Лучшие бесплатные HTML виджеты для вашего сайта
- Виджеты
- Блог
- Поддержка клиентов
- Войти
- Зарегистрироваться
- Виджеты Social
- Facebook Виджет
- Facebook Кнопка
- Instagram Feed
- Instagram Profile
- Pinterest Виджет
- Twitter Виджет
- Иконки Соцсетей
- Социальные Кнопки
- Vimeo Виджет
- YouTube Виджет
- Аудио Плеер
- Подкаст Плеер
- Радио Плеер
- Фоновая Музыка
- Airbnb Отзывы
- Amazon Отзывы New
- Apple App Store Reviews
- Booking Отзывы
- Facebook Отзывы Trending
- G2 Crowd Отзывы
- Google Отзывы
- Instagram Отзывы
- TripAdvisor Отзывы
- Trustpilot Reviews
- Yelp Отзывы
- Слайдер Отзывов
- Facebook Чат
- Telegram Чат New
- Viber Чат
- WhatsApp Чат
- Онлайн Чат
- Конструктор Форм
- Форма Обратной Связи
- PayPal Кнопка
- Кнопка Звонка
- Попап Конструктор
- Таблица Цен и Тарифов
- Таймер и Счетчик
- Age Verification
- Cookie Consent
- Cчетчик Посетителей
- FAQ
- Facebook Комментарии
- Google Карты
- PDF Виджет
- QR Код
- Календарь Событий
- Карусель Логотипов new
- Кнопка Вверх
Кому он пригодится и как его установить
Мы выпустили виджет для быстрого заказа такси. Он пригодится владельцам сайтов кафе, торговых и бизнес-центров — любых организаций, куда можно добраться на автомобиле. С помощью виджета пользователи сайта могут заказывать такси к организации прямо из раздела «Контакты», а владельцы — получать процент от стоимости поездок, заказанных через виджет.
Зачем виджет нужен сайтам
Кнопка для быстрого заказа такси помогает стимулировать посетителя сайта выйти в оффлайн — то есть вызвать машину и приехать в точку продаж или услуг.
Например, большинство торговых центров находятся в местах, до которых неудобно добираться. Чтобы сделать покупки, человеку часто нужно построить целый маршрут: приходится ехать на метро, пересаживаться на автобус, а потом ещё идти пешком.
Планируя логистику, придётся открыть несколько приложений и сайтов: чтобы посмотреть, нет ли на дорогах пробок, на какой станции выходить и так далее. Если же на сайте торгового центра будет кнопка для быстрого заказа такси, которая уже рассчитала примерное время и стоимость поездки, то цепочка действий сократится до пары кликов. Человек просто вызовет такси и поедет делать покупки.
Так кнопка для вызова такси выглядит на сайте магазина ZendenКак работает виджет
Виджет встраивается в любое место на сайте. Его можно настроить так, чтобы он показывал примерное время поездки и её ориентировочную стоимость.
Если пользователь открывает сайт с компьютера или планшета и нажимает на виджет, он попадает на сайт Яндекс.Такси с формой заказа. В поле «куда» уже будет указан адрес организации. Сайт постарается заполнить и поле «откуда» — если у него получится определить, где находится пользователь. Останется только нажать «Вызвать».
Если пользователь открывает сайт с компьютера или планшета и нажимает на виджет, он попадает на сайт Яндекс.Такси с формой заказа. В поле «куда» уже будет указан адрес организации. Сайт постарается заполнить и поле «откуда» — если у него получится определить, где находится пользователь. Останется только нажать «Вызвать».
Когда пользователь нажимает на виджет с телефона, открываетcя приложение Яндекс.Такси — если оно установлено у пользователя. Если приложения нет, виджет по умолчанию предложит скачать его. Можно и изменить настройки так, чтобы вместо магазина приложений у человека открывался сайт Яндекс.Такси.
Как установить виджет на сайт и настроить его
Виджет можно создать самостоятельно с помощью конструктора. В нём настраивается форма, стиль, размер и заголовок кнопки. Адрес организации нужно вписать в отдельном поле.
Конструктор генерирует код для виджета. Его нужно скопировать и вставить на сайт.
Чтобы виджет показывал ориентировочное время поездки и примерную стоимость, нужно, чтобы сайт определял местоположение пользователя.
Для этого стоит проследить за выполнением нескольких условий:
- Протокол сайта, где установлен виджет, — https. На http прогнозирование стоимости и времени поездки работать не будет.
- Пользователь разрешил, чтобы сайт определял, где он находится.
- Сеть, через которую пользователь подключён к интернету, предоставила достаточно точные данные.
Ещё нужно подключить виджет к API прогноза стоимости: для этого достаточно заполнить анкету. Менеджер Яндекс.Такси проверит её и выдаст доступ к API прогноза.
Как получить за использование виджета деньги
Юридические лица и индивидуальные предприниматели могут подключить виджеты к программе вознаграждения. Это значит, что от стоимости поездки, заказанной через виджет, можно получать проценты. Начисление вознаграждений и их величина зависят от обстоятельств поездки, тарифа и ещё множества факторов.
Проценты с заказов копятся в личном кабинете и выплачиваются на расчётный счёт по запросу владельца сайта. Кроме вознаграждения в личном кабинете видно статистику поездок: когда и сколько человек заказали такси через виджет.
Пример процентов с заказов по программе вознаграждения. За 23 поездки в день — 362 рубляЧтобы подключить программу вознаграждений, нужно заполнить форму регистрации, скачать оферту на заключение договора, подписать, отсканировать и отправить. Менеджер проверит данные, подтвердит запрос и вышлет трекинговый код: его нужно вставить в конструктор.
Вопросы об установке и работе виджета можно задать через форму поддержки или в письме на почту [email protected].
часы, погода, новости, пробки и поиск Яндекса для Android
Виджет Яндекса
Часы, поиск, погода и пробки на главном экране смартфона
В виджете Яндекса для Android есть умная строка с голосовым поиском, а также информерами часов, погоды, курса валют, новостей и загруженности дорог в городе. Информеры и их порядок можно устанавливать по желанию, а их данные обновляются автоматически.
для смартфонов на базе Android™ 4.1 и выше
;Использование виджетов на сайте — рекомендации по настройке и примеры
Те предприниматели, которым важна эффективность сайта и уровень его конверсии, используют различные приемы, чтобы задержать пользователя на сайте, побудить к целевому действию. Одним из самых эффективных способов подтолкнуть пользователя оставить свои контактные данные и создать видимость общения с ним — виджеты на сайте. В этой статье мы поговорим о том, каким должен быть дизайн виджетов для привлечения большего внимания, приведем примеры и дадим советы по настройке виджетов на сайте.
Что такое виджеты
Виджет — элемент на сайте, предназначенный для прямого взаимодействия с пользователем. С помощью виджетов можно получить контактные данные посетителя, представить информацию более наглядно, упростить взаимодействие пользователя с сайтом.
Почему на сайте нужны виджеты? Например, пользователь зашел на сайт юридической фирмы и хочет узнать цены на услуги. Менеджер занят и не может перезвонить клиенту. В этом случае помогают виджеты — робот в чате может «пообщаться» с клиентом и узнать его запрос. К тому же, в онлайн-чате на сайте может отвечать и обычный человек. В этом случае пользователь общается с менеджером по переписке и может оформить заказ, не разговаривая с человеком напрямую.

Основные функции виджетов:
- привлекают внимание пользователя. Это одна из самых важных функций элемента. Главная цель сайта — продать товар или услугу, поэтому формы, с помощью которых можно собрать данные пользователей и совершить целевое действие нужно выводить на первый план;
- собирают информацию о пользователях. В формах можно оставить заявку на обратный звонок, подписаться на рассылку и прочее;
- добавляют сайту интерактивности. С помощью виджетов дизайнеры создают визуальный контент, с которым может взаимодействовать пользователь. Это могут быть различные графики и диаграммы, статистика и прочее. Также такие элементы помогают наглядно представить информацию и облегчить восприятие контента пользователем;
- подстраиваются под потребности пользователя. Так как виджет — своеобразное web-приложение, с помощью элемента можно настроить контент таким образом, чтобы информация на сайте была максимально подстроена под нужды клиента. Таким образом взаимодействуют с посетителями сайтов рекомендательные системы, блоки после статей «Читать еще» и прочее.
Рассмотрим, какие виджеты могут исполнять данные функции и приведем примеры из реальных сайтов.
Примеры виджетов и их значение в дизайне
Превращение посетителя сайта в потенциального клиента — главная задача ресурса. На этапе создания сайта дизайнеры отвечают не только за внешнее оформление страницы, но и помогают предпринимателям увеличивать конверсию за счет отдельных элементов интерфейса.
Представим, что на сайте есть уникальное торговое предложение, но оно почему-то не привлекает пользователей. Разработчики сайта анализируют поведение посетителей и делают соответствующие выводы. Например, если предложение с акцией размещено внизу страницы, а пользователь не скроллил ниже главного экрана. В таком случае принимается решение менять местоположение акции или объявить о ней другим способом — с помощью виджета.
Поп-апы
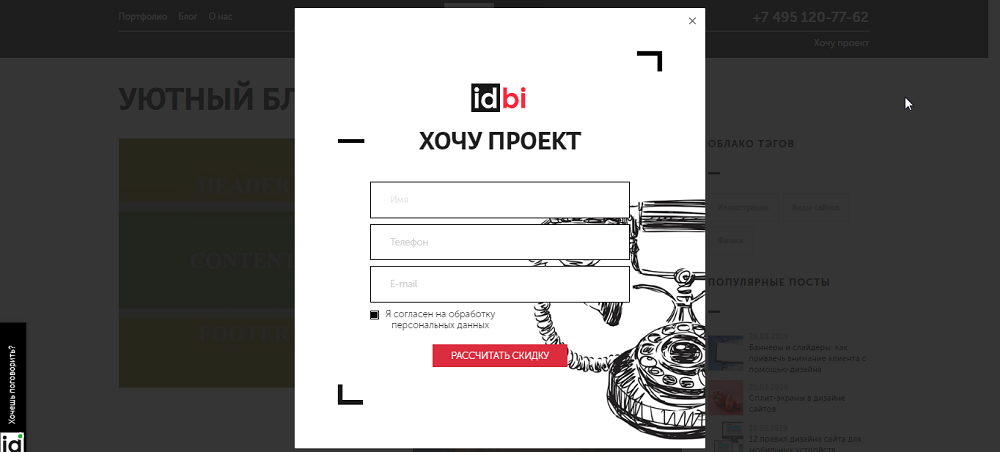
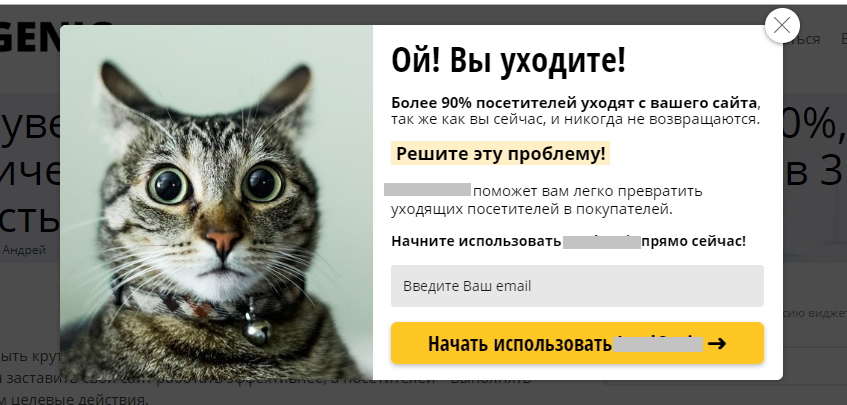
Поп-ап — всплывающее окно, в котором отображена информация об акции или призыв к действию. Как правило, окна появляются при первом появлении на сайте или спустя определенное время. Такой поп-ап мы используем на своем сайте:

С помощью данного виджета можно привлечь внимание пользователя к акции, предложить оставить контактные данные в обмен на скидку или промокод и прочее. Такой подход позволяет привлечь новых клиентов — пришедший на сайт пользователь может воспользоваться скидкой при первом заказе и стать постоянным клиентом.
Однако, к поп-апам пользователи относятся весьма неоднозначно. Раньше разработчики создавали всплывающие окна для рекламы других сайтов, которые мешали посетителям сайта воспринимать контент и появлялись так часто, что начинали раздражать. Эта мода давно ушла, но пользователи до сих пор помнят это и воспринимают поп-апы как ненужную рекламу.
Чтобы клиенты обратили внимание на информацию в поп-апе и захотели оставить свои данные, нужно продумать дизайн окна. В первую очередь, поп-ап должен привлекать внимание. Способов привлечения внимания много, но в основном используются:
- яркие цветовые оттенки;
- изображения людей;
- крупная типографика;
- качественные иллюстрации;
- интерактивные элементы внутри окна.
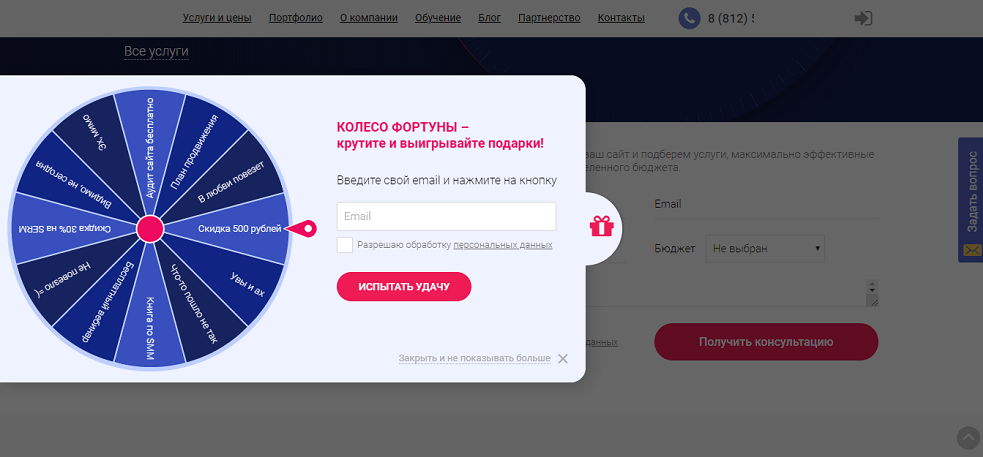
Интересный прием можно встретить на сайте компании, занимающейся SEO-продвижением сайта. Дизайнеры оформили предложение в виде колеса фортуны, которое выезжает слева экрана и предлагает пользователям испытать удачу:

Поп-ап оформлен в яркой цветовой гамме, есть элемент интерактивности, также внимание пользователя привлекает сама идея о том, что можно что-то выиграть, а не просто получить скидку. В окне расположено поле для введения e-mail — главная цель поп-апа.
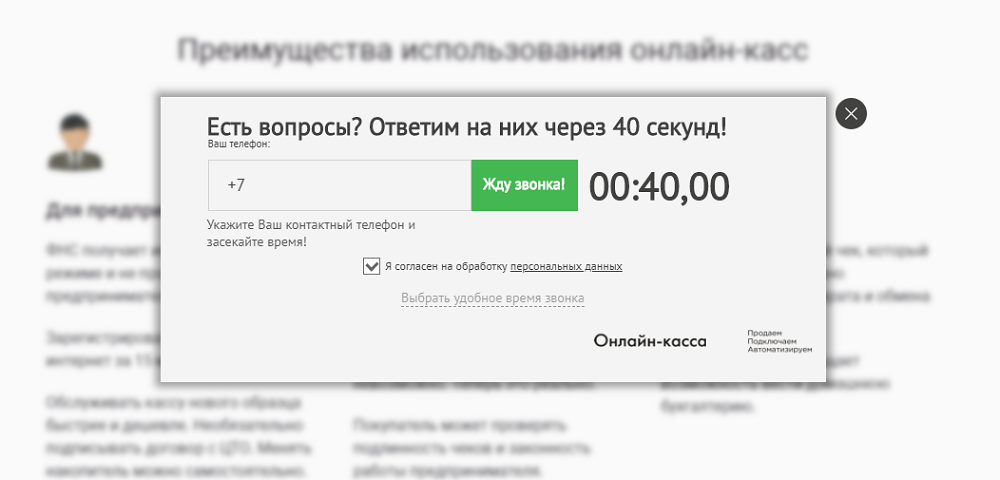
Вызвать интерес у пользователя можно не только интерактивными элементами. Интернет-магазин онлайн-касс предлагает клиентам проверить, сможет ли менеджер перезвонить через 40 секунд после заявки:

Совет: чтобы не раздражать пользователей, сделайте заметным элемент, с помощью которого закрывается окно.
Также поп-апы используют в тот момент, когда клиент хочет уйти с сайта. Например, когда курсор мыши уже перемещается к закрытию вкладки браузера. В это время появляется окно, которое привлекает внимание клиента:

При грамотном подходе, поп-апы могут создать дополнительную конверсию сайта. При создании всплывающих окон важно правильно рассчитать время показа, продумать рекламное предложение и оформление так, чтобы заинтересовать пользователя и привлечь его внимание.
Чат-боты
Еще один способ задержать пользователя на сайте — онлайн-консультанты. Это специальный виджет, который обычно встраивается в нижний угол экрана. С помощью него
При создании дизайна такого виджета рекомендуется учитывать следующее:
- Так как чат-бот представляет собой форму для переписки, нужно продумать оформление онлайн-консультанта как чат с человеком. Для этого используются небольшие поля, иконки со значками отправки сообщения.
- Чтобы создать иллюзию общения с живым человеком, консультанта подписывают как реального человека и вставляют фотографию. Лучше не использовать заезженные стоковые фото улыбающихся людей, а найти изображение, максимально приближенное к реальности.
- Цветовая гамма такого виджета, в отличие от поп-апов, не должна сильно отличаться от концепции всего сайта. Лучше использовать анимацию (например, иллюзию того, что сообщение только пришло), чем яркую цветовую гамму, которая не вписывается в дизайн ресурса.
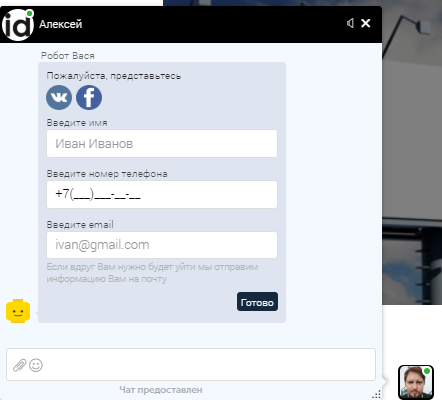
Такой чат мы используем на сайте IDBI:

Мы использовали имя, фотографию и должность нашего сотрудника для создания ощущения реальной беседы. С помощью данного виджета вы можете оставить свои контактные данные, наш менеджер перезвонит и ответит на ваш вопрос:

Социальные сети
Виджеты социальных сетей являются одним из основных элементов, вызывающих доверие пользователей. Подробнее о таких элементах мы писали в этой статье. То, что к группам в социальных сетях присоединяются реальные люди является социальным доказательством того, что предлагаемый продукт популярен и востребован на рынке.
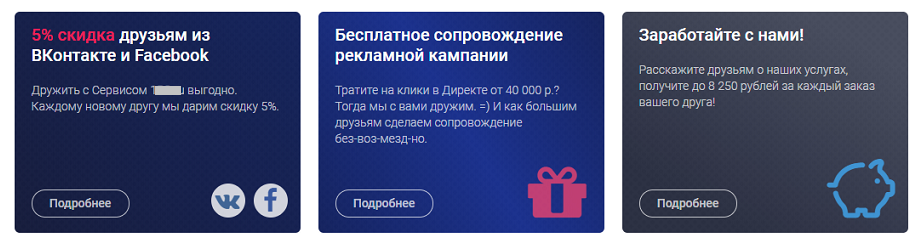
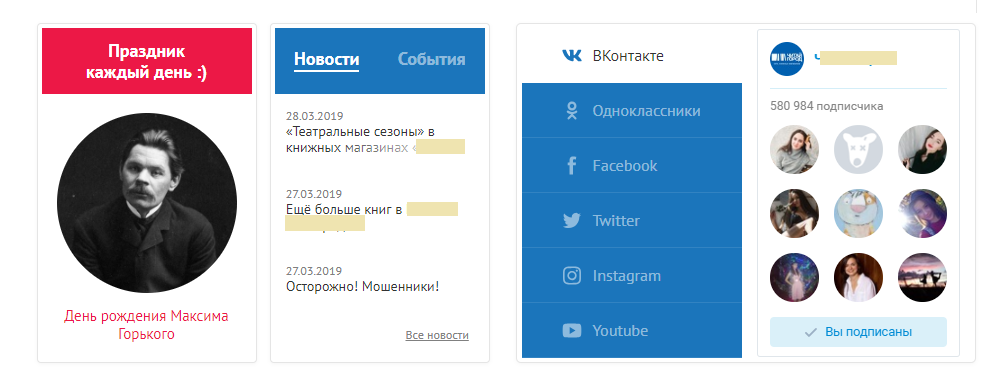
Виджеты социальных сетей бывают различными. Это могут быть как обычные иконки с логотипами известных социальных сетей, так и полные формы с предложением перейти на страницы компании и подписаться:

Такой подход позволяет не только вызвать доверие у пользователей, но и постоянно держать клиентов в курсе о проходящих акциях, уведомлять о выгодных предложениях с помощью групп в социальных сетях.
Интерактивные элементы
Виджеты могут быть направлены не только на сбор контактных данных, но и на облегчение восприятие клиентом контента, удерживание внимания и просто украшение сайта. Рассмотрим одни из самых используемых виджетов на сайтах, которые обладают интерактивностью.
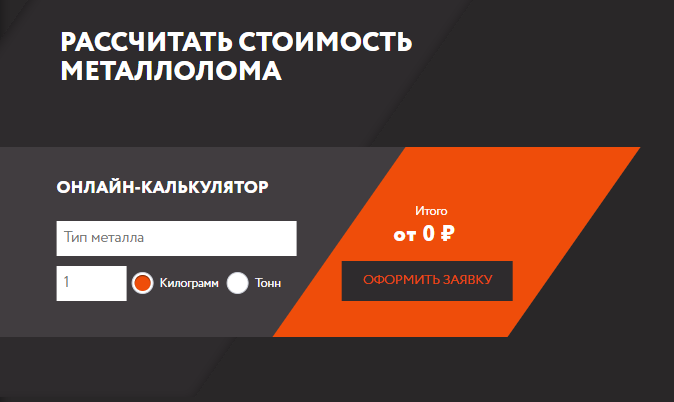
1. Онлайн-калькуляторы
Это отличное решение для тех компании, которые предлагают широкий перечень услуг. С помощью онлайн-калькулятора клиент может быстро узнать стоимость товара, не рассматривая большой прайс и не рассчитывая цену самостоятельно.

На примере показан калькулятор, расположенный на сайте приема металлолома. Чтобы упростить задачу по расчету стоимости, разработчики предлагают клиенту легко рассчитать будущую прибыль с помощью специальной формы.
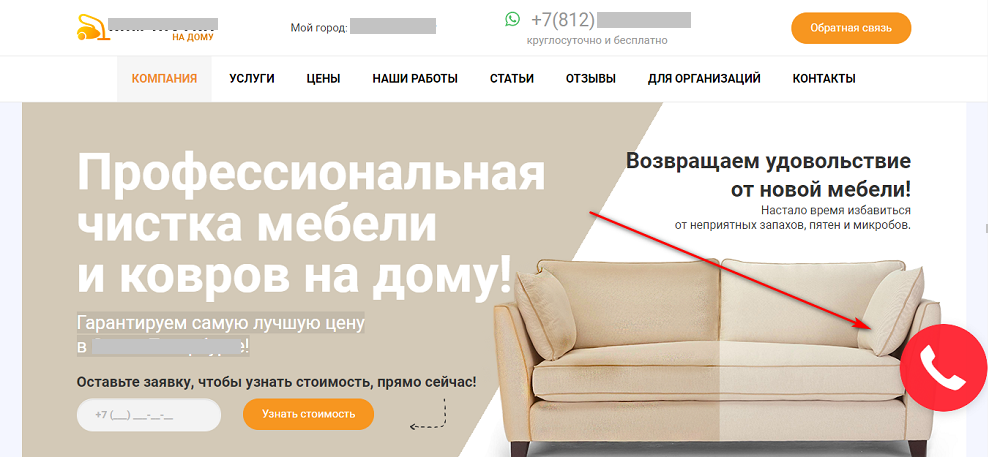
2. До/после
Еще один элемент, который используется для наглядности и облегчения восприятия контента.

Например, сайт клининговой компании, которая предлагает клиентам химчистку мягкой мебели, представляет результаты своей деятельности с помощью интерактивного изображения. Ползунок можно двигать в разные стороны и посмотреть, как диван из грязного становится чистым.
3. Звонок
Форму обратного звонка можно спрятать в такой интерактивный элемент:

Он перемещается с пользователем во время скроллинга и всегда находится перед глазами. Информацию элемент воспринимать не мешает, но привлекает внимание своим ярким цветом и анимацией. Поэтому пользователь всегда может обратиться к форме и заполнить контактные данные для звонка.
Рекомендательные системы
Еще один тип полезного виджета — рекомендательные системы для клиентов. Данные элементы используют в основном блоги и интернет-магазины. Анализируя историю покупок, предприниматель может спрогнозировать дальнейшие действия клиентов и подобрать товары, которые могут заинтересовать пользователя.

Тоже самое происходит с блогом. Если посетителя интересует определенная тематика, на сайте можно использовать виджет, который будет подбирать похожие статьи и предлагать их к прочтению. Такие системы эффективны, так как подстраиваются под потребности отдельного пользователя и предлагают только интересные ему товары.
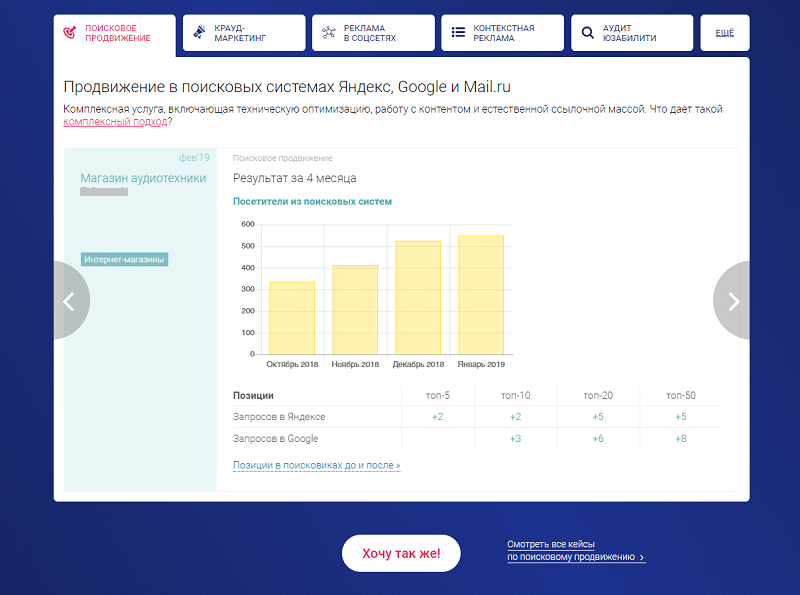
Рекламные предложения
Кроме поп-апов для рекламы можно использовать отдельные виджеты, которые встроены в структуру сайта. Например, графики и диаграммы, которые показывают рост продаж и предлагают посетителям (в данном случае целевая аудитория — предприниматели) попробовать воспользоваться услугами.

Также отдельные виджеты используются для настройки форм для подписки, обратного звонка и прочего. Подробнее об использовании веб-форм на сайте мы писали в этой статье.
Не забывайте тестировать виджеты на реальных пользователях. Разрабатывая дизайн можно создавать несколько вариантов и проверять их действия на клиентах. Меняйте размеры, время запуска, звуковое сопровождение (если есть), формулировку оффера, и оставляйте только эффективные варианты.
Также не стоит забывать о юзабилити сайта. Конечно, важно собирать контактные данные для последующих продаж, но не стоит мешать пользователям воспринимать контент всплывающими окнами или мигающими кнопками. Важно соблюдать баланс и тогда пользователи скажут вам спасибо.
Студия дизайна IDBI использует в своих работах виджеты для улучшения конверсии сайтов и повышения прибыли своих клиентов. Мы тщательно подходим к созданию дизайна: продумываем оффер, оформление, рассчитываем оптимальное время запуска, улучшаем формы для обратной связи. Чтобы продажи были максимальными, мы создаем несколько версий виджетов и тестируем их в реальном времени. Также занимаемся разработкой баннеров и слайдеров, виджетов под конкретное событие. Наши работы доступны в разделе «Портфолио».
объясняем для чайников, что означает это слово, и как ими пользоваться на сайтах и в приложениях
Мы увеличиваем посещаемость и позиции в выдаче. Вы получаете продажи и платите только за реальный результат, только за целевые переходы из поисковых систем

Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Виджет – это небольшое вспомогательное приложение, которое выполняет определенную функцию.
Современные виджеты могут сообщать какую-либо информацию, дополнять рабочий стол, обеспечивать обмен сообщениями.Чтобы понять, что такое виджет, вспомните о сигнале, который показывает, что вам пришло очередное письмо. Это самый распространенный пример виджета.
Разберемся, что такое виджеты, и как ими пользоваться. С формальной точки зрения, виджет – это небольшое приложение, заточенное под реализацию какой-нибудь полезной задачи.Разобраться, что означает слово «виджет» не совсем просто, потому что долгое время так называли различные гаджеты, но за последние 20 лет появились специальные приложения, написанные на HTML или JavaScript, и выполняющие определенную функцию.
Виджет может показывать погоду на главном экране мобильного телефона или большие часы на компьютере. Но часто можно услышать и иное описание, более обобщенное. Так обозначают иконку (графический или текстовый символ), запускающую саму программу.
Сегодня большинство виджетов применяется на операционной системе Android, в социальных сетях и практически всех браузерах Opera, Yandex, Chrome и т. д.
Классификация
По внешнему виду
Виджеты классифицируют по внешнему виду, функционалу и месту установки. По внешнему виду выделяют следующие виды этих программ:
- Топперы, расположенные в верхней части экрана и выглядящие как полоска с полем и кнопкой. Выполняют информационную функцию, сообщая про акции и скидки, могут и применяться для сбора контактов.
- Флор выполняет те же функции, что и топпер, но находится в нижней части экрана.
- Всплывающие окна, перекрывающие страницу сайта. Их используют для сообщений о разного рода акциях или для предложений оставить контактные данные.
- Ярлычки располагаются сбоку экрана и применяются для получения обратной связи от посетителей сайта.
- Встраиваемые виджеты.
Все виджеты также можно условно разграничить на группы для рабочего стола (desktop-виджеты) и на web-приложения. Разработчики могут размещать разнообразные визуальные и текстовые программки на страницах сайтов. Пользователю остается лишь взаимодействовать с ними.
По месту встраивания
Благодаря web-виджетам посетители могут авторизовываться на сайте по упрощенной системе через иконки социальных сетей, делиться информацией и данными, приглашать на сайт, постить свои тексты и картинки, запускать онлайн-игры и многое другое.
Web-виджеты
Эта разновидность виджетов встраивается в сайт. Чтобы понять, что такое виджет на сайте, надо учесть, что программисты разделили данный вид приложений на:
- интерактивные – те, с которыми можно взаимодействовать;
- неинтерактивные, работающие автономно, вне зависимости от желания потребителя.
Более точное название второй разновидности — информер. Классический пример — это показ прогноза погоды или отображение изменений биржевых курсов валют.

Примером интерактивных виджетов служат виджеты социальных сетей и виджеты сообщений. Виджеты социальных сетей – это привычные всем кнопки с логотипами Facebook, Twitter, Вконтакте. Их встраивают в сайт, чтобы посетители имели возможность поделиться понравившимся материалом. Такие программы играют роль социального доказательства – раз материалом делятся, значит, он полезен.
Виджеты сообщений позволяют максимально просто и легко создать максимально удобный сервис на сайте компании. Это модификация устаревших онлайн-консультантов, работающих немного иначе: любой человек, зарегистрированный в социальной сети, через виджет может общаться с сотрудниками вашей компании, консультироваться по важным вопросам, уточнять данные и т. д.
Продолжить общение можно будет в личной переписке на сайте интернет-сообщества.
Благодаря такому приложению отпадает необходимость в многоступенчатой регистрации и других моментах, отпугивающих «ленивых» клиентов.
Декстоп-виджеты
Декстоп-виджеты запускаются всегда на какой-либо операционной платформе. Для их реализации требуется специальная программа – виджет-движок. Они заточены под выполнение одной определенной задачи. Такие виджеты контролируют и считают время, затраченное на работу, помогают размещать памятные записки на виртуальных досках, расположенных на экране и т. д.
На рабочем столе компьютера:

На экране мобильного:

Использование этих небольших приложений облегчает жизнь и повышает качество сервиса на сайтах. Правильно выбранный и установленный виджет поможет вам оставаться на связи, находить новых заказчиков и клиентов.
