Что это и как его открыть?
Написано: Jay Geater | Под редакцией: December 05, 2018
Резюме файла HTM
Файлы HTM связаны с один типом (-ами) файлов, и их можно просматривать с помощью Microsoft Notepad, разработанного Microsoft Corporation. В целом, этот формат связан с семнадцать существующим (-и) прикладным (-и) программным (-и) средством (-ами). Обычно они имеют формат Hypertext Markup Language File. Большинство файлов HTM относится к Web Files.
Файлы HTM были обнаружены на платформах Windows, Mac и Linux. Они подходят для настольных ПК (и мобильных устройств).
Рейтинг популярности файлов HTM составляет «Низкий». Это означает, что они не часто встречаются на большинстве устройств.
Если вы хотите узнать больше о файлах HTM и программном обеспечении, с помощью которых они открываются, см. с дополнительноуюй подробную информацию далее. Кроме того, вы также можете узнать, как выполнить простое устранение неполадок при возникновении проблем при открытии файлов HTM .
Универсальность
Ранг Файла
/ 11690
Активность
государство
5
December
2018
Редактировано
Откройте файлы в %%os%% с помощью средства для просмотра файлов FileViewPro
Продукт Solvusoft
Скачать бесплатно
Установить необязательные продукты — FileViewPro (Solvusoft) | Лицензия | Политика защиты личных сведений | Условия | Удаление
Типы HTM
Основной тип HTM
.HTM
| Формат файла: | .htm |
| Тип файла: | Hypertext Markup Language File |
HTM веб-страница, которая позволяет отображать и форматировать текст и изображения, используя веб-браузер. Он содержит код разметки в текстовом формате.
Он содержит код разметки в текстовом формате.
| Компания: | Various Developers |
| Дивизион: | Веб-файлф |
| Ключ: | HKEY_CLASSES_ROOT\.htm |
Программные обеспечения, открывающие Hypertext Markup Language File:
Microsoft Notepad, разработчик — Microsoft Corporation
| Windows |
| Mac |
| Linux |
Internet Explorer, разработчик — Microsoft Corporation
| Windows |
| Mac |
Mozilla Firefox, разработчик — Mozilla
| Windows |
| Mac | |
| iOS |
| Android |
| Linux |
| Solaris |
| illumos |
Google Chrome, разработчик — Google
| Windows |
| Mac | |
| iOS |
| Android |
| Linux |
Opera, разработчик — Opera Software
| Windows |
| Mac | |
| iOS |
| Android |
| Linux |
Microsoft Edge, разработчик — Microsoft Corporation
| Windows |
Adobe Dreamweaver, разработчик — Adobe Systems Incorporated
| Windows |
| Mac |
Apple Safari, разработчик — Apple
| Windows |
| Mac | |
| iOS |
| Android |
| Linux |
| Solaris |
| illumos |
AbiWord, разработчик — Open Source
| Windows |
| Mac |
| Linux |
Notepad2, разработчик — Open Source
| Windows |
WeBuilder, разработчик — Blumentals Software
| Windows |
Visual Studio Code, разработчик — Microsoft Corporation
| Windows |
| Mac |
| Linux |
Textastic Code Editor, разработчик — Alexander Blach
| iOS |
Amaya, разработчик — Open Source
| Windows |
KompoZer, разработчик — Open Source
| Windows |
| Mac |
| Linux |
SCREEM, разработчик — David A Knight
| Linux |
Espresso HTML, разработчик — Fornace Srl
| iOS |
Установить необязательные продукты — FileViewPro (Solvusoft) | Лицензия | Политика защиты личных сведений | Условия | Удаление
Поиск типов файлов
Ведущие операционные системы
| Windows | (97. 14%) 14%) | |
| Macintosh | (2.06%) | |
| Linux | (0.73%) | |
| Chrome | (0.05%) | |
| Other | (0.01%) |
Ведущие мобильные телефоны
| Samsung | (28.86%) | |
| Apple | (21.83%) | |
| Huawei | (9.25%) | |
| Xiaomi | (6.74%) | |
| LG | (3.11%) |
Устранение неполадок HTM-файлов
Общие проблемы с открытием файлов HTM
Microsoft Notepad удален
При попытке открыть файл HTM вы получаете сообщение об ошибке «Не удается открыть тип файла HTM». Обычно это связано с тем, что у вас нет Microsoft Notepad для %%os%% установлен. Операционная система не может связать документ HTM с Microsoft Notepad, поэтому двойной щелчок по файлу не будет работать.
Совет: Если у вас есть другое программное обеспечение, которое вы знаете, открывает файлы HTM, вы можете выбрать его, нажав кнопку «Показать приложения».
Устаревшая версия Microsoft Notepad
В некоторых случаях может быть более новая (или более старая) версия файла Hypertext Markup Language File, которая не поддерживается установленной версией приложения. Посетите веб-сайт Microsoft Corporation, чтобы загрузить (или приобрести) последнюю версию Microsoft Notepad. Основной причиной этой проблемы является то, что файл Hypertext Markup Language File был создан другой (более новой) версией Microsoft Notepad, чем установленная.
Совет . Исследуйте HTM-файл, щелкнув правой кнопкой мыши и выбрав «Свойства», чтобы найти подсказки о том, какая версия вам нужна.
Резюме: В любом случае, большинство проблем, возникающих во время открытия файлов HTM, связаны с отсутствием на вашем компьютере установленного правильного прикладного программного средства.
Другие проблемы с файлами HTM
Ошибки при открытии файлов Hypertext Markup Language File могут возникать даже с последней версией программного обеспечения Microsoft Notepad, установленной на вашем компьютере. Если у вас по-прежнему возникают проблемы с открытием HTM-файлов, могут возникнуть другие проблемы, препятствующие открытию этих файлов. Проблемы, которые не связаны с программным обеспечением:
Если у вас по-прежнему возникают проблемы с открытием HTM-файлов, могут возникнуть другие проблемы, препятствующие открытию этих файлов. Проблемы, которые не связаны с программным обеспечением:
- Ссылки на файлы в реестре Windows для HTM неверны
- Случайное удаление описания файла HTM в реестре Windows
- Поврежденная установка Microsoft Notepad или другой программы, связанной с HTM
- Ваш HTM не может быть загружен должным образом (повреждение файла)
- HTM заражен вирусом
- Драйверы, связанные с программным обеспечением HTM, должны быть обновлены
- Недостаточно системных ресурсов для успешного открытия файлов Hypertext Markup Language File
Викторина: Какое расширение файла является типом растрового изображения?
EPSIMG
MP3
TIFF
Опрос: Какую операционную систему вы используете чаще всего?
AndroidiOS
Linux
Mac OSX
Windows
Другое
Как исправить проблемы с открытием файлов HTM
Установить необязательные продукты — FileViewPro (Solvusoft) | Лицензия | Политика защиты личных сведений | Условия | Удаление
Расширение файла # A B C D E F G H I J K L M N O P Q R S T U V W X Y Z
Как открыть файл HTM в системе Windows 10
Несколько дней назад вы столкнулись с файлом с расширением, которое никогда раньше не видели: HTM. Первоначально вы не придавали этому никакого значения, но несколько часов назад ваш начальник попросил вас посмотреть содержимое этого файла: поскольку вы не представляете, что это такое, вместо того, чтобы проявить инициативу, вы решили открыть Google и искать информацию об этом, чтобы не ошибиться.
Первоначально вы не придавали этому никакого значения, но несколько часов назад ваш начальник попросил вас посмотреть содержимое этого файла: поскольку вы не представляете, что это такое, вместо того, чтобы проявить инициативу, вы решили открыть Google и искать информацию об этом, чтобы не ошибиться.
Я думаю, что вы нашли то, что искали! Ниже я объясню как открыть файл HTM на компьютере с Windows. Прежде чем идти дальше, стоит предоставить немного больше информации об этом типе расширение: HTM-файлов. Точно так же, как файлы HTML, они содержат реальные веб-страницы, аналогичные тем, которые вы видите, просматривая Интернет через браузер. Формат HTM, по сути, существует из-за простой проблемы совместимости: первые версии Windows были совместимы с файлами, расширение которых составляло всего 3 буквы, поэтому было невозможно использовать расширение HTML (которое было бы принято в качестве стандарта позже).
Сделав это важное разъяснение, пришло время приступить к работе: потратьте несколько минут своего времени, почувствуйте себя комфортно и внимательно прочитайте всё, что я должен сказать вам по этому вопросу. Я могу гарантировать вам, что в конце этого руководства вы сможете прекрасно управлять этим форматом, который до сегодняшнего дня был вам почти неизвестен.
Я могу гарантировать вам, что в конце этого руководства вы сможете прекрасно управлять этим форматом, который до сегодняшнего дня был вам почти неизвестен.
Как открыть HTM файлы в Windows
Как вы могли понять, читая введение этого руководства, файлы HTM определяют форму веб-контента, точно так же, как наиболее «популярные» HTML-файлы. Поэтому, чтобы открыть его в режиме просмотра, достаточно использовать любой браузер.
Более того, Windows автоматически связывает программу, используемую для серфинга в Интернете, с расширением HTM: по этой причине самый простой способ просмотреть файл HTM в операционной системе Microsoft – это перейти в папку, в которой он находится, и, просто, откройте его, дважды щелкнув по его значку.
Если всё пошло в правильном направлении, вы сможете просмотреть содержимое веб-страницы, описанной в файле HTM, используя ваш любимый браузер, например Chrome, Firefox или Edge.
Если по какой-либо причине расширение HTM не связано ни с одной программой, выполните следующие действия: перейдите в папку, содержащую рассматриваемый файл, щелкните правой кнопкой мыши по нему и выберите пункт Открыть с помощью из предложенного меню. Затем выберите браузер, с помощью которого вы хотите открыть файл из списка предлагаемых программ, и всё готово.
Затем выберите браузер, с помощью которого вы хотите открыть файл из списка предлагаемых программ, и всё готово.
Кроме того, вы можете запустить браузер, как обычно (например, с помощью значка на рабочем столе), и перетащить файл HTM в его окно: он будет открыто немедленно.
Изменить файл HTM
Вы начали какой-то эксперимент с файлом HTM и теперь хотите использовать файл в целях тестирования? Как можно догадаться, вам не придётся открывать файл с помощью браузера, – нужно использовать программу, которая может изменить исходный код страницы.
Вы можете достичь этого чрезвычайно простым способом: щелкните правой кнопкой мыши по рассматриваемому HTM-файлу, выберите в контекстном меню пункт Открыть с помощью, а затем выберите Выбрать другое приложение → Ещё приложения и уберите отметку на Всегда использовать это приложение для открытия .htm файлов В появившемся окне позаботьтесь о том, чтобы выбрать программу для редактирования текста (например, Блокнот или WordPad). Нажмите ОК.
Нажмите ОК.
Вы должны знать, что существуют специальные программы для того, чтобы вмешиваться в файлы HTM/HTML. Они содержат функции, предназначенные специально для этого типа операции (форматирование и отступ кода, автозаполнение, отчеты об ошибках и так далее).
Изменить программу по умолчанию
Вы хотите сделать так, что HTM-файлы открывались в браузере, отличающемся установленного по умолчанию в системе, или напрямую в текстовом / HTML-редакторе по вашему выбору? Нет проблем: Windows позволяет очень просто настраивать используемые программы на основе их расширения.
Во-первых, щелкните правой кнопкой мыши любой HTM-файл, выберите элемент Свойства в открывшемся окне нажмите кнопку Изменить в строке Приложение:. Наконец, выберите программу, с помощью которой вы хотите открыть файлы HTM, из предложенного списка. Нажмите Ещё приложения или Искать приложения на этом компьютере, если нужное программное обеспечение не появляется в списке.
Дополнительные указания об изменении программ по умолчанию вы найдёте в руководстве: Как выбрать программу, которую Windows использует по умолчанию.
Как конвертировать HTM файлы
Если вы зашли так далеко, это означает, что вы прекрасно поняли, как открывать файлы HTM, но вы всё ещё ищете способ конвертировать соответствующие веб-страницы в другие форматы, такие как документы PDF или изображения JPG.
Тогда позвольте мне помочь вам с этим тоже! Вы должны знать, что вы можете легко конвертировать файлы HTM в документы PDF с помощью службы Convertio: после подключения к этому веб-сайту (который уважает конфиденциальность пользователей, удаляя файлы, загруженные на его серверы через несколько часов после загрузки), нажимает кнопку Выберите файлы и выберите интересующий HTM-файл через предложенную панель.
Затем нажмите на красную кнопку Конвертировать – немедленно начнётся конвертацию, которая может занять некоторое время. На странице результатов вы найдёте ссылку на сгенерированный файла PDF ( случайное имя, за которым следует расширение . pdf ), нажмите на соответствующую ссылку и сохраните документ PDF.
pdf ), нажмите на соответствующую ссылку и сохраните документ PDF.
Если это ваше намерение, преобразовать файл HTM в JPG изображение, вместо этого выберите в качестве выходного формата JPG).
Что такое HTML?
Так называемый язык разметки гипертекста, т.е. HTML (Hyper Text Markup Language) в основном используется, когда нужно создать конкретную веб-страницу с использованием различных редакторов. А HTML-редакторы, помимо Adobe Cold Fusion, включают FrontPage и Dreamweaver, Microsoft Visual Basic Developer и другие.
Текущая версия помечена как HTML 4.01, а стандартизацией занимается W3C, то есть консорциум World Wide Web.
Чтобы четко понять определение этого термина, сначала следует уделить внимание определению так называемых гипертекстов. По сути, это особый тип контента, который, помимо конкретных слов, обязательно содержит изображение или видео, или звуковую дорожку. И в этой связи полезно отметить, что HTML на самом деле является меньшим набором SGML, который является аббревиатурой стандартного общего языка разметки. А именно этот тип языка непосредственно отвечает за определение внешнего вида всех страниц, которые встречаются в различных документах Всемирной паутины, а также применяется в ситуациях, когда необходимо установить связь между документами.
А именно этот тип языка непосредственно отвечает за определение внешнего вида всех страниц, которые встречаются в различных документах Всемирной паутины, а также применяется в ситуациях, когда необходимо установить связь между документами.
Общее определение термина HTML гласит: HTML — это стандартизированный язык, который используется для определения структуры текстов, мультимедиа и встроенных объектов на веб-страницах и в электронной почте. Часто можно услышать, что HTML-символы, то есть так называемые теги, тоже называют кодами, но это, как правило, неправильное употребление этого слова. Причина этого в том, что определение компьютерного кода совершенно иное, и что HTML-теги должны маркировать структуру конкретного контента с целью, чтобы интернет-браузер, то есть пользовательский агент, мог сначала распознать определенной структуры, и сразу после этого отображать ее в предсказанном виде и в предопределенном месте, то есть именно в том окне веб-браузера, которое используется в данный момент.
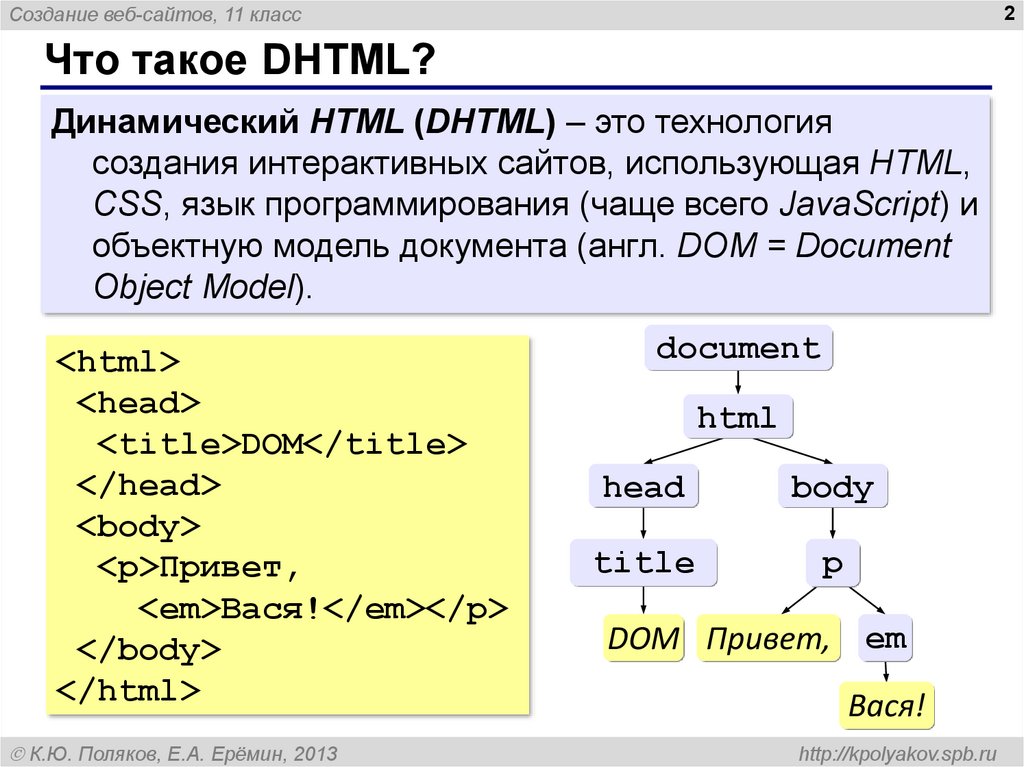
В дополнение к HTML также используются CSS (каскадные таблицы стилей), а также многочисленные языки сценариев, такие как, например, JavaScript или VBScript, и DOM (объектная модель документа). Целью применения всех этих, а также многих других дополнений является улучшение конкретного веб-сайта, то есть его модификация, чтобы он был как можно лучше.
Точно так же, помимо HTML, также используются PHP (препроцессор гипертекста) и ASP (активные серверные страницы), так что связь между конкретным сайтом и браузером может быть как можно лучше и быстрее.
Основное применение этого языка находит в ситуации, когда необходимо разделить определенные элементы на одной странице, поэтому с помощью тегов HTML можно точно определить, где должен располагаться, например, заголовок, а также все остальные элементы что содержит эта страница. А в рамках стандартов, которые использует упомянутый язык, уже реализованы элементы, основная цель которых — описать характеристики конкретной страницы, такие как ключевые слова или описание контента, то есть информация об авторе и прочее. Вся эта информация относится к так называемым метаданным и определенно очень точно отделена от содержимого самой страницы, то есть HTML-документа.
Вся эта информация относится к так называемым метаданным и определенно очень точно отделена от содержимого самой страницы, то есть HTML-документа.
Создание конкретного HTML-документа определенно начинается с определения его типа, то есть с определения DTD (Определение типа документа), которое определяется на основе стандарта, используемого в данном случае для его создания.
Что касается HTML-тегов, то они в основном используются для того, чтобы дать понять браузеру, каким образом должен отображаться определенный контент. Обычно эти теги ставятся в самом начале и в конце конкретного документа и отображаются между этими двумя символами < >. А между этими двумя тегами, естественно, находится как содержимое конкретной страницы, то есть документа, так и все остальные содержащиеся в нем теги. Особенность этих тегов в том, что они не различают прописные и строчные буквы, то есть не чувствительны к ним, как в случае, скажем, с URL. Тег заголовка — это так называемый заголовок тега, и эта часть, безусловно, не будет отображаться пользователю на экране, а в основном используется для точного определения свойств конкретного документа.
При определении размера букв в конкретном случае используется так называемый тег header, а размер шрифта определяется исходя из 6 доступных уровней, т.е. от h2 до h6.
Что такое HTML? Руководство по кодированию HTML для начинающих
HTML, или язык гипертекстовой разметки, теперь является стандартным языком разметки для веб-страниц и онлайн-приложений. Если вы щелкните правой кнопкой мыши, а затем нажмете «Проверить» на веб-странице, вы увидите эти четыре буквы в самом верху кода, прежде чем что-либо еще. Но что такое HTML? Для чего он используется? И чем он отличается от обычных языков программирования? Читай дальше что бы узнать.
Что такое HTML?
HTML означает язык гипертекстовой разметки. Это стандартный язык разметки для создания веб-страниц и веб-документов.
Все веб-страницы содержат ряд элементов HTML, состоящих из тегов и атрибутов, которые сообщают веб-браузерам, как отображать содержимое. Например, теги HTML сообщают веб-браузеру, как отображать текст, изображения, видео, цвета, гиперссылки, таблицы и т. д.
д.
Также стоит отметить, что HTML — это не язык программирования. Потому что языки программирования изменяют данные, а языки разметки, такие как HTML, определяют, как элементы отображаются на веб-странице.
Пример HTML
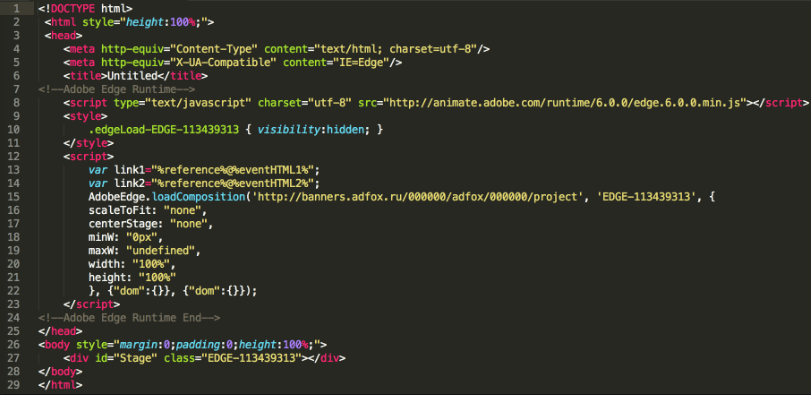
Посмотрите на приведенный ниже фрагмент кода.
Я — заголовок, который вы видите
< /h2>Я текст абзаца.
Я — еще один абзац.
Это код для очень простого документа. Если мы вставим этот код в этот инструмент предварительного просмотра HTML, он будет выглядеть так. Довольно просто. Но давайте разберемся:
- : сообщает вашему компьютеру, на каком языке находится документ (в данном случае веб-страница).
- : это начало документа. Все живет внутри этого тега (подробнее об этом ниже).
: это заголовок страницы.<img class="lazy lazy-hidden" loading='lazy' src="//xn--90abhccf7b.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> Это будет то, что пользователи увидят на вкладке вверху.</li><li aria-level="1"><body>: Здесь хранится весь ваш контент.</li><li aria-level="1"><h2><span class="ez-toc-section" id="i-13">: это основной заголовок документа, который могут видеть ваши конечные пользователи. </span></h2></li><li aria-level="1"><p>: это стандартный текст абзаца. Вы, вероятно, будете использовать это большую часть времени.</li><center><ins class="adsbygoogle" style="display:inline-block;width:580px;height:400px" data-ad-client="ca-pub-1812626643144578" data-ad-slot="8813674614"></ins> <script>(adsbygoogle=window.adsbygoogle||[]).push({});</script></center></ul><h3><span class="ez-toc-section" id="_HTML-4"> Как работает HTML? </span></h3><p> Практически на каждом веб-сайте есть множество различных HTML-страниц (документов). Возьмите наш сайт в качестве примера. У нас есть домашняя страница. Страница контактов. И затем у нас есть тонна блогов и статей. Все они имеют отдельные и уникальные файлы HTML. В случае веб-браузера он прочитает файл HTML, а затем отобразит его содержимое. (Покажите это вам.) Поставщики электронной почты будут делать то же самое с электронной почтой в формате HTML. Так далее и тому подобное. <br/> Но откуда он знает, что к чему? Ответ: Элементы и атрибуты. Файлы HTML используют их, чтобы сообщить браузеру, что представляет собой каждый раздел и как он должен выглядеть.<img class="lazy lazy-hidden" loading='lazy' src="//xn--90abhccf7b.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> Давайте углубимся.</p><h4><span class="ez-toc-section" id="_HTML-5"> Что такое элементы в HTML? </span></h4><p> Элементы — это различные типы разделов вашего кода. Обычно они рассматриваются как теги и состоят из трех частей:</p><ul><li aria-level="1"> Открывающий тег:<p>. Это говорит браузеру, что делать со следующим битом текста.</li><li aria-level="1"> Текст между ними. (Пользователь обычно это видит.)</li><li aria-level="1"> Закрывающий тег</p>. Это говорит браузеру прекратить что-то делать.</li></ul><h5><span class="ez-toc-section" id="i-14"> Например: </span></h5><p><p>В начале этого предложения есть тег. То, что вы читаете, и есть содержание. И еще один тег в конце</p>.</p><p> Обычно всегда есть открытый и закрытый теги. Это сообщает браузеру, что такое контент, а также когда он должен перестать быть им. И если вы умны и настроите свой CSS, то ваш HTML будет знать, в каком стиле должен выглядеть этот раздел (например, размер шрифта, цвет и т. д.).</p><p> Итак, простой тег <b> <b>, который выделяет жирным шрифтом </b> </b>. <br/> <i> Вот некоторые из элементов, которые вы можете использовать: Он определяет документ как HTML.<img class="lazy lazy-hidden" loading='lazy' src="//xn--90abhccf7b.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript><div id="yandex_rtb_4" class="yandex-adaptive classYandexRTB"></div> <script type="text/javascript">if(rtbW>=960){var rtbBlockID="R-A-744004-3";} else{var rtbBlockID="R-A-744004-5";} window.yaContextCb.push(()=>{Ya.Context.AdvManager.render({renderTo:"yandex_rtb_4",blockId:rtbBlockID,pageNumber:4,onError:(data)=>{var g=document.createElement("ins");g.className="adsbygoogle";g.style.display="inline";if(rtbW>=960){g.style.width="580px";g.style.height="400px";g.setAttribute("data-ad-slot","9935184599");}else{g.style.width="300px";g.style.height="600px";g.setAttribute("data-ad-slot","9935184599");} g.setAttribute("data-ad-client","ca-pub-1812626643144578");g.setAttribute("data-alternate-ad-url",stroke2);document.getElementById("yandex_rtb_4").appendChild(g);(adsbygoogle=window.adsbygoogle||[]).push({});}})});window.addEventListener("load",()=>{var ins=document.getElementById("yandex_rtb_4");if(ins.clientHeight =="0"){ins.innerHTML=stroke3;}},true);</script> Не паникуйте. Для этого вам не понадобится закрывающий тег. Считайте это заявлением.</li><li aria-level="1"> <b><html> и</html> </b> : обычно это идет дальше. Он сообщает браузеру: я использую HTML для следующего бита. (И не, например, JavaScript.) Все остальные элементы, атрибуты и код будут находиться внутри этого. У вас не будет двух из них в одном документе.</li><li aria-level="1"> <b><meta> и</meta> </b> : сюда вы поместите всю свою метаинформацию (вещи <i> о </i> документе). Например, метаописание — это текст, который появляется под результатом поиска Google.</li><li aria-level="1"> <b><title> и : довольно очевидно, но это будет заголовок вашего документа.- и : видимый материал страницы (все основное содержимое).
-
и
: это большой заголовок. И может пройти от h2 до h6. -
и
: это текст абзаца. -
- и
: это список. Что сейчас используем. Хотя мы используем
Что сейчас используем. Хотя мы используем- (неупорядоченный список).
В какой-то момент вы можете увидеть нечто, называемое
Что такое атрибуты в HTML?
Атрибуты — это дополнительные характеристики вашего кода. Обычно они находятся внутри ваших тегов и разбиты на две части: имя и значение. Имя сообщает провайдеру, что такое атрибут (например, изменение стиля текста), а значение — это то, на что его следует изменить (например, красный цвет). Таким образом, если бы вы изменили текст абзаца на красный, он выглядел бы так:
Этот текст теперь красный
Необходимы некоторые атрибуты. Например, при использовании тега (для изображения) вам нужно добавить атрибут, чтобы указать источник. Так что в итоге тег будет выглядеть так:
 .
. Затем мы можем добавить еще некоторые атрибуты, скажем, ограничения на высоту и ширину изображения.
