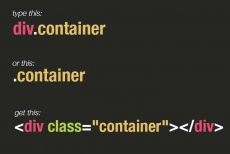
Разница между class и id на примере тега div

Сегодня уже трудно найти сайт, где не использовался бы такой нужный и важный тег <div>. Посмотрите код любого сайта, который найдете в интернете и увидите, что тег <div> чаще других тегов встречается в HTML документе. Причина такой популярности – это блочная верстка. Иными словами с помощью блочного тега <div> верстаются сайты.
Благодаря этому тегу весь HTML код документа имеет наглядную и логически понятную структуру. В которой легко разобраться не только верстальщику, но и другим специалистам, совместно работающим над одним проектом. Однако тег <div> без своих «сателлитов» — селекторов id и class ничего не стоит.
Классы и идентификаторы
Классы (class) и идентификаторы (id) выполняют одни и те же задачи. Они задают разные стили для тега
Рассмотрим на примере ниже следующий код HTML-разметки:
<div>
Учиться никогда не поздно!
</div>
<div>
Повторение мать учения
</div>
Зададим внешний вид HTML документу с помощью CSS файла стилей:
/* знак # перед именем - обозначение id */#content {
padding: 20px;
font-size: 20px;
color: black;
background: #ddd;
border: 1px solid black;
width: 250px;
}
/* (.) перед именем обозначает class */
.content {
padding: 20px;
font-size: 20px;
color: black;
background: #ddd;
border: 1px solid black;
width: 250px;
}

Имена id и class задает сам разработчик произвольно, исходя из смысловой нагрузки. Мы назвали их просто content. Нельзя давать имена русскими буквами, можно использовать цифры, символ дефиса (-) и подчеркивания (_).
Мы видим два абсолютно одинаковых блока. К верхнему блоку применяется селектор id, а к нижнему блоку применятся селектор class. Вы спросите, где же разница между div-ами id и class? Чисто внешне, пока никакой разницы, до тех пор, пока мы применяем по одному id и class на одну страницу.
В чем тогда различие между class и id?
Различие кроется в самом названии id
Например:
.content /* может применяться к любым тегам */
div.content /* применяется только к тегам div с классом .content */
div#content /* для id такая запись не имеет смысла, он уникален */
Так же стоит отметить, что у id свойств выше приоритет, чем у свойств классов.
<style>
#text {color: red;}
.text {color: blue;}
</style>
<div>красный текст</div>
Этот пример наглядно демонстрирует, что несмотря на то, что class с синим текстом находится ниже, текст все равно красный. Если бы id не имел приоритета, то текст был бы синий.
Кроме того конкретному тегу можно задавать несколько классов, перечисляя их через пробел. Такая система позволяет не создавать лишних классов, а использовать их более эффективно. У id селектора разумеется такой возможности нет.
Есть еще одно важное отличие, оно касается программистов. Если планируется обратиться к элементу HTML документа через язык JavaScript, то обязательно надо применять id, реализовывать это через классы намного сложнее.
Когда лучше использовать id, а когда class?
Если на странице какой-нибудь из элементов, например, шапка сайта, меню, кнопка, используется только один раз, то надо применять id. Селектор class применяется к одному тегу или к разным тегам столько раз, сколько раз они прописаны на странице. Например, картинки, маркированные списки, абзацы.
В заключении хочу дать дружественный совет всем тем, кто хочет научиться самостоятельно создавать сайты. Очень долго и не эффективно черпать знания о сайтостороении из статей и уроков. Обратите внимание на мой видеокурс по данной тематике. Это один из лучших курсов для начинающих.
-
 Создано 07.09.2017 11:53:32
Создано 07.09.2017 11:53:32 -
 Михаил Русаков
Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Атрибут id | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Описание
Задает стилевой идентификатор — уникальное имя элемента, которое используется для изменения его стиля и обращения к нему через скрипты. Идентификатор в коде документа должен быть в единственном экземпляре, иными словами, встречаться только один раз.
Синтаксис
id="имя"Значения
Значение по умолчанию
Нет.
Применяется к тегам
<a>, <abbr>, <acronym>, <address>, <applet>, <area>, <b>, <basefont>, <bdo> <bgsound>, <big>, <blockquote>, <body>, <br>, <button>, <caption>, <center>, <cite>, <code>, <col>, <colgroup>, <dd>, <del>, <dfn>, <dir>, <div>, <dl>, <dt>, <em>, <embed>, <fieldset>, <font>, <form>, <frame>, <h2>, <h3>, <h4>, <h5>, <h5>, <h6>, <hr>, <i>, <iframe>, <img>, <input>, <ins>, <isindex>, <kbd>, <label>, <legend>, <li>, <link>, <map>, <marquee>, <menu>, <nobr>, <object>, <ol>, <option>, <p>, <plaintext>, <pre>, <q>, <s>, <samp>, <select>, <small>, <span>, <strike>, <strong>, <sub>, <sup>, <table>, <tbody>, <td>, <textarea>, <tfoot>, <th>, <thead>, <tr>, <tt>, <u>, <ul>, <var>, <wbr>, <xmp>
Пример
HTML5IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Атрибут id</title> <style> #help { position: absolute; /* Абсолютное позиционирование */ right: 0; /* Положение элемента от правого края */ top: 20px; /* Положение от верхнего края */ width: 225px; /* Ширина блока */ padding: 5px; /* Поля вокруг текста */ background: #f0f0f0; /* Цвет фона */ } </style> </head> <body> <div> Этот элемент помогает в случае, когда вы находитесь в осознании того факта, что совершенно не понимаете, кто и как вам может помочь. Именно в этот момент мы и подсказываем, что помочь вам никто не сможет. </div> </body> </html>
Изучаем CSS: class или id – что лучше?
Контролировать внешний вид HTML-элементов на странице можно при помощи нескольких селекторов. ID и CSS class являются наиболее распространенными, которые помогают не только в создании разметки HTML-документов, но и в их оформлении (стилизации).
Селектор ID используется для обозначения отдельного HTML-элемента с помощью уникального значения атрибута id. В следующем примере представлен элемент <div>, значением атрибута id которого является header.
В CSS к этому div-элементу можно применять различную стилизацию:
#header { width: 100%; height: 80px; background: blue } Не забывайте использовать знак # (хэштег) перед именем. Подробнее об этом можно узнать здесь и здесь.
Селектор class HTML CSS используется для выделения отдельного или целой группы HTML-элементов с идентичным значением атрибута class.
В CSS к нескольким абзацам можно применять различную стилизацию:
.content { margin: 20px 0; line-height: 24px; font-size: 15px }Не забудьте использовать знак . (точка) перед названием класса при объявлении CSS-правила. Подробнее об этом можно узнать здесь и здесь.
Cелектор id используется для отдельных элементов страницы (#header), в то время как селектор class (.content) – для нескольких. Так как значение id задается лишь одному HTML-элементу. Другими словами, у нескольких элементов не может быть одинакового значения id в рамках одной отдельной страницы. Например, у вас может быть только один элемент с id #header, или же один элемент с id #footer.
Одинаковое значение class можно задавать одному или нескольким HTML-элементам. К примеру, у вас может быть несколько абзацев с классом .content или несколько ссылок с классом .external.
Следующий пример поможет лучше понять различия между CSS class и id, а также понять, как правильно использовать:
<div> <div> <a>Ссылка 1 </a> <a>Ссылка 2 </a> <a>Ссылка 3 </a> <a>Ссылка 4 </a> </div> <div> <p>Это наш первый абзац.</p> <p>Это наш второй абзац.</p> <p>Это наш третий абзац.</p> </div> </div>
Приведенную выше HTML-разметку мы начали с div-элемента container. Мы задали ему id (#container), так как на нашей странице будет размещаться единственный контейнер. Внутри него мы размещаем разделы меню (#menu) и контента (#content). Как и в случае с контейнером, у нас будет только одно меню, и один раздел с контентом. Внутри menu располагаются четыре ссылки <a>, но к каждой из них мы применили CSS class (.link). Точно также мы применили класс (.text) к каждому абзацу в div-элементе content.
Если нужно стилизовать эти элементы, то можно использовать следующий пример:
#container { width: 1080px; margin: 0 auto; background: #eee }
#menu { height: 90px; background: #ddd }
.link { color: #000; text-decoration: none }
#content { padding: 20px }
.text { font-size: 15px }ID используется для отдельных элементов, которые встречаются на странице только один раз. Например, заголовок, подвал, меню и т. д. Селектор class используется для одного или нескольких элементов, которые встречаются на странице несколько раз. Например, абзацы, ссылки, кнопки, элементы ввода. И хотя вы можете использовать class для отдельного элемента, но лучше использовать эти селекторы по назначению.
Также следует учитывать, что у HTML-элемента может быть указан и id, и class. Предположим, что на странице имеется два блока с одинаковым размером и стилизацией, но с разным позиционированием. В таком случае можно применить один и тот же класс к этим блокам для изменения размеров и стилизации, а затем использовать отдельный ID-селектор к каждому блоку, чтобы задать им разное позиционирование.
Элементы также можно привязывать одновременно к нескольким классам. Это очень удобно, когда нужно применить стилизацию к отдельной группе элементов определенного типа. Например, имеется класс .content, который применен ко всем абзацам. Если нужно будет добавить границу или любую другую стилизацию к нескольким отдельным абзацам, то можно сделать это при помощи дополнительного CSS p class .bordered:
<p>Этот пункт не имеет границ.</p> <p>Этот пункт имеет границы.</p>
Обратите внимание на пустое пространство между двумя именами классов в атрибуте class второго абзаца. Ниже приведен пример CSS-кода:
.content { margin: 10px; font-size: 15px; color: blue }
.bordered { border: 2px solid #222 }Важно правильно применять id и CSS class, так как их неправильное использование может привести к ошибкам в отображении HTML-кода.
Данная публикация представляет собой перевод статьи «CSS Class vs ID: Which One to Use» , подготовленной дружной командой проекта Интернет-технологии.ру
Общий HTML атрибут id
Атрибут id определяет уникальный идентификатор HTML элемента (его значение должно быть уникально для всего HTML документа).
Чаще всего атрибут id используется в качестве селектора для определения стиля элемента в каскадной таблице стилей (CSS), а также в скриптах JavaScript для манипулирования элементом с определенным идентификатором.
В HTML5 атрибут id можно использовать с любым HTML элементом (все элементы с этим атрибутом будут проходить валидацию. Тем не менее, это не всегда имеет смысл!).
В HTML 4.01 атрибут id нельзя использовать с элементами <base>, <head>, <html>, <meta>, <param>, <script>, <style>, <title>.
В HTML 4.01 на атрибут id накладываются более строгие ограничения. Например, название идентификатора не может начинаться с цифры.
Синтаксис
<element>
Значения атрибута
| Значение | Описание |
|---|---|
| идентификатор | Определяет уникальный идентификатор элемента. Правила присваивания имен:
|
Пример использования атрибута
Пример №1
Использование атрибута id для манипулирования HTML элементом при помощи JavaScript:
<html>
<body>
<h2>Привет, мир!</h2>
<button>Изменить текст</button>
<script>
function displayResult() {
document.getElementById("myHeader").innerHTML = "Всего хорошего!";
}
</script>
</body>
</html>
Пример №2
Использование атрибута id для ссылки на HTML элемент с заданным идентификатором внутри страницы:
<html>
<body>
<h3><a>Заголовок</a></h3>
<p>Много текста....</p>
<p>Много текста....</p>
<p>Много текста....</p>
<a href="#top">Наверх</a>
</body>
</html>
Пример №3
Использование атрибута id для определения стиля элемента:
<html>
<head>
<style>
#myHeader {
color: red;
text-align: center;
}
</style>
</head>
<body>
<h2>У нас лучшее образование!</h2>
</body>
</html>
Тег | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Элемент <div> является блочным элементом и предназначен для выделения фрагмента документа с целью изменения вида содержимого. Как правило, вид блока управляется с помощью стилей. Чтобы не описывать каждый раз стиль внутри тега, можно выделить стиль во внешнюю таблицу стилей, а для тега добавить атрибут class или id с именем селектора.
Как и при использовании других блочных элементов, содержимое тега <div> всегда начинается с новой строки. После него также добавляется перенос строки.
Синтаксис
<div>...</div>Атрибуты
- align
- Задает выравнивание содержимого тега <div>.
- title
- Добавляет всплывающую подсказку к содержимому.
Также для этого тега доступны универсальные атрибуты и события.
Закрывающий тег
Обязателен.
Пример
HTML5IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Тег DIV</title>
<style type="text/css">
.block1 {
width: 200px;
background: #ccc;
padding: 5px;
padding-right: 20px;
border: solid 1px black;
float: left;
}
.block2 {
width: 200px;
background: #fc0;
padding: 5px;
border: solid 1px black;
float: left;
position: relative;
top: 40px;
left: -70px;
}
</style>
</head>
<body>
<div>Lorem ipsum dolor sit amet, consectetuer
adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet
dolore magna aliguam erat volutpat.</div>
<div>Ut wisis enim ad minim veniam, quis nostrud
exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex
ea commodo consequat.</div>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Вид блоков, оформленных с помощью стилей
id, идентификаторы CSS или id селектор.
В HTML есть такой атрибут. Он предназначен для присвоения тегам уникальных имён, которые используются для доступа к тегам при написании сценариев на JavaScript. Но и в CSS есть возможность присваивать стили тегам по их уникальному атрибуту.
Синтаксис применения селектора идентификатора следующий:
#Имя идентификатора { свойство1: значение; свойство2: значение; ... }Имя идентификатора объявляется символом # и должно начинаться с латинской буквы, может включать в себя символы «-» и «_» (знак подчёркивания). В имени идентификатора запрещено использовать буквы кириллицы.
<!DOCTYPE html>
<html>
<head>
<title>CSS: идентификаторы id.</title>
<style>
#idDiv { color: red; }
</style>
</head>
<body>
<div>Текст первого блока</div>
<div>Текст второго блока</div>
<div>Текст третьего блока</div>
</body>
</html>Выполнив данный пример мы увидем, что регистр символов имеет значение для работы идентификатора и стиль сработает только для второго аббзаца:
Рисунок 1. Работа примера №1.Идентификаторы и — это разные имена.
Хотя стилевое правило сработает и для двух блоков, если исправить имя в третьем теге <div>, но это нарушит логику использования идентификаторов. По стандарту идентификатор должен быть уникальным чтобы к нему можно было «достучаться» при помощи языка сценариев JavaScript используя метод getElementById.
Селектор идентификатора можно указывать с селектором тега, к которому применён атрибут. Синтаксис будет таким:
Тег#имя идентификатора { свойство1: значение; свойство2: значение; ... }Мы видим, синтаксис ID селектора очень похож на синтаксис селектора классов.
<!DOCTYPE html>
<html>
<head>
<title>CSS: идентификаторы id.</title>
<style>
div#idDiv {
border: 2px solid blue;
color: red;
margin-top: 15px;
}
div.myClass {
border: 2px solid red;
color: blue;
margin-top: 15px;
}
</style>
</head>
<body>
<div>Текст первого блока</div>
<p>Текст второго блока</p>
<div>Текст третьего блока</div>
<div>Текст четвёртого блока</div>
<div>Текст пятого блока</div>
</body>
</html>Этот пример напомнил нам, что регистр в имени класса CSS также важен. Стиль класса myClass не был применён к пятому блоку, так как имя класса в атрибуте состояло полностью из букв нижнего регистра.
Вот результат работы этого примера:
Рисунок 2. Работа примера №2.Также читайте: классы CSS.
CSS: Селекторы ID и CLASS
Если нам нужно сделать отступ у первой строки для всех абзацев или изменить цвет всех заголовков первого уровня, то мы будем использовать селектор типа:
/*Задаём отступ первой строки для всех абзацев*/
p {text-indent: 25px;}
/*Изменяем цвет всех заголовков первого уровня на зелёный*/
h2 {color: green;}
Селектор типа — это селектор, который задаёт стиль для всех элементов с данным именем. В стилях в качестве селектора в данном случае выступает имя тега.
Но что если нам не нужно изменять цвет для всех заголовков <h2>, а только у одного или у двух? CSS предоставляет нам такую возможность. С помощью селекторов id и class, мы можем применять стиль к элементам не зависимо от их имён.
Селектор id
CSS селектор id (идентификатор) предназначен для применения стиля к уникальным элементам на веб-странице. Уникальность элемента означает, что элемент с данным оформлением будет использоваться на странице всего один раз. В роли таких элементов могут быть: шапка сайта, нижний колонтитул, меню навигации и тд.
Для использования селектора id, нужно создать идентификатор (id), придумав ему уникальное имя, и прописать его в атрибуте id элемента, к которому будет применяться стиль. В CSS коде селектор id начинается с символа # сразу после которого идет имя идентификатора.
Каждый идентификатор может встречаться на странице только один раз, т.е. определенный id должен быть использован на странице только с тем тегом, для которого он предназначен. Если один и тот же идентификатор будет применен более, чем к одному элементу, во-первых HTML код не пройдет валидацию, во-вторых это может вызвать некорректную обработку кода браузером и вы можете увидеть не тот результат, которого ожидали.
Пример работы селектора id:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
#para1 {
text-align: center;
color: red;
}
</style>
</head>
<body>
<p>Добро пожаловать!</p>
<p>К этому абзацу не будет применен стиль.</p>
</body>
</html>Попробовать »Примечание: не давайте идентификаторам имена, начинающиеся с цифр, они не будут работать в браузере Mozilla Firefox.
Селектор class
CSS селектор class позволяет также как и селектор id стилизовать конкретный элемент страницы, но в отличие от id, селектор class позволяет применить свой стиль к нескольким элементам на веб-странице, а не только к одному.
Для использования селектора class, нужно указать, к какому элементу на странице вы хотите его применить, для этого надо всего лишь добавить атрибут class к HTML тегу, который нужно стилизовать, и указать в качестве значения нужное имя класса.
Правила для имен классов:
- в CSS коде все обозначения селекторов класс должны начинаться с точки, с ее помощью браузеры опознают селектор класс в таблице стилей CSS
- в имени класса разрешается использовать только буквы, числа, дефис и знак подчеркивания
- имя класса после точки всегда должно начинаться с буквы
- имена классов чувствительны к регистру, например
.Menuи.menuбудут рассматриваться в CSS, как два разных класса
CSS код для классов ничем не отличается от CSS кода для других селекторов. После имени класса идет блок объявлений, содержащий все необходимые свойства:
.menu {
color: #33CCFF;
font-family: sans-serif;
}Если атрибут class, с одним и тем же именем, добавлен к нескольких разным тегам, а вам нужно чтобы стиль применялся только к определенным тегам, то в селекторе перед обозначением класса нужно указать тег, к которому должен быть применён стиль:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
p.center { text-align: center; }
</style>
</head>
<body>
<h2>Стиль не будет применен.</h2>
<p>Абзац будет выровнен по центру.</p>
</body>
</html>Попробовать »Как вы уже заметили из примера, писать точку перед именем класса в HTML коде (в значении атрибута class) не нужно. Она требуется только в обозначении селектора в таблице стилей.
С этой темой смотрят:

 Создано 07.09.2017 11:53:32
Создано 07.09.2017 11:53:32