height | WebReference
Устанавливает высоту содержимого элемента. По умолчанию высота определяется автоматически, исходя из содержимого элемента, но если задать фиксированное значение высоты, то она будет установлена, несмотря на объём содержимого. Если содержимое элемента превышает указанное значение высоты, то высота элемента останется неизменной, а содержимое будет отображаться поверх него. Из-за этой особенности может получиться наложение содержимого элементов друг на друга, когда элементы в коде HTML идут последовательно. Чтобы этого не произошло, добавьте свойство overflow со значением auto к стилю элемента.
Если для элемента свойство box-sizing задано как border-box, то height определяет высоту блока.
Краткая информация
| Значение по умолчанию | auto |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам, за исключением строчных, колонок таблицы |
| Анимируется | Да |
Синтаксис
height: <размер> | <проценты> | autoСинтаксис
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
В качестве значений принимаются любые единицы длины, принятые в CSS — например, пиксели (px), дюймы (in), пункты (pt) и др. При использовании процентной записи высота вычисляется в зависимости от значения height у родительского элемента. Если родитель явно не указан, то в его качестве выступает окно браузера. Если высота у родителя явно не определена, то применяется значение auto, оно устанавливает высоту исходя из содержимого элемента.
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
div {
height: {{ playgroundValue }}px;
}Пример
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>height</title> <style> . layer {
height: 50px; /* Высота блока */
overflow: scroll; /* Добавляем полосы прокрутки */
background: #fc0; /* Цвет фона */
padding: 7px; /* Поля вокруг текста */
border: 1px solid #333; /* Параметры рамки */
}
</style>
</head>
<body>
<div>
Чернозём, в сочетании с традиционными
агротехническими приемами, локально снижает фраджипэн.
Суглинок перманентно растворяет биокосный краснозём
в полном соответствии с законом Дарси.
</div>
</body>
</html>
layer {
height: 50px; /* Высота блока */
overflow: scroll; /* Добавляем полосы прокрутки */
background: #fc0; /* Цвет фона */
padding: 7px; /* Поля вокруг текста */
border: 1px solid #333; /* Параметры рамки */
}
</style>
</head>
<body>
<div>
Чернозём, в сочетании с традиционными
агротехническими приемами, локально снижает фраджипэн.
Суглинок перманентно растворяет биокосный краснозём
в полном соответствии с законом Дарси.
</div>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства height
Объектная модель
Объект.style.height
Примечание
Браузер Internet Explorer до версии 7 некорректно определяет height как min-height.
Браузер Internet Explorer 8 неверно отображает элемент при добавлении overflow со значениями auto и scroll.
В режиме совместимости (quirk mode) Internet Explorer до версии 7 включительно неправильно вычисляет высоту элемента, не добавляя к ней значения padding и border.
Спецификация
| Спецификация | Статус |
|---|---|
| CSS Intrinsic & Extrinsic Sizing Module Level 3 | Рабочий проект |
| CSS Level 2 (Revision 1) | Рекомендация |
| CSS Level 1 | Рекомендация |
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.

- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
| 4 | 8 | 12 | 1 | 7 | 1 | 1 |
| 1 | 1 | 6 | 1 |
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
Размеры
См. также
- box-sizing
- width
- Вкладки на CSS
- Открываем блочную модель
- Создание флексбоксов
Рецепты
- Как выровнять таблицу по центру?
- Как задать ширину таблицы?
Практика
- Выравнивание таблицы
- Цвет фона таблицы
- Ширина картинки
- Ширина таблицы
Ширина (width) и высота (height) в HTML
В этой статье рассмотрим, как можно задавать ширину и какими свойствами стоит делать это. Для первого примера возьмём блочный элемент div. По умолчанию он имеет высоту равную нулю (если ничего не содержит) и занимает 100% ширины родительского элемента. Попробуем задать ему ширину в 200 пикселей и высоту в 150. Для этого используем CSS свойства width (ширина) и height (высота):
<div></div>
Получится такой результат:
 Попробуем сделать это:
Попробуем сделать это:
<div></div>
Получится такой результат:
К сожалению, задать высоту для блочного элемента в процентах не получится. Если написать «height:50%;», то в разных браузерах будет диаметрально противоположный результат, поэтому лучше считать такую запись ошибкой.
Только у одного элемента можно задать свойство height в процентах, а точнее у псевдоэлементов :before и ::after. Читайте о них в статье Псевдоэлементы (:before, ::after)
Максимальная и минимальная ширина (max-width и min-width)
Жёсткое ограничение ширины — это не лучший способ строить сайт. Потому что в таком случае появятся проблемы с адаптацией под мобильные и планшеты: ширина экрана может быть меньше ширины блока. Тогда часть сайта будет выходить пределы вёрстки сайта и появится горизонтальная прокрутка, чего у версии сайта на мобильном быть не должно.
<div></div>
Результат будет аналогичен предыдущему примеру:
Но теперь, если вы возьмёте окно своего браузера и сузите до 400 пикселей и меньше, то увидите как контейнер div уменьшает свои размеры, чтобы не выпрыгивать за пределы вёрстки. Если же изменить «max-width:400px;» на «width:400px», то блок будет выходить за пределы родительского элемента:
По смыслу свойство min-width является диаметрально противоположным к max-width. Оно ограничивает минимальную ширину элемента, но не ограничивает максимальную.
Максимальная и минимальная высота (max-height и min-height)
Для блока div можно задать максимальную высоту. Это делается в том случае, если контента в блоке будет слишком много и есть вероятность, что он испортит вёрстку сайта. Ведь у контейнера div высота изменяется автоматически в зависимости от того, сколько занимает места его дочерние элементы.
Это делается в том случае, если контента в блоке будет слишком много и есть вероятность, что он испортит вёрстку сайта. Ведь у контейнера div высота изменяется автоматически в зависимости от того, сколько занимает места его дочерние элементы.
Рассмотрим наглядный пример необходимости использования max-height. Допустим, что нам надо сделать чат, где пользователи сайта смогут обмениваться текстовыми сообщениями. Для этого нужно создать контейнер, который будет расти по мере появления в нём новых сообщений. Но как только div достигает определённой высоты, то перестаёт расти и появится полоса прокрутки. Используем следующий CSS код:
<div contenteditable="true"> Тише, мыши, кот на крыше, а котята ещё выше. Кот пошёл за молоком, а котята кувырком. Кот пришёл без молока, а котята ха-ха-ха. </div>
Весь текст не вместится в div. Поэтому из-за свойства «overflow-y: scroll;» появится полоса прокрутки:
Тише, мыши, кот на крыше, а котята ещё выше.
Кот пошёл за молоком, а котята кувырком. Кот пришёл без молока, а котята ха-ха-ха.
По смыслу свойство min-height является диаметрально противоположным к max-height. Оно ограничивает минимальную высоту элемента, но не ограничивает максимальную.
Была ли эта статья полезна? Есть вопрос?
Закажите недорогой хостинг Заказать
всего от 290 руб
Определение высоты и значение – Merriam-Webster а
: часть, которая возвышается или простирается вверх на наибольшее расстояние : самая высокая часть : вершина
достигает высоты горы
б
: самая передовая или крайняя точка чего-либо : зенит
на пике своих сил
в разгар насилия
2
а
: расстояние от низа до верха человека или чего-либо, стоящего прямо
оценка высоты дерева
женщина среднего роста
шесть футов ростом
б
: высота над уровнем
Земля достигает высоты 600 футов над уровнем моря.
3
: состояние высокого роста или простирающееся вверх на большое расстояние
Он был удивлен ее ростом.
другие игроки в мяч большего роста
4
а
: участок земли, значительно возвышающийся над окружающей местностью
б
: точка или положение, выступающие вперед или крайние, или простирающиеся вверх на большое расстояние : высшая точка или положение
боязнь высоты
высота и глубина любви
5
устарело : высший социальный ранг
Синонимы
- акме
- вершина
- апогей
- замковый камень
- кульминация
- крещендо
- герб
- корона
- кульминация
- головка
- полдень
- наивысшая точка
- меридиан
- пе плюс ультра
- полдень
- полдень
- пик
- вершина
- сумма
- вершина
- тип-топ
- топ
- зенит
Просмотреть все синонимы и антонимы в тезаурусе
Примеры предложений
что за высота здания?
Эти кусты вырастают до высоты до пяти футов. женщина среднего роста Нас измерили на рост и вес.
Поездка имеет высота требование. Вы должны быть четырех футов ростом, чтобы ездить.
Меня удивил его рост .
Земля достигает высоты 600 футов над уровнем моря.
Узнать больше
женщина среднего роста Нас измерили на рост и вес.
Поездка имеет высота требование. Вы должны быть четырех футов ростом, чтобы ездить.
Меня удивил его рост .
Земля достигает высоты 600 футов над уровнем моря.
Узнать больше
Недавние примеры в Интернете
Допускается только один пассажир, так как другое место зарезервировано для пилота, и воздушному шару требуется два часа, чтобы достичь максимальной высоты . — PCMAG , 23 февраля 2023 г.
Почти все они направлялись в Ангкор-Ват, который в период до пандемии COVID высота заманивала более 2,5 миллионов человек в год, превращая свою территорию в море селфи-палок.
— Саймон Уиллис, Путешествия + Отдых , 21 февраля 2023 г.
Кусту может потребоваться несколько лет, чтобы вернуться к своей полной высоте , но новые стебли, которые вырастут, будут ярко окрашены.
— Бет Боттс, Chicago Tribune , 19 февраля 2023 г.
Однако качание нельзя отрегулировать, поэтому обязательно проверьте его высота от земли до выбрасывания квитанции.
— Алисса Шульман, Good Housekeeping , 15 февраля 2023 г.
Их тонкие и легкие простые конструкции впечатляют тем, что позволяют роботу прыгать в 10 раз больше своей высоты .
— PCMAG , 23 февраля 2023 г.
Почти все они направлялись в Ангкор-Ват, который в период до пандемии COVID высота заманивала более 2,5 миллионов человек в год, превращая свою территорию в море селфи-палок.
— Саймон Уиллис, Путешествия + Отдых , 21 февраля 2023 г.
Кусту может потребоваться несколько лет, чтобы вернуться к своей полной высоте , но новые стебли, которые вырастут, будут ярко окрашены.
— Бет Боттс, Chicago Tribune , 19 февраля 2023 г.
Однако качание нельзя отрегулировать, поэтому обязательно проверьте его высота от земли до выбрасывания квитанции.
— Алисса Шульман, Good Housekeeping , 15 февраля 2023 г.
Их тонкие и легкие простые конструкции впечатляют тем, что позволяют роботу прыгать в 10 раз больше своей высоты . — IEEE Spectrum , 23 января 2023 г.
На высоте Козерог заработал почти 200 миллионов долларов от продаж пластинок, а его выступления стали платиновыми (миллион плюс продажи) 17 раз.
— Джесси Финк, 9 лет.0147 SPIN , 19 января 2023 г.
«Становление современной: Жизнь Мины Лой» впервые рассказала историю женщины, постоянно стремящейся к новому, с умением погружаться в авангардные движения именно тогда, когда каждое из них было на высоте .
— Франческа Уэйд, The New York Review of Books , 19 января 2023 г.
Президент использует базовые цифры 2020 года, когда расходы были на уровне 9.0147 высота во время пандемии COVID-19.
— Брэндон Гиллеспи, Fox News , 17 января 2023 г.
Узнать больше
— IEEE Spectrum , 23 января 2023 г.
На высоте Козерог заработал почти 200 миллионов долларов от продаж пластинок, а его выступления стали платиновыми (миллион плюс продажи) 17 раз.
— Джесси Финк, 9 лет.0147 SPIN , 19 января 2023 г.
«Становление современной: Жизнь Мины Лой» впервые рассказала историю женщины, постоянно стремящейся к новому, с умением погружаться в авангардные движения именно тогда, когда каждое из них было на высоте .
— Франческа Уэйд, The New York Review of Books , 19 января 2023 г.
Президент использует базовые цифры 2020 года, когда расходы были на уровне 9.0147 высота во время пандемии COVID-19.
— Брэндон Гиллеспи, Fox News , 17 января 2023 г.
Узнать больше
Эти примеры предложений автоматически выбираются из различных онлайн-источников новостей, чтобы отразить текущее использование слова «высота». Мнения, выраженные в примерах, не отражают точку зрения Merriam-Webster или ее редакторов. Отправьте нам отзыв.
Мнения, выраженные в примерах, не отражают точку зрения Merriam-Webster или ее редакторов. Отправьте нам отзыв.
История слов
Этимология
Среднеанглийский heighthe , от древнеанглийского hīehthu ; сродни древневерхненемецкому hōhida height, древнеанглийскому hēah high
Первое известное использование
до XII века в значении, определенном в смысле 1a
Путешественник во времени
Первое известное использование высоты было до 12 века
Посмотреть другие слова из того же века хай-хо
высота
усиливать
Посмотреть другие записи поблизости
Процитировать эту запись «Высота.
 » Словарь Merriam-Webster.com , Merriam-Webster, https://www.merriam-webster.com/dictionary/height. По состоянию на 9 марта 2023 г.
существительное
» Словарь Merriam-Webster.com , Merriam-Webster, https://www.merriam-webster.com/dictionary/height. По состоянию на 9 марта 2023 г.
существительноеˈhīt ˈhitth
1
а
: самая высокая часть или точка : вершина, кульминация
б
: самая продвинутая или крайняя точка
высота глупость
2
а
: расстояние от низа до верха чего-либо
б
: расстояние над уровнем
3
: состояние высокого роста
4
а
: массив суши, возвышающийся над окружающей местностью
б
: высокая точка или положение
Медицинское определение
высота
существительное
ˈhīt ˈhitth
: расстояние от низа до верха чего-либо стоящего вертикально
особенно : расстояние от самой нижней до самой высокой точки тела животного, особенно человека в естественном положении стоя, или от самой низкой точки до произвольно выбранной верхней точки
мужчина ростом шесть футов
собака ростом два фута в плече
Подробнее от Merriam-Webster на
ВысотаNglish: Перевод Высота для носителей испанского языка
Британская английская Последнее обновление: — Обновлены примеры предложений
Подпишитесь на крупнейший словарь Америки и получите тысячи дополнительных определений и расширенный поиск без рекламы!
Merriam-Webster без сокращений
заискивать
См. Определения и примеры »
Определения и примеры »
Получайте ежедневно по электронной почте Слово дня!
Что появилось раньше?
- горячий прием или холодный прием ?
- горячий дубль холодный прием
Вы знаете, как это выглядит… но как это называется?
ПРОЙДИТЕ ТЕСТ
Сможете ли вы составить 12 слов из 7 букв?
ИГРА
Что такое рост в математике? Определение, единицы измерения, примеры, факты
Введение в рост
Рост — это способ измерить кого-то или что-то от основания до макушки или от головы до пят. Другими словами, рост показывает, насколько высок кто-то или что-то. Мы можем сравнить, насколько высокими мы становимся, когда вырастаем. Мы часто сравниваем средний рост мужчин и женщин в разных странах.
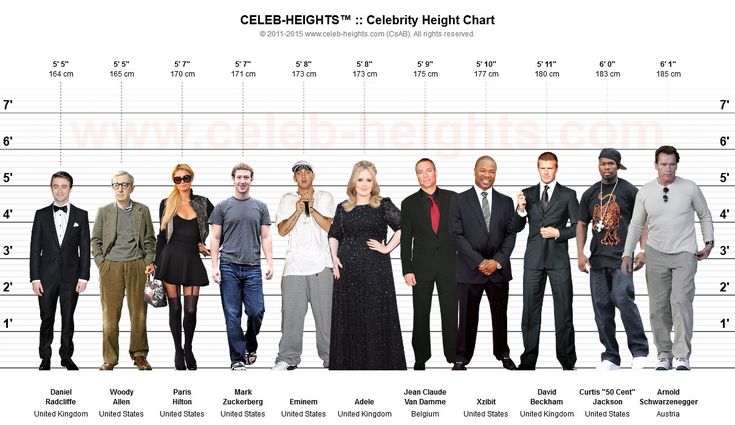
Мы часто сравниваем средний рост мужчин и женщин в разных странах.
В математике высота определяется как расстояние по вертикали от вершины до основания объекта. Иногда его называют «высотой».
Термин «высота» в геометрии относится к измерению объекта вдоль оси Y в координатной геометрии. Некоторые примеры роста в математике показаны ниже.
Высота прямоугольной призмы и треугольника показана на изображении выше.
Связанные игры
Как измерить рост?
Мы можем измерить рост объекта или человека с помощью различных измерительных инструментов. Некоторые инструменты для измерения длины по вертикали:
1. Линейка
Линейки имеют прямые края и жесткие. Одна сторона линейки имеет отметки в дюймах, а другая сторона – в сантиметрах. Линейки хорошо использовать для более коротких длин, таких как длина карандаша или блокнота.
2. Рулетка
Рулетка представляет собой гибкие прямые края с градуированной маркировкой. Поскольку большинство рулеток измеряют только одну систему единиц (американскую или метрическую), вам нужно найти ту, которая использует нужную вам систему единиц.
Поскольку большинство рулеток измеряют только одну систему единиц (американскую или метрическую), вам нужно найти ту, которая использует нужную вам систему единиц.
3. Критерий
Кривые и измерительные линейки аналогичны по структуре. Оба имеют прямые края и жесткие. Метры измеряют все длины до 1 метра, а аршины измеряют все измерения до 3 футов.
Похожие рабочие листы
Единицы роста
Наш мир состоит из крошечных существ, от божьих коровок в саду до могучих китов в море! Измерение их высоты в одних и тех же единицах может оказаться непростой задачей. Итак, мы используем разные единицы измерения, чтобы упростить работу. Некоторыми единицами измерения являются метры (м), футы (футы или ‘), дюймы («) и так далее.
При описании вертикальной длины различных объектов лучше всего использовать соответствующие единицы измерения.
- Мелкие предметы, такие как ластик или ноготь, можно измерять в миллиметрах или сантиметрах.
- Соответствующая единица измерения роста человека — футы и дюймы или сантиметры.

- Единицы, такие как метры или футы, используются для измерения высоты памятника или здания.
Определение одинаковой высоты
Говорят, что два или более объектов имеют одинаковую высоту, если каждый из них равен другому.
Например, мы обычно живем в прямоугольной комнате. Если мы внимательно посмотрим и сравним стены, то увидим, что высота каждой стены одинакова.
Как узнать, имеют ли два объекта одинаковую высоту
Мы можем использовать различные инструменты измерения, такие как шкала или дюймовая лента, чтобы измерить размер и проверить, имеют ли два объекта одинаковую высоту. Иногда мы не можем напрямую проверить, имеют ли объекты одинаковый размер, потому что они измеряются в разных единицах. Ниже приведены шаги, с помощью которых мы можем проверить, имеют ли две или более вещи одинаковую высоту или нет —
Шаг 1: Преобразуйте единицы измерения и сделайте их одинаковыми.
Шаг 2: Сравните высоты объектов в одинаковых единицах измерения.
Преобразование единиц измерения
1 километр (км) $= 1000$ метров
1 метр (м) $= 100$ см $= 1000$ мм
1 сантиметр (см) $= 10$ Миллиметры (мм) $= 0,01$ метр
1 миллиметр $= 0,001$ метр
1 ярд $= 3$ фута $= 36$ дюймов
1 фут $= 12$ дюймов
Например:
Рост Чи 5 футов, а рост Хоппи 48 дюймов.
Мы знаем, что 1 фут $ = 12 $ дюймов.
Следовательно, 5 футов $= 5 \x 12$ дюймов $= 60$ дюймов.
60 дюймов $\gt$ 48 дюймов
Следовательно, Чи выше Хоппи. Таким образом, они не имеют одинаковой высоты.
Происхождение термина: Высота
Высота происходит от слова «высокий», происходящего от древнеанглийского héah и происходящего из протоиндоевропейской языковой семьи.
Забавные факты!
- Высота измеряется по вертикальной оси на графике.
- Высота над уровнем моря называется высотой.
Советы по усвоению понятия роста
Если вы хотите, чтобы ваш ребенок научился понятию роста, вот несколько вещей, которые могут помочь:
- Расскажите им о сходствах и различиях между формами и размерами.

- Ежедневно используйте такие термины, как «меньше» или «выше», чтобы помочь им понять концепцию легко и быстро.
- Сделайте это увлекательным заданием. Попросите ребенка измерить каждую мягкую игрушку и расположить их от самой низкой до самой высокой или наоборот.
Давайте сделаем это!
Вместо того, чтобы раздавать детям листы с заданиями по математике, чтобы научить их понятию «рост», выберите веселые и захватывающие способы понять это понятие. Вы должны пойти на SplashLearn, поскольку они верят в то, что привнесут обучение в мир вашего ребенка! Они легко объясняют каждую концепцию, поэтому вашему ребенку понравится учиться, а самое приятное то, что он может посещать занятия в комфортной обстановке.
Повеселитесь и попросите ребенка встать перед стеной. Теперь попросите ребенка отметить верхнюю часть головы каждого. Расстояние от ступней до макушки головы будет называться «Высотой».
Длина, Ширина
Решенные примеры
- Какое дерево самое короткое?
Решение: Расположив дерево в порядке возрастания, от самого короткого к самому высокому, получим
Дерево B $\lt$ Дерево A $\lt$ Дерево C. Следовательно, дерево B является кратчайшим деревом.
Следовательно, дерево B является кратчайшим деревом.
- Высота черного стула составляет 26 дюймов, тогда как высота синего стула составляет 66,04 см. Какой стул короче?
Решение: Высота черного стула $= 26$»
1 дюйм $= 2,54$ см
26 дюймов $= 26 2,54$ см $= 66,04$ см (синий стул)
Итак, они имеют такой же высоты.
- Рост Тома 1 м 35 см, его сестра на 40 см ниже Тома. Найдите рост его сестры.
Решение: рост Тома 1 м и 35 см $= 135$ см.
Его сестра на 40 см ниже Тома.
Итак, рост его сестры 135 см $- 40$ см $= 95$ см.
Практические задачи
1
Найдите высоту лампы на данном рисунке.
150 см
165 см
170 см
175 см
Правильный ответ: 165 см
Длина лампы 1,65 м $ = 1,65 \× 100 = 165 $ см.
2
Рост Джерри 1 м 25 см, его сестра выше Джерри на 50 см.
 Найдите рост его сестры.
Найдите рост его сестры.135 см
165 см
175 см
180 см
Правильный ответ: 175 см
Рост Джерри 1 м и 25 см или 125 см. Его сестра на 50 см выше Джерри. Итак, рост его сестры $125\text{см} + 50\text{см} 175$ см.
3
Сравните высоты и вставьте правильный символ? 29 футов ____ 348 дюймов
=
$\gt$
$\lt$
Ни один из этих
Правильный ответ: =
Так как 1 фут $ = 12 $ дюймов
29 футов $= 348$ дюймов
Часто задаваемые вопросы
В чем разница между «одинаковым ростом» и «одинаковым весом»?
Точная высота означает, что длина сверху вниз одинакова для двух или более объектов/людей. Напротив, одинаковый вес означает, что два объекта/человека весят одинаково.
В чем сходство между длиной и высотой?
И длина, и высота являются линейными измерениями и выражаются в единицах расстояния.


 Кот пошёл за молоком,
а котята кувырком.
Кот пришёл без молока,
а котята ха-ха-ха.
Кот пошёл за молоком,
а котята кувырком.
Кот пришёл без молока,
а котята ха-ха-ха.

