Увеличение картинки при наведении. Плагин WP Image Zoom

3 233
Хотите добавить функцию zoom к изображениям? В этой статье я расскажу, как сделать увеличение картинки при наведении с помощью плагина WordPress.
Эта функция бывает чрезвычайно полезна. Ее можно увидеть в интернет-магазинах или на сайтах фотографов/художников. Масштабирование изображений позволяет пользователям видеть детали, которые они не видят на изображении нормального размера.
Как добавить увеличение картинки при наведении
Первое, что вам нужно сделать — установить и активировать плагин WP Image Zoom.
Если вы устанавливаете плагин впервые, посмотрите наше видео «3 способа установки плагина».
Увеличение картинки при наведении в товарах Woocommerce
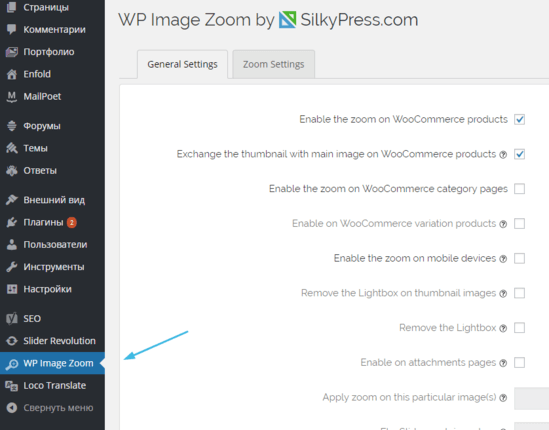
В панели администратора перейдите в новую вкладку WP Image Zoom.

На вкладке «General Settings» вы можете задать настройки изображений товаров Woocommerce, миниатюр, вложений, рубрик и пр. А также есть возможность удалить лайтбокс, чтобы посетители сайта использовали функцию увеличения.

Если вы не хотите удалять лайтбоксы для изображений, тогда можно использовать дополнительные настройки, например, увеличение картинки при наведении внутри лайтбокса.
Важно: Проверьте типы поддерживаемых лайтбоксов перед включением функции.

Не забудьте сохранить изменения.
Теперь перейдите во вкладку «Zoom Settings».
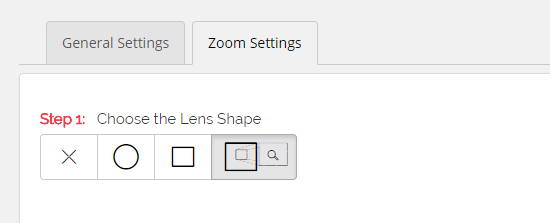
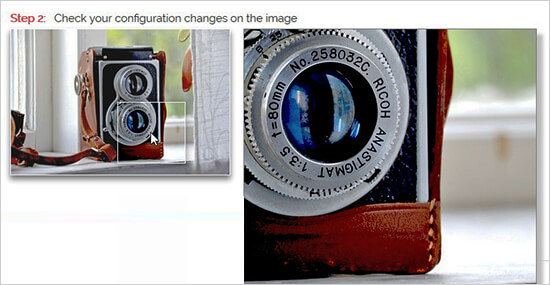
Сначала выберите тип линзы: круг, квадрат или окно.

Можете сразу проверить, как это будет смотреться.

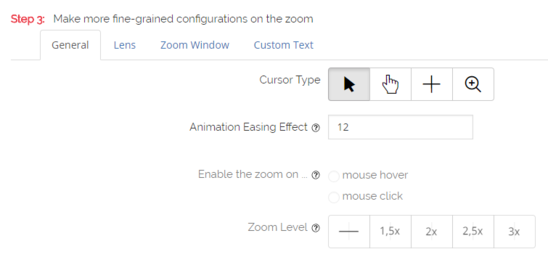
Далее можете выбрать тип курсора, эффект анимации, увеличение картинки при наведении или клике, уровень увеличения.
Важно: Некоторые из этих функций доступны только для PRO версии плагина WP Image Zoom.

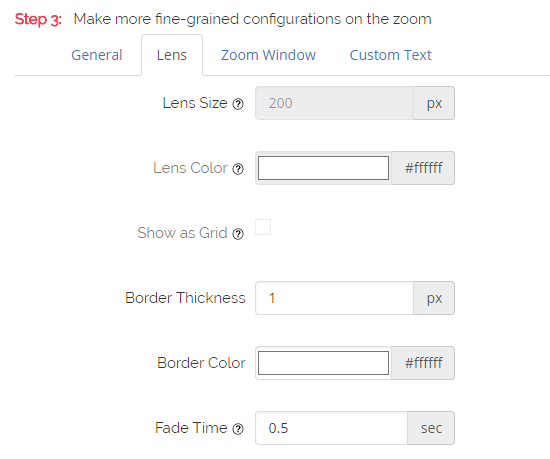
Теперь перейдите во вкладку «Lenz», чтобы выбрать размер, цвет, настройки рамки линзы и пр.
Важно: Эти настройки применимы к круглой или квадратной линзе.

Если вы выбирали тип линзы «окно», тогда во вкладке «Zoom Window» вы можете настроить ширину и высоту, расположение, расстояние от основного изображения, рамки и пр.

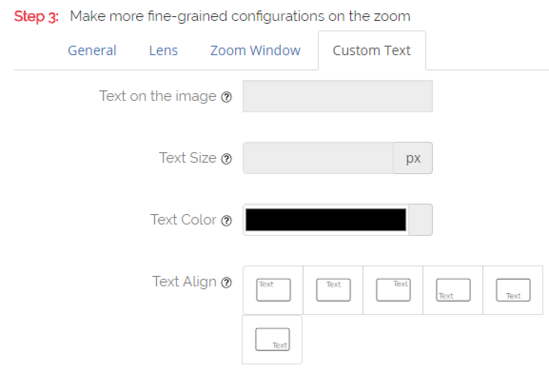
Во вкладке «Custom Text» вы можете добавить текст для изображения, выбрать размер, цвет и тип выравнивания.

Не забудьте сохранить все настройки.
Вышеуказанные настройки применяются для изображений товаров Woocommerce.
А теперь разберемся, как задать эту функцию для изображений в записях и на страницах сайта WordPress.
Увеличение картинки при наведении в записях и страницах
К сожалению, эта функция не предоставляется по умолчанию.
Вы можете добавить zoom к изображениям в записях и страницах вручную.

Когда вы добавите изображение в новую запись, кликните на значок линзы на панели инструментов. Этот значок автоматически применит настройки увеличения.

Функция zoom часто включается в премиум темы WordPress по умолчанию, но если в вашей теме такого нет, можете использовать плагин WP Image Zoom.
Надеюсь, статья была для вас полезной.
Вам также может понравиться:
Наша подборка бесплатных фотостоков — если вы пока не можете позволить себе Shutterstock.
Набор обязательных плагинов для вашего сайта WordPress.
Чек-лист юзабилити сайта WordPress — проверьте, насколько пользователям удобно на сайте!
Что такое синдикация контента — как повысить трафик сайта.
А также пошаговое руководство «Как сделать сайт на WordPress».
Если у вас есть вопросы, пишите в комментариях.
И подписывайтесь на нас в Facebook, Instagram и Twitter.
Увеличение картинок, Fancybox for WordPress
Приветствую всех читателей моего блога!
Сейчас я хочу рассказать о том, как происходит увеличение картинок при наведении и нажатии на них курсором мышки. И по сложившейся традиции, в этой статье я расскажу, как это реализовать технически, а в коротком видео уроке, наглядно покажу, как это сделать практически.
И обязательно прочитайте статью про плагин редактирования seo параметров All in One SEO Pack, в которой есть подробное видео о том, как его правильно настроить. А Subscribe To Comments, поможет к форме комментирования, добавить супер нужный виджет для подписки на комментарии.
Как сделать увеличение картинок
Плагин Fancybox for WordPress
Увеличение картинки при наведении курсора мышки, можно реализовать с помощью замечательного плагина Fancybox for WordPress.
Кстати, скачать последнюю версию плагина, можно по этой ссылке: https://wordpress.org/plugins/fancybox-for-wordpress
Итак, первым делом нужно установить плагин Fancybox for WordPress на блог. Сделать это можно либо через ftp соединение, либо через админку блога. О том, как добавить плагины на блог wordpress, можете посмотреть в видео уроке в этой статье.
После установки, плагин Fancybox, нужно настроить так как Вам нужно. Тем более там, есть много возможностей по его настройке. И всё это я покажу в моём коротком, но подробном видео уроке.
Другие плагины для увеличения изображений
Плагин SexyLightBox
Чтобы реализовать функцию увеличения изображений при нажатии на них курсором мышки, есть другие плагины, но особо хочу выделить среди них SexyLightBox.
Скачать его можно на официальном сайте, перейдя по этой ссылке: https://wordpress.org/plugins/wp-sexylightbox/
Он прост в установке и никаких особо сложных настроек делать не нужно.
После установки и активации, на вкладке Параметры ищем название данного плагина, заходим на страницу его настроек и там, выбираем 1 из 4 стилей показа картинок, которые представляют из себя рамки обрамления картинок. Вот и всё, далее, сохраняем выбранный стиль и переходим на сайт, чтобы проверить как он работает на практике.
Плагин Image Zoom
Очередной плагин увеличения изображений это Image Zoom. Скачать его можно по этой ссылке: http://wordpress.org/extend/plugins/image-zoom/
Вот, какие функции, он позволяет настроить:
- Можно настроить высоту и ширину изображения.
- Настроить время для перехода на другую картинку.
- Настроить функцию автоматического запуска слайд шоу.
- Настроить непрозрачный фон и положение кнопок.
Он прост в установке и русифицирован и с ним, разберётся каждый. Но про некоторый функции я сейчас расскажу. После установки и активации, чтобы настроить плагин, идёте на вкладку Параметры и находите название плагина. Переходите на страницу настроек и редактируете настройки под свои нужны.
Вот кратко, что они означают:
- Выбери тему — здесь предлагается 3 темы на выбор, где каждая тема имеет свои особенности в настройке.
- Время перелистывания слайд шоу —здесь можно установить время перелистывания слайд шоу и задержку при переходе на следующую картинку.
- Автозапуск слайд шоу — после того, как поставите галку с чек боксе, то при наведении и нажатии курсора мышки на изображение, запустится слайд-шоу.
Первые 2 это лучшие плагины для увеличения изображений на wordpress блоге. А для тех, кто не знает, как правильно оптимизировать добавляемые картинки, предлагаю узнать об этом в статье как добавить картинку на блог, в которой Вы узнаете, как правильно оптимизировать картинки.
А теперь, предлагаю посмотреть видео урок, в котором я наглядно показываю, как настроить плагины: Fancybox for WordPress, SexyLightBox и покажу, как они работают.
Zoom в WordPress для изображений с помощью плагина

Zoom – это эффект для изображения. Он проявляется в том, что при наведении мышки на картинку, её фрагмент увеличивается. Это позволяет пользователю лучше рассмотреть детали изображения. Такой эффект особенно применим в интернет-магазинах. Благодаря ему можно увидеть все мелочи покупаемого продукта. Например, zoom встречается на знаменитом Aliexpress.
В этой статье я расскажу о плагине, который позволяет создать zoom в WordPress. Покажу, какие есть возможности у этого дополнения, и как его использовать.


Zoom в WordPress с плагином WP Image Zoom
Для начала скачайте плагин WP Image Zoom по ссылке ниже, установите его на свой сайт и активируйте. Это дополнение условно-бесплатное, то есть часть функций можно получить только в платной премиум-версии. Однако, большинству вебмастеров хватит бесплатных возможностей.
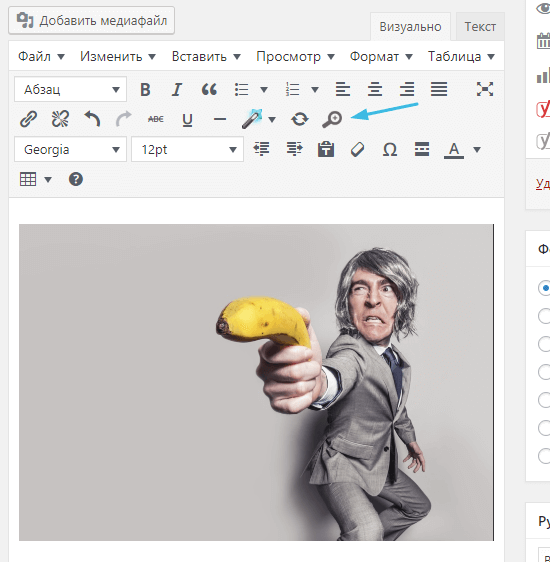
Для начала покажу, как сделать zoom в WordPress, а потом расскажу о настройках плагина. Итак, опубликуйте в редакторе какое-либо изображение, кликните на него мышкой и нажмите на эту кнопку в панели инструментов (кнопку, которую я показываю на скриншоте ниже).


Сохраните изменения и просмотрите, как работает zoom.


Помните, чтобы изображение при увеличении через zoom выглядело красиво и качественно, файл должен быть с большим разрешением. Иначе увеличение бессмысленно.
Вот так всё легко. Теперь посмотрим, какие есть настройки. Все опции собраны в пункте консоли «WP Image Zoom». Есть две вкладки.
Во вкладке «General settings» главные настройки, среди которых интеграция zoom в плагин интернет-магазина Woocomerce и управление эффектом на мобильных устройствах. Большая часть опций здесь доступна только в премиум-версии.
Вкладка «Zoom settings» более интересна. Здесь настройки внешнего вида zoom в WordPress. Опции разбиты на четыре шага:
- Step Здесь выбирается форма для линзы увеличения картинки.
- Step Это предпросмотр. Все внесённые изменения отображаются здесь. Очень удобно.
- Step Более тонкие настройки эффекта: курсор, анимация, цвета, дизайн и другое. Некоторые опции доступны только в платной версии плагина.
- Step Здесь нужно просто сохранить все изменения.
После внесения соответствующих настроек, можно проверить, как zoom в WordPress выглядит на сайте. Все изменения должны там отобразиться. При необходимости можно снова подправить нужные опции. Если же возможностей требуется больше, то придётся приобрести этот плагин.
Статьи по теме:
Классные эффекты при наведении для WordPress
Здравствуйте друзья!
Сегодня я вам покажу как добавить очень красивый, интересный и оригинальный эффект при наведении на изображение на вашем сайте WordPress при помощи плагина.
Навигация по статье:
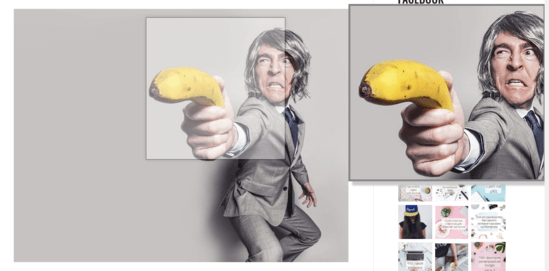
Давайте, сразу вам покажу, как выглядят некоторые из этих эффектов:
Хотите увидеть больше эффектов при наведении? Тогда читайте статью до конца!
Использование данных эффектов, позволит вам произвести впечатление на посетителей вашего сайта и сделает его более интересным и оригинальным.
Для создания подобных эффектов нам понадобится плагин Image Hover Effects CSS3.

Данный плагин я нашла в репозитории WordPress. У него много различных аналогов, но большинство из них имеет очень ограниченный функционал, т.е. они предлагают бесплатную версию с ограниченным функционалом, а ели вы хотите что-то изменить, добавить какие-то ссылки, описание или что-то еще, то вам нужно будет покупать платную версию. В данном плагине все необходимые настройки можно осуществлять без покупки платных версий либо каких-то абонементов.

Установка и настройка плагина Image Hover Effects CSS3
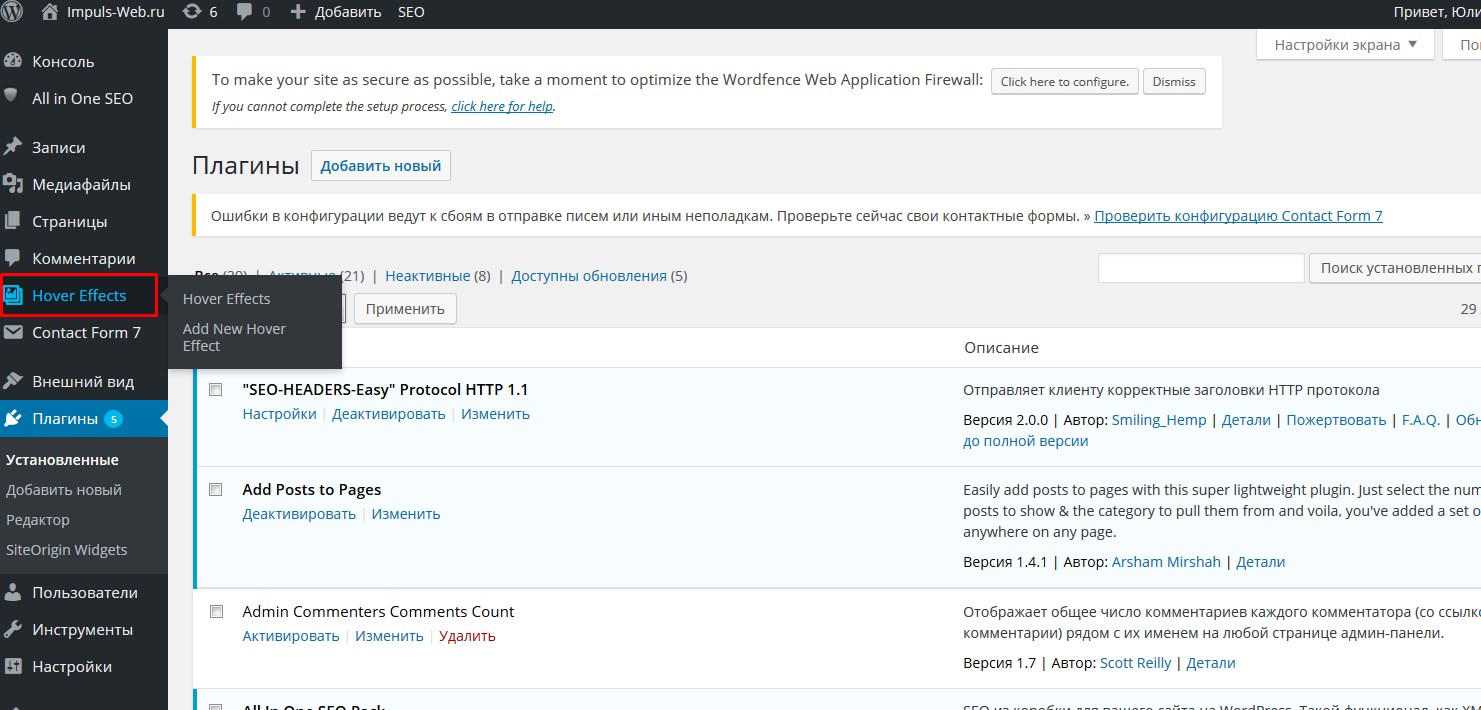
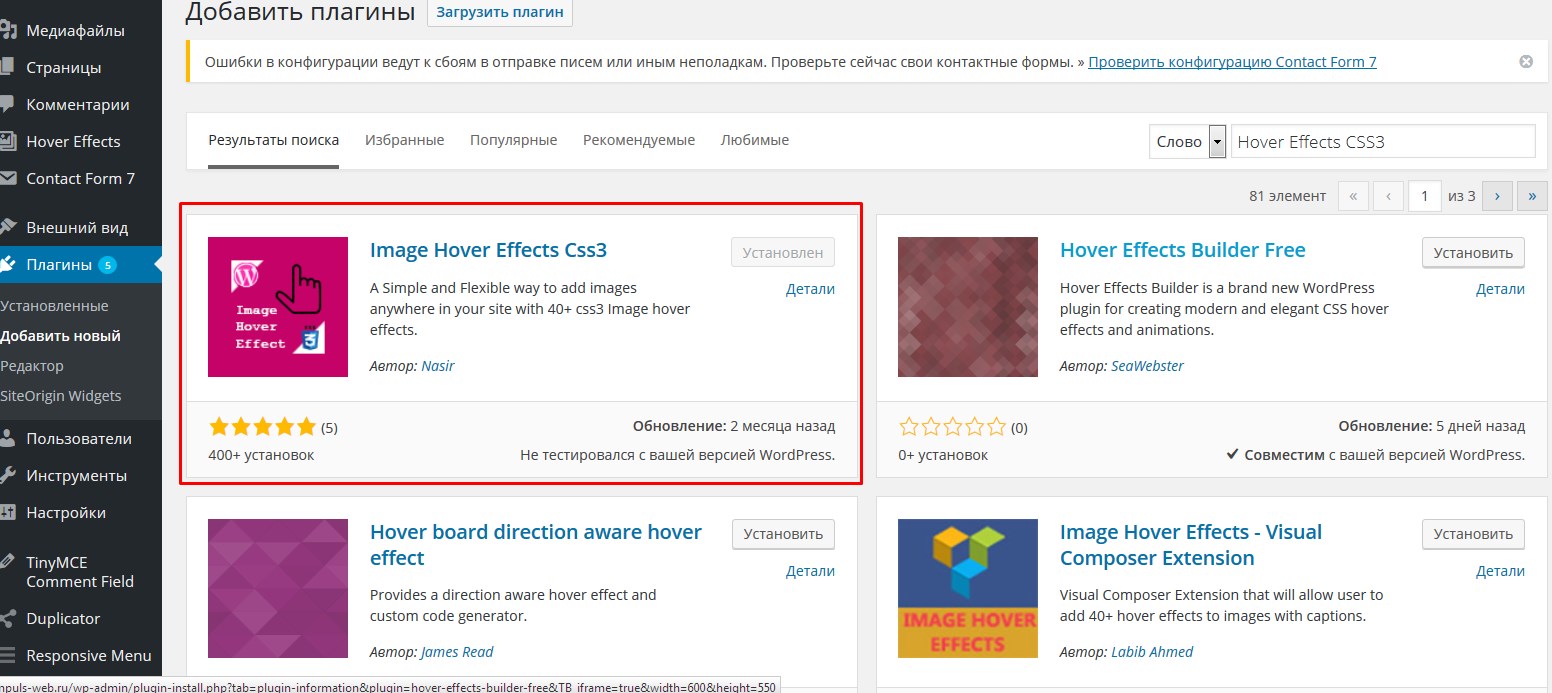
- 1.Нажимаем «Установить» и активируем плагин. После установки данного плагина, в боковом меню страницы, появляется пункт «Hover Effects». Нажимаем на него.

- 2.И теперь нам нужно будет добавить несколько изображений, для которых мы будем применять наши интересные эффекты. Нажимаем на кнопку «Add New Hover Effect».

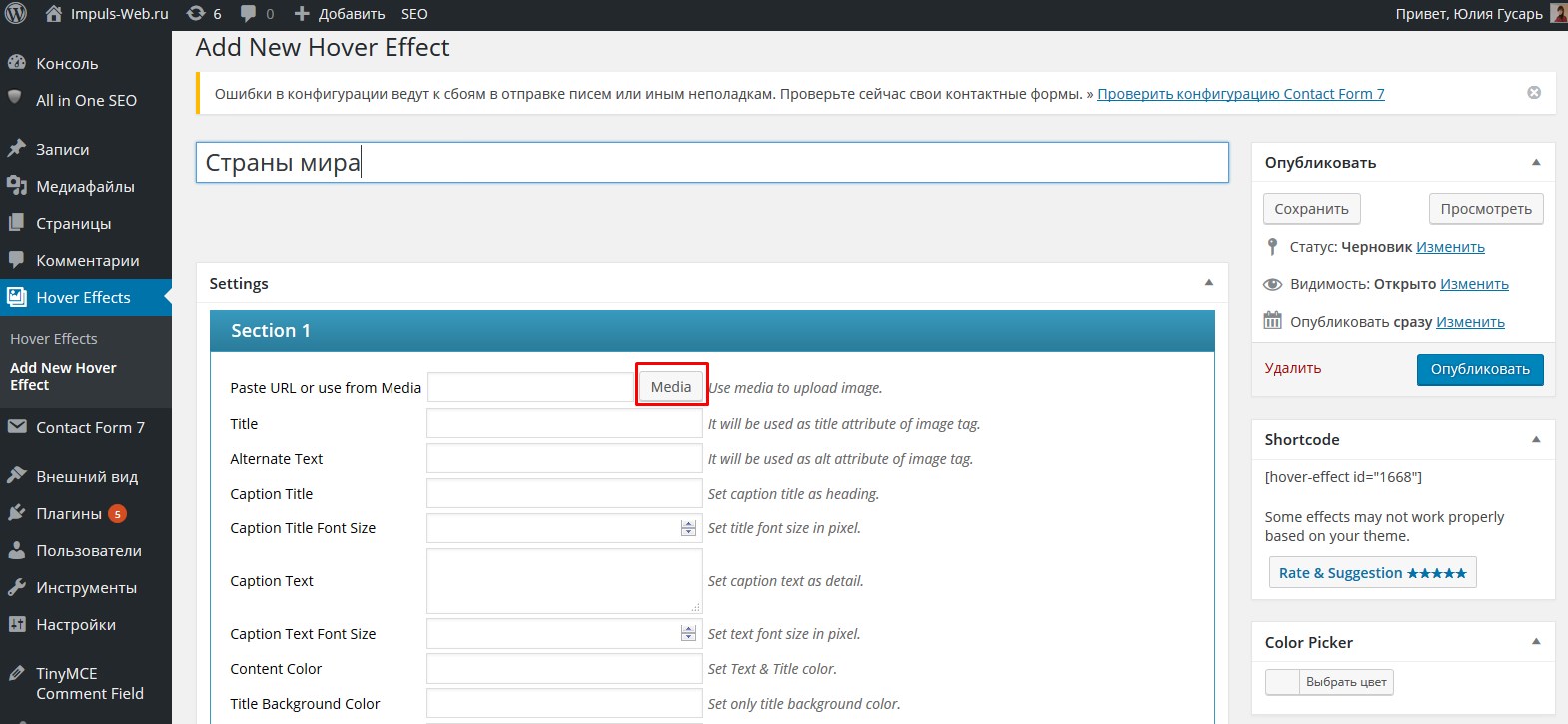
- 3.После чего, нам нужно ввести заголовок для нашей группы изображений. Далее, мы будем добавлять, по очереди, различные изображения, выбирать для них эффекты, задавать размеры, текст описания и т.д.
- 4.Выбираем изображения, нажав на кнопку «Media». Загрузка осуществляется при помощи стандартного загрузчика WordPress. Выбираем нужное изображение, нажимаем «Открыть». И теперь нажимаем на кнопку «Select».
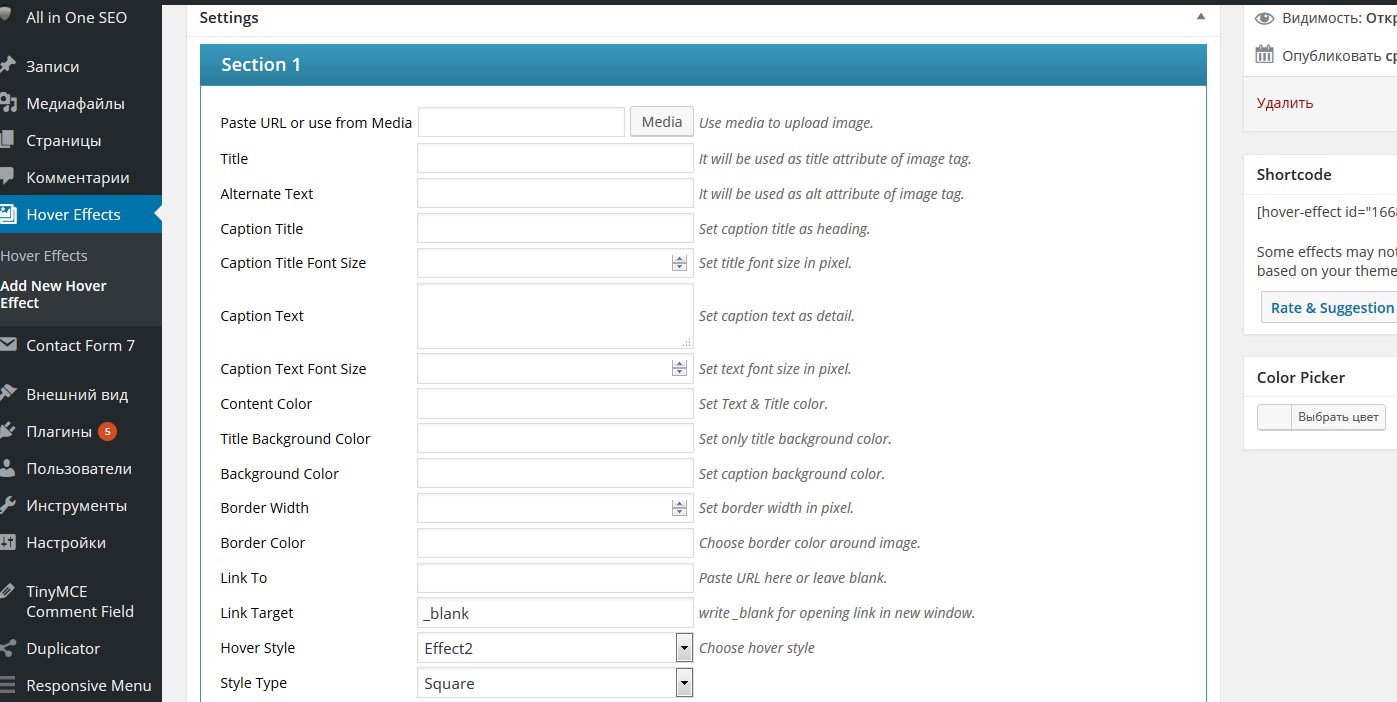
- 5.В поле «Title» мы можем задать заголовок для нашего изображения, при этом, данный заголовок не будет отображаться на странице, он будет использоваться в теге добавления картинки.
- 6.С помощью «Alternate text» мы можем добавить атрибут alt, который так же не будет отображаться на сайте, а будет служить скорее для поискового продвижения.
- 7.В «Caption Title» нам нужно будет ввести заголовок изображения, который будет высвечиваться при наведении на него.
- 8.Задаем размер шрифта для заголовка в поле «Caption Title Font Size». Задается он в пикселях.
- 9.В поле «Caption Text» можно задать короткое описание, которое, так же, будет появляться при наведении на изображении, сразу же под заголовком.
- 10.«Caption Text Font Size» позволяет задать размер шрифта в пикселях для описания.
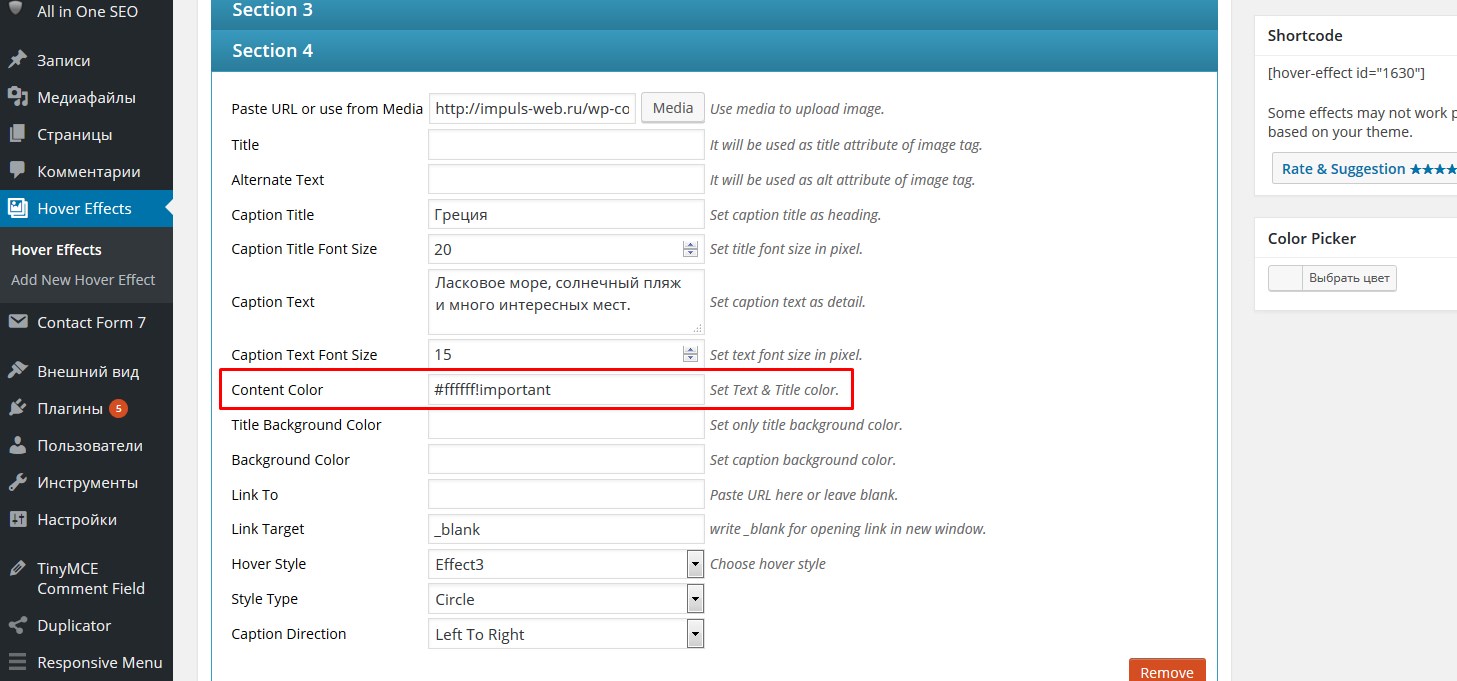
- 11.В «Content Color» можно задать цвет шрифта для заголовка и для описания. Задается этот цвет либо при помощи кодовых цветов, либо в шестнадцатеричной системе.
Например: #ffffff или whiteЕсли у вас не применился указанный цвет для текста, значит он перекрывается стилями темы и нужно повысить его приоритет приписав ему правило «!important».
Выглядеть это будет так:

- 12.В поле «Title Background Color» мы можем задать цвет фона для заголовка. Цвет задаётся так же в шестнадцатеричной системе.
- 13.С помощью «Background Color» мы задаем цвет для всего блока с текстом, который появляется при наведении на изображение.
- 14.Поле «Border Width» позволяет задать толщину линии границы.
- 15.В поле «Border color» мы можем выбрать цвет границы.
- 16.В поле «Link To» мы можем ввести ссылку, при нажатии на которую, будет осуществляться переход на нужную нам страницу.
- 17.В «Target Link» вы можете задать атрибут, который позволит открывать страницу либо в отдельном окне, либо в этом же. По умолчанию стоит атрибут «_blank», который будет открывать ссылку в новом окне.
- 18.В поле «Hover Style» вы можете выбрать один из нескольких эффектов. Всего здесь 18 эффектов, и при этом вы еще можете выбрать стиль эффекта в свойстве «Style Type». Они у вас могут быть для прямоугольных картинок, либо со скругленными углами, т.е. «Square» и «Circle», соответственно.
Перейдя по ссылке, вы сможете просмотреть все эффекты анимации, которые доступны в данном плагине. При этом вы сможете выбрать тот, который вам понравиться больше всего и задать этот эффект в настройках вашего сайта.
Эффекты для скруглённых изображений
Эффекты для прямоугольных изображений - 19.При помощи настройки «Caption Direction» мы можем задавать направление, откуда у нас будет выезжать текст названия и описания. Т.е. это может быть: слева на право, справа налево, сверху вниз и снизу вверх.
После того как мы задали все настройки, нажимаем на кнопку «Add New». После чего происходит копирование секции с добавлением изображения и здесь нужно будет задать параметры для следующего изображения.
Далее выбираем следующую картинку, задаем для нее атрибут «Caption Title», добавляем описание, выбираем тип эффекта и стиль анимации и так далее.
Таким образом, мы можем добавлять столько изображений, сколько нам нужно.
- 20.После того как все изображения добавлены, Нажимаем на кнопку «Опубликовать».

Вам не обязательно заполнять сразу все поля, для отображения определённого эффекта достаточно выбрать изображение, текст заголовка, описание, а также тип и стиль эффекта. Все остальные настройки вы заполняете по желанию.

При этом обращаю ваше внимание на то, что когда вы подготавливаете изображения которые будут отображаться у вас на сайте в виде кружочков, то вам нужно, что бы картинки были квадратные. Так как если вы загрузите прямоугольные картинки, то у вас получатся не кружочки, а вытянутые эллипсы.

А дальше начинается самое интересное.

Вставка изображений с эффектом при наведении на страницу
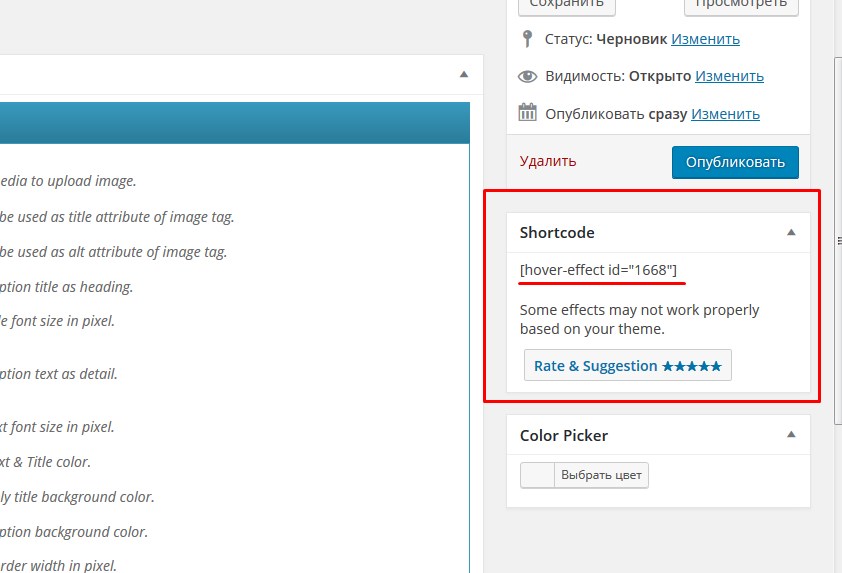
Вставка данной группы изображений будет осуществляться при помощи шорткода. Данный шорткод мы можем скопировать из блока в правой части страницы.

Далее, мы можем вставить его на нужную страницу, в запись, либо вывести в виджете или же, где-то в шаблоне.
Для размещения шорткода на странице или в записи переходим на вкладку текст, и вставляем полученный шорткод. После чего публикуем страницу или запись.
Для того, что бы расположить ваши изображения по несколько штук в строке, вам нужно будет для каждой строки создавать свою отдельную группу изображений. Затем, шорткодами добавлять их на страницу, то есть для каждой строки у вас будет идти свой шорткод.
Редактирование эффектов при наведении
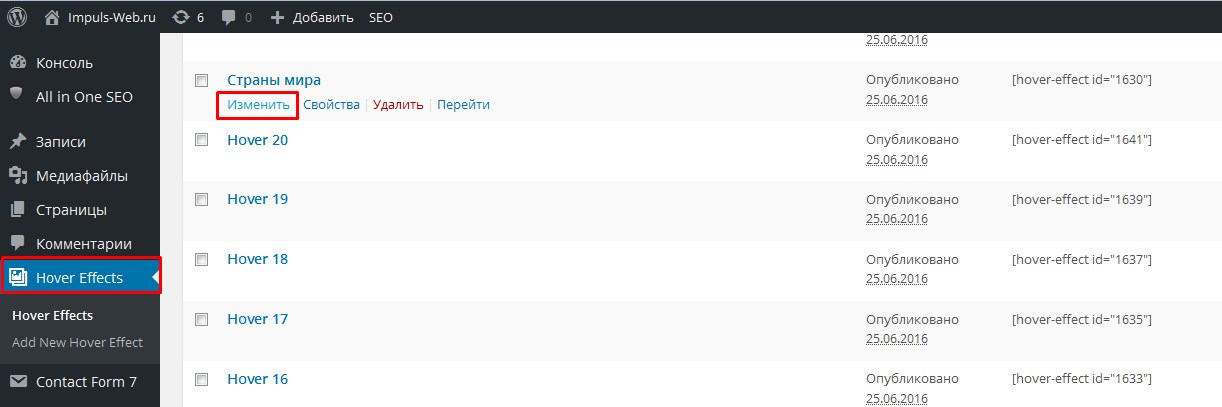
Если какой то из эффектов вас не устраивает, то вы в любой момент можете изменить его параметры. Для этого переходим в раздел «Hover Effects», наводим курсор на название той группы изображений, которая вам нужна и нажимаем на ссылку «Изменить».

Так же вы можете менять изображения местами, путем перетаскивания их вверх или вниз.

После внесения всех необходимых изменений, нажимаем на кнопку «Обновить».
Видеоинструкция
Как видите, при помощью этого плагина, можно с легкостью создавать интересные эффекты при наведении для изображений. И для этого даже не нужно лезть в код!

Если вам понравилась данная статья, и вы хотели бы узнать больше о плагинах которые позволяют создавать подобные анимации, обязательно делитесь ею в соцсетях и пишите комментарии.
Подписывайтесь на мою рассылку и на мой канал YouTube. До встречи!
С уважением Юлия Гусарь
Изображения WordPress с hover-эффектами
Hover-эффекты активно используются в современном веб-дизайне на ряду с lightnbox. Эти эффекты представляют собой изменение изображения при наведении на неё мышки. Выглядит это красиво, современно и хорошо запоминается. В этой статье мы покажем вам, как сделать такой приём с изображениями в WordPress.
Обычно hover-эффекты предусмотрены установленным шаблоном. И если в вашем шаблоне такого нет, то установить такие эффекты можно с помощью редактирования CSS, что чрезвычайно сложно для начинающего вебмастера.
Чтобы решить эту задачу, существует специальный плагин. Благодаря ему можно применить к изображениям WordPress hover-эффект и не затрагивать вообще программирования кодом. Познакомимся с этим инструментом поближе.
Изображения WordPress с плагином Royal Image Hover Effects
Royal Image Hover Effects – это плагин для изображений WordPress, который позволяет применить к картинкам hover-эффект или эффект при наведении. Работа плагина заключается в следующем: к каждому отдельно взятому изображению можно применить тот или иной эффект из представленных возможных, затем это изображение можно поместить в запись или на страницу с помощью шорткода. Эффект заключается в появлении надписи при наведении мышки на картинку. Пожалуй, проще некуда.
Скачайте, установите и активируйте этот плагин у себя на сайте. После этого вы увидите в консоли новый пункт «Royal Image Hover Effects». Чтобы добавить новое изображение WordPress с hover-эффектом, перейдите в подпункт «Add New Item». Здесь в вашем распоряжении будет целый набор инструментов для создания красивого и интересно изображения:
- Royal hover Item. Здесь необходимо загрузить само изображение, которое будет участвовать в эффекте. Сделать это можно с помощью кнопки «Choose file». Загрузить можно из медиабиблиотеки или с компьютера. Также тут можно дать заголовки и содержание надписи, которая будет появляться при наведении мышки. Можно применить HTML-теги, поэтому есть возможность форматировать текст и создавать там ссылки.
- Setting panel. Здесь у вас собраны широчайшие настройки, которые позволяют настраивать внешний вид hover-эффекта данного изображения в WordPress. Инструментов очень много, есть множество возможностей для кастомизации. Однако надо заметить, некоторая часть настроек доступна только в PRO версии.
- Social style icon setting. Хоть эта секция и называется с «социальным» словом, иконки тут разнообразные. Здесь есть возможность установить какие-то небольшие иконки под описанием изображения, а также установить ссылку для каждой из них. Всего можно поставить до 4 иконок.
Когда вы выполните все настройки, вы можете поместить изображение WordPress в запись или на страницу с помощью шорткода, который появляется на этой же странице справа. О шоркодах вы можете почитать тут. Для достижения желаемого эффекта рекомендуем поэкспериментировать с разобразными настройками плагина.
Увеличение картинок при наведении курсора в статье блога без плагинов
 Приветствую вас, уважаемые посетители моего блога
Приветствую вас, уважаемые посетители моего блога
Рад видеть вас снова. Решил в этой статье показать вам один достаточно простой и эффективный способ увеличения изображений при наведении курсора в своих статьях без помощи плагинов и объемных кодов.
Картинка будет увеличиваться сразу после того как вы подведете к ней курсор мыши, а код для осуществления этой функции будет всего в одну небольшую строчку.
Способы увеличения картинок в статьях веб-ресурса
В одной из своих прошлых статей я рассказывал, как осуществить подобную функцию с помощью плагина Auto Highslide.
В основном предыдущая статья будет интересна и полезна начинающим сайтостоителям, которые не хотят залезать в коды или попросту бояться что-то редактировать.
Но тот кто давно занимается сайто- и блогостроением предпочтет другой вариант, который будет чуть посложнее, но намного эффективнее. Согласитесь, для веб-ресурса конечно намного лучше, если используется меньше различных весомых кодов.
Посмотрите на мой способ увеличения картинок при наведении курсора в действии. Подведите курсор к изображению, расположенному ниже и увидите как действует эта функция:
.
 .
.
Если Вам нравится данный способ увеличения картинок в статьях, то читайте дальше, чтобы узнать как осуществить подобное на своём блоге.
Как увеличить изображение при наведении курсора на своём веб-ресурсе
Предлагаю вам посмотреть и скачать специальный код для реализации функции увеличения изображения в статьях при наведении курсора на него:
onmouseout="this.style.width='100px'"
Скопируйте его и после вставки картинки в редакторе WordPress перейдите во вкладку текст (режим html) и вставьте его в это место:
<img src="https://saranchinsergey.ru/wp-content/uploads/2014/07/plyazh-mechtyi.png" alt=""ВСТАВЬТЕ КОД СЮДА/>
Теперь можно посмотреть результат. При наведении курсора мыши на изображение оно будет увеличиваться автоматически в полный размер реального изображения, закачанного вами на хостинг.
Вы можете изменять ширину картинки, которая показывается изначально. Для этого задайте в коде свои параметры ширины(в пикселях). У меня начальная картинка имеет ширину в 100 пикселей:
Вот и все. Надеюсь, у вас получилось. Если нет, задавайте вопросы в комментариях.
Пользуясь случаем, предлагаю вам прочитать ещё одну полезную статью про то, как создать скриншот экрана монитора. Думаю, вам пригодится эта информация.
До новых встреч в моих новых статьях!
Успехов Вам и Удачи С Уважением,