Фронтенд и бэкенд: какая разница?
Когда речь заходит о веб-программировании, сами собой появляются модные, но непонятные большинству слова, например, фронтенд и бэкенд. Эти направления разработки появились неслучайно. Сегодня веб уже далеко не такой простой, каким был изначально. Сайты перестали быть набором статичных страниц с табличной разметкой. Веб-разработка быстро эволюционировала, что потребовало разделить процесс на две части, тот самый фронтенд и бэкенд.
Яблык в Telegram и YouTube. Подписывайтесь! |
💚 ПО ТЕМЕ: Основы программирования: 15 лучших бесплатных браузерных игр для обучения программированию.
Что такое «фронтенд» и «бэкенд»?
С фронтендом (front end) любой из нас сталкивается постоянно. Ведь это все то, что браузер может выводить на экран и запускать: сама страница, таблицы на ней, кнопки, стрелки, поля, баннеры и прочее.
В основе фронтенда лежат язык HTML, отвечающий за содержимое страницы, CSS, отвечающий за стиль отображения элементов и Javascript, описывающий несложное взаимодействие пользователя с сайтом. Вместе с ними за пользовательский интерфейс отвечают библиотека JQuery, фреймворки и прочие специализированные инструменты. С их помощью фронтенд-разработчик создает веб-среду, в которой посетитель сможет быстро и легко получать контент, пользоваться удобной навигацией, отправлять запросы. Сфера фронтенда постоянно развивается и считается самой богатой и разнообразной в плане используемых технологий.
Бэкенд (back end) – это «подводная часть айсберга», сторона, работающая не в браузере, а на удаленном сервере (серверная часть).
Фактически, это компьютер, который обрабатывает посланные ему запросы и посылает обратно некую информацию. Для этого используется какой-либо из универсальных языков программирования: Python, Ruby, Java, PHP, C#, Swift и т. д., а также системы управления базами данных MySQL, PostgreSQL и т.д. Спектр инструментов тут тоже довольно широк. Бэкенд-разработчик отвечает за производительность серверного кода, его масштабируемость, рациональность и безопасность. Для этого необходимо понимать сетевые протоколы и принципы взаимодействия браузера с веб-приложением.
д., а также системы управления базами данных MySQL, PostgreSQL и т.д. Спектр инструментов тут тоже довольно широк. Бэкенд-разработчик отвечает за производительность серверного кода, его масштабируемость, рациональность и безопасность. Для этого необходимо понимать сетевые протоколы и принципы взаимодействия браузера с веб-приложением.
💚 ПО ТЕМЕ: Human Resource Machine для iPhone и iPad – увлекательный симулятор программирования.
Что такое фулстек?
Фронтенд и бэкенд вовсе не являются взаимоисключающими областями. Разработчики должны хотя бы в общих чертах представлять, что происходит на противоположной стороне. Но есть действительно уникальные специалисты, которые одинаково хорошо себя чувствуют в обоих направлениях:
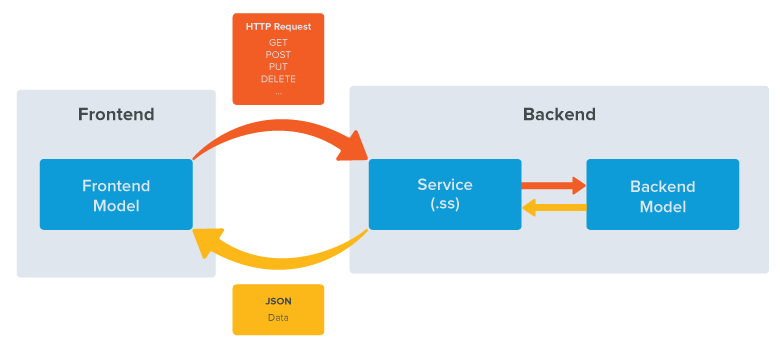
Существует несколько вариантов взаимодействия бэкенда и фронтенда. Это могут быть серверные приложения, в которых HTTP-запросы идут напрямую на сервер, а тот отвечает HTML страницей. Возможна связь с использованием AJAX, в которой запрос генерируется внутри страницы Javascript, а в ответ приходит информация в формате XML или JSON. Клиентские или одностраничные приложения дают возможность с помощью AJAX загружать данные без обновления страницы с помощью специальных фреймворков.
Возможна связь с использованием AJAX, в которой запрос генерируется внутри страницы Javascript, а в ответ приходит информация в формате XML или JSON. Клиентские или одностраничные приложения дают возможность с помощью AJAX загружать данные без обновления страницы с помощью специальных фреймворков.
Границы фронтенда и бэкенда статичными не являются. Оба направления постоянно развиваются и заимствуют черты друг друга. Так, появился автономный фронтенд, который позволяет хранит логику приложения и данные в самом клиенте. Легкий бэкенд направлен на сокращение числа обращений к данным за счет бессерверной архитектуры, новых технологий.
🔥 Смотрите также:
- Какой язык программирования лучше изучать? Советы специалиста.
- У кого больше всех подписчиков в Инстаграм – 40 самых популярных аккаунтов.
- Как появились названия брендов: Ikea, Lego, Pepsi, Reebok, Skype, Sony, Canon, Google — 16 историй о происхождении названий известных компаний.
🍏 Мы в Telegram и YouTube, подписывайтесь!
Насколько публикация полезна?
Нажмите на звезду, чтобы оценить!
Средняя оценка 5 / 5. Количество оценок: 9
Количество оценок: 9
Оценок пока нет. Поставьте оценку первым.
Метки: iFaq.
gsv.ru — Что такое frontend и backend
Если Вам понравился данный материал, поделитесь им с вашими друзьями в соц сетях
Front-end и back-end (фронтенд и бэкэнд) — это термины в программной инженерии, которые различают согласно принципу разделения ответственности между представительским уровнем и уровнем доступа к данным соответственно.
Клиент-серверная архитектура интернета
Перед тем как разобраться, что такое frontend и backend, давайте в общих чертах рассмотрим как работает интернет и как мы, пользователи, используя интернет, получаем необходимую нам информацию.
Интернет построен по клиент-серверной архитектуре, давайте рассмотрим следующие понятия:
Сервером называют как программное обеспечение, выполняющее функции веб-сервера, так и непосредственно сам компьютер, на котором это программное обеспечение установлено.
Клиентом называют Ваш компьютер, который подключен к глобальной сети интернет. На данном компьютере установлено клиентское программное обеспечение, необходимое для связи с сервером, оно называется браузер. Браузером (веб-обозревателем) — называется программа с помощью которой пользователи просматривают веб-сайты.
Одна из главных задач веб-сервера принимать запросы от пользователей (клиентов), обрабатывать их и выдавать ответы. Эти ответы представляют из себя HTML-страницы с стилями оформления, анимацией, изображениями, медиа, flash объектами, javascript скриптами и т.д. Это и есть frontend.
Используя клиентскую часть программы, т. е. frontend, пользователь переходя по ссылкам получает информацию, отправляет, сохраняет или изменяет данные. При этом он делает запросы и взаимодействует с другой частью программы, которая называется
е. frontend, пользователь переходя по ссылкам получает информацию, отправляет, сохраняет или изменяет данные. При этом он делает запросы и взаимодействует с другой частью программы, которая называется
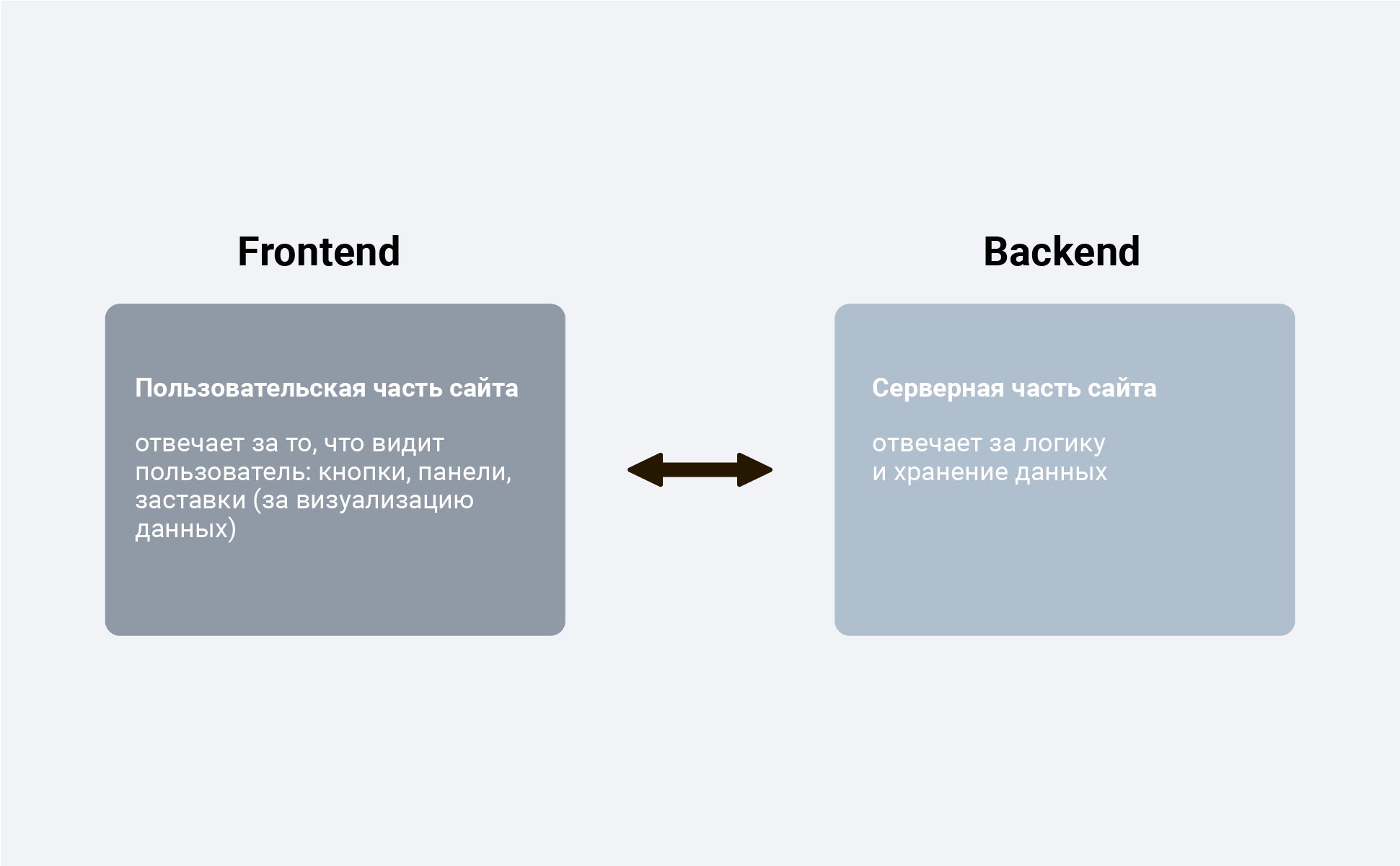
Таким образов, можно сделать вывод:
frontend (фронтенд) — все что видит клиент, это публичная часть сайта, с которой непосредственно контактирует пользователь.
backend (бэкэнд) — серверная часть (работа с БД, обработка данных, и т.д.), вообщем все, чего клиент не видит.
frontend и backend разработчики
В соответствии с таким разделением, в сфере веб-разработчиков тоже произошли изменения, специалисты стали разделяться на frontend и backend разработчиков.
frontend и backend разработчики
Frontend-разработчик занимается созданием клиентской части сайта. Он верстает шаблона сайта и создает пользовательский интерфейс. Работа frontend-разработчика требует от него больших знаний. Он просто обязан обладать дизайнерским вкусом, быть искусным верстальщиком и хорошим программистом.
Он верстает шаблона сайта и создает пользовательский интерфейс. Работа frontend-разработчика требует от него больших знаний. Он просто обязан обладать дизайнерским вкусом, быть искусным верстальщиком и хорошим программистом.
Backend-разработчик занимается не менее сложными вещами. Он производит обработку пользовательской информации полученной из frontend, и возвращает обратно результат в понятной форме. В руках этого специалиста сосредоточена все архитектуру создаваемого или существующего проекта, ядра сайта, он должен связать и настроить функциональные возможности сайта, получить определенные данные, оптимизировать сложные запросы, и.. как это часто бывает изменить, доработать или создать, какие то, новые решения, связав их с уже существующими. А это уже не шутки. )
Если следовать тенденции, то backend-разработка для серьезных бородатых дядей. В большинстве случаев работа backend-разработчика не может быть представлена визуально. Пример, backend-разработчик интегрировал две системы и автоматизировал выгрузку данным между ними. Ну и что, зато frontend-разработчик В. Пупкин такую анимированной галерею разработал, вот это да!
Ну и что, зато frontend-разработчик В. Пупкин такую анимированной галерею разработал, вот это да!
Термины frontend и backend по отношению к веб-сайтам
При разработке сайтов происходит разделение процесса его создания на две части:
- frontend — разработка пользовательского интерфеса
- backend — его административная часть
Front-end и back-end разработка: в чем разница?
Главная/Блог/Веб-разработка/Внешняя и внутренняя разработка: в чем разница?
08 октября 2021 г. — 8 мин чтения
Erin Schaffer
Front-end и back-end разработка — две очень важные части мира разработки программного обеспечения. Эти два компонента работают вместе, чтобы улучшить функциональность веб-сайтов и веб-приложений. Хотя в веб-разработке интерфейс и серверная часть тесно связаны друг с другом, эти два типа разработки связаны с разными вещами. Сегодня мы углубимся в оба типа разработки и обсудим навыки, необходимые для достижения успеха в обеих областях, а также их соответствующие инструменты, языки и потенциальные возможности трудоустройства.
Сегодня мы углубимся в оба типа разработки и обсудим навыки, необходимые для достижения успеха в обеих областях, а также их соответствующие инструменты, языки и потенциальные возможности трудоустройства.
Начнем!
Мы рассмотрим :
- Что такое интерфейсная веб-разработка?
- Что такое серверная веб-разработка?
- Front-end против back-end разработки
- Что такое разработка полного стека?
- Подведение итогов и следующие шаги
Что такое интерфейсная веб-разработка?
Front-end разработка фокусируется на клиентских аспектах веб-сайта или веб-приложения. Это включает в себя разработку и оптимизацию пользовательского интерфейса, работу над важными визуальных аспектов веб-страниц, а также решение любых проблем с отладкой веб-сайтов. Интерфейсный код и интерфейсные языки помогают разработчикам реализовывать сложный и эффективный веб-дизайн. Чтобы стать успешным фронтенд-разработчиком, вам необходимо ознакомиться с определенными языками, инструментами и фреймворками.
Давайте рассмотрим некоторые из основных инструментов веб-разработки переднего плана:
Языки переднего плана
Разработчики переднего плана в основном используют язык гипертекстовой разметки (HTML), каскадные таблицы стилей (CSS) и JavaScript для кодирования веб-сайтов и веб-приложений. Мы используем HTML и CSS для создания и форматирования веб-страниц. Эти два языка позволяют нам создавать базовые веб-сайты и веб-приложения. HTML — это первый слой веб-сайта, и он создает основу для наших сайтов. CSS отвечает за представление HTML на данной странице.
JavaScript позволяет нам добавлять дополнительные функциональные возможности на наши веб-страницы. Это язык среды выполнения для веб-браузеров, который позволяет нашим веб-страницам взаимодействовать и реагировать на действия пользователей в режиме реального времени. С помощью JavaScript мы можем добавить интерактивных элементов на наших сайтах, таких как всплывающие окна, вкладки, слайдеры изображений и многое другое.
Фронтенд-фреймворки и библиотеки JavaScript
Фронтенд-фреймворки дают нам подготовленный шаблон или структуру для использования в нашем коде JavaScript. Они объединяют библиотеки JavaScript, чтобы сделать процесс написания кода более эффективным. Существует множество различных фреймворков на выбор. Популярные фреймворки включают:
- AngularJS
- Vue.js
- Реагировать
- Магистраль
- Эмбер
Библиотеки JavaScript, такие как jQuery, позволяют нам вставлять код библиотеки в код нашего внешнего веб-сайта.
Препроцессоры CSS
Препроцессоры CSS — это языки сценариев, которые берут данные одного типа и преобразуют их в данные другого типа. Они позволяют нам эффективно писать чистый, понятный, организованный и стабильный код. Syntactically Awesome Style Sheets (SASS) — это популярный язык сценариев и препроцессор CSS, который добавляет новые функции и инструменты поверх стандартного CSS, чтобы помочь нам писать больше. 0013 ремонтопригодный код CSS.
0013 ремонтопригодный код CSS.
Перспективы работы фронтенд-разработчика и средняя зарплата
Спрос на фронтенд-разработчиков высок, и прогнозируется, что спрос будет продолжать расти. Ведущие технологические компании, такие как Facebook, Amazon, Google и Lyft, ищут квалифицированных разработчиков интерфейсов, которые могли бы присоединиться к их командам. Средняя национальная зарплата фронтенд-инженера в США составляет около 125 501 долларов США .
Что такое серверная веб-разработка?
Back-end разработка фокусируется на серверных аспектах веб-сайта или веб-приложения. Этот тип разработки связан с архитектурой веб-сайта, сценариями и связью с базами данных . Внутренний код обеспечивает связь между браузерами и информацией из баз данных. Бэкенд-разработчики сосредотачиваются на том, как работает веб-сайт, а это означает, что они могут работать с API, кодом, взаимодействующим с базами данных, библиотеками, архитектурой данных и многим другим. Back-end разработка работает вместе с front-end разработкой, чтобы предоставить пользователям функциональный и интерактивный опыт.
Back-end разработка работает вместе с front-end разработкой, чтобы предоставить пользователям функциональный и интерактивный опыт.
Давайте рассмотрим некоторые основные инструменты серверной веб-разработки:
Языки внутреннего программирования и сценариев
Существует два различных типа языков внутреннего программирования: функциональные языки и объектные языки. ориентированные (ООП) языки . Функциональные языки используют декларативный синтаксис и делают акцент на выражении. Они создают чистые функции и избегают общих состояний и изменяемых данных. Объектно-ориентированные языки используют классы и объекты. Это позволяет нам структурировать наши программы в простые, повторно используемые фрагменты кода. Мы можем использовать эти фрагменты кода для создания отдельных экземпляров объектов.
К популярным внутренним языкам относятся:
- Python
- Ява
- JavaScript
- Рубин
- .

Продолжайте учиться веб-разработке бесплатно.
Изучите основы веб-разработки с помощью нашей 1-недельной образовательной неограниченной пробной версии. Текстовые схемы обучения Educative легко просматриваются и включают живую среду кодирования, что делает обучение быстрым и эффективным.
Основы веб-программирования
Внутренние платформы
Внутренние среды позволяют проще и удобнее создавать согласованные и стабильные серверные части. Популярные фреймворки включают:
- Django
- Руби на рельсах
- Колба
- Asp.NET
- Пружинный башмак
Серверные базы данных
Серверная часть веб-сайта состоит из серверов, приложений и баз данных. Базы данных важны, потому что они позволяют веб-сайтам и приложениям обрабатывать данные пользователя . Системы управления базами данных (СУБД) действуют как интерфейс между базой данных и ее пользователями. СУБД позволяет пользователям получать доступ, обновлять и управлять информацией. Существует два основных типа баз данных: SQL и NoSQL . Базы данных SQL структурированы, а базы данных NoSQL неструктурированы. Популярные базы данных включают:
СУБД позволяет пользователям получать доступ, обновлять и управлять информацией. Существует два основных типа баз данных: SQL и NoSQL . Базы данных SQL структурированы, а базы данных NoSQL неструктурированы. Популярные базы данных включают:
- MySQL
- МонгоДБ
- Редис
- ПостгресSQL
- Оракул
Back-end разработка Перспективы работы и средняя зарплата
Подобно фронтенд-разработчикам, бэкэнд-разработчики пользуются большим спросом. Ведущие технологические компании, такие как Salesforce, Apple, Twitter и Stripe, ищут талантливых внутренних разработчиков. В целом, бэкенд-разработчики могут рассчитывать на немного более высокую заработную плату, чем фронтенд-разработчики, из-за сложного характера работы. Средняя национальная зарплата бэкенд-инженера в США составляет около 126 880 долларов .
Front-end и back-end разработка
Вместе фронтенд и бэкенд разработка помогает нам создавать веб-приложения и веб-сайты. Но по специальности они сосредоточены на создании разных сторон сайта.
Но по специальности они сосредоточены на создании разных сторон сайта.
В веб-приложении интерфейсная разработка отображает клиентскую часть , а внутренняя разработка отображает серверную часть . Клиентская сторона относится ко всему, что видит пользователь при доступе к сайту в своем веб-браузере, и связана с визуальными компонентами сайта. Серверная часть включает в себя программирование веб-сервера и базы данных, поддерживающей веб-сайт. К ним относятся факторы, которые клиент не может видеть, но которые неизбежно влияют на пользовательский опыт (например, время загрузки).
Передняя часть и задняя часть: сравнительная таблица
Что такое разработка с полным стеком?
Полная разработка сочетает в себе интерфейсную и внутреннюю разработку . Это означает, что разработчики полного стека могут создавать целые веб-сайты и веб-приложения. Они работают на стороне клиента, на стороне сервера, отладке и работе с базой данных. Веб-разработчики с полным стеком могут программировать браузеры, серверы и базы данных.
Веб-разработчики с полным стеком могут программировать браузеры, серверы и базы данных.
Будучи разработчиком полного стека, вы должны иметь солидный опыт работы с инструментами разработки интерфейсов и серверов. Full-stack разработчики работают с стеков веб-разработки . Эти стеки включают в себя все основные части современного веб-приложения или веб-сайта, включая интерфейсные инструменты, внутренние инструменты и базу данных. Некоторые стеки включают платформы приложений или инструменты управления состоянием.
Популярные стеки включают:
- LAMP : JavaScript, Linux, Apache, MySQL, PHP
- LEMP : JavaScript, Linux, Nginx, MySQL, PHP
- ЗНАЧЕНИЕ : JavaScript, MongoDB, Express, AngularJS, Node.js
- Джанго : JavaScript, Python, Джанго, MySQL
- Ruby on Rails : JavaScript, Ruby, SQLite, Rails
Перспективы работы и средняя зарплата в области разработки полного стека
Спрос на разработчиков полного стека очень высок, потому что разработчик, который может выполнять работу как на стороне клиента, так и на стороне сервера, является ценным активом для любой компании. Такие компании, как Amazon, Walmart, Boeing и Deloitte, ищут разработчиков с полным стеком. Средняя национальная зарплата full-stack инженера в США составляет около $106 274 .
Такие компании, как Amazon, Walmart, Boeing и Deloitte, ищут разработчиков с полным стеком. Средняя национальная зарплата full-stack инженера в США составляет около $106 274 .
Подведение итогов и дальнейшие действия
Несмотря на то, что эти два направления очень разные, интерфейсная и серверная разработка тесно взаимодействуют друг с другом, помогая создавать доступные, функциональные и эффективные веб-сайты и приложения. Front-end разработчики более тесно работают с компонентами на стороне клиента, а back-end разработчики более тесно работают с компонентами на стороне сервера. Оба типа разработки очень важны в мире разработки программного обеспечения. Несмотря на то, что сегодня мы многое рассмотрели, о веб-разработке еще многое предстоит узнать, например:
- Структуры данных и алгоритмы
- Стеки шрифтов
- Основы сети
Чтобы начать изучение этих и других концепций, ознакомьтесь с планом обучения Educative Fundamentals of Web Programming . На этом пути практического обучения вы познакомитесь с интерфейсными инструментами, такими как HTML, CSS и JavaScript, а также с основами серверной части. К концу вы будете готовы углубить свое обучение и заняться более глубокими темами веб-разработки.
На этом пути практического обучения вы познакомитесь с интерфейсными инструментами, такими как HTML, CSS и JavaScript, а также с основами серверной части. К концу вы будете готовы углубить свое обучение и заняться более глубокими темами веб-разработки.
Приятного обучения!
Продолжить обучение веб-разработке
- Начало работы с Ruby on Rails: Создание веб-приложения на Ruby
- Руководство по React Bootstrap: обновление приложений React с помощью CSS-фреймворка
- Angular, Vue и React: выберите лучший фреймворк
НАПИСАНО BYErin Schaffer
Frontend и Backend разработчики: в чем разница?
При обучении кодированию новички часто сталкиваются с двумя путями: фронтенд И бэкэнд. Что вы выбираете? Вы можете сделать оба? Сколько зарабатывает на работе тот, кто кодирует HTML и CSS? В этом посте мы рассмотрим различия каждого из них с точки зрения описания, навыков, языков программирования и доходов.
Frontend против Backend разработчиков
- Разработчики внешнего интерфейса создают внешний вид веб-сайта .
- Backend-разработчики строят как работает веб-сайт
Допустим, вы хотите создать веб-сайт WordPress для своего бизнеса. Разработчик внешнего интерфейса создавал тему: изображения, стиль и презентацию. В то время как бэкэнд-разработчик может работать над управлением базой данных, а также пользователями сайта, проблемами безопасности и производительности сайта.
Frontend vs. Backend Developers (инфографика)Языки программирования
Разработчики внешнего интерфейса в основном используют три языка: HTML, CSS и Javascript. За последние несколько лет роль фронтенд-разработчика изменилась, поэтому профессиональные фронтенд-разработчики, возможно, также захотят рассмотреть возможность развития навыков работы с JavaScript от среднего до продвинутого уровня, а также накопления опыта с использованием инструментов командной строки и таких фреймворков, как Реагировать.
Backend-разработчики должны владеть языками программирования, которые отображаются на стороне сервера веб-сайта или приложения. Самыми популярными языками бэкэнд-программирования являются PHP, Ruby, Python, Node.js и Java. Как правило, хороший бэкенд-разработчик будет мастером на одном из этих языков, но достаточно хорошо знаком, чтобы кодировать на втором или третьем языке программирования. Backend-разработчикам также необходимо уметь работать с такими базами данных, как MySQL, Oracle и SQL Server.
Если у вас пока нет опыта ни в одном из этих языков, вы можете начать с нескольких курсов программирования для начинающих на нескольких разных языках программирования, чтобы увидеть, какой из них привлекает ваше внимание.
Навыки
Итак, какие навыки нужны фронтенд-разработчику по сравнению с бэкэнд-разработчиком?
Frontend-разработчики работают над внешним видом и пользовательским интерфейсом веб-сайта, поэтому помимо языков программирования, перечисленных выше, frontend-разработчик должен обладать некоторыми навыками использования таких инструментов дизайна, как PhotoShop, Sketch или Figma. Frontend-разработчики также должны знать основы веб-хостинга и покупки домена.
Frontend-разработчики также должны знать основы веб-хостинга и покупки домена.
Backend-разработчики , с другой стороны, должны иметь навыки критического мышления. Бэкэнд-разработчик часто отлаживает код, а также разрабатывает системы взаимодействия пользователя с веб-сайтом. Вопросы, на которые должен ответить бэкэнд-разработчик: Где хранятся данные? Надежно ли он хранится? Если за ночь трафик сайта увеличится в 100 раз, сможет ли сайт масштабироваться без сбоев? Как я могу добавить новую функцию на сайт, не нарушая текущую функциональность? Как я могу протестировать веб-сайт (часто на промежуточной платформе и/или запустить тесты с использованием разработка через тестирование ), чтобы у конечного пользователя было как можно меньше ошибок и багов?
Образование
Если вы хотите стать фрилансером или создать собственную компанию, вы можете отказаться от университетского пути и заняться самообразованием на онлайн-курсах. Пока вы можете доказывать свою эффективность, вам не нужно показывать степень, чтобы зарабатывать на жизнь. Если вы начинаете с нуля, вам может понадобиться разработать несколько проектов самостоятельно. Таким образом, ваше портфолио может продемонстрировать ваш опыт первой паре клиентов. Сильное портфолио особенно важно для фронтенд-разработчиков.
Если вы начинаете с нуля, вам может понадобиться разработать несколько проектов самостоятельно. Таким образом, ваше портфолио может продемонстрировать ваш опыт первой паре клиентов. Сильное портфолио особенно важно для фронтенд-разработчиков.
Независимо от того, хотите ли вы стать фронтенд-разработчиком или бэкэнд-разработчиком: я бы посоветовал вам изучить HTML и CSS. Эти два языка очень мощные (и не слишком сложные для изучения) и являются основой всей веб-разработки.
Зарплата
Внешний интерфейс : 70 000 долларов США (средняя базовая заработная плата по данным Glassdoor). Диапазон варьируется от 56 000 до 111 000 долларов США. И почасовая ставка около 50 долларов в час.
Backend dev : 117 000 долларов США (средняя базовая зарплата по данным Glassdoor). В диапазоне от 100 до 140 тысяч долларов. И почасовая ставка около 65 долларов в час.
Заработная плата может сильно различаться в зависимости от вашего опыта (отмеченного младшими, ведущими и старшими званиями) и в зависимости от ваших специальностей. Специальность также влияет на заработную плату, о чем свидетельствует разница в зарплате между старшим веб-разработчиком Javascript, который зарабатывает больше, чем старший веб-разработчик.
Специальность также влияет на заработную плату, о чем свидетельствует разница в зарплате между старшим веб-разработчиком Javascript, который зарабатывает больше, чем старший веб-разработчик.
Кроме того, на таких сайтах, как UpWork, вы сможете найти разработчиков, которые берут от 10 до 150 долларов в час. И поэтому, если вы хотите нанять разработчика, вы действительно должны сделать свою домашнюю работу (то есть потратить время на просмотр портфолио разработчика, собеседование и запрос рекомендаций от прошлых работодателей), чтобы найти подходящего кандидата.
Стоимость найма разработчиков
Разработчик может взимать разные суммы в зависимости от множества факторов. Вот несколько основных причин:
- Независимо от того, являетесь ли вы внештатным разработчиком, подрядчиком, сотрудником, работающим неполный или полный рабочий день.
- Ваша специализация как разработчика — языки программирования, которыми вы лучше всего владеете, инструменты, с которыми вы лучше всего знакомы и т.
 д.
д. - Умеете ли вы напрямую взаимодействовать с заказчиком, имеете ли вы навыки управления проектами и умеете ли управлять командой.
- Если вы являетесь внештатным разработчиком или подрядчиком, сеть, через которую вы предлагаете свои услуги.
- Где вы живете и где вы работаете (удаленная работа или на дому).
- Сколько у вас образования по специальности.
- Количество опыта работы в вашей области.
- Как долго вы проработали в конкретной компании на условиях неполного или полного рабочего дня.
Что такое Full-Stack Developer?
Людей, обладающих навыками разработки как внешнего, так и внутреннего интерфейса, часто называют разработчиками с полным стеком. Другими словами, у них есть полный набор навыков, которые можно применить к пользовательскому интерфейсу и ко всему, что заставляет его работать в фоновом режиме.
Некоторые люди считают, что разработчик полного стека не так хорош, как разработчик внешнего или внутреннего интерфейса. Часто ссылаются на поговорку: «Мастер на все руки, мастер ни в чем». Но также стоит отметить, что полная фраза звучит так: «Мастер на все руки, мастер ни в чем, хотя часто лучше, чем мастер в одном».
Часто ссылаются на поговорку: «Мастер на все руки, мастер ни в чем». Но также стоит отметить, что полная фраза звучит так: «Мастер на все руки, мастер ни в чем, хотя часто лучше, чем мастер в одном».
Владение интерфейсом и бэкендом для разработчика означает больше возможностей. Вы сможете подать заявку на большее количество контрактных, неполных или полных рабочих мест. Как фрилансер, вы сможете выполнять больше проектов, не ограничиваясь только интерфейсом или только бэкэндом.
С точки зрения клиента или работодателя вы сможете понимать проекты в целом. И то, как это должно работать для пользователя, и то, как это должно работать в фоновом режиме. Вы предоставите им одну точку контакта для всех их потребностей. И вы сможете поддержать их, когда что-то пойдет не так с обеих сторон. Это делает вас еще более ценным в долгосрочной перспективе.
Спрос как на разработчиков внешнего интерфейса, так и на разработчиков внутреннего интерфейса постоянно растет. Таким образом, выбор может помочь вам создать карьеру или бизнес, о котором вы всегда мечтали.



 д.
д.