Объединение ячеек внутри строк и столбцов
В таблицах часто нужно объединять строки или столбцы. Это помогает объединить различную информацию. Например, если в складской таблице нет товара, то нет смысла постоянно дублировать информацию — её можно объединить и написать, что товара нет на складе:
| Товар | Цена | Количество |
|---|---|---|
| Чай | Нет на складе | |
В HTML-разметке объединить ячейки в столбцах или строках можно с помощью специальных атрибутов colspan и rowspan. Их значениями является количество ячеек справа (для colspan) или снизу (для rowspan), которые нужно объединить с текущей. Отсчёт начинается с текущей ячейки, к которой применено свойство. Например, если стоит значение colspan="2", то будет объединена текущая ячейка с соседней.
Разметка для примера выше без учёта объединения ячеек будет следующей:
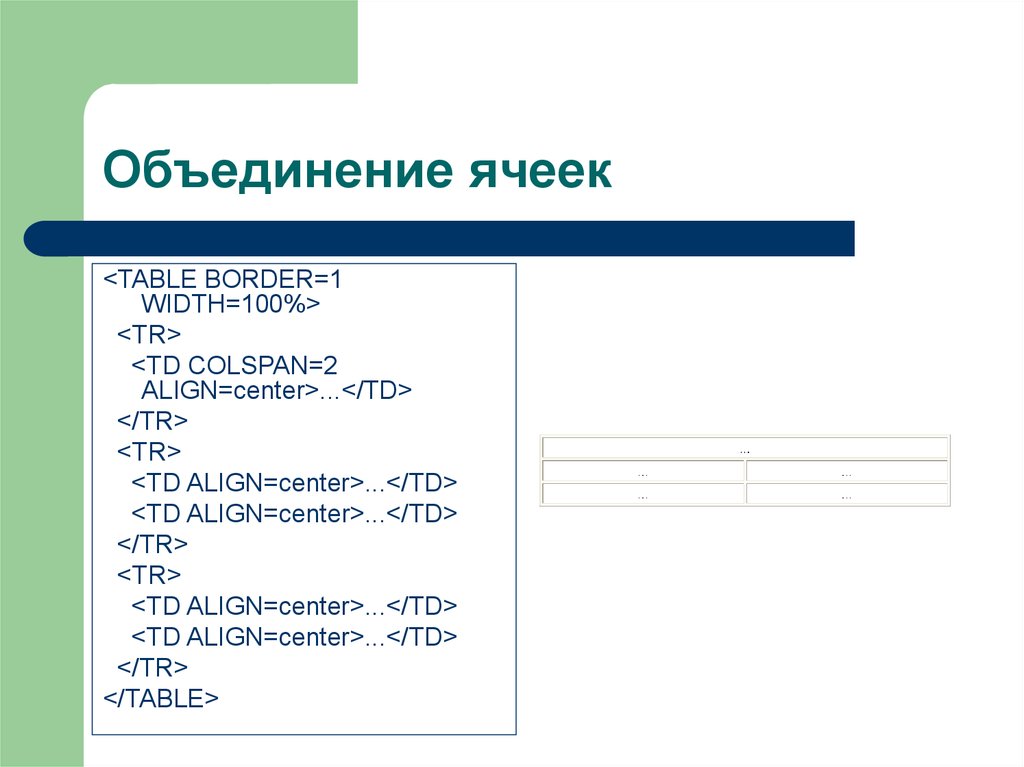
<table>
<thead>
<tr>
<th>Товар</th>
<th>Цена</th>
<th>Количество</th>
</tr>
</thead>
<tbody>
<tr>
<td>Чай</td>
<td>Нет на складе</td> <!-- ячейка, которую хотим объединить -->
<td></td>
</tr>
</tbody>
</table>
Для того чтобы объединить ячейки, нужно сделать два действия:
1. В тег ячейки, которую будем объединять, добавить атрибут
В тег ячейки, которую будем объединять, добавить атрибут colspan со значением, равным количеству объединяемых ячеек справа
2. Удалить лишние ячейки из строки
<table>
<thead>
<tr>
<th>Товар</th>
<th>Цена</th>
<th>Количество</th>
</tr>
</thead>
<tbody>
<tr>
<td>Чай</td>
<td colspan="2">Нет на складе</td>
</tr>
</tbody>
</table>
Для объединения ячеек по вертикали используется атрибут rowspan. Алгоритм действий повторяет аналогичный при объединении по горизонтали. Единственное отличие — удалять ячейки нужно в соседних строках:
<table>
<thead>
<tr>
<th>Сотрудник</th>
<th>Зарплата</th>
<th>Бонусы</th>
<th>Менеджер</th>
</tr>
</thead>
<tbody>
<tr>
<td>Алексей Примадонин</td>
<td>750$</td>
<td>63$</td>
<td rowspan="2">Кодовёнок Хекслетович</td>
</tr>
<tr>
<td>Вениамин Редакторович</td>
<td>1200$</td>
<td>0</td>
</tr>
</tbody>
</table>
В примере двое сотрудников взаимодействуют с одним менеджером.
rowspan="2", а во второй строке удалена четвёртая ячейка, так как её место займёт ячейка выше| Сотрудник | Зарплата | Бонусы | Менеджер |
|---|---|---|---|
| Алексей Примадонин | 750$ | 63$ | Кодовёнок Хекслетович |
| Вениамин Редакторович | 1200$ | 0 |
Задание
Создайте таблицу, состоящую из двух строк и трёх столбцов. Во второй строке объедините первые две ячейки, используя атрибуты. Первая строка должна быть шапкой таблицы
Упражнение не проходит проверку — что делать? 😶Если вы зашли в тупик, то самое время задать вопрос в «Обсуждениях». Как правильно задать вопрос:
- Обязательно приложите вывод тестов, без него практически невозможно понять что не так, даже если вы покажете свой код.
 Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.
Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.
Тесты устроены таким образом, что они проверяют решение разными способами и на разных данных. Часто решение работает с одними входными данными, но не работает с другими. Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Мой код отличается от решения учителя 🤔Это нормально 🙆, в программировании одну задачу можно выполнить множеством способов. Если ваш код прошел проверку, то он соответствует условиям задачи.
В редких случаях бывает, что решение подогнано под тесты, но это видно сразу.
Создавать обучающие материалы, понятные для всех без исключения, довольно сложно. Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в «Обсуждениях». Идеально, если вы сформулируете непонятные моменты в виде вопросов. Обычно нам нужно несколько дней для внесения правок.
Обычно нам нужно несколько дней для внесения правок.
Кстати, вы тоже можете участвовать в улучшении курсов: внизу есть ссылка на исходный код уроков, который можно править прямо из браузера.
Полезное
Количество ячеек в каждой строке таблицы должно быть одинаковым после объединения. Важно различать количество тегов
<td>и общее количество ячеек. Например, использовав на ячейке атрибутcolspan="2"вы получите две логические ячейки, только они будут объединены. По этой причине необходимо убрать одну физическую ячейку из разметки для компенсацииЕсли используется атрибут
colspan, то из HTML нужно удалить ячейки в той же строке. Если используется атрибутrowspan, то удаляются ячейки в строках ниже
Нашли ошибку? Есть что добавить? Пулреквесты приветствуются https://github.com/hexlet-basics
Урок по HTML. Объединение ячеек
Таблицы в HTML — весьма удобный элемент. С ними можно делать что угодно. Разумеется, основное назначение — размещение информации в виде таблицы. Но разработчики сайтов пошли дальше. Одно время очень популярно было использовать таблицы для создания каркаса сайта. Сейчас профессионалы стараются так не делать.
С ними можно делать что угодно. Разумеется, основное назначение — размещение информации в виде таблицы. Но разработчики сайтов пошли дальше. Одно время очень популярно было использовать таблицы для создания каркаса сайта. Сейчас профессионалы стараются так не делать.
Таблицы нашли свое широкое применение из-за большого количества атрибутов. Например, очень полезным оказалось свойство объединения строк или столбцов.
Введение в теорию
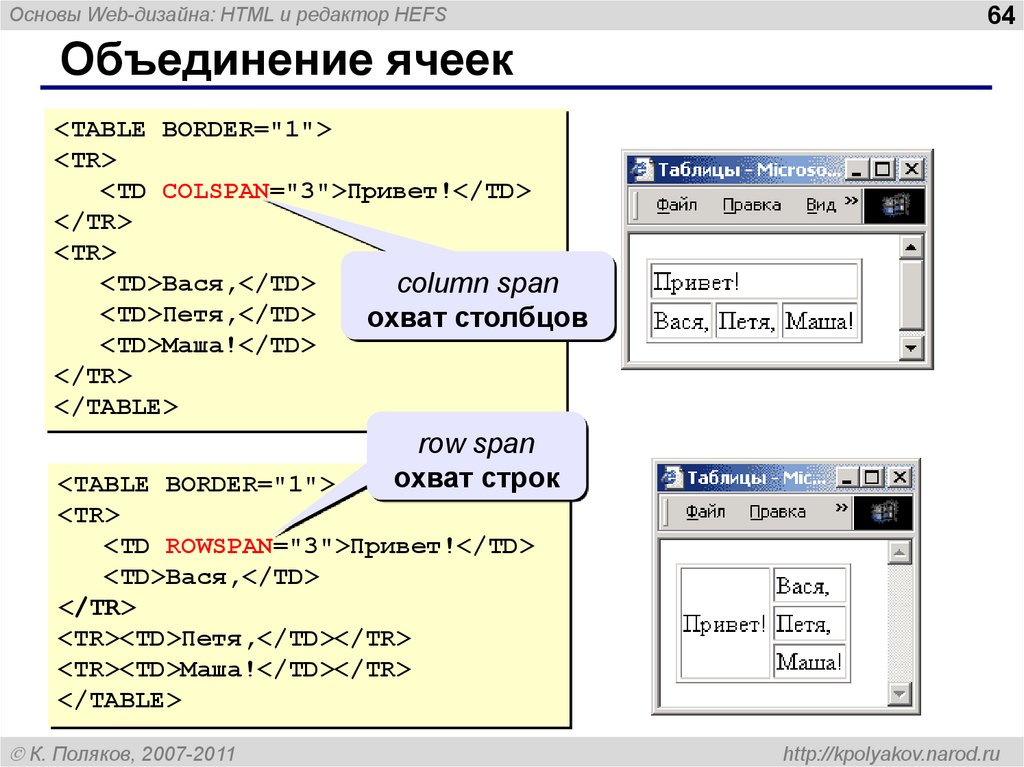
В HTML объединение ячеек происходит при помощи двух атрибутов: colspan и rowspan. Они указываются для тега td.
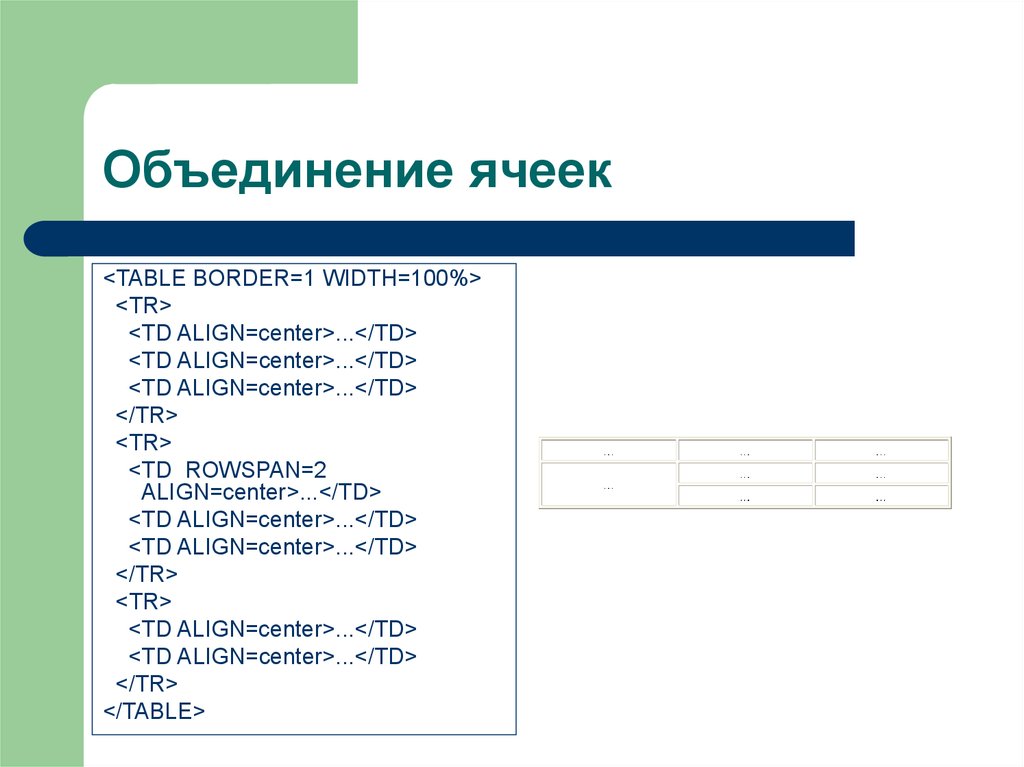
Давайте для начала разберем структуру любой таблицы, прежде чем будем углубляться в тему. В любой таблице есть строка, а в ней — ячейки. Запомните, что изначально все таблицы должны содержать одинаковое количество ячеек.
На рисунке выше указано две строки, и в каждой по три ячейки. Это является обычной таблицей. Если вы в какой-нибудь строке укажите меньшее количество ячеек, то таблица «съедет», всё будет отображаться некорректно.
HTML-таблица: объединение ячеек по вертикали и горизонтали
Указывать меньшее количество ячеек или строк можно только в том случае, если вы что-то объединяете. Но вместо удаленного элемента в ближайшем соседнем к началу нужно указать дополнительный атрибут. Если объединяете столбцы, то colspan, если строки, то rowspan. В значении атрибута указывается количество элементов, которые нужно объединить.
Обратите внимание, что указывать нужно именно в ближайшем элементе к началу. Например, на рисунке выше, если бы вы хотели объединить ячейку 1 и 2, нужно указать в ячейке 1 атрибут colspan со значением два. И удалить ячейку номер 2 или 3, уже не важно.
Суть заключается в том, что вы указываете ячейке, сколько пространства она займет. По умолчанию значение составляет 1.
Объединение ячеек по вертикали HTML-таблицы происходит по такому же принципу. Просто занимаемое пространство будет считаться по вертикали. Смотрим рисунок ниже.
Здесь ячейка с цифрой 43 занимает две строки. Для этого указали атрибут rowspan. Запоминается просто:
Для этого указали атрибут rowspan. Запоминается просто:
- Row — строка.
- Col — колонка/столбец.
- Span — объединение.
Создатели языка старались максимально приблизить его к человеческому, чтобы, даже не зная его, можно было хоть как-то разбираться.
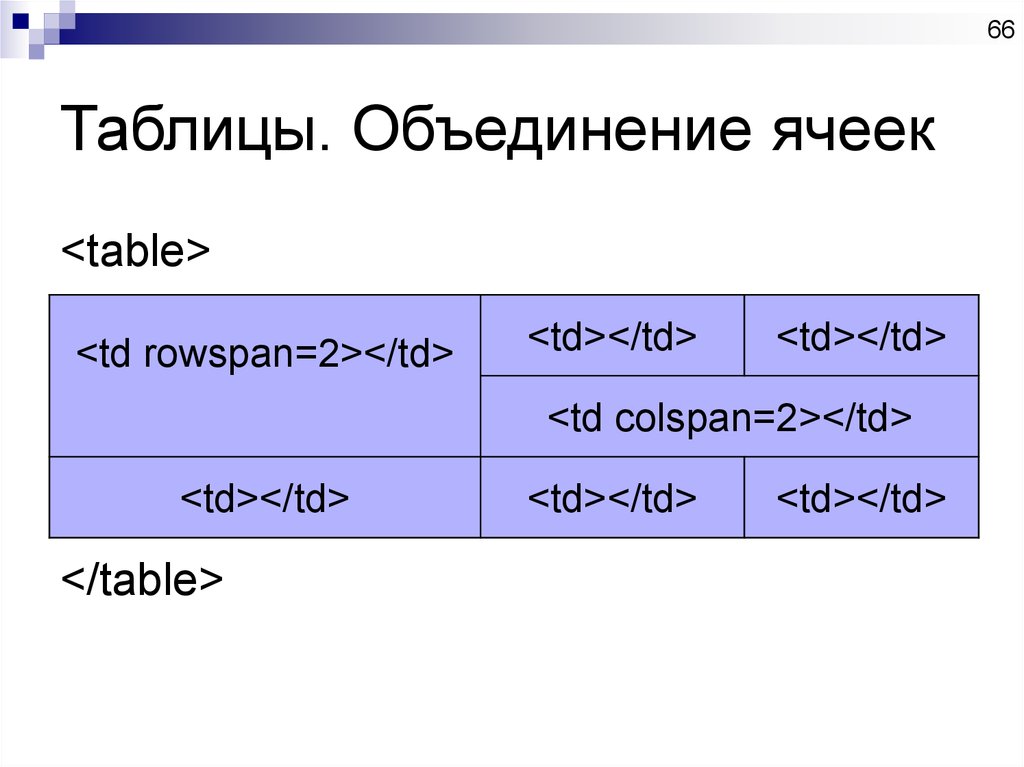
В HTML объединение ячеек можно делать сразу в двух направлениях: по вертикали и горизонтали. Для этого указываем одновременно оба атрибута.
На рисунке выше как раз это и указано, что можно делать объединение: строк, столбцов и одновременно столбцов и строк.
HTML: объединение ячеек. Примеры
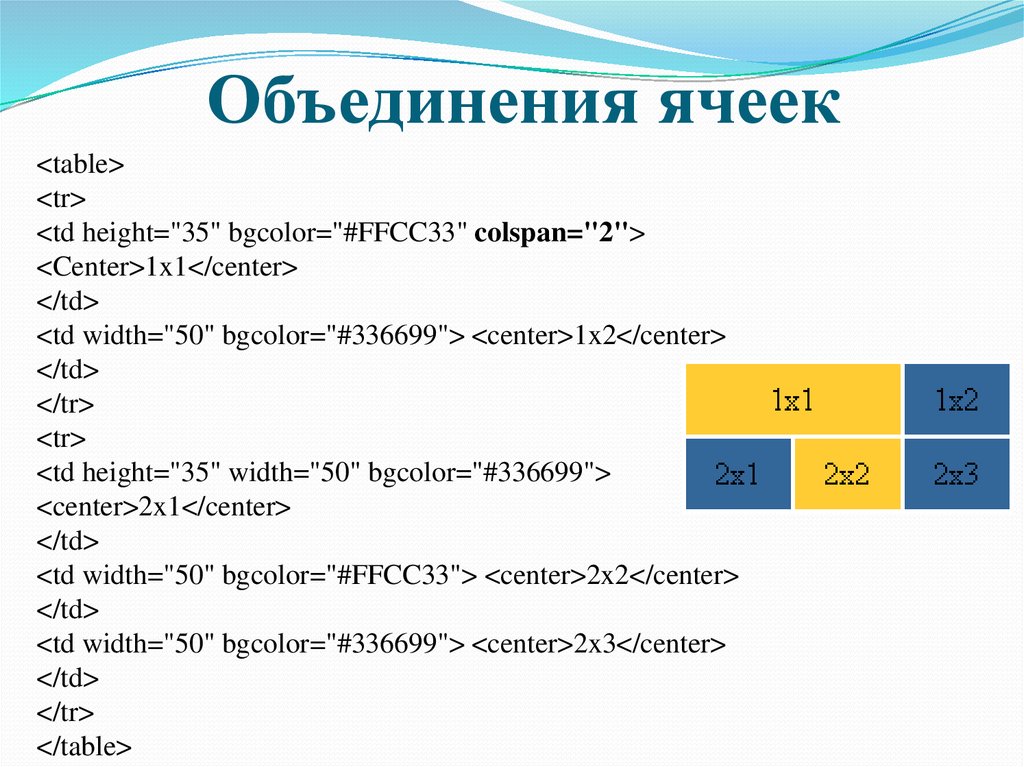
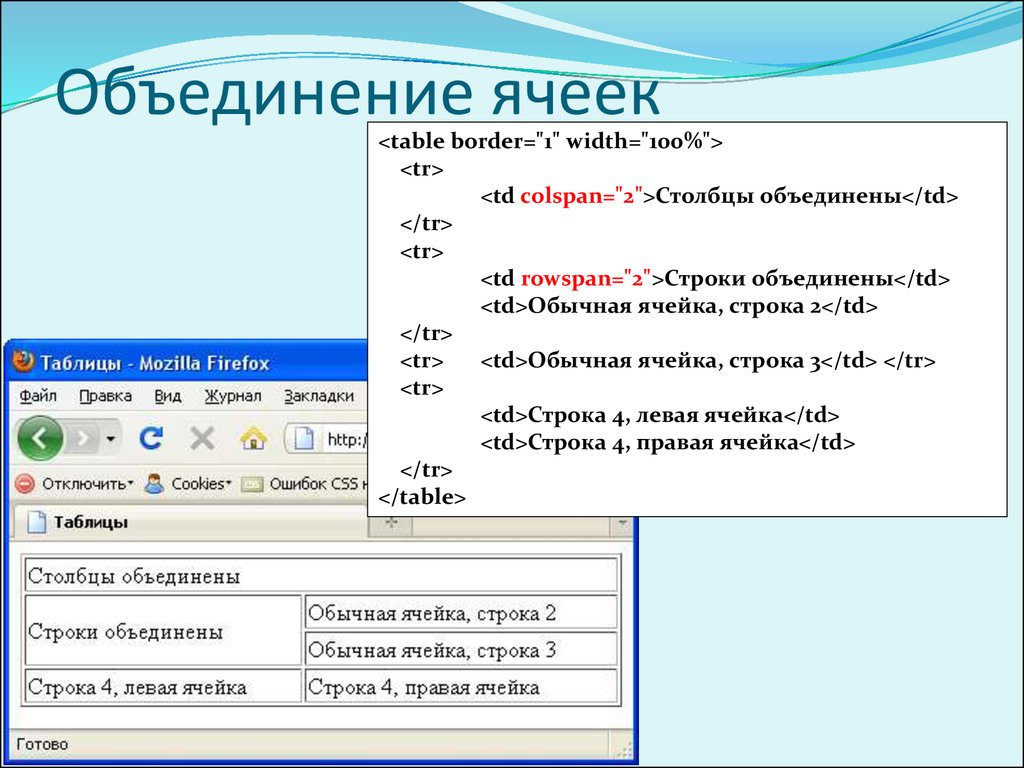
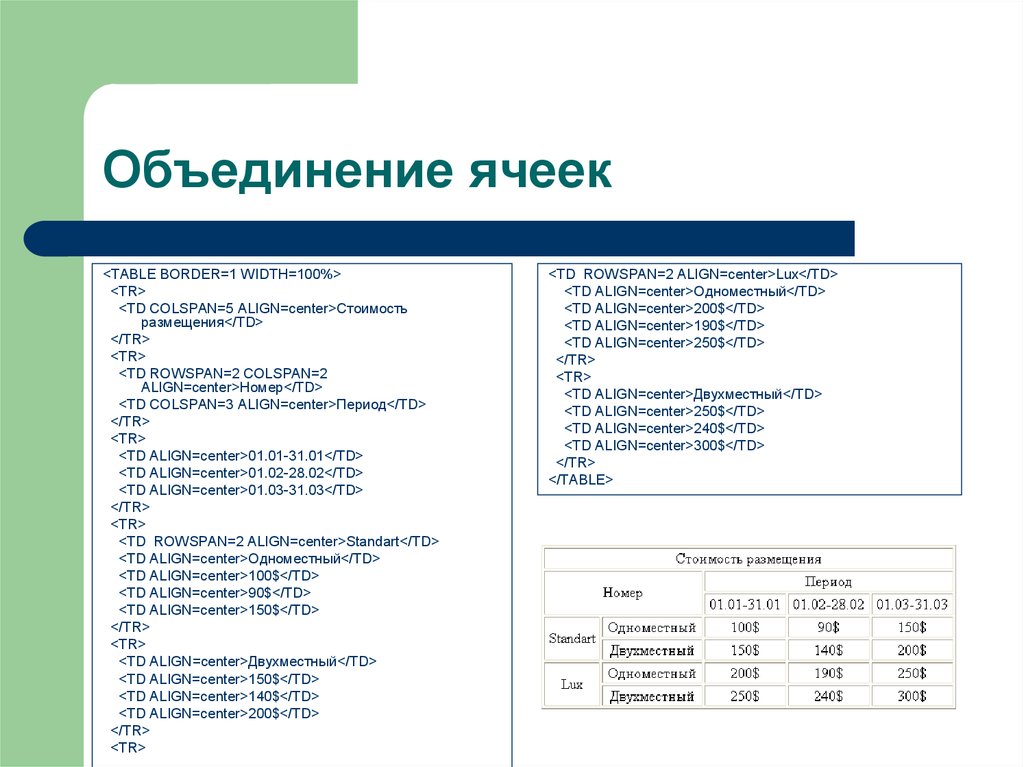
Рассмотрим более сложные поэтапные примеры в больших таблицах. Ниже на рисунке слева указан исходный вариант обычной таблицы. А справа — вариант с объединением двух ячеек во второй строке. Так нагляднее и проще сравнивать HTML-код.
Так же можно объединить три ячейки в центре. В первом случае атрибут colspan указывали в ячейке №1. Здесь первая будет без изменений, а во второй <td> добавлен colspan, равный трем.
Если же вы хотите объединить все ячейке в строке до единой, то удаляем четыре td и в первой указываем colspan=’5′.
Как видите, на деле всё это просто. Сложного ничего нет. Главное, внимательно, с первого раза, разобраться во всех подводных камнях таблиц, и потом никаких проблем возникать не должно.
Таблицы как каркас сайта
В HTML объединение ячеек не всегда используется для обычных таблиц с информацией (как в Word или Excel). Разработчики сайтов часто, а раньше поголовно использовали их для верстки сайтов.
Например, можно рассмотреть этот макет сайта. Данный дизайн — очень простой и примитивный. Но здесь можно показать использование объединения явным образом.
Здесь изначально была таблица из трех строк, по две ячейки в каждой. Затем, чтобы разместить логотип сайта, две ячейки в первой строке были объединены. В нижней строке сделали то же самое, чтобы разместить «подвал».
Благодаря этому можно размещать элементы дизайна на своих местах, и ничто никуда не уедет за свои пределы. Это весьма удобно и просто. Поэтому и было настолько популярно. Сейчас же рекомендуется для создания блоков тег div.
Это весьма удобно и просто. Поэтому и было настолько популярно. Сейчас же рекомендуется для создания блоков тег div.
Заключение
И помните, что в HTML table объединение ячеек можно делать как угодно. Всё зависит от того, что вам надо, и как вы хотите это оформить. Главное, не запутайтесь. Если хотите создать большую таблицу с большим количеством объединений, то рекомендуется предварительно нарисовать всё это на листочке или в Paint. Начинающим верстальщикам так будет проще.
Когда наберетесь опыта, такие операции вы сможете без труда производить в своей голове.
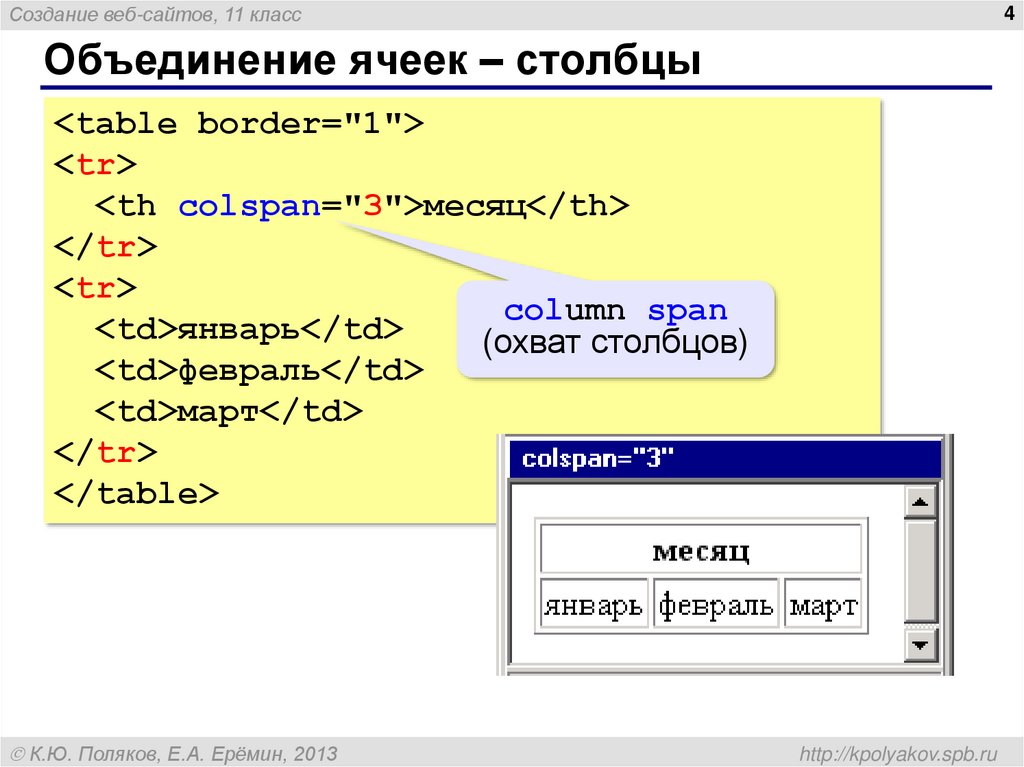
Объединение ячеек столбцов таблицы HTML
‘rowspan’ — Объединение ячеек столбцов таблицы HTMLГлавная > HTML
‘rowspan’ — Объединение ячеек Столбцы таблицы HTML
Q
Как объединить ячейки в столбце?
✍: FYIcenter.com
A
Если вы хотите объединить несколько ячеек вертикально подряд, вам нужно использовать
атрибут «rowspan» в элементе «td». «rowspan» позволяет указать
сколько ячеек вы хотите объединить в эту ячейку по вертикали.
Ниже приведен учебный пример объединения ячеек по вертикали:
<голова> Объединение ячеек в столбце <тело> <граница таблицы = "1" >Онлайн-заказ Описание Количество Цена Примечание Учетная запись электронной почты 10 $90,90 Строки заказов Объявление FYIcenter.com 1 $99,00 Доступ на 1 год 1 199,00 долларов США Доставка 3,9 доллара США9 Доставка и налоги Налоги 15,99 долл. США
Если вы сохраните указанный выше документ как vertical_merging.html и просмотрите его с помощью
Internet Explorer, вы увидите, что в столбце 4 некоторые ячейки объединены по вертикали.
как показано ниже:
Â
HTML-таблицы и ячейки таблиц
HTML-учебники
22 апреля 2017 г., 3728👍, 0💬
Популярные сообщения:
Индекс значения массива…
Как значения в массивах индексируются в PHP? Все значения в массиве индексируются соответствующими ключами…
request.models.Resp…
Какие свойства и функции поддерживаются в объектах request.models.Response? модуль «запросы» s…
Microsoft Azure API…
Где найти руководства по службам Microsoft Azure? Вот большая коллекция руководств по ответу…
«link» — Link Object…
Как использовать командный инструмент «link» для связывания файлов объектов? Если у вас есть объектные файлы, ранее скомпилированные . ..
..
‘th’ — Добавление HTML T…
Как добавить заголовки столбцов в таблицу? Если вы хотите добавить заголовки столбцов в таблицу, вам нужно использовать …
Приведенный выше код объединит две ячейки в одну по горизонтали. На изображении выше показаны две таблицы. Первая таблица HTML имеет 2 строки и 2 столбца в каждой строке. Вторая таблица HTML имеет 2 строки и 1 столбец в первой строке и 2 столбца во второй строке. Как выполнить colspan ?Исходный код HTML:
Colspan (диапазон столбца) объединены Ячейки горизонтально слева направо. Значение по умолчанию для Colspan равно 1 . МеждурядьеАтрибут rowspan указывает количество строк, которые ячейка должна охватывать по вертикали. То есть вы хотите объединить две или более ячеек в одном столбце как одну ячейку по вертикали. | Приведенный выше код объединит две ячейки в одну по вертикали. На приведенном выше рисунке показаны две таблицы. Первая таблица имеет 2 строки и каждая строка имеет 2 столбца. |

 Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.
Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть. США
США Во второй таблице мы объединяем первые две ячейки по горизонтали, используя атрибут Colspan. Вы можете увидеть HTML-код второй таблицы ниже.
Во второй таблице мы объединяем первые две ячейки по горизонтали, используя атрибут Colspan. Вы можете увидеть HTML-код второй таблицы ниже.