Что такое ссылка якорь в HTML и как ее сделать?
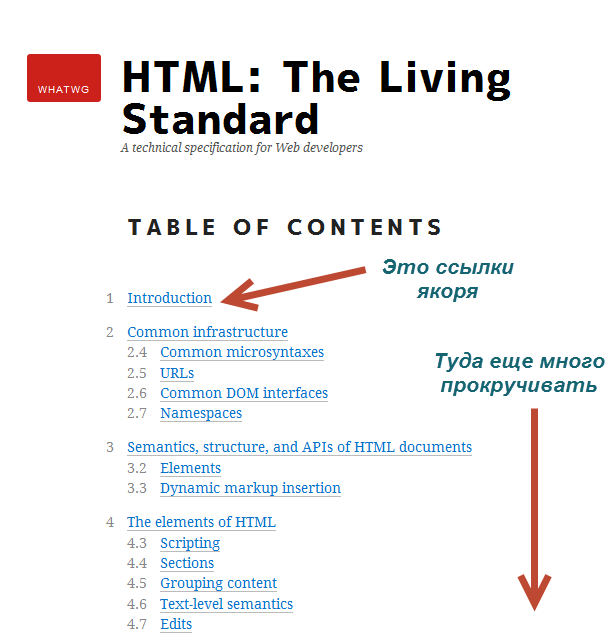
Когда мы имеем дело с очень большими веб-страницами, которые нужно очень долго скролить и прокручивать вниз, чтобы прочитать все содержание, возникает необходимость навигации и быстрого перемещения в нужное место этого документа.

Для таких больших документов нужно что-то вроде интерактивного оглавления. Чтобы при клике по нужному разделу, экран браузера пользователя сразу фокусировался на нужном месте.
Добиться такого эффекта можно с помощью языка разметки гипертекста HTML, не прибегая ни к каким дополнительным скриптам.
Для этого нужно создать так называемую ссылку якорь. Ссылка якорь – это ссылка, которая перенаправляет пользователя не на другую веб-страницу, а на какаю-то часть той веб-страницы, на которой он в данный момент находится.
Технология, по которой это можно сделать, довольно проста:
элементу, к которому необходимо выполнить переход, присваиваем атрибут id с уникальным именем (это имя можно придумать произвольно), а для ссылки, которая будет осуществлять переход, для атрибута href, в самом конце url – адреса добавляем через символ решетки (#) имя того id, к которому нужно выполнить переход.
Кстати, якорь является одной из составляющих структуры url – адреса.
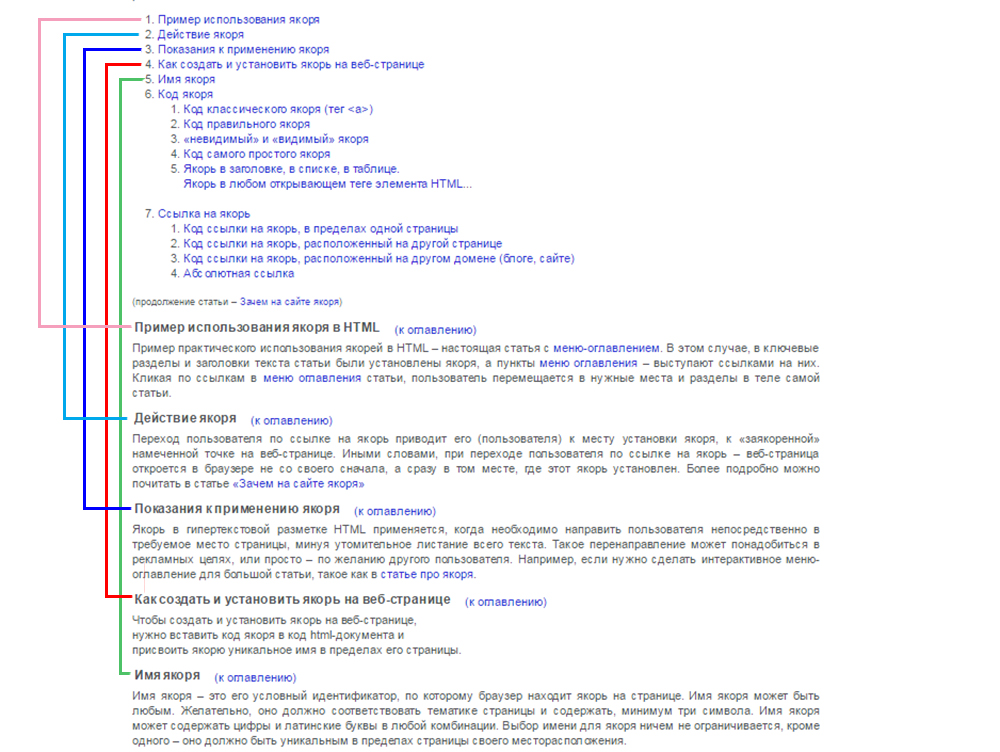
Следующий пример показывает, как это можно сделать на практике.
<h2>Оглавление</h2> <p><a href="index.html#r1">Перейти к разделу 1</a></p> <p><a href=" index.html#r2">Перейти к разделу 2</a></p> <p><a href=" index.html#r3">Перейти к разделу 3</a></p> <p>Много, много текста. </p> <h3>Раздел 1</h3> <p>Много, много текста. </p> <h3>Раздел 2</h3> <p>Много, много текста. </p> <h3>Раздел 3</h3> <p>Много, много текста. </p>
Если теперь в каждом разделе действительно будет много текста, так что этот текст не будет вмещаться в размеры окна браузера, то, при клике по любой ссылке, будет выполнен переход на нужный раздел, и пользователю не нужно будет прокручивать экран вниз.
И напоследок, чтобы вы были в курсе, при переходе по ссылке якорю, меняет свое действие кнопка «Назад» в браузере. Когда вы нажмете на эту кнопку, вас будет переносить не на ту веб-страницу, которую вы последний раз просматривали, а на то место веб-страницы, которое вы просматривали до того, как перешли по ссылке якорю.
Ко всем урокам курса «Быстрый старт в HTML для начинающих»
Как создать якорную ссылку?
Якорные ссылки (или просто «якоря») — это ссылки, которые ведут на определенное место страницы, минуя листание всего текста. Они используются, как правило, на страницах большого объема или для создания навигации внутри самой страницы.1. Откройте страницу, на которой нужно создать якорь. Нажмите «редактировать», установите курсор в место, где должен быть якорь.
3. Напишите название якоря и нажмите «Ok».
Отображение иконки-якоря означает, что якорь на странице создан.
4. Создаем ссылку согласно инструкции «Как создать ссылку?».
-
Установка якорной ссылки на той же странице, где установлен якорь.
(установите # (хеш) и имя якоря)
-
Установка якорной ссылки с другой страницы на страницу, где установлен якорь.
(укажите адрес страницы и добавьте # (хеш) с именем якоря)
-
Установка якорной ссылки с другого сайта на страницу, где установлен якорь.
(укажите адрес страницы вместе с доменом и добавьте # (хеш) с именем якоря)
Также читайте:
Была ли статья вам полезна? Да Нет
Якорная ссылка: правила использования | Статьи SEOnews
19 Марта 2010 года, 12:03

Главный аналитик AdvAction
Ранее я уже пытался найти способ заставить Google пропускать и не учитывать первую ссылку на страницу (nofollow, ссылки с 301 редиректом и т.п.). Но мои попытки обычно ни к чему не приводили (301 редирект работает, но выглядит подозрительно). Но недавно я проверял то, как Google обрабатывает якорные ссылки, то есть ссылки на какую-то часть целевой страницы, отмеченную якорем; и был удивлен результатом. В процессе эксперимента оказалось, что Google полностью игнорировал первую обычную ссылку, но зато уделял большое внимание второй, якорной, ссылке.
Тест
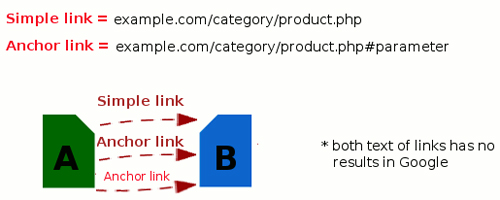
Итак, для теста я поставил на первой странице (Страница A) несколько ссылок:
- первая ссылка — обычная (text)
- вторая и третья ссылки — якорные (othertext)
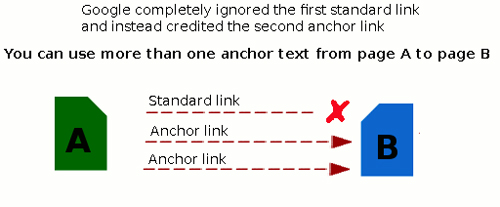
Графически это можно изобразить так:

Результаты первого теста
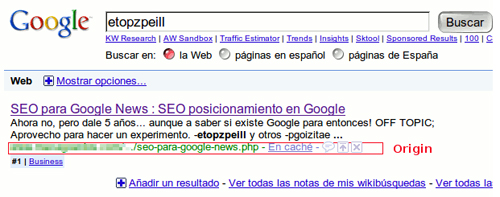
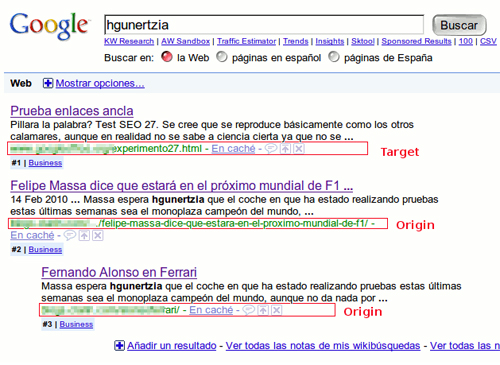
При поиске по тексту первой ссылки мы не получаем в результатах выдачи страницу, на которую ставили ссылку (Страница B). То есть текст обычной ссылки, стоящей первой на странице А, игнорируется.
Результаты поиска по первой ссылке: обычная ссылка (без # в адресе)

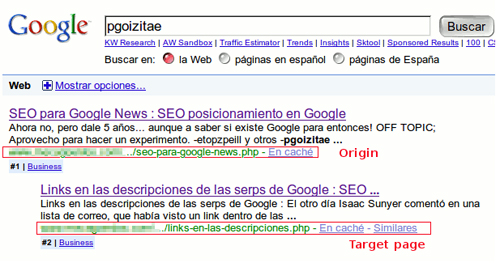
При этом Google учитывает две следующие, якорные, ссылки, но отображает ссылку на страницу А. Игнорирование первой ссылки выглядит довольно странно, но результат поиска по тексту второй и третьей ссылок еще более интересен. Он отображает как исходную, так и целевую страницы, но при этом ссылка на целевую страницу дается без якоря.
Результаты поиска по второй ссылке: якорная ссылка (с #)

Результаты поиска по третьей ссылке: якорная ссылка (с #)

Результаты второго теста
Результаты поиска по первой ссылке: обычная ссылка (без # в адресе)

Результаты поиска по второй ссылке: якорная ссылка (с #)

Я провел еще два теста для проверки воспроизводимости результата. Каждый раз результаты были идентичными.
Выводы

Порядок расположения ссылок влияет на ранжирование, так что не забывайте об этом. К тому же учтите, что продемонстрированный эффект потенциально может означать возможность учета всех якорных текстов в ссылках со страницы А на страницу В, если эти ссылки являются якорными.
Переводной материал. Источник.
Влияние якорей (хеш-ссылок) на SEO
Использовать ли хеш-ссылки на своем сайте?
О влиянии якорей на SEO ходят разные слухи. Какие из них правдивые, а какие нет, мы расскажем по ходу этой статьи. Но для начала пройдемся по теории.
Якорь (хеш-ссылка) – это ссылка-закладка, нажатие на которую «заставляет» браузер прокрутить страницу до нужного «заякоренного» места.
Название «хеш-ссылка» используется потому, что в ее составе используется символ «#» – решетка или хеш. Этот символ и сообщает браузеру, что следующая за ним часть URL является идентификатором или же именованным якорем html-элемента страницы, который необходимо отобразить в окне.
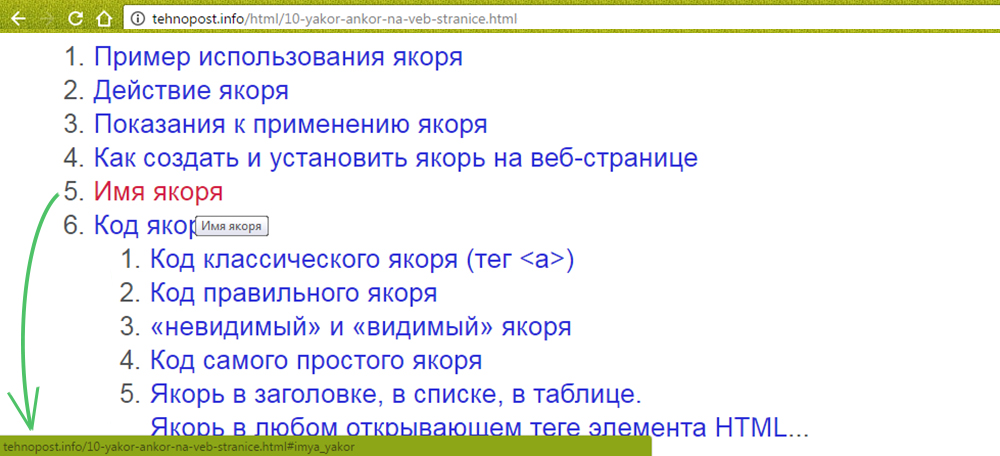
Якоря используются для организации навигации в пределах перегруженных контентом страниц. Например, с помощью хеш-ссылок удобно создавать оглавление (содержание) структурированных страничек в виде расположенного в их начале списка заголовков, нажатие на которые «перебрасывает» пользователя сразу к нужному разделу.

Якоря размещаются в html-коде странички в составе тегов заголовков или любых других элементов.
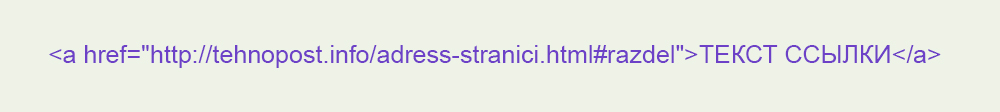
При этом ведущие на них хеш-ссылки ничем не отличаются от обычных, кроме того, что к URL добавляется # и имя якоря.

В данном примере «razdel» является якорем заголовка h4 (идентификатором) в пределах страницы, адрес которой указан в ссылке.
Кстати, если после знака «#» не вписывать ничего, получится самый простой вариант кнопки «Наверх», перелистывающей страницу в самое начало.
Отношение поисковиков к использованию хеш-ссылок
Переходим к разъяснениям по поводу влияния якорей на SEO. Известно, что поисковики не учитывают часть URL, которая идет после символа «#»: якоря «понимают» только браузеры.
Следовательно, если использовать хеш-ссылки на сайте, в частности в вышеупомянутом примере об оглавлении длинной статьи, для поисковых систем это будет выглядеть как несколько идущих подряд одинаковых ссылок (правда, с различными анкорами) на ту же самую страницу, на которой они расположены.

В итоге можно подумать, что они будут восприняты поисковиками как циклические ссылки, наличие которых, тем более в большом количестве, крайне нежелательно. И, учитывая это, сделать вывод о негативном влиянии якорей на SEO.
Но современные поисковые системы не так глупы – обнаружив на одной странице несколько ссылок с символом хеша (#), они учитывают как обычную ссылку только первую из них, а остальные вообще игнорируют. Поэтому в их глазах множества циклических ссылок не будет. К тому же они в курсе, что якоря используются для облегчения навигации пользователей.
Поэтому, если использовать хеш-ссылки на страницах сайта с большим количеством контента, это может положительно сказаться на поведении посетителей, которым будет гораздо проще находить нужные места в «информационной простыне» . А, как известно, хорошие поведенческие факторы – одно из главных условий эффективного SEO-продвижения.
Кстати, насчет того, почему поисковики не учитывают все, что идет после хеша (#) – если бы они воспринимали URL с якорями как разные ссылки, одна и та же страница попадала бы в индекс под разными адресами. А это уже дублирование контента!
Поэтому поисковиками проще игнорировать хеш-ссылки, чем впустую расходовать свои ресурсы на их индексирование и наказывать сайты, использующие якоря, за дублирование контента, которого на самом деле нет.
Стоит ли использовать хеш-ссылки
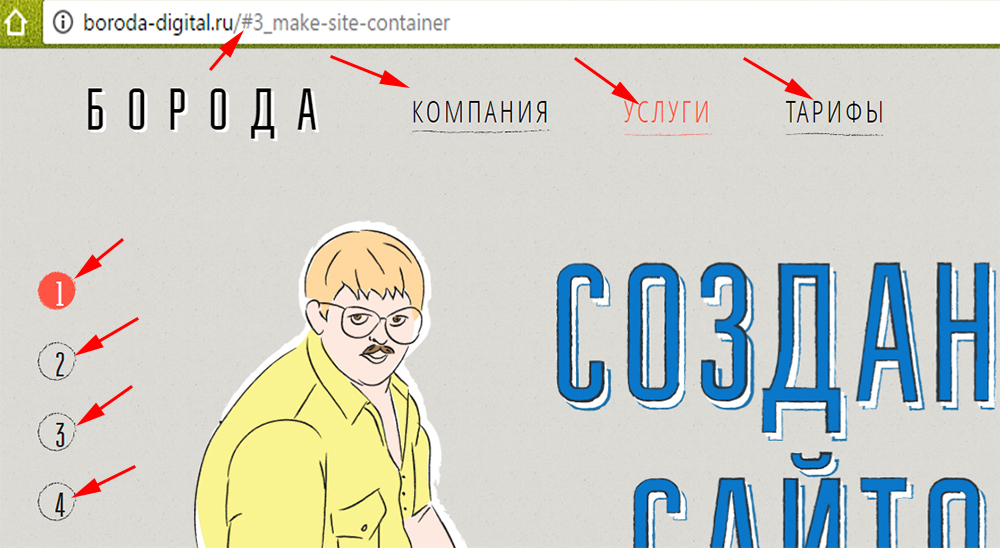
В последнее время стало модно использовать хеш-ссылки на одностраничниках. В шапке может располагаться меню, элементы которого на самом деле не ссылаются на другие страницы, а лишь имитируют это, поскольку являются якорями, ведущими к разным частям страницы.
Существует мнение о положительном влиянии якорей на SEO в случае с лендигами. Что якобы можно даже прописывать несколько заголовков h2 на одной странице (для каждого блока) и поисковики сами разберутся, что к чему и посчитают это полезным для посетителей одностраничника.

Но это лишь неподтвержденное предположение, польза которого даже в случае правдивости весьма сомнительна – все таки использовать больше одного h2 в пределах одной страницы поисковиками не рекомендуется.
Что касается обычных сайтов, то использовать хеш-ссылки на них в большинстве случаев не стоит. Разве что, когда это действительно оправдано, то есть преследуется улучшение навигации посетителей по страницам с большим количеством контента.
В любом случае о влиянии якорей на SEO задумываться не стоит, так как его попросту нет.
Правильная внутренняя перелинковка. Что такое якорь ссылки
Всем привет! Сегодня на SEO-Mayak.com довольно-таки важная тема — правильная внутренняя перелинковка страниц на WordPress.Когда я только начинал свою деятельность в интернете, я понятия не имел, что такое правильная перелинковка страниц и на кулинарном блоге у меня были только похожие записи с миниатюрами, выведенные плагином.
Но потом начитавшись разных SEO блогов, я решил потратить время и все же сделать ручную перелинковку. Но к моему разочарованию я понял, что связать салат «Ежик» с салатом «Ромашка», проставляя ссылки непосредственно в теле рецепта, у меня не получится, так как это совершенно разные блюда.
Посмотрев другие кулинарные блоги, я сделал вывод, что не каждая тематика позволяет ставить ссылки в тексте. Как же тогда быть? А никак! Единственное, что я сделал, так это вставил блок -«Советую приготовить» сразу после рецепта. Получилось, что-то наподобие похожих записей, причем сделанных вручную.

Я тогда думал, что хорошо сеошникам писать о перелинковке, ведь им то не составляет труда связать страницы, проставляя ссылки на другие статьи, причем подбирая правильные анкоры и т.д.
Премудрости внутренней перелинковки
На самом деле правильная внутренняя перелинковка — это просто красивая фраза! Нет никаких идеальных схем, каждый веб-мастер делает перелинковку по каким-то своим соображениям. Я думаю, что для начала, надо определиться, как вы будете продвигать свой проект.
Допустим вы создали сайт для своей фирмы, естественно главная страница (лицо компании) и должна быть в ТОПЕ, причем надо правильно составить семантитеское ядро для главной страницы, с нужными заголовками и ключевыми словами.
Теперь с каждой страницы сайта надо передать максимум статического веса на главную, проставляя ссылки с нужными анкорами. Главная страница, прилично «потолстев», начнет подниматься в поисковой выдаче.
Здесь стоит учесть конкурентность запроса, по которому продвигается главная страница. Если запрос средне или высокочастотный, то одной внутренней перелинковки будет явно недостаточно и придется покупать статический вес (ссылки) с других сайтов.
Что касается моего блога, то я вообще не использую никаких схем, типа «кольцо», «квадрат» или «змейка» 🙂 Почему? Да нафик мне все это надо. Целью моего варианта внутренней перелинковки является удержание пользователя на страницах блога.
Мое мнение! Внутренняя перелинковка должна быть устроена так, чтобы пользователь смог без труда продолжить чтение по интересующей его теме.
А если пользователь продолжит чтение, то он автоматически улучшит поведенческие факторы вашего сайта.
На этот раз я не буду писать большой пост, так как много уже рассказал в прошлых статьях, посвященных данной теме, начиная с хлебных крошек.
Важно! Проставляйте ссылки в теле статьи с разными акорами, разбавляя подходящие ключевики, одним или двумя дополнительными словами.Самые «тяжелые» ссылки — это ссылки, по которым происходит большое количество переходов. Ведь если ссылка не работает, то поисковики это прекрасно видят и со временем передаваемый вес, по такому линку, будет сведен к минимуму.
Что такое якорь и какое отношение он имеет к внутренней перелинковке
Вы наверное замечали, переходя иной раз по какой-нибудь ссылке, что переносит Вас не на начало страницы, а на определенную ее часть. Например, способы защиты сайта от вирусов и взлома.
Так вот с помощью якоря я предоставил Вашему вниманию, именно ту часть текста, которая отвечает анкору ссылки.
Якоря очень часто используются в перелинковке и самый известный из них тег #more, который вы можете наблюдать в конце URL, перейдя по ссылке с анкором «читать далее» или «читать полностью» с анонса статьи.
А причем тут якоря и внутренняя перелинковка? Дело в том, что иногда, в ходе написания очередного поста, возникает необходимость сослаться на одну и туже статью два раза и больше.
Возникает вопрос, а можно ли так поступать и как отнесутся к этому поисковые системы? Я точно не знаю, как относятся к якорям все поисковики, но точно знаю, что Google разделяет обычную ссылку и ссылку с якорем.
То есть, если с исходной страницы на одну и туже статью стоит обычная ссылка и ссылка с якорем, то Google по обоим ссылкам передаст равные доли PageRank и страница донор получит двойную долю веса. Вот такие дела, товарищи.
Как сделать якорь для ссылки
Реализация якорной ссылки на самом деле очень проста. Возму для наглядного примера свою статью «Релевантность страниц».
Допустим мне надо, чтобы пользователю открылась статья, начиная с заголовка «Как поисковые роботы обучаются определять релевантность страниц».
Для этого мне надо открыть «подопытную» статью и найти соответствующий заголовок, который в html режиме будет выглядеть так:
<h4>Как поисковые роботы обучаются определять релевантность страниц</h4>
Теперь для тега h4 мне надо придумать уникальный идентификатор. Допустим, пусть это будет слово test.
Теперь к тегу h4 я прописываю придуманный ID:
<h4>Как поисковые роботы обучаются определять релевантность страниц</h4>
Идентификатор может быть совершенно любым английским словом или набором символов. Самое главное, ID надо в точности повторить еще раз, в конце URL, который проставляется в самой ссылке. Вот как это делается:
<a href="/seo-prodvizhenie/tonkosti-prodvizheniya/relevantnost-stranic-opredelenie-relevantnosti-teksta.html#test">Как поисковые роботы обучаются определять релевантность страниц</a>
На примере видно, что я прописал идентификатор в конце URL через решетку (символ #). Теперь можно посмотреть, что у меня получилось, но для этого я возьму уже другой текст для ссылки, чтобы пополнить свой анкор лист. Релевантность глазами поисковых роботов.
Если нет заголовка — не беда, можно использовать любой участок текста. Например:
<p>Любой текст</p>
Такой метод тоже прекрасно работает и вообще для якоря можно использовать любые теги.
Попробуйте провести эксперимент с якорем ссылки у себя на сайте и напишите в комментариях о результатах.
На сегодня у меня все. Как вас статья?
С уважением, Виталий Кириллов
