Палитры цветов в системах цветопередачи RGB, CMYK и HSB
Планирование уроков на учебный год (по учебнику Н.Д. Угриновича)
Главная | Информатика и информационно-коммуникационные технологии | Планирование уроков и материалы к урокам | 8 классы | Планирование уроков на учебный год (по учебнику Н.Д. Угриновича) | Палитры цветов в системах цветопередачи RGB, CMYK и HSB
Содержание урока
2.2.3. Палитры цветов в системах цветопередачи RGB, CMYK и HSB
Лабораторная работа № 5 «Учимся кодировать и декодировать графическую информацию»
2.2.3. Палитры цветов в системах цветопередачи RGB, CMYK и HSB
Белый свет может быть разложен с помощью оптических приборов, например призмы, или капель воды в атмосфере (радуга) на различные цвета спектра: красный, оранжевый, желтый, зеленый, голубой, синий и фиолетовый (рис. 2.4).
Рис. 2.4. Разложение белого света в спектр
Хорошо известна фраза, которая помогает легко запомнить последовательность цветов в спектре видимого света: «Каждый охотник желает знать, где сидит фазан».
Человек воспринимает свет с помощью цветовых рецепторов, так называемых колбочек, находящихся на сетчатке глаза. Наибольшая чувствительность колбочек приходится на красный, зеленый и синий цвета, которые являются базовыми для человеческого восприятия. Сумма красного, зеленого и синего цветов воспринимается человеком как белый цвет, их отсутствие — как черный, а различные их сочетания — как многочисленные оттенки цветов.
Палитра цветов в системе цветопередачи RGB. С экрана монитора человек воспринимает цвет как сумму излучения трех базовых цветов: красного, зеленого и синего. Такая система цветопередачи называется RGB, по первым буквам английских названий цветов (Red, — красный, Green — зеленый, Blue — синий).
Такая система цветопередачи называется RGB, по первым буквам английских названий цветов (Red, — красный, Green — зеленый, Blue — синий).
Цвета в палитре RGB формируются путем сложения базовых цветов, каждый из которых может иметь различную интенсивность.
Цвет палитры Color можно определить с помощью формулы (2.1).
При минимальных интенсивностях всех базовых цветов получается черный цвет, при максимальных интенсивностях — белый цвет. При максимальной интенсивности одного цвета и минимальной двух других — красный, зеленый и синий цвета. Наложение зеленого и синего цветов образует голубой цвет (Cyan), наложение красного и зеленого цветов — желтый цвет (Yellow), наложение красного и синего цветов — пурпурный цвет (Magenta) (табл. 2.4).
Таблица 2.4. Формирование цветов в системе цветопередачи RGB
В системе цветопередачи RGB палитра цветов формируется путем сложения красного, зеленого и синего цветов.
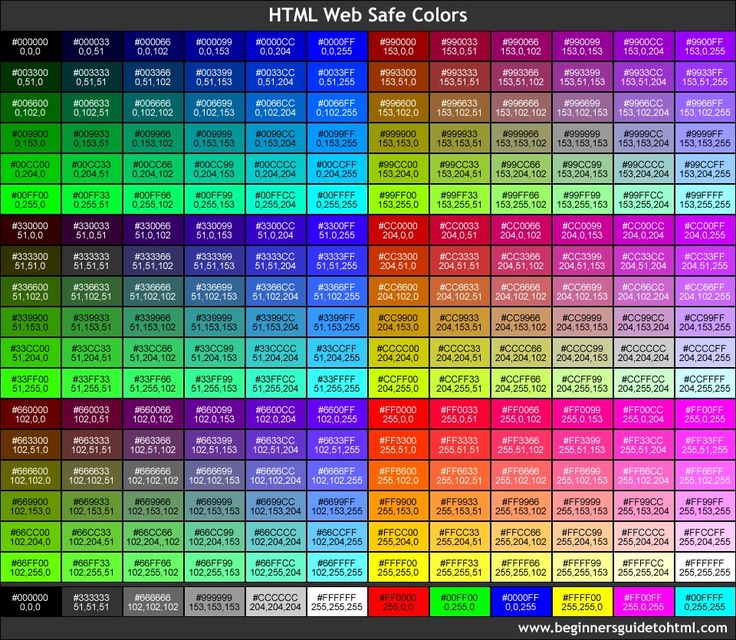
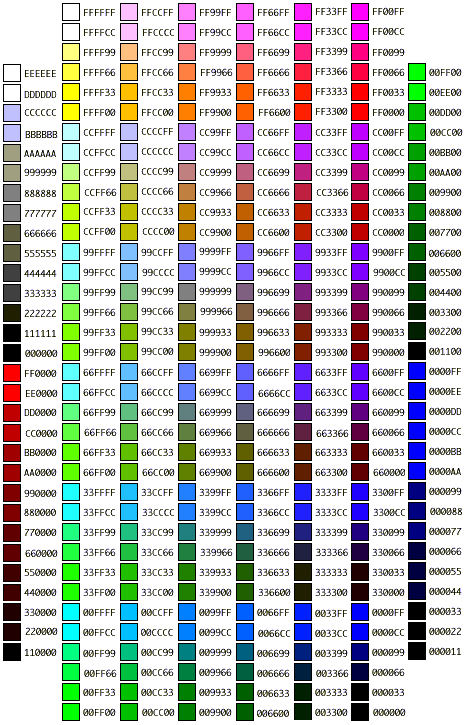
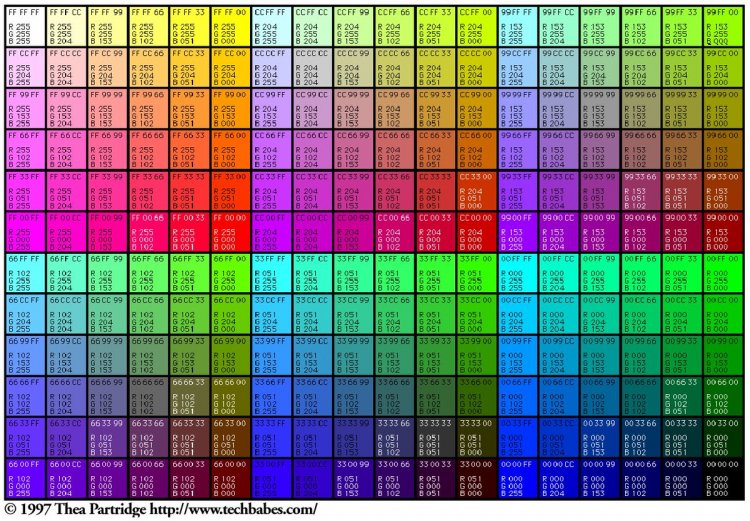
При глубине цвета в 24 бита на кодирование каждого из базовых цветов выделяется по 8 битов. В этом случае для каждого из цветов возможны N = 28 = 256 уровней интенсивности. Уровни интенсивности задаются десятичными (от минимального — 0 до максимального — 255) или двоичными (от 00000000 до 11111111) кодами (табл. 2.5).
Палитра цветов в системе цветопередачи CMYK. При печати изображений на принтерах используется палитра цветов в системе CMY. Основными красками в ней являются Cyan — голубая, Magenta — пурпурная и Yellow — желтая.
Цвета в палитре CMY формируются путем наложения красок базовых цветов. Цвет палитры Color можно определить с помощью формулы (2.2), в которой интенсивность каждой краски задается в процентах:
Напечатанное на бумаге изображение человек воспринимает в отраженном свете. Если на бумагу краски не нанесены, то падающий белый свет полностью отражается и мы видим белый лист бумаги. Если краски нанесены, то они поглощают определенные цвета спектра. Цвета в палитре CMY формируются путем вычитания из белого света определенных цветов.
Если краски нанесены, то они поглощают определенные цвета спектра. Цвета в палитре CMY формируются путем вычитания из белого света определенных цветов.
Нанесенная на бумагу голубая краска поглощает красный свет и отражает зеленый и синий свет, и мы видим голубой цвет. Нанесенная на бумагу пурпурная краска поглощает зеленый свет и отражает красный и синий свет, и мы видим пурпурный цвет. Нанесенная на бумагу желтая краска поглощает синий свет и отражает красный и зеленый свет, и мы видим желтый цвет.
Смешав две краски системы CMY, мы получим базовый цвет в системе цветопередачи RGB. Если нанести на бумагу пурпурную и желтую краски, то будет поглощаться зеленый и синий свет, и мы увидим красный цвет. Если нанести на бумагу голубую и желтую краски, то будет поглощаться красный и синий свет, и мы увидим зеленый цвет. Если нанести на бумагу пурпурную и голубую краски, то будет поглощаться зеленый и красный свет, и мы увидим синий цвет (табл. 2.6).
Смешение трех красок — голубой, желтой и пурпурной — должно приводить к полному поглощению света, и мы должны увидеть черный цвет.
В системе цветопередачи CMYK палитра цветов формируется путем наложения голубой, пурпурной, желтой и черной красок.
Система цветопередачи RGB применяется в мониторах компьютеров, в телевизорах и других излучающих свет технических устройствах. Система цветопередачи CMYK применяется в полиграфии, так как напечатанные документы воспринимаются человеком в отраженном свете. В струйных принтерах для получения изображений высокого качества используются четыре картриджа, содержащие базовые краски системы цветопередачи CMYK (рис. 2.5).
Рис. 2.5. Использование систем цветопередачи RGB и CMYK в технике
Палитра цветов в системе цветопередачи HSB. Система цветопередачи HSB использует в качестве базовых параметров Hue (оттенок цвета), Saturation (насыщенность) и Brightness (яркость).
Система цветопередачи HSB использует в качестве базовых параметров Hue (оттенок цвета), Saturation (насыщенность) и Brightness (яркость).
Параметр Hue позволяет выбрать оттенок цвета из всех цветов оптического спектра: от красного до фиолетового цвета (Н = 0 — красный цвет, Н = 120 — зеленый цвет, Н = 240 — синий цвет, Н = 360 — фиолетовый цвет).
Параметр Saturation определяет процент «чистого» оттенка и белого цвета (S = 0% — белый цвет, S = 100% — «чистый» оттенок).
Параметр Brightness определяет интенсивность цвета (минимальное значение В = 0 соответствует черному цвету, максимальное значение В = 100 соответствует максимальной яркости выбранного оттенка цвета).
В системе цветопередачи HSB палитра цветов формируется путем установки значений оттенка цвета, насыщенности и яркости.
В графических редакторах обычно имеется возможность перехода от одной модели цветопередачи к другой. Это можно сделать как с помощью мыши, перемещая указатель по цветовому полю, так и вводя параметры цветовых моделей с клавиатуры в соответствующие текстовые поля.
Это можно сделать как с помощью мыши, перемещая указатель по цветовому полю, так и вводя параметры цветовых моделей с клавиатуры в соответствующие текстовые поля.
Контрольные вопросы
1. В каких природных явлениях и физических экспериментах можно наблюдать разложение белого света в спектр? Подготовьте доклад.
2. Как формируется палитра цветов в системе цветопередачи RGB? В системе цветопередачи CMYK? В системе цветопередачи HSB?
Задания для самостоятельного выполнения
2.8. Задание с кратким ответом. Определите цвета, если заданы интенсивности базовых цветов в системе цветопередачи RGB. Заполните таблицу.
2.9. Задание с кратким ответом. Определите цвета, если на бумагу нанесены краски в системе цветопередачи CMYK. Заполните таблицу.
Cкачать материалы урока
Алгоритм генерирования цветовых палитр / Хабр
Ищете красивую цветовую палитру для сайта? Недавно установили дома RGB-подсветку, или хотите покрасить комнату в новые цвета? Или купили клавиатуру с цветной подсветкой и хотите использовать её по полной? В какой бы ситуации вы ни оказались, наверняка постоянно настраиваете цветовые схемы.
Будучи программистом, я быстро написал несколько строк кода для генерирования случайных цветовых палитр. Сразу почуяв, что такой подход может дать не лучшие результаты, я за пару минут реализовал кнопку «перезагрузки» палитры. Мне представлялось, что для получения прекрасной схемы просто нужно немного удачи и терпения.
Я ошибался. Генерирование палитр из случайных цветов — отстой. Время от времени красивый цвет соседствует с уродливым, грязным оттенком коричневого или жёлтого. Подборки цветов получаются всегда либо слишком тёмные, либо слишком светлые и малоконтрастные, либо наборы состоят из очень похожих цветов. Нужно было придумать другое решение.
Цветовые пространства
Начнём с теории. Сегодня для классификации цветов широко используются такие цветовые пространства:
sRGB
RGB означает Red Green Blue. Так работают дисплеи: они излучают свет в трёх цветовых каналах, которые смешиваются в разной пропорции для получения всевозможных цветов. Значение в каждом канале варьируется от 0 до 255.
Значение в каждом канале варьируется от 0 до 255. R:0, G:0, B:0
R:255, G:255, B:255 (или #ffffff) — белый.CIE Lab
Цветовое пространство CIE Lab шире sRGB и включает в себя все цвета, воспринимаемые человеком. Оно создавалось с расчётом на универсальность восприятия. Иными словами, расстояние между цветами соответствует субъективной разнице: если значения двух цветов близки друг к другу, то и выглядят они похоже. С другой стороны, два далеко расположенных друг от друга цвета также воспринимаются как совсем непохожие. В CIE Lab для насыщенных цветов выделено больше места, чем для тёмных и светлых. К слову, для человеческого глаза очень тёмный зелёный почти неотличим от чёрного. Кроме того, это цветовое пространство трёхмерное: L означает светлоту (от 0.0 до 1.0), a и b (примерно от -1.0 до 1.0) — цветовые каналы.
HCL
Если RGB описывает, как дисплей отображает цвета, а CIE Lab — как мы их воспринимаем, то HCL — это цветовое пространство, которое ближе всего описывает то, как мы думаем о цветах. Оно тоже трёхмерное, H означает цветовой тон (hue) (от 0 до 360 градусов), С — насыщенность (chroma) и L — яркость (luminance) (оба параметра измеряются от 0,0 до 1,0).
Для вычислений рекомендую использовать CIE Lab, а для представления палитр пользователю — HCL. При желании можно преобразовать значения из этих пространств в RGB.
Разложение цветового пространства
Поскольку мне нужно было получить набор уникальных, индивидуальных цветов, сначала отбросим те, что выглядят очень похожими. Цветовое пространство будет трёхмерным, и для разделения таких низкоразмерных наборов данных прекрасно подходит алгоритм кластеризации методом k-средних. Он пытается разложить данные (в нашем случае — цветовое пространство) на k отдельных областей. И затем палитра собирается из центральных точек кластеров в этих областях. На гифке показано двумерное отображение работы алгоритма в трёхмерном пространстве CIE Lab.
И затем палитра собирается из центральных точек кластеров в этих областях. На гифке показано двумерное отображение работы алгоритма в трёхмерном пространстве CIE Lab.
Пишем код
С помощью реализованного на Go алгоритма метода k-средних задача решается всего в несколько строк кода. Сначала подготовим значения цветов в пространстве CIE Lab:
var d clusters.Observations
for l := 0.2; l <= 0.8; l += 0.05 {
for a := -1.0; a < 1.0; a += 0.1 {
for b := -1.0; b < 1.0; b += 0.1 {
d = append(d, clusters.Coordinates{l, a, b})
}
}
}Я уже подобрал пару параметров и ввёл определённые ограничения для генерируемых цветов. В этом примере мы выкинем цвета слишком тёмные (яркость <0,2) и слишком яркие (яркость >0,8).
Разложим только что созданное цветовое пространство:
km := kmeans.New() clusters, _ := km.Partition(d, 8)
Функция Partition возвратит кусочки восьми кластеров. У каждого кластера есть точка
У каждого кластера есть точка Center, представляющая собой отдельный цвет в заданном пространстве. Её координаты легко можно преобразовать в шестнадцатеричное RGB-значение:
col := colorful.Lab(c.Center[0], c.Center[1], c.Center[2]) col.Clamped().Hex()
Помните, что CIE Lab шире RGB, и значит некоторые Lab-значения нельзя преобразовать в RGB. Такие значения можно с помощью Clamped преобразовать в наиболее близкие цвета RGB-пространства.
Полный код
package main
import (
"github.com/muesli/kmeans"
"github.com/muesli/clusters"
colorful "github.com/lucasb-eyer/go-colorful"
)
func main() {
// Create data points in the CIE L*a*b* color space
// l for lightness, a & b for color channels
var d clusters.Observations
for l := 0.2; l <= 0.8; l += 0.05 {
for a := -1.0; a <= 1.0; a += 0.1 {
for b := -1.0; b <= 1.0; b += 0.1 {
d = append(d, clusters.
Coordinates{l, a, b})
}
}
}
// Partition the color space into 8 clusters
km := kmeans.New()
clusters, _ := km.Partition(d, 8)
for _, c := range clusters {
col := colorful.Lab(c.Center[0], c.Center[1], c.Center[2])
fmt.Println("Color as Hex:", col.Clamped().Hex())
}
}Набор из восьми (не очень) случайных цветов, сгенерированный этим кодом:
Определяем собственное цветовое пространство
Добавим больше контроля над генерированием цветов. Мы легко можем управлять данными, используемыми для дальнейших вычислений, тем самым подбирая цветовое пространство под свои нужды. Сгенерируем пастельную палитру:
func pastel(c colorful.Color) bool {
_, s, v := col.Hsv()
return 0.2 <= s && s <= 0.4 && 0.7 <= v && v <= 1.0
}
for l := 0.0; l <= 1.0; l += 0.05 {
for a := -1.0; a <= 1.0; a += 0. 1 {
for b := -1.0; b <= 1.0; b += 0.1 {
col := colorful.Lab(l, a, b)
if col.IsValid() && pastel(col) {
d = append(d, clusters.Coordinates{l, a, b})
}
}
}
}
1 {
for b := -1.0; b <= 1.0; b += 0.1 {
col := colorful.Lab(l, a, b)
if col.IsValid() && pastel(col) {
d = append(d, clusters.Coordinates{l, a, b})
}
}
}
}Ещё одно цветовое пространство — HSV, буквы в названии означают оттенок (hue), насыщенность (saturation) и яркость (value). В этом пространстве пастельные цвета обычно имеют высокие значения яркости и низкие значения насыщенности.
Вот что получилось:
Также вы можете фильтровать цвета по их насыщенности (chroma) и яркости, чтобы получить набор «тёплых» тонов:
func warm(col colorful.Color) bool {
_, c, l := col.Hcl()
return 0.1 <= c && c <= 0.4 && 0.2 <= l && l <= 0.5
}Результат:
Пакет gamut
Я работаю над библиотекой под названием gamut, в которой соберу все описанные здесь кусочки в один удобный пакет на Go, позволяющий генерировать и управлять цветовыми палитрами и темами. Вы уже можете его попробовать, но он пока в работе.
Вы уже можете его попробовать, но он пока в работе.
Цветовая палитра RGB и HEX с именами
IMGonline.com.ua
Обработка фотографий JPEG онлайн.
Палитра из 137 цветов с названиями, значениями RGB и HEX (HTML) кодом.
| Название цвета | RGB | Шестнадцатеричный |
| Бордовый | RGB(128,0,0) | #800000 |
| Темно-красный | RGB(139,0,0) | #8B0000 |
| Огнеупорный кирпич | RGB(178,34,34) | #B22222 |
| Красный | RGB(255,0,0) | #FF0000 |
| Лосось | RGB(250 128 114) | #FA8072 |
| Помидор | RGB(255,99,71) | #FF6347 |
| Коралловый | RGB(255,127,80) | #FF7F50 |
| Оранжево-красный | RGB(255,69,0) | #FF4500 |
| Шоколад | RGB(210,105,30) | #D2691E |
| Сэнди Браун | RGB(244,164,96) | #F4A460 |
| Темно-оранжевый | RGB(255,140,0) | #FF8C00 |
| Оранжевый | RGB(255,165,0) | #FFA500 |
| ТемныйЗолотарник | RGB(184,134,11) | #B8860B |
| Золотарник | RGB(218,165,32) | #DAA520 |
| Золото | RGB(255,215,0) | #FFD700 |
| Олива | RGB(128,128,0) | #808000 |
| Желтый | RGB(255,255,0) | #FFFF00 |
| Желто-зеленый | RGB(154,205,50) | #9ACD32 |
| Зеленый Желтый | RGB(173 255,47) | #ADFF2F |
| Шартрез | RGB(127,255,0) | #7FFF00 |
| Зеленый газон | RGB(124,252,0) | #7CFC00 |
| Зеленый | RGB(0,128,0) | #008000 |
| Лайм | RGB(0,255,0) | #00FF00 |
| Зеленый лайм | RGB(50,205,50) | #32CD32 |
| Весенний зеленый | RGB(0,255,127) | #00FF7F |
| Средний весенне-зеленый | RGB(0,250,154) | #00FA9A |
| Бирюзовый | RGB(64 224 208) | #40E0D0 |
| Светло-зеленый | RGB(32,178,70) | #20B2AA |
| Бирюзовый | RGB(72 209 204) | #48D1CC |
| Темно-голубой | RGB(0,139,139) | #008B8B |
| Аква | RGB(0,255,255) | #00FFFF |
| Темно-бирюзовый | RGB(0,206,209) | #00CED1 |
| Темно-синий | RGB(0,191,255) | #00BFFF |
| Синий Доджер | RGB(30 144 255) | #1E90FF |
| Королевский синий | RGB(65 105 225) | #4169E1 |
| Военно-морской флот | RGB(0,0,128) | #000080 |
| Темно-синий | RGB(0,0,139) | #00008B |
| Средне-синий | RGB(0,0,205) | #0000CD |
| Синий | RGB(0,0,255) | #0000FF |
| Сине-фиолетовый | RGB(138,43,226) | #8A2BE2 |
| Темная орхидея | RGB(153,50,204) | #9932CC |
| Темно-фиолетовый | RGB(148,0,211) | #9400D3 |
| Фиолетовый | RGB(128,0,128) | #800080 |
| Темно-пурпурный | RGB(139,0,139) | #8B008B |
| Пурпурный | RGB(255,0,255) | #FF00FF |
| Фиолетово-красный средний | RGB(199,21,133) | #C71585 |
| Темно-розовый | RGB(255,20,147) | #FF1493 |
| Ярко-розовый | RGB(255,105,80) | #FF69B4 |
| малиновый | RGB(220,20,60) | #DC143C |
| Коричневый | RGB(165,42,42) | #A52A2A |
| Индийский красный | RGB(205,92,92) | #CD5C5C |
| Розово-коричневый | RGB(188 143 143) | #BC8F8F |
| Светло-коралловый | RGB(240 128 128) | #F08080 |
| Снег | RGB(255 250 250) | #FFFAFA |
| Мисти Роуз | RGB(255 228 225) | #FFE4E1 |
| Темный лосось | RGB(233 150 122) | #E9967A |
| Светлый лосось | RGB(255 160 122) | #FFA07A |
| Сиенна | RGB(160,82,45) | #A0522D |
| Си Шелл | RGB(255 245 238) | #FFF5EE |
| Коричневое седло | RGB(139,69,19) | #8B4513 |
| Персик | RGB(255 218 185) | #FFDAB9 |
| Перу | RGB(205,133,63) | #CD853F |
| Лен | RGB(250 240 230) | #FAF0E6 |
| Бисквит | RGB(255 228 196) | #FFE4C4 |
| Берливуд | RGB(222 184 135) | #DEB887 |
| Желто-коричневый | RGB(210 180 140) | #D2B48C |
| Античный белый | RGB(255 235 215) | #FAEBD7 |
| Белый навахо | RGB(255 222 173) | #FFDEAD |
| Бланшированный миндаль | RGB(255 235 205) | #FFEBCD |
| Кнут из папайи | RGB(255 239 213) | #FFEFD5 |
| Мокасины | RGB(255 228 181) | #FFE4B5 |
| Пшеница | RGB(245 222 179) | #F5DEB3 |
| Олдлейс | RGB(253 245 230) | #FDF5E6 |
| Цветочный белый | RGB(255 250 240) | #FFFFAF0 |
| Кукурузный шелк | RGB(255 248 220) | #FFF8DC |
| Хаки | RGB(240 230 140) | #F0E68C |
| Лимонный шифон | RGB(255 250 205) | #FFFACD |
| Золотарник бледный | RGB(238 232 170) | #EEE8AA |
| Темный хаки | RGB(189 183 107) | #BDB76B |
| Бежевый | RGB(245 245 220) | #F5F5DC |
| Золотарник светло-желтый | RGB(250 250 210) | #ФАФАД2 |
| Светло-желтый | RGB(255 255 224) | #FFFFFE0 |
| Слоновая кость | RGB(255 255 240) | #FFFFFF0 |
| Оливково-серый | RGB(107,142,35) | #6B8E23 |
| Темно-оливковый зеленый | RGB(85,107,47) | № 556B2F |
| Темно-зеленый | RGB(143 188 143) | #8FBC8F |
| Темно-зеленый | RGB(0,100,0) | #006400 |
| Форест Грин | RGB(34,139,34) | #228B22 |
| Светло-зеленый | RGB(144 238 144) | #90EE90 |
| Бледно-зеленый | RGB(152 251 152) | #98FB98 |
| Медовая роса | RGB(240 255 240) | #F0FFF0 |
| Цвет морской волны | RGB(46 139,87) | #2E8B57 |
| Средний морской зеленый | RGB(60 179 113) | #3CB371 |
| Мятный крем | RGB(245 255 250) | #F5FFFA |
| Средний аквамарин | RGB(102 205 170) | #66CDAA |
| Аквамарин | RGB(127 255 212) | #7FFFD4 |
| Темно-серый сланец | RGB(47,79,79) | #2F4F4F |
| Бледно-бирюзовый | RGB(179 238 238) | #АФЕЕЕЕ |
| светло-голубой | RGB(224 255 255) | #E0FFFF |
| Лазурный | RGB(245 255 255) | #F0FFFF |
| Синий кадет | RGB(95 158 160) | #5F9EA0 |
| Синий порошок | RGB(176 224 230) | #B0E0E6 |
| Голубой | RGB(173 216 230) | #ADD8E6 |
| Небесно-голубой | RGB(135 206 235) | #87CEEB |
| Светло-голубой | RGB(135 206 250) | #87CEFA |
| Синяя сталь | RGB(70 130 180) | № 4682B4 |
| Элис Блю | RGB(240 248 255) | #F0F8FF |
| Шиферно-серый | RGB(112 128 144) | № 708090 |
| Светло-серый сланец | RGB(119 136 153) | #778899 |
| Светло-стальной синий | RGB(176 196 222) | # B0C4DE |
| Васильковый | RGB(100 149 237) | #6495ED |
| Лаванда | RGB(230 230 250) | #E6E6FA |
| Призрачный белый | RGB(248 248 255) | #F8F8FF |
| Темно-синий | RGB(25,25,112) | № 191970 |
| Синий сланец | RGB(106,90,205) | #6A5ACD |
| Темно-серый | RGB(72,61,139) | #483D8B |
| Средний серый | RGB(123 104 238) | #7B68EE |
| Средне-фиолетовый | RGB(147 112 219) | #9370DB |
| Индиго | RGB(75,0,130) | #4B0082 |
| Средняя орхидея | RGB(186,85,211) | #BA55D3 |
| Слива | RGB(221 160 221) | #DDA0DD |
| Фиолетовый | RGB(238 130 238) | #EE82EE |
| Чертополох | RGB(216 191 216) | #D8BFD8 |
| Орхидея | RGB(218 112 214) | #DA70D6 |
| Лаванда B пышная | RGB(255 240 245) | #FFF0F5 |
| Бледно-фиолетовый красный | RGB(219,112,147) | #DB7093 |
| Розовый | RGB(255 192 203) | #FFC0CB |
| Светло-розовый | RGB(255 182 193) | #FFB6C1 |
| Черный | RGB(0,0,0) | #000000 |
| Темно-серый | RGB(105 105 105) | #696969 |
| Серый | RGB(128 128 128) | #808080 |
| Темно-серый | RGB(169 169 169) | #A9A9A9 |
| Серебро | RGB(192 192 192) | #C0C0C0 |
| Светло-серый | RGB(211 211 211) | #D3D3D3 |
| Гейнсборо | RGB(220 220 220) | #DCDCDC |
| Белый дым | RGB(245 245 245) | #F5F5F5 |
| Белый | RGB(255 255 255) | #FFFFFF |
Контакты | Карта сайта, ограничения | Украинская версия
© 2018 www. imgonline.com.ua
imgonline.com.ua
Цветовая палитра | Руководство по брендингу и айдентике университета
Обзор
Бренд университета использует как основную, так и дополнительную цветовую палитру для печатного и цифрового контента. Существуют специальные альтернативные версии Carolina Blue только для цифрового контента. Вторичная цветовая палитра должна использоваться с осторожностью в качестве акцентов на основной палитре. Каролина Блю является основным цветом Университета и должна использоваться не менее 10% во всех дизайнах.
Соблюдение следующих рекомендаций по воспроизведению цветов поможет создать единообразное изображение и сохранить визуальный эффект идентичности.
Основная палитра
Дополнительные рекомендации см. в разделе Альтернативные веб-цвета ниже.
Carolina Blue
PMS 542
CMYK 60, 19, 1, 4
HEX #4B9CD3
RGB 75, 156, 211
Цифровые ссылки #007FAE
77777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777FAE 9000 2 нав.
 90, 10, 77
90, 10, 77 Hex #13294B
RGB 19, 41, 75
Black
PMS Black 3
CMYK 74, 52, 71, 90
Hex #151515
RGB 21, 21, 21
White
CMYK 0, 0, 0, 0
HEX #FFFFFF
RGB 255, 255, 255
GREY
PMS Black 3 на 6%
CMYK 4, 3, 3, 0
HEX #F8F8F8
CMYK 4, 3, 3, 0
HEX #f8f8f8
. RGB 248, 248, 248
Дополнительная палитра
Медный купол
PMS 8920 (металлик)
Пленка Infinity 62
ПРИМЕЧАНИЕ. Используйте только цвет Pantone или фольгу Infinity. Не предназначен для цифрового использования.
Сланец бассейна
PMS 5405
CMYK 68, 35, 17, 40
HEX #4F758B
RGB 79, 117, 139
. , 11, 0
HEX #F4E8DD
RGB 244, 232, 221
Длиннолистная сосна
PMS 561
CMYK 84, 20, 58, 547 HEX4C
RGB 0, 89, 76
Azalea Pink
PMS 191
CMYK 0, 79, 36, 0
HEX #EF426F
RGB 239, 68, 111
Tile Teal
PMS 7466
CMYK 97, 0, 30, 0
HEX #00A5AD
RGB 0, 165, 173
Sunburst Yellow
PMS 109
CMYK 0 10, 100, 0
HEX #FFD100
RGB 255, 209, 209, 209, 209, 01137 #FFD100
RG
Дэви Грин
PMS 382
CMYK 28, 0, 100, 0
HEX #C4D600
RGB 196, 214, 0
Web Alternative Colors
Carolina Blue — это светлый цвет, и для людей со слабым зрением или дальтонизмом необходимо принимать дополнительные меры. При использовании, как указано ниже, альтернативные веб-цвета соответствуют требованиям доступности и делают наши веб-сайты более инклюзивными.
При использовании, как указано ниже, альтернативные веб-цвета соответствуют требованиям доступности и делают наши веб-сайты более инклюзивными.
Приведенные ниже размеры шрифта основаны на шрифте Web Carolina Blue на белом фоне. Синий цвет гиперссылки следует использовать только на белом фоне. Используйте средство проверки цветового контраста WebAIM, чтобы проверить цветовой контраст выбранных вами цветовых комбинаций. Для получения дополнительной информации об использовании университетских цветов и специальных возможностей см. рекомендации и ресурсы на странице «Веб-сайты».
Web Carolina Blue
Hex #4B9CD3
RGB 75, 156, 211
ПРИМЕЧАНИЕ. Используйте размер шрифта более 24 пикселей (или 19 пикселей и полужирный шрифт).
Гиперссылка Синий
Hex #007FAE
RGB 0, 127, 174
ПРИМЕЧАНИЕ. Используйте только на белом фоне.
Руководство по использованию
Do- Используйте не менее 10% цвета Каролина Блю во всех дизайнах.



 1 {
for b := -1.0; b <= 1.0; b += 0.1 {
col := colorful.Lab(l, a, b)
if col.IsValid() && pastel(col) {
d = append(d, clusters.Coordinates{l, a, b})
}
}
}
}
1 {
for b := -1.0; b <= 1.0; b += 0.1 {
col := colorful.Lab(l, a, b)
if col.IsValid() && pastel(col) {
d = append(d, clusters.Coordinates{l, a, b})
}
}
}
}