что нужно знать заказчику перед тем, как он закажет сайт — Маркетинг на vc.ru
Если вы читаете эту статью, то, скорее всего, задумываетесь о создании сайта. Казалось бы, для чего заказчику разбираться в этапах разработки?
6947 просмотров
Несмотря на то, что создание сайта – это творческий процесс, он, как и любой другой, делится на этапы. Если заказчик имеет представление, из чего состоит разработка сайта, это упростит коммуникацию с исполнителем, даст возможность поэтапно контролировать процесс и своевременно вносить правки.
Прочтение этой статьи не займет много времени, но даст общее представление о том, как создаются сайты. Мы не будем нагружать вас терминами и техническими особенностями каждого этапа, а постараемся простым языком рассказать о том, что необходимо знать вам как заказчику.
Итак, начнем!
1. Постановка цели и заполнение бриф-листа
Выявление целей и задач – самое главное на этом этапе. Чтобы создание сайта принесло желаемый результат, необходимо четко обрисовать задачу исполнителю.
В этом вам поможет бриф-лист. Это анкета с вопросами о сайте, ответы на них позволят выявить ваши потребности и пожелания, создать общую картину проекта.
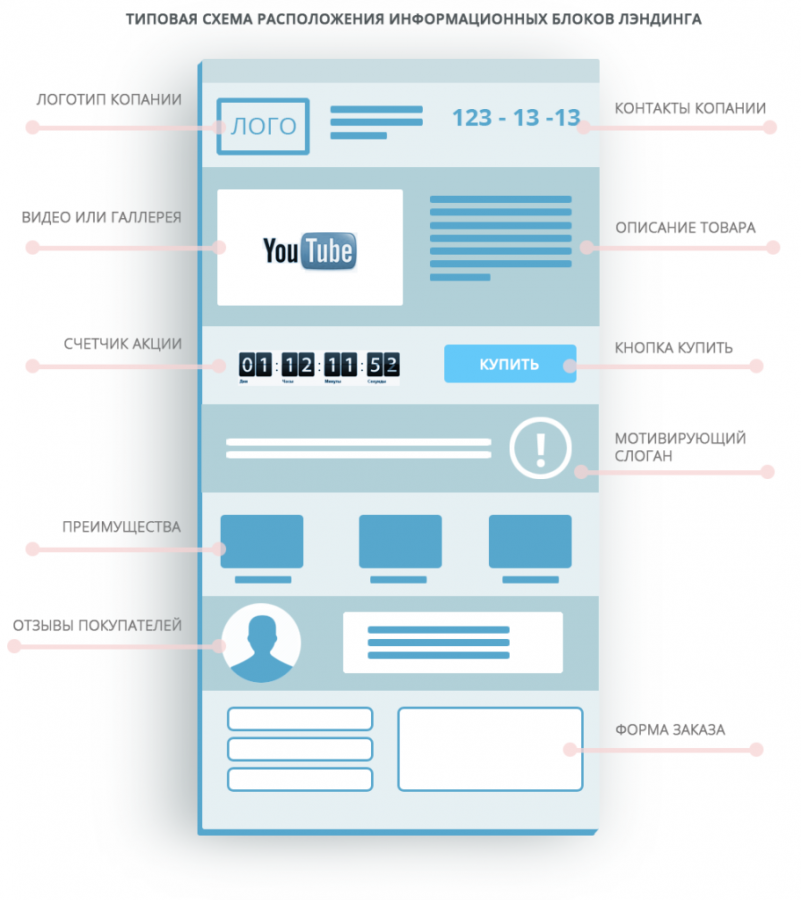
2. Создание прототипа
Это «скелет» будущего сайта: прототип отображает расположение блоков и элементов, дает представление о том, как пользователь будет взаимодействовать с ними. На основе этой схемы происходит разработка дизайна.
3. Разработка дизайн-макета
Дизайнер создает внешний вид сайта: цветовая гамма, шрифты, кнопки действия, меню, картинки. Как правило, на утверждение заказчику высылается главная страница: она отражает общую стилистику проекта.
Обратите внимание, что оценивать на этом этапе необходимо именно визуальную составляющую.
4. Верстка и адаптация под мобильные устройства
Верстка и адаптация под мобильные устройства
Это самый важный этап, на котором происходит переработка статичной картинки итогового дизайна в html-страницу. От профессионализма разработчика будут зависеть скорость загрузки страниц, корректное отображение в разных браузерах, на мобильных устройствах и другие технические аспекты.
5. Контент и оптимизация
Параллельно с версткой наша веб-студия готовит тексты для вашего сайта. Над ними работают копирайтер, маркетолог и сео-специалист. Контент создается на основании предоставленной информации с учетом специфики сферы деятельности, целевой аудитории и целей создания сайта (смотри пункт 1).
Также мы проводим базовую оптимизацию (СЕО). Простыми словами, это комплексный процесс работы над сайтом, цель которого – обеспечить выдачу страниц вашего сайта по тематическим запросам. Например, эту статью вы, вероятнее всего, нашли, набрав в поисковой строке запрос: “’этапы создания сайта” или подобный. СЕО — основа продвижения сайта в поисковых системах.
Больше статей о разработке и продвижении вы найдете на нашем сайте или в группе ВК!
Этапы создания сайта: что нужно знать заказчику перед тем, как он закажет сайт Веб — Студия Закат
Что нужно уметь, чтобы создать сайт?
Может ли один человек создать полноценный сайт? Однозначно ответить на этот вопрос нельзя, слишком много условий. Да — если это одна шаблонная страница с одной стоковой фотографией и двумя строчками текста, которую будет посещать 1 пользователь в год. Нет — если нужен интернет-магазин с интеграцией 1С, через который каждый день будет проходить сотня операций.
Что входит в разработку сайта
Проект начинается с идеи — схематичного наброска, где указывают основные блоки. После этого следует дизайн, вёрстка, программирование.
Дизайн
Разработку дизайна начинают с подбора цветов, гармонирующих друг с другом. Подробнее об этом можно прочитать в статье «Принципы разработки web дизайна». Рекомендуется остановиться на доминирующих цветах фото контента (если таковой имеется). Согласно исследованиям, наиболее привлекателен для пользователей веб-дизайн, в котором минимум два контрастных цвета и один фоновый.
Рекомендуется остановиться на доминирующих цветах фото контента (если таковой имеется). Согласно исследованиям, наиболее привлекателен для пользователей веб-дизайн, в котором минимум два контрастных цвета и один фоновый.
В интернет — агентствах на данном этапе работают два разных специалиста: UI и UX дизайнеры. UI отвечает за то, как выглядит и насколько удобен пользовательский интерфейс: вид и расположение кнопок; шрифты, заголовки и распределение текстов между графическими элементами. UX отвечает за графическую концепцию, задает общее визуальное звучание, стилистику, цвета и формы. Если говорить о любительском уровне, то функции дизайнера часто исполняет верстальщик.
Вёрстка
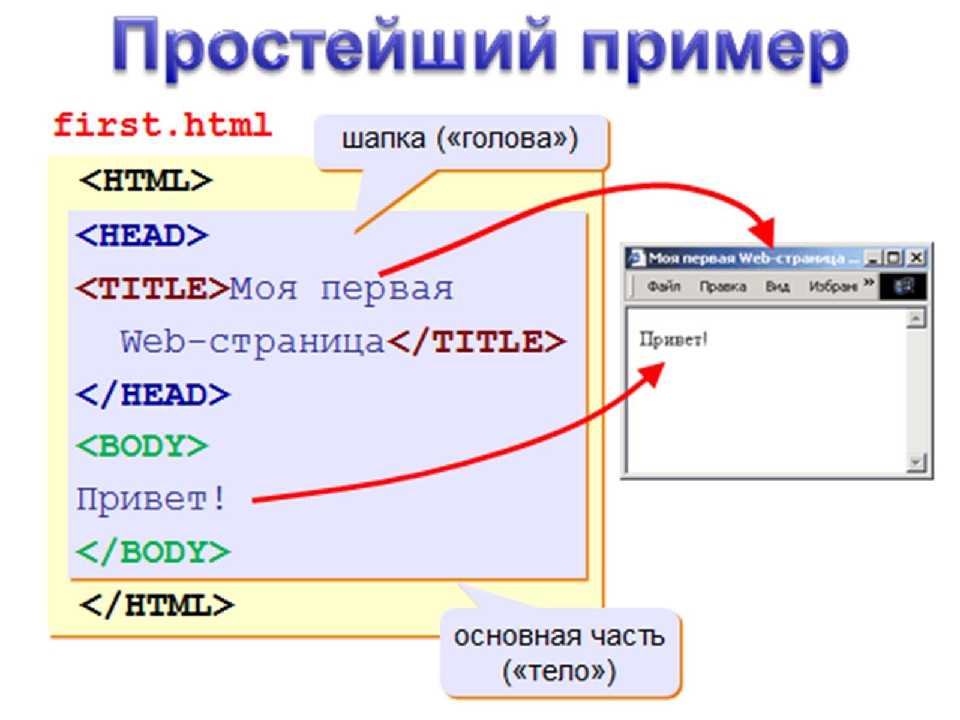
Вёрстка представляет собой перевод готового макета (картинки) в HTML и CSS код. Это перевод графического изображения на язык, понятный браузеру. Вёрстка определяет расположение шапки, центра, подвала (нижней части), системы навигации, меню и других составляющих. Кроме того, верстальщик в процессе разработки делает кнопки активными — теперь по ним можно перейти на нужную страницу.
Если контент на портале надо будет менять через систему управления или необходимы функциональные модули (калькулятор, корзина, форма для заказа или обратной связи), то подключаются программисты — разработчики.
Программирование
Наиболее сложный этап, соединяющий графику и функциональность ресурса. Программирование включает работы над экспортом и импортом данных, интеграцию с CRM и 1С, настройку сторонних сервисов оплаты.
Вёрстку и программирование простого одностраничника с минимальным функционалом может выполнить комплексно один специалист. Для проектов со сложной многостраничной структурой потребуется несколько разработчиков.
Продающий сайт
для вашего бизнеса
Заказать
Контент
Завершающий этап — наполнение страниц контентом: информационными статьями, продающими текстами, фотографиями. Без текстовой составляющей ресурс не будет ранжироваться в поисковых системах, так как алгоритмы поисковиков не смогут понять, о чем именно этот сайт.
Рабочие инструменты и навыки
Для создания сайтов существует множество технологий. Разработчики стараются максимально автоматизировать повторяющиеся цепочки действий, чтобы исключить ошибки, и сэкономить время. Если раньше сайты “писали вручную”, то сейчас применяют вспомогательные инструменты, программы, приложения, сервисы.
HTML и CSS
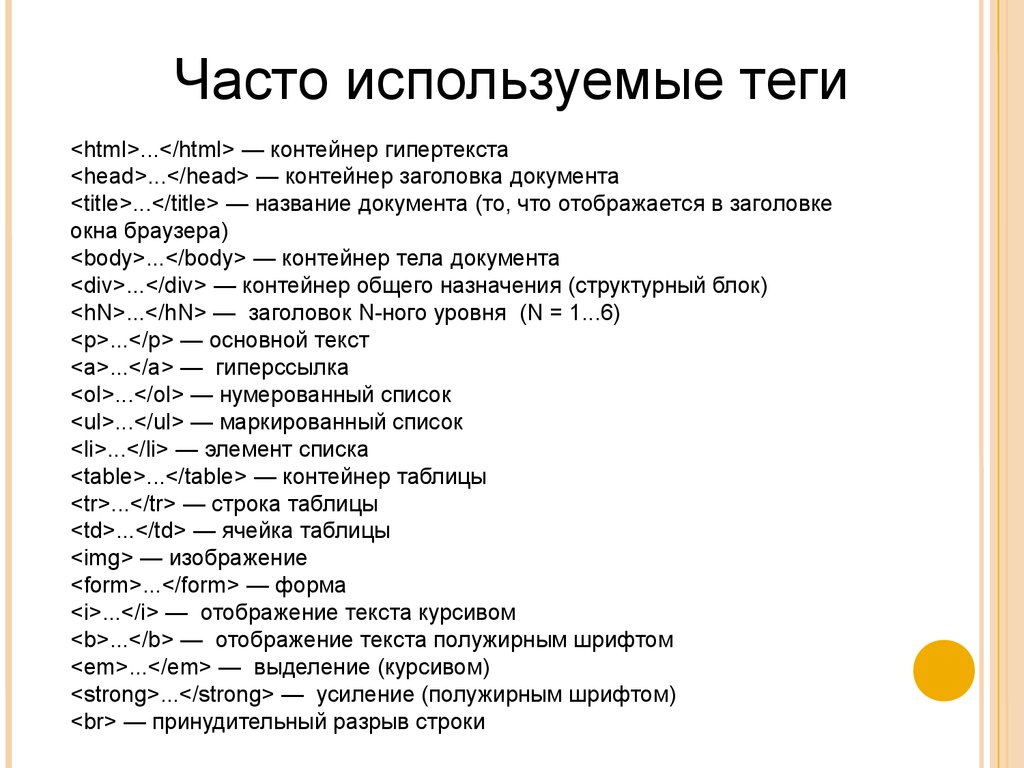
Для верстки нужны знания кода HTML (Hyper Text Markup Language) и CSS (каскадных таблиц стилей).
HTML- язык разметки, представленный последовательностью тегов. Подробнее об этом можно прочитать здесь.
CSS — стиль, придающий должную форму разметке HTML на площадке. Если CSS не использовать, то веб-страница будет иметь вид сплошного неупорядоченного текста с изображением, не имеющим правильного расположения.
Визуальные редакторы
Визуальные редакторы позволяют проектировать сайты без изучения языков программирования. Сервисы имеют интуитивно понятное меню, не требующее специальных знаний. Вместе с тем этот инструмент дает возможность раскрыть свой творческий потенциал, сделать проект не похожим на другие. Главное свойство редакторов — WYSIWYG. Эта английская аббревиатура означает: что видишь, то получишь, то есть как страница выглядит в ходе редактирования, такой она предстанет в браузере.
Вместе с тем этот инструмент дает возможность раскрыть свой творческий потенциал, сделать проект не похожим на другие. Главное свойство редакторов — WYSIWYG. Эта английская аббревиатура означает: что видишь, то получишь, то есть как страница выглядит в ходе редактирования, такой она предстанет в браузере.
Конструкторы
Для простых одностраничников, лендингов часто используют конструкторы. По уровню доступности и сложности есть варианты для новичков, для продвинутых пользователей и профессионалов. Готовые шаблоны экономят время на разработке графического оформления. Кроме явных преимуществ есть и недостатки:
- бесплатный аккаунт, предоставляемый в конструкторе, означает размещение сайта на третьем уровне доменов, что отрицательно сказывается на его популярности — придется потратиться на домен более высокого уровня и хостинг, чтобы раскрутить ресурс;
- проекты характеризуются долгой загрузкой из-за непомерно большого количества строк программного кода;
- SEO продвижение затруднено, так как не всегда удается получить доступ к программному коду;
- не все конструкторы имеют функционал для развертывания интернет-магазинов.

Среди достоинств таких сервисов называют невысокую стоимость и простоту в использовании.
CMS
CMS (система управления веб-ресурсом) объединяет в себе преимущества всех перечисленных инструментов. CMS не только располагает инструментами для разработки, но и контролирует функционирование сайта, обновляет контент. Эта система способна справляться с такими серьёзными задачами, как многостраничные порталы крупных корпораций или интернет-магазины. Но, есть один существенный минус: площадки, находящиеся под управлением CMS, слабо защищены от взлома.
Это лишь часть знаний и инструментов, которые применяется в сайтостроении. В статье не были затронуты вопросы продвижения, о которых мы расскажем отдельно.
Изучить самостоятельно основы web разработки можно по книгам и видео, которые есть в сети в свободном доступе. Этого будет достаточно, например, для создания простейшего лендинга. Однако, если вы хотите развиваться в этом направлении и сделать разработку сайтов источником дохода, то необходимо совершенствовать свои навыки.
Дизайн — это маркетинг
Куда ни повернись, везде говорят о дизайне. Это было провозглашено основным компонентом успеха всего, от рекламных кампаний до продуктов и целых компаний. В этом посте мы рассмотрим, как разработать дизайн для успеха вашего веб-сайта или веб-приложения. Такие примеры, как Джек Дорси, называющий каждого сотрудника Square дизайнером, или Airbnb, исправляющий неэффективный рынок с помощью дизайна, ясно показывают, что дизайн имеет значение.
Мы можем поблагодарить Стива Джобса (среди многих других) за это возрождение, ориентированное на дизайн. Он научил потребителей ожидать вещей, которые не только отлично выглядят, но и разработаны так, чтобы «иметь смысл». Он стремился создать опыт, который, по его словам, был «волшебным». Отличный дизайн делает продукты более полезными, позволяя пользователю быть более эффективным, что приводит к большему удовлетворению и, честно говоря, к счастью.
Это рыночное ожидание означает, что дизайн больше не является обязательным; это необходимо для успеха. Взгляните на Airbnb и сравните его с VRBO. В сегодняшней культуре, ориентированной на дизайн, ваш продукт может быть легко разрушен или проигнорирован без продуманного дизайна.
Когда дело доходит до дизайна для Интернета, есть основные действия, которые должны выполнять пользователи. Вы можете захотеть, чтобы они зарегистрировались, что-то скачали, что-то купили, подписались или поделились вашим сайтом со своими друзьями. Каждое действие можно оптимизировать с помощью дизайна, отвечающего потребностям пользователя. Вот как:
1. Получите больше кликов
Если вы пытаетесь превратить посетителей в клиентов, вы заинтересованы в максимальном количестве кликов по основным призывам к действию, которые превращают этих посетителей в подписчиков, поклонников или покупателей. Больше кликов в нужном месте — больше потенциальных клиентов.
Ниже приведены методы, которые доказали свою эффективность в повышении рейтинга кликов (CTR) на всех типах сайтов.
- Будьте первыми с вашими преимуществами – ScoreBig отлично справляется с этой задачей на своей странице регистрации. Его заголовок гласит: «Члены экономят до 60% на спортивных мероприятиях, концертах и билетах в театр». Это ясно и убедительно.
- Четкий призыв к действию . Сделайте призыв к действию четким, заметным и привлекательным. Используйте заманчивые кнопки с визуальными стилями, такими как стрелки, которые обозначают движение вперед, побуждая пользователей продолжать.
- Визуальная иерархия – Каков приоритет информации на странице? Что вы хотите, чтобы люди увидели и усвоили? Используйте типографику, размер шрифта и выделение, а также визуальные подсказки, такие как встроенная иконография, чтобы привлечь пользователя на страницу.
- Помните AIDA — Осознание, интерес, решение, действие. Покорите первые три, и вы получите щелчок, действие. Создайте осведомленность и интерес, а затем предоставьте информацию, позволяющую принять решение.

Пример — Retargeter
Мы работали с ReTargeter над изменением дизайна баннеров, которые они используют для привлечения клиентов. Их исходные объявления имели рейтинг кликов на уровне медийной рекламы, но компанию это не удовлетворило. Цель состояла в том, чтобы использовать улучшенный дизайн и обмен сообщениями, чтобы действительно сдвинуть иглу. Ниже приведены изображения баннеров до и после. Как видите, был преднамеренный акцент на обмен сообщениями, четкий призыв к действию и продуманный дизайн, которые выделялись и сообщали зрителю о преимуществах ReTargeter.
Результат? Новые баннеры работали почти в пять раз лучше, чем оригинальные объявления, что значительно снизило затраты компании на привлечение клиентов.
2. Получите больше регистраций
Если вы запускаете новое веб-приложение или услугу, у вас, вероятно, нет огромного маркетингового бюджета. Поэтому производительность реферальной программы вашего друга имеет решающее значение. Крайне важно, чтобы компании разрабатывали вирусные циклы, чтобы использовать рекомендации новых клиентов из своей существующей клиентской базы.
Крайне важно, чтобы компании разрабатывали вирусные циклы, чтобы использовать рекомендации новых клиентов из своей существующей клиентской базы.
Вот несколько способов создать вирусную петлю:
- Оптимизация целевых страниц – Запрашивайте только абсолютно необходимую информацию. Чем меньше полей формы, тем выше конверсия в подписки.
- Используйте Facebook Connect . Это не только значительно упрощает регистрацию, но и позволяет вам использовать некоторые сложные реферальные методы, а также обеспечивает социальное доверие, которое стимулирует регистрацию. RockMelt использовала Facebook, чтобы показать пользователям, какие друзья Facebook ждут приглашения, рассылать приглашения и регистрировать пользователей.
- Создать эксклюзивность – Чем реже приглашение, тем ценнее оно становится. Создайте эксклюзивность с помощью обмена сообщениями и дизайна и держите приглашения на таком уровне, чтобы они чего-то стоили, и в то же время оставляйте возможности для роста вашего цикла.
 Google+ использовала ограниченные приглашения, чтобы привлечь внимание и повысить ценность, создавая безумие людей, требующих участия.
Google+ использовала ограниченные приглашения, чтобы привлечь внимание и повысить ценность, создавая безумие людей, требующих участия. - Вознаграждение существующих пользователей . Можете ли вы вознаградить своих существующих пользователей за содействие вирусной петле? Dropbox предоставляет клиентам дополнительное хранилище; Groupon дает пользователям Groupon Bucks за каждого друга, который покупает; и Appsumo вознаграждает участников, которые помогают продвигать свои сделки.
Пример — Hello Bar
Мы разработали вирусную петлю для запуска Hello Bar, нашего плагина панели уведомлений для веб-сайтов и веб-приложений. Весь пользовательский опыт, от первого приглашения в электронном письме с активацией до цикла «пригласи друга», был разработан для привлечения привлеченных пользователей. Продуманный дизайн и оптимизация могут заставить вашу реферальную программу работать со скоростью лесного пожара или выдыхаться еще до того, как она будет запущена.
Место запуска Hello Bar было доступно только по приглашению, что создавало ощущение эксклюзивности. Это создало ожидание и ценность для приглашения. Как только пользователи Hello Bar были приглашены, у них было ограниченное количество приглашений для отправки друзьям. Это поддерживает высокую воспринимаемую ценность и гарантирует, что приглашения будут отправлены людям, которым, скорее всего, понравится услуга. Это создает более сильную петлю обратной связи, чем просто позволить людям взорвать всю свою адресную книгу. После того, как эти люди вошли, дизайн поддерживал вирусный цикл, предоставляя новому пользователю ограниченное количество приглашений и поощряя реферальное поведение посредством обмена сообщениями и взаимодействия с пользователем.
3. Получите больше лайков и подписчиков
Социальное доказательство — важная часть укрепления доверия клиентов. Лайки «Нравится» и «Подписки» не только укрепляют доверие новых посетителей, они также помогают расширить ваш охват в социальной сети и активизировать молву. Как и все остальное, вы можете настроить использование социальных значков, таких как кнопка «Мне нравится» в Facebook и кнопка «Твитнуть это» в Twitter, чтобы максимизировать вашу конверсию и экспозицию в Интернете.
Как и все остальное, вы можете настроить использование социальных значков, таких как кнопка «Мне нравится» в Facebook и кнопка «Твитнуть это» в Twitter, чтобы максимизировать вашу конверсию и экспозицию в Интернете.
Существует несколько рекомендаций, которые следует учитывать при реализации совместного использования на вашем сайте.
- Добавьте популярные кнопки обмена на свой сайт – Более 700 миллионов человек зарегистрированы на Facebook. Какие еще сайты регулярно посещают ваши клиенты?
- Выберите кнопки, которые подходят для вашего сайта. . Убедитесь, что они не отвлекают от основной цели страницы. У ModCloth есть кнопки «Мне нравится» Facebook на страницах продуктов, но они разработаны специально, поэтому они не отвлекают пользователя от четкого призыва к действию к покупке.
- Чем меньше, тем лучше . Вам не нужны все кнопки для каждой службы на вашем сайте. Выберите те, которые а) привлекают больше всего трафика, б) имеют отношение к вашей аудитории и в) которые вы сами активно используете и можете поддержать.
 Два — хорошее правило.
Два — хорошее правило. - Создайте общий ресурс — Слишком часто люди добавляют кнопки Facebook «Нравится» или «Твитнуть это» и не настраивают сообщение. Убедитесь, что каждый элемент создан для привлечения новых посетителей на ваш сайт.
- Интегрируйте общие ресурсы там, где пользователи с наибольшей вероятностью воспользуются ими . В каких точках ваших пользовательских потоков вы можете максимизировать эту социальную активность?
- Исправить пятно в дизайне — Кнопки не должны быть просто прикреплены к сайту случайным образом. Они должны жить в постоянном месте.
- Сообщите о преимуществах – Почему кто-то должен лайкнуть вас или подписаться на вас? Что в этом для них?
- Добавьте социальные направления на свою страницу контактов – У вас есть страница Facebook, учетная запись Twitter или страница Foursquare? Разместите их на своей странице контактов, чтобы люди могли легко найти вас в социальной сети.

Пример — ModCloth
ModCloth отлично справляется с интеграцией кнопок «Нравится» Facebook прямо на страницы продуктов. Их преимущество здесь тройное:
- Они действуют как социальные закладки, публикуя лайки продукта пользователями на своих стенах в Facebook.
- Они направляют новых посетителей прямо на страницу продукта.
- Они действуют как социальное доказательство: товар с большим количеством лайков популярен и увеличивает конверсию, подтверждая покупку пользователя.
Пример — Tiny Prints
Tiny Prints интегрирует Facebook Like Box на страницу подтверждения заказа. Это разумный выбор. Через несколько мгновений после того, как вы совершите успешную покупку, вас попросят поставить лайк Tiny Prints на Facebook. Ваш успешный опыт покупок в сочетании с убедительным социальным доказательством повышает вероятность того, что вы нажмете «Нравится».
Это сама по себе вирусная петля, и у нее есть два основных преимущества для Tiny Prints:
- Они легко приобретают новых поклонников на Facebook, что позволяет им оставаться на вершине внимания и продавать клиентам.

- Они получают более широкое распространение в Facebook, поскольку лайк появляется в ленте друзей пользователя, который только что лайкнул Tiny Prints.
4. Увеличение объема продаж
Дизайн для продаж означает две вещи: ясность и снижение трения. Используйте дизайн, чтобы людям было легко понять, что вы продаете, и преимущества того, что вы продаете, а затем уйдите с их пути. Давайте вернемся к Airbnb и посмотрим, как они использовали дизайн, чтобы сделать свой продукт лидером рынка по сравнению с гораздо более старым VRBO.
Давайте посмотрим на методы, которые они использовали для увеличения продаж с помощью дизайна:
- Дайте пользователям испытать продукт. Используйте ползунок контента, чтобы разместить тур по продукту. Это позволяет людям видеть и взаимодействовать с продуктом и его функциями, не перескакивая с одной страницы на другую, чтобы узнать больше.
- Лидерство с преимуществами, а не с функциями – Клиенты не покупают функции, они покупают преимущества… это не имеет значения что продукт делает, они должны знать почему их это должно волновать.
 Начните с преимуществ и управляйте процессом продаж с помощью этих ключевых преимуществ.
Начните с преимуществ и управляйте процессом продаж с помощью этих ключевых преимуществ.
Пример — Airbnb
- Заметный и простой поиск — Сравните домашнюю страницу Airbnb с домашней страницей VRBO. Один чистый, простой для понимания с одним основным призывом к действию. Другой загроможден, сбивая с толку множественными призывами к действию с небольшой заметной иерархией.
- Минимум кликов — Вы можете добраться до бронирования места на Airbnb в два-три клика. На VRBO это может занять пять. Уменьшите трение. Увеличивайте продажи.
Пример: Zappos
Zappos отлично справляется с дизайном продаж, вызывая доверие клиентов. Они также потратили много времени на разработку VIP-опыта. Они даже дошли до того, что создали совершенно новый экземпляр сайта, vip zappos.com, чтобы VIP-покупатели чувствовали себя особенными.
- Завоевать доверие клиентов . Легендарное обслуживание клиентов Zappos, бесплатная доставка, беспроблемный возврат и широко разрекламированные корпоративные ценности придают покупателям огромную уверенность при покупке.

- Заставьте клиентов чувствовать себя особенными . Предоставление VIP-персонажу специального сайта позволяет им почувствовать себя частью эксклюзивного клуба, повышая лояльность, повторяя покупки и повышая вероятность того, что они пригласят других клиентов.
Пример: Crazy Egg
Используя описанные выше методы, Crazy Egg удалось увеличить конверсию на 21,6%. Crazy Egg использовала специальный SlideDeck для создания тура по продукту, который объяснял преимущества своего сервиса владельцам веб-сайтов, объясняя его в ясной и краткой форме.
5. Получите больше лидов
Превращение посетителя веб-сайта в нового подписчика, члена или владельца аккаунта является одним из самых важных преобразований. На самом деле, целая область аналитики — оптимизация коэффициента конверсии (CRO) — сосредоточена исключительно на повышении конверсии при регистрации за счет улучшения дизайна целевой страницы. Давайте посмотрим на несколько примеров процесса регистрации и на то, как дизайн влияет на увеличение конверсии.
- Расскажите историю — Покажите, как ваш продукт или услуга решает проблему ваших клиентов до такой степени, что единственным логическим шагом для них будет регистрация.
- Используйте четкую иерархию – Проведите пользователей от начала до конца и облегчите им понимание основных преимуществ и определение призывов к действию.
- Будьте лаконичны – Не загромождайте свои страницы большим количеством посторонней информации. Будьте безжалостны к тому, что делает это частью вашей истории.
- Выберите привлекательные образы – Ваша история не передается только словами. Убедитесь, что ваши изображения общаются так же хорошо, как ваш текст.
- Ограничьте объем требуемой информации. . Сведите информацию, которую вы запрашиваете у потенциального клиента, к абсолютно необходимому минимуму.
- Предоставление ограниченных по времени скидок .
 Можете ли вы предоставить скидку или другие поощрения, чтобы сделать регистрацию стоящей при первом посещении?
Можете ли вы предоставить скидку или другие поощрения, чтобы сделать регистрацию стоящей при первом посещении?
Пример – компания Monsoon
Услуги компании Monsoon требовали большого количества контактов и обмена; поэтому им нужен был метод стимулирования регистрации, чтобы начать первоначальный разговор. С самого начала у них есть четкое сообщение в сочетании с прямыми изображениями. После этого у них есть краткая вспомогательная копия, чтобы рассказать немного больше о том, что они делают. Их основная желаемая точка контакта, номер телефона, затем указан прямо ниже с заметной формой для потенциальных клиентов (для пользователей, менее склонных использовать телефон в качестве метода связи).
Собираем все вместе
Добросовестное отношение к дизайну и удобству использования может обеспечить исключительную отдачу для вашего бизнеса. Будьте вдумчивы, проверяйте свои предположения и проекты, измеряйте, какие из них работают лучше, а затем постоянно итерируйте, чтобы улучшить все аспекты вашего веб-сайта, продукта и услуги. Когда опыт хорошо разработан, это единственное, что видит ваш пользователь. Дизайн просто работает и лежит в основе продукта.
Когда опыт хорошо разработан, это единственное, что видит ваш пользователь. Дизайн просто работает и лежит в основе продукта.
Ориентируясь на дизайн, вы добьетесь большего успеха не только в продажах, но и в удовлетворении потребностей клиентов. И, стремясь к еще лучшим результатам для вас и вашего клиента, вы создадите опыт, который действительно имеет значение.
Об авторе: Чак Лонганекер — генеральный директор и соучредитель digital-telepathy, компании по разработке пользовательского опыта, увлеченной созданием продуктов, таких как SlideDeck, Hello Bar и Impress, которые делают Интернет более интуитивно понятным и привлекательным.
Контрольный список из 12 пунктов для создания веб-сайта
Создание веб-сайта может быть сложной задачей. То же самое касается обновления или улучшения вашего существующего веб-сайта. Такое ощущение, что это огромный проект. Вам может показаться, что вы не знаете, с чего начать.
Хорошая новость заключается в том, что с правильной помощью и правильными инструментами создание веб-сайта сегодня является очень управляемым процессом.
И все начинается с хорошего плана. Для начала подумайте, что вам нужно сделать. Начните делать заметки, чтобы отслеживать.
Следующий контрольный список веб-сайта, любезно предоставленный Verisign, поможет вам при рассмотрении основных вопросов и связанных с ними вопросов.
1. Цель и задачи
Определите цель вашего сайта. Это сайт электронной коммерции, предназначенный для продажи товаров в Интернете? Это в основном информационная брошюра для вашего бизнеса? Это блог, который вы собираетесь регулярно обновлять постами? Это будет вашей отправной точкой.
2. Имя домена
Выберите и зарегистрируйте доменное имя для своего веб-адреса.
3. Приоритеты
Определите, что является критически важным для вашего веб-сайта сегодня. Можете ли вы начать с простого сайта и добавить больше наворотов позже? Запишите, что вам нужно сейчас, а не позже.
4. Страницы и функции сайта
Составьте список требований к вашему веб-сайту. Например:
Например:
- Количество страниц веб-сайта
- Объем хранилища веб-сайта (изображения и видео занимают больше места)
- Инструменты, такие как онлайн-формы, блоги, отзывы клиентов, карты, слайд-шоу
- Ссылки на социальные сети или интеграция с ними выглядит хорошо на мобильных устройствах)
- Простой способ обновления контента
5. Самостоятельное или профессиональное обслуживание?
Решите, хотите ли вы создать веб-сайт самостоятельно или поручить разработку и дизайн эксперту. Большинство инструментов для создания веб-сайтов своими руками в настоящее время создаются с учетом потребностей владельцев малого бизнеса и не требуют навыков программирования или дизайна. Люди, не разбирающиеся в технических вопросах, могут добиться профессионально выглядящего результата, просто следуя онлайн-инструкциям, прилагаемым к хорошему инструменту «сделай сам».
6. Конструктор сайтов
Выберите конструктор сайтов. Это может быть как самодельный инструмент, так и профессиональный сервис, который настроит для вас ваш сайт в соответствии с вашими требованиями. Поищите в Интернете или попросите коллег дать рекомендации.
Поищите в Интернете или попросите коллег дать рекомендации.
7. Хостинг
Ваш сайт должен храниться на компьютере, доступном через Интернет, чтобы посетители могли получить к нему доступ в Интернете. Для этого вам понадобится веб-хостинговая компания. Некоторые инструменты для создания веб-сайтов включают хостинг — просто используйте инструмент, следуйте инструкциям, и он автоматически разместит сайт для вас. Или другой подход — сначала выбрать хостинговую компанию (например, ту, у которой вы купили свое доменное имя), выбрав ту, которая предлагает инструмент или услугу для создания веб-сайтов.
8. Подключите ваше доменное имя к вашему веб-сайту
Если вы решите использовать инструмент для создания веб-сайтов, который размещает ваш веб-сайт в Интернете на доменном имени конструктора, а не на вашем, перенаправьте (также известное как веб-переадресация) ваше доменное имя туда, где находится ваш сайт находится. Таким образом, у вас будет веб-адрес, который будет легко запомнить клиентам и широкой публике, чтобы вы могли создать свой бренд и сделать маркетинг проще и эффективнее.
9. Планирование и разработка контента
Определите, какой контент веб-сайта необходим, и создайте его. Какую информацию ваши посетители сочтут ценной? Как минимум, убедитесь, что на вашем веб-сайте указана контактная информация о вашей компании, такая как адрес электронной почты и номер телефона вашей компании, а также любая необходимая информация, которая может потребоваться для вашего направления деятельности, например номер государственной лицензии. Примечание. Ваше доменное имя можно использовать для создания корпоративного электронного письма. Обратитесь в свою хостинговую компанию или компанию, у которой вы купили доменное имя.
10. Продвигайте свой сайт!
Подумайте, как ваши посетители найдут ваш сайт. Разместите свой веб-адрес везде, где это возможно, включая визитные карточки, социальные сети, рекламу и бизнес-каталоги в Интернете. Поэкспериментируйте с платной поисковой рекламой, чтобы привлечь трафик с оплатой за клик на ваш сайт.
11.




 Google+ использовала ограниченные приглашения, чтобы привлечь внимание и повысить ценность, создавая безумие людей, требующих участия.
Google+ использовала ограниченные приглашения, чтобы привлечь внимание и повысить ценность, создавая безумие людей, требующих участия. Два — хорошее правило.
Два — хорошее правило.

 Начните с преимуществ и управляйте процессом продаж с помощью этих ключевых преимуществ.
Начните с преимуществ и управляйте процессом продаж с помощью этих ключевых преимуществ.
 Можете ли вы предоставить скидку или другие поощрения, чтобы сделать регистрацию стоящей при первом посещении?
Можете ли вы предоставить скидку или другие поощрения, чтобы сделать регистрацию стоящей при первом посещении?