Циклы | JavaScript Camp
Когда какое-то действие необходимо повторить большое количество раз, в программировании используются циклы. Например, нужно вывести 200 раз на экран текст 📜 «Hello, World!» 🌎 . Вместо двухсоткратного повторения одной и той же команды вывода текста 📜 часто создается цикл, который повторяет 200 раз то, что написано 🖊️ в теле цикла. Каждое повторение называется итерацией.
Итерация в программировании — в широком смысле — организация обработки данных, при которой действия повторяются многократно, не приводя при этом к вызовам 📞 самих себя (в отличие от рекурсии). В узком смысле — один шаг итерационного, циклического процесса.
Цикл в JavaScript (да и во всех прочих языках👅) — это блок кода📟 , который повторяет сам себя, пока известное условие остаётся истинным. Существует множество различных видов циклов, но все они по сути делают тоже самое: повторяют какое-либо действие несколько раз.
Видео
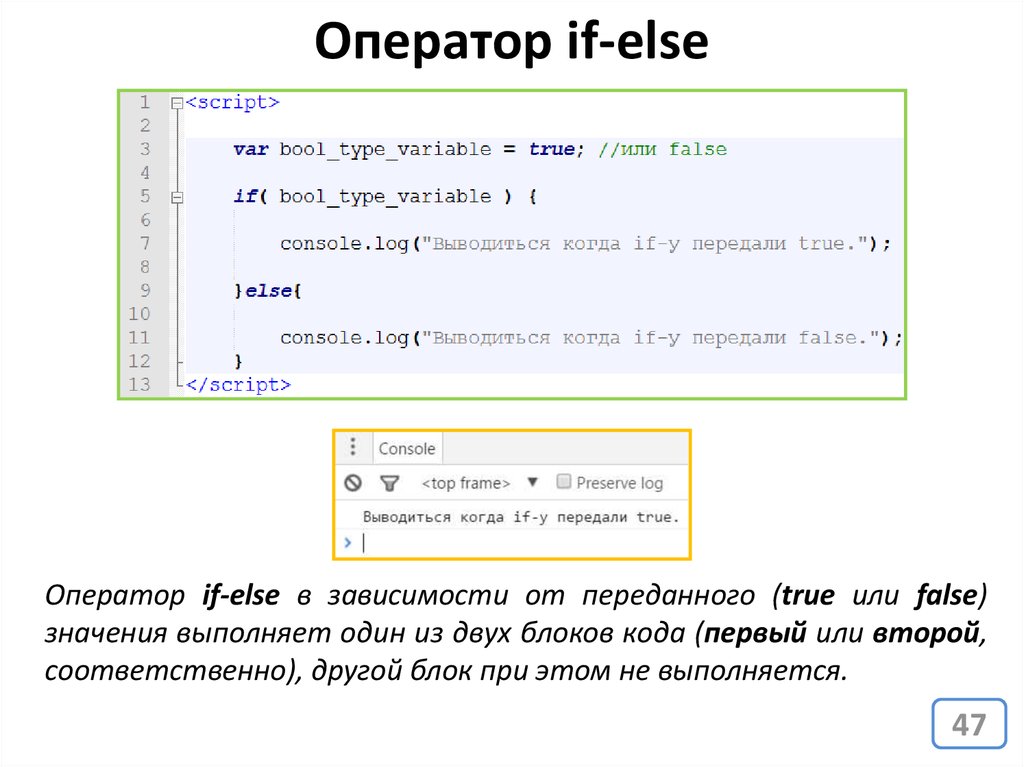
Цикл while()
Оператор while создает🏗️ цикл, выполняющий заданную инструкцию, пока истинно проверяемое условие. Логическое значение условия вычисляется ➕ перед исполнением тела цикла.
Логическое значение условия вычисляется ➕ перед исполнением тела цикла.
Синтаксис
while (условие) {
инструкция // код алгоритма - инструкции
}
условие — выражение, логическое значение которого проверяется каждый раз перед заходом в цикл. Если значение истинно — true✅ , то исполняется инструкция. Когда значение становится ложным — false❎ , мы выходим из цикла.
инструкция — это код📟 алгоритма, который исполняется каждый раз, пока истинно условие. Чтобы выполнить несколько инструкций в цикле, используйте блочный ❌ оператор { ... } для их группировки. При использовании 1 команды в теле цикла фигурные скобки можно не ставить.
Перед вами простейший пример цикла while(условие) {...}
function learnJavaScript() { let count = 0 // count — счётчик let result = ‘Счет: ‘ // изменить счет на любой while (count < 10) { result += count + ‘, ‘ count++ } return result }
Loading. ..
..
Cчётчик count в примере имеет значение 0. Условием нашего цикла (оно прописано 🖊️ в скобках) задано, что блок с кодом будет повторять себя снова и снова до тех пор, пока (то есть собственно while) count меньше 10.
Поскольку начальное значение 0 меньше 10, код📟 запускается. Каждый раз интерпретатор заново проверяет ✔️ условие, если условие всё ещё истинно true ✅ , то код📟 будет запущен вновь. Каждый раз мы увеличиваем значение счётчика на 1. Так как в противном случае значение бы оставалось на 0
счётчик < 10 оставалось бы всегда истинным, а наш код📟 бы зациклился навечно!В итоге после 10 циклов он станет равным 10. После этого интерпретатор завершит цикл так как условие false ❎ и перейдёт к финальным строчкам нашего кода📟 .
Цикл for ()
Выражение for создаёт🏗️ цикл, состоящий из трех 3️⃣ необязательных выражений в круглых скобках, разделённых точками с запятой.
Синтаксис
for ([инициализация]; [условие]; [финальное выражение])
{ выражение }
инициализация — выражение или определение переменных. Это выражение может опционально объявлять🗣️ новые переменные с помощью ключевого🗝️ слова let. Эти переменные видимы только в цикле for, т.е. в той же области области видимости (для безопасности).
условие — выражение, выполняющееся на каждой интерации цикла. Если выражение истинно, цикл выполняется. Условие не является обязательным. Если его нет, условие всегда считается истиной. Если выражение ложно, выполнение for завершается.
финальное выражение — выражение, выполняющееся в конце интерации цикла. Происходит до следующего выполнения условия. Обычно используется для увеличения++, уменьшения-- или обновления i += 5 переменной 🔔 счётчика.выражение — выполняемый код📟 алгоритма, пока условие цикла истинно. Чтоб выполнить множество выражений в цикле, используйте блок
Чтоб выполнить множество выражений в цикле, используйте блок { ... } для группировки этих выражений. Чтобы не выполнять никакого выражения в цикле, используйте пустое выражение for (;;;).
Посчитаем сумму чисел от 0 до 100 👇 :
function learnJavaScript() { let sum = 0 for (let i = 0; i <= 100; i++) { sum += i } return sum }
Loading…
Помните, когда мы писали наш 1️⃣ первый while( ), что происходило с нашим счётчиком? Мы выяснили, что очень важно, чтобы он постоянно изменялся (в этом нам помог инкремент ++). Потому как, если забыть про это, то код📟 попадёт в бесконечную петлю циклов.
Что ж, подобные ситуации случаются довольно регулярно с while‑циклами, именно поэтому for сделали со встроенным счётчиком!
Пример цикла for
Впервые видя перед собой синтаксис📖 цикла for, можно подумать 🤔 , что это что‑то весьма странное. Но изучить 🧑🎓 его всё равно следует, поскольку вы встретите
подобное много раз:
Но изучить 🧑🎓 его всё равно следует, поскольку вы встретите
подобное много раз:
function learnJavaScript() { let result = ‘Счет: ‘ for (let i = 0; i < 10; i++) { result += i + ‘ ‘ } return result }
Loading…
Ну как, узнали? А должны были! Ведь это практически тот же код📟 , что мы использовали для while цикла в начале главы! Три части цикла отделены друг от друга точкой с запятой; все они были и в том цикле while, но в других местах. Давайте разберём подробнее:
- Первым делом мы объявляем счетчик-переменную 🔔
let i = 0. Именно в самой функции и вне данного цикла даннаяiбудет отсутствовать, а это безопасно! - Далее мы задаём условие, которое интерпретатор будет проверять перед каждой итерацией цикла (чтобы определить, а стоит ли вообще запускать код по новой).
 Итерацией называют один виток цикла (например, если у нас было 10 циклов запуска, то можно сказать, что имели место 10 итераций кода).
Итерацией называют один виток цикла (например, если у нас было 10 циклов запуска, то можно сказать, что имели место 10 итераций кода). - Третьей частью нашего кода является
инкремент ++(или жедекремент --). Он запускается в конце каждой итерации, чтобы всякий раз менять нашу переменную 🔔 .
Заключение
Практически всегда, когда известно количество необходимых итераций, вы скорее будете работать с for, нежели с while. В связи с этим циклы for так популярны. Существуют и другие циклы, но они не столь популярны и при желании можете познакомиться с ними здесь.
React Native
Пример использования в React Native приложениях.
Проблемы?
Пишите в Discord или телеграмм чат, а также подписывайтесь на наши новости
Вопросы:
Как называется блок кода, повторяющий себя снова и снова, пока заданное условие не перестанет быть истинным?
- Цикл
- Условие
- Инициализация
Какой из двух операторов цикла является более популярным?
forwhilebreak
Сколько сообщений выдаст в консоль следующий код?
let k = 0
while (k < 7) {
console.log('ещё строчка!')
}
78бесконечно
При помощи какого символа отделяются друг от друга находящиеся в скобках части цикла for?
&&;.
Если _______ всегда будет оставаться истинным, то код может застрять в бесконечном _______.
- условие/цикле
- цикл/условии
Как называется среднее _____ из трёх заключённых в скобки частей цикла for?
- Выражение
- Условие
- Приращение
Назовите термин, которым обозначается разовое (шаговое) прохождение цикла?
- Итерация
- Прерывание
- Зацикливание
Для того чтобы понять, на сколько вы усвоили этот урок, пройдите тест в мобильном приложении нашей школы по этой теме или в нашем телеграм боте.
Ссылки:
- MDN web doc.
 Статья «Цикл do…while»
Статья «Цикл do…while» - MDN web doc. Статья «Цикл for»
- MDN web doc. Статья «Цикл while»
- Статья «Iteration», сайт Javascript Express
- Статья «Циклы while и for»
- Код для подростков: прекрасное руководство по программированию для начинающих, том 1: Javascript — Jeremy Moritz
Contributors ✨
Thanks goes to these wonderful people (emoji key):
Dmitriy K. 📖 | Dmitriy Vasilev 💵 | Resoner2005 🐛 🎨 🖋 | Navernoss 🖋 🐛 🎨 |
Циклы в Javascript
В этом уроке мы с вами разберем циклы. Циклы нам нужны, если мы хотим выполнить однотипное действие много раз. Например нам нужно перебрать числа от 1 до 10 или вывести продукты из списка один за другим.
Первым циклом мы разберем while. Базовый пример while выглядит вот так
while (condition) {
document. write('A statement has run')
}
write('A statement has run')
}
И как вы можете видеть он очень похож на if, который мы писали до этого. Но его логика немножно сложнее. Когда while выполняется, он
- Проверяет условие в круглых скобках.
- Если оно возвращает true, то он выполняет код, написанный в фигурных скобках и начинает проверять условие опять
- И он проверяет условие и выполняет фигурные скобки до тех пор, пока условие в круглых скобках не станет false
И вы можете спросить, что будет если условие никогда не вернет false. Тогда мы столкнемся с проблемой, которая называется бесконечный цикл. И это плохо, так как код накогда не выйдет из этого цикла и остальная часть вашего кода никогда не запустится.
Давайте добавим переменную i, которая равняется 1 и условие в наш цикл while
var i = 1
while (i < 5) {
document.write('A statement has run')
}
То есть пока i меньше 5 мы продолжаем выполнять цикл.
Если мы запустим этот код прямо сейчас, то мы как-раз и попадем в бесконечный цикл, потому что i всегда будет меньше чем 5.
var i = 1;
while (i < 5) {
document.write('A statement has run')
i++
}
Итак давайте еще раз пройдемся как работает этот код.
- Мы создали переменную i с значением 1
- Мы заходим в цикл while и 1 меньше 5, поэтому блок while выполняется
- В конце блока мы увеличиваем i на 1
- Дальше while опять проверяет условие и 2 меньше 5 и поэтому блок опять выполняется
- Так продолжается каждый раз, пока i не станет 5. Тогда цикл while останавливается.
Давайте посмотрим в браузер. Как мы видим, наш document.write отработал 4 раза и вывел нам сообщения.
Теперь давайте посмотрим на цикл for. Базовая запись выглядит вот так.
for () {
document.write('A statement has run')
}
Как вы видели в while мы делали 3 важные вещи:
- Создавали переменную с дефолтным значением
- Задавали условие в цикле
- Увеличивали счетчик в конце блока кода
В цикле for эти три вещи указываются в круглых скобках в том же порядке и разделяются точкой с запятой
for (var i = 1; i < 5; i++) {
document. write('A statement has run')
}
write('A statement has run')
}
Если мы посмотрим в браузер, то увидим, что наш код отработал точно также, как и while.
И вы можете спросить, а зачем мне использовать цикл for?
И вот ответ: читать все три условия в одном месте при обьявлении цикла, намного проще, чем когда они разбросаны по всему коду. Именно поэтому цикл for используется намного чаще.
Если у вас возникли какие-то вопросы или комментарии, пишите их прямо под этим видео.
Как использовать циклы в JavaScript
Для чего вообще нужны циклы?
С помощью циклов мы можем повторять части кода. В большинстве случаев это означает, что мы повторяем какие-то инструкции для разных случаев.
Представьте, что нам нужно испечь 20 кексов, у нас не будет рецепта, рассчитанного на 20 кексов, а будет один рецепт, который мы затем повторим 20 раз.
Циклы также отлично подходят для подсчета, допустим, вам нужно показать годы с 1970 по 2019 год, вы можете использовать цикл for для добавления этих элементов.
Какие циклы в JavaScript у нас есть?
Список циклов в JavaScript растет из года в год, большинство дополнений сделано для более удобного использования с массивами и другими типами данных. Вы также должны взглянуть на нашу статью «Что такое JavaScript», чтобы охватить все основы.
Тип циклов в JavaScript:
-
для -
и -
делать/пока -
в/в -
forEach«петля» для массивов -
для/из
Все типы имеют свое назначение, и мы объясним их один за другим, позже у нас также есть пример, который вы можете использовать на простой веб-странице.
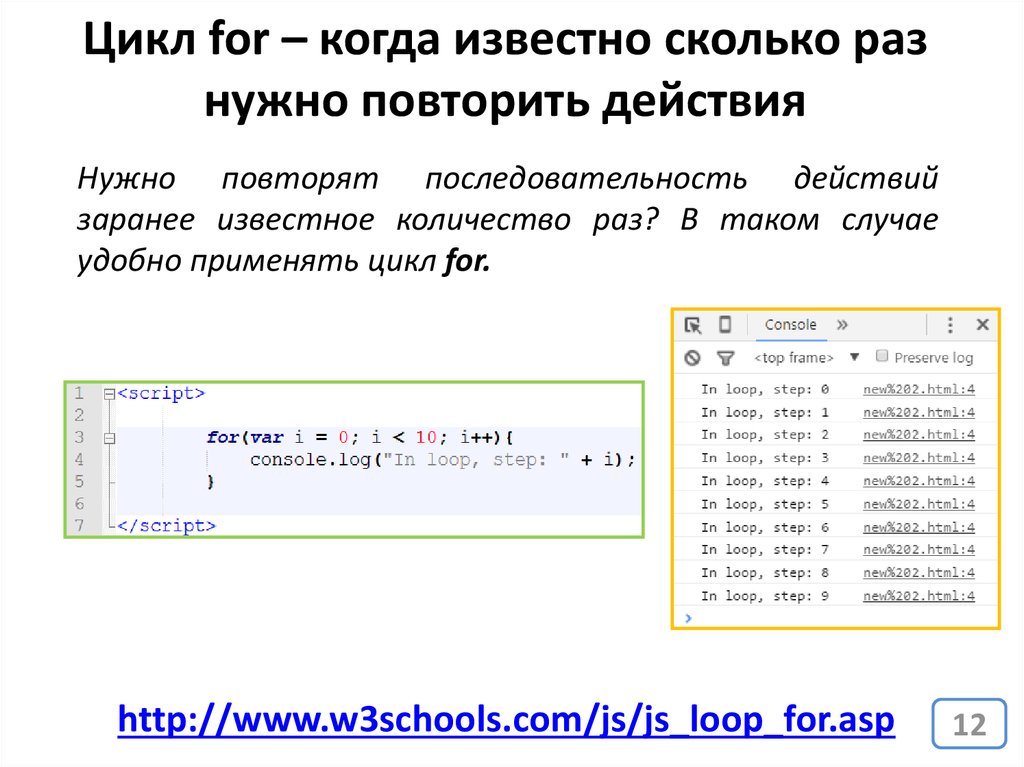
цикл for в JavaScript
цикл for — один из основных циклов во всех языках. Это позволяет нам работать с числовым массивом, считать числа,…
Цикл For состоит из 3 частей: инициализация, условие и финальное выражение.
В части инициализации мы устанавливаем начальное значение для нашей переменной цикла; Это переменная, которая должна меняться с каждой итерацией. Много раз i используется как имя переменной; но мы рекомендуем вам использовать более значимые значения, такие как index, count,… Фактически, имя, которое делает ваш код более читабельным.
Условие является важной частью для цикла , поскольку оно гарантирует, что ваш цикл будет иметь окончание, условие, когда он перестанет повторяться, зацикливаться…
Final-expression — это инструкция, которая будет выполняться в конце цикла после каждой итерации цикла. Окончательное выражение в большинстве случаев является своего рода увеличением/уменьшением переменной цикла. В 99% случаев этот код равен i++ , что означает, что мы увеличиваем i на 1.
См. пример ниже, чтобы узнать, как увеличить на два.
С помощью цикла for мы можем:
Считать от 1 до 100
- От 100 до 1
- Получить все четные числа от 1 до 100 (см.
 пример ниже)
пример ниже) - Получить первые 10 записей из массива
- …
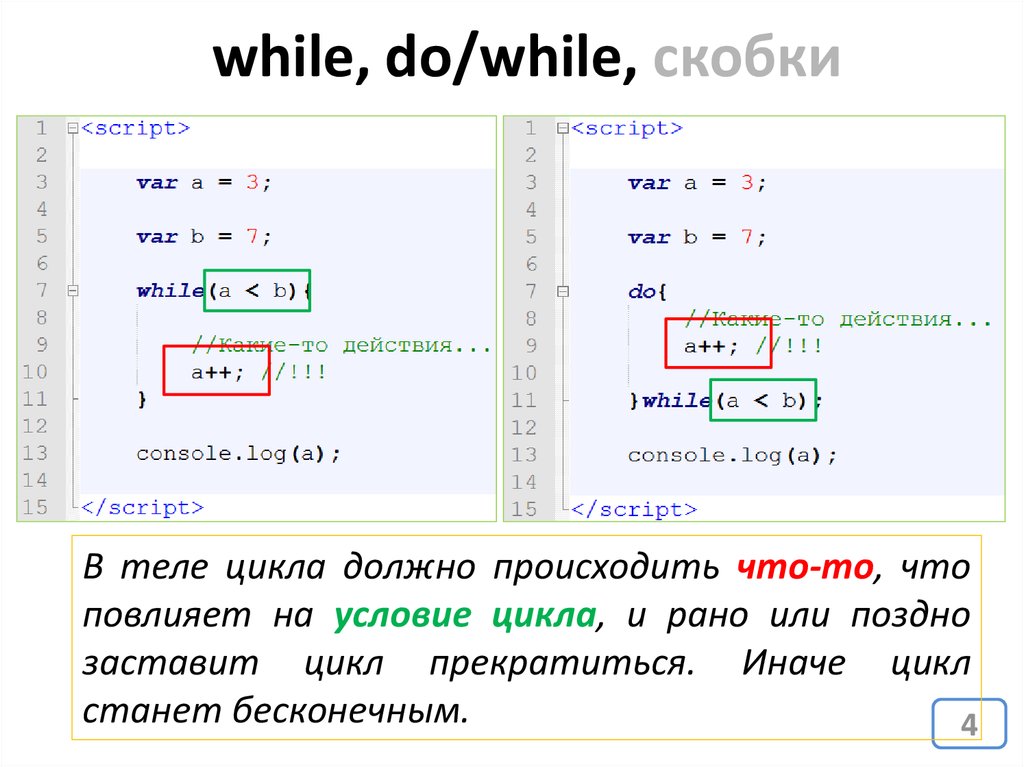
цикл while в JavaScript
цикл while будет выполнять заданный код до тех пор, пока выполняется условие.
Есть только «одна» часть, состояние. Много раз значение условия изменяется в самом цикле.
Цикл While можно использовать для:
- Ожидание выполнения условия
- Увеличиваем значения, пока не достигнем некоторого неопределенного значения
- Поиск конца дерева (данных)
- …
Вы должны быть осторожны с циклом while, так как разработчики часто допускают ошибки и условие никогда не срабатывает, это означает, что цикл никогда не заканчивается. Такой код затем делает приложение невосприимчивым, код не содержит ошибок, но это ошибка времени выполнения, и ее трудно найти. Чтобы предотвратить такую ошибку, вы можете добавить счетчик, который прерывает цикл после определенного количества циклов.
do .
 .. while loop
.. while loop do ... while и while loop очень похожи, но с еще одним важным отличием do … while будет выполняться хотя бы один раз и будет выполняться до тех пор, пока не будет выполнено условие правда. (см. пример с конфетами ниже, чтобы сравнить оба типа циклов)
Итак, для чего полезен этот первый запуск? Если мы запустим цикл хотя бы один раз, мы можем использовать цикл для инициализации условия, которое мы должны инициализировать перед циклом. Иногда это делает код чище и легче в управлении.
Начните наш курс под руководством наставника, где наш наставник ведет вас на каждом этапе пути. Получите БЕСПЛАТНУЮ пробную версию сегодня.
Бесплатная пробная версия
do…while против цикла while
Мы все любим конфеты, позвольте мне объяснить это на примере конфет. 🙂
У нас есть условие, что каждую пятницу мы дарим конфетку всем сотрудникам, каждый час. В другие дни мы не раздаем конфеты, все мы знаем, что пятницы особенные. Это делает цикл do…while идеальным для сладкоежек.
В другие дни мы не раздаем конфеты, все мы знаем, что пятницы особенные. Это делает цикл do…while идеальным для сладкоежек.
handOutCandies будет выполняться только в пятницу и повторяться каждый час, мы получаем 1 конфету за рабочую неделю.
do…while позволит handOutCandies выполняться каждый раз, когда мы запускаем проверку, это означает, что мы получаем как минимум одну конфету в день или 5 конфет в неделю.
Я знаю, что сейчас вы хотите больше конфет, но это не значит, что вы всегда будете использовать цикл do…while, используйте его с осторожностью 😉
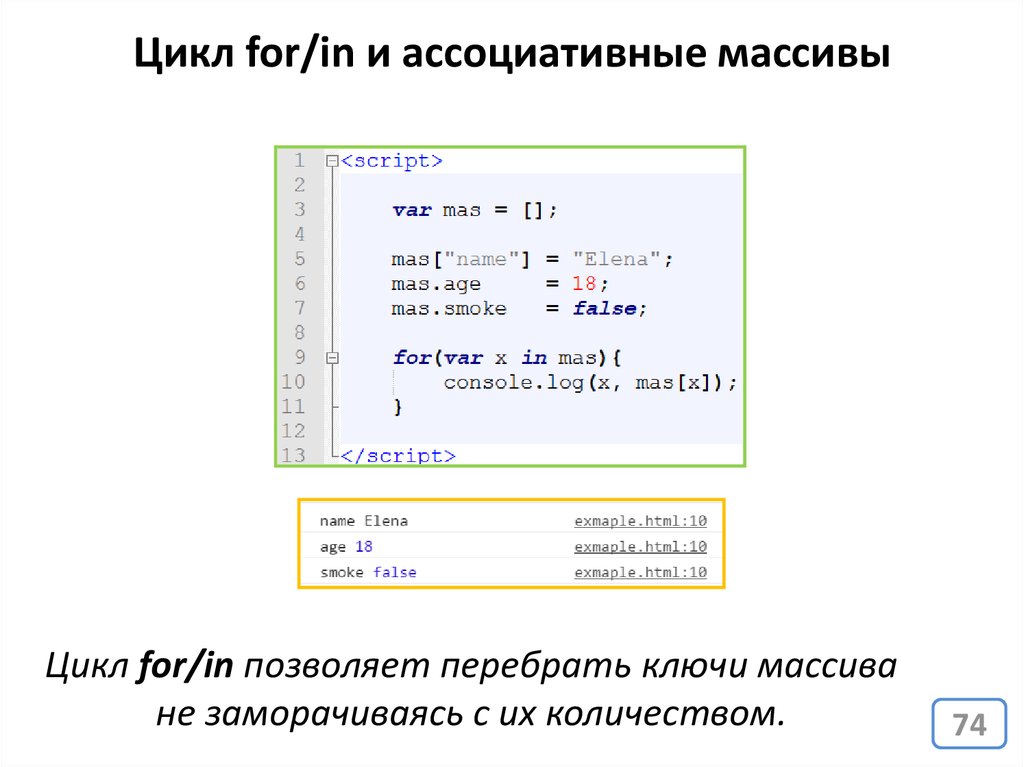
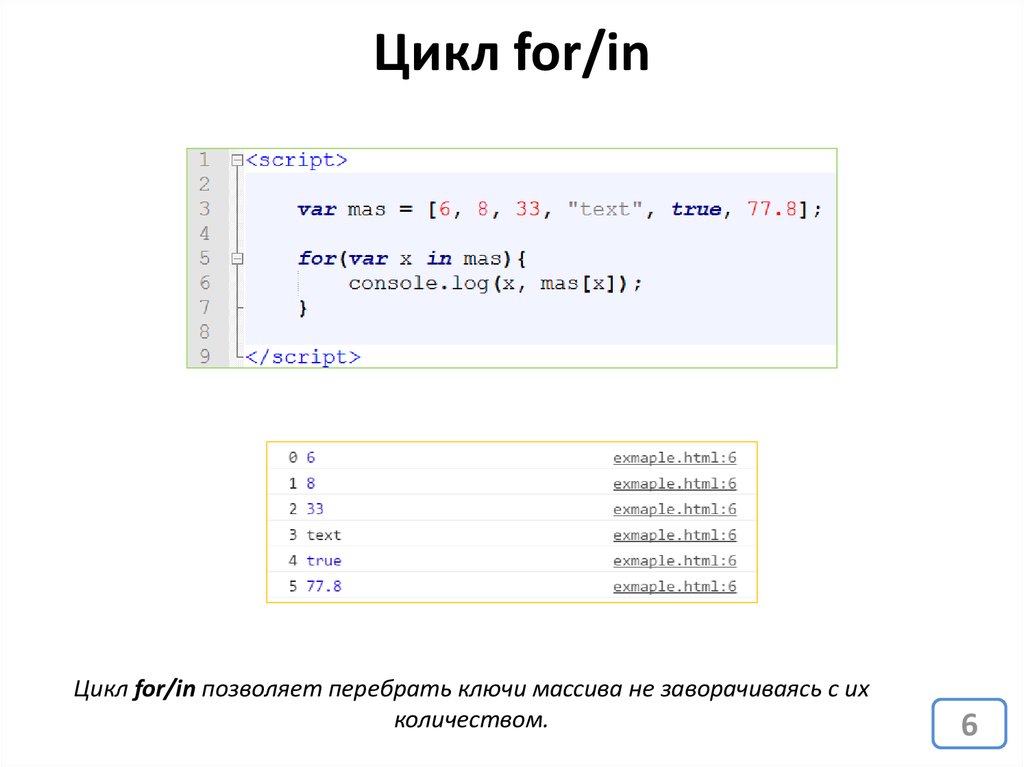
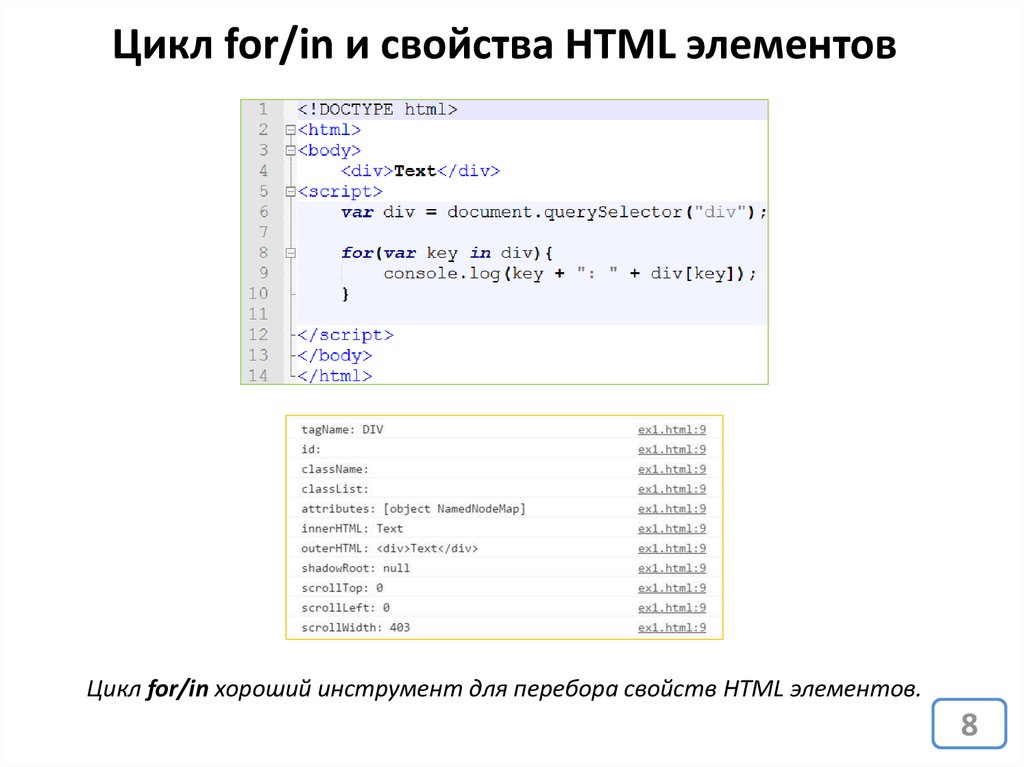
цикл for…in в JavaScript
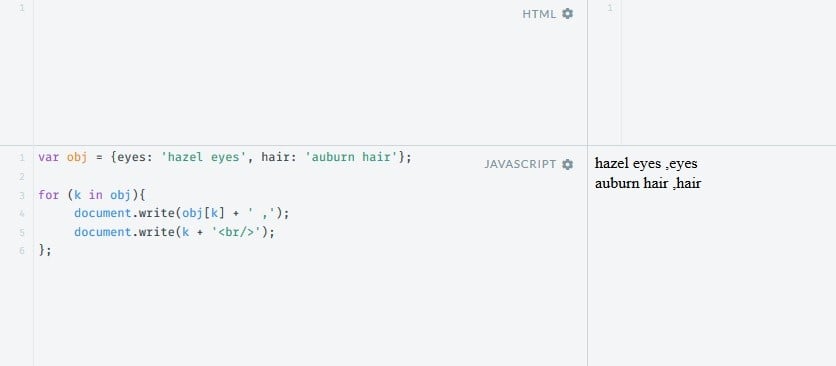
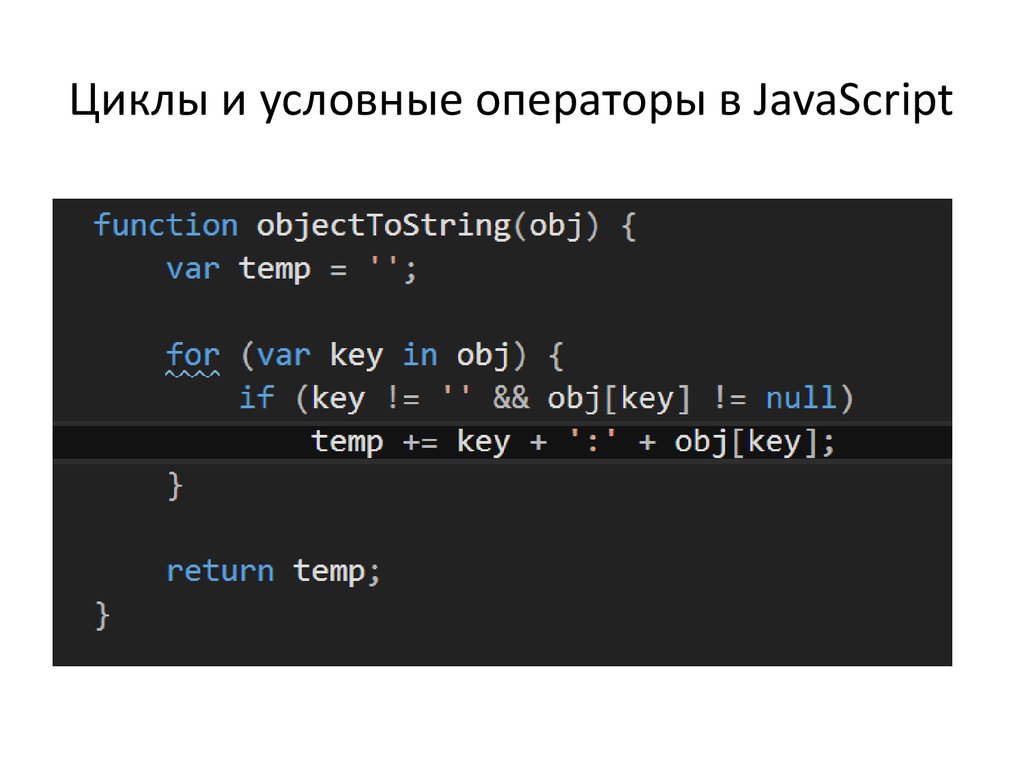
for...in — важный цикл для JavaScript, поскольку он перебирает все перечисляемые свойства объекта JavaScript. Другими словами, если у нас есть объект, мы можем прочитать все значения объекта, используя цикл for...in .
for...in очень полезно, если у нас есть объект, о котором мы ничего не знаем, и это позволяет нам перемещаться по свойствам и принимать решения. Это часто происходит с вызовами сервера. Кроме того, это упрощает использование прототипов, поскольку мы можем создать цикл, не зная всех свойств.
Это часто происходит с вызовами сервера. Кроме того, это упрощает использование прототипов, поскольку мы можем создать цикл, не зная всех свойств.
for…in можно ошибочно принять за цикл for each, который перебирает все объекты в массиве. Мы все еще можем использовать для... в , но это вернет нам индексы данного массива, а не объекты. Лучшим циклом будет метод forEach массива или цикл for...of .
Метод forEach массива
Метод forEach представляет собой «цикл», который перебирает все объекты в массиве с использованием метода. Чтобы использовать forEach, нам нужно предоставить функцию, которая потребляет объект.
Это очень интуитивно понятный подход, как только вы к нему привыкнете. Вы используете массив в качестве базы и метод потребления, он возвращает все необходимые объекты. Вам не нужно считать, заботиться о пограничных случаях или думать о типах и значениях, просто используйте объекты, которые вы ожидаете.
Вплоть до новейшей версии JavaScript это предпочтительный способ, но в новейшей версии появился цикл for...of . В forEach нет ничего плохого, но иногда for…of делает использование более понятным.
for…of цикл
for...of цикл перебирает объекты. For..of немного мощнее, поскольку он может перебирать String , Array , массивоподобные объекты (например, аргументы или NodeList), TypedArray, Map , Set и пользовательские итерации (a способ сделать пользовательскую реализацию цикла for..of).
Это код, похожий на тот, который мы показали с помощью метода forEach, каждая итерация дает нам возможность работать с объектом.
спорт_киберспорт
Спасибо за подписку!
😎
Узнайте, есть ли в вас разработчик, ответив на несколько вопросов.

Неверный формат электронной почты!
С помощью этого приложения вы позволяете нам отправлять вам электронные письма.
Пример использования циклов в JavaScript
Приятно иметь более яркий пример использования циклов в JavaScript. Мы решили написать простую веб-страницу, которая продемонстрирует вам все возможные циклы. Если вы хотите создать более сложный пример, ознакомьтесь с нашей записью в блоге «Как создать фильтр списка JavaScript и контактную форму в JavaScript».
Наш пример состоит из 2 частей; веб-страница (HTML), где будут все визуальные компоненты, и файл JS, который будет содержать все функции, показывающие использование циклов.
Начнем с веб-страницы, это простой HTML-документ. Затем мы добавляем весь код в файл JavaScript, код будет создавать весь контент для веб-страницы с использованием циклов.
Создайте веб-страницу, чтобы продемонстрировать все циклы в JavaScript
Нам нужно начать с простого HTML-шаблона (у нас есть один в нашем блоге Что такое HTML, посмотрите его).
HTML
Спасибо за прочтение!
Если вам нравится наш код, вы можете отблагодарите, поделившись этой статьей!
1. Добавить ссылку на файл CSS
Нам нужно подключить файл JavaScript, в котором мы определяем все наши функции и HTML.
Если ваш файл имеет другое имя или находится в подпапке, вам следует изменить значение атрибута src .
2. Добавляем элементы для простого подсчета
С этого момента мы добавляем все видимые элементы внутри тега HTML-документа.
HTML
Спасибо за прочтение!
Если вам понравился наш код, вы можете отблагодарить его, поделившись этой статьей!
Мы добавляем метку «Count:», которая представляет собой только текст внутри HTML, затем мы добавляем тег После тегов div добавьте еще два тега Повторяем аналогичные шаги для всех примеров циклов в JavaScript Будьте осторожны при использовании новые значения для На этот раз мы используем другой элемент, неупорядоченный список или тег Используя JavaScript, мы добавляем теги Мы добавляем дополнительный список, который мы используем для отображения метода forEach. Не забудьте изменить идентификатор и метку, чтобы вы знали, какой список есть какой. Начните наш курс под руководством наставника, где наш наставник ведет вас на каждом этапе пути. Бесплатная пробная версия Подобно списку полос, мы делаем список свойств, используя неупорядоченный список. Сюда же добавить тормоза. Эти элементы будут иметь простой счетчик, который будет меняться каждую секунду while» или «While» Для счетчиков мы используем тег Мы создали документ HTML, вот окончательный код. HTML Спасибо за прочтение! Если вам понравился наш код, вы можете отблагодарить его, поделившись этой статьей! Мы подготовили HTML-документ, который будет отображать для нас все значения. В нем представлены результаты для различных циклов, которые мы используем в JavaScript. Пришло время написать код и посмотреть на результаты. В этом примере мы используем простые данные, но использование циклов с данными из сложного источника JSON практически не отличается. Прочтите сообщение в нашем блоге, чтобы узнать, что такое данные JSON. Первая функция, которую мы пишем, это countTo20, как следует из названия, она считает до 20, начиная с 1. Большинство функций, которые мы пишем, имеют одну переменную в начале, это переменная предназначена для хранения ссылки на наш элемент в DOM, это элемент, который показывает значение на экране. В нашем случае мы используем JavaScript Спасибо за прочтение! Если вам понравился наш код, вы можете отблагодарить его, поделившись этой статьей! Следующая переменная является нашим циклом for. Мы устанавливаем значение innerHTML, это свойство, которое изменяет отображаемый текст. Для значения мы используем строковые литералы, это означает, что мы используем обратную кавычку ` вместо обычного апострофа. Мы используем обратные кавычки, чтобы разрешить использование переменных внутри текста С помощью этой функции мы покажем, как мы можем изменить способ увеличения значения в цикле. Это хороший способ отображать четные числа. Если вы сравните это со счетной функцией, все, что изменится, это то, что переменная i++ станет i+=2, что означает, что мы берем значение переменной i и добавляем 2. JavaScript Спасибо за прочтение! Если вам понравился наш код, вы можете отблагодарить его, поделившись этой статьей! Здесь мы также используем обратные кавычки. Вот как составить список бэндов из массива, который хранится в переменной с именем Нам нужна переменная с именем ul для нашего ненумерованного списка. Кроме того, нам также нужно создать массив, это будет список бэндов. Мы можем инициализировать список квадратными скобками ([]), а затем просто добавить нужные имена, только разделив их запятыми. Теперь с помощью цикла for..of мы можем работать с каждым названием полосы. Внутри цикла мы создаем новый элемент списка, используя JavaScript Спасибо за прочтение! Если вам понравился наш код, вы можете отблагодарить его, поделившись этой статьей! Приведенный ниже код представляет собой сравнение того, как вы можете реализовать ту же функциональность, что и раньше, но с использованием Для метода forEach требуется функция, которая имеет один параметр для нашего объекта из массива, назовем ее band как в цикле for..of. JavaScript Спасибо за прочтение! Если вам понравился наш код, вы можете отблагодарить его, поделившись этой статьей! Работа с объектами — важная часть программирования, и иногда мы ничего не знаем об объекте, который у нас есть. Например, когда мы получаем объект с сервера или любого другого источника. В этом случае очень полезно иметь возможность просмотреть свойства этого объекта. В нашем случае мы создаем наш объект, который будет проверять свойства. Это наш образец JavaScript Спасибо за прочтение! Если вам понравился наш код, вы можете отблагодарить его, поделившись этой статьей! Когда у нас есть объект, мы можем использовать цикл for…in и распечатать свойства этого объекта. В цикле мы создаем новый элемент списка и добавляем его в наш список. Здесь мы немного сходим с ума и добавим немного стиля, мы сделаем название свойства полужирным, чтобы оно лучше выглядело на нашей веб-странице. Несмотря на то, что циклы do…while и while более стандартны, чем нет, мы сохранили их до конца. Мы хотим показать вам простой счетчик. Для этого нам понадобится несколько специальных вещей. Нам нужно пометить наши функции как async, это означает, что функции будут выполняться в отдельном потоке и не будут останавливать выполнение основного потока. Это означает, что нам не нужно ждать, пока они что-то выполнят. Нам нужны асинхронные функции, чтобы мы выполняли их при загрузке страницы, но они выполнялись дольше. Далее нам нужен простой способ симулировать 1-секундную задержку. Для этого нам нужна функция sleep. Он создает newTimeout, и мы ждем его выполнения. На этом этапе вы можете просто плыть по течению и использовать его. Мы обещаем, что это будет круто смотреться на экране. JavaScript Спасибо за прочтение! Если вам понравился наш код, вы можете отблагодарить его, поделившись этой статьей! Наконец, мы используем циклы. Во-первых, мы используем цикл while. Мы получаем наш диапазон с идентификатором whileCount и меняем его значение для каждой итерации. В конце итерации мы вызываем функцию JavaScript Спасибо за прочтение! Если вам понравился наш код, вы можете отблагодарить его, поделившись этой статьей! Цикл do while должен делать то же самое. JavaScript Спасибо за прочтение! Если вам понравился наш код, вы можете отблагодарить его, поделившись этой статьей! Помните, что цикл do while всегда запускается один раз, поэтому он удобен для инициализации. Для практики вы можете изменить условия и использовать Весь код мы добавили, теперь нам нужно объединить все функции и выполнять их при загрузке документа. Мы добавляем новую функцию с именем runAll. Все, что делает эта функция, это то, что она вызывает все остальные функции, которые у нас есть. JavaScript Спасибо за прочтение! Если вам понравился наш код, вы можете отблагодарить его, поделившись этой статьей! Если мы хотим выполнить фрагмент кода при загрузке HTML-документа, нам понадобится немного причудливого кода. document.addEventListener — это способ сообщить нашей веб-странице, что мы хотим прослушивать событие, и это событие происходит, когда страница завершает загрузку. Это событие называется DOMContentLoaded. Если это событие загружается, мы запускаем нашу функцию runAll (будьте осторожны, никаких скобок после runAll, мы просто связываем функцию и событие, а не выполняем функцию) JavaScript Спасибо за прочтение! Если вам понравился наш код, вы можете отблагодарить, поделившись эта статья! Мы хотели показать вам, как использовать циклы в JavaScript разными способами. Циклы в значительной степени являются частью программирования, хотя вы можете использовать только стандартный цикл Если у вас есть какие-либо вопросы или замечания, оставьте их ниже. Чтобы мы в CodeBrainer могли еще больше улучшить наш блог для вас. Циклы — это одна из первых вещей, которую вы изучаете как программист. Это не просто циклы for и while. У вас есть больше возможностей для зацикливания, чем вы, вероятно, захотите знать. Давайте посмотрим. Классический. Старый Верный. Если вы уже знакомы, не стесняйтесь пропустить вперед. Базовая структура цикла for проста. Повторяйте определенное количество кода, пока условие не будет выполнено. Для цикла for это условие должно выполняться определенное количество раз (если только сам код не предназначен для преждевременного выхода из цикла). В цикл for входят три оператора: начальная точка, конечная точка (условие выхода) и скорость, с которой цикл проходит от начальной до конечной точки. "` "` Первый оператор В 99% случаев начальная точка будет выглядеть как `i = 0`. Почему «я»? Просто этим все пользуются. Почему 0? Поскольку в JavaScript массивы имеют нулевой индекс, это означает, что первое значение в массиве находится в позиции 0, а не 1. Второй оператор Второй оператор, `i < arr.length`, означает, что цикл будет продолжаться. пока значение `i` не превысит длину `arr`, которая является массивом, который был объявлен перед циклом. Оператор проверяется до , выполняется цикл. Если `i` больше, блок кода не запустится, и ваш цикл закроется. Третье выражение Третья часть, `i++`, является сокращением для `i += 1`, которое является сокращением для самого для `i = i + 1`. Все это означает, что вы повторяете `i` на 1. Таким образом, перед первым циклом `i` равно 0. Перед вторым циклом оно равно 1. Третий оператор выполняет после блока кода. Соберите все это вместе, и наш пример показывает, что цикл for будет повторяться 5 раз, прежде чем двигаться дальше. “` "` Вы можете использовать базовый цикл for, чтобы зациклить определенное количество раз или зациклить массив, строку или подобный массиву объект (используя свойство `.length` того, что вы хотите пытаюсь зациклиться). Это самая универсальная конфигурация и наиболее часто реализуемая. Проще говоря, эта форма цикла позволяет вам проходить через объект. Чтобы быть более точным, я позаимствую определение из веб-документов Mozilla: «Операция for…in выполняет итерацию по всем перечислимым свойствам объекта, которые задаются строками (игнорируя те, которые задаются символами)». Давайте рассмотрим пример. "` "` Примечание : значение, указанное перед использованием ключевого слова `in`, относится к каждому ключу . Этот синтаксис выглядит так же, как `for…in`, за исключением того, что он работает для массивов и строк. "` "` Довольно просто. Примечание: Метод forEach() работает точно так же, за исключением только массивов. Если вы зацикливаете массив, используйте его вместо этого (это проще). Цикл while повторно выполняет блок кода снова и снова, пока не будут выполнены критерии выхода. Это похоже на цикл for, за исключением только третьего оператора. Допустим, вы пытаетесь создать программу для игры в блэкджек. Пока у вас есть деньги выше нуля, вы хотите запустить функцию `playHand()`. Функция `playHand()` добавит или удалит ваши наличные деньги в зависимости от того, насколько хороша рука. Если все идет хорошо, вы хотите, чтобы программа продолжала играть. "` "` Примеры циклов while сложны, потому что практических вариантов их использования немного. Даже в примере с блэкджеком предполагается, что вы можете играть в игру мгновенно, или функция `playHand` имеет встроенные ожидания — в противном случае код будет выполняться снова мгновенно и бесконечно. Цикл while является наиболее опасным из всех методов зацикливания javascript, потому что он потенциально может зацикливаться вечно (что, как вы знаете, плохо). Использование цикла while влечет за собой некоторую случайность, что обычно не то, что вы хотите создать как разработчик. Аналогично циклу while, за исключением того, что вы гарантируете, что функция будет выполнена хотя бы один раз. Вместо того, чтобы проверять критерии выхода перед , вводится цикл, как в обычном цикле while, он проверяется в конце. "` "` Метод forEach() применяется к массивам. "` "` В этом примере показан цикл через `arr`, где каждое значение записывается в консоль. Простой. С вычислительной точки зрения это не дает никаких реальных преимуществ по сравнению с созданием обычного цикла for с `arr`, как в нашем самом первом примере вверху страницы, но выглядит намного чище! Наряду с приведенной ниже функцией map() и базовым циклом for, forEach() представляет собой циклический подход, который я чаще всего встречаю в дикой природе. Другой метод, `map()` (не путать с объектом `Map`), выглядит и работает очень похоже на `forEach()` , кроме , вы фактически создаете совершенно новый массив. Новый массив создается с результатами любого кода, выполняемого в каждом цикле. "` "` Хотя его можно использовать для перебора массива, `filter()` находится в серой зоне. Вместо этого `filter()` возвращает подмножество передаваемого вами массива на основе критериев. Отсюда и название «фильтр». Например, у нас есть массив `[1, 2, 3, 4, 5]`, и нам нужны только четные значения. Мы можем создать новый массив только с четными значениями, используя такой фильтр: "` "` Вы применяете метод `filter()` к массиву и передаете функцию, которая возвращает логическое значение. Когда каждое значение в массиве проходит через функцию и возвращает true, это исходное значение возвращается как часть нового массива. Это сделает `newArr` новым массивом со значениями `[2,4]`. Вы также можете абстрагировать функцию и передать ее имя методу фильтра: "` "` И newArr получается таким же, как исходная, абстрагированная стрелочная функция. Конечно, есть много других хитростей, которые вы можете использовать для итерации, манипулирования и поиска в массивах (например, `reduce()`, `values()`, `Object. id="countTo20" для этого тега, чтобы мы могли найти его в нашем коде. Код JavaScript находит элемент и изменяет для нас HTML с массивом чисел, используя цикл for.
Код JavaScript находит элемент и изменяет для нас HTML с массивом чисел, используя цикл for. , чтобы освободить место
3. Добавьте элементы, чтобы отображались четные числа
id="evenNumbersTo20" . 4. Добавление элементов в полосы списка
 Получите БЕСПЛАТНУЮ пробную версию сегодня.
Получите БЕСПЛАТНУЮ пробную версию сегодня. 5. Добавление списка свойств диапазона
6. do…while (и while) счетчик
. Давайте напишем JavaScript и покажем, как использовать циклы

1. Счет до 20 с использованием цикла for в JavaScript
getElementById с идентификатором для countTo20 . Узнайте больше о DOM в JavaScript. Теперь мы можем увидеть все части в действии. Мы инициализируем переменную
Теперь мы можем увидеть все части в действии. Мы инициализируем переменную i с 1. Затем мы хотим сосчитать до 20, это означает, что переменная i должна быть меньше или равна 20. В конце нам нужно увеличивать значение i с каждой итерацией. ${} . 2. Четные числа, изменение шага с помощью цикла for

3. Использование цикла for…of и метода forEach в JavaScript
bands . document.createElement("li") . Далее устанавливаем значение с помощью innerHTML , в конце нам нужно обновить список с помощью appendChild . метод array.. forEach
forEach 4. Получить свойства объекта с помощью цикла for…in
Object , в нем есть описание бэнда. Мы добавили минимальный набор свойств, описывающих полосу, но вы можете добавить больше.
5. Циклы do…while и while — с контрпримером
 На 10 секунд, если быть точным.
На 10 секунд, если быть точным. sleep сверху. Но мы используем разные идентификаторы, чтобы иметь два счетчика на экране.
Но мы используем разные идентификаторы, чтобы иметь два счетчика на экране. (количество > 0 и количество < 10) . Вы увидите разницу там. 6. Запуск всего кода

Заключение о том, как использовать циклы в JavaScript
для , способ итерации постоянно меняется, чтобы сделать нашу жизнь проще.
Все, что вам нужно знать о циклах в JavaScript
 Это как кодовый сленг. Не обязательно, но привычно. Предполагается, что оно означает «целое число», поскольку именно его вы увеличиваете.
Это как кодовый сленг. Не обязательно, но привычно. Предполагается, что оно означает «целое число», поскольку именно его вы увеличиваете. выполнил.
выполнил. Для доступа к значению нужно вызвать объект по ключу (как в примере выше).
Для доступа к значению нужно вызвать объект по ключу (как в примере выше). Это одна из первых петель, которую вы изучаете, и все же я видел ее «в дикой природе» 90 598, может быть, раз. Почти всегда предпочтительнее использовать цикл for.
Это одна из первых петель, которую вы изучаете, и все же я видел ее «в дикой природе» 90 598, может быть, раз. Почти всегда предпочтительнее использовать цикл for. Он перебирает массив, как и ожидалось, и выполняет блок кода на каждой итерации.
Он перебирает массив, как и ожидалось, и выполняет блок кода на каждой итерации. Здесь вы не зацикливаетесь, чтобы что-то сделать с каждым из значений, и вы не выполняете действие в зависимости от того, сколько раз вы выполняете цикл.
Здесь вы не зацикливаетесь, чтобы что-то сделать с каждым из значений, и вы не выполняете действие в зависимости от того, сколько раз вы выполняете цикл.

 Итерацией называют один виток цикла (например, если у нас было 10 циклов запуска, то можно сказать, что имели место 10 итераций кода).
Итерацией называют один виток цикла (например, если у нас было 10 циклов запуска, то можно сказать, что имели место 10 итераций кода). log('ещё строчка!')
log('ещё строчка!') Статья «Цикл do…while»
Статья «Цикл do…while» write('A statement has run')
}
write('A statement has run')
}
 write('A statement has run')
}
write('A statement has run')
}
 пример ниже)
пример ниже)