list-style-image — CSS | MDN
CSS-свойство list-style-image устанавливает изображение, используемое в качестве маркера списка.
Чаще, удобнее использовать общее свойство list-style (en-US).
Примечание: Это свойство применяется к элементам списка, т.е. к элементам с display: list-item;<li>. Т.к. это свойство наследуется, его можно задать для родительского элемента (обычно <ol> или <ul>), что позволит применить его ко всем элементам списка.
list-style-image: none;
list-style-image: url('starsolid.gif');
list-style-image: inherit;
list-style-image: initial;
list-style-image: unset;
Значения
<url>(en-US)- Расположение элемента для использования в качестве маркера.
none- Указывает, что изображение не используется в качестве маркера списка.

list-style-type(en-US).
Формальный синтаксис
<image> (en-US) | (en-US) noneгде
<image> = <url> (en-US) | (en-US) <image()> | (en-US) <image-set()> | (en-US) <element()> | (en-US) <paint()> | (en-US) <cross-fade()> | (en-US) <gradient>где
<image()> = image( <image-tags>? (en-US) [ (en-US) <image-src>? (en-US) , <color>? (en-US) ] (en-US)! (en-US) )
<image-set()> = image-set( <image-set-option># (en-US) )
<element()> = element( <id-selector> )
<paint()> = paint( <ident> (en-US), <declaration-value>? (en-US) )
<cross-fade()> = cross-fade( <cf-mixing-image> , <cf-final-image>? (en-US) )
<gradient> = <linear-gradient()> | (en-US) <repeating-linear-gradient()> | (en-US) <radial-gradient()> | (en-US) <repeating-radial-gradient()> | (en-US) <conic-gradient()>где
<image-tags> = ltr | (en-US) rtl
<image-src> = <url> (en-US) | (en-US) <string> (en-US)
<color> = <rgb()> | (en-US) <rgba()> | (en-US) <hsl()> | (en-US) <hsla()> | (en-US) <hex-color> | (en-US) <named-color> | (en-US) currentcolor | (en-US) <deprecated-system-color>
<image-set-option> = [ (en-US) <image> (en-US) | (en-US) <string> (en-US) ] (en-US) [ (en-US) <resolution> (en-US) || (en-US) type(<string> (en-US)) ] (en-US)
<id-selector> = <hash-token>
<cf-mixing-image> = <percentage>? (en-US) && (en-US) <image> (en-US)
<cf-final-image> = <image> (en-US) | (en-US) <color>
<linear-gradient()> = linear-gradient( [ (en-US) <angle> | (en-US) to <side-or-corner> ] (en-US)? (en-US) , <color-stop-list> )
<repeating-linear-gradient()> = repeating-linear-gradient( [ (en-US) <angle> | (en-US) to <side-or-corner> ] (en-US)? (en-US) , <color-stop-list> )
<radial-gradient()> = radial-gradient( [ (en-US) <ending-shape> || (en-US) <size> ] (en-US)? (en-US) [ (en-US) at <position> (en-US) ] (en-US)? (en-US) , <color-stop-list> )
<repeating-radial-gradient()> = repeating-radial-gradient( [ (en-US) <ending-shape> || (en-US) <size> ] (en-US)? (en-US) [ (en-US) at <position> (en-US) ] (en-US)? (en-US) , <color-stop-list> )
<conic-gradient()> = conic-gradient( [ (en-US) from <angle> ] (en-US)? (en-US) [ (en-US) at <position> (en-US) ] (en-US)? (en-US), <angular-color-stop-list> )где
<rgb()> = rgb( <percentage>{ (en-US)3} (en-US) [ (en-US) / <alpha-value> ] (en-US)? (en-US) ) | (en-US) rgb( <number>{ (en-US)3} (en-US) [ (en-US) / <alpha-value> ] (en-US)? (en-US) ) | (en-US) rgb( <percentage># (en-US){ (en-US)3} (en-US) , <alpha-value>? (en-US) ) | (en-US) rgb( <number># (en-US){ (en-US)3} (en-US) , <alpha-value>? (en-US) )
<rgba()> = rgba( <percentage>{ (en-US)3} (en-US) [ (en-US) / <alpha-value> ] (en-US)? (en-US) ) | (en-US) rgba( <number>{ (en-US)3} (en-US) [ (en-US) / <alpha-value> ] (en-US)? (en-US) ) | (en-US) rgba( <percentage># (en-US){ (en-US)3} (en-US) , <alpha-value>? (en-US) ) | (en-US) rgba( <number># (en-US){ (en-US)3} (en-US) , <alpha-value>? (en-US) )
<hsl()> = hsl( <hue> <percentage> <percentage> [ (en-US) / <alpha-value> ] (en-US)? (en-US) ) | (en-US) hsl( <hue>, <percentage>, <percentage>, <alpha-value>? (en-US) )
<hsla()> = hsla( <hue> <percentage> <percentage> [ (en-US) / <alpha-value> ] (en-US)? (en-US) ) | (en-US) hsla( <hue>, <percentage>, <percentage>, <alpha-value>? (en-US) )
<side-or-corner> = [ (en-US) left | (en-US) right ] (en-US) || (en-US) [ (en-US) top | (en-US) bottom ] (en-US)
<color-stop-list> = [ (en-US) <linear-color-stop> [ (en-US), <linear-color-hint>] (en-US)? (en-US) ] (en-US)# (en-US) , <linear-color-stop>
<ending-shape> = circle | (en-US) ellipse
<size> = closest-side | (en-US) farthest-side | (en-US) closest-corner | (en-US) farthest-corner | (en-US) <length> | (en-US) <length-percentage>{ (en-US)2} (en-US)
<position> = [ (en-US) [ (en-US) left | (en-US) center | (en-US) right ] (en-US) || (en-US) [ (en-US) top | (en-US) center | (en-US) bottom ] (en-US) | (en-US) [ (en-US) left | (en-US) center | (en-US) right | (en-US) <length-percentage> ] (en-US) [ (en-US) top | (en-US) center | (en-US) bottom | (en-US) <length-percentage> ] (en-US)? (en-US) | (en-US) [ (en-US) [ (en-US) left | (en-US) right ] (en-US) <length-percentage> ] (en-US) && (en-US) [ (en-US) [ (en-US) top | (en-US) bottom ] (en-US) <length-percentage> ] (en-US) ] (en-US)
<angular-color-stop-list> = [ (en-US) <angular-color-stop> [ (en-US), <angular-color-hint>] (en-US)? (en-US) ] (en-US)# (en-US) , <angular-color-stop>где
<alpha-value> = <number> | (en-US) <percentage>
<hue> = <number> | (en-US) <angle>
<linear-color-stop> = <color> <color-stop-length>? (en-US)
<linear-color-hint> = <length-percentage>
<length-percentage> = <length> | (en-US) <percentage>
<angular-color-stop> = <color> && (en-US) <color-stop-angle>? (en-US)
<angular-color-hint> = <angle-percentage>где
<color-stop-length> = <length-percentage>{ (en-US)1,2} (en-US)
<color-stop-angle> = <angle-percentage>{ (en-US)1,2} (en-US)
<angle-percentage> = <angle> | (en-US) <percentage>
HTML
<ul>
<li>Item 1</li>
<li>Item 2</li>
</ul>
CSS
ul {
list-style-image: url("https://mdn. mozillademos.org/files/11981/starsolid.gif");
}
mozillademos.org/files/11981/starsolid.gif");
}Результат
BCD tables only load in the browser
style-type | HTML и CSS с примерами кода
Свойство list-style-type изменяет вид маркера для каждого элемента списка.
Это свойство используется только в случае, когда значение list-style-image установлено как none. Маркеры различаются для маркированного списка (элемент <ul>) и нумерованного (элемент <ol>).
Синтаксис
/* Partial list of types */
list-style-type: disc;
list-style-type: circle;
list-style-type: square;
list-style-type: decimal;
list-style-type: georgian;
list-style-type: cjk-ideographic;
list-style-type: kannada;
/* <string> value */
list-style-type: '-';
/* Identifier matching an @counter-style rule */
list-style-type: custom-counter-style;
/* Keyword value */
list-style-type: none;
/* Global values */
list-style-type: inherit;
list-style-type: initial;
list-style-type: unset;
Значения
Значения зависят от того, к какому типу списка они применяются: маркированному или нумерованному.
Маркированный список
circle- Маркер в виде кружка.
disc- Маркер в виде точки.
square- Маркер в виде квадрата.
Нумерованный список
armenian- Традиционная армянская нумерация.
decimal- Арабские числа (1, 2, 3, 4,…).
decimal-leading-zero- Арабские числа с нулем впереди для цифр меньше десяти (01, 02, 03,…).
georgian- Традиционная грузинская нумерация.
lower-alpha- Строчные латинские буквы (a, b, c, d,…).
lower-greek- Строчные греческие буквы (α, β, γ, δ,…).
lower-latin- Это значение аналогично
lower-alpha. lower-roman- Римские числа в нижнем регистре (i, ii, iii, iv, v,…).
upper-alpha- Заглавные латинские буквы (A, B, C, D,.
 ..).
..). upper-latin- Это значение аналогично
upper-alpha. upper-roman- Римские числа в верхнем регистре (I, II, III, IV, V,…).
none- Отменяет маркеры для списка.
Значение по-умолчанию:
list-style-type: disc; /* для ul */
list-style-type: decimal; /* для ol */
Применяется к: К элементам <li>, <ol> и <ul>, а также ко всем элементам, у которых указано display: list-item
Спецификации
Описание и примеры
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>list-style-type</title> <style> ol { list-style-type: upper-roman; } </style> </head> <body> <ol> <li>Gaius Octavius Thurinus</li> <li>Tiberius Claudius Nero</li> <li>Gaius Iulius Caesar Augustus Germanicus</li> <li>Tiberius Claudius Drusus</li> <li>Lucius Arruntius Camillus Scribonianus</li> <li>Nero Claudius Caesar Drusus Germanicus</li> <li>Lucius Clodius Macer</li> </ol> </body> </html>
Свойство list-style-type — стили для маркеров списка
Свойство list-style-type позволяет для
списка ul
вместо маркеров-точек сделать квадраты или окружности. Для списка ol
вместо обычных цифр можно сделать римские,
нумерацию в виде букв: латинских или греческих.
Для списка ol
вместо обычных цифр можно сделать римские,
нумерацию в виде букв: латинских или греческих.
Синтаксис
селектор {
list-style-type: значение;
}
Значения для ul
| Значение | Описание |
|---|---|
| circle | Создает маркеры в виде кружков. |
| disc | Создает маркеры в виде закрашенных кружков. |
| square | Создает маркеры в виде квадратиков. |
| none | Убирает маркеры. |
Значение по умолчанию: disc.
Значения для ol
| Значение | Описание |
|---|---|
| armenian | Традиционная армянская нумерация. |
| decimal | Арабские числа (1, 2, 3, 4,…). |
| decimal-leading-zero | Арабские числа с нулем впереди для цифр меньше десяти (01, 02, 03,…). |
| georgian | Традиционная грузинская нумерация. |
| lower-alpha | Строчные латинские буквы (a, b, c, d,…). |
| lower-greek | Строчные греческие буквы (α, β, γ, δ,…). |
| lower-latin | Это значение аналогично lower-alpha. |
| lower-roman | Римские числа в нижнем регистре (i, ii, iii, iv, v,…). |
| upper-alpha | Заглавные латинские буквы (A, B, C, D,…). |
| upper-latin | Это значение аналогично upper-alpha. |
| upper-roman | Римские числа в верхнем регистре (I, II, III, IV, V,…). |
| none | Убирает маркеры. |
Значение по умолчанию: decimal.
Пример
<ul>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
</ul> ul {
list-style-type: disc;
}
:
Пример
<ul>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
</ul> ul {
list-style-type: circle;
}
:
Пример
<ul>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
</ul> ul {
list-style-type: square;
}
:
Пример
<ul>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
</ul>
ul {
list-style-type: none;
}:
Пример
<ol>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
</ol> ol {
list-style-type: decimal;
}
:
Пример
<ol>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
</ol> ol {
list-style-type: armenian;
}
:
Пример
<ol>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
</ol>
ol {
list-style-type: decimal-leading-zero;
}:
Пример
<ol>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
</ol> ol {
list-style-type: georgian;
}
:
Пример
<ol>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
</ol> ol {
list-style-type: lower-alpha;
}
:
Пример
<ol>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
</ol> ol {
list-style-type: lower-greek;
}:
Пример
<ol>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
</ol> ol {
list-style-type: lower-latin;
}
:
Пример
<ol>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
</ol> ol {
list-style-type: lower-roman;
}
:
Пример
<ol>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
</ol> ol {
list-style-type: upper-alpha;
}
:
Пример
<ol>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
</ol> ol {
list-style-type: upper-roman;
}
:
Пример
Данный пример показывает, что свойство color влияет не только на цвет текста, но и на цвет маркеров:
<ul>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
</ul> ul {
list-style-type: disc;
color: red;
}
:
Смотрите также
- свойство list-style-image,
которое задает маркеры в виде заданных картинок - свойство list-style-position,
которое задает позицию маркеров - свойство list-style-style,
которое является сокращением для маркеров - свойство list-style-type,
которое задает тип маркеров списка
list-style-type — CSS: каскадные таблицы стилей
Свойство CSS CSS устанавливает маркер (например, диск, символ или стиль настраиваемого счетчика) элемента списка.
Цвет маркера будет таким же, как вычисленный цвет элемента, к которому он применяется.
Только несколько элементов ( ) имеют значение по умолчанию display: list-item . Однако свойство типа стиля списка может применяться к любому элементу, значение display которого установлено на элемент списка .Более того, поскольку это свойство наследуется, его можно установить для родительского элемента (обычно
список-стиль-тип: диск;
тип-стиль-список: круг;
тип-стиль-список: квадрат;
тип-стиль-список: десятичный;
список-стиль: грузинский;
список-стиль-тип: традиционный-китайский-неформальный;
список-стиль: каннада;
тип-стиль-список: '-';
список-стиль-тип: настраиваемый-счетчик-стиль;
тип-стиль-список: нет;
список-стиль-тип: наследование;
список-стиль-тип: начальный;
список-стиль-тип: вернуться;
тип-стиль-список: не задано;
Свойство типа стиля списка может быть определено как любое из:
Обратите внимание, что:
- Для некоторых типов требуется установленный подходящий шрифт для правильного отображения.

-
cjk-ideographicидентиченtrad-Chinese-informal; он существует по унаследованным причинам.
Значения
-
- Идентификатор, соответствующий значению
@ counter-styleили одному из предопределенных стилей: -
символа () - Определяет анонимный стиль списка.
-
<строка> - Указанная строка будет использоваться в качестве маркера элемента.
-
нет - Маркер элемента не отображается.
-
диск - Закрашенный круг (значение по умолчанию).
-
круг - Пустой круг.
-
квадрат - Закрашенный квадрат.
-
десятичное - Десятичные числа, начиная с 1.
-
cjk-десятичный - Десятичные числа Хань.
-
десятичный начальный ноль - Десятичные числа, дополненные начальными нулями.

-
нижний римский - Римские цифры в нижнем регистре.
-
верхний римский - Римские цифры в верхнем регистре.
-
нижнегреческий - Классический греческий строчные буквы.
-
младший альфа,младший латинский - Строчные буквы ASCII.
-
верхний альфа,верхний латинский - Заглавные буквы ASCII.
-
арабский-индика,-moz-арабский-индикатор - Арабско-индийские числа.
-
армянский - Традиционная армянская нумерация.
-
бенгальский,-моз-бенгальский -
камбоджийский* -
cjk-earthly-branch,-moz-cjk-earthly-branch -
cjk-небесный ствол,-moz-cjk-небесный ствол -
cjk-ideographic - Идентично
trad-Chinese-informal.
-
деванагари,-моз-деванагари -
этиопско-числовой -
грузинский - Традиционная грузинская нумерация.
-
гуджарати,-моз-гуджарати -
гурмухи,-моз-гурмухи -
иврит - Традиционная нумерация на иврите
-
хирагана -
хирагана-ироха - Ироха — это старый японский порядок слогов.
-
японский формальный - Японская официальная нумерация для использования в юридических или финансовых документах. Канджи спроектированы так, что их нельзя изменить, чтобы они выглядели как еще один правильный.
-
японский неформальный - Японская неофициальная нумерация.
-
каннада,-moz-каннада -
катакана -
катакана-ироха -
кхмерская,-моз-кхмерская -
корейский хангыль формальный - Корейская нумерация хангыль.

-
корейский-ханжа-формальный - Официальная корейская нумерация хань.
-
корейский-ханджа-неформальный - Корейская нумерация ханджа.
-
Лао,Лаос -
нижнеармянский* -
малаялам,-моз малаялам -
монгольский -
Мьянма,-moz-Мьянма -
ория,-моз-ория -
персидский,-моз персидский -
симп-китайский формальный - Упрощенная китайская официальная нумерация.
-
симп-китайский-неформальный - Упрощенная китайская неофициальная нумерация.
-
тамильский,-моз-тамильский -
телугу,-моз-телугу -
тайский,-moz-тайский -
тибетский* -
традиционный китайский формальный - Традиционная китайская формальная нумерация.

-
традиционный китайский неформальный - Традиционная китайская неофициальная нумерация.
-
верхнеармянский* -
раскрытие информации открыто - Символ, указывающий, что открыт виджет раскрытия информации, например
-
раскрытие информации закрыто - Символ, указывающий, что виджет раскрытия информации, например
<подробности>, закрыт.
Нестандартные расширения
Еще несколько предопределенных типов предоставляются Mozilla (Firefox), Blink (Chrome и Opera) и WebKit (Safari) для поддержки типов списков на других языках.См. Таблицу совместимости, чтобы узнать, какие браузеры поддерживают какое расширение.
-
-moz-ethiopic-halehame -
-moz-ethiopic-halehame-am -
ethiopic-halehame-ti-er,-moz-ethiopic-halehame-ti-er -
ethiopic-halehame-ti-et,-moz-ethiopic-halehame-ti-et -
хангыль,-моз-хангыль -
согласный хангыль,согласный моц -
урду,-моз урду
В программе чтения с экрана VoiceOver возникла проблема, из-за которой неупорядоченные списки со значением типа списка , равным none , примененным к ним, не объявлялись как список. Чтобы решить эту проблему, добавьте пробел нулевой ширины в качестве псевдосодержания перед каждым элементом списка, чтобы обеспечить правильное объявление списка. Это гарантирует, что исправление ошибки не повлияет на дизайн и что элементы списка не будут неправильно описаны.
Чтобы решить эту проблему, добавьте пробел нулевой ширины в качестве псевдосодержания перед каждым элементом списка, чтобы обеспечить правильное объявление списка. Это гарантирует, что исправление ошибки не повлияет на дизайн и что элементы списка не будут неправильно описаны.
ul {
стиль списка: нет;
}
ul li :: before {
содержание: "\ 200B";
}
Маркеры пунктов списка настроек
HTML
Список 1
- Привет
- Мир
- Что случилось?
Список 2
- Выглядит
- Нравится
-
- То же
CSS
ол.обычный {
тип-стиль-список: верхний-альфа;
}
ol.shortcut {
стиль списка: верхняя альфа;
}
Результат
Все типы стилей списков
HTML
- Аполлон
- Хаббл
- Чандра
- Кассини-Гюйгенс
- Спитцер
Выберите тип стиля списка:
CSS
ол {
размер шрифта: 1. 2рем;
}
.container {
количество столбцов: 3;
}
метка {
дисплей: блок;
}
Вход {
маржа: 0,4 бэр;
}
2рем;
}
.container {
количество столбцов: 3;
}
метка {
дисплей: блок;
}
Вход {
маржа: 0,4 бэр;
}
JavaScript
константный контейнер = document.querySelector (". Контейнер");
container.addEventListener ("изменение", event => {
список констант = document.querySelector ("ол");
list.setAttribute ("стиль", `тип-стиля-списка: $ {event.target.value}`);
});
Результат
Таблицы BCD загружаются только в браузере
list-style-image — CSS: Cascading Style Sheets
Свойство CSS list-style image устанавливает изображение, которое будет использоваться в качестве маркера элемента списка.
Часто удобнее использовать сокращенное обозначение в виде списка .
Примечание: Это свойство применяется к элементам списка, то есть элементам с по умолчанию включает display : list-item;  Поскольку это свойство унаследовано, его можно установить для родительского элемента (обычно
Поскольку это свойство унаследовано, его можно установить для родительского элемента (обычно
изображение стиля списка: нет;
list-style-image: url ('starsolid.gif ');
list-style-image: линейный градиент (слева внизу, красный, синий);
изображение-список-стиль: наследовать;
изображение-стиль-список: начальный;
изображение-список-стиль: вернуться;
изображение-стиль-список: отключено;
Значения
-
<изображение> - Допустимое изображение для использования в качестве маркера.
-
нет - Указывает, что в качестве маркера не используется изображение. Если это значение установлено, вместо него будет использоваться маркер, определенный в
list-style-type.
<изображение> | нет, где
= | <изображение ()> | <набор изображений ()> | | <краска ()> | <плавное затухание ()> | <градиент> где
= image ( ? [ ?, ?]!)
= image-set ( #)
= element ( )
= paint ( , ?)
<переход ()> = плавное затухание (, ?)
<градиент> =| <повторяющийся линейный градиент ()> | <радиальный градиент ()> | <повторяющийся радиальный градиент ()> | , где
= ltr | rtl
= |
= | | | | <шестнадцатеричный цвет> | <имя-цвета> | текущий цвет | <устаревший-системный-цвет>
= [ | <строка>] [<разрешение> || type ( )]
=
= ? && <изображение>
= <изображение> |
= linear-gradient ([ | to ]?, )
= повторяющийся-линейный-градиент ([<угол> | до <бокового-или-угла>]?, <список-остановок-цветов>)
<радиальный-градиент ()> = радиальный-градиент ([|| ]? [at ]?, )
= повторяющийся-радиальный-градиент ([ || <размер >]? [at ]?, )
= conic-gradient ([от ]? [at ] ?, ) где
= rgb (<процент> {3} [/ ]?) | rgb (<число> {3} [/ <альфа-значение>]?) | rgb (<процент> # {3}, <альфа-значение>?) | rgb (<число> # {3}, <альфа-значение>?)
= rgba (<процент> {3} [/ <альфа-значение>]?) | rgba (<число> {3} [/ <альфа-значение>]?) | rgba (<процент> # {3}, <альфа-значение>?) | rgba (<число> # {3}, ?)
= hsl ( [/ ]?) | hsl (<оттенок>, <процент>, <процент>, <альфа-значение>?)
= hsla (<оттенок> <процент> <процент> [/ <альфа-значение>]?) | hsla (<оттенок>, <процент>, <процент>, <альфа-значение>?)
<сторона-или-угол> = [слева | справа] || [наверх | внизу]
<список-остановок-цветов> = [<остановка-цветов> [, <подсказка-цветов>]? ] #,
= круг | эллипс
<размер> = ближайшая сторона | дальняя сторона | ближайший угол | дальний угол | <длина> | <длина-процент> {2}
<позиция> = [[слева | центр | справа] || [наверх | центр | внизу] | [слева | центр | право | <длина-процент>] [наверх | центр | внизу | <длина-процент>]? | [[слева | справа] <длина-процент>] && [[вверх | снизу] <процент-длины>]]
<список-углов-остановок> = [<углов-цвет-остановка> [, <угловой-цвет-подсказка>]? ] #,где
= | <процент>
<оттенок> = <число> | <угол>
= ?
<линейный-цвет-подсказка> = <длина-процент>
<длина-процент> = <длина> | <процент>
<угловой-цвет-стоп> = <цвет> && <цвет-стоп-угол>?
= , где
= {1,2}
= {1,2}
<угол-процент> = <угол> | <процент>
Использование значения URL-адреса
HTML
- Пункт 1
- Пункт 2
CSS
ul {
list-style-image: url ("starsolid. gif ");
}
gif ");
} Результат
Использование градиента
HTML
- Пункт 1
- Пункт 2
CSS
ul {
размер шрифта: 200%;
list-style-image: линейный градиент (слева внизу, красный, синий);
} Результат
таблицы BCD загружаются только в браузере
CSS List — добавление стиля CSS в элементы списка
CSS List
В HTML есть два типа списков.
- Упорядоченный список
- Неупорядоченный список
Список HTML состоит из двух частей. Первая часть — это контейнерный элемент. Что мы представляем в теге HTML для упорядоченного списка и теге для неупорядоченного списка. Вторая часть — это элемент строки, который мы представляем в HTML с помощью тега. Ограничений на максимальное количество элементов в списке нет.
Образец списка
выход
Стиль маркера списка изменений
CSS list-style-type использует изменение стиля списка. Если мы хотим изменить стиль маркера на квадратную форму — list-style-type: square;
Если мы хотим изменить стиль маркера на квадратную форму — list-style-type: square;
Исходный код
выход
Если вам не нужны никакие маркеры в вашем списке, установите list-style-type: none;
ул { список-стиль-тип: нет ;; }выход
Следующие значения можно установить в свойстве list-style-type в CSS.
Изменить цвет маркера списка
ул { тип-стиль-список: верхний римский; красный цвет; } ul li span { черный цвет; }выход
Создание тире в стиле списка или пользовательских символов
выход
Вы можете изменить любой символ вместо «-»
Изменить размер маркера списка
CSS изображение в стиле списка
Вы можете добавить изображение в виде маркеров списка.
output
Как отступить содержимое в списках CSS
Вы можете использовать свойство CSS margin, чтобы задать отступ для списка. Вы можете делать отступы и теги, используя свойства поля.
выход
Расстояние между элементами списка CSS
СвойствоCSS padding позволяет создавать интервалы между элементами списка.
выход
Добавьте цвет в свой список CSS
Вы можете раскрашивать как элементы, так и элементы.
выход
Отображение элементов списка CSS в виде вертикальных столбцов
Вы можете создать вертикальный блок списка CSS с помощью CSS display: block;
выход
Список CSS Горизонтальные элементы
Отображение CSS: встроенный; создаст горизонтальный список элементов.
выход
Списки стилей с CSS :: marker
Before :: marker, если вы хотели настроить внешний вид элементов списка, можно было изменить свойство list-style-type, чтобы выбрать новый маркер из списка параметры, в то время как цвет маркера был привязан к цвету текста.Вы можете изменить диск на квадрат, круг или на разные буквы.
Вы также можете использовать list-style-image и предоставить URL-адрес изображения для замены вашего маркера.
Если вы хотите изменить цвет вашего маркера и сделать его уникальным по цвету вашего текста, тогда все усложнилось:
Старый способ изменить цвет маркера
ul.old-color-change {
тип-стиль-список: нет;
}
ul.old-color-change li :: before {
содержание: «\ 2022»;
цвет: коралловый;
font-weight: жирный;
дисплей: встроенный блок;
ширина: 1em;
маржа слева: -1em;
} Это включало удаление исходного маркера, добавление селектора псевдокласса :: before, чтобы добавить его обратно в нашу марку с использованием юникода маркера и дополнительных стилей для цвета, размера и положения маркера.
Изменение цвета маркера
С новым псевдоэлементом :: marker изменить цвет маркера так же просто, как:
ul.color-change li :: marker {
цвет: коралловый;
} Изменение содержимого маркера
Обычно вместо маркера требуется использовать значок из Font Awesome. Вы можете добиться этого с помощью new :: marker следующим образом:
ul. marker-content-change li {
отступ слева: 0.5em;
}
ul.marker-content-change li :: marker {
семейство шрифтов: «Font Awesome 5 Free»;
font-weight: 900;
содержимое: '\ f35a';
цвет: коралловый;
}
marker-content-change li {
отступ слева: 0.5em;
}
ul.marker-content-change li :: marker {
семейство шрифтов: «Font Awesome 5 Free»;
font-weight: 900;
содержимое: '\ f35a';
цвет: коралловый;
} Изменение содержимого маркера, скорее всего, потребует добавления некоторого пространства между маркером и текстом элемента списка. Этого можно достичь, добавив некоторые отступы к вашему элементу списка, как указано выше.
Изменение содержимого маркера при наведении курсора
Вы также можете комбинировать псевдокласс: hover с :: marker, чтобы по-разному отображать ваш маркер при наведении курсора на элемент списка:
ul.hover-marker-content-change li {
отступ слева: 0,5 м;
}
ul.hover-marker-content-change li :: marker {
семейство шрифтов: «Font Awesome 5 Free»;
font-weight: 900;
содержимое: '\ f35a';
цвет: коралловый;
}
ul.hover-marker-content-change li: hover :: marker {
font-weight: 400;
} В приведенном выше примере сплошная или обведенная стрелка устанавливается с помощью свойства font-weight. Изменение веса шрифта маркера при наведении курсора на элемент списка изменяет значок.
Изменение веса шрифта маркера при наведении курсора на элемент списка изменяет значок.
Новый псевдоэлемент :: marker позволяет изменять внешний вид маркера более быстро и последовательно, чем когда-либо прежде, делая списки уникальными для вашего бренда.
Примечание. Хотя :: marker поддерживается во всех современных браузерах, включая Edge, Firefox, Chrome, Safari и Opera, он не поддерживается в Internet Explorer 11.
Узнайте больше о псевдоэлементе :: marker в MDN Веб-документы.
Поделиться:
Изменение цветов в маркированном списке
В этой статье рассказывается, как изменить цвет маркеров в маркерах HTML. список точек.Это статья, продолжающая «Fun со списками маркеров «, в котором рассказывалось, как изменить внешний вид маркеров HTML списки.
В этой статье цвета задаются с помощью встроенных стилей, но рекомендуется
что, если вы захотите изменить цветовую стилизацию своих маркированных списков, которые вы
рассмотрите внешние таблицы стилей, чтобы обеспечить согласованность между страницами.
В качестве отправной точки ниже приводится простой список маркеров HTML без применен стиль:
| Внешний вид | HTML |
|---|---|
|
Возможно, самый простой способ изменить цвет — это применить цвет к
| Внешний вид | HTML |
|---|---|
|
Как видите, это изменяет цвет маркеров И цвет текст.Если вы хотите сохранить исходный цвет текста, вам необходимо установить цвет снова, например:
| Внешний вид | HTML |
|---|---|
|
Это, конечно, предполагает, что нормальный цвет текста черный.
Если встроенный стиль будет применен к тегу
Это открывает возможности для разноцветных пуль и текст разного цвета, например:
| Внешний вид | HTML |
|---|---|
|
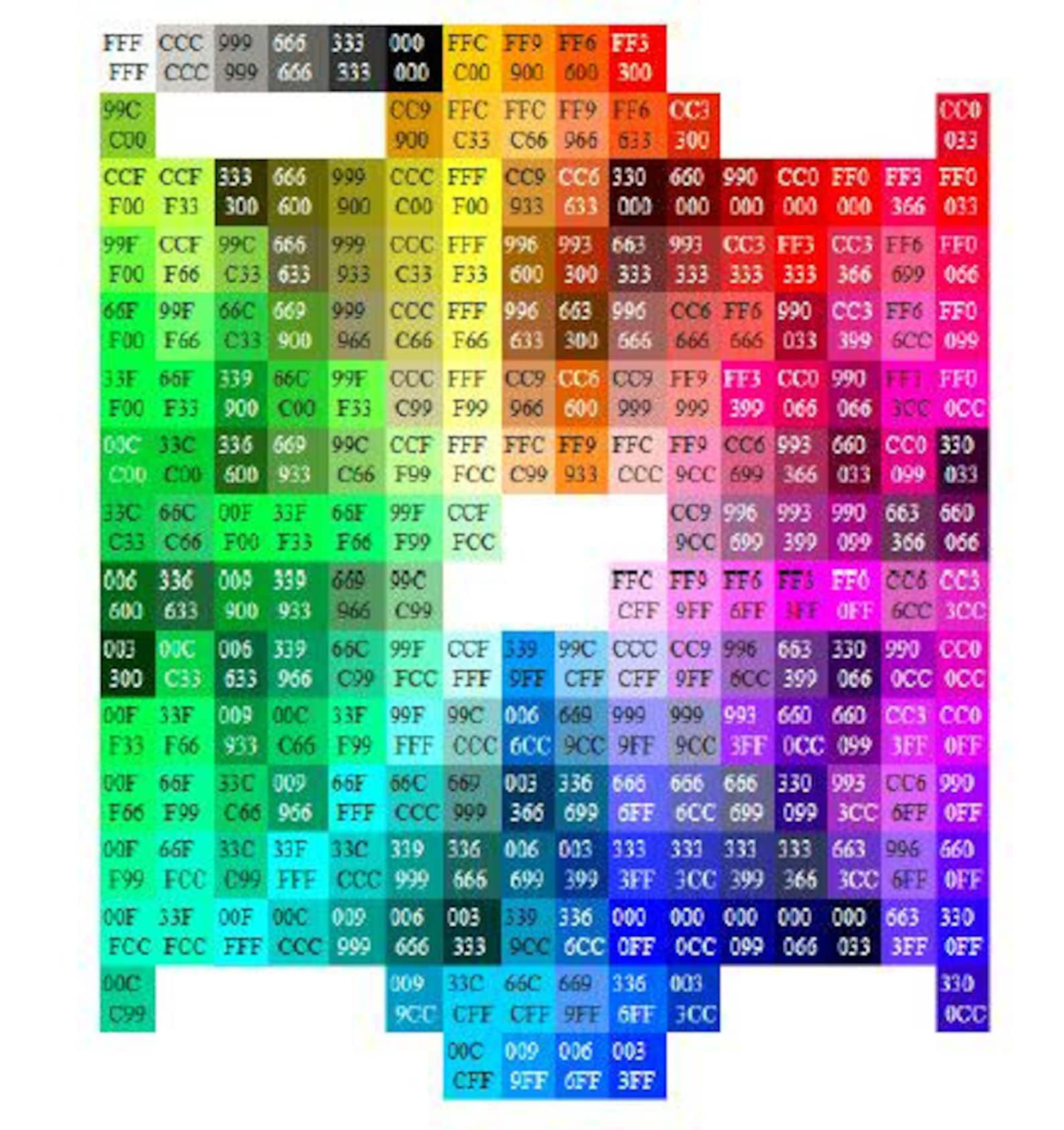
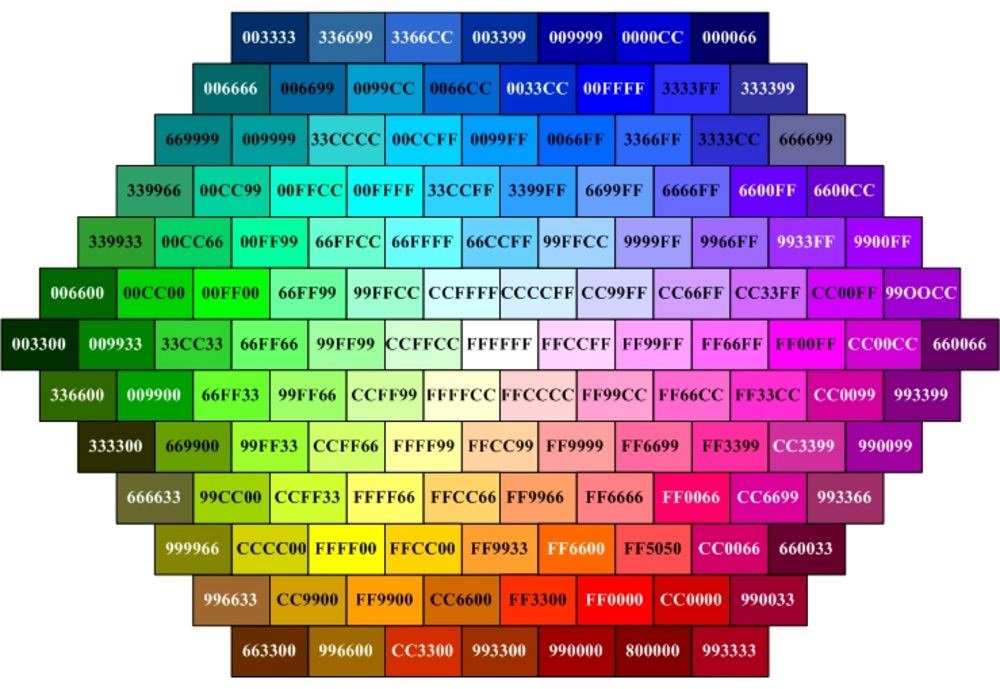
В каждом из этих примеров я использовал цветовые коды (например,грамм. «# ff0000») вместо
названий цветов (например, «красный»), но это просто мой предпочтительный способ делать вещи.
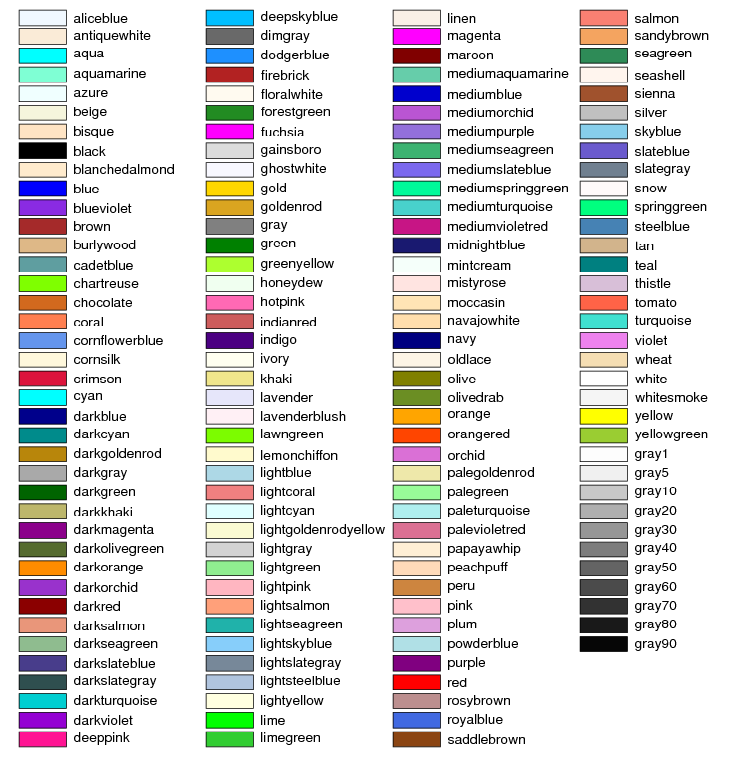
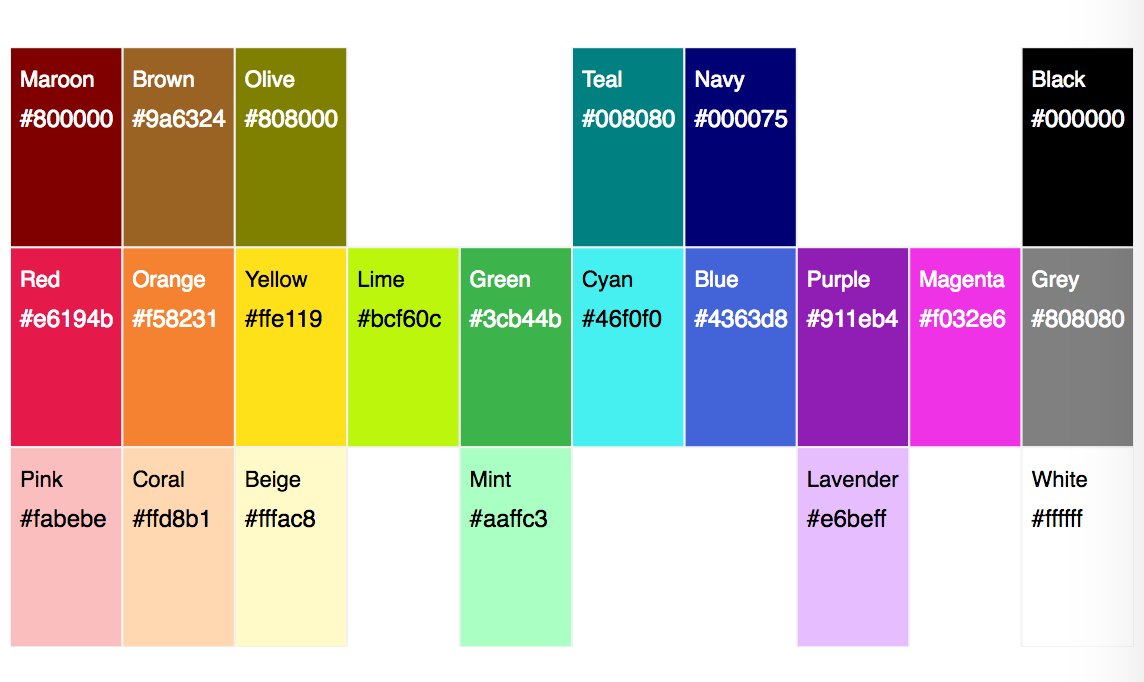
Если вы предпочитаете использовать названия цветов, вы можете найти полный список
доступных названий цветов здесь:
www.cryer.co.uk/resources/javascript/html2. htm.
htm.
Альтернативный подход — использовать изображения вместо стандартных пули (что является одним из методов, описанных в оригинальной статье). www.cryer.co.uk/resources/javascript/html5_fun_with_bullets.htm), но в некоторых случаях это было бы менее работоспособно, например, для информационного бюллетеня электронной почты в формате html.
© Copyright 2004-2021, AB Cryer, Все права защищены.
| Свойство | Описание | Значения |
|---|---|---|
| бордюр | Устанавливает все свойства границы в одном объявлении | ширина границы, стиль границы, цвет границы |
| край нижний | Устанавливает все свойства нижней границы в одном объявлении | border-bottom-width, border-bottom-style, цвет нижней границы |
| цвет нижней границы | Устанавливает цвет нижней границы | цвет рамки |
| с окантовкой снизу | Устанавливает стиль нижней границы | обрамление |
| ширина по нижнему краю | Устанавливает ширину нижней границы | ширина рамки |
| цвет рамки | Устанавливает цвет четырех границ | имя_цвета, шестнадцатеричное_число, rgb_number, прозрачный, наследовать |
| граница левая | Устанавливает все свойства левой границы в одном объявлении | граница левой ширины, граница-левый стиль, цвет границы слева |
| левая рамка | Устанавливает цвет левой границы | цвет рамки |
| рамка-левая | Задает стиль левой границы | стиль границы |
| ширина рамки слева | Устанавливает ширину левой границы | ширина рамки |
| кайма правая | Устанавливает все свойства правой границы в одном объявлении | ширина границы-справа, граница-правый стиль, цвет границы справа |
| цвет рамки справа | Устанавливает цвет правой границы | цвет рамки |
| рамка-правая | Задает стиль правой границы | обрамление |
| ширина рамки справа | Устанавливает ширину правой границы | ширина рамки |
| с бордюром | Устанавливает стиль четырех границ | нет, скрытый, пунктирный, пунктирная, твердый, двойной, канавка, гребень вставка начало, наследовать |
| кайма | Устанавливает все свойства верхней границы в одном объявлении | border-top-width, граница-верх-стиль, цвет верхней границы |
| цвет верхней границы | Задает цвет верхней границы | цвет рамки |
| с бордюром | Задает стиль верхней границы | обрамление |
| ширина по краю | Устанавливает ширину верхней границы | ширина рамки |
| ширина рамки | Устанавливает ширину четырех границ | тонкий, Средняя, толстый, длина, наследовать |
✍🏼 Как изменить цвет маркеров в Google Slides? Полное руководство>
Некоторые люди могут захотеть изменить цвет маркера в своих документах Google, чтобы выделить свои мысли, особенно на фоне других маркеров в документе. Вы можете использовать тот же подход к изменению пунктов маркированного списка Google Slides, а также к их стандартным документам. Эти инструкции помогут вам лучше понять, как изменить цвет маркеров в Google Slides и остальной части Google Suite.
Вы можете использовать тот же подход к изменению пунктов маркированного списка Google Slides, а также к их стандартным документам. Эти инструкции помогут вам лучше понять, как изменить цвет маркеров в Google Slides и остальной части Google Suite.
Создание маркированного списка
На первом этапе показано, как создать маркированный список. Вы можете начать двумя способами: вы можете написать текст еще до маркировки, или вы можете начать с маркера.
Создание маркированного списка
- Если вы собираетесь начать с маркированного списка, вам нужно будет зайти в меню «Формат», затем выбрать опцию «Маркированный список и нумерация».В этом меню вы можете выбрать между «нумерованным списком» или «маркированным списком». Затем вы можете выбрать нужный пункт.
Маркировка и нумерация
- Если у вас уже есть написанные слова, вы можете выполнить тот же процесс, что и упомянутый выше; только вам нужно будет выделить область, в которую вы хотите добавить маркеры.

- Вы можете выполнить те же действия, если хотите добавить в презентацию дополнительные уровни.
Как настроить маркеры
Теперь, когда вы знаете, как добавлять маркеры в свой слайд Google или документ Google, вы можете настроить маркеры для достижения желаемого вида.Вы можете выбрать один из различных стилей маркеров или даже выбрать цвет маркеров. Если вы хотите добавить один и тот же цвет к маркерам или изменить цвет для каждого маркера, выполните аналогичные шаги.
Выберите цвет маркеров.
- Начните с выделения линии или линий, к которым вы хотите добавить цвет.
Какие цвета вы можете выбрать.
- Затем перейдите к опции «Цвет текста» на панели, после чего вы увидите, какие цвета вы можете выбрать.
- Если вы не видите цвет, который вам нравится, вы также можете создать свой цвет, выбрав параметр «Пользовательский».
- Вы можете выполнять этот шаг столько раз, сколько вам нужно, в зависимости от того, какой стиль вы пытаетесь достичь в своем документе.



 mozillademos.org/files/11981/starsolid.gif");
}
mozillademos.org/files/11981/starsolid.gif");
} ..).
..).




 2рем;
}
.container {
количество столбцов: 3;
}
метка {
дисплей: блок;
}
Вход {
маржа: 0,4 бэр;
}
2рем;
}
.container {
количество столбцов: 3;
}
метка {
дисплей: блок;
}
Вход {
маржа: 0,4 бэр;
}
 gif ");
}
gif ");
}  marker-content-change li {
отступ слева: 0.5em;
}
ul.marker-content-change li :: marker {
семейство шрифтов: «Font Awesome 5 Free»;
font-weight: 900;
содержимое: '\ f35a';
цвет: коралловый;
}
marker-content-change li {
отступ слева: 0.5em;
}
ul.marker-content-change li :: marker {
семейство шрифтов: «Font Awesome 5 Free»;
font-weight: 900;
содержимое: '\ f35a';
цвет: коралловый;
} 
