html — Как сверстать такую плитку на Bootstrap 3
Задать вопрос
Вопрос задан
Изменён 2 месяца назад
Просмотрен 645 раз
Каким образом сверстать такие плитки на Bootstrap 3 ?
Сложность вызвал горчичный фон поверх картинки с текстом.
Вот такая разметка у меня сейчас:
.items {
margin-top: 25px;
}
.name-item {
font-weight: bold;
background: #c19f50;
color: #fff;
text-transform: uppercase;
}<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh5u" crossorigin="anonymous"> <link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous"> <div> <div> <img src="https://apisplus.by/radik/images/item-1.jpg" alt=""> <div>Парикмахерские услуги</div> </div> <div> <img src="https://apisplus.by/radik/images/item-1.jpg" alt=""> <div>Парикмахерские услуги</div> </div> <div> <img src="https://apisplus.by/radik/images/item-1.jpg" alt=""> <div>Парикмахерские услуги</div> </div> </div> </div>
- html
- css
- bootstrap
С помощью position: absolute
.items {
margin-top: 25px;
}
.name-item {
font-weight: bold;
background: #c19f50;
color: #fff;
text-transform: uppercase;
}
. item_inner {
display: inline-block;
position: relative;
}
.name-item {
position: absolute;
right: 0;
bottom: 0;
left: 0;
}
item_inner {
display: inline-block;
position: relative;
}
.name-item {
position: absolute;
right: 0;
bottom: 0;
left: 0;
}<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh5u" crossorigin="anonymous">
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous">
<div>
<div>
<div>
<img src="https://apisplus.by/radik/images/item-1.jpg" alt="">
<div>Парикмахерские услуги</div>
</div></div>
</div>Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Bootstrap 4 отличие от Bootstrap 3
Bootstrap 4 отличие от Bootstrap 3последнее обновление: 10 января 2019
Самая большая разница между Bootstrap 3 и Bootstrap 4 в том, что BootStrap 4 использует Flexbox для обработки макета.
BootStrap 4 не использует float для обработки макета.
Если вам нужна поддержка Internet Explorer 8-9 используйте Bootstrap 3.
Bootstrap 3 это наиболее стабильная версия и по-прежнему поддерживается командой для критических исправлений и изменений в документации. Тем не менее, новые функции не будут добавлены к нему.
Контейнеры В Bootstrap («container-fluid» и «container»)
«Navbar» В Bootstrap 4.0 — это главное горизонтальное меню для сайта (navigation headers)
Ваши Отзывы … комментарии…
Объявления Языки программирования и другое
Программы для разработки (интегрированные среды для разработки IDE)
 NET приложений)
NET приложений)
HTML
Интерактивная реклама в HTML (animate banner)
WEB сайт
Javascript, TypeScript
Кнопки, текстовые поля и другие элементы на WEB странице
 Эфекты: растягивание, перетаскивание и так далее
Эфекты: растягивание, перетаскивание и так далее
JavaScript технологии
JavaScript графика, анимация для игр
JavaScript менеджер пакетов (добавление JavaScript библиотек в ваш Web проект)
Автоматическое выполнение задач в вашем Web проекте
База данных (My SQL)
База данных (Microsoft SQL Server)
База данных (PostgreSQL)
 Работает на разных платформах: Unix, Windows
Работает на разных платформах: Unix, Windows
Работа с базой данных на C#
Работа с Redis
Интернет, HTTP, TCP, UDP, FTP протоколы
RabbitMQ
Microsoft C# и . NET
NET
Microsoft Visual Basic
Microsoft Office 365 E3 (Web services)
Twilio (sms)
Python
Java программирование (приложения для windows, андроид телефонов)
Mobile Development with C++ (Android, iOS)
Flutter & Dart
Облачные технологии
Рисуем блок схемы (диаграммы) для программы
Резюме (как найти работу)
Автоматизированное тестирование
Рефакторинг & Паттерны
Методологии управления проектами
 Методологии в управлении IT-проектам. В чем разница?
Методологии в управлении IT-проектам. В чем разница?
Управление версиями проекта, история измененных файлов
Математические алгоритмы
CI/CD
Docker
Kubernetes
Микрослужбы
Еще языки программирования
Разработка игр
Технологии для написания игр
Интернет браузеры
Telegram (месенджер)
WEB сервер
bat файлы
 bat файл (командная строка)
bat файл (командная строка)
.htaccess Файлы
Viber
Операционная система LINUX
Операционная система Mac OS
Операционная система WINDOWS и программы
Операционная система ANDRIOD
Операционная система iOS
Компьютерная платформа (процессор)
Ноутбук (BIOS)
 .. F2 как надо. Проблема: я открываю браузер Google Chrome и нажимаю кнопку F5 чтобы перезагрузить страницу, а у меня включается подсветка клавиатуры.
.. F2 как надо. Проблема: я открываю браузер Google Chrome и нажимаю кнопку F5 чтобы перезагрузить страницу, а у меня включается подсветка клавиатуры.
Быстродействие компьютера (процессора)
Заходим на удаленный компьютер (чтобы помочь кому нибудь что нибудь настроить)
Графика и видео
2D графические редакторы
3D графические редакторы
Видео
Online: просмотр Word файлов, конвертация PDF файлов, распознование картинки в текст
PDF to word, images
Распознавание картинки в текст
Регулярные выражения
Поставить HD Video Box в Windows
Как купить английские книги и читать?
Схемы начальной загрузки для временных рядов (на русском языке)
Автор
Включено:
Зарегистрировано:
Abstract
Мы рассматриваем и сравниваем блочные, ситовые и локальные бутстрапы для временных рядов и тем самым освещаем теоретические аспекты процедур, а также их эффективность на данных конечной выборки. Наша точка зрения является выборочной с намерением предоставить новую и честную картину некоторых конкретных аспектов бутстрэппинга временных рядов. Универсальность блочного бутстрапа противопоставляется решетчатому бутстрапу. Мы обсуждаем преимущества и недостатки реализации и утверждаем, что решетчатый метод часто превосходит блочный метод. Локальные бутстрапы, разработанные для задач непараметрического сглаживания, просты в использовании и реализации, но в некоторых случаях демонстрируют низкую производительность.
Наша точка зрения является выборочной с намерением предоставить новую и честную картину некоторых конкретных аспектов бутстрэппинга временных рядов. Универсальность блочного бутстрапа противопоставляется решетчатому бутстрапу. Мы обсуждаем преимущества и недостатки реализации и утверждаем, что решетчатый метод часто превосходит блочный метод. Локальные бутстрапы, разработанные для задач непараметрического сглаживания, просты в использовании и реализации, но в некоторых случаях демонстрируют низкую производительность.
Предлагаемое цитирование
Обработчик: RePEc:qnt:quantl:y:2007:i:3:p:37-56
как
HTMLHTML с абстракциейпростой текстпростой текст с абстракциейBibTeXRIS (EndNote, RefMan, ProCite)ReDIFJSON
Скачать полный текст от издателя
URL файла: http://quantile. ru/03/03-PB.pdf
ru/03/03-PB.pdf Ограничение на загрузку: нет
—>
Список ссылок на IDEAS
как
HTMLHTML с абстракциейпростой текстпростой текст с абстракциейBibTeXRIS (EndNote, RefMan, ProCite)ReDIFJSON
- Дэвид Г. Бланчфлауэр и Эндрю Дж. Освальд, 2019 г.
« Несчастье и боль в современной Америке: обзорное эссе и дополнительные доказательства книги Кэрол Грэм о счастье для всех? »,
Журнал экономической литературы, Американская экономическая ассоциация, том. 57(2), страницы 385-402, июнь.
- Бланчфлауэр, Дэвид Г. и Освальд, Эндрю Дж., 2017 г. « Несчастье и боль в современной Америке: обзорное эссе и дополнительные доказательства книги Кэрол Грэм о счастье для всех? », Документы для обсуждения IZA 11184, Институт экономики труда (ИЗА).
- Дэвид Г. Бланчфлауэр и Эндрю Освальд, 2017 г.
« Несчастье и боль в современной Америке: обзорное эссе и дополнительные доказательства книги Кэрол Грэм о счастье для всех? »,
Рабочие документы NBER
24087, Национальное бюро экономических исследований, Inc.

- Бланчфлауэр, Дэвид Г. и Освальд, Эндрю Дж., 2018 г. « Несчастье и боль в современной Америке: обзорное эссе и дополнительные доказательства книги Кэрол Грэм о счастье для всех? », Серия научных исследований Warwick Economics (TWERPS) 1153, Уорикский университет, экономический факультет.
- Бланчфлауэр, Дэвид Г. и Освальд, Эндрю Дж., 2018 г. Несчастье и боль в современной Америке: обзорное эссе и дополнительные доказательства книги Кэрол Грэм «Счастье для всех»? ,» Экономические исследовательские работы 269079, Уорикский университет — экономический факультет.
- Эдвин Чой и Питер Холл, 2000 г. « доверительные области начальной загрузки, вычисленные на основе авторегрессии произвольного порядка ,» Журнал Королевского статистического общества, серия B, Королевское статистическое общество, том. 62(2), страницы 461-477.
- Ши, Инъин и Го, Шен и Сунь, Пуян, 2017 г.
» Роль инфраструктуры в региональном экономическом росте Китая ,»
Журнал азиатской экономики, Elsevier, vol.
 49(С), страницы 26-41.
49(С), страницы 26-41. - Лахири, Сумендра Натх, 1996 г. « О расширении Эджворта и загрузке с подвижным блоком для студенческих М-оценок в моделях множественной линейной регрессии », Журнал многомерного анализа, Elsevier, vol. 56(1), страницы 42-59, январь.
- Политис, Д. Н. и Романо, Дж. П., 1993. « Непараметрическая передискретизация для однородных случайных полей с сильным перемешиванием «, Журнал многомерного анализа, Elsevier, vol. 47(2), страницы 301-328, ноябрь.
- Эфстатиос Папародитис и Димитрис Н. Политис, 1999 г. « Локальная начальная загрузка для статистики периодограммы «, Журнал анализа временных рядов, Wiley Blackwell, vol. 20(2), страницы 193-222, март.
- Волкова Н.Н. и Романюк Е.И., «без даты». « Региональная табло инноваций и специализации регионов России «, Статьи из российских журналов и из сборников Института экономики; Центр экономики инноваций; Институт экономики РАН статья_4, Соционет.
- П.
 М. Робинсон, 1983 г.
« Непараметрические оценщики для временных рядов »,
Журнал анализа временных рядов, Wiley Blackwell, vol. 4(3), страницы 185-207, май.
М. Робинсон, 1983 г.
« Непараметрические оценщики для временных рядов »,
Журнал анализа временных рядов, Wiley Blackwell, vol. 4(3), страницы 185-207, май. - Папародитис, Эфстатиос и Политис, Димитрис Н., 2001 г. » Тестирование корня модуля с помощью начальной загрузки блока непрерывного пути ,» Калифорнийский университет в Сан-Диего, серия рабочих документов по экономике qt9qb4r775, факультет экономики Калифорнийского университета в Сан-Диего.
- Эфстатиос Папародитис и Димитрис Политис, 2000 г. Локальный бутстрап для оценщиков ядра при общих условиях зависимости ,» Анналы Института статистической математики, Springer; Институт статистической математики, том. 52(1), страницы 139-159, март.
- Росин Карвальо и Алессандра Магрини, 2006 г.
« Конфликты по поводу управления водными ресурсами в Бразилии: тематическое исследование межбассейновых перебросок »,
Управление водными ресурсами: международный журнал, издаваемый для Европейской ассоциации водных ресурсов (EWRA), Springer; European Water Resources Association (EWRA), vol.
 20(2), стр. 193-213, апрель.
20(2), стр. 193-213, апрель.
Полные ссылки (включая те, которые не соответствуют элементам в IDEAS)
Наиболее связанные элементы
Это элементы, которые чаще всего цитируют те же работы, что и этот, и цитируются теми же работами, что и этот.
- Мишель Карбон, 2005 г. « полигонов частот для случайных полей «, Рабочие бумаги 2005-04, Центр исследований в области экономики и статистики.
- Хердле, Вольфганг и Горовиц, Джоэл Л. и Крайсс, Йенс-Питер, 2001 г. Методы начальной загрузки для временных рядов ,» Документы для обсуждения SFB 373 2001, 59, Берлинский университет им. Гумбольдта, Междисциплинарный исследовательский проект 373: Количественная оценка и моделирование экономических процессов.
- Вольфганг Хердле, Джоэл Горовиц и Йенс-Питер Крайсс, 2003 г.
« Методы начальной загрузки для временных рядов «,
Международный статистический обзор, Международный статистический институт, том.
 71(2), страницы 435-459, август.
71(2), страницы 435-459, август. - Мишель Карбон, 2008 г. Асимптотическая нормальность полигонов частот для случайных полей ,» Рабочие бумаги 2008-09, Центр исследований в области экономики и статистики.
- Карбон, Мишель и Тран, Ланх Тат и Ву, Берлин, 1997 г. » Оценка плотности ядра для случайных полей (оценка плотности для случайных полей) ,» Письма о статистике и вероятностях, Elsevier, vol. 36(2), страницы 115-125, декабрь.
- Фэн, Цюй и Ву, Гуйин Лаура, 2018 г. « Об обратной зависимости между выпуском продукции и инфраструктурой: пример Китая », Экономическое моделирование, Elsevier, vol. 74(С), страницы 97-104.
- Пауло, доктор медицины, Паренте и Ричард Дж. Смит, 2021 г.
« Квазимаксимальная вероятность и начальная загрузка блока ядра для нелинейных динамических моделей »,
Журнал анализа временных рядов, Wiley Blackwell, vol. 42(4), страницы 377-405, июль.
- Пауло MDC Паренте и Ричард Дж. Смит, 2018.
« Квазимаксимальное правдоподобие и начальная загрузка блока ядра для нелинейных динамических моделей »,
Рабочие документы REM
2018/59, ISEG — Лиссабонская школа экономики и менеджмента, REM, Universidade de Lisboa.

- Пауло Паренте и Ричард Дж. Смит, 2019 г. » Квазимаксимальная вероятность и начальная загрузка блока ядра для нелинейных динамических моделей ,» Рабочие документы CeMMAP CWP60/19, Центр методов и практики микроданных, Институт финансовых исследований.
- Пауло MDC Паренте и Ричард Дж. Смит, 2018.
« Квазимаксимальное правдоподобие и начальная загрузка блока ядра для нелинейных динамических моделей »,
Рабочие документы REM
2018/59, ISEG — Лиссабонская школа экономики и менеджмента, REM, Universidade de Lisboa.
- Мейер, Марко и Дженч, Карстен и Крайсс, Йенс-Питер, 2015 г. « Неравенство Бакстера и решетчатый бутстрап для случайных полей «, Рабочие бумаги 15-06, Мангеймский университет, экономический факультет.
- Ичимура, Хидехико и Тодд, Петра Э., 2007 г.
« Реализация непараметрических и полупараметрических средств оценки «,
Справочник по эконометрике, в: J.J. Хекман и Э. Э. Лимер (редактор), Справочник по эконометрике, издание 1, том 6, глава 74,
Эльзевир.
- Хидехико Ичимура и Петра Э. Тодд, 2006 г. « Реализация непараметрических и полупараметрических средств оценки «, CIRJE F-серия CIRJE-F-452, CIRJE, экономический факультет Токийского университета.
- Баттисти, Микеле и Гатто, Массимо Дель и Парметер, Кристофер Ф.
 , 2022 г.
« Технические изменения, ориентированные на навыки, и неэффективность рынка труда »,
Журнал экономической динамики и управления, Elsevier, vol. 139(С).
, 2022 г.
« Технические изменения, ориентированные на навыки, и неэффективность рынка труда »,
Журнал экономической динамики и управления, Elsevier, vol. 139(С). - Ричард Х. Кларида и Марк П. Тейлор, 2003 г.
« Нелинейная постоянная — временная декомпозиция в макроэкономике и финансах «,
Экономический журнал, Королевское экономическое общество, том. 113(486), страницы 125-139, март.
- Кларида, Ричард Х. и Марк П. Тейлор, 2002 г. Нелинейная перманентно-временная декомпозиция в макроэкономике и финансах ,» Ежегодная конференция Королевского экономического общества 2002 г. 51, Королевское экономическое общество.
- Бонсу Ку и Оливер Линтон, 2010 г.
« Полупараметрическая оценка локально стационарных моделей диффузии «,
STICERD — Серия статей по эконометрике
551, Международные центры экономики и смежных дисциплин Suntory и Toyota, LSE.
- Ку, Бонсу и Линтон, Оливер, 2010 г. Полупараметрическая оценка локально-стационарных моделей диффузии ,»
Онлайн-документы LSE Research по экономике
58186, Лондонская школа экономики и политических наук, библиотека LSE.

- Ку, Бонсу и Линтон, Оливер, 2010 г. Полупараметрическая оценка локально-стационарных моделей диффузии ,»
Онлайн-документы LSE Research по экономике
58186, Лондонская школа экономики и политических наук, библиотека LSE.
- Чжицзе Сяо, Оливер Линтон, Раймонд Дж. Кэрролл и Э. Маммен, 2002 г.
« Более эффективная оценка ядра в непараметрической регрессии с автокоррелированными ошибками «,
Документы для обсуждения Фонда Коулза
1375 г., Фонд экономических исследований Коулза, Йельский университет.
- Рэймонд Дж. Кэрролл, Оливер Линтон, Энно Маммен и Чжицзе Сяо, 2002 г. « Более эффективная оценка ядра в непараметрической регрессии с автокоррелированными ошибками «, STICERD — Серия статей по эконометрике 435, Международные центры экономики и смежных дисциплин Suntory и Toyota, LSE.
- Кэрролл, Рэймонд Дж. и Линтон, Оливер и Маммен, Энно и Сяо, Чжицзе, 2002 г. » Более эффективная оценка ядра в непараметрической регрессии с автокоррелированными ошибками ,» Онлайн-документы LSE Research по экономике 2017 г., Лондонская школа экономики и политических наук, библиотека LSE.
- Дабо-Нианг, Софи и Франк, Кристиан и Закоан, Жан-Мишель, 2010 г.
 « Объединение непараметрических и оптимальных прогнозов линейных временных рядов «,
Журнал Американской статистической ассоциации, Американская статистическая ассоциация, том. 105(492), страницы 1554-1565.
« Объединение непараметрических и оптимальных прогнозов линейных временных рядов «,
Журнал Американской статистической ассоциации, Американская статистическая ассоциация, том. 105(492), страницы 1554-1565.- Софи ДАБО-НИАНГ, Кристиан ФРАНК и Жан-Мишель ЗАКОЯН, 2009 г.. « Объединение непараметрических и оптимальных прогнозов линейных временных рядов «, Рабочие бумаги 2009-18, Центр исследований экономики и статистики.
- Мария Люсия Паррелла, Джузеппина Альбано, Сира Перна и Мишель Ла Рокка, 2021 год. « Области совместного прогнозирования начальной загрузки для последовательностей отсутствующих значений в наборах пространственно-временных данных ,» Вычислительная статистика, Springer, vol. 36(4), страницы 2917-2938, декабрь.
- Брюггеманн, Ральф и Дженч, Карстен и Тренклер, Карстен, 2016 г. Вывод в VAR с условной гетероскедастичностью неизвестной формы ,»
Журнал эконометрики, Elsevier, vol. 191(1), страницы 69-85.
- Ральф Брюггеманн, Карстен Йенч и Карстен Тренклер, 2014 г.
 « Вывод в VAR с условной гетероскедастичностью неизвестной формы «,
Серия рабочих документов экономического факультета Констанцского университета
2014-13 гг., факультет экономики Констанцского университета.
« Вывод в VAR с условной гетероскедастичностью неизвестной формы «,
Серия рабочих документов экономического факультета Констанцского университета
2014-13 гг., факультет экономики Констанцского университета. - Брюггеманн, Ральф и Йенч, Карстен и Тренклер, Карстен, 2014 г. Вывод в VAR с условной гетероскедастичностью неизвестной формы ,» Рабочие бумаги 14-21, Мангеймский университет, экономический факультет.
- Ральф Брюггеманн, Карстен Йенч и Карстен Тренклер, 2014 г.
- Карлсен, Ханс Арнфинн и Тьостхейм, Даг, 1998 г. » Непараметрическая оценка в нулевом повторяющемся временном ряду ,» Документы для обсуждения SFB 373 1998, 50, Берлинский университет имени Гумбольдта, Междисциплинарный исследовательский проект 373: Количественная оценка и моделирование экономических процессов.
- Ван, Юн-Дже и Линтон, Оливер, 19 лет99.
» Асимптотическое распределение непараметрических оценок показателя Ляпунова для стохастического временного ряда ,»
Журнал эконометрики, Elsevier, vol. 91(1), страницы 1-42, июль.

- Юн-Джэ Ван и Оливер Линтон, 1997 г. « Асимптотическое распределение непараметрических оценок показателя Ляпунова для стохастического временного ряда «, Документы для обсуждения Фонда Коулза 1130R, Фонд экономических исследований Коулза, Йельский университет.
- Пак, Бён У. и Симар, Леопольд и Зеленюк, Валентин, 2017.
« Непараметрическая оценка моделей динамического дискретного выбора для данных временных рядов «,
Вычислительная статистика и анализ данных, Elsevier, vol. 108(С), страницы 97-120.
- Пак Бён Ю., Леопольд Симар и Валентин Зеленюк, 2016 г. « Непараметрическая оценка моделей динамического дискретного выбора для данных временных рядов «, Серия рабочих документов CEPA WP062016, Школа экономики, Университет Квинсленда, Австралия.
- Парк, Бён У. и Симар, Леопольд и Зеленюк, Валентин, 2017.
« Непараметрическая оценка моделей динамического дискретного выбора для данных временных рядов «,
ЛИДАМ перепечатывает ISBA
2017011, Католический университет Лувена, Институт статистики, биостатистики и актуарных наук (ISBA).

- Чен, Сяохун и Ляо, Чжипэн и Сунь, Исяо, 2014 г. » Вывод решета на возможно неверно определенных полунепараметрических моделях временных рядов ,» Журнал эконометрики, Elsevier, vol. 178 (P3), страницы 639-658.
Подробнее об этом товаре
Статистика
Доступ и статистика загрузкиИсправления
Все материалы на этом сайте предоставлены соответствующими издателями и авторами. Вы можете помочь исправить ошибки и упущения. При запросе исправления укажите дескриптор этого элемента: RePEc:qnt:quantl:y:2007:i:3:p:37-56 . См. общую информацию о том, как исправить материал в RePEc.
По техническим вопросам, касающимся этого элемента, или для исправления его авторов, названия, реферата, библиографической информации или информации для загрузки, обращайтесь: . Общие контактные данные провайдера: http://quantile.ru/ .
Если вы создали этот элемент и еще не зарегистрированы в RePEc, мы рекомендуем вам сделать это здесь. Это позволяет связать ваш профиль с этим элементом. Это также позволяет вам принимать потенциальные ссылки на этот элемент, в отношении которых мы не уверены.
Это позволяет связать ваш профиль с этим элементом. Это также позволяет вам принимать потенциальные ссылки на этот элемент, в отношении которых мы не уверены.
Если CitEc распознал библиографическую ссылку, но не связал с ней элемент в RePEc, вы можете помочь с помощью этой формы .
Если вы знаете об отсутствующих элементах, ссылающихся на этот, вы можете помочь нам создать эти ссылки, добавив соответствующие ссылки таким же образом, как указано выше, для каждого ссылающегося элемента. Если вы являетесь зарегистрированным автором этого элемента, вы также можете проверить вкладку «Цитаты» в своем профиле RePEc Author Service, так как некоторые цитаты могут ожидать подтверждения.
По техническим вопросам, касающимся этого элемента, или для исправления его авторов, названия, аннотации, библиографической информации или информации для загрузки, обращайтесь: Станислав Анатольев (адрес электронной почты доступен ниже). Общие контактные данные провайдера: http://quantile. ru/ .
ru/ .
Обратите внимание, что фильтрация исправлений может занять пару недель. различные услуги RePEc.
Как создать несколько адаптивных колонок с помощью Bootstrap 3
Хотите улучшить отзывчивость своего веб-сайта с помощью Bootstrap? Наиболее важным аспектом Bootstrap является его 12-колоночная сетка для мобильных устройств. Это то, что вы используете для создания адаптивного макета.
В этом видеоуроке вы создадите базовый веб-сайт с помощью Bootstrap и узнаете, как использовать сетку Bootstrap для создания адаптивного макета с несколькими столбцами.
Перед просмотром руководства
Прежде чем вы сможете следовать приведенному ниже видеоуроку и научиться создавать собственные адаптивные столбцы, вам потребуется:
- Базовое понимание того, что такое Bootstrap
- Базовое понимание того, что такое система сетки Bootstrap
- Загрузите Bootstrap на жесткий диск.
- Создайте базовый файл Bootstrap index.
 html, чтобы опираться на него.
html, чтобы опираться на него. - Он состоит из уже готовых адаптивных стилей CSS для столбцов, списков, навигации, веб-форм и многих других веб-элементов.
Понимание системы сетки Bootstrap
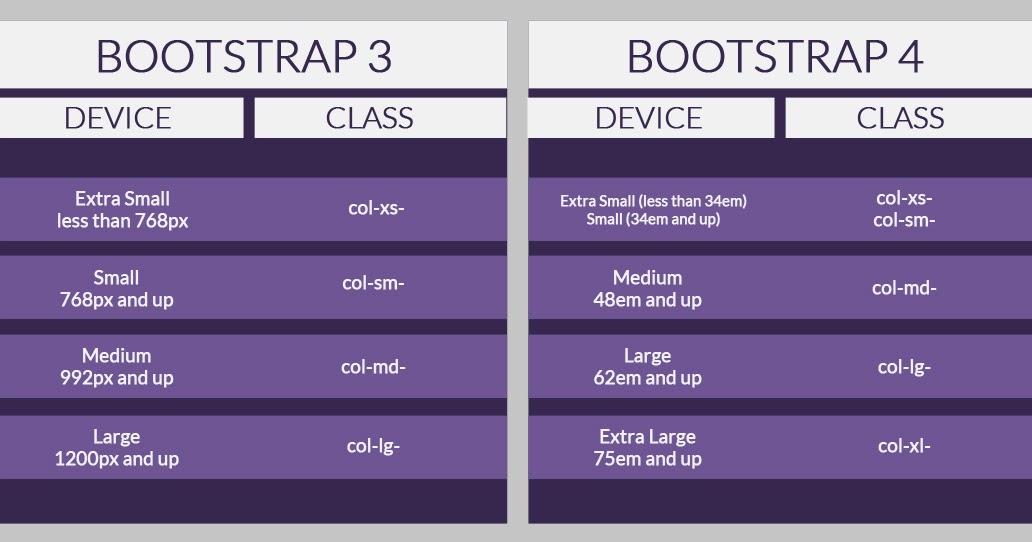
- Система сетки Bootstrap классифицирует размеры экрана по четырем типам: сверхмалые, малые, средние и большие.
- Очень маленький для мобильных телефонов. Small предназначен для планшетов, таких как I-Pad. Medium предназначен для настольных мониторов. А Large — только для больших настольных мониторов.
- Чтобы помочь вам точно настроить скорость отклика для этих четырех типов экранов, Bootstrap делит ширину устройств просмотра веб-страниц на сетку из 12 столбцов.
- Каждый из этих четырех типов сетки Bootstrap становится адаптивным только в том случае, если вы назначаете ему собственный назначенный класс CSS.
- Например, чтобы сделать div адаптивным для очень маленьких устройств, у div должен быть собственный класс Bootstrap .col-xs-
, например
Загрузка Bootstrap
- Перейдите на сайт getboostrap.com и нажмите кнопку «Загрузить Bootstrap»:
- Вы увидите страницу «Начало работы». Нажмите кнопку «Загрузить Bootstrap»:
- Сохраните этот файл на жестком диске вашего компьютера в любом месте. Его не нужно сохранять на веб-сервере.
- Разархивируйте этот файл и переименуйте извлеченную папку в «bootstrap».
Подготовка вашего базового Bootstrap index.html Страница
Шаг №1. Создайте файл index.html Bootstrap
- Вернитесь на страницу «Начало работы» (http://getbootstrap.com/getting-started/#download) и нажмите ссылку «Основной шаблон» на правой боковой панели:
- Вы увидите код «Базовый шаблон». Нажмите кнопку «Копировать», чтобы скопировать код:
- Вставьте код «Основной шаблон» в текстовый редактор и сохраните его как index.html в той же папке, где вы сохранили папку «bootstrap». Теперь он станет главной страницей вашего сайта Bootstrap.

- Откройте только что созданный index.html и взгляните на свой основной веб-сайт Bootstrap:
- Откройте файл index.html в текстовом редакторе и между открывающими тегами и
добавьте
(1). Закройте этот новый div после закрывающего тега (2) и сохраните файл:- . Проверьте внешний вид страницы и обратите внимание на сообщение «Hello World!» больше не прилипает к краю страницы и теперь немного смещен вправо, чтобы выглядеть немного опрятнее. Класс «контейнера» Bootstrap, который вы назначили этому div, добавил к этому тексту некоторое поле:
- Вернитесь к файлу index.html. Между тегами
и
замените «Hello World!» на «Трастхаб». Сохраните файл и проверьте интерфейс вашего сайта.
Шаг №2. Добавить контент и боковую панель
- Вернитесь к файлу index.html и под кодом
Trustub
скопируйте следующий код:
<дел><дел>Что Trusthub может сделать для вас
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
 Энейский commodo ligula eget dolor. Энейская масса. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu. In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo. Nullam dictum felis eu pede mollis pretium. Целочисленный тинцидант. Крас дапибус. Vivamus elementum semper nisi.
Энейский commodo ligula eget dolor. Энейская масса. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu. In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo. Nullam dictum felis eu pede mollis pretium. Целочисленный тинцидант. Крас дапибус. Vivamus elementum semper nisi.Наша команда
Весёлый рутрум. Энейский импердиет. Etiam ultricies nisi vel augue. Curabitur ullamcorper ultricies nisi. Нам эгет дуй. Этиам ронкус. Maecenas tempus, tellus eget condimentum rhoncus.
- Вернитесь к интерфейсу вашего сайта. Обновите его. Теперь вы должны увидеть свой контент и боковую панель «Наша команда» без адаптивного макета с колонками:
- Вернитесь на сайт getbootstrap.com и в верхнем меню нажмите кнопку «CSS»:
- Вкл.
 на боковой панели нажмите кнопку «Система сетки»:
на боковой панели нажмите кнопку «Система сетки»:
- Прокрутите страницу вниз до раздела «Параметры сетки» (1) и обратите внимание на 12-колоночную сетку Bootstrap с ее четырьмя типами размеров экрана, их шириной и назначенные им префиксы классов CSS (2):
- Не волнуйтесь, если параметры системы сетки Bootstrap пока не имеют для вас смысла. Все это соберется для вас за секунду, когда вы начнете играть с ними на своем сайте.
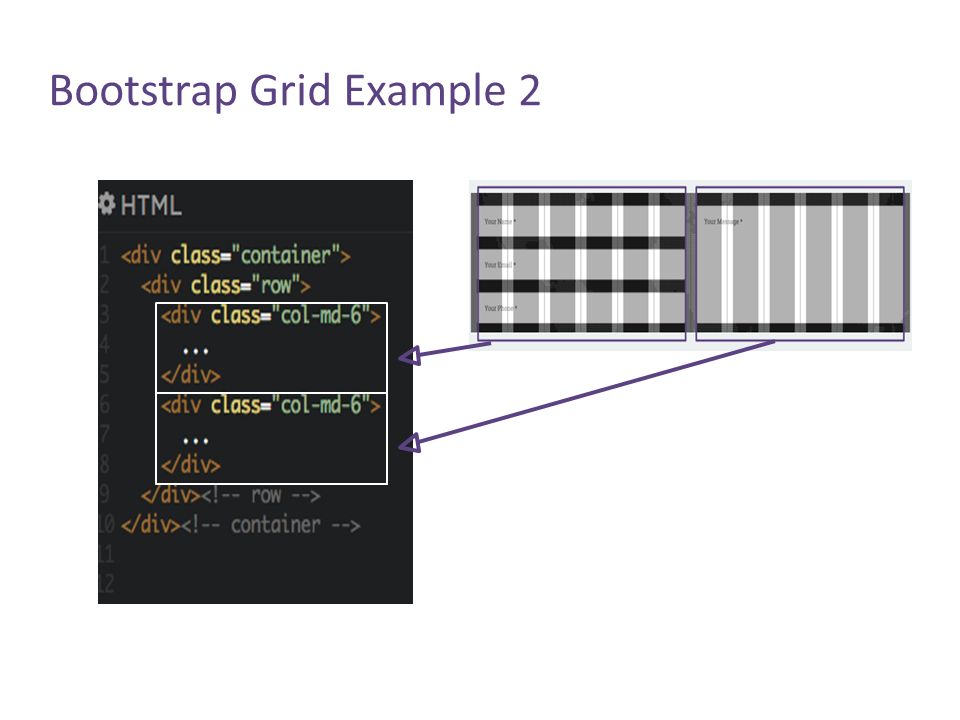
- Откройте файл index.html еще раз и поддля существующеговведите класс «col-md-9». Теперь ваш новый div должен выглядеть «div class=»col-md-9»>:
- Теперь перейдите к вашему div, расположенному прямо над заголовком
«Out Team», и присвойте ему «col-md- 3-дюймовый класс CSS сетки Bootstrap. Сохраните файл:
- Вернитесь на свой сайт, чтобы увидеть это изменение в действии. Нажмите клавишу F5 на клавиатуре, чтобы обновить ваш сайт. Теперь вы увидите, что ваша область контента и боковая панель расположены рядом.

- Теперь ваш контентный блок занимает 9 из 12 доступных в сетке Bootstrap 12 столбцов (75% всей ширины экрана рабочего стола). И ваша боковая панель занимает 3 ее сетки Bootstrap 12 столбцов (25% всей ширины экрана рабочего стола):
Великолепно! Теперь все готово, чтобы следовать приведенному ниже видеоуроку. Давайте начнем.
Поздравляем! Вы только что узнали, как создать адаптивный макет веб-страницы с несколькими столбцами с помощью Bootstrap. Хотите узнать больше о Bootstrap? Если да, посетите наш канал OSTraining на YouTube и посмотрите «Учебники Bootstrap Framework».
Инструктор
- Алексей Смирнов
Родившийся от матери-украинки и отца-русского, Алекс эмигрировал в Великобританию в 1999 году.

- Теперь перейдите к вашему div, расположенному прямо над заголовком


 item_inner {
display: inline-block;
position: relative;
}
.name-item {
position: absolute;
right: 0;
bottom: 0;
left: 0;
}
item_inner {
display: inline-block;
position: relative;
}
.name-item {
position: absolute;
right: 0;
bottom: 0;
left: 0;
}
 49(С), страницы 26-41.
49(С), страницы 26-41. М. Робинсон, 1983 г.
« Непараметрические оценщики для временных рядов »,
Журнал анализа временных рядов, Wiley Blackwell, vol. 4(3), страницы 185-207, май.
М. Робинсон, 1983 г.
« Непараметрические оценщики для временных рядов »,
Журнал анализа временных рядов, Wiley Blackwell, vol. 4(3), страницы 185-207, май. 71(2), страницы 435-459, август.
71(2), страницы 435-459, август.
 , 2022 г.
« Технические изменения, ориентированные на навыки, и неэффективность рынка труда »,
Журнал экономической динамики и управления, Elsevier, vol. 139(С).
, 2022 г.
« Технические изменения, ориентированные на навыки, и неэффективность рынка труда »,
Журнал экономической динамики и управления, Elsevier, vol. 139(С).
 « Объединение непараметрических и оптимальных прогнозов линейных временных рядов «,
Журнал Американской статистической ассоциации, Американская статистическая ассоциация, том. 105(492), страницы 1554-1565.
« Объединение непараметрических и оптимальных прогнозов линейных временных рядов «,
Журнал Американской статистической ассоциации, Американская статистическая ассоциация, том. 105(492), страницы 1554-1565. « Вывод в VAR с условной гетероскедастичностью неизвестной формы «,
Серия рабочих документов экономического факультета Констанцского университета
2014-13 гг., факультет экономики Констанцского университета.
« Вывод в VAR с условной гетероскедастичностью неизвестной формы «,
Серия рабочих документов экономического факультета Констанцского университета
2014-13 гг., факультет экономики Констанцского университета.

 html, чтобы опираться на него.
html, чтобы опираться на него.
 Энейский commodo ligula eget dolor. Энейская масса. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu. In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo. Nullam dictum felis eu pede mollis pretium. Целочисленный тинцидант. Крас дапибус. Vivamus elementum semper nisi.
Энейский commodo ligula eget dolor. Энейская масса. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu. In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo. Nullam dictum felis eu pede mollis pretium. Целочисленный тинцидант. Крас дапибус. Vivamus elementum semper nisi. на боковой панели нажмите кнопку «Система сетки»:
на боковой панели нажмите кнопку «Система сетки»:
