21 лучший плагин мегаменю для WordPress 2023
Это коллекция лучшие плагины мегаменю для WordPress если вы хотите сделать раздел меню вашего сайта привлекательным.
Наблюдения и советы этой статьи мы подготовили на основании опыта команды User Experience вашего веб-сайта WordPress имеет большое значение. Ваши клиенты могут не оценить превосходно сделанный веб-сайт, но плохой дизайн сразу же вызовет негативную реакцию.
В связи с этим рекомендуется уделить некоторое время тому, чтобы выяснить, выглядит ли и функционирует ли ваш сайт WordPress великолепно и эффективно. В связи с этим поговорим о Меню, которое есть на вашем сайте WordPress.
Итак, давайте немного подумаем. Меню это первое место, через которое ваша аудитория начнет просматривать содержимое вашего веб-сайта. Поисковые системы также читают его, чтобы определить ваше положение на лестнице.
Итак, как вы можете улучшить меню на своем сайте? Ответ прост, используйте плагин.
WordPress известен своим высоким уровнем настраиваемости, а с помощью плагинов вы можете придать своим скучно выглядящим меню необходимую профессиональную привлекательность.
Тем не менее, сообщество WordPress огромно, как и сообщество разработчиков. Поэтому при поиске плагина меню WordPress вы можете быть парализованы всеми параметрами.
Все это неплохо, но зачем вам тратить время на поиск хороших плагинов, если у вас уже есть нужный список?
Теперь, когда мы говорим о мегаменю плагины WordPress, большинство тем в наши дни поставляются со встроенными опциями мегаменю.
Но если вы хотите продолжать использовать свой старый дизайн и добавить опцию мегаменю с помощью дополнительного плагина, этот список поможет вам найти его.
Итак, сокращая разговоры, вот лучшие Лучшие плагины мегаменю для WordPress для использования на вашем веб-сайте.
Отличное мега менюПлагин меню Grovy, один из лучших плагинов мегаменю для WordPress, совместим со всеми важными разработчиками веб-сайтов, такими как WP Bakery, Elementor, Beaver, ядром Gutenberg и т. д.
д.
Этот плагин дает вам возможность создать совершенно уникальное пользовательское меню для вашего сайта за считанные минуты.
Вам не нужно писать какой-либо код, чтобы начать работу. Простой в использовании интерфейс плагина позаботится обо всем без проблем.
Этот плагин меню предлагает вам один из самых полных вариантов дизайна.
У вас есть ряд современных макетов на основе сетки, которые вы можете использовать для создания своего меню. У вас будет полный контроль над макетом, чтобы разместить все в нужном месте.
С помощью этого плагина у вас будет полный контроль над заголовком и разделом меню вашего сайта WordPress. Вы можете создать красивое вертикальное и горизонтальное меню, чтобы оно выглядело красиво.
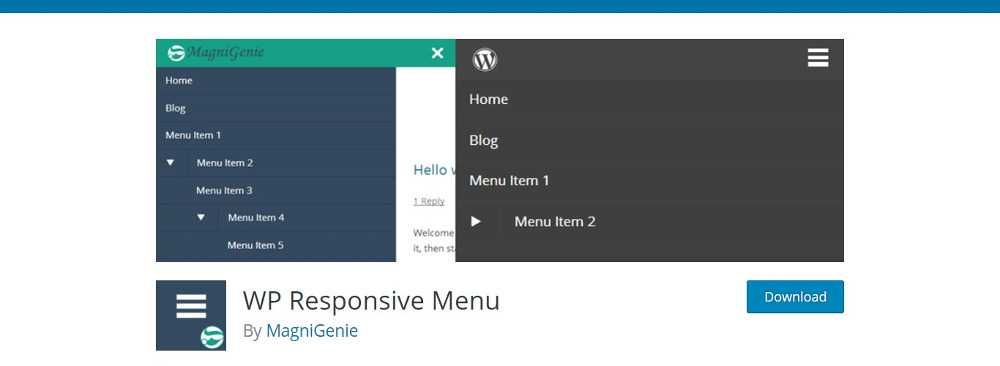
WP Мега МенюОчень простой в использовании плагин мегаменю который поможет вам создать потрясающий современный раздел меню на вашем сайте. Этот плагин создан для идеальной работы на всех устройствах и предлагает отличный опыт для ваших пользователей.
С этим плагином вам не нужно будет проходить какие-либо сложные параметры настройки. Просто установите плагин, перейдите в раздел меню и выберите пункт меню, настройте его в соответствии с вашими потребностями, вот и все.
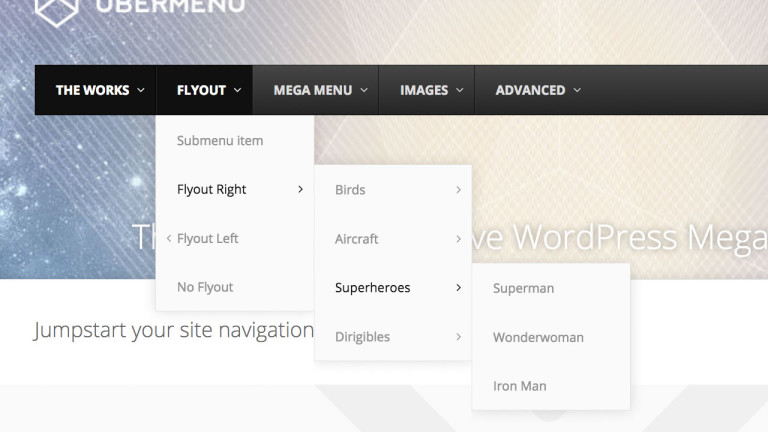
UberMenuUberMenu является мощным и простым в использовании Плагин мега меню WordPress. Плагин работает прямо из коробки с системой меню WordPress, что делает его одним из самых простых, но мощных плагинов в этой категории.
Некоторые примечательные функции плагина включают такие вещи, как гибкая компоновка, расширенный контент, мобильная оптимизация или адаптивный дизайн, динамическое создание элементов и улучшенный пользовательский интерфейс.
С помощью Customizer и других опций, предлагаемых плагином, вы сможете создавать красивые макеты меню, которые добавят совершенно новое измерение вашему пользовательскому опыту.
Мегаменю, которые вы будете создавать с помощью плагина, могут быть настолько сложными, насколько вам нравится, с неограниченным количеством подменю, чтобы посетители могли начать раскопки.
С Hero Menu вы можете настроить собственное меню WordPress за пару шагов. Плагин также удобен для пользователя и обеспечивает интуитивно понятное управление. На самом деле, даже если вы новичок во всем, что касается WordPress, вы все равно можете легко понять, как работает плагин.
Параметры и функции настолько просты в использовании и разнообразны, что вы можете создать дизайн меню от самого сложного до самого простого всего за несколько кликов.
Некоторые из примечательных особенностей плагина включают тот факт, что он WooCommerce включена, поставляется с конструктором меню перетаскивания, более шестидесяти цветовых пресетов, более 250 бесплатных значков, липкое меню и многое другое. Люди также аплодировали плагину за его настраиваемость и поддержку клиентов.
WP Мега МенюЭто еще один бесплатный плагин Мегаменю для вашего веб-сайта WordPress, но он также имеет функции премиум-уровня. Служба поддержки также поможет и быстро решит ваши проблемы.
Служба поддержки также поможет и быстро решит ваши проблемы.
Итак, теперь копаемся в списке функций этого плагина. В первую очередь вам будет приятно получить конструктор меню с перетаскиванием, и это тоже бесплатный.
Благодаря этому вы можете создавать качественные дизайны меню и дополнять их виджетами, Google шрифты, значки Font Awesome и так далее.
Вы также имеете право поставить панель поиска внутри меню, а также значки социальных сетей, параметры фона меню и многое другое. Вы также можете использовать неограниченное количество цветов, темы экспорта/импорта, параметры скинов, и так далее, чтобы оптимизировать меню по своему вкусу.
Получить плагины
Ноо МенюВы не можете отказаться от Noo Menu благодаря высокому уровню настраиваемости, который предлагает плагин. Но не беспокойтесь о слишком большом количестве опций, так как все функции невероятно просты и просты в использовании.
Как использовать плагин не требует объяснений, поскольку он настолько интуитивно понятен, что даже малыш может научиться его использовать. Но длинный список функций требует внимательного прочтения.
Но длинный список функций требует внимательного прочтения.
Тем не менее, наиболее впечатляющие функции включают элементы управления подменю, предварительный просмотр изменений в реальном времени, бесчисленные параметры настройки, конструктор меню, адаптивный интерфейс для вашего меню и многое другое.
Супер мухаУстановив Superfly на свой компьютер с WordPress, вы можете создавать стили вертикальной нажимаемой/скользящей/статической навигации, полноэкранное меню или панели инструментов со значками, чтобы сделать меню вашего сайта максимально доступным.
Плагин можно использовать как самостоятельную функцию или дополнить основное меню. Также включены другие удобные функции, такие как наведение мыши, что устраняет необходимость в дополнительных щелчках и добавляет приятный пользовательский опыт.
Другие параметры, предоставляемые плагином, включают боковые меню, дизайн с перекосом, дизайн многоуровневого меню и так далее. Вы также можете дополнить меню анимацией, фоновым изображением, панелью значков Shiny, социальной панелью и многим другим.
И со всеми этими опциями вы также получаете простой в использовании панель администратора, чтобы вы могли воспользоваться всеми этими фантастическими функциями, не тратя дни на их изучение.
WP Мега Меню ProWP Mega Menu Pro — это находчивый плагин меню для WordPress. Этот плагин поставляется с несколькими великолепными скинами современного дизайна на выбор.
С помощью этого плагина вы можете создать как горизонтальное, так и вертикальное меню, чтобы ваш сайт выглядел великолепно.
Этот плагин мега-меню хорош как для простого блога, так и для полноценного сайта электронной коммерции, где вы можете показывать продукты прямо в меню вашего сайта.
Плагин предлагает вам более 100 различных вариантов стилей. Так что, если вы планируете сделать свою навигацию великолепной и насыщенной, этот плагин справится со всем на отлично.
Плагин поставляется с более чем 4k потрясающими современными наборами иконок, которые вы можете использовать в своем меню. Плагин предлагает вам возможность создать групповое меню с несколькими группами.
Плагин предлагает вам возможность создать групповое меню с несколькими группами.
Вам не нужно знать программирование, чтобы извлечь максимальную пользу из этого плагина; элегантный интерфейс перетаскивания сделает вашу работу намного проще.
Плагин Stratum Mega Menu для WordPress
Плагин Stratum Mega Menu WordPress, совместимый с конструктором Elementor WordPress, является одним из самых удобных бесплатных решений для пользователей WordPress.
Это мегаменю поможет вам создавать сложные навигационные меню, включая различные уровни подменю. Выбор плагина Stratum menu WP означает возможность создавать как вертикальные, так и горизонтальные меню, что также может значительно повысить удобство использования веб-сайта в целом.
Лучшие характеристики:
- отображение любого виджета с настраиваемым содержимым в подменю (с включенным дизайном в столбцах)
- добавление индивидуальных тегов и значков в меню
- изменение визуального стиля вашего меню верхнего уровня и подменю
- создание вертикального и горизонтального меню
- настройка адаптивных меню для разных устройств
- добавление различных анимационных эффектов в подменю.

Сделайте навигацию по вашему сайту более логичной и удобной с помощью этого плагина мегаменю.
Получить плагины
Touchy: плагин мобильного меню WordPressПоскольку использование мобильных телефонов растет, становится очень важно, чтобы каждый веб-сайт был оптимизирован для мобильных устройств.
В наши дни почти каждая тема WordPress адаптирована для мобильных устройств и отлично работает на устройствах с маленьким экраном. Однако не каждый дизайн может иметь идеальный дизайн меню для мобильных устройств.
Этот плагин специально создан для мобильных устройств. Вы можете создать совершенно современное меню для своего сайта, которое идеально подходит для устройств с маленьким экраном.
Меню, созданное с помощью плагина Touchy, прекрасно работает и на настольных устройствах.
В некотором смысле Touchy — это всеобъемлющий заголовок, адаптированный для устройств с маленькими экранами. Это позволяет вам иметь логотип, элементы раскрывающегося меню, а также функцию поиска, делающую его завершенным.
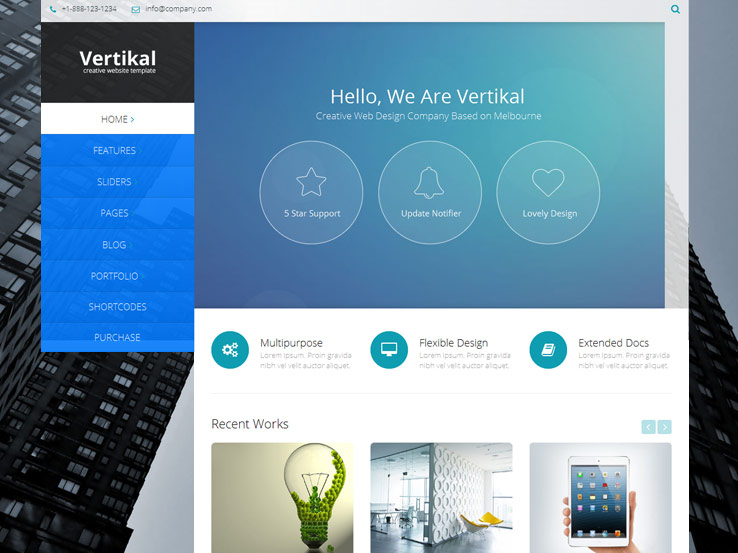
В наши дни некоторые авторитетные сайты используют вертикальное меню. Этот тип меню предлагает вам отличный уникальный вид для вашего сайта.
Итак, если вы хотите иметь подобное вертикальное меню на своем сайте, вы можете использовать меню Superly на своем сайте. Наряду с красивым вертикальным меню, этот плагин также предлагает вам вариант полноэкранного меню.
Плагин дает вам возможность иметь фоновое изображение в вашем меню, и вы можете добавить великолепные блестящие значки, чтобы оно выглядело еще лучше.
Это Плагин WordPress, совместимый с GDPR это гарантирует, что никакие пользовательские данные не будут храниться на вашем сайте.
ПревращатьсяMorph — это красивое всплывающее мобильное меню для сайтов WordPress. Все мы знаем, как важно в наши дни создать сайт, оптимизированный для мобильных устройств, а меню является важным компонентом общего дизайна.
Даже если ваша тема предлагает вам мобильное меню, этот плагин еще больше улучшит его за счет отличного дизайна. Вы сможете произвести впечатление на своих пользователей, которые попадают на ваш сайт через устройства с маленьким экраном.
Вы сможете произвести впечатление на своих пользователей, которые попадают на ваш сайт через устройства с маленьким экраном.
У вас будет отличная возможность настройки стиля всплывающего меню с пользовательским изображением заголовка и важными ссылками, которые вы хотите отобразить в меню.
Этот плагин меню лучше всего работает как на настольных, так и на мобильных устройствах. Итак, если вы хотите сохранить свой сайт в чистоте и просто включить всплывающее меню, это, несомненно, один из лучших вариантов для вас.
Создайте красивую панель заголовка, на которой будут размещены логотип и кнопка меню. У вас есть возможность стилизовать его красивым цветом и анимацией, чтобы он выглядел еще лучше.
Плагин меню Morph поставляется с более чем 70 различными параметрами настройки, чтобы убедиться, что раздел заголовка вашего сайта выглядит уникальным и современным.
Отзывчивый МенюАдаптивное меню — это бесплатная альтернатива вертикальным меню Superfly.![]() При этом вы можете столкнуться с некоторыми ограничениями по сравнению с предыдущей записью, но она все еще делает достойную работу.
При этом вы можете столкнуться с некоторыми ограничениями по сравнению с предыдущей записью, но она все еще делает достойную работу.
Некоторые примечательные особенности плагина включают тот факт, что он поставляется с более чем ста пятьюдесятью различными параметрами настройки.
У вас есть контроль над размером шрифта, выравниванием и цветом, не говоря уже о возможности загружать собственные фоны, логотипы, значки и возможность иметь персональное сенсорное меню.
Помимо всего этого, вы также можете включить панель поиска, анимировать пункты меню, изменить непрозрачность цвета, интегрировать панель заголовка и загрузить многое другое через панель параметров.
Получить плагины
Меню 8Degree FlyСовременное качественное флай-меню может мгновенно изменить общее впечатление от вашего сайта. Летающее меню чрезвычайно важно в наши дни, так как оно улучшает внешний вид вашего сайта, а также пользовательский опыт.
Этот плагин флай-меню предлагает вам четыре различных варианта макета на выбор. Вы можете использовать меню или контент по своему усмотрению в разделе летучего меню.
Вы можете использовать меню или контент по своему усмотрению в разделе летучего меню.
Летающее меню предлагает вам возможность добавить пользовательские значки, окно поиска, а также индивидуальную метку в ваше меню, взгляните на изображение ниже.
Меню предлагает вам удивительный модный дизайн, а также неограниченные варианты цвета для точной настройки общего вида вашей навигации.
Кроме того, вы можете добавить несколько всплывающих меню на каждую страницу, так что это может быть еще одним модным вариантом дизайна для демонстрации некоторых важных пользовательских сообщений на определенных страницах.
WP Плавающее меню ProС WP Floating Menu Pro у вас есть возможность включить липкие навигационные меню или одностраничный навигатор для повышения удобства использования вашего веб-сайта.
Плагин поставляется с 13 красивыми макетами шаблонов, возможностью интеграции неограниченного количества меню, возможностью настройки меню на основе каждой страницы, адаптивным стилем дизайна, набором значков меню, сортируемыми параметрами меню, семью различными позициями для вашего меню. и загружает больше.
и загружает больше.
В целом, если вы ищете меню, подходящее для вашего одностраничного веб-сайта и дающее вам возможность переключаться на липкое меню, вы можете без проблем установить этот плагин.
Мега Главное МенюМега меню, как следует понимать из названия, является Плагин Мегаменю для WordPress. Плагин помогает в создании многофункционального отзывчивого меню WordPress и дополняет его множеством функций.
Некоторые из опций и функций, предоставляемых плагином, включают Липкие меню, потрясающие раскрывающиеся меню, значки, логотипы и панель поиска и многое другое.
У вас есть возможность выбрать один из более чем десяти раскрывающихся стилей, получить доступ к неограниченному количеству цветов, выбрать любой из более чем 600 шрифтов Google, более 1600 векторных значков и так далее. Плагин также совместим с WPML, что всегда является бонусом.
Макс Мега МенюMax Mega Menu — это бесплатное решение для реализации мегаменю в вашем блоге. После того, как вы установите плагин, он автоматически превратит ваши существующие меню WordPress в мегаменю. После этого вы можете быстро добавить виджеты в свое меню и изменить стиль или перенастроить все аспекты меню.
После того, как вы установите плагин, он автоматически превратит ваши существующие меню WordPress в мегаменю. После этого вы можете быстро добавить виджеты в свое меню и изменить стиль или перенастроить все аспекты меню.
Со всеми функциями, которые вы получаете с плагином, вы даже можете назвать его полным плагином управления меню для вашего веб-сайта WordPress.
Одной из наиболее примечательных особенностей плагина является то, что он может отображать виджеты WordPress прямо в вашем меню. Затем есть поддержка нескольких мест меню, перетащите Mega Menu Builder, эффекты перехода и многое другое.
И если это не утоляет вашу жажду, профессиональная версия включает в себя множество дополнительных опций для реализации на вашем веб-сайте.
Получить плагины
ОсязательныйКачественное мобильное меню очень важно в наши дни, и этот плагин поможет вам создать идеальное мобильное меню для вашего сайта. Этот плагин предлагает вам множество возможностей настройки, чтобы убедиться, что меню идеально.
У вас есть возможность изменить комбинацию цветов для каждого элемента меню, фон меню, а также узор. У вас также есть возможность показать и скрыть каждый элемент в меню.
Мегаменю WP бесплатноЕсли вы ищете качественный бесплатный вариант для создания своего мегаменю, вот плагин, который вам нужен. Это красивый бесплатный плагин меню с множеством опций, чтобы вы могли создать совершенно современное меню для своего сайта.
Этот плагин меню дает вам возможность создать собственную тему и оформить ее в соответствии с вашими требованиями. У вас есть шрифты Google, значки Font Awesome, возможность разместить панель поиска в меню, значки социальных сетей, параметры фона меню и многое другое.
Получить плагины
Умное мегаменю для Visual ComposerVisual Composer (WPbakery Builder) — один из наиболее широко используемых конструкторов сайтов WordPress. Многие премиальные темы WordPress созданы вокруг конструктора, и он объединяется с темой для создания уникальных макетов.
Если вы также используете конструктор WPBakery и ищете способ создать потрясающее мега-меню для своего сайта, вот плагин, который вам нужен.
Это дополнительный плагин для популярного конструктора сайтов. Он предлагает вам удивительный вариант дизайна меню, который сделает ваш сайт еще более привлекательным.
Это один из самых полных плагинов для меню, вы сможете добавлять практически любой контент прямо в меню, например, изображения, HTML-код, шорткоды, виджеты и т. д.
Получить плагины
В заключение:
Вышеупомянутые являются одними из лучших плагинов, которые вы найдете в этом разделе. Если вы использовали какой-либо из них, расскажите нам о своем опыте в разделе комментариев ниже.
Кроме того, если вам известны какие-то другие плагины, которые, по вашему мнению, должны были попасть в список, не забудьте упомянуть их ниже.
Ваши мнения очень ценны, а также дадут вашим коллегам-читателям больше информации.
Создание простого и выпадающего меню на WordPress
11867 Посещений
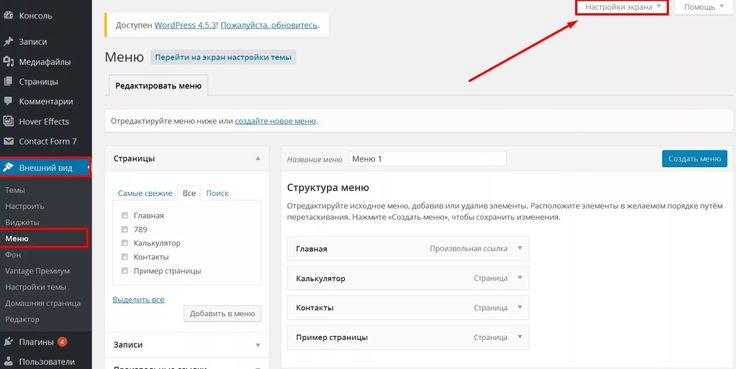
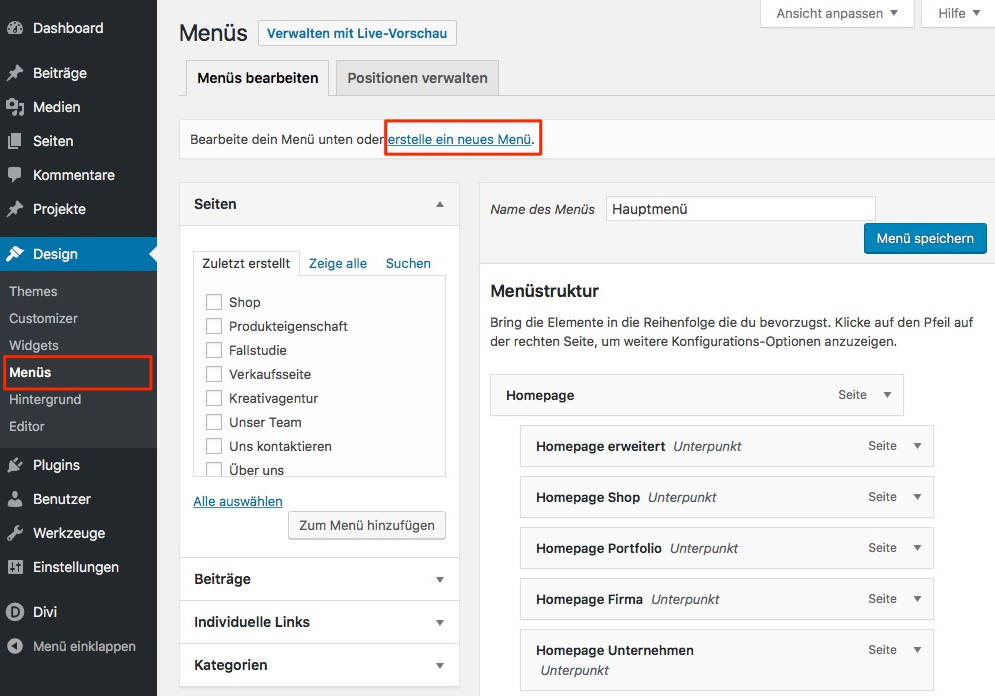
Сегодня, мы с вами поговорим об одном из элементов навигации на сайте WordPress, а именно меню сайта, а точнее его создание и настройка. Начнем пожалуй с настройки обычного меню сайта, внешний вид которого определяется заданной темой на WordPress. Иногда, это может быть не самый лучший и привлекательный вид меню, иногда же наоборот. И так, чтобы настроить обычное меню, перейдите в административную панель сайта и выберите раздел Внешний вид/Меню.
Начнем пожалуй с настройки обычного меню сайта, внешний вид которого определяется заданной темой на WordPress. Иногда, это может быть не самый лучший и привлекательный вид меню, иногда же наоборот. И так, чтобы настроить обычное меню, перейдите в административную панель сайта и выберите раздел Внешний вид/Меню.
Сегодня, мы рассмотрим настройку меню которая актуальна для версии WordPress 4.4. Итого, перейдя на страницу меню, выберите первую вкладку «Редактировать меню», дайте название будущему меню и сохраните его.
Далее, в зависимости от темы которая задана на сайте, в структуре меню, которую вам нужно задать ниже, вы указываете Области темы, а также Автоматическое добавление страниц.
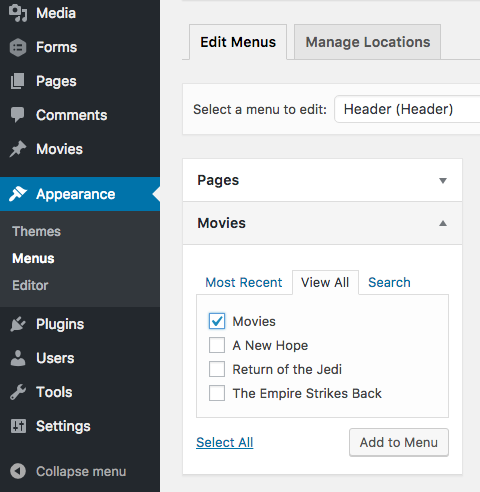
Чтобы внести в меню нужные пункты, в колонке слева, вам нужно отметить нужные разделы. У нас это рубрики.
После добавления их в меню, они отразятся справа, в разделе «Структура меню».
На этом процесс настройки закончен, не забывайте сохранять изменения. Чтобы добавить созданное меню на сайт, перейдите во вкладку «Управление областями». Здесь будет подсказка о том, что добавление определенного количества меню предусмотрено активной темой оформления на сайте. В нашем случае можно добавить 2 меню. Мы выбрали одно, основное, которое мы создали и назвали Меню сайта.
Чтобы добавить созданное меню на сайт, перейдите во вкладку «Управление областями». Здесь будет подсказка о том, что добавление определенного количества меню предусмотрено активной темой оформления на сайте. В нашем случае можно добавить 2 меню. Мы выбрали одно, основное, которое мы создали и назвали Меню сайта.
Обязательно сохраняем изменения и смотрим результат на главной странице сайта.
Для того, чтобы создать выпадающее меню на сайте нам понадобиться установить плагин JQuery Vertical Mega Menu Widget. Это бесплатный плагин для добавления вертикального меню, в котором вы можете настроить второй или третий под уровни, так называемое «выпадание» слева или справа в зависимости от выбранной позиции.
Изначально нужно установить этот плагин. Идем в раздел Плагины/Добавить Новый и в поисковой строке вбиваем JQuery Vertical Mega Menu Widget. После нажимает Установить и Активировать для запуска плагина в работу.
Переходим дальше, где мы разберем создание выпадающего или под уровневого меню на собственном примере, используя рубрики. У нас тестовый сайт, на котором не так много заметок, поэтому мы заходим в раздел Записи/Рубрики для того, чтобы создать дополнительные, дочерние рубрики. Как видно, на изображении, мы создаем дочернюю рубрику под названием Тест в родительской рубрике Cool. Таких тестовых версий мы создадим несколько и в разных родительских рубриках.
После, выбираем раздел меню Внешний Вид/Меню. Где справа, в появившемся окне прописываем название будущего меню и можем указать области темы в настройках. В конце обязательно сохраняем изменения.
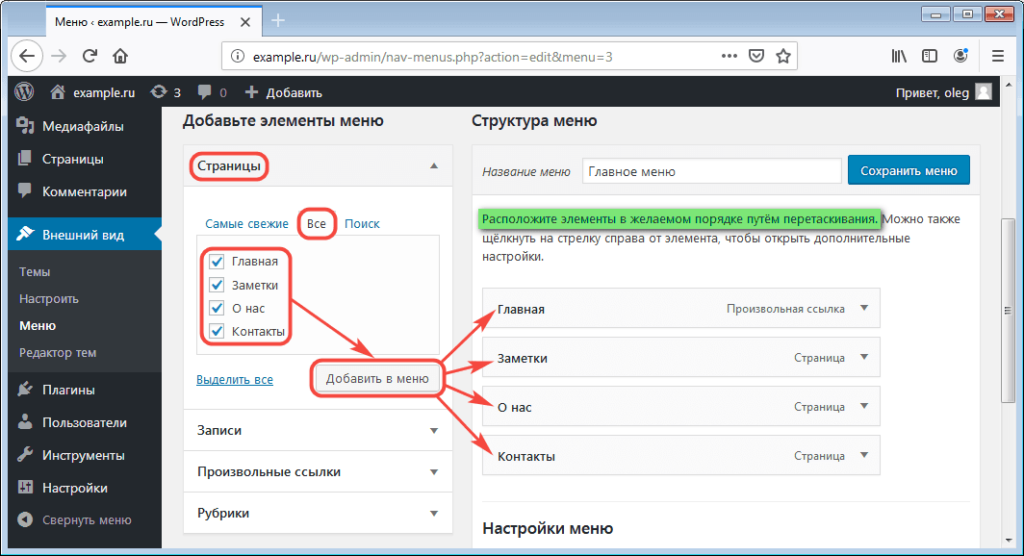
Теперь, мы переходим в раздел Рубрики которые отображены слева. Открываем вкладку все и отмечаем галочками те пункты меню, которые должны в итоге появится на сайте. Отметили и нажимаем «Добавить в меню».
После чего, все добавленные пункты отобразятся справа.
Но как вы могли заметить, все рубрики и под рубрики отображены на одном уровне. Нам же нужно, чтобы в некоторых рубриках отображались именно под рубрики. Для этого, мы перетаскиваем мышкой под рубрики, смещая их при этом немного вправо.
Нам же нужно, чтобы в некоторых рубриках отображались именно под рубрики. Для этого, мы перетаскиваем мышкой под рубрики, смещая их при этом немного вправо.
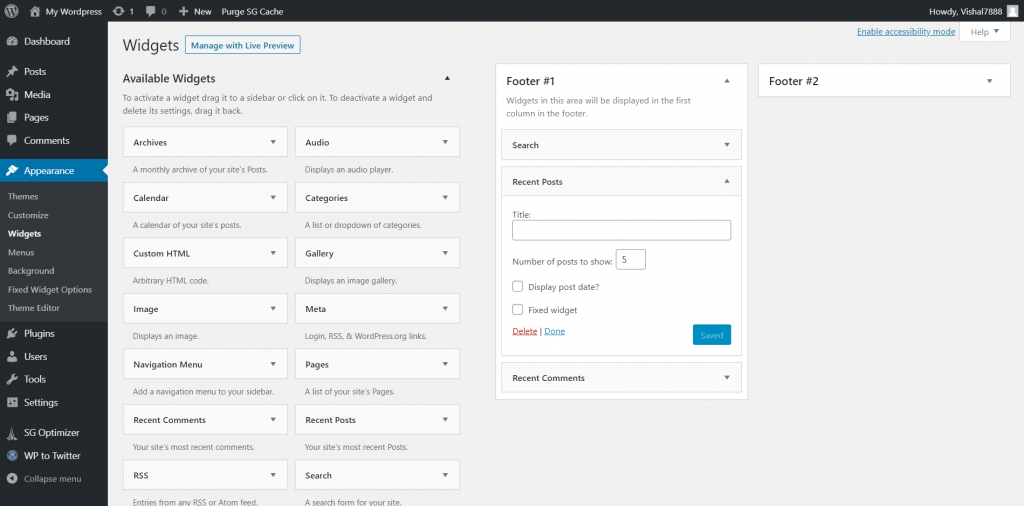
На этом робота с меню закончена, для того, чтобы меню отобразилось на сайте, нам остался один этап. С помощью ранее установленного плагина, мы настроим отображение меню в желаемом для нас виде. Переходим в раздел Внешний вид/Виджеты. Слева в доступных виджетах, мы находим JQuery Vertical Mega Menu Widget и перетаскиваем его в правую верхнюю часть под Боковую колонку. В открывшихся настройках указываем желанные данные. Цвет, название, вид анимации и не забываем сохранить.
После чего, вы можете просмотреть готовый результат уже на своем сайте.
Плагин вертикального меню WordPress | Бесплатные и платные плагины WordPress от WpDevArt
Плагин вертикального меню WordPress — это простой и полезный инструмент для добавления красивых меню виджетов на ваш сайт WordPress. Наш плагин меню также позволяет добавлять иконки для каждого элемента меню. Вы можете проверить нашу демонстрационную страницу плагина здесь — Demo . Кроме того, если у вас есть какие-либо вопросы, предложения или проблемы с нашим плагином, сообщите нам об этом — Форум поддержки .
Наш плагин меню также позволяет добавлять иконки для каждого элемента меню. Вы можете проверить нашу демонстрационную страницу плагина здесь — Demo . Кроме того, если у вас есть какие-либо вопросы, предложения или проблемы с нашим плагином, сообщите нам об этом — Форум поддержки .
БЕСПЛАТНО
Неограниченная лицензия на сайт
Значки меню
Стандартные функции
Полностью адаптивный дизайн
Стандартный стиль главного меню
Стандартный стиль подменю
Бесплатная поддержка
СКАЧАТЬ
Лицензия на один сайт
Значки меню
Функции Pro
Полностью адаптивный дизайн
Настраиваемый стиль главного меню
Настраиваемый стиль подменю
Премиум-поддержка
КУПИТЬ
$ 18,99
БИЗНЕС
Лицензия на 5 сайтов
Иконки меню
Функции Pro
Полностью адаптивный дизайн 9007 9007 Основное меню 2 Настраиваемый стиль подменю
Премиум-поддержка
КУПИТЬ СЕЙЧАС
$ 27,99
РАЗРАБОТЧИК
Неограниченная лицензия на сайт
Иконки меню
Функции Pro
Полностью адаптивный дизайн
Настраиваемый стиль главного меню
Настраиваемый стиль подменю
Премиум-поддержка
КУПИТЬ
Мы принимаем платежи кредитными картами, PayPal и дебетовыми картами!
Плагин вертикального меню WordPress — очень важный и удобный плагин. Он очень прост в использовании и имеет много приятных функций. Ниже вы можете увидеть особенности нашего адаптивного меню с вертикальными значками.
Он очень прост в использовании и имеет много приятных функций. Ниже вы можете увидеть особенности нашего адаптивного меню с вертикальными значками.
- Простая установка и использование
- Без проблем работает со всеми версиями WordPress
- Полностью отзывчивое вертикальное меню
- Возможность добавления значка меню
- Возможность выбора типа открытия подменю
- Возможность ввода длительности открытия подменю 098 Способность изменить стили главного меню Премиум
- Возможность изменить стили подменю Премиум
- Возможность изменить стили активного меню Премиум
- Возможность выбора семейства шрифтов Premium
- Возможность установки стилей границ меню Premium
- Возможность установки цвета фона меню Premium
- Удобный интерфейс
- Проверено на популярных темах WordPress9 Step 904929 904929 : Установка плагина WordPress Vertical Icon Menu
- Войдите в панель администрирования WordPress.

- Перейти на страницу плагинов Добавить новый > Загрузить плагин .
- Нажмите « Choose file », затем выберите ZIP-файл плагина вертикального меню со значками.
- Затем активируйте плагин.
- Если у вас возникли проблемы с установкой, свяжитесь с нами по адресу [email protected].
Шаг 1.1: Установка вертикального меню Премиум-версия
- После покупки плагина вы будете перенаправлены (нажмите завершить покупку) на наш сайт снова, и загрузка Премиум-версии начнется автоматически (или вы можете использовать ссылку для скачивания на той странице).
- Если вы уже используете бесплатную версию плагина вертикального меню WordPress, вам просто нужно деактивировать и удалить бесплатную версию, а затем установить версию Premium.
- Если вы не получили Премиум-версию, свяжитесь с нами по адресу [email protected], и мы снова вышлем Премиум-версию.
Шаг 2: Добавление вертикального меню WordPress
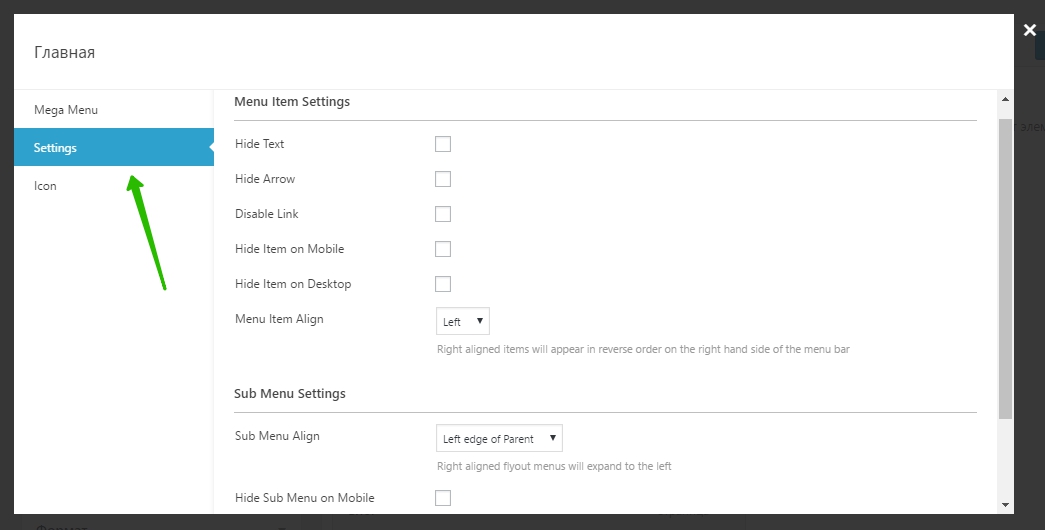
Прежде всего перейдите на страницу вертикального меню из панели администратора для создания тем для вашего меню.
 После создания темы вам нужно сохранить ее и перейти на страницу виджетов. Затем добавьте виджет вертикального меню на боковую панель, затем выберите меню и тему.
После создания темы вам нужно сохранить ее и перейти на страницу виджетов. Затем добавьте виджет вертикального меню на боковую панель, затем выберите меню и тему.Если у вас возникли проблемы, посетите наш форум поддержки плагинов вертикального меню на официальном сайте WordPress.org — Форум поддержки.
Вы также можете связаться с нами, используя нашу контактную форму на – Эта страница.
Как создать вертикальное меню в WordPress
Предлагаем вам простой и удобный способ создания вертикального меню для WordPress. Мы думаем, вы догадались, что мы имеем в виду. У нас есть хороший плагин, который может создать вертикальное меню значков для вашего сайта WordPress всего за несколько минут. Так почему бы не использовать наш плагин и не создавать легко меню виджетов.
Прежде всего, для создания вертикального меню вам необходимо установить наш плагин. Вы можете скачать его с этой страницы или использовать панель администратора вашего сайта WordPress.
 Перейдите на свою страницу администратора, затем откройте страницу «Плагины» и нажмите «Добавить новый плагин», затем используйте панель поиска и введите «wpdevart menu». После этого поиск найдет наш плагин и вы сможете его установить и активировать. После установки нашего плагина перейдите на страницу вертикального меню (найдите ее в левой части панели администратора). На странице вертикального меню вы можете редактировать или добавлять новые темы для меню. Есть три вкладки параметров, где вы можете настроить различные параметры.
Перейдите на свою страницу администратора, затем откройте страницу «Плагины» и нажмите «Добавить новый плагин», затем используйте панель поиска и введите «wpdevart menu». После этого поиск найдет наш плагин и вы сможете его установить и активировать. После установки нашего плагина перейдите на страницу вертикального меню (найдите ее в левой части панели администратора). На странице вертикального меню вы можете редактировать или добавлять новые темы для меню. Есть три вкладки параметров, где вы можете настроить различные параметры.На вкладке «Общие настройки» вы можете настроить такие параметры, как тип открытия подменю, продолжительность открытия подменю, функцию значка меню при нажатии на него, отображение типа подменю. На вкладке стиля главного (родительского) меню вы можете настроить различные стили для родительского меню, например как размер шрифта, цвет, граница и многое другое. Form Sub Menu Styles вы можете настроить стили подменю. После настройки этих параметров введите их название и сохраните.

Затем перейдите на страницу меню WordPress (администрирование WordPress > Внешний вид > Меню) и создайте меню, если вы его еще не создали. Это очень просто, поэтому мы не будем предоставлять подробную информацию для этого шага. Вам просто нужно выбрать «Страницы», «Сообщения», «Категории» или «Пользовательские ссылки» с левой стороны и нажать кнопку «Добавить в меню». После этого вы увидите, что этот пункт меню добавлен в правый блок. Сохраните созданное меню.
Боковая панель WordPress или вертикальное меню виджета
После этих шагов перейдите на страницу виджетов (администрирование WordPress > Внешний вид > Виджеты), найдите виджет «вертикальное меню wpdevart» и добавьте его на боковую панель. Откройте настройки виджета. Прежде всего введите заголовок виджета.
После этого вам нужно выбрать меню (мы уже создали его на странице Меню). Затем выберите тему для вертикального меню боковой панели WordPress (мы уже создали ее на странице «Вертикальное меню»).

Исключить меню виджетов с нескольких страниц
Под опцией темы вы увидите эту опцию «Показать/скрыть виджет». Это очень важная функция, позволяющая исключить меню с некоторых страниц или даже исключить его со всех страниц и показывать только на одной-двух страницах. Сначала выберите то, что вам нужно — Показать виджет на выбранных страницах или Скрыть виджет на выбранных страницах. Затем нажмите на поле ниже и выберите нужные страницы. После этого нажмите на кнопку «Сохранить».
Вертикальные меню WordPress: от А до Я
В предыдущих статьях мы уже говорили о создании меню WordPress в целом и о создании выпадающих меню WordPress. Мы еще не совсем рассмотрели вертикальные меню. Итак, пришло время закатать рукава и показать вам, как их прибить. Готовый?
Теперь давайте будем откровенны: говоря о вертикальных меню, я не включаю навигацию по левой или правой боковой панели.
Давайте начнем с того, что вспомним, как на самом деле строятся меню, хорошо? Я собираюсь сделать это быстро.

Как создать меню WordPress в целом
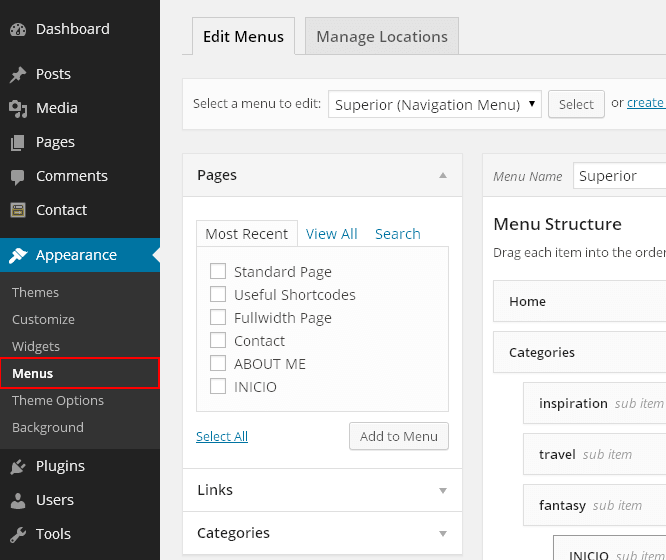
Шаг 1 : Перейдите на панель управления WordPress и выберите «Меню» в разделе «Внешний вид».
Шаг 2 : Назовите свое меню и выберите место отображения вашего меню. Варианты здесь варьируются от темы к теме. Далее нажмите «Создать меню».
Шаг 3 : Добавьте элементы меню (страницы, сообщения, пользовательские ссылки, категории). Просто отметьте нужный пункт и нажмите «Добавить в меню».
Шаг 4 : Сохраните меню.
Готово!
Если вы передумали и хотите изменить местоположение своего меню, вы можете сделать это быстро, используя опцию «Управление местоположениями».
Типы вертикальных меню
При выборе типа меню главное учитывать количество необходимых уровней. Используете ли вы меню и подменю, категории и подкатегории?
Давайте посмотрим на ваши варианты:
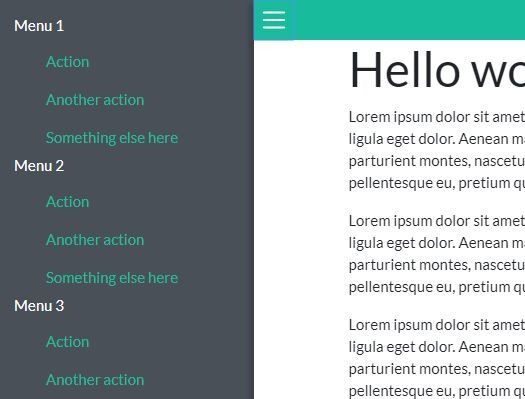
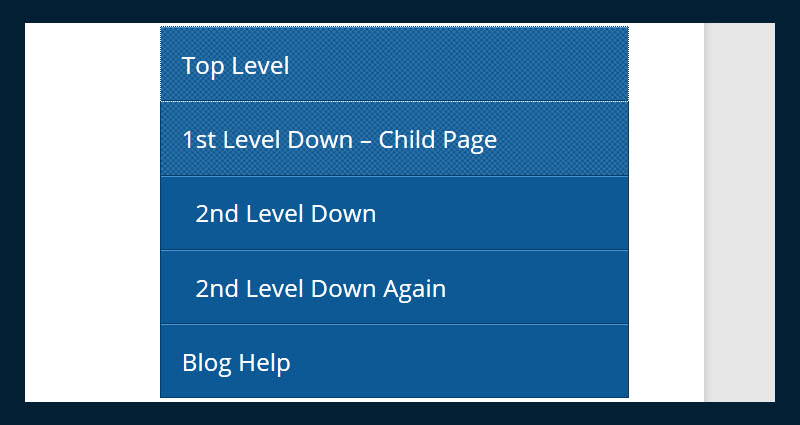
- Меню вертикальной гармошки
Этот тип меню позволяет пользователям щелкнуть ссылку меню, и параметры подменю разворачиваются или выдвигаются под ним.

Это делает меню действительно компактными и удобными для навигации, если они используют необходимые визуальные подсказки, сигнализирующие о наличии выдвижных элементов (в большинстве случаев используются формы стрелок). У этого варианта есть один большой минус. Пользователь может немного запутаться в родительском элементе, если для него предусмотрено слишком много вариантов.
- Вертикальное мегаменю
Вертикальное мегаменю создает отдельный всплывающий контейнер для каждой основной ссылки. Каждая основная ссылка ведет в подменю. Этот вариант очень популярен среди интернет-магазинов.
- Выпадающее меню
Выпадающие меню — самый популярный тип многоуровневого меню. Ссылки меню выпадают вертикально.
Источник: Dribbble
Большинство тем не позволяют создавать вертикальное меню.
 Вот почему нам понадобится дополнительная помощь от плагинов WordPress.
Вот почему нам понадобится дополнительная помощь от плагинов WordPress.2 плагина, которые можно использовать для вертикальных меню WordPress
Теперь есть больше плагинов WordPress для вертикального меню, из которых вы можете выбирать, но вот два моих любимых. Если вы хотите увидеть другие варианты, перейдите по этой ссылке на wordpress.org.
Адаптивное вертикальное меню со значками
Вот некоторые из его наиболее полезных функций:
- Простота установки и использования
- Без проблем работает со всеми версиями WordPress
- Полностью адаптивное вертикальное меню WordPress
- Возможность добавления значка меню
- Возможность изменять стили главного меню и подменю (премиум-функция)
- Возможность вносить изменения в активные стили меню, семейство шрифтов, стили границ, цвет фона (премиум-функция)
- Удобный интерфейс
- Протестировано на популярных темах WordPress
Slick Menu — отзывчивое вертикальное меню WordPress
Вот некоторые из его наиболее полезных функций:
- Каждый уровень настраивается независимо
- 14 анимаций появления 3D-меню
- Перекрытие или перекрытие анимации меню
- 45 анимаций пунктов меню
- Анимация гамбургера
- Библиотека иконок
- Доступны шрифты Google
- Полностью отзывчивый
- Гладкая спираль
Теперь вы можете установить плагин WordPress.

За и против вертикального меню
Теперь мой вопрос: вам действительно нужно вертикальное меню?
Почему я спрашиваю тебя об этом? .Ну, кажется, на эту тему продолжаются дебаты. Большинство дизайнеров против этого, и ниже я приведу некоторые из их причин.
Каждое правило имеет исключения, и мы их тоже рассмотрим.
В конце концов, правильного абсолютного ответа не существует. Когда дело доходит до дизайна для пользователей, контекст является основным драйвером.
- Если вы разместите вертикальную панель навигации слева от содержимого страницы, вы можете потерять ценное пространство, которое можно было бы использовать для более важных вещей.

- Пользователи уже привыкли к этому шаблону: общие элементы навигации находятся вверху.
- Раньше вертикальные меню были более распространены, сейчас они кажутся устаревшими.
Теперь давайте посмотрим на аргументы для вертикальных меню:
- Навигация слева может быть быстрее для пользователей при просмотре.
- В вертикальной навигации вы можете включить больше элементов, в горизонтальной навигации вам нужно сузить круг из-за ограниченного пространства.
- Если основные ссылки длинные, они лучше подходят для вертикального меню.
- Интернет-магазины и мобильные приложения уже помогли пользователям привыкнуть к вертикальным меню. Сайты электронной коммерции используют вертикальное отображение категорий и подкатегорий продуктов. Мобильные приложения не могут отображать горизонтальную навигацию из-за нехватки места, и поэтому, когда вы сворачиваете меню-гамбургер, вы увидите вертикальную навигацию.

- Пользователи привыкли находить важные вещи в левом вертикальном выравнивании и для продуктов SaaS. Допустим, вы используете Canva, Mailchimp, Adobe Lightroom или даже конструктор страниц Colibri. Это не меню как таковое, но это доказывает тот факт, что не все должно происходить внутри верхней панели.
Вертикальное меню Вдохновение с 7 веб-сайтов
- Веб-сайт Гран-при Австралии Формулы-1 использует вертикальное меню с большим количеством пунктов меню, подкрепленных значками. Это выглядит очень красиво, и это действительно видно. Вы не можете пропустить это. 2. Вертикальное меню внутри нижнего колонтитула — обычное дело. Некоторые из этих меню довольно унылы, но вот одно из них привлекло мое внимание:
У него есть цель, поэтому он выделяется. Дизайн должен быть путем к цели. Здесь цель, кажется, заключается в том, чтобы людям было легко найти контактную информацию и предложение о работе.
 Вот пример вертикального меню из Британского музея. Ссылки, которые идут в нижнем колонтитуле, являются вторичными и третичными ссылками, они не имеют такого веса, как первичные ссылки, которые идут внутри основной навигации.
Вот пример вертикального меню из Британского музея. Ссылки, которые идут в нижнем колонтитуле, являются вторичными и третичными ссылками, они не имеют такого веса, как первичные ссылки, которые идут внутри основной навигации.3. На этом сайте не используется липкая горизонтальная навигация, поэтому он размещает вертикальное меню под содержимым. Кто сказал, что у вас не может быть и горизонтального, и вертикального меню? Источник: www.oxfordhouse.nl
4. В этом примере ссылки не помещались в горизонтальном меню. Трудно разместить 7 ссылок в верхней панели навигации. Таким образом, вертикальное меню было естественным выбором. Он также расширяется, чтобы не занимать слишком много места. Источник: live.harley-davidson.com
5. Поскольку пользователи теперь хорошо знакомы с опцией меню гамбургера, эту модель также можно воспроизвести на рабочем столе, как это сделали ребята из KiteCreative.
6. Сотрудники Marme размещают список товаров для дома в своем вертикальном меню.
 Эти ссылки поместились бы в горизонтальном меню с тремя элементами и двумя выпадающими меню. Этот опыт испортил бы вид, который вы сейчас видите перед собой. Выбор вертикального меню был более чистым и дружелюбным выбором.
Эти ссылки поместились бы в горизонтальном меню с тремя элементами и двумя выпадающими меню. Этот опыт испортил бы вид, который вы сейчас видите перед собой. Выбор вертикального меню был более чистым и дружелюбным выбором.7. Ребята из The Rocks используют вертикальное меню слева, но у них также есть аналогичный контент справа, так что это почти идеальная симметрия.
Подведение итогов
Возвращаясь к продолжающимся дебатам вокруг вертикальных меню, вот мое скромное мнение. Люди знают, что на сайте должно быть меню. Они будут искать его наверху или слева. Они найдут его, это всего лишь вопрос секунд. Не будем их недооценивать. Мы живем в эпоху, когда дети с раннего возраста проводят пальцем по телефонам. И меню в любом случае видны, потому что они занимают видимое пространство (если у вас нет плохой контрастности).
Просто посмотрите на этот сайт: http://www.artifactproperty.co.nz/. Вы нашли меню или нет?
Теперь о вертикальных меню WordPress.

- Войдите в панель администрирования WordPress.



 После создания темы вам нужно сохранить ее и перейти на страницу виджетов. Затем добавьте виджет вертикального меню на боковую панель, затем выберите меню и тему.
После создания темы вам нужно сохранить ее и перейти на страницу виджетов. Затем добавьте виджет вертикального меню на боковую панель, затем выберите меню и тему. Перейдите на свою страницу администратора, затем откройте страницу «Плагины» и нажмите «Добавить новый плагин», затем используйте панель поиска и введите «wpdevart menu». После этого поиск найдет наш плагин и вы сможете его установить и активировать. После установки нашего плагина перейдите на страницу вертикального меню (найдите ее в левой части панели администратора). На странице вертикального меню вы можете редактировать или добавлять новые темы для меню. Есть три вкладки параметров, где вы можете настроить различные параметры.
Перейдите на свою страницу администратора, затем откройте страницу «Плагины» и нажмите «Добавить новый плагин», затем используйте панель поиска и введите «wpdevart menu». После этого поиск найдет наш плагин и вы сможете его установить и активировать. После установки нашего плагина перейдите на страницу вертикального меню (найдите ее в левой части панели администратора). На странице вертикального меню вы можете редактировать или добавлять новые темы для меню. Есть три вкладки параметров, где вы можете настроить различные параметры.



 Вот почему нам понадобится дополнительная помощь от плагинов WordPress.
Вот почему нам понадобится дополнительная помощь от плагинов WordPress.


 Вот пример вертикального меню из Британского музея. Ссылки, которые идут в нижнем колонтитуле, являются вторичными и третичными ссылками, они не имеют такого веса, как первичные ссылки, которые идут внутри основной навигации.
Вот пример вертикального меню из Британского музея. Ссылки, которые идут в нижнем колонтитуле, являются вторичными и третичными ссылками, они не имеют такого веса, как первичные ссылки, которые идут внутри основной навигации. Эти ссылки поместились бы в горизонтальном меню с тремя элементами и двумя выпадающими меню. Этот опыт испортил бы вид, который вы сейчас видите перед собой. Выбор вертикального меню был более чистым и дружелюбным выбором.
Эти ссылки поместились бы в горизонтальном меню с тремя элементами и двумя выпадающими меню. Этот опыт испортил бы вид, который вы сейчас видите перед собой. Выбор вертикального меню был более чистым и дружелюбным выбором.