Free MacBook Mockups [PSD, Sketch] — October 2022
Сборник бесплатных MacBook Mockups ноутбуков в формате PSD и Sketch и Эскиз. Он включает в себя макет ноутбука в глиняном стиле, реалистичные макеты и плоский дизайн в разных ракурсах от фронтального до перспективного и изометрического.
Ниже вы найдете подборку мокапов, которые помогут украсить ваш следующий проект. Используйте следующие шаблоны для презентаций, снимков Dribbble или скриншотов AppStore:
iMac, MacBook Clay Mockups [PSD+Sketch] by Ramotion Format: PSD
Size: 3.3 MB
Format: PSD
Size: 2.6 MB
Format: PSD
Size : 3,7 MB
Формат: PSD
Размер: 3,3 МБ
Формат: PSD
Размер: 3.1 MB
Format: PSD + Sketch
Size: 72. 4 MB
4 MB
Format: PSD
Size: 128 MB
Формат: PSD + Sketch
Размер: 2,3 МБ
Format: PSD
Size: 3 MB
Size: 62 MB Free White Мокапы устройств — Sketch & PSD by Nick Herasimenka Андрей Зитник
Формат: PSD
Размер: 85.3 МБ
Формат: PSD
Размер: 7,4 МБ
Формат: PSD
Размер: 19,5 МБ
Макеты устройств становятся обязательным инструментом для дизайнеров и маркетологов во всем мире. От презентаций до баннеров Facebook и маркетинговых веб-сайтов, они могут быть очень полезными для рассказа истории вашего продукта и привлечения внимания к вашему продукту. Минималистичная глиняная версия может быть окрашена в цвета вашего бренда, чтобы сделать ваш сайт более визуально последовательным. В то время как реалистичные могут помочь вашему продукту и презентации выглядеть более убедительно на встрече с инвесторами.
От презентаций до баннеров Facebook и маркетинговых веб-сайтов, они могут быть очень полезными для рассказа истории вашего продукта и привлечения внимания к вашему продукту. Минималистичная глиняная версия может быть окрашена в цвета вашего бренда, чтобы сделать ваш сайт более визуально последовательным. В то время как реалистичные могут помочь вашему продукту и презентации выглядеть более убедительно на встрече с инвесторами.
Мы надеемся, что вы, ребята, создадите отличные целевые страницы, маркетинговые веб-сайты или просто представите свои работы в области веб-дизайна, используя эти макеты MacBook в формате PSD и Sketch.
Вот краткий пример того, как Bill.com использует мокапы MacBook:
Макет MacBook в главном разделе маркетингового веб-сайта Bill.com Мокапы используют различные типы устройств в качестве инструментов для демонстрации веб-дизайна, дизайна мобильных приложений и других цифровых дизайнов. Но вы хотите использовать макет MacBook, потому что ноутбук всегда представляет собой профессиональную работу, а также удобство. Любое устройство Apple известно своей проекцией изображений с высоким разрешением из-за эксклюзивного дисплея Retina, который использует компания. Вот почему многие профессиональные люди используют MacBook. Вот почему макет MacBook будет работать в вашу пользу.
Любое устройство Apple известно своей проекцией изображений с высоким разрешением из-за эксклюзивного дисплея Retina, который использует компания. Вот почему многие профессиональные люди используют MacBook. Вот почему макет MacBook будет работать в вашу пользу.
Преданные пользователи Apple, по сути, уже ждут ожидаемого запуска следующей линейки MacBook Pro. Были утечки о 16-дюймовом MacBook Pro, обновлении текущей 15-дюймовой модели.
В Интернете можно найти множество бесплатных макетов MacBook. Это должно сильно облегчить вашу работу. Все, что вам нужно сделать, это найти правильный тип макета для проекта, который вы задумали. Всегда лучше работать с Photoshop, поэтому загрузите PSD-файл для удобного редактирования. В основном вам нужно просто перетащить свой дизайн на экран MacBook на макете шаблона. Когда вы работаете со смарт-объектами, вы также сможете регулировать размер изображений, не повреждая объект, поскольку редактирование будет выполняться на смарт-слоях.
Создание портфолио
Когда вы проходите собеседование в компанию, которая ищет младших веб-дизайнеров, вы должны быть честны, что у вас нет опыта работы вне университетских дизайн-проектов — если только вы не занимались какими-то проектами на стороне. Но эта статья посвящена созданию профессионального портфолио без профессиональных результатов, которые можно было бы показать.
Но эта статья посвящена созданию профессионального портфолио без профессиональных результатов, которые можно было бы показать.
Если вы еще не определились с конкретной компанией, в которую будете подавать заявку, лучше всего создать несколько макетов, которые продемонстрируют ваши дизайнерские способности. На самом деле, вам даже не нужно останавливаться только на макете MacBook, вы можете использовать макеты iMac для обозначения дизайна, который в основном будет использоваться в офисах — будь то корпоративный офис или домашний офис. Макет iMac идеально подходит для дизайна веб-сайтов, которые обычно используются в профессиональных условиях. В большинстве рабочих настроек предпочтение отдается рабочему столу, а не любому другому устройству. Шаблоны для макета iMac также предоставляют различные настройки офиса. Если вы имеете в виду конкретную компанию, с которой хотите работать, вам следует найти шаблон макета, близкий к тому, как будет выглядеть офис компании. Если вы исследуете компанию, наверняка у вас будет представление о планировке офиса и большей части их мебели.
Даже у макета MacBook есть несколько вариаций — макет MacBook Pro и макет MacBook Air. Что касается макетов, разница между двумя устройствами будет едва уловимой. Теперь все сводится к тому, насколько хорошо вы хотите произвести впечатление на компанию, в которой хотите работать. MacBook Pro обычно используется профессионалами, которые имеют техническое использование устройства. Поэтому, если вы демонстрируете дизайн, который заинтересует более технически продвинутую группу, вы можете использовать этот тип макета.
С другой стороны, макет MacBook Air, как правило, понравится молодым специалистам, которые хотят брать свое устройство с собой повсюду. MacBook Air, конечно, легкий и его можно брать с собой куда угодно. Так что, если вы хотите создать дизайн для профессионалов, которые характеризуют себя как активных людей, то вы используете этот тип мокапа. Большинство миллениалов, управляющих собственной компанией, предпочитают устройства типа MacBook Air.
Знать лучший дизайн
Один из способов произвести впечатление на компанию — создать дизайн и продемонстрировать его в лучшем виде. Например, плоский дизайн обычно не является тем, что предпочитает дизайнер, когда дело доходит до демонстрации своих способностей. Плоский дизайн — это то, что дизайнеры обычно называют скучным. Но есть цифровые продукты, которые требуют такого дизайна. Опять же, если вам нужно создать профессиональное портфолио, вы должны продемонстрировать свой ассортимент как дизайнер. Вы также должны знать, как убрать свой дизайн, чтобы продемонстрировать продукт. Некоторые элементы дизайна снижают качество и красоту продукта. Таким образом, в некоторых случаях дизайна плоский дизайн будет работать лучше всего.
Например, плоский дизайн обычно не является тем, что предпочитает дизайнер, когда дело доходит до демонстрации своих способностей. Плоский дизайн — это то, что дизайнеры обычно называют скучным. Но есть цифровые продукты, которые требуют такого дизайна. Опять же, если вам нужно создать профессиональное портфолио, вы должны продемонстрировать свой ассортимент как дизайнер. Вы также должны знать, как убрать свой дизайн, чтобы продемонстрировать продукт. Некоторые элементы дизайна снижают качество и красоту продукта. Таким образом, в некоторых случаях дизайна плоский дизайн будет работать лучше всего.
Если вы хотите заверить компанию, в которой вы пытаетесь работать, что ваш дизайн будет хорошо смотреться на любом устройстве, вы должны вытащить макет устройства из своего портфолио. Этот тип макета — один из лучших макетов, который действительно демонстрирует, что ваш дизайн достаточно универсален, чтобы отлично смотреться на большом экране, таком как iMac, и на маленьком экране iPhone. В некоторых макетах даже используются Apple Watch. Это выводит гибкость экрана на совершенно новый уровень. Макет устройств доступен в различных шаблонах и представлен в макете PSD.
В некоторых макетах даже используются Apple Watch. Это выводит гибкость экрана на совершенно новый уровень. Макет устройств доступен в различных шаблонах и представлен в макете PSD.
Макет MacBook
Найдите лучший макет и шаблон MacBook
uxplanet.org
Следите за обновлениями, мы постоянно обновляем содержание этой статьи!
See other free device mockups compilations:
- iPhone X Mockups
- iPhone 11 Pro Mockups
- iPhone XR Mockups
- iPhone XS Mockups
- App Store Screenshots
- Sketch iPhone Mockups
- iPhone Templates
- Android Mockups
- Clay Device Mockups
- MacBook Mockups
- iMac Mockups
- iPad Mockups
- Apple Watch Мокапы
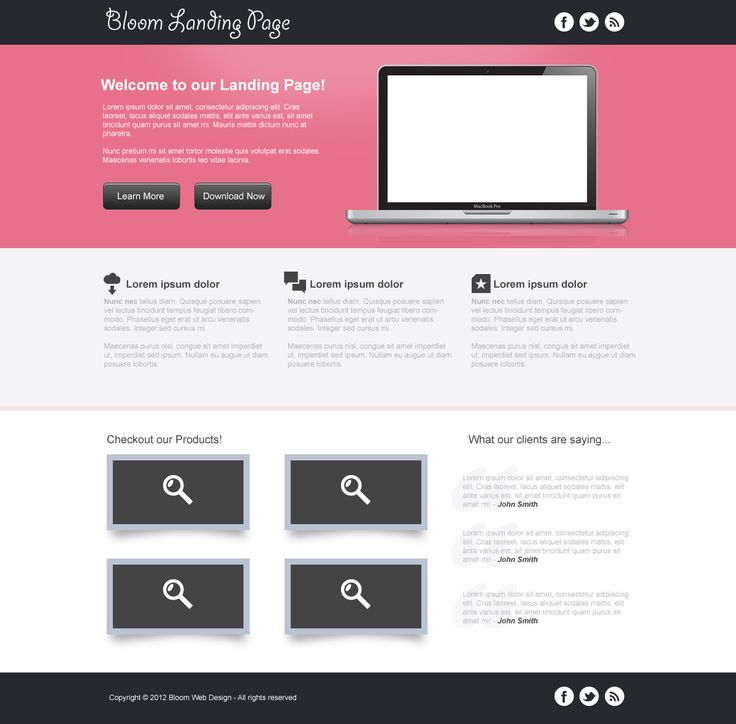
Создание плоского макета веб-сайта в Photoshop — SitePoint
В этом году в дизайнерском сообществе появилось несколько новых тенденций, а также популяризировались некоторые методы, которые существуют уже несколько лет. Одной из таких тенденций стало использование плоского и почти плоского дизайна. Чаще всего эта техника появляется как в мобильном, так и в веб-дизайне. Если вы не знакомы с этой тенденцией или различными возможностями, которые она может дать, вам следует ознакомиться с моей демонстрацией 20 красивых плоских веб-дизайнов и мобильных устройств.
Одной из таких тенденций стало использование плоского и почти плоского дизайна. Чаще всего эта техника появляется как в мобильном, так и в веб-дизайне. Если вы не знакомы с этой тенденцией или различными возможностями, которые она может дать, вам следует ознакомиться с моей демонстрацией 20 красивых плоских веб-дизайнов и мобильных устройств.
Интеграция плоского дизайна в вашу работу — отличная идея, особенно если вы хотите сделать что-то другое. Простой стиль может помочь вашему дизайну не только выглядеть свежим, но и чистым, что всегда является важным аспектом дизайна. Если вы всегда хотели заняться плоским дизайном, то сегодняшний урок для вас. Приведенный ниже учебник проведет вас через создание собственного макета веб-сайта с использованием плоского дизайна, так что давайте начнем.
Ресурсы, которые вам понадобятся:
Набор плоских иконок
Шаг 1 Новый холст
Откройте программу Photoshop и создайте новый файл, либо выбрав «Файл» > «Создать», либо просто нажав Ctrl + N. Когда откроется диалоговое меню, вы захотите задать размер нового холста 1360 пикселей. х 1979px. Нажмите Ок.
Когда откроется диалоговое меню, вы захотите задать размер нового холста 1360 пикселей. х 1979px. Нажмите Ок.
Шаг 2 Цвет фона
Создайте новый слой; это будет то место, где вы хотите разместить основной цвет фона. В данном случае я буду использовать цвет #d5bfc4. Используйте Paint Bucket Tool, чтобы заполнить слой.
Шаг 3. Направляющие
Теперь, когда у вас есть цвет фона, вам нужно добавить направляющие. Рекомендации помогут вам разделить холст так, чтобы у каждого раздела вашей страницы была своя выделенная область. Чтобы добавить направляющие, вам нужно перейти в View > New Guide. Далее появится окно, где вы можете ввести свои измерения. Ниже приведено изображение, показывающее, как ввести первые размеры 751px.
Следуйте этому методу и добавьте два последних измерения 1163 пикселей и 1579 пикселей.пикс. Ваше окончательное изображение должно понравиться этому.
Шаг 4 Цвета секции
В первой секции размером 751px вы хотите заполнить это пространство цветом #e62452 вот так.
Оставьте пространство размером 1163 пикселя в покое, но заполните раздел под ним цветом #ffffff.
Шаг 5 Текст раздела
Теперь мы начнем добавлять содержимое в наш первый раздел цвета. С шрифтом Arial и размером шрифта 60pt введите нужный текст в #ffffff и сместите его слева от вашего раздела.
Затем введите 30pt под ним свой тег или любую другую информацию, которую вы предпочитаете.
Шаг 6 Кнопка
Кнопку нужно добавить под текст, который мы только что создали, но мы хотим сохранить плоский вид. Для этого используйте инструмент «Прямоугольник», чтобы создать небольшой прямоугольник под второстепенным текстом, убедившись, что цвет переднего плана установлен на #fc2f60.
Дважды щелкните слой с кнопкой и откройте диалоговое меню параметров наложения. Отметьте поле «Обводка» и установите размер обводки на 3 пикселя и цвет на #ffffff. Нажмите OK, когда закончите.
Измените режим слоя на Darken, чтобы у вас был только контур кнопки.
В завершение добавьте текст «LAUNCH» к вашей кнопке размером 46pt.
Шаг 7 Планшет
Откройте набор плоских значков и выберите изображение планшета. Скопируйте и вставьте его на свой холст, затем измените его размер так, чтобы он был немного больше, чем высота вашего текста и кнопки. Сместите планшет вправо от вашего цветового раздела.
Заполните внутреннюю часть таблетки #d99f9b для представления экрана.
Теперь, используя различные цвета по вашему выбору, создайте случайные геометрические фигуры внутри вашего планшета, пока у вас не получится что-то похожее на изображение ниже.
Шаг 8 Логотип
Теперь, когда наш основной раздел почти завершен, мы можем добавить наш логотип, чтобы завершить раздел. Сначала убедитесь, что цвет переднего плана установлен на #ffffff. Теперь в верхней части экрана укажите, что вы хотите, чтобы ваша фигура имела 8 сторон. Нажмите на стрелку инструмента Custom Shape Tool и заполните следующие разделы.
Теперь создайте фигуру прямо над текстом. Форма должна выглядеть так.
Затем растрируйте свой слой, щелкнув его правой кнопкой мыши и выбрав «растеризовать слой». Когда вы это сделаете, вы можете использовать инструмент Circular Marquee Tool, чтобы вырезать кусок из середины вашего логотипа.
Используйте инструмент Custom Shape Tool еще раз, чтобы еще раз добавить исходную форму в середину вашей большей фигуры. Теперь ваш логотип должен выглядеть так, как показано на изображении ниже.
Шаг 9. Ящик услуг
Теперь мы начнем дорабатывать наш ящик «услуг». Сначала начните с добавления заголовка УСЛУГИ вверху шрифтом 46pt и цветом #ffffff.
Используя тот же цвет, который вы использовали для создания раздела основного цвета, вы захотите использовать его снова, чтобы создать четыре равномерно расположенных круга. Здесь будут храниться ваши иконки.
Теперь создайте 3 узких прямоугольных стержня и расположите их так, чтобы каждый круг был соединен со следующим.
Откройте свой набор плоских значков еще раз и выберите шестеренку, защитный щит, речевое облако и облако загрузки. Измените размер каждого значка и поместите по одному в каждый круг.
Завершите поле службы, добавив свой текст.
Шаг 10. Ящик для отзывов
Начните с добавления желаемого текста заголовка для ящика для отзывов.
Далее шрифтом меньшего размера, чем ваш заголовок, вы хотите добавить цитату из отзыва, а также человека, который ее написал.
Теперь с помощью цвета #d5bfc4 вам нужно создать восемь маленьких кружочков и разместить их на равном расстоянии друг от друга и под цитатой из отзыва.
Перейдите к третьему кругу отзывов и откройте меню «Параметры наложения». Установите флажок «Обводка» и измените размер обводки на 3 пикселя и цвет обводки на #e62452. Нажмите OK, а затем измените режим слоя на Светлее.
Шаг 11. Ящик для новостной рассылки
Создайте новое текстовое поле, чтобы добавить его в заголовок своего информационного ящика.