Новинки IT-индустрии, обзоры и тесты компьютеров и комплектующих
- ПК и комплектующие
- Настольные ПК и моноблоки
- Портативные ПК
- Серверы
- Материнские платы
- Корпуса
- Блоки питания
- Оперативная память
- Процессоры
- Графические адаптеры
- Жесткие диски и SSD
- Оптические приводы и носители
- Звуковые карты
- ТВ-тюнеры
- Контроллеры
- Системы охлаждения ПК
- Моддинг
- Аксессуары для ноутбуков
- Периферия
- Принтеры, сканеры, МФУ
- Мониторы и проекторы
- Устройства ввода
- Внешние накопители
- Акустические системы, гарнитуры, наушники
- ИБП
- Веб-камеры
- KVM-оборудование
- Цифровой дом
- Сетевые медиаплееры
- HTPC и мини-компьютеры
- ТВ и системы домашнего кинотеатра
- Технология DLNA
- Средства управления домашней техникой
- Гаджеты
- Планшеты
- Смартфоны
- Электронные ридеры
- Портативные медиаплееры
- GPS-навигаторы и трекеры
- Носимые гаджеты
- Автомобильные информационно-развлекательные системы
- Зарядные устройства
- Аксессуары для мобильных устройств
- Фото и видео
- Цифровые фотоаппараты и оптика
- Видеокамеры
- Фотоаксессуары
- Обработка фотографий
- Монтаж видео
- Программы и утилиты
- Операционные системы
- Средства разработки
- Офисные программы
- Средства тестирования, мониторинга и диагностики
- Полезные утилиты
- Графические редакторы
- Средства 3D-моделирования
- Мир интернет
- Веб-браузеры
- Поисковые системы
- Социальные сети
- «Облачные» сервисы
- Сервисы для обмена сообщениями и конференц-связи
- Разработка веб-сайтов
- Мобильный интернет
- Полезные инструменты
- Безопасность
- Средства защиты от вредоносного ПО
- Средства управления доступом
- Защита данных
- Сети и телекоммуникации
- Проводные сети
- Беспроводные сети
- Сетевая инфраструктура
- Сотовая связь
- IP-телефония
- NAS-накопители
- Средства управления сетями
- Средства удаленного доступа
- Корпоративные решения
- Системная интеграция
- Проекты в области образования
- Электронный документооборот
- «Облачные» сервисы для бизнеса
- Технологии виртуализации
Наш канал на Youtube
Архив изданий
| 1999 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | |
| 2000 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2001 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2002 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2003 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2004 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2005 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2006 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2007 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2008 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2009 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2010 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2011 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 | |
| 2013 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
- О нас
- Размещение рекламы
- Контакты
Популярные статьи
Моноблок HP 205 G4 22 AiO — одно из лучших решений для офисной и удаленной работы
В настоящем обзоре мы рассмотрим модель моноблока от компании HP, которая является признанным лидером в производстве компьютеров как для домашнего использования, так и для офисов.
Logitech G PRO X Superlight — легкая беспроводная мышь для профессиональных киберспортсменов
Швейцарская компания Logitech G представила беспроводную игровую мышь Logitech G PRO X Superlight. Новинка предназначена для профессиональных киберспортсменов, а слово Superlight в ее названии указывает на малый вес этой модели, который не превышает 63 г. Это почти на четверть меньше по сравнению с анонсированным пару лет тому назад манипулятором Logitech G PRO Wireless
Материнская плата для домашнего майнинга ASRock h210 Pro BTC+
Как показало недавнее исследование Кембриджского университета — количество людей, которые пользуются сегодня криптовалютами, приближается к размеру населения небольшой страны и это только начало, мир меняется. Поэтому компания ASRock разработала и выпустила в продажу весьма необычную материнскую плату — h210 PRO BTC+, которую мы и рассмотрим в этом обзоре
Верхняя панель клавиатуры Rapoo Ralemo Pre 5 Fabric Edition обтянута тканью
Компания Rapoo анонсировала в Китае беспроводную клавиатуру Ralemo Pre 5 Fabric Edition. Новинка выполнена в формате TKL (без секции цифровых клавиш) и привлекает внимание оригинальным дизайном. Одна из отличительных особенностей этой модели — верхняя панель, обтянутая тканью с меланжевым рисунком
Новинка выполнена в формате TKL (без секции цифровых клавиш) и привлекает внимание оригинальным дизайном. Одна из отличительных особенностей этой модели — верхняя панель, обтянутая тканью с меланжевым рисунком
Изогнутый экран монитора MSI Optix MAG301 CR2 обеспечит максимальное погружение в игру
Линейку компьютерных мониторов MSI пополнила модель Optix MAG301 CR2, адресованная любителям игр. Она оборудована ЖК-панелью типа VA со сверхширокоформатным (21:9) экраном изогнутой формы (радиус закругления — 1,5 м). Его размер — 29,5 дюйма по диагонали, разрешение — 2560×1080 пикселов
Комплект SilverStone MS12 позволяет превратить SSD типоразмера M.2 2280 в портативный накопитель
Каталог продукции компании SilverStone пополнил комплект MS12. Он позволяет создать портативный накопитель на базе стандартного SSD типоразмера M.2 2280 с интерфейсом PCI Express
SSD-накопители ADATA XPG Spectrix S20G сочетают производительность с эффектным дизайном
Компания ADATA Technology анонсировала твердотельные накопители серии XPG Spectrix S20G. Они предназначены для оснащения игровых ПК и, как утверждают их создатели, сочетают высокую производительность и эффектный внешний вид
Они предназначены для оснащения игровых ПК и, как утверждают их создатели, сочетают высокую производительность и эффектный внешний вид
Видеокарта ASUS GeForce RTX 3070 Turbo оснащена системой охлаждения с одним центробежным вентилятором
Линейку видеоадаптеров ASUS на базе графических процессоров NVIDIA пополнила модель GeForce RTX 3070 Turbo (заводской индекс TURBO-RTX3070-8G), предназначенная для оснащения игровых ПК. Одной из особенностей новинки является конструкция системы охлаждения
КомпьютерПресс использует
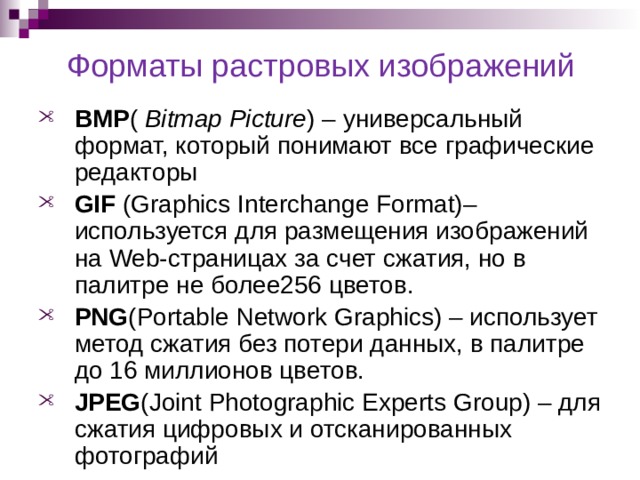
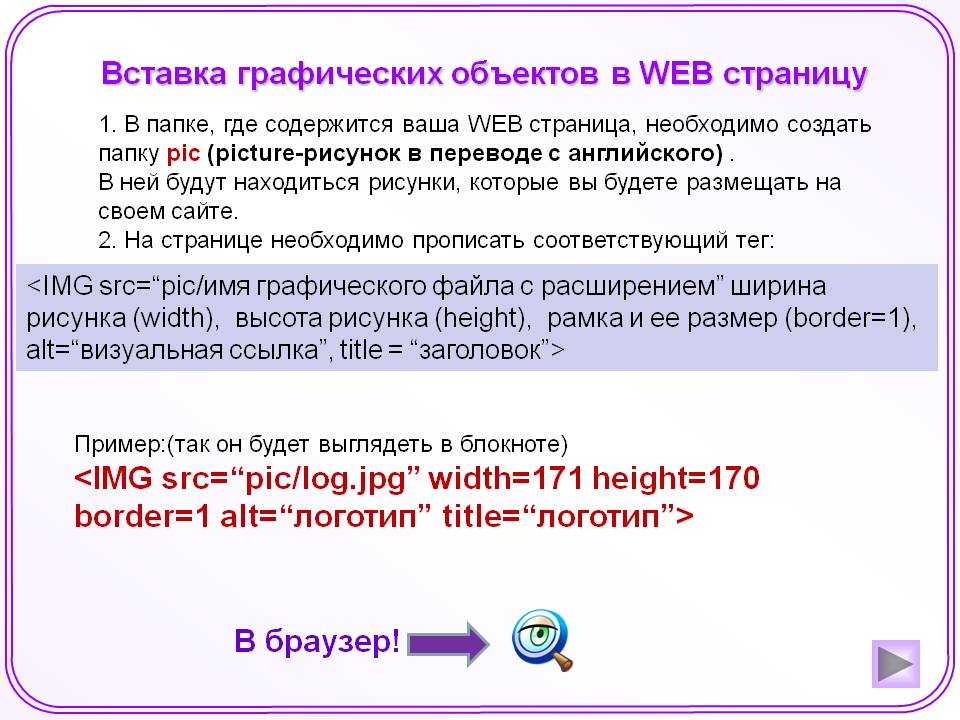
Форматы изображений для веб-использования
Существуют сотни графических форматов, но только некоторые из них поддерживаются веб-браузерами. В данной статье мы опишем различные графические форматы файлов, которые доступны для веб-дизайнеров и в каком случае они должны быть использованы.
Графические форматы файлов, которые поддерживаются большинством популярных веб-браузеров являются: Graphic Interchange Format (GIF), Joint Photographic Experts Group (JPEG), Portable Network Graphics (PNG) и векторная графика. Некоторые свойства графических файлов:
Некоторые свойства графических файлов:
- Прозрачность – это свойство позволяет изображению быть в разной степени прозрачности от твердого состояния до полностью прозрачного.
- Сжатие – это свойство позволяет изображению сохраняться в гораздо меньшем файле, с помощью математических алгоритмов для обработки группы пикселей как единого элемента.
- Переплетение – позволяет изображению быть загруженным сначала по нечетным строкам, а затем четным. Это позволяет посетителю скорее увидеть изображение.
- Анимация – создает видимость движения с помощью серии последовательных снимков. Для анимированного GIF не требуется плагин в браузере и он может работать практически на всех устройствах.
- Прогрессивная загрузка – похожа на переплетение тем, что она загружает только часть изображения изначально, но не на основе чередующихся строк.
GIF
GIF основан в 1980 году и принят веб-дизайнерами в начале 1990-х годов в качестве основного графического формата для веб-страниц. GIF файлы используют алгоритм сжатия, который делает размера файла маленьким для быстрой загрузки. GIF ограничен 256 цветами (8 бит), поддержкой прозрачности и черезстрочной графики. Также есть возможность создавать анимированную графику используя этот формат. Все браузеры могут отображать GIF файлы без проблем.
GIF файлы используют алгоритм сжатия, который делает размера файла маленьким для быстрой загрузки. GIF ограничен 256 цветами (8 бит), поддержкой прозрачности и черезстрочной графики. Также есть возможность создавать анимированную графику используя этот формат. Все браузеры могут отображать GIF файлы без проблем.
Преимущества GIF:
- Наиболее широко поддерживаемый графический формат
- Схемы выглядят лучше в этом формате
- Поддержка прозрачности
- JPEG
JPEG
файлы сжаты, но поддерживают “истинные цвета” (24 бит) и являются предпочтительным форматом для фотографий, где вопрос о качестве очень важен . JPEG поддерживает прогрессивный формат, который позволяет почти мгновенно видеть изображение, которое улучшиться в качество, когда закончится загрузка.
В отличие от GIF файлов, веб-дизайнеры могут управлять сжатыми файлами JPEG, что допускает иметь различные уровни качества изображения и размеры файла.
Преимущества JPEG:
- Большое сжатия означает более быструю скорость загрузки.
- Производит отличное качество для фотографий и сложных рисунков.
- Поддержка 24-битного цвета.
PNG
PNG является относительно недавним форматом, который был введен как альтернатива для GIF файлов. PNG поддерживает до 24 битный цвет, прозрачность, переплетение и может содержать краткое текстовое описание изображения, которое используется в поисковых системах.
Преимущества PNG:
- Преодолевает 8-битный цвет ограничений в GIF
- Позволяет текстовое описание изображений для поисковых систем
- Поддерживает прозрачность
- Схемы выглядят лучше, чем в JPEG
Векторная графика
Большинство веб-графики является растровым изображением или рисунком, который состоит из сетки цветных пикселей. Иллюстрации должны быть созданы в векторной графике, которая состоит из математического описания каждого элемента, который составляет формы линий и цвета изображения. Векторная графика создается путем привлечения таких программ, как Adobe Illustrator или CorelDRAW. Векторная графика должна быть преобразованы в любом формате GIF, JPEG или PNG для использования на веб-страницах.
Векторная графика создается путем привлечения таких программ, как Adobe Illustrator или CorelDRAW. Векторная графика должна быть преобразованы в любом формате GIF, JPEG или PNG для использования на веб-страницах.
Какой формат следует использовать?
Веб-дизайнер может выбрать либо GIF или JPEG формат для большинства применений. Но, так как размер файлов GIF, как правило, небольшой по сравнению с размером файла JPEG, большинство веб-дизайнеров будут использовать формат GIF для фона, коробок, кадров и любых других графических элементов, которые выглядят отлично с помощью 8-битного цвета.
Большинство дизайнеров выберут формат JPEG для фотографий и иллюстраций, где сжатие не идет на компромисс визуальному качеству изображения.
Высоких конверсий!
14-03-2016
Понравилась статья? Поделитесь впечатлениями или расскажите о вашем опыте.
КомментироватьКакой формат изображений лучше всего подходит для веб-сайта? (JPG, PNG, GIF, WebP)
Контент Themeisle бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Изображения в Интернете представлены во многих форматах, таких как JPEG, GIF, PNG и WebP. Становится сложно отслеживать все аббревиатуры — не говоря уже о том, чтобы выяснить, какой формат изображения лучше всего использовать на вашем веб-сайте. Это руководство, однако, упрощает его, поскольку мы исследуем преимущества JPEG, PNG, GIF и WebP, а также обсуждаем, когда использовать каждый формат.
Несмотря на то, что все они кажутся такими похожими, формат изображения имеет значение при загрузке мультимедиа на ваш веб-сайт. Например, некоторые типы графики выглядят более четкими и занимают меньше места на диске, что приводит к повышению производительности без потери качества.
В этой статье мы поговорим о том, почему так важен выбор форматов файлов изображений. Затем мы рассмотрим ваши варианты и поможем выбрать лучший формат изображения для вашего веб-сайта. Давайте взглянем!
Почему важны форматы изображений
Как мы уже упоминали, на выбор предлагаются десятки форматов изображений. Но когда дело доходит до Интернета, большинство людей придерживаются нескольких резервных форматов: JPEG, PNG, GIF и WebP.
Но когда дело доходит до Интернета, большинство людей придерживаются нескольких резервных форматов: JPEG, PNG, GIF и WebP.
Чуть позже мы поговорим о том, что делает каждый из этих типов изображений уникальным. А пока давайте разберемся, почему форматы, которые вы используете на своем веб-сайте, имеют значение в более общем смысле.
Типы изображений, которые вы используете, влияют на ваш сайт:
- Производительность. Некоторые форматы изображений занимают больше места, чем другие, что может повлиять на время загрузки вашего сайта.
- Внешний вид. Как вы понимаете, некоторые форматы изображений содержат больше деталей для более качественного визуального восприятия.
- Масштабируемость. Когда вы слишком сильно растягиваете или сжимаете изображение, его качество ухудшается. Насколько у вас есть свобода действий, зависит от формата изображения, который вы используете. Это влияет на способность вашего сайта выглядеть презентабельно как на больших, так и на маленьких экранах.

- Совместимость: Иногда необходимо использовать определенный формат изображения в зависимости от используемой платформы, приложения или программного обеспечения. WordPress.com поддерживает шесть форматов изображений (JPEG, PNG, GIF, WebP, SVG и HEIC), но такая платформа, как Wix, позволяет загружать только три типа файлов изображений (JPEG, GIF и PNG). Кроме того, некоторые устройства и браузеры предпочитают определенные форматы изображений или даже имеют собственные проприетарные форматы, например HEIC на устройствах Apple.
В большинстве случаев вы захотите использовать один или два формата изображений на своем веб-сайте. Это помогает поддерживать постоянный стандарт. Выбранные вами форматы должны в идеале обеспечивать хороший баланс между качеством и производительностью.
Четыре основных формата изображений, используемых в Интернете: JPEG, PNG, GIF и WebP.
Как мы упоминали ранее, некоторые форматы изображений используются в Интернете гораздо чаще, чем другие. Четыре варианта, представленные ниже, являются одними из самых популярных и полезных форматов, что делает их идеальным выбором практически для любого веб-сайта.
Четыре варианта, представленные ниже, являются одними из самых популярных и полезных форматов, что делает их идеальным выбором практически для любого веб-сайта.
1. JPEG
Термин JPEG расшифровывается как Joint Photographic Experts Group и был придуман в 1986 году.
Основные преимущества файлов JPEG
- Может отображать миллионы цветов
- Особенно хорошо подходит для высоких степеней сжатия
- Часто меньше для запуска, чем другие форматы, занимает меньше места и загружается быстрее
- Стандартизировано и поддерживается подавляющим большинством интернет-браузеров, конструкторов сайтов и устройств (т. е. люди почти всегда смогут увидеть эти изображения)
- Высокая конвертируемость: конвертируйте JPEG в другие форматы, такие как PNG и .
В общем, JPEG — отличный вариант для отображения сложных фотографий, включающих много цветов. Вот быстрый пример:
Хотя файлы JPEG хорошо сохраняются при сжатии, обычно вы можете заметить небольшое снижение качества после оптимизации изображений. Все зависит от уровня сжатия, выбранного для изображения. Падение качества часто не заметно, если вы не сильно увеличиваете масштаб.
Все зависит от уровня сжатия, выбранного для изображения. Падение качества часто не заметно, если вы не сильно увеличиваете масштаб.
Является ли JPEG лучшим форматом изображения для любой ситуации? Не всегда. JPEG борется с изображениями, использующими меньше цветовых данных, такими как скриншоты интерфейса и другая простая компьютерная графика. Мы расскажем об этом подробнее, когда будем говорить о PNG в следующем разделе (подсказка: формат файла PNG — лучший формат изображения для этих типов фотографий).
2. PNG
Portable Network Graphics (PNG) так же популярны, как и JPEG для отображения на веб-сайтах. Они также поддерживают миллионы цветов, хотя гораздо лучше использовать PNG для изображений, которые содержат меньше цветовых данных. В противном случае ваше изображение будет «тяжелее», чем то же изображение, сохраненное в формате JPEG.
Основные преимущества PNG
- Обычно меньший размер файла, чем в формате JPEG, для низкоцветных изображений, таких как скриншоты интерфейса
- Поддержка большинства основных браузеров, конструкторов сайтов и устройств для универсального просмотра Сжатие без потерь
- сохраняет более высокое качество изображения, чем стандарт сжатия JPEG с потерями .
- Поддержка прозрачности для удаления фона и использования в логотипах
- Возможно преобразование в формат PNG-24 для изображений с более чем 16 миллионами цветов (в отличие от 256 цветов в обычных PNG)
- Без потери качества при повторном сохранении изображения

Вот пример изображения PNG:
Это снимок экрана панели управления WordPress. Форматы PNG отлично справляются с задачей, когда у вас есть изображение с быстрыми переходами между цветами, которые должны оставаться четкими.
Например, при создании снимка экрана пользовательского интерфейса, где различные элементы интерфейса мгновенно переходят между темным и светлым фоном, гораздо лучше использовать PNG. Кнопки и пункты меню, как вы можете видеть ниже, являются прекрасным примером. Цвета меняются от синего к черному и белому (текст), а затем к серому для основной области панели инструментов:
. Сохранение этого изображения в формате JPEG может привести к размытию краев и общему искажению изображения.
Мы также считаем PNG лучшим форматом изображения, поскольку он поддерживает прозрачность. Это делает PNG фантастическим вариантом для логотипов и значков, в частности. Вот краткий пример логотипа Themeisle в формате PNG с прозрачным фоном:
. Сжатые файлы PNG также более эффективны, когда речь идет о сохранении качества — из-за алгоритма сжатия без потерь, используемого с PNG, по сравнению с алгоритмом сжатия с потерями, который популярен для JPEG.
3. ГИФ
В отличие от двух форматов, о которых мы говорили до сих пор, формат обмена графикой (GIF) имеет гораздо более конкретные варианты использования. Хотя ты может иметь статическое изображение в формате GIF, большинство людей используют этот формат для демонстрации анимации, такой как эта:
JPEG и PNG обычно не поддерживают анимацию ( , хотя существует формат Animated Portable Network Graphics — APNGs ). Это делает GIF очень полезными. Однако, как вы понимаете, эти типы изображений довольно велики, поскольку содержат несколько кадров.
Однако, как вы понимаете, эти типы изображений довольно велики, поскольку содержат несколько кадров.
Основные преимущества GIF-файлов
- Чтобы объяснить сложную идею или действие, требующее движения
- Они легче видео (и не требуют от пользователя нажатия «Воспроизвести»)
- Для привлечения внимания
- Они повторяются снова и снова
Вы можете оптимизировать файлы GIF, но в большинстве случаев результаты будут не такими хорошими, как с другими форматами изображений. Это означает, что вы должны стремиться экономно использовать GIF-файлы на своем веб-сайте, только когда вам нужно продемонстрировать анимацию, которую вы не можете создать никаким другим способом (например, с помощью CSS).
Кроме того, GIF-файлы поддерживают только до 256 цветов, а также прозрачность. Это делает их плохим выбором для отображения сложных изображений. Чтобы сделать это еще более ясным, вот тот же рисунок, который мы показывали вам в предыдущих двух разделах, только теперь в виде неанимированного GIF:
Мало того, что это выглядит ужасно, так это еще и файл размером 825 КБ. Вот почему использование GIF для статических изображений, как правило, не рекомендуется.
Вот почему использование GIF для статических изображений, как правило, не рекомендуется.
4. WebP
Что такое файл WebP? Он менее известен, чем другие типы файлов изображений, такие как JPEG, PNG и GIF, но его популярность растет благодаря рекомендациям Google и , в которых основные браузеры принимают его поддержку.
Появившемуся в 2010 году формату WebP (часто произносимому как «weppy») потребовалось некоторое время, чтобы завоевать популярность, но он завоевал популярность как фаворит среди форматов файлов изображений для публикации в Интернете, в основном благодаря значительным улучшениям сжатия без потери качества. Формат WebP может сжимать меньше, чем PNG и JPEG, но сохраняет стабильное разрешение.
WebP также сочетает в себе элементы таких форматов, как GIF (движение) и PNG (прозрачность), что делает его невероятно универсальным (и все более популярным) медиаформатом для веб-публикаций, разработчиков или тех, кто пытается получить преимущества нескольких форматов файлов изображений в одном. .
.
Основные преимущества WebP
- Сжатие с потерями обычно уменьшает размер файла больше, чем PNG и JPEG
- Предлагает поддержку изображений на основе движения, чего нельзя сделать с помощью PNG/JPEG, а изображения на основе движения в формате WebP обычно имеют более высокое разрешение и легче сжимаются, чем GIF
- Имеет возможности прозрачности, такие как PNG
- Поддерживается большинством основных браузеров (также может рассматриваться как недостаток, поскольку некоторые старые браузеры, такие как Internet Explorer, внедряются медленно)
При всем при этом ясно, что формат файлов WebP многообещающий для тех, кто добавляет изображения на веб-сайты. Он обеспечивает потенциал прозрачности PNG, возможности движения GIF и улучшенные результаты сжатия по сравнению с типами файлов изображений, такими как JPEG и PNG. В настоящее время WebP — это самое близкое из того, что у нас есть, к универсальному формату изображения. Основная проблема заключается в том, что WebP поддерживается не всеми браузерами. Вы также обнаружите, что некоторые конструкторы сайтов и приложения могут ограничивать загрузку файлов WebP.
Вы также обнаружите, что некоторые конструкторы сайтов и приложения могут ограничивать загрузку файлов WebP.
Таким образом, WebP используются для:
- Любая графика, которую вы хотите отображать в Интернете (они гораздо менее полезны для печати и просмотра в автономном режиме)
- Повышение SEO, поскольку Google фактически предлагает использовать «современные форматы изображений», такие как WebP
- Создание логотипов или прозрачной графики с более сильным потенциалом сжатия, чем PNG
- Создание анимированных изображений без большого объема GIF
- Сохранение максимального качества изображения при значительном сжатии
Формат файла WebP хорошо подходит для скриншотов интерфейса, большинства изображений с высоким разрешением и анимированных фотографий. Изображение ниже имеет немного более высокое разрешение в формате WebP по сравнению с его аналогом в формате JPEG. Изображение WebP также сжимается до 80,76 КБ, тогда как JPEG сжимается только до 120,78 КБ, после чего теряется значительное качество.
Наш совет по использованию формата файла WebP прост:
Если ваш конструктор сайтов разрешает загрузку, рассмотрите возможность использования WebP для большей гибкости и мощности сжатия (и поддержки прозрачных изображений и анимации). Вам не нужно сильно беспокоиться о совместимости браузеров, так как основные игроки уже приняли его, а Google признает WebP форматом изображений будущего.
Как выбрать лучший формат изображения для использования на вашем веб-сайте
Мы сравнили JPEG, PNG, GIF и WebP; так какой формат изображения лучше всего подходит для вашей ситуации?
Зависит от того, для чего вы используете образ:
- На большинстве сайтов либо JPEG, либо PNG являются отличным выбором для большинства ваших изображений (хотя для согласованности лучше придерживаться одного, а не другого).
- Форматы JPEG позволяют повысить производительность веб-страниц , из-за их высокой степени сжатия, но только если вы используете их для цветных изображений — как и все фотографии, в основном.
 Если вы хотите, чтобы ваш сайт загружался как можно быстрее, и вы не против немного пожертвовать качеством изображения, JPEG — лучший формат изображения для ваших нужд.
Если вы хотите, чтобы ваш сайт загружался как можно быстрее, и вы не против немного пожертвовать качеством изображения, JPEG — лучший формат изображения для ваших нужд. - Если вы больше заботитесь о том, чтобы все изображения выглядели как можно лучше, мы рекомендуем вам использовать PNG вместо . Этот формат изображения сохраняет свое высокое качество даже при сжатии и подходит как для сложных, так и для простых изображений. Особенно важно выбирать PNG при создании снимков экрана на основе интерфейса.
- Что касается GIF-файлов, вы можете зарезервировать их для ситуаций, когда вам нужно отобразить задачу или краткое руководство — все, что не является застывшим изображением. Кроме того, используйте GIF в качестве альтернативы видео, чтобы свести к минимуму громоздкость или отвлекающие факторы от видео — и не забывайте вставлять их с осторожностью, чтобы не вызывать проблем с производительностью сайта.
- Выберите формат WebP, если вам нужны наилучшие результаты сжатия и универсальный тип изображения, поддерживающий движение и прозрачность.
 Мы предлагаем посмотреть, позволяет ли ваша CMS или конструктор сайтов загружать файлы WebP, а затем принять решение оттуда.
Мы предлагаем посмотреть, позволяет ли ваша CMS или конструктор сайтов загружать файлы WebP, а затем принять решение оттуда.
Наверх
Заключение по JPEG, PNG, GIF, WebP
У вас есть много вариантов того, какие типы форматов файлов изображений вы можете использовать на своем веб-сайте. В идеале вы должны выбрать любой формат, позволяющий отображать высококачественные изображения, не слишком замедляя работу вашего сайта.
Если вы являетесь пользователем WordPress, вам будет приятно узнать, что WordPress поддерживает все самые популярные форматы изображений (WordPress.org поддерживает ли WebP, хотя по какой-то причине он не указан на их странице Кодекса).
При принятии решения о том, какой формат изображения лучше всего подходит для ваших нужд, вот ключевые моменты, которые следует помнить о JPEG, PNG, GIF и WebP:
- JPEG: Это идеальный формат изображения для всех типов цветных фотографий.

- PNG: Этот формат идеально подходит для скриншотов и других типов изображений, где не так много цветовых данных.
- GIF: Если вы хотите показать анимированную графику на своем сайте, это лучший формат изображения для вас. Просто используйте их экономно.
- WebP: Пока ваш конструктор сайтов позволяет загружать WebP, этот формат, пожалуй, самый мощный из всех, обеспечивая превосходное сжатие, разрешение и элементы из других форматов, такие как движение GIF и прозрачность PNG. .
У вас остались вопросы о том, какой формат изображения лучше всего подходит для вашего собственного веб-сайта? Давайте поговорим о них в разделе комментариев ниже!
Бесплатная направляющая
5 основных советов по ускорению
вашего сайта WordPress
Сократите время загрузки даже на 50-80%
просто следуя простым советам.
Была ли эта статья полезной?
НетСпасибо за отзыв!
Подготовка изображений для Интернета или печати
Содержание:
- Создание правильного размера изображения
- Подготовка изображений для Интернета
- Подготовка изображений к печати
- Руководство по формату файла и DPI
В этом руководстве объясняется, как преобразовать изображение с компьютера в формат, более совместимый с Интернетом. Это очень важно для минимизации времени загрузки и сохранения высокого качества изображения. Все типы изображений могут быть преобразованы, в том числе изображения с камеры, сканы и т. д.
Это очень важно для минимизации времени загрузки и сохранения высокого качества изображения. Все типы изображений могут быть преобразованы, в том числе изображения с камеры, сканы и т. д.
Поиск и открытие Photoshop
Для подготовки изображений используется программа Adobe Photoshop. Если вы находитесь на Macintosh просто щелкните значок Photoshop в нижней части экрана, как показано на изображении ниже. Если его там нет, перейдите в Приложения > Photoshop .
.
Если вы используете Windows , щелкните меню «Пуск» в левом нижнем углу экрана. Найдите папку «Adobe» и выберите «Photoshop CS-2 Start»:
Вернуться к началу
Создание правильного размера изображения
Получение правильного размера изображения — это первый шаг. Ваш текущий размер экрана
. Используя эту информацию в качестве справки, определите, насколько большим должно быть изображение на экране. Как только у вас появится общее представление о размере изображения, просмотрите Руководство по DPI, чтобы выяснить, с каким DPI вы хотите сканировать свое изображение.
Как только у вас появится общее представление о размере изображения, просмотрите Руководство по DPI, чтобы выяснить, с каким DPI вы хотите сканировать свое изображение.
Открыв изображение в Photoshop, перейдите в меню «Изображение» и выберите «Размер изображения…».
Откроется окно Размер изображения. Здесь вы можете установить изображение любого размера, который вы хотите. Сняв флажок «Сохранить пропорции», вы получите больше свободы в выборе размера изображения, но есть риск, что оно будет выглядеть непропорциональным.
Подготовка изображений для Интернета
При создании изображений для использования в Интернете очень важно сохранять небольшой размер файла. Для этого необходимо учитывать формат и уровни сжатия. Форматами, наиболее часто используемыми для веб-изображений, являются GIF и JPG. Эти форматы предлагают файлы небольшого размера и качество от среднего до очень высокого. GIF обычно используется для простых иллюстраций, а JPEG — для фотографий.
Открыв изображение в Adobe Photoshop, перейдите в меню «Файл» и выберите «Сохранить для Интернета».
Откроется окно «Сохранить для Интернета».
Если вы работаете с фотографией, рекомендуется формат файла JPEG. Если это графика, такая как баннер, логотип или инструмент навигации, рекомендуется формат GIF.
Чтобы использовать формат JPEG, выберите JPEG в меню.
При работе с JPEG важно учитывать размер файла изображения, чтобы свести к минимуму время загрузки. Если оно слишком высокое, уменьшите качество.
Когда закончите, нажмите кнопку «Сохранить».
Чтобы сохранить изображение в формате GIF, выберите следующие параметры в меню настроек.
Поэкспериментируйте с настройкой цветов, чем меньше цветов, тем меньше будет изображение. Используйте таблицу цветов, чтобы удалить все лишние цвета; вы можете удалять цвета непосредственно из таблицы цветов. Чтобы удалить цвет из таблицы цветов, выберите цвет, который вы хотите удалить, а затем щелкните значок корзины. Следите за изменениями размера вашего оптимизированного изображения.
Следите за изменениями размера вашего оптимизированного изображения.
Когда вы закончите, нажмите OK и сохраните изображение.
Теперь ваше изображение готово для Интернета.
Вернуться к началу
Подготовка изображений к печати
При подготовке изображений к печати желательны изображения самого высокого качества. Идеальным форматом файлов для печати является TIFF, за которым следует PNG.
Открыв изображение в Adobe Photoshop, перейдите в меню «Файл» и выберите «Сохранить как».
Откроется окно «Сохранить как».
Выберите формат, который вы хотите использовать для своего изображения, и нажмите «Сохранить».
Теперь ваше изображение готово к печати.
Вернуться к началу
Руководство по формату файла и DPI
Краткое руководство по форматированию файлов
| Плюсы | Минусы | |
| JPEG | Отлично подходит для размещения фотографий в Интернете. |


 Если вы хотите, чтобы ваш сайт загружался как можно быстрее, и вы не против немного пожертвовать качеством изображения, JPEG — лучший формат изображения для ваших нужд.
Если вы хотите, чтобы ваш сайт загружался как можно быстрее, и вы не против немного пожертвовать качеством изображения, JPEG — лучший формат изображения для ваших нужд. Мы предлагаем посмотреть, позволяет ли ваша CMS или конструктор сайтов загружать файлы WebP, а затем принять решение оттуда.
Мы предлагаем посмотреть, позволяет ли ваша CMS или конструктор сайтов загружать файлы WebP, а затем принять решение оттуда.