Таймер обратного отсчета для сайта
- Главная
- ->
- Материалы
- ->
- Таймер обратного отсчета для сайта
Reg.ru: домены и хостинг
Крупнейший регистратор и хостинг-провайдер в России.
Более 2 миллионов доменных имен на обслуживании.
Продвижение, почта для домена, решения для бизнеса.
Более 700 тыс. клиентов по всему миру уже сделали свой выбор.
Перейти на сайт->
Бесплатный Курс «Практика HTML5 и CSS3»
Освойте бесплатно пошаговый видеокурс
по основам адаптивной верстки
на HTML5 и CSS3 с полного нуля.
Начать->
Пошаговый видеокурс по основам адаптивной верстки в фреймворке Bootstrap.
Научитесь верстать просто, быстро и качественно, используя мощный и практичный инструмент.
Верстайте на заказ и получайте деньги.
Получить в подарок->
Бесплатный курс «Сайт на WordPress»
Хотите освоить CMS WordPress?
Получите уроки по дизайну и верстке сайта на WordPress.
Научитесь работать с темами и нарезать макет.
Бесплатный видеокурс по рисованию дизайна сайта, его верстке и установке на CMS WordPress!
Получить в подарок->
*Наведите курсор мыши для приостановки прокрутки.Назад Вперед
Таймер обратного отсчета для сайта
Таймер обратного отсчета — достаточно полезный инструмент, если Вы хотите показать посетителям Вашего сайта, что действие какого-либо предложения ограничено по времени, и есть смысл действовать немедленно.
В этом видео мы рассмотрим установку такого таймера и разберем его настройки.
Все необходимое для работы таймера находится в двух файлах.
В том файле, где мы хотим видеть таймер обратного отсчета, мы производим подключение специального PHP-файла, в котором производятся все необходимые действия.
В PHP-файле мы можем при желании поправить лишь то, как будет выводиться дата, все остальные настройки задаются в первом файле, в котором идет подключение PHP-файла.
При подключении ему передаются параметры, позволяющие выставить необходимые настройки:
1. Дата, относительно которой идет обратный отсчет.
2. Временная зона, по которой ведется отсчет времени.
3. Действие, которое будет выполнено по достижении таймером нулевой отметки. Доступно 2 варианта:
а. Отображение произвольно отформатированного текста.
б. Переадресация посетителя на произвольный URL-адрес.
Помимо этого, мы с Вами рассмотрим вопрос, связанный с форматированием и оформлением самого таймера, т.е. где и как задавать для него стили.
Для ознакомления с содержанием урока Вы можете просмотреть видео ниже. Скачать видеоурок в высоком качестве можно по ссылке выше.
P.S. Присмотритесь к премиум-урокам по различным аспектам сайтостроения, а также к бесплатному курсу по созданию своей CMS-системы на PHP с нуля. Все это поможет вам быстрее и проще освоить JavaScript и PHP:
Понравился материал и хотите отблагодарить?
Просто поделитесь с друзьями и коллегами!
Смотрите также:
Наверх
Работа с таймером обратного отсчета — Помощь
- Помощь
- Редактор Html5
Установка виджета
Итак, виджет обратного отсчета предназначен для того, чтобы дополнительно информировать приходящих на сайт клиентов о скором окончании того или иного предложения или акции.![]()
Вытащить виджет можно из левого меню редактора. После этого виджет отобразится следующим образом:
Перейдем в настройки виджета.
Таймер по дате окончания
Откроется вот такое окно.
Сверху вы можете выбрать дату и время окончания обратного отсчета.
< span >Примечание. Если вы укажите время/дату, которые уже прошли, то виджет не отобразится в просмотре сайта.
Чуть ниже вы можете выбрать период работы таймера, после того, как указанное время истечет. Например, вы установили, чтобы таймер остановился в эту среду в 15-00 и выбрали «Повторять каждые» 3 часа. Это означает, что в среду в 15:00 таймер не остановится, а начнет отсчитывать назад три часа и так раз за разом.
Примечание. Если не выбрать ни один из периодов повторения, то после окончания первичного времени виджет таймера перестанет отображаться на странице.
Ниже доступен выбор вариантов отображения. Есть возможность показать дни, часы, минуты и секунды. Вы сами выбираете наиболее подходящий вариант.
Вы также можете установить определенное действие после окончания виджета, например, переход на конкретную страницу. Для этого нажмите на кнопку «Установить действие по окончанию таймера».
Показывать подписи — значит показывать «дни, часы, минусы и секунды» под виджетом таймера.
Обратный отсчет
Разновидность счетчика «Обратный отсчет» упрощает работу с виджетом и бывает полезной в большинстве случаев.
Вы просто выбираете длительность таймера из предложенных вариант и запускается счетчик.
Примечание. Данные таймера записывается в cookies посетителя. Это значит, если к вам на сайт зашел человек в первый раз, увидел, что до конца таймера осталось три часа (вы выбрали данную длительность), затем этот же человек зашел еще раз на сайт через 5 минут, то в том же таймере останется два часа и 55 минут. Другими словами, таймер не перезапустится после обновления страницы, это важно.
Другими словами, таймер не перезапустится после обновления страницы, это важно.
Виджет показывается только в режиме просмотра. Выглядит он примерно так.
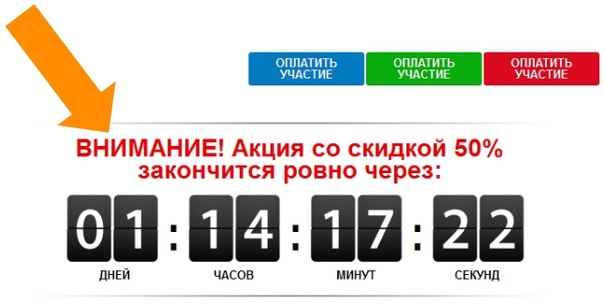
Таймер обратного отсчета на сайт
Многочисленные акции, специальные предложения, распродажи и скидки – способ привлечения покупателей не только в торговых центрах и бутиках. В интернете они работают столь же эффективно. Главное – акцентировать на них внимание посетителей Вашего веб-ресурса.
На какой эффект рассчитан таймер обратного отсчета на сайте?
Выгодные предложения часто ограничены по времени, и покупателю важно не опоздать с покупкой. Таймер обратного отсчета, определяющий время до завершения какой-либо акции, поможет посетителям Вашего сайта потратить деньги с максимальной выгодой. С точки зрения потребителя, этот сервис работает исключительно на него. Но не менее выгодным он является и для владельца веб-ресурса, поскольку повышает конверсию сайта, способствует привлечению новых потребителей и стимуляции уже существующих клиентов.
Какие типы таймера обратного отсчета можно использовать для сайта
Специалисты нашей компании рекомендуют выбирать таймер обратного отсчета, ориентируясь на продолжительность промомероприятия и его цели. Оно может быть как растянутым во времени (например, сезонные скидки) или кратковременным, ориентированным на посетителей, которые должны совершить определенное действие (заполнить анкету, сделать заказ) в момент нахождения на сайте.
- Счетчик до определенной даты дает возможность четко зафиксировать время окончания тайминга, причем даже с учетом местного время пользователей, находящихся в разных регионах. Такой вариант отлично подходит для проведения акций в масштабах всей страны или нескольких регионов: владельцу сайта не нужно ломать голову над тем, как завершить промомероприятие сразу в нескольких часовых поясах.
- Счетчик на промежуток времени – отличный способ стимуляции пользователей, которые в данный момент находятся на сайте.
 Он предлагает им короткий временной промежуток, в течение которого посетители веб-ресурса могут воспользоваться специальным предложением. Например, получить скидку 50% при оформлении заказа в ближайшие 20 минут.
Он предлагает им короткий временной промежуток, в течение которого посетители веб-ресурса могут воспользоваться специальным предложением. Например, получить скидку 50% при оформлении заказа в ближайшие 20 минут. - Зацикленный таймер можно перезапускать с определенной периодичностью, ориентируясь на местное время пользователя. Данный таймер обратного отсчета отлично работает с ежедневными промо мероприятиями: утренняя, дневная, вечерняя или ночная скидка, акция одного дня и прочее.
Обратный отсчет — виджет Elementor Pro
Зачем нам нужен обратный отчет? Предположим вы создаете сайт (сайт-визика, бизнес сайт, корпоративный сайт, одностраничный сайт или магазин), но вы не готовы его показать людям, а домен уже зарегистрировали, да и индексироваться он должен уже по названию вашей организации. И вот для этого вы создаете простенькую страницу заглушку, на которой указываете название сайта, кратко описываете услуги компании и указываете контакты. А дальше просто размещаете счетчик обратного отсчета который покажет клиентам через сколько ваш сайт откроется.
Еще примеры? Вы продаете определенный товар и решили сделать на него акцию т.е распродажу. И для этого вы размещаете счетчик обратного отсчета для указания того, сколько осталось времени до окончания акции. Или же наоборот, вы предполагаете сделать скидку на товар и указали в обратном отсчете сколько времени осталось до начала акции или распродажи.
Далее вы уже создали свой сайт, но по каким либо причинам вам временно нужно закрыть сайт на техническое обслуживание. И вот тут нам тоже поможет обратный отчет, чтобы показать посетителю, что закрытие сайта действительно временное явление и через (например 10 часов) определенное время он откроется.
Всё описанное выше реализуется с помощью виджета «Обратный отсчет» который также с помощью конструктора легко видоизменяется. Доступны изменения фона, шрифта, размера виджета и его границ. Хотя виджет по началу простой, но возможностей стилевых свойств и настроек достаточно для того, что бы оформить к примеру акцию на вашем сайте, который был создан с помощью конструктора сайта.
Настроек у виджета не так много, но мы все же рассмотрим их для полного представления о том, как мы можем видоизменить виджет.
Содержимое
— Обратный отсчет
- Срок — срок через который таймер закончит обратный отсчет. Указывается дата или время в будужем периоде, который вы хотите обозначить как окончание события.
- Вид — вид счетчика, блочный или строчный. При строчном режими ярлыки (т.е тексты дни, часы, минуты и секунды ) располагаются справа от цифр. По сути строчный режим не очень удобный, но возможно пригодится для создания счетчика в виде столбика или строчного представления одного блока, например часы.
- Дни — настройка отключает блок с днями в виджете.
- Часы — настройка отключает блок с часами в виджете.
- Минуты — настройка отключает блок с минутами в виджете.
- Секунды — настройка отключает блок с секундами в виджете.

- Показывать ярлык — отключает подписи к цифрам (дни, часы, минуты, секунды)
- Произвольные ярлыки — включает возможность изменения свойств полей, а именно возможно задать свои тексты для ярлыков. Например вместо «Дни» можно написать «Дней»
Стиль
— Ячейки
Доступны для изменения следующие свойства: Ширина контейнера виджета, цвет фона ячейки, тип границы, ее цвет и толщина, а так же скругление углов. Так же доступно изменения растояния между ячейками и внутренние отступы.
— Содержимое
Для цифр и ярлыка возможно установить свой цвет и типографику. Все устанавливается в отдельности т.е отдельно для цифр и отдельно для ярлыка.
=======================================================================
Список всех виджетов Elementor вы можете посмотреть на странице Виджеты
=======================================================================
Как подключить таймер обратного отсчета на сайт
Здравствуйте дорогие друзья. В одной из прошлых статей я рассуждал о том, стоит ли использовать таймер обратного отчета (его еще называют таймером обратного отсчета) на своем лендинг пейдж. Так вот, если вы считаете, что он вам необходим, то сегодня я расскажу о том, как его подключить на свой лендинг.
В одной из прошлых статей я рассуждал о том, стоит ли использовать таймер обратного отчета (его еще называют таймером обратного отсчета) на своем лендинг пейдж. Так вот, если вы считаете, что он вам необходим, то сегодня я расскажу о том, как его подключить на свой лендинг.
Речь пойдет о нескольких вариантах, в одном случае – это будет скрипт счетчика обратного отсчета, который будет зациклен на каждые 24 часа. То есть, вы сможете делать акцию. Например: “до конца дня — скидка 50%” и таймер будет показывать, сколько времени осталось до конца дня. По истечению суток, таймер перезапустится и снова начнет отсчет.
В другом варианте, я расскажу про онлайн сервис, который позволяет подключать счетчик обратного отсчета. Но здесь подразумевается, что счетчик рассчитан на длинный промежуток времени. Например, вы планируете открыть сайт через месяц, и сделали пока заглушку вида:
По-разному можно использовать, например, если акция одноразовая и рассчитана на большой промежуток времени, то онлайн подключение более выгодно, так как необходимо добавить всего одну строчку кода в нужное место. В общем в зависимости от цели, выбирайте подходящий вариант именно для вас. Приступим…
В общем в зависимости от цели, выбирайте подходящий вариант именно для вас. Приступим…
Счётчик обратного отсчёта времени с перезапуском
Скачать исходник
Итак, счетчик обратного отсчета времени, который будет перезапускаться по истечении суток. Разработал его один умелец, у которого блог mywpnote.ru. Наткнулся на блог около полугода назад, и он очень выручил меня в то время. Сегодня же хочу рассказать вам об одном из счетчиков, которые он разработал и описать, как его подключать.
Внешний вид таймеров такой:
Скачивайте исходники и в архиве вы увидите 4 папки с названиями vid1, vid2, vid3, vid4 – в них разные типы оформления таймеров. Вы можете посмотреть все и выбрать понравившийся. Способ подключения у всех одинаковый.
Я буду показывать на 4, так как он, как мне кажется, наиболее универсален. Открываем vid4 и пред нами стандартный набор папок для большинства исходников в сети. (индексный файл, папка с таблицами стилей, папка с картинками, и папка со скриптом). Я немного изменил структуру файлов — для того, чтобы новичкам было проще подключать счетчик. То есть я вынес скрипт таймера в отдельный файл, а раньше он был в индексном.
Я немного изменил структуру файлов — для того, чтобы новичкам было проще подключать счетчик. То есть я вынес скрипт таймера в отдельный файл, а раньше он был в индексном.
Как подключить скрипт счетчика обратного отсчета на свой landing page?
Открываем index.html– любым редактором (я пользуюсь sublime3) и видим следующий код.
Отсюда нужно скопировать в свой проект подключение таблицы стилей и скрипта (7 и 8 строка).
А также, в месте, на котором вы хотели бы разместить таймер, необходимо прописать тег «div» с классом «countbox» – 13 строка. В коде специально размещено несколько подключений таймеров, чтобы дать понять, что их можно использовать несколько раз на странице. У многих скриптов с этим проблемы, и второй раз они не хотят выводиться на экране.
Теперь необходимо просто скопировать папки img, css и js, а также их содержимое в свой проект — и все! Счетчик обратного отсчета будет работать! Как видите, это занимает максимум 5 минут, и такой «важный» элемент будет присутствовать у вас на сайте. Если возникнут вопросы — пишите в комментариях, я обязательно помогу подключить счетчик!
Если возникнут вопросы — пишите в комментариях, я обязательно помогу подключить счетчик!
Счетчик обратного отсчета онлайн
Для тех, кому необходим другой тип счетчика обратного отсчета, о котором говорилось в начале статьи, существует сервис с простым до безобразия способом подключения. Все что вам нужно сделать — это зайти на сайт https://megatimer.ru/ и выбрать один из предложенных таймеров, настроив его за несколько простых шагов.
На этом все, я надеюсь статья была полезной. Подписывайтесь в соцсетях, чтобы ничего не пропустить. Всем удачи!
html код счетчика обратного отсчета
На чтение 6 мин. Просмотров 50 Опубликовано
Сервис e-timer.ru — это бесплатный онлайн генератор таймера обратного отсчета для сайта.
Таймер для сайта нужен в случае, если вам необходимо показать посетителям оставшееся время до какого-либо определенного события, мероприятия или праздника.
Кроме того, таймер обратного отсчета уже давно стал неотъемлемой частью Landing Page, а также «продающих сайтов». Таймер побуждает аудиторию к совершению целевого действия на сайте, ограничивая время акции, создавая эффект срочности и/или эффект дефицита товара.
Но поиск подходящего плагина, его подключение, настройка и стилизация может занять очень много времени. Данный сервис позволяет упростить процесс подключения и настройки таймера для сайта до нескольких простых шагов:
- Выберите дату или поставьте автоматический перезапуск;
- Настройте внешний вид;
- Разместите сгенерированный сервисом код на своем сайте.
От своих аналогов сервис отличается большим количеством опций и гибкой настройкой внешнего вида таймера. Все это позволяет создать уникальный, максимально подходящий под дизайн таймер обратного отсчета для сайта.
Комментарии
Сообщайте об ошибках, задавайте вопросы, предлагайте новые функции и опции, а самое главное — делитесь своими результатами!
Мы разработали МеgaTimer, новый бесплатный таймер обратного отсчета онлайн с функциями зацикливания и отложенного запуска.![]() Благодаря данным настройкам, счетчик может автоматически обнуляться каждый день.
Благодаря данным настройкам, счетчик может автоматически обнуляться каждый день.
Мегатаймер – это простой онлайн-сервис, не требующий знания программирования и сложной настройки. Мы максимально упростили интерфейс, используя бегунки и переключатели, чтобы вы смогли настраивать таймер для своего сайта очень гибко. Изменение размеров, шрифтов, типов и форматов – позволяет сделать полностью кастомизированный счетчик обратного отсчета для своего сайта бесплатно.
Счетчик обратного отсчета на сайт
Счетчик обратного отсчета позволяет повысить конверсию вашего сайта или landing page. Используя таймер обратного отсчета, можно гибко выстроить коммуникацию с вашими пользователями. Рассмотрим основные типы таймера обратного отсчета:
Счетчик до определенной даты:
Данный тип позволяет выставить время окончания таймера, причем учитывая локальное время пользователя. То есть, если счетчик автоматически будет пересчитывать время для пользователей, находящихся в разных часовых поясах. Теперь, вам не нужно ломать голову как закончить акцию по всей России в один момент времени.
Теперь, вам не нужно ломать голову как закончить акцию по всей России в один момент времени.
Либо вы можете выбрать конкретный часовой пояс в таймере обратного отсчета. Данный вариант обычно используют локальные сайты или интернет-магазины из конкретного города или региона.
Счетчик на промежуток времени:
Данный формат счетчика эффективно используется для таймеров, которые отсчитывают несколько часов или минут, заставляя посетителя сайта быстрее сделать нужное целевое действие. Например «У вас есть 10 минут, чтобы оформить заявку получить скидку 30% на все товары».
Начало отсчета может быть прямо сейчас, либо отсчет таймера начнется с момента первого посещения клиентом сайта. Таймер будет автоматически отсчитывать время для каждого нового пользователя, который зашел на страницу.
Зацикленный таймер:
Один из самых популярных (и наиболее востребованных) типов счетчика обратного отсчета. Каждый день, таймер может перезапускаться с определенной периодичностью в нужное время. Можно настроить счетчик на локальное время пользователя, либо жестко задать часовой пояс.
Можно настроить счетчик на локальное время пользователя, либо жестко задать часовой пояс.
Данный вид таймеров используется для перезапуска акций на самые популярные товары. Например «Успейте сегодня купить сайт по акции со скидкой 40%».
Вставка скрипта обратного отсчета
Вы сможете легко установить скрипт обратного отсчета Megatimer. Теперь нет необходимости искать Javascript и jquery таймер обратного отсчета, так как счетчик легко устанавливается через html вставку таймера. Html код счетчика генерируется на сервисе и его нужно просто вставить на сам сайт.
Обратная связь
Если у вас есть предложения по улучшению качества сервиса или по функционалу таймера – пишите на почту [email protected] Если вы уже используете наш таймер обратного отсчета на своем сайте – напишите нам о вашем сайте и расскажите, как вы используете функционал счетчика. Лучшие истории будут попадать в раздел «Примеры использования», где вы сможете прорекламировать свою деятельность и свой сайт полностью бесплатно.
Web-благотворительность
Мы надеемся, что вам понравился наш сервис и генерируемые таймеры обратного отсчета, так как мы делали его с любовью и не собираемся на нем зарабатывать. Мы разрабатываем классные и бесплатные сервисы, которые помогут тысячам владельцев сайтов решить их маленькие проблемы.
В сем привет! Сегодня в статье пойдет речь про сервисы и скрипты таймеров обратного отсчета времени для сайтов. Согласитесь, иногда такая функция просто необходима! Например, как это сделано у меня, обратный отсчет времени сколько осталось до окончания конкурса.
Представьте, что вы что-то продаете на сайте и проводите акцию, которая должна продлиться 10 дней. Но как реализовать таймер на своем сайте? Ответ на данный вопрос вы найдете в статье. А именно 8 сервисов и 5 скриптов, с помощью которых вы реализуете таймер у себя на сайте!
В конце статьи я расскажу, как таймер реализован у меня (смотрите сайдбар).
Где и для чего использовать таймер?
Немного слов о том для чего может понадобится отсчет времени:
- Сайт-одностраничник с продажей курса.

- Таймер до окончания акции.
- Таймер до окончания конкурса или события на блоге.
- Сколько дней живет ваш блог.
- Сделать заглушку сайта с обратным отсчетом.
- Сколько времени осталось до нового года или любого другого праздника.
- Сколько времени продлиться распродажа.
- Сколько времени у вас есть чтобы приобрести товар по низкой цене.
8 сервисов таймера обратного отсчета времени
- Удобный интерфейс
- Присутствует обратная связь и описание таймера
- Легок в использовании
- Есть возможность выбора настроек
- Выбор подключена ли Библиотека jQuery и перезапускать ли таймер
- Настройки отображения таймера
- Настройки отображения цифр
- Онлайн предварительный просмотр результата
- Огромное множество настроек
- Код громоздкий
- Красивый интерфейс
- Легок в использовании
- Присутствует предварительный просмотр результата
- Красивый удобный таймер
- Выбор из нескольких вариантов
- Прост в использовании
- Коротенький код
- Невозможно изменять размера
- Ограниченное число вариантов
- Нет возможности редактировать код
- Много вариантов
- Удобен для рассылок
- Основная версия платная
- При переходе на сайт запускается видео со звуком
- Требуется регистрация
- Предварительный просмотр
- Удобный интерфейс
- Интуитивно понятные настройки
- Множество разнообразных настроек под свой вкус
- Ничего лишнего
- Короткий код
- Несколько вариантов дизайна
- Больших минусов не увидел
- Несколько вариантов дизайна
- Ничего лишнего
- Выбор языка таймера
- Выбор часового поля
- Выбор языка интерфейса сервиса
- Мало настроек
- Водяной знак на таймере
- Несколько вариантов дизайна
- При наведении есть анимация
- Все на английском языке
- Не удобный интерфейс
- Громоздкий код
- Несколько вариантов дизайна
- Огромное количество рекламы
- Некрасивый интерфейс
- Мало настроек
- Громоздкий код
- Присутствует предварительный просмотр
- Оригинальный дизайн
- Множество настроек
- Реклама
- Неудобные настройки
- Сложный код
Вот 8 сервисов которые предоставляют возможность установить таймер обратного отсчета времени у себя на сайте. Но многим не нравиться пользоваться сторонними сервисами, они больше доверяют коду. Поэтому я сделал небольшую подборку скриптов таймеров обратного отсчета времени для вашего сайта.
Но многим не нравиться пользоваться сторонними сервисами, они больше доверяют коду. Поэтому я сделал небольшую подборку скриптов таймеров обратного отсчета времени для вашего сайта.
1. Codepen.io
2. Sanographix.github.io
3. Flipclockjs.com
4. Lexxus.github.io
5. Keith-wood.name
Если вы обратите свое внимание на сайдбар, то увидите таймер обратного отсчета времени до окончания конкурса. Такой таймер легко реализовать с помощью плагина Easy Timer .
Спасибо за внимание! Напишите в комментариях каким сервисом вы воспользуетесь и для каких нужд? С вами был Владимир Манеров!
Обратный отсчет времени для сайта
Новый год натолкнул на идею поставить часы обратного отсчета времени до какого-либо праздника или события, чтобы с трепетом ожидать его. Реализовать подобное можно при помощи плагина WordPress, используя скрипт (самописный, либо сторонний) или вручную ежедневно менять картинку)). Сегодня расскажу про сервис, который позволяет настроить данные часы под любой праздник, а так же под дизайн Вашего сайта.
[infob]На данный момент актуален данный сервис счетчиков обратного отсчета http://www.timegenerator.ru/. Рассматриваемый далее в статье закрылся.[/infob]
Сайт расположен по адресу http://www.timegenerator.ru/. Поддерживаемые кодировки сайта: windows-1251.
Внимание! Новый апдейт полностью заточенной под SEO + PageSpeed темы для сайта WP Romb — максимально быстро и максимально удобно. Настрой под себя уникальный дизайн за пару минут и собирай тысячи трафика. Всё на русском + обновления + техподдержка.
Далее буду описывать шаги настройки виджета на дату 03.01.2012. С течением времени дизайн сайта top-clock.ru может претерпеть изменения.
После того, как попали на главную страницу по ссылке, мы видим много букв, из которых нас интересует раздел Виджеты часов и отсчета времени. Здесь нам предлагают:
- цифровые часы, отображающее время в выбранных Вами городах;
- циферблат механических часов с отображением времни;
- часы обратного отсчета времени (о чем и пойдет речь в данной статье).

Нужные нам часы обратного отсчета в !стандартном! варианте выглядят так:
Выбираем подходящий вид отсчета времени и кликаем по ссылке под соответствующей картинкой: Отсчет № 1 | Отсчет № 2 | отсчет №3
В качестве наглядного примера я выбрал Отсчет № 1. Попробуем сделать из него виджет отсчета времени до Дня святого Валентина на Вашем сайте.
Перейдя на страницу http://top-clock.ru/countdown1.php, где настраивается Отсчет № 1, мы проводим следующие настройки (смотрим скриншот):
На скриншоте зеленым цветом проставлены цифры напротив некоторых настроек, которые я поясню ниже. То, что получилось с моих настроек, видно справа сверху на картинке.
1. В поле Дата мы ставим дату (вручную, либо используя встроенный календарь, который появится, как Вы поставите курсор в данное поле), до которой должен начаться обратный отсчет. В данном случае 14 февраля 2012 года.
2. Вести отсчет от указанной даты подразумевает, что с выставленной в пункте 1 даты начинается отсчет вперед. Пример: те, кто получил водительское удостоверение, любят на форумах ставить банеры, на которых пишет количество дней, которое прошло с момента получения прав. Аналогично делают те, кто бросил курить и хвастаются своей выдержкой.
Пример: те, кто получил водительское удостоверение, любят на форумах ставить банеры, на которых пишет количество дней, которое прошло с момента получения прав. Аналогично делают те, кто бросил курить и хвастаются своей выдержкой.
3. Здесь мы вводим текст, который будет отображаться на счетчике. В моем случае это текст до Дня святого Валентина осталось. Результат видим на картинке сверху справа.
4. Здесь мы выводим текст, который будет отображен в указанную дату.
Пропущу настройки цвета текста, фона, чисел и рамки и сразу к пункту
5. Использовать градиент для затенения. Поставив галочку в соответствующем поле, Вы получите эффект затемнения виджета сверху вниз. Красиво смотрится, если выбрать фон подходящий.
6. Единицы измерения. Нам предлагают выбрать в каких единицах измерения будет вестись отсчет: дни, часы, минуты или секунды. Небольшой совет: если до события несколько месяцев, то можно поставить дни. Как только время Ч будет приближаться, то можно менять на часы/минуты/секунды.
7. Как только мы нажмем на кнопку Получить код, в поле сверху появится код, который мы и помещаем на наш сайт в подходящее место. В самом коде я подчеркнул ссылку, которая может быть лишней для Вас. Можете смело удалять выделенную часть кода.
Обычно, подобные виджеты помещают в сайтбар (боковую колонку сайта). Если Вы не разбираетесь, как поместить этот код в нужно место, то можете воспользоваться плагином WP PHP widget, который позволит все сделать с легкостью и за пару минут.
[infob name=»Обращаю Ваше внимание»]если Вам потребуется сменить что-либо в виджете обратного отсчета, то не обязательно каждый раз заходить на сайт top-clock.ru. Если Вы внимательно посмотрите предложенный код после настройки виджета, то увидите все данные, которые Вы меняли. В будущем достаточно их изменить. Так же в коде есть величины width (ширина) и height (высота). Их так же можно подкорректировать, чтобы все смотрелось гармонично на Вашем сайте.[/infob]
За финансовую поддержку сайта спасибо партнерской программе Ротапост. Благодаря постовым окупается моя жизнь и сайт продолжает развиваться.
Благодаря постовым окупается моя жизнь и сайт продолжает развиваться.
Бесплатный таймер обратного отсчета для вашего веб-сайта
Наш бесплатный таймер обратного отсчета — это точный таймер, который вы можете использовать для своего веб-сайта или блога.
Обратный отсчет до любого особого события, такого как день рождения или годовщина. Есть много способов настроить свой собственный таймер обратного отсчета, просто заполнив серую форму ниже на этой странице.
У нас также есть бесплатные часы для вашего веб-сайта или блога.
Основные характеристики
Наш бесплатный таймер обратного отсчета также называется часами обратного отсчета.Вот несколько причин, по которым люди используют наш таймер обратного отсчета:
- Обратный отсчет точный — часы показывают текущее время, даже если часы компьютера пользователя неправильные.
- У вас есть выбор относительно перехода на летнее время — существуют различные варианты перехода на летнее время (DST) в зависимости от таймера обратного отсчета.
 Узнайте больше о таймере обратного отсчета и летнем времени.
Узнайте больше о таймере обратного отсчета и летнем времени. - Обратный отсчет учитывает любой часовой пояс — поддерживаются все основные часовые пояса.
- Он легко настраивается — выбирайте различные фоны, параметры текста, цвета и шрифты.
- Вы можете выбрать единицы для отображения — от дней до миллисекунд.
- Регистрация не требуется — HTML-код доступен сразу.
Используйте форму ниже, чтобы настроить свой собственный таймер обратного отсчета. Небольшое окно предварительного просмотра в правом нижнем углу вашей веб-страницы также должно появиться рядом с формой.
На одной странице можно разместить до шести часов и таймеров обратного отсчета.Если используется более двух часов / таймеров, на странице должна быть указана отдельная ссылка на timeanddate.com. Чтобы использовать эту службу, вы должны иметь возможность добавлять HTML прямо на свою веб-страницу, а теги IFRAME должны быть разрешены.
Вы пользуетесь услугой на свой страх и риск.
Копирование или изменение существующего обратного отсчета
Выберите местоположение, часы должны показывать время для
Местоположение: или выберите: UTC / GMTRussia — Башкортостан — УфаРоссия — Челябинск — МагнитогорскРоссия — Татарстан — Набережные ЧелныРоссия — Челябдинск — Челябдинск — Екатеринбург, Россия — Пермь — Пермь, Афганистан — Кабул, Албания — Тирана, Алжир — Алжир, Андорра — Андорра-ла-Велья, Ангола — Луанда, Антигуа и Барбуда — Сент-Джонс, Аргентина — Буэнос-Айрес, Аргентина — Кордоба — Ереван — Территория Австралии — Северная Австралия — Территория Австралии — Кордова Алис-Спрингс, Австралия — Северная территория — Дарвин, Австралия — Квинсленд — Брисбен, Австралия — Квинсленд — Кэрнс, Австралия — Южная Австралия — Аделаида, Австралия — Тасмания — Хобарт, Австралия — Виктория — Мельбурн, Австралия — Западная Австралия — Евкла, Австралия — Вена — Вена — Пер. aAzerbaijan — BakuBahamas — NassauBahrain — ManamaBangladesh — DhakaBarbados — BridgetownBelarus — MinskBelgium — Брюссель — BrusselsBelize — BelmopanBenin — Porto NovoBermuda — HamiltonBhutan — ThimphuBolivia — La PazBolivia — SucreBosnia-Герцеговина — SarajevoBotswana — GaboroneBrazil — Акко — Rio BrancoBrazil — Amazonas — ManausBrazil — Bahia — SalvadorBrazil — Сеара — ФорталезаБразилия — Федеральный округ — БразилиаБразилия — Пара — БеленБразилия — Пернамбуку — РесифиБразилия — Рио-де-Жанейро — Рио-де-ЖанейроБразилия — Сан-Паулу — Сан-ПаулуБританская территория в Индийском океане — Диего-ГарсияБрунейя-Бехавагар — Банданар-Серибанджаба Верде — ПрайяКамбоджа — ПномпеньКамерун — ЯундеКанада — Альберта — КалгариКанада — Альберта — ЭдмонтонКанада — Британская Колумбия — ВанкуверКанада — Манитоба — ВиннипегКанада — Нью-Брансуик — Сент-ДжонКанада — Байфаундленд — долина Ньюфаундленда и Лабрадор — Ньюфаундленд и Лабрадор s HarbourCanada — Ньюфаундленд и Лабрадор — St. John’sCanada — Северо-западные территории — InuvikCanada — Северо-западные территории — YellowknifeCanada — Новая Шотландия — HalifaxCanada — Nunavut — AlertCanada — Nunavut — Baker LakeCanada — Nunavut — Coral HarbourCanada — Nunavut — NunavutCanada — Resident Evil БейКанада — Онтарио — ОттаваКанада — Онтарио — ТоронтоКанада — Квебек — Блан-СаблонКанада — Квебек — ЧибугамоКанада — Квебек — Кууджуак ДжаменаЧили — Остров ПасхиЧили — Пунта-АренасЧили — СантьягоКитай — Муниципалитет Пекин — ПекинКитай — Муниципалитет Чунцин — ЧунцинКитай — Гуандун — ШэньчжэньКитай — Цзянсу — СучжоуКитай — Муниципалитет Шанхай — Шанхай, Китай — Тибет — Юго-Восточная провинцияРесп. — KinshasaCongo Dem. Респ. — Лубумбаши Острова Кука — РаротонгаКоста-Рика — Сан-ХосеКот д’Ивуар (Кот-д’Ивуар) — АбиджанКот-д’Ивуар (Кот-д’Ивуар) — ЯмусукроХорватия — ЗагребКуба — ГаванаКипр — НикосияЧехия — Прага — Доминика Дания — Дания — Гуаякиль, Эквадор — Кито, Египет — Каир, Эль-Сальвадор — Сан-Сальвадор, Экваториальная Гвинея — Малабо, Эритрея — Асмэра, Эстония — Таллин, Эсватини — Мбабане, Эфиопия — Аддис-Абеба, Фолклендские острова — Стэнли, Фарерские острова — Торшаван, Финляндия — Франция, Финляндия, Финляндия, Финляндия, Финляндия, Хельсинки, Финляндия — ПапеэтеФранцузские южные территории — Остров АмстердамФранцузские южные территории — Порт-о-ФрансГабон — Либревиль, Гамбия — Банжул, Грузия — Тбилиси, Германия — Берлин — Берлин, Германия — Гессен — Франкфурт, Гана — Аккра, Гибралтар — Гибралтар, Греция — Афины, Греция — Данмарк, Гавань, Греция — Италия angerlussuaqГренландия — NuukGreenland — QaanaaqGreenland — Thule Air Base — Гренада — Saint George’sGuadeloupe — Basse-TerreGuam — HagåtñaGuatemala — Гватемала (город) Гвинея — Конакри (Гвинея-Порт-Бисау) — Бисау, Гонконг, Гонконг — Гонконг PatnaIndia — Дели — DelhiIndia — Дели — Нью-DelhiIndia — Гуджарат — SuratIndia — Карнатака — BengaluruIndia — Керала — ThiruvananthapuramIndia — Мадхья-Прадеш — IndoreIndia — Махараштра — MumbaiIndia — Махараштра — PuneIndia — Odisha — BhubaneshwarIndia — Пенджаб — AhmedgarhIndia — Пенджаб — LudhianaIndia — Тамилнад — Ченнаи Индия — Тамил Наду — Мадурай Индия — Уттар-Прадеш — Агра Индия — Уттар-Прадеш — Варанаси Индия — Западная Бенгалия — КалькуттаИндонезия — Бали — ДенпасарИндонезия — Восточная Ява — СурабаяИндонезия — Восточный Калимантонесия — Папская область Северная Индия — Баликпапан — Джаяпураин Донезия — Южный Сулавеси — МакассарИндонезия — Западная Ява — БандунгИндонезия — Западный Калимантан — ПонтианакИндонезия — Западное Папуа — Маноквари, Иран — Тегеран, Ирак — Багдад, Ирландия — Дублин, Остров Мэн — Дуглас, Израиль, Израиль — Иерусалим, Израиль, Рим — Тель-Авив, Италия, — Кингаль, Израиль, Рим — Тель-Авив, Италия — SapporoJapan — TokyoJapan — YokohamaJordan — AmmanKazakhstan — AlmatyKazakhstan — AqtobeKazakhstan — NursultanKazakhstan — OralKenya — NairobiKiribati — Остров Рождества — KiritimatiKiribati — TarawaKosovo — PristinaKuwait — Кувейт CityKyrgyzstan — BishkekLaos — VientianeLatvia — RigaLebanon — BeirutLesotho — MaseruLiberia — MonroviaLibya — TripoliLiechtenstein — VaduzLithuania — VilniusLuxembourg — LuxembourgMadagascar — Антананариву, Малави — Лилонгве, Малайзия — Куала-Лумпур — Куала-Лумпур, Мальдивы — Мале — Мали — Бамако, Мали — Тимбукту, Мальта — Валлетта, Маршалловы острова — Маджуро Мартиник — Форт-де-Франс, Мавритания — Нуакшот, Маврикий, Маврикий guascalientes — AguascalientesMexico — Baja California — MexicaliMexico — Baja California — TijuanaMexico — Ciudad de México — Mexico CityMexico — Guerrero — AcapulcoMexico — Jalisco — GuadalajaraMexico — Quintana Roo — Cancúninalmosika — МазикоМексика — Мексика ChişinăuMonaco — MonacoMongolia — HovdMongolia — UlaanbaatarMontenegro — PodgoricaMorocco — CasablancaMorocco — RabatMozambique — MaputoMyanmar — NaypyidawMyanmar — YangonNamibia — WindhoekNauru — YarenNepal — KathmanduNetherlands — AmsterdamNew Зеландия — Окленд — AucklandNew Зеландия — острова Чатем — Чатем IslandsNew Зеландия — Веллингтон — WellingtonNicaragua — ManaguaNiger — NiameyNigeria — AbujaNigeria — ЛагосНиуэ — АлофиСеверная Корея — ПхеньянСеверная Македония — Скопье, Норвегия — Шпицберген — Лонгйир, Норвегия — Осло, Норвегия — Тромсё, Оман — Маскат, Пакистан — Исламабад, Пакистан — Синд — Карачи, Пакистан — Лахор, Палау — Нгерулмуд, Палау, — Панама — Панама Пуа Новая Гвинея — Порт-Морсби Парагвай — Асунсьон Перу — Лима — ЛимаФилиппины — Манила Острова Питкэрн — АдамстаунПольша — ВаршаваПортугалия — Азорские острова — Понта-ДелгадаПортугалия — Лиссабон — ЛиссабонПуэрто-Рико — Сан-ХуссоманКатар — ДохаРеюньон — Франция — UfaRussia — Челябинск — ChelyabinskRussia — Чукотка — AnadyrRussia — Чукотка — PevekRussia — Иркутск — IrkutskRussia — Калининград — KaliningradRussia — Камчатка — Петропавловск-KamchatskyRussia — Хабаровск — Комсомольск-на-AmurRussia — Красноярск — KhatangaRussia — Красноярск — KrasnoyarskRussia — Красноярск — NorilskRussia — Магадан — МагаданРоссия — Москва — МоскваРоссия — Мурманск — МурманскРоссия — Новгород — НовгородРоссия — Новосибирск — НовосибирскРоссия — Омск — ОмскРоссия — Пермь — ПермьРоссия — Приморский — ВладивостокРоссия — Санкт-Петербург — Санкт-ПетербургРоссия — Саха (Якутия) ТиксиРоссия — Сак га (Якутия) — ВерхоянскРоссия — Саха (Якутия) — ЯкутскРоссия — Сахалин — Южно-СахалинскРоссия — Самара — СамараРоссия — Свердловск — ЕкатеринбургРоссия — Татарстан — Санкт-КазаньРоссия — Удмуртия — Басайнтаньсканьсканьская область — Залитовсканьсканьская область — Западная Китайская республика — Западная Китайская область — КастриСент-Винсент и Гренадины — КингстаунСамоа — АпиаСан-Марино — Сан-МариноСао-Томе и Принсипи — Сан-ТомеСаудовская Аравия — МеккаСаудовская Аравия — МединаСаудовская Аравия — Эр-РиядСенегал — ДакарСербия — БелградСейшельские острова — Фрескейлония — Лавра-Леймония Кейптаун, Южная Африка — Йоханнесбург, Южная Африка — Остров Марион (острова Принца Эдуарда), Южная Африка — Претория, Южная Джорджия / Сэндвич-о.
John’sCanada — Северо-западные территории — InuvikCanada — Северо-западные территории — YellowknifeCanada — Новая Шотландия — HalifaxCanada — Nunavut — AlertCanada — Nunavut — Baker LakeCanada — Nunavut — Coral HarbourCanada — Nunavut — NunavutCanada — Resident Evil БейКанада — Онтарио — ОттаваКанада — Онтарио — ТоронтоКанада — Квебек — Блан-СаблонКанада — Квебек — ЧибугамоКанада — Квебек — Кууджуак ДжаменаЧили — Остров ПасхиЧили — Пунта-АренасЧили — СантьягоКитай — Муниципалитет Пекин — ПекинКитай — Муниципалитет Чунцин — ЧунцинКитай — Гуандун — ШэньчжэньКитай — Цзянсу — СучжоуКитай — Муниципалитет Шанхай — Шанхай, Китай — Тибет — Юго-Восточная провинцияРесп. — KinshasaCongo Dem. Респ. — Лубумбаши Острова Кука — РаротонгаКоста-Рика — Сан-ХосеКот д’Ивуар (Кот-д’Ивуар) — АбиджанКот-д’Ивуар (Кот-д’Ивуар) — ЯмусукроХорватия — ЗагребКуба — ГаванаКипр — НикосияЧехия — Прага — Доминика Дания — Дания — Гуаякиль, Эквадор — Кито, Египет — Каир, Эль-Сальвадор — Сан-Сальвадор, Экваториальная Гвинея — Малабо, Эритрея — Асмэра, Эстония — Таллин, Эсватини — Мбабане, Эфиопия — Аддис-Абеба, Фолклендские острова — Стэнли, Фарерские острова — Торшаван, Финляндия — Франция, Финляндия, Финляндия, Финляндия, Финляндия, Хельсинки, Финляндия — ПапеэтеФранцузские южные территории — Остров АмстердамФранцузские южные территории — Порт-о-ФрансГабон — Либревиль, Гамбия — Банжул, Грузия — Тбилиси, Германия — Берлин — Берлин, Германия — Гессен — Франкфурт, Гана — Аккра, Гибралтар — Гибралтар, Греция — Афины, Греция — Данмарк, Гавань, Греция — Италия angerlussuaqГренландия — NuukGreenland — QaanaaqGreenland — Thule Air Base — Гренада — Saint George’sGuadeloupe — Basse-TerreGuam — HagåtñaGuatemala — Гватемала (город) Гвинея — Конакри (Гвинея-Порт-Бисау) — Бисау, Гонконг, Гонконг — Гонконг PatnaIndia — Дели — DelhiIndia — Дели — Нью-DelhiIndia — Гуджарат — SuratIndia — Карнатака — BengaluruIndia — Керала — ThiruvananthapuramIndia — Мадхья-Прадеш — IndoreIndia — Махараштра — MumbaiIndia — Махараштра — PuneIndia — Odisha — BhubaneshwarIndia — Пенджаб — AhmedgarhIndia — Пенджаб — LudhianaIndia — Тамилнад — Ченнаи Индия — Тамил Наду — Мадурай Индия — Уттар-Прадеш — Агра Индия — Уттар-Прадеш — Варанаси Индия — Западная Бенгалия — КалькуттаИндонезия — Бали — ДенпасарИндонезия — Восточная Ява — СурабаяИндонезия — Восточный Калимантонесия — Папская область Северная Индия — Баликпапан — Джаяпураин Донезия — Южный Сулавеси — МакассарИндонезия — Западная Ява — БандунгИндонезия — Западный Калимантан — ПонтианакИндонезия — Западное Папуа — Маноквари, Иран — Тегеран, Ирак — Багдад, Ирландия — Дублин, Остров Мэн — Дуглас, Израиль, Израиль — Иерусалим, Израиль, Рим — Тель-Авив, Италия, — Кингаль, Израиль, Рим — Тель-Авив, Италия — SapporoJapan — TokyoJapan — YokohamaJordan — AmmanKazakhstan — AlmatyKazakhstan — AqtobeKazakhstan — NursultanKazakhstan — OralKenya — NairobiKiribati — Остров Рождества — KiritimatiKiribati — TarawaKosovo — PristinaKuwait — Кувейт CityKyrgyzstan — BishkekLaos — VientianeLatvia — RigaLebanon — BeirutLesotho — MaseruLiberia — MonroviaLibya — TripoliLiechtenstein — VaduzLithuania — VilniusLuxembourg — LuxembourgMadagascar — Антананариву, Малави — Лилонгве, Малайзия — Куала-Лумпур — Куала-Лумпур, Мальдивы — Мале — Мали — Бамако, Мали — Тимбукту, Мальта — Валлетта, Маршалловы острова — Маджуро Мартиник — Форт-де-Франс, Мавритания — Нуакшот, Маврикий, Маврикий guascalientes — AguascalientesMexico — Baja California — MexicaliMexico — Baja California — TijuanaMexico — Ciudad de México — Mexico CityMexico — Guerrero — AcapulcoMexico — Jalisco — GuadalajaraMexico — Quintana Roo — Cancúninalmosika — МазикоМексика — Мексика ChişinăuMonaco — MonacoMongolia — HovdMongolia — UlaanbaatarMontenegro — PodgoricaMorocco — CasablancaMorocco — RabatMozambique — MaputoMyanmar — NaypyidawMyanmar — YangonNamibia — WindhoekNauru — YarenNepal — KathmanduNetherlands — AmsterdamNew Зеландия — Окленд — AucklandNew Зеландия — острова Чатем — Чатем IslandsNew Зеландия — Веллингтон — WellingtonNicaragua — ManaguaNiger — NiameyNigeria — AbujaNigeria — ЛагосНиуэ — АлофиСеверная Корея — ПхеньянСеверная Македония — Скопье, Норвегия — Шпицберген — Лонгйир, Норвегия — Осло, Норвегия — Тромсё, Оман — Маскат, Пакистан — Исламабад, Пакистан — Синд — Карачи, Пакистан — Лахор, Палау — Нгерулмуд, Палау, — Панама — Панама Пуа Новая Гвинея — Порт-Морсби Парагвай — Асунсьон Перу — Лима — ЛимаФилиппины — Манила Острова Питкэрн — АдамстаунПольша — ВаршаваПортугалия — Азорские острова — Понта-ДелгадаПортугалия — Лиссабон — ЛиссабонПуэрто-Рико — Сан-ХуссоманКатар — ДохаРеюньон — Франция — UfaRussia — Челябинск — ChelyabinskRussia — Чукотка — AnadyrRussia — Чукотка — PevekRussia — Иркутск — IrkutskRussia — Калининград — KaliningradRussia — Камчатка — Петропавловск-KamchatskyRussia — Хабаровск — Комсомольск-на-AmurRussia — Красноярск — KhatangaRussia — Красноярск — KrasnoyarskRussia — Красноярск — NorilskRussia — Магадан — МагаданРоссия — Москва — МоскваРоссия — Мурманск — МурманскРоссия — Новгород — НовгородРоссия — Новосибирск — НовосибирскРоссия — Омск — ОмскРоссия — Пермь — ПермьРоссия — Приморский — ВладивостокРоссия — Санкт-Петербург — Санкт-ПетербургРоссия — Саха (Якутия) ТиксиРоссия — Сак га (Якутия) — ВерхоянскРоссия — Саха (Якутия) — ЯкутскРоссия — Сахалин — Южно-СахалинскРоссия — Самара — СамараРоссия — Свердловск — ЕкатеринбургРоссия — Татарстан — Санкт-КазаньРоссия — Удмуртия — Басайнтаньсканьсканьская область — Залитовсканьсканьская область — Западная Китайская республика — Западная Китайская область — КастриСент-Винсент и Гренадины — КингстаунСамоа — АпиаСан-Марино — Сан-МариноСао-Томе и Принсипи — Сан-ТомеСаудовская Аравия — МеккаСаудовская Аравия — МединаСаудовская Аравия — Эр-РиядСенегал — ДакарСербия — БелградСейшельские острова — Фрескейлония — Лавра-Леймония Кейптаун, Южная Африка — Йоханнесбург, Южная Африка — Остров Марион (острова Принца Эдуарда), Южная Африка — Претория, Южная Джорджия / Сэндвич-о. — Кинг Эдвард ПоинтЮжная Корея — СеулЮжный Судан — Джуба, Испания — Барселона — Барселона, Испания — Мадрид, Испания — Майорка — Пальма, Шри-Ланка — Коломбо, Шри-Ланка — Шри-Джаяварденепура, Котте, Судан — Хартум, Суринам — Парамарибо, Швеция, Швейцария — Стокгольм, Швейцария — Швейцария, Бериха, — Швейцария, Швейцария, Бериха, — Швейцария, Бериха — DushanbeTanzania — Дар-эс-SalaamTanzania — DodomaThailand — BangkokTimor-Лесте — DiliTogo — LoméTokelau — FakaofoTonga — NukualofaTrinidad и Тобаго — Порт SpainTunisia — TunisTurkey — AnkaraTurkey — IstanbulTurkmenistan — AshgabatTuvalu — FunafutiUganda — KampalaUkraine — Днепропетровск — DniproUkraine — Киев — KyivUkraine — Одесса — OdesaUnited Арабские Эмираты — Абу-Даби — Абу-ДабиОбъединенные Арабские Эмираты — Дубай — ДубайВеликобритания — Англия — ЛондонВеликобритания — Северная Ирландия — БелфастВеликобритания — Шотландия — ЭдинбургВеликобритания — Шотландия — ГлазгоВеликобритания — Уэльс — КардиффУругвай — Монтевидео острова Бейкер Внешние малые острова США — Мидуэй Малые отдаленные острова США — Остров УэйкСША — Алабама — МонтгомериСША — Аляска — АдакСША — Аляска — АнкориджСША — Аляска — ФэрбенксСША — Аляска — ДжуноСША — Аляска — УналаскаСША — Аризона — Скала США — ФиниксСША — Калифорния — Лос-Анджелес, США — Калифорния — Сакраменто, США — Калифорния — Сан-Диего, США — Калифорния — Сан-Франциско, США — Калифорния — Сан-Хосе, США — Колорадо — Денвер, США — Коннектикут — Хартфорд, США — Делавэр — Довер, США — Округ Колумбия — Вашингтон, округ Колумбия — Флорида — Майами, США — Флорида — Орландо, США — Флорида — Пенсакола, США — Джорджия — Атланта, США — Гавайи — Гонолулу, США — Айдахо — Бойсе, США — Иллинойс — Чикаго, США — Индиана — Индианаполис, США — Айова — Де-Мойн, США — Канзас — Топика, США — Кентукки — Луисвилл, США — Луизиана — Новый Орлеан, США — Мэйн, — Массачусетс — Бостон, США — Мичиган — Детройт, США — Миннесота — Миннеаполис, США — Миннесота — Св.
— Кинг Эдвард ПоинтЮжная Корея — СеулЮжный Судан — Джуба, Испания — Барселона — Барселона, Испания — Мадрид, Испания — Майорка — Пальма, Шри-Ланка — Коломбо, Шри-Ланка — Шри-Джаяварденепура, Котте, Судан — Хартум, Суринам — Парамарибо, Швеция, Швейцария — Стокгольм, Швейцария — Швейцария, Бериха, — Швейцария, Швейцария, Бериха, — Швейцария, Бериха — DushanbeTanzania — Дар-эс-SalaamTanzania — DodomaThailand — BangkokTimor-Лесте — DiliTogo — LoméTokelau — FakaofoTonga — NukualofaTrinidad и Тобаго — Порт SpainTunisia — TunisTurkey — AnkaraTurkey — IstanbulTurkmenistan — AshgabatTuvalu — FunafutiUganda — KampalaUkraine — Днепропетровск — DniproUkraine — Киев — KyivUkraine — Одесса — OdesaUnited Арабские Эмираты — Абу-Даби — Абу-ДабиОбъединенные Арабские Эмираты — Дубай — ДубайВеликобритания — Англия — ЛондонВеликобритания — Северная Ирландия — БелфастВеликобритания — Шотландия — ЭдинбургВеликобритания — Шотландия — ГлазгоВеликобритания — Уэльс — КардиффУругвай — Монтевидео острова Бейкер Внешние малые острова США — Мидуэй Малые отдаленные острова США — Остров УэйкСША — Алабама — МонтгомериСША — Аляска — АдакСША — Аляска — АнкориджСША — Аляска — ФэрбенксСША — Аляска — ДжуноСША — Аляска — УналаскаСША — Аризона — Скала США — ФиниксСША — Калифорния — Лос-Анджелес, США — Калифорния — Сакраменто, США — Калифорния — Сан-Диего, США — Калифорния — Сан-Франциско, США — Калифорния — Сан-Хосе, США — Колорадо — Денвер, США — Коннектикут — Хартфорд, США — Делавэр — Довер, США — Округ Колумбия — Вашингтон, округ Колумбия — Флорида — Майами, США — Флорида — Орландо, США — Флорида — Пенсакола, США — Джорджия — Атланта, США — Гавайи — Гонолулу, США — Айдахо — Бойсе, США — Иллинойс — Чикаго, США — Индиана — Индианаполис, США — Айова — Де-Мойн, США — Канзас — Топика, США — Кентукки — Луисвилл, США — Луизиана — Новый Орлеан, США — Мэйн, — Массачусетс — Бостон, США — Мичиган — Детройт, США — Миннесота — Миннеаполис, США — Миннесота — Св. PaulUSA — Миссисипи — ДжексонСША — Миссури — Канзас-СитиСША — Миссури — Сент-ЛуисСША — Монтана — БиллингсСША — Небраска — ЛинкольнСША — Невада — Лас-ВегасСША — Нью-Гэмпшир — КонкордСША — Нью-Джерси — НьюаркСША — Нью-Мексико — АльбукеркеСША — Нью-Йорк — Северная Каролина — Роли, США — Северная Дакота — Бисмарк, США — Огайо — Колумбус, США — Оклахома — Оклахома-Сити, США — Орегон — Портленд, США — Орегон — Салем, США — Пенсильвания — Филадельфия, США — Род-Айленд — Провиденс, США, Южная Каролина, Колумбия, США, Южная Каролина, Дания, Южная Каролина, Южная Каролина — Су-Фолс, США — Теннесси — Ноксвилл, США — Теннесси — Нэшвилл, США — Техас — Остин, США — Техас — Даллас, США — Техас — Хьюстон, США — Техас — Мидленд, США — Юта — Солт-Лейк-Сити, США — Вермонт — Монтпилиер, США — Вирджиния, Ричмонд, США, Чарльз — Вашингтон — Сиэтл, США — Запад — Висконсин — Мэдисон, США — Висконсин — Милуоки, США — Вайоминг — Шайен, Узбекистан — Ташкент Вануату — Порт-Вила, город-государство Ватикан — Ватикан Незуэла — КаракасВьетнам — ХанойВьетнам — ХошиминЗападная Сахара — Эль-АайунЙемен — АденЙемен — СанаЗамбия — ЛусакаЗимбабве — Хараре
PaulUSA — Миссисипи — ДжексонСША — Миссури — Канзас-СитиСША — Миссури — Сент-ЛуисСША — Монтана — БиллингсСША — Небраска — ЛинкольнСША — Невада — Лас-ВегасСША — Нью-Гэмпшир — КонкордСША — Нью-Джерси — НьюаркСША — Нью-Мексико — АльбукеркеСША — Нью-Йорк — Северная Каролина — Роли, США — Северная Дакота — Бисмарк, США — Огайо — Колумбус, США — Оклахома — Оклахома-Сити, США — Орегон — Портленд, США — Орегон — Салем, США — Пенсильвания — Филадельфия, США — Род-Айленд — Провиденс, США, Южная Каролина, Колумбия, США, Южная Каролина, Дания, Южная Каролина, Южная Каролина — Су-Фолс, США — Теннесси — Ноксвилл, США — Теннесси — Нэшвилл, США — Техас — Остин, США — Техас — Даллас, США — Техас — Хьюстон, США — Техас — Мидленд, США — Юта — Солт-Лейк-Сити, США — Вермонт — Монтпилиер, США — Вирджиния, Ричмонд, США, Чарльз — Вашингтон — Сиэтл, США — Запад — Висконсин — Мэдисон, США — Висконсин — Милуоки, США — Вайоминг — Шайен, Узбекистан — Ташкент Вануату — Порт-Вила, город-государство Ватикан — Ватикан Незуэла — КаракасВьетнам — ХанойВьетнам — ХошиминЗападная Сахара — Эль-АайунЙемен — АденЙемен — СанаЗамбия — ЛусакаЗимбабве — Хараре
Выберите дату и время для обратного отсчета до
Настроить дизайн таймера обратного отсчета
0
Двухстрочный
Многострочный
Пустой | Градиент | Красный | Ожидающий мальчик 0 | |||
Сердца | Свадьба 1 | Свадьба 2 | Пляж 1 | Пляж 2 | ||
День рождения | Вечеринка | Футбол | Америка can Football |
Настройка номера таймера обратного отсчета
| Режим счетчика: | Разбивка Итого |
| Наименьшая единица: | ДниЧасыМинутыСекундыМиллисекунды |
| Буква единиц: | Автоматически H, M, S) Short (Day, Hr, Min, Sec) Medium (Days, Hrs, Mins, Secs) Полные имена (Days, Hours, Minutes. ..) ..) |
| Округление числа: | АвтоматическиКруглый внизКруглый вверх |
| По прошествии времени: | Продолжить отсчет вверх Остановиться на 0 |
| Летнее время: | Автоматически Учесть летнее время, но показывать предупреждение не существует |
| Сообщение синхронизации: | Не показывать сообщение messageShow после синхронизации. |
Настройка, когда время еще не прошло
Настройка, когда время прошло
Границы
| Границы отображения: | Без границ Общая граница Отдельная верхняя / левая / нижняя / правая граница |
Отступ
| Добавить заполнение: | Без заполнения Обычное заполнение с каждой стороны Отдельное верхнее / левое / нижнее / правое заполнение |
| Размер заполнения Обычное заполнение | 012345678 14161820 |
| Размер заполнения слева | 01234165678 | 01234165678 | Размер заполнения справа | 012345678 14161820 |
| Размер заполнения выше | 012345678 14161820 | |||
| Размер заполнения ниже | 012345678 14161820 |
Выбрать тип веб-страницы / сервера HTML
Секу re веб-страница (https / SSL-сервер, рекомендуется) HTML-код
Вставьте следующий HTML-код на свою веб-страницу:
Бесплатный таймер обратного отсчета для вашего веб-сайта
Наши бесплатные таймеры обратного отсчета могут быть встроены на ваш веб-сайт или в блог, чтобы покажите время, оставшееся до события по вашему выбору.
Перейти к часто задаваемым вопросам (FAQ)
Начало работы
Наш бесплатный таймер обратного отсчета бывает всех форм и размеров. Заполните форму настройки, чтобы создать обратный отсчет, который подходит как для вашего мероприятия, так и для среды вашего веб-сайта.
Используйте предварительный просмотр текущего обратного отсчета в нижней части экрана, чтобы увидеть, как ваш выбор влияет на отображение обратного отсчета. Щелкните Последние 10 секунд , чтобы смоделировать последние моменты перед тем, как обратный отсчет достигнет нуля; выберите Через час , чтобы увидеть, как будет выглядеть обратный отсчет после того, как достигнет нуля.
Настройка нового обратного отсчета
- Выберите место, часы должны показывать время для: Выберите место, чтобы определить местное время для обратного отсчета. Если место, которое вы ищете, отсутствует в раскрывающемся меню, используйте кнопки Search .
 .. или Time Zones … .
.. или Time Zones … . - Выберите дату и время для обратного отсчета: Введите дату и время события. Если вы введете момент времени, который находится в прошлом, счетчик будет вести отсчет до тех пор, пока вы не выберете Остановить на 0 в меню По истечении времени ниже по странице.
- Настроить дизайн таймера обратного отсчета: В этом разделе определяется общая тема обратного отсчета, которую можно дополнительно настроить в разделах ниже. Выберите шаблон из 2 разных категорий:
- Только HTML / Javascript: Используйте эти шаблоны, если вы хотите видеть простой текстовый обратный отсчет на своем веб-сайте. Чтобы они гармонично вписались в ваш веб-сайт, не забудьте выбрать Прозрачный в поле Цвет фона ниже.
- Фоновые темы: Эти шаблоны имеют более сложный вид, но некоторые из них не предлагают столько возможностей настройки, как простые обратные отсчеты HTML / Javascript.

- Дополнительные параметры конфигурации:
- Цвет фона: Выберите цвет фона для обратного отсчета. Обратите внимание, что некоторые шаблоны имеют 2 цвета (появляется поле Secondary color ), в то время как другие не позволяют настраивать цвет (поля цвета не отображаются). Цвет можно выбрать, щелкнув маленький квадратик или введя цветовой код HTML в поле # . Выберите прозрачный , если вы хотите, чтобы обратный отсчет сливался с фоном вашего веб-сайта или блога, чтобы отображались только текст и элементы дизайна без дополнительного фона.
- Размер счетчика: Выберите общий размер обратного отсчета. Выберите один из вариантов размера с настройками пикселей по умолчанию, которые точно соответствуют обратному отсчету; или выберите Custom , если вы хотите самостоятельно ввести количество пикселей для ширины и высоты.
- Строки текста: Выберите, сколько строк текста должно иметь обратный отсчет.
 Вы можете редактировать текст по умолчанию в настройках для случаев, когда время еще не прошло и , и для случаев, когда время прошло разделов немного дальше по странице.
Вы можете редактировать текст по умолчанию в настройках для случаев, когда время еще не прошло и , и для случаев, когда время прошло разделов немного дальше по странице. - Шрифт и Размер шрифта: Выберите внешний вид и размер текста в обратном отсчете.
- Настройка номера таймера обратного отсчета: В этом разделе предлагается ряд параметров, касающихся структуры и объема обратного отсчета, а также текста, который в нем появляется. Чтобы получить дополнительную информацию, наведите указатель мыши на зеленые вопросительные знаки рядом с каждой строкой.
- Настройка, когда время еще не прошло и Настройка, когда время прошло: Выберите, что должен показывать обратный отсчет до и после того, как он достигнет нуля секунд.
- Границы: Создайте рамку вокруг обратного отсчета. Выберите Общая граница , чтобы настроить толщину, стиль и цвет всей границы; Отдельная верхняя / левая / нижняя / правая граница позволяет настраивать каждую из 4 граничных стен отдельно.

- Padding: Добавьте пустое место вокруг обратного отсчета. Выберите Common padding на каждой стороне , чтобы добавить равное количество padding на всех 4 сторонах счетчика; чтобы добавить разное количество отступов на каждую из 4 сторон, выберите Разделить верхнее / левое / нижнее / правое отступы .
- Выберите тип веб-страницы / сервера и создайте HTML: Выберите тип веб-страницы или сервера. Это важно сделать правильно, потому что ваш обратный отсчет может некорректно отображаться на вашем веб-сайте или в блоге, если вы сделаете здесь неправильный выбор. Используйте только Защищенную веб-страницу (https / SSL-сервер) , если ваш веб-сайт находится на защищенном сервере (https). Если вы не уверены, лучше всего выбрать Безопасная веб-страница (https / SSL-сервер) .
- Когда вы закончите, нажмите Показать HTML для таймера обратного отсчета .В появившемся поле HTML code отображается код для обратного отсчета. Скопируйте его и добавьте на свой сайт или в блог.
Редактирование существующего обратного отсчета
У вас уже есть обратный отсчет от timeanddate.com на вашем веб-сайте или в блоге и вы хотите изменить его или создать новый обратный отсчет на основе того, который у вас уже есть?
- Скопируйте код обратного отсчета со своего веб-сайта или блога.
- Откройте наш бесплатный таймер обратного отсчета для своего веб-сайта и нажмите Копировать / изменить обратный отсчет .
- Вставьте код обратного отсчета в появившееся текстовое поле.
- Щелкните Импорт из HTML .
- В форме настройки теперь отображаются настройки для существующего обратного отсчета. Измените настройки в соответствии с вашими желаниями, следуя инструкциям, подробно описанным выше в разделе Настройка нового обратного отсчета .
- Когда вы закончите, скопируйте новый HTML-код из поля HTML code внизу формы и вставьте его на свой веб-сайт или в блог.
Часто задаваемые вопросы: устранение неполадок
Я выполнил инструкции. Почему обратный отсчет не отображается на моем сайте / блоге?
Это может иметь ряд причин, в том числе:
- Вы выбрали неправильный вариант в Выберите тип веб-страницы / сервера и создайте HTML . Если ваш веб-сайт находится на защищенном сервере (https), убедитесь, что вы выбрали Защищенная веб-страница (https / SSL-сервер) .
- Используемая вами программа веб-сайта не поддерживает фреймы.Если вы не уверены, возможно, мы сможем вам помочь.
Почему обратный отсчет показывает неправильное время?
Очень вероятно, что вы выбрали неправильный часовой пояс при настройке обратного отсчета. Чтобы изменить его, следуйте инструкциям в разделе Редактирование существующего обратного отсчета выше и убедитесь, что вы выбрали местоположение в правильном часовом поясе в разделе Выберите местоположение, часы должны показывать время для в форме настройки.
Почему обратный отсчет на 1 час отключен?
Если вы считаете, что обратный отсчет на 1 час слишком короткий или слишком длинный, это, вероятно, связано с изменением часов в выбранном вами месте между текущим моментом и моментом, когда обратный отсчет достигает нуля секунд.Пока вы выбираете Автоматический или Принимать во внимание летнее время, но показываете предупреждение в меню Летнее время , обратный отсчет учитывает все переключатели часов перехода на летнее время (DST), поэтому оставшееся время регулируется автоматически. .
Почему мой город не включен?
Вы можете выбрать любое из 5000+ мест в нашей базе данных. Если ваш город не отображается в раскрывающемся списке под Выберите местоположение, часы должны показывать время , нажмите Search… , введите город в поле поиска, выберите его из списка предложенных местоположений и нажмите Выбрать .
Некоторые из наших услуг также включают миллионы дополнительных местоположений, предоставляемых базой данных GeoNames. Однако эти местоположения GeoNames пока не могут быть выбраны для бесплатного таймера обратного отсчета.
FAQ: Общая информация и инструкции
Можно ли удалить логотип и ссылку?
На данный момент нет, но в будущем мы планируем предложить профессиональную версию без логотипа и ссылки.
Сколько обратных отсчетов я могу использовать на своем веб-сайте или в блоге?
На одной странице можно разместить до 6 отсчетов. Если используется более двух обратных отсчетов, на странице должна быть указана отдельная ссылка на timeanddate.com.
Что выбрать: обычную веб-страницу (http) или защищенную веб-страницу (https)?
Если веб-сайт или блог находится на защищенном сервере, веб-адрес (URL) начинается с https . В этом случае выберите Защищенная веб-страница (https / SSL-сервер) .В противном случае используйте Обычная веб-страница (http-сервер) .
Почему вы не предлагаете «подсчет», который показывает количество времени, прошедшее с момента события?
Делаем! Этот бесплатный генератор обратного отсчета, а также наш онлайн-обратный отсчет также можно использовать, чтобы показать, сколько времени прошло с момента прошлого события. Просто введите прошедшую дату под . Выберите дату и время для обратного отсчета до и убедитесь, что вы не выбрали Остановить на 0 в меню Когда время прошло ниже по странице.
Учитывается ли при обратном отсчете летнее время?
Да, если вы выбрали Автоматический или Учитывать летнее время, но отображать предупреждение в меню Летнее время , обратный отсчет учитывает все переключатели часов перехода на летнее время (DST).
Учитываются ли при обратном отсчете дополнительные секунды?
Можно ли изменить обратный отсчет без необходимости начинать с нуля?
Да, следуйте инструкциям в разделе Редактирование существующего обратного отсчета выше.
Вы также предлагаете часы, которые я могу добавить на свой веб-сайт или в блог?
Отлично, что вы спросили! Да. Вы найдете их здесь.
Где я могу найти дополнительную информацию о сайте и его услугах?
На странице общих часто задаваемых вопросов приведены ответы на ваши вопросы о timeanddate.com, наших услугах, настройках всего сайта, параметрах настройки, возможностях рекламы и политике авторских прав.
Таймер обратного отсчета и переход на летнее время
Следующая информация применима только в том случае, если местное время когда-либо изменялось назад или вперед между текущим моментом и датой, до которой вы хотите выполнить обратный отсчет, при использовании таймера обратного отсчета.
Если в вашем регионе летнее время вообще не соблюдается или если в таймере не будет никаких изменений между текущим моментом и датой, до которой вы ведете обратный отсчет, все параметры будут работать одинаково.
Общая информация
Переход на летнее время (DST) обычно работает путем перевода часов на один час весной и перевода их на один час осенью (или осенью). Один час пропускается в день перехода на летнее время, когда люди переводят свои часы на час вперед, так что в день фактически 23 часа.Когда заканчивается летнее время, люди переводят свои часы на один час назад, поэтому один час повторяется дважды, таким образом, день становится 25 часов.
Есть несколько вариантов, позволяющих учитывать добавленный или удаленный час при обратном отсчете.
Доступные опции
Автоматически
Эта опция будет «игнорировать» этот дополнительный час и удаленный час в результате изменения графика перехода на летнее время, если обратный отсчет отображает только оставшиеся дни (а не меньшие единицы). Если отображаются часы или меньшие единицы, будет учтен этот дополнительный или удаленный час.
Учитывать час летнего времени
Если вы выберете эту опцию, будет отражен потерянный или приобретенный час и всегда будет отображаться истинное количество оставшегося времени. Это означает, что если вы сейчас находитесь на летнем времени и ведете обратный отсчет до даты, которая наступит после того, как летнее время закончилось, обратный отсчет покажет дополнительный час. Например, если сейчас полдень (12:00) по летнему времени, и вы ведете обратный отсчет до полуночи (00:00) в более позднюю дату, когда часы идут по стандартному времени, обратный отсчет покажет 13 часов, а не 12 часов.Люди могут посчитать обратный отсчет неточным, потому что это «один час перерыва», даже если это технически правильно.
Притвориться, что летнее время не существует
Если вы выберете эту опцию, система проигнорирует тот факт, что один час добавлен или удален из-за перехода на летнее время. Поэтому, если вы сейчас находитесь на летнем времени, а дата, до которой вы ведете обратный отсчет, идет по стандартному времени (после окончания летнего времени), это не добавит час к расчету. Например, если сейчас полдень (12:00) по летнему времени, и вы ведете обратный отсчет до полуночи (00:00) в более позднюю дату после возврата к стандартному времени, будет отображаться 12 часов вместо 13 часов.Недостатком этой опции является то, что таймер обратного отсчета будет прыгать на один час, если вы посмотрите его точно, когда закончится летнее время.
Темы:
Часы обратного отсчета для продвижения события
Часы обратного отсчета для веб-сайтов — это таймеры, которые в цифровом виде отсчитывают дни, минуты, часы, секунды и даже миллисекунды до выбранной вами даты и времени. Их можно найти на таких сайтах, как countingdownto.com, и они встроены в ваш html, чтобы произвести очень крутой эффект.
Есть всевозможные заявки на часы обратного отсчета:
• Свадьба
• День рождения
• Юбилей
• Выпускной
• Срок рождения ребенка
• Дата отпуска
• Выход на пенсию
• Дни до Рождества
Список можно продолжать и продолжать, но, пожалуй, одно из лучших приложений для часов обратного отсчета — это рекламная акция. Какой лучший способ создать ажиотаж, продвигать предстоящее мероприятие и повеселиться, пока вы ждете? Часы обратного отсчета полностью настраиваются с указанием названия вашего события, даты и времени.Вы можете выбирать из более чем 200 цветов текста, более 200 цветов фона и четырех различных размеров. Макеты также настраиваются, поэтому вы можете вставить часы обратного отсчета в пустое место на своей веб-странице, которое просто требует немного цвета и внимания.
Возможности для продвижения событий с часами обратного отсчета безграничны. Отсчитывайте время для чего угодно: от распродажи до концерта или запуска продукта. Главное, чтобы это воодушевило ваших клиентов! А как насчет тайного обратного отсчета? Они даже не будут знать, чего ждут, а это вызовет еще больше шума.Переместите часы обратного отсчета по сайту, и посетители будут охотиться, одновременно посещая ваши страницы.
Виджеты часов обратного отсчета с countingdownto.com будут служить напоминанием вашим клиентам о приближающемся мероприятии. Трудно игнорировать, когда вы можете до последней секунды видеть, сколько времени у вас есть на подготовку или на ожидание большого события! Тот факт, что посетитель будет знать, что многие другие люди ждут того же самого, еще больше возбудит их, заставит говорить об этом и еще больше продвинет ваше мероприятие.
Со стильными часами обратного отсчета вы покажете своим посетителям, что вы серьезно относитесь к делу и что ваше мероприятие настолько захватывающее и настолько важное, что ему нужен собственный таймер обратного отсчета, чтобы следить за происходящим. Продвигайте свое мероприятие, создавайте шумиху, расслабляйтесь и слушайте шум.
15 лучших бесплатных сценариев и плагинов таймера обратного отсчета
Таймеры обратного отсчета необходимы на веб-страницах, чтобы показать зрителям оставшееся время до предстоящего события или время, оставшееся до запуска веб-сайта.Они полезны, так как посетители точно знают, сколько еще осталось времени ожидания. Вместо того, чтобы создавать такие таймеры обратного отсчета с нуля, вы можете легко использовать некоторые удивительные скрипты таймера и плагины, которые бесплатно доступны в Интернете. Вот список из 15 таких сценариев таймера обратного отсчета, которые вы можете использовать на своих сайтах.
SoonLaunch
SoonLaunch содержит высококачественные 30+ готовящихся в ближайшее время страниц и шаблонов с невероятно продуманными таймерами обратного отсчета.Все шаблоны имеют чистый и уникальный дизайн, их можно использовать для — в стадии разработки, в ближайшее время, для запуска страниц и так далее.
Скачать + демо
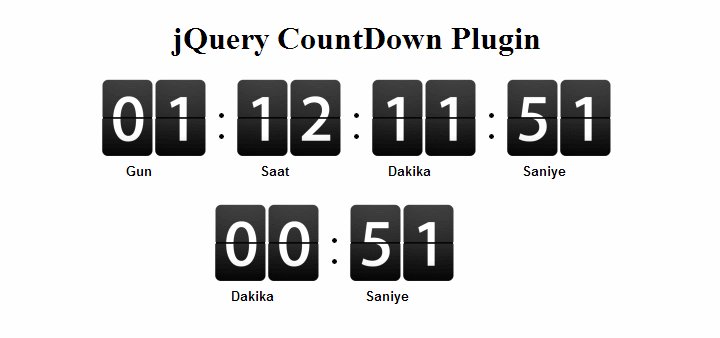
1. jQuery Countdown
Это простой в использовании плагин таймера обратного отсчета, который устанавливает деление или интервал для отображения обратного отсчета. Его можно легко настроить в соответствии с любыми конкретными требованиями. По умолчанию отображается формат dHMS. При необходимости значения по умолчанию можно изменить. Документация довольно подробная, и все ясно объясняется с примерами кода.
Скачать + демо
2. Последний обратный отсчет
Это простой плагин обратного отсчета, который может соответствовать многим стилям обратного отсчета. Если какой-то конкретный стиль не представлен, его можно легко настроить в соответствии с этим стилем. Документация обширна и содержит различные примеры, от самых простых до самых сложных. Этот конкретный плагин не зависит от HTML или CSS и может использоваться в различных типах макетов.
Скачать + демо
Bolt — скоро появится бесплатно и шаблон веб-сайта обратного отсчета
Bolt скоро появится бесплатно, а шаблон целевой страницы обратного отсчета содержит все необходимые элементы для создания полноценной страницы, которая скоро появится.Он поставляется как в бесплатной, так и в премиальной версиях. Премиум-версия поставляется с 3 различными вариантами домашней страницы, поддержкой, документацией и другими дополнительными функциями.
Скачать + демо
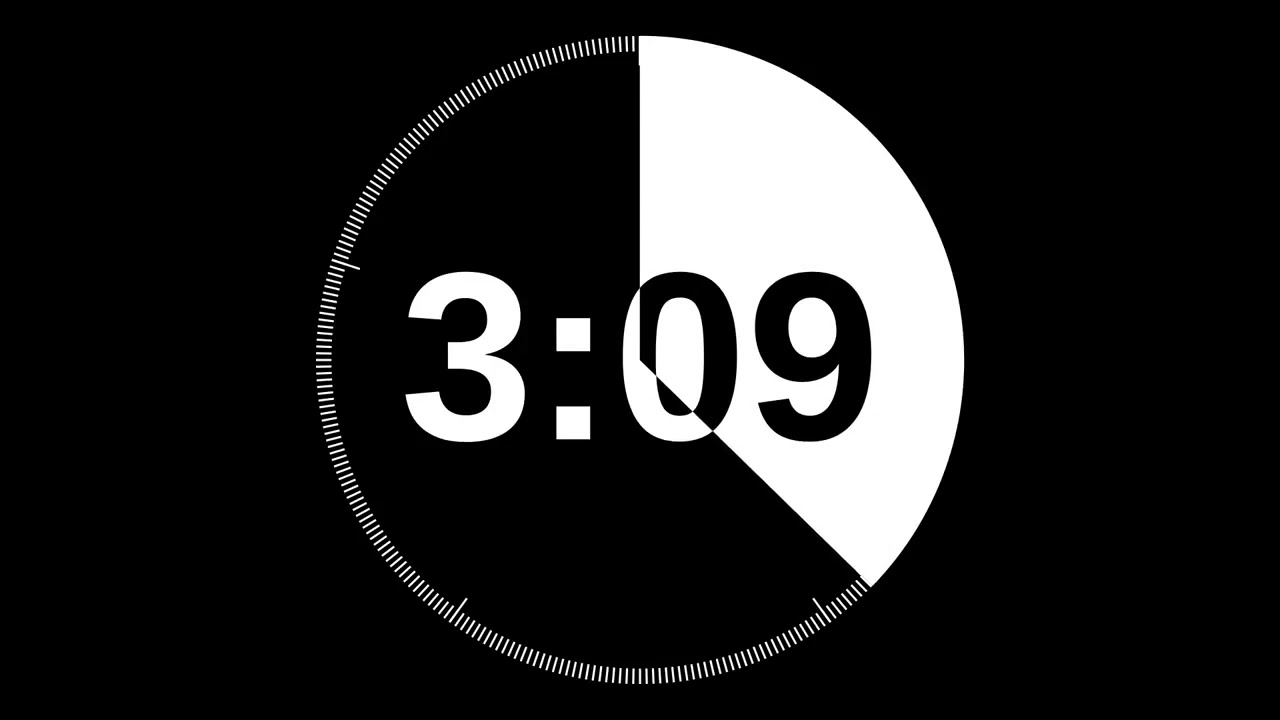
3. Обратный отсчет360
Это привлекательный и простой таймер обратного отсчета, который показывает оставшееся время по кругу. Его стиль можно настроить, и он поддерживает обратный вызов по окончании обратного отсчета. Этот плагин написан на jQuery и HTML5. Это помогает ему работать практически во всех новых и продвинутых браузерах.
Скачать + демо
4. flipclockjs
Этот API можно использовать как часы, таймер или обратный отсчет. У него чистый код, который упрощает его настройку. Flipclockjs имеет крутой эффект переворота, а также настраивается по темам. Он достиг очень хороших анимационных эффектов с очень небольшим количеством кода.
Скачать + демо
5. TimeTo
Этот плагин можно использовать для отображения простых цифровых часов или для отображения таймера обратного отсчета. Его легко настроить в соответствии с конкретными требованиями.Хотя по умолчанию он показывает цифровые часы, он предоставляет различные настраиваемые параметры, такие как язык, шрифт, размер, подписи, цвет и т. Д.
Скачать + демонстрация
6. Pietimer
Плагин jQuery с таймером в форме пирога. По окончании обратного отсчета вызывается функция обратного вызова. Вы можете настроить вариант цвета, а высоту и ширину являются необязательными элементами. Его можно в любой момент приостановить и перезапустить.
Скачать + демо
7. Часы обратного отсчета CSS
Это простые часы обратного отсчета, которые показывают продолжительность обратного отсчета всего 1 час.Он отображает счет в формате Mi: Ss: сотая секунды. Это часы с таймером только для CSS.
Скачать + демо
8. CountdownCube
Countdowncube — это плагин, который показывает время в виде трехмерных кубов. Кубики продолжают вращаться, поскольку они отображают время в формате года, месяца, дня, часов, минут и секунд. Эффект куба был создан с помощью переходов CSS.
Скачать + Demo
9. flipCountDown
Часы, выполненные в типичном ретро-стиле, могут использоваться как часы, таймер обратного отсчета или счетчик.Он показывает формат в виде дней, часов, минут и секунд.
Скачать + демо
10. TimeCircles
Привлекательный таймер обратного отсчета, который обеспечивает как обратный, так и обратный отсчет до указанного времени. Таймер сопровождается исчерпывающей документацией. Были показаны различные примеры, которые помогут пользователю настроить плагин в соответствии с его требованиями. Если кто-то желает его настроить, то в документах дается обширная помощь. Плагин очень прост в использовании и предоставляет зрителям эффективный и красивый таймер.Плагин эффективно использует доступное пространство и соответствующим образом регулирует его размер. Он показывает формат в днях, часах, минутах и секундах.
Скачать + демо
11. dsCountDown
Простой плагин, который легко настроить в соответствии с конкретными потребностями. Плагин jQuery поддерживает время сервера и местное время. Его можно использовать для обратного отсчета в формате дней, часов, минут и секунд. Доступна достаточная документация, которая поможет любому, кто хочет установить или настроить его.
Скачать + демо
12. Countdown.js
Это простой API, разработанный на JavaScript, который отображает точный временной интервал между двумя заданными датами. Чтобы обеспечить единообразное описание времени, API использует следующую концепцию. Через месяц используется ссылка для описания сегодняшней даты в следующем месяце. Скрипт производит уменьшение или увеличение количества без каких-либо непоследовательных скачков. Все расчеты, связанные со временем, выполняются относительно. местный часовой пояс.Это гибкий API, который можно легко настроить.
Download + Demo
13. Подключаемый модуль jQuery CountDown
Этот подключаемый модуль используется для создания таймера обратного отсчета, когда что-то предоставляется в конце обратного отсчета, например, доступ к загрузке файла. Такие таймеры обратного отсчета обычно встречаются на таких сайтах, как RapidShare.com, откуда вы можете загрузить некоторые файлы после некоторого ожидания. Сценарий этого таймера обратного отсчета аналогичен, за исключением того, что он анимировал число секунд.Это простой в использовании и настраиваемый плагин с настройками, понятными каждому.
Скачать + демо
14. Виджет обратного отсчета
Этот виджет можно использовать на веб-странице для отображения оставшегося времени в виде чисел или перекидных часов. Его можно настроить на отображение таймера обратного отсчета двумя разными способами. Можно указать либо общее количество секунд, либо дату, до которой таймер должен вести обратный отсчет. Его можно использовать с изображениями или без них, и он имеет различные доступные параметры, которые можно настроить по мере необходимости.
Download + Demo
15. downCount
Этот плагин jQuery легкий и быстрый, он имеет такие функции, как поддержка часовых поясов и настраиваемый текст предупреждений. Он показывает количество в формате дней, часов, минут и секунд. Пользователи также могут добавить функцию обратного вызова, которая будет использоваться после завершения обратного отсчета.
Скачать + демонстрация
Надеюсь, вы смогли найти сценарий таймера, который соответствует вашим конкретным требованиям. Лучшее в приведенных выше сценариях заключается в том, что их можно легко настроить в соответствии с различными требованиями.Так что сэкономьте свое время и силы и предоставьте посетителям вашей веб-страницы несколько красивых таймеров.
Вам также может понравиться Как использовать таймеры обратного отсчета для увеличения конверсии с примерами
Цель любого бизнеса — охватить более широкую аудиторию и заработать больше денег. Однако это может быть сложно из-за конкуренции и других подобных факторов.
В настоящее время предприятия используют различные тактики, чтобы привлечь и побудить клиентов покупать их продукты и услуги.
Одна из таких тактик — использование «таймера обратного отсчета». В этой статье мы поговорим о том, что делает таймер обратного отсчета, и о том, как вы можете использовать его, чтобы занять нишу для себя.
Что такое таймер обратного отсчета
создание таймера обратного отсчета
 .. или Time Zones … .
.. или Time Zones … .- Только HTML / Javascript: Используйте эти шаблоны, если вы хотите видеть простой текстовый обратный отсчет на своем веб-сайте. Чтобы они гармонично вписались в ваш веб-сайт, не забудьте выбрать Прозрачный в поле Цвет фона ниже.
- Фоновые темы: Эти шаблоны имеют более сложный вид, но некоторые из них не предлагают столько возможностей настройки, как простые обратные отсчеты HTML / Javascript.

- Цвет фона: Выберите цвет фона для обратного отсчета. Обратите внимание, что некоторые шаблоны имеют 2 цвета (появляется поле Secondary color ), в то время как другие не позволяют настраивать цвет (поля цвета не отображаются). Цвет можно выбрать, щелкнув маленький квадратик или введя цветовой код HTML в поле # . Выберите прозрачный , если вы хотите, чтобы обратный отсчет сливался с фоном вашего веб-сайта или блога, чтобы отображались только текст и элементы дизайна без дополнительного фона.
- Размер счетчика: Выберите общий размер обратного отсчета. Выберите один из вариантов размера с настройками пикселей по умолчанию, которые точно соответствуют обратному отсчету; или выберите Custom , если вы хотите самостоятельно ввести количество пикселей для ширины и высоты.
- Строки текста: Выберите, сколько строк текста должно иметь обратный отсчет.
 Вы можете редактировать текст по умолчанию в настройках для случаев, когда время еще не прошло и , и для случаев, когда время прошло разделов немного дальше по странице.
Вы можете редактировать текст по умолчанию в настройках для случаев, когда время еще не прошло и , и для случаев, когда время прошло разделов немного дальше по странице. - Шрифт и Размер шрифта: Выберите внешний вид и размер текста в обратном отсчете.

• Свадьба
• День рождения
• Юбилей
• Выпускной
• Срок рождения ребенка
• Дата отпуска
• Выход на пенсию
• Дни до Рождества
Таймер обратного отсчета можно определить как виртуальные часы, которые отсчитывают от определенной даты или числа, чтобы указать конец или начало предложения или события.
Хотя такие таймеры обычно использовались на целевых страницах, теперь они нашли свое применение и на страницах оформления заказа.
Основная цель таймера обратного отсчета — создать ощущение срочности и дать ощущение, что «время уходит».
В дополнение к этому, компании также используют таймеры обратного отсчета, чтобы отсчитывать время до того, когда станет доступна специальная скидка или предложение. Его можно использовать, чтобы вызвать любопытство и заинтересовать людей и заставить их возвращаться.
Психология: ключ к работе таймеров обратного отсчетаСогласно опросу, проведенному компанией Whichtestwon, добавление таймера обратного отсчета в среднем увеличивало доход компании на 9%.
Обратный отсчет проделал простую работу: он подсвечивал время, оставшееся до доставки на следующий день.
Для некоторых это может показаться незначительным увеличением, но если вы подсчитаете количество людей, которые посещают ваш сайт, вы поймете, какое существенное изменение могут принести девять процентов вашей прибыли.
Это не единственный тест, продемонстрировавший преимущества использования таймера обратного отсчета. Другой тест изучал преимущества использования таймера на веб-сайте и показал, что таймеры могут сократить время заполнения формы.
Согласно тесту, таймер, даже если его трудно заметить, может улучшить продажи. Итак, в чем секрет эффективности таймеров обратного отсчета? Ответ прост — психология.
Таймер выполняет простую работу — создает ощущение срочности. Это очень важно, потому что срочность связана с рядом устоявшихся принципов психологии: боязнь упустить возможность и недостаток.
Большое количество веб-сайтов в той или иной форме используют дефицит. Это один из шести принципов Чалдини, который может стать отличной отправной точкой для маркетологов в том, как привлечь покупателей.
Уловка проста — вы должны показать, что у вас заканчиваются вещи. Некоторым это может показаться странным планом, но факт остается фактом: предметы, которые считаются дефицитными, обычно более желательны, чем предметы, которые легко доступны или которых много.
Знаете ли вы, что даже хорошо зарекомендовавшие себя бренды используют «эффект дефицита» для увеличения продаж? Amazon, самая известная торговая площадка в мире, похоже, овладела этим искусством.
таймер обратного отсчета amazonПредупреждение об инвентаризации с таймером может быстро увеличить конверсию.В дополнение к этому, в игру вступает еще один принцип — страх упустить, более известный как FoMO.
Итак, как таймеры используются для создания этих эффектов? Согласно науке, таймеры могут быть очень мощными триггерами для срочности.
Они специфичны и лучше привлекают внимание. Расплывчатые утверждения, такие как «ограниченное по времени предложение», не всегда работают. Клиенты умные. Они ищут конкретные и заслуживающие доверия предложения. Но это не единственное преимущество использования таймера на веб-сайте.
Если вы посмотрите на страницу, вы обнаружите, что почти весь контент статичен. Однако таймера нет.
И снова здесь правит психология. Наш мозг запрограммирован на постоянное сканирование окружающей среды в поисках возможностей и опасностей. Мозг имеет тенденцию игнорировать или игнорировать сцены, которые долгое время оставались статичными.
То, что продолжает быстро меняться, привлекает наше внимание.
Преимущества использования таймеров обратного отсчетаТеперь, когда мы знаем, как работают таймеры обратного отсчета, давайте посмотрим на их преимущества и почему вы должны использовать обратный отсчет на своем сайте:
1.Создает ощущение срочностиМы объяснили, как можно использовать таймеры, чтобы создать ощущение срочности. Это надежный способ подтолкнуть покупателей к более быстрому принятию решений, которые часто могут оказаться в вашу пользу.
Компании используют различные инструменты, чтобы создать ощущение срочности, но немногие достигли успеха, который нравится таймерам обратного отсчета, поскольку они наглядны и их трудно игнорировать.
2. Выделение продуктаВы можете использовать таймер, чтобы выделить особый продукт или услугу.Это может быть очень полезно при запуске новых продуктов.
Вы можете выполнить поиск по запросу «бесплатный таймер обратного отсчета для моего веб-сайта» и разместить его, чтобы люди знали, что скоро появится что-то новое. Вам не составит труда найти бесплатный таймер обратного отсчета для своего сайта; однако бесплатные инструменты не всегда могут быть надежными.
Если вы серьезно настроены найти часы обратного отсчета для своего веб-сайта, прокрутите вниз и прочтите наш раздел о том, как использовать таймер.
3. Побуждает пользователей совершить покупку Таймеры обратного отсчетамогут подтолкнуть посетителей к совершению покупки с помощью психологических приемов, т.е.э .: создание спроса.
Пользователи, которые считают, что завтра они не смогут что-то купить, с большей вероятностью купят это сегодня. В 1975 году исследователи Адеволе, Ворчел и Ли провели опрос, чтобы понять, как дефицит влияет на восприятие.
Они поместили печенье в две одинаковые стеклянные банки. В одной банке было десять печенек, а в другой — только два.
Банки были идентичны, как и файлы cookie внутри каждой, но участники проявили больший интерес к банке, в которой было меньше файлов cookie, и оценили ее выше.
На их решение повлиял один фактор — дефицит.
Где использовать таймер обратного отсчета 1. В маркетинге по электронной почтеНекоторых это может удивить, но можно включить таймер обратного отсчета электронной почты. По сути, это анимированный GIF-файл, который ведет отсчет до определенного события или времени в будущем.
Согласно этому отчету, стратегически расположенный таймер может увеличить конверсию до 400 процентов.
обратный отсчет по электронной почтеЕсть несколько способов использовать таймер обратного отсчета в электронных письмах.Окончание таймера может означать окончание события, например сезонных распродаж. Пример выше показывает, сколько дней осталось до выхода на пенсию. Такие творческие таймеры могут использоваться компаниями, предлагающими пенсионные услуги.
таймер обратного отсчета электронной почтыВот еще один пример таймеров обратного отсчета электронной почты. Эддисон Ли использовал таймер для рекламы специальной дневной скидки. Таймер четко показывает, сколько времени осталось у клиентов, чтобы оформить сделку.
2. На странице продуктаИспользование таймеров обратного отсчета на страницах продуктов увеличилось за последние несколько лет.Многие люди ищут приложение с таймером обратного отсчета Shopify и надежный таймер обратного отсчета Shopify, чтобы добавить на свои страницы продуктов.
Клиенты, которые попадают на страницу продукта, с большой вероятностью купят продукт, но не сразу. Предложение поощрений с помощью таймеров обратного отсчета может быть отличным способом заинтересовать их и побудить их совершить покупку.
Пример таймера обратного отсчетаВ приведенном выше примере показано, как Amazon использует таймер обратного отсчета для продвижения скидки. Клиенты, которые хотят купить телевизор Samsung, захотят купить его сразу же, потому что знают, что им придется потратить на 50 долларов больше, если они решат купить его завтра.
как использовать таймер обратного отсчетаВ приведенном выше примере показан другой способ использования таймеров обратного отсчета на странице продукта. В отличие от предыдущего примера, здесь мы пытаемся подтолкнуть клиентов к совершению покупки, выделив «более быструю доставку».
Так как время доставки может повлиять на решение о покупке, такие таймеры могут быть полезны.
где использовать таймеры обратного отсчетаНаконец, могут быть полезны и запасные таймеры. Обратный отсчет Shopify на складе может показать, сколько товаров у вас в магазине.
Цель та же, увеличить спрос.Инструмент Shopify обратного отсчета запасов обычно связан с инвентарем и может указать, сколько товаров осталось востребованным. Однако вы можете найти приложение с таймером обратного отсчета Shopify, которое может подделывать инвентарь и создавать спрос на продукт, выделяя, как очень мало предметов осталось в магазине.
3. На кассе СтраницаМногие считают это последней попыткой завоевать покупателя. Вот почему спрос на бесплатную кассу с таймером обратного отсчета Shopify только увеличился за последние несколько лет.
Пример таймера marketingЭтот трюк используется для снижения процента отказа от корзины, который может достигать 80 процентов.
Немного надавив на этом этапе, вы можете подтолкнуть покупателя к завершению покупки.
4. Страницы веб-сайтаСамое лучшее в таймерах обратного отсчета — это то, что их можно разместить практически на любой странице. Это может быть ваш дом, сайт или страницы блога. Однако коэффициенты конверсии могут различаться в зависимости от таких факторов, как их расположение и внешний вид.
Таймер обратного отсчета для моего веб-сайтаКогда вы идете искать таймер обратного отсчета для моего веб-сайта, вы должны быть уверены в том, где вы собираетесь его разместить. Например, таймер обратного отсчета Shopify для оформления заказа может не подходить для домашней страницы, но может творить чудеса для страницы продукта.
Точно так же бесплатный таймер обратного отсчета для WordPress может отлично подойти для вашей домашней страницы или других страниц веб-сайта.
5. На целевых страницахЦелевая страница — это, по сути, сжатая страница, которая используется для выделения специального предложения или для получения личной информации посетителя, такой как адрес электронной почты и имя.
Таймер обратного отсчета для wordpressТаймеры обратного отсчета используются на целевых страницах довольно часто. Вы можете использовать все, от виджета обратного отсчета jquery до часов обратного отсчета на сайте Wix, в зависимости от программного обеспечения, которое вы использовали для создания своего сайта.
Если вы посмотрите вокруг, вы сможете найти бесплатный виджет обратного отсчета для своих целевых страниц. Adoric, например, предлагает таймер обратного отсчета, который можно разместить на вашем сайте.
Как использовать таймеры обратного отсчета?Когда дело доходит до таймеров обратного отсчета, меньше значит лучше.
Представьте себе ужас, увидев «только 2 осталось» на каждой странице продукта. Посетители могут подумать, что вы собираетесь выйти из бизнеса, поскольку у вас нет инвентаря для продажи. Вот почему важно соблюдать осторожность при установке таймеров обратного отсчета.
Никогда не переусердствуйте и будьте честны. Доказано, что срочность является эффективной, но вы должны использовать ее честно. В противном случае ваши клиенты могут почувствовать раздражение.
Таймеры должны содержать полезную информацию и быть актуальными. Таймер обратного отсчета предназначен для увеличения продаж, но они не должны казаться бесполезными.Каждый таймер должен приносить пользу вашему покупателю.
Например, у клиентов могут возникнуть опасения по поводу специальных поставок к Рождеству. Таймеры обратного отсчета могут помочь им узнать больше о том, когда они получат товары.
Как разместить таймер обратного отсчета на своем сайте? adoric countdownКак упоминалось ранее, вы можете найти разные способы добавить таймер обратного отсчета на свой сайт. Однако для простоты мы будем придерживаться Adoric, поскольку это универсальная платформа, которая может обрабатывать различные кампании и веб-сайты.
Вот как добавить таймер обратного отсчета на свой сайт с помощью Adoric:
- Перейти в кампанию
- Перейти к элементам
- Добавить «Обратный отсчет»
- Вы можете изменить шрифт и цвет текста на правой панели после нажатия на обратный отсчет в редакторе.
- Установите настройки обратного отсчета: вы можете выбрать, будет ли он завершаться для каждого пользователя по прошествии определенного времени (т.э .: до 27.7.20). Инструмент также дает возможность выбрать дополнительные параметры, такие как время отображения (дни, часы, минуты, секунды).
- Дата окончания
- Предпочтительное действие по окончании таймера
Наша цель — предоставить инструмент таймера обратного отсчета, который дает вам большие возможности настройки, чтобы вы могли получить наилучшие результаты.
Таймер обратного отсчета Adoric можно разместить на всех страницах и в рассылках по электронной почте. Предлагаем обратить особое внимание на дизайн (текст, цвет и т. Д.).), потому что эти факторы могут повлиять на общий результат.
На рынке также есть несколько других плагинов и инструментов для добавления таймера обратного отсчета для Shopify, WordPress и других платформ, включая бесплатные плагины таймера обратного отсчета для WordPress и Shopify.
ЗаключениеТаймер обратного отсчета может помочь вашему сайту, но вы должны знать, когда и как его использовать. Следуйте советам из этой статьи и установите таймер на свой веб-сайт, чтобы увидеть лучшие результаты. Вы также можете использовать A / B-тестирование (предлагаемое Adoric), чтобы увидеть, где он работает лучше всего.
Попробовать Adoric бесплатно
3 уловки для рассылки спама на веб-сайтах, которые могут удвоить количество конверсий
Маркетинговая индустрия идет впереди.
Конечно, другие отрасли (со временем) подхватят передовые методы маркетинга.
Но чаще всего именно эхо-камера цифрового маркетинга прокладывает путь для стратегий и тактик, прежде чем они станут массовыми.
Например.
Сегодня потребители игнорируют рекламу.Они скрывают баннер и удваивают блокировку рекламы. В результате мы (гениальные) маркетологи изобрели множество новых способов прерывать, привлекать внимание и вообще раздражать людей, чтобы они обратили внимание на то, что мы рекламируем.
Но вот в чем дело.
Некоторые люди могут жаловаться. Возможно, им это не понравится. Но, в конце концов, они получают результаты. И это то, за что нам платят.
Итак, нравится нам это или нет, вот три уловки, позволяющих «рассылать спам» на веб-сайтах, которые могут резко увеличить количество конверсий.
Тактика рассылки спама №1. Таймеры обратного отсчета
Было две группы людей.
Каждый получил по банке с печеньем. Но первый получил 10, а второй только два.
В остальном все было так же. Та же банка. Те же куки.
Но группа, получившая только двоих, оценила свою оценку выше, чем группа, получившая 10.
Другими словами, ограниченное предложение привело к дефициту: шестой из первоначальных принципов Чалдини.
Когда нет страха упустить (многое или ограниченное предложение), мы не предпринимаем никаких действий. Нет срочности, которая толкает нас через инерционную эпическую битву.
Вот почему: Черная пятница. И все остальные «ограниченные по времени» распродажи (которые проводятся не реже одного раза в месяц).
Самые сообразительные маркетологи понимают это и даже продают в Интернете соответственно. Например, попробуйте купить одну из «флагманских» программ Рамита. Ты не можешь. Зачисление ограничено определенными периодами года с ограниченными периодами начала и окончания, поэтому вы не можете просто после и на навсегда.(Вот так и меня наконец достал Work the System.)
Есть в наличии. Или нет. Так что вам лучше принять меры, если вы хотя бы отдаленно заинтересованы.
Лучшим тактическим примером этого на сегодняшний день является таймер обратного отсчета. Вы видите, как этот маленький номер щелкает вниз, и ваш мозг ящерицы впадает в панику. ФОМО бастует. Вы должны действовать сейчас, пока не стало слишком поздно.
Например, плагин Thrive Ultimatum WordPress помогает мгновенно добавлять таймеры обратного отсчета на сайт для определенных кампаний, повторяющихся событий и даже «вечнозеленых» кампаний, срок действия которых не истекает (подробнее об этом в следующем разделе ниже).
Следующая ваша цель — показать этот таймер обратного отсчета всем подходящим посетителям сайта. Это может быть простая лента в верхней или нижней части экрана. Или классическая боковая панель с виджетами.
ИЛИ, если вы особенно умен, небольшое звуковое уведомление в правом нижнем углу экрана.
Drift — лишь один из многих инструментов, позволяющих отображать пользовательские сообщения на основе ряда критериев сегментации. Например, вы можете отображать уведомление в зависимости от того, как долго кто-то был на вашем сайте.Количество посещений. Конкретные страницы, которых они касались (или не касались). И даже процент прокрученной страницы.
Тактика рассылки спама №2. Вебинары по автопилоту
Вебинары — один из лучших способов привлечения потенциальных клиентов и продаж в сфере B2B.
Большинство маркетологов используют их, потому что они помогают лицам, принимающим решения, принимать решения.
Они дают вам возможность напрямую общаться с людьми и медленно, но неуклонно напрягать мускулы убеждения в массе (#webinarswolfie).
Но вот в чем дело. Маленький грязный секрет, который вам не расскажут никакие люди, рекламирующие веб-семинары и торгующие информацией.
Тебе понадобится БОЛЬШОЙ досягаемость для этих сосунков, чтобы оставить вмятину. Вот гипотетический (но не слишком отдаленный) пример, иллюстрирующий эту точку зрения:
Сначала вы должны заставить людей увидеть сообщение. Тогда зарегистрируйтесь. Затем действительно присутствуйте (что часто колеблется в удручающе низком диапазоне 30%). Затем подпишитесь на возможность продажи.
Ваши числа стремительно падают на каждом этапе пути, пока вы не останетесь с немногими крошечными людьми, которые на самом деле, возможно, просто могут что-то у вас купить.
Уловка состоит в том, чтобы затем минимизировать любое трение, вызывающее падение, чтобы максимизировать количество людей, которые доберутся до каждого «следующего шага». (Как это для какого-то консультанта?)
Одна из самых больших точек высадки? Привлечение людей к участию в веб-семинаре (от тех, кто зарегистрировался). В былые времена (например, год или два назад по времени Интернета) вы продвигали веб-семинар, который длился неделю или две, и, возможно, отправили несколько последующих писем с напоминаниями, чтобы люди не забыли об этом.
Но они сделали. И делать.
Решение?
Доставляйте людям мгновенное удовлетворение. Получите их прямо в момент регистрации, чтобы получить «вознаграждение» в виде возможности просматривать информацию, пока они горячие.
Вот как это работает.
В 9:40 26 января я посетил следующий веб-сайт и целевую страницу:
Это не quinky dink , что этот вебинар начнется через двадцать минут позже, в 10 утра того же дня.
Потому что, если бы вы посетили сайт сегодня, вы бы увидели почти то же самое. Новый вебинар начнется в следующий час, в час.
WebinarJam — это один из примеров, который позволит вам проводить «живые» веб-семинары на автопилоте, чтобы они могли выполнять всю свою работу по воспитанию клиентов в масштабе (без вашего ручного выполнения).
Вышеупомянутый Thrive Ultimatum имеет «вечнозеленую» опцию кампании, которая позволяет вам всегда предлагать кампанию новым посетителям.
Но у них также есть функция «блокировки», которая ограничивает их доступ раз и навсегда (если вас беспокоит, что слишком спам).Таким образом, даже если они поменяют устройство, их личный таймер не сбрасывается.
Теперь у нас есть ведущая машина. Осталось только вовлечь в это людей. Вот как.
Тактика рассылки спама №3. Накладки
«Охват» и «Частота» — это концепции Advertising 101, которые существуют со времен Золотых дней маркетинга.
Охват — это общее количество уникальных людей, которых вы охватите. Частота — это количество раз, когда вы общаетесь с одним и тем же человеком.
Распространение нового предложения автоматизированного вебинара через Twitter, Facebook и электронную почту может помочь вам в достижении цели. Но большинство людей просто не понимают этого сообщения (см. Процент открытий и период полураспада в социальных сетях).
Вот где появляется частота.
Вам нужно показать одно и то же сообщение разными способами одним и тем же людям. Снова и снова.
Если для создания продажи требуется 6-8 «прикосновений», то потенциальных клиентов будет генерироваться, ничем не отличается. Повторение — лучший способ привлечь больше людей к вершине вашей воронки.
Cue: «Приветственный коврик», переход на экран, всплывающий лайтбокс или «оверлей». Разные имена, но в конечном итоге все одно и то же с одним возражением: поставить кирпичную стену между посетителем веб-сайта и его предполагаемым местом назначения (чтобы вы могли быстро доставить CTA-предложение).
Эта, по общему признанию, раздражающая тактика широко распространена… потому что она работает!
AppSumo увидел в 3 раза больше результатов, когда они изначально использовали приветственный коврик.
И их данные о клиентах SumoMe показывают, что Welcome Mat безраздельно властвует в гонке тактики «давайте-посмотрим, как-нас-раздражает-мы-можем быть лидерами».
Приветственные коврики (как правило) временное явление. Они отображаются для определенных посетителей, но есть способ выйти, щелкнуть или обойти. Но это не обязательно.
Вот еще несколько удручающих новостей для вас, пуристов в маркетинге.
«Веб-сайты со всплывающими окнами всегда превосходят сайты без всплывающих окон», согласно Crazy Egg.
На сколько именно? 2100% (!) Через OptinMonster.
Сравните это с жалкими 0,4%, которые обычно наблюдаются при статических призывах к действию на боковой панели, и вы поймете, почему «раздражает» становится популярным.
Между тем, лучшие всплывающие окна лайтбоксов могут легко конвертировать более 7%.
Но как?
Как создать лучшее в своем классе всплывающее окно с коэффициентом конверсии в стиле единорога?
Объединив все, о чем мы уже говорили.
Каждый из этих приемов «рассылки спама» на веб-сайтах, независимо от того, насколько они эффективны, в конечном итоге остается лишь индивидуальной тактикой.
Настоящая «уловка» состоит в том, чтобы собрать их все вместе, чтобы сформировать единый целостный опыт для клиента. Всплывающее окно со всплывающим окном с потрясающим предложением (автоматический веб-семинар), срок действия которого скоро истекает (таймер обратного отсчета для создания срочности), всегда будет превосходить другое общее предложение «Получите нашу бесплатную рассылку новостей», не имеющее недостатка.
«Я обнаружил, что формула победы — это комбинация нескольких тактик. Моя общая процентная ставка составляет 5,5% с моей электронной книгой, приветственным ковриком и конструктором списков.Я всегда стараюсь это улучшить », — говорит Суджан Патель.
Заключение
За целое десятилетие до того, как «входящий маркетинг» стал вещью, был опубликован Permission Marketing .
Концепция «признает новую способность лучших потребителей игнорировать маркетинг. Он понимает, что уважительное отношение к людям — лучший способ привлечь их внимание ».
Но вот в чем дело.
Когда вы читаете книгу — вы знаете, на самом деле взломайте обложку и прочтите все строки между ними — вы заметите, что у нас (к сожалению) есть , чтобы прерывать людей, чтобы начать весь процесс разрешения в первую очередь .
Люди должны видеть рекламу. Или щелкните твит. Чтобы сдвинуть дело с мертвой точки.
Другого пути нет! У нас нет другого выбора. Таким образом, практически любая форма маркетингового продвижения в конце концов будет рассылаться спамом.
Важно то, насколько далеко вы готовы зайти за границы возможного. И как вы это используете.
Об авторе: Брэд Смит — основатель Codeless, компании по созданию контента B2B. Постоянный участник Kissmetrics, Unbounce, WordStream, AdEspresso, Search Engine Journal, Autopilot и других.

 Он предлагает им короткий временной промежуток, в течение которого посетители веб-ресурса могут воспользоваться специальным предложением. Например, получить скидку 50% при оформлении заказа в ближайшие 20 минут.
Он предлагает им короткий временной промежуток, в течение которого посетители веб-ресурса могут воспользоваться специальным предложением. Например, получить скидку 50% при оформлении заказа в ближайшие 20 минут.


 Узнайте больше о таймере обратного отсчета и летнем времени.
Узнайте больше о таймере обратного отсчета и летнем времени.
 Вы можете редактировать текст по умолчанию в настройках для случаев, когда время еще не прошло и , и для случаев, когда время прошло разделов немного дальше по странице.
Вы можете редактировать текст по умолчанию в настройках для случаев, когда время еще не прошло и , и для случаев, когда время прошло разделов немного дальше по странице.