шрифтов Google и Font Awesome. Для моего второго проекта во Flatiron… | Ана Робало
Фото Амадор Лоурейро на UnsplashДля моего второго проекта в школе Flatiron я столкнулся с непростой задачей стилизации веб-сайта. Я узнал несколько советов, чтобы сделать это намного проще, вот что я использовал, чтобы сделать свою жизнь проще.
Google Fonts
https://fonts.google.com/
Google Fonts API — это бесплатная служба Google, которая предоставляет шрифты с открытым исходным кодом и CDN, чтобы вы могли легко использовать их на веб-сайте.
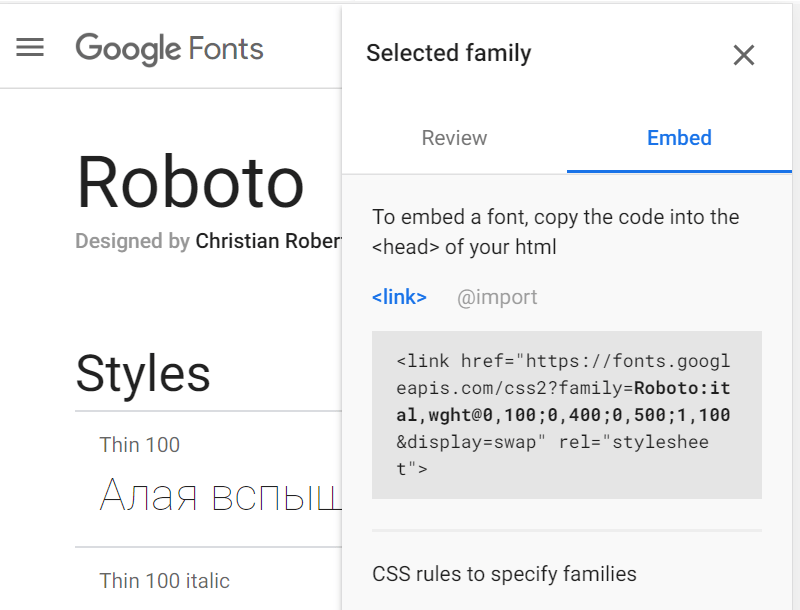
Чтобы начать работу со шрифтами Google, первым делом нужно найти идеальный шрифт, подходящий для вашего веб-сайта. Выясните, какой шрифт вы хотели бы использовать, я использую Roboto для этого примера, не стесняйтесь выбирать любой другой шрифт, но скриншоты не будут такими точными.
После выбора Roboto мы можем настроить толщину шрифта, выбрав те, которые вам понадобятся для проекта.
После этого вам нужно будет добавить ссылку на таблицу стилей, поэтому вам не нужно размещать файлы шрифтов в вашем проекте (это то, что называется использованием CDN, общедоступного URL-адреса необходимых файлов шрифтов). Ссылку можно найти в разделе «встроить», теперь скопируйте и вставьте ее в
Ссылку можно найти в разделе «встроить», теперь скопируйте и вставьте ее в
Заголовок страницы
Это заголовок!
А теперь все, что вам нужно сделать заключается в использовании шрифта в ваших файлах css в любое время, когда вы хотите его использовать.
#heading {
семейство шрифтов: «Roboto», без засечек;
} Font Awesome
Изменить описание
fontawesome.com
Font Awesome — это библиотека, содержащая бесплатные (и некоторые платные) значки, которые можно использовать для улучшения внешнего вида веб-сайта.
Вы можете использовать Font Awesome двумя способами: либо загрузить его с веб-сайта и интегрировать в свое веб-приложение, либо использовать CDN.
Поскольку я использовал способ CDN в своем проекте, я собираюсь объяснить, как я это сделал, сначала вам нужно найти CDN для Font Awesome (я использовал: https://cdnjs.com/libraries /font-awesome) и поместите тег ссылки на таблицу стилей внутри тега head вашего html-файла, а тег скрипта javascript — в нижней части тега body.
Теперь все готово, и вы можете начать использовать значки.
Заголовок страницы
Чтобы использовать значок, просто скопируйте тег i.
Примените его в теле html, напишите его, как если бы это был текст, где вы хотите, чтобы он отображался.
Это заголовок!
Font Awesome VS Google Web Fonts
4 569 019 веб-сайты
Font Awesome бесплатный для использования
https://fortawesome.github.io/Font-Awesome/
Знаковый шрифт и инструментарий CSS
12 163 497 веб-сайты
Веб-шрифты Google
https://fonts.google.com/
Размещенная Google библиотека веб-шрифтов. Позволяет веб-сайтам выбирать и использовать шрифты из множества бесплатных шрифтов.
Доля рынка по ведущим веб-сайтам
1
Google Web Fonts лидирует в топ-10 тыс. сайтов, топ-100 тыс. топ-сайтов, топ-1 млн сайтов и во всей сети.
2
По доле рынка Font Awesome явно отстает, проигрывая Google Web Fonts во всех сегментах.
Категории сайтов
1
Веб-шрифты Google имеют лучший охват использования в большем количестве категорий веб-сайтов. Включая компьютеры, электронику и технологии, науку и образование, искусство и развлечения, здоровье и 20 других категорий.
2
Font Awesome не имеет преимущества над веб-шрифтами Google ни в одной из категорий веб-сайтов.
География
1
Google Web Fonts лидирует в большинстве стран, включая США, Японию, Великобританию, Францию и еще 161 страну.