Web дизайн — Сетка Bootstrap / Фотошоп-мастер

Не секрет, что использование графического планшета при ретуши фотографий позволяет повысить скорость и комфорт работы. Но стоит ли отдавать за него большие деньги? Об этом подробнее читайте в статье.
1857 3

Размещаем подборку с работами наших профессионалов и мастеров. Вы только посмотрите какие работы! Давайте поддержим каждого лайками, отзывами и комментариями.
321 7

Хотите продолжения практики по композитной фотографии? С 16 по 19 января вас ждет скидка 30% на курс «Time Blending — композитная фотография», в который мы добавили новый бонус от Глеба Хлопунова.
3447 9

Сегодня мы расскажем об интересном человеке, графическом и моушен дизайнере, который успешно сотрудничает с «Фотошоп-мастер», а в глобальном смысле планирует создавать контент для игровой промышленности и кинопроизводства.
1044 12

Как и обещали в предыдущей статье, ловите видео по сборке композитной фотографии от Глеба Хлопунова.
7292 69
Web дизайн — Сетка Bootstrap / Фотошоп-мастер

Не секрет, что использование графического планшета при ретуши фотографий позволяет повысить скорость и комфорт работы. Но стоит ли отдавать за него большие деньги? Об этом подробнее читайте в статье.
1857 3

Размещаем подборку с работами наших профессионалов и мастеров. Вы только посмотрите какие работы! Давайте поддержим каждого лайками, отзывами и комментариями.
321 7

Хотите продолжения практики по композитной фотографии? С 16 по 19 января вас ждет скидка 30% на курс «Time Blending — композитная фотография», в который мы добавили новый бонус от Глеба Хлопунова.
3447 9

Сегодня мы расскажем об интересном человеке, графическом и моушен дизайнере, который успешно сотрудничает с «Фотошоп-мастер», а в глобальном смысле планирует создавать контент для игровой промышленности и кинопроизводства.
1044 12

Как и обещали в предыдущей статье, ловите видео по сборке композитной фотографии от Глеба Хлопунова.
7292 69
Web дизайн — Сетка Bootstrap 4 / Фотошоп-мастер

Не секрет, что использование графического планшета при ретуши фотографий позволяет повысить скорость и комфорт работы. Но стоит ли отдавать за него большие деньги? Об этом подробнее читайте в статье.
1857 3

Размещаем подборку с работами наших профессионалов и мастеров. Вы только посмотрите какие работы! Давайте поддержим каждого лайками, отзывами и комментариями.
321 7
 Хотите продолжения практики по композитной фотографии? С 16 по 19 января вас ждет скидка 30% на курс «Time Blending — композитная фотография», в который мы добавили новый бонус от Глеба Хлопунова.
Хотите продолжения практики по композитной фотографии? С 16 по 19 января вас ждет скидка 30% на курс «Time Blending — композитная фотография», в который мы добавили новый бонус от Глеба Хлопунова.3447 9

Сегодня мы расскажем об интересном человеке, графическом и моушен дизайнере, который успешно сотрудничает с «Фотошоп-мастер», а в глобальном смысле планирует создавать контент для игровой промышленности и кинопроизводства.
1044 12

Как и обещали в предыдущей статье, ловите видео по сборке композитной фотографии от Глеба Хлопунова.
7292 69
Сетка на 1170px в psd для дизайна под bootstrap
03 Мар
44 сайта каталога фото с бесплатным скачиванием картинок
Часто статью, новость или какой-нибудь проект необходимо оформить качественными изображениями, конечно поиск по фото в Яндексе или Гугле поможет… read more
17 Май
Бесплатные темы, шаблоны, плагины для WordPress и WooCommerce
Наткнулся на замечательный ресурс https://dlwordpress.com/, где можно без перенаправлений и редиректов, на хорошей скорости бесплатно скачать прямо с этого сайта различные… read more
10 Окт
HTML Builder. Бесплатное создание LP страниц.
Скачать HTML Builder (12 Мб) Вот здесь можно потренироваться — html builder online: http://lookmaket.ru/builder/ Нашел еще один бесплатный конструктор лендинг пейджев… read more
11 Июл
Чертежный шрифт (ГОСТ 2.304-81) GOST type A и type B для автокада и word
Еще один необходимый шрифт для специалистов занимающихся черчением, шрифт подходит как для использования в автокаде (Autodesk AutoCAD), в ворде (MS… read more
18 Дек
Подбор шрифта для дизайна
Часто возникает потребность посмотреть как будет выглядеть выражение или слово в определенном шрифте. И вот для этого есть сервис http://wordmark.it/… read more
24 Окт
Один из любимых шрифтов – PF din display
Скачать шрифт PF Din Display (Формат *.ttf) Скачать шрифт Webfont DinDisplay (Шрифт для сайта, формат *.ttf, *.eot, *.otf, *.svg, *.woff) read more
24 Окт
В помощь дизайнеру: интернет сервисы облегчающие жизнь
Полезные дизайнерские сервисы, приложения и плагины, которые помогут упростить жизнь и избавиться от рутины. http://fontface.ninja Незаменимое приложение для Chrome и Safari,… read more
12 Ноя
Подборка сайтов для вдохновения: разные направления дизайна
Все эти сайты имеют узкоспецифическую направленность и неожиданные источники для вдохновения. 1. noteandpoint.com На этом сайте собраны различные галереи PowerPoint презентаций…. read more
25 Окт
17400 flat icons: много плоских иконок на любой вкус
Посмотреть все иконки в сервисе icons8.com read more
24 Окт
Шрифт Muller С поддержкой кириллицы
Скачать шрифт Muller Также рекомендуем скачать строгий, лаконичный и красивый шрифт PF Din Display. Шрифт для установки на компьютер и для… read more
Bootstrap сетка, PSD
Источник статьи — сайт webdesign-master.ru
Видео:
При создании дизайна сайтов в Adobe Photoshop не обойтись без использования какой-либо системы сеток. Можно создать сетку самостоятельно, используя направляющие, либо воспользоваться уже готовым, проверенным решением — готовой сеткой Bootstrap в формате PSD. Не смотя на то, что дефолтные размеры Bootstrap сетки несколько стандартизируют дизайн, данный вариант успешно используют в своей работе огромное количество веб-дизайнеров по всему миру. Кроме того, такая стандартизация позволяет максимально быстро выполнять HTML верстку созданного макета, что неминуемо приводит к ускорению работы над проектом в условиях разработки сайтов на потоке или создания шаблонов.
Параметры стандартной Bootstrap сетки в PSD формате:
- Общая ширина рабочей области: 1920px;
- Ширина контейнера с отступами: 1170px;
- Ширина колонки без отступов: 68px;
- Ширина отступа (Gutter): 15px;
- Система сетки: 12-ти колоночная.
Расстояние между колонками и некоторые размеры могут иметь погрешность +/- 1px в связи с тем, что некоторые нечетные величины не могут быть поделены поровну. Но это некритично в масштабах разработки PSD макета.
Правила работы с PSD сеткой Bootstrap
Существуют определенные правила работы с Bootstrap сеткой. Некоторые начинающие веб-дизайнеры не учитывают в своей работе эти правила, в результате чего возникает непонимание между верстальщиком и дизайнером, в случае, если над проектом работает команда. Bootstrap сетка в PSD формате для создания дизайна сайта разрабатывалась основываясь на «физических» свойствах сетки CSS фреймворка Bootstrap и дизайнер должен придерживаться определенных правил для исключения излишних коллизий в процессе разработки.
1. Крайние поля служат исключительно для отступов на малых разрешениях и не могут быть использованы для размещения каких-либо элементов дизайна или контента сайта.
2. Вы можете использовать любое количество одиночных колонок для визуализации различных блоков сайта.
3. После разделения макета на колонки и блоки, промежутки (Gutters) между ними не могут быть использованы для размещения каких-либо элементов дизайна или контента сайта.
4. Не бойтесь выходить за рамки сетки. Если вы решили сделать какую-то нестандартную секцию или блок — реализуйте вашу идею вне рамок Bootstrap сетки, если это необходимо. Но постарайтесь обеспечить ваше решение какой-либо системой, например, придерживайтесь центра макета или частично используйте возможности Bootstrap сетки, соблюдайте кратность элементов или придерживайтесь любой другой логической системы при создании нестандартного блока. Так вы значительно облегчите работу верстальщика, если над проектом трудится команда разработчиков. Вам скажут спасибо.
Последний пункт очень важен, так как многие начинающие веб-дизайнеры боятся выходить за рамки Bootstrap сетки и дизайн, в большинстве случаев, получается довольно однообразный и скучный. Помните, что направляющие Bootstrap сетки необходимы вам только для разметки блоков сайта, которые необходимо упорядочить в соответствии с системой сеток, это может быть разделение макета на базовые логические части — сайдбар + контент, определение элементов блока, таких, как айтемы карусели, секции новостей и так далее. В остальном, не стоит ограничиваться рамками сетки и делать визуализацию только по направляющим. Однако если вы создаете дизайн определенной секции или блока в соответствии с системой Bootstrap сетки, обязательно придерживайтесь правил из пунктов 1,2,3 выше.
Скачать BootStrap сетку PSD: Yandex.Disk, офф. сайт (полная сборка)
Как получить адаптивную сетку Bootstrap нужной ширины
В следующем видео автор делится секретом, как можно сделать сетку Bootstrap нужной ширины, отличной от стандартного значения в 1140px:
видео
Ссылка на Bootstrap Customize
На этой страничке мы заберем только сетку Bootstrap и зададим некоторые параметры. Если же вам нужны другие компоненты, то отметьте их чекбоксами:
Отключаем все плагины и все настройки сбрасываем на «дефолтные» (т.е. по-умолчанию).
В разделе «Grid system» в поле «@grid-gutter-width» прописываем значение «20px» (по-умолчанию — 30px).
В разделе «Container sizes» в поле «@container-large-desktop» прописываем значение «940px + @grid-gutter-width»:
Затем опускаемся в самый низ страницы и нажимаем кнопку «Compile and Download».
Из полученного архива используем файл «bootstrap.min.css»
Открыв, для примера, файл «bootstrap.css» в Sublime Text3, опускаемся до локаторов @media и убеждаемся, что все скомпилировано правильно.
, чтобы не пропустить информацию о выходе новых статей, бесплатных видеокурсах и конкурсах блога!
Web дизайн — Сетка Bootstrap 4 / Фотошоп-мастер

Не секрет, что использование графического планшета при ретуши фотографий позволяет повысить скорость и комфорт работы. Но стоит ли отдавать за него большие деньги? Об этом подробнее читайте в статье.
1857 3

Размещаем подборку с работами наших профессионалов и мастеров. Вы только посмотрите какие работы! Давайте поддержим каждого лайками, отзывами и комментариями.
321 7

Хотите продолжения практики по композитной фотографии? С 16 по 19 января вас ждет скидка 30% на курс «Time Blending — композитная фотография», в который мы добавили новый бонус от Глеба Хлопунова.
3447 9

Сегодня мы расскажем об интересном человеке, графическом и моушен дизайнере, который успешно сотрудничает с «Фотошоп-мастер», а в глобальном смысле планирует создавать контент для игровой промышленности и кинопроизводства.
1044 12

Как и обещали в предыдущей статье, ловите видео по сборке композитной фотографии от Глеба Хлопунова.
7292 69
Верстка PSD макета по Bootstrap 4 сетке. Часть 1

На этом уроке мы подготовимся к верстке сайта по PSD макету, используя только сетку (Grid System) от фреймворка Bootstrap 4. Научившись такому методу верстки, вы избавляете себя от возможных проблем с адаптивностью сайта, особенно это хорошо для новичков.
Адаптивность сайта при верстке по сетке Bootstrap-а обеспечивают flexbox-сы, поддерживаемые всеми основными браузерами и даже Internet Explorer-ом, начиная с IE9+. Для более ранних версий, чем IE 9, подключаем скрипты, помогающие правильно отображать нашу верстку.
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script
src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
И самое главное – PSD макет изначально должен быть нарисован с учетом дальнейшей Bootstrap верстки. А так, других нет причин, почему не верстать по бутстраповской сетке, как в своих проектах, так и на заказ. Постараюсь дать меньше теории, никакой воды и больше практики.
Подготовка к верстке
Откройте макет в Photoshop-е и убедитесь, что он имеет 12-ти колоночную разбивку по направляющим, а все элементы дизайна выровнены относительно этих направляющих. Расстояние между крайними направляющими как правило равняется 1170 пикселям.

Скачайте на сайте https://getbootstrap.com/ компилированный CSS и JS для легкой интеграции в ваш проект.
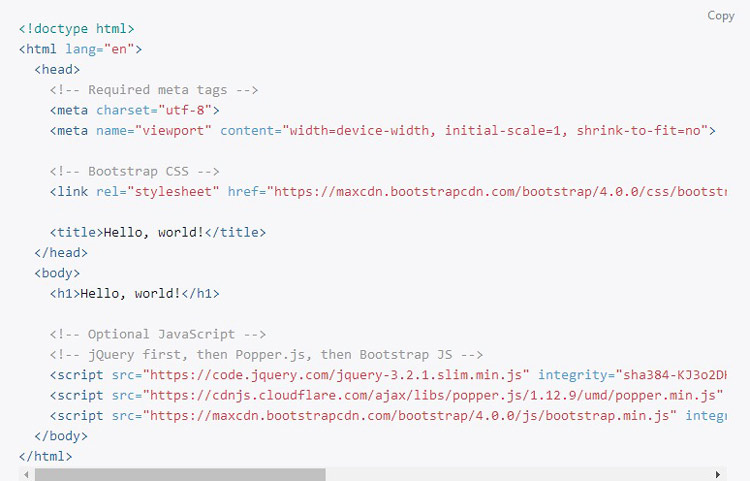
Скопируйте из раздела Introduction / Starter Template — стартовый шаблон страницы и вставьте в индексный HTML-файл вашего проекта. Мы создали заготовку для будущего HTML документа.

Скачивать bootstrap.min.css или использовать ссылку на него?
Есть мнение, что файл bootstrap.min.css будет быстрее подгружаться, поскольку он находится на нескольких серверах, а не на одном вашем сервере. А значит и сайт будет быстрее открываться. Если вы все-же решите этот файл скачать себе, то указывайте правильный путь к папке с Bootstrap файлами. Создавать пустой CSS файл, куда вы будете писать свои стили, необходимо в любом случае.
Важно! Ваш CSS файл в индексном файле, должен быть подключен ниже, чем bootstrap.min.css.
<!-- Bootstrap Core CSS -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- Custom CSS -->
<link href="css/main.css" rel="stylesheet">
Подключаем шрифты. Какие шрифты и иконки дизайнер использует в макете, можно увидеть в программе Photoshop или в расширении для браузера Chrome – WhatFont.
<link href="css/font-awesome.min.css" rel="stylesheet" type="text/css">
<link href="
https://fonts.googleapis.com/css?family=Source+Sans+Pro:300,400,700,300italic,400italic,700italic"
rel="stylesheet" type="text/css">
Зачем нужны два CSS файла?
CSS файл bootstrap.min.css – это библиотека, в которую даже не надо заходить. Мы работаем только с одним файлом — main.css, только надо следить, чтобы названия новых классов для вашего CSS файла случайно не совпали с «библиотечным».
В файле bootstrap.min.css уже созданы стили для сетки на flexbox-ах и прописаны медиа-запросы, нам просто нужно прописать подходящие классы в нужные блоки на HTML странице. Названия классов можно найти на странице фреймворка в разделе Grid. Опытные верстальщики для Bootstrap верстки подключают плагины (Bootstrap 4 Autocomplete, Bootstrap 4 Snippets) к редактору кода Sublime Text.
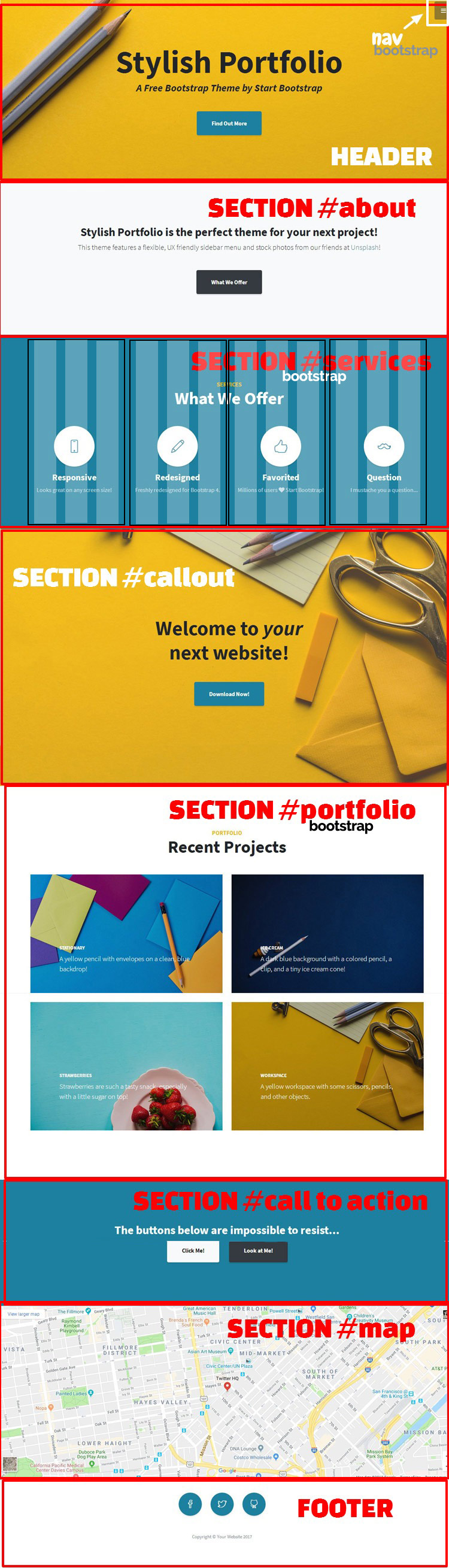
Разбиваем PSD макет на блоки
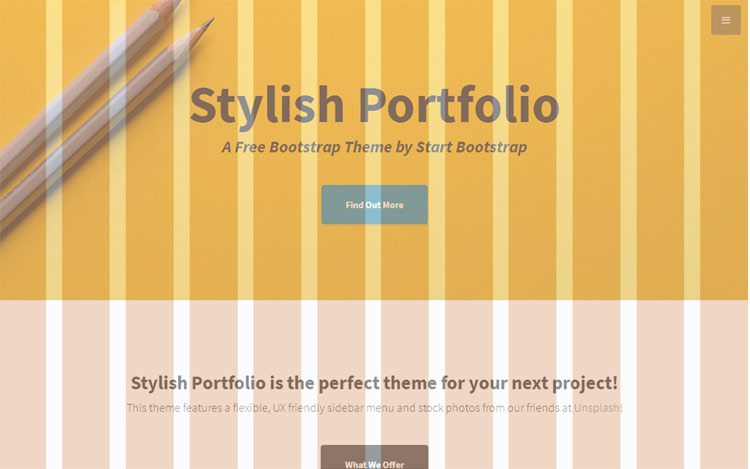
Мы видим, что сайт состоит из 8-ми блоков: шапка (header) с меню навигацией (nav), 6 секций (section) и подвал (footer).
В секциях (section: #services, #portfolio) появляются колонки, которые мы и будем верстать на основе главного компонента Bootstrap-а – сетке.

Делаем сначала HTML разметку основной структуры, детали будем добавлять по ходу верстки.
<nav></nav>
<header></header>
<section></section>
<section></section>
<section></section>
<section></section>
<section></section>
<section></section>
<footer></footer>
В следующей части, приступим к верстке, но не всего макета, а отдельных его блоков. Так как цель этих уроков – показать новичкам, как можно удачно совмещать обычную верстку макета с версткой по сетке Bootstrap.
-
 Создано 15.02.2018 10:25:00
Создано 15.02.2018 10:25:00 -
 Михаил Русаков
Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):

 Создано 15.02.2018 10:25:00
Создано 15.02.2018 10:25:00