Урок 11. Относительное позиционирование и плавающие блоки
Как сделать сайт → Уроки CSS → Урок 11. Относительное позиционирование
При относительном позиционировании блока надо задать свойство position:relative и свойства смещения. Смещение в этом случае будет происходить не относительно «родительского» элемента (как при абсолютном позиционировании), а относительно самого блока в нормальном потоке. Это будет понятнее на примере. Пусть у нас есть html-страница с тремя div-ами:
Относительное позиционированиеБлок 1
Блок 2
Блок 3
Давайте зададим в таблице стилей размеры и границы этих блоков:
#blok1, #blok2, #blok3 { border:1px solid red; width:150px; height:50px; }
Сейчас наша страница в браузере выглядит так:
Теперь давайте изменим положение второго блока, для этого добавим в страницу стилей правило:
#blok1, #blok2, #blok3 { border:1px solid red; width:150px; height:50px; } #blok2{ position:relative; left:50px; top:25px; }
Теперь наша страница выглядит так:
Наш второй блок сместился вниз и вправо относительно того места, где бы он находился в нормальном потоке. Остальные же блоки остались на своих местах.
Практически относительное позиционирование применяется достаточно редко, поэтому мы не будем больше уделять этому внимание и
рассмотрим плавающие блоки.
Остальные же блоки остались на своих местах.
Практически относительное позиционирование применяется достаточно редко, поэтому мы не будем больше уделять этому внимание и
рассмотрим плавающие блоки.
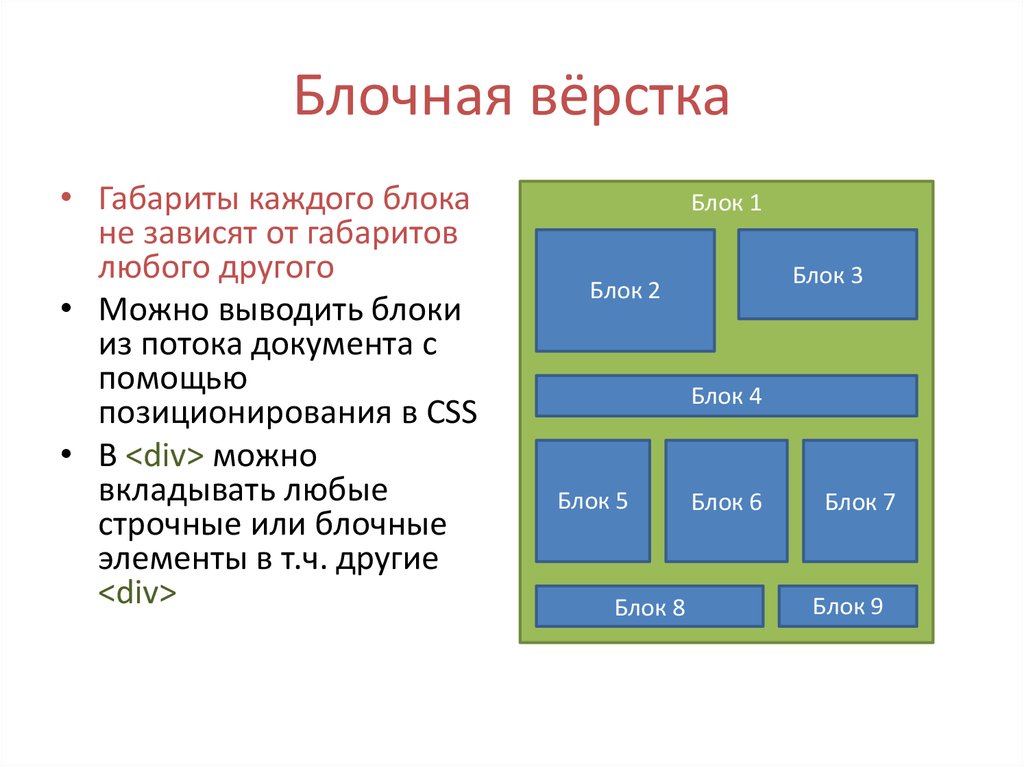
Плавающие блоки
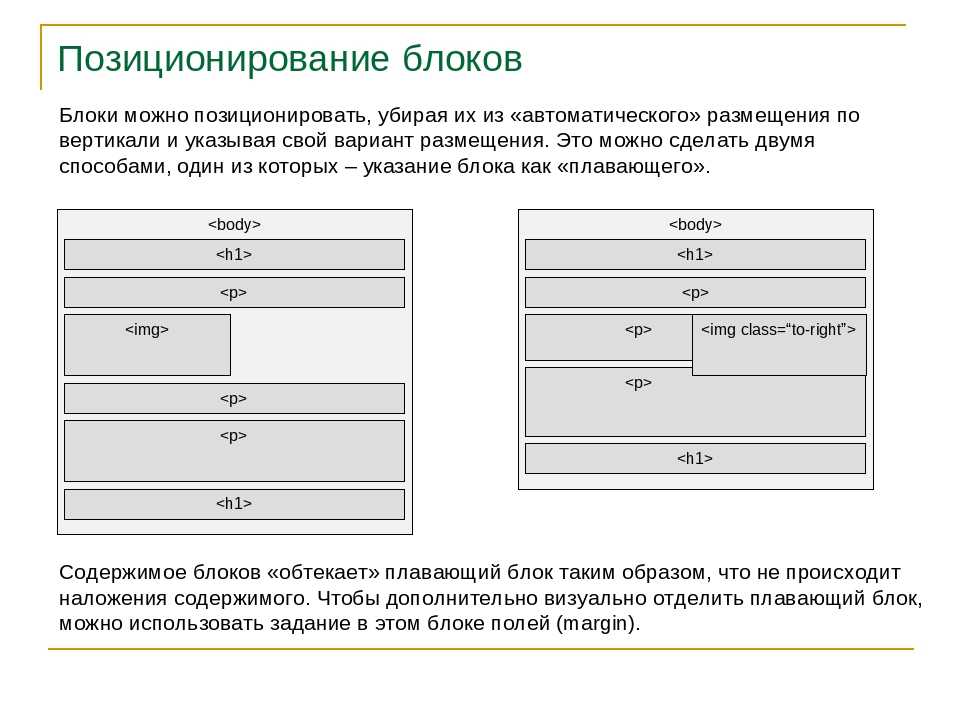
Эти блоки нельзя позиционировать с точностью до пиксела, как в предыдущих схемах, но именно эта схема позиционирования очень распространенна. Без плавающих блоков обходится редкий сайт, а уж сделать «резиновую» верстку сайта без них и вовсе невозможно.
Такие блоки могут свободно перемещаться по странице, подобным образом ведут себя картинки в HTML, выровненные с помоьщью параметра align.
Плавающие блоки определяются свойством float, который определяет будет ли блок плавающим и в какую сторону
он будет перемещаться. Возможны три варианта:
- left — блок прижимается к левому краю, остальные элементы обтекают его с правой стороны.
- right — блок прижимается к правому краю, остальные элементы обтекают его с левой стороны.

- none — блок не перемещается и позиционируется согласно свойству position.
Давайте посмотрим на примере. Пусть у нас есть html-страница со следующим кодом:
Позиционирование блоковТекст блока 1
Просто какие-то элементы на странице. Это может быть просто текст, ссылки, списки, картинки и т.д.И страница style.css со следующим кодом:
#blok1{ border:1px solid red; width:150px; height:50px; }
Сейчас наша страница в браузере выглядит так:
Давайте сделаем наш блок плавающим и прижмем его к левому краю:
#blok1{ border:1px solid red; width:150px; height:50px; float:left; }
Теперь наша страница в браузере выглядит так:
Теперь давайте прижмем блок к правому краю:
#blok1{ border:1px solid red; width:150px; height:50px; float:right; }
Теперь наша страница в браузере выглядит так:
А что будет, если плавающих блоков на странице несколько? Давайте добавим в нашу html-страницу еще один блок:
Позиционирование блоковТекст блока 1
Текст блока 2
Просто какие-то элементы на странице. Это может быть просто
текст, ссылки, списки, картинки и т.д. И зададим им разные значения свойства float:
Это может быть просто
текст, ссылки, списки, картинки и т.д. И зададим им разные значения свойства float:#blok1{ border:1px solid red; width:150px; height:50px; float:left; } #blok2{ border:1px solid red; width:150px; height:50px; float:right; }
Теперь наша страница в браузере выглядит так:
А если у них будут одинаковые значения? Например:
#blok1{ border:1px solid red; width:150px; height:50px; float:left; } #blok2{ border:1px solid red; width:150px; height:50px; float:left; }
Тогда второй блок прижмется к правому краю первого блока:
Аналогична будет ситуация при одинаковых значениях right:
#blok1{ border:1px solid red; width:150px; height:50px; float:right; } #blok2{ border:1px solid red; width:150px; height:50px; float:right; }
Обратите внимание: сначала к правому краю прижмется блок 1, а уже к нему прижмется блок 2.
А что делать, если мы хотим, чтобы блоки были прижаты к правому краю, но располагались бы один под другим. Для этого существует свойство clear, которое определяет, какие стороны плавающего блока не могут соседствовать с другими плавающими блоками. У этог свойства может быть задано одно из четырех значений:
- left — блок должен располагаться ниже всех левосторонних блоков.
- right — блок должен располагаться ниже всех правосторонних блоков.
- both — блок должен располагаться ниже всех плавающих блоков.
- none — никаких ограничений нет, это значение по умолчанию.
Давайте в нашем последнем примере зададим это свойство для второго блока:
#blok1{ border:1px solid red; width:150px; height:50px; float:right; } #blok2{ border:1px solid red; width:150px; height:50px; float:right; clear:right; }
Теперь получилось так, как и хотелось: один блок под другим:
В предыдущем уроке, мы с вами с помощью абсолютного позиционирования делали вот такую страницу:
Давайте посмотрим, как ее можно сделать с помощью плавающих блоков. Итак, код самой страницы следующий:
Итак, код самой страницы следующий:
контент
блок новостей
На странице style.css зададим сначала размеры и фон для наших блоков:
#header{ background:darkred; width:715px; height:100px; } #menu{ background:oldlace; width:190px; height:300px; } #content{ background:oldlace; width:525px; height:300px; } #footer{ background:darkred; width:715px; height:30px; } #news{ background:yellow; width:150px; height:280px; }
Сейчас наши блоки располагаются в нормальном потоке, т.е. один под другим. Нам надо сделать блоки menu и content плавающими и левосторонними. А блок news должен прижиматься к правому краю, т.е. его мы сделаем правосторонним плавающим блоком:
#header{ background:darkred; width:715px; height:100px; } #menu{ background:oldlace; width:190px; height:300px; float:left; } #content{ background:oldlace; width:525px; height:300px; float:left; } #footer{ background:darkred; width:715px; height:30px; } #news{ background:yellow; width:150px; height:280px; float:right; }
Наша страница в браузере выглядит так:
Посмотрим на наш блок новостей, видно, что он располагается ниже текста в блоке content. А ведь мы хотели,
чтобы блок новостей был справа, а текст обтекал бы его слева.
А ведь мы хотели,
чтобы блок новостей был справа, а текст обтекал бы его слева.
Почему же у нас так не получилось? Потому что наш блок news в html-коде располагается ниже текста и его будет обтекать только тот текст, который расположен ниже его. Чтобы исправить это надо поместить наш div=»news» выше текста (т.е. до слова «контент»):
Позиционирование блоковблок новостей
контент
Вот теперь наш блок новостей находится на своем месте:
А чтобы он не прижимался вплотную к верхнему и правому краям, мы добавим для этого блока значение полей:
#news{ background:yellow; width:150px; height:280px; float:right; margin:10px; }
Теперь мы добились такого же резельтата, как и при абсолютном позиционировании.
Согласитесь, что с помощью плавающих блоков верстать страницу проще: не надо рассчитывать пикселы, да и код короче.
Фиксированные блоки
Как вы помните при фиксированном позиционировании блок фиксируется относительно области просмотра. В некотором смысле фиксированные блоки похожи на фреймы. Только внутри фрейма доступна прокрутка, а внутри блока нет.
У фиксированных блоков есть один существенный недостаток: они не поддерживаются браузерами Internet Explorer. А потому использовать их пока не следует. Поэтому здесь мы лишь укажем синтаксис такого правила, если хотите попробуйте сами (например, в браузере Opera).
#blok{ position:fixed; left:0px; top:0px; }
Блок с идентификатором «blok» будет при прокрутке страницы оставаться на месте.
На сегодня все. В следующем уроке мы познакомимся еще с некоторыми свойствами блоков и их видами.
Предыдущий урок
Вернуться в раздел
Следующий урок
Теперь нажмите кнопку, что бы не забыть адрес и вернуться к нам снова.
CSS позиционирование блоков
Главная > Учебник CSS >
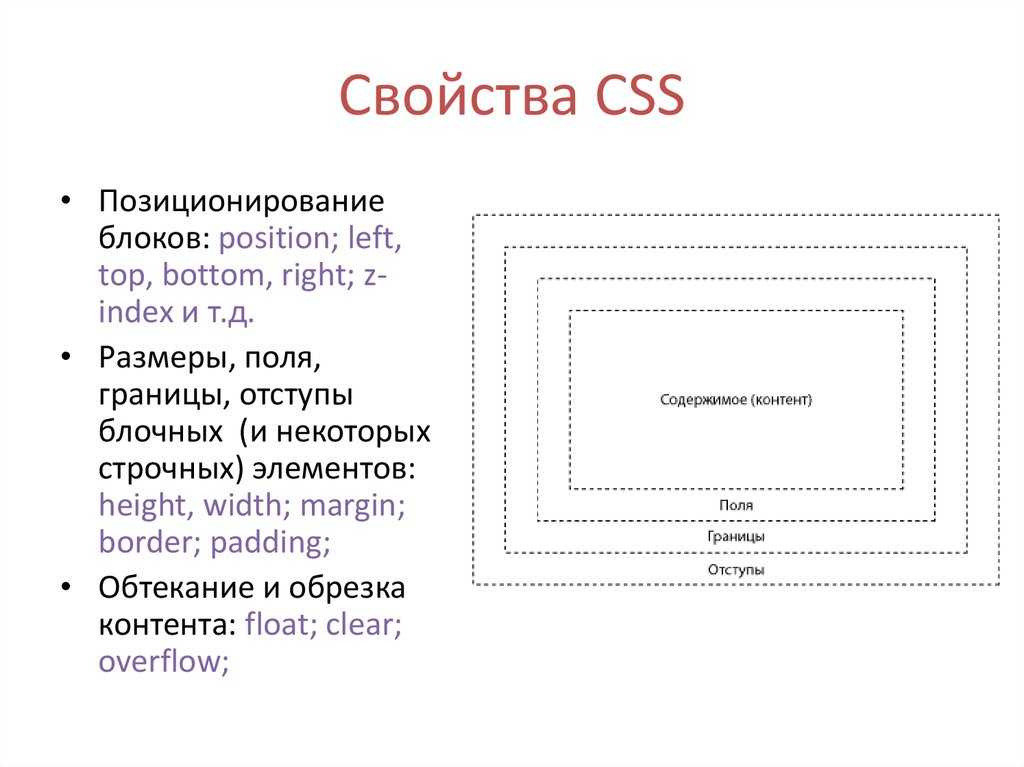
Позиционирование блоков позволяет располагать эти их независимо от расположения других элементов страницы. Позиционирование блоков в CSS осуществляется путём указания координат.
Основной поток документа
Вы уже знаете правила, в соответствии с которыми элементы располагаются на странице. Они идут друг за другом в том порядке, в котором они находятся в коде страницы. Блоковые начинаются с новой строки, а строчные располагаются в строке.
Элементы, которые подчиняются этим приавилам, находятся в основном
потоке документа. Этот термин возник потому, что существуют элементы, которые размещаются на странице
совсем по-другому. Для этого элементу должно быть установлено позиционирование. При этом, он удаляется
из основного потока документа.
Виды позиционирования
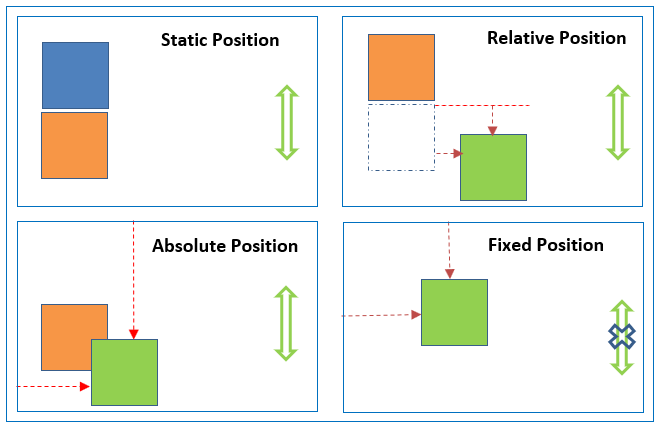
При позиционировании блок размещается на странице в соответствии с координатами, которые ему указаны. Блок находится в указанном месте независимо от других элементов, которые могут быть в этом месте. Если там присутствуют элементы, то блок просто накладывается сверху и частично закрывает эти элементы. Это может показаться странным, но на самом деле, в дизайне часто применяется этот эффект.
Существуют следующие виды позициционирования блоков:
Абсолютное позиционирование. Элемент размещается по указанным координатам. Координаты отсчитываются от границ страницы или от границ внешнего блока, если этот блок тоже имеет позиционирование.
Относительное позиционирование. Элемент смещается
относительно того места, которое он занимал в основном потоке документа. Другие элементы не занимают его место.
Оно остаётся пустым, если его не перекроют позиционированные элементы.
Элемент смещается
относительно того места, которое он занимал в основном потоке документа. Другие элементы не занимают его место.
Оно остаётся пустым, если его не перекроют позиционированные элементы.
Фиксированное позиционирование. Элемент размещается по координатам относительно границ окна браузера. При прокрутке страницы такой элемент не движется вместе со всеми элементами, а остаётся на одном месте в окне браузера.
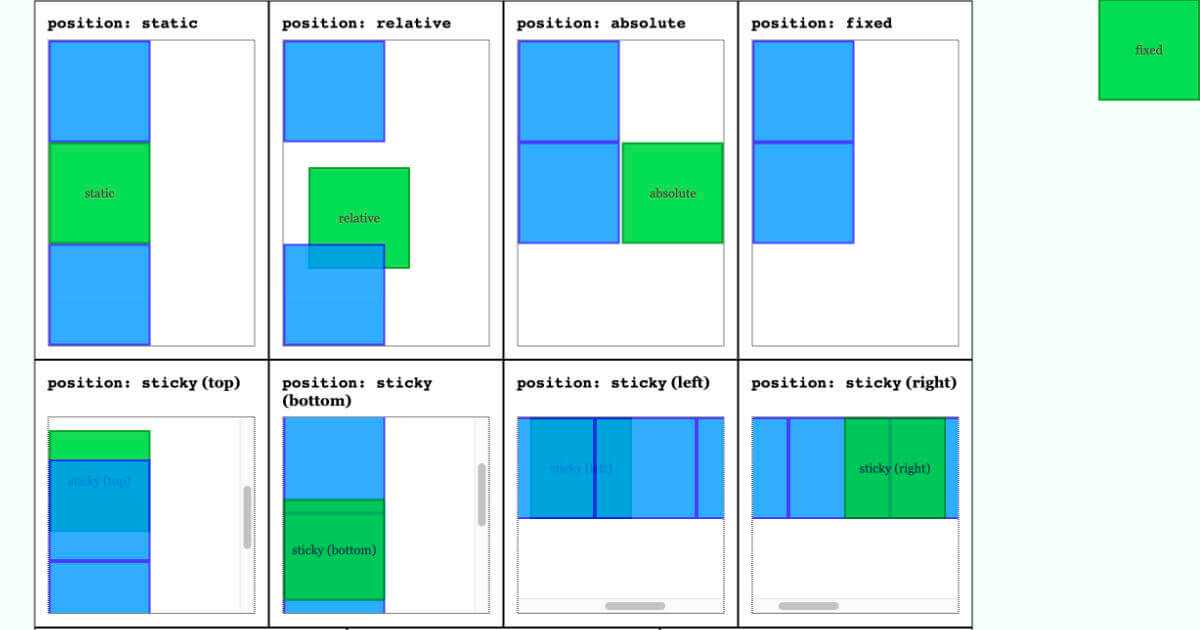
Статическое позиционирование. Это расположение элемента в основном потоке документа. То есть, элемент находится там, где и должен находиться без позиционирования. Если ему заданы координаты, то они игнорируются.
Позиционирование устанавливает свойство position. Оно принимает значения:
position: absolute; — абсолютное
position: relative; — относительное
position: fixed; — фиксированное
position: static; — статическое
Для указания координат используются свойства:
left — смещение левого края элемента относительно левой
границы окна браузера или внешнего блока.
right — смещение правого края элемента относительно правой границы окна браузера или внешнего блока.
top — смещение верхнего края элемента относительно верхней границы окна браузера или внешнего блока.
bottom — смещение нижнего края элемента относительно нижней границы окна браузера или внешнего блока.
Эти свойства могут принимать следующие значения:
left: auto; — без смещения (по умолчанию)
left: величина в единицах измерения CSS
left: величина в процентах. Если элемент смещается относительно окна браузера, то проценты расчитываются от размеров окна браузера. А если елемент смещается относительно внешнего блока, то проценты расчитываются от размеров блока.
left: inherit; — значение принимается от родительского элемента
У остальных свойств значения указываются так же, как у left.
Абсолютное позиционирование
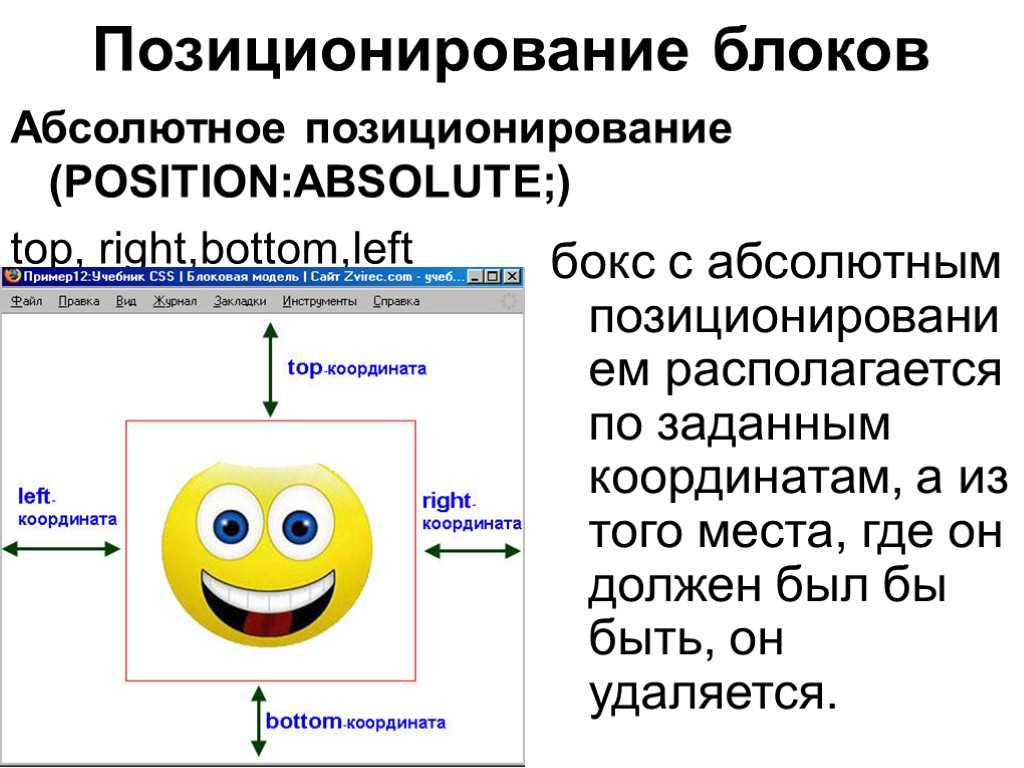
Абсолютное позиционирование в CSS используется для того, чтобы разместить элемент в конкретном месте
страницы. Прежде чем размещать позиционированные элементы, создадим страницу и добавим на неё два блока.
Они будут находиться в основном потоке документа. Один из них будет с большой высотой. Это нужно для
того, чтобы у страницы появилась прокрутка и Вы могли увидеть, как позиционированные элементы ведут
себя при прокрутке. Кроме того вы поймёте, как элементы с разными видами позиционирования располагаются
относительно основного потока. Для всех блоков на странице установим фон.
Прежде чем размещать позиционированные элементы, создадим страницу и добавим на неё два блока.
Они будут находиться в основном потоке документа. Один из них будет с большой высотой. Это нужно для
того, чтобы у страницы появилась прокрутка и Вы могли увидеть, как позиционированные элементы ведут
себя при прокрутке. Кроме того вы поймёте, как элементы с разными видами позиционирования располагаются
относительно основного потока. Для всех блоков на странице установим фон.
Стиль:
+
7 |
div
{
background-color: #909090;
}
.stream
{
background-color: Blue;
width: 100px;
margin-bottom: 2px;
} |
HTML код:
20 | <div></div> <div></div> |
Теперь добавим на страницу блок с абсолютным позиционированием. Укажем координаты слева и сверху:
Стиль:
17 | #abs_left
{
position: absolute;
left: 40px;
top: 20px;
} |
HTML код:
28 | <div>Абсолютное позиционирование<br> слева сверху</div> |
Позиционированный элемент наложился на синий блок и частично закрыл его. Обратите внимание — элемент
имеет ширину по размеру контента. Это особенность позиционированных блоков. Если блоку не установлена
ширина, то он не занимает всю ширину страницы или внешнего блока, как обычные блоки. Позиционированный блок
получает ширину по размеру контента с учётом внутренних отступов. Это правило не распространяется
на относительное позиционирование.
Обратите внимание — элемент
имеет ширину по размеру контента. Это особенность позиционированных блоков. Если блоку не установлена
ширина, то он не занимает всю ширину страницы или внешнего блока, как обычные блоки. Позиционированный блок
получает ширину по размеру контента с учётом внутренних отступов. Это правило не распространяется
на относительное позиционирование.
Добавим на страницу ещё один блок с абсолютным позиционированием, но теперь укажем координаты справа и снизу:
Стиль:
23 | #abs_right
{
position: absolute;
right: 10px;
bottom: 60px;
} |
HTML код:
36 | <div>Абсолютное позиционирование<br> справа снизу</div> |
Попробуйте двигать правый край окна браузера. Блок, который позиционирован по правому краю, будет двигаться,
а блок, который позиционирован по левому краю, останется неподвижным.
Относительное позиционирование
При относительном позиционировании элемент смещается относительно своего положения в основном потоке. Его место остаётся незанятым. Чтобы это рассмотреть, расположим позиционированный элемент между блоками, находящимися в основном потоке. В коде страницы он должен быть меджу первыми двумя блоками, которые мы создали.
Стиль:
29 | #rel_left
{
position: relative;
left: 120px;
top: 10px;
width: 300px;
} |
HTML код:
40 | <div>Относительное позиционирование<br> слева сверху</div> |
Часто относительное позиционирование в CSS устанавливается без смещения. Блок остаётся на том же месте, где должен быть в основном потоке документа. Но он становится позиционированным. Это делается для того, чтобы позиционировать относительно него другие элементы.
Абсолютное позиционирование можно установить
относительно другого позиционированного блока. Чтобы рассмотреть этот способ, добавим
элемент и поместим его внутрь позиционированного блока. Теперь этот блок будет выглядеть так:
Чтобы рассмотреть этот способ, добавим
элемент и поместим его внутрь позиционированного блока. Теперь этот блок будет выглядеть так:
HTML код:
46 | <div> Относительное позиционирование<br> слева сверху <div> Абсолютное позиционирование<br> относительно блока </div> </div> |
Установим новому блоку абслолютное позиционирование.
Стиль:
36 | #abs_block
{
position: absolute;
left: 5px;
bottom: 48px;
} |
Смещение можно указывать с отрицательноым значением. При этом смещение будет производиться в противоположную сторону. Например нижняя граница элемента будет смещаться не вверх, а вниз. Для примера зададим только что созданному блоку отрицательное смещение. Посмотрите, куда он при этом переместится:
40 | bottom: -40px; |
ВАЖНО: По умолчанию, элементы в основном потоке располагаются не возле
самого края окна браузера, а с некоторым отступом. Это внутренние отступы тега
<body>.
У всех браузеров этот отступ разный. Из за этого невозможно
точно разместить блок относительно элементов основного потока, потому что координаты элементов
в разных браузерах
не совпадают. Для решения этой проблемы можно сделать отступы тега <body>
нулевыми. Тогда контент страницы сместится к
краям, и элементы основного потока будт размещаться одинаково во всех браузерах.
Это внутренние отступы тега
<body>.
У всех браузеров этот отступ разный. Из за этого невозможно
точно разместить блок относительно элементов основного потока, потому что координаты элементов
в разных браузерах
не совпадают. Для решения этой проблемы можно сделать отступы тега <body>
нулевыми. Тогда контент страницы сместится к
краям, и элементы основного потока будт размещаться одинаково во всех браузерах.
Фиксированное позиционирование
Фиксированное позиционирование в CSS устанавливается каким-то особым элементам, которые не двигаются при прокрутке страницы и всегда остаются на экране. Координаты указываются так же, как при абсолютном позиционировании. Но они не отсчитываются от внешнего блока, а только от границ окна браузера. Добавим на страницу блок с фиксированным позиционированием.
Стиль:
42 | #fix
{
position: fixed;
left: 400px;
top: 10px;
} |
HTML код:
64 | <div>Фиксированное позиционирование</div> |
Попробуйте прокрутить страницу, Вы увидите, что фиксированный элемент остаётся на месте.
Если указать блоку противоположные координаты, например левую и правую, то это определяет размер блока. Попробуйте создать блок, задать ему любой вид позиционирования и установите ему координаты и слева, и справа. Посмотрите, какие у блока получатся размеры.
Контекст наложения — CSS: каскадные таблицы стилей
Контекст наложения — это трехмерная концептуализация элементов HTML вдоль воображаемой оси Z относительно пользователя, который, как предполагается, смотрит в окно просмотра или на веб-страницу. HTML-элементы занимают это пространство в порядке приоритета на основе атрибутов элемента.
В предыдущей статье этого руководства Использование z-индекса мы показали, что на порядок рендеринга определенных элементов влияет их z-индекс значение. Это происходит из-за того, что эти элементы имеют специальные свойства, которые заставляют их формировать контекст стека .
Контекст стека формируется в любом месте документа любым элементом в следующих сценариях:
- Корневой элемент документа (

- Элемент с позицией
абсолютныйилиотносительныйиz-indexзначение отличное отauto. - Элемент с позицией
фиксированныйилификсированный(фиксированный для всех мобильных браузеров, но не для старых настольных браузеров). - Элемент, являющийся дочерним элементом гибкого контейнера, со значением
z-index, отличным отauto. - Элемент, являющийся дочерним элементом контейнера сетки
, со значениемz-index, отличным отauto. - Элемент со значением непрозрачности
1(Непрозрачность см. в спецификации). - Элемент со значением
mix-blend-mode, отличным отnormal. - Элемент с любым из следующих свойств со значением, отличным от
none:-
преобразование -
фильтр -
фоновый фильтр -
перспектива -
клип-путь -
маска/маска-изображение/маска-граница
-
- Элемент с изоляцией
изолировать.
- Элемент со значением
will-change, указывающим любое свойство, которое создаст контекст стека для неначального значения (см. этот пост). - Элемент с
содержит значениеlayoutилиpaintили составное значение, которое включает любое из них (т.е.содержит: strict,содержат: содержимое).
В контексте наложения дочерние элементы накладываются друг на друга в соответствии с теми же правилами, что описаны выше. Важно отметить, что значения z-index его дочерних контекстов наложения имеют смысл только в этом родительском. Контексты наложения обрабатываются атомарно как единое целое в родительском контексте наложения.
Вкратце:
- Контексты стекирования могут содержаться в других контекстах стекирования и вместе создавать иерархию контекстов стекирования.
- Каждый контекст наложения полностью независим от своих братьев и сестер: при обработке наложения учитываются только элементы-потомки.

- Каждый контекст наложения является автономным: после того, как содержимое элемента сложено в стек, весь элемент рассматривается в порядке наложения родительского контекста наложения.
Примечание: Иерархия контекстов наложения является подмножеством иерархии элементов HTML, поскольку только определенные элементы создают контексты наложения. Мы можем сказать, что элементы, которые не создают свои собственные контексты стека, ассимилировал родительским контекстом стека.
В этом примере каждый позиционированный элемент создает свой собственный контекст стека из-за своего позиционирования и значений z-index . Иерархия контекстов стекирования организована следующим образом:
- Корень
- РАЗДЕЛ #1
- РАЗДЕЛ #2
- РАЗДЕЛ #3
- РАЗДЕЛ #4
- РАЗДЕЛ #5
- РАЗДЕЛ #6
Важно отметить, что DIV № 4, DIV № 5 и DIV № 6 являются дочерними элементами DIV № 3, поэтому размещение этих элементов полностью решается в DIV № 3. Как только наложение и рендеринг в DIV #3 завершены, весь элемент DIV #3 передается для наложения в корневом элементе по отношению к его родственному DIV.
Как только наложение и рендеринг в DIV #3 завершены, весь элемент DIV #3 передается для наложения в корневом элементе по отношению к его родственному DIV.
DIV № 4 отображается в DIV № 1, поскольку z-индекс DIV № 1 (5) действителен в контексте стека корневого элемента, а z-индекс DIV № 4 (6) действителен в контексте стека DIV №3. Таким образом, DIV № 4 находится под DIV № 1, потому что DIV № 4 принадлежит DIV № 3, который имеет более низкое значение z-index.
По той же причине DIV #2 ( z-index : 2) отображается под DIV#5 ( z-index : 1), потому что DIV #5 принадлежит DIV #3, который имеет более высокий z-index ценить.
Z-индекс DIV #3 равен 4, но это значение не зависит от z-индекса DIV #4, DIV #5 и DIV #6, поскольку оно принадлежит другому контексту стека.
Простой способ определить порядок рендеринга сложенных элементов вдоль оси Z состоит в том, чтобы думать о нем как о своего рода «номере версии», где дочерние элементы являются младшими номерами версий под номерами основных версий их родителей. Таким образом, мы можем легко увидеть, как элемент с z-индексом 1 (DIV № 5) располагается над элементом с z-индексом 2 (DIV № 2) и как элемент с z-индексом 6 (DIV № 4) располагается под элементом с z-индексом 5 (DIV № 1).
Таким образом, мы можем легко увидеть, как элемент с z-индексом 1 (DIV № 5) располагается над элементом с z-индексом 2 (DIV № 2) и как элемент с z-индексом 6 (DIV № 4) располагается под элементом с z-индексом 5 (DIV № 1).
В нашем примере (отсортированы по окончательному порядку рендеринга):
- Корень
- РАЗДЕЛ #2: (
z-индекс: 2) - DIV #3: (
z-индекс: 4)- DIV #5: (
z-index: 1), размещенный под элементом (z-index: 4), что приводит к порядку рендеринга 4.1 - DIV #6: (
z-index: 3), размещенный под элементом (z-index: 4), что приводит к порядку рендеринга 4,3 - DIV #4: (
z-index: 6), размещенный под элементом (z-index: 4), что приводит к порядку рендеринга 4,6
- DIV #5: (
- РАЗДЕЛ #1: (
z-индекс: 5)
- РАЗДЕЛ #2: (
HTML
<дел>Элемент разделения №1
<код> положение: относительное;
z-индекс: 5;Элемент разделения №2
<код> положение: относительное;
z-индекс: 2;
Элемент разделения №4
<код> положение: относительное;z-индекс: 6;