CSS: Всё о float | Заметки разработчика
В современном веб дизайне свойство float используется почти на каждом шагу. Но не смотря на такую распространённость не все понимают механизм работы плавающих блоков, их поведение и какие последствия могут быть от их использования.
Что такое «float»?
Float это свойство CSS позиционирования. Что бы понять его суть и происхождение нужно обратить своё внимание на печатный дизайн. В печатных макетах изображение может быть расположено так, что текст обтекает его. Обычно это и называется «обтекание текстом«.
В макете страницы, блоку который содержит текст можно указать использовать обтекание текстом изображения или игнорировать обтекание. Игнорирование обтекания текстом позволит расположить слова в потоке поверх изображения, как будто его и нет. В этом и состоит разница является изображение частью потока на странице или нет. В веб дизайне всё очень похоже.
В веб дизайне элемент с применённым к нему CSS свойством
Установка свойства float для элементов с помощью CSS выглядит следующим образом:
#sidebar {
float: right;
}
Есть четыре допустимых значения для свойства float — left, right, none, inherit. Первые два, left и right указывают направления расположения — слева и справа, соответственно. None — значение по умолчанию, указывает что элемент не плавающий и inherit указывающий элементу наследовать значение свойства float от родительского элемента.
Для чего используется float?
Помимо простого примера обтекания текста вокруг изображения, float можно использовать для создания веб макетов.
Float, так же удобно использовать для небольших элементов макета. К примеру, возьмём этот небольшой фрагмент веб страницы. Если мы установим свойство float для небольшого изображения аватара, то когда изменится размер изображения обтекание измениться в соответствии с новыми размерами изображения:
Такой же макет можно реализовать с использованием относительного позиционирования контейнера и абсолютного позиционирования аватара и текста в нём. Но в макете реализованном по такой схеме изменение размера изображения не повлияет не текстовый блок, так как элементы с абсолютным позиционированием не оказывают влияния на другие элементы и другие элементы не влияют на них.
Сброс обтекания
Clear родственное свойство свойству float. Элемент с установленным свойством clear не будет двигаться вверх обтекая элемент с установленным свойством float, но будет смещаться вниз игнорируя обтекание. И снова иллюстрация, которая объяснит всё без лишних слов.
В приведённом выше примере, боковая панель «плавала» справа от блока основного контента. «Подвал» переместился в свободное место под боковой панелью, обтекая блок с основным контентом. Для решения этой проблемы необходимо указать значение свойства clear:both «подвала» для «очищения» обтекания обоих столбцов.
#footer {
clear: both;
}
Свойство clear имеет четыре значения. Both используется для сброса обтекания в обоих направлениях. Left и Right
Великий коллапс
Одна вещь в работе с float вызывает недоумение, это то какое влияние это свойство оказывает на родительские элементы. Если родительский элемент не содержит элементов, кроме плавающего, то его высота буквально коллапсирует. Это не всегда заметно, особенно если родительский элемент не имеет заметного фона, но важно об этом помнить.
Но альтернатива такого коллапса ещё хуже. Рассмотрим следующий сценарий:
Если верхний блок автоматически расширится для размещения плавающего элемента, то мы получим разрыв в потоке текста между параграфами, без возможности его устранения. Если бы это было так, то разработчики жаловались бы гораздо чаще на такое поведение плавающих блоков, чем сейчас на коллапс.
О коллапсе всегда необходимо помнить, что бы предотвратить странное поведение макета и кросс-браузерные проблемы. Мы можем решить эту проблему используя clear после плавающего элемента в контейнере, но до закрытия контейнера.
Техники отмены обтекания
Если вы находитесь в ситуации, когда знаете где будет находится следующий элемент, вы можете использовать clear:both и заниматься дальше своими делами. Это идеальный вариант, так как он не требует ни хаков, ни дополнительных элементов. Но к сожалению обычно не всё идёт так как мы хотим и в этом случае можно использовать следующие инструменты.
Метод пустого блока.
Это в буквальном смысле пустой блок. <div></div>. Иногда можно встретить элемент <br/> или любой другой случайный элемент, но div наиболее распространён поскольку он не имеет в браузерах стиля по умолчанию, не имеет специальной функции и вряд ли будет в общем стиле CSS. Этот метод отвергают семантические пуристы поскольку его присутствие не имеет контекстного смысла на странице и он расположен там только для внешнего вида. Конечно, в строгом смысле они правы, но он выполняет свою работу и никому не вредит.
Метод переполнения.
Основан на указании CSS свойства overflow для родительского элемента. Если это свойство установлено в auto или hidden для родительского элемента, то он будет расширятся вслед за плавающим элементом эффективно сбрасывая обтекание его для последующих элементов. Этот метод может быть семантически красив, так как не требует дополнительных элементов. Однако, как вы видите мы добавили новый div для использования этого метода, что эквивалентно использованию не семантического пустого блока и менее гибко. Так же следует помнить, что свойство overflow предназначено не для отключения обтекания. Будьте осторожны что бы случайно не скрыть контент или вызвать нежелательные полосы прокрутки.
Метод лёгкой очистки.
Использует CSS псевдо-селектор (:after) для удаления обтекания. Вместо использования свойства overflow для родительского элемента установите дополнительный класс для него, например ‘clearfix’ и используйте следующий стиль CSS:
.clearfix:after {
content: ".";
visibility: hidden;
display: block;
height: 0;
clear: both;
}
Здесь используется маленький фрагмент контента скрытый от просмотра, расположенный после родительского элемента, который сбрасывает обтекание. Это метод не является полноценным, так как для поддержки старых браузеров его нужно доробатывать.
Разные ситуации требуют разных методов сброса обтекания. Возьмём для примера сетку разнотипных блоков.
Для лучшего визуального объединения аналогичных блоков мы должны начинать новую строку когда меняется цвет. Мы можем использовать метод переполнения или лёгкой очистки, если у каждой цветовой группы есть родительский элемент. Или используем метод пустого блока между группами. Три родительских блока, которых ранее не существовало или три пустых блока, которых ранее не существовало. Вам решать какой метод лучше.
Проблемы с плавающими элементами
Плавающие элементы часто ругают из-за их хрупкости. Большая часть этой хрупкости идёт от IE6 и его float-ориентированных багов. Но поскольку всё больше и больше разработчиков отказывается от поддержки IE6, вы можете об этом не думать, но для тех кто заботиться о совместимости вот краткий список.
Выталкивание (pushdown), является симптомом того, что элемент внутри плавающего блока шире этого блока (обычно это происходит с изображениями). Большая часть браузеров будет отображать торчащую часть из плавающего элемента, но это не будет оказывать влияния на макет. IE будет расширять плавающий блок и часто это оказывает радикальное влияние на макет. Типичным примером является изображение торчащие из блока с основным контентом, выдавливающее боковую панель вниз.
Быстрое решение проблемы: используйте overflow: hidden; для обрезания излишков.
Баг с двойными полями (double margin bug) — ещё одна вещь о которой необходимо помнить работая с IE6. Этот баг выражается в том, что если поле находится с той же стороны куда ориентирован float, поле удваивается. Например:
#content {
float: left;
width: 500px;
padding: 10px 15px;
margin-left: 20px; }
Мы получим слева поле в 40 px., вместо 20 px.
Быстрое решение проблемы: установить display: inline для плавающего блока, и не волнуйтесь элемент останется блочным.
3х пиксельный толчок (3px Jog). Суть этого бага в том, что текст расположенный рядом с плавающим элементом странным образом смещается на три пикселя, как будто под воздействие силового поля расположенного вокруг плавающего элемента. Быстрое решение проблемы: установить ширину и высоту пострадавшего текста.
В IE7 появляется Баг нижнего отступа (bottom margin bug), когда родительский элемент является плавающим и его потомок расположенный внутри него тоже плавающий элемент. Нижнее поле (margin-bottom) потомка игнорируется, элементом предком. Быстрое решение проблемы: Использовать нижнее поле (padding-bottom) в родительском элементе, вместо нижнего отступа (margin-bottom) потомка.
Оригинальная статья: All About Floats
Похожие по тематике посты:управляем потоком элементов — учебник CSS
В данном уроке мы расскажем о весьма важной теме, а именно о потоке HTML-документа, а также о способах управления им с помощью CSS-свойств float и clear.
Последовательность отображения элементов HTML
По умолчанию HTML-документ формируется сверху вниз, от верхнего края окна браузера по направлению к нижнему краю. Такова и очередность появления элементов веб-страницы. Порядок вывода называется потоком документа.
На скриншоте ниже — пример стандартного порядка вывода элементов:

В CSS существует несколько инструментов для управления этим потоком. Например, вы можете задавать обтекание элементов, а также вытаскивать их из общего потока. Об одном из этих инструментов — свойстве float — пойдет речь далее.
CSS float
Элемент, к которому применено свойство float, прижимается к левому или к правому краю родительского элемента (в зависимости от заданного значения), а все элементы, которые расположены ниже, поднимаются и словно обтекают данный элемент. Для лучшего понимания представьте себе камень, который обтекает вода. Собственно, именно поэтому такие элементы еще называют «плавающими».
Данное свойство широко применяется в верстке, поэтому очень важно понять его работу. Float используется для создания макетов с несколькими колонками, навигационных меню, галерей и многого другого.
Давайте рассмотрим значения, которые может принимать свойство float. Их всего три:
left— элемент выравнивается по левой стороне. Элементы, находящиеся ниже в потоке, обтекают его с правой стороны.right— значение, противоположное предыдущему. Элемент выравнивается по правой стороне, а элементы, находящиеся ниже в потоке, обтекают его слева по левому краю.none— элемент не обтекается и находится в своей обычной позиции.
Как уже упоминалось, элемент со свойством float прижимается к левой либо правой стороне родительского элемента. Это может быть как основной контейнер веб-страницы, так и небольшой блок, скажем, сайдбар.
Применять данное свойство можно как к строчным, так и к блочным элементам. Но поскольку блочный элемент по умолчанию занимает всю ширину контейнера, то при использовании width и таким образом оставить место для содержимого, которое должно обходить элемент. Иными словами, необходимо дать воде возможность обтекать камень, и не перекрывать поток.
Ниже показан наглядный пример работы свойства float со значениями left и right:

Как видите, CSS позволяет легко и быстро создать макет из нескольких колонок, используя всего лишь два свойства в паре — float и width. А задать обтекание картинки текстом еще легче — мы просто применили к ней свойство float:right.
Отмена обтекания: свойство clear
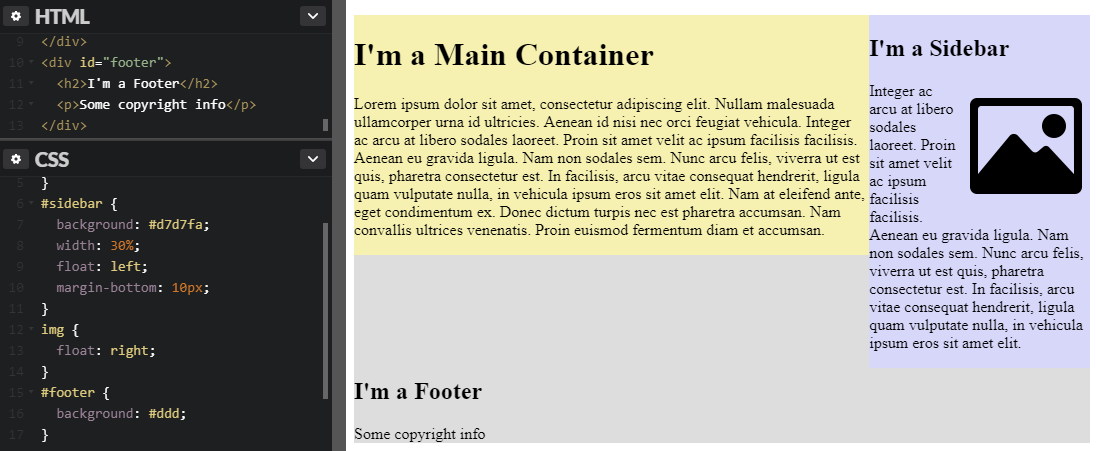
В верстке практически всегда существует необходимость сбросить обтекание после определенного элемента. Например, в случае, когда основной блок веб-страницы обтекается боковой колонкой (сайдбаром), скорее всего, нам понадобится отменить обтекание после сайдбара. Ведь это определенно не последний элемент на странице, и, как минимум, есть еще футер — нижняя часть страницы, «подвал», который должен располагаться внизу, никуда не съезжать и ничего не обтекать.
Сейчас на скриншоте обтекание после сайдбара не отменено, и блок-футер ведет себя странным образом, пытаясь обтекать элемент выше (но ничего не выходит, поскольку ширина как минимум одного элемента этого сделать не позволяет — элемент «застряет»):

Как сделать сброс обтекания? В этом нам поможет свойство clear и его значения:
left— элемент, к которому применяется свойство clear:left, перестает обтекать элемент со свойством float:left, однако правое обтекание сохраняется.right— элемент, к которому применяется свойство clear:right, перестает обтекать элемент со свойством float:right, однако левое обтекание сохраняется.both— полностью отменяет обтекание со всех сторон. Элемент смещается вниз и образовывает стандартный поток. На следующие за ним элементы обтекание также перестает влиять.none— отменяет очистку clear. Элемент будет вести себя, как обычно, и на него будут влиять настройки float.
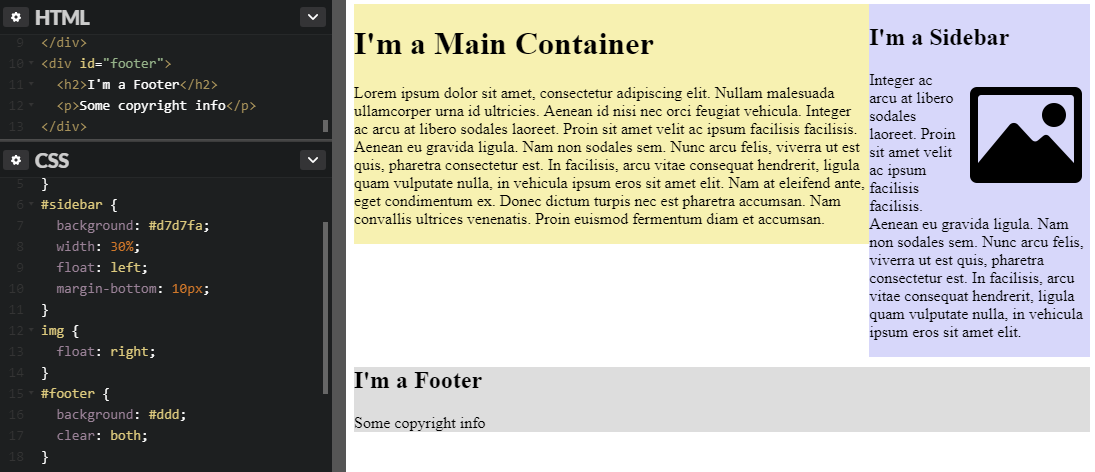
Воспользуемся полученными знаниями и зададим нашему футеру свойство clear:both:

В итоге футер выровнялся и разместился на своем месте. Кстати, также стал виден результат работы свойства margin-bottom:10px, которое было ранее применено к сайдбару.
Поддержка браузерами
Свойства float и clear поддерживаются всеми использующимися браузерами, включая IE6 и IE7.
Далее в учебнике: практический урок с закреплением полученных знаний.
Float left что означает. Как работает свойство CSS float left и float right. CSS Float
Д ля вставки изображений в HTML применяются два основных формата GIF и JPEG. Формат GIF может хранить внутри себя простейшую анимацию (динамические баннеры), JPEG отлично подходит для изображений с большим количеством цветов, например фотографий. Третьим форматом для web-графики является формат PNG, но он не получил широкого применения в web-дизайне. Любое изображение в форматах GIF или JPEG вставляется на web-страницу при помощи тега , закрывающего тега нет.
Атрибут SRC
Посредством атрибута src задается адрес (URL) файла с изображением, т.е. браузер находит нужное изображение в каталоге сайта по пути (адресу URL), прописанному в этом атрибуте. Для удобства все изображения сайта находятся в отдельной папке, обычно с именем image . Для примера возьми любое изображение, лучше небольшого формата, и сохрани в созданной папке image, с именем primer.jpg . Далее мы будем обращаться к ней для обучения.
Ну что, попробуем вставить картинку на страницу? Пишем код (путь — URL, прописывается в зависимости от местонахождения папки с изображениями):
src=»image/primer.jpg» >
То, без чего не создать сайт: ∼ ∼Здравствуйте, уважаемые читатели блога сайт. Про то, какие именно и в каких случаях лучше всего будет использовать для вставки картинок на страницы своего сайта, мы подробно успели поговорить с статье, ссылка на которую приведена чуть выше.
Сегодня же мы подробно рассмотрим все аспекты использования тега Img для вставки изображений, посмотрим как задать обтекание фотографии текстом в Html коде, узнаем как использовать изображения в качестве фона для сайта, как изменять их размер и задавать выравнивание (по центру, влево и вправо).
Использование тега Img и его атрибутов Src, Width и Height
Итак, давайте посмотрим, как можно использовать графику на своем сайте. Во-первых, это возможность вставки изображения как элемента (объекта) в Html код страницы. Как раз именно такая вставка осуществляется с помощью Img, который является особенным — строчным элементом с замещаемым контентом , к которым относятся всего лишь четыре , одни из которых мы уже упомянули, а три остальных — (современный вариант использования фреймов), (для вставки видео и другого медиа контента).
Ведет себя он в точности как строчный элемент, но вот внутри него отображается посторонний внешний контент (фото в случае Img или видео и флеш в случае Object и Embed). Любой из этих четырех элементов подразумевает наличие внешнего файла, который будет подгружаться вот в эту самую область, заданную в нем атрибутами.
Для указания пути до графического файла, который должен подгружаться на страницу, служит специальный атрибут Src .
Браузер пользователя при разборе Html кода страницы, как только встретит в нем тэг Img, сразу же создает область для строчного элемента, в которую загружается внешний файл (например, фотография). Путь до файла браузер берет из содержимого Src.
Когда изображение начинает загружаться с вашего сервера на компьютер пользователя, браузер определяет истинные размеры этой картинки и раздвигает на эти самые размеры ту строчную область, которую создал при обнаружении в коде элемента Имг.
Если вы хотите, чтобы браузер сразу же выделял для этого элемента область нужного размера, а не потом ее изменял при получении данных о размере загружаемого изображения, то вы должны будет обязательно указать атрибуты Width и Height .
Если вы задали их, то тогда браузер пользователя создает область с нужными размерами и туда уже будет вписывать ваше фото, даже если оно другого размера. Кстати, иногда приходится встречать на сайтах начинающих вебмастеров такую ошибку.
На сервер заливается графический файл огромного размера и весом в несколько мегабайт (сразу после фотографирования без обработки) и прописывается до него путь в Src. А для того, чтобы изображение не занимало бы весь экран, в тэг Img дописывают Width и Height с приемлемыми размерами по ширине и высоте.
И что получается в ре
способы решения — учебник CSS
В процессе верстки с использованием float-элементов вы непременно заметите некоторые странности в их поведении. Мы расскажем о наиболее часто встречающихся проблемах и способах их решения.
Проблема 1. Обтекание влияет на другие элементы
На первом уроке по свойству float мы рассмотрели пример, где футер, расположенный сразу за плавающими блоками, ведет себя странно, прижимаясь верхним краем к низу float-элемента. Это происходит из-за того, что, по сути, футер обтекает боковую панель, но поскольку он занимает 100% ширины, то обтекание выражается лишь прижиманием к нижнему краю, без перемещения по горизонтали.
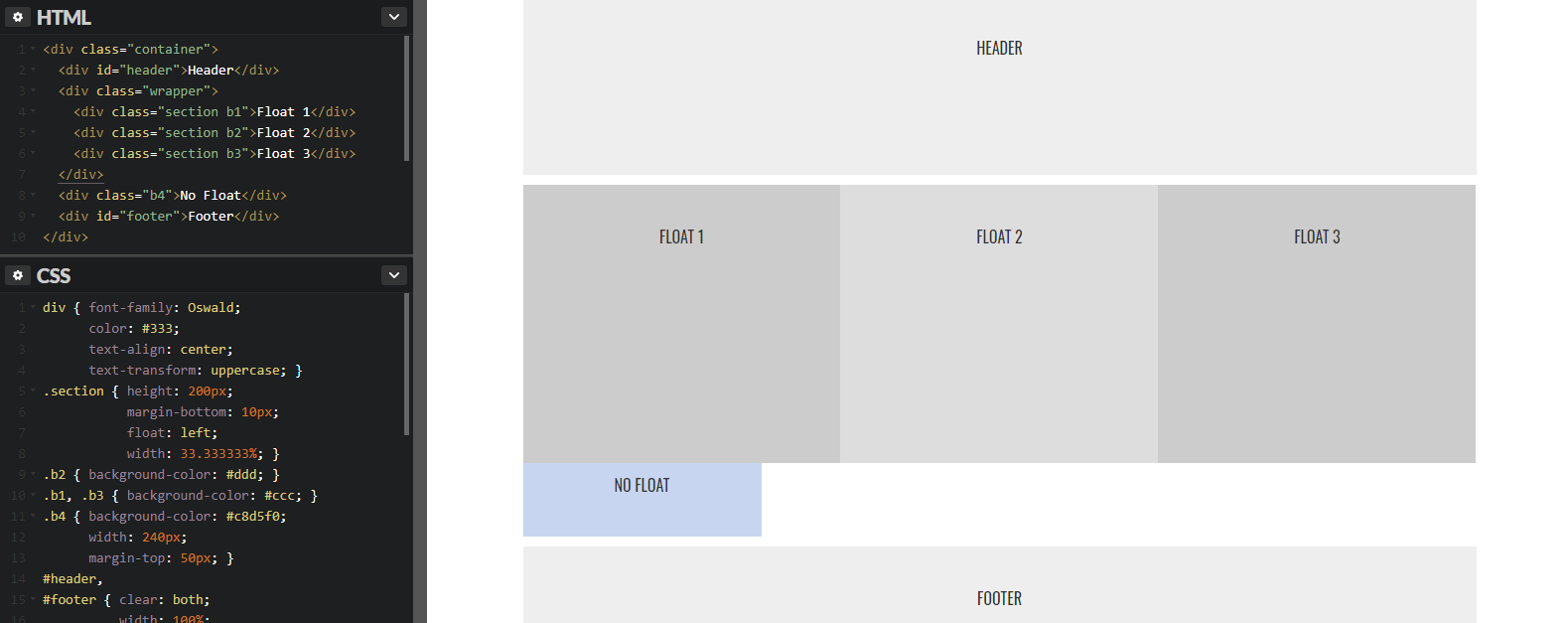
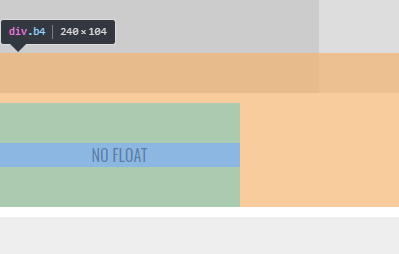
На примере ниже более явно показано, что происходит с элементом, который должен обтекать соседний элемент, но при этом им не хватает места в одном ряду:

Элемент с классом .b4 пробует обтекать float-элемент .b3, содержащийся в контейнере .wrapper, но поскольку .b4 не влазит в один ряд с .wrapper, он просто прижимается верхней стороной к этому ряду, из-за чего между блоками не остается свободного пространства. Как видите, элементу .b4 дополнительно задано свойство margin-top: 50px, эффект которого сейчас не заметен. Не зная причины, можно долго ломать голову, почему margin не работает. Однако, если посмотреть на элемент через инспектор кода, можно увидеть, что margin-top всё же работает, просто сейчас он никак не влияет на картину.
Как сделать, чтобы элемент .b4 перестал обтекать соседний? Конечно же, с помощью свойства clear, которое мы уже рассматривали ранее. Повторим еще раз:
.b4 {
clear: both;
}
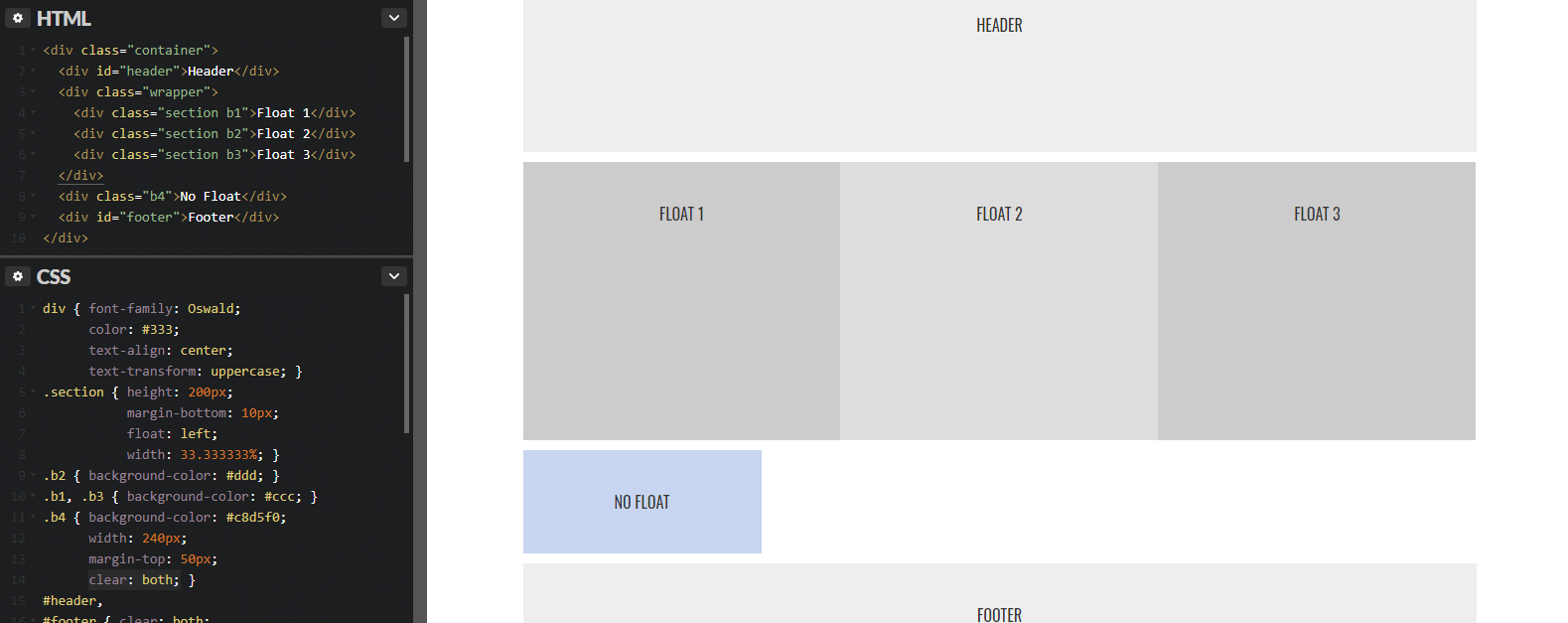
Добавив этот код, мы получили такую картину:

Уже лучше, но отступ в 50 пикселей сверху так и не появился. Он всё ещё накладывается на верхний блок:

Такое впечатление, что элементу со свойством margin-top нет от чего отталкиваться. На самом деле, так и есть, потому что если мы проинспектируем элемент .wrapper, то увидим, что его высота странным образом стала равна нулю:

Проблема 2. Нулевая высота контейнера с float-элементами
Еще одна проблема при работе с float-элементами заключается в том, что блок, содержащий плавающие элементы, теряет свою высоту, поскольку свойство float исключает элементы из нормального потока. Высота родительского контейнера изменяется следующим образом:
- Если в контейнере содержатся только плавающие элементы, то его высота станет нулевой. Либо, если родителю задано, к примеру, свойство
padding-topи/илиpadding-bottom, то его высота будет равна сумме этих padding-ов. - Если в родительском контейнере помимо float-элементов имеются также обычные элементы, то высота родителя будет равна высоте этих обычных элементов плюс отступы.
Иными словами, из высоты блока-родителя просто вычитается высота float-элементов.
Как заставить родительский контейнер учитывать высоту содержащихся в нем плавающих элементов? Есть несколько способов решения этой проблемы. Мы расскажем о двух наиболее распространенных и эффективных хаках:
Micro Clearfix. Этот хак был придуман разработчиком по имени Nicolas Gallagher, и заключается он в добавлении нескольких строк CSS к псевдоэлементу
:afterродительского контейнера, потерявшего высоту:.wrapper:after { content: " "; display: table; clear: both; }Этот код работает во всех современных браузерах. Преимущество данного способа состоит в отсутствии необходимости писать лишний HTML-код.
Overflow: hidden. Второй вариант решения проблемы с пропавшей высотой контейнера — добавить к этому блоку свойство
overflow: hidden. Вообще, данное свойство определяет, будет ли видно содержание блочного элемента, если оно не помещается в него целиком и выходит за пределы области. Однако в данном случае оно еще и заставляет учитывать высоту float-элементов..wrapper { overflow: hidden; }У этого метода есть недостаток: если в контейнере находятся абсолютно позиционированные элементы, размещенные за пределами его границ, то они могут исчезнуть из поля зрения. Впрочем, то же самое произойдет с любым содержимым, которое будет вылезать за область контейнера — такова работа значения hidden.
Итак, воспользуемся первым хаком и взглянем на результат:

Как видим, высота блока-родителя стала включать в себя плавающие элементы, а у элемента .b4 теперь нормально отображается верхний отступ в 50 пикселей.
Проблема 3. Перенос блоков при добавлении отступов
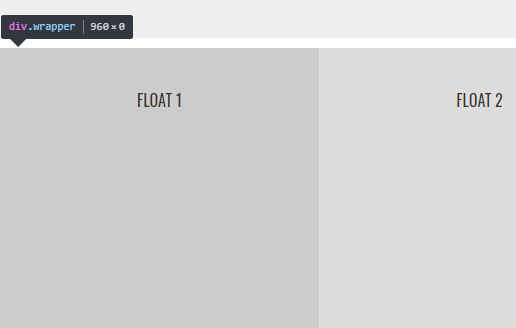
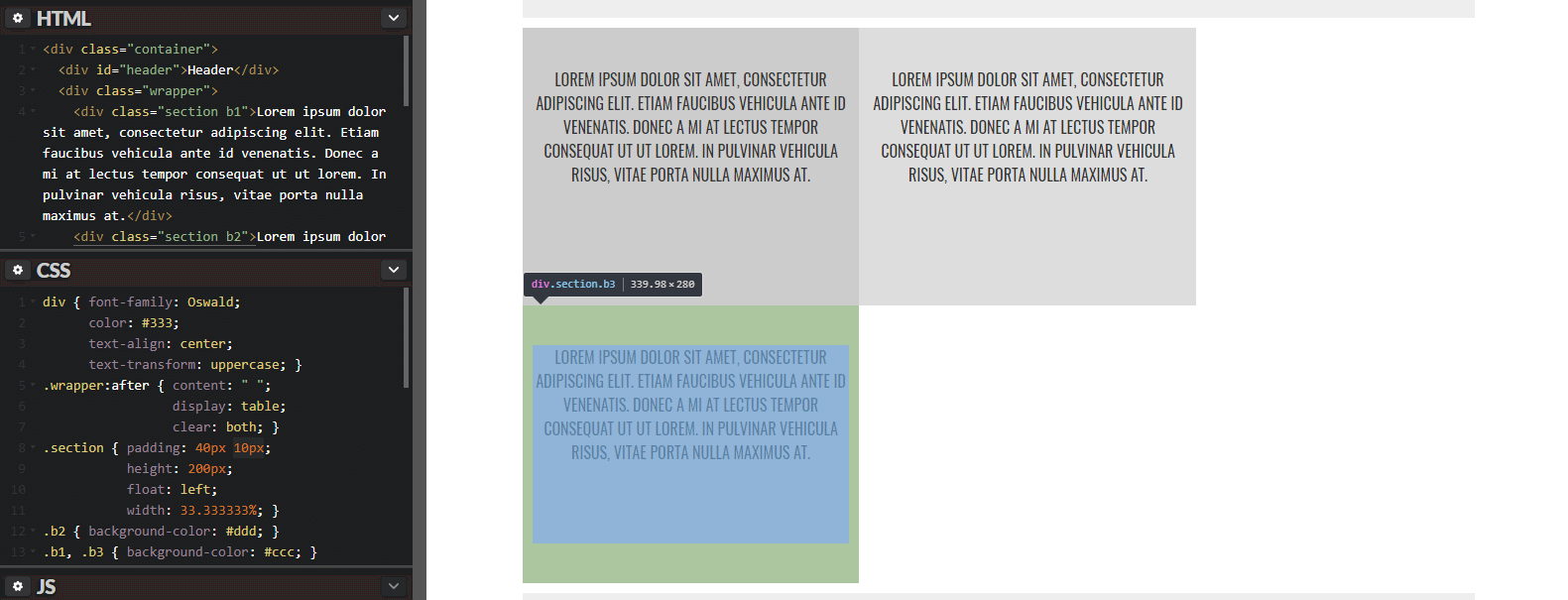
После создания колонок с помощью float вы наверняка захотите наполнить их содержимым. В нашем примере есть три колонки одинаковой ширины, которые идеально помещаются в один ряд. Давайте добавим немного контента в каждую из них:

Выглядит неплохо, но нам не хочется, чтобы текст примыкал так сильно к боковым сторонам блоков. Чтобы сделать небольшие промежутки между текстом и внутренними границами блока, мы добавим padding слева и справа (сейчас он добавлен только сверху и снизу в размере 40 пикселей, а для боковых сторон указан 0):

И здесь у нас появляется проблема: одна из колонок съехала вниз. Это случилось из-за того, что ширина каждой колонки стала равна не 33.333333%, а 33.333333% + 10px + 10px. Как вы помните из предыдущего раздела учебника, полная ширина блока — это сумма чисел, в которую включена ширина содержимого, а также размеры боковых отступов, границ и полей.
Чтобы исправить эту проблему, используйте свойство box-sizing со значением border-box. Тогда браузер будет автоматически включать отступы, поля и рамку в заданную вами ширину блока:

Рекомендуем при создании сетки в CSS заблаговременно прописывать box-sizing, чтобы застраховаться от выпадания блоков при дальнейшей работе с сеткой.
Таковы основные проблемы, которые встречаются у float-элементов и могут быть легко решены. Безусловно, существуют и другие трудности, и некоторые из них порой нельзя обойти простым способом. Однако, зная принципы работы float и помня о вышеперечисленных недостатках, вы уже сэкономите много времени и нервов во время верстки.
Далее в учебнике: что такое адаптивный веб-дизайн.
Свойство float в CSS
Reg.ru: домены и хостинг
Крупнейший регистратор и хостинг-провайдер в России.
Более 2 миллионов доменных имен на обслуживании.
Продвижение, почта для домена, решения для бизнеса.
Более 700 тыс. клиентов по всему миру уже сделали свой выбор.
Перейти на сайт->
Бесплатный Курс «Практика HTML5 и CSS3»
Освойте бесплатно пошаговый видеокурс
по основам адаптивной верстки
на HTML5 и CSS3 с полного нуля.
Начать->
Фреймворк Bootstrap: быстрая адаптивная вёрстка
Пошаговый видеокурс по основам адаптивной верстки в фреймворке Bootstrap.
Научитесь верстать просто, быстро и качественно, используя мощный и практичный инструмент.
Верстайте на заказ и получайте деньги.
Получить в подарок->
Бесплатный курс «Сайт на WordPress»
Хотите освоить CMS WordPress?
Получите уроки по дизайну и верстке сайта на WordPress.
Научитесь работать с темами и нарезать макет.
Бесплатный видеокурс по рисованию дизайна сайта, его верстке и установке на CMS WordPress!
Получить в подарок->
*Наведите курсор мыши для приостановки прокрутки.
Назад Вперед
Свойство float в CSS
В данном материале мы с Вами рассмотрим основные моменты, касающиеся работы с одним из наиболее важных свойств CSS — свойством float. В настоящее время практически невозможно найти шаблон сайта, при создании которого не использовалось бы данное свойство.
Однако прежде, чем переходить к этому, введем некоторые определения, которые будут особенно полезны для новичков.
Видимая область (viewport)
Видимая область — это окно или область экрана, отображающая веб-страницу. Когда видимая область меньше, чем веб-страница, то появляются полосы прокрутки.
Пример (Видимая область):
Начальный содержащий блок (the initial containing block)
Начальный содержащий блок — это полная ширина и высота веб-страницы, включая и те части, которые не попадают в Видимую область.
Пример (Начальный содержащий блок):
Содержащий блок / контейнер (Сontaining box)
Содержащий блок — это блок, который содержит другие элементы (блоки-потомки).
Пример (Несколько параграфов внутри содержащего блока):
Блочный элемент (Block level element)
Блочные элементы — это такие элементы, которые визуально представляются в виде прямоугольников. Например, параграф текста.
Пример (Блочный элемент):
Строчный элемент (Inline-level element)
Строчные элементы — это такие элементы, которые не формируют новых блоков контента; содержимое распределяется в строку. Например, выделенный курсивом текст внутри параграфа.
Пример (Строчный элемент):
Нормальный поток (Normal flow)
Нормальный поток — это способ отображения документа в том случае, когда к элементам не применяется позиционирование и свойство float. Контент будет выводиться на страницу, начиная с первого элемента в документе и заканчивая последним.
Пример (Контент в Нормальном потоке):
Вне Нормального потока (Out of normal flow)
Когда контейнер извлекается из Нормального потока, тот контент, который находится в Нормальном потоке будет полностью игнорировать его присутствие и не предоставит места для этого контейнера.
Пример (Контент Вне Нормального потока):
Статичное позиционирование (Static positioning)
Статично спозиционированным называется контейнер, который находится в Нормальном потоке.
Плавающее позиционирование (Float positioning)
Плавающий контейнер спозиционирован внутри Нормального потока, затем извлечен из него и смещен налево или направо настолько, насколько это возможно. Контент при этом может обтекать края контейнера.
Относительное позиционирование (Relative positioning)
Относительно позиционированными называются элементы, которые спозиционированы внутри Нормального потока, после чего смещены.
Элементы, которые идут после относительно спозиционированного элемента, ведут себя так, словно относительно позиционированный элемент остается в Нормальном потоке и оставляют для него место.
Пример (Относительно позиционированный контент):
Абсолютное позиционирование (Absolute positioning)
Абсолютно спозиционированный контейнер полностью извлекается из Нормального потока.
Пример (Абсолютно позиционированный контент):
Фиксированное позиционирование (Fixed positioning)
Элементы, позиционированные фиксированно, полностью извлекаются из Нормального потока относительно Видимой области. Это означает, что их местоположение не меняется при прокрутке страницы.
Теперь перейдем к рассмотрению основ свойства float.
Что такое float?
Когда вы используете для элемента свойство float, то он становится Блочным элементом. Этот элемент потом можно сдвигать влево и вправо по теукщей линии. Значения, которые может принимать свойство float: float: left, float: right и float: none.
Пример (элемент с float: left):
Пример (элемент с float: right):
Контейнер, к которому применено свойство float, располагается в соответствии с Нормальным потоком, затем извлекается из потока и смещается влево или вправо на максимально возможное расстояние. Контент может обтекать контейнер с правой стороны, если для контейнера задано float: left и с левой стороны, если для контейнера задано float: right.
Пример (элемент с float: left обтекается справа):
Пример (элемент с float: right обтекается слева):
Также можно размещать несколько плавающих блоков рядом друг с другом.
Пример (Три элемента без применения свойства float):
Пример (Три элемента c применением float: left):
Пример (Три элемента c применением float: right):
Куда сдвинется элемент, к которому применено свойство float?
Контейнер, к которому применено данное свойство, будет сдвигаться влево или вправо до тех пор, пока его внешняя граница не соприкоснется с границей содержащего блока, либо с внешней границей другого плавающего блока.
Пример (элемент с float: left и Начальный содержащий блок):
Пример (элемент с float: right и Начальный содержащий блок):
Пример (элемент с float: left и Cодержащий блок):
Пример (элемент с float: right и Cодержащий блок):
Пример (элемент с float: left и другой плавающий блок):
Если на текущей линии недостаточно места для размещения плавающего блока, то он будет смещаться вниз, линия за линией, до тех пор, пока не дойдет до места, где для него достаточно пространства.
Пример (элемент с float: left смещен вниз):
Нужно ли задавать ширину элементам со свойством float?
Да, ширину следует задавать всегда (кроме тех случаев, когда float применяется напрямую к картинке с неизвестной шириной).
Если не установить ширину, то результат будет непредсказуемым. Теоретически, плавающий элемент с незаданной шириной должен сократиться до размеров самого широкого элемента, который в нем содержится. Это может быть слово, предложение, или даже один символ — и результаты отображения могут отличаться в различных браузерах.
Пример (элемент с float: left без заданной ширины):
Элементы над и под плавающими элементами
Блочные элементы над плавающим блоком не подвергаются никаким воздействиям с его стороны. Однако, элементы под плавающим блоком будут обтекать плавающий элемент.
Пример (элемент с float: left с элементом над ним):
Пример (элемент с float: left с элементом под ним):
Границы, фоновые рисунки и фоновый цвет
В то время как контент будет обтекать плавающий элемент, границы, фоновые картинки и фоновые цвета будут располагаться под ним.
Пример (Блочный элемент с границей под элементом с float: left):
Пример (Блочный элемент с фоновым цветом под элементом с float: left):
Плавающие блоки и свойство clear
Если Вы не хотите, чтобы элемент под плавающим блоком обтекал его, Вы можете применить свойство clear к тому элементу, который следует за плавающим блоком.
Данное свойство обычно используется с четырьмя значениями: left, right, both и none. Также используется и пятое значение inherit для наследования значения родителя.
clear: left
Элемент перемещается ниже внешнего нижнего края блока с float: left
Пример (блок с float: left и применение clear: left к Блочному элементу, находящемуся под ним):
clear: right
Элемент перемещается ниже внешнего нижнего края блока с float: right
Пример (блок с float: right и применение clear: right к Блочному элементу, находящемуся под ним):
clear: both
Элемент перемещается ниже всех плавающих блоков.
Пример (блок с float: left и применение clear: both к Блочному элементу, находящемуся под ним):
clear: none
Отменяет действие свойства clear, при этом обтекание элемента происходит, как задано с помощью свойства float или других настроек.
По материалам http://css.maxdesign.com.au
Перевод — Дмитрий Науменко
P.S. Изучаете CSS, чтобы освоить верстку сайтов? Посмотрите еще серию бесплатных видео по резиновой верстке сайта и бесплатный курс по основам адаптивной верстки. Эти материалы помогут вам продвинуться вперед гораздо быстрее:
Понравился материал и хотите отблагодарить?
Просто поделитесь с друзьями и коллегами!
Смотрите также:
Наверх
float в CSS | Учебные курсы
За float стоит бесконечное море возможностей и куча проблем.
float, вероятно, самая сложная концепция CSS для понимания. Его поведение может быть интригующим, неожиданным и волшебным. Вероятно потому, что из всех свойств позиционирования, оно больше всего влияет на окружение.
Другими словами, применение float не только модифицирует сам элемент, но и меняет его предков, родственников, потомков и следующие за ним элементы.
У float может быть только одно из трёх значений:
- left и right делает элемент обтекаемым;
- none удаляет аспект обтекания.
Использование float
Цель обтекания элемента состоит в том, чтобы сдвинуть его к одной стороне и сделать так, чтобы текст обтекал вокруг элемента.
Чтобы объяснить поведение, используем следующий пример: обтекаемое изображение внутри абзаца.
<p>
<img src="https://placehold.it/150x150">
Я решил положиться на случай и выбрал тот каньон,
который показался мне самым легкопроходимым, совершив
при этом ту же ошибку, что и миллионы других, выбирающих
в жизни дорогу полегче, — путь наименьшего сопротивления
далеко не всегда приводит к цели.
</p>Проблемой вставки изображения в текст является то, что изображение занимает одну строку текста и тем самым увеличивает высоту строки, на которой находится. В нашем случае высота картинки 150px.
Затем мы хотим, чтобы текст обходил изображение:
img { float: left; }Как вы можете видеть, изображение сдвинулось влево, а текст просто обтекает вокруг изображения:
- сперва текст сдвинулся вправо, рядом с изображением;
- затем, когда появилось пространство под изображением, текст заполнил это пространство.
Что делать, если текста недостаточно много?
Обтекаемое изображение выходит за рамки контейнера, потому что оно выше, чем жёлтый контейнер. И как вы можете увидеть, изображение даже визуально разбивает нижележащий абзац.
Я намеренно оставил эту ошибку вёрстки, чтобы продемонстрировать, почему float непредсказуем: он может даже повлиять на свои родственные элементы!
Поскольку float: left вынимает изображение из потока, высота жёлтого абзаца равна высоте его текста. Другими словами, высота изображения не учитывается.
float = block
К обтекаемым элементам автоматически применяется display: block и они в основном будут вести себя как блоки:
- вы можете установить определённую высоту и ширину;
- если высота не установлена, высотой элемента является line-height;
- если применяется width: 100%, то будет выглядеть как блочный элемент.
Очистка float
Свойство clear позволяет вытолкнуть элементы после float. Оно может применяться только к блочным элементам.
HTML
<p>
<img src="https://placehold.it/150x150">
<span>За следующим поворотом я обнаружил выход из каньона.</span>
</p>CSS
img { float: left; }
span { clear: left; display: block; }Вместо того, чтобы толкать текст рядом с изображением, clear: left выталкивает текст ниже изображения.
Есть разница между тем, что float не задан и применением clear, поскольку изображение располагается на отдельной строке, а не на той же строке, что и текст.
Перейти к заданиям
CSS: свойство float
Свойство Float это значимый и мощный актив для web-developer-ов работающих с HTML и CSS. C другой стороны, он может вызывать одно разочарование и путаницу если вы не до конца понимаете как это свойство работает.
Перевод статьи CSS Floats 101. Оригинал alistapart.com
Также, в прошлом, из-за довольно не приятных багов в браузере было нормально нервничать при использовании свойства float в ваших наборах правил CSS. Но давайте успокоим нервы и попытаемся облегчить разочарование. Я покажу вам что именно свойство float делает с вашими элементами и как удобно использовать его.
Мы видим float каждый день в мире печати, когда рассматриваем статью в журнале с изображением расположенным слева или справа и текстом красиво расположенным вокруг него. В мире HTML/CSS, текст будет обвертывать изображение в зависимости от свойства float, которое применяется к этому изображению. Использование свойства float к изображению, это все лишь один из многих примеров. Еще как пример, с помощью свойства float, мы можем очень легко сделать популярный двухколоночный макет. А на самом деле, вы можете применять свойство float к любому элементу в вашем HTML. Изучив и поняв применение свойства float, вместе с свойством position, вы сможете комфортно и уверенно себя чувствовать при создании любого макета.
Определение float
Давайте начнем с определения, что такое float.
Float это условно коробка, которая двигается вправо или влево по текущей линии. Наиболее интересная характеристика float в том, что контент может обтекать вдоль его стороны. При применении свойства float: left, контент будет обтекать коробку вниз с правой стороны и аналогично при float: right — вниз с левой стороны.
Свойство float имеет 4 значения, которые мы можем применять: left, right, inherint и none. Каждое значение довольно понятно. К примеру, если вы используете float: left к элементу, то он переместится в крайнюю слева границу относительно своего родительского элемента. И, если вы зададитеfloat: right, то элемент аналогично переместится в право. Значение ihnerit говорит элементу унаследовать свойство от своего родительского элемента. И последнее значение none является значением по умолчанию и говорит не применять свойство float к данному элементу.
Вот простой Пример A обтекания текста вокруг изображение и ниже соответствующий CSS:
img {
float:right;
margin-top:10px;
}
Поведения floats
Ничего сложного, но все еще не до конца понятно? Прежде чем мы перейдем в мир float-ов, давайте вернемся немножко назад, чтобы обсудить что на самом деле происходит. В мире web, наш HTML связан несколькими правилами, в частности правило нормального потока. При нормальном потоке, каждый блочный элемент (div, p, h2, etc) располагается вертикально друг над другом, начиная из верхней части окна и дальше вниз. Элементы с свойством float изымаются из нормального потока и отправляются в крайний правый или левый край своего родительского элемента. Другими словами, они перестают располагаться друг над другом и становятся друг возле друга, говоря что в родительском элементе достаточно места чтобы расположится рядом всем элементам со свойством float. Важно помнить данное поведение при постройке вашего сайта.
Давайте рассмотрит еще один Пример B, в нем три блока без применения свойства float.
.block{
width: 100px;
height: 100px;
}
Обратили внимание что все блоки расположены вертикально друг над другом? Это и есть концепция нормального потока. Ниже очередной Пример C , только в этот раз к элементам мы применим свойство
float: left.
.block{
float:left;
width: 100px;
height: 100px;
}
Теперь блоки расположены друг возле друга. Отлично, мы получили то, в чем разбирались. Но как насчет той части, где я сказал «говоря что в родительском элементе достаточно места чтобы расположится рядом всем элементам»? Я думал вы никогда не спросите меня об этом. Давайте возьмем наш последний пример и увеличим количество блоков в пять раз. В нашем случаи,
body является родительским элементом наших блоков. Заметьте, что в зависимости от размеров окна вашего браузера. блоки переносятся на следующую сточку, так как им не достаточно места, чтобы располагаться друг возле друга. Если вы будете менять размер окна вашего браузера, то и блоки будут автоматически перестраиваться. Попробуйте сами, вот вам Пример D.In the clear
Свойствоfloat имеет «сводного-брата» clear. Они настолько дополняют друг-друга, что могут вас сделать счастливым программистом. Как вы помните, элемент со свойством float первый, кто изымается из нормального потока. Это значит что каждый элемент, который будет идти за float-ed элементом, будет вести себя не так, как вы ожидаете. И здесь, я подозреваю, у нас могут начаться проблемы. Давайте быстро посмотрит на очередной пример с нашими блоками. В Примере Е
я задам свойство float двум блокам (розовый и синий) и сразу после них добавлю еще два блока (зеленый и оранжевой) без float. Ниже код к данному Примеру Е:
<div></div>
<div></div>
<div></div>
<div></div>
.block {
width: 200px;
height: 200px;
}
.float { float: left; }
.pink { background: #ee3e64; }
.blue { background: #44accf; }
.green { background: #b7d84b; }
.orange { background: #E2A741; }
Как вам зеленый блок? Подождите, где он? Он здесь, спрятан под розовым блоком. Розовый и Синий блоки оба имеют свойство float и ведут себя так, как мы ожидали, т.е расположены друг возле друга. Но так как они были изъяты из нормального потока, то зеленый и оранжевый блоки ведут себя так, как будто их (розового и синего) вообще нет на странице. Вот почему наш зеленый блок спрятан под розовым. Итак, как же нам теперь снова показать наш зеленый блок? Указать свойство clear.
Свойству clear доступно пять значений: left, right, both, inherit и none. Значение left отменяет обтекание с левого края этого элемента. Аналогично при clear: right; — отменяет обтекание этого элемента с правого края. Используя both значение отменяет обтекание элемента одновременно с правого и левого края. При значении inherit свойство clear унаследует значение от своего родительского элемента, а значение none (по умолчанию) отменяет действие свойства clear и обтекание элемента происходит так, как задано с помощью других. Вооружившись этими знаниями давайте взглянем на Пример Е2. В этот раз мы применили свойство clear к нашему зеленому блоку. Наш немножко измененный код теперь выглядит так:
<div></div>
<div></div>
<div></div>
<div></div>
.block {
width: 200px;
height: 200px;
}
.float { float: left; }
.clear { clear: left; }
.pink { background: #ee3e64; }
.blue { background: #44accf; }
.green { background: #b7d84b; }
.orange { background: #E2A741; }
Устанавливая значение clear: left к нашему зеленому блоку, мы говорим ему вести себя как будто розовый блок находится в нормальном потоке, несмотря на то что он был изъят, и расположится под ним. Это очень мощное свойство; как вы видите, оно помогает вернуть наши элементы без float свойств в нормальный поток, т.е. к поведению, которое мы склонны ожидать по умолчанию.
Применения floats в макетах
Давайте перейдем к макетам. Это место, где свойство float невероятно полезно. Мы можем создать традиционный двухколонный макет несколькими путями; большинство из них состоят из одного или двух элементов со свойством float. Давайте рассмотрим простой пример: двухколонный web сайт с контент колонкой справа и навигацией слева, а также хедер (header) и футер (footer) к довершению всему. В этой статье мы будем обращать внимание на код, только связан с float-ed элементами. Вот Пример F:
#container {
width: 960px;
margin: 0 auto;
}
#content {
float: left;
width: 660px;
background: #fff;
}
#navigation {
float: right;
width: 300px;
background: #eee;
}
#footer {
clear: both;
background: #aaa;
padding: 10px;
}
Еще один Пример , если кому интересно поиграться.
Хорошо, давайте теперь поговорим о том, что здесь происходит. Наш родительский контейнер имеет метку (id) #container. Он хранит в себе наши floated элементы. Если бы его не было, то наши floated элементы расположились бы по самым дальним краям окна просмотра, слева и справа. Следующим мы создали блоки #content и #navigation. Это наши элементы к которым мы будем применять свойство float. Мы отправили наш #content влево и #navigation вправо, чтобы получить двухколонный макет. Я указал ширины блоков, поэтому они заполнили все пространство нашего родительского контейнера. И наконец мы создали #footer, которому мы установили clear свойство. Как нам уже известно, это свойство возвращает элементы следующие за floated элементами в нормальный поток. В данном случае, наш #footer имеет значение clear: both, что располагает его ниже обоих элементов #content и #navigation.
А что произойдет если мы не укажем clear свойство нашему #footer? Взгляните на этот Пример G.
Наш #footer прилип под блоком #navigation. Это произошло, так как под блоком #navigation есть место для #footer и для нормального потока расположения блоков это правильное поведение. Но, это абсолютно не то что нам нужно, не правда ли? Предполагаю вы уже видите взаимосвязь между float и clear и понимаете как они дополняют друг друга.
Если у вас одержимо-маниакальное расстройство, как у меня, вы могли заметить в Пример F разные высоты столбцов #content и #navigation; есть несколько способов решения, но это выходит за рамки данной статьи. Настоятельно рекомендую почитать Faux Columns автора Dan Cederholm чтобы изучить как сделать одинаковой высоты блоки, в не зависимости от контента внутри.
Float first
До сих пор мы видели некоторые довольно простые примеры, которые не создают много головной боли. Есть, однако, несколько подводных камней, которые нужно учитывать при использовании свойства float. Удивительно, но один из самых больших подводных камней связан не с CSS, а больше с HTML. Помещая ваш floated элемент внутрь вашего HTML может привезти к разным результатам. Взгляните на Пример H.
Здесь мы имеем маленький блок, который имеет картинку с свойством float:right и текстом окружающим ее. Наш CSS выглядит так:
#container {
width: 280px;
margin: 0 auto;
padding: 10px;
background: #aaa;
border: 1px solid #999;
}
img {
float: right;
}
Наш родительский элемент #container имеет узкую ширину и удерживает наш floated элемент (изображение) внутри своих границ. Наш HTML код выглядит так:
<div>
<img src="image.gif" />
<p>This is some text contained within a small-ish box. I'm using it as an example of how placing your floated elements in different orders in your HTML can affect your layouts. For example, take a look at this great photo placeholder that should be sitting on the right.</p>
</div>
Этот пример дает нам желаемый результат, но что если возьмем и переставим местами некоторые элементы в HTML? В Примере I я переместил <img> после текста <p> :
<div>
<p>This is some text contained within a small-ish box. I'm using it as an example of how placing your floated elements in different orders in your HTML can affect your layouts. For example, take a look at this great photo placeholder that should be sitting on the right.</p>
<img src="image.gif" />
</div>
Наш результат не тот, который ожидался. Наше изображение передвинулось вправо, но уже не находится в верхнем углу как мы хотим, а упало вниз под параграф; даже хуже, оно торчит из нижней части нашего родительского элемента #container. Что происходит?
Во-первых. Мое правило, которое я нашел для себя это — сначала float элементы. В моем HTML, я практически всегда добавляю floated элементы в начале разметки, и перед любимы не-floated элементам с которым мои floated будут взаимодействовать, такими как параграф в примере выше. В большинстве случаев это дает положительный результат
Во-вторых. Причина по которой изображение кажется торчащим внизу из нашего блока #container, связана с чем-то под названием collapsing (деформация). Давайте поговорим про collapsing и варианты решения.
Collapsing
Collapsing это когда элемент, который имеет любое количество floated элементов, не расширят свои границы вокруг вложенных элементов, как это происходит если бы вложенные элементы не были floated.
В Примере I, наш родительский элемент #container деформирован, как будто floated img элемента вообще нет внутри. Это не ошибка браузера, а ожидаемое и правильное поведение. Поскольку элементы со свойством float изначально были добавлены в нормальном потоке а потом удалены, то блок #container не учитывает их внутри своих границ и ведет себя как будто их даже не существует.
Примечание. Eric Meyer написал прекрасную статью Containing Floats, которая более детально разбирает данное поведение и является очень полезной.
Хорошей новостью является то, мы можем решить эту проблему в множеством способов; если вы предполагаете, что это связано со свойством clear, то вы на правильном пути.
Один из самых распространенных метод исправить деформацию родительского блока это поместить элемент с clear:both свойством после нашего floated элемента. Это приведет к тому, что родительский элемент продолжит нормальный порядок после floated элемента. Будет проще показать это на действии. Взгляните на HTML для Примера J
, который аналогичен предыдущему примеру, только с одним дополнительным элементом:
<div>
<p>This is some text contained within a small-ish box. I'm using it as an example of how placing your floated elements in different orders in your HTML can affect your layouts. For example, take a look at this great photo placeholder that should be sitting on the right.</p>
<img src="image.gif" />
<div></div>
</div>
Добавляя div с стилем clear: right нам удалось заставить наш #container обвернуть наше floated изображение путем пересчета его высота, так как теперь внизу еще один элемент. Данное решение работает, но оно может быть не самым элегантным решением, так как нам нужно добавить дополнительный элемент в нашу разметку. Было бы лучше справиться с помощью CSS. Есть несколько путей решения и давайте взглянем на одно из них прям сейчас.
Рассмотрим данный пример, родительский элемент содержит три изображения с свойством float. Наш HTML выглядит следующим образом:
<div>
<img src="image.gif" />
<img src="image.gif" />
<img src="image.gif" />
</div>
CSS:
#container {
width: 260px;
margin: 0 auto;
padding: 10px 0 10px 10px;
background: #aaa;
border: 1px solid #999;
}
img {
float: left;
margin: 0 5px 0 0;
}
Посмотрев на код выше, вы быстро догадаетесь, что наш родительский элемент не содержит floated изображения. И снова, это было ожидаемо, потому так floated элементы изымаются из нормального потока и соответственно наш родительский элемент #container будет пустым. Взгляните на Пример К.
Теперь давайте попробуем исправить это с помощью CSS вместо добавления дополнительной HTML разметки в наш документ, как мы это делали раньше. Существует метод, которые позволяет родительскому элементу «применить» свойство clear после всех floated элементов. Для этого используется CSS свойство overflow со значением hidden. Примите во внимание что свойство overflow не было предназначено для такого использования и может стать причиной возникновения некоторых проблем, таких как скрытие контента или появление нежелательного скроллбара. Для нашего примера, однако, мы все же применим свойство overflow: hidden к нашему родительскому элементу #container:
#container {
overflow: hidden;
width: 260px;
margin: 0 auto;
padding: 10px 0 10px 10px;
background: #aaa;
border: 1px solid #999;
}
Результат показан в Примере L. Достаточно классно, не так ли? Другой метод, который дает аналогичный результат с меньшим количеством предостережений это использование псевдо селектора :after. Используя наш пример, код будет следующим.
#container:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
В данном случаи, с помощью CSS, мы добавляем новый элемент в наш родительский элемент #container и задаем ему значение hidden и heigh: 0. Вы можете найти очень тщательный и подробный обзор этой техники на сайте Position is Everything.
И напоследок, Eric Meyer объясняет третий вариант решения данной проблемы в своей статье Containing Floats. В соответствии CSS Spec 2.1:
элемент со свойством float будет расширять свои границы для floated элементов находящихся внутри.
Таким образом, применяя свойство float к#container, наш контейнер будет содержать в себе наше изображение и параграф, аналогично описанным выше методам.
В конечном счете все эти решения делают то же самое. Они заставляют родительские элементы учитывать в потоке их floated элементы. Каждый из методов имеет свои достоинства и полезности. Вы должны разобраться в каждом из них, а затем применить те, которые будут работать лучше всего для вашей ситуации.
Заключение
Использую свойство float вы сможете существенно улучшить вашу технику расположения элементов. Понимание как данное свойство работает и что влияет на его поведение, даст вам прочную основу для эффективного использования float.
Для закрепления материалы советуем тест знаний CSS-Основы и CSS-Средний уровень.
