11 способов центрировать Div или текст в Div в CSS
Независимо от того, создаете ли вы сайт с нуля или с помощью конструктора веб-сайтов, полезно иметь хотя бы базовое понимание HTML и CSS для создания и настройки макетов страниц.
Основной проблемой создания макетов является расположение и стиль элементов на странице. Вы хотите, чтобы элементы перекрывались или между ними было пространство? Вы хотите, чтобы часть текста на странице располагалась по центру, а остальная часть выравнивалась по левому краю? Используете ли вы простой CSS или фреймворк вроде Bootstrap? Это всего лишь несколько вопросов, на которые вам придется ответить при написании кода. К счастью, div может помочь.
В этом посте мы рассмотрим несколько методов центрирования элементов в CSS, в том числе:
- Что такое div и зачем его центрировать?
- Как центрировать текст в div?
- Горизонтально
- Вертикально
- Как центрировать div?
- Горизонтально
- Вертикально
- Горизонтально и вертикально
- Внутри блока
Что такое div и зачем центрировать div?
Элемент div — сокращение от «элементы разделения контента» — это общий HTML-элемент блочного уровня. Разделы Div могут разделить вашу веб-страницу на разделы, чтобы вы могли ориентироваться на них с помощью CSS.
Разделы Div могут разделить вашу веб-страницу на разделы, чтобы вы могли ориентироваться на них с помощью CSS.
Например, предположим, что вы хотите включить цитату в сообщение блога, которое будет выравниваться по центру, а не по левому краю, как остальной текст. В этом случае вы можете поместить текст в элемент div и применить CSS к этому конкретному элементу. Остальной текст на странице останется без изменений.
Понимание того, как центрировать элементы div и текст в них, в частности, является ценным навыком для начинающих программистов. Это помогает предотвратить растягивание содержимого до краев контейнера, наложение на другие элементы на странице или другие проблемы, возникающие при создании макетов веб-страниц.
Однако центрировать элементы в HTML и CSS не так просто, как нажать «центральную» кнопку — на самом деле это можно сделать несколькими способами. Давайте углубимся.
Как центрировать текст в Div с помощью CSS
С помощью CSS вы можете центрировать текст в Div несколькими способами. Самый распространенный способ — использовать свойство text-align для центрирования текста по горизонтали. Другой способ — использовать свойства line-height и vertical-align . Последний способ применяется исключительно к гибким элементам и требует свойства justify-content и align-items . Используя этот метод, вы можете центрировать текст по горизонтали, вертикали или по обоим направлениям.
Самый распространенный способ — использовать свойство text-align для центрирования текста по горизонтали. Другой способ — использовать свойства line-height и vertical-align . Последний способ применяется исключительно к гибким элементам и требует свойства justify-content и align-items . Используя этот метод, вы можете центрировать текст по горизонтали, вертикали или по обоим направлениям.
Ниже мы подробно рассмотрим каждый метод.
Рекомендуемые ресурсы
Бесплатные шаблоны кодирования CSS и HTML
Заполните форму, чтобы получить бесплатные фрагменты кода.
Как отцентрировать текст в Div по горизонтали
Есть два способа центрировать текст в Div по горизонтали. Давайте посмотрим на примеры каждого метода ниже.
Использование свойства Text-Align
В большинстве случаев вы можете центрировать текст по горизонтали в div, используя свойство text-align со значением center .
Предположим, вы хотите создать блок div с коротким абзацем внутри. В вашем HTML вы можете присвоить div класс, например center . Затем вы можете использовать селектор CSS .center , чтобы стилизовать его с помощью свойства text-align
См. Pen align center: text-align center от HubSpot (@hubspot) на CodePen.
Использование свойства Justify-Content
Есть одно исключение из приведенного выше правила: если вы используете свойство display для определения div как гибкого контейнера, то вы не можете использовать свойство text-align свойство центрировать текст по горизонтали внутри div. Вместо этого вы должны использовать свойство justify-content со значением center .
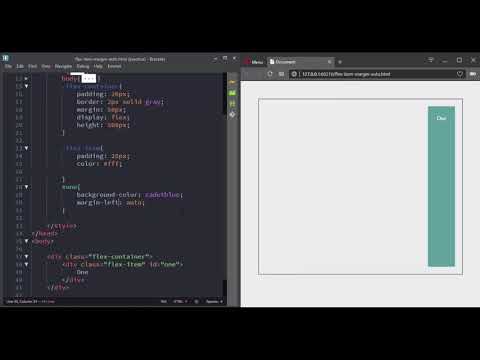
Давайте создадим тот же элемент div, что и выше. На этот раз определите дисплей свойство как flex , чтобы сделать div гибким контейнером и определить свойство justify-content как center .
На этот раз определите дисплей свойство как flex , чтобы сделать div гибким контейнером и определить свойство justify-content как center .
Рекомендуемый ресурс: Введение в CSS и HTML
Загрузите бесплатное руководство по CSS
Вот результат:
См. Pen align center: flex text by HubSpot (@hubspot) на CodePen.
Как центрировать текст в блоке Div по вертикали
Вертикальное центрирование текста внутри блока немного сложнее, чем горизонтальное, но есть несколько способов сделать это. Далее мы рассмотрим каждый метод.
Использование свойства Padding
В большинстве случаев вы можете центрировать текст вертикально в div, используя свойство padding . С помощью этого метода заполнение будет принимать два значения. Первое значение установит верхний и нижний отступы. Второй установит правое и левое заполнение. Поскольку вы хотите центрировать текст по вертикали, первое значение может быть любой положительной длиной или процентным значением. Второе значение должно быть 0 .
Первое значение установит верхний и нижний отступы. Второй установит правое и левое заполнение. Поскольку вы хотите центрировать текст по вертикали, первое значение может быть любой положительной длиной или процентным значением. Второе значение должно быть 0 .
См. Центр выравнивания пера: вертикальный текст отступа от HubSpot (@hubspot) на CodePen.
Использование свойства Line-Height
Обычно вы также можете центрировать текст по вертикали внутри div со свойством line-height .
В вашем HTML добавьте элемент абзаца внутри div, затем установите свойство line-height div равным высоте div.
Чтобы центрировать абзац с несколькими строками, установите display абзаца на inline-block , установите line-height на normal и установите вертикальное выравнивание на посередине . Это гарантирует, что текст внутри div будет центрирован по вертикали, будь то одна строка или несколько строк текста.
Это гарантирует, что текст внутри div будет центрирован по вертикали, будь то одна строка или несколько строк текста.
См. Выравнивание пера по центру: текст высоты вертикальной строки 1 от HubSpot (@hubspot) на CodePen.
Использование свойства Align-Items
Если вы используете свойство display для определения div как гибкого контейнера, то вы не можете использовать описанный выше метод для центрирования текста по вертикали внутри div. Вместо этого вы должны использовать свойство align-items со значением center .
Давайте создадим такой же div, как и выше, и назовем его классом .center . Установите display на flex , чтобы сделать div гибким контейнером. Чтобы более четко видеть, что текст центрирован по вертикали, также определите свойство height . В противном случае flex-контейнер будет такой высоты, какой должен быть, чтобы содержать абзац внутри. Затем установите для свойства align-items значение 9.0047 центр .
В противном случае flex-контейнер будет такой высоты, какой должен быть, чтобы содержать абзац внутри. Затем установите для свойства align-items значение 9.0047 центр .
См. «Выравнивание пера по центру: вертикальное выравнивание текста» от HubSpot (@hubspot) на CodePen.
Как центрировать элемент Div в CSS
Вы можете центрировать элемент div несколькими различными способами в CSS. Легко центрировать div по горизонтали на странице, и немного сложнее сделать это по вертикали (но все же возможно).
Ниже мы рассмотрим оба этих метода, а затем объясним, как вы можете центрировать элемент div по горизонтали и вертикали или центрировать элемент div внутри другого элемента div.
Как центрировать элемент Div по горизонтали
Чтобы центрировать элемент div по горизонтали на странице, просто установите для ширины элемента и свойства margin значение auto . Таким образом, div будет занимать любую ширину, указанную в CSS, а браузер разделит оставшееся пространство поровну между полями с обеих сторон.
Таким образом, div будет занимать любую ширину, указанную в CSS, а браузер разделит оставшееся пространство поровну между полями с обеих сторон.
Давайте рассмотрим простой пример блочной модели CSS. Допустим, вы хотите создать div с коротким абзацем внутри. Дайте div класс, например center и присвойте ему значение margin auto .
См. Выравнивание пера по центру: центральное поле div от HubSpot (@hubspot) на CodePen.
Обратите внимание, что поля отличаются от отступов, которые используются для создания пространства между границей div и абзацем внутри div (строчный элемент). Вы можете узнать больше о различиях между этими двумя свойствами в нашей статье CSS Margin vs. Padding: в чем разница?
Как центрировать элемент Div по вертикали
Для вертикального центрирования элемента div на странице можно использовать свойство CSS position , свойство top и свойство transform .
Начните с установки позиции вашего div на абсолютное , чтобы исключить его из обычного потока документов. Затем установите для свойства top значение 50% . Это говорит браузеру выровнять верхний край div с центром страницы по вертикали (т.е. 50% вниз по странице).
Вот проблема: если верхний край блока div выровнен посередине страницы, это не приведет к центрированию блока. Вам нужно определить одно последнее свойство, свойство transform .
Несмотря на то, что существует несколько различных методов преобразования, вы хотите использовать метод translate() для перемещения элемента div по оси Y страницы. Вы захотите переместить div на 50% вверх от его текущей позиции. Это скажет браузеру поместить центр div в вертикальный центр страницы.
Вот результат:
См. Pen align center: center div по вертикали от HubSpot (@hubspot) на CodePen.
Pen align center: center div по вертикали от HubSpot (@hubspot) на CodePen.
Как центрировать элемент Div по горизонтали и вертикали
Чтобы центрировать элемент div по горизонтали и вертикали на странице, вы можете выполнить почти те же действия, что и в предыдущем разделе. Вы будете использовать position , top и transform . Единственное отличие состоит в том, что вы также будете использовать свойство left для центрирования элемента div по горизонтали.
Начните с установки позиции блока div на абсолютное , чтобы исключить его из обычного потока документов. Затем установите для свойств left и top значение 50% . Это говорит браузеру выровнять левый и верхний край div с центром страницы по горизонтали и вертикали (т.е. 50% вправо и вниз по странице).
Наконец, установите для свойства transform значение translate(-50%, -50%) . Это перемещает div на 50% влево и вверх от его текущей позиции. Это скажет браузеру поместить центр div в центр страницы.
Это перемещает div на 50% влево и вверх от его текущей позиции. Это скажет браузеру поместить центр div в центр страницы.
См. раздел Выравнивание пера по центру: центрирование блока по горизонтали и вертикали в другом блоке от HubSpot (@hubspot) на CodePen.
Как центрировать элемент Div внутри элемента Div
Существует три способа центрирования элемента div внутри другого элемента div. С каждым методом вы можете центрировать div внутри div по горизонтали, вертикали или по обоим направлениям.
Использование свойств Position, Top, Left и Margin
Для горизонтального и вертикального центрирования div внутри div на странице можно использовать position , top , left и margin свойства, если вы знаете ширину и высоту элементов div.
Для начала поместите элемент div в другой элемент div в HTML-коде. Дайте внутреннему div класс вроде дочерний , а внешнему div класс вроде parent .
В вашем CSS используйте селектор класса .parent , чтобы установить высоту внешнего блока и ширину . Затем установите позицию свойство к относительно .
Используя селектор класса .child , теперь вы можете стилизовать внутренний div. Установите его высоту и ширину , затем установите его позицию на абсолютный . Теперь установите свойства top и left как 50% . Это говорит браузеру выровнять левый и верхний край div с центром родительского контейнера по горизонтали и вертикали.
Наконец, установите минус top и оставили полей ровно до половины высоты и ширины дочернего элемента.
См. Выравнивание пера по центру: отцентрируйте div по горизонтали и вертикали в другом div от HubSpot (@hubspot) на CodePen.
Использование свойств Position, Top, Left и Transform
Для горизонтального и вертикального центрирования элемента div внутри элемента div, высота и ширина которого неизвестны, можно использовать свойство transform вместо свойства margin . Вы по-прежнему будете использовать CSS позиция , сверху и слева свойств.
Выполните шаги, описанные выше, чтобы создать внешний и внутренний элементы div в HTML. В вашем CSS стиль внешнего div таким же образом: установите высоту и ширину , затем установите позицию на относительно .
Теперь вы будете стилизовать внутренний блок почти таким же образом. Вы можете установить его позицию на абсолютный и верхний и левый свойств на 50% . Однако вы не будете определять свойства width или height .
Вы также не будете определять свойство margin . Вместо этого вы будете использовать свойство transform для перемещения дочернего элемента div 50% вправо и вниз от краев контейнера. Это гарантирует, что дочерний div действительно находится в центре родительского div.
См. Pen align center: center div в другом div с flex от HubSpot (@hubspot) на CodePen.
Использование Flexbox
Вы можете центрировать div внутри div с помощью CSS Flexbox. Flexbox — отличный метод, поскольку он отзывчивый и не требует расчета маржи, но есть несколько дополнительных шагов, о которых следует помнить.
Flexbox — отличный метод, поскольку он отзывчивый и не требует расчета маржи, но есть несколько дополнительных шагов, о которых следует помнить.
Чтобы центрировать div по горизонтали и вертикали с помощью Flexbox, сначала установите height областей вашего документа HTML и body на 100% . Вы можете установить высоту родительского контейнера на 100% , если вы хотите, чтобы он занимал все окно просмотра. Вместо этого для этой демонстрации я установлю родительский контейнер на определенную высоту.
Кроме того, вам необходимо определить родительский контейнер как гибкий контейнер. Для этого установите для свойства display значение flex . Затем установите для свойств align-items и justify-content значение center . Это укажет браузеру центрировать гибкий элемент (div внутри div) по вертикали и горизонтали.
См. Pen align center: center div в другом div с flex от HubSpot (@hubspot) на CodePen.
Создавайте собственные макеты с помощью HTML и CSS.
Независимо от того, хотите ли вы центрировать блок div по горизонтали, вертикали или внутри другого блока, немного знаний в области кодирования позволит вам контролировать и настраивать макеты. Понимание свойств margin , position и flex , например, позволит вам центрировать практически любой элемент div или block на странице.
Примечание редактора: этот пост был первоначально опубликован в январе 2021 года и обновлен для полноты информации.
Темы: Начальная загрузка и CSS
Не забудьте поделиться этим постом!
Вертикальное и горизонтальное выравнивание по середине и центру с помощью CSS
1 ответ на этот вопрос.

0 голосов
Связанные вопросы в CSS
Первый пример (классы, разделенные пробелами) — это … ПОДРОБНЕЕ
ответил 28 июня в CSS по Эдурека • 10 600 баллов • 70 просмотров
Используя CSS и HTML, я пытаюсь… ПОДРОБНЕЕ
8 июля в CSS по Эдурека • 11 740 баллов • 103 просмотра
- HTML
- CSS
- css-фигуры
У меня есть такая таблица, которая … ПОДРОБНЕЕ
8 июля в CSS по Эдурека • 11 740 баллов • 526 просмотров
- HTML
- CSS
- html-таблица
Мне нужно провести горизонтальную линию… ПОДРОБНЕЕ
22 июля в CSS по Эдурека • 11 740 баллов • 30 просмотров
- HTML
- CSS
я хочу связать свой логотип с . .. ПОДРОБНЕЕ
.. ПОДРОБНЕЕ
14 фев в других по Кичу • 19 040 баллов • 1798 просмотров
- изображение
- xhtml
- CSS
ответил 21 фев в других по нариккадан • 33 280 баллов • 363 просмотра
- xhtml
- CSS
- сео
- изображение
ответил 27 фев в других по нариккадан • 33 280 баллов • 326 просмотров
- изображение
- CSS
- xhtml
- сео
Семантически h2 должен стоять перед h3 в … ПОДРОБНЕЕ
ответил 12 марта в цифровом маркетинге по нариккадан • 33 280 баллов • 343 просмотра
- SEO
- xhtml
- CSS
- доступность
Да, есть переменные CSS с именем vh .