|
Русское название |
In English |
Код / |
| Белоснежный | Snow |
FFFAFA |
| Призрачно-белый | Ghostwhite |
F8F8FF |
| Белый-антик | Antique White |
FAEBD7 |
| Кремовый | Cream |
FFFBF0 |
| Персиковый | Peachpuff |
FFDAB9 |
| Navajo White |
FFDEAD |
|
| Шелковый оттенок |
Cornsilk |
FFF8DC |
| Слоновая кость | Ivory |
FFFFF0 |
| Лимонный | Lemon Chiffon |
FFFACD |
| Морская раковина |
Seashell |
FFF5EE |
| Медовый | Honeydew |
F0FFF0 |
| Лазурный | Azure |
F0FFFF |
| Бледно-лиловый | Lavender |
E6E6FA |
| Голубой с красным отливом |
Lavender Blush |
FFF0F5 |
| Тускло-розовый | Misty Rose |
FFE4E1 |
| Белый | White (*) |
FFFFFF |
| Черный | Black (*) |
000000 |
| Тускло-серый | Dim Gray |
696969 |
| Синевато-серый | Slate Gray |
708090 |
| Грифельно-серый | Light Slate Gray |
778899 |
| Серый | Gray |
BEBEBE |
| Светло-серый | Light Gray |
C0C0C0 |
| Серый нейтральный |
Medium Gray |
A0A0A4 |
| Темно-серый | Dark Gray |
808080 |
| Полуночно-синий | Midnight Blue |
191970 |
| Темно-синий | Navy (*), Dark Blue |
000080 |
| Васильковый | Cornflower |
6495ED |
| Грифельно-синий | Slate Blue |
6A5ACD |
| Светлый грифельно-синий |
Light Slate Blue |
8470FF |
| Голубой королевский |
Royal Blue |
4169E1 |
| Синий |
0000FF |
|
| Небесно-голубой | Sky Blue |
87CEEB |
| Небесно-голубой светлый |
Light Sky Blue |
87CEFA |
| Синий со стальным оттенком |
Steel Blue |
4682B4 |
| Голубой со стальным оттенком |
Light Steel Blue |
B0C4DE |
| Светло-синий | Light Blue |
A6CAF0 |
| Синий с пороховым оттенком |
Powder Blue |
B0E0E6 |
| Бледно-бирюзовый | Pale Turquoise |
AFEEEE |
| Бирюзовый | Turquoise |
40E0D0 |
| Зеленовато-голубой | Cyan (*) |
00FFFF |
| Светлый циан | Light Cyan |
E0FFFF |
| Темный циан | Dark Cyan |
008080 |
| Серо-синий | Cadet Blue | 5F9EA0 |
| Аквамарин | Aquamarine |
7FFFD4 |
| Цвет морской волны |
Seagreen |
54FF9F |
| Цвет морской волны, светлый |
Light Seagreen |
20B2AA |
| Бледно-зеленый | Pale Green |
98FB98 |
| Весенне-зеленый | Spring Green |
00FF7F |
| Зеленая лужайка |
Lawn Green |
7CFC00 |
| Зеленый | Green (*) |
00FF00 |
| Средне-зеленый | Medium Green |
C0DCC0 |
| Темно-зеленый | Dark Green |
008000 |
| Зеленовато-желтый | Chartreuse |
7FFF00 |
| Зелено-желтый | Green Yellow |
ADFF2F |
| Лимонно-зеленый | Lime Green |
32CD32 |
| Желто-зеленый | Yellow Green |
9ACD32 |
| Зеленый лесной | Forest Green |
228B22 |
| Хаки | Forest Green |
F0E68C |
| Бледно-золотистый | Pale Goldenrod |
EEE8AA |
| Светло-желтый золотистый |
Light Goldenrod Yellow |
FAFAD2 |
| Светло-желтый | Light Yellow |
FFFFE0 |
| Желтый | Yellow (*) |
FFFF00 |
| Темно-желтый | Dark Yellow |
808000 |
| Золотой | Gold |
FFD700 |
| Светло-золотистый | Light Goldenrod |
FFEC8B |
| Золотистый | Goldenrod |
DAA520 |
| Желтоватый | Burly Wood |
DEB887 |
| Розово-коричневый | Rosy Brown |
BC8F8F |
| Кожано-коричневый | Saddle Brown |
8B4513 |
| Охра | Sienna |
A0522D |
| Бежевый | Beige |
F5F5DC |
| Пшеничный | Wheat |
F5DEB3 |
| Рыжевато-коричневый | Tan |
D2B48C |
| Шоколадный | Chocolate |
D2691E |
| Кирпичный | Firebrick |
B22222 |
| Коричневый | Brown | A52A2A |
| Сомон | Salmon | FA8072 |
| Светлый сомон | Light Salmon | FFA07A |
| Оранжевый | Orange | FFA500 |
| Коралловый | Coral | FF7F50 |
| Коралловый светлый |
Light Coral |
F08080 |
| Оранжево-красный | Orange Red |
FF4500 |
| Красный | Red (*) |
FF0000 |
| Темно-красный | Dark Red |
800000 |
| Теплый розовый | Hot Pink |
FF69B4 |
| Розовый | Pink |
FFC0CB |
| Светло-розовый | Light Pink |
FFB6C1 |
| Красно-фиолетовый бледный |
Pale Violet Red |
DB7093 |
| Темно-бордовый | Maroon (*) |
B03060 |
| Красно-фиолетовый | Violet Red |
D02090 |
| Фуксин | Magenta (*) |
FF00FF |
| Фуксин темный | Dark Magenta |
800080 |
| Фиолетовый | Violet |
EE82EE |
| Темно-фиолетовый | Plum |
DDA0DD |
| Орсель | Orchid |
DA70D6 |
| Фиолетово-синий | Blue Violet |
8A2BE2 |
| Пурпурный | Purple |
A020F0 |
Цвета | htmlbook.ru
Для задания цветов на веб-странице применяется три способа: первый использует обозначения цветов в шестнадцатеричном коде, второй — десятичном, а третий — по названию некоторых цветов. Преимущественно используется способ, основанный на шестнадцатеричной системе исчисления, как наиболее универсальный. Десятичная система, хотя и более привычна для представления, находит применение только с помощью CSS.
Шестнадцатеричные цвета
Для задания цветов в HTML используются числа в шестнадцатеричном коде. Шестнадцатеричная система, в отличие от десятичной системы, базируется, как следует из ее названия, на числе 16. Цифры будут следующие: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F. Цифры от 10 до 15 заменены латинскими буквами. В табл. 1 приведено соответствие десятичных и шестнадцатеричных чисел.
| Десятичные | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 | 13 | 14 | 15 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Шестнадцатеричные | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | A | B | C | D | E | F |
Числа больше 15 в шестнадцатеричной системе образуются объединением двух чисел в одно. Например, числу 255 в десятичной системе соответствует число FF в шестнадцатеричной (табл. 2).
| Десятичные | 16 | 17 | 18 | 19 | 20 | 21 | 22 | 23 | 24 | 25 | 26 | 27 | 28 | 29 | 30 | 31 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Шестнадцатеричные | 10 | 11 | 12 | 13 | 14 | 15 | 16 | 17 | 18 | 19 | 1A | 1B | 1C | 1D | 1E | 1F |
Чтобы не возникало путаницы в определении системы счисления, перед шестнадцатеричным числом ставят символ решетки #, например #666999.
Типичный цвет, используемый в HTML, выглядит следующим образом.
<body bgcolor="#FA8E47">Цвет фона задан как #FA8E47. Символ решетки # перед числом означает, что оно шестнадцатеричное. Первые две цифры (FA) определяют красную составляющую цвета, цифры с третьей по четвертую (8E) — зеленую, а последние две цифры (47) — синюю. В итоге получится такой цвет.
Каждый из трех цветов — красный, зеленый и синий — может принимать значения от 00 до FF, что в итоге образует 256 оттенков. Таким образом, в модели RGB количество цветом может быть 256 х 256 х 256 = 16.777.216 комбинаций.
Веб-цвета
Если установить качество цветопередачи монитора в 8 бит (256 цветов), то один и тот же цвет может показываться в разных браузерах по-своему. Это связано со способом отображения графики, когда браузер работает со своей собственной палитрой и не может показать цвет, который у него в палитре отсутствует. В этом случае цвет заменяется сочетанием пикселей других, близких к нему, цветов, имитирующих заданный. Чтобы цвет оставался неизменным в разных браузерах, ввели палитру, так называемых, веб-цветов. Веб-цветами называются такие цвета, для каждой составляющей которых — красной, зелёной и синей — устанавливается одно из шести значений — 0 (00), 51 (33), 102 (66), 153 (99), 204 (CC), 255 (FF). В скобках указано шестнадцатеричное значение данной компоненты. Общее количество цветов из всех возможных сочетаний дает 6х6х6 — 216 цветов. Пример веб-цвета — #33FF66.
Основная особенность веб-цвета заключается в том, что он показывается одинаково во всех браузерах. В данный момент актуальность веб-цветов весьма мала из-за повышения качества мониторов и расширения их возможностей.
Названия цветов
Чтобы не запоминать совокупность цифр, вместо них можно использовать имена широко используемых цветов.
<body bgcolor="navy">Ниже в таблице приведены 16 основных названий цветов, используемых во всех браузерах.
| Название | Цвет | Hex | Красный (R) | Зеленый (G) | Синий (B) |
|---|---|---|---|---|---|
| aqua | #00FFFF | 00 | 255 | 255 | |
| black | #000000 | 00 | 00 | 00 | |
| blue | #0000FF | 00 | 00 | 255 | |
| fuchsia | #FF00FF | 255 | 00 | 255 | |
| gray | #808080 | 128 | 128 | 128 | |
| green | #008000 | 00 | 128 | 00 | |
| lime | #00FF00 | 00 | 255 | 00 | |
| maroon | #800000 | 128 | 00 | 00 | |
| navy | #000080 | 00 | 00 | 128 | |
| olive | #808000 | 128 | 128 | 00 | |
| purple | #800080 | 128 | 00 | 128 | |
| red | #FF0000 | 255 | 00 | 00 | |
| silver | #C0C0C0 | 192 | 192 | 192 | |
| teal | #008080 | 00 | 128 | 128 | |
| white | #FFFFFF | 255 | 255 | 255 | |
| yellow | #FFFF00 | 255 | 255 | 00 |
Цвета в 16-ричной системе: количество цветов и сравнение
Многим нужны цвета в 16-ричной системе исчисления для разных целей, начиная дизайном, заканчивая версткой или программированием. Такая палитра насчитывает 16777216 наименований (166). А располагаются они в диапазоне от 00 до FF (Это соответствует 255 в десятичной системе).
Как записываются цвета в 16-ричной системе? Цвета в такой палитре записывается при помощи следующей кодировки:
#RRGGBBЗаписываются они не сложно, однако запоминать их не стоит, если, конечно, это не часто используемые цвета, например, «#ffffff», что соответствует белому тону.
Кодировки цветов
Кодировок цветов в 16-ричной системе очень много, и запомнить их невозможно. В основном, используется всего 147 имен для HTML и CSS. Они представлены в следующем списке.

Таких цветов вполне достаточно для повседневных дизайнерских нужд, однако существует множество других.
Также существует 32-битная цветовая глубина, но разницы между количеством оттенков нет. Отличие лишь в так называемом trueColor, который чаще используется для отображения прозрачности изображения (или же просто лишние восемь бит находятся в буфере и никак не используются).
RGB — что это?
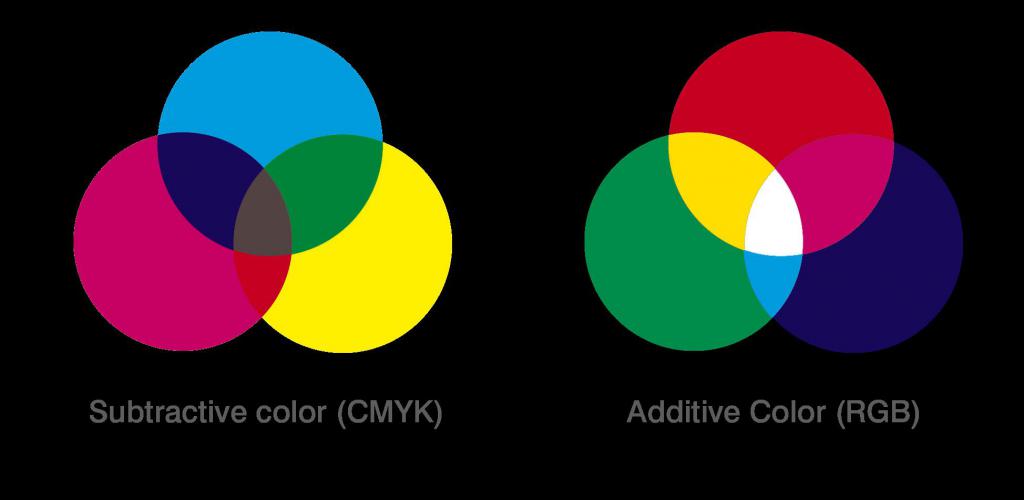
Такая система немного попроще, потому что тут нет сложных кодировок. Цвет в этой системе записывается при помощи трех чисел — от 000 до 255. (Так например, «000, 000, 000» будет соответствовать черному, а «255, 255, 255» — белому.) В этой классификации, почти как и в любой другой, все связано с тремя основными цветами: красный, зеленый, синий, а оттенок зависит от числа, которое соответствует определенному варианту. Это можно сравнить со смешиванием красок.
Также стоит отметить, что цвета в 16-ричной системе также являются RGB, однако имеют другую запись и чаще применяются в компьютерных технологиях.
Какие еще существуют цветовые системы?
Кроме RGB и 16-ричной системы, существует еще и так называемый CMYK, что расшифровывается как:
- C — Cyan;
- M — Magenta;
- Y — Yellow;
- K — Key color, или же BlacK по другой версии.
Однако стоит отметить, что количество цветов в CMYK заметно меньше. Связано это с тем, что у CMYK частота красок более низкая по сравнению с RGB.

Заключение
Существует несколько цветовых систем, которые отображают краски, однако чаще всего используется RGB и CMYK. У каждого цвета есть своя глубина, которая показывает количество оттенков в палитре. Однако 32-битная глубина не отличается по количеству красок от 16-битной. В ней лишь присутствует прозрачность, под которую резервируется восемь бит.
В статье подробно разобраны цвета в 16-ричной системе исчисления, а также рассказано о палитрах, с которыми вы сможете столкнуться при работе с изображениями. Удачи и успехов в творческих начинаниях!
Шестнадцатеричная система счисления — Википедия
Материал из Википедии — свободной энциклопедии
| Системы счисления в культуре | |
|---|---|
| Индо-арабская | |
| Арабская Тамильская Бирманская | Кхмерская Лаосская Монгольская Тайская |
| Восточноазиатские | |
| Китайская Японская Сучжоу Корейская | Вьетнамская Счётные палочки |
| Алфавитные | |
| Абджадия Армянская Ариабхата Кириллическая Греческая | Грузинская Эфиопская Еврейская Акшара-санкхья |
| Другие | |
| Вавилонская Египетская Этрусская Римская Дунайская | Аттическая Кипу Майяская Эгейская Символы КППУ |
| Позиционные | |
| 2, 3, 4, 5, 6, 8, 10, 12, 16, 20, 60 | |
| Нега-позиционная | |
| Симметричная | |
| Смешанные системы | |
| Фибоначчиева | |
| Непозиционные | |
| Единичная (унарная) | |
Шестнадцатеричная система счисления — позиционная система счисления по целочисленному основанию 16. В качестве цифр этой системы счисления обычно используются цифры от 0 до 9 и латинские буквы от A до F. Буквы A, B, C, D, E, F имеют значения 1010, 1110, 1210, 1310, 1410, 1510 соответственно.
Широко используется в низкоуровневом программировании и компьютерной документации, поскольку в современных компьютерах минимальной адресуемой единицей памяти является 8-битный байт, значения которого удобно записывать двумя шестнадцатеричными цифрами. Такое использование началось с системы IBM/360, где вся документация использовала шестнадцатеричную систему, в то время как в документации других компьютерных систем того времени (даже с 8-битными символами, как, например, PDP-11 или БЭСМ-6) использовали восьмеричную систему.
В стандарте Юникода номер символа принято записывать в шестнадцатеричном виде, используя не менее 4 цифр (при необходимости — с ведущими нулями).
Шестнадцатеричный цвет — запись трёх компонентов цвета (R, G и B) в шестнадцатеричном виде.
В математике[править | править код]
В математике основание системы счисления принято указывать в десятичной системе в нижнем индексе. Например, десятичное число 1443 можно записать как 144310 или как 5A316.
В языках программирования[править | править код]
В разных языках программирования для записи шестнадцатеричных чисел используют различный синтаксис:
- В Ада и VHDL такие числа указывают так: «16#5A3#».
- В Си и языках схожего синтаксиса, например, в Java, используют префикс «0x». Например, «0x5A3».
- В некоторых языках ассемблера используют букву «h», которую ставят после числа. Например, «5A3h». При этом, если число начинается не с десятичной цифры, то для отличия от имён идентификаторов (например, констант) впереди ставится «0» (ноль)[1]: «0FFh» (25510)
- Другие ассемблеры (AT&T, Motorola), а также Паскаль и некоторые версии Бейсика используют префикс «$». Например, «$5A3».
- В ассемблерах для IBM mainframe (Assembler F, Assembler 2, Assembler H) используется запись X’xx..xx’. Например X’05A3′.
- Некоторые иные платформы, например ZX Spectrum в своих ассемблерах (MASM, TASM, ALASM, GENS и т. д.) использовали запись #5A3, обычно выровненную до одного или двух байт: #05A3.
- Другие версии Бейсика, например Turbo Basic, используют для указания шестнадцатеричных цифр сочетание «&h» или «&H» перед числом. Например, «&h5A3».
- В Unix-подобных операционных системах (и многих языках программирования, имеющих корни в Unix/linux) непечатные символы при выводе/вводе кодируются как 0xCC, где CC — шестнадцатеричный код символа.
Перевод чисел из одной системы счисления в другую[править | править код]
Перевод чисел из шестнадцатеричной системы в десятичную[править | править код]
Для перевода шестнадцатеричного числа в десятичное необходимо это число представить в виде суммы произведений степеней основания шестнадцатеричной системы счисления на соответствующие цифры в разрядах шестнадцатеричного числа.
Например, требуется перевести шестнадцатеричное число 3A5 в десятичное. В этом числе 3 цифры. В соответствии с вышеуказанным правилом представим его в виде суммы степеней с основанием 16:
3A516 = 3·162+10·161+5·160== 3·256+10·16+5·1 = 768+160+5 = 93310
При переводе чисел, следует помнить, что в шестнадцатеричной системе счисления: A=10; B=11; C=12; D=13; E=14; F=15.
Перевод чисел из двоичной системы в шестнадцатеричную и наоборот[править | править код]
Для перевода многозначного двоичного числа в шестнадцатеричную систему нужно разбить его на тетрады справа налево и заменить каждую тетраду соответствующей шестнадцатеричной цифрой. Для перевода числа из шестнадцатеричной системы в двоичную нужно заменить каждую его цифру на соответствующую тетраду из нижеприведённой таблицы перевода.
Например:
Таблица перевода чисел[править | править код]
| 0hex | = | 0dec | = | 0oct | 0 | 0 | 0 | 0 | |||
| 1hex | = | 1dec | = | 1oct | 0 | 0 | 0 | 1 | |||
| 2hex | = | 2dec | = | 2oct | 0 | 0 | 1 | 0 | |||
| 3hex | = | 3dec | = | 3oct | 0 | 0 | 1 | 1 | |||
| 4hex | = | 4dec | = | 4oct | 0 | 1 | 0 | 0 | |||
| 5hex | = | 5dec | = | 5oct | 0 | 1 | 0 | 1 | |||
| 6hex | = | 6dec | = | 6oct | 0 | 1 | 1 | 0 | |||
| 7hex | = | 7dec | = | 7oct | 0 | 1 | 1 | 1 | |||
| 8hex | = | 8dec | = | 10oct | 1 | 0 | 0 | 0 | |||
| 9hex | = | 9dec | = | 11oct | 1 | 0 | 0 | 1 | |||
| Ahex | = | 10dec | = | 12oct | 1 | 0 | 1 | 0 | |||
| Bhex | = | 11dec | = | 13oct | 1 | 0 | 1 | 1 | |||
| Chex | = | 12dec | = | 14oct | 1 | 1 | 0 | 0 | |||
| Dhex | = | 13dec | = | 15oct | 1 | 1 | 0 | 1 | |||
| Ehex | = | 14dec | = | 16oct | 1 | 1 | 1 | 0 | |||
| Fhex | = | 15dec | = | 17oct | 1 | 1 | 1 | 1 | |||
Цвета в 16-ричной системе: количество цветов и сравнение
Многим нужны цвета в 16-ричной системе исчисления для разных целей, начиная дизайном, заканчивая версткой или программированием. Такая палитра насчитывает 16777216 наименований (166). А располагаются они в диапазоне от 00 до FF (Это соответствует 255 в десятичной системе).
Как записываются цвета в 16-ричной системе? Цвета в такой палитре записывается при помощи следующей кодировки:
#RRGGBBЗаписываются они не сложно, однако запоминать их не стоит, если, конечно, это не часто используемые цвета, например, «#ffffff», что соответствует белому тону.
Кодировки цветов
Кодировок цветов в 16-ричной системе очень много, и запомнить их невозможно. В основном, используется всего 147 имен для HTML и CSS. Они представлены в следующем списке.
Таких цветов вполне достаточно для повседневных дизайнерских нужд, однако существует множество других.
Также существует 32-битная цветовая глубина, но разницы между количеством оттенков нет. Отличие лишь в так называемом trueColor, который чаще используется для отображения прозрачности изображения (или же просто лишние восемь бит находятся в буфере и никак не используются).
RGB — что это?
Такая система немного попроще, потому что тут нет сложных кодировок. Цвет в этой системе записывается при помощи трех чисел — от 000 до 255. (Так например, «000, 000, 000» будет соответствовать черному, а «255, 255, 255» — белому.) В этой классификации, почти как и в любой другой, все связано с тремя основными цветами: красный, зеленый, синий, а оттенок зависит от числа, которое соответствует определенному варианту. Это можно сравнить со смешиванием красок.
Также стоит отметить, что цвета в 16-ричной системе также являются RGB, однако имеют другую запись и чаще применяются в компьютерных технологиях.
Какие еще существуют цветовые системы?
Кроме RGB и 16-ричной системы, существует еще и так называемый CMYK, что расшифровывается как:
- C — Cyan;
- M — Magenta;
- Y — Yellow;
- K — Key color, или же BlacK по другой версии.
Однако стоит отметить, что количество цветов в CMYK заметно меньше. Связано это с тем, что у CMYK частота красок более низкая по сравнению с RGB.
Заключение
Существует несколько цветовых систем, которые отображают краски, однако чаще всего используется RGB и CMYK. У каждого цвета есть своя глубина, которая показывает количество оттенков в палитре. Однако 32-битная глубина не отличается по количеству красок от 16-битной. В ней лишь присутствует прозрачность, под которую резервируется восемь бит.
В статье подробно разобраны цвета в 16-ричной системе исчисления, а также рассказано о палитрах, с которыми вы сможете столкнуться при работе с изображениями. Удачи и успехов в творческих начинаниях!
