Основы HTML и CSS Атрибуты
Давайте теперь разберёмся, что такое атрибуты? Атрибуты – это, по сути, параметры наших тегов. То есть мы можем по мимо того, чтобы написать какой-то тег, можем дать какие-то ему свойства, параметры.
Давайте для примера напишем обычный «div» и дадим ему атрибут, который называется class.
<div></div>
Для того, чтобы задать атрибут, необходимо внутри открывающего тега, после названия сделать пробел и написать название атрибута, в данном случае «class», потом «=» и в кавычках написать значение этого атрибута, допустим сделаем «button», то есть кнопка.
Атрибут «class», по сути, даёт название нашему тегу, то есть по классу мы можем к нему обращаться. То есть говорить: «Эй, тег с названием «button», давай, у тебя будет ширина 250 px, высота 50 px и цвет красный.» Вот таким образом определённому тегу мы можем давать разные свойства, которые он будет принимать.
Так же помимо класса мы можем давать имя нашему тегу с помощью «id».
<div></div>
Только здесь мы напишем «button-1». В чём разница? «id» – это уникальный идентификатор нашего тега, то есть это имя даётся только один раз на странице. Нельзя ни в коем случае писать код вот так вот:
<div></div>
<div></div>
Это неправильно. Это в принципе сейчас никаких ошибок не создаст на странице, но, во-первых, по правилам так нельзя делать, во-вторых, когда вы будете использовать JavaScript в будущем, возможно, это создаст ряд некоторых проблем в связи с тем, что вы так написали.
Поэтому правило: «id» на странице пишется один раз, классы вы можете использовать на странице сколько угодно, то есть вы можете написать вот так:
<div id="button-1"></div>
<div></div>
<div></div>
<div></div>
Получается, у всех этих «div’ов» есть общее имя «button», то есть мы можем всем этим кнопкам задать одни и те же свойства и задать какие-то уникальные свойства именно для этой кнопки по id. Мы можем обратиться ко всем «div’ам» на странице, у которых есть «button» или к какому-то «div’у», у которого «id=”button-1”» или «button-2», или «button-3», или «button-4». Возможно, это сейчас немного сложновато понять, но в процессе вёрстки, в процессе дальнейшего изучения это всё приживётся и всё будет понятнее.
Мы можем обратиться ко всем «div’ам» на странице, у которых есть «button» или к какому-то «div’у», у которого «id=”button-1”» или «button-2», или «button-3», или «button-4». Возможно, это сейчас немного сложновато понять, но в процессе вёрстки, в процессе дальнейшего изучения это всё приживётся и всё будет понятнее.
Давайте немножечко ещё вернёмся к атрибутам, к написанию атрибутов, к правилам. Как видите, у нас стоят двойные кавычки, и, как правило, всегда возникает вопрос, а можно ли написать одинарные кавычки? Конечно же, можно, но для этого, если вы пишете одинарные кавычки, то обязательно нужно закрыть одинарными. Если открываете двойными, то нужно закрыть двойными. Ни в коем случае нельзя писать вот так: «id=’button-1”»; или вот так: «id=”button-1’». Это создаст ошибку на странице и ничего работать не будет.
Для чего вообще нужно использовать одинарные или двойные кавычки? (На будущее.) Допустим, вы пишете какой-то текст, и вы его пишете в кавычках:
'Какой-то текст.'
Если вам нужно сделать внутри этого какого-то текста, допустим, какое-то слово в кавычках, то если вы напишите так:
'Какой-то 'какое-то слово' текст.'
То CSS создаст ошибку. Для этого нужно писать это слово в двойных кавычках. То есть, если текст в одинарных кавычках, то слова внутри должны быть в двойных кавычках. И наоборот: если здесь двойные, то здесь должны быть одинарные.
В общем должно быть так:
'Какой-то "какое-то слово" текст.'
Или так:
"Какой-то 'какое-то слово' текст."
В любом случае, если вы с такой проблемой столкнётесь и сделаете ошибку, то эта ошибка даст о себе знать, и вы исправите её в любом случае.
Изначально атрибуты вы можете писать даже без кавычек, но в этом случае у вас не должно быть в значении никаких пробелов.
Так же в какой-то мере все атрибуты можно классифицировать на две такие большие подкатегории: пользовательские и стандартные.
Стандартные атрибуты – это атрибуты, которые заданы системой. Есть, например, атрибут «class». Html знает, что «class» — это название нашего тега.
Так же вы можете нашим тегам давать какие-то собственные атрибуты, например, вот такой так:
<div my_tag='my_value'></div>
Возможно, по ситуации, мне нужно дать какой-то особенный собственный атрибут и как-то его в дальнейшем использовать. Это не запрещено, это возможно. Вы можете писать абсолютно любые атрибуты, какие только захотите. Это по большей части вам понадобится, когда вы будете изучать JavaScript, то есть при обычной вёрстке нестандартные теги практически не используются и это не очень-то и нужно.
Собственно, по этой теме я думаю всё, поэтому закрываемся и в следующем уроке мы начнём изучать уже основы CSS, то есть придём к новому языку, поймём, как он работает и что, собственно говоря, мы с ним можем делать.
Вне холста · Bootstrap v5.0
Как это работает
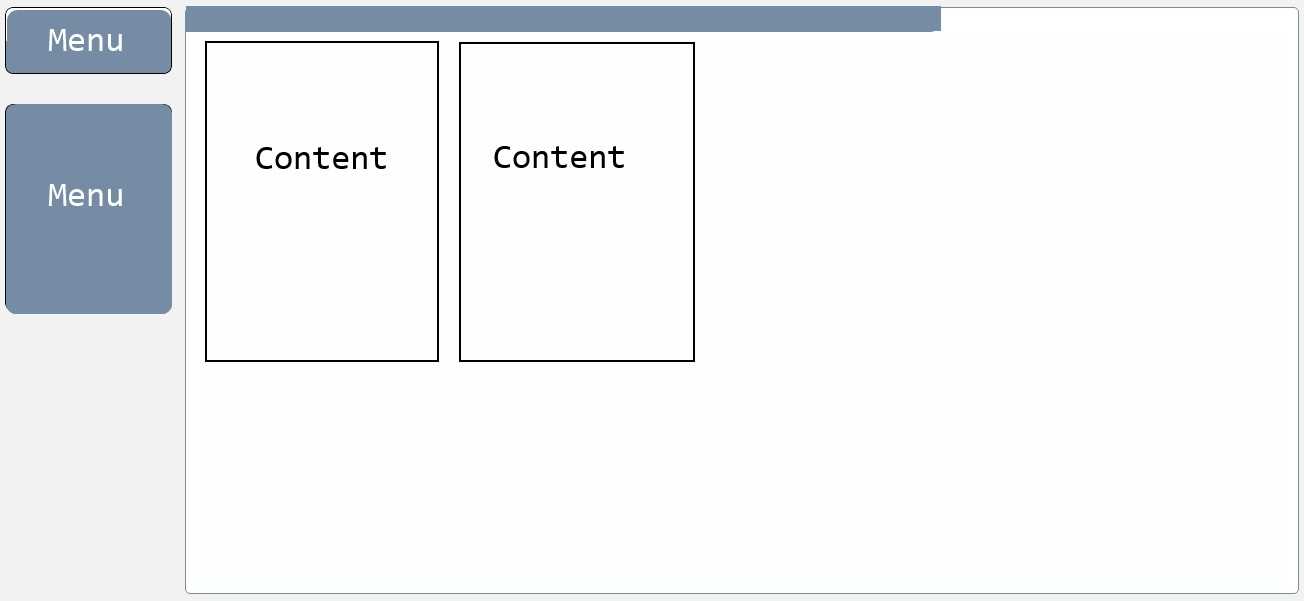
Offcanvas — это компонент боковой панели, который можно переключить с помощью JavaScript, чтобы он отображался с левого, правого или нижнего края области просмотра. Кнопки или якоря используются в качестве триггеров, которые прикрепляются к определенным элементам, которые вы переключаете, а атрибуты data используются для вызова нашего JavaScript.
Кнопки или якоря используются в качестве триггеров, которые прикрепляются к определенным элементам, которые вы переключаете, а атрибуты data используются для вызова нашего JavaScript.
- Offcanvas использует тот же код JavaScript, что и модальные окна. Концептуально они очень похожи, но представляют собой отдельные плагины.
- Точно так же некоторые переменные источник Sass для стилей и размеров offcanvas наследуются от переменных модального окна.
- При отображении offcanvas включает фон по умолчанию, на который можно щелкнуть, чтобы скрыть offcanvas.
- Как и в модальных окнах, одновременно может отображаться только один неактивный холст.
Внимание!
margin или translate в элементе .offcanvas. Вместо этого используйте класс как независимый элемент оболочки.Примеры
Компоненты Offcanvas
Ниже приведен пример offcanvas, который отображается по умолчанию (через . на  show
show.offcanvas). Offcanvas включает поддержку заголовка с кнопкой закрытия и дополнительный класс тела для некоторого начального заполнения. Мы рекомендуем по возможности включать заголовки offcanvas с действиями по отклонению или предоставлять явное действие по отклонению.
Здесь размещается контент для offcanvas. Вы можете разместить здесь практически любой компонент Bootstrap или пользовательские элементы.
<div tabindex="-1" aria-labelledby="offcanvasLabel">
<div>
<h5>Offcanvas</h5>
<button type="button" data-bs-dismiss="offcanvas" aria-label="Закрыть"></button>
</div>
<div>
Здесь размещается контент для offcanvas. Вы можете разместить здесь практически любой компонент Bootstrap или пользовательские элементы.
</div>
</div> Живая демонстрация
Используйте кнопки ниже, чтобы отображать и скрывать элемент offcanvas с помощью JavaScript, который переключает класс . на элемент с классом  show
show.offcanvas.
.offcanvasскрывает содержимое (по умолчанию).offcanvas.showпоказывает содержимое
Вы можете использовать ссылку с атрибутом href или кнопку с атрибутом data-bs-target. В обоих случаях требуется data-bs-toggle="offcanvas".
Ссылка с помощью атрибута href
Какой-то текст в качестве заполнителя. В реальной жизни у вас могут быть элементы, которые Вы выбрали. Нравится, текст, изображения, списки и т. д.
<a data-bs-toggle="offcanvas" href="#offcanvasExample" role="button" aria-controls="offcanvasExample">
Ссылка с помощью атрибута href
</a>
<button type="button" data-bs-toggle="offcanvas" data-bs-target="#offcanvasExample" aria-controls="offcanvasExample">
Кнопка с атрибутом data-bs-target
</button>
<div tabindex="-1" aria-labelledby="offcanvasExampleLabel">
<div>
<h5>Вне холста</h5>
<button type="button" data-bs-dismiss="offcanvas" aria-label="Закрыть"></button>
</div>
<div>
<div>
Какой-то текст в качестве заполнителя. В реальной жизни у вас могут быть элементы, которые Вы выбрали. Нравится, текст, изображения, списки и т. д.
</div>
<div>
<button type="button" data-bs-toggle="dropdown">
Кнопка раскрывающегося списка
</button>
<ul aria-labelledby="dropdownMenuButton">
<li><a href="#">Действие</a></li>
<li><a href="#">Другое действие</a></li>
<li><a href="#">Что-то еще здесь</a></li>
</ul>
</div>
</div>
</div>
В реальной жизни у вас могут быть элементы, которые Вы выбрали. Нравится, текст, изображения, списки и т. д.
</div>
<div>
<button type="button" data-bs-toggle="dropdown">
Кнопка раскрывающегося списка
</button>
<ul aria-labelledby="dropdownMenuButton">
<li><a href="#">Действие</a></li>
<li><a href="#">Другое действие</a></li>
<li><a href="#">Что-то еще здесь</a></li>
</ul>
</div>
</div>
</div> Размещение
Для компонентов вне холста нет размещения по умолчанию, поэтому Вы должны добавить один из классов модификаторов ниже;
.offcanvas-startпомещает offcanvas слева от области просмотра (показано выше).offcanvas-endпомещает offcanvas в правую часть области просмотра.offcanvas-topпомещает offcanvas в верхнюю часть области просмотра.помещает offcanvas в нижнюю часть области просмотра
Попробуйте верхний, правый и нижний примеры ниже.
<button type="button" data-bs-toggle="offcanvas" data-bs-target="#offcanvasTop" aria-controls="offcanvasTop">Переключить верхнюю часть offcanvas</button>
<div tabindex="-1" aria-labelledby="offcanvasTopLabel">
<div>
<h5>Верх Offcanvas</h5>
<button type="button" data-bs-dismiss="offcanvas" aria-label="Close"></button>
</div>
<div>
...
</div>
</div><button type="button" data-bs-toggle="offcanvas" data-bs-target="#offcanvasRight" aria-controls="offcanvasRight">Переключатель справа offcanvas</button>
<div tabindex="-1" aria-labelledby="offcanvasRightLabel">
<div>
<h5>Offcanvas справа</h5>
<button type="button" data-bs-dismiss="offcanvas" aria-label="Закрыть"></button>
</div>
<div>
. ..
</div>
</div>
..
</div>
</div><button type="button" data-bs-toggle="offcanvas" data-bs-target="#offcanvasBottom" aria-controls="offcanvasBottom">Переключатель снизу offcanvas</button>
<div tabindex="-1" aria-labelledby="offcanvasBottomLabel">
<div>
<h5>Offcanvas снизу</h5>
<button type="button" data-bs-dismiss="offcanvas" aria-label="Закрыть"></button>
</div>
<div>
...
</div>
</div>Фон
Прокрутка элемента <body> отключена, когда видны вне холста и его фон. Используйте атрибут data-bs-scroll для переключения прокрутки <body> и data-bs-backdrop для переключения фона.
Попробуйте прокрутить оставшуюся часть страницы, чтобы увидеть этот параметр в действии.
<button type="button" data-bs-toggle="offcanvas" data-bs-target="#offcanvasScrolling" aria-controls="offcanvasScrolling">Включить прокрутку body</button>
<button type="button" data-bs-toggle="offcanvas" data-bs-target="#offcanvasWithBackdrop" aria-controls="offcanvasWithBackdrop">Включить фон (по умолчанию)</button>
<button type="button" data-bs-toggle="offcanvas" data-bs-target="#offcanvasWithBothOptions" aria-controls="offcanvasWithBothOptions">Включите прокрутку и фон</button>
<div data-bs-scroll="true" data-bs-backdrop="false" tabindex="-1" aria-labelledby="offcanvasScrollingLabel">
<div>
<h5>Цветной с прокруткой</h5>
<button type="button" data-bs-dismiss="offcanvas" aria-label="Закрыть"></button>
</div>
<div>
<p>Попробуйте прокрутить оставшуюся часть страницы, чтобы увидеть этот параметр в действии. </p>
</div>
</div>
<div tabindex="-1" aria-labelledby="offcanvasWithBackdropLabel">
<div>
<h5>Offcanvas с фоном</h5>
<button type="button" data-bs-dismiss="offcanvas" aria-label="Закрыть"></button>
</div>
<div>
<p>.....</p>
</div>
</div>
<div data-bs-scroll="true" tabindex="-1" aria-labelledby="offcanvasWithBothOptionsLabel">
<div>
<h5>На фоне с прокруткой</h5>
<button type="button" data-bs-dismiss="offcanvas" aria-label="Закрыть"></button>
</div>
<div>
<p>Попробуйте прокрутить оставшуюся часть страницы, чтобы увидеть этот параметр в действии.</p>
</div>
</div>
</p>
</div>
</div>
<div tabindex="-1" aria-labelledby="offcanvasWithBackdropLabel">
<div>
<h5>Offcanvas с фоном</h5>
<button type="button" data-bs-dismiss="offcanvas" aria-label="Закрыть"></button>
</div>
<div>
<p>.....</p>
</div>
</div>
<div data-bs-scroll="true" tabindex="-1" aria-labelledby="offcanvasWithBothOptionsLabel">
<div>
<h5>На фоне с прокруткой</h5>
<button type="button" data-bs-dismiss="offcanvas" aria-label="Закрыть"></button>
</div>
<div>
<p>Попробуйте прокрутить оставшуюся часть страницы, чтобы увидеть этот параметр в действии.</p>
</div>
</div>Доступность
Так как панель offcanvas концептуально является модальным диалогом, не забудьте добавить aria-labelledby="..."—ссылку на заголовок offcanvas — в .offcanvas. Обратите внимание, что Вам не нужно добавлять role="dialog", поскольку мы уже добавляем его через JavaScript.
Sass
Переменные
$offcanvas-padding-y: $modal-inner-padding; $offcanvas-padding-x: $modal-inner-padding; $offcanvas-horizontal-width: 400px; $offcanvas-vertical-height: 30vh; $offcanvas-transition-duration: .3s; $offcanvas-border-color: $modal-content-border-color; $offcanvas-border-width: $modal-content-border-width; $offcanvas-title-line-height: $modal-title-line-height; $offcanvas-bg-color: $modal-content-bg; $offcanvas-color: $modal-content-color; $offcanvas-box-shadow: $modal-content-box-shadow-xs;
Использование
Плагин offcanvas использует несколько классов и атрибутов для выполнения тяжелой работы:
.offcanvasскрывает содержимое.offcanvas.showпоказывает содержимое.offcanvas-startскрывает offcanvas слева.offcanvas-endскрывает offcanvas справа.скрывает offcanvas внизу offcanvas-bottom
offcanvas-bottom
Добавьте кнопку отклонения с атрибутом data-bs-dismiss="offcanvas", который запускает функциональность JavaScript. Обязательно используйте с ним элемент <button> для правильного поведения на всех устройствах.
Через атрибуты данных
Добавьте к элементу data-bs-toggle="offcanvas" и data-bs-target или href, чтобы автоматически назначить управление одним элементом вне холста. Атрибут data-bs-target принимает CSS-селектор для применения offcanvas. Не забудьте добавить класс offcanvas к элементу offcanvas. Если Вы хотите, чтобы он был открыт по умолчанию, добавьте дополнительный класс show.
Через JavaScript
Включить вручную с помощью:
var offcanvasElementList = [].slice.call(document.querySelectorAll('.offcanvas'))
var offcanvasList = offcanvasElementList.map(function (offcanvasEl) {
return new bootstrap. Offcanvas(offcanvasEl)
})
Offcanvas(offcanvasEl)
})
Опции
Параметры можно передавать через атрибуты данных или JavaScript. Для атрибутов данных добавьте имя параметра к data-bs-, как в data-bs-backdrop="".
| Название | Тип | По умолчанию | Описание |
|---|---|---|---|
backdrop | boolean | true | Нанесите фон на тело, пока не открыт холст |
keyboard | boolean | true | Закрывает offcanvas при нажатии клавиши выхода |
scroll | boolean | false | Разрешить прокрутку тела при открытом вне холста |
Методы
Асинхронные методы и переходы
Все методы API асинхронны и запускают переход. Они возвращаются к вызывающей стороне, как только переход начинается, но до его завершения. Кроме того, вызов метода переходного компонента будет проигнорирован.
Кроме того, вызов метода переходного компонента будет проигнорирован.
Дополнительную информацию см. в нашей документации по JavaScript.
Активирует Ваш контент как элемент offcanvas. Принимает необязательные параметры object.
Вы можете создать экземпляр offcanvas с помощью конструктора, например:
var myOffcanvas = document.getElementById('myOffcanvas')
var bsOffcanvas = new bootstrap.Offcanvas(myOffcanvas)
| Метод | Описание |
|---|---|
toggle | Переключает элемент offcanvas на показанный или скрытый. Возврат к вызывающей стороне до того, как элемент offcanvas был фактически показан или скрыт (то есть до того, как произойдет событие shown.bs.offcanvas или hidden.bs.offcanvas). |
show | Показывает элемент offcanvas. Возврат к вызывающей стороне до того, как элемент offcanvas был фактически показан (то есть до того, как произойдет событие shown.). |
hide | Скрывает элемент offcanvas. Возврат к вызывающей стороне до того, как элемент offcanvas был фактически скрыт (то есть до того, как произойдет событие hidden.bs.offcanvas). |
getInstance | Статический метод, который позволяет вам получить экземпляр offcanvas, связанный с элементом DOM. |
getOrCreateInstance | Статический метод, который позволяет вам получить экземпляр offcanvas, связанный с элементом DOM, или создать новый, если он не был инициализирован |
События
Класс offcanvas в Bootstrap предоставляет несколько событий для подключения к функциональности offcanvas.
| Тип события | Описание |
|---|---|
show.bs.offcanvas | Это событие срабатывает немедленно, когда вызывается метод экземпляра show. |
shown.bs.offcanvas | Это событие запускается, когда элемент offcanvas стал видимым для пользователя (будет ждать завершения переходов CSS). |
hide.bs.offcanvas | Это событие запускается сразу после вызова метода hide. |
hidden.bs.offcanvas | Это событие запускается, когда элемент offcanvas был скрыт от пользователя (будет ждать завершения переходов CSS). |
var myOffcanvas = document.getElementById('myOffcanvas')
myOffcanvas.addEventListener('hidden.bs.offcanvas', function () {
// сделай что-нибудь...
})
javascript — установка атрибутов data-* элемента div в Vue.js
Как я могу динамически устанавливать атрибуты data-* div через массив или объект в Vue.js?
Я обнаружил, что атрибуты можно задавать динамически через атрибуты данных или через вычисляемые свойства.
Но проблема в том, что я не знаю, как назвать вычисляемые свойства, чтобы они заканчивались, например, именем атрибута «data-customer-firstname».
Ссылка на документ vue.js
Я надеюсь, что у кого-то есть идея решить проблему.
РЕДАКТИРОВАТЬ (вот пример):
<шаблон>
<дел>
<дел
:[страна данных]
:[данныеИмяЗаявителя]
:[данныеИмяЗаявителя]
>
<дел
data-country="Украина"
data-applicant-firstname="Доу"
дата-заявитель-фамилия = "Джо"
>

 '
' В реальной жизни у вас могут быть элементы, которые Вы выбрали. Нравится, текст, изображения, списки и т. д.
</div>
<div>
<button type="button" data-bs-toggle="dropdown">
Кнопка раскрывающегося списка
</button>
<ul aria-labelledby="dropdownMenuButton">
<li><a href="#">Действие</a></li>
<li><a href="#">Другое действие</a></li>
<li><a href="#">Что-то еще здесь</a></li>
</ul>
</div>
</div>
</div>
В реальной жизни у вас могут быть элементы, которые Вы выбрали. Нравится, текст, изображения, списки и т. д.
</div>
<div>
<button type="button" data-bs-toggle="dropdown">
Кнопка раскрывающегося списка
</button>
<ul aria-labelledby="dropdownMenuButton">
<li><a href="#">Действие</a></li>
<li><a href="#">Другое действие</a></li>
<li><a href="#">Что-то еще здесь</a></li>
</ul>
</div>
</div>
</div>
 ..
</div>
</div>
..
</div>
</div> </p>
</div>
</div>
<div tabindex="-1" aria-labelledby="offcanvasWithBackdropLabel">
<div>
<h5>Offcanvas с фоном</h5>
<button type="button" data-bs-dismiss="offcanvas" aria-label="Закрыть"></button>
</div>
<div>
<p>.....</p>
</div>
</div>
<div data-bs-scroll="true" tabindex="-1" aria-labelledby="offcanvasWithBothOptionsLabel">
<div>
<h5>На фоне с прокруткой</h5>
<button type="button" data-bs-dismiss="offcanvas" aria-label="Закрыть"></button>
</div>
<div>
<p>Попробуйте прокрутить оставшуюся часть страницы, чтобы увидеть этот параметр в действии.</p>
</div>
</div>
</p>
</div>
</div>
<div tabindex="-1" aria-labelledby="offcanvasWithBackdropLabel">
<div>
<h5>Offcanvas с фоном</h5>
<button type="button" data-bs-dismiss="offcanvas" aria-label="Закрыть"></button>
</div>
<div>
<p>.....</p>
</div>
</div>
<div data-bs-scroll="true" tabindex="-1" aria-labelledby="offcanvasWithBothOptionsLabel">
<div>
<h5>На фоне с прокруткой</h5>
<button type="button" data-bs-dismiss="offcanvas" aria-label="Закрыть"></button>
</div>
<div>
<p>Попробуйте прокрутить оставшуюся часть страницы, чтобы увидеть этот параметр в действии.</p>
</div>
</div> offcanvas-bottom
offcanvas-bottom Offcanvas(offcanvasEl)
})
Offcanvas(offcanvasEl)
})
 bs.offcanvas
bs.offcanvas firstname !== "")?this.firstname : null;
},
dataCustomerLastName: функция () {
return (this.lastname !== "")?this.lastname : null;
},
},
}
firstname !== "")?this.firstname : null;
},
dataCustomerLastName: функция () {
return (this.lastname !== "")?this.lastname : null;
},
},
}
 имя !== "")? 'данные-имя-заявителя' :'';
},
dataCustomerLastName: функция () {
return (this.lastname !== "")?'data-applicant-lastname' :''
},
},
}
имя !== "")? 'данные-имя-заявителя' :'';
},
dataCustomerLastName: функция () {
return (this.lastname !== "")?'data-applicant-lastname' :''
},
},
}
 Возможное исправление?
Возможное исправление?