Как прижать текст к низу блока css
Время чтения: 2 мин.
Данная проблема наблюдается у страниц, которые предусмотрены для одного экрана, то есть страницы полностью видны без прокрутки. Нижний блок не прижимается к низу окна браузера и смотрится это не очень красиво. Проблему легко решить с помощью правильного применения CSS свойств и прижать блок к низу.
Другие статьи на тему CSS3:
В чем проблема: футер (нижняя часть сайта) по умолчанию становится сразу за основным контентом и не прижимается к низу страницы.
Как должно выглядеть после решения проблемы: прижать футер к низу страницы, если контента не хватает.
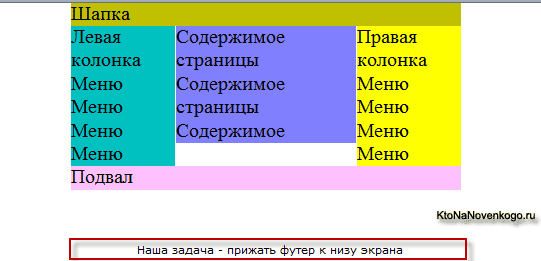
На изображении ниже слева отображена страница на которой нижняя часть идет сразу за контентом (проблема), а справа страница с решенной проблемой, где нижний блок всегда прижат к низу.
На данной странице Вы можете посмотреть страницу, которая создана именно таким образом:
Посмотреть примерСкачать
Если Вы хотите научиться создавать продающие страницы с нуля, а не только подписные, тогда рекомендую свой мини-курс: «Лендинг за 60 минут».
Как прижать блок к низу?
1 HTML структура
Рассмотрим всё на простой структуре из 3-х блоков:
Один общий блок, в котором находятся три видимых блока.
2 Стили CSS
Здесь также всё довольно просто:
Здесь хочу отметить строки с комментариями, которые находятся за свойствами. Это внутренний отступ снизу у центральной части и это же число у высоты нижней части (футера). В этом и есть весь секрет.
Вывод
Для сайтов, которые рассчитаны для одного экрана, это простой способ решить проблему и прижать блок к низу на чистом CSS.
Если не получается прижать блок к низу: Вы можете обратиться ко мне за помощью, предварительно записавшись на SKYPE консультацию!
Успехов!
С Уважением, Юрий Немец
Как прижать элемент к низу или верху родительского элемента — Site on!
Заметка: активирована адаптивная версия сайта, которая автоматически подстраивается под небольшой размер Вашего браузера и скрывает некоторые детали сайта для удобства чтения. Приятного просмотра!
Приятного просмотра!
Здравствуйте! В сегодняшней короткой и сугубо практической статье я расскажу, как прижать, к примеру, div к низу другого div. Всё дело в том, что по одноименному запросу в своё время я не смог найти нужных мне ответов, поэтому сейчас я расскажу вам обо всех возможных способах сделать это.
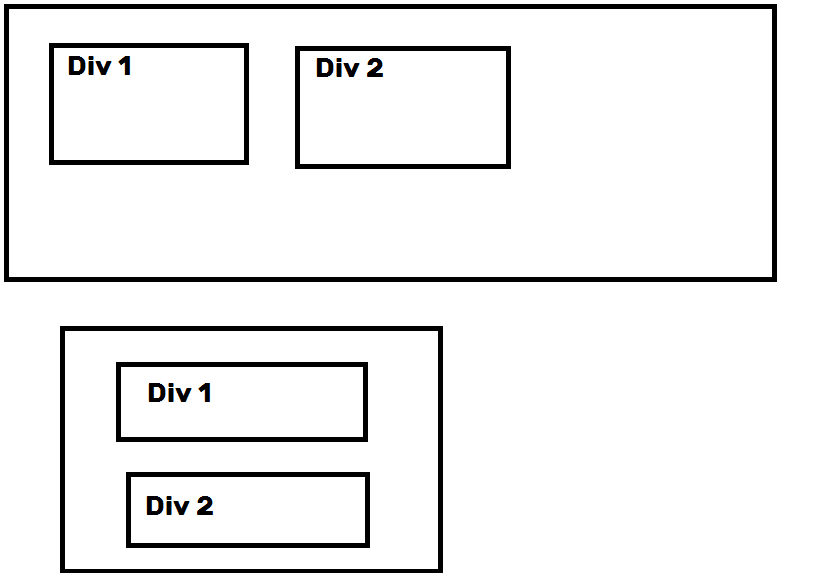
Допустим, у нас есть 2 элемента на странице, неважно какие именно, для примера возьмём 2 div. Один из них будет вложен в другой, причём высота родителя будет больше высоты ребёнка:
Для красоты и наглядности я сделал дочерний элемент квадратным:
Способ №1. Абсолютное позиционирование
Используем абсолютное позиционирование и при этом не забываем, что родительский элемент обязательно должен иметь позицию relative:
Это значит что в таком случае:
После проделанного выше способа получиться следующее:
Все элементы легли друг на друга, так как они не понимают, что существуют другие элементы, кроме них самих. В результате последний div (зелёный) оказался выше всех, в то время как первый (красный) ниже всех.
Конечно, кто-то может поспорить и сказать, что мы можем выставить у каждого div разную велечину left, например так:
Вроде всё отлично, зачем же нам делать как-то по-другому? Во-первых, как я уже говорил, для других элементов на странице наших абсолютно позиционированных блоков с текстом просто не существует, это может поломать вашу вёрстку.
Но это ерунда, куда важнее универсальность и рациональность. Поясняю, пользуясь способом №1 мы должны:
Способ №2. Вертикальное выравнивание
Этот способ подойдёт в том случае, если, к примеру, у родителя не задана высота, в то время как все дочерние элементы имеют разные высоты:
Всё что нужно, чтобы это исправить – дописать всего лишь одну строчку:
1) Для того, чтобы применить вертикальное выравнивание (vertical-align), элементы ни в коем случае не должны иметь свойство float.
2) В отличие от предыдущего способа, нам без разницы, какую позицию (relative, absolute и тд.) будет иметь родитель, поэтому её можно просто не писать, по умолчанию она static.
Как прижать элементы к верху родительского
Обратная ситуация. Допустим нам нужно прижать div к верху родительского элемента.
Такая необходимость может появиться, например, если у вас внутри дочерних элементов высота регулируется не в CSS, а объёмом текста:
Чтобы это исправить, и прижать все элементы к верху родительского, нам необходимо задать свойство vertical-align в значение top:
Вот и всё, спасибо за внимание. На востоке Украины сегодня пасмурно, но, несмотря на это желаю всем только солнечной погоды в ваших делах, удачи!
Пожалуйста, оцените эту статью
Статья оказалась вам полезной? Подпишитесь, чтобы не пропустить новые!
Вы можете помочь развитию проекта, сделав всего 1 клик:
Способы прижать HTML элемент к нижнему краю экрана
Много занимаюсь версткой, потому возникают разные интересные задачи. Решил не оставлять без внимания этот интересный опыт.
Одна из таких задач, которая нередко возникают при верстке сайтов, желание заказчика «прибить» футер шаблона к нижнему краю окна браузера. Иначе, когда на странице мало контента, нижняя часть шаблона (футер) болтается как одна субстанция в проруби.
Иначе, когда на странице мало контента, нижняя часть шаблона (футер) болтается как одна субстанция в проруби.
Дальше я показываю целых три способа как разместить футер у нижнего края экрана.
Для предметного разговора глянем на скелет HTML документа.
Условно документ разделен на три части — есть шапка (div#header), содержательная часть (div#content) и футер (div#footer).
Фиксированное позиционирование (fixed).
Один из вариантов, который не решает задачу, но маскирует проблему — установка фиксированного позиционирования. Чаще всего фиксируется позиция как шапки так и футера, превращая документ в аналог свитка. Мы всегда видим верх и низ шаблона, а содержание прокручивается скроллингом, заходя под них.
Для фиксирования сверху мы пишем стили для шапки:
А для футера это будет так:
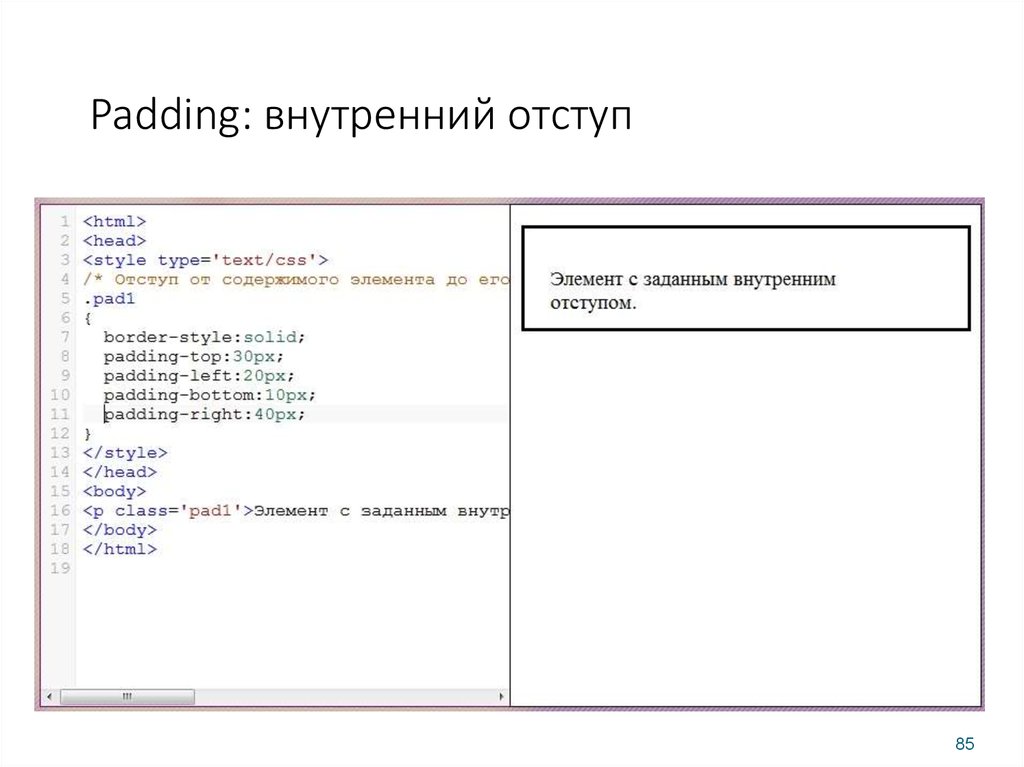
Единственной проблемой будет то, что часть содержания будет скрыта шапкой и футером. Что можно решить, добавив соответствующий padding или margin для контейнера #content. На картинке ниже пример позиционирования для нашего случая.
На картинке ниже пример позиционирования для нашего случая.
В левой части — мы просто зафиксировали шапку и футер (их роль играют синие квадраты 100×100). Содержание оказалось перерытым шапкой. В правой части мы добавили padding для зеленого прямоугольника, играющего роль содержимого. Теперь отступы не дают перекрываться содержимому, и мы получили т.н. свиток — прокручивать контент можно скроллингом, если документ не умещается в видимой области.
Данная проблема наблюдается у страниц, которые предусмотрены для одного экрана, то есть страницы полностью видны без прокрутки. Нижний блок не прижимается к низу окна браузера и смотрится это не очень красиво. Проблему легко решить с помощью правильного применения CSS свойств и прижать блок к низу.
Другие статьи на тему CSS3:
В чем проблема: футер (нижняя часть сайта) по умолчанию становится сразу за основным контентом и не прижимается к низу страницы.
Как должно выглядеть после решения проблемы: прижать футер к низу страницы, если контента не хватает.
На изображении ниже слева отображена страница на которой нижняя часть идет сразу за контентом (проблема), а справа страница с решенной проблемой, где нижний блок всегда прижат к низу.
На данной странице Вы можете посмотреть страницу, которая создана именно таким образом:
Посмотреть примерСкачать
Если Вы хотите научиться создавать продающие страницы с нуля, а не только подписные, тогда рекомендую свой мини-курс: «Лендинг за 60 минут».
Как прижать блок к низу?
1 HTML структура
Рассмотрим всё на простой структуре из 3-х блоков:
Один общий блок, в котором находятся три видимых блока.
2 Стили CSS
Здесь также всё довольно просто:
Здесь хочу отметить строки с комментариями, которые находятся за свойствами. Это внутренний отступ снизу у центральной части и это же число у высоты нижней части (футера). В этом и есть весь секрет.
Вывод
Для сайтов, которые рассчитаны для одного экрана, это простой способ решить проблему и прижать блок к низу на чистом CSS.
Если не получается прижать блок к низу: Вы можете обратиться ко мне за помощью, предварительно записавшись на SKYPE консультацию!
Помнится мне, в тот момент, когда я стал переходить с таблиц на верстку дивами, одной из трудностей, с которыми я столкнулся, была следующая — как прижать подвал сайта (footer) в самый низ окна браузера, чтобы страница при этом выглядела вытянутой на всю высоту, вне зависимости от объема текста, а при высоте страницы, большей, чем высота окна браузера (при появлении скролла), футер оставался бы на положенном ему месте.
Если с помощью таблиц сия задача решается лишь за счет указания высоты для таблицы и/или вложенной в нее ячейки, то при использовании CSS в блочной верстке применяется совсем иной подход.
В процессе практики я выделил для себя 5 способов прижимания футера к низу окна браузера с помощью CSS.
HTML-код всех представленных способов имеет следующую структуру (отличие лишь в CSS-коде):
В CSS-код, приведенный ниже, включены только те свойства, которые минимально необходимы для реализации соответствующего способа. По каждому из них вы можете посмотреть живой пример.
По каждому из них вы можете посмотреть живой пример.
Первый способ
Footer прижимается вниз путем его абсолютного позиционирования и вытягивания высоты родительских блоков ( html , body и .wrapper ) на 100%. При этом контентному блоку .content нужно указать нижний отступ, который равен или больше высоты подвала, иначе последний закроет часть контента.
Второй способ
Footer прижимается вниз за счет вытягивания блока контента и его «родителей» на всю высоту окна браузера и подъема футера вверх через отрицательный отступ ( margin-top ) для избавления от появляющегося при этом вертикального скролла. В данном случае необходимо обязательно указать высоту подвала, и она должна быть равна величине отступа.
Благодаря свойству box-sizing: border-box , мы не позволяем блоку с классом .content превысить высоту 100%. То есть в данном случае min-height: 100% + padding-bottom: 90px равняется 100% высоты окна браузера.
Третий способ
Он хорош тем, что, в отличие от остальных способов (кроме 5-го), высота футера значения не имеет.
Здесь мы эмулируем поведение таблицы, превратив блок .wrapper в таблицу, а блок .content в строку таблицы (свойства display: table и display: table-row соответственно). Благодаря этому, а также тому, что блоку .content и всем его родительским контейнерам задана высота 100%, контент растягивается на всю высоту, но за минусом высоты футера, которая определяется автоматически — эмуляция таблицы не дает подвалу вылезть за пределы высоты окна браузера.
В результате footer прижат к низу.
Четвертый способ
Данный способ не похож ни на один из предыдущих, и его особенность заключается в использовании CSS-функции calc() и единицы измерения vh , которые поддерживаются только современными браузерами. Здесь необходимо знать точную высоту подвала.
100vh — это высота окна браузера, а 80px — это высота футера. И с помощью функции calc() мы вычитаем вторую величину из первой, тем самым прижимая футер к низу.
Узнать, какие браузеры поддерживают calc() и vh , вы можете на сайте caniuse. com по следующим ссылкам: поддержка функции calc() , поддержка единицы измерения vh .
com по следующим ссылкам: поддержка функции calc() , поддержка единицы измерения vh .
Пятый способ (самый актуальный)
Это лучший способ из всех представленных, однако работает он только в современных браузерах. Как и в третьем способе, высота футера значения не имеет.
Как прижать кнопку, чтобы она была постоянно в низу, независимо от того сколько текста в блоке ?
Немножко исправил твой код css в .array_blog вставил position: relative; , а в .array_Button вставил position: absolute; bottom:0; right:0;
Добавьте в ваш css:
дизайн сайта / логотип © 2022 Stack Exchange Inc; материалы пользователей предоставляются на условиях лицензии cc by-sa. rev 2022.1.7.41110
Нажимая «Принять все файлы cookie» вы соглашаетесь, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Как прижать футер к низу страницы, к низу экрана?
Скачать материалы:
Скачать 13 видеоурок по CSS Размер: 4. 55 MB, скачали: 534 раз.
55 MB, скачали: 534 раз.
Скачать исходники к 13 видеоуроку по CSS Размер: 167.43 kB, скачали: 564 раз.
- Разархивировать скачанный файл.
- Открыть папку index.
- Запустить файл index.html в браузере.
Я приветствую вас в тринадцатом уроке видеокурса по CSS. Мне думается, что вы вдоволь насладились возможностями позиционирования. И как я уже обещал, в этом уроке мы разберем одну часто возникающую проблему.
Проблема с футером
Давайте посмотрим на наш сайт. Он не испытывает никаких проблем с отображением. Но давайте оставим нашему сайту только один абзац. Перейдем в код и удалим три абзаца:
<div id ="content"> <div> <img src="img/trash-full.png" alt=""> <h4>Что такое Lorem Ipsum?</h4><img src="img/man_grey.png"> <p>Lorem Ipsum – это текст — "рыба", часто используемый в печати.</p> <br class = "clear"> </div> </div>
Сохраним и посмотрим в браузере. Мы видим, что отображение сайта стало не столь впечатлительным: наш футер находится посередине страницы. Было бы намного интереснее, если бы он оставался внизу. Как это сделать, мы разберем в этом видеоуроке.
В результате у нас получится некоторое свободное пространство, которое будет заполнено не цветом фона, а цветом обертки wrapper. С дизайнерской точки зрения, цвет меню следует задать такой же, как и у обертки либо сделать для меню рамку. Поэтому прежде чем решать проблему с футером, вам следует задуматься над фоном имеющихся колонок.
Как прижать футер к низу страницы?
Давайте перейдем в код таблицы стилей и пошагово решим возникшую проблему с футером. Первое, что нам нужно сделать — задать тегам <html> и <body> высоту, равную 100%.
html, body {
height: 100%;
}
Далее мы задаем обертке wrapper минимальную высоту, равную 100%.
#wrapper{
width: 80%;
min-width: 600px;
max-width: 1200px;
border-left: 1px solid #ccc;
border-right: 1px solid #ccc;
margin: 0 auto;
background-color: #fff;
text-align: left;
min-height: 100%;
}
Следующие две строчки важны для отображения в браузере IE6. Дело в том, что он понимает свойство height как минимальную высоту. А так как мы указываем это свойство, то нужно также прописать строчку, которая находится выше. Про «important» я вам расскажу в следующих видеоуроках. Таким образом, если вам не нужна поддержка IE6, то вы можете не писать две последние строчки.
#wrapper{
width: 80%;
min-width: 600px;
max-width: 1200px;
border-left: 1px solid #ccc;
border-right: 1px solid #ccc;
margin: 0 auto;
background-color: #fff;
text-align: left;
min-height: 100%;
height: auto !important;
height: 100%;
}
Далее добавим относительное позиционирование. Мы это делаем, чтобы потом задать футеру абсолютное позиционирование и указать ему свойство bottom со значением ноль.
#wrapper{
width: 80%;
min-width: 600px;
max-width: 1200px;
border-left: 1px solid #ccc;
border-right: 1px solid #ccc;
margin: 0 auto;
background-color: #fff;
text-align: left;
min-height: 100%;
height: auto !important;
height: 100%;
position: relative;
}
#footer {
background: #D2E6FF url('img/bg_footer.png') repeat-x;
width: 100%;
height: 40px;
position: absolute;
bottom: 0;
}
Итак, мы прижали футер к нижнему краю экрана относительно блока wrapper, который имеет высоту 100%.
Теперь, чтобы наши колонки не наезжали на футер, когда текста будет больше, чем положено, нам нужно задать им нижний отступ, равный высоте футера или немного больше.
#content{
background-color: #fff;
margin-right: 0 20% 0 120px;
padding-bottom: 40px;
}
#left_menu{
background-color:#CCC url('img/bg_l_menu.png') repeat;
float: left;
width: 120px;
overflow: hidden;
padding-bottom: 40px;
}
#right_menu{
background-color:#CCC url('img/bg_r_menu. png') repeat;
float: right;
width: 20%;
overflow: hidden;
padding-bottom: 40px;
}
png') repeat;
float: right;
width: 20%;
overflow: hidden;
padding-bottom: 40px;
}
Сохраним документ и проверим его в браузере. Поздравляю, мы решили проблему и прижали футер к низу страницы (низу экрана)!
Как выровнять содержимое элемента Div по нижнему краю
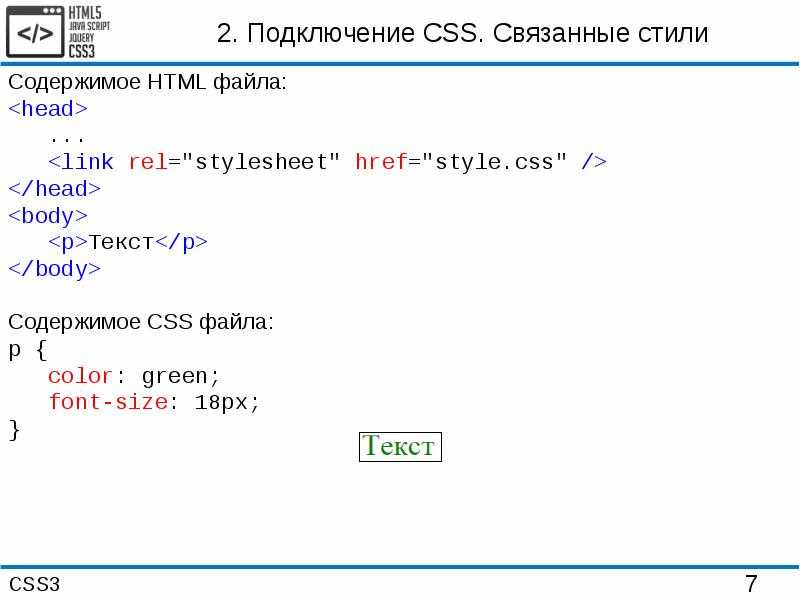
CSS позволяет нам выравнивать содержимое элемента
Это очень просто, если вы выполните шаги, описанные ниже.
Давайте посмотрим на пример и попробуем вместе обсудить каждую часть кода.
- Создайтес классом «main». Он включает три других элемента.

- Поместите тег
в первый
, который имеет имя класса «column1», напишите в нем некоторый контент.- Второй
имеет класс с именем «column2».- Третий
имеет идентификатор с именем «bottom».<дел> Lorem Ipsum — это просто текст-пустышка полиграфической и наборной индустрии.<тело> <дел> <дел>W3docs
Нижний раздел содержимого- Используйте свойства границы, высоты, ширины и положения для стилизации «основного» класса. Свойство float определяет, с какой стороны контейнера должны быть размещены элементы. Свойство position определяет позицию элемента в документе.
- Установить цвет текста первого. В этом примере мы используем шестнадцатеричное значение цвета.<дел> Lorem Ipsum — это просто текст-пустышка полиграфической и наборной индустрии.
- Используйте свойство text-align для выравнивания внутреннего содержимого блочного элемента.
- Использовать свойства снизу и слева.

Свойство float игнорируется, если элементы позиционированы абсолютно (position: absolute).
.основной { граница: 1px сплошная #4287f5; высота: 180 пикселей; ширина: 500 пикселей; положение: родственник; } .column1 { цвет: #4287f5; выравнивание текста: по центру; } .column2 { выравнивание текста: по центру; } #нижний { положение: абсолютное; внизу: 0; слева: 0; }Давайте объединим части кода и посмотрим, как это работает!
Пример выравнивания содержимого по левому нижнему краю:
<голова>Название документа <стиль> .основной { граница: 1px сплошная #4287f5; высота: 180 пикселей; ширина: 500 пикселей; положение: родственник; } . column1 {
цвет: #4287f5;
выравнивание текста: по центру;
}
.column2 {
выравнивание текста: по центру;
}
#нижний {
положение: абсолютное;
внизу: 0;
слева: 0;
}
<тело>
<дел>
<дел>
column1 {
цвет: #4287f5;
выравнивание текста: по центру;
}
.column2 {
выравнивание текста: по центру;
}
#нижний {
положение: абсолютное;
внизу: 0;
слева: 0;
}
<тело>
<дел>
<дел>
W3docs
Нижний раздел содержимогоПопробуй сам »
Результат
W3docs
Lorem Ipsum — это просто текст-пустышка полиграфической и наборной индустрии.
Bottom Content Div
В следующем примере содержимое
выравнивается по нижнему краю с правой стороны.<дел> Lorem Ipsum — это просто текст-пустышка полиграфической и наборной индустрии.Пример выравнивания содержимого по правому нижнему краю:
<голова>Название документа <стиль> .
W3docs
- Поместите тег
Попробуй сам »
В нашем следующем примере содержимое
Пример выравнивания содержимого по центру внизу:
<голова>
<div id="yandex_rtb_1" class="yandex-adaptive classYandexRTB"></div> <script type="text/javascript">if(rtbW>=960){var rtbBlockID="R-A-744004-3";}
else{var rtbBlockID="R-A-744004-5";}
window.yaContextCb.push(()=>{Ya.Context.AdvManager.render({renderTo:"yandex_rtb_1",blockId:rtbBlockID,pageNumber:1,onError:(data)=>{var g=document.createElement("ins");g.className="adsbygoogle";g.style.display="inline";if(rtbW>=960){g.style.width="580px";g.style.height="400px";g.setAttribute("data-ad-slot","9935184599");}else{g.style.width="300px";g.style.height="600px";g.setAttribute("data-ad-slot","9935184599");}
g.setAttribute("data-ad-client","ca-pub-1812626643144578");g.setAttribute("data-alternate-ad-url",stroke2);document.getElementById("yandex_rtb_1").appendChild(g);(adsbygoogle=window.adsbygoogle||[]).push({});}})});window.addEventListener("load",()=>{var ins=document.getElementById("yandex_rtb_1");if(ins.clientHeight =="0"){ins.innerHTML=stroke3;}},true);</script>Название документа
<стиль>
. основной {
граница: 1px сплошная #4287f5;
плыть налево;
высота: 180 пикселей;
ширина: 500 пикселей;
положение: родственник;
выравнивание текста: по центру;
}
.column1 {
цвет: #4287f5;
}
#нижний {
положение: абсолютное;
внизу: 0;
ширина: 100%;
цвет: #ffffff;
цвет фона: синий;
отступ: 15px 0;
}
<тело>
<дел>
<дел>
основной {
граница: 1px сплошная #4287f5;
плыть налево;
высота: 180 пикселей;
ширина: 500 пикселей;
положение: родственник;
выравнивание текста: по центру;
}
.column1 {
цвет: #4287f5;
}
#нижний {
положение: абсолютное;
внизу: 0;
ширина: 100%;
цвет: #ffffff;
цвет фона: синий;
отступ: 15px 0;
}
<тело>
<дел>
<дел>
W3docs
Попробуй сам »
Давайте посмотрим на другой пример, где содержимое

Свойство justify-content должно использоваться со свойством display, установленным на «flex». Для выравнивания элементов по вертикали используйте свойство align-items.
Пример выравнивания содержимого по нижнему краю с помощью Flexbox:
<голова>
Название документа
<стиль>
основной {
граница: 1px сплошной синий;
высота: 150 пикселей;
display: flex;/* определяет flexbox */
flex-direction: column;/* сверху вниз */
justify-content: space-between;/* первый элемент в начале, последний в конце */
}
h3 {
маржа: 0;
}
<тело>
<основной>
Заголовок
Часть текста выравнивается по нижнему краю
Попробуй сам »
Ниже вы можете увидеть еще один пример со свойством CSS align-items. Он определяет выравнивание по умолчанию для flex-элементов. Это похоже на свойство justify-content, но в вертикальной версии.
Он определяет выравнивание по умолчанию для flex-элементов. Это похоже на свойство justify-content, но в вертикальной версии.
Некоторые браузеры не поддерживают display: flex. Используйте префиксы, перечисленные ниже.
дисплей: -webkit-box; отображение: -webkit-flex; отображение: -ms-flexbox; дисплей: гибкий;
Мы должны использовать расширения -Webkit- и -Moz- со свойством align-items, чтобы оно поддерживалось всеми браузерами.
Пример выравнивания содержимого по нижнему краю с помощью свойства align-items:
<голова>
Название документа
<стиль>
основной {
граница: 1px сплошной зеленый;
цвет фона: зеленый;
цвет: #ffffff;
отступ: 20 пикселей;
дисплей: -webkit-box;
отображение: -webkit-flex;
отображение: -ms-flexbox;
дисплей: гибкий;
высота: 150 пикселей;
flex-направление: столбец;
}
h3 {
маржа: 0;
}
п {
дисплей: -webkit-box;
отображение: -webkit-flex;
отображение: -ms-flexbox;
дисплей: гибкий;
высота: 150 пикселей;
-webkit-box-align: конец;
-webkit-align-items: flex-end;
-ms-flex-align: конец;
элементы выравнивания: flex-end;
маржа: 0;
}
<тело>
<основной>
Заголовок
Часть текста выравнивается по нижнему краю
Попробуй сам »
Давайте посмотрим еще один пример со свойством position. Свойство z-index влияет только на позиционированные элементы. Попробуй сам » 2 месяца назад от Sharqa Hameed Когда разработчик создает веб-страницу, используются несколько компонентов HTML, таких как « », « В этом сообщении демонстрируется метод выравнивания содержимого элемента div внизу в HTML. Чтобы выровнять содержимое div внизу, попробуйте выполнить следующие пошаговые инструкции. Сначала создайте контейнер « Добавьте еще один контейнер div с классом « linuxhint1 ». Вставьте еще один тег « Создайте новый div вместе с атрибутом « id » и укажите значение « bottom ». Затем добавьте текст в созданный div: Linuxhint популярный веб-сайт для создания контента Видно, что текст успешно добавлен в соответствии с приведенным выше кодом: .header{ position: relative; граница: 1px сплошная #0a944f; ширина: 500 пикселей; высота: 180 пикселей; } Доступ к файлу «. Доступ к классу « linuxhint1 » с помощью « . » и установите свойство « text-align » как « center »: .linuxhint1 { text-align: center; цвет: #4021b3; } Затем селектор « . .linuxhint2{ text-align: center; } Теперь получите доступ к идентификатору « bottom » и примените свойство position как « absolute », чтобы поместить элемент в его текущую позицию без изменения макета. вокруг него: #bottom { position: absolute; снизу: 0; слева: 0; } Вывод Мы изложили метод выравнивания содержимого div по нижнему краю. Чтобы выровнять содержимое div по нижнему краю, можно использовать свойства CSS « text-align » и « position ». В нашем первом примере мы используем свойство position с «относительным» значением для HTML
В нашем первом примере мы используем свойство position с «относительным» значением для HTML Пример выравнивания содержимого по низу с «фиксированным» значением свойства position:
<голова>
Это заголовок
Как выровнять содержимое div по нижнему краю
html».
 «
« После этого добавьте заголовок, вставив текст между тегом «».
После этого добавьте заголовок, вставив текст между тегом «».Linuxhint Tutorial Website
 header » из класса HTML и примените указанные свойства:
header » из класса HTML и примените указанные свойства:
Применение свойств CSS к другим классам  linuxhint2 » используется для доступа к контейнеру div, имеющему класс « linuxhint2 », и вставляется « text-align ”свойство как “ center ”:
linuxhint2 » используется для доступа к контейнеру div, имеющему класс « linuxhint2 », и вставляется « text-align ”свойство как “ center ”:

 </p> <br class = "clear">
</div>
</div>
</p> <br class = "clear">
</div>
</div>
 png') repeat;
float: right;
width: 20%;
overflow: hidden;
padding-bottom: 40px;
}
png') repeat;
float: right;
width: 20%;
overflow: hidden;
padding-bottom: 40px;
}


 column1 {
цвет: #4287f5;
выравнивание текста: по центру;
}
.column2 {
выравнивание текста: по центру;
}
#нижний {
положение: абсолютное;
внизу: 0;
слева: 0;
}
<тело>
<дел>
<дел>
column1 {
цвет: #4287f5;
выравнивание текста: по центру;
}
.column2 {
выравнивание текста: по центру;
}
#нижний {
положение: абсолютное;
внизу: 0;
слева: 0;
}
<тело>
<дел>
<дел>

 основной {
граница: 1px сплошная #4287f5;
плыть налево;
высота: 180 пикселей;
ширина: 500 пикселей;
положение: родственник;
выравнивание текста: по центру;
}
.column1 {
цвет: #4287f5;
}
#нижний {
положение: абсолютное;
внизу: 0;
ширина: 100%;
цвет: #ffffff;
цвет фона: синий;
отступ: 15px 0;
}
<тело>
<дел>
<дел>
основной {
граница: 1px сплошная #4287f5;
плыть налево;
высота: 180 пикселей;
ширина: 500 пикселей;
положение: родственник;
выравнивание текста: по центру;
}
.column1 {
цвет: #4287f5;
}
#нижний {
положение: абсолютное;
внизу: 0;
ширина: 100%;
цвет: #ffffff;
цвет фона: синий;
отступ: 15px 0;
}
<тело>
<дел>
<дел>