Выравнивание текста (text-align) в HTML
Рассмотрим несколько примеров по выравниванию текста внутри контейнера. Начнём с вываривания по левому краю, которое происходит автоматически.
text-align: left
Рассмотрим HTML код контейнера с текстом:
<div> Тише, мыши, кот на крыше. </div>
Контейнер div по умолчанию является блочным элементом, поэтому его ширина составляет 100% от родительского элемента (элемента, в котором он находится). Поэтому в этой статье его удобно применять — текст будет перемещаться по контейнеру в зависимости от значения свойства text-align. Результат будет такой:
Тише, мыши, кот на крыше.
Выравнивание по левому краю не всегда делается по умолчанию. К примеру, в некоторых языках написание слов происходит справа налево. Если текст в контейнере написан на таком языке, то по умолчанию выравнивание будет по правому краю.
В примере выше использован CSS код внутри атрибута style тега div. Но можно вынести этот код отдельно:
div {
text-align:left;
}text-align: right
Теперь посмотрим как принудительно сделать выравнивание по правому краю
<div> Тише, мыши, кот на крыше. </div>
Текст будет выравнен по правому краю контейнера:
Тише, мыши, кот на крыше.
text-align: center
Существует возможность выравнить текст по центру. Для этого необхоимо использовать значение «center»
<div> Тише, мыши, кот на крыше. </div>
Текст будет выравнен по центру контейнера:
Тише, мыши, кот на крыше.
text-align: justify
Стоит упомянуть о возможности растянуть текст равномерно на всю ширину контейнера. Сделать это можно с помощью значения «justify». Но чтобы продемонстрировать это, зададим два контейнера с ограниченной шириной (max-width: 250px). В одном контейнере оставим стандартные настройки выравнивания, а во втором пропишем text-align:justify:
Сделать это можно с помощью значения «justify». Но чтобы продемонстрировать это, зададим два контейнера с ограниченной шириной (max-width: 250px). В одном контейнере оставим стандартные настройки выравнивания, а во втором пропишем text-align:justify:
<div> Тише, мыши, кот на крыше, а котята ещё выше. Кот пошёл за молоком, а котята кувырком. Кот пришёл без молока, а котята ха-ха-ха. </div> <div> Тише, мыши, кот на крыше, а котята ещё выше. Кот пошёл за молоком, а котята кувырком. Кот пришёл без молока, а котята ха-ха-ха. </div>
В браузере первый контейнер будет содержать текст без растягивания на всю ширину. Во втором контейнере текст будет растянут — пробелы между словами будут иметь разную ширину, чтобы заполнить весь контейнер текстом:
Тише, мыши, кот на крыше, а котята ещё выше. Кот пошёл за молоком, а котята кувырком. Кот пришёл без молока, а котята ха-ха-ха.
Кот пошёл за молоком, а котята кувырком. Кот пришёл без молока, а котята ха-ха-ха.
Тише, мыши, кот на крыше, а котята ещё выше. Кот пошёл за молоком, а котята кувырком. Кот пришёл без молока, а котята ха-ха-ха.
В примере выше использовано свойство «max-width«, а не «width«, потому что оно не мешает контейнеру быть уже, чем заданное значение. Это удобно, если пользователь просматривает сайт с мобильного телефона, ширина которого менее зданного значения. Благодаря «max-width» вёрстка сайта не сломается — страница не будет уходить за пределы экрана.
Как выровнять изображение по центру в HTML?
Прочее › Java › Как добавить картинку в Java?
Для этого к селектору P следует добавить стилевое свойство text-align со значением center. При этом тег <img> должен располагаться внутри абзаца (тег <p>).
- Как выровнять HTML изображение по центру?
- Как выровнять объект по центру HTML?
- Как выровнять изображение в HTML?
- Как отцентровать картинку по центру?
- Как сделать выравнивание по центру?
- Как выравнивать картинку по центру CSS?
- Как выравнивать объекты в HTML?
- Как выровнять объект в HTML?
- Как выровнять в HTML?
- Как изменить положение картинки в HTML?
- Как настроить изображение в HTML?
- Как отцентровать div по центру экрана?
- Как выровнять картинки в CSS?
- Как сделать выравнивание текста в HTML?
- Как сделать выравнивание в CSS?
- Как выровнять по высоте HTML?
- Как округлить фото в CSS?
- Как повернуть изображение в HTML?
- Как центрировать всю страницу в HTML?
- Как разместить элемент по центру страницы CSS?
- Как выровнять контейнер по центру CSS?
Как выровнять HTML изображение по центру?
Для этого к селектору P следует добавить стилевое свойство text-align со значением center. При этом тег <img> должен располагаться внутри абзаца (тег <p>).
При этом тег <img> должен располагаться внутри абзаца (тег <p>).
Как выровнять объект по центру HTML?
Обычно текст обрамляют тегами <p> или <div> и затем применяют css свойство text-align со следующим значением: по левому краю — left. по правому краю — right. по центру — center.
Как выровнять изображение в HTML?
Чтобы выровнять изображение по правому краю и задать обтекание слева, используют значение right, для выравнивания по левому краю применяют left. Атрибут align часто используют в связке с другими атрибутами тега <img> — vspace и hspace. Они определяют расстояние от обтекаемого текста до изображения.
Как отцентровать картинку по центру?
Центрирование при помощи отступов
Чтобы отцентрировать блоковый элемент, достаточно применить к нему стиль margin: auto;. Но известно, что тег img — это строковый элемент.
Как сделать выравнивание по центру?
Центр текста по вертикали между верхним и нижним полями:
- Выделите текст, который вы хотите выровнять по центру.

- На вкладке «Макет»или «Разметка страницы» в группе
- В списке Вертикальное выравнивание выберите значение По центру.
- В поле Применить выберите вариант к выделенному тексту и нажмите кнопку ОК.
Как выравнивать картинку по центру CSS?
Центрирование блока или изображения
Для этого нужно установить поля на ‘auto’. Это обычно используется для блоков с фиксированной шириной, потому что если блок сам по себе гибкий, он просто займёт всю доступную ширину. Вот пример: P.blocktext { margin-left: auto; margin-right: auto; width: 6em }
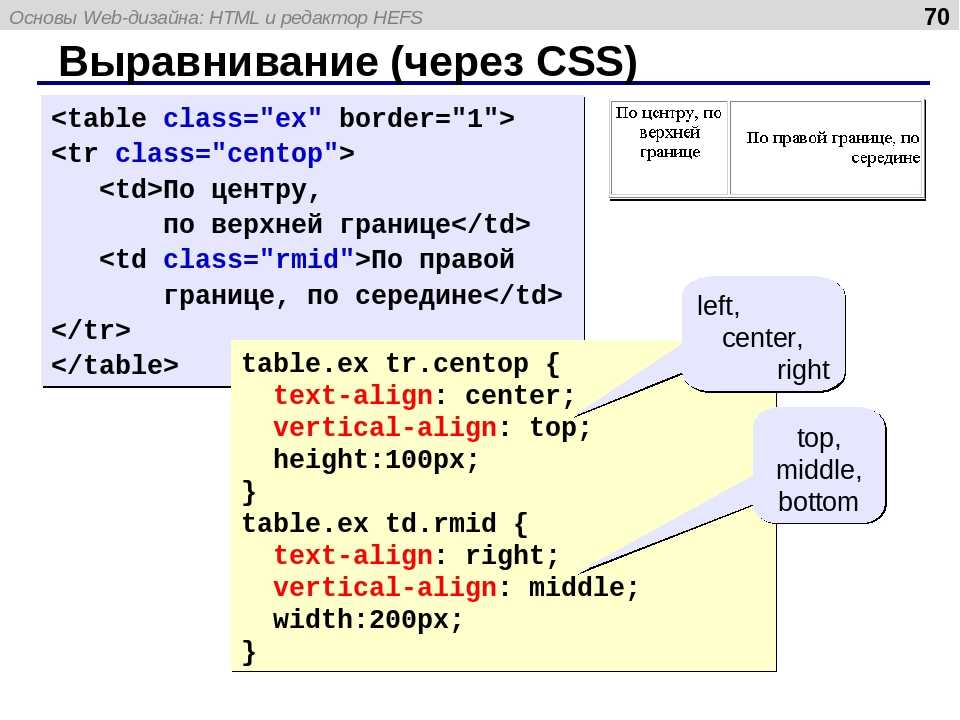
Как выравнивать объекты в HTML?
Выравнивание элементов:
- В данном примере выравнивание по горизонтали устанавливается с помощью параметра align=«center» тега <td>, а по вертикали содержимое ячейки можно не центрировать, поскольку это положение задано по умолчанию.
- Чтобы высота таблицы устанавливалась как 100%, необходимо убрать <!
Как выровнять объект в HTML?
Для вертикального выравнивания присвойте свойствам width и height родительского элемента значение 100% и добавьте display: table. В дочернем элементе измените значение display на table-cell и добавьте vertical-align: middle. Примеры доступны здесь и здесь.
В дочернем элементе измените значение display на table-cell и добавьте vertical-align: middle. Примеры доступны здесь и здесь.
Как выровнять в HTML?
Выравнивание текста в HTML по центру и по ширине:
- align=«left» — определяет выравнивание текста слева (по умолчанию).
- align=«center» — выравнивает текст по центру.
- align=«right» — выравнивает текст справа.
Как изменить положение картинки в HTML?
Чтобы задать выравнивание по правому краю для селектора IMG следует установить стилевое свойство float со значением right. Не все рисунки на странице следует выравнивать указанным образом, поэтому лучше ввести специальный класс, назовем его rightpic, и будем добавлять его только к нужным изображениям.
Как настроить изображение в HTML?
Для изменения размеров рисунка средствами HTML у тега <img> предусмотрены атрибуты width (ширина) и height (высота). В качестве значения используются пикселы, при этом аргументы должны совпадать с физическими размерами картинки.
Как отцентровать div по центру экрана?
Форму можно отцентрировать при помощи margin или display: table-cell + vertical-align на внешнем DIV.
Как выровнять картинки в CSS?
Наиболее простой способ — это присвоить картинке класс, а затем, с помощью CSS сделать картинку блоком, после чего задать ей автоматическое выравнивание с правой и левой части. Кстати, этот способ позволяет выравнивать любые блочные элементы: div, p, заголовки.
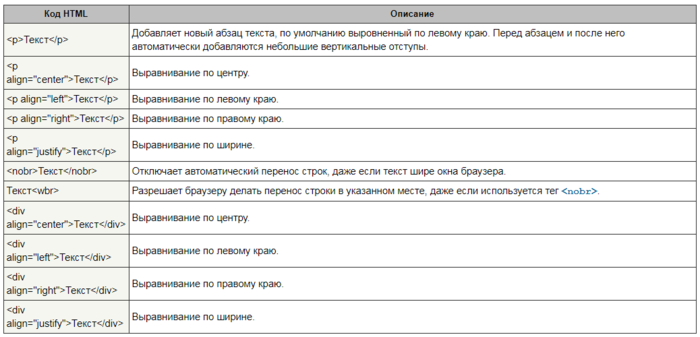
Как сделать выравнивание текста в HTML?
Существует три способа выровнять текст с помощью HTML-кода:
- При помощи атрибута тега p;
- Выравнивание по центру при помощи тега center;
- Выравнивание при помощи блоков div.
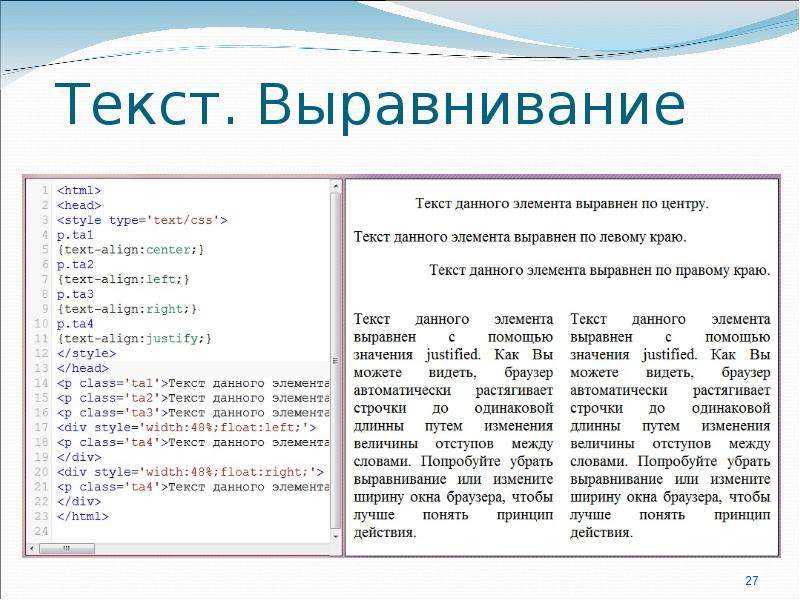
Как сделать выравнивание в CSS?
CSS позволяет выровнять текст, используя свойство text-align с 4 основными значениями:
- left — по левому краю. Используется по умолчанию
- center — по центру
- right — по правому краю
Как выровнять по высоте HTML?
За выравнивание по вертикали отвечает CSS-свойство vertical-align. Чаще всего используются значения top, middle и bottom. На самом деле, значений у обоих свойств больше, но в случае с ячейками нас интересуют только перечисленные. Эти стили повлияют на все ячейки.
Чаще всего используются значения top, middle и bottom. На самом деле, значений у обоих свойств больше, но в случае с ячейками нас интересуют только перечисленные. Эти стили повлияют на все ячейки.
Как округлить фото в CSS?
Решение Для скругления уголков у элементов в CSS3 предназначено свойство border-radius, значением которого выступает радиус закругления. Если взять квадратное изображение и добавить к нему это свойство, то мы получим уже не квадратное, а круглое изображение. В качестве значения следует задать половину ширины рисунка.
Как повернуть изображение в HTML?
Для поворота изображения применяется свойство transform с функцией rotate(), внутри которой указываем угол поворота.
Как центрировать всю страницу в HTML?
Как выровнять сайта по центру
Используйте элемент контейнера и установите конкретный max-width. Общая ширина многие веб-сайты используют 960px. Чтобы фактически центрировать страницу, добавьте margin: auto.
Как разместить элемент по центру страницы CSS?
На помощь придёт css функция translate(). При значение 50% абсолютное позиционирование расположит верхний левый угол блока точно по центру, затем отрицательное значение translate сдвинет блок относительно своих собственных размеров.
При значение 50% абсолютное позиционирование расположит верхний левый угол блока точно по центру, затем отрицательное значение translate сдвинет блок относительно своих собственных размеров.
Как выровнять контейнер по центру CSS?
Основные правила:
- Сделайте контейнер относительно позиционированным (position: relative), что превратит его в контейнер для абсолютно позиционированных элементов.
- Сам элемент сделайте абсолютно позиционированным (position: absolute).
- Поместите элемент посередине контейнера с помощью ‘top: 50%’.
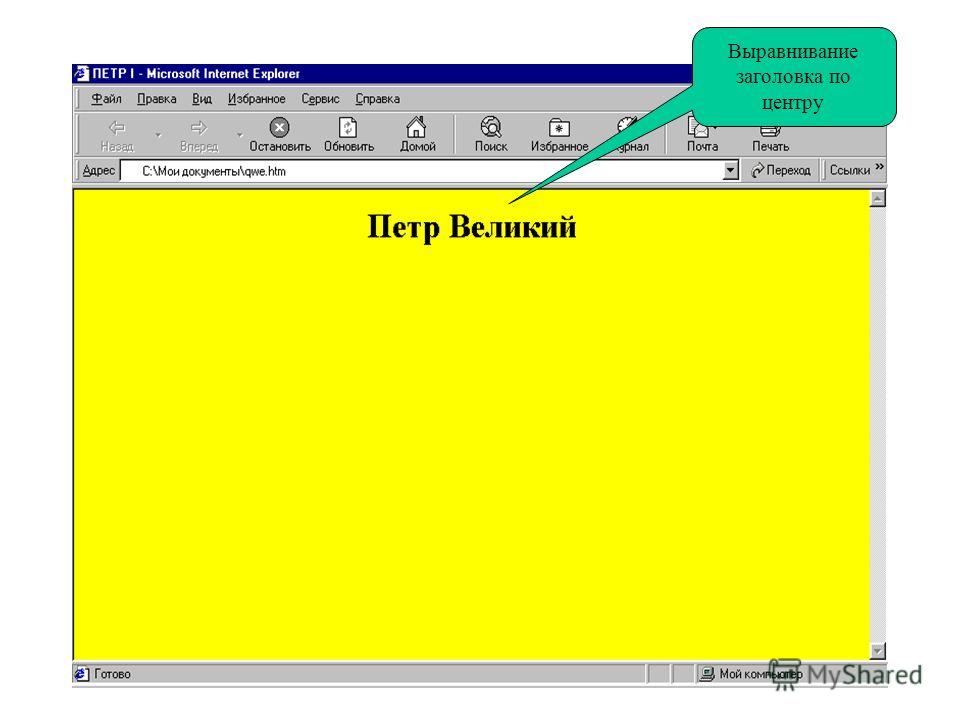
Как центрировать текст в HTML
html10 месяцев назад
от Naima Aftab
Выбор правильного выравнивания для ваших элементов, которые появляются на веб-сайте, очень важен, поскольку это выравнивание определяет общую структуру веб-страницы. Когда дело доходит до выравнивания текста, разработчики часто выравнивают текст по центру, чтобы выделить заголовок или заголовок веб-страницы или документа. Если вы хотите узнать, как центрировать текст в HTML, то вы попали по адресу. Здесь мы суммировали способы, с помощью которых вы можете выровнять текст по центру.
Если вы хотите узнать, как центрировать текст в HTML, то вы попали по адресу. Здесь мы суммировали способы, с помощью которых вы можете выровнять текст по центру.
Как центрировать текст в HTML
Существует два способа центрирования текста в HTML. Оба этих способа были рассмотрены ниже.
Как центрировать текст с помощью тега
Если вы хотите центрировать текст, просто оберните нужный текст внутри тега
HTML
Этот абзац не центрирован.
>В приведенном выше коде мы создали два абзаца, чтобы показать разницу между выравниванием по умолчанию и выравниванием по центру текста мы заключили текст второго абзаца в тег

Вывод
Текст центрирован с помощью тега
Как центрировать текст с помощью атрибута стиля
Предпочтительным способом центрирования текста является использование атрибута стиля, который придает встроенный стиль определенному элементу.
HTML
Этот абзац не центрирован.
Этот абзац центрирован.
С помощью атрибута стиля мы устанавливают для свойства text-align второго абзаца значение center. Он будет генерировать следующий вывод.
Вывод
Вот как вы используете атрибут стиля для центрирования текста в HTML.
Однако, если вы не хотите использовать встроенный CSS для выравнивания текста по центру, другой способ сделать это — использовать внутренний CSS. Здесь мы показали, как это делается.
Здесь мы показали, как это делается.
HTML
Этот абзац расположен не по центру. Этот абзац расположен по центру.
<голова>
/html>
В приведенном выше коде, поскольку мы хотим центрировать только второй абзац, мы, прежде всего, присваиваем ему идентификатор, а затем, используя этот идентификатор, устанавливаем свойство text-align в центр тега

