Верстка макетов PSD • фриланс-работа для специалиста • категория HTML и CSS верстка ≡ Заказчик Віталій Безродний
дата онлайн рейтинг стоимость время выполнения
26 дней15 000 UAH
26 дней15 000 UAH
Готов приступить к работе.
Реализую на WordPress.
Давайте обсудим детали.Портфолио: http://riashentsev.com.ua/?flh=rate#portfolio
ставка скрыта фрилансером
31 день12 000 UAH
31 день12 000 UAH
Добрый день
Сверстаем Вам сайт
Верстка до 10 дней
Поддержка+адаптивность
сделаем на вордпрессставка скрыта фрилансером
15 дней10 000 UAH
15 дней10 000 UAH
Добрый день!
https://web.khorol.com.ua/its-partner/
Выполнять только верстание макета без интеграции на вп, и готов приступ к выполнению после обсуждения деталей.
https://web.khorol.com.ua/its-partner/
HTTPS://web.khorol.com.ua/akvamall/
https://web.khorol.com.ua/loft-furniture/
Добрий день!
Виконати лише верстання макету без інтеграції на вп, і готовий приступи до виконання після обговорення деталей.
https://web.khorol.com.ua/akvamall/
https://web.khorol.com.ua/loft-furniture/Показать оригинал
Перевести
14 дней12 000 UAH
14 дней12 000 UAH
Здравствуйте Виталий.
Специализируюсь на WordPress, разработке функциональных шаблонов, +верстка, ACF PRO. Довожу проекты до запуска, дальнейшая поддержка и обслуживание. Примеры работ и отзывы клиентов по запросу в личных сообщениях.фрилансер больше не работает на сервисе
ставка скрыта фрилансером
ставка скрыта фрилансером
436
1 0
10 дней10 000 UAH
Антон Нечепуренко
10 дней10 000 UAH
Буду рад сотрудничеству , есть профиль на другой бирже с 20+ отзывов , если нужно — скину .
За отзыв на данной бирже сделаю скидку)
Специализируюсь на создании сайтов на вордпресс , опыт 3+года.
Можем обсудить детали ?фрилансер больше не работает на сервисе
2075
36 0
14 дней10 000 UAH
Bohdan Khavrych
14 дней10 000 UAH
Здравствуйте, Виталий!
Меня зовут Богдан, я занимаюсь веб-разработкой. Готов реализовать ваш проект. Разработаю сайт согласно дизайна и ТЗ, всё сделаю на высшем уровне «под ключ».
Моя основная сфера: верстка, посадка сайтов на WordPress.
Портфолио моих работ: https://bogdan-khavrych.github.io/portfolio/ru
Мои последние проекты:
https://www.lelekaart.com
… https://bighillsdr.com
https://bigmoneyuniversity.com/bmu7Обращайтесь, всегда рад помочь!
20 дней12 000 UAH
20 дней12 000 UAH
Добрый день. Сверстаю кроссбраузерный, адаптивный, валидный и скоростной сайт с посадкой на WordPress, к выполнению готов приступить сразу же после обсуждения деталей.
На связи 24/710 дней12 000 UAH
10 дней12 000 UAHДобрый вечер, Виталий
Готова помочь вам реализовать ваш проект.
Давайте обсудим детали.
Несколько примеров моих работ ( на ВП)
http://snd.by
http://pl.opinion.team
http://camp.nezlamna.org/
https://3lresidences.com.ua
https://pitbox.us/
… https://ivan-pole.ru/
https://ticktockwatch.co.uk/
http://test.lexintel.ru/20 дней15 000 UAH
20 дней15 000 UAH
Здравствуйте.
Специализируюсь на адаптивной верстке и посадке её на WordPress.
Создаю чистый, валидный, компактный и кроссбраузерный код. Работы смотрите в моем профиле.
Буду рад сотрудничеству.3 дня3000 UAH
3 дня3000 UAH
Опытный веб-разработчик, специализируюсь на WP, готов приступать прямо сейчас.
 Сделаю быстро и качественно.
Сделаю быстро и качественно.Предлагаю обсудить детали, пишите.
Последние работы:
https://logprof.ru/
https://medved-print.ru/
https://veranovitskaya.com/ставка скрыта фрилансером
- 1 день1000 UAH
1 день1000 UAH
Здравствуйте.
Сделаю качественно и быстро.
Большой практический опыт.
Я занимаюсь 3d моделированием, 3d визуализацией, 3d видеоанимацией, видеомонтажом, листингом товаров, а также разработкой концепций разной степени сложности архитектурных проектов, дизайном интерьеров и экстерьеров, предметным дизайном. Отличные знания в эргономике, нормативной базы в области строительного проектирования. Большой практический опыт. Творческий подход к работе. Работаю в программах 3ds Max 2021+V-Ray 5+Corona 7.1, SketchUp 2021+V-Ray 5, AutoCAD 2021, Revit 2021, Photoshop 2021, Lumion 12, After Effects 2021, Archicad 24. Моё портфолио https://3ddomkiev.wixsite.com/website-2
Большой практический опыт. Творческий подход к работе. Работаю в программах 3ds Max 2021+V-Ray 5+Corona 7.1, SketchUp 2021+V-Ray 5, AutoCAD 2021, Revit 2021, Photoshop 2021, Lumion 12, After Effects 2021, Archicad 24. Моё портфолио https://3ddomkiev.wixsite.com/website-2 ставка скрыта фрилансером
ставка скрыта фрилансером
3 дня1000 UAH
3 дня1000 UAH
Добрый вечер.Я мог бы заняться вашим заданием.
 Есть возможность звонить, потому что видео звонка.Это мой гит для знакомства с работами https://github.com/Kostiantyn2000.Развитие я изучаю уже год.У меня 3 месяца коммерческого опыта.
Есть возможность звонить, потому что видео звонка.Это мой гит для знакомства с работами https://github.com/Kostiantyn2000.Развитие я изучаю уже год.У меня 3 месяца коммерческого опыта.Добрый вечер. Он может выполнить ваши задачи. Есть возможность позвонить, потому что видео звонка. Вот мой хит для знакомства с работами https://github.com/Kostiantyn2000. Разработку учим уже год.
Добрий вечір.Міг би зайнятися вашою задачею.Є можливість зізвонитися бо відео дзвінку.Вот мій гіт для ознайомлення з роботами https://github.com/Kostiantyn2000.Розробці навчаюся вже рік.Маю 3 місяці комерційного досвіду.Добрый вечер. Мог бы заняться вашей задачей. Есть возможность созвониться потому что видео звонка. Вот мой хит для ознакомления с работами https://github.com/Kostiantyn2000. Разработке учусь уже год.
Показать оригинал
Перевести
9098
157 0
Пример работы:
1 день2000 UAH
Андрій Прокопчук
1 день2000 UAH
Доброго дня .
 Сегодня я могу начать реализацию проекта. Стоимость / сроки указаны приблизительными. Точнее после знакомства с полным ТЗ.
Сегодня я могу начать реализацию проекта. Стоимость / сроки указаны приблизительными. Точнее после знакомства с полным ТЗ.Качественная чистая адаптивная верстка с помощью sass+gulp, валидацией, кросбраузерностью, настройкой форм. Без бутстрапа (с помощью FlexBox)
Дополнительно возможно посадка на верстки WordPress на чистом шаблоне. Редактирование всего контента с помощью дополнительных полей (плагин ACF PRO) и дополнительных типов почты.
https://emiratesfinance.com.ua/
HTTPS://perevaga.com.ua/
HTTPS://temida.io/
… HTTPS://impressions.in.ua/
https://chaps.com.ua/
https://navitrack.com.ua/Работа в портфолио профиля. При необходимости предлагаю более полный портфель.
Обращайтесь
Доброго дня. Можу сьогодні розпочати виконання проекту. Вартість/строки вказано приблизні. Точніше після ознайомлення з повним ТЗ.Якісна чиста адаптивна верстка за допомогою sass+gulp, валідацією, кросбраузерністю, налаштуванням форм. Без бутстрапу (за допомогою FlexBox)
Додатково можлива посадка на верстки WordPress на чистому шаблоні.
 Редагування всього контенту за допомогою додаткових полів (плагін ACF PRO) та додаткових типів постів.
Редагування всього контенту за допомогою додаткових полів (плагін ACF PRO) та додаткових типів постів.https://emiratesfinance.com.ua/
https://perevaga.com.ua/
https://temida.io/
… https://impressions.in.ua/
https://chaps.com.ua/
https://navitrack.com.ua/Роботи в портфоліо профілю. За потребою надам більш повне портфоліо.
Звертайтесь
Показать оригинал
Перевести
1 день1000 UAH
1 день1000 UAH
Здравствуйте, готова сотрудничать.
Ссылка на портфолио — https://aielena.github.io/alex-portfolio/
Ссылки на мои последние работы
http://agromax.u68557eh.beget.tech
http://xn--90aogmeiv.com.ua
http://courses.u68557eh.beget.tech20 дней9000 UAH
20 дней9000 UAH
Добрый день! Готов выполнить верстку с посадкой на WordPress.

https://tvoekolo.com.ua/8 дней10 000 UAH
8 дней10 000 UAH
Добрый день, Виталий.
Выполню ваш проект.
ТЗ и макеты изучил. Весь контент будет удобно редактироваться в админ панели сайта, использую ACF Pro. Для «дел» и «услуг» создам отдельные таксономии в админ панели.Всегда на связи, сроки соблюдаю.
Некоторые из моих проектов на WP:
http://2265106.luminor.web.hosting-test.net/
http://2007624.luminor.web.hosting-test.net/
http://2147759.luminor.web.hosting-test.net/5 дней2000 UAH
5 дней2000 UAH
Здравствуйте !
есть опыт верстки-10лет
стэк — сss3, html5, JS/jquery, grid/flex, bootstrap/sass , task manager: gulp webpack
адаптивно+качественно
CMS: Opencart, WP, joomla
Здравствуйте !
есть опыт верстки-10лет
стэк — сss3, html5, JS/jquery, grid/flex, bootstrap/sass , task manager: gulp webpack
адаптивно+качественно
… CMS: Opencart, WP, joomla
всегда на связи.
примеры работ:
sonera.shop
https://ligrand.ru/
http://demo31.youinbusiness.ru/
примеры кода
https://github.com/Alexchian/proj2
https://github.com/Alexchian/proj
Верстка PSD макетов умерла
Инструкции по верстке PSD макетов повсюду в интернете. На самом деле, многие люди спрашивают меня почему на Threehouse до сих пор нет инструкции по верстке PSD макетов. В добавок к инструкциям есть множество компаний, которые принимают PSD и отдают веб-страницу примерно за $100.
Google возвращает более 48 миллионов результатов на запрос «psd to html». Это популярный, но не самый лучший способ делать веб-сайты.
Если это так популярно, то как можно сказать, что это умерло? Что ж… Хотел бы я, чтоб каждая проблема веб дизайна уместилась бы в 140-символьный твит, но это нечеткий вопрос, который требует более членораздельного объяснения. Давайте зароемся поглубже.
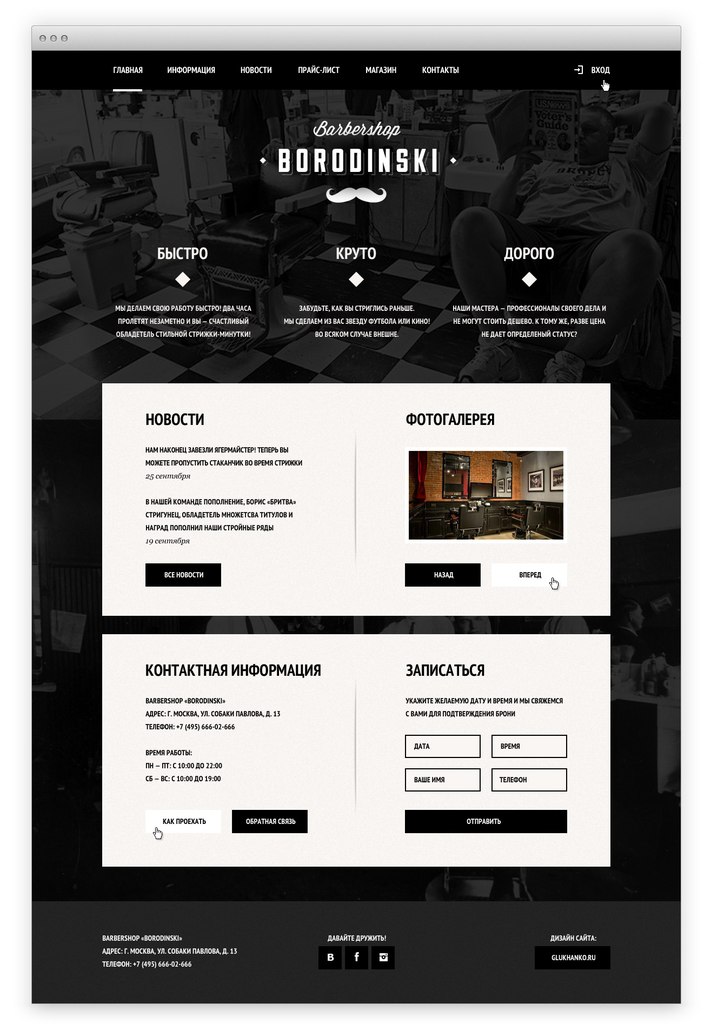
Что такое верстка PSD макета?
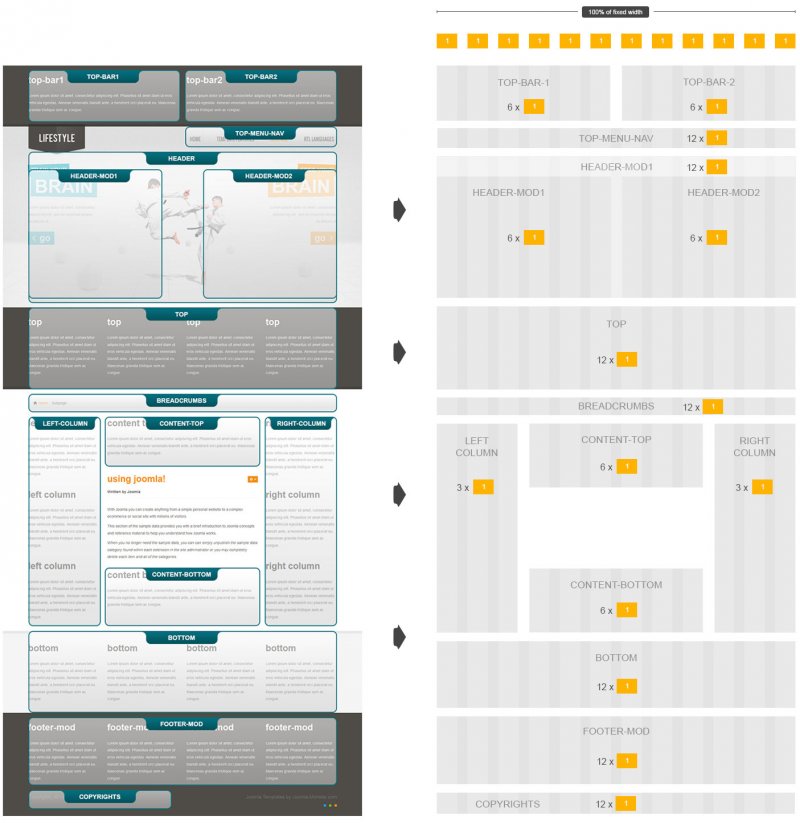
В общем, верстка это рабочий процесс. Первым, веб-страница создается в Photoshop документе (PSD), а затем конвертируется в код (используя HTML, CSS и JavaScript). Вы можете заменить Photoshop любым другим редактором изображений (такими как Pixelmator, GIMP, и тд.), но принцип тот же. Вот немного более подробное пошаговое объяснение:
Первым, веб-страница создается в Photoshop документе (PSD), а затем конвертируется в код (используя HTML, CSS и JavaScript). Вы можете заменить Photoshop любым другим редактором изображений (такими как Pixelmator, GIMP, и тд.), но принцип тот же. Вот немного более подробное пошаговое объяснение:
- Нарисуйте высоко четкий макет в Photoshop с точностью до пикселя так, как вы хотели бы видеть ваш сайт.
- Используйте инструмент нарезки изображений для экспорта макета в веб.
- Напишите HTML и CSS, которые используют стилистику экспортированного макета.
На первый взгляд, это может показаться хорошей идеей. Может быть трудным начать кодить, если вы не знаете как должен выглядеть финальный результат, по этому эксперементы сперва в Photoshop, а затем «экспорт» этого в HTML звучит разумно.
Принимая эту идею, многие веб-компании использовали верстки HTML в качестве шаблона для рабочих процессов команды. Другими словами, дизайнер создает макет Photoshop, а затем передает его разработчику, который пишет весь код. В наше время, работа веб-дизайнера, как правило, охватывают эстетику так же как и кодинг HTML и CSS.
В наше время, работа веб-дизайнера, как правило, охватывают эстетику так же как и кодинг HTML и CSS.
Была лы вообще верстка PSD хорешей идеей?
Да, процесс верски PSD в HTML был одним из лучших способов создания веб-сайтов. Есть две больших причины почему верстка макетов была хорошей идеей.
Первая причина — ценные качества картинок. До того, как браузеры поддерживали все замечательные возможности CSS (тени, скругленные бока, градиенты, и другие) было очень тяжело создавать кросс-браузерные эффекты без использования картинок. Дизайнеры должны были создавать тени и скрунленные углы как картинки, когда хитрые хаки в коде использовались для размещения картинок на странице. Эти качества нужны были для создания чего угодно, по этому создание их как высоко точный макет экономило время.
Второе (и возможно самое важное) веб использовалось только на десктопных браузерах и не присутствовало на телефонах и планшетах так, как сегодня. Разработка под одно фиксированное разрешение 1024х768 был вполне рабочим вариантом.
По этим двум причинам становится понятно почему дизайнеры смотрели на Photoshop как на свой главный инструмент. Картинки нужны были для одного разрешения экрана.
Что не так с версткой PSD сейчас?
В сравнении с другими сферами искусства и технологий, веб относительно молодо и быстро развивается. Я сделал десятки веб-сайтов используя некоторые вариации верстки PSD в HTML и я уверен, что многие люди, читающее это делали то же самое. Вот главные причины почему я верю, что время верстки PSD в HTML умерло.
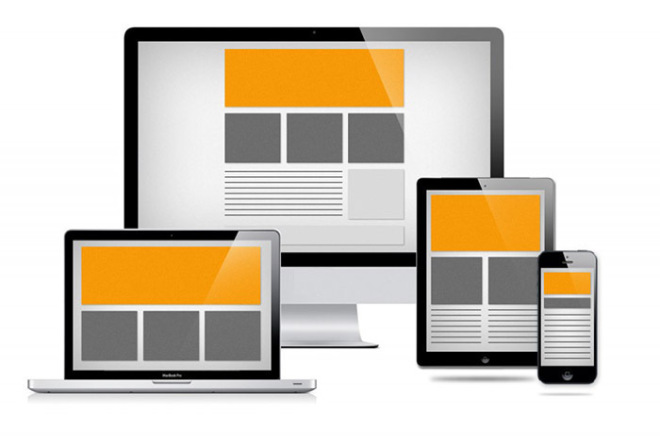
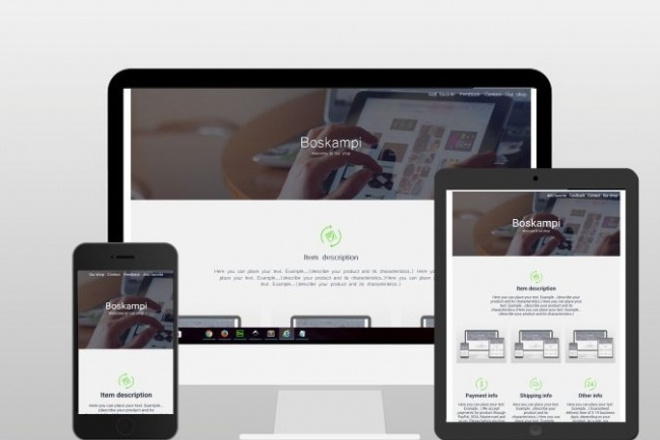
Адаптивный веб дизайн
Во-первых, сейчас существует множество способов серфинга в интернете. Телефоны, планшеты, настольные компьютеры, ноутбуки, телевизоры, и другие. Нет единого разрешения экрана, на ктором дизайнер может сосредоточится. Смотря на эту мысль, на самом деле уже не существует конкретного числа разрешений экранов, на которых может сосредоточится дизайнер.
Я не собираюсь углубляться в тонкости адаптивного дизайна, но дело в том, что Photoshop базируется на пикселях. Веб страницы подвижны и постоянно изменяются.
Веб страницы подвижны и постоянно изменяются.
CSS дизайн
Во-торых, новые возможности CSS сейчас стали общедоступны. Есть еще несколько вопросов, оставшихся здесь, и там, но поддержка значительно выросла за последние несколько лет. Общие эффекты такие как тени, градиенты, скругленные углы могут быть выполнены в CSS и зачастую больше не требуют никаких картинок.
Завершеннось
В-третьих, веб индустрия сильно выросла. Мы имели достаточно времени, чтоб усовершенствовать наше нынешнее понимание того, что работает, а что нет. Нынешние компании скорее примут дизайнера, знающего CSS и HTML так же хорошо, как и эстетику.
Это так же означает, что на много лучше поддерживать современные процессы. CSS фреймворки как Bootstrap и Foundation дают больше возможностей для дизайна в браузере. Приложения такие как Balsamiq и Omnigraffle помогают быстро прототипировать сайт. Макеты, нарисованные на бумаге карандашем так же выдержали испытание временем так как позволяют очень быструю итерацию.
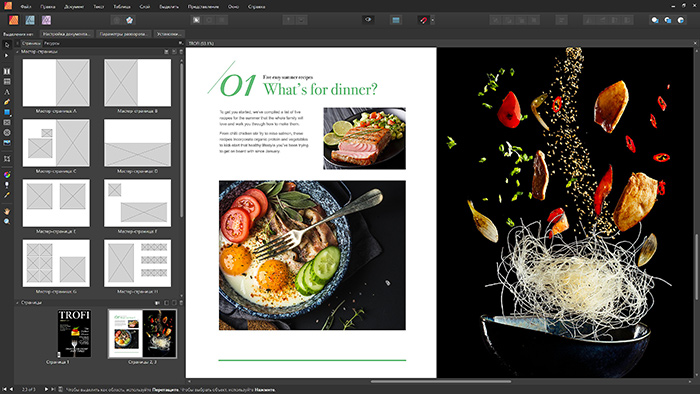
Означает ли это, что Photoshop умер?
Нет! И даже не близко! Photoshop остается очень важен для веб дизайна. Проблема возникает когда Photoshop используется для решения всего без мысли о более высоких задачах (дизайна сайтов). Photoshop прекрасен для редактирования и экспорта фотографий для веб. Еще остались ситуации, когда есть смысл в генерации полнодетального макета (в Photoshop, Illustrator, или других) как часть более законченных процессов. Вот несколько примеров:
- Макеты с высокой точностью могут быть критически важным средством при коммуникации с заказчиком дизайна. Может показаться, что быстрее пропустить создание высоко точного макета, но это может дать о себе знать позже, потому что не все заказчики могут понять как прототип (каркас) сайта потом может быть переведен в браузер. Макет может служить как инструмент во время дискуссии перед написанием кода (только исследовать это не то, что хочет клиент).
- Макеты могут быть очень важны, когда работа идет в средних или больших командах.
 Мы часто будем создавать макеты высокого разрешения на Threehouse, когда будем планировать новые курсы или дизайнить новые возможности сайта, потому что это мощный способ синхронизировать умственную модель каждого на том как будет выглядеть новый функционал или как будет выглядеть проект когда он будет закончен.
Мы часто будем создавать макеты высокого разрешения на Threehouse, когда будем планировать новые курсы или дизайнить новые возможности сайта, потому что это мощный способ синхронизировать умственную модель каждого на том как будет выглядеть новый функционал или как будет выглядеть проект когда он будет закончен.
Эти два примера имеют ключевую разницу при мышлении когда верстается PSD макет. Высоко детализированные макеты еще продолжают иногда создаваться, но не то чтобы они стали преодолением преграды для команды разработчиков или как-то внедрены в код. Макеты Photoshop могут больше использоваться как визуальное дополнение для обсуждение идей. В процессе верстки PSD-макета, документ Photoshop представляет финальный вид сайта и он должен смотреться так же в браузере. Это тонкая, но важная разница.
Разные приемы
Рабочие процессы у всех разные, и никто не знает, как сделать идеальный веб-сайт. Вы всегда должны делать все, что является наиболее эффективным для Вас и Ваших коллег. Помыкать пиксели в Photoshop предоставляет массу удовольствия, но я могу признаться многих случаях, когда я помыкал пиксели слишком сильно. Ключ в том, что нужно знать себя и то, что заставляет вас работать в полную силу.
Помыкать пиксели в Photoshop предоставляет массу удовольствия, но я могу признаться многих случаях, когда я помыкал пиксели слишком сильно. Ключ в том, что нужно знать себя и то, что заставляет вас работать в полную силу.
Автор: rodion_arr
Источник
Psd Макеты, темы, шаблоны и загружаемые графические элементы на Dribbble
Посмотреть макеты: iPhone 14 Pro
А-мокапы: iPhone 14 Pro
View Qubus — Мокапы канцелярских товаров
Qubus – макеты канцелярских принадлежностей
Просмотр макетов досок
Мокапы досок
View Qubus — Мокапы канцелярских товаров
Qubus – макеты канцелярских принадлежностей
Посмотреть бесплатный макет обложки журнала в формате PSD
Бесплатный PSD макет обложки журнала
Посмотреть мокапы телефонов Garriot
Мокапы телефонов Garriot
Посмотреть шаблоны Instagram MDRN
Шаблоны Instagram MDRN
Просмотреть целевую страницу Protips
Целевая страница Protips
Посмотреть комплект пользовательского интерфейса Ombra
Комплект пользовательского интерфейса Ombra
Посмотреть комплект пользовательского интерфейса Ombra
Набор для пользовательского интерфейса Ombra
Посмотреть комплект пользовательского интерфейса Ombra
Набор для пользовательского интерфейса Ombra
Посмотреть комплект пользовательского интерфейса Ombra
Набор для пользовательского интерфейса Ombra
Посмотреть комплект пользовательского интерфейса Ombra
Набор для пользовательского интерфейса Ombra
Просмотреть листовку с примерами из практики
Листовка с примерами из практики
Просмотр National Geographic PSD
National Geographic PSD
Посмотреть 3x бесплатно PSD
3x Бесплатно PSD
View Cesis Creative Agency — СКАЧАТЬ БЕСПЛАТНО!!!
Цесис Креативное Агентство — СКАЧАТЬ БЕСПЛАТНО!!!
Просмотреть ограниченный розыгрыш: PSD-шаблон креативного агентства Cesis
Ограниченная раздача: Шаблон PSD креативного агентства Cesis
Посмотреть Дизайн макета сайта | UI-UX
Дизайн макета сайта | UI-UX
Посмотреть шаблон рассылки по электронной почте
Шаблон электронного бюллетеня
Посмотреть макеты журнала GARIOT
Мокапы журналов GARIOT
Посмотреть iPhone 13 Pro Max + макет руки
iPhone 13 Pro Max + макет руки
Посмотреть макеты корпоративных канцелярских товаров
Мокапы корпоративных канцелярских принадлежностей
Просмотреть аренду — Оборудование в аренду PSD Шаблон
Аренда — Оборудование в аренду PSD Шаблон
Зарегистрируйтесь, чтобы продолжить или войдите
Загрузка еще…
PSD Архивы | Диви Ден
Показаны все 20 результатов
Сортировать по популярностиСортировать по последнимСортировать по цене: от низкой к высокойСортировать по цене: от высокой к низкойБесплатный PSD макет Divi для парикмахерской
€0,00Divi Layout PSD для студии веб-дизайна
€0,00PSD макет Divi для туристического агентства
€0,00PSD макет Divi для SEO-агентства
€0,00PSD макет Divi для ресторанного бизнеса
€0,00Бесплатный PSD макет Divi для фотографа
€0,00PSD макет Divi для медицинской практики
€0,00PSD макет Divi для юридической фирмы по травмам
€0,00Divi Layout PSD для отеля
€0,00PSD макет Divi для ресторанного бизнеса
€0,00PSD макет Divi для компании по организации мероприятий
€0,00PSD макет Divi для строительной компании
€0,00PSD макет Divi для агентства
€0,00PSD макет Divi для бухгалтера
€0,00Divi Layout Sport Theme PSD
Бесплатные Psd для использования в коммерческих или личных целях.
 Полностью редактируемый PSD в аккуратно настроенных слоях. Векторная графика для удобства обновления uf. Использование бесплатных шаблонов веб-сайтов — отличная отправная точка для начинающих веб-сайтов. Поскольку эти шаблоны предварительно разработаны, их можно использовать мгновенно.
Полностью редактируемый PSD в аккуратно настроенных слоях. Векторная графика для удобства обновления uf. Использование бесплатных шаблонов веб-сайтов — отличная отправная точка для начинающих веб-сайтов. Поскольку эти шаблоны предварительно разработаны, их можно использовать мгновенно.Этот шаблон был разработан профессиональным веб-дизайнером из Берлина.
€0,00Макет веб-страницы
Бесплатные Psd для использования в коммерческих или личных целях. Полностью редактируемый PSD в аккуратно настроенных слоях. Векторная графика для удобства обновления uf. Использование бесплатных шаблонов веб-сайтов — отличная отправная точка для начинающих веб-сайтов. Поскольку эти шаблоны предварительно разработаны, их можно использовать мгновенно.
Этот шаблон был разработан профессиональным веб-дизайнером из Берлина.
€0,00Бесплатный макет домашней страницы PSD
Бесплатные PSD для использования в коммерческих или личных целях.
 Полностью редактируемый PSD в аккуратно настроенных слоях. Векторная графика для удобства обновления uf. Использование бесплатных шаблонов веб-сайтов — отличная отправная точка для начинающих веб-сайтов. Поскольку эти шаблоны предварительно разработаны, их можно использовать мгновенно.
Полностью редактируемый PSD в аккуратно настроенных слоях. Векторная графика для удобства обновления uf. Использование бесплатных шаблонов веб-сайтов — отличная отправная точка для начинающих веб-сайтов. Поскольку эти шаблоны предварительно разработаны, их можно использовать мгновенно.Этот шаблон был разработан профессиональным веб-дизайнером из Берлина.
€0,00Бесплатный шаблон Photoshop
Free Psd для использования в коммерческих или личных целях. Полностью редактируемый PSD в аккуратно настроенных слоях. Векторная графика для удобства обновления uf. Использование бесплатных шаблонов веб-сайтов — отличная отправная точка для начинающих веб-сайтов. Поскольку эти шаблоны предварительно разработаны, их можно использовать мгновенно.
Этот шаблон был разработан профессиональным веб-дизайнером из Берлина.
€0,00Бесплатный макет домашней страницы
Бесплатный Psd для использования в коммерческих или личных целях.






 Сделаю быстро и качественно.
Сделаю быстро и качественно. Большой практический опыт. Творческий подход к работе. Работаю в программах 3ds Max 2021+V-Ray 5+Corona 7.1, SketchUp 2021+V-Ray 5, AutoCAD 2021, Revit 2021, Photoshop 2021, Lumion 12, After Effects 2021, Archicad 24. Моё портфолио https://3ddomkiev.wixsite.com/website-2
Большой практический опыт. Творческий подход к работе. Работаю в программах 3ds Max 2021+V-Ray 5+Corona 7.1, SketchUp 2021+V-Ray 5, AutoCAD 2021, Revit 2021, Photoshop 2021, Lumion 12, After Effects 2021, Archicad 24. Моё портфолио https://3ddomkiev.wixsite.com/website-2  Есть возможность звонить, потому что видео звонка.Это мой гит для знакомства с работами https://github.com/Kostiantyn2000.Развитие я изучаю уже год.У меня 3 месяца коммерческого опыта.
Есть возможность звонить, потому что видео звонка.Это мой гит для знакомства с работами https://github.com/Kostiantyn2000.Развитие я изучаю уже год.У меня 3 месяца коммерческого опыта. Сегодня я могу начать реализацию проекта. Стоимость / сроки указаны приблизительными. Точнее после знакомства с полным ТЗ.
Сегодня я могу начать реализацию проекта. Стоимость / сроки указаны приблизительными. Точнее после знакомства с полным ТЗ. Редагування всього контенту за допомогою додаткових полів (плагін ACF PRO) та додаткових типів постів.
Редагування всього контенту за допомогою додаткових полів (плагін ACF PRO) та додаткових типів постів.

 Мы часто будем создавать макеты высокого разрешения на Threehouse, когда будем планировать новые курсы или дизайнить новые возможности сайта, потому что это мощный способ синхронизировать умственную модель каждого на том как будет выглядеть новый функционал или как будет выглядеть проект когда он будет закончен.
Мы часто будем создавать макеты высокого разрешения на Threehouse, когда будем планировать новые курсы или дизайнить новые возможности сайта, потому что это мощный способ синхронизировать умственную модель каждого на том как будет выглядеть новый функционал или как будет выглядеть проект когда он будет закончен. Полностью редактируемый PSD в аккуратно настроенных слоях. Векторная графика для удобства обновления uf. Использование бесплатных шаблонов веб-сайтов — отличная отправная точка для начинающих веб-сайтов. Поскольку эти шаблоны предварительно разработаны, их можно использовать мгновенно.
Полностью редактируемый PSD в аккуратно настроенных слоях. Векторная графика для удобства обновления uf. Использование бесплатных шаблонов веб-сайтов — отличная отправная точка для начинающих веб-сайтов. Поскольку эти шаблоны предварительно разработаны, их можно использовать мгновенно. Полностью редактируемый PSD в аккуратно настроенных слоях. Векторная графика для удобства обновления uf. Использование бесплатных шаблонов веб-сайтов — отличная отправная точка для начинающих веб-сайтов. Поскольку эти шаблоны предварительно разработаны, их можно использовать мгновенно.
Полностью редактируемый PSD в аккуратно настроенных слоях. Векторная графика для удобства обновления uf. Использование бесплатных шаблонов веб-сайтов — отличная отправная точка для начинающих веб-сайтов. Поскольку эти шаблоны предварительно разработаны, их можно использовать мгновенно.