Прототипирование — значимый этап в веб-разработке, который позволяет определить и сформировать ДНК проекта на ранних стадиях. В последние годы количество онлайн-сервисов и инструментов для прототипирования ощутимо возросло. В этом обзоре представлены 10 сервисов для создания визуальных сайтмэпов.
Прежде чем перейти к описанию инструментов не лишним будет разобраться в терминологии.
Сайтмэп — это структура страниц сайта представленная в иерархической модели. Такая схема помогает оценить объем страниц, которые формируют сайт, а также понять логику их взаимосвязи. Иногда это примитивные по организации и структуре схемы. А порой очень сложные с многоуровневой вложенностью карты. Сайтмэпы помогают планировать распределение содержания и механику навигации будущего сайта.
Пример структуры веб-сайта (Блоки кликабельны)
Рассмотрим три типа сайтмэпов:
Визуальные сайтмэпы используются как вспомогательный элемент в планировании, анализе и прототипировании проекта. Сегодня тяжело представить начало работы над проектом без предварительного планирования. Cайтмэп поможет лучше понять механику будущей навигации, оценить объем необходимого контента. Визуальный сайтмэп — важный элемент в выстраивании коммуникации внутри команды разработчиков. Благодаря наглядной структуре сайта обсуждение, оценка и распределение ресурсов значительно упрощается.
HTML cайтмэпы призваны помогать в навигации по сайту. Традиция создавать отдельную страницу с сайэтмэпом считают устаревшей, но тем не менее, такой подход не будет лишним, если проект обладает сложной структурой и многоуровневой вложенностью.
XML сайтмэпы скрыты от пользователей, но при этом важны. Описывая структуру сайта и взаимосвязи страниц, XML сайтмпэмы облегчают поисковым машинам анализ сайта. Следовательно положительно влияют и на ранжирование. В XML сайтмэпах важна чистота описания структуры и используемый синтаксис, поскольку кроулеры поисковых движков не терпят непоследовательности и расхлябанности кода. XML сайтмэпа заменили более старый способ «прямой загрузки в поисковые движки» на специальной отдельной странице. Теперь загрузка сайтмэпа происходит напрямую, или же разработчики просто ждут, пока поисковая машина найдет файл самостоятельно. Обновляя файл сайтмэпа с новой структурой, вы обеспечиваете более быстрое индексирование страниц, по сравнению со стандартной автоматической процедурой поисковой машины.
Можно быстро получить визуальную структуру почти любого веб-сайта у которого есть файл sitemap.xml (нужно просто ввести адрес сайта). Ее можно сохранить, дополнить, редактировать и делиться.
Зачем нужны визуальные сайтмэпы?
Планирование и прототипирование сайта уже давно стали стандартом индустрии. Чаще всего сначала строится майндмэп проекта. Делается это, чтобы определить главные и второстепенные элементы будущего сайта, а также задачи, которые сайт или сервис будет решать.
На следующем этапе планируется подробная иерархия страниц, их структура. Этот этап требует осмысления и обсуждения. Поэтому такой прототип должен быть понятен всем участникам процесса (программистами, дизайнерам, разработчикам, контент-менеджерам). Формализованная структура сайта (сайтмэп) становится отправной точкой.
Сервис c минималистичным и свежим подходом в дизайне интерфейса, запущенный в 2019 году. Без лишних деталей и довесков Octopus работает быстро, а чистый визуальный язык располагает к работе.
Основная идея проектирования сайтмэпов в Octopus заключается в формировании страниц из блоков. Такие конструкции наглядны и призваны дать подробное представление о структуре будущей страницы.
Протестировать Octopus.do возможно без регистрации. Зарегистрировать профиль понадобится только в момент сохранения проекта. Также можно посмотреть простое и понятное видео о проекте.
Интуитивно понятный интерфейс не перегружен элементами и анимацией. Хотя отдельные пиктограммы могут показаться слегка мелковаты. Создание и добавление блоков происходит быстро и с помощью очевидной механики.
Есть и более удобный способ добавления блока — достаточно нажать Enter, и в нижней части страницы появится новый блок. Такой метод позволит быстро заполнять содержание с использованием одной лишь клавиатуры. Drag’n’drop работает предсказуемо и быстро.
Блокам могут быть присвоены цвета из заданной палитры цветов:
Пользователям платных подписок Octopus.do доступен экcпорт сайтмэпов в PNG и PDF. С бесплатной подпиской можно делиться прямой ссылкой на проект. При этом внешние пользователи смогут вносить изменения в сайтмэп, что упрощает командную работу.
Организация информационных слоев и разделов сервиса открывается в аккуратных поп-апах. Благодаря этому складывается впечатление, что пользователь не покидаете рабочее пространство минималистичного редактора.
Функция добавления текстового описания к блокам, будет полезной для планирования контента в проекте. Поп-ап вызывается нажатием на пиктограмме документа в правой части блока:
В процессе сборки контента часто возникает необходимость быстро оценить местоположение визуальных материалов (фотографии, иллюстрации). Функция добавления изображений поможет справиться с этой задачей:
Кстати, с помощью добавления картинок в структуру можно вставлять полноценные макеты дизайна страниц по мере их готовности.
Отличительная особенность Octopus — наличие функции Estimate. Интерфейс реализован в виде выезжающей панели, которая содержит таблицу-калькулятор для оценки стоимости работ. И при известной часовой ставке за конкретную экспертизу можно оценить временные затраты и бюджет проекта.
В распоряжении пользователей функции дублирования страниц в иерархии и создание копии проекта. Контроль над дизайном сайтмэпа: настраиваемые стили бордеров страниц и стилизация под рамки смартфона, а также усовершенствованный механизм командной работы.
Резюме
Рациональный набор инструментов и интеллигентный дизайн интерфейса, отвечающий духу времени. Регулярные обновления и улучшения функционала от команды Octopus, делают сервис привлекательным и, безусловно, полезным.
Стоимость, подписка
: бесплатный план предусматривает 1 активный проект. Платные подписки от 8 $ в месяц.Простота использования: для начинающих и пользователей среднего уровня
Дизайн: ★★★★☆
Командная работа: ✓
Экспорт: ссылка, PDF и PNG (только для платных пользователей)
Отсутствие необходимости регистрироваться — преимущество сервиса Gloompas. Пользователь сразу же оказывается в рабочей среде с минималистичным дизайном. Интерфейс интуитивен и помогает втянуться в процесс довольно быстро. Добавление и удаление блоков сайтмэпа происходит с понятной и предсказуемой механикой.
Возможность настраивать цвет каждого отдельного блока, задавать размер шрифта — удобный функционал, который помогает формировать акценты в сайтмэпе.
Отдельно стоит отметить настройки вида: Map View, Matrix View и Outline. В зависимости от структуры и масштаба проекта можно выбрать способ отображения сайтмэпа.
В проектах с громоздкой структурой и многоуровневой вложенностью удобной окажется функция сворачивания и разворачивать группу страниц. Gloomaps — бесплатный сервис, но не без ограничений. Ссылка на проект хранится 14 дней, и каждое новое посещение страницы проекта продлевает доступность ссылки на следующие 14 дней. Насколько известно, создавать приватные проекты нельзя. Функционал для автоматической генерации сайтмэпов не предусмотрен.
Для тех, кто будет пользоваться сервисом регулярно, полезно использовать шорткаты, которые описаны в выезжающей панели меню. А функции экспорта в различные форматы расширяют возможности делиться созданным сайтмэпом.
Резюме
Бесплатный сервис с оптимальным набором функций и широкими возможностями экспорта готового проекта.
Стоимость, подписка: бесплатно
Простота использования: подходит для начинающих
Дизайн: ★★★☆☆
Командная работа: ✓
Экспорт
Наглядный и насыщенный шаблонами Flowmapp помогает создавать как визуальные сайтмэпы, так и планировать потоки пользователей.
Сперва необходимо зарегистрироваться. Проект можно:
- начать с чистого листа
- импортировать из XML файла
- расширить существующий шаблон
В заготовленных шаблонах найдется три типа проектов: e-Commerce, корпоративный проект и новостной портал.
В процессе знакомства с сервисом в правом нижнем углу будут регулярно появляться полезные рекомендации и советы относительно инструментов и особенностей рабочей среды.
Анимации и реакции элементов интерфейса помогают втянуться в процесс и научиться базовым манипуляциям. Удобно реализованы групповые выделения страниц для удаления или смены лейбла.
Одно из основных преимуществ — наглядные шаблоны страниц. Библиотека шаблонов покрывает большинство возможных информационных паттернов — незаменимая и наглядная фича в подготовке и планирования контенте для будущего сайта.
А для тех, кому в первую очередь важна структура, можно переключиться в компактный вид с одними заголовками.
Что касается навигации, то к стандартному набору функции добавлена довольна удобная механика — Project Map. Project Map сочетает в себе как визуальную, так и механическую ценность — перемещение по структуре больших проектов упрощается.
К каждой из страниц проекта можно добавлять расширенное описание и прикреплять отдельные файлы. Эта фича полезна в процессе наполнения сайта контентом.
Широкие настройки экспорта в SVG и PNG форматы позволяют выбрать оптимальный вариант и даже задать разрешение изображения на выходе.
Резюме
Сервис с продуманным набором функций и приятным интерфейсом. В бесплатной подписке функции доступны в широком спектре. Подойдет для эффектной и качественной презентации проектов сайтмэпов.
Стоимость, подписка
: бесплатный план предусматривает 1 активный проект и 100 Мб места, без ограничении по коллабораторам. Платные подписки от 8 $ в месяц при годовой оплате.Простота использования: для начинающих и пользователей среднего уровня
Дизайн: ★★★★★
Командная работа: ✓
Экспорт: ссылка, PNG, SVG, PDF, DOCX
Относительно простой в организации Writemaps помогает проектировать сайтмэпы и планировать контент проекта. Для того, чтобы протестировать сервис, придется зарегистрироваться.
С точки зрения дизайна интерфейс можно описать, как «народный» или незамысловатый. Бесплатный план обеспечивает доступ к части функции: 3 активных сайтмэпа c 50 страницами. Остальные фичи доступны платным пользователям.
Часть платного функционала включает возможность выделять страницы проекта цветом, объединять и добавлять к ним контент, создавать разделы, делиться проектом и экспортировать сайтмэп в PDF. Хотя для бесплатных планов предусмотрен экспорт в CSV и XML.
Стоит отметить, что переключение между сайтмэпом и содержательной частью реализовано удобно и наглядно. В ускорении работы поможет список шорткатов.
Резюме
«Только самое необходимое» именно так можно охарактеризовать подход к функционалу бесплатной версии. Платная подписка подойдет для пользователей, которые планирую распределение контента, помимо общей структуры сайта.
Стоимость, подписка: бесплатный план предусматривает 3 активных проекта с ограничением в 50 страниц. Платные подписки от 14.99 $ в месяц.
Простота использования: для начинающих и пользователей среднего уровня
Дизайн: ★★☆☆☆
Командная работа: ✓
Экспорт: CSV, XML, PDF и ссылка (только для платных пользователей)
Rarchy
Beta-версия проекта обладает скромным набором функций. Сайтмэп строится как с нуля, так и в генеративном порядке по ссылке на сайт.
На момент публикации обзора механика добавления страниц устроена следующим образом — необходимо вызвать контекстное меню, кликая на блоки страницы.
Никаких дополнительных настроек отображения блоков не предусмотрено. Тем не меннее drag’n’drop работает понятно. А форматы отображения схемы позволяют переключить проект в вид биоморфной схемы. Возможно, такой вид покажется наглядным и уместным.
На момент публикации доступен экспорт только в CSV-файл. Поделиться прямой ссылкой нельзя.
Стоимость, подписка: бесплатно
Простота использования: для начинающих
Дизайн: ★★☆☆☆
Командная работа:
Экспорт: CSV
В сервисе Visual Sitemaps сайтмэпы строятся на основе уже запущенных проектов автоматически. Инструмент кроулит структуру сайта и делает полноразмерные скриншоты страниц. При этом пользователь определяет количество скриншотов и глубину кроулинга в уровнях. Пользователям бесплатных подписок доступна глубина не более 2-х уровнейю.
Процесс кроулинга относительно быстрый. Но если проект объемен, то будет разумно запустить процесс и отвлечься на другие задачи, а сервис сообщит по почте о готовности сайтмэпа автоматически. Предусмотрен экспорт проекта в PDF.
На момент публикации дополнительных функции не так много, но анонсированы комментарии к скриншотам страниц, возможность реорганизовывать структуру проекта и защищать проекты паролем.
Резюме
Visual Sitemaps будет удобен для предварительного анализа проекта. Особенно, если есть необходимость посмотреть и оценить устройство страниц.
Стоимость, подписка: бесплатный план предусматривает регистрацию одного пользователя и 50 скриншотов с ограничение глубины кроула до двух уровней. Платные подписки от 29 $ в месяц.
Простота использования: для начинающих и пользователей среднего уровня
Дизайн: ★★★★☆
Командная работа: ✓
Экспорт: ссылка, PDF
Slickplan
Многофункциональный сервис Slickplan включает в себя проектировщик сайтмэпов, инструмент по созданию диаграмм и потоков. Широкий набор инструментов планирования контента и дизайн шаблоны.
Среда устроена логично, рабочая зона четко отделена от элементов навигации. А панель навигации наследует логику классических desktop-приложений. Сайтмэп можно построить с нуля или же импортировать: возможно использовать XML и текстовые файлы, а также встроенный кроулер.
Механика манипуляции с блоками интуитивно понятна. Добавление новых страниц происходит быстро, а drag’n’drop объектов позволяет менять порядок и иерархию. Настройки каждого элемента (страницы, блока) сайтмэпа включают:
- Добавление контента (текстовый и мультимедиа)
- Добавление заметок
- Выбора типа страницы
- Распределение дизайн шаблона
- Диаграмы
- Добавление ссылки
В Slickplan стилизовать сайтмэп можно не только с помощью заготовленных цветовых схем, но и индивидуально. Настройки найдутся во вкладке Styles верхней панели инструментов.
Командная работа реализована подробно. Помимо пользователей с правами редактора, можно подключать пользователей права которых ограничены просмотром проекта. А раздел с комментариями поможет вести обсуждения проекта онлайн.
Сервис предусматривает подключение Google Analytics. Это отличительная и полезная особенность Slickplan. A интеграция со сторонними сервисами (Basecamp, Slack и другие) позволяет шерить проект в удобном формате. Проект может быть защищен паролем.
Конечно, с таким набором функций не стоит ожидать бесплатных подписок. 30-дневный триальный период подведет к выбору подходящего плана от 9.99 $ в месяц.
Резюме
Богатый набор функций и продуманный интерфейс. Огромный набор возможностей и настроек экспорта.
Стоимость, подписка: 30-дневный триальный период. Платные подписки от 9.99 $ в месяц.
Простота использования: для пользователей среднего и продвинутого уровней
Дизайн: ★★★★☆
Командная работа: ✓
Экспорт: ссылка, PDF, EPS, HTML, CSV, TXT, DOCX, Slickplan Sitemap XML
Чтобы осмотреться в Dynomapper придется создать аккаунт. Доступен 14-дневный тестовый период. Знакомство c сервисом начнется с наглядного видео-эксплейнера.
Как и в продвинутых визуальных сайтмэп сервисах пользователя предлагается начать проект с нуля или же воспользоваться экспортом. Кроулинг, к слову, тоже есть.
Стоит отметить, что дизайн среды сдержанный и консервативный. А процесс создания сайтмэпа больше похож на классическое взаимодействие с Explorer (Win) или Finder (Mac). Структура сайта, в отличие от сервисов описанных ранее, отображается в виде, напоминающем дерево файлов.
Компактно и придется по вкусу тем, кто привык к такому взаимодействию. Хотя режим Preview отображается уже в виде блок-схемы, и предусматривает 4 дополнительных вида отображения.
Настройки свойства и функций элементов удобно расположены в правой панели вкладок:
- Page (Расширенная информация о странице)
- Content (Планирование (добавление) текстового и мультимедийного контента)
- Analytics
- Comment
Приватный проект будет доступен только пользователям подключенным к аккаунту.
Гибкие настройки экспорта в PDF позволяют выбрать формат (размер) перед сохранением. Дополнительно пользователь определяет и ограничивает количество уровней вложенности для экспорта.
Отдельные манипуляции и действия требуют более подробного изучения раздела помощи.
Резюме
Инструмент производит основательное впечатление и скорее всего подразумевает более глубокую проработку проектов и работу с контентом.
Стоимость, подписка: 14-дневный триальный период. Платные подписки от 49 $ в месяц.
Простота использования: для пользователей среднего и продвинутого уровней
Дизайн: ★★☆☆☆
Командная работа: ✓
Экспорт: ссылка, PDF, CSV
Бесплатный кроулер, генерирует стайтмэп существующего сайта автоматически. Результат кроулинга — схема связей страниц сайта. И в отдельных случаях результат может оказаться масштабным.
Создатели сервиса выложили исходный код на Github (https://github.com/alentum). Кроулер бережно сохраняет историю запросов.
Стоимость, подписка: бесплатный
Простота использования: для начинающих
Дизайн: ★★☆☆☆
Creatly
Creatly заботливо создал демосреду, чтобы тестировать сервис без регистрации. Создание сайтмэпов — лишь часть функционала инструмента. Creatly предназначен для визуализации различных информационных структур.
В тестовой среде создания сайтмэпов уже создан демопроект. Пример призван помочь разобраться в базовой механике, и справляется с этой задачей.
Drag’n’drop нагляден: перетаскивание элементов сопровождается наглядными связями страниц и объектов. Редактирование страниц, удаление объектов и связывающих линий работает так, как в привычном векторном редакторе. Поэтому для дизайнеров механика будет понятна и близка.
В раскрываемой правой панели собраны настройки стилей и дополнительной информации. Сетка и привязка к ней — удобная фича. Возможно выбирать шрифты, определять выравнивание текста в блоке и т.д. Насыщенная стилями палитра поможет задавать акценты в сайтмэпе.
Размер документа в пикселях — любопытная фича. Пользователь всегда в курсе разрешения картинки еще до того, как произведет экспорт.
Резюме
Creately по механике работы наиболее близок к графическим редакторам. Функции сервиса позволяют создавать не только сайтмэпы, но и множество других диаграмм и блок-схем.
Стоимость, подписка: бесплатный план предусматривает 5 публичных документов и возможность добавления до 3-х коллабораторов. Платные подписки от 5 $ в месяц.
Простота использования: для пользователей среднего и продвинутого уровней
Дизайн: ★★★★☆
Командная работа: ✓
Экспорт: ссылка, PNG, JPG, SVG
***********************************
P.S.
Чтобы было легче выбрать, вот сравнительная таблица по всем сервисам (в самом конце) и немного больше скриншотов.
Готовые решения на CMS
Надёжный хостинг с предустановленной и настроенной CMS WordPress.
Не надо устанавливать, настраивать, программировать. Просто добавляйте и актуализируйте свою информацию!
Более 500 качественных сайтов для бизнеса на проверенной коммерческой платформе 1С-Битрикс. Все уже установлено и настроено, осталось наполнить сайт своей информацией.
Узнать большеГотовый сайт на Joomla с продуманными дизайн-шаблонами в подарок к хостингу! Всё уже установлено и настроено, просто добавьте информацию на свой сайт.
Узнать больше Конструктор сайтовСоздайте сайт, выбрав один из 170 готовых дизайн-шаблонов, решите на каком домене он будет размещён, наполните информацией — сайт готов!
Узнать большеИнтернет-магазин на вашем сайте всего за 5 минут!
Встраивается в любой сайт или социальную сеть.
79 р. за первый месяц!
Сайты на CMSКомпания REG.RU предлагает на ваш выбор популярные CMS, подходящие для создания ваших собственных сайтов с удобной системой управления контентом
Цены указаны с учетом размещения CMS на облачном хостинге Jelastic
Как создать сайт в программе бесплатно и быстро
Десктопных программ для создания сайтов не так уж и много. Они лучше всего подходят тем, кто занимается разработкой клиентских сайтов. Не требуют абонентской платы, единоразовой покупки для большинства из них достаточно. Далее следует платное обновление версий. Подписная модель реализована в Adobe Muse – дорогостоящем профессиональном инструменте. uKit в этом смысле проще остальных, поскольку является программой, установленной на хостинг. Это конструктор, стоимость тоже доступнее, чем у программ, которые для размещения готового сайта потребуют аренды хостинга – это дополнительные вложения.
Программы имеют различный уровень сложности освоения. В Notepad++, к примеру, подразумевается прямая работа с кодом сайта, написание структуры и стилей страницы с нуля. Нужны знания и опыт. Mobirise напоминает uKit своим визуальным редактором, но потребует покупки дополнительных шаблонов и расширений. Ну и хостинг, конечно, не бесплатный. Adobe Muse самая сложная из всех, потребует обучения – это без вариантов. Website X5 нечто среднее по всем показателям: в меру простая, в меру функциональная, дополнительные шаблоны тоже нужно покупать. В общем, самый быстрый и доступный вариант из перечисленных – uKit.
Особенности создания сайтов в программах
Десктопные программы в чистом виде могут быть бесплатными, но вот дополнительные шаблоны, виджеты, расширения и прочее обычно стоят денег. Они требуют вложений сверху либо развитого навыка, как текстовый редактор Notepad++ — скачать может каждый, а вот создать нормальный сайт на нём смогут единицы. Плюс настройка хостинга: созданные сайты нужно ещё разместить в Сети. Плата за аренду, настройки – дополнительная нагрузка на пользователя. Не каждый новичок сможет это сделать.
Десктопные программы – особый вид сайтбилдеров. По уровню удобства они стремятся к конструкторам, но по ощущениям от использования ближе к CMS, поскольку никуда не деваются технические моменты, не всегда понятные для новичков. Конструкторы вроде uKit в этом плане выглядят выигрышно, поскольку имеют наиболее низкий порог вхождения и требуют минимального количества вложений/навыков для эффективного использования. Программы в большей степени подходят опытным разработчикам, собирающим конвейером сайты под заказ.
Как выбрать программу для создания сайта
Основной критерий выбора упирается в навык пользователя. Если вам не по вкусу конструкторы либо CMS, вы можете выбрать этот промежуточный по сложности вариант. Самописные сайты в блокноте (или Notepad++) уже не столь популярны. Обычно их делают в обучающих целях – освоение HTML, PHP, CSS и т. д. Если кодинг – ваш путь, то можете попробовать. Adobe Muse тоже позволяет работать с кодом, но всё же имеет визуальный редактор и панель виджетов, панель библиотек и прочие удобства. Попробуйте скачать пробные версии программ или базовую бесплатную, как в случае с Mobirise, посмотрите, почитайте обзоры и сделайте выводы, интересен ли вам этот тип сайдбилдеров либо же стоит присмотреться к конструкторам.
Как создать сайт самому, с нуля, бесплатно!
Привет, в этой статье я расскажу, как создать сайт самому, с нуля и бесплатно!
Я считаю, что конечная цель сайта — это заработок денег для своего владельца (по крайней мере я делал сайт именно с этой целью), поэтому считаю, что важно будет не только рассказать вам, как сделать сайт, но и как заработать на этом.
В общем предлагаю в серии статей разобрать все подчистую. То есть: как создать сайт, как настроить его внешний вид (и как им управлять), как привлекать на свой сайт бесплатный трафик и как в дальнейшем его монетизировать — каждую из этих тем я разберу подробно, а вы сможете выбрать ту, которая вам будет интересна.
Содержание статьи:
Что нужно учитывать при создании сайта


Давайте вначале разберем чутка теории и подвохов, с которыми вы столкнетесь создавая свой сайт (да, это скучно, но так вы избежите моих и в принципе распространенных ошибок).
Первый нюанс
Во первых, хочу сказать, что сайт (имеется в виду полноценный сайт для заработка), вы не сможете создать абсолютно бесплатно. Как минимум придется заплатить за домен и за хостинг — без них вам сайт не создать.
Но тут переживать не стоит, домен стоит 100-180 руб (за год использования), хостинг стоит 150-200 руб (за месяц использования). Это те траты, которые быстро окупятся и помогут вам создать полноценный сайт для заработка.
Домен (Domain) — это имя сайта в сети. Например доменное имя моего сайта это «artbashlykov.ru».
Хостинг — это удаленный сервер (компьютер) на котором мы размещаем файлы вашего сайта, чтобы он был доступен, каждому в интернете 24/7.
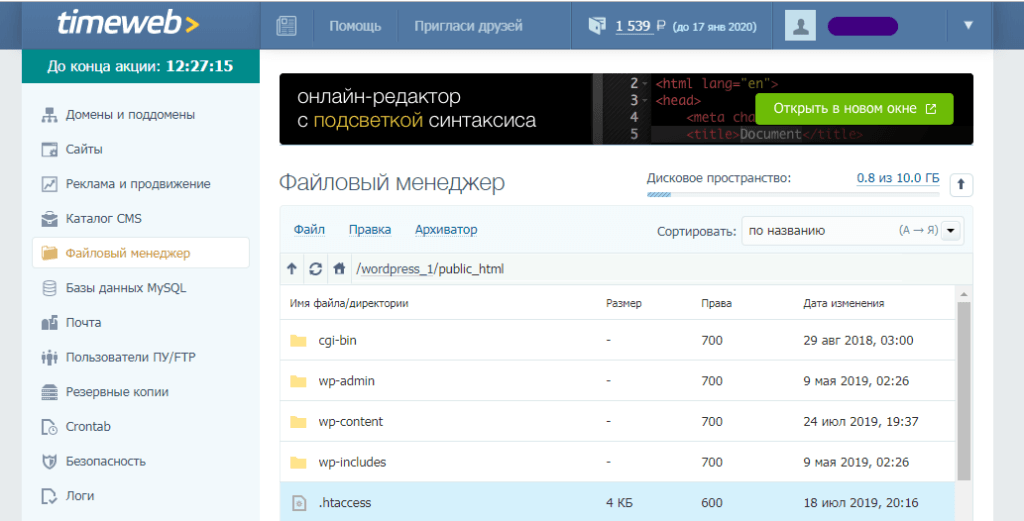
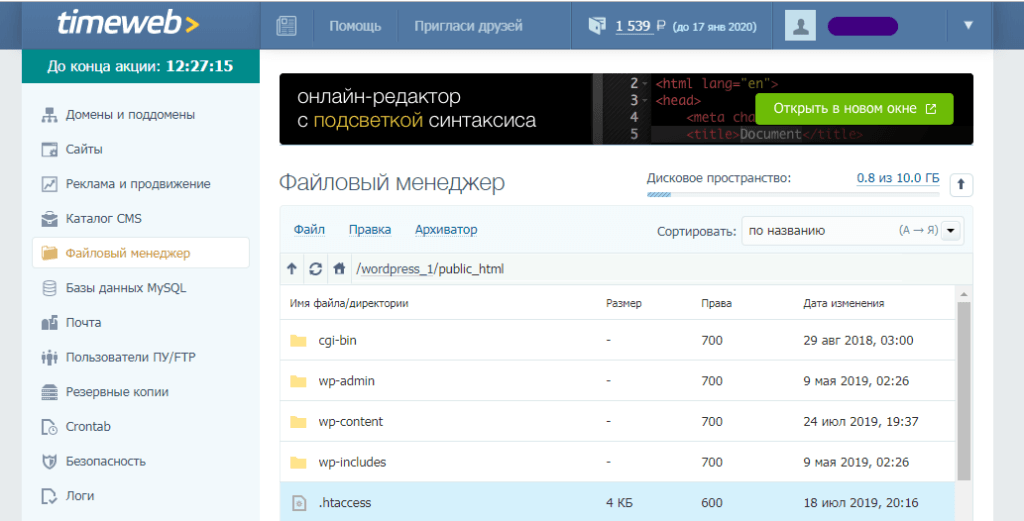
Например мой хостинг выглядит вот так:

 Хостинг TimeWeb, которым пользуюсь я
Хостинг TimeWeb, которым пользуюсь яИмейте в виду — выбор хостинга сильно влияет на скорость загрузки сайта (чем дольше загружается сайт, тем больше посетителей мы теряем). Поэтому никогда не берите бесплатный хостинг, на нем скорость загрузки будет супер медленной, лучше брать недорогой, но все же платный хостинг.
Второй нюанс:

 Подключаем систему управления сайтом
Подключаем систему управления сайтомВо вторых, нужно создавать сайт (обязательно и никак иначе) с системой управления! Это обязательный пункт. Если вы будете собирать сайт вручную или использовать какие-нибудь конструкторы (например Adobe Muse), вам будет неудобно публиковать информацию на своем сайте.
Поэтому первым делом выбираем систему управления сайтом. Их целая куча, есть как платные, так и бесплатные. Я к примеру использую систему управления WordPress (естественно она бесплатная. А как иначе?) — я долго от нее отнекивался, но по факту она оказалась самой удобной. Например, этот сайт, на котором вы находитесь (artbashlykov.ru) , также сделан на WordPress — поэтому рекомендую вам использовать эту систему управления.
Третий нюанс:

 Косячить это норма
Косячить это нормаНе бойтесь косячить при создании сайта — вы 100% не сделаете его нормальным с первого раза, поэтому делайте просто как получается, не пытайтесь создать что-то идеальное.
На первых этапах вам нужно просто понять, как создавать и редактировать сайт, а потом уже будете его доделывать и докручивать до идеала.
В общем идея простая — на первых этапах, просто делаем, на следующих докручиваем сайт. Поверьте мне, это важно знать! Иначе вы будете несколько месяцев тратить на разработку «концепции» или внешнего вида. На первых этапах это все бред. Вначале вам нужно создать хоть какой-то скелет сайта, а потом наращивать на него «плоть».
Ну и теперь, когда главные нюансы рассказаны, перейдем к сути статьи…
Как создать сайт самому, с нуля и бесплатно


Как я уже сказал выше, полностью бесплатно сделать сайт не выйдет, нам нужно будет зарегистрировать домен и хостинг. План действий у нас следующий:
Для того чтобы создать сайт нам с вами потребуется:
1. Зарегистрировать хостинг;
2. Придумать доменное имя;
3. Зарегистрировать доменное имя;
4. Установить систему управления сайтом;
5. Настроить сайт.
А дальше мы займемся привлечением пользователей на наш сайт и подключим несколько способов монетизации.
Чтобы вы понимали, все, что я буду описывать ниже, есть в моем бесплатном курсе по созданию сайта. В нем я рассказываю не только как создать сайт, но и как начать на этом зарабатывать. Поэтому выбирайте сами, как вам удобнее создавать сайт — читая эту статью или просматривая видео уроки.
Ссылка на бесплатный курс — free-wp.artbashlykov.ru
Итак, приступим…
Шаг 1: регистрация хостинга:
Вы можете регистрировать любой хостинг, я же для наглядности буду показывать регистрацию на том хостинге, который сам использую (я использую этот хостинг). К слову, там 10 дней бесплатно, поэтому сможете все повторить за мной.
1. Переходим на эту страницу — https://timeweb.com/ru/services/hosting/

 Открываем страницу хостинга
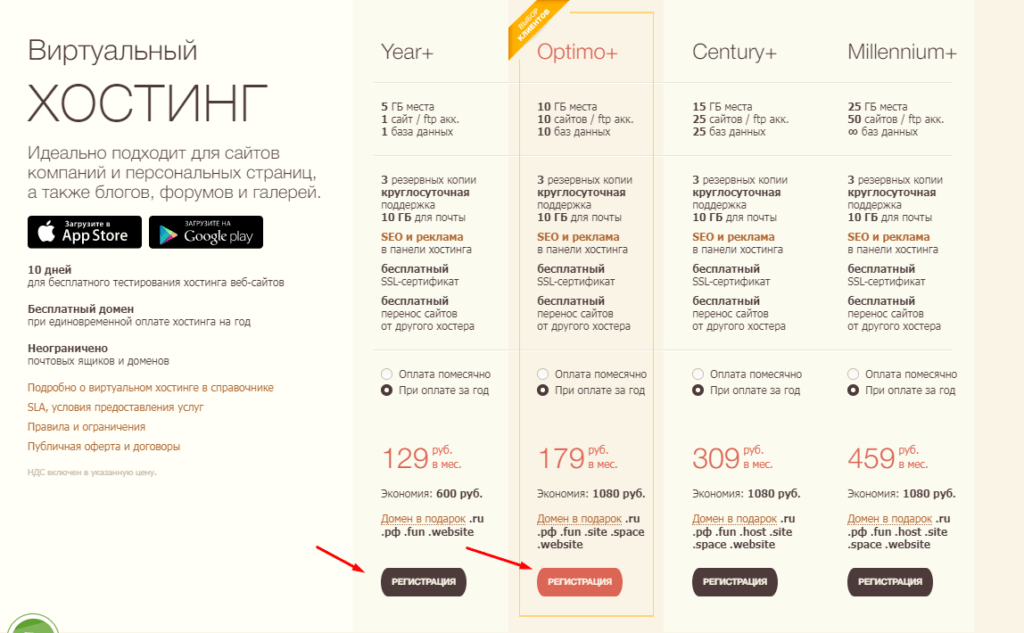
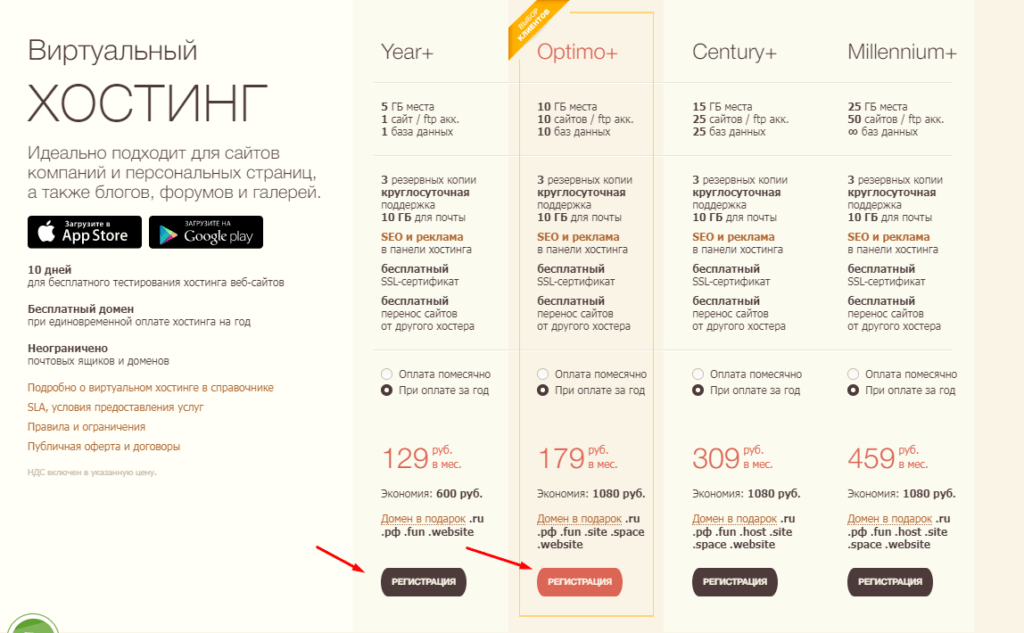
Открываем страницу хостинга2. Выбираем любой тариф (я использую тариф Оптима, на нем можно создать до 10 сайтов), вам для начала подойдет и тариф Year+. Выбираем тариф и нажимаем «регистрация».

 Выбираем тариф Year+ или Optima+ и жмем кнопку «регистрация».
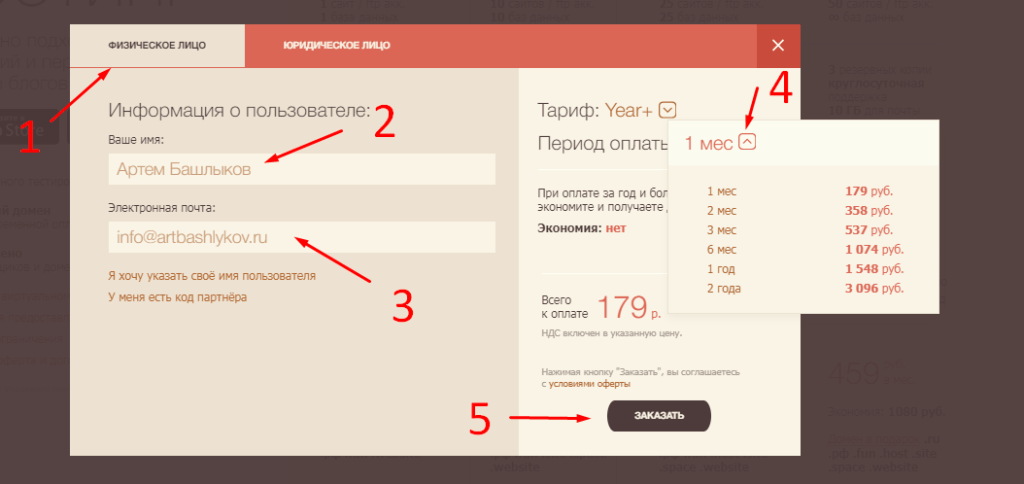
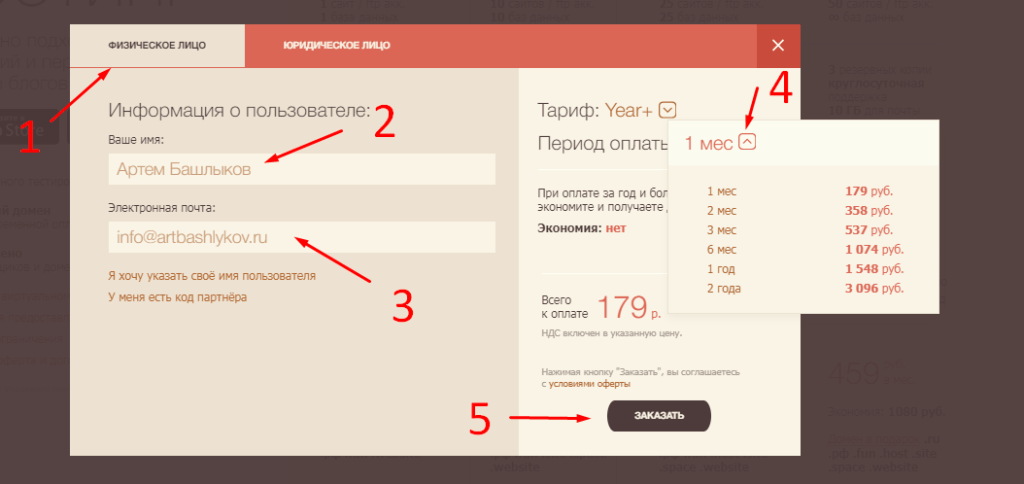
Выбираем тариф Year+ или Optima+ и жмем кнопку «регистрация».3. Вводим регистрационные данные и жмем «заказать» — по факту мы просто на этом этапе заказываем создание аккаунта на хостинге (ничего оплачивать сразу не нужно).

 Регистрируемся в хостинге:
Регистрируемся в хостинге:1. Выбираем физ. лицо
2. Вводим ФИО
3. Вводим почту для доступа
4. Выбираем период оплаты (сразу платить не нужно)
5. Жмем заказать
После регистрации нас перебросит в панель управления хостингом, а доступ (логин и пароль) придет на указанную при регистрации почту. Теперь мы можем перейти к выбору доменного имени.
Вот урок из бесплатного курса, где я по шагам рассказываю, зачем нужен хостинг и как его зарегистрировать.
Шаг 2: Подбор доменного имени сайта
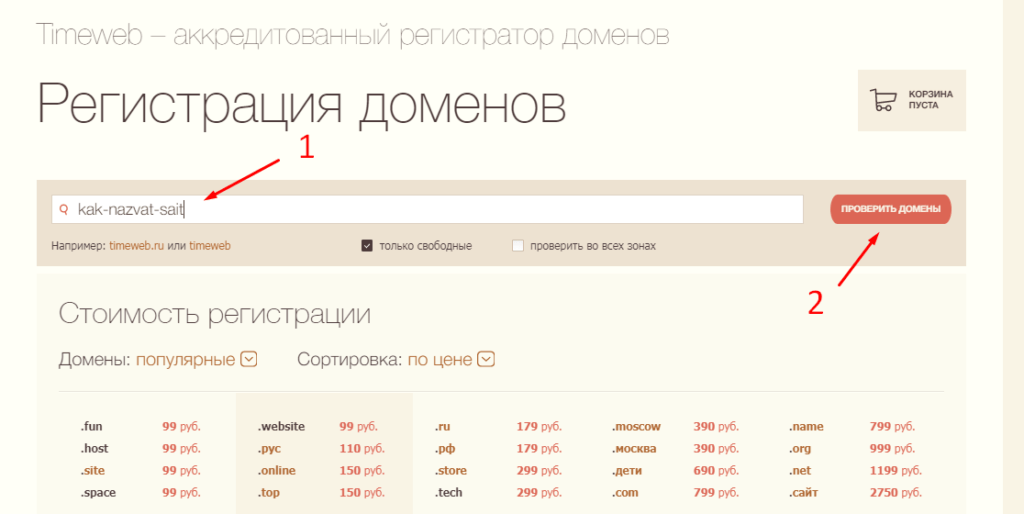
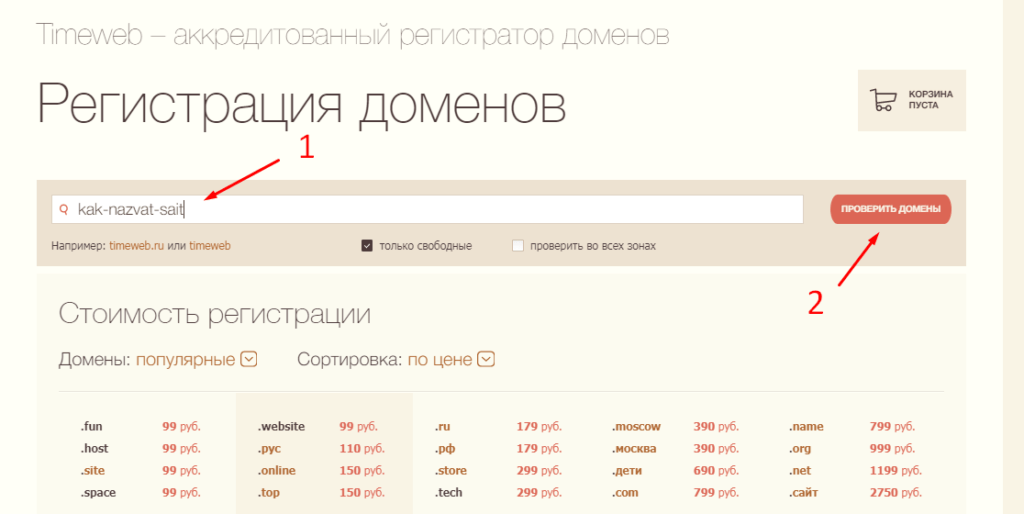
Подбор доменного имени мы делаем на этой странице — https://timeweb.com/ru/services/domains/ru/
На этой странице нам просто нужно вводить слова/фразы, которыми мы хотим назвать наш сайт.

 Подбираем доменное имя для нашего сайта
Подбираем доменное имя для нашего сайта1. Вписываем название на латинском
2. Жмем проверить домен
Чуть не забыл — никогда не регистрируем кириллические домены (например .рф или .ру) — с ними огромное количество проблем при создании сайта.
Внимание:
Придумывая доменное имя сайта вы скорее всего впадете в ступор. Каждый человек (и вы и я и все остальные), пытается придумать какой-то супер-мего-оригинальный-домен.ру из-за чего теряет много времени и в результате забивает на создание сайта.
Так вот, при выборе домена не нужно целый месяц думать и анализировать разные варианты. Ничего страшного не произойдет, если вдруг вы зарегистрируете не самый оригинальный домен. В будущем вы сможете зарегистрировать другие, но сейчас просто зарегистрируйте хоть какой-то.
Я предлагаю вам воспользоваться одним из следующих способов, которые помогут вам придумать доменное имя для вашего сайта:
Способ 1: Персонализация
Используйте в доменном имени часть своего имени и фамилии, тогда ваш сайт будет работать на ваш имидж.
Пример:
1. Ivan-ivanov.ru
2. i-ivanov.ru
3. ivanoff.ru
4. И прочии вариации имени и фамилии…
Как вы наверное уже поняли, я пользовался именно этим способом при создании сайта «ArtBashlykov.ru»
Способ 2: Название вашего хобби
Если вы создаете сайт под какое-то хобби — используйте название хобби в доменном имени.
Дополнительно домен можно конкретизировать городом, вашим именем или инициалами и/или добавить дополнительные фразы связанные с хобби.
Пример:
1. batuty-spb.ru
2. natalia-fashion.ru
3. hobby-world.ru
4. eurotripblog.ru
5. И подобные доменные имена…
Способ 3: Сфера бизнеса
Если у вас есть своя компания или вы занимаетесь каким-то частным бизнесом, то вы можете создать доменное имя для вашей фирмы. Если ваша фирма называется ООО “Крутой и КО” тогда ваш домен может быть krutoy-i-ko.ru .
И тут же вы можете добавить название вашей сферы деятельности или слова показывающие к какой сфере относится сайт.
Пример:
1. cleaning-msk.ru
2. pechy-kaminy.ru
3. signalki.ru
4. mcdonalds.ru
5. И подобные…
Что делать если идей доменного имени все еще нет?
Если у вас нет идей, вы просто забиваете на все и регистрируете персонализированный домен с вашим именем и фамилией. Такое домен позволит вам продвинуть себя как специалиста в вашей сфере, поэтому не зацикливайтесь и просто зарегистрируйте домен с вашим ФИО — это лучший вариант.
Шаг 3: Регистрация доменного имени сайта
После того, как мы подобрали доменное имя, нам нужно его зарегистрировать (причем желательно это сделать сразу).
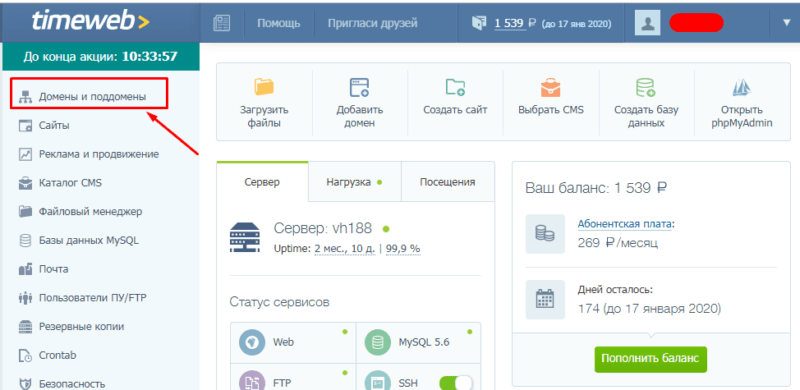
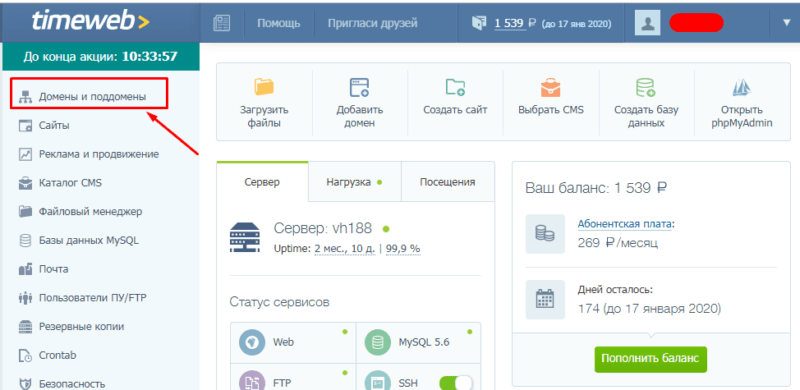
Для регистрации домена переходим в панель управления хостингом TimeWeb и выбираем там раздел «Домены и поддомены».

 Выбираем раздел «Домены и поддомены»
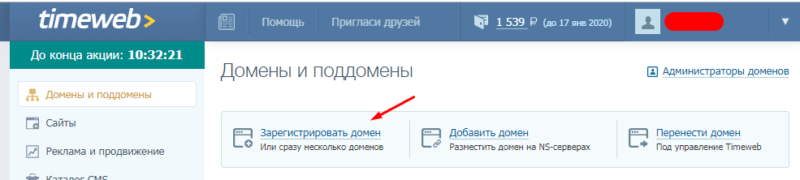
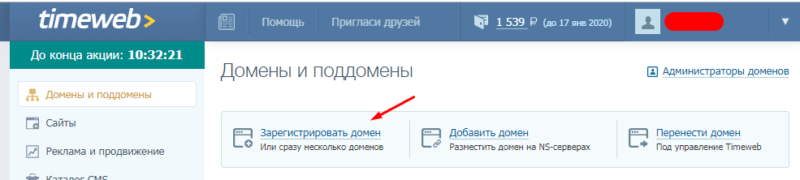
Выбираем раздел «Домены и поддомены»На открывшейся странице выбираем вкладку «Зарегистрировать домен»

 Нажимаем кнопку «Зарегистрировать домен»
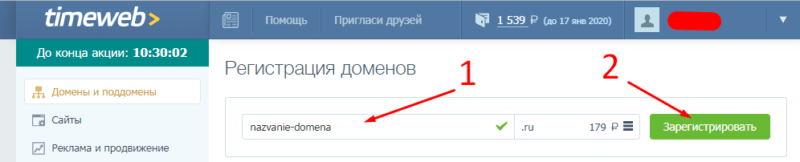
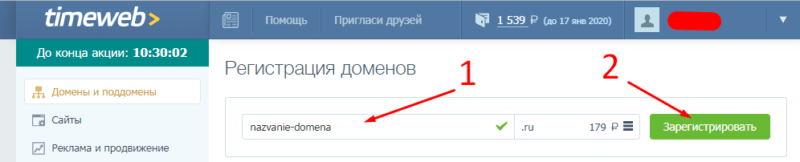
Нажимаем кнопку «Зарегистрировать домен»Дальше вводим название своего домена и жмем «Зарегистрировать»

 1. Вводим название домена
1. Вводим название домена2. Жмем кнопку «Зарегистрировать»
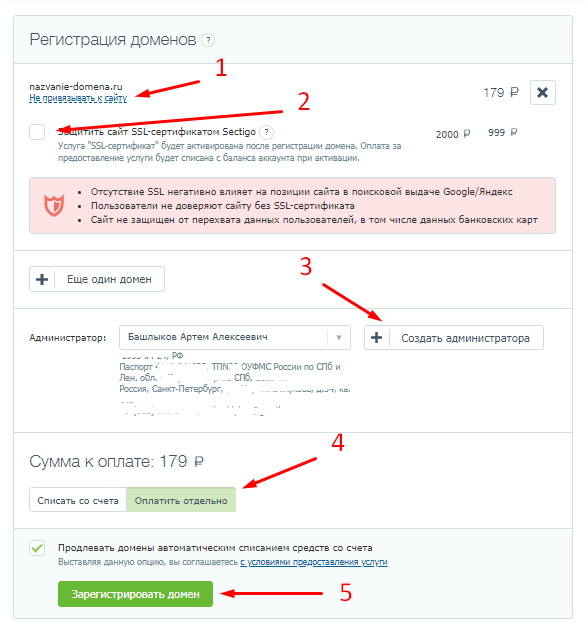
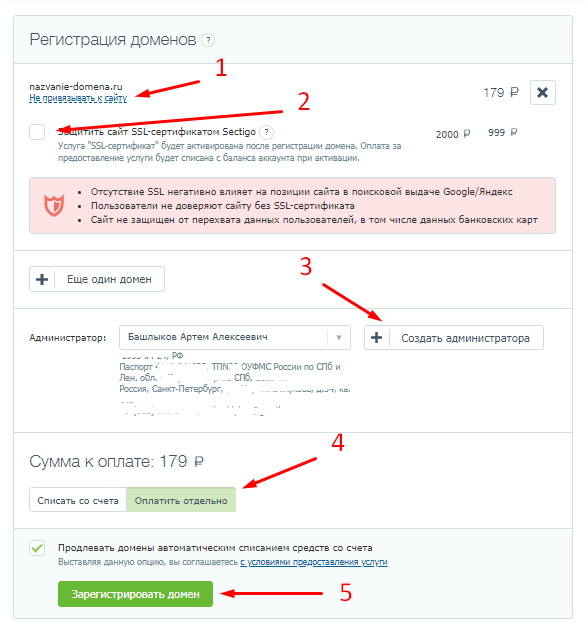
Затем мы создаем нового администратора домена (т.е. нам нужно, чтобы домен был привязан к нам. Вернее на наши паспортные данные, чтобы в дальнейшем его никто не мог украсть или чтобы мы могли при желании его продать).

 1. Выбираем «не привязывать к сайту» — на следующих этапах привяжем к своему сайту
1. Выбираем «не привязывать к сайту» — на следующих этапах привяжем к своему сайту2. Убираем галочку «SSL сертификат» — нам нет необходимости за него платить
3. Нажимаем «Создать администратора» — там же вводим свои паспортные данные
4. Выбираем оплатить отдельно
5. Нажимаем зарегистрировать домен
Дальше нас перекинет на страницу с оплатой домена, где мы выбираем способ оплаты и оплачиваем (думаю, что итак понятно, как это сделать. А если нет, в видео ниже я показываю, как это сделать).

 Оплачиваем наш домен
Оплачиваем наш доменПодробно про выбор и регистрацию доменного имени я рассказываю в четвертом уроке бесплатного курса по созданию сайта с нуля:
Шаг 4: Устанавливаем движок WordPress
Следующий шаг, это установка движка управления сайтом. Я пользуюсь движком WordPress и советую вам также использовать его. Он бесплатный и один из самых популярных в мире. На этом движке можно сделать сайт практически любого уровня сложности, начиная от личного блога и заканчивая огромным интернет магазином на десятки тысяч товаров.
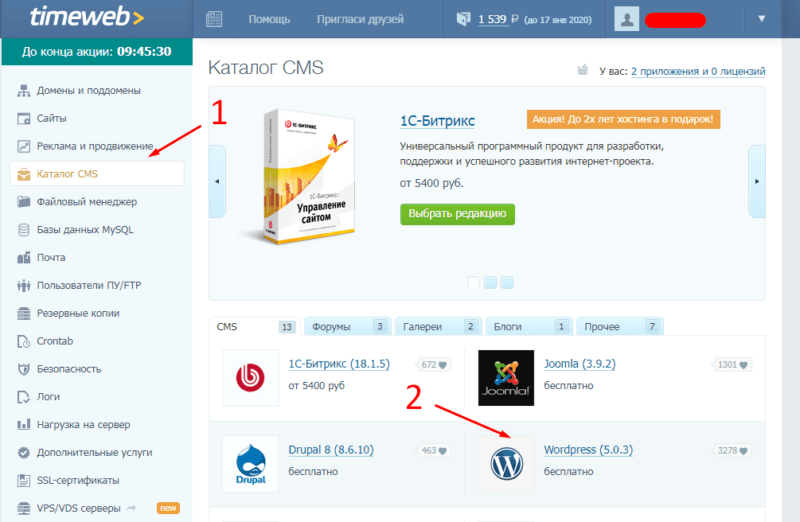
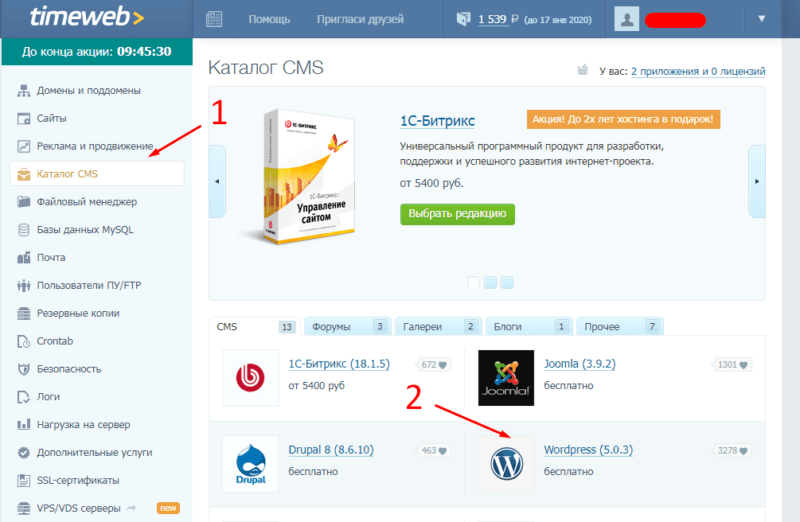
В хостинге ТаймВеб движок WordPress установить легко. Мы просто переходим в панели управления хостингом в раздел «Каталог CMS» и в этом каталоге выбираем движок WordPress

 1. Переходим в раздел «Каталог CMS»
1. Переходим в раздел «Каталог CMS»2. Выбираем в каталоге WordPress
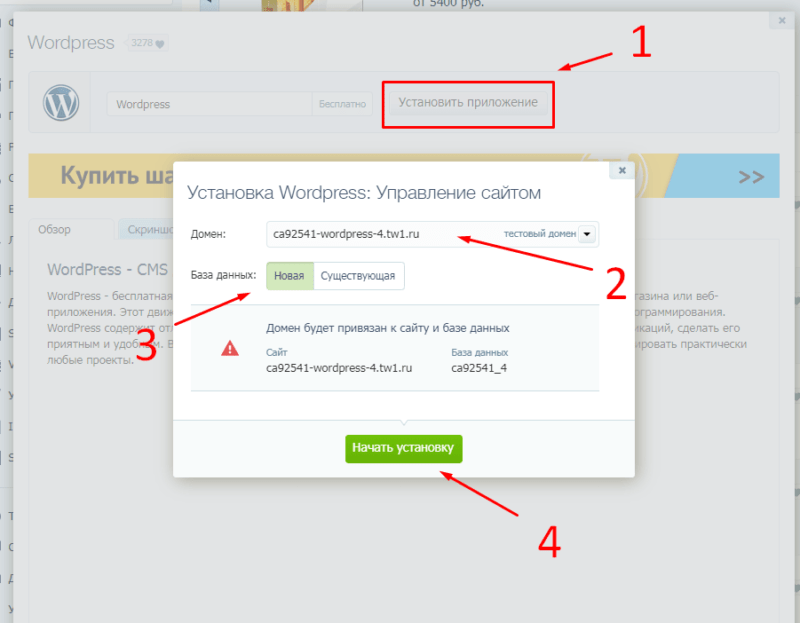
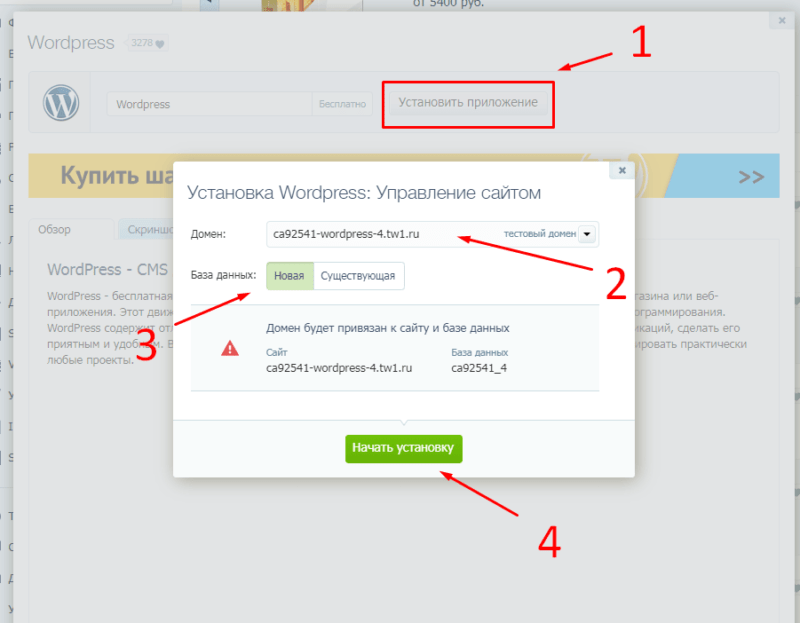
На открывшейся странице нажимаем «Установить приложение». Выбираем наш домен и жмем «Начать установку».

 1. Нажимаем «Установить приложение»
1. Нажимаем «Установить приложение»2. Выбираем наше доменное имя
3. Выбираем «Новую» базу данных
4. Жмем начать установку
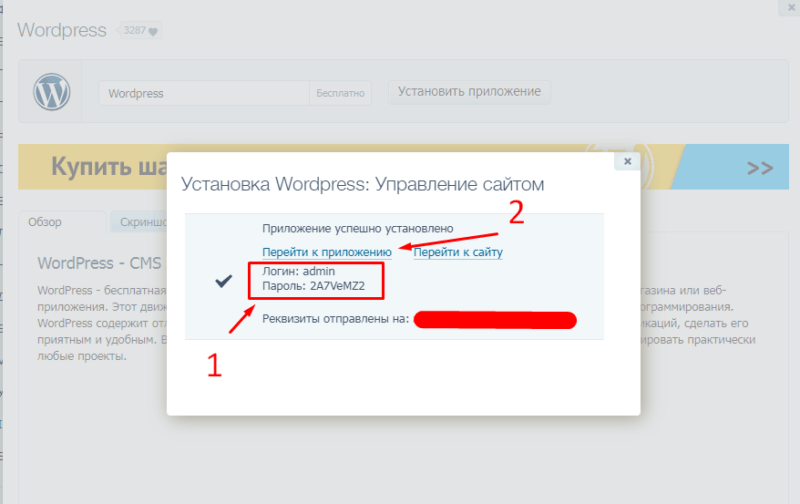
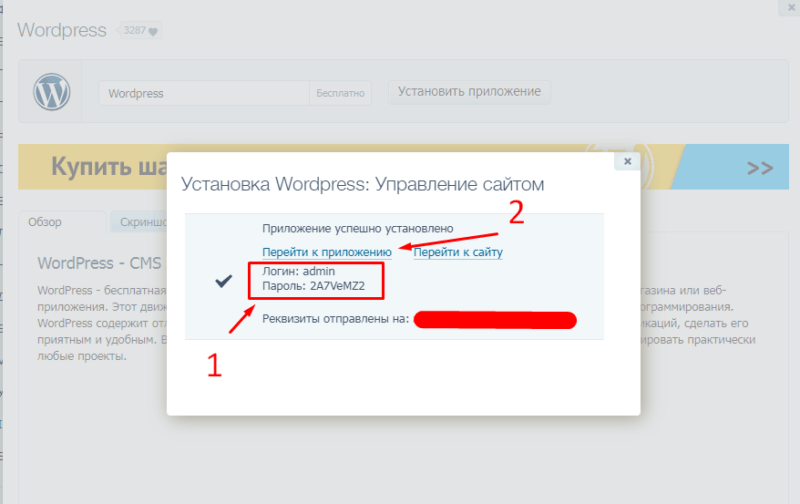
После этого система WordPress сразу установится на наш хостинг и нам покажут данные для входа на сайт. Эти данные мы сохраняем и заходим на наш сайт.

 1. Сохраняем данные для входа
1. Сохраняем данные для входа2. Нажимаем «Перейти к приложению» и вводим там свои данные
Подробнее про установку движка ВордПресс смотрите в этом видео уроке:
Шаг 5: Настройка внешнего вида сайта

 Вот так будет выглядеть панель управления вашего сайта
Вот так будет выглядеть панель управления вашего сайтаЯ работаю с Вордпресс и вам советую работать по ряду причин:
1. Чтобы создать сайт на ворпдресс не нужно быть программистом. Сайт легко создается без знания каких-либо языков программирования.
2. Чтобы создать сайт на вопрдпресс нам с вами не нужно быть крутыми дизайнерами, достаточно лишь выбрать тему и настроить ее под себя.
3. WordPress позволяет легко добавлять контент на сайт и имеет удобный редактор контента.
4. Легко подключить разные способы монетизации.
Как видите преимуществ много, но давайте идти по порядку. Сейчас мы установили сайт на хостинг и теперь нам нужно настроить его внешний вид.
Сразу скажу, что читать про настройку внешнего вида будет скучно, поэтому давайте сразу пропустим эту часть и сразу перейдем к видео уроку по настройки внешнего вида сайта.
В уроке я подробно разобрал, что такое темы и как настроить внешний вид. Пройдя этот уроку вы точно будете знать, как придать уникальный внешний вид своему сайту.
После просмотра видео урока у вас уже будет сайт с настроенным дизайном, дальше вам нужно будет создавать контент и привлекать на сайт бесплатный трафик, об этом я рассказываю в бесплатном курсе по созданию сайтов с нуля. Давайте о нем и поговорим ниже.
Бесплатный курс по созданию сайта с нуля


Если вы хотите уметь бесплатно создавать сайты, привлекать на них пользователей (причем бесплатно) и зарабатывать на этом. Тогда вам точно подойдет этот бесплатный курс.
Ссылка на курс — https://free-wp.artbashlykov.ru/
Этот курс пошаговый, он состоит из 5 блоков, каждый блок подробно разбирает одну конкретную тему. Так пройдя курс вы сможете не просто создать свой сайт, но и сделать его еще одним источником дохода.


Конечно поначалу сайт будет приносить вам немного денег, но по мере его развития вы сможете начать получать с него 50-100-500$ в месяц — а это весьма неплохие перспективы.
Вернемся к курсу. В этом курсе нет вебинаров или видео уроков по 2-3 часа. Я старался сделать курс максимально простым и быстрым к прохождению. Все уроки выполнены в пошаговом стиле, где вы повторяя за мной ,сможете на выходе получить готовый сайт, который в дальнейшем будет приносить деньги.
Давайте немного конкретики:
Например, создать сайт и подключить к нему защиту данных вы сможете за 45 минут.
А главное, если вдруг у вас что-то не будет получаться, вы всегда сможете написать в службу поддержки данного курса (что тоже бесплатно), где вам подскажут и помогут решить возникший вопрос.
Не откладывайте, участвуйте в бесплатном курсе и тогда через час (вернее минут через 45) вы создадите свой сайт, причем полностью бесплатно.
Заключение
Теперь вы знаете, как создать сайт самому, с нуля и бесплатно! Хоть и галопом, но мы с вами разобрали, какие шаги нужно сделать, чтобы спустя час вы уже могли создать свой сайт.
Если хотите подробнее узнать про создание сайта и посмотреть весь цикл уроков, тогда регистрируйтесь на бесплатный курс. Ссылка на курс — https://free-wp.artbashlykov.ru/
Ну а в следующих статьях мы с вами рассмотрим, как привлекать на свой сайт бесплатных пользователей и как в дальнейшем зарабатывать на этом. А сейчас не откладывайте и приступайте к созданию своего сайта, удачи!
Создать сайт — о видах сайтов и их возможностях

Что такое сайт и для чего он нужен
Сайт — одна или несколько страниц, размещенных в сети под одним доменом и объединенных между собой гиперссылками. Альтернативные названия: web-ресурс, web-сайт, web-площадка. Для отображения страниц сайта используют разметку HTML — без нее браузер не воспримет данные и не сможет их отображать. Доступны несколько форматов воспроизведения данных: текстовый, графический, аудио- и видео.
Доменное имя — адрес сайта в интернете, представляющий собой комбинацию из символов. Состоит из двух частей: названия и доменной зоны, разделяемых между собой точками. Для доступа к размещенной на страницах сайта информации нужен хостинг, место, где она хранится.
Для чего нужны сайты
Основная функция веб-ресурсов — обмен информацией между пользователями интернета. Изначально так и было: интернет развивался на общественных началах и практически не использовался в коммерческих целях. Со временем сайты стали активно использовать для коммерческих целей: взаимодействия с клиентами, продвижения продукции, в качестве альтернативы традиционным письмам.
Первый сайт был создан Тимом Бернерс-Ли в 1991 году. Web-ресурс содержал информацию о технологии World Wide Web, в основу которой лег протокол HTTP, система адресов URL и язык HTML.
С расширением функционала и появлением приложений область применения веб-площадок существенно расширилась: появились развлекательные ресурсы, сервисы для поиска работы, онлайн-банкинг, биржи фрилансеров. Чуть больше двух десятков лет потребовалось для того, чтобы интернет-магазины существенно потеснили розничные торговые заведения.
Виды сайтов
В интернете большое разнообразие сайтов, все они выполняют определенные функции по доведению информации до человека. Как же разобраться в таком многообразии?
Сайты бывают разных типов, предлагаем кратко ознакомиться с ними:
Сайты порталы
Посвящены определенной теме, например: программа фотошоп, строительство, авто. Как правило, такие сайты имеют много разделов, а так же тематических разветвлений. Данные порталы пользуются большим спросом, как среди простых веб-мастеров, так и крупных фирм.
Создать сайт портал
Новостные сайты
Эти сайты наполнены разного рода информацией с короткими, но актуальными, на небольшой промежуток времени, текстами. На сайтах газетах, большое количество информации, представлено маленькими анонсами. Так же к новостным сайтам относятся сайты варезники.
Создать новостной сайт
Сайт визитка
Данный сайт состоит из одной или чуть более страниц, где указаны контакты, несколько слов о себе, или о фирме его представляющей. Как правило, используется для продвижения какого-либо товара или бренда. Количеству страниц у такого вида сайта обычно не превышает 10шт.
Создать сайт визитку
Сайт блоги
Отличие блогов от сайтов в том, что блоги относятся к портальному типу. Все сообщения попадают в сплошную ленту, на которой указывается дата публикаций, что в свою очередь напоминает дневник. В данном типе сайтов есть форма для оставления комментариев.
Создать блог
Видео порталы
Предлагает просмотр всевозможных видео, соответствующих запросу (поиску). Видео порталом может пользоваться и добавлять свое видео любой человек, по желанию, надо только зарегистрироваться. Данный портал посещают огромное количество человек.
Создать видео портал
Интернет-магазин
Продающий сайт состоит из главной, доставки, контактов, категорий и карточек товаров, оформления заказа и корзины. Должен вызывать желание купить. Выбор — оформление — покупка должны быть простыми. Такой сайт требует постоянного наполнения и работы с клиентами.
Создать интернет-магазин

Как создать сайт с помощью конструктора
Что делать, если вы решили завести собственный блог или бизнес в интернете, но не готовы к значительным тратам? Отказаться от своих замыслов? Ни в коем разе. Сегодня не надо обладать навыками разработчика, чтобы стать владельцем красивого и функционального web-ресурса, достаточно воспользоваться конструктором сайтов FO.RU.
Принцип работы конструктора построен по типу детских кубиков — доступны все элементы, из которых состоит сайт: head, content, footer, блоки отзывов, таблицы с ценами, корзины, формы, секции, счетчики, карты… Возиться с кодом не надо, достаточно «ухватить» выбранный элемент мышкой и разместить его в выбранном месте. Сразу не вышло? Получившийся вариант не нравится? Редактировать страницу можно до бесконечности, а самое главное — делать это легко, просто и приятно.
Создайте профессиональный сайт
менее чем за 5 минут
- Перейдите на сайт fo.ru и создайте аккаунт
- Выберите профессионально выполненные шаблоны и элементы для сайта из нашей библиотеки
- Добавьте собственный логотип или выберите из более 1 млн готовых изображений
- Укажите название сайта, добавьте инфо-блоки и отформатируйте текст, подгрузите Ваше изображение, или выберите одно из сотен изображений из нашей галереи
- Используйте бесплатное доменное имя *.fosite.ru или прикрепите уже зарегистрированный домен в панель управления
- Сохраните и опубликуйте сайт!
Выбирайте шаблон и создавайте на нем свой интернет-магазин!
Как создать сайт
Как создать сайт | Website.comПосмотрите, как вы можете создать свой собственный веб-сайт и получить его в Интернете.
Конструктор сайтов Website.com содержит множество функций, виджетов и инструментов, которые помогут вам подключить ваш сайт к сети.
Это руководство покажет вам, как перемещаться и использовать Site Builder для создания вашего сайта.
Часть 1:
Создание нового сайта
Congrats! Вы создали свою учетную запись Website.com и готовы создать свой веб-сайт.
Наш конструктор сайтов разработан таким образом, чтобы вы могли подключить свой веб-сайт за 3 простых шага:
Выберите шаблон
Настройте свой контент
Опубликуйте свой сайт
1 Выбор шаблона
Как говорится, «первый шаг всегда самый сложный», и он ничем не отличается при создании сайта.Итак, мы создали более 500 шаблонов, чтобы вы могли их преодолеть.
У вас есть возможность создать свой сайт с нуля, но мы не рекомендуем его, если у вас нет опыта работы с веб-дизайном.
Чтобы выбрать шаблон для вашего сайта:
Войдите в Website.com и нажмите Изменить сайт .Это перенесет вас в конструктор сайтов.
Нажмите Site на верхней панели инструментов и нажмите Reset Template .
Вы можете просматривать библиотеку шаблонов. Когда вы определились с шаблоном, наведите на него курсор мыши и нажмите Выбрать .
Нажмите ОК , а затем Продолжить , чтобы подтвердить свой выбор.
2 Советы по выбору шаблона
Наши шаблоны полностью настраиваемы, что означает, что вы можете изменить все, включая содержимое, стили и макет.
Поэтому, когда вы выбираете шаблон, сосредоточьтесь на выборе макета, который вам нравится, а не изображения или цвета.
Это происходит потому, что изменение текста, изображений и цветов может быть легко выполнено без каких-либо навыков, в то время как изменение макета требует некоторого дизайнерского смысла с вашей стороны.
Часть 2:
Работа с конструктором сайтов
Конструктор сайтов — это место, где вы будете создавать и редактировать свой сайт.
Основная область — или холст — это рабочая область вашего сайта.Здесь вы можете перемещать элементы страницы, редактировать текст и вносить любые изменения, которые вам нравятся, на вашу веб-страницу. Панель инструментов находится вверху страницы, а функции оформления страницы — слева.
1 Панель инструментов
Вы можете найти эти функции на панели инструментов.
Вы можете использовать эти функции, чтобы отменить или повторить любые изменения, которые вы вносите в свой холст.Изменение страниц или завершение сеанса сбрасывает отмены и повторы, поэтому убедитесь, что вы удовлетворены тем, что имеете, прежде чем уйти.
Эта функция позволяет копировать и вставлять элементы между страницами на вашем сайте. Чтобы скопировать и вставить элементы:
Выберите элемент, который вы хотите скопировать, нажав на него.Если вы хотите скопировать несколько элементов, вы можете выбрать их, удерживая клавишу CTRL на клавиатуре.
Скопируйте выбранные элементы, щелкнув Copy Icon или нажав CTRL + C на клавиатуре.
Вставьте элементы, щелкнув Вставить значок или нажав CTRL + P на клавиатуре.
Эта функция удалит выбранные элементы с вашего холста. Просто выберите то, что вы хотите удалить, и щелкните значок удаления.
Это покажет вам, какие элементы располагаются поверх или под выбранным элементом. Значок перекрестия указывает на элемент, который выбран в данный момент.Вы можете перетащить выбранный в данный момент элемент вверх и вниз по списку, чтобы изменить его наложение по отношению к другим элементам в стеке.
2 Функции проектирования
Все функции дизайна сайта расположены слева.
Используйте это, чтобы добавить различные элементы, такие как текст, изображения и т. Д. На ваш сайт.Просто щелкните тип элемента, чтобы увидеть список предустановленных стилей, а затем перетащите нужный стиль на холст. Вот несколько пошаговых инструкций о том, как добавить некоторые из самых популярных элементов:
Здесь вы можете изменить общую цветовую схему и стили шрифта для вашего сайта.
Как создать сайт — 3 простых способа сделать сайт
Хотите сразу перейти к ответу? Определенно, лучший способ создать сайт для большинства людей — использовать Wix.
Прежде чем приступить к созданию своего сайта, потребуется несколько минут, чтобы убедиться, что вы используете правильный метод для его создания .
Поверь мне. Я сделал несколько миграций сайтов, и я боюсь их с каждой фиброй моего существа. Это может стоить вам месяцев дохода и времени.
К счастью, есть только три хороших способа создать сайт . Всего три.
Примите это решение правильно, и все остальное будет торт.
Чтобы решить, по какому пути идти, вам нужно задать себе два очень важных вопроса.
Два вопроса, которые нужно задать, прежде чем создавать свой сайт
Ответив всего на два вопроса, вы точно узнаете, как создать свой сайт.
- Собираетесь ли вы продавать физические продукты с вашего сайта?
Существует только один способ создания сайтов электронной коммерции — это Wix .Подробнее об этом ниже. (У нас также есть очень подробное, совершенно бесплатное руководство о том, как создать веб-сайт для электронной коммерции, который проведет вас через каждый шаг процесса.)


• Отлично подходит для начинающих
• Мастер перетаскивания сайтов
• E-
• Создайте веб-сайт за считанные минуты
• Получите 14-дневную бесплатную пробную версию
- Вы СЕРЬЕЗНЫ по поводу получения большого количества трафика на ваш сайт?
Я посвятил всю свою карьеру интернет-маркетингу.Создание сайтов, получение трафика, оптимизация воронок. Это то, что я делаю.
Но…
Многие сайты не нуждаются в тоннах трафика. Все модные транспортные стратегии излишни.
Для некоторых предприятий и проектов все, что вам нужно, это базовый веб-сайт, который предоставляет необходимую информацию для людей, желающих узнать о вас больше.
Веб-сайты ресторанов являются прекрасным примером. Они должны иметь имя, меню, часы, номер телефона и местоположение. Это оно. Никаких причудливых стратегий SEO, никаких воронок, никаких вирусных взломов.Ничто из этого не имеет значения. Базовый, информационный сайт более чем достаточно для ресторана.
Если вы попадаете в эту категорию, вам повезло. Вы можете пропустить кучу лишних вещей, которые я всегда должен делать, и получить себе супер легкий сайт. В наши дни есть куча создателей сайтов, которые могут предложить вам совершенно новый сайт, который выглядит фантастически за несколько минут.
Теперь допустим, что вам нужен трафик. Тогда что?
Ну, вам нужно, чтобы ваш сайт был построен на WordPress.Все еще легко настроить самостоятельно, вам не нужно ничего кодировать самостоятельно. Но это не так обтекаемо, как создатели сайтов. Это идет с дополнительными функциями, которые помогают вам построить трафик, хотя. Так что в этом случае стоит усилий.
Если вам нужен трафик, вам понадобится дополнительный контроль со стороны WordPress.
Вот три варианта:
Давайте подробно рассмотрим все эти варианты.
Создание сайта электронной коммерции для вашего интернет-магазина? Используйте Wix.
Если вы продаете физические товары, у вас есть только один вариант для создания вашего сайта: Wix .


Да, есть технически другие варианты, которые вы могли бы рассмотреть. Но Wix настолько хорош, что нет смысла выбирать что-то еще.
Когда вы создаете свой сайт на Wix, вы получаете:
- Очень простой конструктор сайтов электронной коммерции
- Гибкость, позволяющая менять ваш сайт так, как вам нужно
- Поддержка Dropshipping и многоканальных продаж
- Настраиваемая витрина магазина, корзина покупок, галереи продуктов и многое другое
- Интеграция с такими платформами, как Facebook и Instagram
Узнайте все подробности из нашего обзора Wix здесь.
У Wix действительно нет минусов. Они создали высококачественный продукт по справедливой цене. Если бы я создавал веб-сайт для продажи физических товаров, я бы подписался на Wiximmediately. Я бы не стал дважды думать об этом.
Если вы не продаете физические товары, это тоже хорошо! Wix позволяет создать великолепный веб-сайт для блогов, фотогалерей, портфолио и многого другого.
Создание сайта? Используйте Wix или WordPress.
Когда дело доходит до простых сайтов, у вас есть выбор.
Вы можете использовать конструктор сайтов или создать сайт самостоятельно, используя WordPress .
Создатели веб-сайтов, такие как Wix , делают вещи чрезвычайно простыми. Просто зайдите на их сайт, выберите домен, который доступен, и используйте их программное обеспечение, чтобы собрать все вместе. Они проведут вас через каждый шаг.
Создатели сайтов идеально подходят для:
- Рестораны
- Местные предприятия
- Фрилансеры
- Сайты хобби
- Студенческие группы
- Общественные проекты
- Сайты «Резюме»
- Краткосрочные проекты
Сайты, подобные этим не нужно серьезно относиться к стратегии наращивания трафика.Им просто нужен сайт, на котором есть несколько страниц, когда люди хотят узнать больше о бизнесе или проекте.
У создателей сайтов есть свои недостатки. Они не работают с большими сайтами и не обладают расширенными функциями, необходимыми для создания большого объема трафика. Большинству предприятий это в любом случае не нужно, поэтому базового конструктора сайтов более чем достаточно. Вы получите больше пользы от простоты и не заметите отсутствие расширенных функций. Вам все равно они не понадобятся.
А как насчет WordPress?
Когда имеет смысл идти по более сложному маршруту?
Если вы планируете создать большой веб-сайт или ваш бизнес зависит от большого количества посетителей, посещающих ваш сайт, используйте WordPress.
WordPress буквально питает треть интернета и по уважительной причине. Он имеет все, что вы хотите, когда серьезно относитесь к своему сайту:
- Простая настройка, поэтому ваш сайт работает быстро.
- Постоянное техническое обслуживание от компании, которая поддерживает WordPress, это означает, что для вас требуется меньше времени на разработку и меньше затрат.
- Полная гибкость и настраиваемость. Со временем вы можете создать свой сайт так, как вам нравится.
- Достаточно просто, чтобы многие люди в вашей команде могли вносить базовые изменения на ваш сайт с помощью разработчика.
- Отличный встроенный SEO. Поскольку многие крупные сайты в какой-то степени зависят от трафика с поисковых систем, они обычно выбирают WordPress только для функций SEO.
- Это полностью открытый исходный код, поэтому вы владеете своим сайтом и можете делать с ним все, что захотите.
- Сам WordPress бесплатный. Все, что вам нужно сделать, это заплатить за веб-хостинг.
Так что WordPress бесплатен, имеет все расширенные функции, необходимые для создания большого объема трафика, и полностью настраиваемый. Вот почему это так популярно.
Но по сравнению со строителями сайтов, WordPress сложнее. Вы должны настроить веб-хостинг, установить WordPress, затем настроить свой сайт с помощью WordPress и найти нужную тему.


Иногда вы можете легко внести изменения, которые вы хотите на свой сайт. В других случаях вам может потребоваться изменить код вашего веб-сайта или попросить разработчика помочь вам.
Все сводится к целям, которые вы ставите перед собой.
Если вам просто нужен базовый веб-сайт, на котором есть информация о вашей компании, воспользуйтесь конструктором веб-сайтов, поскольку их гораздо проще использовать.
Если вы создаете большой веб-сайт, используйте WordPress, поскольку он полностью настраиваемый и обладает необходимыми расширенными функциями.
Создание большого сайта? Используйте WordPress.
На днях я пошел в пивоварню с моим другом. Недавно он продал свой медиа-бизнес, который посещал миллионы посетителей в месяц. У него был отличный бренд, огромный сайт и тонны трафика.
В какой-то момент он упомянул: «Вы знаете, мы создали весь наш сайт на Drupal».
Я почти плюнул своим пивом на него.»Ты сделал что?»
«Да, весь наш сайт на Drupal. Это была одна из моих самых больших ошибок ».
Около десяти лет назад у WordPress было несколько крупных конкурентов. Drupal и Joomla были главными.
Это было примерно в то время, когда я начал свою карьеру, я сделал немало фриланс-миграций из Drupal в WordPress.
Уже тогда WordPress был лучшим выбором. Любая другая опция была менее удобной, более функциональной, ограниченной и не поддерживалась.Этот разрыв только увеличился за эти годы.
В наши дни нет абсолютно никаких причин даже рассматривать любую другую CMS, кроме WordPress. Любой другой вариант хуже. Мой друг выбрал Drupal, и он глубоко сожалел об этом, не делай ту же ошибку, что и он. Я не буду лично касаться сайта, созданного на Drupal или Joomla, я уйду на месте.
А как насчет WordPress.com?
Это немного запутанно, есть WordPress.com и WordPress.org. Они оба управляются одной и той же компанией.
WordPress.org содержит все бесплатные материалы с открытым исходным кодом. Когда вы регистрируетесь на веб-хостинге и устанавливаете WordPress, вы используете код из WordPress.org.
WordPress.com , с другой стороны, является коммерческой стороной бизнеса. Вы можете использовать WordPress.com, чтобы настроить веб-сайт для вас. Это как получить WordPress и веб-хостинг одновременно. Они предлагают бесплатные сайты, которые идут с ограничениями и платными опциями.
Раньше это был отличный вариант для людей, которые хотели более простой вариант, чем настройка собственного веб-хостинга и установка WordPress.Но с годами изменились две основные вещи:
- Каждый веб-хостинг предлагает простую установку WordPress сейчас.
- Создатели сайтов теперь предлагают более простые способы создания сайтов, и они стали проще, чем WordPress.
Хотя WordPress значительно упрощает управление веб-сайтами, для некоторых это может быть слишком сложно. Самая большая жалоба со стороны пользователей — это сложность, которую требуют некоторые основные задачи. С другой стороны, разработчики сайтов полностью решили эту проблему.
Итак, если вы хотите более простой способ создания своего сайта, чем получение веб-хостинга и установка WordPress, вам следует использовать конструктор сайтов вместо WordPress.com.
Плюсы и минусы найма Pro
Как насчет того, чтобы нанять кого-нибудь, чтобы создать для вас сайт?
Это, безусловно, вариант.
Мой главный совет — выбрать правильный инструмент самостоятельно. Поэтому примите решение, нужен ли вам Wix, WordPress или один из разработчиков сайтов. Не позволяйте кому-либо другому принимать это решение за вас.
И как только вы выберете правильный инструмент, вы сможете найти кого-то, кто имеет большой опыт работы с выбранным вами инструментом. Работаете ли вы с фрилансером или агентством, найдите кого-то с опытом работы с выбранным вами инструментом. Люди, имеющие большой опыт работы с WordPress, как правило, не имеют такого большого опыта работы с Wix. И наоборот. Качество вашего сайта будет выше, если вы найдете кого-то с большим опытом работы с этим инструментом.
Все это совершенно необязательно.
Если денег мало, пропустите все это и сделайте это сами. И Wix, и WordPress имеют массу тем, которые вы можете использовать. Они могут быть не идеальны, но они более чем хороши, чтобы вывести ваш сайт с нуля. В наши дни темы, которые стоят 30-150 долларов, часто так же хороши, как и сайты, созданные вручную. Даже многие из бесплатных тем неотличимы от топовых сайтов.
При выборе фрилансера или агентства, с которым вы хотите работать, попросите посмотреть их портфолио на живых сайтах. Выберите кого-то, кто создал сайты, которые очень близки к тому, что вы хотите.Скорее всего, вы получите сайт, очень похожий на их прошлую работу.
Если вы используете конструктор сайтов, вам не нужно платить кому-то, чтобы собрать его вместе. Поскольку настраивать или настраивать не так много, вы будете тратить свои деньги впустую. Создатели сайта рассчитаны на начинающих, вы сможете сами все оживить в течение дня. Они также создают сайты, которые выглядят фантастически без каких-либо дополнительных настроек.
Время создать свой сайт
Давайте подведем итоги.
Есть только 3 способа создать свой сайт.
- Для сайтов электронной коммерции создайте свой сайт с помощью Wix.
- Для основных веб-сайтов используйте конструктор сайтов с самым высоким рейтингом.
- Для создания больших сайтов с большим трафиком используйте WordPress для своего сайта.


• Отлично подходит для начинающих
• Мастер перетаскивания сайтов
• Готов к электронной торговле
• Создайте сайт за
• Получите 14-дневную бесплатную пробную версию
Что такое WebStarts?
WebStarts — это все, что вам нужно для создания и поддержки вашего собственного сайта. Традиционно веб-сайты написаны в HTML-коде, этот код хранится на сервере, и на него указывает домен. Процесс создания традиционного веб-сайта утомителен, техничесок и дорог. Если вы не знаете, как кодировать, вы можете нанять веб-разработчика. Далее вам необходимо приобрести место на сервере. Наконец, вам необходимо зарегистрировать домен.Трудно управлять тремя разными счетами и тремя разными компаниями. Весь процесс настолько запутанный, что многие люди задаются вопросом, как сделать сайт вообще.
С WebStarts вам не нужно знать какой-либо код, чтобы создать красивый сайт. Наш простой в использовании редактор перетаскивания позволяет легко размещать фотографии, текст и другие элементы именно там, где вы хотите, чтобы они отображались на вашей странице. И когда пришло время добавить доменное имя, вы просто выбираете его, и оно автоматически настраивается для работы с вашим сайтом.Вам никогда не придется беспокоиться о найме дорогого веб-дизайнера или невозможности своевременно вносить изменения в ваш сайт.
Веб-хостинг
WebStarts размещает ваш сайт в облаке. Таким образом, вам никогда не придется беспокоиться о настройке веб-серверов, использовании программы FTP для передачи файлов или повторной настройке IP-адресов.
Доменные имена
Когда вы создаете сайт с помощью Webstarts, вы можете добавить доменное имя на ваш сайт, и оно сразу начнет работать.Там нет возни с регистраторами, DNS или указанием IP-адресов.
Средства проектирования
Вам не нужно устанавливать на компьютер программу для веб-дизайна, чтобы вносить изменения в внешний вид вашего веб-сайта. Просто войдите в систему и все перетаскивать. Нет ничего проще.
Чем WebStarts отличается от других разработчиков сайтов?
Большинство разработчиков сайтов ограничивают вас выбором одного из тех же скучных шаблонов, которые уже используются сотнями, если не тысячами других сайтов.Тогда их идея настройки позволяет вам менять текст и выравнивать его влево, по центру и справа. Эти ограничения не дают вам гибкости и контроля, необходимых для успеха в Интернете.
С помощью WebStarts редактор перетаскивания обеспечивает истинный опыт «то, что вы видите, это то, что вы получаете». Вы уполномочены создать уникальный веб-сайт, который отображает ценность ваших продуктов и услуг. Кроме того, WebStarts содержит множество мощных функций, которые будут стоить нашим конкурентам дороже.Все это подкреплено живой поддержкой, базирующейся прямо здесь, в США. Наш дружелюбный и знающий персонал с радостью поможет завершить ваш сайт.
Звучит отлично, так как WebStarts может быть бесплатным?
Когда мы запустили WebStarts, мы знали, что каждый будет нуждаться в веб-сайте, то есть каждый. Зная широкий спектр использования веб-сайта, мы решили сделать базовую версию WebStarts бесплатной. Таким образом, каждый, от студента до крупнейшей корпорации, может создать отличный веб-сайт с помощью нашего бесплатного конструктора сайтов.Мы также знаем, что люди будут любить использовать WebStarts так сильно, что захотят перейти на платную подписку, чтобы получить еще более продвинутые функции для своего бизнеса или организации.
Конструктор сайтов, который поможет вам найти.
В WebStarts мы знаем, что самое важное для большинства людей, которые создают сайт, — это найти. Вот почему WebStarts был создан с нуля, чтобы быть удобным для поисковых систем. Это означает, что веб-сайты, созданные с помощью WebStarts, с большей вероятностью будут найдены в поисковых системах, таких как Google.Поэтому, когда вы создаете веб-сайт с WebStarts, будьте уверены, что люди смогут найти веб-сайт, который вы создали онлайн.
Бесплатный конструктор сайтов с функциями, необходимыми для успеха в Интернете.
Хотя наши конкуренты ограничивают вас в создании скучного статического веб-сайта, на WebStarts мы даем вам возможность создать веб-сайт, который включает в себя богатые интерактивные функции, мы называем их приложениями. Наши интегрированные приложения варьируются от создателей форм, календарей, членства, видеохостинга, музыкальных плейлистов, музыкальных магазинов, карт, SEO и многого другого.Эти интерактивные приложения предназначены для того, чтобы помочь вашему сайту привлечь больше посетителей, привлечь больше клиентов и сделать ваш сайт более липким.
Как создать сайт с помощью WebStarts
Посмотрите это короткое видео, чтобы увидеть, как легко начать создавать свой собственный веб-сайт с помощью WebStarts.
,
За прошедшие годы тысячи людей спросили нас, , как мы создали этот сайт и как они могут создать свой собственный.
Сегодня я хотел бы поделиться с вами простой стратегией, которую мы используем для создания наших веб-сайтов, привлечения миллионов посетителей и получения дохода на автопилоте.
Наши методы доказали свою эффективность во многих отраслях для нас и для других людей.В некотором смысле вы можете подумать о том, чем я собираюсь поделиться с вами, своим собственным планом создания вашего первого успешного веб-сайта. Насколько удачным… ну, я оставлю это вам решать.
Давайте начнем:
- Выбор названия для вашего сайта
- Хостинг вашего домена
- Настройка вашего сайта с помощью WordPress
- Настройка внешнего вида вашего сайта
- Оптимизация вашего сайта для поисковых систем
- Публикация контента (это приносит нам весь наш трафик)
- Зарабатывание денег с вашего сайта
Для каждого шага я опишу наиболее важные советы и методы, которые мы используем.Но прежде чем вы сможете начать, вам нужно решить, о чем будет ваш сайт.
Что касается выяснения этого, что же вы увлечены? Какая ваша самая большая область знаний? Как вы можете помочь людям?
Знаете ответ на этот вопрос? Тогда вы готовы начать.

Как создать сайт и заработать на нем деньги
Если у вас есть большая идея, первые несколько шагов, которые вы собираетесь сделать, очень просты.
Вы собираетесь провести мозговой штурм имени, зарегистрировать.com, а затем получить хостинг для него.
После этого вы установите программное обеспечение для своего веб-сайта (всего за несколько щелчков мыши), а затем добавите 1 из тысячи великолепных дизайнов, доступных вам, одним нажатием кнопки.
Это программное обеспечение для веб-сайтов под названием WordPress, которое, я уверен, большинству из вас хорошо известно, не только намного превосходит все, что я видел, но и легко в использовании, о чем я уже говорил, оно бесплатное. ,
WordPress изначально создавался как программное обеспечение для ведения блогов, но с годами его все шире используют для создания любого типа веб-сайта, от интернет-магазина до страницы продаж и, конечно, для публикации контента.
Контент — это первое, на что мы обращали внимание при создании сайта. Это одна из главных причин нашего успеха, поэтому я рекомендую вам также сосредоточиться на этом.
Прежде чем вы начнете зарабатывать деньги, вам нужно привлечь людей на свой сайт, и лучший способ сделать это — предложить отличный бесплатный контент.
Теперь, если это то, что вам нравится … тогда давайте начнем:
Шаг 1) Выбор и регистрация доменного имени
Прежде чем что-либо делать, вы должны выбрать имя для своего веб-сайта и приобрести его.Com (или .co.uk. .Org .net и т. Д.). У меня много доменов, как мне придумать домены просто. Они описывают содержание сайта, например, ExpertPhotography.com рассказывает о том, как стать экспертом в области фотографии.
Когда мой друг обратился ко мне с просьбой помочь ему создать домен для аутсорсингового сайта, я спросил его, каковы цели вашего блога? Он сказал мне, что это поможет сэкономить время предпринимателей путем аутсорсинга. Я рекомендовал, чтобы он назвал свой сайт SaveTimeOutsource.com, и это то, с чем он пошел.
Лично я бы пошел только на .Com (это самый популярный и самый простой для запоминания), и я бы также сделал имя как можно более коротким.
Чтобы зарегистрировать свой домен, перейдите на сайт под названием NameCheap.
Домен обойдется вам менее чем в 10 долларов в год, и это одна из самых важных вещей, чтобы получить право.
Конечно, не стесняйтесь ходить по магазинам и выбирать другого регистратора, единственным главным отличием между компаниями является уровень поддержки клиентов.
| .com | .org | .net | .co.uk | .info | |
|---|---|---|---|---|---|
| NameCheap | $ 10,69 | $ 12,48 | $ 12,88 | $ 7,58 | $ 2,99 |
| ИОНОВ | $ 0,99 | $ 0,99 | $ 8,99 | £ 0,83 | $ 0,99 |
| Domain.com | $ 9,99 | $ 14,99 | $ 10.99 | $ 29,99 | $ 4.99 |
++++++++++++++++++ Будь историей успеха веб-сайта +++++++++++++++++++

Каждый задавался вопросом, как такие сайты делают деньги? Хотите ли вы создать прибыльный побочный доход, который перерастет в значительный доход на полный рабочий день? Этот PDF Отчет объясняет как. Пошаговое руководство по созданию авторитетного блога или сайта. Необходимое чтение для всех, кто серьезно хочет превратить свой скромный блог в авторитетный сайт.
Чтобы запросить бесплатную копию, НАЖМИТЕ ЗДЕСЬ.
++++++++++++++++++ Будь историей успеха веб-сайта +++++++++++++++++++
Шаг 2) Как разместить свой сайт в интернете
Вы сейчас на моем сайте, для этого мне нужно разместить его на сервере, чтобы люди могли его посещать.
Для этого вы арендуете некоторое место на сервере примерно за 5 долларов в месяц и можете поместить на него все свои файлы, и тысячи людей могут прийти и посетить его без каких-либо хлопот.
Я лично рекомендую начать с того, что вы используете HostGator. Они имеют круглосуточную поддержку с агентами, которые всегда будут рады помочь вам с любой проблемой, которая может у вас возникнуть.
Одна из основных причин, по которой я рекомендую хостинг с HostGator, заключается в том, что в их панели управления пользователями есть инструмент QuickInstall, позволяющий устанавливать WordPress (программное обеспечение веб-сайта) одним щелчком мыши.
При заказе вашего хостинга используйте код купона: comediary25 , чтобы получить скидку 25% на ваш заказ.
Теперь, когда у вас есть домен и веб-хостинг, вы должны сообщить им, что хотите использовать их вместе.
Вы делаете это с помощью серверов имен.
Когда вы приобретете хостинг у HostGator, они отправят вам по электронной почте два сервера имен. Затем вы входите в GoDaddy, редактируете настройки своего домена и вводите свой адрес сервера имен. Тогда ваш домен и хостинг будут связаны.

Здесь вы найдете выбор известных хостинговых компаний.
| Веб-хостинг | 1-Click WordPress Установить | SSL | Live Chat | Время загрузки | Цена |
|---|---|---|---|---|---|
| BlueHost | да | да | да | 317мс | $ 3,95 |
| HostGator | да | да | да | 1099мс | $ 2,78 |
| NameCheap | да | да | да | 691мс | $ 2.88 |
| FatCow | да | да | да | 941мс | 4,08 |
Коммутационные хосты? Если вы думаете о переходе на новый веб-хостинг, NameCheap и HostGator предлагают бесплатный сервис миграции. Это означает, что они перенесут все с вашего старого хоста на их обслуживание.
Шаг 3) Настройка вашего сайта
Далее я покажу вам , как установить ваш веб-сайт менее чем за 30 секунд БЕСПЛАТНО. Я видел, как программисты берут за это 500 долларов.
Я рекомендую всем использовать WordPress для запуска своего сайта. Это самая популярная платформа для сайтов и используется более чем на половине всех новых сайтов. Я использую его, и не имеет значения, большой сайт или маленький, это лучший выбор.
Назад, когда я начал, установка программного обеспечения сайта была бы нелегкой задачей. Вам придется загружать тысячи файлов и изучать множество технических вещей, которые никто не хочет делать.
Однако теперь все, что вам нужно сделать, — это войти в панель управления хостингом и щелкнуть QuickInstall >> Установить WordPress, менее чем через 30 секунд ваш блог будет установлен, у вас есть веб-сайт в Интернете и вы можете начать публиковать контент.

Шаг 4) Настройка внешнего вида вашего сайта
На этом этапе ваш сайт должен выглядеть примерно так. (Дизайн может отличаться, в зависимости от того, какой бесплатный дизайн WordPress предлагает предварительно установленный в то время.)

=> Поиск темы / дизайна WordPress для вашего сайта
Используя WordPress, вы можете использовать более 100 000 уже созданных блогов. Некоторые из них бесплатны, а некоторые намного лучше, но за небольшую плату.
После того, как вы выбрали и загрузили тему блога, вам необходимо войти в вашу админ-панель WordPress. Затем нажмите «Внешний вид» с левой стороны, затем нажмите «Темы». Нажмите «Загрузить», найдите свою тему и, после установки, активируйте ее.
Если вы хотите нанять дизайнера для создания логотипа или дизайна веб-сайта, вы можете использовать Fiverr.
Хотя я рекомендую купить тему и настроить ее под свои нужды, на WordPress есть множество бесплатных альтернатив, которые также можно настроить.орг

=> Как настроить дизайн вашего блога
С большинством хороших тем для блогов вы получаете настраиваемую панель управления для редактирования внешнего вида темы. В левой части вашей админ-панели WordPress нажмите синюю кнопку с названием вашей темы. Здесь вы можете редактировать практически все, что само собой разумеется, пройтись по нему и внести необходимые изменения.
Далее нажмите Внешний вид >> Виджеты на боковой панели.
Здесь вы можете перемещать вещи, добавлять, редактировать и удалять виджеты в своем блоге.
Виджет похож на гаджет или вложение. Что-то не требуется для работы сайта, но может быть использовано для его улучшения. Примером виджета может быть реклама, поле регистрации по электронной почте или популярные сообщения.
Вот как выглядит мой блог:

Вот пример того, как ваш сайт может выглядеть сразу после следования этому руководству:

Это типичный вид, к которому я обращаюсь при создании каждого нового блога, включая IncomeDiary.Я держу это простым, я делаю это пригодным для использования. Затем, когда сайт зарекомендовал себя, я вкладываю в него больше денег и времени. Таким образом, я рискую немного заранее, но используя несколько отличных ресурсов, все же удается создать профессионально выглядящий сайт.
Шаг 5) Оптимизация вашего сайта для поисковых систем
Большая часть трафика нашего веб-сайта исходит от Google.
Чтобы получить высокий рейтинг в Google, вам нужно поработать над поисковой оптимизацией ваших сайтов.
Лучше сделать этот шаг с самого начала, потому что это сэкономит вам много времени в будущем, не говоря уже о том, что вы получите намного больше трафика раньше.Вот список наших лучших советов по SEO для новых сайтов:
- Установите Yoast SEO плагин для WordPress.
- Выберите настройки постоянной ссылки, я рекомендую /% postname% — это будет означать, что URL-адреса ваших сообщений в блоге будут отображаться как domain.com/postname — многие блоггеры включают категорию или дату в постоянную ссылку, но я бы не рекомендовал это делать, поскольку затрудняет изменение категорий или дат, так как это изменит URL.
- Исследуйте ключевые слова, используя Ahrefs. Ключевые слова — это поисковые запросы, по которым вы хотите получить рейтинг в Google.Ahrefs сообщает, какие ключевые слова получают объем трафика.
- Обязательно добавляйте ссылки в сообщениях на другие страницы вашего сайта и сайты других людей в сообщениях. Это помогает Google выяснить, о чем идет речь, и снизить показатель отказов.
- Нет дублированного контента.
- Добавьте карту сайта на свой сайт.
- У вас нет битых ссылок на вашем сайте.
- Убедитесь, что ваш сайт работает максимально быстро.
- Google оценивает веб-сайты выше за наличие HTTPS / SSL-сайтов.Некоторые веб-хостинги предлагают это бесплатно.
Шаг 6) Публикация контента
У нас много статей о создании контента. Я бы сказал, 80% трафика на ваш сайт — это создание максимально возможного контента.
Примеры содержимого, которое вы можете создать:
- Практические руководства
- Интервью
- Топ-листы
- видео
- Подкасты
Наши главные советы по обеспечению того, чтобы ваш контент привлек на ваш сайт множество людей:
Проведите исследование ключевых слов. Если вы выбираете ключевые слова, которые никто не ищет, вы не должны ожидать, что люди найдут ваши статьи.

Вы можете увидеть скриншот от Ahrefs. Используя этот пост в качестве примера, я искал «Как создать сайт». Вы можете увидеть в правом верхнем углу, что он получает 119 000 запросов в месяц.
Это много трафика!
Возможно, из-за большого количества трафика, поскольку чем больше трафика получает поисковый запрос, тем чаще он получает рейтинг.
С левой стороны вы видите, что мне понадобится 259 веб-сайтов для ссылки на эту статью, чтобы занять место в топ-10. Теперь это много, потому что это очень конкурентоспособный поисковый запрос, но это не невозможно.
Получение обратных ссылок в основном сводится к созданию отличного контента. Если вы сможете создавать более качественный контент, чем кто-либо другой, имеющий рейтинг по тому же поисковому запросу, у вас есть хорошие шансы на высокий рейтинг в Google.
Если вы не хотите писать контент самостоятельно, вы можете нанять авторов на Fiverr.
Шаг 7) Монетизация вашего сайта
По нашему опыту, лучший способ монетизировать веб-сайт — это создавать и продавать свои собственные продукты. Однако, когда вы впервые запускаете свой сайт, это часто невозможно, потому что вам нужно тратить большую часть своего времени на создание контента.
Я бы посоветовал всем, у кого есть новый сайт, составить список адресов электронной почты и сосредоточиться на монетизации вашего сайта с помощью партнерских ссылок.
Список адресов электронной почты позволяет собирать электронные письма от читателей, чтобы вы могли отправить их по электронной почте позже.
Партнерский маркетинг — это когда вы продвигаете чей-то продукт и получаете комиссию, когда люди покупают по вашей ссылке.
Чтобы получить представление о различных способах монетизации сайта, ознакомьтесь с этим руководством по зарабатыванию денег в Интернете.
+++++++++++++++++++++++++++++++++++++++++++++++++ +++++++++++++++++++++++++++++++++
Хотите создать успешный блог, который станет авторитетом в своей нише?
Тогда обучение Authority Site для вас.
Откройте для себя:
- Пошаговый способ найти выгодные ниши (включает специальный список «сделано для вас»)
- Простой, но малоизвестный способ спланировать свой сайт и найти неиспользованные ключевые слова
- Самый простой способ брендировать и создавать свой сайт, как профессионалы
- Изменяющий игру метод создания контента в масштабе
- Реальная, масштабируемая белая тактика построения ссылок, которая работает сегодня
Возможно, лучшая тренировка в своем роде, , доступная в мире прямо сейчас.
+++++++++++++++++++++++++++++++++++++++++++++++++ +++++++++++++++++++++++++++++++++
Теперь, когда вы настроили свой веб-сайт, пришло время изучить и реализовать то, что привлечет трафик на ваш сайт и принесет вам деньги.
Публикация контента, который управляет трафиком
Контент — это то, почему кто-то посещает ваш сайт, а создание отличного контента будет означать, что больше людей будут посещать ваш сайт. Вы бы все еще читали этот сайт, если бы он не был для отличного контента? НЕТ! Пиши хорошо и люди придут.
Как заставить людей посетить ваш сайт
Какой смысл создавать сайт, если никто не посещает его, кроме вас и нескольких близких друзей. Я опубликовал несколько замечательных постов о том, как привлечь трафик на ваш блог. Без трафика вы не сможете зарабатывать деньги, без хорошего контента люди не останутся достаточно долго, чтобы заработать вам деньги. Вы видите, как все это происходит вместе?
Как заработать на своем сайте
Я создаю веб-сайты, потому что это моя страсть, но я не думаю, что мне это так понравилось бы, если бы я не заработал на этом столько денег.Вот мои любимые статьи, связанные с зарабатыванием денег с сайта.
Как сделать ваш сайт еще лучше
Я перфекционист, и я знаю, что каждое улучшение, которое я делаю, будет означать увеличение трафика на мой сайт, что, в свою очередь, принесет мне еще больше денег, вот несколько постов, которые помогут вам сделать улучшения.
сообщений в блоге, чтобы вдохновить вас на работу
Мы все боремся за то, чтобы сохранить мотивацию, лично я нахожусь в точке своего бизнеса, где у меня нет никаких финансовых забот, поэтому мне трудно найти причину, чтобы продолжать работать, потому что, честно говоря, я
.