54 примера потрясающего дизайна лендингов
В интернете второго шанса произвести впечатление на посетителя просто нет. Именно поэтому дизайн лендинга чрезвычайно важен. Лендинг — это лицо компании, ваше виртуальное представительство; если оно не понравится пользователю, он просто закроет вкладку и забудет о вас.
Чтобы этого не произошло, предлагаем изучить 54 самых лучших дизайна лендинг-пейдж по мнению Hubspot. Для вашего удобства мы разделили все примеры на 6 ниш: электронная коммерция, развлекательные сайты, лендинги-портфолио, розничная торговля, интернет-проекты и сфера услуг.
Надеемся, что среди них вы найдете вдохновение для вашего лендинга.
Примечание редактора: В связи с тем, что оригинальная статья была написана в 2016 году, некоторые ссылки могут не работать.
Содержание статьи
Электронная коммерция
Развлекательные сайты
Лендинги-портфолио
Розничная торговля
Интернет-проекты
Сфера услуг
Электронная коммерция
1.
 Luhse Tea
Luhse TeaДизайн этой страницы уникален, полностью пропитан индивидуальностью бренда и не похож ни на какие на другие.
2. Fit For A FrameОсобенность этого дизайна в том, что все элементы на виду, но в тоже время очень аккуратно расположены. Также внимание привлекает простое, но красивое слайдшоу.
3. Shop Locket
Простой, но симпатичный дизайн. Плюс в том, что можно войти на сайт через Facebook, не тратя время на регистрацию.
4. White Lotus Aromatics
Отличный пример демонстрации продуктов компании. Каждый месяц компания обновляет список товаров, показываемых на странице.
5. Evel
Понять, что продается на сайте, — не проблема благодаря отлично структурированному контенту, красивым слайдам и крупному шрифту ценников.
6. Lega-lega
Наиболее успешные страницы, посвященные продаже товаров, обязательно содержат понятные и легкие для восприятия примеры продукции.
7. Urban Originals
Фишка этого дизайна — простота. Простое меню и яркий слайдер отлично сочетаются.
8. Scotch & Soda
На странице удачно отображены разные разделы. Для более подробной информации достаточно кликнуть на понравившееся изображение.
Имеет ли смысл создавать лендинг для уже работающего магазина? Конечно, да! Это может быть релиз нового товара или тестирование новой целевой аудитории. В принципе, все переходы вашего потенциального покупателя по рекламе должны закончиться для вас микроконверсией — как минимум, подпиской.
Читайте также: Лендинг vs главная страница: ключевые отличияРазвлекательные сайты
9. Clouds over cuba
Просто и со вкусом. Сразу ясна цель страницы — просмотр документального видео.
10. Universeries
Дизайн страницы очень хорошо продуман, он завораживает и буквально гипнотизирует. Отличное сочетание цветов и форм.
11. Jacqui co
Этот сайт выше всех похвал. Блестяще продуманный дизайн и обилие интерактивных элементов никого не оставят равнодушным.
12. Pottermore
В дизайне этой страницы, посвященной франшизе о Гарри Поттере, использованы знакомые фанатам цвета, фразы и имена.
13. Heath Life
Эта страница не только выглядит красиво, она еще и очень функциональна: множество интерактивных элементов, интеграция с Google Maps, использование вкладок.
14. Uncrate
Uncrate и после редизайна не меняет своей традиции расположения всех разделов сайта в удобном верхнем навигационном меню.
15. The good man
Этот сайт демонстрирует всю мощь графического дизайна и веб-разработки. Лучше зайти на него и самостоятельно убедиться в этом.
16. Silktricky
Отличный пример «плиточного» дизайна, который позволяет стильно расположить большое количество блоков с контентом.
17. Magic Leap
Визуальная составляющая этого видеолендинга потрясающая. Яркие образы мгновенно захватывают внимание пользователей.
18. Life and times
Jay-Z точно знает, как нужно развлекаться. На его сайте статьи, изображения и другой контент представлен в виде интерактивных плиток.
Несмотря на то, что развлечения и игры часто ассоциируются с чем-то несерьезным, тем не менее, это вполне себе рабочий инструмент, с помощью которого можно решить актуальные бизнес-задачи, связанные с лояльностью и маркетингом, привлечением новых клиентов и мотивацией сотрудников.
Один из способов удержания, да и привлечения, клиентов — создание лендингов, которые формировали бы вовлеченность пользователя. Если вам нужен уникальный интересный дизайн, вы можете оставить заявку на индивидуальную разработку.
Читайте также: 10 примеров лендингов необычных стартаповЛендинги-портфолио
19. Hello monday
На этой странице главенствующая роль вновь отведена изображениям, которые буквально оживают при наведении мыши.
20. Jib
В этом примере очень интересное сочетание цветов. Более того, на странице у всех элементов использована одинаковая структура фонов, под дерево.
21. Ride for the brand
Здесь очень удачно использован «олдскульный» стиль, дизайн каждого элемента продуман до мелочей и уникален. Благодаря бесконечному скроллингу на этом сайте наслаждаться такой красотой можно долго.
22. Andy Patrick design
Понятный и продуманный дизайн помогает странице наиболее эффективно донести главную информацию до посетителей. Цветовая схема соответствует бренду и показывает стиль дизайнера в деле.
23. This is the brigade
Страница представляет собой превосходную презентацию. Каждый баннер посвящен отдельному проекту.
24. Built by buffalo
Данный лендинг представляет собой пример необычного плиточного дизайна.
25. Galpin
На это странице главную роль играет типографика. Применение различных шрифтов помогает в передаче идей.
Применение различных шрифтов помогает в передаче идей.
26. Made by Vadim
Дизайн лаконичен и краток. На странице мы можем увидеть все необходимое: и портфолио, и ссылки на другие разделы.
27. Art&code
Иконки и ничего лишнего. Хороший пример минималистичного дизайна.
28. Riley Cran
Страница-портфолио отображает самое главное — примеры работ.
Нет ничего более важного для карьеры, чем демонстрация ваших лучших работ в привлекательном, профессиональном и доступном виде. И ключевую роль может сыграть качественный лендинг пейдж, который вы можете создать в нашем конструкторе прямо сейчас, взяв за основу готовый бесплатный шаблон из специального раздела.
Читайте также: 20 советов для создания идеального портфолиоРозничная торговля
29. Rei
На странице представлено множество фотографий пользователей, которые с помощью скролла и наведения можно легко листать.
30. Austin beerworks
Большие яркие фотографии товара компании так и вызывают желание выпить баночку холодного пива.
31. Jaquet droz
Ничто не отвлекает посетителя от созерцания прекраснейших часов.
32. Italio kitchen
Изюминка этого сайта — слайдшоу в верхней части страницы, на которой продемонстрированы аппетитные кулинарные шедевры.
33. TV safety
Шрифт и графика отлично сочетаются, создавая единое восприятие сайта. Пунктов меню всего три, и их невозможно не заметить.
34. Grey Goose
Элегантный стиль, качественные изображения, прекрасная презентация. От главных элементов ничего не отвлекает.
35. Toyota
Toyota сделала сайт в стиле Pinterest для любителей Camry. Здесь можно найти множество фотографий, статей, статистики.
36. Got Milk?
Несмотря на то, что эта страница по высоте вписывается в один экран, на ней присутствует много интересных интерактивных элементов и необычных деталей.
37. Buffalo Wild Wings
Дизайн страницы полностью отражает стиль бренда: цвета, шрифты, картинки сразу ассоциируются именно с этой компанией.
Потенциальные покупатели заходят на ваш лендинг удовлетворить свои потребности. Им без разницы, что за продукт вы производите и каковы его свойства. По сути, лендинг — такой же продукт сегодня, как и сам товар. Обратите внимание покупателей на преимущества, которые они получат. Не расписывайте подробно характеристики продукта, а объясните, зачем он им нужен.
Читайте также: Как создать успешный ecommerce-бренд?Интернет-проекты
38. Chrome Web Lab
На этой странице использованы потрясающие визуальные эффекты. Вы влюбитесь в многообразие цветов с первого взгляда!
39. Viddy
На этой странице интеграция с Facebook облегчает процесс регистрации и заметно увеличивает количество новых пользователей сервиса.40. Who is Wildlife?
Это профессиональный интерактивный лендинг с первого взгляда вовлекает посетителей, предоставляя им уникальный пользовательский опыт.
41. Prezi
Добавление видео на лендинг-пейдж — удачный способ показать ваш товар или услугу в деле.
42. Impress a penguin
Этот сайт похож на книгу, захватывающую ваше внимание необычным сюжетом и иллюстрациями.
43. СSS piffle
Плавающая красная кнопка в середине экрана делает свое дело: на нее очень хочется нажать.
44. Fannabee
На этом лендинге при скроллинге используется параллакс-эффект, восхищающий посетителей.
Читайте также: Обновления LPgenerator: parallax-эффект, изображение на всю ширину, запрет редиректа на мобильную версиюСфера услуг
45. Captain Dash
Главный баннер в стиле постера для фильма определенно привлекает внимание. Даже если вы не знаете, чем занимается эта компания, вас заинтригует Капитан Дэш, изображенный на постере.
46. Woodwork
Необычная сетка этой страницы позволяет посетителям увидеть сразу много контента в удобном для восприятия виде.
47. Sagmeister walsh
Очень креативный дизайн выбрала для своего сайта эта компания. Нажимая на элементы окон с названиями, мы можем попасть в соответствующий раздел.
48. Madwell NYC
Качественный дизайн страницы говорит о том, что этой компании можно доверять.
49. Ryan Edy
Это страница профессионального фотографа, и ее дизайн помогает нам увидеть самое главное — фотографии. Даже меню спрятано в «гамбургер».
50. Oliver Rassel
Яркие элементы делают эту страницу очень привлекательной, вместе с тем они ненавязчивы и не отвлекают от главного контента.
51. Quarter Rest Studios
Эта посадочная страница по сути представляет собой одно большое слайд-шоу в сочетании с простой навигацией. Это дает посетителям ограниченный, но достаточный для лендинга набор опций.
52. Fancy Rhino
Еще один пример, демонстрирующий превосходную работу со встроенным видео на посадочной странице. Навигация и боковая панель достаточно просты, чтобы выделиться рядом с видео.
Навигация и боковая панель достаточно просты, чтобы выделиться рядом с видео.
53. Flint Boutique
Шрифт и цвета играют огромную роль в на этом лендинге. Баланс между текстом и изображениями создает отличный пользовательский опыт.
54. Blind Barber
Этот лендинг делает акцент на центре страницы, привлекая внимание посетителей к кнопке «Узнать больше» об этом слепом парикмахере.
Читайте также: 10 примеров лендинг пейдж из сферы рекламных услугЗаключение
В этой статье мы разобралее более 50 абсолютно разных дизайнов лендингов, но каждый из них по-своему хорош и грамотно выражает уникальное предложение. При разработке лендинг пейдж очень важно, чтобы страница соответствовала вашему бренду и была интересна целевой аудитории.
Если у вас нет времени разбираться в тонкостях лендостроения, но при этом вам нужен уникальная страница с гарантированно высокой конверсией, команда LPgenerator с радостью разработает для вас индивидуальный дизайн.
 Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.Высоких вам конверсий!
По материалам: hubspot.net Изображение: freepik.com
18-06-2016
54 примера потрясающего дизайна лендингов
В интернете второго шанса произвести впечатление на посетителя просто нет. Именно поэтому дизайн лендинга чрезвычайно важен. Лендинг — это лицо компании, ваше виртуальное представительство; если оно не понравится пользователю, он просто закроет вкладку и забудет о вас.
Чтобы этого не произошло, предлагаем изучить 54 самых лучших дизайна лендинг-пейдж по мнению Hubspot. Для вашего удобства мы разделили все примеры на 6 ниш: электронная коммерция, развлекательные сайты, лендинги-портфолио, розничная торговля, интернет-проекты и сфера услуг.
Надеемся, что среди них вы найдете вдохновение для вашего лендинга.
Примечание редактора: В связи с тем, что оригинальная статья была написана в 2016 году, некоторые ссылки могут не работать.
Содержание статьи
Электронная коммерция
Развлекательные сайты
Лендинги-портфолио
Розничная торговля
Интернет-проекты
Сфера услуг
Электронная коммерция
1. Luhse Tea
Дизайн этой страницы уникален, полностью пропитан индивидуальностью бренда и не похож ни на какие на другие.
2. Fit For A FrameОсобенность этого дизайна в том, что все элементы на виду, но в тоже время очень аккуратно расположены. Также внимание привлекает простое, но красивое слайдшоу.
3. Shop Locket
Простой, но симпатичный дизайн. Плюс в том, что можно войти на сайт через Facebook, не тратя время на регистрацию.
4. White Lotus Aromatics
Отличный пример демонстрации продуктов компании. Каждый месяц компания обновляет список товаров, показываемых на странице.
5. Evel
Понять, что продается на сайте, — не проблема благодаря отлично структурированному контенту, красивым слайдам и крупному шрифту ценников.
6. Lega-lega
Наиболее успешные страницы, посвященные продаже товаров, обязательно содержат понятные и легкие для восприятия примеры продукции.
7. Urban Originals
Фишка этого дизайна — простота. Простое меню и яркий слайдер отлично сочетаются.
8. Scotch & Soda
На странице удачно отображены разные разделы. Для более подробной информации достаточно кликнуть на понравившееся изображение.
Имеет ли смысл создавать лендинг для уже работающего магазина? Конечно, да! Это может быть релиз нового товара или тестирование новой целевой аудитории. В принципе, все переходы вашего потенциального покупателя по рекламе должны закончиться для вас микроконверсией — как минимум, подпиской.
Читайте также: Лендинг vs главная страница: ключевые отличияРазвлекательные сайты
9. Clouds over cuba
Просто и со вкусом. Сразу ясна цель страницы — просмотр документального видео.
10. Universeries
Дизайн страницы очень хорошо продуман, он завораживает и буквально гипнотизирует. Отличное сочетание цветов и форм.
11. Jacqui co
Этот сайт выше всех похвал. Блестяще продуманный дизайн и обилие интерактивных элементов никого не оставят равнодушным.
12. Pottermore
В дизайне этой страницы, посвященной франшизе о Гарри Поттере, использованы знакомые фанатам цвета, фразы и имена.
13. Heath Life
Эта страница не только выглядит красиво, она еще и очень функциональна: множество интерактивных элементов, интеграция с Google Maps, использование вкладок.
14. Uncrate
Uncrate и после редизайна не меняет своей традиции расположения всех разделов сайта в удобном верхнем навигационном меню.
15. The good man
Этот сайт демонстрирует всю мощь графического дизайна и веб-разработки. Лучше зайти на него и самостоятельно убедиться в этом.
16. Silktricky
Отличный пример «плиточного» дизайна, который позволяет стильно расположить большое количество блоков с контентом.
17. Magic Leap
Визуальная составляющая этого видеолендинга потрясающая. Яркие образы мгновенно захватывают внимание пользователей.
18. Life and times
Jay-Z точно знает, как нужно развлекаться. На его сайте статьи, изображения и другой контент представлен в виде интерактивных плиток.
Несмотря на то, что развлечения и игры часто ассоциируются с чем-то несерьезным, тем не менее, это вполне себе рабочий инструмент, с помощью которого можно решить актуальные бизнес-задачи, связанные с лояльностью и маркетингом, привлечением новых клиентов и мотивацией сотрудников.
Один из способов удержания, да и привлечения, клиентов — создание лендингов, которые формировали бы вовлеченность пользователя. Если вам нужен уникальный интересный дизайн, вы можете оставить заявку на индивидуальную разработку.
Лендинги-портфолио
19. Hello monday
На этой странице главенствующая роль вновь отведена изображениям, которые буквально оживают при наведении мыши.
20. Jib
В этом примере очень интересное сочетание цветов. Более того, на странице у всех элементов использована одинаковая структура фонов, под дерево.
21. Ride for the brand
Здесь очень удачно использован «олдскульный» стиль, дизайн каждого элемента продуман до мелочей и уникален. Благодаря бесконечному скроллингу на этом сайте наслаждаться такой красотой можно долго.
22. Andy Patrick design
Понятный и продуманный дизайн помогает странице наиболее эффективно донести главную информацию до посетителей. Цветовая схема соответствует бренду и показывает стиль дизайнера в деле.
23. This is the brigade
Страница представляет собой превосходную презентацию. Каждый баннер посвящен отдельному проекту.
Каждый баннер посвящен отдельному проекту.
24. Built by buffalo
Данный лендинг представляет собой пример необычного плиточного дизайна.
25. Galpin
На это странице главную роль играет типографика. Применение различных шрифтов помогает в передаче идей.
26. Made by Vadim
Дизайн лаконичен и краток. На странице мы можем увидеть все необходимое: и портфолио, и ссылки на другие разделы.
27. Art&code
Иконки и ничего лишнего. Хороший пример минималистичного дизайна.
28. Riley Cran
Страница-портфолио отображает самое главное — примеры работ.
Нет ничего более важного для карьеры, чем демонстрация ваших лучших работ в привлекательном, профессиональном и доступном виде. И ключевую роль может сыграть качественный лендинг пейдж, который вы можете создать в нашем конструкторе прямо сейчас, взяв за основу готовый бесплатный шаблон из специального раздела.
Розничная торговля
29. Rei
На странице представлено множество фотографий пользователей, которые с помощью скролла и наведения можно легко листать.
30. Austin beerworks
Большие яркие фотографии товара компании так и вызывают желание выпить баночку холодного пива.
31. Jaquet droz
Ничто не отвлекает посетителя от созерцания прекраснейших часов.
32. Italio kitchen
Изюминка этого сайта — слайдшоу в верхней части страницы, на которой продемонстрированы аппетитные кулинарные шедевры.
33. TV safety
Шрифт и графика отлично сочетаются, создавая единое восприятие сайта. Пунктов меню всего три, и их невозможно не заметить.
34. Grey Goose
Элегантный стиль, качественные изображения, прекрасная презентация. От главных элементов ничего не отвлекает.
35. Toyota
Toyota сделала сайт в стиле Pinterest для любителей Camry. Здесь можно найти множество фотографий, статей, статистики.
36. Got Milk?
Несмотря на то, что эта страница по высоте вписывается в один экран, на ней присутствует много интересных интерактивных элементов и необычных деталей.
37. Buffalo Wild Wings
Дизайн страницы полностью отражает стиль бренда: цвета, шрифты, картинки сразу ассоциируются именно с этой компанией.
Потенциальные покупатели заходят на ваш лендинг удовлетворить свои потребности. Им без разницы, что за продукт вы производите и каковы его свойства. По сути, лендинг — такой же продукт сегодня, как и сам товар. Обратите внимание покупателей на преимущества, которые они получат. Не расписывайте подробно характеристики продукта, а объясните, зачем он им нужен.
Читайте также: Как создать успешный ecommerce-бренд?Интернет-проекты
38. Chrome Web Lab
На этой странице использованы потрясающие визуальные эффекты. Вы влюбитесь в многообразие цветов с первого взгляда!
39. Viddy
На этой странице интеграция с Facebook облегчает процесс регистрации и заметно увеличивает количество новых пользователей сервиса.
40. Who is Wildlife?
Это профессиональный интерактивный лендинг с первого взгляда вовлекает посетителей, предоставляя им уникальный пользовательский опыт.
41. Prezi
Добавление видео на лендинг-пейдж — удачный способ показать ваш товар или услугу в деле.
42. Impress a penguin
Этот сайт похож на книгу, захватывающую ваше внимание необычным сюжетом и иллюстрациями.
43. СSS piffle
Плавающая красная кнопка в середине экрана делает свое дело: на нее очень хочется нажать.
44. Fannabee
На этом лендинге при скроллинге используется параллакс-эффект, восхищающий посетителей.
Читайте также: Обновления LPgenerator: parallax-эффект, изображение на всю ширину, запрет редиректа на мобильную версиюСфера услуг
45. Captain Dash
Главный баннер в стиле постера для фильма определенно привлекает внимание. Даже если вы не знаете, чем занимается эта компания, вас заинтригует Капитан Дэш, изображенный на постере.
46. Woodwork
Необычная сетка этой страницы позволяет посетителям увидеть сразу много контента в удобном для восприятия виде.
47. Sagmeister walsh
Очень креативный дизайн выбрала для своего сайта эта компания. Нажимая на элементы окон с названиями, мы можем попасть в соответствующий раздел.
48. Madwell NYC
Качественный дизайн страницы говорит о том, что этой компании можно доверять.
49. Ryan Edy
Это страница профессионального фотографа, и ее дизайн помогает нам увидеть самое главное — фотографии. Даже меню спрятано в «гамбургер».
50. Oliver Rassel
Яркие элементы делают эту страницу очень привлекательной, вместе с тем они ненавязчивы и не отвлекают от главного контента.
51. Quarter Rest Studios
Эта посадочная страница по сути представляет собой одно большое слайд-шоу в сочетании с простой навигацией. Это дает посетителям ограниченный, но достаточный для лендинга набор опций.
52. Fancy Rhino
Еще один пример, демонстрирующий превосходную работу со встроенным видео на посадочной странице. Навигация и боковая панель достаточно просты, чтобы выделиться рядом с видео.
53. Flint Boutique
Шрифт и цвета играют огромную роль в на этом лендинге. Баланс между текстом и изображениями создает отличный пользовательский опыт.
54. Blind Barber
Этот лендинг делает акцент на центре страницы, привлекая внимание посетителей к кнопке «Узнать больше» об этом слепом парикмахере.
Читайте также: 10 примеров лендинг пейдж из сферы рекламных услугЗаключение
В этой статье мы разобралее более 50 абсолютно разных дизайнов лендингов, но каждый из них по-своему хорош и грамотно выражает уникальное предложение. При разработке лендинг пейдж очень важно, чтобы страница соответствовала вашему бренду и была интересна целевой аудитории.
Если у вас нет времени разбираться в тонкостях лендостроения, но при этом вам нужен уникальная страница с гарантированно высокой конверсией, команда LPgenerator с радостью разработает для вас индивидуальный дизайн. Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Высоких вам конверсий!
По материалам: hubspot.net Изображение: freepik.com
18-06-2016
Заказать дизайн лендинга в Москве — YouDo
Чтобы заказать дизайн лендинга, посетите сайт Юду. На YouDo зарегистрировано много опытных программистов, веб-дизайнеров, разработчиков, которые предоставляют полный спектр услуг:
- оформление сайтов
- создание макетов
- разработку индивидуального дизайна web-странички
- установку эксклюзивных шаблонов
- адаптивную верстку сайтов под разные устройства
Программисты, зарегистрированные на Юду, помогут сделать современный веб-сайт и landing page недорого. В процессе разработки специалисты Юду применяют новые технологии и эффективные методы управления контентом CMS.
Исполнители Юду специализируются на создании, продвижении и технической поддержке сайтов разных типов и модификаций. Они гарантируют высокую конверсию ресурса. Специалисты Юду создают сайты и продающие страницы для таких целей:
- оптовой и розничной торговли
- сферы услуг разного рода
- уникальных (эксклюзивных) товаров
- обучающих программ (вебинаров, тренингов и пр.)
Программисты, зарегистрированные на Юду, превратят ваш сайт в эффективный инструмент развития бизнеса в интернете, независимо от того, производитель вы или посредник. Они подходят творчески к каждому заказу и всегда добиваются поставленных целей.
Особенности разработки сайтов
Специалисты Юду глубоко анализируют поставленную задачу. Они доносят пользу продукта (товара или услуги) благодаря качественному контенту, тексту, правильным формулировкам и расставляют важные акценты в дизайне.
Продающая страница, сделанная исполнителями Юду, сочетает в себе все важные нюансы, которые позволяют клиенту сразу понять, о чем идет речь, и какие преимущества он получит.
Правильно оформленные посадочные страницы помогут расширить целевую аудиторию и улучшить посещение сайта.
Специалисты Юду выполняют задание в таком порядке:
- готовят текст и прототип
- создают новый современный дизайн или корректируют имеющийся
- верстают и программируют сайт
- размещают сайт на платном хостинге
- запускают трафик
Все вышеперечисленные действия позволяют получить лучшую эффективность работы сайта. Специалисты помогут отследить и проанализировать посещаемость и другие показатели, чтобы в перспективе их улучшить.
Стоимость услуг специалистов
У специалистов Юду можно заказать дизайн лендинга недорого. На стоимость работы влияет ряд факторов:
- сложность проекта
- тип сайта
- подключение формы онлайн-оплаты
- тестирование и интеграция сайта
- настройка системы администрирования
Узнайте, сколько стоит работа профессионалов из прайс-листа на сайте Юду. У специалистов Юду цены самые доступные в Москве. Убедитесь в этом, ознакомившись с информацией в профилях исполнителей.
Почему стоит обратиться к специалистам Юду?
У специалистов Юду свой особый подход к разработке и продвижению сайтов. Они тщательно анализируют продукт заказчика, чтобы показать клиентам его преимущества. Общая эстетика лендинга создает хорошее впечатление о нем.
После сотрудничества со специалистами Юду вы получите полностью готовый инструмент. Кроме этого, программисты подключают систему администрирования для того, чтобы можно было отредактировать содержимое при необходимости.
Также специалисты отслеживают трафик и другие показатели, отвечающие за развитие ресурса. Они гарантируют высокую конверсию всех проектов, благодаря своему большому опыту и применению современных технологий.
Сотрудничая со специалистами, вы получите ряд преимуществ:
- применение маркетинговых приемов
- использование передовых технологий
- создание качественных продающих страниц
- уникальные дизайнерские решения
Исполнители Юду применяют инновационные приёмы в области интернет-маркетинга и разрабатывают сайты таким образом, чтобы те становились постоянным источником прибыли.
Еще до начала работы специалисты скажут, сколько клиентов они смогут привлечь. Все их проекты имеют индивидуальный дизайн, адаптивную верстку и много других важных компонентов для продуктивного развития.
В результате сотрудничества с исполнителями вы получите простой сайт с удобной навигацией, несложным управлением и качественной графикой. Он будет не только привлекать клиентов, но и собирать их контакты, таким образом, нарабатывая базу постоянных пользователей.
Чтобы заказать дизайн лендинга по доступной цене, оставьте заявку на сайте или позвоните по указанному телефону, и свободные исполнители сразу же предложат вам свои услуги.
Создание дизайна Landing Page / Хабр
Landing Page – (далее по тексту Целевая страница) – одностраничный сайт, построенный таким образом, чтобы обеспечить сбор контактов максимального количества целевых посетителей и максимальную конверсию в контексте его использования.
При разработке целевых страниц можно столкнуться с двумя главными проблемами, которые могут привести разработчика в ступор или серьезно повлиять на конечный результат не в лучшую сторону. Первая проблема – тупой «продающий» контент. Вторая проблема – отстойное оформление. Крайне редко встречаются целевые страницы, которые имеют хорошее содержание и выглядят достойно. Чаще всего целевые страницы представляют собой унылый шлак.
Так научимся же создавать качественные и красивые целевые страницы. Разобьём урок на 3 части. Содержание, Оформление и Практика.
Хронология изложения материала будет идти ОТ НАЧАЛА ДО КОНЦА, так что вы можете смело брать эту статью на вооружение при разработке своего очередного продающего шедевра. Здесь я постараюсь собрать и учесть абсолютно все, что имеет отношение к опыту человечества в разработке целевых страниц и то, что действительно работает, пока такой формат продаж еще актуален.
После теории, в разделе «Практика», мы создадим дизайн, не побоюсь этого слова, «правильной» целевой страницы, с учетом всех рассмотренных правил и рекомендаций.
Часть 1. Содержание Landing Page
1.1 Текст – это всё
В первую очередь, нужно написать текст. Просто написать текст, открыть Word и написать текст. Текст заголовка, текст предложения, текст отзывов. Проблема многих, даже опытных веб-дизайнеров заключается в том, что они начинают свою работу с окна Фотошопа, а не текста. Нужно взять себя в руки, набраться терпения и делать все по порядку, если хотите сделать действительно качественную целевую страницу, а не производить на свет очередное унылое творение, которое мало того, что не выполняет своей функции и не является инструментом в принципе, но еще, как бонусом, отрицательно сказывается на вашем общем самочувствии и вызывает фрустрацию от собственной некомпетентности при сдаче проекта клиенту.
О тексте по порядку.
1.2 Заголовок целевой страницы
Первое, что вы должны понять – целевая страница создается не для естественной поисковой выдачи, а для рекламы, для конкретного запроса или запросов, под которые будет куплена соответствующая позиция или место на площадке. И вот здесь множество веб-дизайнеров начинает лажать по-полной. Они начинают выдумывать какие-то непонятные заголовки, типа – «Вы обратились по адресу», «Мы – лучшие в своем деле», «Мы такие крутые, что нам в принципе даже не нужно писать о том, чем мы занимаемся».
Понимаете, в чем ошибка? Если пользователь набрал в поисковой строке «Пылесосы iRobot Roomba в Москве», то ему глубоко фиолетово кто вы, какие вы крутые и сколько вы лет на рынке. Он хочет видеть пылесосы iRobot Roomba и иметь возможность купить их в Москве. Чем точнее заголовок соответствует поисковому запросу, тем лучше ваша целевая страница.
Можно усилить заголовок словами «Лучшие, быстрые, самые мощные» и т.д. В результате должно получиться что-то вроде «Умные роботы пылесосы iRobot Roomba в Москве». Не стесняйтесь, это реально работает.
1.3 Меньше воды в тексте
Тут кроется очень заезженная, не всегда очевидная и, в то же время – серьезная ошибка. Вода. Пользователь чувствует воду, он читает текст до тех пор, пока его не начнет очень жестко тошнить от вашего текста. И даже если бы не было текста, а была только яркая картинка пылесоса в заголовке с ценой и кнопкой «Заказать» — то 50 из 100, возможно и купили бы этот пылесос. Но благодаря вашему тексту и потугам в сочинениях, на которые вы убили пол дня – целевая аудитория разбегается во все стороны с тошнотными позывами в сторону горе-страницы и ее автора, в частности.
Как избавиться от воды? Подкрепляйте каждое утверждение ФАКТАМИ, ЦИФРАМИ и ГРАФИКАМИ. Не нужно писать «У нас много довольных клиентов», напишите, сколько довольных клиентов, детализируйте и сегментируйте клиентов. Столько-то женщин приобрело пылесос, столько-то холостяков остались довольны чудо девайсом, столько-то часов данный пылесос сэкономил времени, столько-то часов проработал. Подкрепляйте каждое утверждение цифрами или не делайте утверждения вовсе, чтобы избавить посетителя от желания приобнять белого друга.
Избавляйтесь от лишних и ненужных слов. Не нужно бояться, что страница будет пустая, не нужно забивать ее только для того, «чтобы было». При грамотной работе в результате вы получите гармоничную целевую страницу. Главное, не торопитесь.
1.4 Не обманывайте
Если вы дизайнер целевой страницы, на вас ложится серьезная ответственность, вы должны проследить, чтобы вся информация была достоверной. Очень часто клиент и сам не понимает, к каким ужасным последствиям может привести обман и не достоверная информация и с радостью идет на поводу у некомпетентного маркетолога или даже сам предлагает разместить такую информацию на странице. Все тайное становится явным, не забывайте об этом. Найдите преимущества, которые реально существуют, обыграйте и преподнесите их красиво. Не нужно выдумывать то, чего нет и высасывать из пальца репутацию клиента.
1.5 Выгода/Преимущества
Напишите в документе список выгод, которые получит потенциальный покупатель, заказав услугу или товар на целевой странице и сделайте краткое описание каждой выгоды. Это единственное место, где нужно серьезно задуматься и проанализировать все возможные выгоды.
Но будьте осторожны. Иногда клиенты, которые заказывали целевую страницу, отправляли мне список выгод, который был, мягко говоря, высосан из пальца. Проанализируйте реальные выгоды, а не только те, которые видит продавец. Его оценка по понятным причинам может быть не объективной и выглядеть довольно глупо в глазах реального покупателя. Хотя такое происходит не часто и прислушиваться к заказчику нужно обязательно, так как он работал с продуктом довольно продолжительное время и может снабдить вас нужной информацией. Анализируйте.
Постарайтесь как можно интереснее оформить выгоды в дизайне. Не стесняйтесь использовать инфографику, персонажей, интересное визуальное оформление, маркеры. Поработайте над этим. В верстке добавьте анимацию.
1.6 Указывайте на то, что товар или услуга являются новинкой
Да, как бы это ни звучало странно, но целевая аудитория очень расположена к подобного рода заявлением. Слова «Новый», «Новинка», «Современный», «Свежий» магическим образом влияют на конверсию целевой страницы весьма положительно. Не стесняйтесь, в общем.
1.7 Обязательно размещайте отзывы
Дополню. Размещайте НАСТОЯЩИЕ отзывы. Представьте себе ситуацию, зашел потенциальный клиент на целевую страницу, ознакомился с условиями, готов уже был приобрести товар, но наткнулся на типовые, сахарные отзывы, да еще и в придачу, на фотографии, которые уже где-то видел – либо на такой-же целевой странице, либо в каком-либо фотобанке, или в результатах поисковой выдачи. После того как пользователь почувствует обман – вы потеряете его навсегда. Покупают у тех, кому доверяют, у тех, кто лжет никогда не купят.
Используйте только настоящие отзывы, с настоящими фотографиями. Напрягите заказчика пообщаться со своими лучшими клиентами, это не так сложно, как кажется, однако в результате вы будете гордиться своей качественной работой.
Каждый отзыв должен начинаться заголовком, которым может служить выдержка из текста самого отзыва с описанием преимущества для клиента, например, «Благодаря пылесосу iRobot Roomba я экономлю около 20 часов на уборке в месяц…». После заголовка идет текст отзыва. Затем, имя того, кто отзыв написал и кем он является – семьянин, ген. директор, бухгалтер, домохозяйка и т.д. Важно, чтобы отзыв был подкреплен не только хорошим заголовком, но и фотографией реального человека. Подчеркивайте важные достижения клиента (благодаря продукту или услуге, естественно) в тексте жирным выделением или цветом, соответственно и в дизайне при оформлении.
1.8 Гарантия возврата денег
Гарантия возврата денег в разы повышает доверие к продавцу и помогает посетителю целевой страницы проще расстаться со своими деньгами. Обязательно сделайте такую микросекцию на целевой странице, подготовьте соответствующий текст для нее в текстовом редакторе для быстрого оформления. Желательно, также использовать печать или визуальный компонент, иконку рядом с гарантийным текстом. Такой элемент усилит эффект восприятия.
Часть 2. Оформление Landing Page
2.1 Продукт в действии
Изображение товара в шапке или на первом экране – это всё. Если вы поняли всё безрассудство написания пустых, не подкрепленных фактами текстов, то уделите это время на создание яркой и красочной картинки товара в шапке. Уделите этому достаточно времени. Экспериментируйте, улучшайте товар или услугу в Фотошопе до тех пор, пока не получите достойный результат.
Очень часто мне приходится наблюдать такой позор, как протухшая на вид пицца в шапке, черно-белая картинка автомобиля, летающий в воздухе непонятный девайс и прочие ошибки. Нужно сделать так, чтобы продукт или услугу захотелось приобрести. Если это пицца, пусть она будет такая аппетитная, с плавленым сырком, яркая, что ее захочется съесть немедля. Добавьте красок продукту, дымка, поджаристую корочку. В пределах разумного, конечно. Покажите продукт в действии. Если это приложение для мобильных устройств – сфотайте пользователя с телефоном и вашей софтиной на борту или, на худой конец, скачайте Mockup PSD с телефоном в руке и разместите скриншот приложения в рабочем состоянии. Еду отображайте яркой, горячей и готовой к употреблению. Это должно быть в шапке. Кроме того, было бы не плохо выложить видео с презентацией продукта. Лаконичный заголовок, кнопка и продукт в действии…
2.2 Кнопка призыва к действию на первом экране
Тут ни чего сложного – размещайте кнопку призыва к действию («Заказать пылесос») на первом экране. Это, конечно, не значит, что не стоит размещать этот элемент ни где более, просто постарайтесь сделать так, чтобы, зашедший на сайт посетитель увидел возможность приобрести товар или заказать услугу сразу.
Не забывайте дублировать кнопку призыва к действию на протяжении всей страницы, но делайте это грамотно. Будет довольно глупо смотреться эта кнопка в каждой секции, после каждого элемента. Не переборщите.
2.3 Забудьте о попандерах
Забудьте о попандерах, которые выскакивают независимо от воли пользователя. Этот пережиток развития индустрии, к сожалению, иногда еще встречается. Если в первые дни вы можете заметить какой-то рост заявок, то спустя время о вас сформируется крайне негативное впечатление у аудитории. Если вы намерены работать на рынке долго и плодотворно – не используйте попандеры.
Здесь не идет речь о всплывающих формах, которые появляются при клике на кнопки призыва к действию, кнопки, нажатие на которые пользователь производит сам. Подконтрольные всплывающие формы работают довольно неплохо и не раздражают посетителя.
2.4 Не делайте много полей в формах
Все, для чего нужна целевая страница – это собрать контакт и отправить его на обработку менеджеру. Не добавляйте в формы обратной связи лишние поля. Имя, телефон. Возможно, E-mail, по ситуации. Но не более.
2.5 Не стесняйтесь показывать лица, адреса и телефоны
Банально, но человек, если видит на целевой странице – карту, телефон или фотографии сотрудников, то подсознательно он уже доверяет проекту. Мне очень часто приходится убеждать клиентов не стесняться показать лица организации, адреса и телефоны. Видимо, отголоски 90-х дают о себе знать и привычка прятаться, лишь бы только купили и отвязались, берет свое начало именно в этот период, после распада Союза, когда были тяжелые времена и «Мы выживали, как могли».
На целевой странице обязательно должны быть фотографии менеджеров, телефоны и реальные контакты. Карта обязательна, если у фирмы есть постоянный адрес.
2.6 Размещайте логотипы известных брендов
Если компания, для которой вы разрабатываете целевую страницу, каким-то образом работала с известными брендами, пользовалась услугами, техникой – обязательно внизу страницы сделайте их перечисление. Обычно такая секция называется «Наши партнеры».
Итак, мы рассмотрели ключевые моменты, которые необходимо учитывать при разработке Landing Page. Давайте объединим все вышесказанное в следующем разделе, напишем текст и создадим дизайн целевой страницы в Фотошопе.
Разрабатывать Landing Page, волею судьбы, будем для Пылесоса iRobot Roomba. Пример абсолютно рандомный и пришел в голову в процессе написания данного мануала.
Для прохождения урока нам понадобятся исходные данные, которые вы можете взять с GitHub.
Часть 3. Практика
3.1 Текст Landing Page
Итак, после изучения 1 и 2 части у нас уже есть некоторое представление о том, какой должна быть «правильная» целевая страница. Этого вполне достаточно для того, чтобы написать текст. Обратите внимание, выше были приведены основные рекомендации, но в зависимости от продукта или услуги, могут добавляться свои пункты, секции и функционал – нужно изучить объект и немного подумать.
Кроме того, наш товар имеет некоторый модельный ряд, который было бы странно не представить потенциальному покупателю.
Текст.
- Шапка: лого, изображение пылесоса, заголовок: «Умные роботы пылесосы iRobot Roomba в Москве», телефон, адрес, кнопка.
- Секция с видео: «iRobot Roomba в работе». Под видео – кнопка.
- Секция Модельный ряд (Фото – Цена – Старая цена — Купить):
- Roomba 630
- Roomba 870
- Roomba 880
- Scooba 450
- Гарантия. Текст гарантии возврата денег под моделями.
- Секция преимущества:
- Заголовок: «Преимущества перед обычным пылесосом»
- Подзаголовок: «Это исключительно «умная» техника, которая самостоятельно производит уборку помещения и после завершения работы возвращается на станцию для подзарядки»
- #1. Экономит время. Вы экономите свои силы и время, тратя его на более приятные занятия.
- #2. Не нуждается в управлении. Пылесос сам составляет для себя оптимальный маршрут, благодаря интеллектуальной системе AWARE.
- #3. Компактный. Техника не займет много места и работает без подключения к электросети.
- #4. Самозаряжаемый. Зарядки аккумулятора хватает на 2 часа, после чего робот самостоятельно возвращается на платформу для подзарядки.
- Секция отзывы. Фото – Имя – Кто есть – Текст отзыва.
- Секция поддержки клиентов. Фото специалиста – имя – контакты (телефон, соц. сети).
- Секция Контакты. Адрес и карта с меткой.
3.2 Дизайн
Конечный результат всех потуг можно посмотреть здесь.
Прежде, чем начнем делать дизайн, давайте определим, что нужно учитывать при создании дизайна (общие рекомендации):
- Всегда учитывайте бренд, стиль продукта, айдентику, если таковые имеются, старайтесь рисовать сайт в одном стиле;
- Старайтесь использовать не более 3-х цветов в дизайне и несколько производных оттенков;
- Выберите приятные сочетания шрифтов для дизайна;
- Не лепите элементы близко друг к другу – это признак дурного вкуса;
- Соблюдайте вертикальный ритм при расположении элементов, дайте воздуха дизайну;
- Не делайте слишком маленький интерлиньяж (line-height) между строками в текстовых блоках;
- Не используйте картинки плохого качества в дизайне;
- Сжимайте всю графику с помощью TinyPng или подобных инструментов.
- Перед ресайзом изображения обязательно конвертируйте его в смарт объект в Photoshop, на случай, если вдруг придется увеличить картинку без потери качества.
- В данном примере максимальная ширина контента равна 1170px (сетка Bootstrap, чистый файл в архиве references/bootstrap-1170.psd).
Теперь нарисуем дизайн по составленному в п 3.1 тексту. Углубляться в основы работы с Photoshop не будем, рассмотрим ключевые моменты при создании дизайна Landing Page. Все секции будут на всю ширину макета, а контент в пределах сетки Bootstrap. Установим шрифты Raleway из папки Fonts. Размеры и цвета вы можете посмотреть в готовом макете references/ready_design.psd.
Итак, по тексту.
- Шапка: лого, изображение пылесоса, заголовок: «Умные роботы пылесосы iRobot Roomba в Москве», телефон, адрес, кнопка.
Сверху разместим логотип, справа – телефон и адрес. Разместим фоновое изображение таким образом, чтобы пылесос находился слева (первые 6 колонок сетки), а заголовок целевой страницы – справа. Кроме того, разместим кнопку заявки и псевдоссылку на просмотр видео.
- Секция с видео: «iRobot Roomba в работе». Под видео – кнопка.
У секции имеется заголовок и подзаголовок, не забываем.
- Секция Модельный ряд (Фото – Цена – Старая цена – Купить).
В следующей секции «Модельный ряд» отобразим 4 девайса. Новая цена, старая цена и кнопка заказать. Старая цена говорит посетителю о том, что работает система скидок и у него есть возможность купить аппарат дешевле. Каждый айтем размещаем в 3 колонки сетки.
- Гарантия. Текст гарантии возврата денег под моделями. Данная секция крайне желательна, но, если у продавца нет такой опции в продажах, можно не выдумывать.
- Секция преимущества:
Данную секцию реализуем также в сетке, как модельный ряд, но не используем отступы в сетке Bootstrap. При наведении курсора айтемы меняют свой вид, фотография плавно увеличивается (в верстке).
- Секция отзывы. Фото – Имя – Кто есть – Текст отзыва.
Реализуем следующим образом, без особых наворотов, в пределах 10-ти колонок, две из которых занимает фотография и имя, и 8 колонок отведено под сам отзыв. Отзывы должны быть с заголовками:
- Секция поддержки клиентов. Фото специалиста – имя – контакты (телефон, соц. сети).
Обязательный атрибут целевой страницы. Не поленитесь раздобыть настоящие фотографии поддержки продукта или услуги. В сетке размещаем следующим образом:
- Секция Контакты. Адрес и карта с меткой.
Более подробную информацию об элементах дизайна, приемах работы, вы можете получить, скачав с GitHub исходник PSD с готовым дизайном.
Пост был подготовлен с целью сделать этот мир немножечко лучше.
Спасибо за внимание. Пока.
Как сделать лендинг | maximsoldatkin.com
Лендинг пэйдж (приземляющая страница) — это страница в интернете, задача которой превратить посетителя сайта в клиента с максимально возможной информацией.
И давайте рассмотрим схему, что должно быть на лэндинге, на главной странице (рис.1).
Рис.1. Схема лендинга
Есть такая схема, которая говорит нам о том, что должен быть крупный заголовок, постзаголовок, описания, ключевые действия, изображения и какая-то дополнительная информация после этого блока. Есть основной блок и дополнительный, тот, что внизу идет. И в принципе, по этой схеме нужно создавать лендинги.
Вот, «Украинские мишки, европейское качество» (рис.2). Вы видите классический адаптивный дизайн landing page: заголовок, картинка на заднем фоне, ключевое действие (отправить заявку) и так называемая дополнительная информация, продающие триггеры, об этом я поговорю чуть позже.
Рис.2 Лендинг «Украинские мишки европейского качества» ( http://fabrikamishek.com.ua)
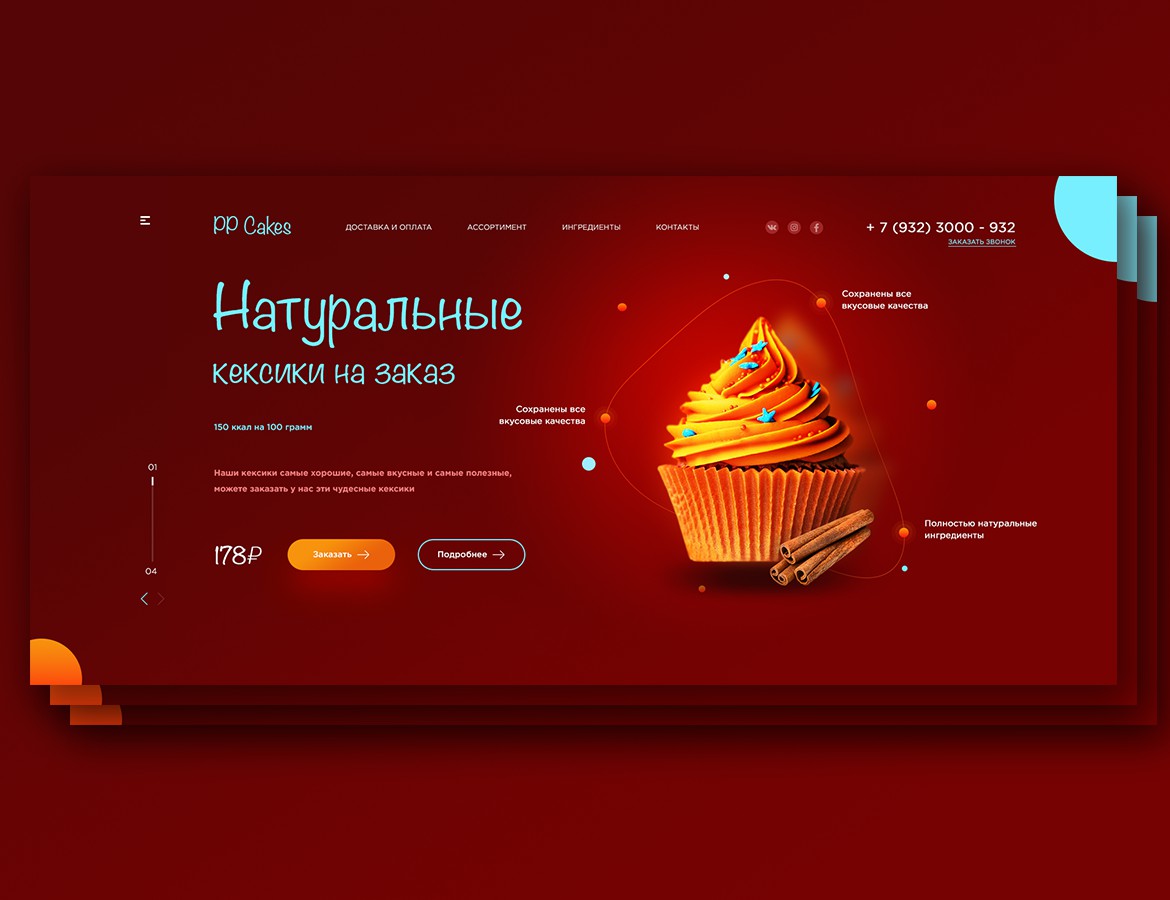
Еще один пример — про торты. Опять же адаптивный лендинг: есть заголовок, ключевая картинка. Если сайт про торты, мы картинку ставим про торты (рис.3). Ключевые действия – заказать заявку, заказать звонок, заказать торт.
Рис.3 Лендинг “Эксклюзивные торты ручной работы” (http://danilovskaya.com)
Кстати, рекомендую посмотреть прямо сейчас:
Следующий сайт, ровно тоже самое (рис.4). Заголовок, уже он меньшего размера, картинка, блок с ключевым действием, здесь какая-то дополнительная информация.
Рис.4 Лендинг “Школа боевых искусств” (http://budokanschool.ru)
Если мы посмотрим на западные аналоги, то принцип тот же (рис.5) есть картинка, есть заголовок, есть ключевое действие. Есть как бы второе действие, одно для регистрации, второе для тех, кто уже пользуется – логин.
Рис.5 Лендинг Basecamp (http://basecamp.com/)
Еще один пример адаптивного дизайна landing page, тоже западный аналог (рис.6). Более крупный заголовок, кнопка действия, подзаголовок и опять же есть картинка. На всех страницах есть определенная структура. Просто она немного отличается.
Рис.6 Лендинг Tictail (http://tictail.com/)
Еще несколько вариантов (рис.7), здесь «Макао» – огромная картинка, заголовок чуть даже меньше, внимание все на картинке уделено. Dropbox- простота.
Рис.7 Лендинги
У всех этих страниц есть определенная тенденция, определенная закономерность. Единственное что, если мы вот эти страницы смотрели, и они были продающие какой-то физический продукт, физический объект. Медведи здесь, в данном случае, здесь торты, здесь школа обучение.
То здесь, это сервисы, интернет-сервисы, на которых можно попробовать, то есть, есть определенная специфика у приземляющих страниц интернет-сервисов, что там можно попробовать продукт. Там можно меньше уделять внимание самой приземляющей странице. Там продажа, убеждение, в момент пользования сервисом происходит. Если человек, пробует, ему нравится, он покупает. Здесь задача, дать человеку попробовать продукт.
И 7 важных правил хорошего лэндинга.
1. Картинка
Изображение сильнее текста и сразу привлекает внимание. Подберите тематическую картинку для лендинга, чтобы по ней сразу было понятно, о чем речь (рис.8).
Рис.8 Пример лендинга
Например, в случае Mycaw заголовок значительно меньше, чем картинка. Здесь картинка делает основную работу (визуально).
2. Заголовок
Пишите короткие заголовки. В заголовке должна быть понятная польза для человека. Используйте релевантные слова (до того как попасть на ваш сайт пользователь в поисковике набирает релевантные слова, которые в свое время прописаны у вас на сайте, благодаря чему он попадает к вам на сайт). Заголовок вашего landing page должен быть крупным и привлекать внимание. Прочитав одни только заголовки в теле страницы, должно быть понятно о чем речь. Как известно, сначала люди сканируют страницы и если информация их заинтересовала, то они продолжают чтение, поэтому очень важно уделить внимание заголовкам внутри страницы, на самом теле страницы, чтобы только по ним сложилось впечатление о том, что вы предлагаете.
Рис.9 Пример лендинга
3. Призыв к действию
Что вы хотите, чтобы человек сделал на лендинге. Сделайте это действие самым заметным (рис.10). И в этом действии можно еще написать пользу. Например, на рис. 10 написано: используйте Basecamp бесплатно в течение 2 месяцев, и это очень хороший пример пользы. Старайтесь писать пользу.
Рис.10 Пример лендинга
4. Ценность для человека
Цель лендинга — вызвать доверие и убедить человека. Один слой — одна единица смыслов. То есть на странице dropbox (рис.11) человек увидит только картинку и только это описание. Здесь показана польза — у нас одна и та же фотография (как на компьютере, так и на планшете, так и телефоне) и текст написан точно про это же. Он поясняет эту пользу: ваши фотографии везде ( ноутбук, планшет и телефон). Ну и сам лендинг dropbox — пример отличного адаптивного дизайна landing page.
Рис.11 Dropbox пример ценности для человека
5. Короткие тексты
Длинные тексты не хочется читать, они выглядят устрашающе. Короткие читать легко, поэтому их читают. Когда делаете лендинг, обязательно делите тексты на короткие блоки. Например, в одной из страниц basecamp текст подан в виде диалога (рис.12). Человека спрашивает у basecamp, он ему отвечает. Опять же диалоги короткие, не больше 4х строк, их очень просто начать читать.
Рис.12 Basecamp пример подачи текстовой информации на сайте
6. Убеждающие триггеры
Дефицит. Есть ограниченное предложение и осталось всего лишь 13 часов, а дальше товара этого уже не будет. (рис.13)
Социальное доказательство (рис.14 ). Это публикации в именитых источниках, цитаты СМИ о вашей компании, выигрыши в в конкурсах и т.д. Также отзывы. Например, 1500 человек уже посетило сайт и ,во-вторых, сами отзывы людей. Также можно привести в пример (рис. 15), например, что существует куча брендов которые доверяют basescamp и вы тоже можете последовать их примеру.
Влияние авторитета. На лендинге с рис. 14 видны имена спортсменов, которые учились в этой школе. Фамилия Владимира Минеева — 4х кратного чемпиона мира по К1.
Правило взаимного обмена (подарок). На рис.13 мы видим, что плюшевая подушка достанется клиенту бесплатно
Контрастное воcприятие. Необходимо цену товара/услуги подавать с какой-то другой цифрой товара/ услуги. Например, рядом с ценой напишите “ нас уже заказало 5000 человек”. Они вроде как из разных контекстов, но они работают, то есть цифра 100 уже не кажется такой большой по сравнению с 5000.
Рис.13 Пример убеждающих триггеров
Рис. 14 Пример социального доказательства
Рис. 15 Пример социального доказательства
7. Сильный главный экран
80 % людей увидят главный экран вашего landing page, и лишь 20 % прокрутят страницу ниже. Это в лучшем случае, поэтому самую важную информацию расположите на главном экране лендинга. Помните, что большее количество людей видят именно ее. Все продающие штуки и фишки, всю самую важную информацию стоит расположить на главной странице (рис.16,17).
Рис.16 Пример социального доказательства
Рис. 17 Пример сильного главного экрана
4 сервиса для создания адаптивного дизайна landing page
В этих сервисах есть готовые компоненты, блоки, которые добавляются друг за другом (рис.18). Вы страницу составляете из уже готовых модулей (текст, картинки и т.д.). На мой взгляд это гораздо удобнее, чем конструктор. В этих сервисах вы можете легко создавать адаптивные дизайны landing page.
Рис.18 Примеры сервисов создания страниц из готовых модулей
Еще два сервиса. (рис. 19). Это конструкторы страниц и множество шаблонов. По сути помимо шаблонов вы здесь страницы создаете примерно как в фотошопе ( вытаскиваете текст, можно передвинуть куда угодно , с картинками тоже самое). То есть здесь более широкие возможности для редактирования. Но не всегда это нужно. Для кого-то больше подходит первый вариант, когда есть блоки с нормальной версткой, нормальным соотношений и они тянутся.
Рис.19 Примеры сервисов конструкторов страниц и множество шаблонов
Во всех сервисах есть:
- Бесплатный пробный период
- Статистика
- CRM
- А/Б тестирование
- Шаблоны
- Хостинг
- Адаптивный дизайн landing page
На мой взгляд, отличие между ними то, что одни конструкторы, а другие модульные.
И стоит помнить, что смысл лендинга — коротко и ясно донести выгодное сообщение. Поэтому четко сформулируйте это сообщение и поработайте над ясностью донесения этого сообщения.
Дизайн, текст, интерактив: как создать работающий лендинг
Лендинги стали главным элементом цифрового маркетинга. Маркетологи сейчас тратят бесчисленные часы на планирование, создание и тестирование целого ряда лендинговых страниц. Однако, несмотря на их популярность и объем вложенных в них ресурсов, лендинги не всегда работают так, как того ожидают маркетологи. Что нужно для того, чтобы лендинги были действенными, рассказал Макс Бенз, head of content компании Filestage (via MarketingProfs).
Пять важных элементовПрежде чем мы рассмотрим примеры хороших лендингов, давайте сверим контрольный список из пяти элементов дизайна, которые обязательно должны присутствовать на вашей лендинговой странице.
1. Последовательный брендингЛендинги являются продолжением вашего бренда и должны соответствовать ему по стилю. Порой маркетологи пренебрегают этим. Особенно, когда приходится выполнять множество задач, и на лендинг остается мало времени. Это может привести к непоследовательности, оставив ваших посетителей в замешательстве, и нанести ущерб вашим результатам.
2. Привлекательные визуальные эффектыПодавляющее большинство сообщений мозг считывает визуально. В течение миллисекунды ваши посетители обработают визуальные эффекты вашей лендинговой страницы и неосознанно начнут делать предположения. Не думайте, что первая попавшаяся стоковая фотография подойдет для вашего лендинга. Потратьте время, чтобы найти вижуалы, которые оставят правильное впечатление на ваших посетителей, а также проведите A/B-тестирование нескольких вариантов.
3. Понятный CTAВаша лендинговая страница существует прежде всего для того, чтобы конвертировать посетителей и генерировать больше лидов. Вот почему так важно, чтобы ваш призыв к действию был четким и понятным.
Ваш CTA может определить успех вашего лендинга или разрушить его. Так что уделите этому внимание. И помните, что каждый раз, когда маркетолог пишет «Нажмите здесь» в CTA, очаровательный щенок некоторое время грустит.
4. Надежная форма связиКазалось бы, что там та форма обратной связи. Но есть много моментов, которые тут нужно продумать. Вам нужно решить, какие поля включать, где разместить форму, включать ли обязательные поля и многое другое. Однозначного мнения по поводу того, как лучше создавать форму для связи нет. Ваши потребности могут варьироваться в зависимости от различных факторов.
Уделите время и усилия созданию формы связи. Таким образом вы сможете избежать разочарования ваших посетителей. Нет ничего хуже, чем создать лендинговую страницу и привлечь трафик на нее, а в итоге не получить лидов из-за некорректной формы обратной связи.
5. Социальное доказательствоРазделы social proof (отзывы, характеристики и т.п.) стали важным элементом лендинговых страниц, и на то есть веская причина: они могут значительно увеличить конверсию. Это настолько ожидаемый блок, что ваши посетители заметят, если не найдут его. Без блока социального доказательства есть большая вероятность, что ваш коэффициент конверсии пострадает.
10 примеров дизайна лендинговых страницДавайте рассмотрим примеры удачных лендингов компаний разных сфер и отметим, чем же они хороши.
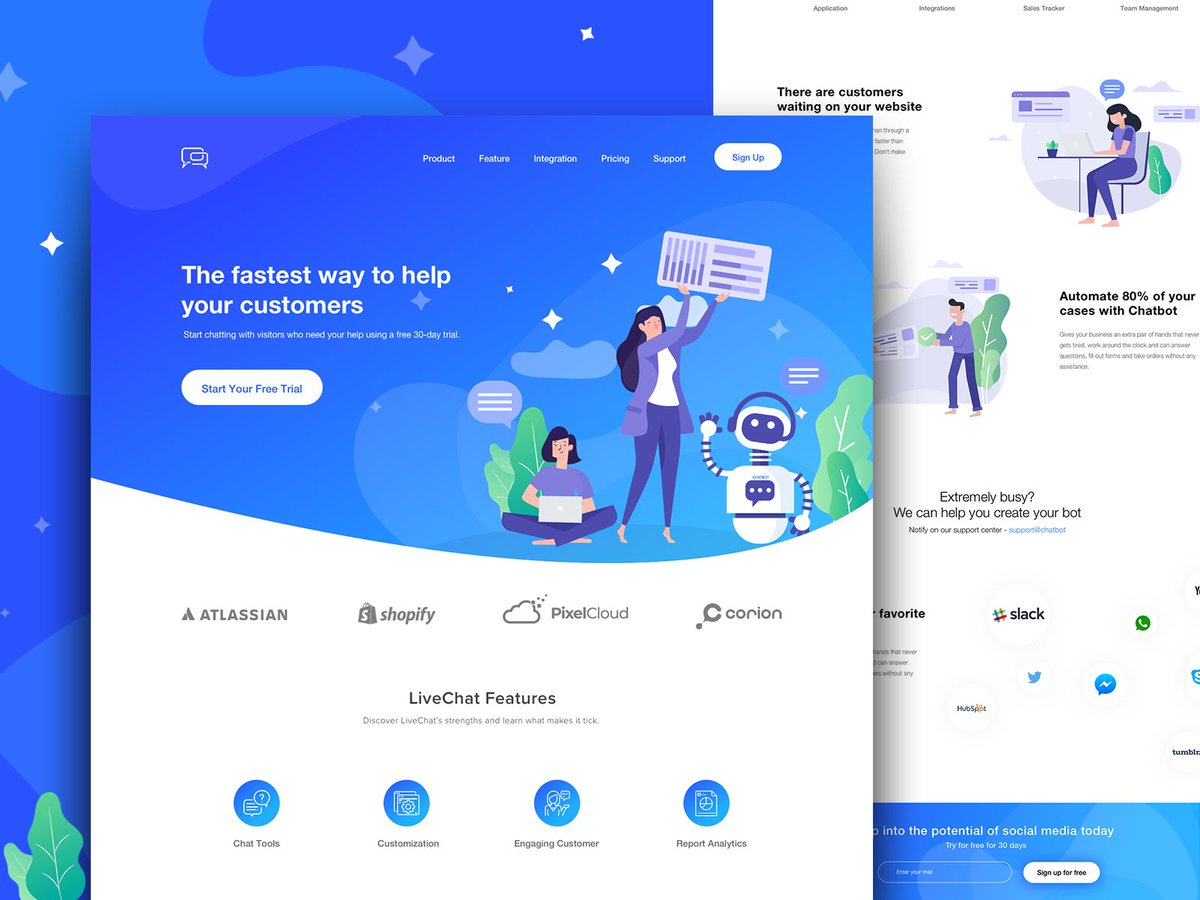
- Slack
- привлекательные и информативные скриншоты продукта;
- понятный CTA в верхней части страницы;
- яркий, привлекательный и последовательный брендинг;
- social proof выше сгиба в виде перечня компаний, которые пользуются данным инструментом.
- Uber
- супер минималистичный;
- даже при беглом просмотре пользователи моментально могут сориентироваться, что к чему;
- четкая форма связи.
- Intercom
- захватывающие CSS анимации;
- привлекательный и последовательный дизайн;
- конкретные преимущества, сформулированные четко и ясно.
- Lyft
- соответствует стилю бренда;
- прямая и быстрая форма регистрации в верхней части страницы;
- исчерпывающий раздел FAQ.
- Khan Academy
- удачные образы, которые привлекают посетителя;
- отличная графика и эскизы, которые выгодно представляют бренд;
- хороший social proof и отзывы повсюду.
- Codecademy
- social proof, CTA и форма связи в верхней части;
- возможность быстрого входа в систему;
- привлекательные изображения и графики.
- Microsoft
- простой макет, понятный даже при беглом просмотре;
- ясный CTA;
- выверенная форма, которую легко заполнить.
- SquareSpace
- красивый интерактивный контент;
- впечатляющий решения технического и графического дизайна;
- ясный и четкий текст.
- TransferWise
- продуманное использование графики и интерактивного контента;
- четкое ценностное предложение;
- хорошие иллюстрации и CSS анимация.
- Airbnb
- интерактивная калькулятор-форма;
- привлекательный образ героя;
- много социального доказательства.
1.
Внедряйте интерактивный контентИнтерактивный контент — эффективный способ привлечь посетителей и рассказать им о вашем продукте или услуге. Фактически, 93% маркетологов согласны с тем, что интерактивный контент эффективен для обучения покупателей.
Airbnb и TransferWise предлагают хорошие примеры интерактивного контента в действии. Их интерактивные формы-калькуляторы могут сразу же привлечь посетителей и помочь им увидеть выгоды.
Есть множество инструментов, которые могут помочь маркетологам создавать интерактивный контент. Калькуляторы, тесты и интерактивные видео становятся одними из самых эффективных вариантов. Со всеми доступными возможностями бывает сложно определиться, что именно использовать. Тем не менее, вы должны расставить приоритеты и использовать тот контент, который больше всего подходит для вашей аудитории.
2. Не стоит пренебрегать текстовым контентомИзображения важны, но текст все же критичен. Визуальные эффекты делают работу по привлечению ваших посетителей, но эти посетители в конечном итоге захотят прочитать и узнать больше о вашем продукте или услуге. Вот почему вы должны привлекать копирайтеров для создания высокоэффективного текста.
Текст должен быть четким и легко читаемым: каждый элемент вашего лендинга должен подталкивать вашего посетителя к конверсии.
3. Форма связи должна хорошо работать
Неприятно наблюдать высокий процент посетителей, покинувших вашу лендинговую страницу. Такому их поведению может быть несколько причин, одна из которых — некачественная форма связи.
Проведите комплексное тестирование, чтобы убедиться, что ваша форма не содержит проблемных моментов, таких как:
- слишком сложные поля;
- отсутствие руководства по ошибкам;
- отсутствие логической последовательности;
- исчезающие подписи к полям.
Это лишь некоторые из ключевых моментов, которые могут расстроить вашего посетителя и заставить его найти альтернативу. Поэтому лучше решите проблемы такого типа до публикации.
4. Вовлекайте своих посетителей выше линии сгиба
Как маркетологи, мы, вероятно, лучше других знаем, как быстро средний пользователь перемещается по web-пространству. У вас есть всего несколько секунд, чтобы привлечь их внимание и поделиться своим месседжем — вот почему вы должны вовлекать ваших посетителей незамедлительно.
Чтобы это сделать, уделите внимание верхней части страницы. Обратите внимание на то, что в приведенных выше примерах формы и интерактивный контент находятся до линии сгиба.
5.
Используйте правильные инструментыСуществуют множество инструментов для создания лендингов и софта для веб-дизайна. Эти инструменты предлагают такие функции, как WYSIWYG-редактирование, шаблоны и многое другое.
Однако важно сделать правильный выбор: между инструментами есть небольшие различия, и они могут повлиять на вашу способность создать высокоэффективный лендинг. Изучите их и выберите лучший и наиболее подходящий для вас.
Заключительная мысльПри создании лендингов нужно продумать множество нюансов. Уделите этому процессу достаточно внимания. Ведь ваше время и приложенные усилия могут значительно улучшить показатели конверсии.
Кавер: Unsplash
Гифки: Giphy
Заказать дизайн лендинга. Принципы айтрекинга в дизайне лендинга.
Прежде чем заказать дизайн лендинга, прочитайте эту статью. Она поможет вам самим оценить эффективность вашего будущего лендинга.
Создание эффективной посадочной страницы: Модели F и Z
Современные потребители не обладают большой концентрацией внимания, и это вполне естественно – кому захочется заполнять мозг ненужной информацией, которой стало слишком много? Следующую информацию важно использовать и при создании сайта, и при разработке прототипа страницы. Поэтому чем проще стратегия получения лидов от посетителей сайта, тем лучше. Метод айтрекинга (отслеживание взгляда) давно уже применяется в исследованиях, и на их основе был сделан вывод: эффективнее всего на лендингах использовать модель F или же Z.
Модель F против модели Z
Когда посетители лендинга просматривают контент, они где-то на уровне подсознания прибегают к модели F.
В первую очередь человек обращает внимание на горизонтальную верхнюю часть страницы – где находится заголовок. Дальше взгляд переходит вниз по вертикали, чтобы не пропустить не менее важные моменты, например, списки. И затем посетитель посадочной страницы просматривает контент по горизонтали и вертикали — читает подзаголовки.
Это и есть модель F.
Модель Z напоминает модель F, но все же немного отличается.
Сначала взгляд движется слева направо по верхней части, затем – вниз по левому краю по диагонали. И в конце посетитель опять смотрит направо по горизонтали. Естественно, посадочная страница не обязана в точности быть выполнена в стиле F или Z, но если вы собираетесь заказать дизайн лендинга, то главные элементы – тексты и призыв к действию лучше размещать согласно этим схемам.
Как правильно заказать дизайн лендинга и выбрать «свою» модель для landing page?
Здесь все зависит от задач сайта. Например, вы предлагаете скачать книгу – это максимально простое предложение для посетителей, текста тут не будет много. В этом случае подойдет модель Z.
Если вам нужно убедить посетителя что-то приобрести, текста будет больше – выбирайте для страницы модель F. В любом случае ориентируйтесь на вашу конечную цель – лиды, и помните о психологии просмотра страниц.
Примеры дизайна посадочных страниц
Лендинг от Mitel с предложением скачать книгу выстроен по модели F. Структура понятна и эффективна. Посетитель обращает внимание на заголовок, переходит на изображение и затем читает контент, удобно сделанный в виде списка. Кнопка с призывом к действию тоже привлекает к себе внимание, а пустое пространство не делает страницу хуже – наоборот, дает посетителю возможность сосредоточиться на важном.
Страница Oz, которая посвящена вебинару, тоже строится на модели F.
Тут тоже есть пустое пространство, которое привлекает посетителя к тексту и к форме.
Страница Oracle Report построена на модели Z.
Посетитель первым делом смотрит на логотип, от него переходит к фотографии. После этого смотрит вниз по диагонали и затем к кнопке призыва. Причем кнопка выполнена в контрастном цвете.
На странице Pay Scale тоже используется модель Z.
Взгляд посетителей проходит от логотипа к заголовку, потом – к тексту, и затем к форме завхата и призыва к действию. При этом изображение бумажного самолетика привлекает а заголовку, а структурированный текст легко читать.
Поможем вам в создании успешного лендинга
Свяжитесь с нами, чтобы узнать условия и стоимость работ.
Создавайте эффективные лендинги
Движения глаз при попадании на сайт у всех людей одинаковы: это психологическое свойство. Используя две простейшие модели айтрекинга при разработке лендинга – F и Z, вы в разы увеличите конверсию. И не забывайте про поисковую оптимизацию сайта. В случае с посадочными страницами продвинуться в поиске гораздо сложнее, но мы знаем несколько совершенно белых способов.
13 отличных примеров посадочных страниц, которые вы захотите скопировать в 2021 году
Хотя многие целевые страницы выглядят по-разному и используют множество интересных стратегий для привлечения аудитории, все они служат одной главной цели. Эти страницы побуждают посетителей перейти на следующий этап пути покупателя.
Какова цель целевой страницы?
Целевая страница предлагает потенциальному клиенту ресурс, например электронную книгу или подписку на веб-семинар, в обмен на их основную контактную информацию. Цель этих страниц — привлечь потенциальных клиентов, в то время как вы продвигаете потенциальных клиентов дальше в воронку продаж.
Вместо того, чтобы служить базовой рекламой, которая показывает покупателю продукт, целевая страница направлена на то, чтобы заинтересовать и доставить удовольствие покупателю, предлагая ему что-то, что относится к продукту или отрасли компании.Когда они заполнят форму и получат вознаграждение в виде интересного контента, они могут с большей вероятностью доверять вашему бренду и стать клиентом.
Совет: Хотите простой способ добавить форму на свою целевую страницу? Бесплатный инструмент для создания форм HubSpot поможет вам наполнить CRM лидами с вашего веб-сайта.
Давайте поговорим на примере, когда целевая страница может быть особенно эффективной. Если бизнес хочет продавать ИИ-продукт, который помогает продавцам, они могут создать целевую страницу, которая предлагает аудитории бесплатное видео о том, как использовать ИИ в сфере продаж.Заинтересованные аудитории могут предложить свою контактную информацию в обмен на ценную информацию. Если им нравится полученное видео, они с большей вероятностью ответят или купят продукт у представителя компании, который им звонит.
В другом сценарии издательская компания, нацеленная на аудиторию руководителей, может создать целевую страницу, которая приглашает аудиторию подписаться на вебинар, организованный руководителем крупной компании.
После указания своего адреса электронной почты в форме регистрации, представленной на целевой странице, лиды получают электронное письмо с датами вебинаров и информацией для входа, а также инструкциями о том, как подписаться на информационный бюллетень публикации или подписку.Если пользователь доволен вебинаром, он может подписаться на информационный бюллетень или подписку, чтобы не отставать от аналогичного содержания публикации.
Хотя их цель в теории достаточно проста, на самом деле создание успешной целевой страницы требует детального планирования и творческого тестирования.
Даже после запуска вашей целевой страницы вы захотите обратить внимание на коэффициенты конверсии, чтобы увидеть, насколько хорошо она работает.
Каков хороший коэффициент конверсии целевой страницы?
Согласно WordStream, средний коэффициент конверсии целевой страницы равен 2.35% в разных отраслях, при этом верхний 25-й процентиль целевых страниц достигает 5,31% или выше.
Чтобы определить коэффициент конверсии, просто разделите количество конверсий, генерируемых веб-страницей, на количество людей, которые посетили эту страницу.
Если ваш коэффициент конверсии еще не приблизился к среднему, не волнуйтесь. Поначалу может быть немного сложно определить эти проценты, особенно если у вас много постоянных посетителей. К счастью, существует ряд простых стратегий оптимизации коэффициента конверсии, которые могут помочь вам быстро повысить ваш текущий коэффициент.
Независимо от того, что продает ваш бизнес или какое действие конверсии вы надеетесь спровоцировать, полезно получить вдохновение, увидев, как выглядят другие отличные целевые страницы.
А поскольку не существует единого «правильного» способа создания целевой страницы, вы захотите ознакомиться с примерами из множества различных отраслей на разных этапах процесса покупки.Хотите вдохновиться? Ознакомьтесь с великолепными примерами целевых страниц ниже.
У нас нет доступа к аналитике для каждой из этих целевых страниц, поэтому я не могу сказать вам конкретно, насколько хорошо они конвертируют посетителей, контакты, потенциальных клиентов и клиентов.Но многие из них следуют лучшим практикам, а также проводят несколько новых экспериментов, которые могут дать вам идеи для ваших собственных целевых страниц.
13 отличных примеров дизайна посадочной страницы
1. Lyft
Нам нравится, что на целевой странице Lyft они сосредоточены на главной мотивации своих водителей: легко зарабатывать деньги.
Нам также нравится, что в дополнение к форме «Подать заявку» водители могут ввести свой город и количество часов, которые они могут водить на Lyft в неделю, чтобы рассчитать, сколько они заработают.Когда посетители заполняют эту информацию и нажимают «Рассчитать», они не переходят на новую страницу. Вместо этого они видят сумму в долларах, за которой следует новая кнопка с призывом к действию «Применить сейчас» (при нажатии на которую водители переходят к форме).
Предлагая эти два пути конверсии, они могут адресовать два разных типа людей на пути конверсии: тех, кто готов принять решение сейчас, и тех, кому нужно немного больше информации, прежде чем они совершат конверсию.
2.Профессиональный Wingman
Хорошо, так что сама идея иметь профессионального ведомого, который поможет вам найти свидания и значимые отношения, уже довольно крута. Но когда вы сталкиваетесь с перспективой найма одного из сотрудников, это также вызывает вопросы. Как это работает? Сколько это стоит? Это действительно поможет мне?
Вот почему нам нравится эта целевая страница Томаса Эдвардса, самого оригинального профессионала вингмена, которая точно описывает, чего может достичь дополнительная тренировочная сессия.Кроме того, ясно, что это бесплатно, благодаря ярко окрашенной кнопке с призывом к действию над сгибом.
После того, как вы нажмете эту кнопку, вы не попадете на новую страницу. Вместо этого тут же появляется межстраничная форма. И хотя он запрашивает много информации — частично личную, — он также дает понять, что The Professional Wingman отнесется к этому серьезно, но только если вы тоже.
3. Стойка для мусора
В этом дизайне целевой страницы есть все.Он визуально привлекателен и интерактивен, предлагает читаемые, но описательные заголовки об услугах Muck Rack и использует цитаты профессионалов отрасли в качестве социального доказательства. Кроме того, страница интуитивно понятна и проста в навигации.
Самое интересное в этой целевой странице то, что она может понравиться обеим аудиториям Muck Rack. Верхняя часть страницы разделена на две части, в которых представлены две разные службы, расположенные рядом. Как только посетитель наводит курсор мыши на CTA «найти журналистов» или «создать бесплатное портфолио», появляется очень простая форма — и это важно, чтобы не отвлекать пользователя от текущей задачи.
4. Цифровой
Есть несколько вещей, которые заставляют работать эту целевую страницу Cigital. В нем простые и актуальные образы. Заголовок прост, а описание электронной книги информирует зрителей о конкретной ценности, которую они получат, загрузив ее. Есть только один призыв к действию — «ПРОЧИТАЙТЕ ЭЛЕКТРОННУЮ КНИГУ», который выделяется на странице благодаря ярко-желтой кнопке CTA.
Единственное, что мы бы изменили в этой целевой странице, это то, что мы удалили панель навигации вверху.Они имеют свойство отвлекать посетителей и уводить их от намеченного действия. Это не только лучшая практика дизайна целевой страницы, но мы также провели A / B-тесты, которые показали, что удаление навигационных ссылок с целевых страниц увеличивает коэффициент конверсии.
5. Академия Хана
Сложность использования вашей домашней страницы в качестве целевой страницы заключается в том, что вы должны обслуживать несколько различных типов аудитории. Но домашняя страница Khan Academy делает это очень хорошо. Эта страница явно предназначена для трех разных типов посетителей: тех, кто хочет чему-то научиться, тех, кто хочет учить, и родителей, которые заинтересованы в использовании Khan Academy для своих детей.Кроме того, насколько мотивирует текст «Вы можете выучить все» вверху?
Остальная часть страницы предназначена для зрителей, которые не полностью знакомы с Khan Academy. В нем красочно и подробно описаны ключевые преимущества использования обучающей платформы, которые легко просканировать и понять. Также есть повторяющийся призыв к действию: «Начни учиться сейчас». Как только зрители почувствуют, что у них достаточно информации, они могут щелкнуть призыв к действию, чтобы вернуться к форме в верхней части страницы без необходимости прокрутки.
6. Club W
Немного восхитительного текста может иметь большое значение на вашей целевой странице. Мы любим шутливую мелочь — «(Подсказка: это вино)» — которую Club W включил под заголовком своей корпоративной целевой страницы для подарков. Это очеловечивает бренд и делает его приятным, что может положительно повлиять на коэффициент конверсии.
Изображения под этим заголовком хорошо используют негативное пространство, показывая пользователю, что именно получатель подарка может получить, если он решит сделать подарок с помощью Club W.И, конечно же, есть смелый призыв к действию — «Напишите нам».
Единственное, что мы бы изменили? CTA побуждает пользователя открыть программу электронной почты, что полностью отводит трафик от сайта и браузера. Форма может быть здесь более эффективной — Club W не только сможет диктовать, какую информацию он хочет собирать, но и удержит пользователя на сайте.
7. Codecademy
Мне нравится эта страница, потому что она проста как в копировании, так и в дизайне. Изображение над сгибом представляет собой экран компьютера, на котором отображается скобка HTML с мигающим курсором — причудливое, четкое изображение, сопровождающее форму справа.
Сама форма проста и требует только адреса электронной почты, имени пользователя, пароля и подтверждения того, что вы не робот для создания учетной записи. Или вы можете просто использовать свою учетную запись Facebook или Google Plus, что еще больше сократит путь конверсии.
Для посетителей, которым требуется дополнительная информация перед созданием учетной записи, целевая страница также предлагает видео в нижней части страницы, которое объясняет их концепцию и ценность посредством реальной истории успеха. Опять же, это помогает сделать потенциально устрашающий мир программирования более доступным для новичков.
Те, кому нужно еще больше убедительности, могут продолжить поиск дополнительных отзывов и других форм социального доказательства.
8. Пашот
Не думаю, что мы когда-либо жили в то время, когда в культурном отношении мы были настолько одержимы едой. Poached превратил это в модель B2B с платформой для объединения владельцев и кулинарных талантов.
Когда вы заходите на главную страницу, нет никакой загадки в том, что вы там делаете — гигантские призывы к действию «Опубликуйте вакансию» и «Выберите город» помогают в этом.И как только вы нажмете на одну из них, вы попадете в форму без излишеств, чтобы стать участником или войти в систему, или список вакансий в каждом городе. Он красочный и всеобъемлющий — и вызывает у нас чувство голода.
9. Сапун
Вот еще один пример умного, восхитительного дизайна целевой страницы. Как только вы посещаете Breather.com, сразу же появляется призыв к действию: укажите, где вы хотите найти место. Кроме того, он использует службы определения местоположения, чтобы определить, где вы находитесь, и предоставляет мгновенные варианты выбора поблизости.
Нам нравится, как Breather использует простую, точную копию, чтобы дать посетителю знать, чем занимается компания, а затем сразу же следует призыв к действию для выбора города. И если вам нужно прокрутить вниз для получения дополнительной информации, вы увидите, что Breather играл с микрокопией с индивидуальностью («никаких обязательств, никогда»), напоминая нам, что за дизайном стоят настоящие люди. Это немного приближает нас к бренду. Негативное пространство и успокаивающая цветовая гамма также сочетаются с продуктом — по сути, это пространство для дыхания.
10. Институт стартапов
Посетители вашего веб-сайта не будут передавать свою личную информацию, не зная, что они получат взамен. На своей целевой странице Startup Institute подробно разъясняет, что произойдет после того, как вы подадите заявку, разместив вопросы и ответы рядом с формой. Это может побудить некоторых людей сказать: «Они читают мои мысли!»
Чтобы избежать сомнений при заполнении формы, используйте свою целевую страницу, чтобы заранее сформулировать ожидания. Это очищает воздух, а также может отсеять людей, которые не относятся серьезно к вашему контенту, продукту или услуге.
11. Edupath
Кто является целевой аудиторией вашей целевой страницы? Хотя большая часть контента веб-сайта Edupath предназначена для студентов, есть разделы, посвященные советам родителей по оказанию помощи своим подросткам при подаче заявления в колледж и подготовки к SAT. Целевая страница ниже находится в одном из этих разделов.
Когда родители вводят имя, адрес электронной почты и номер мобильного телефона своего подростка, им отправляется ссылка для загрузки приложения Edupath. Сотрудники Edupath знают, что студенты, скорее всего, что-то сделают, если родители попросят их об этом, особенно если это означает, что им не нужно сдавать свои телефоны.
Plus, это простой процесс в один клик. Весь этот путь конверсии — это умный и полезный способ установить приложения на телефоны большего числа учащихся через их родителей.
12. Клуб дегустаторов
Если есть что-то большее, чем хороший виски, так это домашняя страница клуба виски, которая позволяет легко присоединиться или узнать больше о членстве. Показательный пример: Taster’s Club, который сразу же показывает эти самые два призыва к действию на своей целевой странице, которая также является его домашней страницей.
Для тех, кто желает узнать больше, щелчок по этому призыву к действию немедленно прокручивает пользователя вниз до красочных, богатых изображениями деталей о том, что включает в себя членство в Клубе дегустаторов. Продолжайте прокручивать, и вы получите отзывы пользователей.
Но самое интересное начинается с нажатия кнопки «Присоединиться сейчас». После этого вы можете выбрать свой яд — то есть тип виски, который вам нравится больше всего — и просмотреть доступные для него варианты членства или подарков. После того, как вы сделаете свой выбор, вы попадете на страницу оформления заказа с простой навигацией, где сможете ввести свою платежную информацию.Хороший дизайн и удобство использования? Мы выпьем за это.
13. Microsoft IT Showcase
Целевая страница ниже использовалась для продвижения и привлечения потенциальных клиентов для одного эпизода серии веб-семинаров Microsoft IT Showcase.
Этот простой и понятный дизайн отлично показывает, почему предлагаемый веб-семинар важен для ИТ-специалистов. Наряду с кратким описанием того, что будет обсуждаться на веб-семинаре, на странице также есть ссылки на аналогичные веб-семинары, сведения о докладчиках и ссылки на ресурсы Microsoft, которые касаются обсуждаемых тем.
ИТ-компания, имеющая доступ к лидерам мнений или экспертам в своей отрасли, может аналогичным образом использовать эту стратегию целевой страницы веб-семинара для привлечения потенциальных клиентов и потенциальных клиентов. Аудитории, которые чувствуют себя информированными после прочтения целевой страницы, могут зарегистрироваться, ожидая, что вебинар будет содержательным.
Если вебинар покажется информативным и заслуживающим доверия, эта аудитория подумает, что ИТ-компания имеет опыт работы с продуктом и может предлагать качественные продукты. Это заставит их более охотно поговорить с представителем, чтобы узнать больше или купить продукт.
Готовы создать свою целевую страницу?
Если эти примеры вас вдохновили, но вы не эксперт по дизайну, мы также создали отличный список бесплатных профессионально разработанных шаблонов целевых страниц.
Если вы ищете больше примеров дизайна целевой страницы, ознакомьтесь с некоторыми из наших любимых примеров целевой страницы HubSpot. Вы также можете ознакомиться с этим кратким руководством по дизайну целевой страницы.
Первоначально опубликовано 18 января 2021 г. 9:47:00, обновлено 10 июня 2021 г.
Темы:
Дизайн посадочной страницы Бесплатный конструктор посадочных страницНе забудьте поделиться этим постом!
Все, что вам нужно знать о дизайне посадочной страницы
Тот, кто сказал: «У вас никогда не будет второго шанса произвести хорошее первое впечатление», имеет веское значение.У вас есть только одна возможность впервые пообщаться с другим человеком … и последнее, чего вы хотите, — это чтобы это первое взаимодействие было плохим. В конце концов, люди, как известно, лучше запоминают отрицательные переживания, чем положительные.
Отличные первые впечатления имеют значение при встрече с кем-то, при поездке в новое место и даже при посещении веб-сайта.
В мире, где практически у каждой компании есть веб-сайт, создание положительного первого впечатления, когда члены вашей целевой аудитории нажимают на ваш сайт через страницу результатов поисковой системы (SERP), имеет решающее значение.Это потому, что ваша целевая страница — это «целевая страница» вашего сайта или первая страница , на которую посетители попадают, когда открывают ваш сайт.
Кроме того, чтобы действительно оказал давление на , у вас есть всего около 7 секунд, чтобы произвести хорошее первое впечатление на вашем веб-сайте, прежде чем средний посетитель решит, останутся ли они или откажутся от него в другом месте.
Итак, как вы можете гарантировать, что первое взаимодействие вашей целевой аудитории с вашим сайтом было положительным?
Ответ: отличный дизайн целевой страницы.
Дизайн посадочной страницы
Дизайн целевой страницы — это процесс создания привлекательной страницы сайта для вашей целевой аудитории и посетителей сайта. Это должно побуждать их превращаться из потенциальных клиентов в подписчиков или клиентов. Эффективный дизайн целевой страницы ориентирован на бренд, включает информацию о вашем продукте или услуге и компании, а также включает соответствующие предложения и призывы к действию (CTA).
Адаптивный дизайн
Возможно, вы слышали раньше об адаптивном дизайне или адаптивном веб-дизайне.
Веб-страница с адаптивным дизайном автоматически отображается на любом устройстве, то есть веб-страницы меняются по мере необходимости, чтобы соответствовать любому экрану или устройству (например, настольному компьютеру, ноутбуку, планшету или смартфону).
Источник
Поскольку все больше людей ищут в Интернете с разных устройств и из разных мест, необходим адаптивный дизайн, чтобы посетители и клиенты получали удовольствие от посещения вашего сайта.
Хотя рекомендуется, чтобы весь ваш веб-сайт был адаптивным, очень важно иметь адаптивный дизайн целевой страницы — опять же, это первая страница , с которой каждый посетитель взаимодействует и видит, когда они открывают ваш веб-сайт, поэтому исключительный пользовательский интерфейс (UX) имеет решающее значение .
веб-страниц без адаптивного дизайна могут разочаровать посетителей — они будут иметь дело с изображениями и текстом, которые не умещаются на экране. Это потенциально может привести к тому, что посетители полностью покинут ваш сайт или даже вместо этого перейдут на сайт конкурента.
Примечание : в зависимости от программного обеспечения для дизайна целевой страницы, с которым вы работаете (мы вскоре рассмотрим некоторые варианты), адаптивный дизайн может быть для вас автоматической функцией. В этом случае вам не нужно беспокоиться об адаптивном дизайне — когда вы создаете свою целевую страницу, она уже будет адаптивной.
Помимо адаптивного дизайна, существует множество других аспектов создания и проектирования целевой страницы, которые влияют на вашу способность превращать посетителей в клиентов и улучшать UX. Итак, давайте рассмотрим некоторые из наиболее распространенных и важных шагов, которые вы должны учитывать при разработке целевой страницы.
Как создать посадочную страницу
- Определите вашу целевую аудиторию и ее потребности.
- Убедитесь, что целевая страница имеет конкретное назначение.
- Выберите программу для дизайна целевой страницы.
- Напишите привлекательные заголовки целевой страницы.
- Сделайте целевую страницу красивой и полезной.
- Опубликуйте и протестируйте дизайн целевой страницы.
1. Определите вашу целевую аудиторию и ее потребности.
Независимо от того, над какой частью вашего бизнеса вы работаете, вы должны думать о том, кто ваша целевая аудитория и как вы можете решить их болевые точки — и создание целевой страницы не является исключением из этого практического правила.
При планировании дизайна целевой страницы подумайте о том, чего ожидает ваша целевая аудитория и что ей нужно видеть, когда они открывают ваш сайт. Задайте себе следующие вопросы, чтобы помочь вам в этом:
- На какие вопросы целевая страница должна сразу ответить вашей аудитории?
- Как можно брендировать свою целевую страницу, чтобы аудитория знала, что она находится в нужном месте?
- Какой привлекающий внимание заголовок, релевантный контент и призыв к действию вы можете включить на свою целевую страницу, чтобы эффективно и действенно удовлетворить потребности вашей аудитории?
- Как сделать так, чтобы ваша целевая страница была уникальной по сравнению с целевой страницей ваших конкурентов?
- Как вы можете доказать ценность, которую ваша компания, продукты и услуги предоставляют вашей аудитории?
Если вам нужна дополнительная помощь в осмыслении вашей целевой аудитории, попробуйте создать портреты покупателя для вашего бизнеса.
2. Убедитесь, что целевая страница имеет определенную цель.
Чтобы дизайн вашей целевой страницы был успешным, у него должна быть четкая цель. Когда посетители заходят на вашу целевую страницу, они должны сразу знать, почему эта страница существует.
Например, вы можете использовать дизайн целевой страницы, чтобы четко определить цель вашей страницы, следующими способами:
- Увеличьте конверсию на , поделившись соответствующими CTA
- Повысьте узнаваемость бренда с помощью , включая форму подписки на электронную рассылку новостей
- Увеличьте продажи на , показывая самый продаваемый продукт
- Развивайте интерес к своему продукту или услуге с помощью , добавляя информацию о том, как они решают болевые точки посетителей
Без определенной цели целевой страницы ваши посетители могут не знать, что им делать после того, как они попали на страницу, или не уверены, находятся ли они в нужном месте.Это может привести к тому, что они потеряют интерес и полностью откажутся от вашей страницы. Итак, используйте свой дизайн, чтобы ваша целевая страница имела четкую цель.
3. Выберите программу для дизайна целевой страницы.
Существуют десятки вариантов программного обеспечения, которые помогут вам создать и спроектировать целевую страницу. Ключ в том, чтобы найти тот, который вам подходит. Просмотрите пять вариантов программного обеспечения, которые мы рекомендуем ниже, и различные функции, которые каждый из них предлагает ниже.
4. Напишите привлекательные заголовки для первых страниц.
Цель заголовка — привлечь внимание посетителей и / или заставить их что-то сделать — это означает, что заголовки должны быть соблазнительными, эффективными и ориентированными на действия.
Скорее всего, это одна из первых (если не первая) информация, которую посетители вашего сайта узнают о вашей компании. По этой причине заголовки вашей целевой страницы также должны дополнять тон и копироваться повсюду на вашем сайте (и в вашем метаописании).
Когда вы используете соблазнительную и ориентированную на ценность лексику в заголовках целевой страницы, вы гарантируете, что посетители знают, что они получат что-то стоящее от конверсии и проведения времени на вашем сайте.
Например, посмотрите на целевую страницу генератора личности покупателя HubSpot.Заголовок гласит: «Сделайте мою персону… Генератором персональной информации покупателя от HubSpot». Благодаря заголовку посетители знают, где они находятся и что они получат от посещения целевой страницы.
Источник
Посетители автоматически перенаправляются на вторую часть целевой страницы, которая также включает соблазнительный и ориентированный на ценности язык.
Источник
Дизайн включает два призыва к действию, которые посетители могут щелкнуть в зависимости от своих потребностей и интересов.Заголовки на этой целевой странице полезны, актуальны, привлекают внимание и соответствуют бренду
.5. Сделайте красивую целевую страницу
и полезными.Мы много говорили о том, что ваша целевая страница — это первое, что посетители вашего сайта увидят, когда они откроют ваш сайт. Итак, помимо привлекательных заголовков и языка, вы также хотите, чтобы ваша страница была красивой и полезной .
Сделайте свою посадочную страницу красивой с помощью:
- Использование согласованных фирменных цветов и шрифтов
- Поддержание порядка на вашей странице
- Вспоминая меньше значит больше при конструировании
- Включая эстетически привлекательные визуальные эффекты (изображения и / или видео)
- Создание очевидных и интересных призывов к действию
Сделайте вашу целевую страницу полезной:
- Добавление контента, который соответствует потребностям и задачам вашей целевой аудитории
- Создание призывов к действию, обеспечивающих ценность посетителей
- Включая информацию, которая сообщает посетителям , почему им следует конвертировать
- Убедитесь, что посетители знают , как преобразовать
- Обеспечение беспрепятственного доступа посетителей к вашей контактной информации
6.Опубликуйте и протестируйте дизайн целевой страницы.
Когда ваш дизайн установлен, самое время опубликовать и протестировать его среди членов вашей аудитории. После публикации целевой страницы вы можете A / B протестировать различные элементы дизайна (например, цвета, кнопки CTA, фразы, шрифт и т. Д.), Чтобы увидеть, какие варианты приводят к наибольшему количеству конверсий.
Таким образом, вы можете гарантировать, что ваша целевая страница соответствует потребностям вашей аудитории, а также гарантирует, что вы получите наилучшие результаты, которые повлияют на чистую прибыль вашего бизнеса.
Помимо этих шагов по созданию целевой страницы, примите во внимание и эти передовые практики. Вы заметите, что некоторые из этих передовых методов также напрямую связаны с конкретными шагами, которые мы только что рассмотрели выше.
Рекомендации по дизайну посадочных страниц
- Определите вашу целевую аудиторию и ее потребности.
- Напишите убедительный и полезный заголовок.
- Включите уникальные и привлекательные визуальные эффекты.
- Будь проще.
- Убедитесь, что у него адаптивный дизайн.
- Держите его под брендом.
- Оптимизируйте его с помощью призывов к действию.
- Добавьте свою контактную информацию.
- Включить чат на целевую страницу.
- Используйте A / B-тестирование, чтобы определить, какой дизайн работает лучше всего.
При рассмотрении следующих передовых практик мы будем ссылаться на следующее аннотированное изображение целевой страницы HubSpot:
1.Помните свою аудиторию на протяжении всего процесса проектирования.
Как мы рассмотрели выше, первая часть разработки целевой страницы — это определение вашей целевой аудитории — не забывайте помнить о ней на протяжении всего процесса разработки. Таким образом вы создадите дизайн и включите контент, который находит отклик у вашей аудитории. Таким образом, у вас будет больше шансов увеличить количество конверсий среди посетителей сайта.
2. Напишите убедительный и полезный заголовок.
Добавьте привлекательный заголовок на свою целевую страницу, чтобы сразу привлечь внимание посетителей.Хороший заголовок целевой страницы должен быть привлекательным и полезным.
Например, на целевой странице HubSpot написано: «Есть лучший способ расти». Этот заголовок заставляет посетителей думать, что HubSpot — это то, что им нужно для улучшения и расширения своего бизнеса.
Кроме того, «расти лучше» — это выражение, которое HubSpot использует во всех маркетинговых материалах. Компания работает над этим каждый день, чтобы помочь другим компаниям расти лучше. Это также делает заголовок на бренде (что является еще одним передовым опытом, о котором мы поговорим чуть позже).
3. Включите уникальные и привлекательные визуальные эффекты.
Включите привлекательный визуальный контент на свою целевую страницу. Будь то фото, видео или анимация, вы хотите, чтобы дизайн целевой страницы каким-то образом пробуждал интерес посетителей.
Визуальный контент целевой страницы HubSpot уникален для компании — анимированный дизайн и цвета являются фирменными. Они также не отвлекают внимание от письменного содержания на странице.
4. Будьте проще.
Хотя вы хотите включить на целевую страницу заголовок, письменный контент, призыв к действию и визуальный контент, это не значит, что вы хотите, чтобы ваш дизайн был слишком загружен.На самом деле вы хотите обратного.
Помните: Меньше значит больше , когда речь идет о дизайне вашей целевой страницы (и всего вашего веб-сайта в этом отношении). Это сохраняет вещи чистыми, организованными и простыми для понимания и навигации для ваших посетителей.
Как вы можете видеть на целевой странице HubSpot, хотя визуальный элемент занимает большую часть страницы, заголовок, письменный контент и CTA организованы упрощенно и эстетично.
Навигация в верхней части страницы минималистична, а чат в правом нижнем углу может свернуться, чтобы целевая страница выглядела еще чище для посетителей.
5. Убедитесь, что у него адаптивный дизайн.
Помните, что вероятность того, что посетители, потенциальные клиенты и клиенты вашего сайта посетят ваш сайт через мобильное устройство или планшет, высока. Поэтому убедитесь, что ваша целевая страница имеет адаптивный дизайн, который автоматически меняет формат в зависимости от устройства, на котором она просматривается.
Например, вот как выглядит целевая страница HubSpot на моем iPhone. Как видите, весь контент одинаков и включает те же призывы к действию и визуальные эффекты, но он организован и отформатирован таким образом, чтобы соответствовать моему экрану.
Источник
6. Держите марку.
Когда посетитель заходит на вашу целевую страницу, он автоматически должен знать, что она принадлежит вашему бизнесу. Брендируйте свою целевую страницу так, чтобы она дополняла остальной маркетинговый контент, логотип и цвета. Ваши посетители должны сразу узнать, что ваша целевая страница принадлежит вашему бизнесу, благодаря используемому вами бренду.
Целевая страницаHubSpot справляется с этим хорошо — она соответствует требованиям, изложенным в Руководстве по использованию бренда HubSpot.Логотип HubSpot находится в верхней части целевой страницы.
7. Оптимизируйте свою целевую страницу с помощью призывов к действию.
Ваша целевая страница должна включать по крайней мере один соответствующий CTA, расположенный в верхней части страницы (это означает, что посетителям не нужно прокручивать, чтобы перейти к форме, потому что она отображается, как только они попадают на страницу), чтобы посетители могли перейти на ваш лендинг. страницу и конвертировать за секунды. Этот CTA может использоваться, чтобы узнать больше о вашем продукте или услуге, купить ваш продукт, подписаться на специальное предложение или подписаться на рассылку новостей по электронной почте.
Кнопка CTAHubSpot — одна из самых очевидных функций на целевой странице. Кнопка CTA четко указывает, что посетители получают от конверсии. Поскольку в кнопке CTA есть слово «бесплатно», она становится еще более заманчивой… кто не любит бесплатную версию? Наконец, она расположена над сгибом страницы, поэтому ее видят все, когда они ее открывают.
8. Добавьте свою контактную информацию.
Посетители могут перейти непосредственно на ваш сайт в поисках вашей контактной информации или решить, что они хотят связаться с вами для получения помощи или поддержки, проведя некоторое время на вашей странице.
Чтобы не тратить их время и не причинять им ненужного разочарования при попытке найти вашу контактную информацию, разместите эти данные на своей целевой странице. Это делает процесс связи с вами максимально простым и понятным для посетителей.
HubSpot имеет контактную информацию, указанную под панелью навигации вверху целевой страницы. Это отличный вариант, если вы хотите, чтобы ваша целевая страница была как можно более минималистичной.
9.Включите онлайн-чат на целевую страницу.
Если возможно, включите функцию живого чата на своей целевой странице. Таким образом, посетители могут получить незамедлительную помощь, которая им нужна и в которой они нуждаются, с момента открытия вашей страницы.
На целевой страницеHubSpot есть функция живого чата для быстрого доступа к немедленной поддержке. Благодаря расположению складного окна чата страница выглядит организованной.
После того, как вы создали свою целевую страницу, не переживайте — это итеративный процесс.Например, не стесняйтесь тестировать свой дизайн среди своей целевой аудитории, чтобы определить, какие цвета, кнопки CTA, заголовки, визуальные эффекты и письменный контент им лучше всего подходят (и приводят к наибольшему количеству конверсий).
Для этого вы можете A / B тестировать дизайны. Изучив свои результаты, вы узнаете, какой дизайн лучше всего подходит для вашей целевой аудитории и увеличивает конверсию — придерживайтесь этого дизайна, пока у вас не появится новый и улучшенный дизайн, чтобы поделиться им, изменится ваша продуктовая линейка или обновится ваш бренд — затем начните этот процесс снова.
Далее давайте посмотрим, какие программные опции необходимы для запуска и запуска целевой страницы, чтобы вы могли начать превращать больше посетителей в клиентов.
Программа для создания посадочных страниц
Существует множество вариантов программного обеспечения для дизайна целевой страницы, каждая из которых может помочь вам разработать весь ваш веб-сайт (а не только вашу целевую страницу). Следующие пять вариантов упрощают процесс проектирования и не требуют наличия опыта работы в Интернете или дизайне.
1. Конструктор бесплатных посадочных страниц HubSpot
Бесплатный конструктор целевых страницHubSpot поможет вам бесплатно создать несколько дизайнов целевых страниц. Программное обеспечение включает в себя бесплатную встроенную библиотеку адаптивных шаблонов целевых страниц и редактор на странице для добавления изображений и копирования.
При переходе на платный план вы также можете создавать персонализированные призывы к действию, контент и формы для посетителей, которые помогут вам повысить конверсию. HubSpot также предоставляет вам возможность тестировать и анализировать производительность дизайна вашей целевой страницы, чтобы вы могли вносить улучшения.
2. Instapage
Instapage позволяет создавать и публиковать пользовательские целевые страницы после щелчка мышью с различными вариантами шаблонов. Конструктор страниц прост в использовании и предлагает возможность A / B-тестирования различных дизайнов, чтобы определить, какой из них лучше всего подходит для вашей аудитории. Программное обеспечение также помогает вам оптимизировать вашу целевую страницу с помощью динамической замены текста, чтобы вы могли автоматизировать подписку на контент на своей странице.
3. Разблокировать
Unbounce имеет создателя целевой страницы с более чем 100 шаблонами на выбор, чтобы ваш дизайн дополнял ваш бренд и контент.Шаблоны организованы по типу бизнеса и включают варианты для SaaS-компаний, агентств и предприятий электронной коммерции. Целевые страницы Unbounce адаптивны и полностью настраиваются.
4. Mailchimp
Mailchimp позволяет вам создать целевую страницу за считанные минуты, благодаря конструктору страниц с перетаскиванием. Вы также можете настроить другое содержимое своего веб-сайта для заполнения целевой страницы, что еще больше упростит процесс дизайна. Добавьте персонализированные призывы к действию, чтобы побудить вашу целевую аудиторию совершить конверсию или зарегистрироваться.И, если вам нужна помощь в персонализации целевой страницы, просмотрите множество обучающих видео, которые Mailchimp предоставляет пользователям.
5. Leadpages
Leadpages — это программное обеспечение для дизайна посадочных страниц с конструктором перетаскивания, которое позволяет легко настроить целевую страницу в соответствии с вашим брендом, и вы можете A / B протестировать свои дизайны с помощью программного обеспечения, чтобы эффективно определить, какой вариант преобразует больше всего. посетители.
Когда вы начнете думать о дизайне целевой страницы и проработаете детали, представленные в этом руководстве, вы можете почувствовать, что вам нужно дополнительное вдохновение для дизайна.Если это так, ознакомьтесь с нашим сообщением в блоге о великолепном дизайне целевой страницы.
Загрузите десятки бесплатных примеров целевых страниц, которые вдохновят вас на дизайн вашего бизнеса.
Начните разработку своей целевой страницы
Ваша целевая страница — это первое, что видит и испытывает любой посетитель, который заходит на ваш сайт. Вот почему так важен качественный дизайн целевой страницы — это первое впечатление каждого посетителя о вашем веб-сайте … и, возможно, их первое впечатление о вашем бизнесе в целом.
Хорошая целевая страница может помочь вам привлечь больше потенциальных клиентов, заключить больше сделок, повысить удобство использования вашего веб-сайта, произвести впечатление на посетителей и обеспечить профессиональный, фирменный стиль вашего сайта. Выполните эти шаги по созданию целевой страницы и передовой опыт, описанный выше, чтобы убедиться, что ваша целевая страница точно представляет ваш бизнес и заставляет ваших потенциальных клиентов хотеть, чтобы стали клиентами.
Примечание редактора: этот пост был первоначально опубликован в августе 2017 года и был обновлен для полноты.
Дизайн посадочной страницы Вдохновение для вашего следующего макета
Имеет ли значение красота? Что ж, когда дело доходит до дизайна целевой страницы, он определенно может повлиять на восприятие вашего предложения. В конечном итоге, если ваши целевые страницы не выглядят хорошо или не соответствуют рекомендациям, ваши конверсии могут пострадать.
Целевые страницы с хорошим дизайном часто конвертируются лучше, чем плохие, и разница может быть значительной. Если все сделано правильно, дизайн должен поддерживать текст на вашей странице и работать со всеми другими элементами, побуждая посетителей к действию.
Но сначала: каковы некоторые передовые методы проектирования?
Ниже мы собрали множество примеров отличного дизайна целевых страниц от клиентов Unbounce. Но прежде чем поделиться ими, давайте рассмотрим некоторые характеристики, которые мы обычно видим на хороших страницах:
Они сверхфокусированы
Хорошая целевая страница имеет только одну цель: побудить посетителей выполнить одно действие, которое вы хотите, чтобы они сделали, и перерабатывать. Вот почему на многих целевых страницах нет меню или тонны внешних ссылок. — вы хотите, чтобы ваш посетитель выполнил призыв к действию, а не ушел и не отвлекся.
Они продолжают прокрутку до минимума
Было бы здорово разместить дополнительную информацию о вашем предложении на странице, но посетители должны иметь все необходимое, включая кнопку CTA, без прокрутки в течение дней. Хотя длинные целевые страницы могут конвертироваться в случае сложных предложений, рассмотрите возможность использования лайтбоксов для демонстрации дополнительной информации вместо добавления множества разделов страницы.
Они используют релевантные привлекательные образы
Для потрясающего дизайна требуются яркие изображения.Независимо от того, насколько технически ваше предложение (см. Пример Panoply ниже), вам нужно что-то, чтобы разбить текст. Ваши изображения должны быть интересными, актуальными и соответствовать вашему бренду. . Они также должны побуждать посетителей сканировать целевую страницу и останавливаться на кнопке с призывом к действию.
Они поддерживают единый брендинг
Дизайн вашей целевой страницы должен соответствовать вашему общему виду , чтобы посетители могли мгновенно узнать и связать ее с вашим брендом.Обычно это означает использование той же цветовой схемы и элементов дизайна, что и на вашем обычном веб-сайте. Однако это может быть непросто, потому что целевые страницы должны выглядеть иначе, чем ваш веб-сайт в целом — они, как правило, проще и не включают, например, навигацию. Тем не менее, брендинг и цвета часто остаются прежними.
Они используют шаблоны F или Z
Исследования показывают, что глаза большинства людей перемещаются по веб-сайту по шаблону F или Z . Лучший дизайн целевой страницы обычно учитывает эти закономерности.Например, наличие вертикального визуального элемента слева с заголовком вверху справа и кнопкой CTA немного ниже справа позволяет посетителям следовать шаблону F и в конечном итоге смотреть прямо на ваш CTA.
Не уверены, способствует ли конверсиям ваш текущий дизайн? Попробуйте наш анализатор Unbounce Landing Page Analyzer и посмотрите, как ваша целевая страница оценивается по девяти различным категориям эффективности.Само собой разумеется, что красота — не единственное, что нужно учитывать при оценке дизайна целевой страницы.Вы хотите, чтобы страницы выглядели хорошо, но они также должны конвертироваться. Всегда сочетайте привлекательный внешний вид с некоторыми исследованиями поведения ваших посетителей, чтобы создать особенно эффективных страниц.
Вот здесь-то и начинается тестирование. В зависимости от вашей отрасли мы действительно наблюдали невероятно простые и недооцененные страницы, работающие безумно хорошо — никаких изменений дизайна не требуется.
А теперь давайте посмотрим на несколько красивых дизайнов!
Лучшие примеры дизайна посадочных страниц
1.Индокитай
Изображение любезно предоставлено Indochino. (Щелкните изображение, чтобы увидеть полную страницу.)Если вы создаете красивую целевую страницу, это помогает иметь привлекательный продукт, о чем и рассказывал Indochino. Страница, созданная с помощью Unbounce, является примером того, как Indochino предлагает не только индивидуальные костюмы, но и красивые целевые страницы.
Вот что, по нашему мнению, делает дизайн этой целевой страницы потрясающим:
- Отличные визуальные эффекты : Если у вас есть привлекательный продукт, покажите его.Здесь мы можем увидеть модели костюмов Indochino, а динамическая поза помогает посетителям увидеть, насколько элегантно выглядит продукт в контексте использования.
- Использование пространства : Не менее важно, что посетители имеют всю необходимую информацию без тонны прокрутки. Кнопка CTA заметна и сфокусирована. Дизайн этой страницы простой и сдержанный, но он выполняет свою работу.
- Фирменный : текст заголовка здесь набран шрифтом, похожим на логотип компании, что помогает создать ощущение единообразия бренда.
Страница, которую мы видим здесь, создана специально для мужчин в Калгари и призвана побудить их к действиям вне сети. (Хорошо, сначала нужно записаться на прием через Интернет, а затем физически посетить новый выставочный зал.) Часть успешного дизайна целевой страницы — это создание предложений, ориентированных на определенную аудиторию, что в Индокитае освоено.
Это целевая страница на самом деле , поэтому адаптировано так, чтобы мелкие детали не имели смысла для тех, кто не живет в Калгари.Вы можете пропустить, например, что Chinook Center — это торговый центр, но эта страница предназначена для тех, кто это уже знает.
2. Зола
Изображение любезно предоставлено Золя. (Щелкните изображение, чтобы увидеть полную страницу.)Если вы работаете в свадебной индустрии, например, в интернет-магазине / магазине подарков Zola, вы знаете, что дизайн имеет значение. Пример страницы выше демонстрирует продуманный дизайн компании, предлагая простую и элегантную целевую страницу для невест и будущих женихов.
Вот что делает страницу Zola привлекательной:
- Последовательный брендинг : Не сразу видно, впервые вы посетили сайт, но бренд Zola использует оттенки голубовато-серого (см. Сердечки на логотипе компании).Фон сохраняет эти цвета, а также обеспечивает отличный контраст для изображений — этот белый свадебный торт нуждается в контрастном фоне, чтобы выделяться.
- Простота : Главный сайт электронной коммерции Zola довольно загружен. Если целевая страница включала какую-либо стандартную навигацию, посетители могли отвлекаться, щелкая по ней вместо запуска реестра, что и является целью страницы. Сохранение простоты означает, что больше посетителей завершат действие, вместо того, чтобы бесцельно бродить по веб-сайту.Эта страница идеально подходит для направления их платной рекламы, чтобы снизить цену за клик.
3. Lujo
Изображение любезно предоставлено Lujo. (Щелкните изображение, чтобы увидеть полную страницу.)Целевая страница с Z-образным шаблоном, разработанная для Lujo гуру по конверсии в цифровом агентстве KlientBoost, предоставляет массу контекста, но при этом не является ошеломляющей. Вы можете возразить, что здесь есть два призыва к действию — покупка коллекции и просмотр видео. Луджо это сходит с рук, потому что видео представлено так незаметно, как продолжение фотографий продукта.Понятно, что самый важный призыв к действию на этой странице — проверка коллекции шезлонгов.
Вот что нам нравится на этой странице:
- Потрясающие (и согласованные) визуальные эффекты : не только отличная фотография продукта, но и поддержка Z-шаблона дизайна целевой страницы, усиливая при этом посыл бренда. Слоган Луджо — «поставить жизнь на паузу», и все, что есть в визуальных эффектах на этой целевой странице, усиливает этот бренд — от шляпы от солнца, покоящейся на видеобоксе, до обуви на палубе и чая со льдом.Дизайн должен работать рука об руку с обменом сообщениями, чтобы текст и изображения объединялись для создания общего впечатления, которое имеет смысл. У Lujo это хорошо получается на этой целевой странице.
- Очевидно USP : Прямо под фотографиями Lujo формулирует — с текстовыми и дизайнерскими элементами — три уникальных аргумента: бесплатная доставка, пятилетняя гарантия и новозеландское мастерство. Поиск способа тонко воплотить эти три идеи в дизайн означает, что посетителю, возможно, не нужно будет продолжать изучение, прежде чем нажимать эту кнопку CTA — они видят эти основные преимущества, и это может заключить сделку.
4. Panoply
Изображение любезно предоставлено Panoply. (Щелкните изображение, чтобы увидеть полную страницу.)В отличие от некоторых других примеров, инструмент анализа данных Panoply не имеет особо привлекательного продукта, который можно было бы продемонстрировать — я имею в виду, в конце концов, это аналитическое программное обеспечение, а не шикарный костюм. Но целевая страница Panoply (разработанная Directive Consulting) является великолепным свидетельством того факта, что дизайн и красота важны даже для технических продуктов и услуг B2B.
Это то, что, по нашему мнению, делает эту целевую страницу красивой (и эффективной):
- Умные визуальные эффекты : Креативная демонстрация пользовательского интерфейса Panoply в тонкой (но ясной) манере — одна из самых больших побед этой целевой страницы. . Интересные визуальные эффекты всегда важны, даже если продукт не подходит для фотографии.
- Социальное доказательство : Включая в первую очередь отраслевые награды и отзыв от GoDaddy — и делая это таким образом, чтобы он соответствовал общему дизайну, — еще один отличный штрих.Посетителю не нужно никуда переходить на целевой странице, чтобы знать, что отраслевые эксперты доверяют Panoply.
5. Daily Harvest
Изображение любезно предоставлено Daily Harvest. (Щелкните изображение, чтобы увидеть полную страницу.)Использование изображений для вызова сильной эмоциональной реакции может быть не проще для любого продукта, чем для еды. (Людям достаточно одного взгляда, чтобы понять, хотят ли они положить что-то в рот.) К счастью, Daily Harvest предлагает великолепную линейку здоровых закусок, и они сделали правильный выбор дизайна, чтобы продемонстрировать это на этой площадке. страница.
Вот что нам нравится на этой странице:
- Анимированные изображения : Daily Harvest было бы легко использовать здесь статическое изображение одного из своих смузи, но бренд пошел еще дальше. Этот анимированный снимок героя очень увлекателен — смузи выглядит так, как будто я мог бы съесть прямо сейчас, если бы не этот проклятый экран компьютера, — а инструкции в формате GIF помогают мне сразу понять, как работает эта служба.
- Примеры продуктов : Остальная часть целевой страницы заполнена множеством прекрасных изображений продуктов.Одно дело сказать мне, что у вас огромный каталог питательных угощений, и совсем другое — показать мне реальные примеры блюд, которые я могу заказать после регистрации.
6. Greats
Изображение предоставлено Greats. (Щелкните изображение, чтобы увидеть полную страницу.)Мода — это социальная идентичность, и для брендов важно демонстрировать атрибуты, которые потребители хотят приписывать себе: такие вещи, как подлинность, качество и круто .Эта целевая страница обувного бренда Greats (созданная компанией WITHIN) отлично справляется с задачей создания бренда через дизайн, при этом побуждая посетителей к конверсии.
Вот почему мы думаем, что это (о нет, не говори об этом) «отличный» пример дизайна целевой страницы:
- Удивительное видео : вся эта целевая страница довольно гладкая, но что действительно выбивает ее о парке — видео чуть ниже сгиба. Мало того, что стиль анимации остановки выглядит потрясающе, он также дает великим шанс подробно рассказать о своем уникальном торговом предложении — по одному стежку за раз.Посмотрите это на YouTube ниже.
- Правило трех : Greats применяет правило трех во всем этом макете, делая заявления о преимуществах визуально яркими и легко усваиваемыми.
- Для мобильных устройств : эта целевая страница выглядит так же хорошо на мобильных устройствах, как и на компьютерах. Учитывая, что к 2021 году на мобильную связь, по прогнозам, будет приходиться 54% всех продаж электронной коммерции, как никогда важно, чтобы потребители находились в пути.
7. Unbounce
Изображение предоставлено Unbounce. Эй, это мы! (Щелкните изображение, чтобы увидеть полную страницу.)Если мы так говорим, эта недавняя целевая страница нашего бренда отлично показывает, а не говорит. Мы все замедляли работу веб-сайтов и сразу же уходили с них — но что это значит для маркетологов? Конечно, мы могли бы объяснить с помощью кучи текста, но анимация в правой части этой страницы действительно дает понять, почему быстрая загрузка целевых страниц обязательна.Дизайн этой целевой страницы соответствует эффективному F-образцу, и трудно отвести взгляд от падения коэффициента конверсии в анимации.
Вот то, что, на наш взгляд, выглядит здесь отлично:
- Анимация : Время загрузки целевой страницы — не самая простая вещь, которую можно показать на статическом изображении (как мы выяснили), но это очевидно, когда вы добавите анимацию.
- Визуальная иерархия : Встраивание наиболее важной информации в этой анимации в общий макет F помогает посетителям читать.Анимация — и содержащиеся в ней визуальные эффекты — помогают сделать то, что в противном случае могло бы быть довольно скучной целевой страницей, более динамичным и интересным.
- Текстовые функции : Мы набили эту целевую страницу статистикой, чтобы подтвердить наши утверждения о медленной загрузке страниц, и мы хотим, чтобы эти цифры появлялись, чтобы они часто выделялись жирным шрифтом. Если на целевой странице много текста, разбейте его на отдельные абзацы и выделите важную информацию жирным шрифтом. Это облегчает посетителям сканирование и принятие мер.
В конце концов, когда дело доходит до создания красивых и эффективных целевых страниц, речь идет о сочетании чувства дизайна с пониманием того, как люди ведут себя при просмотре веб-страниц. При разработке своей следующей целевой страницы используйте лучшее из обоих миров, наблюдая за размещением призывов к действию, выбирая фотографии и визуальные эффекты продуктов, балансируя текст заголовка и обеспечивая, чтобы элементы вашего дизайна выглядели хорошо и приводили к конверсиям.
Если вы все еще не чувствуете вдохновения после всех этих великолепных примеров, у нас есть еще больше целевых страниц, созданных с помощью Unbounce. (Что мы можем сказать? Наши клиенты действительно хороши в этом .) Взгляните на некоторые из приведенных ниже функций:
- Доказательство тому — пудинг. Ознакомьтесь с коэффициентами конверсии, советами инсайдеров и более красивым дизайном, прочитав 12 целевых страниц с высокой конверсией (которые заставят вас пожелать, чтобы вы их создали).
- Все еще не чувствуете? Мы тебя прикрыли.Вы найдете массу вдохновения и новых идей для целевых страниц в книге «Лучшие примеры целевых страниц, которые вы должны сохранить для своего файла Swipe».
- Иногда создание целевых страниц для мобильных кампаний — это совсем другое дело. Вот примеры мобильных целевых страниц, которые вам не по зубам.
- Наконец, если вы продвигаете приложение для iOS или Android, не ищите ничего, кроме этих невероятных примеров целевых страниц для мобильных приложений, прежде чем начинать создавать свои собственные.
23 эффективных примера дизайна целевой страницы, которые конвертируют
Нил Патель стал соучредителем Crazy Egg в 2005 году.300000 веб-сайтов используют Crazy Egg, чтобы понять, что работает на их веб-сайтах (с такими функциями, как тепловые карты, карты прокрутки, карты ссылок и пользовательские записи), исправить то, что не работает (с помощью редактора WYSIWYG), и проверить новые идеи (с помощью надежного A / B Инструмент тестирования).
Если вы ищете вдохновение для дизайна целевой страницы, я подготовил для вас сегодняшний пост. Я собираюсь показать вам 23 примера дизайна целевой страницы, которые преобразуют, а затем покажу вам, как создать такой дизайн самостоятельно.
Зачем вам создавать целевую страницу или много целевых страниц? Потому что они одни из самых мощных инструментов конвертации в вашем заднем кармане.Вы можете создать целевую страницу для каждого источника рефералов.
Например, целевая страница для людей, которые переходят по ссылке из Twitter, может отличаться от целевой страницы для людей, которые прочитали ваш гостевой пост в другом блоге.
Мы рассмотрим несколько примеров дизайна целевых страниц, которые покажут вам, насколько они эффективны.
23 примера дизайна посадочных страниц, которые вы захотите украсть в 2018 году
Прежде чем я перейду к своему списку примеров дизайна целевой страницы, поймите, что термин «целевая страница» стал намного шире, чем, скажем, пять лет назад.Для многих предприятий домашние страницы служат целевыми страницами.
Это не обязательно, но вы должны признать, что многие люди находят ваш бизнес, выбирая вашу домашнюю страницу на страницах результатов поиска (SERP). В этом случае вам понадобится твердая цель, чтобы вы знали, куда направлять посетителей.
Если вы полный новичок, посмотрите видео, которое я сделал о создании конверсионных целевых страниц. Это быстрые часы, которые описывают мой процесс работы в собственных компаниях или с клиентами.
Давайте копнем.
1. Moz Pro
Мне нравится целевая страница Moz Pro, потому что на ней быстро указывается УТП продукта. Клиенты могут рассчитывать на более высокие рейтинги, качественный трафик и измеримые результаты. Затем у вас есть призыв к действию — «Начни мою бесплатную пробную версию», который отображается на панели навигации и на изображении героя одним и тем же ярким цветом.
2. Twago Enterprise
Почему бы не стать большим, смелым и ярким? Целевая страница Twago Enterprise одновременно проста и энергоэффективна.У вас есть USP крупным шрифтом, за которым следует краткое описание продукта.
CTA — Запросить демонстрацию — имеет цвет, который не отображается в другом месте на странице.
При разработке целевой страницы вы должны иметь в виду цель. В случае Twago Enterprise они хотят, чтобы люди запрашивали демонстрацию.
Вам нужно помнить о своей цели. Когда он у вас есть, убедитесь, что вы дали много контекстных и визуальных подсказок, чтобы посетители знали, куда вы хотите, чтобы они щелкнули.
3.180fusion Даллас
Здесь у нас есть целевая страница, в которой большое внимание уделяется социальному доказательству. У вас есть список достижений в виде маркера слева и логотипы крупных брендов справа. Тем не менее, у нас есть смелый призыв к действию на ярком фоне.
Вы увидите, что этот шаблон повторяется по всему списку, потому что это один из лучших способов привлечь внимание посетителей.
4. Flickr
Если вы ожидали, что целевая страница Flickr будет посвящена фотографии, вы не ошиблись.Изображения героев менялись каждые пару секунд с тем же заголовком, основным текстом и призывом к действию.
Обратите внимание, здесь не так много конкуренции за внимание. Призывы к действию при регистрации дважды отображаются на целевой странице, а заголовок точно сообщает нам, что Flickr означает
.5. Unbounce для агентств
Целевая страница услуг Unbounce на уровне агентств действительно популярна. Яркие синие акценты в сочетании с ярко-оранжевыми CTA работают визуально, чтобы передать последовательное сообщение.
Вы увидите, что на этой странице на самом деле два призыва к действию. Один предлагает посетителям ознакомиться с конструктором, а другой предлагает поболтать со специалистом агентства.
Конкурирующих призывов к действию могут сработать против вас, если вы не будете осторожны. Ниже я объясню, как Crazy Egg Recordings может помочь вам понять, нужно ли вам удалить призыв к действию или создать более визуальное разделение на странице.
6. Писатели Upwork
Upwork объединяет предприятия и профессионалов во многих сферах обслуживания.Целевая страница для писателей-фрилансеров хорошо продумана и прекрасно использует социальное доказательство.
Обратите внимание, что человек, которого они выделили, не является фотомоделью. Он настоящий писатель из кадрового резерва Upwork. Эти логотипы внизу помогают убедить потенциальных клиентов в том, что Upwork — это не просто пустяк.
7. Codecademy Pro
Это очень просто. Codecademy, скорее всего, нацелена на существующих пользователей с этой страницей, поэтому компании не нужно вдаваться в подробности.Фиолетовый цвет в CTA отражается в слове PRO рядом с логотипом Codecademy, что визуально хорошо работает.
Мне также нравится использование слова «разблокировать» в начале основного текста. Это необычное слово в данном контексте и поэтому привлекает внимание.
8. Веснушка
Я большой поклонник простоты, как вы, возможно, уже знаете, и Freckle хорошо справляется со своими целевыми страницами для классов K–2. Существуют противоречивые призывы к действию, но главный из них выделяется своим размером.
9. Квадрат
Это пример дизайна целевой страницы для торговой точки Square. Как видите, это просто, но эффективно: заголовок по существу и призыв к действию, который, возможно, может быть немного больше для большего воздействия.
Прокрутив вниз, вы увидите, как Square работает с POS-системами. Это хороший способ познакомить потенциальных клиентов с продуктом.
10. BuildFire
Иногда дизайн целевой страницы — это только начало.В случае BuildFire потенциальные клиенты могут выбрать один из двух вариантов на целевой странице «Начало работы». Затем вы попадаете в форму, в которой вас спрашивают о том, что вам нужно и чего вы хотите достичь.
Это нормально, если на целевых страницах люди проходят через ряд других страниц, если вы все время поддерживаете их заинтересованность. BuildFire достигает этого с помощью коротких страниц и настраиваемых иллюстраций.
11. Бар Hello
Я ни за что не собирался создавать список примеров дизайна целевой страницы, не включив страницу регистрации для Hello Bar.Как я уже упоминал выше, я большой поклонник простоты.
Форма короткая и понятная, и у вас есть несколько вариантов регистрации, что увеличивает вероятность того, что люди будут ее заполнять.
12. Полоса
Дизайн целевой страницы платежей для Stripe красивый и функциональный. Это отличный пример удачной работы двойных призывов к действию. Очевидный CTA имеет темный фон с белым текстом. Он предлагает вам создать учетную запись. Гораздо труднее увидеть конкурирующий призыв к действию.
Эти два призыва к действию хорошо работают в тандеме, потому что они нацелены на два разных типа посетителей: тех, кто хочет зарегистрироваться сразу, и тех, кто хочет узнать больше.
13. Образовательный центр Neuhaus
Этот пример дизайна целевой страницы имеет красивую цветовую схему, привлекательные изображения и двойной призыв к действию. Некоммерческим организациям часто трудно заставить людей подписаться на их услуги и пожертвовать свое время и деньги, поэтому оба призыва к действию должны быть на главной странице.
Образовательный центр Нойхаус начинает с твердого заявления: «Содействие успеху чтения для всех.«Он точно сообщает посетителям, в чем состоит его миссия и чего он пытается достичь.
14. Air Canada
Домашняя страница Air Canada служит прекрасным примером дизайна целевой страницы. Он ориентирован на конкретный сезон, использует великолепные изображения и позволяет посетителям искать авиабилеты и другие предметы первой необходимости еще до того, как им придется прокручивать страницу.
15. Революция в дрессировке собак Зака Джорджа
Это целевая страница книги Зака Джорджа «Революция в дрессировке собак».Это бестселлер и всего лишь один из ее продуктов. Вы получаете логотипы мест, где можно купить книгу, и заголовок, пробуждающий любопытство. Симпатичная обложка тоже не повредит.
16. Costco
Вот пример дизайна целевой страницы, который не должен работать. Он не похож на те, что мы видели раньше, но он принадлежит одной из самых успешных компаний в мире.
Использование видео здесь улучшает целевую страницу членства в Costco. Видео добавляет значительный визуальный интерес к целевой странице, а также обеспечивает слуховой ввод.
17. Асана
Вот еще один пример дизайна целевой страницы, который отличается простотой. Вместо изображения героя у нас простой белый фон. Два призыва к действию отражают друг друга, а заголовок точно объясняет, почему существует Асана.
18. HostGator
Целевая страница общего веб-хостингаHostGator великолепно разработана с множеством нарисованных от руки элементов. Он подчеркивает бизнес-план, который является самым дорогим вариантом, и его милые названия для других планов.Здесь хорошо работают цвета, призывы к действию и выделение скидок.
19. Веганское общество
Страница пожертвований для The Vegan Society использует смелые, комплиментарные цвета и убедительный язык, чтобы привлечь внимание читателя. Некоммерческая организация предлагает несколько вариантов пожертвований, которые могут увеличить конверсию.
20. Dropbox
Dropbox известен тем, что создает потрясающие целевые страницы. Сегодня я хотел выделить их относительно новую целевую страницу Dropbox для Android.Он просто и убедительно выделяет приложение и дает вам возможность опробовать его.
21. Дракон, говорящий естественным образом
Nuance, создатель Dragon Naturally Speaking, предлагает отличный пример дизайна целевой страницы на своей странице Dragon для ПК. Он включает в себя приятное изображение главного героя, простой заголовок и список УТП в основном тексте.
22. Инвестопедия
Investopedia предлагает разновидность бумажной торговой игры, которую инвесторы могут использовать, чтобы замочить ноги.Целевая страница регистрации работает очень хорошо, особенно с лентой Free to Play в правом верхнем углу. Форма короткая, и цвета прекрасно сочетаются друг с другом.
23. Фитбит
Целевая страница «Что нового» для Fitbit уникальна и стильна, с несколькими категориями на выбор и элегантным сочетанием текста и иллюстраций.
Рекомендации по дизайну посадочных страниц
Теперь, когда вы увидели почти два десятка примеров дизайна целевых страниц, как вы примените эти примеры к своим собственным целевым страницам? Очевидно, вы не хотите копировать что-либо слово в слово или изображение в изображение.
Под каждым снимком экрана я назвал то, что мне понравилось в целевой странице, будь то сочетание цветов, использование призывов к действию или контент. А теперь давайте рассмотрим несколько передовых методов, чтобы убедиться, что вы подходите к созданию целевой страницы с помощью своей A-игры.
Создайте лендинг для вашей целевой аудитории
Это кажется очевидным, но многие предприниматели не думают о своей целевой аудитории при разработке целевых страниц. Вместо этого они думают о том, как лучше всего продавать свои товары или услуги.
Это неправильное мышление.
Давайте посмотрим на два основных текста, чтобы помочь вам лучше понять, что я имею в виду. Прочтите обе версии и решите, какая из них с наибольшей вероятностью привлечет посетителей.
Версия 1:
«Наши виджеты — самые быстрые, легкие и многофункциональные на рынке. Они завоевали награды во всем мире и являются продуктом более 20 прототипов. Мы потратили часы на создание прототипа, чтобы предложить вам лучший виджет за ваши деньги.Возьми в руки одну прямо сейчас! »
Версия 2:
«Вы забыли запустить посудомоечную машину, составить список покупок или положить белье в машину? Ты не одинок. Мы создали виджет, который меньше дебетовой карты и позволяет устанавливать напоминания для этих и других задач. Организуйте свою жизнь, уменьшите стресс и проживите свою жизнь для более важных моментов. Получите виджет сегодня же! »
Понятия не имею, какой продукт я здесь описал, но он мне нравится.Более того, какая версия копии с большей вероятностью будет преобразована?
Версия вторая, конечно. Он ориентирован на аудиторию: решение проблем, снижение стресса и достижение целей. Первая версия была посвящена самому продукту и компании, стоящей за ним. Это не только неубедительно, но и скучно.
Помните, что никого не волнует, как появился ваш продукт или услуга. Они хотят знать, что это может для них сделать.
Выделите предложение визуально
Чем больше визуальное впечатление от целевой страницы, тем лучше она работает.В наши дни нас легко отвлечь, поэтому мы не будем тратить время на поиски того, чего хотим.
Обратите внимание, что на многих из вышеперечисленных целевых страниц продаются товары, а на самом деле показывает товар . Даже компании SaaS создают визуальные представления о том, что они продают.
Используйте изображения, иллюстрации, видео и полужирные призывы к действию, чтобы привлечь внимание и привлечь посетителей.
Определите цель дизайна целевой страницы
У каждой целевой страницы должна быть одна конкретная цель.Дизайн должен соответствовать этой цели и помогать убедить посетителей совершить конверсию.
Допустим, вы продаете очень простой инструмент SaaS, который решает небольшую проблему. Он крошечный, но по-своему могущественный.
Вы можете выбрать упрощенный дизайн, ориентированный на то, чтобы люди могли регистрироваться как можно быстрее и проще. Используйте маркированный список, чтобы выделить лучшие характеристики продукта.
Выберите один из лучших инструментов для целевой страницы
Инструменты могут сделать вашу жизнь намного проще.Инструмент целевой страницы позволяет создавать желаемый дизайн с меньшим напряжением и без знаний кодирования.
Unbounce, GetResponse и MailChimp — хорошие примеры. Попробуйте несколько, прежде чем выбрать тот, который подходит для вашего бизнеса.
Узнайте, как понять, что работает, а что нет.
Когда вы создаете свою целевую страницу, вы вздыхаете с облегчением. Работа сделана, да?
Это далеко не так.
После того, как вы построите лендинг, вам нужно следить за ним.Используйте такие инструменты, как Google Analytics и Crazy Egg, чтобы выяснить, насколько хорошо ваша целевая страница работает с вашей аудиторией. Куда переходят посетители? Как долго они остаются на странице? Они кажутся сбитыми с толку или расстроенными?
Записи — отличный способ наблюдать за движениями мыши и другими взаимодействиями на вашей странице. Вы можете видеть, пропускает ли посетитель вашу форму регистрации или не замечает ваш CTA. Кроме того, вы увидите последнее взаимодействие перед тем, как посетитель либо совершит конверсию, либо уйдет.
Инструменты поведения пользователей одинаково полезны, потому что они визуально представляют взаимодействия ваших посетителей.Чем больше вы тестируете, тем больше данных собираете. Последовательно запускайте записи и инструменты поведения пользователей, чтобы вы могли быстро настроить и избежать пропущенных конверсий.
Заключение
Примеры дизайна целевых страницмогут дать вам вдохновение, необходимое для украшения ваших собственных целевых страниц — или в первую очередь для их создания. Я работал со многими компаниями, у которых были целевые страницы, но мне не удалось их оптимизировать.
Проверьте целевые страницы, которые я выделил выше, создайте свою собственную и следите за ее успехом.Каждая эволюция приближает вас к вашим целям конверсии, если вы обращаете внимание на данные.
Эта статья написана сегодня Daily Eggspert.
Последние сообщения Today’s Eggspert (посмотреть все)12 лучших примеров дизайна посадочных страниц и пошаговое руководство
Хорошая целевая страница может означать разницу между нулевым, 100 или даже 1000 новых потенциальных клиентов и продажами в день для вашего бизнес.
Независимо от того, какой продукт вы пытаетесь продать, целевые страницы служат единственной цели — они побуждают посетителей вашего сайта предпринять действия.В конце концов, это то, чего вы пытаетесь достичь, верно?
Целевые страницы — это отдельные страницы, посвященные определенной теме или кампании, которые побуждают людей покупать продукт или услугу. Применение передовых методов дизайна целевой страницы увеличивает количество конверсий на вашем сайте.
Хорошая, убедительная целевая страница привлекает внимание посетителей и заставляет их совершить конверсию. Узнайте, как создать успешную целевую страницу, используя эти четыре простых совета.
Советы по дизайну посадочных страниц
1.Опишите ваше предложение и кампанию.
Мощный текст — ключ к отличной целевой странице.
Сначала создайте схему и решите, на чем вы хотите сосредоточиться. Перечислите предложение и кампанию, а затем подумайте об основах страницы.
Если у вас, например, была компания по производству винтажных футболок, и вы хотели продвигать скидку 50% для пользователей Instagram, ваше предложение могло бы включать «50% скидку на все комплекты винтажных футболок из пяти или более рубашек», а ваш Кампания будет платной кампанией в Instagram.
Знание вашего предложения и аудитории может помочь вам создать точную копию. Пользователь, который узнает о вашей компании из рекламы в Instagram, отличается от того, кто узнает о ней из уст в уста или через поиск в Google.
В нашем примере пользователи Instagram просматривают Instagram, они не ищут винтажные рубашки для покупки, в отличие от тех, кто ищет в Google «винтажные футболки для продажи».
В данном случае мы можем апеллировать к их чувству стиля и интересу к текущему тренду — винтажным футболкам.Хорошее вступительное предложение, которое также может сработать в рекламе, могло бы быть таким:
«Поднимите свою крутость на ступеньку выше с нашими мягкими, подлинными винтажными футболками, теперь скидка 50%, когда вы собираете 5 или больше».
2. Перечислите преимущества и решения.
Неважно, что вы продаете, пользователи хотят знать, что это им выгодно. Какую выгоду они получат от ваших продуктов или услуг?
Хлеб с маслом любой целевой страницы успешно объясняет пользователям, как ваш продукт или услуга решат их проблему.
Возьмите эту целевую страницу онлайн-сообщества Youpreneur автора Криса Дакера. Эта страница обращается к целевому рынку предпринимателей и владельцев малого бизнеса с просьбой прекратить борьбу и расти как владелец бизнеса, чему многие предприниматели сочувствуют.
На этой целевой странице также объясняется, почему этот продукт — онлайн-сообщество вдохновителей — поможет пользователям добиться успеха в их бизнесе.
Поскольку начало бизнеса обычно связано с энтузиазмом и энтузиазмом, сочувственный и проактивный язык хорошо подходит для этой аудитории.
Когда дело доходит до написания целевых страниц, будьте краткими и ясными. Исследования показывают, что чем больше слов используется на целевой странице, тем ниже коэффициент конверсии. Когда вы пишете, поставьте себя на место вашей целевой аудитории или персонажа и задайте себе следующие вопросы:
- Каково это, когда я столкнулся с моей проблемой?
- Что мне нужно, чтобы облегчить себе работу или жизнь?
- Как продукт или услуга этой компании могут решить мою проблему?
- Как моя работа или жизнь улучшатся после покупки этого продукта или услуги?
Ответьте на эти вопросы, чтобы на целевой странице создать свое предложение.Затем вы можете перейти к своему призыву к действию.
3. Создайте убедительный призыв к действию.
Предложение и кнопка с призывом к действию на целевой странице имеют огромное влияние на коэффициент конверсии. Это последний рубеж целевой страницы перед тем, как человек отправит информацию или перейдет на страницу оплаты.
В идеале на каждой целевой странице должен быть только один призыв к действию, отмеченный большой кнопкой отправки. MarketingProfs процитировал исследование Unbounce, которое показало, что целевые страницы с одной ссылкой или призывом к действию имеют более высокий коэффициент конверсии — в среднем 13.5%. Это примерно на 2% больше, чем страниц с двумя-тремя ссылками или CTA.
При прокрутке целевой страницы вы найдете призывы к действию (CTA) для покупки продукта, загрузки контента и т. Д.
Кроме того, они часто включают введение или описывают общую проблему, которая может у них возникнуть. Это может включать в себя список болевых точек, которые включают время, деньги или энергию пользователя. Затем они представят контент или продукт с призывом к действию.
После объяснения того, как ваш продукт решит их проблему, на целевой странице следует более подробно остановиться на функциях.Покажите отзывы или социальные доказательства того, почему ваш продукт работает в нижней части страницы.
Согласно Unbounce , единственная сосредоточенность на определенной теме — это то, что помогает вам повысить коэффициент конверсии ваших кампаний. Трафик веб-сайта целевой страницы почти всегда представляет собой трафик из определенной кампании или канала, поэтому вы можете настроить эту страницу специально.
Важно помнить, что пользователи, которые находят вашу целевую страницу через платный контент в социальных сетях, скорее всего, будут настроены иначе, чем пользователи, которые находят ее через Google Рекламу или по реферальной ссылке.
Пользователи социальных сетей, скорее всего, просматривают такие сайты, как Facebook или Instagram. Им не обязательно что-то покупать. С другой стороны, люди, которые активно ищут подходящие термины в Google, более склонны к действиям или покупкам и активно ищут решение своей проблемы.
Такие инструменты, как Unbounce и MailChimp, делают создание целевой страницы относительно простым. Важно отметить, что вам нужно создать убедительный текст, неотразимый призыв к действию и привлекательный дизайн целевой страницы, от которого будет трудно отказаться.
Согласно WordStream, лучшие призывы к действию:
- Используйте запоминающиеся слова действия, такие как «получить» и «дать»
- Создайте чувство доверия, например «Давайте создадим ваше предложение».
- Обращайтесь к восприятию пользователя срочность, показывая пользователям, что они получат, отправив форму для привлечения потенциальных клиентов, например «Получите 30-дневную пробную версию немедленно»
Отличная кнопка с призывом к действию должна быть привязана к тексту страницы в целом, повторяя предложение. Он также должен иметь привлекательный дизайн, который заставляет пользователей щелкать мышью.
4. Сосредоточьтесь на отличном дизайне.
Хороший дизайн влияет на отношение пользователей к компании, продукту или услуге. Это может повлиять на решение пользователя совершить конверсию.
Лучшие практики дизайна целевой страницы диктуют, что макет соответствует существующему бренду компании и привлекает вашу целевую аудиторию.
Разбейте целевую страницу на определенные разделы: заголовок, текст предложения, CTA, а затем социальное доказательство. Социальное доказательство — это последний аргумент, побуждающий пользователей к покупке, он демонстрирует доверие и репутацию.Он показывает, сколько людей купили или приняли предложение на странице, или какие СМИ освещали компанию или продукт.
Возьмите этот пример с целевой страницы Medium, предлагающий перейти на платное членство. На нем представлены отзывы других пользователей о качестве контента и платформе Medium.
Ключевые элементы дизайна целевой страницы:
- Кнопки и поля с призывом к действию, обычно между блоками копирования и внизу страницы
- Дополнительные изображения и видео (если используются)
- Социальное доказательство раздел — отзывы или данные
Чтобы увидеть, что дает самый высокий коэффициент конверсии, A / B протестируйте все элементы дизайна на целевой странице, от дизайна до стиля и текста кнопки CTA.Инструменты, которые позволяют создавать и тестировать целевые страницы с аудиториями кампании, включают Unbounce, Hubspot и Leadpages.
Сочетание хорошего дизайна с лучшим предложением для вашей аудитории поможет вам создать целевые целевые страницы, которые конвертируют пользователей и приносят прибыль вашим кампаниям.
Список запуска рекламодателя для целевых страниц, которые конвертируют
5. Оптимизация для мобильных устройств
Поскольку 49% населения мира использует мобильный Интернет, вы можете подумать, что оптимизация целевых страниц для мобильных устройств редко упускается из виду, но все же часто заканчивается как запоздалую мысль.
Соблюдение приведенных выше советов, безусловно, увеличит ваши шансы на создание успешной целевой страницы для мобильных устройств, но, кроме того, вы также должны уделять особое внимание времени загрузки. Google рекомендует, чтобы мобильные целевые страницы загружались за пять секунд или меньше, и показали серьезные последствия для показателя отказов из-за запаздывания целевых страниц.
(Источник: Think with Google)
Наряду с минимальным временем загрузки на мобильных устройствах важно также держать наиболее актуальную информацию в верхней части страницы.
12 лучших примеров дизайна посадочных страниц, из которых следует учиться
12.Winc — претендовать на славу: простота.
«Winc эффективно объясняет свои услуги и делает привлекательные предложения. Они позволяют легко понять и выбрать то, что вам нужно. Все четко изложено, без беспорядка «.
— Барух Лабунски, эксперт по интернет-маркетингу и автор, генеральный директор Rank Secure
Что страница делает хорошо:
- Доставляет свое ценностное предложение на недвусмысленных условиях с вращающимся слоганом: «Мы передаем» -подбор, ручная работа, ручная доставка в мир вина.”
- Содержит призыв к действию (CTA), который отправит вас в путешествие. После нажатия кнопки «Начать» вам будет предложено пройти тест, предназначенный для определения вашего предпочтительного вкусового профиля, что позволит Winc составить привлекательный индивидуальный выбор вин. Тот, кто пьет крепкий черный кофе, наверняка оценит крепкое красное вино. Это весело, это личное, работает.
- С точки зрения дизайна, ничто не отвлекает — распространенная тема среди самых эффективных целевых страниц. Вы получаете одно простое утверждение, уточняющее изложение ценностного предложения, призыв к действию и, возможно, изображение продукта перед тем, как перейти вниз по странице.
- Предлагается скидка в размере 20 долларов. По данным BigCommerce.com, такой рекламный маркетинг (то есть предложение скидки) может повысить коэффициент конверсии на 5,6% в пищевой и бакалейной промышленности.
- Он использует изображения, которые просто и ясно показывают, что делает Winc, уменьшая трение, вызванное необходимостью читать текст (человеческий мозг обрабатывает изображения в 60 000 раз быстрее, чем текст).
По словам консультанта по визуальной коммуникации Майка Паркинсона:
«В когнитивном плане графика ускоряет и повышает уровень нашего общения.Они улучшают понимание, запоминание и запоминание. Визуальные подсказки помогают нам расшифровать текст и привлечь внимание к информации или привлечь внимание, увеличивая вероятность того, что аудитория запомнит.
Эмоционально изображения усиливают или влияют на эмоции и отношения. Графика задействует наше воображение и усиливает наше творческое мышление, стимулируя другие области нашего мозга (что, в свою очередь, приводит к более глубокому и точному пониманию представленного материала) ».
Выводы по целевой странице Winc
- Просто сформулируйте свое ценностное предложение (зачем покупать у вас?) В верхней части страницы.
- Избавьтесь от отвлекающих факторов — сделайте изображения простыми.
- Пусть говорят изображения.
11. CodeAcademy — прославление: социальное доказательство.
«Как только вы попадаете на страницу, появляется четкий призыв к действию, объясняющий, что именно делает CodeAcademy и что это совершенно бесплатно. Справа также находится форма регистрации, для которой требуется минимум информации. никаких ненужных адресов, телефонов или других странных запросов данных.
Вся страница также усыпана сигналами доверия, включая отзывы реальных пользователей и брендов.Внизу, внизу, есть большой список преимуществ и функций, объясняющий, почему вам следует зарегистрироваться ».
— Сэм Карр, менеджер по маркетингу PPC Protect
Что страница делает хорошо:
- Включает социальное доказательство. «Присоединяйтесь к миллионам» не очень тонко говорит потенциальным клиентам, что миллионы людей приняли решение купить (так почему бы и нет?).
- В самом конце этой длинной страницы вводится элемент персонализации, спрашивающий, почему «вы» хотите научиться программировать.Он предлагает руководство и все варианты в кристально понятном формате.
«Социальное доказательство» — один из 6 оригинальных принципов влияния Роберта Чалдини, которые он представил в своей книге 1984 года «Влияние: психология убеждения».
Эта книга лежит в основе психологического маркетинга в том виде, в каком мы ее знаем, а «социальное доказательство» — психологический феномен, согласно которому люди с особой вероятностью совершат определенные действия, если видят, что другие люди уже совершали их раньше, — является основанием для обращения.
Закупка — это акт доверия, то есть покупатель должен доверять продавцу в доставке обещанной стоимости, прежде чем отдать холодные, наличные деньги. Когда потенциальные покупатели видят, что другие потребители, как и они, получили обещанную стоимость, это успокаивает их и устраняет существенный эмоциональный барьер для покупки продукта.
Каждый раз, когда компания объявляет «самый популярный», «лучший продавец номер один» или «продано 100 миллионов» — они используют социальное доказательство.
Выводы по целевой странице CodeAcademy
- Попробуйте использовать социальное доказательство на своей домашней странице разными способами.Возможно, количество людей, пользующихся вашим продуктом или услугой, является частью вашего отличия и должно быть указано в вашей первой строке текста. Может быть, у вас есть отличные отзывы. Возможно оба.
- Возможности не так важны, как преимущества. Какая разница? Характеристики говорят о том, что делает ваш продукт; Преимущества говорят о том, как жизнь пользователя изменится к лучшему. Люди покупают преимущества, а не функции.
- Не говорите просто, что делает ваш продукт; также объясните, что пользователь может с ним делать.
10.BlueApron — претензия на известность: психология цвета.
«Цветовая схема целевой страницы может влиять на отношение и эмоции. Некоторые цвета могут иметь различное значение.
Красный цвет, например, может вызвать ощущение срочности, а синий цвет может передать спокойствие или доверие. Цветовая схема поможет не только эстетически, но и согласование цветовой схемы с общим сообщением целевой страницы может побудить клиентов действовать соответствующим образом.
Компания Blue Apron, занимающаяся поставкой комплектов для обеда, отлично справляется с этой задачей, вплетая весь синий цвет.”
Скотт Крамрин, основатель и генеральный директор Guava Family, Inc .
Чем хороша страница:
На ней есть социальное доказательство с «самыми популярными рецептами»
На ней за призывом к действию изображена серия изображений людей, собирающихся на кухне за едой. Друзья, члены семьи, дети. В этом заключается неявная выгода — и, как мы знаем из исследований того, как люди обрабатывают изображения, эта выгода проявляется четко и ясно на картинке, даже если она нигде не написана.
Он использует цвета стратегически, аккуратно размещая апельсин и синий, чтобы вызвать определенные эмоции и действия.
Цвета, как и изображения, ускоряют создание эмоций. Фактически, цвета обрабатываются даже быстрее, чем изображения, что обеспечивает еще более быструю эмоциональную реакцию. Эмоции — неотъемлемый фактор при принятии решения о покупке.
Фактически, нейробиолог Антонио Дамасио провел увлекательное исследование людей, чьи эмоциональные центры мозга были повреждены и которые, следовательно, не могут выбрать между двумя типами макаронных изделий.
Согласно Kissmetrics , 85% покупателей считают цвет основной причиной покупки продукта, а цвет повышает узнаваемость бренда на 80%. Люди также говорят, что могут принимать подсознательные решения менее чем за 90 секунд, а цвет — отличный способ вызвать действие.
— Conversioner
Эмоции — мощное средство, и, поскольку мы традиционно связываем определенные цвета с определенными эмоциями, выбор цвета также может иметь большое значение (вот почему мы видим так много оранжевых кнопок CTA!).Вот сильно упрощенная таблица цветов эмоций. Обратите внимание на синий…
Когда цвет является частью названия бренда и выступает в качестве лейтмотива на протяжении всего присутствия бренда в Интернете, он несет эмоциональный резонанс. В случае с Blue Apron эмоция — это доверие.
Оранжевый — активный, мотивирующий цвет, отлично подходит для CTA. Красный, еще один очень популярный вариант кнопок CTA, побуждает к действию, но также к агрессии и тревоге. Фактически, красный цвет мог подорвать эмоциональное ощущение синего на этой странице, если бы дизайнер выбрал более традиционный путь с цветами CTA…
… и вот где это становится действительно интересным.Синий — очень необычный цвет для кнопки CTA. Он не побуждает к действию, как красный или оранжевый. Здесь, где так важно доверие, оно работает.
Выводы по целевой странице синего фартука
- Подумайте о том, чтобы использовать яркое изображение, демонстрирующее ваши преимущества, вместо того, чтобы рассказывать их в тексте.
- Считайте цвета вашего бренда эмоциональными сигналами — какие эмоции ваши целевые клиенты больше всего хотят испытывать?
- A / B проверьте цвет вашей кнопки CTA. Апельсин? Красный? Синий? Узнайте, что лучше всего подходит для вас.
9. Netflix — прославление: конверсионная копия.
«Целевые страницы с четким призывом к действию побуждают клиентов к действию и повышают конверсию. Четкий призыв к действию создает ощущение срочности.
Используя глаголы и слова действия, целевая страница четко передает сообщение и то, что ожидается от клиента, что облегчает им процесс принятия решений. Netflix хорошо справляется с этой задачей: на своих целевых страницах новым пользователям предлагается нажать кнопку «Присоединиться бесплатно в течение месяца».’»
— Скотт Крамрин, основатель и генеральный директор Guava Family, Inc .
Что страница делает хорошо:- Это идет более традиционным путем и делает упор на сильное ценностное предложение и ярко-красную кнопку CTA, продающую БЕСПЛАТНУЮ сделку.
- Он решает проблемы, связанные с новой подпиской, сразу же с помощью «Отмените в любое время до даты X, и с вас не будет взиматься плата». Вы не связаны обременительным контрактом; нет никакого риска, если вам это не нравится; и в течение первых 30 дней нет абсолютно никакого финансового риска.
- Это чисто и просто, мало что отвлекает.
Выводы по целевой странице Netflix
- Когда вы работаете в отрасли, которая поставила под угрозу доверие потребителей (например, Netflix или традиционная кабельная компания), решение проблем сразу и в центре может принести убедительные копии.
- Ограниченные по времени бесплатные испытания снижают трение. В сочетании с красным призывом к действию это просто толчок, который нужен многим потребителям.
- Иногда преимущества говорят сами за себя.Все мы знаем о преимуществах просмотра телевизора, поэтому Netflix не нужно использовать слова или изображения для их объяснения.
8. Ahrefs.com — претендовать на известность: мастерство слогана.
«Отличное размещение призывов к действию (читай: прямо в лицо), как только вы открываете страницу, отличное копирайтинг, демонстрирующее их основные функции и преимущества, мобильную инфографику с поддержкой данных. Это пример компании, которая действительно понимает свою аудиторию ».
— Стив Курниаван, контент-маркетинг и рост в Nine Peaks Media
Что страница делает хорошо:- Заголовок отдает приоритет ясности.Название «Ahrefs» не говорит вам, чего ожидать, и это нормально (как и Apple). Но это действительно означает, что первая строка на их домашней странице должна делать всю работу, рассказывая вам, что здесь искать и что делать.
- Это помогает упростить сложный по функциям раздел с иллюстрациями и краткими пояснениями, чтобы облегчить понимание с первого взгляда.
- Он подтверждает утверждения о «самых» и «лучших» ощутимыми цифрами. Исследования показали, что использование чисел делает сказанное вами более достоверным.Поэтому, хотя сказать «у нас самые лучшие данные» может быть не очень эффективно, очень эффективно сказать «мы сканируем шесть миллиардов веб-страниц каждый день».
- Он отличается продуманным призывом к действию, отличным от обычного бесплатного пробного периода. Если компания тестировала бесплатную пробную версию в прошлом и обнаружила, что много людей подписалось, но пропорционально небольшое количество людей фактически входит в систему и учится использовать продукт, то имеет смысл попросить номинальную плату за испытание, потому что потратить совсем немного денег действует как «микро-обязательство» — крошечное первое обязательство, которое побуждает людей завершить действие.
Выводы по целевой странице Ahrefs
- Если вам нужно выбирать между умным заголовком и ясным заголовком, постарайтесь сделать его более ясным, даже если он кажется скучным.
- Используйте числа, чтобы рассказать свою историю. Любая часть вашей истории. Цифры добавляют достоверности.
- Когда потенциальное завершение является проблемой с бесплатной пробной версией, попробуйте вместо этого сделать ее недорогой.
7. Страница Lyft «Двигайтесь вместе с Lyft» (целевая страница опроса) — прославьтесь: быстрое преобразование.
«Целевая страница« Drive with Lyft »проста и удобна для пользователей. Над сгибом — четкий заголовок на плоском фиолетовом фоне, без каких-либо отвлекающих факторов, и всего три поля для заполнения.
Вот и все. Ограниченная цветовая палитра позволяет сосредоточиться на важном и найти нужные детали ».
— Лотем Хаюн, руководитель отдела роста в Pramp
Что страница делает хорошо:- Она не отвлекает, и ее очень легко подписать.Самым большим препятствием (каламбур) на пути к тому, чтобы стать водителем Lyft, было бы отсутствие машины — проблема, которую Lyft решает чуть ли не в первую очередь, чтобы никто не считал себя преждевременно.
- Он шаг за шагом знакомит читателя с тем, как вождение для него работает с наглядными пособиями.
- Он включает раздел часто задаваемых вопросов в нижней части целевой страницы, в котором рассматриваются основные проблемы, которые могут возникнуть у нового водителя.
- Он ищет отзывы для тех, кто выбирает «Нет, спасибо» вместо регистрации
Выводы по целевой странице Lyft
- Сделайте следующий шаг кристально четким, не отвлекаясь, чтобы пользователи могли его сделать первый шаг (т.е.заполните первую форму или нажмите первую кнопку) быстро.
- Устранение проблем за счет решения проблем потенциальных клиентов с помощью раздела часто задаваемых вопросов.
- Опросите людей, которые не заинтересованы в поиске других причин для сомнений, которые вы можете обсудить в своем экземпляре позже.
6. Хост-страница Airbnb — прославление: персонализация.
«Поле в правом верхнем углу страницы хозяев Airbnb определяет ваш город и показывает потенциальный ежемесячный доход хозяев в вашем городе.Вы даже можете переключаться между количеством гостей и пространством, которое вы планируете разделить, чтобы увидеть потенциальный ежемесячный доход. Прокручивая страницу вниз, пользователь видит простое пошаговое руководство, как стать хозяином ».
— Ким Смит, менеджер по контент-маркетингу в GoodFirms
«Что мне действительно нравится в целевой странице Airbnb, так это использование простого изображения героя и четкого призыва к действию. Изображение героя вызывает чувства, возникающие во время путешествий, а призыв к действию яркий и живой.”
— Лорен Крейн, создатель цифрового маркетингового контента в Health Labs
Что страница делает хорошо:
- В самом центре заголовка содержится основное обещание; «Зарабатывай как хозяин Airbnb». Ваш следующий вопрос, наверное, «сколько денег»?
- Он гениально дает ответ на следующий естественный вопрос в двух местах — в одном в верхнем углу слева от красного CTA «Начать». Этот «месячный потенциал» основан на потенциальном месячном доходе хостов в вашем регионе. город.Это еще до того, как вы заполнили форму. Airbnb уже знает, где вы живете. Жутко? Маленький. Эффективно? Очень.
- Это дает читателю возможность получить дополнительную информацию, прежде чем вводить контактные данные в простой форме о местонахождении и типе аренды.
- В нем рассматриваются вопросы и проблемы, которые могут возникнуть у потенциального хоста.
- Содержит социальное доказательство в виде отзыва.
- Оранжевый и синий цвета повсюду пробуждают действие и доверие.
Выводы по целевой странице Airbnb
- Ставьте на первое место самую большую выгоду — и бонусные баллы, если вы можете персонализировать ее, как Airbnb, с локализованными оценками прибыли!
- Просить людей сделать что-нибудь страшное? Дайте им гарантии и дайте им знать, как вы их поддерживаете.
- Отзывы, разбросанные по всей странице, являются ярким напоминанием о том, что хорошего может случиться с вашим продуктом или услугой.
5. Домашняя страница Shopify — претендовать на известность: не бойтесь.
«Домашняя страница Shopify — одна из лучших домашних страниц, с которыми я когда-либо сталкивался. Единственный призыв к действию в верхней части страницы — это «Введите свой адрес электронной почты». Это простая фотогалерея, но она не меняется автоматически, и пользователь должен быть активным и щелкнуть стрелку, чтобы увидеть следующую фотографию ».
— Лотем Хаюн, руководитель отдела роста в Pramp
Что страница делает хорошо:
- Она вселяет уверенность и избавляет от страха с помощью таких фраз, как «У вас есть воля.У нас есть способ «. Плюс примечание о пробном периоде, для которого не требуется кредитная карта.
- Он четко описывает путь работы с Shopify, используя изображения, видео и краткий текст.
- Он показывает социальное доказательство с характеристикой, осязаемыми числами и вращающимся глобусом.
Выводы по целевой странице Shopify
- Вы [единственная] компания, предназначенная для обслуживания [вашей целевой аудитории]? Есть ли у вас еще одно отличие, которое отличает вас от всех остальных? Сделайте это своим заголовком — он всегда будет хорошим!
- По возможности сочетайте устранение страхов с заявлением о ваших самых больших преимуществах.Отличный способ поймать двух рыбок одним червяком. (Только монстры бросают камни в птиц!)
- Укрепляйте показатели доверия, комбинируя различные формы социального доказательства.
4. Задачи по целевой странице »для« Выводы по целевой странице Stitchfix »
Что страница делает хорошо:
- Она начинается с викторины, в которой задается широкий вопрос, на который может ответить любой желающий.
- Это обеспечивает мгновенные всплывающие ответы на каждый выбранный ответ, что делает викторину персонализированной
- Она собирает информацию перед отправкой результатов викторины
- При запросе личной информации выделяет персонализацию и снимает беспокойство, упоминая «без скрытых платежей или подписок»
Целевая страница Задачи
- Привлекайте внимание пользователей, приглашая их принять участие в викторине.Интерактивность и индивидуальность — это тенденции, которые сейчас находятся в самом разгаре, поэтому, если ваша целевая страница включает эти функции, вы мгновенно конвертируете потенциальных клиентов.
- Сделайте еще один шаг к персонализации с помощью викторины или персонализации, которая отвечает пользователю.
- Для высоких показателей конверсии, по крайней мере, на начальном уровне, просто попросите адрес электронной почты или возможность входа в систему с профилями в социальных сетях. Это быстро, легко и позволяет потенциальному клиенту сказать вам «да» на раннем этапе, что значительно упрощает последующие «да».
3. Upwork — претендуйте на славу: выберите свое собственное приключение.
«Upwork представляет собой яркое изображение главного героя с копией, которая ясно показывает ценность, которую он приносит своим потребителям. Upwork также отображает призыв к действию «Начать работу» для простоты использования ».
— Лорен Крейн, создатель цифрового маркетингового контента в Health Labs
Что страница делает хорошо:
- Она сразу позиционирует свою ценность как для работодателей, так и для фрилансеров.
- В нем используется зеленый — необычный цвет для призыва к действию.
- Он предлагает социальное доказательство в виде именитых клиентов.
- Предлагается с разбивкой по отраслям, объему работ и цене.
Выводы по целевой странице Upwork
Если ваш сервис может использоваться несколькими способами, попробуйте спросить, что потенциальный клиент хотел бы сделать в вашем CTA.
- Расскажите потенциальным клиентам об основных способах использования вашего продукта для достижения своих конечных целей, желательно с помощью инфографики.
- Сделайте то, что вы предлагаете, персонализированным и настроенным в соответствии с потребностями пользователя. Это то, что делает Upwork, представляя все способы использования Upwork.
2. IWillTeachYouToBeRich (целевая страница викторины) — прославьтесь: сегментация.
«Мои любимые целевые страницы — это целевые страницы курса Рамита Сетхи, поскольку они невероятно подробно описывают, что охватывают курсы, и имеют отзывы клиентов, которые позволяют справиться с возражениями. Я считаю, что они убедительны, эффективны и содержат все необходимое для принятия решения.»
— Стейси Каприо, основатель Accelerated Growth Marketing
Чем хороша страница:- На ней сделано мощное ценностное предложение и вопрос в заголовке, надеясь получить ответы.
- Он стимулирует конверсии с помощью викторины о привычках к расходам, работе и болевых точках, но на самом деле он предоставляет бизнесу информацию, необходимую для того, чтобы квалифицировать вас как вероятного лидера или нет.
- Он содержит социальное доказательство в виде мест, где был показан Сетхи.
- В нем говорится о том, что получит потребитель, и делается акцент на том, какую выгоду получит потенциальный клиент, что на самом деле является всем, что потенциальный клиент хочет знать на данном этапе цикла продаж.
Когда у вас есть потенциальные клиенты, которые по существу сегментируют самих себя, вы можете построить личную рассылку по электронной почте, основанную на их выраженных болевых точках, привычках и надеждах. Они предоставили вам всю необходимую информацию, чтобы идеально адаптировать ваш контент к ним.
IWillTeachYouToBeRich’s Landing Page Takeaways
Поместите ценностное предложение в заголовок. Тогда вы можете поиграть с более креативным заголовком.
- Попробуйте использовать заголовок, в котором задается вопрос, на который пользователи захотят ответить.
- Создайте последовательность тестов, которая автоматически сегментирует потенциальных клиентов, чтобы вы могли создавать индивидуальный контент. Не знаете как? Вот один из способов сделать это.
1. Pupford — прославление: машина для создания списков.
«Наша целевая страница имеет постоянный коэффициент конверсии 50%, потому что она обеспечивает чрезвычайно высокий уровень ценности (30 дней бесплатного дрессировки собак) с очень низким входным барьером.
Просто имя, кличка собаки и адрес электронной почты. Процесс регистрации прост, а призывы к действию стратегически размещены по всей странице. Существует также социальная проверка с помощью влиятельных лиц и отзывов пользователей «.
— Девин Стэгг, менеджер по маркетингу в Pupford
Что страница делает хорошо:- Это говорит о том, что предлагает бесплатный курс и барьер для входа низкий –– требуется только адрес электронной почты. Теория «взаимности» Чалдини состоит в том, что люди запрограммированы давать, когда получают. Чем выше стоимость халявы, тем больше мы хотим отдать. Эта страница эффективно сеет семена долгих, счастливых и прибыльных отношений с клиентами.
- Он содержит более шести призывов к действию на всей странице, что дает потенциальным клиентам возможность приступить к работе после представления каждой новой части информации.
- Он предлагает социальное доказательство от «таких родителей, как ты».”
Pupford’s Landing PageTakeaways
- Если что-то важно, повторите это. Много.
- Добавьте призывы к действию по всей странице вместе с социальными доказательствами. Вы хотите дать людям несколько шансов сказать «да» и устранить путаницу в том, что делать дальше.
- Когда вы предлагаете что-то бесплатно, сделайте это ценным предложением, если вы действительно хотите наладить долгие и прибыльные отношения с клиентами.
Теперь, когда вы прошли ускоренный курс по выбору того, что работает лучше всего, вот как это применить.
В заключение
Создание и проектирование отличной целевой страницы начинается с вашего предложения, продолжается описанием преимуществ и решений и, наконец, фокусируется на CTA и тех важнейших элементах дизайна, от которых трудно отказаться от вашего предложения. Для большего вдохновения ознакомьтесь с 12 примерами целевых страниц, которые соответствуют всем вышеперечисленным советам.
20 простых советов по дизайну целевой страницы для увеличения конверсии
Ищете советы по дизайну целевой страницы, которые помогут вам привлечь больше потенциальных клиентов и повысить конверсию?
Целевая страница может стать мощным инструментом для любой маркетинговой кампании.Хорошо продуманная целевая страница, ориентированная на конкретную цель, поможет вам избавиться от всех отвлекающих факторов и побудить посетителей к действию.
Но что отличает хороший дизайн целевой страницы? И как вы можете использовать дизайн целевой страницы для резкого увеличения конверсии?
Сегодня мы поделимся лучшими советами по дизайну целевой страницы, чтобы вы могли создать целевую страницу, которая не только будет красивой, но и будет конвертировать.
Прежде всего, давайте подробнее рассмотрим, зачем вам целевая страница и как она может помочь вам в достижении ваших целей.
Зачем нужна посадочная страница
Целевая страница — это отдельная страница на вашем сайте, созданная для определенного предложения или кампании. Это отличается от домашней страницы вашего веб-сайта, на которой посетители могут воспользоваться множеством различных вариантов.
Основная задача вашей целевой страницы — привлечь людей, заинтересованных в вашем предложении, и убедить их действовать.
Вы можете создать целевую страницу для разных целей, например:
- Предлагает лид-магнит в обмен на контактную информацию
- Продвижение определенного продукта или услуги
- Повышение шума о мероприятии или распродаже
- Регистрация на вебинар
- И многое другое
Когда посетители попадают на вашу целевую страницу, у них нет других вариантов или вариантов, чтобы отвлечь их.Вместо этого они могут сосредоточиться на выполнении желаемого действия.
Лучшие методы работы с целевыми страницами
Самая простая из целевых страниц состоит из следующих элементов:
Однако, помимо основ, существуют передовые методы работы с целевыми страницами, которые могут превратить вашу целевую страницу в машину для генерации лидов.
Вот несколько советов по дизайну целевой страницы, которые помогут вам создать целевые страницы с наибольшей конверсией.
1. Придерживайтесь единственной цели на своей целевой странице
Как мы упоминали ранее, вся цель целевой страницы состоит в том, что она сфокусирована на одной цели.Когда есть слишком много вариантов и вариантов выбора, посетители с меньшей вероятностью предпримут желаемое действие.
Итак, вам нужно убедиться, что сообщение вашей целевой страницы четкое и целенаправленное.
Вот конкретный пример целевой страницы от Taboola:
У него есть одно предложение: скачайте бесплатную электронную книгу, чтобы узнать больше о создании контента для собственных кампаний.
Если у вас есть несколько электронных книг, которые вы хотите использовать в качестве лид-магнита, создайте для каждой отдельные целевые страницы.
Если ваша целевая страница сосредоточена на одной цели или предложении, вы можете легко увеличить конверсию.
2. Не отвлекайте внимание
При разработке целевой страницы необходимо убедиться, что нет отвлекающих факторов, которые заставят пользователей уйти.
Например, если вы включите меню навигации на свою целевую страницу, посетители могут легко перейти по ссылке, не принимая ваше предложение.
Удалите с целевой страницы все внешние и внутренние ссылки, такие как меню навигации, ссылки нижнего колонтитула и т. Д.
После удаления всех ненужных ссылок останется только нажать кнопку CTA.
Целевая страница без отвлекающих факторов поможет вам увеличить конверсию и снизить показатель отказов.
3. Рассмотрите возможность использования шаблона целевой страницы
Самостоятельно создать профессиональную целевую страницу может быть непросто. Вот почему мы часто рекомендуем использовать шаблон целевой страницы.
Шаблоны целевых страницсозданы профессионалами, чтобы вы могли убедиться, что ваша страница хорошо продумана.Кроме того, вы можете настроить их в соответствии с вашим брендом и конкретным предложением.
SeedProd — лучший конструктор целевых страниц на рынке. Он поставляется с более чем 100 профессионально разработанными шаблонами целевых страниц.
Вы можете получить готовые дизайны на:
- Продажи страниц
- Страницы вебинаров
- Целевые страницы видео
- Скоро в продаже стр.
- Сжать страницы
- Спасибо страниц
- и более
С помощью конструктора перетаскивания вы можете легко настроить любой шаблон.Щелкните любой существующий элемент, чтобы отредактировать его, удалить или переместить. А чтобы добавить новые элементы, перетащите определенные блоки целевой страницы и поместите их на место.
SeedProd предлагает блоки целевой страницы, ориентированные на конверсию, такие как формы подписки, контактные формы, таймеры обратного отсчета, отзывы и многое другое.
Вы можете создать целевую страницу с максимальной конверсией в кратчайшие сроки, начав с шаблона целевой страницы SeedProd.
4. Выбирайте правильные цвета
Знаете ли вы, что цвета, которые вы выбираете для своей целевой страницы, могут повлиять на ваши коэффициенты конверсии? Ну, хоть немного.
Психология цвета — это мощная сила, и у нас есть естественная реакция на определенные оттенки. Например, синий цвет ассоциируется с доверием, силой и надежностью, поэтому его используют многие финансовые бренды.
Зеленый цвет ассоциируется с ростом, гармонией и свежестью, поэтому его часто используют оздоровительные бренды.
Принимая во внимание психологию цвета, вы можете вызвать определенные эмоции у аудитории и сделать свою целевую страницу более убедительной.
Взгляните на эту инфографику от CoSchedule:
Вы можете использовать это руководство, чтобы выбрать цвет целевой страницы и решить, как вы хотите, чтобы люди думали о вашем бренде.
Также важно, чтобы выбранные вами цвета хорошо сочетались друг с другом. К счастью, SeedProd может вам в этом помочь.
SeedProd предлагает более 20 готовых цветовых палитр, которые вы можете использовать на своей целевой странице.
Просто нажмите на понравившуюся цветовую схему, и SeedProd автоматически применит ее к вашей целевой странице.
5. Отзывчивое мышление
Люди не будут заходить на вашу целевую страницу только из своих браузеров. Они также собираются посетить его со своих смартфонов и планшетов.
Из-за этого вам необходимо убедиться, что ваша целевая страница адаптивна, чтобы она отлично смотрелась на всех устройствах.
К счастью, если вы используете SeedProd для создания целевой страницы, вам не нужно беспокоиться о том, что ее будет трудно читать на маленьком экране.
Любая страница, созданная с помощью SeedProd, полностью адаптивна и удобна для мобильных устройств. Просто нажмите кнопку предварительного просмотра на мобильных устройствах, чтобы увидеть, как это выглядит на небольших устройствах.
Вы даже можете редактировать свою страницу прямо из мобильного превью.Итак, если заголовок на мобильном устройстве слишком маленький, вы можете увеличить его, не возвращаясь к просмотру на рабочем столе.
Любые внесенные вами изменения будут автоматически применены к обеим версиям целевой страницы.
6. Привлекайте внимание убедительным заголовком
Ваш заголовок часто является первым, что видит посетитель, попадая на вашу страницу. Итак, вам нужно сделать это хорошо.
С привлекательным заголовком посетители останутся без дела, чтобы узнать больше. С плохим заголовком они уйдут.
Вот пример отличного заголовка целевой страницы от Airbnb:
Это просто, по делу и говорит о пользе для посетителя.
Не нужно использовать метафорические заголовки или придумывать какую-то уникальную игру слов.
Лучший способ вдохновить посетителей на действия — рассказать им, какую именно выгоду они получат от предложения.
7. Напишите копию, к которой может относиться ваша аудитория
Помимо заголовка, вам также необходимо тщательно продумать остальную часть текста на странице.
Если вы продвигаете на своей целевой странице определенный продукт, у вас может возникнуть соблазн включить подробное описание всех его функций. Но это не только слишком много информации для чтения, но и не побуждает посетителей к действию.
Вместо этого сосредоточьтесь на решении проблемы, с которой сталкивается ваша аудитория, и на том, как ваш продукт поможет ей ее решить.
Не забудьте сделать его кратким и использовать маркированный список, чтобы его было легче читать.
8. Повысьте читаемость с помощью хорошего оформления типографики
Шрифт может сделать или испортить вашу целевую страницу.Хотя декоративный шрифт может вам показаться приятным, на самом деле он может затруднить чтение целевой страницы и ухудшить восприятие посетителями.
Вместо этого выберите для целевой страницы четкий, легко читаемый шрифт.
Кроме того, выбор шрифтов, которые хорошо сочетаются друг с другом, может стать проблемой, если вы не дизайнер.
Но такой плагин, как SeedProd, поставляется с множеством готовых пар шрифтов.
Это позволяет легко использовать несколько шрифтов на целевой странице, сохраняя при этом четкий и целостный вид.
9. Ценность предложения выше складки
Лучшая структура целевой страницы — это та, которая удерживает все наиболее важное содержание целевой страницы в верхней части страницы.
Над сгибом относится к разделу вашей целевой страницы, который сразу виден пользователям на странице.
Вот пример из Bluehost:
Все, что находится ниже этого раздела, и посетители должны прокрутить страницу вниз, чтобы увидеть, находится ниже сгиба.
У вас мало времени, чтобы убедить посетителей действовать.Итак, вы не хотите тратить это время на то, чтобы посетители просматривали вашу страницу, чтобы добраться до интересного.
Поместите наиболее важный контент, например предложение и призыв к действию, в верхнюю часть страницы, чтобы они увидели его в первую очередь.
10. Сделайте свой призыв к действию убедительным
Призыв к действию (CTA) — самый важный элемент вашей целевой страницы. Это кнопка, которую посетители нажимают, когда готовы принять участие.
Ваша кнопка CTA должна быть большой, иметь контрастный цвет, чтобы привлекать внимание, и она должна быть убедительной.
Сделать кнопку с призывом к действию более убедительной — это просто изменить текст кнопки.
Например, ваша кнопка CTA может выглядеть так:
.- Загрузить электронную книгу сейчас
- Получите скидку сегодня
- Получить «Название продукта» сейчас
- Попробовать «Название продукта» бесплатно
Вместо того, чтобы иметь призыв к действию, в котором говорится что-то скучное, например «Отправить» или «Свяжитесь с нами», вы можете сделать его более убедительным, продемонстрировав ценность участия.
11.Добавить видео для объяснения сложной информации
Добавление видео на целевую страницу — отличный способ повысить вовлеченность и увеличить количество конверсий.
На самом деле, согласно статистике видеомаркетинга, 84% людей говорят, что их убедили купить продукт или услугу, посмотрев видео бренда.
Plus, вы можете использовать видео для объяснения более сложной информации о вашем продукте или услуге, вместо того, чтобы перегружать целевую страницу трудночитаемым текстом.
66% потребителей в любом случае предпочитают просмотр видео чтению о продукте.
Вы можете легко добавить видео на свою целевую страницу с помощью SeedProd.
Просто перетащите блок целевой страницы видео на свою страницу. Затем в настройках можно добавить URL видео.
12. Интеграция с социальными сетями
Представьте, что каждый, кто посетил вашу целевую страницу, поделился ею со своей семьей и друзьями в Интернете. Если ваша целевая страница станет вирусной, это будет отличным способом получить больше трафика и конверсий.
Но большинство людей не будут делиться вашей страницей по собственной инициативе.Вы должны поощрять их и упростить задачу, добавив кнопки социальных сетей на свою целевую страницу.
С помощью кнопок социальных сетей посетители могут делиться вашим контентом одним щелчком мыши.
13. Продемонстрируйте социальные доказательства, чтобы повысить доверие
Если вы хотите превратить посетителей в потенциальных клиентов или клиентов, вам нужно завоевать их доверие.
Вот где на помощь приходит социальное доказательство. Социальное доказательство — это психологическое и социальное явление, когда люди смотрят на действия других, чтобы решить, что им делать.
Например, отзывы клиентов — это форма социального доказательства. Если пользователь не уверен в покупке продукта, он прочитает отзывы. Всего несколько ярких отзывов могут убедить их купить.
Итак, не забудьте добавить на свою целевую страницу социальное доказательство. Вы можете добавить:
Еще один способ добавить социальное доказательство на вашу целевую страницу — использовать TrustPulse.
TrustPulse — это программное обеспечение для уведомлений с социальным подтверждением, которое отображает уведомления о последних действиях на вашем веб-сайте.
Эти небольшие сообщения позволяют посетителям узнать, как другие люди в настоящее время взаимодействуют с вашим бизнесом.
Вот как они выглядят:
Вы можете отображать уведомления социальных сетей, когда кто-то подписывается на ваш список рассылки, покупает продукт, оставляет отзыв и т. Д.
Эти сообщения не только помогают вам завоевать доверие посетителей, но также помогают создать FOMO (страх упустить возможность).
Когда посетители видят уведомления об удивительных впечатлениях других людей от вашего бренда, они с большей вероятностью совершат конверсию, чтобы не упустить удовольствие.
Это мощный способ повысить конверсию.
Хотите добавить на свой сайт уведомления о социальном подтверждении? Зарегистрируйте свою бесплатную учетную запись TrustPulse сегодня!
14. Держите форму короткой
Ничто так не отвлечет посетителей на вашу целевую страницу, как длинная форма. Если необходимо заполнить слишком много полей, посетители покинут вашу страницу еще до того, как начнут работать.
Вот почему важно, чтобы формы были краткими.
Спрашивайте у посетителей только ту информацию, которая вам действительно нужна, например, их адреса электронной почты.
Посетители с гораздо большей вероятностью примут меры, если заполнение вашей формы займет меньше минуты.
15. Используйте двухэтапный Optin
На большинстве целевых страниц люди могут подписаться на ваше предложение одним из двух способов:
- Нажатие кнопки CTA
- Заполнение анкеты
Многие люди будут напуганы, увидев форму, какой бы короткой она ни была. Таким образом, использование метода кнопки CTA лучше для конверсий.
Но проблема с использованием кнопки CTA заключается в том, что она перенаправляет посетителей на другую страницу, что может вызвать трение в работе пользователя.
Вот почему мы рекомендуем использовать двухэтапную технологию OptinMonster MonsterLinks ™.
Эта технология позволяет отображать кампанию подписки, когда люди нажимают кнопку CTA. Форма будет отображаться на той же странице, а не перенаправлять людей на другую.
Посетитель, который нажимает на вашу кнопку с призывом к действию, уже заинтересован в вашем предложении, поэтому он с большей вероятностью заполнит форму.
Этот совет по дизайну целевой страницы также использует эффект Зейгарник, психологический принцип, согласно которому люди с большей вероятностью завершат процесс, когда они его начали.
Взгляните на это руководство, чтобы узнать, как создать двухэтапную форму подписки.
16. Создайте срочность с помощью таймеров обратного отсчета
Вместо того, чтобы заставлять посетителей вашей страницы думать, следует ли им соглашаться или нет, вы хотите, чтобы они действовали быстро.
И вы можете заставить пользователей принимать решения быстрее, создав ощущение срочности.
Вы можете сделать это, используя слова в заголовках, тексте и призыве к действию, которые подразумевают срочность, например:
- Сейчас
- Сегодня
- Быстро
- Не ждите
Но еще более действенный способ повысить срочность — использовать таймер обратного отсчета на целевой странице.
Благодаря ограниченному по времени предложению и таймеру, отсчитывающему минуты до истечения срока его действия, посетители поспешат совершить покупку, пока не стало слишком поздно.
Вы можете легко добавить таймер обратного отсчета на свою страницу с помощью SeedProd.
Просто перетащите готовый блок таймера обратного отсчета и поместите его на место на целевой странице. Затем щелкните блок, чтобы настроить стиль, установить дату, время и многое другое.
17. Ответьте на вопросы с помощью раздела часто задаваемых вопросов
У большинства людей возникают вопросы, прежде чем они подписываются на что-то или совершают покупку.Если на эти вопросы не ответить, они вряд ли совершат конверсию.
Итак, этот совет по дизайну целевой страницы поможет вам облегчить беспокойство ваших потенциальных клиентов и приблизить их к конверсии.
Добавление раздела часто задаваемых вопросов на целевую страницу — отличный способ ответить на распространенные вопросы, например о том, как работает ваш продукт, что входит в сделку или как отменить / вернуть продукт.
Вот как это делает Netflix:
Благодаря встроенным в SeedProd разделам целевой страницы вы можете легко добавить на свою целевую страницу раздел часто задаваемых вопросов.
Просто щелкните нужный стиль раздела часто задаваемых вопросов, и SeedProd автоматически добавит его на вашу страницу.
SeedProd также предлагает предварительно созданные разделы, такие как «Функции», «Герой», «Нижний колонтитул» и другие, так что вы можете создать полезный и красивый макет целевой страницы за считанные минуты.
18. Оптимизируйте свою страницу по скорости
При разработке целевой страницы вам также необходимо убедиться, что она загружается быстро. Если ваша страница загружается слишком долго, ваши посетители устанут ждать и покинут ваш сайт в пользу конкурентов.
Есть несколько способов увеличить скорость целевой страницы, в том числе:
Прочтите этот пост, чтобы узнать, как ускорить работу вашего сайта WordPress.
19. Проведите A / B тестирование
Хотите знать, работает ли зеленая кнопка CTA лучше, чем красная кнопка CTA? Не уверены, какая версия заголовка целевой страницы приводит к увеличению числа конверсий?
Вы никогда не узнаете, насколько хорошо работает дизайн вашей целевой страницы, если не проведете A / B-тестирование.
A / B-тестирование — это когда вы сравниваете 2 разные версии веб-страницы друг с другом, чтобы определить, какая из них работает лучше.
Например, вы можете проверить, какая фраза кнопки CTA преобразует лучше:
A / B-тестирование — важный этап разработки целевой страницы. Даже самые незначительные изменения могут привести к большему количеству конверсий.
Итак, убедитесь, что вы A / B тестируете каждый элемент вашей целевой страницы.
Прочтите эту статью, чтобы узнать больше о примерах A / B-тестирования.
20. Добавьте выходное намерение для восстановления покинувших посетителей
Если посетитель покидает вашу целевую страницу, он может никогда не вернуться, а вы упустили шанс его конвертировать.
Но не волнуйтесь.
К счастью, есть способ восстановить уходящих посетителей на вашу целевую страницу. Это касается кампаний Exit-Intent® от OptinMonster.
С помощью технологии Exit-Intent® вы можете отслеживать, когда посетитель собирается покинуть вашу целевую страницу, и отправлять им целевое сообщение в нужное время.
Подобная кампания снова привлечет внимание ваших посетителей и даст им еще одну возможность совершить конверсию.
Фактически, InternetSuccesGids использовала эту тактику, чтобы конвертировать 24% посетителей и увеличить свой список рассылки более чем на 250%!
Вы можете увидеть аналогичные результаты, если добавите Exit-Intent® на свою целевую страницу.
Создайте кампанию Exit-Intent® сегодня!
Вот и все! С помощью этих советов по дизайну целевой страницы вы можете легко создать красивую целевую страницу с высокой конверсией.
Если вы нашли эту статью полезной, вам также могут понравиться следующие ресурсы о целевых страницах:
Эти статьи проведут вас через каждый этап проектирования и создания успешной целевой страницы.
Опубликовано Allison Hott
Эллисон — писательница, которая любит все, что связано с цифровым маркетингом и WordPress.Когда она не пишет, вы можете найти ее, свернувшись калачиком с хорошей детективной книгой, поедающей сыр и проводящей время со своей собакой Сплинтером (да, как Мастер Сплинтер из «Черепашек-ниндзя»).
10 лучших советов по дизайну целевой страницы для использования в 2021 году
Итак, вы создаете новую целевую страницу. Замечательно! Целевые страницы — это отличные возможности для превращения посетителей вашего сайта в потенциальных клиентов.
Чтобы повысить коэффициент конверсии, дизайн целевой страницы должен обеспечивать удобство работы пользователей.Помните об этих 10 советах по дизайну целевой страницы, чтобы обеспечить удобство взаимодействия с пользователем.
1. Определите цель для своей целевой страницы
Согласно Toptal, целевые страницы существуют для стимулирования конверсий. Итак, вам нужно спросить себя, какой тип конверсии вы надеетесь продвинуть? Наиболее частые цели конверсии включают:
- Повышение узнаваемости бренда. Это включает в себя увеличение вашего списка подписчиков по электронной почте и построение отношений с этими людьми через контент о вашем бренде, а также о ваших продуктах / услугах, что в конечном итоге приводит к появлению лояльных подписчиков и росту клиентов.
- Ведущее поколение. Это включает в себя сбор контактной информации потенциальных клиентов, заинтересованных в вашем продукте / услуге, чтобы член вашей группы продаж мог затем связаться с ними.
- Продажи. Это нацелено на облегчение быстрых покупок за счет демонстрации конкретного продукта и предоставления пользователям возможности добавлять в корзину или покупать, даже не покидая вашу целевую страницу.
Определение цели жизненно важно для процесса планирования, так как это повлияет на дизайн вашей целевой страницы.
2. Спланируйте свой макет
Независимо от цели, хорошая целевая страница должна содержать следующие пять элементов:
- Заголовок
- Краткое описание вашего предложения
- Соответствующие изображения
- Форма для захвата потенциальных клиентов
- Призыв к действию
Теперь давайте разберемся, что вы можете сделать, чтобы сделать каждый из этих элементов наилучшим из возможных.
3. Сохраняйте краткость текста
Когда дело доходит до заголовка и описания, сосредоточьтесь на лаконичном сообщении. Легче сказать, чем сделать, но это жизненно важно для удобства пользователей.
Per Cision, исследование Microsoft, проведенное в 2018 году, показало, что средняя продолжительность концентрации внимания человека составляет всего восемь секунд. Вы должны сосредоточиться на простом, понятном языке, указав, как ваш бренд или предложение могут принести пользу пользователям.Затем, при желании, вы можете уточнить детали ниже сгиба.
Кстати о складках …
4. Сделайте ставку на верхнюю часть страницы
Всегда держите самую важную информацию и призыв к действию вверху страницы. Делая это, вы гарантируете, что независимо от того, где заканчивается сгиб или нижняя часть окна вашего браузера, посетители по-прежнему получают важную информацию о том, что вы предлагаете, и о том, где они могут предпринять действия.
Созданная с помощью менеджера по маркетингу Mirabel, эта целевая страница показывает четкий призыв к действию «Посмотреть демонстрационное видео» в верхней части страницы.С учетом сказанного, это не означает, что на вашей целевой странице не может быть содержания в нижней части страницы. Хотя основная цель информации в верхней части страницы — привлечь внимание посетителей, вы хотите, чтобы они продолжали прокручивать страницу, чтобы узнать больше.
По этой причине Нил Патель предлагает через регулярные промежутки времени включать нижеследующие призывы к действию. Этот совет по дизайну целевой страницы может помочь увеличить коэффициент конверсии.
Каждый раздел этой целевой страницы содержит призыв к действию, поэтому посетители могут легко запросить демонстрацию без необходимости прокручивать назад к началу.5. Цените свои визуальные эффекты
Помните, ранее я сказал, что у вас есть только восемь секунд, чтобы произвести впечатление на посетителей? В общем, люди обрабатывают изображения быстрее, чем текст, поэтому размещение их на целевой странице работает в ваших интересах.
Использование изображения или изображений, особенно баннера или заголовка, должно привлекать внимание и дополнять ваше предложение в визуальной форме.
Ellevest, инвестиционная служба, ориентированная на женщин, использует белое пространство и контрастные цвета, чтобы изолировать каждый элемент.Изобразить инвестиционную услугу может быть сложно, поэтому Ellevest передает свой бренд с помощью минималистичных изображений. Мощный обособленный образ женщин в повседневной деловой одежде подчеркивает целевую аудиторию компании — работающих женщин. На уменьшенном изображении чистого интерфейса приложения Ellevest отображается диаграмма с восходящей тенденцией, подчеркивающая финансовый рост, который они могут обеспечить своим клиентам.Вы также можете встроить видео на свою страницу в качестве визуального элемента. Видео отлично подходят для демонстрации сложных предложений, например программного обеспечения.
Независимо от того, какие типы визуальных элементов вы решите включить, рекомендуется, чтобы хотя бы один находился над сгибом. Вы можете воспользоваться недвижимостью в нижней части страницы, чтобы лучше продемонстрировать свое предложение, но не переусердствуйте.
И последнее о визуальных эффектах: убедитесь, что они отзывчивы на мобильных устройствах! По оценкам, 53,3% веб-трафика сейчас приходится на мобильные устройства, и это число будет только расти. Оптимизация целевой страницы для мобильных устройств, чтобы она выглядела хорошо, быстро загружалась и была удобна для навигации, требует дополнительных усилий, но когда ваши коэффициенты конверсии резко возрастут, вы будете благодарны, что нашли время.
6. Создайте целевые страницы для конкретной кампании
Подумайте, как вы сделаете свою целевую страницу доступной для цифровой аудитории. Будет ли это через электронный маркетинг? Ежемесячный информационный бюллетень? Посты в социальных сетях? Может быть, Google Реклама?
Если ответ — несколько из этих маркетинговых стратегий, стоит создать отдельные целевые страницы для каждого канала. Это может помочь вам отслеживать такие вещи, как успешные источники трафика.
Если вы решите использовать этот маршрут для каждого источника трафика, сохраните дизайн целевой страницы, похожий на исходный.Например, если вы создаете объявление Instagram с определенным заголовком и изображением, включите эти точные элементы дизайна на целевую страницу кампании Instagram.
7. Ограничьте отвлекающие факторы и возможности выхода
Один из наиболее рекомендуемых методов дизайна целевой страницы включает ограничение возможностей выхода.
Удалите панель навигации своего веб-сайта, не включайте внутренние или внешние ссылки и не упоминайте связанные предложения. Вы хотите, чтобы посетители вашей целевой страницы были сосредоточены исключительно на заполнении формы для сбора потенциальных клиентов и создании конверсии.
Что касается кнопок публикации в социальных сетях, то некоторые маркетинговые компании рекомендуют включать их в нижнюю часть страницы. Это позволяет беспрепятственно делиться вашим контентом через Facebook, Twitter, LinkedIn и т. Д. Другие маркетинговые компании рекомендуют полностью исключить их, чтобы соблюсти правило ограничения возможностей выхода. Подумайте о том, чтобы провести A / B-тест между разными целевыми страницами, чтобы увидеть, дает ли добавление кнопок социального обмена оправданный возврат инвестиций.
8. Поощряйте конверсию с помощью заманчивого предложения
Устранение возможностей выхода позволяет посетителям веб-сайта оставаться сфокусированными, но соблазняя их чем-то дополнительным, но гарантирует высокий коэффициент конверсии.
В обмен на адрес электронной почты посетителя веб-сайта предложите скидку, полезный ресурс, например электронную книгу, или бесплатную пробную версию. Параметры закрытого контента бесконечны, но убедитесь, что предложение контента связано с вашим продуктом или услугой.
Как только вы убедите посетителей, что ваше предложение того стоит, не отговаривайте их сразу же от конверсии с помощью излишне длинной формы для сбора потенциальных клиентов.
Ваша форма должна быть короткой; большинство запрашивает только имя, фамилию и адрес электронной почты. В зависимости от цели вашей целевой страницы, конечно, иногда требуется немного больше информации, но это просто означает, что вам нужно сделать свое предложение действительно стоящим обмена.
В обмен на обычную информацию, а также название компании и должность, чтобы лучше контекстуализировать потенциальных клиентов, Appboy предлагает бесплатную электронную книгу по основам мобильного маркетинга.9. Обеспечьте конверсию с помощью убийственного призыва к действию
Наконец, мы достигли самой важной части вашей целевой страницы! Призыв к действию или CTA — это кнопка, которую посетители вашего веб-сайта нажимают, чтобы отправить свою личную информацию после заполнения формы для сбора потенциальных клиентов.
Создавая копию кнопки, используйте слова, которые побуждают посетителей совершить определенное действие. Часто это означает создание ощущения срочности. Даже WordStream соглашается, как указано в его убийственных критериях призыва к действию, которые рекомендуют использовать сильные командные глаголы, числа и слова, которые вызывают эмоции и являются поводом для аудитории воспользоваться действием.
Когда дело доходит до дизайна CTA, шрифт должен быть четко читаемым и согласовываться с другими шрифтами, используемыми на странице.Однако он должен быть немного больше текста описания.
Различные исследования показали, что кнопки с закругленными углами более удобны для нажатия, чем острые, но в целом форма вашей кнопки имеет меньшее значение, чем ее размер. Ваш CTA должен быть достаточно большим, чтобы он выделялся на вашей странице с первого взгляда и текст можно было легко прочитать, но не настолько большим, чтобы он подавлял как вашу целевую страницу, так и ваших посетителей.
Что касается цвета, теория цвета играет важную роль в маркетинге.Ваш CTA должен находиться между тем, что оказывает влияние, и тем, что отражает ваш бренд. Например, было обнаружено, что контрастные цвета более эффективны, особенно оранжевый и зеленый, и приводили к конверсиям. SAP обнаружила, что оранжевые призывы к действию повысили коэффициент конверсии на 32,5 процента в 2017 году.
Благодаря тексту, который дает убедительную причину для преобразования и элементов дизайна, которые выделяют его, Shopify, похоже, прибил игру с призывом к действию.10. A / B-тестирование для максимальных возможностей конверсии
Теперь, когда ваша целевая страница содержит все основные элементы, пора A / B-тестировать текст, визуальные эффекты, дизайн и CTA.Просмотрите показатели эффективности для каждой страницы, чтобы узнать, что вы можете настроить для достижения оптимального коэффициента конверсии. Однако не забывайте проверять только один элемент целевой страницы за раз, чтобы увидеть, какой из них имеет значение.
Хотя это напрямую не связано с A / B-тестированием, важно отметить другие оптимизации, которым следует уделять приоритетное внимание: оптимизация текста для поисковых систем и сокращение времени загрузки целевой страницы, особенно на мобильных устройствах. Даже малейшая задержка во времени загрузки может негативно повлиять на коэффициент конверсии.Чтобы оценить свою целевую страницу, воспользуйтесь удобным инструментом Google PageSpeed Insights.
Пора придерживаться цели (страница)
После того, как вы ознакомились с нашим контрольным списком, пора сесть и проанализировать результаты.
