Википедия:Цвета ссылок — Википедия
Материал из Википедии — свободной энциклопедии
В Википедии цвет ссылки указывает на состояние целевой страницы. Стандартные ссылки имеют следующие цвета:
| Тип | Код | Описание |
|---|---|---|
| Синяя ссылка | #0645AD / rgb(6,69,173) | Страница, в данный момент существующая в Википедии |
| Тёмно-синяя ссылка | #0B0080 / rgb(11,0,128) | То же, и уже была посещена |
| Красная ссылка | #CC2200 / rgb(204,34,0) | Страница не существует |
| Светло-красная ссылка | #A55858 / rgb(165,88,88) | То же, и уже была посещена |
| Голубая ссылка | #3366BB / rgb(51,102,187) | Страница другого вики-проекта |
| Фиолетовая ссылка | #663366 / rgb(102,51,102) | То же, и уже была посещена |
Изменение в личных настройках[править код]
Вы также можете изменить цвета ссылок, редактируя ваш CSS-файл.
Стандартные селекторы ссылок:
- a: link — стиль не посещённых ссылок
- a: visited — стиль уже посещённых ссылок
- a: active — стиль ссылки, на которую наведён курсор
- a: hover — стиль ссылки, над которой находится курсор
Цвета изменяются в соответствии со стандартами: Цвета HTML.
/* standard link colors */
.mw-body a:link { color: #0000FF; } /* normal unvisited links */
.mw-body a:link:visited { color: #00CD00; } /* visited links */
.mw-body a:link:active { color: #FF0000; } /* active links */
.mw-body a:link.new { color: #FF0000; } /* new links */
.mw-body a:link.interwiki { color: #3366BB; } /* interwiki links */
.mw-body a:link.external { color: #3366BB; } /* external links */
.mw-body a:link.stub { color: #772233; } /* hovered links */
.mw-body a:link {color: #FF0000}
.mw-body a:visited {color: #00008B}
.mw-body a:hover {color: #FF00FF}
.mw-body a:active {color: #0000FF}
Примечания:
- строка a: hover должна идти после a: link и a: visited
- строка a: active должна идти перед a: hover
- вы должны приписать «.mw-body» перед стандартным описанием ссылки, потому что в противном случае стандартные цвета всё-равно будут доминировать над теми, которые вы установили.
- Ссылки-перенаправления
Показывать ссылки-перенаправления зелёными:
.mw-body a.mw-redirect {color: #308050}
.mw-body a.mw-redirect:visited {color: #3070A0}
- Внешние ссылки
.mw-body a.external {color: #008000}
Другие изменения[править код]
Вы также можете форматировать текст другими способами.
- text-decoration
Тег позволяет создавать такие декорации, как подчёркивание, перечёркивание, линия над текстом. Пример (подчёркивание):
.mw-body a:link {color: #000000; text-decoration: underline; }
Возможные значения:
- none — ничего (по умолчанию)
- underline — подчёркивание
- overline — линия над текстом
- line-through — перечёркивание
- font-family
Меняет шрифт текста:
.mw-body a:link {font-family: monospace}
Изменение цвета гиперссылок — Служба поддержки Office
Изменение цвета гиперссылок
-
Выделите гиперссылку, цвет которой вы хотите изменить. (Как вставить гиперссылку?)
-
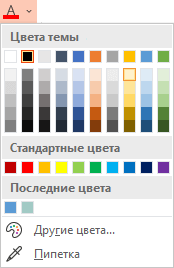
На вкладке Главная на ленте щелкните стрелку Цвет шрифта , чтобы открыть меню цветов.

-
Выберите цвет для гиперссылки.
См. также
Удаление подчеркивания текста гиперссылки
<link xlink:href=»77C55B2D-3B2E-4EC4-924C-3165972E1BFA»>Изменение цвета текста гиперссылки во всей презентации</link>
Эта новая функция доступна в PowerPoint_2016_for_Macверсии 16.14.18061000.
-
Выделите гиперссылку, которую требуется повторно раскрасить.(<link xlink:href=»239c6c94-d52f-480c-99ae-8b0acf7df6d9″>, Как вставить гиперссылку?</link>)
-
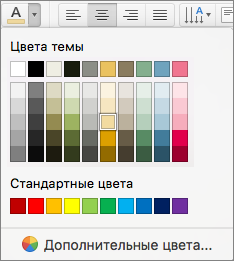
На вкладке <ui>Главная</ui> на ленте, выберите стрелку <ui>Цвет шрифта</ui>, чтобы открыть меню палитры цветов.

-
Выберите цвет для гиперссылки.
См. также
<link xlink:href=»77C55B2D-3B2E-4EC4-924C-3165972E1BFA»>Изменение цвета текста гиперссылки во всей презентации</link>
Изменение цвета текста гиперссылки во всей презентации
Примечание: Мы стараемся как можно оперативнее обеспечивать вас актуальными справочными материалами на вашем языке. Эта страница переведена автоматически, поэтому ее текст может содержать неточности и грамматические ошибки. Для нас важно, чтобы эта статья была вам полезна. Просим вас уделить пару секунд и сообщить, помогла ли она вам, с помощью кнопок внизу страницы. Для удобства также приводим ссылку на оригинал (на английском языке).
Вы можете систематически изменить цвет всего текста гиперссылок в презентации.
-
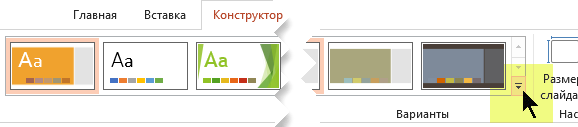
Чтобы открыть коллекцию цветов, на вкладке Конструктор в группе Варианты щелкните стрелку вниз:

-
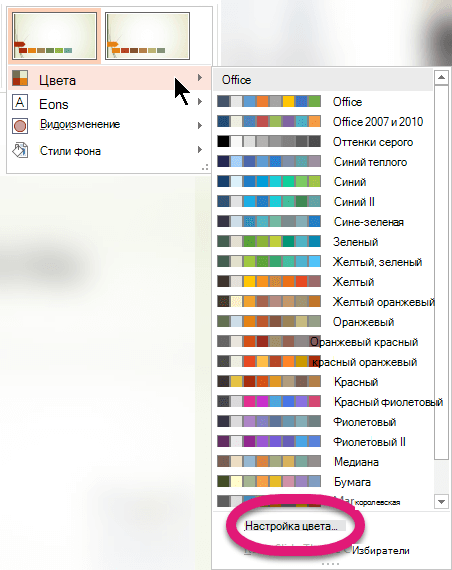
В раскрывающемся меню выберите пункт цвета , а затем в нижней части меню выберите команду настроить цвета .

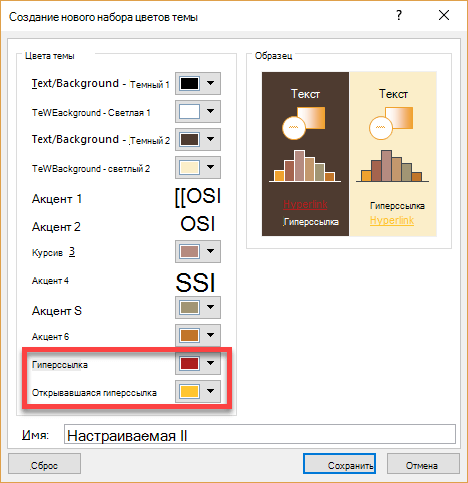
Откроется диалоговое окно Создание новых цветов темы.
-
В диалоговом окне Создание новых цветов темы в разделе Цвета темы
-
Чтобы изменить цвет текста гиперссылки, щелкните стрелку рядом с полем Гиперссылка, а затем выберите нужный цвет.
-
Чтобы изменить цвет текста просмотренная гиперссылка, щелкните стрелку рядом с полем Просмотренная гиперссылка, а затем выберите нужный цвет.

Совет: Чтобы назначить другой цвет, выберите пункт Другие цвета.
-
- Нажмите кнопку Сохранить.
Начиная с PowerPoint 2016, вы также можете изменить цвет отдельной гиперссылки непосредственно с помощью элемента управления цветом текста. Дополнительные сведения можно найти в разделе Добавление гиперссылки на слайд .
Щелкните заголовок раздела ниже, чтобы открыть подробные инструкции.
Примечание: Если гиперссылки используются в заполнителях заголовков и подзаголовков, не изменяйте текст гиперссылок в теме.
-
На вкладке Дизайн в группе Темы щелкните Цвета, а затем — Создать новые цвета темы.
-
-
Чтобы изменить цвет текста гиперссылки, щелкните стрелку рядом с полем Гиперссылка, а затем выберите нужный цвет.
-
Чтобы изменить цвет текста просмотренная гиперссылка, щелкните стрелку рядом с полем Просмотренная гиперссылка, а затем выберите нужный цвет.

Совет: Чтобы назначить другой цвет, выберите пункт Другие цвета.
-
-
Нажмите кнопку Сохранить.
К началу страницы
-
Выделите и щелкните правой кнопкой мыши текст, цвет которого вы хотите использовать для гиперссылки, и выберите команду Шрифт.
-
На вкладке «Шрифт» в разделе Весь текст щелкните стрелку рядом с элементом Цвет шрифта и выберите Другие цвета.
-
В диалоговом окне

-
Нажмите кнопку Отмена два раза, чтобы закрыть диалоговые окна Цвета и Шрифт.
-
Выделите текст гиперссылки, цвет которого вы хотите изменить.
-
На вкладке Дизайн в группе Темы щелкните Цвета, а затем — Создать новые цвета темы.
-
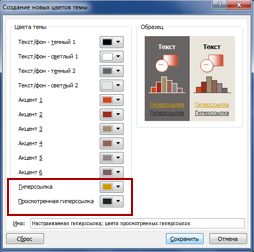
В диалоговом окне Создание новых цветов темы в разделе Цвета темы выполните одно из следующих действий:
-
Чтобы изменить цвет текста гиперссылки, щелкните Гиперссылка, а затем выберите Другие цвета.
-
Чтобы изменить цвет текста просмотренная гиперссылка, щелкните отслеживаемая гиперссылка, а затем выберите пункт другие цвета.
-
-
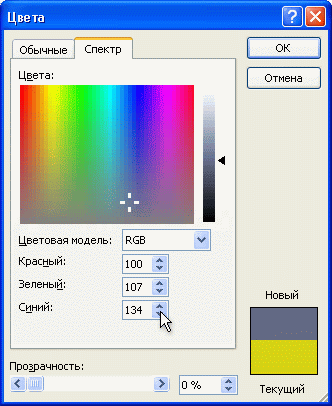
В диалоговом окне Цвета на вкладке Спектр введите записанные значения в поля Цветовая модель, Красный, Зеленый и Синий.
-
Нажмите кнопку ОК, а затем — кнопку Сохранить.
К началу страницы
См. также
Создание гиперссылки
Удаление гиперссылки из текста или объекта
Удаление подчеркивания текста гиперссылки
Изменение цвета текста на слайде
К началу страницы
-
В меню Формат выберите пункт цвета темы.
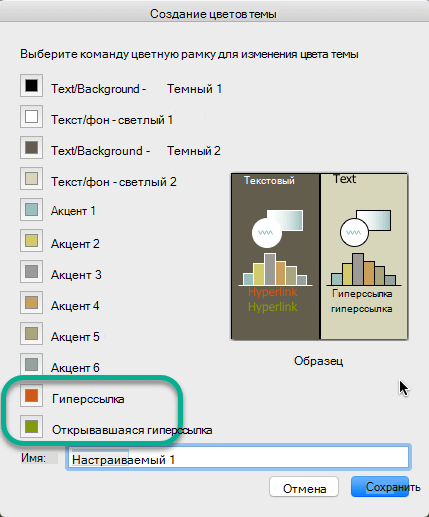
Откроется диалоговое окно создание палитры тем .

-
В диалоговом окне Создание цветов темы выберите цветное поле рядом с гиперссылкой или просмотренной гиперссылкой , чтобы изменить этот параметр.
Откроется диалоговое окно цвета .
В диалоговом окне есть несколько вкладок, которые предоставляют различные способы выбора нужного цвета: цветового круга, ползунка, палитра цветов или Карандашов.
-
Выберите цвет. Оно будет немедленно отражено в диалоговом окне » Создание цветов темы «.
-
Закройте диалоговое окно цвета , а затем в диалоговом окне Создание цветов темы нажмите кнопку сохранить .
Меняем цвет и стиль гиперссылки в Ворд
Когда мы вставляем в текст документа гиперссылку, то она всегда синего цвета. Это не всегда сочетается с тем стиле, в котором мы делаем наш документ. На этой странице вы узнаете, как изменить цвет или удалить подчеркивание гиперссылки в Ворд.
Как изменить цвет ссылки в Ворд
Шаг 1. На вкладке «Главная» в разделе «Стили» нажимаем на маленькую кнопочку, открывающую меню стилей. Смотрите на скриншот
Шаг 2. Нажимаем с правой стороны от надписи «Гиперссылка» на иконку, чтобы открыть меню. В этом меню выбираем «Изменить»
Эта функция будет доступна, только если у вас в документе есть гиперссылки.
Шаг 3. Открылось окно «Изменить стиль». По умолчанию у нас ссылка окрашена в синий цвет. Нажимаем на синий цвет и в выпадающем меню выбираем новый цвет гиперссылки, который вам нужен.
Шаг 4. Нажимаем на кнопку «Ок», чтобы изменения вступили в силу.
Как удалить подчеркивание ссылки в Ворд
Этот способ практически не отличается от способа по изменению цвета ссылки в Ворд. Поэтому шаг 1 и шаг 2 выполняются в той же последовательности. Итак, приступаем сразу к шагу 3.
Шаг 3. Если вы были внимательны, то обратили внимание на знак подчеркивания рядом с выбором цвета ссылки. По умолчанию он активен. Нажмите на него, чтобы убрать подчеркивание гиперссылок, а затем нажмите на кнопку «Ок», чтобы применить изменения.
Шаг 4. Если вы все сделали правильно, значит гиперссылки у вас без подчеркиваний, как на скриншоте.
Если вам нужно изменить цвет или стиль только одной ссылки в документе, то выделите ее, зажав левую кнопку мыши, а затем работайте с ней, как обычным текстом, изменяя ее толщину, наклон, подчеркивание, шрифт и т.д.
На этом все. Теперь вы знаете Как изменить цвет или удалить подчеркивание ссылки в Ворд. Переходите к другому уроку, чтобы узнать «Как добавить гиперссылку в Ворде».
Как изменить цвет текста гиперссылки в PowerPoint
Гиперссылки в PowerPoint довольно-таки мощный инструмент который может добавить много интерактивных функций в ваши презентации.
Примеры использования:
- Кликабельное оглавление. При просмотре презентации можно переходить на нужный слайд
- Кнопка запуска действия. По которой будет начинаться анимация либо проигрываться звуковой или видео контент, открываться новый документ или произвольная программа.
В качестве элементов поддерживаемых гиперссылками в PowerPoint может выступать любой объект:
- текстовое поле
- фигура
- картинка
- объекты SmartArt и т.д.
Часто при использовании гиперссылок в презентациях возникает вопрос: как отформатировать текстовую гиперссылку, изменив ее цвет?
Ответ:
Текстовые гиперссылки в PowerPoint являются особым объектом, цвет которых невозможно изменить стандартным способом через кнопку “Цвет Текста”. Она попросту не реагирует.
У текста гиперссылки есть два режима:
- не посещенная ссылка
- посещенная ссылка
И в настройках цвета темы есть возможность задать для каждого из них свой цвет. Для этого:
в началоСтандартный способ изменить цвет гиперссылки в PowerPoint
- Выбираем вкладку “Дизайн” на ленте
- Жмем кнопку “Дополнительные параметры” в правом нижнем углу группы “Варианты”
- Выбираем выпадающий список “Цвета”
- Выбираем “Настроить Цвета” (опционально можно выбрать другой цвет темы)
- Меняем настройки цвета текущей темы, выбирая нужный цвет для гиперссылок.
Больше информации о том, как PowerPoint работает с цветом, вы можете найти в статье Настройка цвета в PowerPoint .
в началоИзменение цвета гиперссылки через “Образец Слайдов”
При настройке шаблона презентации ( читайте подробнее о шаблонах и темах тут ) вы можете сразу задать нужный формат оформления гиперссылок. Действия в общем и целом аналогичные:
- Вид
- Открываем образец слайдов
- Кнопка управления цветами
- Настройки цвета
- Требуемое оформление гиперссылки
Обходной способ изменить цвет гиперссылки в PowerPoint
Если для каких-то задач для одной нескольких гиперссылок документа вам понадобилось сделать их форматирование отличающимся от других ссылок, вы можете воспользоваться кнопкой “Контур Текста”, которая в отличии от кнопок “Заливка Текста”, “Цвет Текста” действует на гиперссылки.
в началоСсылки. Создание ссылок, цвет ссылок, ссылка на адрес электронной почты
Ссылка начинается с тега <A> и содержит в себе какой-либо адрес<a href="http://www.net-f.ru/">перейти на сайт НэтФорс</a>Относительные ссылки построены относительно текущего документа или адреса.
pictures/1.gif
../pictures/ex.gif
Двоеточие перед именем указывает браузеру перейти на уровень выше в списке каталогов сайта
Задание цвета всех ссылок
Чтобы задать всем ссылкам цвета, отличные от цвета по умолчанию, в тег <BODY> мы добавляем следующие параметры:
LINK – определяет цвет ссылок (цвет по умолчанию синий, #0000FF).
ALINK – цвет активной ссылки. Цвет ссылки меняется при нажатии на ней кнопки мыши. Цвет по умолчанию красный, #FF0000.
VLINK – цвет посещенных ссылок. Цвет по умолчанию фиолетовый, #800080
<body link="#53ba0e" alink="Orange" vlink="#53ba0e">Убрать подчеркивание невозможно средствами HTML, воспользуемся стилями.
В стилях существует такое понятие как ПСЕВДОКЛАССЫ, они позволяют управлять отображением элементов, находящихся в каком-нибудь состоянии. Псевдоклассы присоединяются к имени тега двоеточием, и их имена заранее определены.
Итак, изменяем нашу ссылку, допустим мы придали ей класс item
<a href="page.html">на страницу</a>/* в стилевом документе пишем: */
a.item:link{color: #53ba0e;
text-decoration: none;}a.item:visited{color: #53ba0e;
text-decoration: none;}
a.item:hover{color: #747474;
text-decoration: underline;}
— неподчеркнутые text-decoration: none; и цвета #53ba0e;
— когда мышь попадет на ссылку a.item:hover цвет ее станет #747474 и под ней будет черта text-decoration: underline;
Если в ссылку добавить параметр target=»_blank», то ссылка будет открыта в новом окне.
<a href="http://www.net-f.ru/" target="_blank">в новом окне</a>По мимо текста как ссылку можно использовать и картинку, например:
<a href="news.php">
<img src="pic/news.gif">
</a>Допустим мы имеем большой документ и чтобы пользователь не листал его до нужной ему информации руками, мы создаем оглавление, которое перекинет его на нужный ему материал. Для этого вы в документе делаете как бы закладку с помощью тега A и параметра name
<!-- это оглавление -->
<a href="#top">Введение</a>
<a href="#1">Пункт 1</a>
<a href="#2">Пункт 2</a>И далее ваш текст, в нужных местах вставляете
<a name='top'></a>
Тут текст введения<a name='1'></a>
Тут текст пункта 1
<a name='2'></a>
Тут текст пункта 2
<a href="mailto:[email protected]">написать нам письмо</a>Как изменить цвет или удалить подчеркивание гиперссылки в ворд. Цвет ссылок
Какую строку будет занимать фамилия ИВАНОВ после проведения сортировки по возрастанию в поле КЛАСС?
10. Какие записи будут найдены в выше представленной таблице после проведения поиска в поле «Отчество» с условием «П*».
Практическое задание
Ответы:
Вариант | ||||||||||
дбваг | ||||||||||
дбваг |
Контрольная работа № 5 по теме «Коммуникационные технологии»
Теоретическая часть
1. Можно ли изменить цвета гиперссылок загружаемых страниц?
1) да 2) нет
2. Глобальная компьютерная сеть – это:
1 ) информационная система с гиперсвязями;
2) группа компьютеров, связанных каналами передачи информации и находящимися в пределах
здания;
3) система обмена информацией на определенную тему;
4) совокупность локальных сетей и компьютеров, расположенных на больших расстояниях и
соединенных в единую систему.
3.Какой командой строки меню можно перейти в автономный режим работы с Internet Explorer ( IE)?
1) вид …, 2) файл …, 3) сервис …
4. Провайдер Интернета – это:
1) техническое устройство; 2) антивирусная программа; 3) организация – поставщик услуг Интернета;
4) средство просмотра Web-страниц.
5. Протокол Интернета TCP отвечает за
1) маршрутизацию 2) за разбиение данных на пакеты
6. Задан URL-адрес: . Укажите имя файла.
1) exe; 2) ftp; 3) cute4232; 4) cuteftp
7. HTML это —
1) язык программирования, 2) набор символов, 3) вид кодировки
4) язык разметки гипертекста
8. Изменить время хранения просмотренных страниц можно командой:
1) сервис ® свойства обозревателя ® содержание,
2) сервис ® свойства обозревателя ® дополнительно,
3) сервис ® свойства обозревателя ® общие.
9. Как узнать, что выбранная страница полностью загрузилась в окно просмотра?
1) по общему виду страницы, 2) по надписи «Готово» в строке состояния,
3) по индикатору в строке состояния.
10. Какие панели IE присутствуют при работе с программой?
1) строка заголовка, строка меню, панель инструментов форматирования,
2) строка меню, панель инструментов навигации, строка состояния,
3) строка меню, адресная строка, панель добавления в избранное.
11. Можно ли в автономном режиме изменить настройки IE?
1) да, 2) нет.
12. В поле адресной строки вводится :
1) только адрес WEB — страницы, 2) только ключевые слова, 3) адрес или ключевые слова.
13. При сохранении информации с WEB – страницы как текстового файла расширение сохранённого документа :
1) *.doc, 2) *.txt , 3) *. нtml.
15.Кнопка «журнал» открывает дополнительную панель для просмотра:
1) адресов всех посещённых сайтов, 2) адресов отобранных вами сайтов, 3) сохранённую
информацию
16. Модем обеспечивает:
1) преобразование двоичного кода в аналоговый сигнал и обратно;
2)преобразование двоичного кода в аналоговый сигнал;
3) преобразование аналогового сигнала в двоичный код;
4) усиление аналогового сигнала.
17. Компьютер, предоставляющий свои ресурсы в пользование другим компьютерам при совместной работе, называется:
1) адаптером; 2) коммутатором; 3) станцией; 4) сервером.
18. Электронная почта позволяет передавать:
1) только сообщения; 2) только файлы;
3) сообщения и приложенные файлы; 4) видеоизображение.
19. Задан адрес электронной почты в сети Интернет: user *****@***ru; каково имя владельца этого электронного адреса?
1) ru; 2) mtu-net. ru; 3) username; 4) mtu-net.
20. Комплекс аппаратных и программных средств, позволяющих компьютерам обмениваться данными:
1 ) интерфейс; 2) магистраль; 3)компьютерная сеть; 4) адаптеры.
21. Группа компьютеров, связанных каналами передачи информации и находящимися в пределах здания называется:
1 )глобальной компьютерной сетью; 2) информационной системой с гиперсвязями;
3) локальной компьютерной сетью; 4) электронной почтой.
22. Задан URL-адрес: ftp://ftp. /pub/cutrftp/cute4232.exe. Укажите домен второго уровня.
1) pub; 2) ftp; 3) com; 4) cuteftp.
23.Гипертекст – это:
1) очень большой текст; 2) текст, в котором могут осуществляться переходы по выделенным ссылкам;
3) текст, набранный на компьютере; 4) текст, в котором используется шрифт большого размера.
24. Адрес домашней страницы можно изменить командой:
1) вид ® переход, 2) файл ® открыть, 3) сервис ® свойства обозревателя.
25. Изменить кодировку страницы можно командой:
1) вид ® кодировка, 2) сервис ® кодировка, 3) правка ® кодировка.
26. Изменить скорость загрузки страницы можно:
1) убрав отображение мультимедийных эффектов на странице,
2) файл ® импорт и экспорт, 3) вид ® переход.
27. Адреса из папки «Избранное»:
1) также хранятся и в папке «Журнал», 2) хранятся только в папке «Избранное»,
3) хранятся только в папке «Избранное» только во время работы.
28. Браузеры (например, Microsoft Internet Explorer) являются:
1)сетевыми вирусами ; 2) антивирусными программами;
3) трансляторами языка программирования; 4) средством просмотра Web-страниц.
29. Модем – это:
1) почтовая программа; 2) сетевой протокол; 3) сервер Интернет; 4) техническое устройство.
30. Задан IP-адрес компьютера:189.168.192.104. Адрес сети-
1) 189; 2) 189.168; 3) 189.168.192; 4) 104.
31. Кнопка «домой» позволяет перейти:
1) на первую страницу интересующего вас сайта, 2) закрыть IE и перейти на рабочий стол,
3) вернуться к просмотру страницы открывающейся при загрузке IE.
32. Компьютер, подключенный к Интернету, обязательно имеет:
1) IP-адрес; 2) WEB-страницу; 3) URL-адрес.
33. WEB — страницы имеют формат (расширение)…
1) *. txt 2) *.html 3) *.doc 3) *.exe
34. Теги языка HTML — это…
1) названия элементов страницы 2) набор символов
35. Документ HTML состоит …
1) из раздела заголовков и тела документа 2) из раздела заголовков и раздела абзацев
3) из раздела заголовков и раздела атрибутов.
Практическое задание
Составьте HTML – код следующей страницы.
Привет, друзья! Устраивает ли вас цвет ссылок на вашем блоге или сайте? Если нет, и вы хотите изменить цвет ссылки, не беда. Сегодня я научу вас, как изменить цвет ссылки в HTML и CSS коде.
То, что я вам расскажу, будет работать на любом движке, неважно будет это WordPress или uCoz, ведь HTML и CSS используют все движки.
Цвет ссылки в CSS
Чтобы изменить цвет всех ссылок на сайте в CSS вам нужно открыть файл style.css и найти в нем код отвечающий за вывод ссылок. Просто найдите упоминание link или Link Styles.

Этот самый CSS код и отвечает за цвет всех ссылок сайта. А если рассмотреть детально, то в данном коде могут быть следующие значения:
Цвет CSS ссылок в обычном состоянии.
A:link { color: #0169D3; /* Цвет ссылок */ }
CSS цвет ссылок при нажатии на нее.
A:active{ color: #0169D3; /* Цвет активной ссылки */ }
A:visited{ color: #0169D3; /* Цвет посещенной ссылки */ }
Соответственно, чтобы цвет ссылок в споко