с чего же начать? — Разработка на vc.ru
Те, кто решил посвятить свою жизнь веб-разработке, должны понимать, что скорее всего им нужно будет выбрать из двух сторон — стать либо бекенд — разработчиком, и работать с сервером и базами данных, либо стать фронтендером, и разрабатывать то, что видит, и чем пользуется конечный пользователь.
3828 просмотров
Несмотря на то, что фронтенд изначально является более привлекательным за счет более низкого порога входа и невысоким требованиям к программированию, он все равно таит некоторые проблемы. Перед вами список рекомендаций, как быстрее вкатиться во Frontend — разработку, и главное, как достигнуть в ней б о льшего результата.
1. Старайтесь как можно быстрее начать писать программы на JavaScript. Поначалу может быть даже не совсем понятно, зачем нужен этот JavaScript, но поверьте, современные веб — сайты состоят практического только из него одного. Пишите калькуляторы, мини-игры по типу сапера, приложения по прогнозу погоды, тренажеры печати.
2. Начинайте пользоваться JS — фреймворками как можно раньше. Вы должны понимать, для чего используются такие фреймворки, как React или Vue (в основном для создания SPA приложений), и использовать их, не забывать практиковаться в чистом JavaScript. Постарайтесь понять, как они работают, нырните в экосистему и попробуйте собрать большой проект из отдельных плагинов и библиотек. Все это вам даст востребованный опыт и понимание сути современного фронтенда.
3. Учите другие языки и Computer Science. Зачем это вам? Ну, например, сейчас в больших компаниях уже очень популярен TypeScript. С ним код может работать куда надежнее, а мысли разработчиков выражаются более конкретно. Понять потребность и его идеи куда проще, если вы уже писали код на языках со статической типизацией.
4. Старайтесь углублять ваши знания в области ООП и обновлений JavaScript. К сожалению, или к счастью, язык обновляется каждый год в новом стандарте, поэтому вам всегда нужно быть в теме.
5. Будьте готовы к конкуренции. Фронтенд как сфера всегда считалась самой простой для входа. Однако сейчас ситуация немного меняется — уж очень многое в веб-сайтах и приложения переползает на сторону клиента. Ваши глубокие познания в парадигмах программирования, устройстве языка, а также в устройстве популярных фреймворков, помогут вам выгодно выделяться среди других начинающих разработчиков.
6. Старайтесь создавать большие, объемные, грамотные с точки зрения архитектуры, проекты. Берите готовые дизайнерские решения: в вашей будущей работе вы будете нужны, как командный игрок, который готов принимать правила игры, а не как творческая единица.
Удачи!
Каковы основы фронтенд-разработки? Изучите полное руководство
В современном мире все больше людей хотят научиться программировать, при этом не знают с чего начать, но в то же время IT-индустрия – это то, о чем они мечтают, ведь быть веб-программистом сейчас модно. Для многих людей, таких как веб-разработчики или младшие фронтенд-разработчики, это первый шаг в этот удивительный мир. Однако вам нужно с чего-то начать, прежде чем вы сможете найти работу своей мечты. Вот книга знаний для начинающих, чтобы вы могли получить некоторые ответы: есть ли бесплатные курсы для разработчиков интерфейса? Как учиться самостоятельно онлайн, где найти учебные материалы для освоения HTML, CSS и JavaScript. Если вы знаете HTML и CSS, вы уже можете претендовать на должность веб-инженера.
Для многих людей, таких как веб-разработчики или младшие фронтенд-разработчики, это первый шаг в этот удивительный мир. Однако вам нужно с чего-то начать, прежде чем вы сможете найти работу своей мечты. Вот книга знаний для начинающих, чтобы вы могли получить некоторые ответы: есть ли бесплатные курсы для разработчиков интерфейса? Как учиться самостоятельно онлайн, где найти учебные материалы для освоения HTML, CSS и JavaScript. Если вы знаете HTML и CSS, вы уже можете претендовать на должность веб-инженера.
Каковы основы фронтенд-разработки?
Вхождение в мир веб-программирования может быть трудным для новичков. Так много концепций звучат странно и становятся проблематичными на этапе написания. Как писать: программист или фронтенд-разработчик? Может фронтенд-разработчик, а точнее фронтенд-программист? Однако наиболее распространенным является запись через дефис. Front-end разработчик — человек, отвечающий за визуальную часть приложения (то, что мы видим, мы = пользователи сайта).
Обычно фронтенд-разработчик работает с графическим дизайнером (веб-дизайнером), который обеспечивает графический дизайн. Часто у фронтенд-разработчиков есть возможность работать с UX-дизайнером, который предлагает и создает прототип взаимодействия, которое будет происходить на веб-сайтах. Роль фронтенд-разработчиков состоит в том, чтобы собрать все это воедино. Обычно говорят, что перед разработчиком интерфейса стоит задача сократить графический дизайн — разделить дизайн на более мелкие части и программировать (HTML и CSS) веб-сайты, которые пользователи в конечном итоге используют.
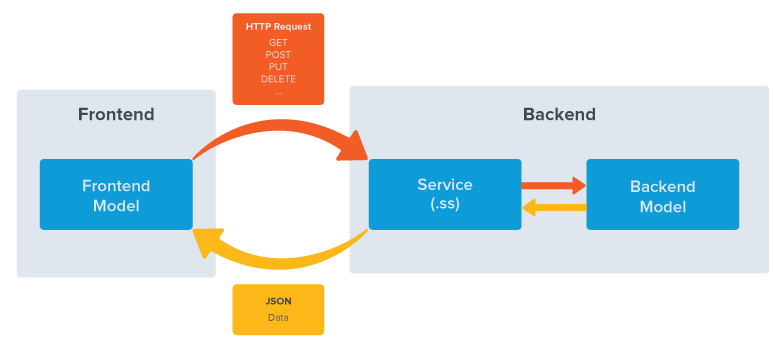
Затем с помощью JavaScript были добавлены ранее упомянутые взаимодействия. В то время как HTML и CSS3 позволяют нам создавать плавные переходы и базовую анимацию, JavaScript предоставляет все расширенные возможности взаимодействия страницы с пользователем. Используя JavaScript, мы добавим выпадающее меню, ползунок на странице, проверку формы, переходы между подстраницами или расширенную анимацию, а также 3D-игры (например, с помощью Babylon-JavaScript). Данные для логики в JavaScript от бэкенда приложения, отсюда и взаимодействие фронтенд — бэкенд разработчика.
Данные для логики в JavaScript от бэкенда приложения, отсюда и взаимодействие фронтенд — бэкенд разработчика.
Позиции фронтенд-разработчика сильно различаются. Работа фронтенд-разработчика в агентстве, фронтенд-разработчика в инхаус будет выглядеть иначе, и совсем иная работа для человека, работающего над фронтенд-разработкой стартапа.
Фронтенд-разработчик из графических проектов может развиваться до разработчика JavaScript — веб-программиста, занимающегося в основном написанием логики приложения и расширенными операциями JavaScript. Кроме того, фронтенд-разработчику (как и бэкенд-разработчику) часто приходится планировать архитектуру JavaScript приложения и осознанно выбирать фреймворки и библиотеки для проекта.
Легка ли фронтенд-разработка?
- Вы можете быстро увидеть эффект; в отличие от обучения веб-разработке/бэкенд-разработке, создание фрагментов кода даже на чистом HTML сразу дает нам визуальные эффекты, которые мотивируют нас продолжать работу.
- Низкий порог входа — для начала профессиональной карьеры на стажировке или позиции младшего специалиста в самом начале требуется относительно небольшое количество фронтенд-навыков.

- Много предложений работы для юниоров, особенно когда приближаются каникулы и много летних стажировок.
- Независимость — мы можем позаботиться о создании сайтов для себя, а затем получать заказы как фрилансер. В конце концов, для начала мы должны уметь создавать простые веб-сайты.
В любом случае изучение основ для начала профессиональной карьеры на удовлетворительном уровне займет у вас от нескольких недель до нескольких месяцев. Если у вас нет, например, 5 часов каждый день, а всего несколько часов по выходным, то как минимум полгода пригодится.
Что нам нужно для front-end разработки?
Вот рецепт успеха. Для создания сайта вам необходимо:
HTML + CSS
Это основные ингредиенты для создания веб-сайта. HTML обеспечивает структуру веб-сайтов — описанные элементы, а CSS сообщает браузеру, как эти элементы должны выглядеть. Как только вы освоите HTML и CSS, вы сможете воссоздать любой (графический) дизайн и превратить его в веб-сайт.
JavaScript
Интерфейсный язык веб-программирования для создания веб-сайтов. Благодаря JavaScript вы добавляете интерактивности на свой сайт, т.е. разрабатываете сайты, которые реагируют на действия пользователя. Вы даже можете создавать игры. Мы рекомендуем освоить хотя бы базовый код JavaScript, чтобы понять, как работает язык или логика языка веб-программирования. Затем вы можете перейти к jQuery.
jQuery
Технически это не язык, а библиотека JavaScript. Как посредник, который позволяет писать JavaScript проще и быстрее. Вы вводите код jQuery; библиотека беспокоится о вас и играет с переводчиком, чтобы передать смысл слегка сложного JavaScript в браузер. Хотя сегодня jQuery «немного устарел», мы рекомендуем изучать его «по запросу», он упрощает изучение логики веб-программирования и Bootstrap (используется CSS-фреймворк) и по-прежнему появляется в предложениях о работе.
Фреймворки
Их задача — упростить процесс создания сайтов и приложений, предоставив готовые решения самых распространенных проблем. Кроме того, они предоставляют образец аккуратной разработки кода. Для начала мы предлагаем выбрать один CSS-фреймворк, например, Bootstrap (другие варианты: Foundation, Pure, YAML CSS), а затем добавить один из популярных на данный момент JavaScript-фреймворков : Angular 4, ReactJS, Vue.js, Ember.js, Метеор.js.
Кроме того, они предоставляют образец аккуратной разработки кода. Для начала мы предлагаем выбрать один CSS-фреймворк, например, Bootstrap (другие варианты: Foundation, Pure, YAML CSS), а затем добавить один из популярных на данный момент JavaScript-фреймворков : Angular 4, ReactJS, Vue.js, Ember.js, Метеор.js.
Гит
Это не имеет прямого отношения к веб-разработке, но чем раньше вы начнете использовать Git, систему контроля версий, тем лучше. Такой порядок нам видится наиболее удачным. Конечно, можно поступить совершенно по-другому: пропустить jQuery и изучать Bootstrap сразу после освоения основ HTML и CSS; однако мы советуем вам не перебарщивать с упрощением и отрезать себя от поиска решений, написанных от руки, а не используемых префабов из фреймворка или изучать JavaScript-фреймворки с едва способным получить строчку на чистом JavaScript.
С чего начать фронтенд-разработку?
Регулярно учитесь и старайтесь применять каждый новый навык на практике, даже в крошечных фрагментах кода, с единственной целью — показать, что вы только что освоили. Поделитесь этим в Интернете. Ограничьте свои мотивационные группы на Facebook. После всего лишь 3 часов чтения мотивационных историй вы не станете в 3 раза более мотивированы. Скорее у вас станет на 3 часа меньше для учебы.
Поделитесь этим в Интернете. Ограничьте свои мотивационные группы на Facebook. После всего лишь 3 часов чтения мотивационных историй вы не станете в 3 раза более мотивированы. Скорее у вас станет на 3 часа меньше для учебы.
Следите за рынком и читайте требования в предложениях о работе. Они меняются! Мы пишем этот пост сегодня, и, вероятно, нам потребуется обновить его через год по мере изменения технологий. Как только вы освоите основы: HTML CSS JavaScript, что-то новое обязательно будет в тренде — обновите свой список «для изучения». Как можно скорее ищите бесплатные семинары (чтобы учиться у наставников и заводить интересные знакомства) и отраслевую стажировку. Работа окажется лучшим учителем.
Пример фронтенд-разработки
HTML + CSS
Три, вероятно, самых известных сайта с интерактивными курсами веб-интерфейса. Бесплатные, хорошо организованные, они очень легко доносят знания до новичков. Они проводят интерактивные курсы в браузере. Нам не нужно ничего устанавливать дома, мы просто берем курс, и наш прогресс растет сразу.
Khan Academy, Codecademy и Homeschool
В Khan Academy есть бесплатные материалы, а также есть возможность использовать другие веб-языки. Это образовательная платформа не только о веб-разработке. Вы можете выполнять различные задачи, от базовых элементов, включая HTML и CSS, до более сложных сценариев JavaScript.
В Codecademy есть много бесплатных материалов и интересных готовых путей разработки интерфейса, которые доступны только профессиональным пользователям.
Code School — на наш взгляд, самый организованный курс. Они состоят из видеороликов + интерактивной части с задачами по фронтенд-разработке. Первый уровень каждого курса бесплатный, но, к сожалению, за остальные придется платить. Тем не менее, даже бесплатные части (обычно около 1 часа) заслуживают внимания.
Как выбрать курс?
См. все три веб-платформы. Темы пересекаются, но стоит пройтись по некоторым повторяющимся темам. Во-первых, повторение закрепляет знания, а во-вторых, у каждой фронтенд-платформы свой подход к обучению. Выбор за вами. Так много людей хотят платить за ежемесячный курс Bootcamp или веб-разработки, хотя у них есть все бесплатно под рукой. Ничего необычного.
Выбор за вами. Так много людей хотят платить за ежемесячный курс Bootcamp или веб-разработки, хотя у них есть все бесплатно под рукой. Ничего необычного.
Хуже всего то, что у нас много материалов, и мы хотим выучить все необходимое быстро, не проверяя и не выбирая — собрать все на подносе и сделать еще один шаг дальше базовых материалов. Поэтому мы понимаем, что если у вас нет времени на все курсы по интерфейсу и принятие решений не является вашей сильной стороной, ознакомьтесь с Khan Academy: введение в HTML CSS — веб-разработка.
JavaScript
Каким был бы наш курс по фронтенд-разработке без использования JavaScript? Интерактивные сайты выше великолепны. У них есть курсы JavaScript для нас — хорошие, простые но к сожалению хороши только для разминки их нельзя назвать исчерпывающими. Если у вас уже есть основы HTML и CSS как таковые, вам не нужно начинать с предыдущих предложений.
Чтобы начать работу с 9 коротких упражнений на разработку во введении: по JavaScript, вы можете опираться на те же темы в Udacity: JavaScript Intro, а затем (или сразу) перейти к более широкому набору задач: HTML / JavaScript: Создание интерактивной сети Страницы.
jQuery
Еще один шаг на нашем пути к фронтенд разработке, но крайне необязательный. В настоящее время курс фронтенд-разработки может обойтись без jQuery. Тем более, что сегодня есть много интересных новых возможностей для разработчиков интерфейса, мы рассмотрели предложения о работе, и это все еще стоит иметь в наличии.
Да, в Khan Academy и Codecademy есть курсы jQuery. Однако в этом случае я хотел бы порекомендовать — часовой и совершенно бесплатный пробный курс jQuery Pluralsight (ранее Code School) по фронтенд-разработке.
Структура обучения
На этом этапе вы можете самостоятельно выбрать материалы для оформления и оценить их соответствие вашим знаниям. Когда дело доходит до фреймворка Bootstrap, создание веб-сайта основано на сетке из 12 столбцов, и эти знания имеют основополагающее значение для понимания всего остального на практике. Bootstrap позволяет быстро создавать адаптивные веб-сайты (RWD), то есть адаптированные для мобильных устройств. Если вы предпочитаете обучение в форме учебника: курс начальной загрузки доступен в академии кода, а с помощью Daily Web вы создадите свой первый слайдер начальной загрузки за 30 минут.
Если вы предпочитаете обучение в форме учебника: курс начальной загрузки доступен в академии кода, а с помощью Daily Web вы создадите свой первый слайдер начальной загрузки за 30 минут.
Фреймворки JavaScript
В настоящее время достойный курс по фронтенд-разработке, безусловно, должен знакомить с используемыми в настоящее время средами JavaScript и, по крайней мере, преподавать одну из них. Вы можете найти интерактивные курсы с фреймворками на Pluralsight (ранее Code School), которые бесплатны в течение 14 дней. Вы можете найти очень богатую коллекцию бесплатных материалов на scotch.io. С другой стороны, отписаться, где вы найдете бесплатные курсы по фронтенд-разработке для каждого фреймворка, — это тема для отдельного поста.
Их много. Выбор сложен, а узнать их все невозможно. Что бы вы ни выбрали для начала, просто придерживайтесь его. Не прыгайте с цветка на цветок, потому что после недели обучения веб-разработке; кто-то скажет вам, что другой лучше. Изучите первый и напишите на нем простое веб-приложение. Обычно для начала рекомендуются такие приложения, как планировщики, списки дел и новости рейтинга. Все, что вам нужно, это имя фреймворка и имя веб-приложения, которое вы хотите создать.
Обычно для начала рекомендуются такие приложения, как планировщики, списки дел и новости рейтинга. Все, что вам нужно, это имя фреймворка и имя веб-приложения, которое вы хотите создать.
Примеры бесплатных курсов:
- AngularJS
- Angular 2+ (в настоящее время 6, но 4/5 — это просто еще одна версия для разработки интерфейса)
- РеактJS
- Vue.js
- Ember.js
Это конец? Нет! Это отличное начало и прочная основа для младшего фронтенд-разработчика.
Что будет после этих курсов?
Начните с работы над своими веб-проектами. Как мы писали в начале, документируйте свою работу с самых первых шагов фронтенд-разработки, а код выкладывайте на GitHub, даже если он далек от идеала.
Хотите испытать себя?
Лучший способ закрепить полученные знания — это практика. Пройти курс по интерфейсу — это одно, но только работа над вашими веб-проектами научит вас программировать — решать проблемы самостоятельно. Создайте форму (целевую страницу), через которую вы можете отправить электронное письмо автору страницы.
Создайте свой сайт-визитку — портфолио — подумайте об использовании JavaScript для заполнения таблицы последовательностью Фибоначчи, вашим слайдером или простой игрой с нуля. Думаете, у вас уже есть навыки программирования, но нет графических навыков, поэтому разработка, которую вы делаете, «уродлива»? Пожалуйста! Выберите готовый графический дизайн, например, из Weekly Dev Challenge, и попробуйте его создать.
Сколько времени нужно, чтобы изучить основы?
Это зависит от тебя. Дисциплина важнее всего. Большинству людей сложнее выучить язык веб-программирования, чем потратить время на посещение бесплатных курсов. Освоение основ для настройки вашего первого веб-сайта может занять около 1-3 месяцев, в зависимости от того, насколько вы амбициозны в разработке интерфейса.
Чтобы освоить JavaScript, я бы добавил еще 3 месяца упорного обучения. Я предполагаю, что вы работаете, поэтому вы будете посвящать обучению около 5-10 часов в неделю, т. е. не менее 1 часа в день. Front-end специалистом за полгода не станешь, но этого времени достаточно, чтобы создать базу для дальнейшего обучения.
Ищите помощь в Интернете
Не раз во время обучения у вас возникнут проблемы: Как центрировать элемент? Почему этот скрипт не работает? HTML и CSS в Chrome выглядят иначе, чем в Firefox. Как стать профессионалом во фронтенд-разработке?
Это нормально, но те, кто спрашивает, не ошибаются.
- Google — спросите у дяди Google, желательно на английском языке.
- Stack Overflow — вероятно, будет первым, кто выведет ответы от Stack Overflow. Это портал для веб-разработчиков, где пользователи публикуют вопросы, связанные с языком веб-программирования, а другие (обычно более опытные веб-программисты) пытаются дать вам ответ о фронтенд-разработке. Бывшие лучшие решения начисляются баллами, а автор вопроса может отметить комментарий, решивший его проблему. Иногда решений несколько или десяток, поэтому стоит прочитать их все и проверить у себя дома. Если какое-либо из решений помогло вам, проголосуйте — поставьте ему стрелку вверх.
- Facebook — группы front-end разработки в FB для начинающих могут вам очень помочь, особенно когда вы не знаете, как спросить о своей проблеме.
 Загрузите скрин и свой код. Не ждите, что кто-то напишет это за вас, но комментарии обязательно направят вас на верный путь. К сожалению, на банально простые вопросы люди всегда будут писать что-то неприятное — это тяжело, потерпите. Мы рекомендуем веб-группу — стартовая поддержка лучше всего подходит для вопросов, связанных со стартапами, а модераторы следят за тем, чтобы не было хейта.
Загрузите скрин и свой код. Не ждите, что кто-то напишет это за вас, но комментарии обязательно направят вас на верный путь. К сожалению, на банально простые вопросы люди всегда будут писать что-то неприятное — это тяжело, потерпите. Мы рекомендуем веб-группу — стартовая поддержка лучше всего подходит для вопросов, связанных со стартапами, а модераторы следят за тем, чтобы не было хейта. - CanIUse — если ваша проблема связана с тем, что CSS не работает в одном из ваших браузеров, убедитесь, что то, что вы используете, поддерживается для проверяемой версии. Таким образом, вы избежите долгих и утомительных поисков фантомных интерфейсных проблем.
Вывод
Итак, в этой статье вы узнали больше о мире ИТ, и мы будем рады, если сможем помочь вам с направлением. Интерфейсный мир огромен, и новичку может быть легко заблудиться в нем, но мы сосредоточены на том, чтобы помочь людям встать на правильный путь. Но также обратите внимание, что в дополнение к традиционным веб-языкам существует язык веб-программирования без кода . Пока инструменты без кода не стали широко доступны, разработка веб-приложений выполнялась исключительно веб-программистами.
Пока инструменты без кода не стали широко доступны, разработка веб-приложений выполнялась исключительно веб-программистами.
К счастью, время уходит, и сейчас любой студент, разбирающийся в материале, может создать свое веб-приложение или лендинг. Изучив основы, даже на уровне знаний HTML и CSS, вы уже сможете найти работу своей мечты. Многие ученые отмечают, что язык веб-программирования улучшает способности человека и способствует развитию мягких навыков. В конце концов, это ваша финансовая независимость. Мы знаем разных ребят из мира фронтенда, которые запускали свои стартапы и делали полезные вещи на благо нашей планеты.
И, конечно, у такого подхода есть плюсы:
- Простота использования и большая мощность.
- Отличная библиотека шаблонов.
- Поддержка установки различных параметров.
Язык программирования без кода или визуального программирования — это свежий подход, при котором вам не нужно писать код с нуля. Мы рекомендуем вам использовать инструменты с графическим интерфейсом, за которыми будущее веб-разработки. Традиционные интерфейсные веб-приложения — это круто, но мы считаем, что вам нужно внедрять инновации, поэтому наш продукт может быть вам полезен. Мы искренне желаем найти правильный путь к освоению профессии программиста. Этот путь тернист, но если вы его освоите, он будет удовлетворять вас всю жизнь, которую вы провели в это время.
Традиционные интерфейсные веб-приложения — это круто, но мы считаем, что вам нужно внедрять инновации, поэтому наш продукт может быть вам полезен. Мы искренне желаем найти правильный путь к освоению профессии программиста. Этот путь тернист, но если вы его освоите, он будет удовлетворять вас всю жизнь, которую вы провели в это время.
Frontend Developer Roadmap
Мы все еще работаем над этой страницей. Вы можете внести свой вклад, отправив краткое описание и несколько ссылок, чтобы узнать больше об этой теме в репозитории GitHub..
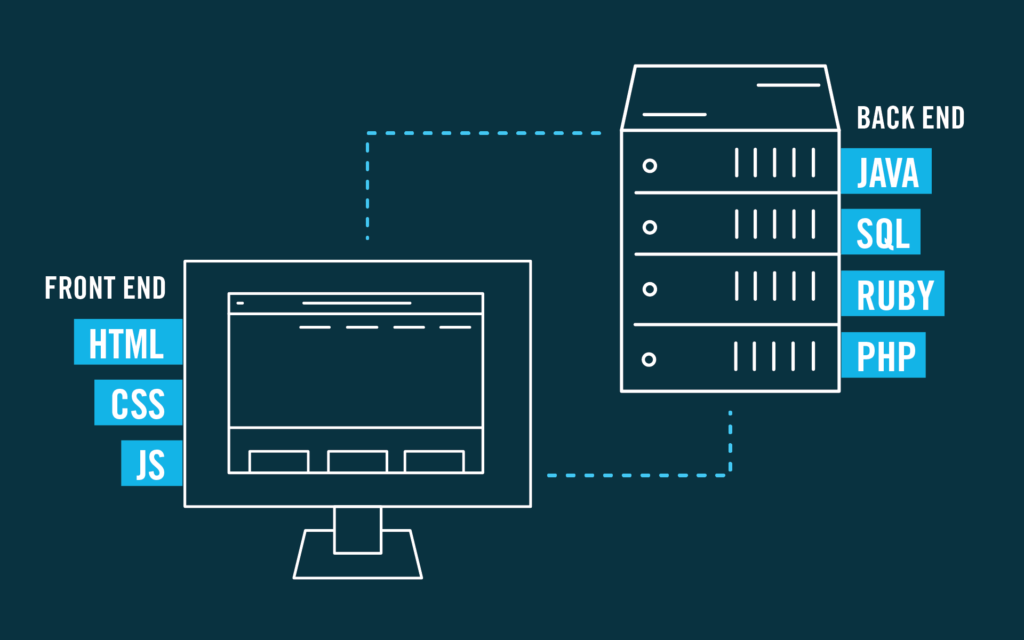
Front-end разработка — это разработка визуальных и интерактивных элементов веб-сайта, с которыми пользователи взаимодействуют напрямую. Это комбинация HTML, CSS и JavaScript, где HTML обеспечивает структуру, CSS — стиль и макет, а JavaScript — динамическое поведение и интерактивность.
В качестве внешнего разработчика вы будете нести ответственность за создание пользовательского интерфейса веб-сайта, чтобы убедиться, что он хорошо выглядит и прост в использовании, уделяя особое внимание принципам дизайна и пользовательскому опыту. Вы будете тесно сотрудничать с дизайнерами, бэкенд-разработчиками и менеджерами проектов, чтобы убедиться, что конечный продукт соответствует потребностям клиента и предоставляет наилучшие возможности для конечных пользователей.
Вы будете тесно сотрудничать с дизайнерами, бэкенд-разработчиками и менеджерами проектов, чтобы убедиться, что конечный продукт соответствует потребностям клиента и предоставляет наилучшие возможности для конечных пользователей.
Front-end разработчики также известны как front-end инженеры, front-end веб-разработчики, разработчики JavaScript, HTML/CSS разработчики, front-end веб-дизайнеры и front-end веб-архитекторы.
Каждая из этих ролей в основном включает в себя одни и те же навыки разработки интерфейса, но требует разного уровня знаний в различных навыках разработки интерфейса. Лучше ознакомиться с описанием вакансии, чтобы получить представление о требованиях к ней.
Начните с изучения HTML и CSS; не ждите, чтобы полностью освоить их и начать создавать простые проекты как можно скорее. Вы можете попробовать перестроить интерфейс своих любимых веб-сайтов, используя для начала HTML и CSS. Продолжайте учиться и выполняйте как можно больше таких проектов. Как только вы немного освоитесь с HTML и CSS, начните изучать базовый JavaScript (манипулирование DOM, выполнение вызовов AJAX и т. д.) и узнайте, как добавить интерактивности на свои веб-сайты. Пока вы занимаетесь этим, изучите некоторые основы Git и GitHub. На этом этапе вы должны быть в состоянии получить работу по разработке интерфейса начального уровня. Продолжайте пересматривать эту дорожную карту и постарайтесь заполнить пробелы в своих знаниях.
д.) и узнайте, как добавить интерактивности на свои веб-сайты. Пока вы занимаетесь этим, изучите некоторые основы Git и GitHub. На этом этапе вы должны быть в состоянии получить работу по разработке интерфейса начального уровня. Продолжайте пересматривать эту дорожную карту и постарайтесь заполнить пробелы в своих знаниях.
Время, необходимое для того, чтобы стать фронтенд-разработчиком, может варьироваться в зависимости от нескольких факторов, таких как скорость обучения, предыдущий опыт и количество времени, которое вы можете посвятить обучению.
Однако, чтобы дать вам приблизительное представление, если вы новичок, вам может потребоваться от 3 до 6 месяцев, чтобы получить работу в качестве разработчика внешнего интерфейса начального уровня. Если вы уже знакомы с некоторыми фронтенд-технологиями, это может занять от 1 до 3 месяцев. Важно как можно больше практиковаться во время обучения, то есть создавать как можно больше проектов. Вам также следует участвовать в онлайн-сообществах и запрашивать отзывы у более опытных разработчиков, чтобы ускорить процесс обучения.
Заработная плата разработчика внешнего интерфейса может варьироваться в зависимости от таких факторов, как местоположение, опыт и размер компании. По данным Glassdoor, средняя базовая зарплата фронтенд-разработчика в США составляет около 80 000 долларов в год. Однако это число может сильно различаться в зависимости от местоположения: в самых высокооплачиваемых городах, таких как Сан-Франциско, Сиэтл и Нью-Йорк, средняя зарплата составляет от 110 000 до 130 000 долларов.
Важно иметь в виду, что это всего лишь средние значения, а заработная плата может сильно различаться в зависимости от таких факторов, как уровень опыта, конкретные навыки и компания, в которой вы работаете. С большим опытом и определенными навыками вы можете рассчитывать на больший заработок.
Чтобы получить общее представление о текущем рынке в вашем регионе и уровне опыта, стоит изучить ряд ресурсов, включая обзоры заработной платы и доски объявлений о вакансиях. Также попробуйте связаться с другими профессионалами в этой области и получить представление об их собственном опыте и диапазонах заработной платы.
Эта дорожная карта содержит все, с чем вы можете столкнуться, работая в качестве Frontend-разработчика. Вам может не понадобиться все, что перечислено в этой дорожной карте, чтобы войти в отрасль; каждая работа уникальна, и для большинства работ потребуется подмножество элементов дорожной карты. Однако знание того, чего вы не знаете, так же важно, как и знание вещей, поэтому вы можете использовать эту дорожную карту, чтобы получить представление о том, чего вам не хватает.
Если вы новичок и только начинаете, не расстраивайтесь, глядя на эту дорожную карту. Посмотрите ответ на FAQ «Как стать Frontend-разработчиком?»
Руководство по становлению фронтенд-разработчиком: рабочие навыки и обязанности
Большинство из нас ежедневно взаимодействуют с несколькими веб-сайтами и мобильными приложениями. Мы нажимаем кнопки, входим и выходим, добавляем товары в корзину, не задумываясь о том, кто сделал все это возможным.
Но каждый раз, когда мы взаимодействуем с веб-сайтом или приложением, мы получаем удовольствие от работы внешнего разработчика.
Звучит как фантастическая работа. Но стоит ли становиться фронтенд-разработчиком в 2023 году? И как вообще начать?
В этой статье рассказывается, что вам нужно знать о том, чем занимаются разработчики интерфейсов, какие навыки им необходимы и как вы можете получить работу.
Вы работодатель и хотите нанять разработчика внешнего интерфейса? Мы покрываем это тоже.
Что такое Frontend-разработчик?
Интерфейсный разработчик использует код для реализации дизайна веб-сайта или приложения.
Их основными инструментами являются HTML, CSS и JavaScript — HTML для общей структуры и контента веб-сайта, CSS для стилей и JavaScript для расширенной интерактивности.
Что такое разработка внешнего интерфейса?
Frontend-разработка — разработка пользовательского интерфейса веб-сайта. Все, что пользователь может просматривать или с чем может взаимодействовать (например, макет, изображения, меню или форма входа), считается интерфейсом сайта.
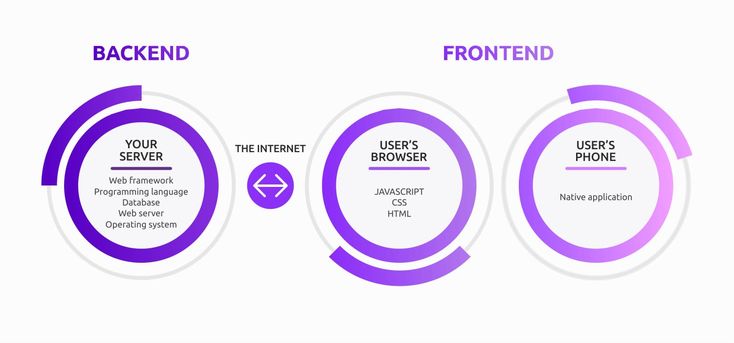
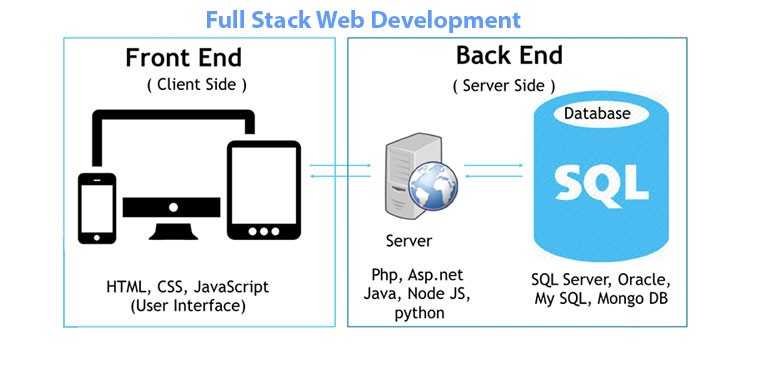
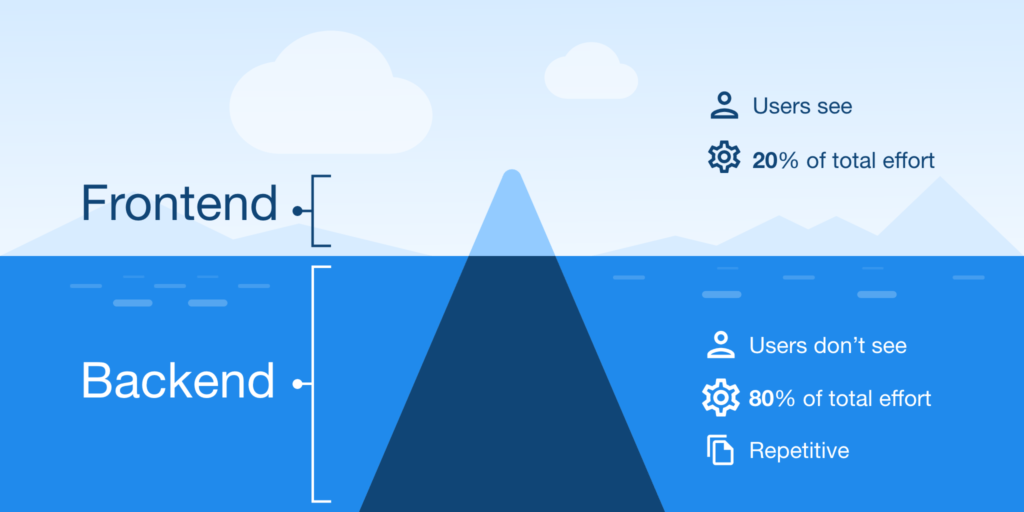
Другим основным типом веб-разработки является бэкэнд-разработка. Пользователь не видит работу бэкенд-разработчика, но это делает сайт возможным. Серверная часть сайта включает в себя серверы, базы данных, внутреннюю логику и API.
Фронтенд против бэкэнд разработки ( Источник: francescolelli.info)
Вы также услышите термин «полная разработка». Full-stack разработчики — это универсалы, которые занимаются как фронтенд-, так и бэкенд-разработкой.
Готов взять на себя новую роль? ✅ Хотите знать, что нужно, чтобы стать фронтенд-разработчиком? 👩💻 Начните здесь ⬇️Нажмите, чтобы твитнуть
Чем занимается Frontend-разработчик?
Разработчик интерфейса создает и поддерживает интерфейс веб-сайта или приложения. Примеры частей веб-сайта, над которыми они работают, включают:
- Макет
- Функции навигации
- Изображения
- Видео
- Кнопки
- Окно поиска
- Страница входа
- Интеграция с социальными сетями
Каковы обязанности разработчика внешнего интерфейса?
Интерфейсный разработчик отвечает за создание веб-сайта или приложения, которое обеспечивает приятный пользовательский опыт. Это означает, что он хорошо выглядит и работает так, как должен.
Это означает, что он хорошо выглядит и работает так, как должен.
Frontend-разработчики обычно не несут ответственности за дизайн сайта. Тем не менее, они будут тесно сотрудничать с дизайнерами пользовательского интерфейса и UX, чтобы воплотить свои идеи в жизнь.
После создания сайта или приложения разработчики внешнего интерфейса несут ответственность за обслуживание, тестирование и текущие разработки, такие как обновление функций.
Какие навыки вам нужны, чтобы стать разработчиком внешнего интерфейса?
Каждый разработчик внешнего интерфейса должен хорошо разбираться в HTML, CSS и JavaScript. Эти три языка являются основой почти всего, что вы будете делать.
Вам потребуются и другие навыки, но один и тот же набор навыков будет варьироваться от работы к работе.
Приведенный ниже список охватывает некоторые из наиболее распространенных навыков, необходимых для работы в области разработки интерфейса. Зная как можно больше, вы станете лучшим кандидатом на самые разные должности.
HTML и CSS
HTML и CSS идут рука об руку и являются строительными блоками дизайна веб-сайта.
HTML означает язык гипертекстовой разметки. Он определяет структуру веб-страницы. Например, вы будете использовать HTML, чтобы указать, куда идут заголовки, где поставить разрыв абзаца и куда вставить изображение. Весь текст и изображения, которые вы видите на этой странице, созданы благодаря HTML.
CSS расшифровывается как Cascading Style Sheets и относится к стилю. Например, CSS может определять цвет фона или шрифт. Вы можете использовать одну таблицу стилей CSS для определения стилей на сайте (то есть на нескольких страницах одновременно).
Хороший разработчик внешнего интерфейса имеет опыт работы с HTML и CSS и может быстро понять, как использовать их вместе для создания дизайна.
К счастью, HTML и CSS довольно легко выучить. Но настоящее освоение их может занять время.
Изучив основы, вы можете практиковать свои навыки кодирования, просматривая существующие веб-сайты и пытаясь клонировать макет и функции, которые вы видите.
JavaScript
В то время как HTML устанавливает структуру, а CSS определяет стиль, JavaScript делает веб-сайт интерактивным.
Если веб-сайт делает больше, чем просто отображает статическую информацию, возможно, это благодаря JavaScript. Например, вы можете использовать JavaScript для создания карты, которая обновляется в режиме реального времени, или для анимации части вашего веб-сайта.
Согласно опросу StackOverflow, JavaScript — это язык программирования, наиболее часто используемый профессиональными веб-разработчиками. Следующий по популярности язык — HTML/CSS.
Языки программирования, используемые профессиональными разработчиками в прошлом году ( Источник: insights.stackoverflow.com)
JavaScript сложнее, чем HTML или CSS, но по-прежнему остается одним из самых доступных языков программирования. Ожидайте, что вы можете изучить его в течение нескольких месяцев.
React и другие библиотеки и фреймворки JavaScript
Библиотеки и фреймворки JavaScript — это инструменты, которые упрощают и ускоряют разработку JavaScript.
Библиотека JavaScript — это набор повторно используемых кодов, которые вы можете добавить в свой проект. Это избавляет вас от необходимости разрабатывать функцию с нуля, когда другие разработчики уже сделали это.
Существует более 83 библиотек, каждая из которых имеет определенное назначение. Например, Chart.js — это библиотека, которая позволяет легко создавать диаграммы и графики для вашего веб-сайта.
Библиотека JavaScript, с которой вы должны быть знакомы, называется React. React — это бесплатная библиотека с открытым исходным кодом, поддерживаемая Facebook. Он используется для создания пользовательских интерфейсов для одностраничных приложений и в настоящее время является самой популярной библиотекой JavaScript.
Фреймворки JavaScript похожи на библиотеки. Оба они предоставляют повторно используемый код, но использование немного отличается.
Когда вы используете библиотеку, вы отвечаете за ход приложения. Вы сами решаете, где в коде вызывать библиотечный компонент.
С фреймворками вы подключаете свой код к фреймворку. Вместо того, чтобы ваш код вызывал библиотеку, фреймворк вызывает ваш код в определенных точках.
Несколько популярных фреймворков, с которыми следует ознакомиться, — это Angular.js и Vue.js.
Node.js
Node.js часто ошибочно называют фреймворком или языком программирования, но это среда выполнения для фронтенд- и бэкенд-разработки.
Обычно браузер пользователя отображает JavaScript. Node.js позволяет запускать код JavaScript вне браузера.
Node.js популярен, потому что он делает веб-разработку более эффективной. Это позволяет программистам создавать интерфейс и серверную часть приложения, используя один язык программирования.
Возможно, вам придется использовать Node.js в своей работе разработчика внешнего интерфейса, так что это полезно изучить. Вы можете скачать и установить его самостоятельно, чтобы попрактиковаться.
Аякс
Ajax — это сокращение от асинхронного JavaScript и XML. Ajax — это не технология сама по себе, а набор методов программирования.
Ajax — это не технология сама по себе, а набор методов программирования.
Ajax предназначен для асинхронной разработки. Это означает, что вы можете обновить веб-контент на части веб-страницы без перезагрузки всей страницы.
Типичным примером является автозаполнение. Когда вы начнете вводить поисковый запрос в Google, поисковая система предложит вам варианты автозаполнения. Это можно сделать без перезагрузки всей страницы результатов поиска.
Многие рабочие места разработчиков внешнего интерфейса требуют знакомства с концепциями Ajax. После того, как вы освоите JavaScript, онлайн-уроки научат вас, как использовать его для Ajax.
Другие языки программирования
В зависимости от проекта, над которым вы работаете, вам может понадобиться знать другие языки программирования помимо JavaScript.
Например, TypeScript становится все более популярным языком программирования, разработанным Microsoft. Typescript — это надмножество JavaScript. В отличие от JavaScript, он был разработан для создания приложений корпоративного уровня.
JavaScript — важный язык, который необходимо знать, но как только вы овладеете им, вы сможете изучить другие возможности, такие как:
- Typescript
- Вяз
- Поток
- Дротик
- Чистый сценарий
Знание одного или двух языков программирования помимо JavaScript может выделить вас как кандидата на работу.
Bootstrap
Мы уже говорили о фреймворках и библиотеках для JavaScript.
Разверните свое приложение в Kinsta — начните с
$20 Кредит сейчас.Запустите свои приложения Node.js, Python, Go, PHP, Ruby, Java и Scala (или почти что угодно, если вы используете свои собственные файлы Docker) в три простых шага!
Разверните сейчас и получите скидку 20 долларов на
CSS также использует фреймворки. Наиболее важным из них является Bootstrap.
Bootstrap — это бесплатная коллекция повторно используемых фрагментов кода, написанных на HTML, CSS и (необязательно) JavaScript. Это позволяет разработчикам быстро создавать веб-сайты, полностью адаптированные для мобильных устройств.
Это позволяет разработчикам быстро создавать веб-сайты, полностью адаптированные для мобильных устройств.
Разработчику внешнего интерфейса полезно иметь хотя бы базовые знания о Bootstrap. Доступно множество онлайн-курсов и учебных пособий, но не углубляйтесь в них, пока не разовьете четкое понимание HTML и CSS.
Системы управления контентом (CMS)
Система управления контентом — это программное обеспечение, которое помогает пользователям создавать, редактировать и управлять контентом на веб-сайте, не требуя технических навыков.
Например, вы можете напечатать сообщение в блоге и добавить его на свой сайт, не беспокоясь о HTML и CSS, используемых для отображения сообщения.
WordPress — самая популярная CMS. Другие, с которыми вы столкнетесь, включают Drupal, Joomla! и Ghost.
Будучи разработчиком внешнего интерфейса, вы часто будете работать над веб-сайтами, использующими CMS. Знание этих платформ является рыночным навыком.
Вы также можете поработать над созданием новых тем для WordPress или других систем управления контентом.
Службы и API RESTful
API (интерфейс прикладного программирования) позволяет приложению или службе получать доступ к ресурсу в другом приложении или службе.
Например, разработчик может захотеть интегрировать данные о погоде на свой веб-сайт. Они могли бы использовать API, который обращается к службе погоды и получает данные.
RESTful API — это тип API, который соответствует ограничениям архитектурного стиля REST (Representational State Transfer) и позволяет подключаться к веб-службам RESTful.
Как фронтенд-разработчик, вам не нужно писать свои API для вызова другими (это внутренняя работа), но вы должны знать, как вызывать API и осмысленно отображать его на своем сайте.
Адаптивный дизайн для мобильных устройств
В наши дни посетители веб-сайтов используют самые разные браузеры и устройства.
Недостаточно, чтобы веб-сайт хорошо выглядел на экране ноутбука, когда на мобильные устройства приходится 54,8 % глобального трафика веб-сайта.
Некоторые веб-сайты будут иметь отдельные версии для компьютеров и мобильных устройств, но чаще всего вам необходимо создать сайт, адаптированный для мобильных устройств.
Адаптивный веб-сайт хорошо отображается на любом устройстве, в любом окне и на любом размере экрана.
Мобильный адаптивный и мобильный дизайн.
Важно, адаптирован ли веб-сайт для мобильных устройств. 45% потребителей откажутся от любого контента, который плохо отображается на используемом ими устройстве.
Поскольку веб-сайтов, которые больше не должны работать на мобильных устройствах, не существует, понимание принципов адаптивного дизайна является непреложным навыком для фронтенд-разработчика.
Адаптивный дизайн достигается с помощью HTML и CSS. Это не интуитивно понятно, но доступно множество онлайн-курсов и ресурсов.
Кросс-браузерное тестирование и разработка
Веб-сайт должен хорошо выглядеть и корректно работать в любом браузере. Хотя Chrome является самым популярным браузером, разработчики не должны упускать из виду Safari, Edge или Firefox.
Частью вашей работы в качестве разработчика внешнего интерфейса будет обеспечение того, чтобы ваша работа хорошо выглядела в любом основном браузере. Это означает понимание различий между браузерами и тестирование ваших дизайнов в них.
Вы можете прочитать о кросс-платформенной разработке на популярных ресурсах по программированию. Вы также должны практиковаться. Когда вы делаете проекты самостоятельно, не забывайте тестировать их в нескольких браузерах.
Существуют также инструменты, помогающие выполнять кроссбраузерное тестирование. Некоторые из них имеют бесплатные версии:
- LamdaTest
- Лаборатория соусов
- BrowserStack
- Кроссбраузерное тестирование
Системы контроля версий
Система контроля версий помогает отслеживать изменения, внесенные в код вашего веб-сайта. Вы можете использовать их, чтобы вернуться к более ранней версии кода, если что-то пойдет не так.
Это может сэкономить много времени в случае ошибки. Вместо того, чтобы искать проблему и вручную ее отменять, вы можете откатить проект до более ранней версии.
Вместо того, чтобы искать проблему и вручную ее отменять, вы можете откатить проект до более ранней версии.
Системы контроля версий также необходимы для совместной работы. Они позволяют нескольким пользователям работать над одним и тем же проектом без конфликтующих версий.
Git — самая популярная система управления версиями, которая потребуется для многих задач разработки, будь то интерфейс, серверная часть или полный стек. Начните обучение, установив Git и создав учетную запись на GitHub.com.
Как стать разработчиком внешнего интерфейса
Наиболее важной квалификацией для разработчика внешнего интерфейса является владение HTML, CSS, JavaScript и некоторыми другими навыками, перечисленными выше. Без навыков кодирования ничто другое в вашем резюме не имеет значения.
В наши дни можно научиться программировать самостоятельно, используя онлайн-ресурсы.
40,39 % нынешних веб-разработчиков прошли онлайн-курсы по программированию, 31,62 % узнали на онлайн-форумах, а 59,53 % использовали другие онлайн-ресурсы, такие как блоги или видео.
Чтобы научиться веб-разработке, посетите такие сайты, как:
- W3Schools
- Codecademy
- Удеми
- Переполнение стека
- ДевКинста
Где нынешние разработчики научились программировать ( Источник: insights.stackover.com)
Можно научиться программировать самостоятельно, но это не значит, что ваше формальное образование не имеет значения. Многие вакансии разработчика интерфейса предпочитают или даже требуют, чтобы у вас была соответствующая степень. Если у вас его нет, убедитесь, что ваше портфолио веб-разработки говорит само за себя.
Итак, как создать портфолио, если у вас нет опыта работы?
Один из способов продемонстрировать свои навыки разработки внешнего интерфейса — самостоятельно создавать веб-сайты и приложения. Создайте инструмент, связанный с вашими интересами, или посмотрите, не нуждается ли кто-нибудь из ваших знакомых в разработке.
Пользуются ли спросом разработчики интерфейсов?
Стать веб-разработчиком — отличный карьерный шаг. Мы можем ожидать роста рабочих мест на 8% в следующем десятилетии. Это около 13 400 вакансий в год — гораздо более быстрый рост, чем в среднем по профессии.
Мы можем ожидать роста рабочих мест на 8% в следующем десятилетии. Это около 13 400 вакансий в год — гораздо более быстрый рост, чем в среднем по профессии.
Спросом пользуются как разработчики внешнего, так и внутреннего интерфейса, но вакансий для разработчиков внешнего интерфейса несколько больше. На сайте Indeed.com в настоящее время в США открыто 14 600 вакансий для фронтенд-разработчиков, а для бэкэнд-разработчиков доступно 12 300 вакансий.
Какова средняя зарплата разработчика интерфейса?
По данным Glassdoor, средняя зарплата разработчика интерфейса составляет 86 088 долларов.
Но это еще не все.
Заработная плата веб-разработчика может сильно различаться в зависимости от типа компании, навыков, необходимых для работы, вашего местоположения и уровня вашего опыта. Вы можете рассчитывать на более высокую зарплату, если будете придерживаться этого в течение многих лет. Люди с титулом Senior Frontend Developer зарабатывают в среднем 107 276 долларов.
Заработная плата разработчика интерфейса по регионам ( Источник: daxx.com)
На что обращать внимание при найме разработчика интерфейса
Существует множество веб-разработчиков, но действительно талантливых из них трудно найти.
При найме фронтенд-разработчика следует помнить следующее.
Технические навыки
Каждая работа по разработке интерфейса отличается. Перейдите к процессу найма, чтобы понять точное сочетание навыков, которые вы ищете.
Тем не менее, веб-разработка постоянно меняется. Если вы собираетесь работать с этим разработчиком в долгосрочной перспективе, его приверженность изучению новых навыков даже важнее, чем их текущий набор навыков.
Вы можете проверить технические навыки кандидатов, пройдя короткий тест по кодированию. Если у них все хорошо, также полезно назначить небольшой (платный) тестовый проект. Используйте его, чтобы оценить их внимание к деталям, креативность их решений и то, насколько хорошо они общаются с членами команды.
Другие навыки
В дополнение к навыкам программирования, хороший разработчик внешнего интерфейса понимает важность взаимодействия с пользователем.
Разработчики внешнего интерфейса создают элементы веб-сайта, с которыми взаимодействуют пользователи. Они сами не дизайнеры UX, но хороший разработчик интерфейса знает, как создать положительный опыт для посетителей сайта.
Ваш разработчик внешнего интерфейса также должен обладать хорошими навыками межличностного общения. Они будут работать с другими членами команды и заинтересованными сторонами и эффективно обсуждать проекты.
Каждый раз, когда мы взаимодействуем с веб-сайтом или приложением, мы получаем удовольствие от работы внешнего разработчика… но что нужно, чтобы сделать это вашей работой на полную ставку? 👀 В этом посте вы рассказали ⬇️Нажмите, чтобы твитнуть
Резюме
Стать фронтенд-разработчиком — отличный карьерный шаг.
Это работа, которой вы можете обучиться онлайн, потенциальная зарплата высока, а ваши способности будут востребованы еще долгие годы.
Лучший способ стать фронтенд-разработчиком — изучить все, что можно, о HTML, CSS, JavaScript и связанных с ними навыках. Вы можете сделать это в школе или научиться самостоятельно, используя онлайн-ресурсы.
Изучаете фронтенд-разработку сейчас? Ознакомьтесь с этими 60 отличными инструментами для веб-разработки.
Получите все свои приложения, базы данных и сайты WordPress онлайн и под одной крышей. Наша многофункциональная высокопроизводительная облачная платформа включает в себя:
- Простая настройка и управление в панели управления MyKinsta
- Экспертная поддержка 24/7
- Лучшее оборудование и сеть Google Cloud Platform на базе Kubernetes для максимальной масштабируемости
- Интеграция Cloudflare корпоративного уровня для скорости и безопасности
- Глобальный охват аудитории за счет 35 центров обработки данных и более 275 точек присутствия по всему миру
Протестируйте сами со скидкой 20 долларов на первый месяц хостинга приложений или хостинга баз данных.


 Загрузите скрин и свой код. Не ждите, что кто-то напишет это за вас, но комментарии обязательно направят вас на верный путь. К сожалению, на банально простые вопросы люди всегда будут писать что-то неприятное — это тяжело, потерпите. Мы рекомендуем веб-группу — стартовая поддержка лучше всего подходит для вопросов, связанных со стартапами, а модераторы следят за тем, чтобы не было хейта.
Загрузите скрин и свой код. Не ждите, что кто-то напишет это за вас, но комментарии обязательно направят вас на верный путь. К сожалению, на банально простые вопросы люди всегда будут писать что-то неприятное — это тяжело, потерпите. Мы рекомендуем веб-группу — стартовая поддержка лучше всего подходит для вопросов, связанных со стартапами, а модераторы следят за тем, чтобы не было хейта.