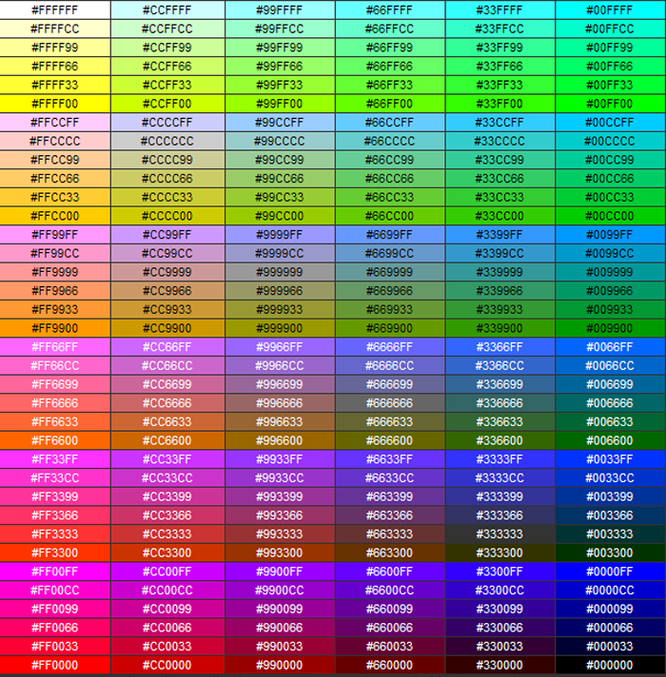
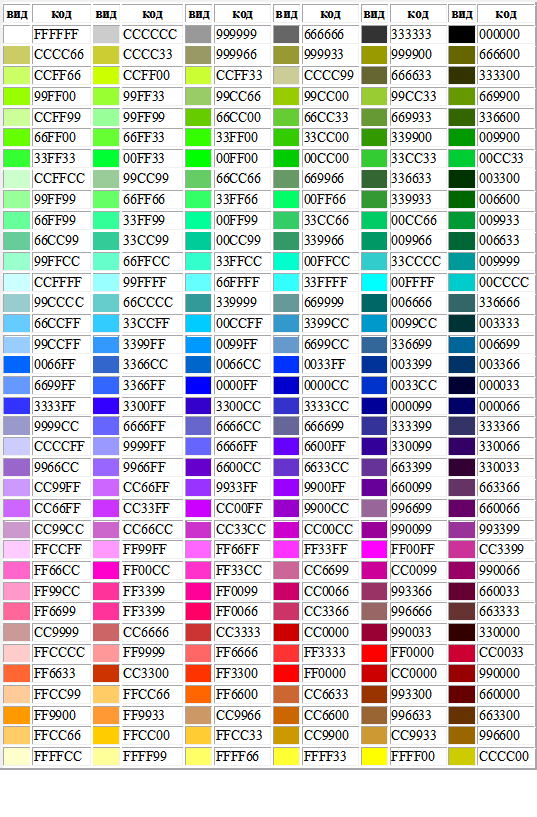
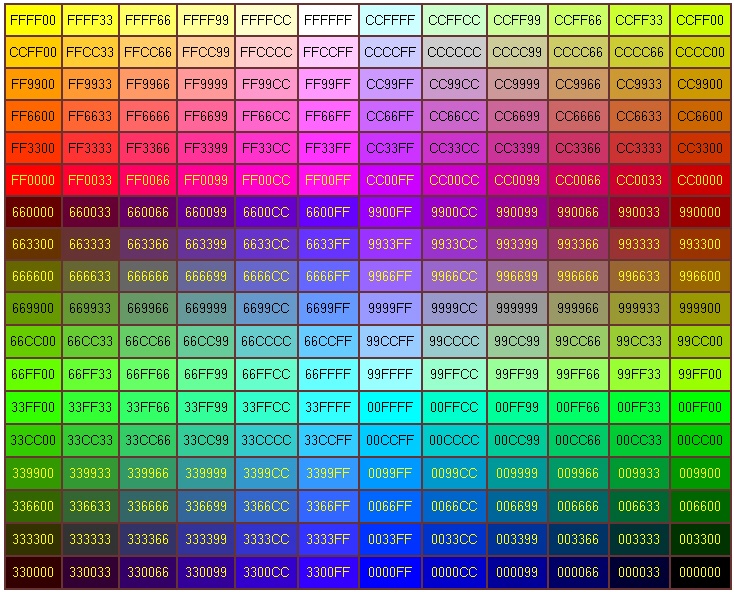
Таблица цветов hex
http://www.webuchebnik.ru/samouchitel_html/font.php учебник по HTML!!!
Следующие атрибуты тега BODY помогут нам настроить отображение ссылок на нашей страничке:
link — цвет ссылки, на которую еще не нажимали.
vlink — цвет ссылки, на которую уже нажимали.
alink — цвет ссылки, когда нажимаем на неё.
http://persei100.narod.ru/RGB-color/color16.html
Таблица 16 основных цветов, которые используются во всех браузерах
Название | Цвет | Hex | ||
Aqua (морская волна) |
| #00FFFF | (000,255,255) | |
Black (черный) |
| #000000 | (000,000,000) | |
Blue (голубой) |
| #0000FF | (000,000,255) | |
Fuchsia (фуксин) |
| #FF00FF | (255,000,255) | |
Gray (серый) |
| #808080 | (128,128,128) | |
Green (зеленый) |
| #008000 | (000,128,000) | |
Lime (ярко-зеленый) |
| #00FF00 | (000,255,000) | |
Maroon (темно-бордовый) |
| #800000 | (128,000,000) | |
Navy (темно-синий) |
| #000080 | (000,000,128) | |
Olive (оливковый) |
| #808000 | (128,128,000) | |
Purple (фиолетовый) |
| #800080 | (128,000,128) | |
Red (красный) |
| #FF0000 | (255,000,000) | |
Silver (серебряный) |
| #C0C0C0 | (192,192,192) | |
Teal (серо-зеленый) |
| #008080 | (000,128,128) | |
White (белый) |
| #FFFFFF | (255,255,255) | |
Yellow (желтый) |
| #FFFF00 | (255,255,000) | |
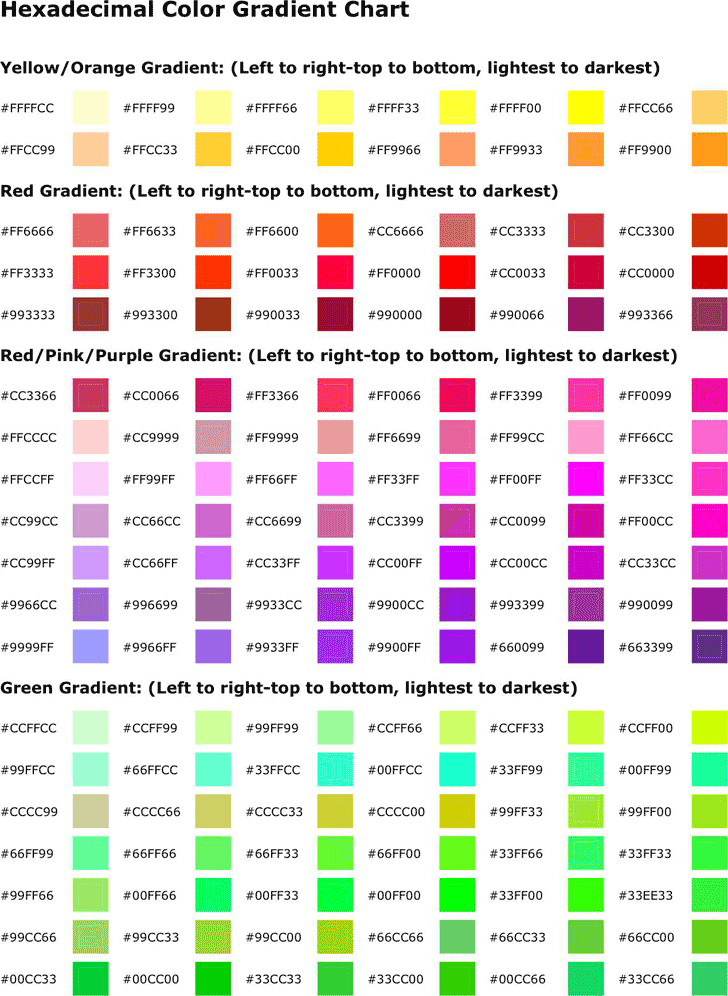
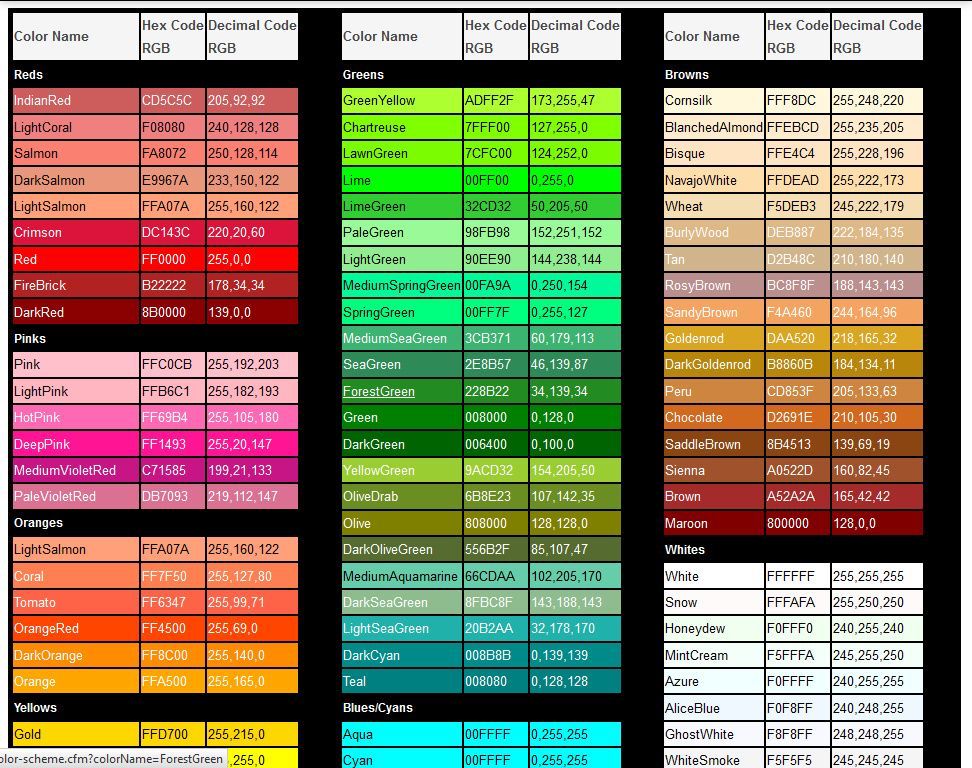
Названия цветов
В
таблице перечислены названия цветов
(которые можно использовать в качестве
значения), поддерживаемые всеми
браузерами, и их шестнадцатеричные
значения.
Название цвета | HEX | Цвет |
Black | #000000 |
|
Navy | #000080 |
|
DarkBlue | #00008B |
|
MediumBlue | #0000CD |
|
Blue | #0000FF |
|
DarkGreen | #006400 |
|
Green | #008000 |
|
Teal | #008080 |
|
DarkCyan | #008B8B |
|
DeepSkyBlue | #00BFFF | |
DarkTurquoise | #00CED1 |
|
MediumSpringGreen | #00FA9A |
|
Lime | #00FF00 |
|
SpringGreen | #00FF7F |
|
Aqua | #00FFFF |
|
Cyan | #00FFFF |
|
MidnightBlue | #191970 |
|
DodgerBlue | #1E90FF |
|
LightSeaGreen | #20B2AA |
|
ForestGreen | #228B22 |
|
SeaGreen | #2E8B57 |
|
DarkSlateGray | #2F4F4F |
|
LimeGreen |
| |
MediumSeaGreen | #3CB371 |
|
Turquoise | #40E0D0 |
|
RoyalBlue | #4169E1 |
|
SteelBlue | #4682B4 |
|
DarkSlateBlue | #483D8B |
|
MediumTurquoise | #48D1CC |
|
Indigo | #4B0082 |
|
DarkOliveGreen | #556B2F |
|
CadetBlue | #5F9EA0 |
|
CornflowerBlue | #6495ED |
|
MediumAquaMarine | #66CDAA |
|
DimGray | #696969 |
|
SlateBlue | #6A5ACD |
|
OliveDrab | #6B8E23 |
|
SlateGray | #708090 |
|
LightSlateGray | #778899 |
|
MediumSlateBlue | #7B68EE |
|
LawnGreen | #7CFC00 |
|
Chartreuse | #7FFF00 |
|
Aquamarine | #7FFFD4 |
|
Maroon | #800000 |
|
Purple | #800080 |
|
Olive | #808000 |
|
Gray | #808080 |
|
SkyBlue | #87CEEB |
|
LightSkyBlue | #87CEFA |
|
BlueViolet | #8A2BE2 |
|
DarkRed | #8B0000 |
|
DarkMagenta | #8B008B |
|
SaddleBrown | #8B4513 |
|
DarkSeaGreen | #8FBC8F |
|
LightGreen | #90EE90 |
|
MediumPurple | #9370D8 |
|
DarkViolet | #9400D3 |
|
PaleGreen | #98FB98 |
|
DarkOrchid | #9932CC |
|
YellowGreen | #9ACD32 |
|
Sienna | #A0522D |
|
Brown | #A52A2A |
|
DarkGray | #A9A9A9 |
|
LightBlue | #ADD8E6 |
|
GreenYellow | #ADFF2F |
|
PaleTurquoise | #AFEEEE |
|
LightSteelBlue | #B0C4DE |
|
PowderBlue | #B0E0E6 |
|
FireBrick | #B22222 |
|
DarkGoldenRod | #B8860B |
|
MediumOrchid | #BA55D3 |
|
RosyBrown | #BC8F8F |
|
DarkKhaki | #BDB76B |
|
Silver | #C0C0C0 |
|
MediumVioletRed | #C71585 |
|
IndianRed | #CD5C5C |
|
Peru | #CD853F |
|
Chocolate | #D2691E |
|
Tan | #D2B48C |
|
LightGray | #D3D3D3 |
|
PaleVioletRed | #D87093 |
|
Thistle | #D8BFD8 |
|
Orchid | #DA70D6 |
|
GoldenRod | #DAA520 |
|
Crimson | #DC143C |
|
Gainsboro | #DCDCDC |
|
Plum | #DDA0DD |
|
BurlyWood | #DEB887 |
|
LightCyan | #E0FFFF |
|
Lavender | #E6E6FA |
|
DarkSalmon | #E9967A |
|
Violet | #EE82EE |
|
PaleGoldenRod | #EEE8AA |
|
LightCoral | #F08080 |
|
Khaki | #F0E68C |
|
AliceBlue | #F0F8FF |
|
HoneyDew | #F0FFF0 |
|
Azure | #F0FFFF |
|
SandyBrown | #F4A460 |
|
Wheat | #F5DEB3 |
|
Beige | #F5F5DC |
|
WhiteSmoke | #F5F5F5 |
|
MintCream | #F5FFFA |
|
GhostWhite | #F8F8FF |
|
Salmon | #FA8072 |
|
AntiqueWhite | #FAEBD7 |
|
Linen | #FAF0E6 |
|
LightGoldenRodYellow | #FAFAD2 |
|
OldLace | #FDF5E6 |
|
Red | #FF0000 |
|
Fuchsia | #FF00FF |
|
Magenta | #FF00FF |
|
DeepPink | #FF1493 |
|
OrangeRed | #FF4500 |
|
Tomato | #FF6347 |
|
HotPink | #FF69B4 |
|
Coral | #FF7F50 |
|
Darkorange | #FF8C00 |
|
LightSalmon | #FFA07A |
|
Orange | #FFA500 |
|
LightPink | #FFB6C1 |
|
Pink | #FFC0CB |
|
Gold | #FFD700 |
|
PeachPuff | #FFDAB9 |
|
NavajoWhite | #FFDEAD |
|
Moccasin | #FFE4B5 |
|
Bisque | #FFE4C4 |
|
MistyRose | #FFE4E1 |
|
BlanchedAlmond | #FFEBCD |
|
PapayaWhip | #FFEFD5 |
|
LavenderBlush | #FFF0F5 |
|
SeaShell | #FFF5EE |
|
Cornsilk | #FFF8DC |
|
LemonChiffon | #FFFACD |
|
FloralWhite | #FFFAF0 |
|
Snow | #FFFAFA |
|
Yellow | #FFFF00 |
|
LightYellow | #FFFFE0 |
|
Ivory | #FFFFF0 |
|
White | #FFFFFF |
|
Соседние файлы в предмете [НЕСОРТИРОВАННОЕ]
- #
17.
 08.201989.6 Кб1Т.3. Размещение….doc
08.201989.6 Кб1Т.3. Размещение….doc - #
17.08.2019233.47 Кб2Т.5. Инвестиции.doc
- #
17.08.2019135.17 Кб1Т.6. НТП.doc
- #
17.08.2019117.25 Кб1Т.7. Налоги.doc
- #
03.05.201517.88 Кб73Таблица детских размеров.docx
- #
03.05.2015215.55 Кб19Таблица цветов hex.doc
- #
03.05.2015765.52 Кб34тактика лова.docx
- #
23.09.201936.41 Кб1Тема 10. Тема 12.docx
- #
19.09.2019351.23 Кб1теория Basic.doc
- #
03.05.2015775.31 Кб224Теория вероятностей. Ответы..docx
- #
11.07.201934.02 Кб3Тепловые насосы.docx
Таблица ключевых слов и hex кодов цветов, используемых в Web программировании (CSS, HTML) ‹ Asterial Web.
 IT блог
IT блог11 сентября, 2012, Категория: Сайтостроение
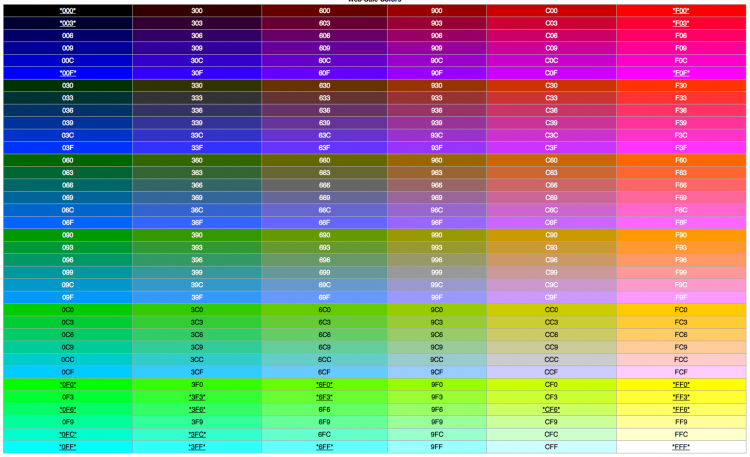
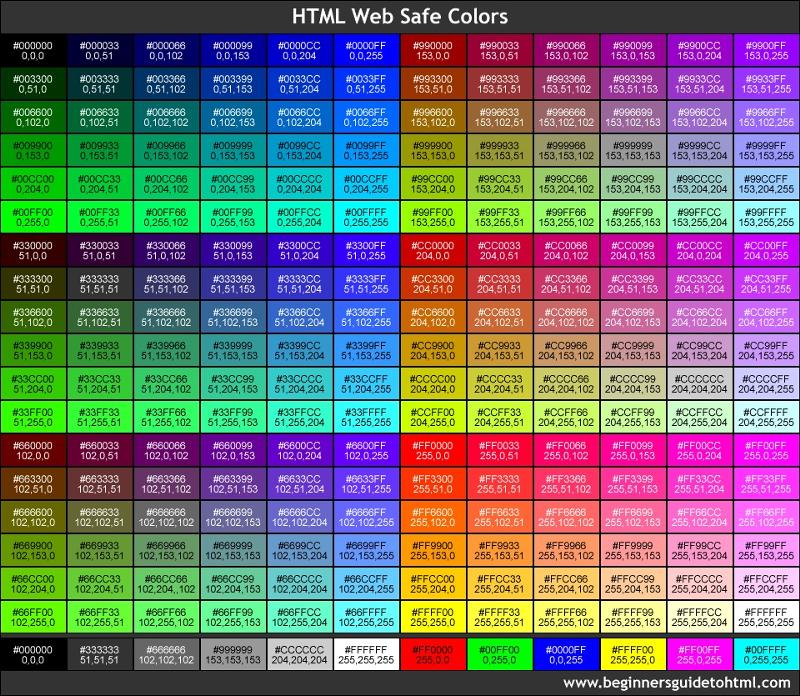
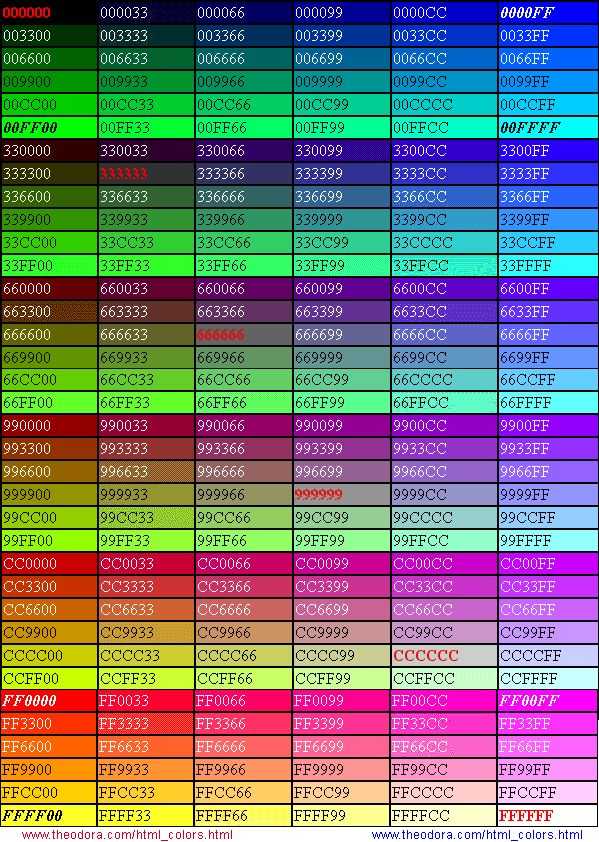
В HTML 4.0 было определено лишь 16 цветов (они представлены ниже в таблице Первоначальные цвета), но в более поздних версиях добавилось еще 130 цветов.
Цвета, представленные в шестнадцатеричном формате, поддерживаются всеми основными браузерами. Шестнадцатеричный код цвета имеет формат #RRGGBB, где RR — красный, GG — зеленый и BB— голубой.
Эти значения определяют компоненты цвета, они могут быть в диапазоне от 0 до FF. Если код цвета представляет собой повторяющиеся значения, то его можно записывать в кратком формате вида #RGB, например, черный цвет можно записать как #000000 и #000.
Также можно объявлять цвета по их названию — ключевому слову. В данной таблице представлены ключевые слова, поддерживаемые всеми браузерами. Следует обратить внимание, что некоторые цвета могут задаваться несколькими ключевыми словами, например, цвету #FF00FF соответствуют ключевые слова Fuchsia и Magenta, также серый цвет #808080 может записываться как Gray и как Grey.
|
|
|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|
|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
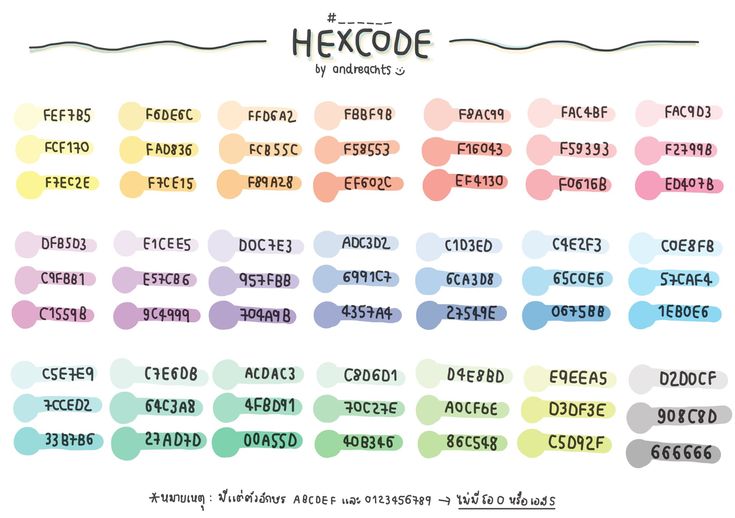
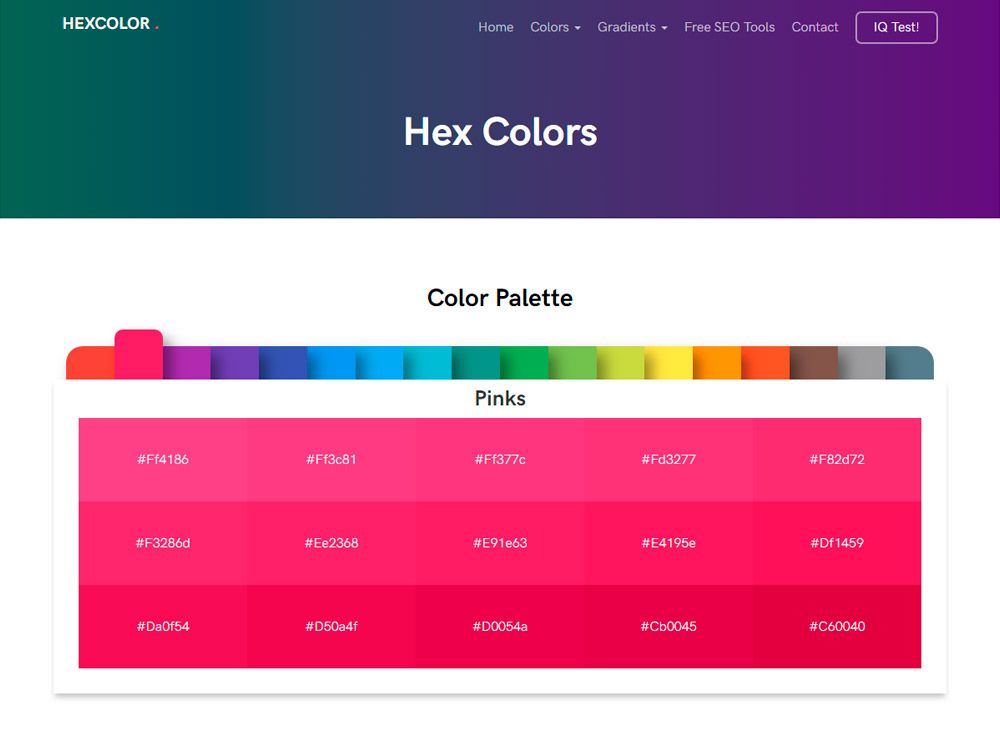
HEX-код — что это и как работает для обозначения цветов
Работа с цветом — это основной инструмент графического и веб-дизайнера. Каждое приложение и сайт подразумевает использование собственных оттенков, даже если выбран максимально лаконичный стиль.
Каждое приложение и сайт подразумевает использование собственных оттенков, даже если выбран максимально лаконичный стиль.
На этапе создания макетов подсказки по выбору цветовой гаммы есть во многих редакторах, та же компания Adobe предлагает для своих продуктов основные виды гармоний:
- колесо;
- комплементарность;
- контраст;
- оттеночные «гибриды»
- и многое другое.
Но при переносе цветов в веб-интерфейс потребуются специальные коды. Они есть у каждого оттенка, обозначаются шестизначным номером через знак «решетки». Например, код #000000 — это черный цвет.
Это и есть HEX-коды, комбинации определенных букв и цифр, которые «объясняют» виртуальному интерфейсу, какой именно оттенок нужно передать.
Что такое HEX-коды и как они формируются
HEX-коды подходят для определения практически любого тончайшего нюанса между цветами и переходами. Слово HEX происходит от hexadecimal — в переводе с английского языка «шестнадцатеричный».
Для кодировки цветовых значений используется шестнадцатеричная система, используемая во многих языках программирования. Принцип формирования HEX-кода:
- Числа 10-15 обозначаются буквами латинского алфавита, используются A, B, C, В, E, F. Дальше «F» буквы не идут, а код #ffffff – это чистый белый цвет, один из самых широко используемых кодов наряду с «нулями», обозначающими черный.
- Шестнадцатеричная система тесно связана с двоичной, которую используют компьютеры, мобильные телефоны и другая техника, предназначенная для отображения размещенной в интернете информации, поэтому при формировании данные обмениваются между собой.
- Все цвета выстраиваются из основных — синий, зеленый, красный. Этот принцип хорошо известен дизайнерам, RGB-оттенки считаются «стандартом» в любых графических стандартах. На основe RGB по тем же принципам формируются и HEX-коды для веб-интерфейсов.
Принцип сочетания цветов, позволяющий получить новый оттенок, основывается на том, что каждый пиксель экрана передает лучи синего, зеленого и красного цвета. В зависимости от регулировки яркости каждого из них получается то, что нужно.
В зависимости от регулировки яркости каждого из них получается то, что нужно.
Освойте UX/UI веб-дизайн и зарабатывайте удаленно
Как шифруются HEX-коды
После значка «решетки» всего 6 символов. Они помогают попарно кодировать информацию для синего, зеленого и красного сигналов, используя такие принципы:
- первые две цифры задают параметры для красного цвета;
- вторая пара — для зеленого;
- третья — для синего.
Если известны RGB-оттенки, то можно просто воспользоваться таблицей и «расшифровать» с использованием шестнадцатеричной системы. Например, белый цвет, который в RGB-системе передается как «255», для HEX-формулы станет «FF».
А по сути «означает», что яркость «выкручивается» на полную мощность, не оставляя «места» никаким нюансам синего, зеленого или красного. Соответственно, черный цвет, который передается нулями, обозначает, что на этот пиксель вообще не подается сигнала.
Можно посмотреть на базовые цвета в чистом виде, если задать характеристики:
- #ff0000 — только красный цвет, все остальные оттенки «не участвуют», пиксель будет окрашен в соответствующий оттенок без примесей;
- #00ff00 — аналогично для зеленого, получается «идеальный зеленый», который в чистом виде используется довольно редко;
- #0000ff — так выглядит «синий без других оттенков».

Все остальные HEX-коды создают какую-либо комбинацию. Преимуществом кодировки служит то, что с ее помощью можно передать оттенки с высочайшей точностью. Всего доступно 16777216 цветов, что соответствует характеристикам самых «топовых» мониторов или экранов мобильных устройств.
Сокращение HEX-кодов
В ряде случаев «формулы» принято сокращать, используя вместо 6 символов всего 3. Это делается для сокращения оттенков, применяется в веб-программировании, когда важно точно воспроизвести цветовую гамму на всех страницах, не сбиваясь в тонкостях настройки.
Например, если цвет обозначается как #FF22AA — это насыщенный ярко-розовый оттенок, то его можно «упростить» до #F2A.
Написание HEX-кодов не зависит от регистра, поэтому #f2a и #F2A — это одно и то же. Допустимо использовать вперемешку заглавные и строчные буквы.
Сокращенные формулы цветов широко используются при верстке сайтов с использованием языка программирования CSS.
Как узнать HEX-код цвета
Большинство графических редакторов передают цветовые значения и их коды в характеристиках и параметрах. Если брать такие широко используемые программные среды, как Photoshop, Illustrator, Gimp и многие другие, то они сами «подскажут» пользователю шестизначный код.
Если брать такие широко используемые программные среды, как Photoshop, Illustrator, Gimp и многие другие, то они сами «подскажут» пользователю шестизначный код.
Если вы работаете в Adobe Photoshop, то посмотреть значение HEX не составит труда. Для этого нужно:
Инструмент «пипетка» в Photoshop
Открыть картинку, из которой собираетесь взять оттенок. Это может быть векторная картинка с «простыми» оттенками или растровое изображение, например, фотография. Выбрать инструмент «Пипетка» или Eyedropper в английской версии.
Если цвет планируется брать со сложного и многоцветного рисунка, можно определить «поле», которое будет «считаться» пипеткой за образец. Для настройки нужно открыть панель «Размер образца» (Sample Size) и установить его по мере необходимости.
Размер образца для определения поля цвета
Далее нажать на нужную область, а потом дважды щелкнуть на «квадратик» двух основных цветов. По умолчанию эти квадраты черно-белые, но пипетка меняет на образец оттенка, который берется по клику.
В открывшемся меню в самом низу, после «типографских» и других кодов, будет и HEX-код, узнать его можно по характерному символу решетки.
Определение кода цвета
Также можно поставить галочку «только веб-цвета» (Only Web Colors). Это служит для упрощения палитры.
Безопасные WEB-цвета
Сложные оттенки хороши для работ художников или фотографов. Когда нужно передать мельчайшие тонкости цветовой гаммы, продемонстрировать красоту пейзажа или богатство новой модной коллекции, потребуется вся «мощь» оттенков.
Названия оттенков и коды их цвета
Однако веб-цвета не настолько комплексные. Более того, специалисты не рекомендуют использовать слишком «тонкие» переходы и оттенки, потому что во время использования разных браузеров или приложений они могут передаваться по-разному. Старые компьютеры или телефоны вообще не всегда «понимают» некоторые оттенки.
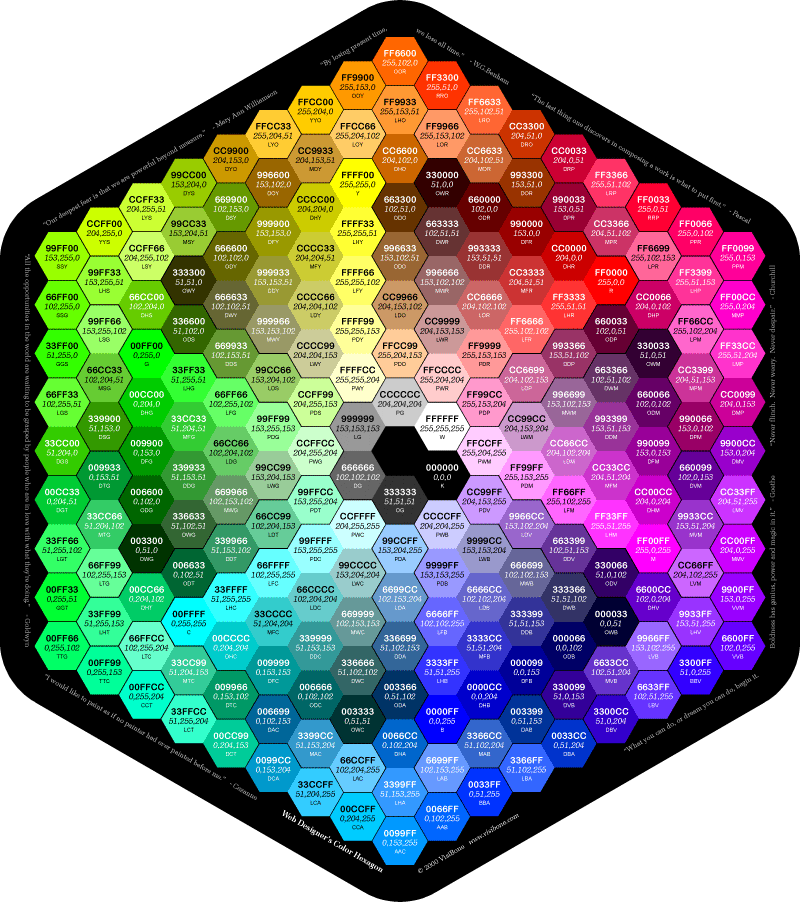
Поэтому для корректного отображения рекомендуется использовать «безопасные» веб-цвета. Основные правила, относящиеся к построению HEX-коду «универсальных» оттенков:
Основные правила, относящиеся к построению HEX-коду «универсальных» оттенков:
- Нужно использовать десятичные цветовые значения: 0, 51, 102, 153, 204, 255, потому что они самые «простые» и корректно распознаются даже устаревшими системами и браузерами.
- В формулах 16-ричного типа используются такие параметры, как 00, 33, 66, 99, CC, FF.
- Эти цвета могут отображаться на компьютерах и других устройствах с 8-битным режимом, поэтому для верстки сайтов рекомендуются именно «безопасные» оттенки.
Существуют готовые палитры с кодами и цветовым соответствием, чтобы можно было визуально оценить «безопасный» оттенок и использовать его в своем проекте. Если при верстке планируется задействовать корпоративные цвета компании, разумно будет подобрать наиболее подходящий тон из таких таблиц.
Освойте UX/UI веб-дизайн и зарабатывайте удаленно
Текстовые наименования
Среда программирования CSS предлагает пойти еще дальше и отказаться от кодов. Она умеет распознавать названия оттенков, поэтому достаточно будет просто прописать цвет в коде, чтобы CSS-язык «объяснил» браузеру, какой оттенок имелся в виду.
Она умеет распознавать названия оттенков, поэтому достаточно будет просто прописать цвет в коде, чтобы CSS-язык «объяснил» браузеру, какой оттенок имелся в виду.
Для такого кодирования применяются не только базовые (красный, зеленый, желтый, синий), но и достаточно разнообразные тона, включая хаки, коралл, шоколадный и многие другие. Тем не менее, у такого написания есть минусы:
- нужно знать названия цветов на английском языке;
- писать название дольше, чем просто ввести HEX-код;
- нельзя допускать орфографических ошибок, иначе программный код просто не будет распознан.
Поэтому большинство веб-кодеров и других специалистов в области дизайна предпочитают HEX-коды в обычном или сокращенном варианте.
Полезные сайты для работы с HEX-цветами
Помимо приложений, таких как Photoshop, с hex-кодами работают многочисленные веб-сервисы. Они достаточно удобны, поскольку не требуют установки, бесплатны, предоставляют различные дополнительные услуги помимо основной.
Adobe Color
Располагается по адресу: https://color.adobe.com/ru
Русифицированный ресурс, русский язык определяется автоматически, если у вас не отключено распознавание местоположения, системы и другие кукиз.
Умеет:
- Переводить цвета в HEX-коды и наоборот. Например, если есть RGB-оттенок, то его значения вводятся в нужном порядке, а на выходе получается нужный код для веб-программирования.
- Создавать гармонии для цветового решения. Это удобно, если у вас имеется один базовый оттенок, на основе которого надо продумать комплексное решение для сайта, приложения, брендбука и т.д. Гармонии будут предлагаться в нескольких стилях, от монохрома до комплиментарных и двойных комплиментарных схем.
- Можно сделать обратный перевод: из hex-цвета в RGB или типографский формат CMYK, что потребуется, если вы создаете продукцию для печати на базе цветового решения сайта.
- Готовые схемы и градиенты легко скачать в соответствующих разделах.

Также можно посмотреть «тренды» и вдохновиться чужими цветовыми решениями, скачать готовые схемы из библиотеки. Это гораздо быстрее и удобнее, чем с нуля разрабатывать собственное решение.
ColorScheme
Располагается по адресу: https://colorscheme.ru/
Универсальная конвертация цветов. Простой и лаконичный веб-ресурс, ничего лишнего, быстро загружается, интуитивно понятный.
Среди возможностей:
- Поддержка и конвертация из любых форматов в HEX и из него в другие, включая расширенный RGB (RGBA), HSB, LAB.
- Сразу же отображается «безопасный» цвет в разделе Websafe, поэтому можно ориентироваться на него при создании цветовой схемы.
- Можно регулировать точность перевода, чтобы получить наиболее близкий оттенок.
- Предоставляются HTML-коды для вставки.
Также на сайте есть названия оттенков автомобилей — специфичная информация, но может кому-нибудь потребоваться, имена цветов для CSS, названия экзотических тонов, среди которых можно найти такие примечательные наименования, как «бабушкины яблоки» или «борода Абдель-Керима».
Color-HEX
Располагается по адресу: https://www.color-hex.com/
Англоязычный ресурс, но разобраться с ним будет несложно даже без знания языка. Позволяет получать внешнее отображение любого HEX-кода, а также его аналоги в большинстве форматов, включая CMYK для типографии или LAB — цветового пространства, которое используют фотографы и фоторетушеры.
Возможности:
- Просчитывается соотношение зеленого-синего-красного в RGB-цвете относительно его HEX-кода, аналогично с циан-маджента-желтый-синий в типографском варианте.
- Показывается, как цвет будет смотреться на белом фоне, что поможет вебмастеру прикинуть внешний вид оттенка на стандартном ресурсе.
- Даются CSS-коды для большинства вариантов использования: фона, шрифта, рамки (border), тени.
- Предлагается несколько цветовых схем, основанных на выбранном HEX-коде, которыми можно воспользоваться для создания своей.
Простой и удобный инструмент, крайне полезный для веб-верстки и быстрого подбора необходимых оттенков.
Htmlcolorcode
Располагается по адресу: https://htmlcolorcodes.com
Еще один англоязычный ресурс, предлагающий как основной сервис — преобразование цвета в HEX-код и обратно, так и много дополнительных приятных функций, среди которых:
- Возможность «потыкать» палитру и выбрать красивые цвета с дальнейшим экспортом в виде отдельного оттенка или цветовой схемы.
- На основе одного тона подбираются другие по принципу гармонии, поэтому достаточно выбрать один оттенок, чтобы автоматически «нашлись» другие.
- Есть названия цветов на английском языке, причем, тоже можно просто выбрать оттенок местным аналогом «пипетки», чтобы ресурс предложил имена.
- Есть библиотека цветов, в которой более сотни идей для вдохновения.
Ресурс выглядит как несколько урезанная версия аналогичного инструмента от Adobe, но работает хорошо, к тому же быстро загружается.
Освойте UX/UI веб-дизайн и зарабатывайте удаленно
ColorHexa
Располагается по адресу: https://www. colorhexa.com/
colorhexa.com/
На первый взгляд, это еще один англоязычный ресурс, предлагающий поработать с преобразованием кода HEX в цвет и наоборот.
Но у него есть собственные возможности:
- Генератор градиентов. Это удобная возможность, когда нужно создать объемный рисунок, но трудно решить, какие цвета в какие должны перетекать и как это в результате будет смотреться. Инструмент поможет создать градиент, достаточно просто поместить начальные, промежуточные и конечные коды.
- Смешивание цветов. Нужно набрать код, добавить знак «+» и ввести второй или третий. Система посчитает результат и выдаст его в виде получившегося цвета и его кода.
- Вычитание цветов — работает аналогичным образом, только вместо плюса используется минус.
Также здесь есть 216 безопасных цветов и названия оттенков.
HexColorTool
Располагается по адресу: https://www.hexcolortool.com/
Главная особенность этого инструмента – не просто подбор тонов, а возможность отметить какой-либо один, а потом сделать его светлее или темнее.
Это крайне удобно, ведь зачастую весь дизайн строится вокруг одного цвета, меняется только подложка, тени и другие нюансы вокруг базового оттенка. Затемнение или осветление начинается от одного процента, максимум – 20%.
Также можно оценить опции:
- один и тот же оттенок можно оценить с разной прозрачностью;
- подобрать комплиментарную цветовую схему;
- сохранить получившиеся результаты для дальнейшей работы.
Простой визуальный ресурс: он состоит из бегунков и квадрата-образца, поэтому не помешает то, что сайт на английском языке.
Заключение
HEX-коды — это то, что необходимо знать даже дизайнеру, который напрямую не работает с веб-ресурсами и программисту, пишущему код, а не разрабатывающему оформление.
Цветовое решение важно для программных оболочек, приложений, любых сайтов, игр, а удобная шестнадцатеричная система делает самые сложные оттенки, градиенты и переходы доступными для записи с помощью математического отображения.
В результате легко получается объединять творчество, эстетику и конкретные выражения для технической обработки.
Hex Color — The Code Side Of Color — Smashing Magazine
- Чтение, 8 мин.
- Цвета, Теория цвета, Essentials
- Поделиться в Twitter, LinkedIn
Об авторе
Бен Гремиллион — писатель ZURB. Он начал свою карьеру в дизайне газет и журналов, увидел цифровое будущее и быстро выучил HTML. Он написал … Больше о Бен ↬
Проблема с названием цвета заключается в том, что два разных человека никогда не воспринимают его как один и тот же цвет, особенно если они заинтересованы в эмоциональном воздействии веб-сайта. Назовите цвет, и вы, скорее всего, произведете обманчивое впечатление. Даже что-то вроде «синего» неясно. Точнее, это может быть «небесно-голубой», «голубой океан», «синий джинсы» или даже «синий электродуговой сварки». Проблема с названием цвета заключается в том, что два разных человека никогда не воспринимают его как один и тот же цвет, особенно если они заинтересованы в эмоциональном воздействии веб-сайта. Назовите цвет, и вы, скорее всего, произведете обманчивое впечатление. Даже что-то вроде «синего» неясно. Точнее, это может быть «небесно-голубой», «голубой океан», «синий джинсы» или даже «синий электродуговой сварки».
Назовите цвет, и вы, скорее всего, произведете обманчивое впечатление. Даже что-то вроде «синего» неясно. Точнее, это может быть «небесно-голубой», «голубой океан», «синий джинсы» или даже «синий электродуговой сварки».
Описание зависит от личного вкуса и контекста других цветов. Мы называем их «индиго», «нефрит», «оливковый», «мандариновый», «алый» или «кабаре». Что такое «электрическая известь»? Названия и точные оттенки различаются — если только вы не компьютер.
Дополнительная литература на SmashingMag:
- Теория цвета для дизайнеров: значение цвета
- Простое руководство по цвету для веб-разработчика
- Понимание концепций цвета и терминологии
- Создание собственных цветовых палитр
- 0
Код требует точности
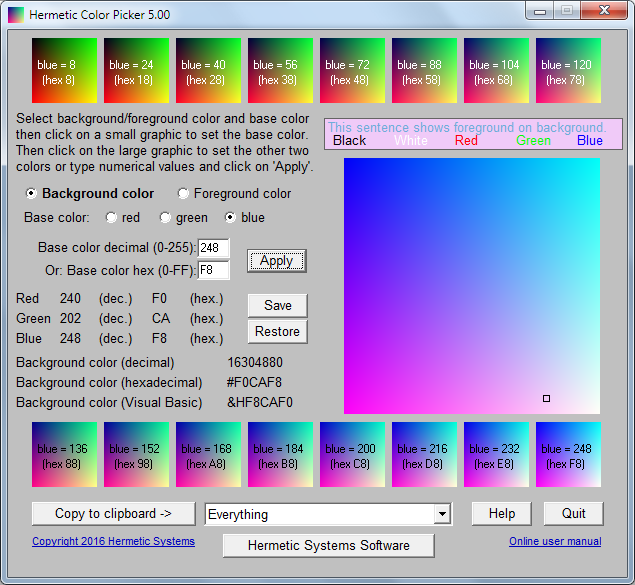
Когда компьютеры называют цвет, они используют так называемый шестнадцатеричный код , который большинство людей игнорирует: 24-битные цвета. То есть 16 777 216 уникальных комбинаций ровно шести символов, состоящих из десяти цифр и шести букв, которым предшествует решетка. Как и в любом компьютерном языке, здесь действует логическая система. Дизайнеры, которые понимают, как работают шестнадцатеричные цвета, могут обращаться с ними как с инструментами, а не как с тайнами.
То есть 16 777 216 уникальных комбинаций ровно шести символов, состоящих из десяти цифр и шести букв, которым предшествует решетка. Как и в любом компьютерном языке, здесь действует логическая система. Дизайнеры, которые понимают, как работают шестнадцатеричные цвета, могут обращаться с ними как с инструментами, а не как с тайнами.
Разбиение шестнадцатеричных чисел на управляемые байты
Пиксели на экранах с подсветкой остаются темными до тех пор, пока не подсвечиваются комбинацией красного, зеленого и синего цветов. Шестнадцатеричные числа представляют эти комбинации кратким кодом. Этот код легко взломать. Чтобы понять #970515 , нам нужно взглянуть на его структуру:
Первый символ # объявляет, что это «шестнадцатеричное число». Остальные шесть на самом деле представляют собой три набора пар: 0–9 и a–f . Каждая пара управляет одним основным аддитивным цветом.
Чем выше число, тем ярче каждый основной цвет. В приведенном выше примере 97 подавляет красный цвет, 05 — зеленый цвет и 15 — синий цвет.
В приведенном выше примере 97 подавляет красный цвет, 05 — зеленый цвет и 15 — синий цвет.
Каждая пара может содержать только два символа, но #999999 только среднего серого цвета. Чтобы получить цвета ярче, чем 99 , используя всего два символа, в каждом из шестнадцатеричных чисел используются буквы для представления 10–16 . А , Б , К , Д , E и F после 0–9 образуют четное 16 , мало чем отличающееся от карточных валетов, дам, королей и тузов.
Будучи математическими, удобными для компьютера кодами, шестнадцатеричные числа представляют собой строки, заполненные шаблонами . Например, поскольку 00 означает отсутствие основного цвета, а ff — основной в полном объеме, #000000 — черный (без основных цветов), а #ffffff — белый (все основные цвета). Мы можем опираться на них, чтобы найти аддитивные и субтрактивные цвета. Начиная с черного, измените каждую пару на
Мы можем опираться на них, чтобы найти аддитивные и субтрактивные цвета. Начиная с черного, измените каждую пару на ff :
-
#000000черный, начальная точка. -
#**ff**0000обозначает самый яркий красный цвет. -
#00**ff**00обозначает самый яркий зеленый цвет. -
#0000**ff**обозначает самый яркий синий цвет.
Субтрактивные цвета начинаются с белого, т.е. с помощью #ffffff . Чтобы найти вычитающие основные числа, измените каждую пару на 00 :
-
#ffffff— белый, начальная точка. -
#**00**ffffозначает самый яркий голубой. -
#ff**00**ff— самый яркий пурпурный. -
#ffff**00**обозначает самый яркий желтый цвет.
Сокращения в шестнадцатеричном формате
Шестнадцатеричные числа, которые используют только три символа, такие как #fae , подразумевают, что каждый разряд единиц должен соответствовать разряду шестнадцати. Таким образом,
Таким образом, #fae расширяется до #ffaaee и 9.0044 #09b на самом деле означает #0099bb . Эти сокращенные коды обеспечивают краткость кода.
В большинстве случаев можно прочитать шестнадцатеричное число, игнорируя все остальные символы, потому что разница между шестнадцатыми разрядами говорит нам больше, чем разряд единиц. То есть трудно увидеть разницу между 41 и 42; легче измерить разницу между 41 и 51.
В приведенном выше примере достаточно различий между шестнадцатыми разрядами, чтобы было легко угадать цвет — много красного, немного синего, зеленого нет. Это дало бы нам теплый фиолетовый цвет. Десятки во втором примере (9, 9 и 8) очень похожи. Чтобы судить об этом цвете, нам нужно изучить те (7, 0 и 5). Чем ближе расположены шестнадцать разрядов шестнадцатеричного цвета, тем более нейтральным (то есть менее насыщенным) он будет.
Заставьте шестнадцатеричные числа работать на вас
Понимание шестнадцатеричных цветов позволяет дизайнерам делать больше, чем просто впечатлять коллег и клиентов словами: «О, хороший оттенок бордового». Шестнадцатеричные цвета позволяют дизайнерам настраивать цвета на лету, чтобы улучшить разборчивость, идентифицировать элементы по цвету в таблицах стилей и разрабатывать цветовые схемы способами, недоступными для большинства графических редакторов.
Шестнадцатеричные цвета позволяют дизайнерам настраивать цвета на лету, чтобы улучшить разборчивость, идентифицировать элементы по цвету в таблицах стилей и разрабатывать цветовые схемы способами, недоступными для большинства графических редакторов.
Сохранить оттенки в характере
Чтобы осветлить или затемнить цвет, часто приходится регулировать его яркость. При этом цветовая гамма варьируется от темного до яркого , но теряет свой характер на любом конце шкалы. Например, зеленый цвет ниже среднего становится явно черным при уменьшении яркости до 20%. Поднятый до 100%, когда-то нейтральный зеленый цвет приобретает яркость.
Забавная вещь происходит, когда мы рассматриваем шестнадцатеричные цвета, как если бы они были десятичными. Добавляя единицу к каждому левому символу каждой пары, мы повышает яркость цвета, а снижает его насыщенность. Это предотвращает слишком близкое блуждание оттенков заданного цвета к абсолютно черному или яркому неону. Изменение шестнадцатеричных пар сохраняет суть цвета.
Изменение шестнадцатеричных пар сохраняет суть цвета.
В приведенном выше примере верхний набор оттенков становится желтым или опускается до черного, хотя технически это тот же зеленый оттенок. Изменяя свои шестнадцатеричные пары, второй набор, кажется, сохраняет более естественные оттенки.
Бледные подчеркивания
По умолчанию браузеры подчеркивают текст для обозначения ссылок. Но толстые подчеркивания мешают выносным элементам букв. Дизайнеры могут сделать подчеркивание менее навязчивым, уменьшив шестнадцатеричные цвета. Идея состоит в том, чтобы сделать теги ближе к цвету фона, а сам текст становится контрастнее по отношению к фону.
- Для темного текста на светлом фоне делаем ссылки ярче.
- Для яркого текста на темном фоне делаем ссылки темнее.
Чтобы это работало, каждая встроенная ссылка должна иметь < span > внутри каждого :
a { text-decoration:underline;color:#aaaaff; }
интервал { text-decoration: none; color: # 0000ff; }
Как вы можете видеть здесь, подчеркивание того же цвета, что и текст, может мешать частям текста, которые опускаются ниже базовой линии. Изменение подчеркивания, чтобы оно больше напоминало фон, облегчает чтение выносных элементов, даже несмотря на то, что большинство браузеров размещают подчеркивание над буквенными формами.
Изменение подчеркивания, чтобы оно больше напоминало фон, облегчает чтение выносных элементов, даже несмотря на то, что большинство браузеров размещают подчеркивание над буквенными формами.
Добавление интервалов к каждому тегу привязки может быть проблематичным. Популярной альтернативой является удаление подчеркиваний и добавление border-bottom:
a { text-decoration: none; нижняя граница: 1px сплошная #aaaaff; }
Better Body Copy
Повторяющаяся проблема дизайна заключается в том, что конкретный цвет может быть технически правильным, но иметь непреднамеренный эффект. Например, некоторые дизайны требуют, чтобы заголовки и основной текст были одного цвета. Мы должны иметь в виду, что чем толще штрихи крупного текста, тем темнее выглядит мелкий текст.
h2, p { цвет: #797979; }
h2 { color: #797979; }
p { color: #393939; }
Технически они идентичны, но основная часть копии уже, а более изящные формы букв делают ее визуально ярче, чем заголовок. Понижение шестнадцати разрядов облегчит чтение текста.
Понижение шестнадцати разрядов облегчит чтение текста.
Как разогреть или охладить фон
На нейтральном фоне может быть легко читать, но «нейтральный» не обязательно означает «мягкий». Настройка первого и последнего байта может сделать фон слегка теплее или холоднее.
-
#404040— нейтральный -
#504030— теплее -
#304050— холоднее? Для более тонкого сдвига используйте вместо этого места:-
#404040-Нейтральный -
#4F4040-Warmer -
#40404F-COOLER
. Распознавание структуры пар цифр и букв в шестнадцатеричных числах дает дизайнерам уникальный инструмент для изучения цветовых комбинаций. В отличие от цветовых кругов и диаграмм, перестановка пар в шестнадцатеричном числе — это простой процесс изменения оттенков при сохранении одинаковых значений. В качестве бонуса результаты могут быть непредсказуемыми. Самый простой способ — переместить одну пару символов в другое место, где основные цвета меняются местами.
Самый простой способ — переместить одну пару символов в другое место, где основные цвета меняются местами.Обычный метод дизайна для согласования текста или других визуальных элементов с фотографией — использование цветов внутри этой фотографии. Понимание шестнадцатеричных цветов может сделать шаг вперед , получив новые цвета, которые согласуются с фотографией, не беря их непосредственно из фотографии.
Вперёд
Не позволяйте коду запугать вас. Проявив немного творчества, шестнадцатеричные цвета станут инструментом в вашем распоряжении. По крайней мере, в следующий раз, когда кто-то спросит, можете ли вы решить проблему с кодом на любом языке, вы можете просто сказать:
«Не должно быть сложнее, чем синтаксический анализ шестнадцатеричных троек в моей голове».
Hex Color Tools
Вы можете быть заинтересованы в следующих инструментах и приложениях:
- Цветовые подачи
- Цвета бренда
- Цветная шестна
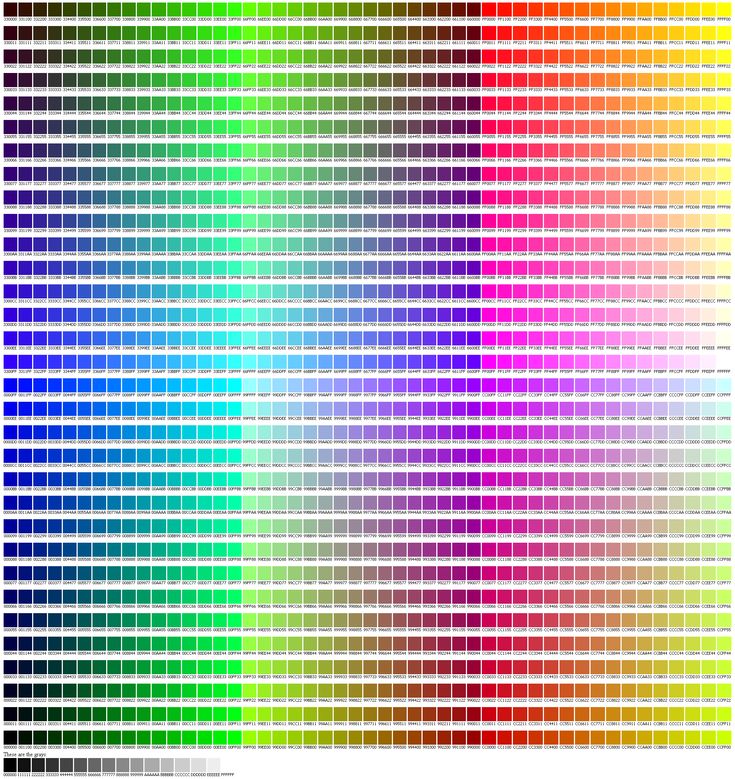
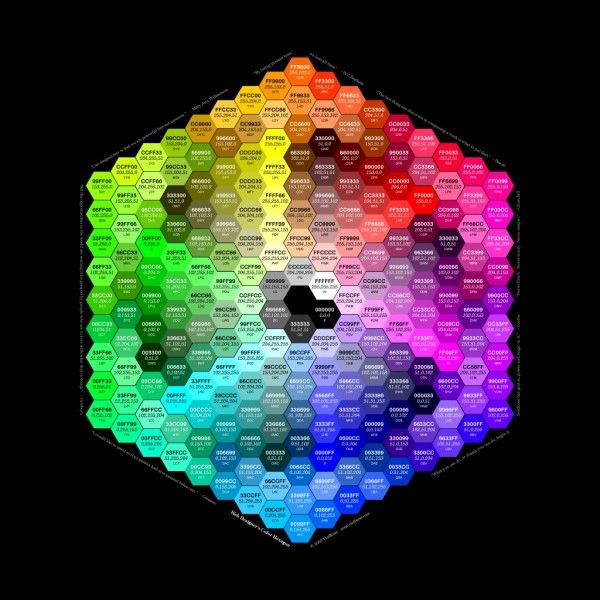
The Hex Hub Warms: красный оранжевый коричневый желтый желто-зеленый
Нужен мобильный? Существует мобильная версия этих цветовых диаграмм.

Нейтральные: черный, серый, белый
Теплые: красный оранжевый коричневый желтый желто-зеленый
Вы здесьЗеленый: зеленый бирюзовый
Синий: бирюзовый синий
Фиолетовый: фиолетовый индиго фиолетовый розовый красный
шестнадцатеричные коды цветов для оттенков синего, бирюзового, голубого и подобных цветов. Эта страница является частью The Hex Hub The Color Spot на HTML Station. Вы можете использовать краткую справочную таблицу, чтобы выбрать из многих других доступных таблиц цветов или увидеть значение меток (Safe 16 SVG Hex3).
Вы можете использовать разные форматы одной и той же информации (Чтобы проголосовать за эту версию, поделитесь этой ссылкой: )
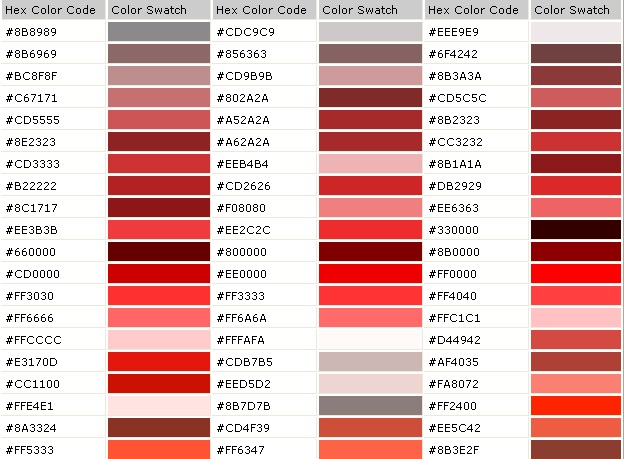
расширенная версия / компактная версия / Мобильная версияsnow4 #8B8989 snow3 #CDC9C9 snow2 #EEE9E9 rosybrown4 #8B6969 dustyrose #856363 salmon5 #6F4242 rosybrown (SVG) #BC8F8F rosybrown3 #CD9B9B indianred4 #8B3A3A sgisalmon # C67171 brown #802A2A indianred (SVG) #CD5C5C indianred3 #CD5555 brown (SVG) #A52A2A brown4 #8B2323 firebrick5 #8E2323 brown #A62A2A brown3 #CD3333 Orange #CC3232 5
#eeb4b4b49336 36
.  0336
0336firebrick4 #8B1A1A firebrick (SVG) #B22222 firebrick3 #CD2626 brownmadder #DB2929 scarlet #8C1717 lightcoral (SVG) #F08080 indianred2 #EE6363 brown2 #EE3B3B firebrick2 #EE2C2C darkcherryred (Safe Hex3) #330000 bloodred (Safe Hex3) #660000 maroon (16 SVG) #800000 darkred (SVG) #8B0000 red3 #CD0000 red2 (Hex3) #EE0000 red (Safe 16 SVG Hex3) #FF0000 firebrick1 #FF3030 novascotia salmon (Safe Hex3) #FF3333 orangered4 #FF4040 seattle salmon (Safe Hex3) #FF6666 indianred1 #FF6A6A rosybrown1 #FFC1C1 flatpink (Safe Hex3) #FFCCCC snow (SVG) #FFFAFA bing cherry #A02422 bacon #C65D57 Chili #D44942 Арбуз0336 #9D1309 mistyrose3 #CDB7B5 cola #AF4035 piglet snout #ECC3BF gummi red #FC1501 Blooderange (HEX3) #CC1100 Мистироза 2 #EED5D2 SALDER (SVG) SALD (SVG) SALD (SVG) (SVG) .  0340
0340mistyrose (SVG) #FFE4E1 mistyrose4 #8B7D7B fuji apple #D66F62 red roof #C75D4D orangered #FF2400 burntumber #8A3324 tomato3 #CD4F39 tomato2 #EE5C42 safety cone #FF5333 tomato (SVG) #FF6347 manatee gray #B0A6A4 coral4 #8B3E2F tomato4 #8B3626 coral3 #CD5B45 coral2 #EE6A50 coral1 #FF7256 jonathan apple #B3432B englishred #D43D1A pummelo pulp #F5785A nectarine (Safe Hex3) #FF3300 greenishumber #FF3D0D salmon4 #8B4C39 salmon3 #CD7054 chili powder #C73F17 salmon2 #EE8262 salmon1 #FF8C69 sandstone #A78D84 darksalmon (SVG) #E9967A fleshochre #FF5721 SEPIA #5E2612 SOYLENT RED #E04006 SOILENT RED #E04006 #E04006 3339
.  0335 #8B2500
0335 #8B2500orangered3 #CD3700 orangered2 #EE4000 orangered (SVG) #FF4500 coral (SVG) #FF7F50 light salmon4 #8B5742 light salmon3 #CD8162 light salmon2 #EE9572 kidney bean #B13E0F maroon5 #691F01 lightsalmon (SVG) #FFA07A verydarkbrown #5C4033 feldspar #D19275 sienna (SVG) #A0522D sienna3 #CD6839 burntsienna #8A360F sienna2 #EE7942 orange5 #FF7D40 sienna1 #FF8247 sienna4 #8B4726 tan #DB9370 коричневый охр #87421F шоколад (Safe Hex3) #993300 0 00335 #F87531 ivoryblack #2 darktan #97694F vandykebrown #5E2605 apricot #FBA16C cadmiumorange #FF6103 оранжево-оранжевый #964514 оранжево-мандарианский #E47833 3 0 oregon salmon (Hex3) #FF7722 semisweet chocolate1 #6B4226 bakerschocolate #5C3317 deepochre #733D1A orange (Safe Hex3) #FF6600 tangerine #FF7216 peach (Hex3) #FF9955 medium wood #A68064 darkwood #855E42 light wood #E9C2A6 chocolate3 #CD661D chocolate (SVG) #D2691E saddlebrown (SVG) #8B4513 chocolate2 #EE7621 chocolate1 #FF7F24 seashell (SVG) #FFF5EE seashell3 #CDC5BF seashell2 #EEE5DE coconut shell #BC7642 sign brown #603311 Marsyello #E3701A RAWSIENNA #CA76114 336 #CA76114 336 .  0336
0336seashell4 #8B8682 tan (Hex3) #EE8833 desert sand #FEE8D6 titanium #B6AFA9 peachpuff4 #8B7765 peachpuff3 #CDAF95 peachpuff2 #EECBAD sandybrown (SVG) #F4A460 peachpuff (SVG) #FFDAB9 tan4 #8B5A2B copper #B87333 tan2 #EE9A49 coffee #AA5303 tan1 #FFA54F espresso #E7C6A5 peru (SVG) #CD853F gold6 #CD7F32 gold5 #CC7F32 linen (SVG) #FAF0E6 ochre (Hex3) #CC7722 darkorange4 #8B4500 darkorange3 #CD6600 darkorange2 #EE7600 orange #FF8000 darkorange1 #FF7F00 sand (Safe Hex3) #FFCC99 mocha latte #C9AF94 cafe americano #362819 cafe au lait #B67C3D goldochre #C77826 melon #E3A869 yellowochre #E38217 cinnamon #7B3F00 bisque3 #CDB79E latte #9F703A pistachio shell #EBCEAC newtan #EBC79E light copper #EDC393 pecan #E18E2E crema #C76E06 sign orange #DD7500 darkorange5 #FF8600 antiquewhite3 #CDC0B0 burlywood4 #8B7355 bisque2 #EED5B7 Кетев #DFAE74 CREANTION #ED9121 633633633633633633633633633633633633633633633633369333633336933363333393336333339333636333339333433343334 #ED9121 .  0335 darkorange (SVG)
0335 darkorange (SVG)#FF8C00 bisque (SVG) #FFE4C4 antiquewhite1 #FFEFDB bisque4 #8B7D6B beige dark # A39480 Burlywood3 #CDAA7D TAN (SVG) #D2B48C 6.
.0339 almond #C48E48 burlywood (SVG) #DEB887 brick #9C661F burlywood2 #EEC591 antiquewhite (SVG) #FAEBD7 cool copper #D98719 eggshell #FCE6C9 cadmiumyellow #FF9912 burlywood1 #FFD39B antiquewhite4 #8B8378 cappuccino #B28647 rawumber #734A12 navajowhite4 #8B795E навахобелый3 #CDB38B навахобелый2 #EECFA1 0 00335 kumquat #DC8909 bread #FCD59C peach #FEF0DB cinnamon (Hex3) #AA6600 aureolineyellow #FFA824 Cheddar #FFC469 Navajowhite (SVG) #ffdead (SFDED .  BRANCHEDMONMAL (SFDEAD
BRANCHEDMONMAL (SFDEAD(SFDED (SFDED .0339 bronzeii #A67D3D beach sand #EED6AF papayawhip (SVG) #FFEFD5 naplesyellowdeep #FFA812 moccasin (SVG ) #FFE4B5 wheat4 #8B7E66 bronze #8C7853 wheat3 #CDBA96 wheat2 #EED8AE wheat (SVG) #F5DEB3 oldlace (SVG) #FDF5E6 orange4 #8B5A00 orange3 #CD8500 orange2 #EE9A00 orange (SVG) #FFA500 wheat1 #FFE7BA orange candy #D5B77A sienna #8E6B23 organic tea #AC7F24 gold7 (Hex3) #FFAA00 cadmium yellowlight #FFB00F floralwhite (SVG) #FFFAF0 dark wheat #E8C782 pyridiumorange #F0A804 packer gold #FCB514 honey #FEE5AC darkgoldenrod1 #FFB90F canvas #9D8851 золотарник (SVG) #DAA520 золотарник4 #8B6914 золотарник3 goldenrod2 #EEB422 darkgoldenrod4 #8B6508 darkgoldenrod (SVG) #B8860B darkgoldenrod3 #CD950C darkgoldenrod2 #EEAD0E золотарник1 #FFC125 полусладкий шоколад2 #E6B426 0 - 35 golden delicious apple
#EDCB62 beer #E5BC3B bartlett pear #CDAB2D mustard (Hex3) #FFCC11 stainless steel # E0DFDB cornsilk (SVG) #FFF8DC ash #C6C3B5 cornsilk3 #CDC8B1 cornsilk2 #EEE8CD oldgold #CFB53B sign yellow #FCD116 buttermilk #FEF1B5 light goldenrod4 #8B814C Золотарник светлый3 #CDBE70 Золотарник светлый2 #EEDC82 00336 #FCDC3B light goldenrod1 #FFEC8B cornsilk4 #8B8878 sgibrightgray #C5C1AA banana #E3CF57 light золотарник #EEDD82 золото4 #8B7500 золото3 #CDAD00 3 0 0335 gold2 #EEC900 gold (SVG) #FFD700 brass #B5A642 gummi yellow #FBDB0C cream city brick #E2DDB5 grapefruit #F3E88E cadmiumlemon #FFE303 lemonchiffon3 #CDC9A5 lemonchiffon2 #EEE9BF lemon #D6C537 khaki (SVG) #F0E68C corn #FBEC5D yolk #FFE600 lemonchiffon (SVG) #FFFACD tank #615E3F khaki4 #8B864E khaki3 #CDC673 palegoldenrod (SVG) #EEE8AA khaki2 #EEE685 khaki1 #FFF68F lemonchiffon4 #8B8970 темно-хаки (SVG) #BDB76B желтый окунь #E0D873 5 7 AF0039 3 pear 3 AF0039 анжу0336coconut #FFFCCF fog #CBCAB6 yellow candy #EEEB8D pickle #7B7922 green grape # CECC15 Blackberry #3A3A38 IVOORY4 #8B833 .  0336
0336warmgrey #808069 ivory3 #CDCDC1 light yellow3 #CDCDB4 wheat #D8D8BF darkolivegreen #4F4F2F Khaki #9F9F5F Ivory2 #EEEE0 6
6 GENEREGERGENGERGENGERGENGERGENGENGENGERGENGERGENGERGENGERGENGENG 3.
6
36.0335 #777733
sgiolivedrab #8E8E38 light yellow2 #EEEED1 beige (SVG) #F5F5DC medium goldenrod #EAEAAE goldenrod #DBDB70 brightgold #D9D919 lightgoldenrodyellow (SVG) #FAFAD2 olive (16 SVG) #808000 yellow4 #8B8B00 yellow3 #CDCD00 ralphyellow (Safe Hex3) #CCCC00 Yellow2 (HEX3) #EEEE00 Желтый (SAFE 16 SVG HEX3) #FFFF00 PAPAYA #FFFF7EN 5 #FFFF7.
 0336
0336#FFFFAA bone (Safe Hex3) #FFFFCC lightyellow (SVG) #FFFFE0 ivory (SVG) #FFFFF0 soylent yellow #F4F776 fire truck green #CDD704 avocado #98A148 celery #CFD784 pear #D1E231 wasabi sauce #AEBB51 battleship #D0D2C4 kermit #A2BC13 key lime pie #B3C95A breadfruit #859C27 iceberg lettuce #CDE472 titaniumwhite #FCFFF0 safety vest #C8F526 jack pine #414F12 chromeoxidegreen #668014 goldgreen (Hex3) #AADD00 chartreuse verte #BCE937 watermelon rind #54632C martini olive #8BA446 sweet potato vine #A2C93A limepulp #D4ED91 cat eye #BEE554 jolly green #9CCB19 avacado #A2C257 chrome #E8F1D4 olivedrab4 #698B22 pea #79973F olivedrab (SVG) #6B8E23 yellowgreen2 #99CC32 yellowgreen (SVG) #9ACD32 olivedrab2 #B3EE3A olivedrab1 #C0FF3E дынно-зеленый #DFFFA5 темно-оливково-зеленый (SVG) #556B2F темно-оливково-зеленый4 #60339 darkolivegreen3 #A2CD5A darkolivegreen2 #BCEE68 darkolivegreen1 #CAFF70 greenyellow (SVG) #ADFF2F terreverte # 385E0F RGB, CMYK, PMS? Что за ГЕКС?
Проезжая через Рокси-Хилл и Уинди-Ривер Я (партнер по креативному консультированию R, Энн-Мари) ехала на юг.

Появлялись ранние весенние листья, элегантно представляя широкий спектр желтых и зеленых тонов. Большое дерево глицинии, увешанное цветами лаванды, розовато-лилового и фиолетового цветов, качало на ветру своими сокровищами. Когда я свернул за поворот, меня приветствовал длинный ряд вишневых и кизиловых деревьев с огромным количеством розовых, коралловых и кремовых цветов надо мной.
О, если бы я только мог мигать глазами, как затворы фотоаппарата, и запечатлевать все, что я видел!
Восприятие и создание цвета
От листьев и цветов до веб-сайтов и логотипов цвет передает красоту и эмоции.
Цвет — все дело в свете
Глаз способен мгновенно воспринимать невероятно широкий спектр. Он может различать диапазоны, оттенки, плотности и тона так быстро, что мы даже не задумываемся об этом.
Глаз — удивительный орган человеческого тела, анатомия которого взаимодействует с нервной системой и мозгом. Его скорость в получении информации и ее обработке является быстрой и выдающейся.
 Понятно, что зрение — это одно из пяти чувств, которым люди дорожат больше всего.
Понятно, что зрение — это одно из пяти чувств, которым люди дорожат больше всего.Создание цвета для цифровых и печатных материалов
Как взять все цвета, которые мы видим, и перенести их на экран, бумагу или одежду?
Правда в том, что мы не можем идеально воспроизвести естественный спектр света и цвета, а также то, что глаз и мозг делают за микросекунды. Однако у нас есть несколько инструментов цвета, которые работают в средах печати и экранов, чтобы оживить удивительные фотографии и изображения на 2-D платформах.
Помните, что все цветовые модели могут отображать только ограниченную гамму (диапазон) цветов и света по сравнению с естественным видимым спектром в нашем мире.
Создание связи между искусством и зрением
HEX, CMYK, RGB и PMS — это несколько наиболее распространенных цветовых моделей или систем согласования, которые помогают связать то, что видят наши глаза, с цветами, которые мы хотим представить в наших материалах. .
По сути, это наборы чисел, используемые для обозначения комбинации цвета или света.
 Какую модель вы используете, зависит от того, где вы планируете просматривать или применять свой цвет.
Какую модель вы используете, зависит от того, где вы планируете просматривать или применять свой цвет.Вот некоторая основная информация для каждой модели, которая поможет вам определить, какую систему использовать и как общаться в зависимости от среды или материала, в котором вы работаете:
RGB — для экранов, использующих свет
RGB (красный, зеленый, синий) — это метод создания окраски путем смешивания красного, зеленого и синего цветов различной интенсивности для получения желаемого цвета.
Помните, когда вы были ребенком и у вас было всего 3 стаканчика акриловой краски, один красный, один синий и один зеленый? Вы смешали разное количество каждой краски вместе, чтобы создать все цвета, которые вы хотели для своего шедевра.
RGB работает аналогично. Однако вместо того, чтобы смешивать краски, мы смешиваем свет .
Номера RGB основаны на настройках монитора, которые излучают красный, зеленый и синий свет. С помощью этих цифр вы сообщаете своему монитору, сколько именно этого цвета света вы хотите сиять.

Монитор вашего компьютера, iPhone, телевизор и другие устройства выводят изображения с использованием одних и тех же цветов в разной степени. Каждый цвет модели RGB представлен числами от 0 до 225 для каждого значения красного, зеленого и синего. Это сообщает экрану, сколько вывода каждого цвета использовать. Ноль — это минимальное количество используемого цвета, а 255 — максимальное. Если вы не добавите цвет в RGB (0,0,0), вы получите черный. Использование максимальных уровней каждого (255 255 255) даст вам белый цвет.
HEX — для веб-сайтов и кодирования
HEX или шестнадцатеричные числа — это удобный для человека способ передачи цвета компьютерам. Нет никакой информационной разницы между цветами RGB и HEX ; это просто разные способы передачи одного и того же — значения красного, зеленого и синего цвета.
HEX, наряду со своим родственным RGB, является одним из цветовых языков, используемых в кодировании, таком как CSS. HEX — это числовая ссылка на числа RGB, основанная на символах.

В то время как мы обычно считаем в единицах 10, шестнадцатеричная система использует единицы 16: 0-9, А-Ф. Каждое из трех чисел RGB преобразуется с помощью математических уравнений из 3-значного числа в 2-значную буквенно-цифровую комбинацию. (Например, значение 255 красных будет #FF).
Если вы не программируете и не являетесь веб-разработчиком/дизайнером, вам, вероятно, не нужно полностью понимать формулу цветовой модели HEX. Если у вас есть определенные стандартные цвета для вашей компании, вы просто захотите сохранить шестнадцатеричные значения, чтобы поделиться ими со своими веб-специалистами, если вас попросят указать код цвета для вашего логотипа, тем, шрифтов и т. д.
CMYK — для печати чернилами
CMYK означает голубой, пурпурный, желтый и черный (K).
При использовании чернил, например, в домашнем или офисном принтере, цвет создается этими 4 основными цветами.
Одним из преимуществ печати в CMYK является чистый черный цвет, который дает чистое, четкое изображение, что особенно важно для текста в печатном материале.

CMYK считается субтрактивной формой создания цвета, то есть чтение 0% каждого цвета даст вам белый цвет, тогда как 100% даст насыщенный черный. Вычитание означает, что когда все чернила используются, вы получаете черный цвет, а по мере вычитания чернил вы приближаетесь к белому. Каждый цвет — голубой, пурпурный, желтый и черный — измеряется в диапазоне значений от 0% до 100%.
Черный 0,0,0,100.
Солнечно-желтый 0,0,100,0.
Принтеры печатают чернилами CMYK, поэтому независимо от цветовой модели или цветового пространства ваш цифровой файл будет преобразован в CMYK для печати.
Одним из недостатков CMYK является то, что он имеет более узкую цветовую гамму, чем RGB, а это означает, что не все цвета RGB могут быть воспроизведены в CMYK, особенно с очень яркими, насыщенными цветами.
Неоновые цвета, которые вы видите на экране компьютера, плохо воспроизводятся при печати чернилами CMYK на бумаге, поскольку цифровые носители излучают свет, а чернила на бумаге — нет.

Преимущество знания значения CMYK для цветов бренда вашей компании состоит в том, чтобы предоставить эту информацию для соответствия принтеру.
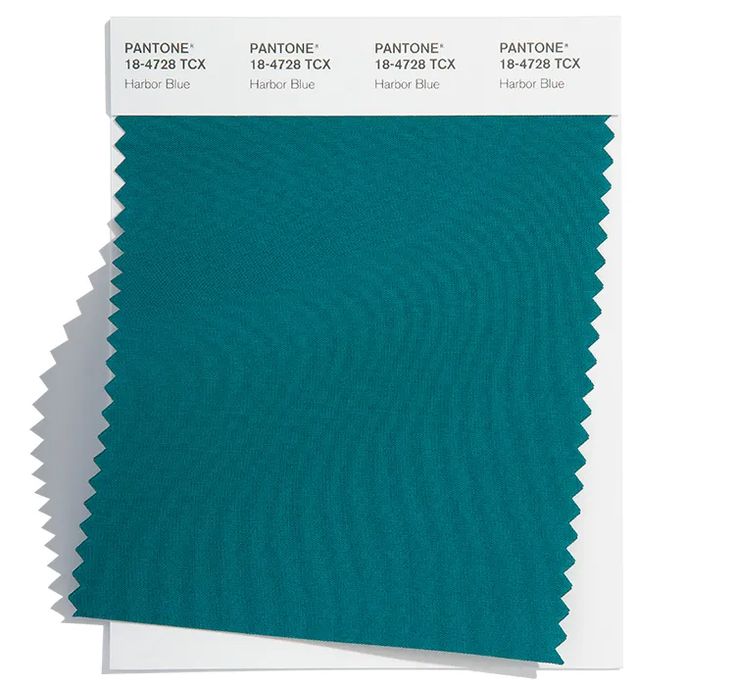
PMS или Pantone Matching System – для стандартизированного подбора цветов
Pantone Matching System (PMS) используется как полиграфистами, так и дизайнерами для обеспечения стандартизированных цветов по всем направлениям.
Используя набор цветов Pantone, дизайнер может быть уверен, что принтер воспроизведет нужный цвет.
Независимо от того, печатаете ли вы фирменные бланки в типографии Майка или печатаете свой логотип на футболке от Say It With Shirts, если вы дадите принтеру номер PMS, ваш логотип на обоих предметах должен совпадать.
Благодаря колоде PMS, содержащей более 1000 цветов, различные производители могут обращаться к системе Pantone, чтобы убедиться в совпадении цветов без необходимости использования физических образцов. Важно знать значения цвета PMS, чтобы общаться и иметь единообразие с вашими продуктами.

На веб-сайте Pantone есть удобный инструмент для поиска цветов PMS.
Цвета — это сочетание науки, математики и чудес
Цвет — это чудо, которое мы пытаемся выразить с помощью математики и науки. Поиск способов передать то, что видят наши глаза, является основой систем управления цветом.
Каждое устройство, экран, офсетная печатная машина и цифровой принтер различаются по считыванию и цветопередачи. Правильная коммуникация в каждой среде важна для получения наиболее близких возможных совпадений для всех ваших веб-изображений, печатных изображений и изображений на экране. Это самая важная причина для понимания RGB, HEX, CMYK и PMS.
Сообщите о своем бренде с помощью цвета
Мы рекомендуем вам получить все ваши числовые значения для ваших изображений и держать их под рукой для удобства. Наличие этих значений цветовой модели будет полезно для вас, улучшит связь с вашими поставщиками печати и веб-сайтов, а также обеспечит согласованность и качество всех ваших материалов.

Понимая систему управления цветом и сохраняя значения цветов вашего бренда, вы обеспечите согласованность вашего логотипа, изображений и цветов в Интернете и загружаемых инструментах, брошюрах и футболках.
Давайте немного развлечемся цветом!
Теперь давайте вернемся к первому абзацу этой статьи и выберем один из множества названных мною цветов — давайте начнем с формирующихся фиолетовых бутонов, которые я видел у цветущей глицинии.
Как бы мы выразили значения фиолетового цвета на каждой из упомянутых платформ?
В 2018 году «Цветом года» Pantone был 18-3838 или 2096 C Ultra Violet, фиолетовый на синей основе! Глубокий фиолетовый очень красив и вызывает чувство королевской власти и творчества.
Итак, я просто отдал это… PMS 18-3838 или 2096 C — это значение фиолетового цвета в модели PMS.
Вот эквиваленты Ultra Violet на других платформах, о которых мы говорили:
- RGB: 101 R, 78 G, 163 B
- CMYK: 76 C, 75 M, 0 Y, 0 K
- HEX: 654EA3
А теперь попробуй со своим любимым цветом! Хорошие люди из RapidTables разработали преобразователи значений цвета, которые вы можете попробовать здесь.

- 35 golden delicious apple
-

 08.201989.6 Кб1Т.3. Размещение….doc
08.201989.6 Кб1Т.3. Размещение….doc

 Самый простой способ — переместить одну пару символов в другое место, где основные цвета меняются местами.
Самый простой способ — переместить одну пару символов в другое место, где основные цвета меняются местами.
 0336
0336 0340
0340 0335 #8B2500
0335 #8B2500 0336
0336 0335 darkorange (SVG)
0335 darkorange (SVG) BRANCHEDMONMAL (SFDEAD
BRANCHEDMONMAL (SFDEAD 0336
0336 0336
0336
 Какую модель вы используете, зависит от того, где вы планируете просматривать или применять свой цвет.
Какую модель вы используете, зависит от того, где вы планируете просматривать или применять свой цвет.