Создание макета сайта: этапы, правила, инструменты
В статье рассказывается:- Что такое макет сайта и зачем он нужен
- Этапы создания макета сайта
- Инструкция по созданию макета сайта в Фотошоп
- Создание макета сайта в конструкторе
- Общие правила разработки макета сайта
-
Пройди тест и узнай, какая сфера тебе подходит:
айти, дизайн или маркетинг.Бесплатно от Geekbrains
Создание макета сайта необходимо для тщательной проработки элементов дизайна, интерфейса, управления, админки будущего ресурса. Без этой работы сайт получится сырым, кривым, серым, никому не интересным, и вряд ли его можно будет легко затащить в топ поисковой выдачи.
Для разработки макета используются различные приложения, онлайн-сервисы, графические редакторы (например, тот же Photoshop). Не важно, где и каким способом вы создаете шаблон, грубый набросок сайта, важно соблюдать общие правила и не допускать ошибок. О том, как создается макет сайта, что для этого нужно, вы узнаете из нашего материала.
О том, как создается макет сайта, что для этого нужно, вы узнаете из нашего материала.
Что такое макет сайта и зачем он нужен
Работа над запуском нового веб-ресурса начинается с создания его прототипа в графическом редакторе. Внешне он выглядит как готовый сайт: в нем есть блоки текста и изображений, фоновые картинки и все остальные элементы. Вот только нажатие на кнопки не приведет к ожидаемому результату, ведь макет сайта – это всего лишь его визуальный образ.
Как архитектор представляет на конкурс проект здания в виде его модели из пластика, так веб-дизайнер показывает заказчику, как будет выглядеть новый ресурс в Интернете, представляя макет сайта.
Одобренный вариант попадает к верстальщику и программисту, которые наполняют его функциональным содержанием, необходимым для достижения поставленных целей. В зависимости от назначения ресурса к работе над ним привлекаются и другие специалисты – копирайтер, программист бэкенда, дизайнер пользовательских интерфейсов и маркетолог.
Макет упрощает и ускоряет процесс создания сайта. Благодаря его наличию разработчики могут:
- Представить заказчику внешний вид будущего ресурса. На этом этапе оценивается задумка веб-дизайнера и вносятся необходимые коррективы.
- Дать клиенту возможность выбирать из нескольких вариантов. Угадать, что именно нужно заказчику, не всегда получается с первого раза.
- Выявить недочеты до начала полноценного функционирования сайта. Позже сделать это будет сложнее и в плане трудозатрат, и с точки зрения финансовых расходов.
- Собственник ресурса может искать инвесторов еще до запуска проекта, представляя им прототип своей веб-площадки.
Этапы создания макета сайта
Поговорим о процессе работы над макетом подробнее и обратим внимание на важные нюансы.
Этап 1: Формирование техзадания
Приступать к созданию макета без составления технического задания не стоит даже в том случае, если вы занимаетесь этим самостоятельно, не привлекая сторонних специалистов.
- Цели сайта – для чего нужен будущий веб-ресурс.
- Краткий анализ ЦА – кто будет пользоваться интернет-площадкой, какие потребности пользователей она будет удовлетворять.
- Пользовательские сценарии – как именно посетители сайта будут продвигаться к нужному вам результату.
- Количество и примерное содержание страниц – сколько их понадобится, чтобы реализовать поставленные цели.
- Срок выполнения работы – сколько времени вы отводите исполнителю на создание дизайн-макета сайта.
Этап 2: Работа над прототипом
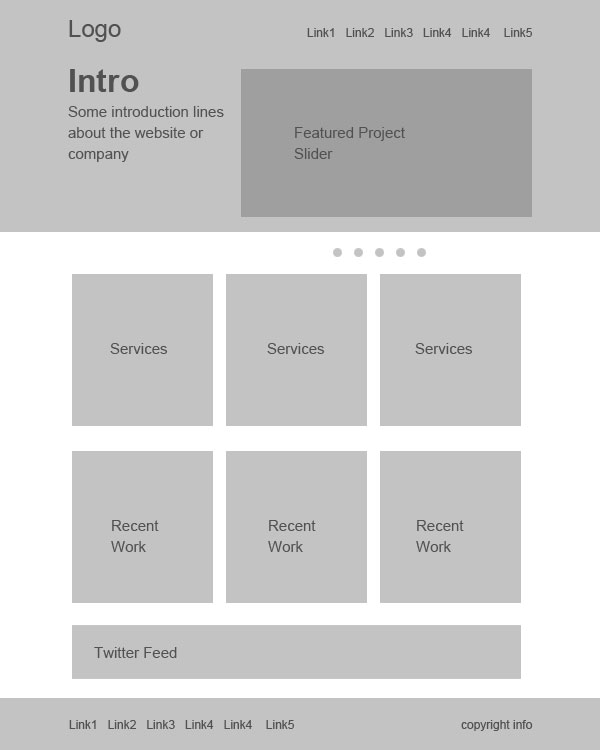
Техническое задание служит основой для дальнейшей работы – изготовления блочной структуры будущего ресурса. На схематичном изображении должны быть представлены базовые элементы любого сайта: хедер, футер, контентные блоки для каждой страницы, их расположение и соотношение по размеру.
Этап 3: Подбор цвета
Палитра не должна включать более пяти цветов. Из них два предназначены для фона, два – для шрифтов и один, который будет привлекать внимание пользователей, – для важных кнопок. Наличие брендбука предполагает использование в оформлении сайта корпоративных оттенков.
Упростить работу по подбору цветов помогут специальные сервисы. Бесплатно определиться с палитрой будущей веб-площадки вам помогут:
- Adobe Color
- ColorCode
- ColrD
- Cohensive Colors
- ColorHunter
Этап 4: Подбор шрифта
Не перегружайте макет обилием разных шрифтов, достаточно двух – для заголовков и для основного текста. При необходимости можно добавить третий, но его присутствие на странице должно быть оправдано. При подборе шрифтов учитывайте два момента:
- Они могут быть защищены авторскими правами. Во избежание неприятностей оплатите возможность их использования или берите бесплатные варианты с Google Fonts, Font Space, 1001 free fonts.

- Не во всех шрифтах вы найдете необходимые знаки и начертания. Допустим, не сможете выделить фрагменты текста курсивом, вставить знак доллара или букву «ё». Попытки решить проблему при помощи Photoshop чреваты появлением проблем при верстке страницы, поэтому лучше найти шрифт, полностью соответствующий идее оформления веб-ресурса.
Этап 5: Проработка
После подготовительных действий приступаем к процессу непосредственного создания макета страницы сайта.
- Формируем сетку из направляющих для расположения контентных блоков.
- Отводим место для хедера, футера и других базовых элементов.
- Разрабатываем внешний вид кнопок, описания, заголовка и выносим их за рабочую область. При необходимости они копируются и вставляются в нужное место.
- Тщательно продумываем компоновку элементов в каждой области.
- Интерактивные элементы отрисовываем в разных состояниях. Чтобы кнопка при наведении на нее курсора увеличивалась, понадобятся отдельные слои для обоих вариантов.

Для удобства присваивайте отдельным элементам, а также их группам логичные названия: button для кнопок, item name – для товаров и так далее.
Этап 6: Создание гайда
Верстальщик будет вам благодарен за сопроводительное описание макета сайта. В этом документе отражаются его значимые характеристики:
- используемые цвета,
- размеры сетки,
- текстовое описание базовых элементов и так далее.
Топ-30 самых востребованных и высокооплачиваемых профессий 2023
Поможет разобраться в актуальной ситуации на рынке труда
Подборка 50+ ресурсов об IT-сфере
Только лучшие телеграм-каналы, каналы Youtube, подкасты, форумы и многое другое для того, чтобы узнавать новое про IT
ТОП 50+ сервисов и приложений от Geekbrains
Безопасные и надежные программы для работы в наши дни
pdf 3,7mb
doc 1,7mb
Уже скачали 20964Уточните моменты, которые могут вызвать проблемы при верстке страницы.
Полезным дополнением считается сопоставление внешнего вида страницы на смартфонах, планшетах и ПК. Это поможет верстальщику избежать ошибок, вызванных просмотром ресурса на разных устройствах.
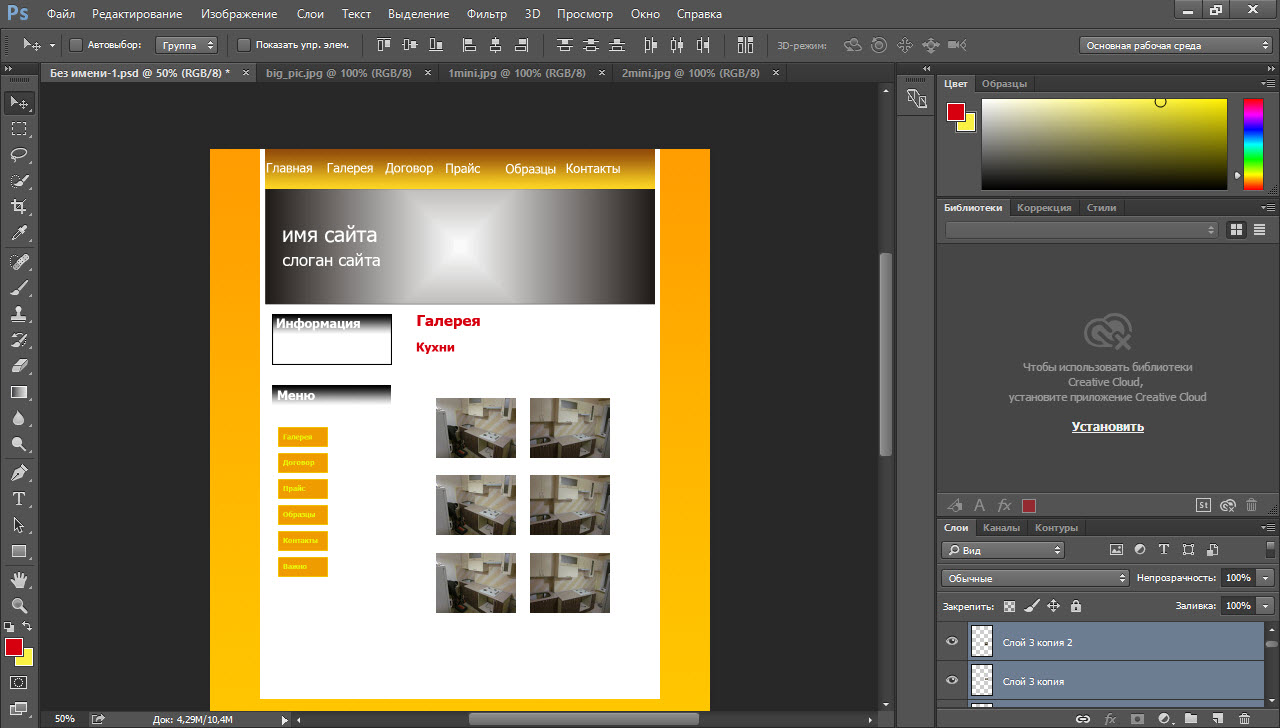
Инструкция по созданию макета сайта в Фотошоп
Самым простым способом быстро разработать для заказчика прототип будущей веб-площадки считается использование самого популярного графического редактора. Для этого не нужны особые навыки и глубокие познания, достаточно владеть функционалом на обычном пользовательском уровне. Пошагово процесс создания макета сайта в Photoshop выглядит так:
- Формируем документ нужных размеров
Начинаем с кликов по «Файл» и «Создать», указываем параметры полей. Рекомендуем увеличить размер больше на 200 пикселей, чтобы добиться полного соответствия с реальным размером страницы.
- Включаем линейки и активируем сетку
На листе появятся клеточки, необходимые для расположения элементов по предназначенным для них областям. На готовом макете эти линии пропадут.
- Подбираем изображение или палитру цветов для фона
Самый простой вариант – придать фону ровный оттенок при помощи кнопки «Заливка». Более выигрышно смотрятся картинки по тематике сайта.
- Добавляем логотип компании, используя стандартный инструмент.
- Формируем верхнее меню. После выставления линейки кликаем на «Прямоугольную область», выделяем место вдоль линейки.
Подбираем подходящий цвет, жмем на кнопку «Заливка», тем самым закрашиваем выделенную ранее область. Затем отменяем выделение: «Выделение» – «Отменить выделение».
После этого выбираем «Горизонтальный текст» и шрифт. Щелчком мыши по закрашенной области даем названия разделам меню. При необходимости передвигаем текст в нужное место.
Затем создаем слой, кликаем на «Линия», нажимаем Shift и вертикальной линией делим фон меню.
Только до 29.05
Скачай подборку тестов, чтобы определить свои самые конкурентные скиллы
Список документов:
Тест на определение компетенцийЧек-лист «Как избежать обмана при трудоустройстве»Инструкция по выходу из выгоранияЧтобы получить файл, укажите e-mail:
Подтвердите, что вы не робот,
указав номер телефона:
Потом копируем слой и выставляем после каждого раздела:
- Создаем основной блок с контентом. Устанавливаем линии – вертикальную и горизонтальную. Делаем слои – с заголовком и с текстом. При необходимости перемещаем изображения. Левой кнопкой жмем на «Текст» и растягиваем по диагонали, после чего вставляем и форматируем текст.
- В подвале сайте создаем группу и слой. Выполняем разметку, используя линейку. Далее «Прямоугольная область» и «Заливка».
Меню копируем из верхнего.
Готовый макет включает:
- шапку с логотипом и меню;
- основной блок с контентом;
- боковую панель;
- футер, в котором находятся контакты, социальные кнопки, полезные ссылки и т. д.
Создание макета сайта в конструкторе
Для желающих обойтись собственными силами, не прибегая к услугам профессионалов, созданы специальные сервисы. С их помощью создать свой ресурс могут представители малого бизнеса, блогеры или инициаторы небольшого проекта, не связанного с коммерцией.
Конструкторы позволяют не думать над структурой, дизайном и функционалом. Вы получаете готовый шаблон, выбрав подходящий тематике вашего ресурса из множества вариантов. Картинки, цвета, шрифты внутри шаблона можно изменить.
Работа через сервис для создания макета сайта выгодна по нескольким причинам:
- Выбор готового шаблона из богатой библиотеки.
- Отсутствие финансовых затрат (но есть и платные варианты).
- Экономия времени.
- Моментальное внесение корректив.

- Доступна людям, не обладающими специальными знаниями.
Общие правила разработки макета сайта
Создание нового ресурса, как правило, – результат взаимодействия нескольких профессионалов. Получив файлы от дизайнера, верстальщик продолжает работу над сайтом, сверяясь с макетом. От него требуется соблюсти установленные расстояния, отступы, правильно скопировать текст, задать подходящие стили.
Кроме того, верстальщик может найти и поправить допущенные дизайнером недочеты, чтобы они не попали на опубликованный ресурс.
К типичным дизайнерским ошибкам относятся следующие:
- Забыл удалить скрытый слой с первоначальным вариантом страницы.
- Не сгруппировал элементы, тем самым вынудил верстальщика долго и упорно разбираться в макете.
- Ошибочно установил чрезмерно большой отступ для элемента, и этот промах обнаружили только после запуска ресурса.
Свести к минимуму вероятность появления подобных проблем поможет соблюдение основных принципов создания дизайн макета сайта.
Правило 1: Выберите формат файлов, удобный для всех
Дизайнер решает свои задачи, используя комфортный для себя инструмент. Разработчика этот выбор может не устраивать, что влечет продление сроков исполнения заказа за счет длительных согласований.
Наиболее востребованным графическим редактором считается Adobe Photoshop. С ним одинаково успешно работают фотографы, иллюстраторы и веб-дизайнеры. Файлы Photoshop имеют расширение .psd, поэтому верстальщик получает от дизайнера PSD-макет.
Универсальность этого редактора приводит к тому, что на овладение его функциями требуется время. Для решения задач веб-дизайна созданы программы нового поколения, работать с которыми гораздо проще. Многие выполняют создание макета сайта в Figma, Adobe XD, Sketch. Кто-то предпочитает Adobe Illustrator или Adobe InDesign.
Такое разнообразие используемых веб-дизайнерами программ приводит к тому, что у верстальщика могут возникнуть проблемы с полученными файлами. Хорошим тоном считается договориться о формате, в котором будет выполнен макет сайта, до начала работы.
Правило 2: Соблюдайте правила интерактивного дизайна
Соблюдение этих требования упростит и создание макета сайта, и его верстку.
- Перед началом работы выберите цветовую модель RGB – общепринятый стандарт для экранов и мониторов.
- Для выравнивания контента внутри макета применяйте сетку.
- Не увеличивайте маленькие картинки в ущерб их качеству.
- Для сохранения пропорций корректируйте размер изображений, зажав Shift.
- Для визуального выделения фрагментов текста используйте одно из начертаний – только курсив или только полужирный. Избегайте псевдостилей для изменения внешнего вида букв Photoshop.
Правило 3: Проследите, чтобы не было дробных размеров
Убедитесь, что расстояния и отступы имеют целые значения, выраженные четными числами. Дробей и нечетных чисел в макете быть не должно.
Правило 4: Наведите порядок в слоях и артбордах
В процессе работы слои могут располагаться хаотично, забракованные варианты находятся под новыми, которые при этом не получили другое имя. Если макет попадет к верстальщику в таком виде, ему придется потратить немало времени на выстраивание структуры.
Если макет попадет к верстальщику в таком виде, ему придется потратить немало времени на выстраивание структуры.
Во избежание этой ситуации:
- удалите скрытые и пустые слои,
- объедините элементы в группы по смыслу,
- дайте каждому слою название.
Все артборды также должны получить понятное логичное наименование. Это упростит работу верстальщика и других специалистов.
Общие правила разработки макета сайтаПравило 5: Поместите элементы на отдельный артборд
Это касается элементов, которые не отображаются с помощью HTML и CSS: иконки, карточки, отдельные кнопки. Все они выносятся на специальную страницу макета. Экспортировав их в PNG или SVG, вы поможете верстальщику: ему не придется тратить время на конвертацию.
Здесь же отобразите все состояния элементов: например, как одна и та же кнопка выглядит обычно, при наведении курсора, при клике. На этом же артборде представьте образцы использованных вами шрифтов и цветов.
Правило 6: Сопроводите макет шрифтами и иконками
Речь идет о редких шрифтах, которые отсутствуют в популярных библиотеках. Если он есть в Google Fonts, достаточно приложить ссылку.
Если он есть в Google Fonts, достаточно приложить ссылку.
Приложите к макету все элементы, экспортированные из артборда. Для формата PNG представьте версии в нескольких разрешениях.
Правило 7: Создавайте анимацию для демонстрации движущихся элементов
Проще показать анимированный прототип, чем объяснять верстальщику на словах, как именно вы представляете себе движение и взаимодействие элементов.
Анимированные макеты используют не только для демонстрации сайта в портфолио или презентации заказчику.
Макет, нарисованный в любом графическом редакторе, легко переносится в специальные программы: Adobe Animate, Adobe Edge или Principle.
Возьмите за правило завершать создание макета сайта его тщательной проверкой и только после этого отправлять файлы заказчику или разработчику. Это положительно скажется на вашей профессиональной репутации, ведь понятный макет с логичной структурой упрощает дальнейшую работу по запуску веб-ресурса и экономит время других специалистов.
Продвижение блога — Генератор продаж
Рейтинг: 5( голосов 3 )
Поделиться статьейДизайн макетов сайта обзор, сравнение, лучшие продукты, внедрения, поставщики.
Дизайн-макет сайта – это визуальный образ будущего сайта, разработанный с учетом технических возможностей HTML верстки. Такой макет является демонстрацией того, как визуально будет выглядеть ваш сайт после верстки и наполнения.
Макет представляется в виде картинки, которая будет отображена в интернет браузере, без активных кнопок и других динамических элементов.
Специфика разработки графического дизайн-макета применительно к сайту представляет из себя сочетание технических и визуальных параметров будущего сайта. Это проработка расположения и размера элементов сайта с точки зрения удобства поиска и использования информации на сайте.
Основой для разработки дизайн-макета сайта являются предоставленные заказчиком материалы: логотип, слоган, фирменные (или предпочтительные) цвета, графические элементы, фотографии и другие элементы дизайна, а также заполненная клиентом анкета.
Макеты играют жизненно важную роль в процессе веб-дизайна для бизнеса. Это потому, что это позволит владельцам предварительно просмотреть дизайн своего веб-сайта до того, как он достигнет финальной стадии. Если вы хотите использовать макеты при разработке своего бизнес-сайта, найм услуг по дизайну макета является лучшим и наиболее доступным вариантом.
- Продукты
- Сравнение
- Поставщики
- Производители
- FAQ
- Материалы
Наиболее популярные продукты категории Дизайн макетов сайта Все продукты категории
IMMWIT WEBSITE MOCKUP DESIGN
IMMWIT
Поставщики Дизайн макетов сайта
Производители Дизайн макетов сайта
F.
 A.Q.
Дизайн макетов сайта
A.Q.
Дизайн макетов сайтаЧто такое макет сайта?
В мире веб-дизайна макет веб-сайта — это высококачественный симулятор того, как будет выглядеть веб-сайт. Макеты веб-сайтов объединяют структуру и логику каркаса, но с изображениями, графикой и элементами пользовательского интерфейса, которые будут иметь конечный продукт.
Однако, хоть макеты веб-сайтов и не включают переходы и используемые функции, которые вы увидите в прототипе и в конечном продукте, они обычно включают базовую навигацию и взаимодействия. Проще говоря, макеты помогают нам определить:
- Информационную архитектуру: как вы организуете информацию вашего сайта логически и иерархически
- Поток пользователей: как пользователь будет взаимодействовать с вашим сайтом и навигацией UX
- Визуальную иерархию и макет: как все элементы отображаются на ваших веб-страницах, их размер и положение относительно друг друга и расстояние между ними
- Цвет: почти всегда содержит цветовую схему, которую вы будете использовать в конечном продукте
- Типографию: содержит точные типы шрифтов, размеры и жирность, которые будут иметь ваш конечный продукт
- Изображения: используйте SVG и высококачественные изображения, которые точно соответствуют тем, которые вы включите в свой конечный продукт
Короче говоря, макеты веб-сайтов помогут вам определить все важные факторы вашего продукта, чтобы обеспечить наилучший возможный UX до начала дорогостоящего программирования.
Вы уверены что хотите удалить ?
Да
Нет
5 лучших типов макетов веб-сайтов: примеры и рекомендации
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
В веб-дизайне презентация решает все. Конечно, качество вашего контента тоже имеет значение, но клиенты никогда не оценят в полной мере ваши статьи, товары или прекрасно написанную страницу услуг, если первое, что они увидят на вашем сайте, — это хаотичный беспорядок. То, как вы структурируете свои веб-страницы, имеет большое значение, и некоторые типы макетов веб-сайтов работают лучше, чем другие.
Но лучшие рекомендации по компоновке веб-дизайна меняются в зависимости от вашей отрасли, бренда и технических возможностей; может быть трудно найти правильный макет для вас. Итак, ниже мы собрали 5 наиболее распространенных и наиболее эффективных макетов веб-сайтов с примерами и советами экспертов, которые помогут вам правильно представить себя.
1. Сосредоточьтесь на одном аспекте
—
Рекомендуется для:
- целевых страниц, вращающихся вокруг одного высокоприоритетного призыва к действию
- домашних страниц, посвященных одному изображению или призыву к действию
- радиальные, круговые или спиральные узоры
Наши первые рекомендации по компоновке веб-дизайна предназначены для простых страниц, которые имеют одну отдельную часть, требующую всего внимания. Все остальные элементы на странице располагаются таким образом, чтобы сосредоточить внимание на одном основном элементе, будь то призыв к действию (CTA), такой как электронная почта, или изображение, такое как логотип или фотография продукта.
Веб-дизайн от Visuable Ltd Этот тип макета веб-сайта типичен для домашних страниц и целевых страниц — первое, что видит посетитель, — это предлагаемое действие или выделенное изображение, а все остальное (включая меню навигации) — вторично. В приведенном выше дизайне Visuable Ltd для Анджелы Горрелл «последние лекции» находятся в центре внимания, исходя из их центрального расположения и достаточного пустого пространства вокруг кнопки.
В этом стиле используются такие принципы графического дизайна, как направляющие линии, композиция, использование пустого пространства и цветовой контраст, чтобы привлечь внимание к отдельному элементу, что делает его идеальным для страниц с единственной целью повышения конверсии. Все второстепенные элементы, такие как дополнительный текст, расположены таким образом, чтобы вместо этого сместить фокус на основной элемент.
Веб-дизайн от LimuntusВеб-дизайн от Ananya RoyНапример, приведенный выше дизайн BedroomVillas от Limuntus побуждает людей сразу же указывать свое идеальное место назначения и свидания, а расслабляющий визуальный эффект еще больше привлекает посетителей на их сайт. Точно так же дизайн Ананьи Рой для Copper Compass убеждает посетителей немедленно зарегистрироваться, а заполняемая форма отображается на видном месте.
В обоих примерах макета веб-сайта используется одинаковая стратегия: смещение центрального фокуса с фоном в рамке контрастного цвета. Основная кнопка CTA также выделяется ярким, привлекающим внимание цветом, например, темно-синим, чтобы выделиться на фоне более мягкого оранжевого.
Основная кнопка CTA также выделяется ярким, привлекающим внимание цветом, например, темно-синим, чтобы выделиться на фоне более мягкого оранжевого.
Этот стиль макета также хорошо подходит для радиальных, круговых или спиральных узоров. В этом случае вы можете расположить второстепенные элементы страницы вокруг основного элемента, например логотипа или другого отдельного изображения. Взгляните на то, как главная страница Википедии упорядочивает языковое меню вокруг подробного логотипа, но при этом привлекает внимание к панели поиска, главному призыву к действию.
2. Выделите несколько вариантов с помощью упорядоченной сетки
—
Рекомендуется для:
- каталогов продуктов электронной коммерции
- большие галереи контента, такие как статьи, блоги или примеры работ
Макет Spotlight отлично работает, если вы продвигаете только одну вещь, но что, если вы хотите продвигать много вещей одновременно? Для этого лучше всего подходит организованная сетка: вы можете отображать несколько вещей одновременно и позволять своим посетителям просматривать то, что они ищут.
Сетки обычно используют элемент дизайна, называемый «карточками», которые представляют собой автономные блоки, содержащие всю необходимую информацию. Обычно карточки содержат интересное изображение, заголовок, а иногда и краткое текстовое описание.
Кроме того, карточки и макеты с организованной сеткой идеально подходят для адаптивного дизайна, что дает им огромное преимущество для мобильных устройств. Карточки обладают превосходной гибкостью, поэтому их легко переставить под любой размер экрана независимо от устройства, в отличие от макетов с фиксированными размерами, размер которых необходимо изменять для каждого нового параметра экрана.
Веб-дизайн от ThyDesignsVia Bliss Via Bon Bon BonДля электронной коммерции, как и дизайн Девятой авеню от ThyDesigns, карты также часто содержат цену продажи. Интернет-магазин красоты Bliss даже включает рейтинг продукта, чтобы помочь покупателям решить, что купить.
Недостатком сеток является то, что их вид может быть немного скучным, особенно если нужно прокручивать много карточек. Вы можете оживить макеты сетки, проявив немного творчества.
Вы можете оживить макеты сетки, проявив немного творчества.
Например, кондитерская Bon Bon Bon не использует линии, поэтому каждая из их карточек сливается с фоном и создает более свободное ощущение. Некоторые бренды могут даже пересекать сетки с асимметричным расположением (поясняется ниже) для более острого и динамичного вида.
Вам не нужно быть сайтом электронной коммерции, чтобы использовать сетку. Просто взгляните на приведенный ниже сайт Института здоровья мозга, разработанный Smashing Boys. Сайт организует свои стандартные бизнес-страницы, такие как «Миссия» и «Услуги», в удобную для чтения сетку, включая мощные изображения для каждой. Такое использование макета не только помогает им выделиться среди других коммерческих веб-сайтов, но и подчеркивает их бизнес-темы стабильности и организации для психического здоровья.
Веб-дизайн от Smashing Boys3. Упростите чтение с Z-шаблоном
—
Рекомендуется для:
- бизнес-сайтов
- страниц, предназначенных для объяснения или представления новых идей
Z-паттерн получил свое название от исследований по отслеживанию взгляда в веб-дизайне прошлых лет. Отслеживая, куда люди смотрят на веб-сайте, они обнаружили, что большинство людей смотрят слева направо, затем перемещаются вниз и начинают новую строку слева направо.
Отслеживая, куда люди смотрят на веб-сайте, они обнаружили, что большинство людей смотрят слева направо, затем перемещаются вниз и начинают новую строку слева направо.
При визуализации кажется, что их глаза обводят букву Z снова и снова от верхнего ряда к нижнему. Это имитирует наши движения глаз при чтении, когда мы читаем слева направо, и когда мы заканчиваем строку, мы переходим к следующей строке, снова начиная слева.
Веб-дизайнеры обнаружили, что они могут воспользоваться преимуществом естественного рисунка глаз, соответствующим образом разрабатывая макеты веб-страниц. Информация отображается в строке слева направо, а затем между строками есть небольшая «пауза», когда пользователь смотрит вниз, чтобы начать новую строку. Он хорошо работает как органический метод разбиения информации на маленькие, легко усваиваемые фрагменты.
Веб-дизайн от Denisa M. Веб-дизайн от KR Designs Существуют различные стратегии разделения строк в зависимости от вашего личного стиля. Дизайн Denisa M. для Silex сочетает изображения с текстом в каждой строке, но чередование сторон текста делает страницу более динамичной. Дизайн веб-приложений от KR Designs использует аналогичный подход, хотя они меняют тип информации, которая идет в каждой строке, чтобы визуальные эффекты оставались интересными.
Дизайн Denisa M. для Silex сочетает изображения с текстом в каждой строке, но чередование сторон текста делает страницу более динамичной. Дизайн веб-приложений от KR Designs использует аналогичный подход, хотя они меняют тип информации, которая идет в каждой строке, чтобы визуальные эффекты оставались интересными.
В качестве альтернативы вы можете различать, что входит в каждую строку, и по-прежнему поддерживать Z-образный шаблон, пока посетитель продолжает читать слева направо, прежде чем двигаться вниз. Дизайн DSKY для Figgy & Plum разбивает строки, изменяя цвет фона в дополнение к изменению способа отображения контента. Дизайн Mica Porto для DirectNine настраивает каждую строку по-разному, чтобы было ясно, где возникают разрывы.
4. Поощряйте просмотр с помощью одного столбца
—
Рекомендуется для:
- социальных сетей и форумов
- бизнес-сайтов с длинной прокруткой
- страниц со списками, такими как уведомления или сообщения
Другим распространенным типом макета веб-сайта является сайт с одной колонкой, популярный в большинстве социальных сетей, таких как Twitter, Instagram и Facebook, для облегчения просмотра в течение длительного периода времени. Если вам не нравится один фрагмент контента, просто продолжайте прокручивать до следующего! Это такой простой механизм, но он творит чудеса, развлекая людей часами.
Если вам не нравится один фрагмент контента, просто продолжайте прокручивать до следующего! Это такой простой механизм, но он творит чудеса, развлекая людей часами.
Стандартная процедура заключается в вертикальном перечислении содержимого с помощью карточек, при этом на экране одновременно отображается только одна полностью. Это побуждает пользователей сосредотачиваться на одном фрагменте контента за раз, не перегружая их. Это также упрощает адаптивный дизайн, поскольку все карточки имеют одинаковую ширину, поэтому вам не нужно слишком беспокоиться о том, какие устройства используют посетители.
Макет настолько хорошо работал для социальных сетей, что с тех пор его стали использовать предприятия и коммерческие сайты. Хотя эти сайты не отображают карточки сообщений, они все же разбивают свой контент на отдельные экраны, которые видны только по одному за раз. Это позволяет компаниям сообщать о том, что они хотят (кто они, что они делают, зачем они вам нужны), не перегружая посетителя.
Сайт TheraVape, разработанный arosto, и сайт Tu Biomics, разработанный Ягником К., являются прекрасными примерами использования этого макета для бизнес-сайтов. Оба сайта разбивают свой текст на небольшие, легко читаемые абзацы, а затем разделяют эти абзацы с фоновыми изменениями и разными визуальными эффектами. Это позволяет посетителям брать точки по одной, что повышает запоминаемость и узнаваемость позже.
Веб-дизайн от 2chéВеб-дизайн от Tushar K∎ Бизнес-сайты могут продвинуть этот макет на шаг вперед, объединив каждый фрагмент контента с помощью связующего визуального элемента. Сайт портфолио Мэтта Брауна, разработанный 2ché, использует научную тему, поэтому связующее изображение представляет собой лабораторную трубу, которая проходит через каждое лабораторное оборудование в каждой точке остановки. Дизайнер Тушар К∎ использует аналогичную технику для веб-сайта 2bak, соединяя каждое изображение со стилизованной дорогой с миниатюрными транспортными средствами.
5. Выделяйтесь благодаря асимметричной планировке
Рекомендуется для:
- самых передовых брендов
Наконец, мы заканчиваем макет веб-сайта, который избегает организации и охватывает хаос. Асимметрия по определению создает атмосферу преднамеренного дисбаланса или беспорядка. Это плохой выбор для традиционных и очень формальных брендов, но для брендов, которые хотят произвести впечатление резких, контркультурных или опережающих свое время, это идеальное сочетание.
Через The New YorkerНапример, посмотрите, как New Yorker упорядочивает новости на своей домашней странице. The New Yorker имеет репутацию «альтернативного» мейнстримного СМИ (несмотря на его популярность), поэтому асимметричный макет помогает создать нужную атмосферу.
Веб-дизайн от arosto Небольшие компании, которые хотят выделиться, также могут воспользоваться преимуществами этого стиля макета. И в дизайне Arosto для Agency X, и в дизайне Infinityデザイナー для Si Vales Valeo используется один и тот же метод — значимое изображение героя на заднем плане с асимметричными ромбовидными узорами, наложенными сверху. Это делает их бренды передовыми и современными, даже если это не привлекает более консервативно настроенных посетителей.
Это делает их бренды передовыми и современными, даже если это не привлекает более консервативно настроенных посетителей.
Макет Geo Waves, разработанный Адамом Муфлихуном, представляет собой уникальный вариант асимметричного макета с добавлением анимированных эффектов. Сама статическая компоновка асимметрична, с большим блоком слева и двумя меньшими блоками справа. Добавляя анимацию и движущиеся эффекты в разных местах и в разное время, вся страница кажется более яркой и живой. На это просто интересно смотреть, и это главная привлекательность в дизайне любого веб-сайта.
Типы макетов сайта для разных нужд
—
Не существует одного «лучшего» типа макета сайта; правильный для вас зависит от ваших целей и брендинга. Подумайте, сколько контента вы должны отобразить; Небольшие сайты могут сойти с рук с акцентом или Z-шаблоном, но если вам есть что сказать, вы можете использовать сетку или один столбец. Ваша фирменная индивидуальность также должна определять не только макет, но и стиль, который вы используете в своем макете.
Если у вас возникли проблемы с выбором, попробуйте просмотреть в Интернете и запишите, какие макеты используются сайтами, которые вам нравятся. Возможно, вы обнаружите, что вас привлекает один тип больше, чем другие, и, возможно, ваши целевые клиенты будут такими же.
Хотите получить идеальный сайт для вашего бизнеса?
Работайте с нашими талантливыми дизайнерами, чтобы это произошло.
Пойдем!
10 идей макета веб-сайта, которые вдохновят ваш следующий проект
Обратитесь к этим 10 идеям макета веб-сайта, чтобы получить идеи для вашего следующего дизайна.
Джефф Карделло
Ничего не найдено.
Поиск хорошей идеи макета веб-сайта может стать творческой искрой, необходимой для изменения дизайна вашего сайта, чтобы он лучше представлял ваш бренд.
Макет вашего веб-сайта может быть столь же функциональным, сколь и мастерски сконструированным, но он должен служить более важной цели — продаже вашего бренда. Определение того, как организовать контент вашего сайта, может сосредоточить миссию вашего бренда и убедить клиентов совершить конверсию.
Определение того, как организовать контент вашего сайта, может сосредоточить миссию вашего бренда и убедить клиентов совершить конверсию.
Важность хорошего макета
После появления Интернета веб-дизайн отражал печатные СМИ. Столбцы и строки следовали за жесткими линиями, а содержимое и изображения были привязаны к фиксированным пробелам — аналогично макету газетного журнала. Эти унифицированные макеты ограничивали разнообразие веб-сайтов. Но по мере того, как языки программирования, такие как HTML, CSS и JavaScript, развивались, чтобы улучшить время загрузки и функциональность сайта, также появились новые возможности, инструменты и шаблоны дизайна макета веб-сайта.
Независимо от типа веб-сайта, то, как вы представляете контент, так же важно, как и сам контент. Если у вас есть элементы, которые отвлекают пользователей или затрудняют чтение важной информации, пользовательский опыт (UX) пострадает.
Макеты должны соответствовать типу контента, который вы представляете. Например, целевая страница для продажи должна быть организована таким образом, чтобы посетителям было легко узнать о продуктах и совершить покупку. Тем не менее, макет блога должен быть направлен на то, чтобы статья была читаемой с минимальными отвлекающими факторами.
Например, целевая страница для продажи должна быть организована таким образом, чтобы посетителям было легко узнать о продуктах и совершить покупку. Тем не менее, макет блога должен быть направлен на то, чтобы статья была читаемой с минимальными отвлекающими факторами.
Эти 10 идей макета помогут вам создать веб-сайт, который найдет отклик у посетителей и оставит незабываемые впечатления.
1. Добавление глубины с эффектом параллакса
Параллаксная прокрутка добавляет глубину макету. Фон веб-сайта движется с другой скоростью, чем передний план, создавая псевдо-3D-эффект. Когда это делается тонко — не перегружая посетителей слишком большим движением — он накладывает графику, изображения и текст, чтобы сделать макет страницы более динамичным и погрузить посетителей в опыт. Людям, прокручивающим вниз, будет предложено продолжать следить за эффектом параллакса.
Джек Яшке, австралийский аниматор, моушн-дизайнер и редактор фильмов, сочетает иллюстрацию и видео с движением параллакса в своем дизайнерском портфолио. Цветные анимированные круги на заднем плане добавляют цвета и играют, пока посетители просматривают сайт Джека, чтобы узнать о его работе. Динамичность параллакса дает Джеку возможность экспериментировать с интерактивным дизайном и демонстрировать свои творческие способности, не отвлекаясь от контента.
Цветные анимированные круги на заднем плане добавляют цвета и играют, пока посетители просматривают сайт Джека, чтобы узнать о его работе. Динамичность параллакса дает Джеку возможность экспериментировать с интерактивным дизайном и демонстрировать свои творческие способности, не отвлекаясь от контента.
2. Используйте перекрывающиеся элементы
Благодаря свободе, предоставляемой современными инструментами веб-дизайна, макеты веб-сайтов могут выходить за рамки автономных столбцов традиционных макетов. Дизайнеры могут свободно складывать элементы дизайна по оси Z — переход от организованных столбцов печатного дизайна со сложенными элементами — будь то текст, изображение, цвет и т. д. Игра с такими границами устраняет жесткий формат для создания неожиданных но привлекательные макеты.
Сайт Slay My Resume, разработанный Стивеном Войзи, перекрывает текстовые поля разного цвета, чтобы направлять посетителей через сообщение сайта. Владелец Slay My Resume Али Уильямс помогает соискателям дорабатывать свои резюме и заявления о приеме на работу, чтобы получить работу. А сайт Али заставляет посетителей читать, как и хорошее резюме. Изображения сайта и цветные квадраты слегка перекрывают друг друга, переходя читателя от раздела к разделу, не прерывая страницу. Посетители должны продолжать просмотр сайта, чтобы закончить чтение того, что находится в одном разделе, и уже начать читать то, что находится в следующем.
А сайт Али заставляет посетителей читать, как и хорошее резюме. Изображения сайта и цветные квадраты слегка перекрывают друг друга, переходя читателя от раздела к разделу, не прерывая страницу. Посетители должны продолжать просмотр сайта, чтобы закончить чтение того, что находится в одном разделе, и уже начать читать то, что находится в следующем.
Этот стиль может помочь вашему бренду передать больше информации на меньшем пространстве, когда все, что нужно клиенту, это маркеры. Для этого сайта деловое предложение ясно изложено в разделе «5 веских причин, по которым вам следует нанять специалиста по составлению резюме. Посетители сайта могут узнать об основных моментах службы Slay My Resume, просматривая сайт с приятной, целостной цветовой палитрой и четким заголовком, и связаться через контактную форму в нижней части главной страницы.
3. Разбивайте содержимое на смещенные заголовки, подзаголовки и столбцы
Для некоторых компоновок лучше меньше, да лучше. Слишком много сложных анимаций и других украшений могут загромождать дизайн. Часто смещающиеся элементы и столбцы — это все, что нужно макету, чтобы привлечь достаточно внимания, чтобы сообщить о бренде.
Слишком много сложных анимаций и других украшений могут загромождать дизайн. Часто смещающиеся элементы и столбцы — это все, что нужно макету, чтобы привлечь достаточно внимания, чтобы сообщить о бренде.
Как и любой нетрадиционный метод компоновки, дизайнеры должны сбалансировать контент и визуальные эффекты. Эти элементы могут быть смещены или перекрывать друг друга, но они все равно должны быть логически связаны, чтобы направлять посетителей.
Фармацевтическая компания Alvogen использует этот подход к дизайну в шахматном порядке, размещая текст справа с изображениями слева в некоторых разделах и меняя порядок организации в других разделах. Это создает визуальный эффект лестницы, перемещая посетителей сайта вниз по странице.
4. Размещение содержимого с помощью горизонтальных карточек
Горизонтальное расположение — это простой способ избежать перегруженности дизайна. Он также хорошо работает для экранов смартфонов, где структура становится вертикальной прокруткой.
Hypergiant, компания, предлагающая передовые программные решения для ИИ для компаний, использует горизонтальные карточки для части наиболее важного контента, создавая поток на своем веб-сайте, похожий на временную шкалу. Вместо стандартного газетного формата, состоящего из заголовка, затем изображения и текста, горизонтальное отображение позволяет посетителям сайта полностью изучить каждый раздел, прежде чем двигаться дальше, как фотогалерея или слайд-шоу. Людям не нужно будет прокручивать вверх или вниз, чтобы прочитать больше информации — горизонтальные карточки четко представляют информацию о сайте на каждом снимке.
Бесплатная электронная книга: Современный процесс веб-дизайна
Узнайте о процессах и инструментах, лежащих в основе высокоэффективных веб-сайтов.
Начать чтение
Подпишитесь на участие в программе предварительной оценки Webflow
Спасибо! Теперь вы подписаны!
Ой! Что-то пошло не так при подписке.
Начать чтение
5.
 Разделение экрана
Разделение экрана Разделение экрана позволяет разбивать большие блоки контента, чтобы максимально увеличить пространство на экране. Выделение каждой стороны экрана для дополнительного контента обеспечивает более полный опыт.
Компания по производству продуктовых наборов Ono использует разделенные экраны с анимацией, активируемой прокруткой, для UX, полного цвета и движения. Это создает четкий путь к возможному призыву к действию (CTA) в нижней части обоих столбцов, поскольку посетители сайта должны продолжать прокручивать, чтобы прочитать текст в правой части экрана. По мере прокрутки слева появляются новые визуальные эффекты, которые добавляют разнообразия и не дают читателям скучать.
Разделение экрана — еще один практичный способ связать вместе связанные блоки контента. Вместо одной веб-страницы с переполненным контентом или требующей от посетителей прокрутки, он аккуратно делит вещи на две части.
6. Большой текст с гигантским текстом
Гигантский текст, если он сделан правильно, привлекает внимание, чтобы громко заявить о бренде или призыве к действию.
Гигантский заголовок и стрелка вниз на домашней странице цифрового агентства Okalpha немедленно побуждают пользователя прокрутить вниз, чтобы узнать больше. И приветствие — «Привет. Мы в порядке». — действует как введение и начало разговора, как будто вы уже спросили, как у них дела. Когда посетители сайта прокручивают страницу вниз, чтобы узнать больше об Okalpha, они видят краткое описание бренда и того, чем они занимаются.
При использовании крупного шрифта убедитесь, что за сообщением стоит четкое намерение, например призыв к действию. Для этого сайта он ведет в раздел «О сайте», приглашая посетителей узнать больше об агентстве и его работе.
7. Выберите горизонтальную прокрутку
Горизонтальная или боковая прокрутка влияет на организацию контента веб-сайта и часто используется вместо вертикальной прокрутки для демонстрации изображений и идей бренда.
Дизайн Альфредо Брикколо для Krasa Architecture, Light & Design делает это хорошо, используя боковую прокрутку, чтобы продемонстрировать портфолио фирмы.
Чтобы организовать эффективную боковую прокрутку, текст, изображения и другие элементы должны быть согласованными и лаконичными, чтобы правильное сообщение соответствовало ограничениям размера экрана. Это создает иллюзию перемещения по галерее или перелистывания книги, что делает боковую прокрутку привлекательным и уникальным способом навигации по контенту. Для Krasa Architecture этот макет позволяет посетителям ознакомиться с прошлыми проектами. Использование изображения в градациях серого для каждого проекта побуждает посетителей перемещать курсор к изображению, а наведение курсора добавляет цвет каждому изображению.
8. Ползунки-вкладыши
Ползунки-врезки выходят за рамки протокола дизайна и дают веб-дизайнеру больше творческой свободы за счет экономии места. Традиционно карусели или слайдеры разбивают дизайн, что может негативно повлиять на доступность и может перемещаться слишком быстро, чтобы посетители могли усвоить весь контент.
Но дизайнеры совершенствуют ползунки, делая их менее навязчивыми, сохраняя при этом свою функциональность. Цель состоит в том, чтобы создать контент, для изучения которого требуется всего несколько кликов, чтобы людям не приходилось переходить на разные страницы.
Цель состоит в том, чтобы создать контент, для изучения которого требуется всего несколько кликов, чтобы людям не приходилось переходить на разные страницы.
Генератор слайдеров Refokus — это инструмент, который поможет вам создавать собственные слайдеры со статическими элементами или списками коллекций CMS без написания единой строки кода. Это особенно полезно для сайтов электронной коммерции для демонстрации продуктов без перенаправления на новую страницу.
Экономьте место на своем сайте, добавляя визуальный контент в слайдер и позволяя людям нажимать на него по мере необходимости. Соедините каждое изображение с замещающим текстом, чтобы контент был доступен большему количеству посетителей, и убедитесь, что стрелки видны и интуитивно понятны, чтобы посетители могли контролировать темп.
9. Сетка CSS
Подобно этому смайлику, созданному в Webflow, сетка CSS выравнивает элементы по горизонтальной и вертикальной сетке.
Сетка CSS позволяет дизайнерам управлять позиционированием элементов по горизонтали и вертикали, что дает им более точный контроль над визуальными элементами и содержимым. Сетки CSS полезны для экспериментов, позволяя создавать макеты веб-сайтов с разбитыми сетками и другие уникальные дизайны. Используйте макет сетки CSS для большей точности в дизайне.
Сетки CSS полезны для экспериментов, позволяя создавать макеты веб-сайтов с разбитыми сетками и другие уникальные дизайны. Используйте макет сетки CSS для большей точности в дизайне.
10. Продолжающийся подъем брутализма
Адаптивный дизайн, более организованный контент и усовершенствованная навигация сделали путешествие по Интернету более совершенным. Брутализм противоречит всем традиционным тенденциям дизайна, создавая собственную визуальную иерархию.
Этот веб-сайт-портфолио дизайнера Джошуа Гарсиа, на котором представлено множество тематических исследований, отдает предпочтение бруталистскому стилю дизайна.
Брутализм сочетает в себе практичность и экспериментирование. По мере того, как дизайнеры находят новые способы обновления UX, бруталисты изобретают новые способы создания шума с помощью разрушительной навигации, смешанных фокусов, странных цветовых схем, асимметричных макетов, раздражающих визуальных эффектов и загадочного контента. В дизайне Джошуа используется жирный черный текст на не совсем белом фоне, разделенный горизонтальными линиями, для объявления категорий сайта. При наведении курсора на каждую фразу открывается выцветшее фоновое изображение, а нажатие приводит к образцам работ.
При наведении курсора на каждую фразу открывается выцветшее фоновое изображение, а нажатие приводит к образцам работ.
Этот смелый, резкий дизайн — идеальная сумма неожиданностей, которая привлекает людей, чтобы узнать больше.
Испытайте новый макет сегодня
Разработка веб-сайтов эволюционировала, чтобы сделать веб-сайты брендов более интерактивными и продуманными по дизайну. Webflow принял эту эволюцию в дизайне, предлагая шаблоны на переднем крае макетов веб-сайтов. Эти идеи макета и инструменты Webflow для дизайна без кода помогут вам создать веб-страницу бренда, которая полностью соответствует современному дизайну веб-сайта.
Опубликовано
20 февраля 2023 г.
Категория
Вдохновение
Поделись
Рекомендуемое чтение
Вдохновение 900 03 Вдохновение ВдохновениеПодпишитесь на Webflow Inspo
Получите лучшее, самое крутое и новейшее в дизайне и без кода доставляются на ваш почтовый ящик каждую неделю.
Электронная почта
Вы можете отказаться от подписки в любое время, никаких обид. Политика конфиденциальности
Все готово, следите за нашим следующим информационным бюллетенем!
К сожалению, адрес электронной почты недействителен. Попробуйте еще раз!
Подробнее о Designer
Designer
Сила CSS, HTML и JavaScript в визуальном холсте.
Взаимодействия
Визуально создавайте взаимодействия и анимацию веб-сайта.
Подробнее о взаимодействиях
CMS
Определите собственную структуру контента и создавайте дизайн с использованием реальных данных.
Подробнее о CMS
Электронная торговля
Прощайте, шаблоны и код — визуально оформите свой магазин.
Подробнее об электронной торговле
Редактор
Редактируйте и обновляйте содержимое сайта прямо на странице.
Подробнее о Редакторе
Хостинг
Настройте молниеносный управляемый хостинг всего за несколько кликов.



