Как добавить капчу для Сontact Form 7
Если вы в поисках оптимального плагина капчи для Contact Form 7, эта статья вам поможет. Мы рассмотрим самые популярные плагины капчи и расскажем, как добавить их на сайт WordPress. Подробнее о том, что такое капча и какие виды капчи бывают, читайте в статье Капча для сайта на WordPress.
Чтобы добавить капчу для Contact Form 7, нужно установить совместимый с ней плагин, активировать и настроить его.
Плагины капчи для Contact Form 7
Плагины капчи для Contact Form 7 — это расширения, с помощью которых можно добавить капчу для контактной формы Contact Form 7 в WordPress. Если у вас ещё не установлен плагин Contact Form 7, это можно сделать по инструкции Контактная форма WordPress.
Ниже мы рассмотрим, как настроить три популярных плагина капчи: Contact Form 7 Image Captcha, Contact Form 7 Captcha и Advanced noCaptcha & invisible captcha (v2 & v3).
Contact Form 7 Image Captcha
Contact Form 7 Image Captcha — простая капча, которая не требует от пользователя решения головоломок и угадывания сложных символов. Чтобы пройти капчу, достаточно выбрать один из трёх простых значков (например, чашку, грузовик или ель). Также можно скрыть появление капчи до момента, пока пользователь не начнёт взаимодействовать с контактной формой.
Чтобы пройти капчу, достаточно выбрать один из трёх простых значков (например, чашку, грузовик или ель). Также можно скрыть появление капчи до момента, пока пользователь не начнёт взаимодействовать с контактной формой.
Внимание
Перед установкой плагина капчи для контактной формы не забудьте установить плагин Contact Form 7.
Чтобы добавить капчу на сайт:
- 1.
Войдите в панель управления WordPress.
- 2.
Перейдите на вкладку Плагины — Добавить новый. В поисковой строке введите «Contact Form 7 Image Captcha» и нажмите Установить. Затем нажмите Активировать.
- 3.
В панели управления WordPress перейдите в раздел Contact Form 7 — Контактные формы. На вкладке «Шаблон формы» вставьте в поле шорткод [cf7ic], например, после тега [submit] (кнопка Отправить). Это можно сделать вручную или нажав на тег формы

Совет
Если вы хотите, чтобы пользователь видел капчу только в момент взаимодействия с формой, то добавьте шорткод с тегом «toggle»: [cf7ic «toggle»].
Нажмите Сохранить:
- 4.
Добавьте контактную форму на сайт по инструкции Как добавить Contact Form 7 на сайт.
Готово, вы добавили на сайт «Image Captcha»:
Captcha WordPress для Contact Form 7
Contact Form 7 Captcha
Contact Form 7 Captcha — надёжный плагин для reCaptcha v2 («Я не робот» и невидимая капча) от Google. Для размещения капчи на сайте нужно зарегистрироваться в Google Captcha и получить API-ключи
Внимание
Перед установкой плагина капчи для контактной формы не забудьте установить плагин Contact Form 7.
Чтобы добавить капчу на сайт:
- 1.
Войдите в панель управления WordPress.
- 2.
Перейдите на вкладку Плагины — Добавить новый. В поисковой строке введите «Contact Form 7 Captcha» и нажмите Установить.
 Затем нажмите Активировать.
Затем нажмите Активировать. - 3.
Перейдите на страницу регистрации сайта для Google Captcha и заполните нужные поля:
- Ярлык — введите любое имя для капчи (например, ваш домен),
- Тип reCAPTCHA — выберите версию капчи, которую хотите установить (в примере мы добавим на сайт reCAPTCHA v2 в виде флажка «Я не робот»),
- Домены — укажите домен (имя сайта), для которого хотите добавить капчу,
- поставьте галочки напротив полей
Нажмите Отправить:
- 4.
На открывшейся странице «Добавление reCAPTCHA на сайт» скопируйте ключ сайта и секретный ключ. Сохраните их.
- 5.
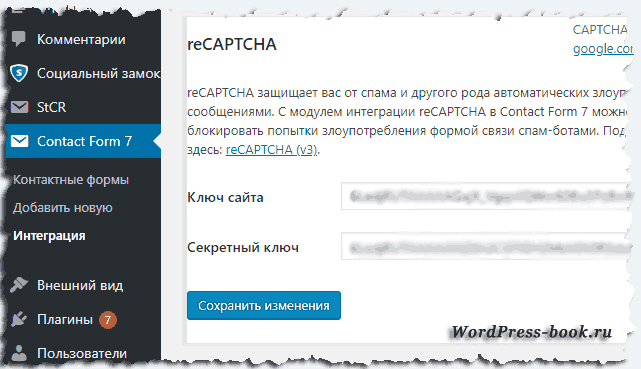
В панели управления WordPress перейдите в раздел Настройки — CF7 Simple Recaptcha и заполните поля:
Ключ сайта — введите ключ сайта, который вы скопировали на шаге №4,
Секретный ключ — укажите секретный ключ, который вы скопировали на шаге №4,
Invalid captcha error message — пропишите текст, который увидят пользователи в случае, если не пройдут капчу.

Нажмите Save Settings (Сохранить настройки):
- 6.
Перейдите в раздел Contact Form 7 — Контактные формы. На вкладке «Шаблон формы» перед тегом [submit] (кнопка Отправить) вставьте в поле шорткод [cf7sr-simple-recaptcha] и нажмите Сохранить:
- 7.
Добавьте контактную форму на сайт по инструкции Как добавить Contact Form 7 на сайт.
Готово, вы добавили на сайт капчу «Я не робот»:
Contact Form 7 капча
CAPTCHA 4WP
CAPTCHA 4WP — платный плагин с возможностью выбора вида капчи — reCaptcha v2 («Я не робот» и невидимая капча) или v3 (которая не требует действий от пользователя). Для капчи версии v2 можно менять тему (светлая или тёмная) и размер. Капчу можно настроить для всех пользователей или только для неавторизованных. Кроме этого, можно указать количество неудачных попыток входа в систему, после которых будет всплывать капча.
Внимание
Перед установкой плагина капчи для контактной формы не забудьте установить плагин Contact Form 7.
Чтобы добавить капчу на сайт:
- 1.
Войдите в панель управления WordPress.
- 2.
Перейдите на вкладку Плагины — Добавить новый. В поисковой строке введите «CAPTCHA 4WP» и нажмите Установить. Затем нажмите Активировать.
- 3.
Перейдите на страницу регистрации сайта для Google Captcha и заполните нужные поля:
- Ярлык — введите любое имя для капчи (например, ваш домен),
- Тип reCAPTCHA — выберите версию капчи, которую хотите установить (в примере мы добавим на сайт reCAPTCHA v3),
- Домены — укажите домен (имя сайта), для которого хотите добавить капчу,
- поставьте галочки напротив полей Примите Условия использования reCAPTCHA и Отправлять владельцам оповещения.

Нажмите Отправить:
- 4.
На открывшейся странице «Добавление reCAPTCHA на сайт» скопируйте ключ сайта и секретный ключ. Сохраните их.
- 5.
В панели управления WordPress перейдите в раздел Настройки — CAPTCHA 4WP и заполните поля:
Ключ сайта — введите ключ сайта, который вы скопировали на шаге №4,
Секретный ключ — укажите секретный ключ, который вы скопировали на шаге №4,
Также вы можете внести дополнительные настройки. Нажмите Сохранить изменения
- 6.
Перейдите в раздел Contact Form 7 — Контактные формы. На вкладке «Шаблон формы» вставьте в поле шорткод [anr_nocaptcha g-recaptcha-response] и нажмите Сохранить:
- 7.
Добавьте контактную форму на сайт по инструкции Как добавить Contact Form 7 на сайт.

Готово, вы добавили на сайт reCAPTCHA v3:
Теперь вы знаете какие бывают плагины капчи для контактной формы WordPress и как добавить капчу в Contact Form 7.
Помогла ли вам статья?
Да
5 раз уже помогла
Not Found (#404)
Помощь 0 Регистрация Вход
Not Found (#404) Страница не найдена
На главную
Домены
- Регистрация доменов
- Освободившиеся домены
- Промоакции
- Перенос домена
- Переадресация
- Магазин доменов
Сайты
- Конструктор сайтов
- Сайты на WordPress
Хостинг сайтов
- Хостинг
- Windows хостинг
VPS и серверы
- VPS хостинг
- Windows VPS
- Аренда серверов
Дополнения
- SSL-сертификаты //=url(‘/free-mail’)?>
Сервисы
- Бесплатный хостинг
- Whois
- Связь с администратором домена
- Определить свой IP-адрес
- Проверка порта на доступность
- Узнать местоположение по IP
- Проверить доступность сайта
Поддержка
- Справка
- Стоимость услуг
- Способы оплаты
- Связаться с нами
Компания
- О компании
- Документы
- Офис
- Дата-центр
- Новости
- Блог
- Акции и скидки
© 2DOMAINS — регистрация доменов
- Домены оптом
- Географические домены
- Кириллические домены
- Административные домены
- Национальные домены
- Новые домены первого уровня
- Где купить домен дешево
- Дешевый хостинг
- CloudVPS
- Хостинг для сайта-визитки
- Хостинг с PHP и MySQL
- Надежный хостинг
- Самые дешевые домены
- Хостинг WordPress
- Хостинг для 1С-Битрикс
- Хостинг для Drupal
- Хостинг для Joomla
- Хостинг для MODX
- Хостинг для OpenCart
- Антивирус для хостинга
- Бэкап сайта
- Защита от DDoS-атак
- Хостинг с ISPmanager
- SSL бесплатно
- AlphaSSL
- AlphaSSL WildCard
- ExtendedSSL
- GlobalSign-сертификаты
- Comodo / Sectigo — сертификаты
- GeoTrust-сертификаты
- Symantec-сертификаты
- Thawte-сертификаты
- TrustWave-сертификаты
- Wildcard-сертификаты
Политика обработки
персональных данных
Тех. поддержка: [email protected]
поддержка: [email protected]
Указанные на сайте цены могут не включать стоимость применимых комиссий.
При заказе услуги стоимость может быть уточнена исполнителем.
Очень простая CAPTCHA | Контактная форма 7
Такаюки Миёси
[Редактировать: 2015-09-17] Контактная форма 7 4.3 и более поздние версии рекомендуют reCAPTCHA вместо Really Simple CAPTCHA. Для получения более подробной информации см. контактную форму 7 4.3.
Contact Form 7 позволяет вам вставить CAPTCHA в вашу контактную форму, чтобы предотвратить отправку форм ботами. Контактная форма 7 использует Really Simple CAPTCHA в качестве официально разрешенного модуля CAPTCHA, поэтому вам необходимо установить плагин Really Simple CAPTCHA, прежде чем использовать CAPTCHA в своей форме.
Оставшаяся часть этой статьи объяснит, как использовать CAPTCHA с контактной формой 7, исходя из предположения, что вы уже установили Really Simple CAPTCHA.
Перед использованием CAPTCHA
Really Simple CAPTCHA требует, чтобы на вашем сервере были установлены библиотеки GD и FreeType PHP для создания изображений CAPTCHA. Если вы не уверены, установлены ли они, обратитесь к администратору сервера.
Если вы не уверены, установлены ли они, обратитесь к администратору сервера.
Contact Form 7 создает временную папку и сохраняет в ней все файлы CAPTCHA. В большинстве случаев расположение временной папки wp-content/uploads/wpcf7_captcha , но может отличаться в зависимости от ваших настроек.
Эта папка создается автоматически, но иногда может произойти сбой. Возможной причиной этого является то, что родительская папка не имеет достаточных прав на запись. В таких случаях вы можете изменить разрешения или создать папку вручную.
Как использовать CAPTCHA
Чтобы добавить CAPTCHA в контактную форму, вы должны использовать теги форм captchac и captchar .
captchac означает CAPTCHA-Challenge и представляет собой элемент для изображения CAPTCHA.
captchar означает CAPTCHA-Response и представляет элемент для поля ввода ответа.
Тег captchac всегда должен сочетаться с тегом captchar с тем же именем. Например, теги, показанные ниже, действительны:
Например, теги, показанные ниже, действительны:
[captchac captcha-1] [captchar captcha-1]
Но они недействительны, потому что у них разные имена. В этом случае CAPTCHA и ее ответ не совпадают:
[captchac captcha-2] [captchar captcha-3]
CAPTCHA-Challenge
captchac означает CAPTCHA-Challenge и представляет собой изображение CAPTCHA ( в HTML).
| Опция | Примеры | Описание |
|---|---|---|
ID: (ID) | ID: FOO | ID 777777777777777778. ИД |
class: (class) | class:bar | class значение атрибута элемента img . Чтобы установить два или более классов, вы можете использовать несколько вариантов class: , например [captchac your-captcha class:y2008 class:m01 class:d01] . |
размер: (sml) | размер:s | Размер изображения. Только размер:s (60×20), размер:m (72×24) и 9Размер 0027: l (84×28). |
fg:# (hex) | fg:#ff0000 | Цвет переднего плана изображения. Поместите цветовой код RGB в шестнадцатеричном формате после fg:# . |
bg:# (hex) | bg:#00ffff | Цвет фона изображения. Поместите цветовой код RGB в шестнадцатеричном формате после bg:# . |
Пример:
[captchac your-captcha size:s fg:#ffffff bg:#000000]
CAPTCHA-Response
captchar означает CAPTCHA-Response и представляет поле ввода ответа ( в HTML).
| Опция | Примеры | Описание |
|---|---|---|
ID: (ID) | ID: FOO | ID. |
class: (class) | class:bar | class значение атрибута элемента input . Чтобы установить два или более классов, вы можете использовать несколько вариантов class: , например [captchar your-captcha class:y2008 class:m01 class:d01] . |
Пример:
[captchar your-captcha]
Демонстрация
Примечание. Это демонстрация. Эта форма практически не отправляет почту.
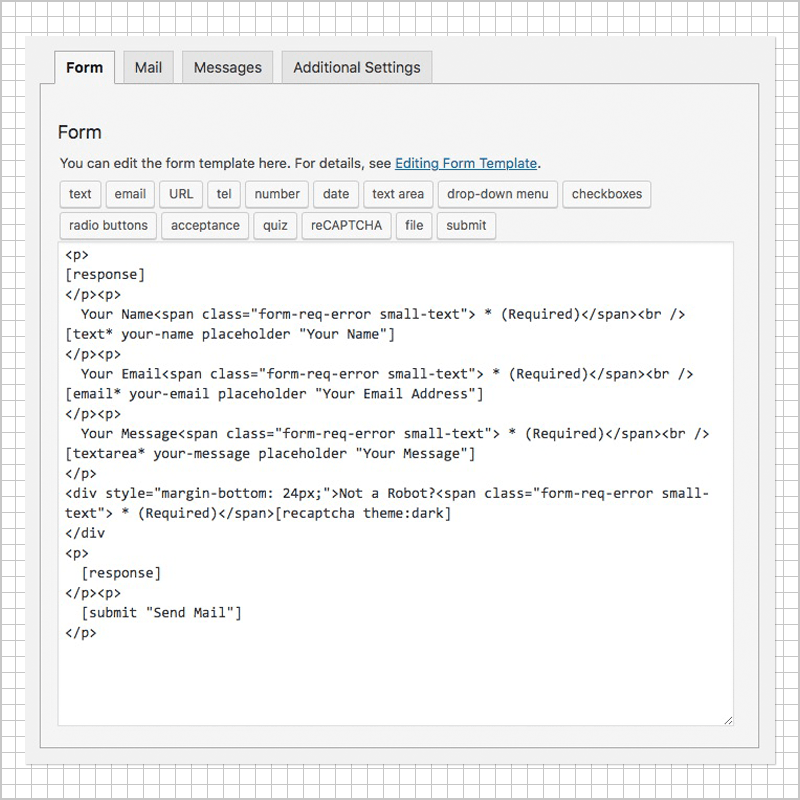
Исходный код формы выше:
1) По умолчанию Введите этот код: [captchac captcha-170] [капчар капча-170 4/4] 2) Маленький размер, перевернутый Введите этот код: [captchac captcha-778 size:s fg:#ffffff bg:#000000] [капчар капча-778 4/4] 3) Большой размер, зеленый текст Введите этот код: [captchac captcha-118 size:l fg:#00ff00 bg:#ffffff] [капчар капча-118 4/4] [отправить "Отправить"]
Нравится:
Нравится Загрузка. ..
..
Реклама здесь
- Английский
- Испанский
- 日本語
Как добавить капчу в контактную форму 7? (Лучший альтернативный способ)
Хотите добавить капчу в контактную форму 7?
Contact Form 7 — замечательный плагин контактной формы для WordPress. Он бесплатный, легкий и гибкий в использовании.
Но нет встроенного способа добавить капчу в контактную форму 7. Однако контактная форма упрощает интеграцию Google Captcha с плагином.
В этой статье я расскажу вам процесс добавления капчи в контактную форму 7.
Как установить плагин WordPress?
Контактная форма 7 CAPTCHAПроцесс интеграции RecAptcha для контактной формы 7.
- Получение Google reCaptcha
Перейдите в Google reCaptcha и войдите в свою учетную запись Google. После входа в систему вы должны настроить Google reCaptcha для своего сайта.

Ярлык: Подпишите его, чтобы вы могли запомнить настраиваемую reCaptcha.
reCaptcha ТипВ настоящее время существует две активные версии Google reCaptcha. Раньше было три версии, но V1 уже закрыли.
ReCaptcha V2: Это версия, которую вам нужно интегрировать с контактной формой 7. Вы найдете еще три функции в V2.
«Я не робот» Флажок: Эта функция открывает вызов, который трудно пройти мимо ботов и сканеров.
Невидимый значок reCAPTCHA: Если вы нажмете на это, Google не покажет вызов каждому пользователю. Вместо этого он будет работать в фоновом режиме
Однако Google покажет вызов, если клики будут подозрительными.
reCaptcha Android: Последний для приложений Android.
Добавление имени домена: Добавьте домен вашего сайта. Ваша регистрация на reCaptcha будет работать только на тех сайтах, которые вы добавите.
 Это также будет работать на поддоменах.
Это также будет работать на поддоменах.Для отдельного сайта необходимо создать другую метку. Или вы можете добавить несколько сайтов к одному ярлыку.
После добавления сайтов примите условия обслуживания и нажмите «Отправить».
На следующей странице вы найдете «Ключ сайта» и «Секретный ключ».
Добавление ключа сайта и секретного ключаПроцесс добавления ключа сайта и секретного ключа.
Войдите в свою панель администратора WordPress и проверьте плагин Contact в боковом меню.
Щелкните Плагин контактов > Интеграция.
На странице появится возможность добавить ключ сайта и секретный ключ.
Скопируйте и вставьте ключи и сохраните изменения. Интегратор reCaptcha проверит ключи и включит опцию reCaptcha на сайте
Вы получите уведомление.
Интеграция Captcha Contact Form 7 завершена.
Добавить капчу в контактную форму 7
Откройте форму, в которую вы хотите добавить капчу.

Теперь добавьте следующий шорткод в поле контактной формы.
[recaptcha]
Сохраните форму, и вы увидите изменения в интерфейсе.
Google reCaptcha Влияет на скорость сайтаНе используйте Google reCaptcha, если в этом нет необходимости. В конечном итоге это повлияет на скорость сайта, а также нарушит работу пользователей.
Хуже всего то, что Google reCaptcha влияет не только на скорость отдельной страницы. Это увеличивает время загрузки сайта в глобальном масштабе.
Лучше всего иметь быстрый хостинг WordPress, который не сможет отключить ни один плагин.
Альтернатива контактной форме 7 CaptchaКапча в контактную форму 7 добавлена для блокировки спам-сообщений и заполнений.
Вы можете достичь той же цели, добавив небольшое задание самостоятельно. Вместо ввода капчи добавьте простой математический расчет, на который может быстро ответить любой человек.

Хотя это не защитит вас от передовых ботов, это поможет против дешевых веб-ботов, рассылающих спам.
Используйте этот короткий код, чтобы добавить простой математический расчет :
[викторина по математике "12+48=?|60"]
Если хотите, вы можете добавить различные тесты в контактную форму 7 :
Пример:
[викторина столица-викторина "Столица Японии?|Токио"]
Вы можете добавить несколько вопросов, которые будут чередоваться случайным образом :
[викторина случайная столица-викторина "Столица Японии? |Токио" "Столица Франции? | Париж" «Столица Мадагаскара? | Антананариву»]Создайте викторину с помощью генератора викторин в плагине Contact Form 7 :
Эти специально созданные викторины могут эффективно блокировать спам.
СводкаВот и все. Вы добавляете капчу в контактную форму 7.



 Затем нажмите Активировать.
Затем нажмите Активировать.




 Это также будет работать на поддоменах.
Это также будет работать на поддоменах.