Как выровнять текст по горизонтали и вертикали в блоке div с помощью css | coderistu.ru
22 Янв/222718
Казалось бы, простая задача: выровнять текст по центру блока div. Присваиваем блоку свойство text-align:center и всего делов. Но как быть, если блок объемный и текст необходимо выровнять не только по горизонтали, а еще и вертикали? Конечно, можно задать padding в процентах для решения этой задачи. Но выравнивание в этом случае все — равно будет сбиваться. И тогда на помощь придет чудесные css свойства display:flex, display:table-cell и line-height.
Пример: у нас есть блок div высотой и шириной 200px, в котором необходимо отцентровать текст:
<div>текст</div>
<style>
.block {
width:200px;
height:200px;
border:1px solid;
text-align:center;
}
</style>
Если присвоить ему css свойство text-align:center, то текст выровняется только по горизонтали:
текст
<div>текст</div>
<style>
. block {
block {
width:200px;
height:200px;
border:1px solid;
text-align:center;
display:flex;
align-items: center;
justify-content: center
}
</style>
текст
Вариант 2: Используем свойства display:table-cell и vertical-align:middle:
<div>текст</div>
<style>
.block {
width:200px;
height:200px;
border:1px solid;
display:table-cell;
vertical-align:middle;
}
</style>
текст
Вариант 3: Выровнять текст по вертикали и горизонтали можно с помощью свойства line-height. Для этого зададим его равным высоте блока:
<div>текст</div>
<style>
.block {
width:200px;
height:200px;
border:1px solid;
line-height:200px
}
</style>
текст
На этом все. Надеюсь, что статья была вам полезной!
Продвижение сайтов в Новосибирске
Понравилась статья?
Оцените!
Средняя оценка / 5. Количество оценок:
Количество оценок:
Оценок пока нет. Поставьте оценку первым!
Категории: css, htmlПохожие записи :
28 Окт
Если у вас есть компания/фирма/организация и ее профиль в Яндексе с…
html, Разное Читать дальше14 Авг
Наверняка каждый, кто начинал изучать html и php, сталкивался с тем, что при…
html, php Читать дальше12 Авг
Чтобы задать размер шрифта на сайте с помощью css, необходимо у нужного…
css Читать дальше14 Авг
Всем привет. На связи coderistu.ru. В этой статье мы рассмотрим, как сделать…
На связи coderistu.ru. В этой статье мы рассмотрим, как сделать…
02 Авг
Всем привет. На связи coderistu.ru В одной из своих статей я писал, как сделать…
css, html Читать дальшеВыравнивание текста CSS
- HTML
- CSS
- CMS
- CSS
- Выравнивание текста
Горизонтальное выравнивание текста определяет внешний вид и характер содержания в пределах элемента.
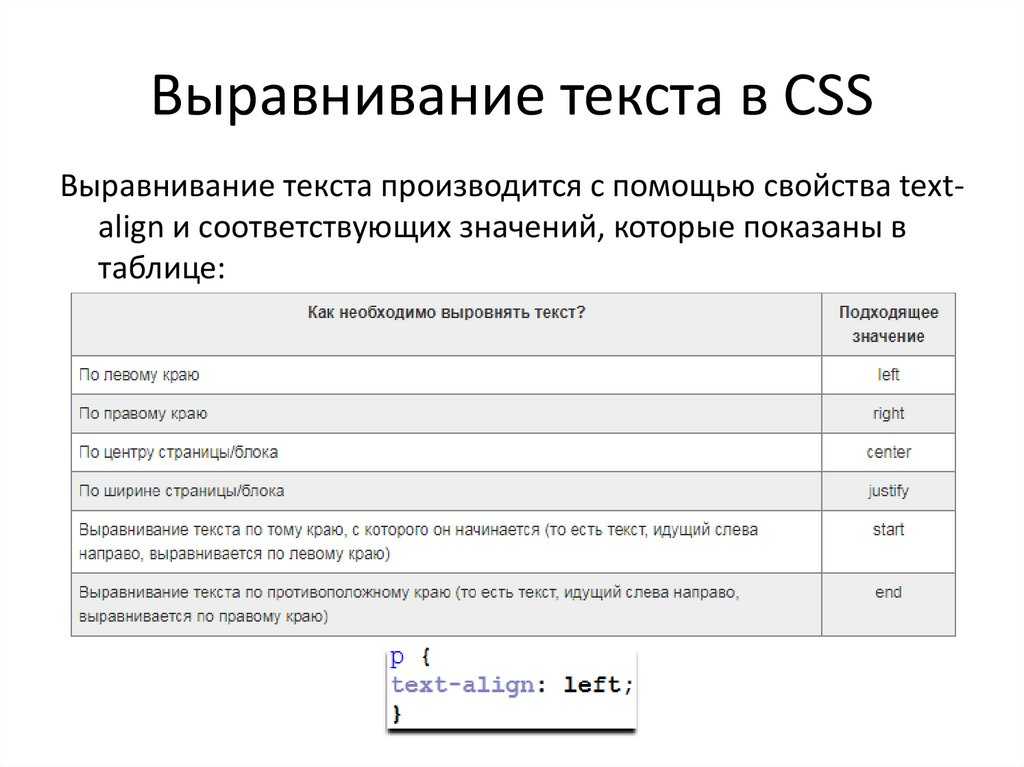
Для того чтобы задать выравнивание с заданными параметрами используются следующие варианты записей:
text-align : left; text-align : right; text-align : center; text-align : justfy;
left – задаёт выравнивание текста по левому краю
right – горизонтальное выравнивание текста по правому краю
center – расположение текста по центру
justfy – выравнивание по левому и правому краю одновременно. В данном случае текст будет выравниваться по ширине
HTML
<div>
<p>
Текст слева.
</p>
</div>
CSS
body {
height: 100%;
padding-top: 45px;
background-color: #eaeaea;
font-family: Arial, Helvetica, sans-serif;
}
.box{
width: 300px;
margin: 0px auto;
padding: 3px 20px;
background-color: #fc0;
}
. box p{
font-size: 25px;
font-weight: bold;
text-align: left;
}
box p{
font-size: 25px;
font-weight: bold;
text-align: left;
}
HTML
<div>
<p>
Текст справа.
</p>
</div>
CSS
.box p{
font-size: 25px;
font-weight: bold;
text-align: right;
}
HTML
<div>
<p>
Текст по центру.
</p>
</div>
CSS
.box p{
font-size: 25px;
font-weight: bold;
text-align: center;
}
HTML <div> <h2>Текст по левому и правому краю</h2> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse blandit magna sed nulla egestas, nec mollis nibh pharetra.Aliquam non tortor sit amet lacus feugiat lobortis a vitae arcu. Quisque molestie leo eget quam interdum, sit amet sodales tellus viverra. Maecenas finibus sed nibh ac gravida. Sed vulputate mi in nisl bibendum, sed lobortis neque maximus. Fusce condimentum eget sem eget placerat. In hac habitasse platea dictumst.</p> </div>
CSS
.box{
width: 350px;
margin: 0px auto;
padding: 3px 20px;
background-color: #fc0;
}
.box p{
font-size: 16px;
text-align: justify;
}
.box h2{
font-size: 20px;
text-align: center;
}
© 2012 – 2023
html — центрирование текста внутри div
спросил
Изменено 8 лет, 9 месяцев назад
Просмотрено 17 тысяч раз
Я пытаюсь центрировать текст (по горизонтали и вертикали), и у меня с этим возникают небольшие трудности.
Это то, что я пробовал, но центрировал его только по горизонтали, а не по вертикали.
Как я могу получить этот текст в центре?
<дел>
Текст будет в центре
css
.playerDetailsPage {
цвет фона: #edd4d4;
ширина: 630 пикселей;
высота: 390 пикселей;
выравнивание текста: по центру;
вертикальное выравнивание: посередине;
высота строки: 390 пикселей;
}
- HTML
- CSS
3
Не используйте таблицы для таких вещей. Это не то, что вы можете решить с помощью таблицы.
Насколько я вижу, он работает идеально. Вот рабочий пример: http://jsfiddle.net/T7V58/1/
Ваш код правильный, в чем проблема? Просто удалите тег p , и все готово.
<дел>
Текст будет в центре

 box p{
font-size: 25px;
font-weight: bold;
text-align: left;
}
box p{
font-size: 25px;
font-weight: bold;
text-align: left;
}
 Aliquam non tortor sit amet lacus feugiat lobortis a vitae arcu.
Quisque molestie leo eget quam interdum, sit amet sodales tellus viverra.
Maecenas finibus sed nibh ac gravida. Sed vulputate mi in nisl bibendum,
sed lobortis neque maximus. Fusce condimentum eget sem eget placerat.
In hac habitasse platea dictumst.</p>
</div>
Aliquam non tortor sit amet lacus feugiat lobortis a vitae arcu.
Quisque molestie leo eget quam interdum, sit amet sodales tellus viverra.
Maecenas finibus sed nibh ac gravida. Sed vulputate mi in nisl bibendum,
sed lobortis neque maximus. Fusce condimentum eget sem eget placerat.
In hac habitasse platea dictumst.</p>
</div>
 playerDetailsPage {
цвет фона: #edd4d4;
ширина: 630 пикселей;
рост: 390 пикселей;
выравнивание текста: по центру;
вертикальное выравнивание: посередине;
высота строки: 390 пикселей;
}
playerDetailsPage {
цвет фона: #edd4d4;
ширина: 630 пикселей;
рост: 390 пикселей;
выравнивание текста: по центру;
вертикальное выравнивание: посередине;
высота строки: 390 пикселей;
}
 parent .aligner {
отображение: таблица-ячейка;
высота: наследовать;
ширина: наследовать;
вертикальное выравнивание: посередине;
}
parent .aligner {
отображение: таблица-ячейка;
высота: наследовать;
ширина: наследовать;
вертикальное выравнивание: посередине;
}
 Начните с бесплатного кредита в размере 200 долларов США!
Начните с бесплатного кредита в размере 200 долларов США!
 Другой дает значение строки, например
Другой дает значение строки, например