CSS: тени
Языки
Это перевод. Здесь могут содержаться ошибки или страница может быть устаревшей по отношению к Английской версии. Переводчик: Євген (neighbor report)
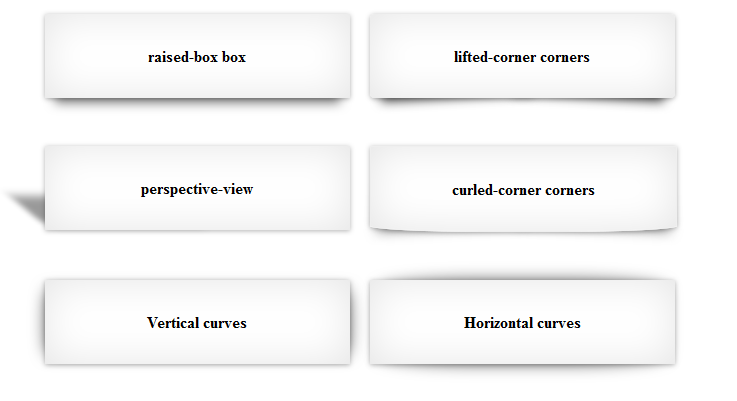
Отбрасывание теней
С момента написания этой страницы во многие реализации CSS было добавлено свойство ‘box-shadow’ из CSS уровня 3, что делает описанный ниже метод необязательным. Смотрите “Закругленные углы и блоки с тенью” в качестве примера. Эта страница также показывает более мощный, но в то же время более сложный, способ создания теней при помощи CSS уровня 2.
В CSS2 нет свойства, чтобы добавить тень к блоку. Вы можете попробовать добавить кайму справа и внизу, но это не будет выглядеть правильно. Тем не менее, если у вас есть два вложенных элемента, вы можете использовать внешний элемент как тень для внутреннего. Например, если у вас есть такой текст (HTML):
<div class=back>
<div class=section>
<h3>Пусть роза пахнет, - разве ощущает</h3>
<address>Генрих Гейне (1797-1856), пер.
Михаил Фроман</address>
<p>Пусть роза пахнет, - разве ощущает<br>
...
</div>
</div>
Вы можете использовать наружный DIV в качестве тени для внутреннего. Результат должен выглядеть как эта отдельная страница. Сначала, задайте фоновый цвет для BODY (в нашем примере — светло-зеленый), наружный DIV сделайте немного темнее фона (зелено-серый) и внутренний DIV отличным от фона (например, желто-белый):
body {background: #9db}
div.back {background: #576}
div.section {background: #ffd}
Затем, используя свойства margin и padding, вы смещаете внутренний DIV немного влево и вверх от наружного DIV:
div.back {padding: 1.5em}
div.section {margin: -3em 0 0 -3em}
Вам также нужно переместить наружный DIV немного вправо. И если у вас несколько секций, вы возможно, захотите оставить между ними немного места:
div.back {margin: 3em 0 3em 5em}
В принципе, это всё, что надо сделать. Вы также можете добавить
рамку вокруг внутреннего DIV, если хотите. Вы также, возможно,
захотите сделать заливку внутри него, например:
Вы также можете добавить
рамку вокруг внутреннего DIV, если хотите. Вы также, возможно,
захотите сделать заливку внутри него, например:
div.section {border: thin solid #999; padding: 1.5em}
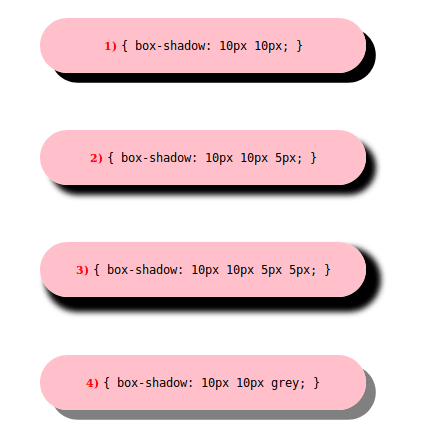
Разумеется, вы можете изменять размер теней на ваш вкус.
Текстовые тени
В CSS действительно есть свойство для добавления тени к тексту. У него четыре параметра: цвет тени, горизонтальный отступ (позитивный — вправо), вертикальный отступ (позитивный — вниз) и размытие (0 — резкая тень). Например:
h4 { text-shadow: red 0.2em 0.3em 0.2em }
У этого текста есть тень?
Bert Bos, style activity leadCopyright © 1994–2021 W3C® Privacy policy
Created 4 April 2002;
Last updated Ср 06 янв 2021 05:40:49
Тень — Tailwind CSS
Основы использования
Добавление внешней тени
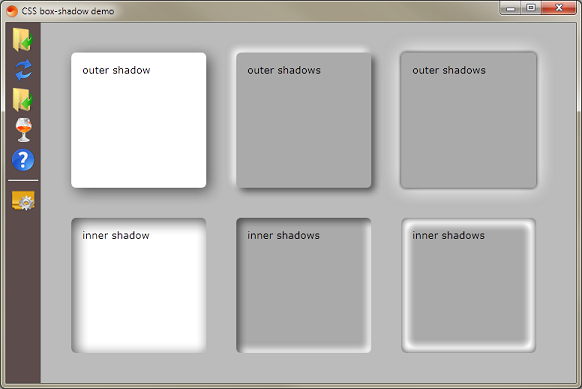
Используйте утилиты shadow-sm, shadow, shadow-md, shadow-lg, shadow-xl или shadow-2xl для применения теней внешнего блока разного размера к элементу.
<div></div> <div></div> <div></div> <div></div>
Добавляем внутреннюю тень
Используйте утилиту shadow-inner, чтобы применить к элементу тонкую тень вставки. Это может быть полезно для таких вещей, как элементы управления формы или колодцы.
shadow-inner
<div></div>
Удаление тени
Используйте shadow-none, чтобы удалить существующую тень блока из элемента. Это чаще всего используется для удаления тени, которая была применена в меньшей контрольной точке.
shadow-none
<div></div>
Применяя условно
Наведение, фокус и другие состояния
Tailwind lets you conditionally apply utility classes in different states using variant modifiers. For example, use hover:shadow-lg to only apply the shadow-lg utility on hover.
<div> <!-- ... --> </div>
For a complete list of all available state modifiers, check out the Hover, Focus, & Other States documentation.
Контрольные точки и медиа-запросы
You can also use variant modifiers to target media queries like responsive breakpoints, dark mode, prefers-reduced-motion, and more. For example, use md:shadow-lg to apply the shadow-lg utility at only medium screen sizes and above.
<div> <!-- ... --> </div>
To learn more, check out the documentation on Responsive Design, Dark Mode and other media query modifiers.
Использование пользовательских значений
Настройка вашей темы
По умолчанию Tailwind предоставляет шесть утилит отбрасывания теней, одну утилиту внутренней тени и утилиту для удаления существующих теней. Вы можете настроить эти значения, отредактировав theme.boxShadow или theme. extend.boxShadow
extend.boxShadow
tailwind.config.js.Если предоставляется тень DEFAULT, она будет использоваться для утилиты shadow без суффикса. Любые другие ключи будут использоваться как суффиксы, например, ключ '2' создаст соответствующую утилиту shadow-2.
tailwind.config.js
module.exports = {
theme: {
extend: {
boxShadow: {
'3xl': '0 35px 60px -15px rgba(0, 0, 0, 0.3)',
}
}
}
}
Дополнительные сведения о настройке темы по умолчанию смотрите в документации настройка темы.
Произвольные значения
If you need to use a one-off box-shadow value that doesn’t make sense to include in your theme, use square brackets to generate a property on the fly using any arbitrary value.
<div> <!-- ... --> </div>
Learn more about arbitrary value support in the arbitrary values documentation.
Свойство CSS box-sizing
❮ Назад Полное руководство по CSS Далее ❯
Пример
Включить отступы и границы в в общая ширина и высота элемента:
#example1 {
box-sizing: border-box;
}
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Свойство box-sizing определяет, как ширина и высота элемента
рассчитывается: должны ли они включать отступы и границы или нет.
Показать демо ❯
| Значение по умолчанию: | контент-бокс |
|---|---|
| Унаследовано: | нет |
| Анимация: | №. Читать о анимированном |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект .style.boxSizing=»граница-коробка» Попытайся |
Поддержка браузера
Цифры в таблице указывают на первую версию браузера, которая полностью поддерживает это свойство.
Числа, за которыми следует -webkit- или -moz-, указывают первую версию, которая работала с префиксом.
| Собственность | |||||
|---|---|---|---|---|---|
| размер коробки | 10. 0 0 4.0 -вебкит- | 8,0 | 29,0 2,0 -моз- | 5.1 3.2 -вебкит- | 9,5 |
Синтаксис CSS
box-sizing: content-box|border-box|initial|inherit;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| коробка с содержимым | По умолчанию. Свойства ширины и высоты (и свойства min/max) включают только содержимое. Граница и прокладка не включены | Демонстрация ❯ |
| бордюр | Свойства ширины и высоты (и минимальные/максимальные свойства) включают содержимое, отступы и границы | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать Читать о унаследовать |
Другие примеры
Пример
Укажите два поля с рамкой рядом:
div
{
box-sizing: border-box;
ширина: 50 %;
граница: 5 пикселей, сплошная красная;
плыть налево;
}
Пример
Установите «универсальный размер окна»:
* {
box-sizing: border-box;
}
Попробуйте сами »
Связанные страницы
Учебное пособие по CSS: Размер блока CSS
Ссылка HTML DOM: свойство boxSizing
❮ Назад Полное руководство по CSS Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3.CSS
Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
900 Справочник
900
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3. CSS
CSS
Справочник по Bootstrap
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
1 Лучшие примеры 902 Примеры
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools использует W3.CSS.
Свойство CSS box-decoration-break
❮ Предыдущий Полное руководство по CSS Далее ❯
Пример
Укажите свойство box-decoration-break:
span.ex1 {
-webkit-box-decoration-break: clone;
-o-box-decoration-break: clone;
box-decoration-break:
клон;
}
span.ex2 {
-webkit-box-decoration-break: slice;
-o-box-decoration-break: slice;
коробка-украшение-брейк:
ломтик;
}
Попробуйте сами »
Определение и использование
Свойство box-decoration-break указывает, как фон, отступы,
применяется граница, изображение границы, тень блока, поле и путь отсечения элемента.
когда поле для элемента фрагментировано.
| Значение по умолчанию: | срез |
|---|---|
| Унаследовано: | нет |
| Анимация: | №. Читать о анимированном Читать о анимированном |
| Версия: | CSS3 |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
Цифры, за которыми следует -webkit-, указывают первую версию, которая работала с префиксом.
| Собственность | |||||
|---|---|---|---|---|---|
| коробка-декор-брейк | 22.0 -вебкит- | 79,0 | 32,0 | 6.1 -вебкит- | 11.5 -веб-кит- |
Синтаксис CSS
box-decoration-break: slice|clone|initial|inherit|unset;
Значения свойств
| Значение | Описание |
|---|---|
| срез | По умолчанию. Украшения коробки применяются к элементу в целом и ломаются в края фрагментов элемента |
| клон | Украшения коробки применяются к каждому фрагменту элемента, как если бы
фрагменты представляли собой отдельные элементы. Границы охватывают четыре края
каждый фрагмент элемента, а фоны перерисовываются полностью для каждого
фрагмент Границы охватывают четыре края
каждый фрагмент элемента, а фоны перерисовываются полностью для каждого
фрагмент |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный |
| унаследовать | Наследует это свойство от родительского элемента. Читать о наследовать |
❮ Предыдущий Полное руководство по CSS Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3.CSS
Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
900 Справочник
900
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
1 Лучшие примеры 902 Примеры
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.



 .. -->
</div>
.. -->
</div>