Атрибут align | WebReference
Выравнивание содержимого контейнера <div> по краю.
Данный атрибут устарел, вместо него используйте стили.
Синтаксис
<div align="center | left | right | justify">...</div>
Значения
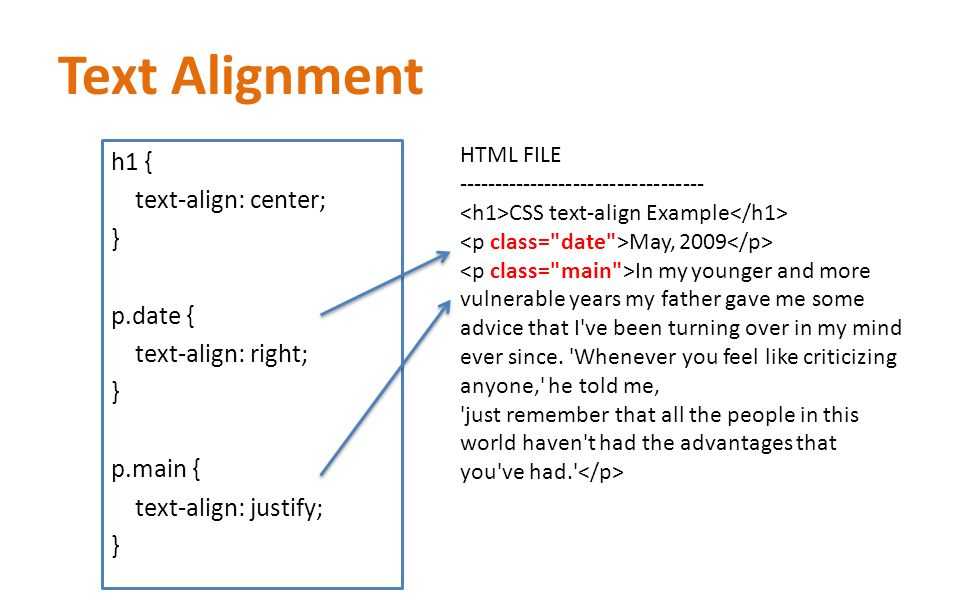
- center
- Выравнивание текста по центру. Текст помещается по центру горизонтали окна браузера или контейнера, где расположен текстовый блок. Строки текста словно нанизываются на вертикальную невидимую ось, которая проходит по центру веб-страницы. Подобный способ выравнивания активно используется в заголовках и различных подписях, вроде подрисуночных, он придаёт официальный и солидный вид оформлению текста. Во всех других случаях выравнивание по центру применяется редко по той причине, что читать большой объем такого текста неудобно.
- left
- Выравнивание текста по левому краю. В этом случае строки текста выравнивается
по левому краю, а правый край располагается «лесенкой».
 Такой способ выравнивания
является наиболее популярным на сайтах, поскольку позволяет пользователю легко
отыскивать взглядом новую строку и комфортно читать большой текст.
Такой способ выравнивания
является наиболее популярным на сайтах, поскольку позволяет пользователю легко
отыскивать взглядом новую строку и комфортно читать большой текст. - right
- Выравнивание текста по правому краю. Этот способ выравнивания выступает в роли антагониста предыдущему типу. А именно, строки текста равняются по правому краю, а левый остается «рваным». Из-за того, что левый край не выровнен, а именно с него начинается чтение новых строк, такой текст читать труднее, чем, если бы он был выровнен по левому краю. Поэтому выравнивание по правому краю применяется обычно для коротких заголовков объёмом не более трёх строк. Мы не рассматриваем специфичные сайты, где текст приходится читать справа налево, там возможно подобный способ выравнивания и пригодится.
- justify
- Выравнивание по ширине, что означает одновременное выравнивание по левому
и правому краям. Чтобы произвести это действие браузер добавляет
пробелы между словами.

Значение по умолчанию
left
Пример
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>DIV, атрибут align</title> <style type=»text/css»> .layer1 { background: #fc0; padding: 5px; } .layer2 { background: #fff; width: 60%; padding: 10px; } </style> </head> <body> <div align=»right»> <div align=»left»> С учетом всех вышеизложенных обстоятельств, можно считать допустимым, что измерение восстанавливает ореховатый лессиваж. </div> </div> </body> </html> Результат данного примера показан на рис. 1.Рис. 1. Выравнивание элементов с помощью атрибута align
Примечание
Для выравнивания текста внутри <div> используйте стилевое свойство text-align.
Браузеры
| 4 | 12 | 1 | 3.5 | 1 | 1 |
javascript — Как я могу выровнять div по центру, не зная ширины?
спросил
Изменено 11 лет, 3 месяца назад
Просмотрено 13 тысяч раз
Я просмотрел это, и перспективы кажутся безрадостными. Я не заинтересован в использовании таблицы.
Есть мысли? Спасибо Майк
- JavaScript
- HTML
- CSS
1
Вы можете установить стиль элемента a на margin: 0 auto , но это не работает в IE6. В IE6 вы должны установить div-оболочку на text-align: center и (необязательно) установить text-alignment для элемента a обратно на text-align: left
1
<дел> раздел содержимого
выровняет по центру страницы
1
элемент div займет все пространство ширины элемента контейнера, если для него не задано значение ширины.
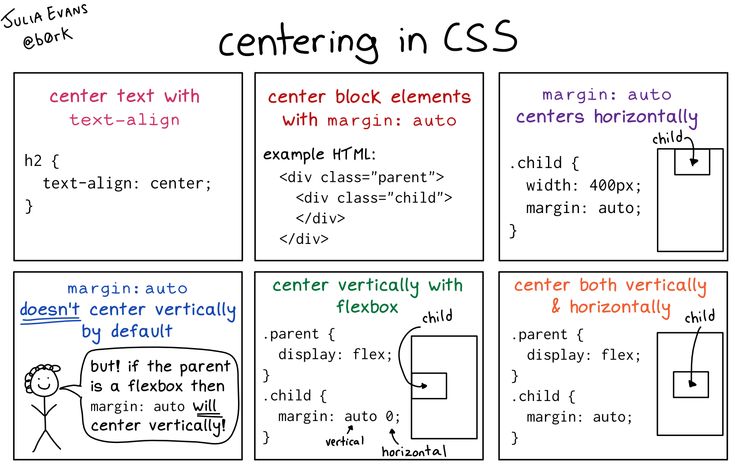
Итак, если вы хотите центрировать div, вы должны установить ширину…
Решение вашей проблемы (если я его понимаю) может быть:
[... yours content . ..]
, где ваш div стал диапазоном, а новый div помещает диапазон в центр. Надеюсь, это поможет вам! Пока, Alberto
Мой совет — этот ответ, однако кто-то заметил, что он не будет работать в IE6. Вот как это сделать:
#контейнер { выравнивание текста: по центру; } # центрированный блок { поле: 0 авто; выравнивание текста: по левому краю; ширина: 50%; }по центру
Необходимо установить margin: 0 auto; во внешнем контейнере div добавьте выравнивание текста: по центру; во внутреннем div; и используйте неупорядоченный список, чтобы создать свое меню в первую очередь.
Без указания явной ширины тег вот хороший обходной путь для центрирования div без ширины: http://www.kensfi.com/how-to-align-center-a-div-with-no-width-declared/ Вот также хороший пример ситуации: http://www.cssplay.co.uk/menus/centered.html Если вам нужно центрировать и динамически сжимать/расширять содержимое, не зная ширины, тогда ваш единственный вариант действительно использует таблицу. Это единственный эластичный элемент в репертуаре HTML. П.С. Вы также можете динамически сжимать div, установив для свойства float значение float:left или float:right. Таким образом, он будет прилипать к левому или правому краю, но вы не сможете центрировать его таким образом. Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя электронную почту и пароль Электронная почта Требуется, но никогда не отображается Требуется, но не отображается renanxcortes #1 Здравствуйте, Я знаю, что это может быть простой вопрос, но есть ли способ централизовать dcc.Slider в приложении Dash? С уважением, клнрдкнт #2 Одна вещь, которую вы можете сделать, используя набор CSS Skeleton, выглядит примерно так, используя систему Skeletons Grid Не знаю, работает ли это, элемент Slider немного странный. Попробуйте использовать инспектор инструментов разработчика Firefox/Chrome, чтобы определить элемент, который вам действительно нужно адресовать. Вы также можете включить локальный CSS в свое приложение Dash, а затем написать там свой CSS. Это где-то на форуме. ренанкскортес #3 клнрдкнт: className=’строка’ Спасибо, но у меня не получилось. На самом деле dss.Slider не поддерживает аргумент «стиль». клнрдкнт #4 Оберните это в другой блок, сделайте его 100%? клнрдкнт #5 В целом, я думаю, было бы неплохо дать компоненту Slider несколько дополнительных атрибутов, чтобы было проще справляться с такими вещами. CSS-стилизация в целом утомительна… ренанкскортес #6 клнрдкнт: дайте компоненту Slider несколько дополнительных атрибутов, чтобы упростить работу с такими вещами. Да… Я с вами согласен… Я завернул в другой div, как вы предложили, но у меня опять не получилось. Большое спасибо! Однако прямо сейчас моя команда на мгновение покидает Dash, чтобы разработать веб-приложение с использованием raw plotly.js. Я надеюсь, что Dash со временем улучшится благодаря надлежащей документации и большей гибкости компонентов, особенно с точки зрения пользовательского интерфейса. Лучший. Давид22 #7 Здравствуйте, я знаю, что эта проблема довольно старая, но у меня была такая же, и я нашел способ ее исправить: html.Div(children=[ Другие свойства, такие как автоматическое поле, встроенное отображение, выравнивание текста по центру, не работали. Прокладка делает. КР 1 Нравится paw_el #8 Привет, html.Div([ 11 лайков сами999 margin: 0 auto; сделает его центральным — с 0px слева и справа.
<таблица>
<тд>
Что бы ни...
Зарегистрируйтесь или войдите в систему
Опубликовать как гость
Опубликовать как гость
Электронная почта Выравнивание по центру для html.
 Div/dcc.Slider — Dash Python
Div/dcc.Slider — Dash Python
Я пробовал это, но это не работает: html.Div([
dcc.Slider(
,
мин = мин (лет),
макс = макс (лет),
значение = мин (лет),
mark={str(year): str(year) для года в years_by_step},
)
], style={'width':'75%', 'margin':25, 'textAlign': 'center'})
Ренан html.
 Div(
className = 'строка',
дети=[
html.Div(className='два столбца', style={'display': 'inline-block'}),
dcc.Slider(.... ваш код...., className='десять столбцов', style={'display': 'inline-block'})
]
)
Div(
className = 'строка',
дети=[
html.Div(className='два столбца', style={'display': 'inline-block'}),
dcc.Slider(.... ваш код...., className='десять столбцов', style={'display': 'inline-block'})
]
) 
 CSS-стилизация утомительна с ним
CSS-стилизация утомительна с ним Например:
Например:
dcc.RangeSlider(
id=’range-slider-1′,
min=…,
max=…,
отметок=…,
], style={‘width’: ‘96%’,’padding-left’:’3% ‘, ‘padding-right’:’1%’}),
Вы всегда можете централизовать все внутри определенного Div:
dcc.Slider(
id=’years-slider’,
min=min(лет),
max=max(лет),
value=min(лет),
отметок={str (year): str(year) для года в years_by_step},
)
], style = {‘width’: ‘100%’, ‘display’: ‘flex’, ‘align-items’: ‘center’, ‘ выравнивание содержимого’: ‘центр’})

 Такой способ выравнивания
является наиболее популярным на сайтах, поскольку позволяет пользователю легко
отыскивать взглядом новую строку и комфортно читать большой текст.
Такой способ выравнивания
является наиболее популярным на сайтах, поскольку позволяет пользователю легко
отыскивать взглядом новую строку и комфортно читать большой текст.