Функция rgb()

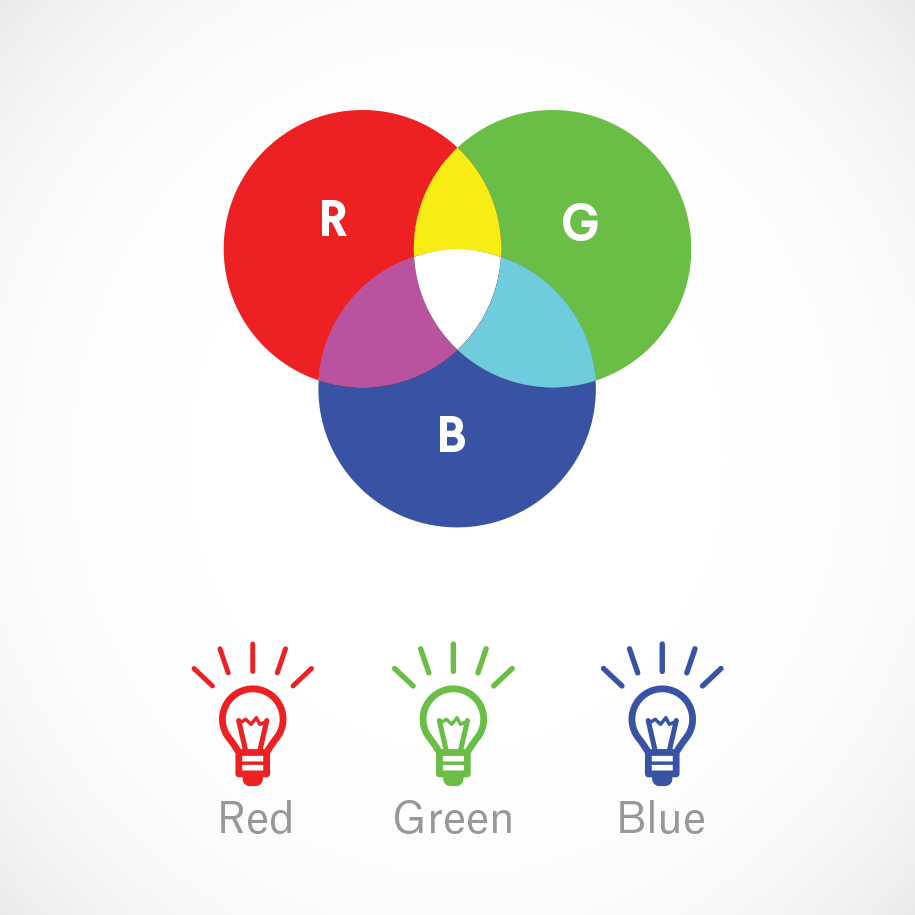
Функция rgb() используется для задания цвета за счет комбинации красного (R), зеленого (G) и синего (B) цветов. Цветовая модель RGB генерирует цвета мониторов компьютеров и телевизоров, сканеров и других электронных устройств. Модель RGB является аддитивной цветовой моделью, т.е. цвета генерируются суммированием световых потоков.
Для каждого пикселя изображения на экране монитора создается набор из трех цветов с определенным уровнем яркости. За счет комбинации этих цветов различной яркости создается весь спектр цветов, которые мы видим на экране.
Вторичные цвета всегда более яркие, чем основные цвета. Сумма красного, зеленого и синего цветов максимальной интенсивности (255, 255, 255) дает белый цвет. Сумма равных значений красного, зеленого и синего дает нейтральные оттенки серого цвета, причем малые значения основных цветов дают более темные серые тона, а большие — более светлые.
В CSS RGB-значения для каждой позиции задаются числами от 0 до 255, указанными через запятую. 0 означает отсутствие света, 255 — максимальная яркость.
| RED | GREEN | BLUE |
|---|---|---|
| rgb(255,0,0) | rgb(0,255,0) | rgb(0,0,255) |
| rgb(248,0,0) | rgb(0,248,0) | rgb(0,0,248) |
| rgb(240,0,0) | rgb(0,240,0) | rgb(0,0,240) |
| rgb(232,0,0) | rgb(0,232,0) | rgb(0,0,232) |
| rgb(224,0,0) | rgb(0,224,0) | rgb(0,0,224) |
| rgb(216,0,0) | rgb(0,216,0) | rgb(0,0,216) |
| rgb(208,0,0) | rgb(0,208,0) | rgb(0,0,208) |
| rgb(200,0,0) | rgb(0,200,0) | rgb(0,0,200) |
| rgb(192,0,0) | rgb(0,192,0) | rgb(0,0,192) |
| rgb(184,0,0) | rgb(0,184,0) | rgb(0,0,184) |
| rgb(176,0,0) | rgb(0,176,0) | rgb(0,0,176) |
| rgb(168,0,0) | rgb(0,168,0) | rgb(0,0,168) |
| rgb(160,0,0) | rgb(0,160,0) | rgb(0,0,160) |
| rgb(152,0,0) | rgb(0,152,0) | rgb(0,0,152) |
| rgb(144,0,0) | rgb(0,144,0) | rgb(0,0,144) |
| rgb(136,0,0) | rgb(0,136,0) | rgb(0,0,136) |
| rgb(128,0,0) | rgb(0,128,0) | rgb(0,0,128) |
| rgb(120,0,0) | rgb(0,120,0) | rgb(0,0,120) |
| rgb(112,0,0) | rgb(0,112,0) | rgb(0,0,112) |
| rgb(104,0,0) | rgb(0,104,0) | rgb(0,0,104) |
| rgb(96,0,0) | rgb(0,96,0) | rgb(0,0,96) |
| rgb(88,0,0) | rgb(0,88,0) | rgb(0,0,88) |
| rgb(0,80,0) | rgb(0,0,80) | |
| rgb(72,0,0) | rgb(0,72,0) | rgb(0,0,72) |
| rgb(64,0,0) | rgb(0,64,0) | rgb(0,0,64) |
| rgb(56,0,0) | rgb(0,56,0) | rgb(0,0,56) |
| rgb(48,0,0) | rgb(0,48,0) | rgb(0,0,48) |
| rgb(40,0,0) | rgb(0,40,0) | rgb(0,0,40) |
| rgb(32,0,0) | rgb(0,32,0) | rgb(0,0,32) |
| rgb(24,0,0) | rgb(0,24,0) | rgb(0,0,24) |
| rgb(16,0,0) | rgb(0,16,0) | rgb(0,0,16) |
| rgb(8,0,0) | rgb(0,8,0) | rgb(0,0,8) |
| rgb(0,0,0) | rgb(0,0,0) | rgb(0,0,0) |
Перевод RGB-формата в HEX
Чтобы перевести rgb-запись цвета в hex-формат, нужно взять каждое значение из трех цветов и разделить его на 16. Целая часть от деления будет первым hex-номером. Дробную часть нужно умножить на 16. Это будет второй hex-номер. Также, некоторые числа заменяются на буквы: 10=A, 11=B, 12=C, 13=D, 14=E, 15=F.
Например, переведем цвет rgb(174,175,12) в hex-формат:
174 ÷ 16 = 10 (.875*16) = AE (A=10, E=14)
175 ÷ 16 = 10 (.9375*16) = AF (A=10, F=15)
12 ÷ 16 = 0 (.75*16) = 0C (C=12)
Таким образом, rgb(174,175,12) эквивалентно #aeaf0c.
CMYK И RGB для печати: в чем разница?
29.03.2019
При разработке дизайна для печати, есть целый ряд вещей, которые необходимо учитывать.Вам нужно подумать о самом дизайне, типе бумаги, которую вы собираетесь использовать, о выборе типографии (мы, конечно, надеемся, что вы рассмотрите нас!), а также о любых расходах, связанных с проектом. К сожалению, есть еще одна вещь, которую вы должны добавить в этот список — цветовые режимы.
Если вы делайте дизайн для диджитала, вам не нужно беспокоиться о цветовых режимах, поскольку цвета выглядят примерно одинаково на всех мониторах (все они отображают цвета в RGB-режиме). Однако неправильно полагать, что при проектировании для печати цвета, которые вы видите на экране при создании дизайна (будь то визитка, флаер, баннер и т. д.), останутся такими же при печати.
Как одна из ведущих российских типографий, мы знаем, как важно понимать разницу между цветовыми режимами RGB и CMYK, а также, когда вы должны или не должны их использовать. Если ошибиться при создании дизайна, предназначенного для печати, скорее всего, получится один недовольный клиент.
Но что именно означают RGB и CMYK и когда вы должны использовать эти различные цветовые режимы? Мы не хотим, чтобы вы делали типичные ошибки, которые совершают большинство дизайнеров, поэтому мы разместили полное руководство по RGB и CMYK ниже.
Что такое цветовой режим RGB?

RGB — аббревиатура английских слов red, green, blue — красный, зелёный, синий. Цветовой режим RGB использует эти базовые цвета для формирования любого другого цвета, который вы можете себе представить, поскольку красный, зеленый и синий являются аддитивными цветами. По сути, это означает, что цветовой режим RGB создает другие цвета, комбинируя (или «добавляя») различные количества красного, зеленого и синего.
Например, если вы хотите создать желтый цвет, вы просто объедините зеленый и красный. Если вы хотите создать светло-голубой цвет, вы бы добавили зеленый и синий. Очевидно, что на практике это немного сложнее,но современные принтеры точно знают, как комбинировать эти цвета, чтобы обеспечить нужный цвет. То же самое относится и к компьютерным мониторам.
RGB — это цветной режим, который обычно ассоциируется с компьютерными мониторами и другими дисплеями. LCD / LED-телевизоры используют цветной режим RGB, как и старомодные телевизоры с ЭЛТ. Большинство камер и цифровых сканеров также используют RGB.
Причина, по которой RGB является стандартным цветовым режимом для большинства приложений, заключается в том, что он предлагает самый широкий выбор цветов. Комбинируя основные цвета (красный, зеленый и синий) в разных количествах, вы можете добиться любого цвета с большой точностью. Большинство программ для редактирования фотографий используют RGB в качестве стандарта (включая Photoshop), поэтому вам нужно быть особенно осторожным при разработке дизайна для печати (подробнее об этом позже).
Что такое цветовой режим CMYK?

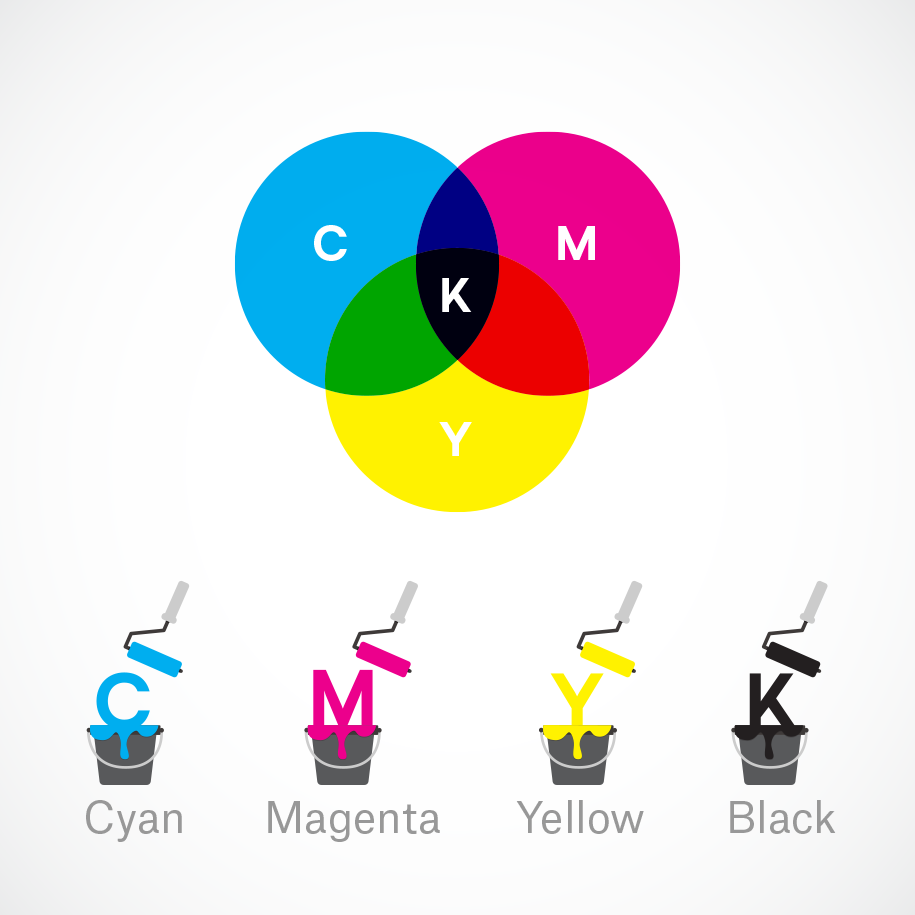
CMYK работает совершенно по-другому, чем RGB, поскольку вместо использования «аддитивных» цветов, он фактически использует субтрактивные цвета (CMYK — аббревиатура английских слов Cyan, Magenta, Yellow, Key color). “Key” — просто другое название для черного.
Основное отличие заключается в следующем; Когда вы комбинируете все цвета цветового режима RGB (красный, зеленый и синий) в разных количествах, вы получаете белый цвет (то есть наиболее чистую комбинацию). В цветовом режиме CMYK все цвета являются вычитающимися, и поэтому, чем больше цветов вы добавляете вместе, тем темнее будет конечный цвет.
Например, если вы добавите пурпурный и желтый вместе (или, точнее, вычтите желтый из пурпурного), вы получите ярко-красный цвет. Если бы вы вычли желтый и голубой, вы бы получили зеленый цвет.
Понятно, что это работает совершенно по-другому, чем RGB, поскольку цветовые комбинации по существу противоположны. Кроме того, CMYK работает с четырьмя цветами, а не с тремя.
Так как модель CMYK применяют в основном в полиграфии при цветной печати, а бумага и прочие печатные материалы являются поверхностями, отражающими свет, удобнее считать, какое количество света отразилось от той или иной поверхности, нежели сколько поглотилось. Таким образом, если вычесть из белого три первичных цвета, RGB, мы получим тройку дополнительных цветов CMY. «Субтрактивный» означает «вычитаемый» — из белого вычитаются первичные цвета.

CMYK не используется слишком часто в наши дни, так как многие домашние принтеры действительно могут печатать, используя полный спектр RGB. Тем не менее, CMYK по-прежнему используется большинством профессиональных полиграфических компаний, поэтому, если вы хотите получить что-то профессионально напечатанное, вы должны знать об этом.
Типичные ошибки
Мы напечатали тысячи проектов для сотен клиентов и, одна из самых распространенных ошибок, которые мы видим, это отсутствие различия между RGB и CMYK.
Многие клиенты создают свои проекты (предназначенные для печати) в таком приложении, как Photoshop, которое по умолчанию использует цветовой режим RGB. Это связано с тем, что Photoshop в основном используется для дизайна веб-сайтов, редактирования изображений и различных других форм мультимедиа, которые обычно появляются на экране компьютера. Поэтому CMYK не используется (по крайней мере, не по умолчанию).
Проблема здесь заключается в том, что, когда дизайн RGB печатается с использованием процесса печати CMYK, цвета отображаются по-разному (если не преобразованы должным образом). И, хотя дизайн может выглядеть абсолютно идеально, когда клиент просматривает его в Photoshop на мониторе своего компьютера, будет существовать четкая разница в цвете между экранной версией и печатной версией.

Если вы посмотрите на изображение выше, вы увидите, как могут различаться RGB и CMYK. Одним из наиболее заметных различий между двумя цветовыми режимами является то, как они представляют синий цвет. Как правило, синий цвет будет выглядеть немного более ярким, когда представлен в RGB по сравнению с CMYK. Это означает, что если вы создадите свой дизайн в RGB и напечатаете его в CMYK (помните, что большинство профессиональных принтеров используют CMYK), вы, вероятно, увидите красивый ярко-синий цвет на экране, но в печатной версии он будет выглядеть как фиолетовый голубой
То же самое верно для зеленых, они имеют тенденцию выглядеть немного плоскими при конвертации в CMYK из RGB. Яркие зеленые цвета являются худшими для этого, более тусклые / более темные зеленые обычно не так плохи.
Так стоит ли использовать RGB или CMYK при проектировании?
Это вопрос, который нам часто задают и, честно говоря, это зависит от того, что вы разрабатываете, и от того, для чего он предназначен (например, для печати или для цифровых устройств). Если вы разрабатываете для цифровых носителей, вы всегда будете хотеть использовать цветовой режим RGB. Однако, если вы разрабатываете для печати, бывают случаи, когда вы захотите использовать CMYK.
Однако в большинстве случаев вы должны просто работать в RGB и конвертировать свой проект в CMYK ближе к концу дизайна, перед тем как отправлять его в типографию. Сделав это, вы сможете создать свой дизайн с полным спектром RGB, который даст вам гораздо больше свободы в цвете.

Однако бывают случаи, когда вы должны начать весь процесс проектирования с использованием цветового режима CMYK. Если ваш дизайн в основном «серый» по цвету (не полностью, а по большей части), вы можете подумать о дизайне в CMYK. Причина этого в том, что в RGB серый создается с использованием красного, зеленого и синего (в основном в равных количествах). В CMYK, с другой стороны, он будет напечатан с использованием голубого, желтого и пурпурного.
В процессе печати серый является одним из самых сложных цветов для правильного контроля. Использование цветового режима RGB часто приводит к тому, что печатная версия изображения выглядит розовой. Однако в процессе CMYK у вас есть «ключевой» цвет (черный), который можно использовать для управления процессом и обеспечения того, чтобы серый был напечатан так, как должно быть.
Как правильно подобрать цвет для печати

В некоторых случаях вам не нужно преобразовывать RGB в CMYK для процесса печати, все зависит от сложности вашего дизайна и используемых вами цветов. Понятно, что если вы используете много серого или черного, вам нужно конвертировать в CMYK для печати. Но как именно ты это делаешь?
Если вы используете Photoshop, это довольно просто. Если вы перейдете в меню «Вид», а затем выберите опцию «Цветовой профиль», Photoshop покажет вам, как будет выглядеть дизайн, когда он будет преобразован в CMYK. Для большинства дизайнов вы, вероятно, заметите несколько различий в цветах, особенно между синим и зеленым.
Если вы заметили, что синие цвета выглядят немного иначе, лучше всего использовать корректирующий слой «Выборочный цвет». Когда вы сделаете это, вы можете удалить немного пурпурного и заменить его на дополнительный голубой и черный. Это поможет остановить синеватую окраску во время процесса печати.
Если вы заметили, что ваши зеленые цвета выглядят немного по-другому, используйте другой корректирующий слой «Выборочный цвет», но на этот раз удалите немного голубого и замените его на желтый. Делая это, вы должны заметить, что зеленый возвращается в нормальное состояние.
В каком приложении делать дизайн для печати?
Пожалуй, самым распространенным и наиболее широко используемым дизайнерским приложением для печати и Интернета является Adobe Photoshop. Как мы упоминали ранее, Photoshop по умолчанию использует цветовой режим RGB, но у него есть много опций для преобразования в CMYK и предварительного просмотра того, как будет выглядеть ваш дизайн при печати с использованием процесса CMYK.
Тем не менее, документы Photoshop обычно создаются в растровом формате, что означает, что хотя изображения могут выглядеть четкими при печати на небольшом флаере, они не всегда выглядят настолько хорошо при печати на большом рекламном щите (в зависимости от разрешения исходной картинки, конечно).
Adobe Illustrator часто может быть лучшей альтернативой при проектировании для печати, поскольку это редактор векторной графики. По сути, это означает, что изображения, созданные в приложении, будут масштабироваться намного лучше. Это делает их идеальными для использования на рекламных щитах или других крупных носителях. Более того, Adobe Illustrator по умолчанию использует цветовой режим CMYK, что означает, что любые дизайны, созданные в приложении, будут идеальными для отправки в профессиональную типографию без какой-либо коррекции цвета (в большинстве случаев).
В результате Adobe Photoshop часто является предпочтительным приложением для цифровых носителей, тогда как Illustrator часто используется для печатных носителей. Конечно, есть и другие приложения на выбор.
Заключение
По сути, дизайн для печати довольно прост. До тех пор, пока вы знаете о различиях между RGB и CMYK, а также о возможных вариациях цвета на экранных носителях и печатных носителях при печати дизайнов RGB в CMYK, вы сможете обеспечить выполнение необходимых шагов для избежания проблем.
Если вы создали свои проекты в цветном режиме RGB, вам нужно не забыть преобразовать дизайн в CMYK, прежде чем отправлять его на печать. Вам также может понадобиться вручную откорректировать цвет, отрегулировав голубой, пурпурный, желтый и основные цветовые вариации.
5 наилучших аксессуаров для игрового компьютера с подсветкой RGB
Полноцветная подсветка RGB: что для нее потребуется?
Игровой компьютер является отражением личности и предпочтений самого геймера, и потому будет неполноценным без некоторой толики ярких красок. Да, мы знаем, что подсветка нравится не каждому, однако ее действительно предпочитает большинство пользователей. С другой стороны, разница между по-настоящему роскошной и излишне вычурной подсветкой весьма тонка. Недостаточно просто установить соответствующие компоненты и светодиодные ленты, а затем все это включить.В данной статье мы познакомим вас с различными компонентами и аксессуарами, которые используются для того, чтобы озарить новыми красками игровую систему. При этом все ее компоненты будут работать как единый ансамбль, наделяя ее великолепным внешним видом.
Приложение MSI Mystic Light Sync
Для начала потребуется программное обеспечение, гибкое и функциональное, с помощью которого вы сможете настраивать и синхронизировать подсветку каждого компонента своей системы.Именно такой контроль дает вам в руки приложение MSI Mystic Light. С его помощью регулируется вся подсветка, от материнской платы до светодиодных лент, при этом интуитивно понятный интерфейс позволяет без малейших усилий настроить даже очень сложные визуальные эффекты.
*Приложение Mystic Light 3 можно скачать по следующей ссылке: здесь
Адресуемые RGB и неадресуемые ARGB разъемы
При покупке компонентов с подсветкой вам рано или поздно придется столкнуться с данными терминами. Причем за ними скрывается не только различная функциональность, но и весьма различный внешний вид. Вот почему очень важно понимать отличия между двумя типами разъемов, к которым подключаются светодиодные ленты и другие устройства с подсветкой.Неадресуемый разъем (обычно – 4-контактный с напряжением 12 В) существенно ограничивает ваши возможности по управлению цветом. Например, невозможно сделать так, чтобы разные участки светодиодной ленты, подключенной к такому разъему, светились разными оттенками.
В отличие от них, адресуемые разъемы (обычно – 3-контактные с током 5 В) снабжены управляющей схемой (микрочипом), благодаря которому предлагают куда более гибкую регулировку.
В результате можно, например, заставить светодиодную ленту светиться одновременно несколькими цветами, в том числе синхронно с другими такими же лентами, подключенными к адресуемым разъемам.
Далее: выбираем основные компоненты
Перед тем, как заняться выбором аксессуаров, нужно правильно подобрать основные части ПК. Без надежного фундамента наделенные подсветкой компоненты не смогут работать гармонично, поэтому материнская плата и корпус так же важны для конфигурации с подсветкой, как и для любого другого ПК.Материнская плата: MPG Z390 GAMING PRO CARBON
В качестве фундамента для нашего ПК мы выбрали материнскую плату MPG Z390 GAMING PRO CARBON, которая не только обладает специальными геймерскими функциями, улучшающими игровой процесс, но и позволяет подключать аксессуары и компоненты с подсветкой. Помимо своей встроенной подсветки, плата предлагает разъем JRAINBOW (адресуемый) и два неадресуемых 4-контактных разъема RGB. Кроме того, она поддерживает адресуемый контроллер Corsair, что позволяет управлять подсветкой компонентов Corsair через приложение MSI Mystic Light.* Примечание: Устройства с адресуемой подсветкой следует подключать к разъемам JRAINBOW, иначе они будут работать как неадресуемые (светиться одним цветом).
Корпус: MPG GUNGNIR 100
Если вы хотите собрать игровой ПК с подсветкой, то корпусу следует уделить особое внимание. Он должен не только хорошо выглядеть сам, но и предоставлять удобный доступ к регулировке подсветки. Именно такой является модель MSI MPG GUNGNIR 100.На его передней панели имеется кнопка, позволяющая моментально изменять визуальный эффект подсветки, а также управлять ее яркостью. Предустановленный вентилятор с адресуемой подсветкой уже к ней подключен и готов повиноваться вашим командам.
Кроме того, в комплект поставки входит специальный концентратор, к которому можно подключить до восьми адресуемых светодиодных лент. Таким образом, вы получаете широкие возможности по иллюминации компьютера на свое усмотрение, как прямо сейчас, так и в будущем.
5 лучших компонентов и аксессуаров для ПК с подсветкой!
Итак, разобравшись с базовыми вещами, мы теперь можем перейти к дополнительным элементам для нашей сборки.Модули памяти: RAM
В настоящее время существует множество модулей памяти с подсветкой, поддерживающей различные визуальные эффекты. Вот почему они являются незаменимым элементом любого красочного компьютера.Мы рекомендуем использовать как минимум двухканальную конфигурацию. Так ваша конфигурация будет более симметричной, а выбор визуальных эффектов – более широким.
▼HYPERX PREDATOR DDR4 RGB
Корпусные вентиляторы и процессорный кулер
Корпусные вентиляторы и процессорный кулер – одни из наиболее заметных элементов компьютера, особенно если в корпусе имеется панель из закаленного стекла, как у модели MSI MPG Gungnir 100.Подсветка этих компонентов будет сразу бросаться в глаза. Поэтому современный процессорный кулер с полноцветной подсветкой – неотъемлемая часть любого геймерского компьютера.
При выборе корпусных вентиляторов, в погоне за красочностью не забывайте о собственно охлаждении. Для нашей сборки мы рекомендуем вентилятор с адресуемой подсветкой. Он станет отличным дополнением к аналогичному вентилятору, уже предустановленному в выбранном нами корпусе. Кроме того, он сможет работать синхронно с другими компонентами, создавая единые визуальные эффекты.
▼COOLER MASTER MASTERLIQUID ML240R RGB
Кронштейн для видеокарты: ATLAS MYSTIC ARGB
Кронштейн ATLAS MYSTIC ARGB – отличный способ защитить видеокарту, при этом добавив еще больше красок геймерскому ПК. Без такой поддержки массивное устройство будет провисать, что рано или поздно может привести к повреждению графического слота. Кронштейн наделен адресуемой подсветкой, которая станет отличным дополнением к общей системе иллюминации.Итак, данный аксессуар – это защита компонентов плюс дополнительные краски в облике вашего компьютера.
Светодиодные ленты RGB LED
Чтобы разогнать тьму – пользуйтесь светодиодными лентами! Поместите их в те места корпуса, которые на охвачены подсветкой основных компонентов и аксессуаров, чтобы добиться гармоничного освещения всей компьютерной системы.Способов размещения лент существует множество, и все зависит от ваших личных предпочтений. Для создания атмосферного освещения сделайте так, чтобы их нельзя было увидеть напрямую. Поместите ленты лицом к различным поверхностям, чтобы свет от них стал рассеянным.
Если же светодиодные ленты видны прямо сквозь прозрачную боковую панель корпуса, выглядит это слишком вычурно, поэтому такой вариант не будет идеальным.
Периферийные устройства с подсветкой RGB
Когда речь идет о периферии, то у вас будет широчайший выбор устройств, наделенных подсветкой. Однако, поскольку мы стремимся добиться удобства и единообразия, то будем рассматривать лишь игровые мыши, клавиатуры и гарнитуры, чья подсветка может регулироваться с помощью приложения MSI Mystic Light. Познакомиться с полным списком можно здесь, а ниже приведены наши рекомендации:- Игровая гарнитура: Гарнитура MSI IMMERSE GH70 снабжена полноцветной подсветкой, которой можно управлять через приложение MSI Mystic Light, и обладает сертификацией Hi-Res Audio, что гарантирует фантастическое качество звука. Кроме того, она умеет создавать завораживающий эффект пространственного звучания в формате 7.1.
- Игровая мышь: Используя оптический сенсор PMW-3330, мышь MSI CLUTCH GM50 обладает великолепной точностью позиционирования – до 7200 точек на дюйм, что делает ее идеальным выбором для динамичных игр, в которых каждое действие должно быть максимально выверенным. Она обладает эргономичной формой, прекрасно подходит для дисплеев высокого разрешения и снабжена красочной подсветкой.
- Игровая клавиатура: MSI VIGOR GK80 – это надежная механическая клавиатура с переключателями Cherry, которая отличается ускоренным срабатыванием и сниженным усилием нажатия клавиш. Она наделена полноцветной подсветкой, которая идеально дополнит красочный компьютер, управляемый с помощью приложения MSI Mystic Light Sync.
Все готово! Пора дать волю воображению!
Ниже представлены наши рекомендации по сборке ПК с полноцветной подсветкой:Если вам нужны идеи о выборе цвета и визуальных эффектов подсветки, достаточно поискать картинки в интернете. Если же вдохновению нужно нечто большее, то зайдите на наш сайт Зарядись энергией света, посвященный всем любителям персонализировать свой ПК с помощью красочной иллюминации. Там вы сможете найти идеи по оформлению ПК, рекомендации по подбору компонентов и многое другое. Фильтры в левой части страницы помогут быстро найти нужную информацию.
Не забывайте о нас, когда закончите сборку своего самого красивого ПК. Расскажите нам о нем в сети Twitter, используя хэштег #MysticLight, и продемонстрируйте всем свой любимый визуальный эффект!
RGB против CMYK: в чем разница?
Независимо от того, являетесь ли вы дизайнером или получаете дизайн, важно знать разницу между цветовыми режимами RGB и CMYK, чтобы вы могли планировать и оптимизировать каждый этап процесс проектирования. Это выходит за рамки простого знания того, что означают буквы — оповещение о спойлере: в основном это цвета! — потому что больше важно знать, какая из них лучше для вашего проекта. В зависимости от того, где и как отображается окончательный результат, одно цветовое пространство всегда лучше другого.
Никогда больше не бойтесь этих сокращений! Мы собираемся объяснить, что такое цветовые режимы RGB и CMYK, как они работают и когда лучше использовать каждый из них.
Содержание статьи
В чем разница между RGB и CMYK?
—
Как RGB, так и CMYK являются режимами для смешивания цветов в графическом дизайне. Для справки: цветной режим RGB лучше всего подходит для цифровой работы, а CMYK используется для печатной продукции. Но чтобы полностью оптимизировать свой дизайн, вы должны понимать механизмы, стоящие за каждым. Давайте погрузимся глубже.
Что такое RGB?
—
RGB (красный, зеленый и синий) — это цветовое пространство для цифровых изображений. Используйте цветной режим RGB, если ваш дизайн должен отображаться на любом экране.
 Смешивание RGB и аддитивного
Смешивание RGB и аддитивногоИсточник света внутри устройства создает любой цвет вам нужно, смешивая красный, зеленый и синий и варьируя их интенсивность. Это известно как аддитивное смешивание: все цвета начинаются как черная темнота, а затем красный, зеленый и синий свет добавляются друг на друга, чтобы осветлить его и создать идеальный пигмент. Когда красный, зеленый и синий свет смешиваются с одинаковой интенсивностью, они создают чистый белый цвет.
Дизайнеры могут управлять такими аспектами, как насыщенность, вибрация и затенение, изменяя любой из трех исходных цветов. Поскольку это делается цифровым способом, дизайнер манипулирует отображением света на экране, создавая нужный цвет.
Когда использовать RGB?
Если конечным пунктом вашего дизайн-проекта является цифровой экран, используйте цветовой режим RGB. Это касается всего, что связано с компьютерами, смартфонами, планшетами, телевизорами, фотоаппаратами и т. Д.
Обратитесь к RGB, если ваш дизайн-проект включает в себя:
- Дизайн веб-приложений
- Значки
- Кнопка
- графика
- брендинг
- онлайн логотипы
- Интернет реклама
- Социальные сети
- изображения для постов
- Картинки профиля
- профильные фоны
- Визуальный контент
- видео
- цифровая графика
- инфографика
- фотографии для веб-сайта, социальных сетей или приложений
Каковы лучшие форматы файлов для RGB?
 Форматы файлов RGB
Форматы файлов RGBJPEGs идеальны для файлов RGB, потому что они являются хорошим посредником между размером и качеством файлов, и их можно читать практически где угодно.
PSD — это стандартный исходный файл для документов RGB, при условии, что все члены команды работают с Adobe Photoshop.
PNG поддерживают прозрачность и лучше подходят для графики, которую необходимо наложить на другие. Рассмотрим этот тип файла для элементов интерфейса, таких как кнопки, значки или баннеры.
GIF-файлы фиксируют движение, поэтому, если вы используете анимированный элемент, такой как движущийся логотип или подпрыгивающий значок, этот тип файла будет идеальным.
Лучше избегать TIFF, EPS, PDF и BMP для целей RGB. Эти форматы несовместимы с большинством программного обеспечения, не говоря уже о том, что они могут быть излишне большими с точки зрения данных.
Что такое CMYK?
—
CMYK (голубой, пурпурный, желтый, ключ / черный) — это цветовое пространство для печатных материалов.
 CMYK и вычитающее смешивание
CMYK и вычитающее смешиваниеПечатная машина создает изображения путем объединения CMYK цвета в разной степени с физическими чернилами. Это известно как вычитающее смешивание. Все цвета начинаются с чистого белого цвета, и каждый слой чернил уменьшает начальную яркость для создания предпочтительного цвета. Когда все цвета смешаны вместе, они создают чистый черный.
Когда использовать CMYK?
Используйте CMYK для любого проекта, который будет напечатан физически, а не на экране. Если вам нужно воссоздать ваш дизайн чернилами или красками, цветной режим CMYK даст вам более точные результаты.
Обратитесь к CMYK, если ваш проект включает в себя:
- Брендинг
- визитные карточки
- стационарные
- наклейка
- Знаки и витрины
- Реклама
- рекламные щиты
- постеры
- листовок
- автомобильные накидки
- брошюра
- Товары
- футболки, шапки и другая брендовая одежда
- промо-акция (ручки, кружки и т. Д.)
- Основные материалы
- Упаковка продукта
- Меню ресторана
Каковы лучшие форматы файлов для CMYK?
 Форматы файлов CMYK
Форматы файлов CMYKPDFs идеально подходят для файлов CMYK, потому что они совместимы с большинством программ.
AI — это стандартный исходный файл для CMYK, при условии, что все члены команды работают с Adobe Illustrator.
EPS может быть отличной альтернативой исходному файлу AI, поскольку он совместим с другими векторными программами.
Учитывая все обстоятельства, всегда лучше проконсультироваться с вашим принтером заранее, чтобы выяснить, какой формат файла они предпочитают.
Как настроить цветовые режимы RGB и CMYK в программах проектирования
—
Если вы используете программное обеспечение Adobe, вот как настроить цветовой режим для нового проекта.
Как установить цветовой режим в Photoshop
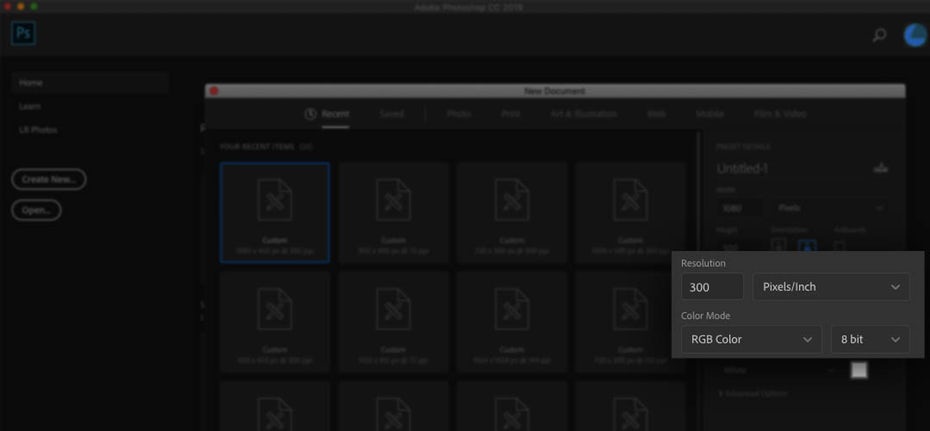
 Настройка цветового режима в Photoshop включена в окно «Новый документ»
Настройка цветового режима в Photoshop включена в окно «Новый документ»При создании нового документа в Photoshop параметр «Цветовой режим» будет включен с другими параметрами в окне «Новый документ» .
Как установить цветовой режим в Illustrator
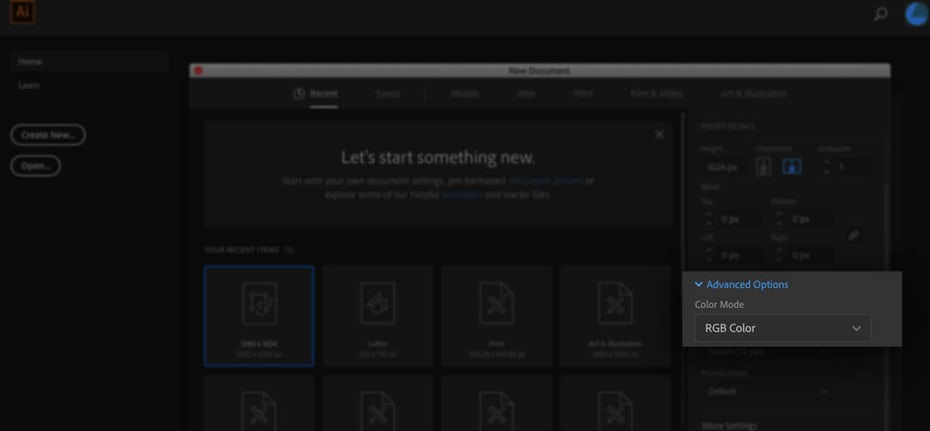
 Настройка цветового режима в Illustrator скрыта в меню «Дополнительные параметры» в окне «Новый документ»
Настройка цветового режима в Illustrator скрыта в меню «Дополнительные параметры» в окне «Новый документ»При создании нового документа в Illustrator параметр «Цветовой режим» будет скрыт в раскрывающемся меню «Дополнительные параметры» . Нажмите на стрелку, чтобы развернуть это меню.
Как установить цветовой режим в InDesign


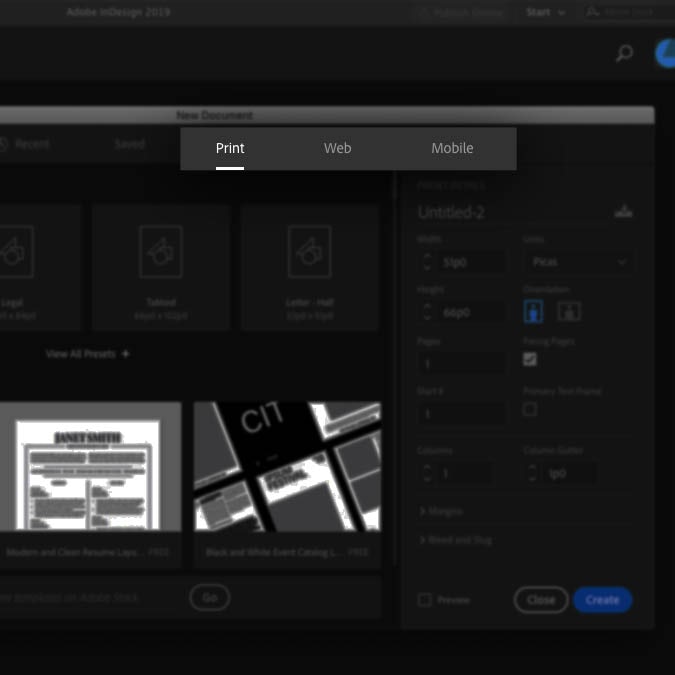
InDesign автоматически устанавливает цветовой режим по умолчанию в зависимости от того, какой тип документа вы выберете (в категории «Печать» или «Интернет / мобильная связь», которые переводятся соответственно в CMYK или RGB).
Когда вы работаете с цветами внутри программы, вы заметите, что образцы уже будут измеряться в значениях RGB или CMYK в зависимости от типа документа, с которым вы работаете. Поскольку InDesign позволяет смешивать цветовые пространства, вы можете изменить цветовой режим отдельных образцов всякий раз, когда вы его создаете, но в целом лучше сохранять цвета согласованными.
Как проверить, находится ли ваш документ в режиме RGB или CMYK
—
Если вы не помните, в каком режиме вы устанавливаете документ или работаете с чужим файлом, вот как вы проверяете цветовой режим.
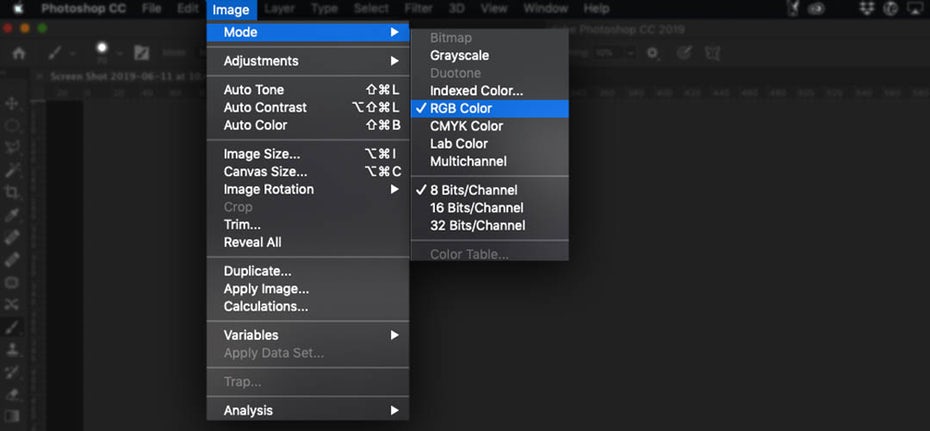
Как проверить цветовой режим в Photoshop
 Изображение> Mode
Изображение> ModeВ Photoshop, цветной режим указан в скобках на вкладке документа. Вы также можете найти его, перейдя в Изображение> Режим . Цветной режим документа будет иметь галочку рядом с ним.
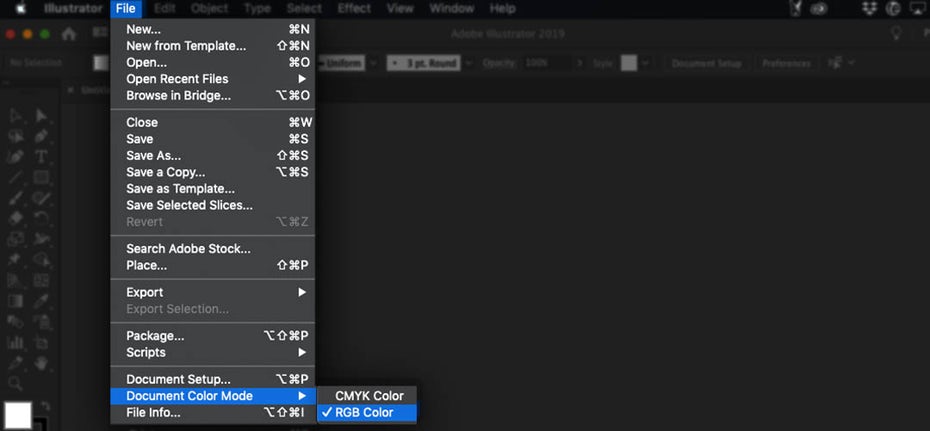
Как проверить цветовой режим в Illustrator
 Файл> Цветовой режим документа
Файл> Цветовой режим документаВ Illustrator Цветовой режим указан в скобках на вкладке документа. Вы также можете найти его, перейдя в Файл> Цветовой режим документа . Цветной режим документа будет иметь галочку рядом с ним.
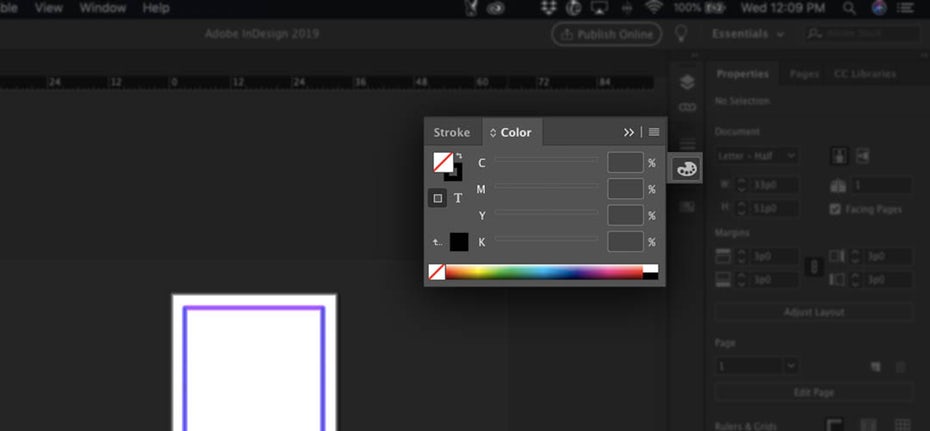
Как проверить цветовой режим в InDesign
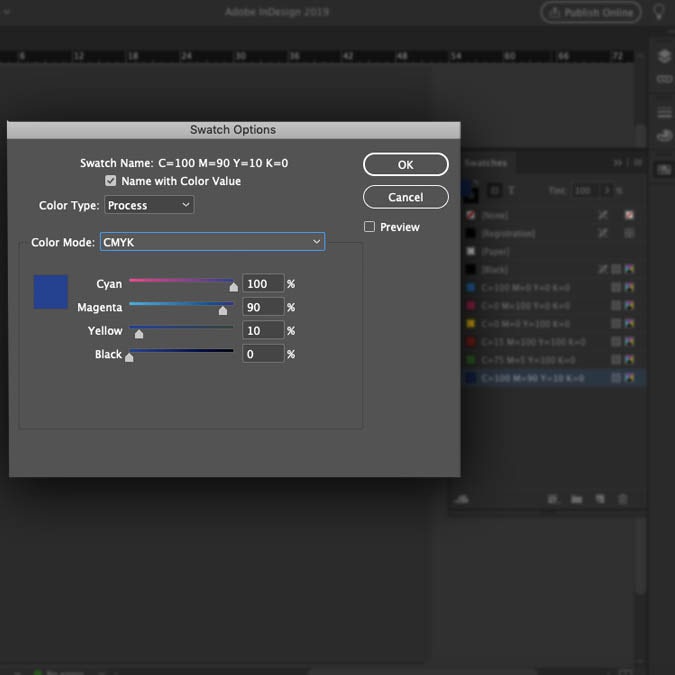
 Цветовой режим CMYK отображается на панели «Цвета»
Цветовой режим CMYK отображается на панели «Цвета»Одним из простых способов проверки цветового режима в InDesign является использование панели «Цвет». Перейдите к Окно> Цвет> Цвет чтобы открыть панель Цвет, если она еще не открыта. Вы увидите цвета, измеренные в отдельных процентах от CMYK или RGB, в зависимости от цветового режима вашего документа.
Как конвертировать между RGB и CMYK
—
Некоторые из вас могут подумать: «Ну, эта статья пригодилась бы, когда я впервые запустил проект!»
Не отчаивайся. Да, важно начать проект в правильном формате, но все еще можно конвертировать между RGB и CMYK, если вам нужно.
Будьте готовы к тому, чтобы цвета выглядели по-разному (темнее или светлее из-за аддитивного или субтрактивного смешивания). Если вы дизайнер, вам придется объяснить это вашему клиенту. И в дополнение к изменению цветового пространства документа, вам может потребоваться изменить сами цвета, чтобы найти приближение к тому, что у вас было раньше.
Ниже описано, как использовать программное обеспечение для проектирования для преобразования цветовых режимов RGB и CMYK.
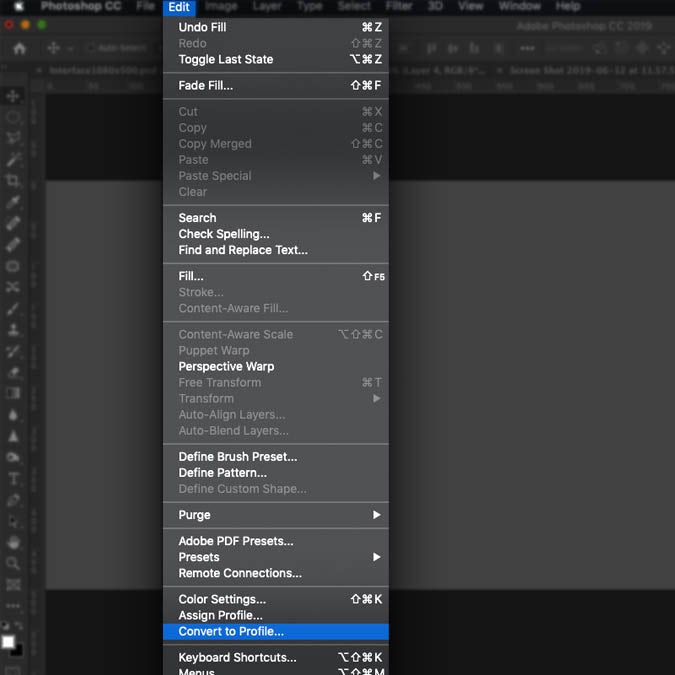
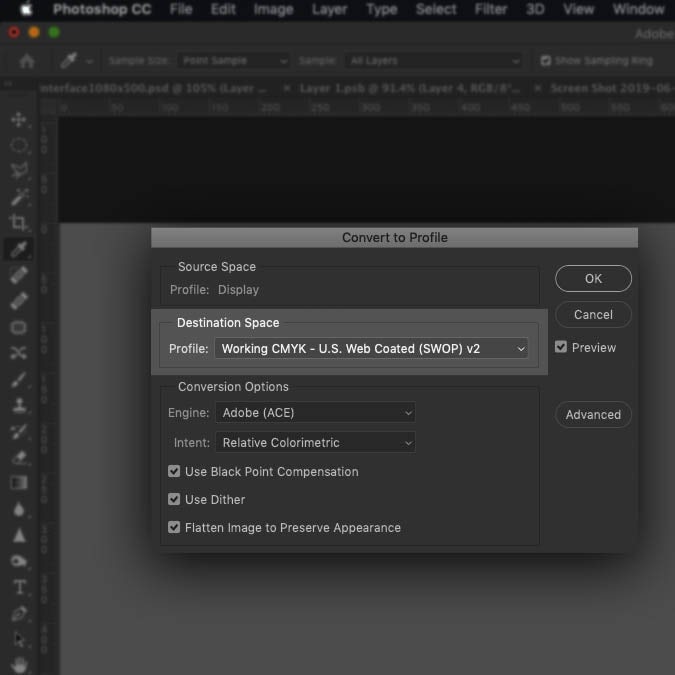
Как изменить цветовое пространство в Photoshop


Чтобы изменить цветовой режим вашего документа Photoshop, перейдите в Редактировать> Преобразовать в профиль . Это вызовет диалоговое окно. На что вы хотите обратить внимание — это поле Место назначения . Используйте раскрывающийся список, чтобы выбрать нужный цветовой режим.
Существуют разные библиотеки цветов RGB и CMYK, поэтому вы увидите несколько вариантов. Для общих целей подойдут первые два варианта, но вы можете заранее проконсультироваться с принтером, чтобы убедиться, что им нужно.
Если ваше изображение еще не сглажено, установите флажок «Свести изображение для сохранения внешнего вида» поскольку цвета могут не отображаться в нескольких слоях с смешиванием / прозрачностью между ними. Когда вы будете готовы, нажмите OK, и вы увидите изменение информации о цветовом режиме на вкладке в верхней части документа.
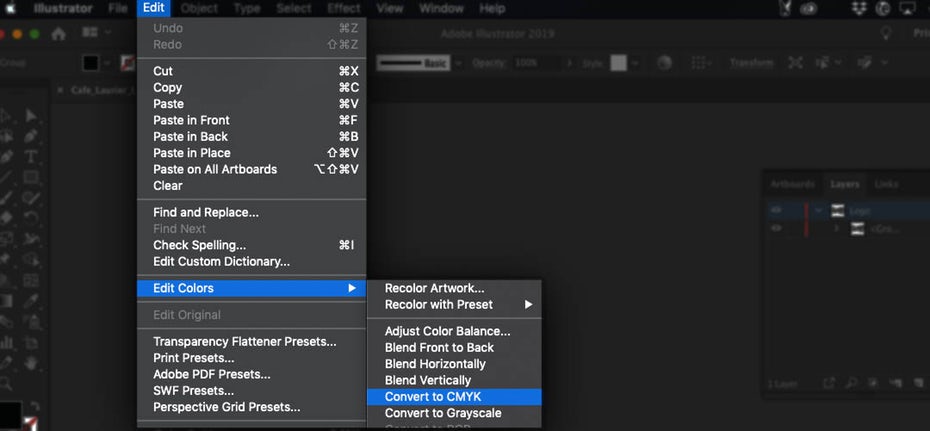
Как изменить цветовое пространство в Illustrator
 Правка> Редактировать цвета, выберите цветовое пространство, которое требуется преобразовать в
Правка> Редактировать цвета, выберите цветовое пространство, которое требуется преобразовать вЧтобы изменить цветовой режим файла Illustrator, выберите все объекты в документе. Перейдите к Edit> Edit Colors и выберите желаемое цветовое пространство.
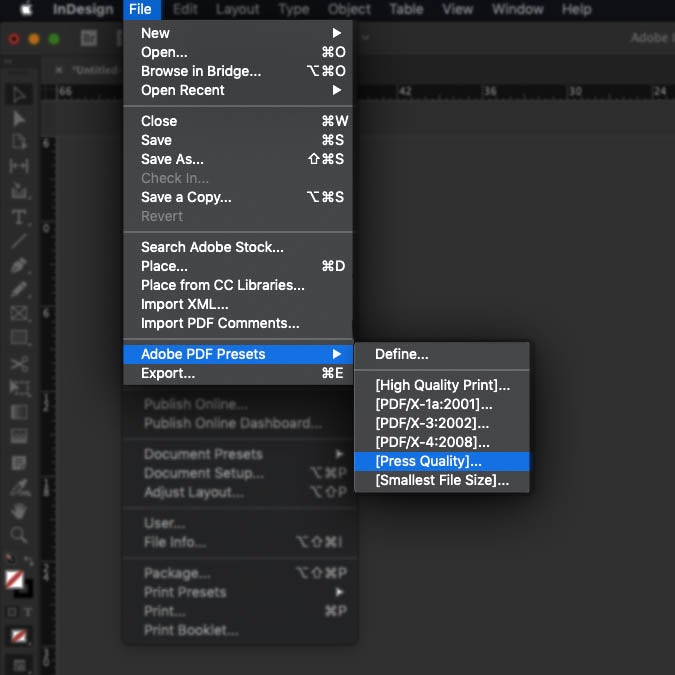
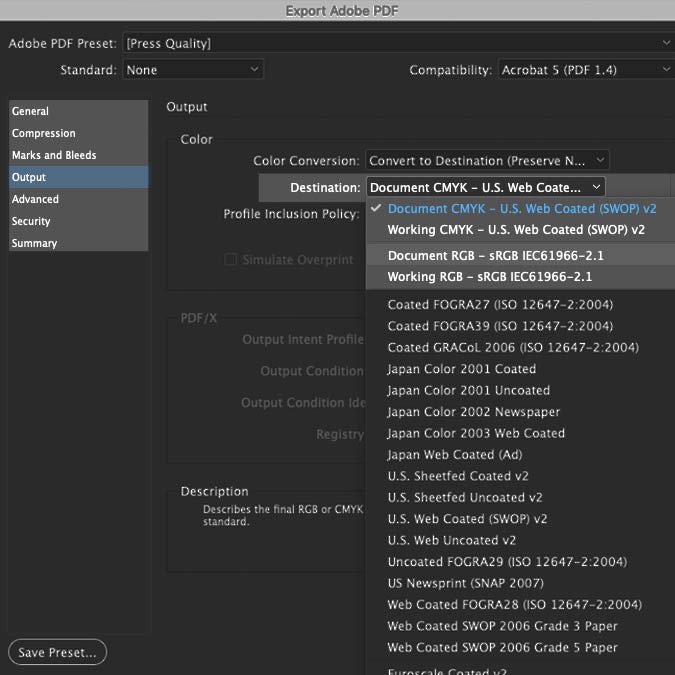
Как изменить цветовое пространство в InDesign


Вы можете изменить цветовой режим вашего документа InDesign в процесс экспорта. Перейдите к Файл> Предустановки Adobe PDF> [Press Quality] и выберите место сохранения. Во всплывающем окне «Экспорт Adobe PDF» выберите «Вывод» слева и в раскрывающемся меню «Назначение» в разделе «Цвет» выберите нужный цветовой режим.
Этот метод может быть полезен в крайнем случае, но если вы работаете с большим количеством разных изображений, лучше изменить цветовой режим изображения с помощью их собственных программ (таких как Photoshop или Illustrator), предполагая, что вы их связали.
Знай свои цветовые режимы
—
Знание того, как цвета взаимодействуют для определения пигмента, может дать вам больший контроль над тем, как выглядит окончательный цвет, и, следовательно, больший контроль над вашим окончательным дизайном. Чем больше вы работаете в определенном цветовом режиме, тем лучше вы сможете предсказать, как файл дизайна преобразуется в конечный продукт. Вот почему, если вы хотите каждый раз получать идеальные цвета, лучше всего нанять профессионального дизайнера.
Хотите экспертизу цвета от дизайнера?
Найдите дизайнера сегодня!
—
Эта статья была первоначально написана Петром Вуковичем и опубликована в 2012 году. Она была обновлена новыми примерами и информацией.
Сообщение RGB против CMYK: в чем разница? впервые появился на 99designs.
Просмотров: 490
Ответы Mail.ru: ЧТо такое RGB
RGB<br>Красный-зеленый-синий. Одна из систем цветопередачи. Является аддитивной цветовой моделью, в которой нужный цвет получается смешением световых излучений трех первичных цветов – красного, зеленого и синего. Применяется для излучающих источников цвета. Смешение 100% первичных цветов дает белый цвет. Их полное отсутствие – черный;<br>Аддитивное цветовое пространство (основанное на аддитивном смешении красного, зеленого и синего цветов).
Красный, Зеленый и Синий канал экрана, это три цвета, из которых состоят все остальные. Прибавляя или убавляя те или иные из этих цветов, можно добиваться появления всех остальных.<br>Сигнал на экран подается в виде координат на позиции красного, зеленого и синего цвета, при смешении которых образуется новый. <br>Эти три канала присутствуют в каждом пикселе (точке) экрана. И для каждой точки постоянно сочетания этих цветов меняются. Например, для того, чтобы в определенной точке экрана получился чистый красный цвет, туда идет сигнал: R=100, G=0, B=0. Для того, чтобы получить чистый фиолетовый, сигнал будет R=50, G=0, B=50. Для получения оттенков, используются более тонкие смеси цветов.
RGB — Red Green Blue — Красный Зелёный Синий<br>Это сокращение обычно применяют для обозначения цвета, так как из различных комбинаций этих трёх цветов можно получить любой другой цвет, хоть белый, хоть чёрный, хоть фиолетовый…
Krasnyi zelenyi i sinii, cvetovoi spectr na monitorakh pc i tv.
тип создание цвета в аналоговом стиле
А так же один из режимов цветопередачи в Адоб Фотошопе, еще есть CMYK, LAB.
Это три сигнала Red, Green, Blue, по первым буквам латинскомого названия соответствующего цвета. Если эти 3 видеосигнала сложить в один ( просто грубо спаять) и припаять к этой спайке еще синхросигнал, то получится обыкновенный видео сигнал ( тюльпан сзади у плееров и видеомагнитофонов). для увеличения качества цветопередачи эти 3 сигнала пускают отдельно (есть такие двд). я пробовал кстати, у меня ничего не вышло(((
RGB (аббревиатура английских слов Red, Green, Blue — красный, зелёный, синий) — аддитивная цветовая модель, как правило, описывающая способ синтеза цвета для цветовоспроизведения.
RGB означает названия трех цветов, использующихся для вывода на экран цветного изображения: Red (красный), Green (зеленый), Blue (синий).
