CSS: Селекторы
Псевдоэлементы
Псевдоклассы
Есть несколько основных селекторов, которые нужно запомнить. Остальные используются реже и можно сверяться по статье, чтобы освежить память.
Рассмотрим основные селекторы.
*
Селектор выделяет каждый элемент на странице. Часто используется для сброса значений элементов значения margin и padding. Считается, что селектор слишком сильно грузит браузер, поэтому стоит его избегать.
* {
margin: 0;
padding: 0;
}
Можно использовать для выделения дочерних элементов родительского элемента независимо от их типа.
#container * {
border: 1px solid black;
}
Селектор тегов
Самый простой селектор. Выбираем определённые теги страницы.
body { /* Свойства CSS */ }
a {
color: red;
}
ul {
margin-left: 0;
}
Особо стоит обратить внимание на тег body
 На первый взгляд, в примере будет выбран один элемент body. Однако, из-за каскадной специфики CSS все свойства заданные в элементе, будут применены ко всем его дочерним элементам, даже если мы явно не укажем их стиль.
На первый взгляд, в примере будет выбран один элемент body. Однако, из-за каскадной специфики CSS все свойства заданные в элементе, будут применены ко всем его дочерним элементам, даже если мы явно не укажем их стиль.Селектор класса
CSS-селектор класса указывается через точку. Используйте классы, чтобы применить стиль к нескольким однотипным элементам.
.block{
color: magenta;
}
Селектор идентификатора
Знак решётки выделит элемент с указанным идентификатором id.
#container {
width: 960px;
margin: auto;
}
Селектор :root
Селектор :root применяет свойства ко всем HTML-элементам. Вы можете использовать :root, чтобы установить значения CSS по умолчанию для всего документа.
:root { font-family: Arial, sans-serif; }
Селектор :root также часто используется для глобального хранения CSS-переменных. Создайте CSS-переменную с именем —red-color и присвойте ей значение цвета red. Учтите, что все имена переменных CSS должны начинаться с двойного дефиса:
Учтите, что все имена переменных CSS должны начинаться с двойного дефиса:
:root { --red-color: red; }
Теперь вы можете использовать CSS-переменную —red-color в качестве значения в стандартных селекторах CSS:
div { color: var(--red-color) ; }
Селектор (*) выполняет те же функции (см. выше). Единственное отличие состоит в том, что селектор * нацелен абсолютно на все элементы в документе, а :root только на контейнер документа без его дочерних элементов.
Комбинации селекторов
Х Y (пробел)
CSS-селектор потомков. Если надо выбрать элементы определённого типа из множества дочерних элементов, используете этот селектор. Например, вам надо выделить все ссылки, которые находятся в элементе li.
li a {
text-decoration: none;
}
Все остальные ссылки не будут затронуты.
Потомок может быть вложен несколько раз. Например, третий параграф вложен в section, а затем в div, и будет считаться потомком и выводиться жёлтым цветом.
div p {
background-color: yellow;
}
<div>
<p>Paragraph 1 in the div.</p>
<p>Paragraph 2 in the div.</p>
<section><p>Paragraph 3 in the div.</p></section>
</div>
Избегайте вложенных селекторов типа Y Z A B.block.
Х > Y (дочерние элементы)
Разница между стандартными Х Y и X > Y состоит в том, что рассматриваемый CSS-селектор будет выбирать только непосредственные дочерние элементы.
div > p {
background-color: yellow;
}
<div>
<p>Paragraph 1 in the div.</p>
<p>Paragraph 2 in the div.</p>
<section><p>Paragraph 3 in the div.</p></section> <!-- not Child but Descendant -->
<p>Paragraph 4 in the div.</p>
</div>
<p>Paragraph 5. Not in a div.</p>
<p>Paragraph 6. Not in a div.</p>
Not in a div.</p>
Будут выбраны первый, второй и четвёртый абзацы. Третий является потомком. Пятый и шестой — не входят в div
Х+Y
Выделяет последующий элемент. Он будет выбирать только элемент типа Y, который идет сразу после элемента Х. В примере будет выбран третий параграф, который идёт сразу после div. Первый и второй входят в div, четвёртый идёт после параграфа.
div + p {
background-color: yellow;
}
<div>
<p>Paragraph 1 in the div.</p>
<p>Paragraph 2 in the div.</p>
</div>
<p>Paragraph 3. Not in a div.</p>
<p>Paragraph 4. Not in a div.</p>
Х ~ Y
Селектор похож на X + Y, однако, является менее строгим. При использовании ul + p можно выбрать только первый элемент, идущий за Х. В данном случае будут выбраны третий и четвёртый — они идут после div. Первый идёт до div, второй находится внутри div.
div ~ p {
background-color: yellow;
}
<p>Paragraph 1.</p>
<div>
<p>Paragraph 2.</p>
</div>
<p>Paragraph 3.</p>
<code>Some code.</code>
<p>Paragraph 4.</p>
Псевдоклассы
Общий синтаксис
selector:pseudo-class {
property:value;
}
У ссылок есть несколько собственных псевдоклассов. Желательно соблюдать приведённый порядок.
/* unvisited link */
a:link {
color: #FF0000;
}
/* visited link */
a:visited {
color: #00FF00;
}
/* mouse over link */
a:hover {
color: #FF00FF;
}
/* selected link */
a:active {
color: #0000FF;
}
Псевдокласс :link служит для выделения всех ссылок, на которые еще не кликнули. Псевдокласс :visited выбирает уже посещённые ссылки.
Выбранная ссылка управляется через :active. При наведении на ссылку мышкой применяются стили псевдокласса :hover.
Псевдокласс можно комбинировать с классом.
a.highlight:hover {
color: #ff0000;
}
Псевдокласс :hover применим не только к ссылкам, но и к другим элементам.
При наведении мыши на блок, он поменяет свой цвет.
div:hover {
background-color: blue;
}
Если подключить стили видимости, то можно добиться эффекта появления и исчезновения элемента при наведении мыши.
p {
display: none;
background-color: yellow;
padding: 20px;
}
div:hover p {
display: block;
}
Псевдокласс :frist-child выбирает первый дочерний элемент. Поменяем цвет в первом параграфе.
p:first-child {
color: blue;
}
<p>This is some text.</p>
<p>This is some text. </p>
</p>
Меняем цвет у первого i в каждом параграфе.
p i:first-child {
color: blue;
}
<p>I am a <i>strong</i> person. I am a <i>strong</i> person.</p>
<p>I am a <i>strong</i> person. I am a <i>strong</i> person.</p>
Меняем все i только в певром параграфе. Второй параграф не задействован.
p:first-child i {
color: blue;
}
<p>I am a <i>strong</i> person. I am a <i>strong</i> person.</p>
<p>I am a <i>strong</i> person. I am a <i>strong</i> person.</p>
Псевдокласс :lang позволяет задать специальные правила для различных языков.
Зададим стиль для кавычек.
q:lang(no) {
quotes: "~" "~";
}
<p>Some text <q lang="no">A quote in a paragraph</q> Some text. </p>
</p>
В противоположность :first-child
ul > li:last-child { color: green; }
Псевдокласс :checked выделяет только элементы пользовательского интерфейса, такие как переключатель или флажок. Причем те, которые отмечены/выбраны.
input[type=radio]:checked { border:1px solid black; }
Псевдокласс отрицания :not(selector) бывает очень полезным. Нужно выбрать все div, за исключением того, который имеет id = container.
div:not(#container) { color: blue; }
Можно выбрать все элементы, за исключением p.
*:not(p) { color: green; }
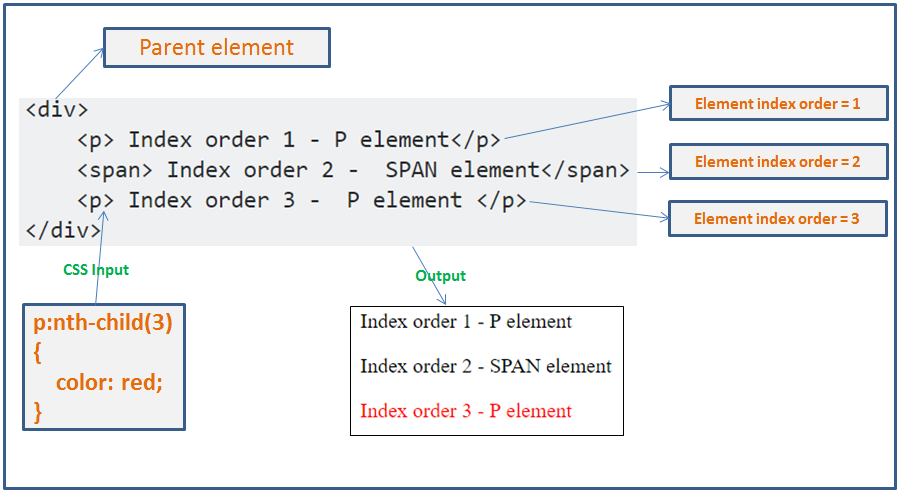
:nth-child(n)
Селекторы nth-xxx в отдельной статье.
:only-child
div p:only-child { color: red; }
Позволяет выбрать элементы, которые являются единственными дочерними. Например, применим приведенный выше стиль к этому html-коду:
<div>
<p> Один параграф. </p>
</div>
<div>
<p> Два параграфа </p>
<p> Два параграфа </p>
</div>
</p>
</div>
<div>
<p> Два параграфа </p>
<p> Два параграфа </p>
</div>
Будет выбран p только первого div, потому что он единственный дочерний элемент.
:only-of-type
li:only-of-type { font-weight: bold; }
Очень интересный псевдокласс. Он затрагивает элементы, не имеющие соседей в пределах родительского элемента. В качестве примера выберем ul только с одним элементом в списке.
Единственное решение заключается в использовании only-of-type.
ul > li:only-of-type { font-weight: bold; }
:first-of-type
Выбирает первый элемент заданного типа.
<div>
<p> Параграф </p>
<ul>
<li> Пункт 1 </li>
<li> Пункт 2 </li>
</ul>
<ul>
<li> Пункт 3 </li>
<li> Пункт 4 </li>
</ul>
<div>
Как выделить пункт 2.
Решение 1
ul:first-of-type > li:nth-child(2) { font-weight: bold; }
Решение 2
p + ul li:last-child { font-weight: bold; }
Решение 3
ul:first-of-type li:nth-last-child(1) { font-weight: bold; }
[title] (атрибуты)
Выбираем все ссылки, имеющие атрибут title. Остальные ссылки останутся не затронутыми.
a[title] { color: green; }
[href=»Foo»]
Все ссылки, которые ссылаются на указанный сайт, будут выбраны. Все остальные ссылки останутся неизменными.
a[href="http://webmaster.alexanderklimov.ru"] {
color: #ffcc00;
}
Если страница ведёт не на домен, а на страницу домена, то можно использовать регулярные выражения.
X [HREF *= «webmaster.alexanderklimov.ru»]
Звезда обозначает, что искомое значение должно появляться где-нибудь в атрибуте. Таким образом, CSS-селектор охватывает webmaster.alexanderklimov. =»http»] {
background: url(path/icon.png) no-repeat;
padding-left: 10px;
}
=»http»] {
background: url(path/icon.png) no-repeat;
padding-left: 10px;
}
X [href$=». JPG»]
Если мы хотим задать стиль только для ссылок, ведущих на фотографию? Нужно искать конец строки.
a[href$=".jpg"] { color: red; }
Мы используем символ регулярного выражения «$» для обозначения конца строки. В данном мы ищем ссылки, которые ссылаются на jpg-файлы, или url-ы, в конце у которых стоит «.jpg».
X[data-*=»foo»]
Как же нам теперь написать CSS-селектор, который бы выделял ссылки на все виды изображений.
a[data-filetype="image"]{ color: red; }
Неудобный вариант.
a[href$=".JPG"],
a[href$=". JPEG"],
a[href$=".PNG"],
a[href$=".GIF"] {
color: red;
}
Другим возможным решением является применение пользовательских атрибутов. Добавим собственный атрибут data-filetype в каждую ссылку.
<a href="path/to/image.jpg" data-filetype="image"> Ссылка на изображение </a>
Теперь мы можем выделить такие ссылки при помощи данного селектора:
a[data-filetype="image"] { color: red; }
X[foo~=»bar»]
a[data-info~="external"] { color: red; }
a[data-info~="image"] { border: 1px solid black; }
Тильда (~) позволяет выделить определенный атрибут из списка атрибутов, разделенных запятой.
Например, мы можем задать наш собственный атрибут data-info, в котором указывать несколько ключевых слов через пробел. Так, мы можем указать, что ссылка является внешней и что она ссылается на изображение.
<a href="path/to/image.jpg" data-info="external image"> Click Me </a>
Напишем стили.
/ * Выбираем ссылки с атрибутом data-info, содержащий значение "external" * /
a[data-info~="external"] { color: red; }
/ * И которые содержат значения "image" * /
a[data-info~="image"] { border: 1px solid black; }
Реклама
Чем отличается тег от ?
Показать меню
Показать категории
- Вопросы
- Без ответов
- Категории
- Пользователи
- Все категории
- Авто и транспорт (313)
- Бизнес, финансы (366)
- Дети (47)
- Ремонт и стройка (282)
- Еда и напитки (416)
- Интернет (121)
- Компьютеры и ПО (312)
- Красота, мода, стиль (505)
- Культура и общество (632)
- Медицина и здоровье (808)
- Образование и наука (938)
- Недвижимость (60)
- Природа (755)
- Психология (238)
- Путешествия (22)
- Спорт, фитнес (105)
- Техника и электроника (639)
- Хобби и развлечения (145)
- Закон и право (286)
- Вопросы
- Без ответов
- Категории
- Пользователи
- Все категории
- Авто и транспорт (313)
- Бизнес, финансы (366)
- Дети (47)
- Ремонт и стройка (282)
- Еда и напитки (416)
- Интернет (121)
- Компьютеры и ПО (312)
- Красота, мода, стиль (505)
- Культура и общество (632)
- Медицина и здоровье (808)
- Образование и наука (938)
- Недвижимость (60)
- Природа (755)
- Психология (238)
- Путешествия (22)
- Спорт, фитнес (105)
- Техника и электроника (639)
- Хобби и развлечения (145)
- Закон и право (286)
1 Ответ
+1 голос
Похожие вопросы
Чем тег div отличается от тега span?
спросил(а) Innamorato (3,151 баллов) в категории Компьютеры и ПОЧем отличается тег Nofollow от Noindex?
спросил(а) аноним в категории ИнтернетЧем протокол TELNET отличается от FTP и SMTP протоколов?
спросил(а) Александра-lab (404 баллов) в категории Компьютеры и ПОЧем отличается ноутбук от нетбука?
спросил(а) аноним в категории Компьютеры и ПО. ..
..
css — Разница между селекторами div+p (плюс) и div~p (тильда)
спросил
Изменено 9 месяцев назад
Просмотрено 58 тысяч раз
То, как это формулирует w3schools, звучит одинаково.
Справочник W3Schools по CSS
div + p
Выбирает всеэлементов, которые размещены сразу после
div ~ p
Выбирает каждый элемент, которому предшествует элемент
Если элемент
находится сразу после элемента
предшествует
Во всяком случае, я ищу селектор, в котором я могу выбрать элемент, который находится непосредственно на месте перед данным элементом.
2
- css
- css-селекторы
Селекторы соседних элементов X + Y
Смежные одноуровневые селекторы имеют следующий синтаксис: E1 + E2, где E2 является предметом селектора. Селектор совпадает, если E1 и E2 имеют один и тот же родитель в дереве документов, и E1 непосредственно предшествует E2, игнорируя неэлементные узлы (например, текстовые узлы и комментарии).
ул + р { красный цвет; }В этом примере будут выбраны только элемент, которому непосредственно предшествует предыдущий элемент. В этом случае только первый абзац после каждого ul будет иметь красный текст.
ул + р { красный цвет; }<дел> <ул>Элемент списка Элемент списка Элемент списка Элемент списка Это будет красным
Это будет черное
Это будет черное
Общие одноуровневые селекторы X ~ Y
Комбинатор ~ разделяет два селектора и сопоставляет второй элемент только в том случае, если ему предшествует первый и оба имеют общий родитель.
ул ~ р { красный цвет; }Этот одноуровневый комбинатор похож на X + Y, но меньше строгий. В то время как соседний селектор (ul + p) выберет только первый элемент, которому непосредственно предшествует прежний селектор, этот является более обобщенным. Он выберет, ссылаясь на наш пример выше, любые элементы p, если они следуют за ul.
ул ~ р { красный цвет; }<дел> <ул>Элемент списка <ул> Ребенок Элемент списка Элемент списка Элемент списка Это будет красным.
Это будет красным.
Это будет красным.
Это будет красным.
Источник
code.tutsplus
Общие одноуровневые селекторы MDN
Смежные одноуровневые селекторы w3
3Если элемент
находится сразу после элемента
предшествует элемент
Это верно.
Другими словами,
дел + p— это правильное подмножество изdiv ~ p— все, что соответствует первому, соответствует , а также соответствует последнему, по необходимости.Разница между
+и~заключается в том, что~соответствует всем последующим родственным элементам независимо от их близости от первого элемента, если они оба имеют одного и того же родителя.Оба эти пункта наиболее кратко проиллюстрированы одним примером, где каждое правило применяет другое свойство. Обратите внимание, что
p, который следует сразу заdiv, имеет оба правила:div + p { красный цвет; } дел ~ р { цвет фона: желтый; }<раздел>РазделАбзац
Абзац
Абзац
<раздел> Нет разделаАбзац
Абзац
Абзац
Во всяком случае, я ищу селектор, в котором я могу выбрать элемент, который находится непосредственно на месте перед данным элементом.
К сожалению, пока нет.
1рассмотрим этот пример:
p + p { /* первый p сразу после предыдущего p */ красный цвет; } p ~ p { /* все p после предыдущего p */ вес шрифта: полужирный; }<дел>1
разделитель2
3
1) Селекторы соседних элементов (S1 + S2)
Селектор смежных элементов используется для выбора указанного элемента, который находится непосредственно рядом с другим указанным элементом. Оба элемента должны быть на одном уровне.
дел + р { красный цвет; }Пример селекторов смежных элементов одного уровня
2) Общие селекторы одного уровня (S1 ~ S2)
Общий селектор одного уровня используется для выбора всех указанных элементов одного уровня другого указанного элемента.
дел ~ р { красный цвет; }Пример общих одноуровневых селекторов
Смежные одноуровневые селекторы (S1 + S2) и общие одноуровневые селекторы (S1 ~ S2):
Смежный одноуровневый селектор (S1 + S2) выбирает только непосредственный одноуровневый элемент, но общий одноуровневый элемент (S1 ~ S2) selector выбирает все одноуровневые элементы другого указанного элемента. В обоих случаях оба элемента (S1 и S2) должны быть на одном уровне.
Остальные селекторы объясняются здесь: https://www.csssolid.com/35-css-selectors-to-remember.html
Оба
+и~являются родственными селекторами CSS. Но используется для двух разных целей. Посмотрите, как меняется цвет в следующем брате/сестрах в обоих сценариях. Для обоих сценариев я использовал разные селекторы. Но вы можете использовать любой селектор, чтобы поиграть с этим.
- Смежный селектор родственного элемента /
+— стили будут применяться только к следующему родственному элементу первого селектора.#as-h3+#as-p { красный цвет; }Пример соседнего брата
Я соседний брат и сестра
Я на расстоянии от заголовка
- Общий селектор одноуровневого элемента /
~— стили будут применяться ко всем одноуровневым элементам, которые идут после первого селектора..gs-h3~.gs-p { цвет синий; }Общий пример родственного элемента
Я общий брат и сестра
Я нахожусь на расстоянии родственного брата от заголовка 2
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя адрес электронной почты и парольОпубликовать как гость
Электронная почтаОбязательно, но не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.
html — «div > p» и «div p» одинаковы?
спросил
Изменено 12 лет, 2 месяца назад
Просмотрено 25 тысяч раз
Эй, у меня очевидный вопрос.
Для кода вида:
Мы хотим отформатировать этот текст :)
Некоторые используют селектор типа:
div > p { что-нибудь }И другие:
раздел п { что-нибудь }Какая разница в этом случае? По-моему — нет?
И, кстати, разве потомок не всегда дочерний элемент?! В чем разница между ними? Читаю w3.org, но не могу 🙂
Спасибо!
1
- HTML
- CSS
- CSS-селекторы
Простой:
дел > рвлияет только на прямых детей.
 раздел р
раздел рвлияет на внуков, правнуков и т. д. также. (В вашем примере это не имеет значения)
Дочерний селектор не поддерживается IE6.
8Пекка объяснил это теоретически в своем ответе. Основываясь на его ответе и моем ответе на другой вопрос о
> комбинатор, я приведу иллюстрацию, измененную для ответа на этот вопрос.Рассмотрим следующий блок HTML и примеры селекторов CSS. Я использую более сложный пример, чтобы показать вам разницу между обоими вашими селекторами:
Первый абзац.
<цитата>Цитата.
<дел>Абзац после цитаты.
Какие
выбираются какими селекторами?
Во-первых, все они соответствуют
div p, потому что они являютсяэлементами, расположенными в любом месте внутри элемента
Это делает
div > pболее конкретным, что вызывает следующий вопрос:Какие
выбираются
div > p?
Выбрано
Этот абзац
является потомком или прямым потомком самого внешнего
div > p.Не выбрано
Этот
находится в
, а элементнаходится в самом внешнемПоскольку абзац непосредственно содержится в цитате, это , а не , выбранный с помощью
div > p. Однако может соответствоватьblockquote > p(другими словами, это дочерний элемент).Выбрано
Этот абзац находится во внутреннем
Не имеет значения, есть ли еще
дел > р. 4Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя адрес электронной почты и парольОпубликовать как гость
Электронная почтаТребуется, но не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.

 Not in a div.</p>
Not in a div.</p>
 </p>
</p>
 </p>
</p>
 </p>
</div>
<div>
<p> Два параграфа </p>
<p> Два параграфа </p>
</div>
</p>
</div>
<div>
<p> Два параграфа </p>
<p> Два параграфа </p>
</div>


 Другими словами,
Другими словами,