Как сделать ссылку на сайт. Создание гиперссылки
Как вставить ссылку на сайт в виде текстовой ссылки, кнопки или изображения
Если у вас возникла задача на ваш имеющийся сайт добавить ссылку перехода на другие страницы вашего сайта или на другие сайты, то в данной статье вы сможете найти описание этого процесса в различных вариациях и ситуациях.
Для начала определимся что из себя представляет текстовая гиперссылка.
Гиперссылка-это текстовый или графический элемент, позволяющий производить переход на другие страницы, другие сайты, открывать какие-либо документы, запускать сторонние приложения.

Анкорные ссылки. Текстовые ссылки, url адрес которых скрыт внутри, а пользователю отображается только видимая анкорная текстовая часть. Анкор-видимая текстовая часть,которая отображается пользователю.Текст анкора-ключевые слова, которые непосредственно связаны с тематикой сайта. Анкорные ссылки используются для увеличения веса сайта в ранжировании поисковых систем.
Пример анкорной ссылки:
<a href=»byazrov.ru»>Анкорный текст_Вячеслав Бязров</a>
Безанкорные ссылки. Текстовые ссылки, которые не придают веса сайту, на который делается ссылка и не влияют на ранжирование в поисковых системах.Пример безанкорных ссылок:
<a href=»//byazrov.ru/»>//byazrov.ru/</a> В данном примере анкорная часть гиперссылки повторяет сам url адрес сайта.
<a href=»//byazrov.ru/»>подробнее здесь</a> В данном примере безанкорной ссылки анкорная текстовая часть «подробнее здесь» не содержит ключевых слов, определяющих тематику сайта, поэтому является безанкорной.
Текстовая гиперссылка
Безанкорная ссылка.

Нажмите сюда и откроется ссылка в новом отдельном окне
Исходный код данной ссылки выглядит следующим образом:

тег p указывает на новый абзац.
a href -это тег гипер ссылки.
http://byazrov.ru здесь вы прописываете свой адрес, на который нужно сделать ссылку
параметр target blank указывает что ссылка будет открываться в отдельном окне браузера.
В конце кода закрывающий тег гиперссылки и абзаца.
Анкорная ссылка.
Ниже вы видите анкорную ссылку, открывающуюся в отдельном окне.

Создание сайтов
<a href="http://byazrov.ru/" target="_blank">Создание сайтов</a>Если убрать параметр target blank то ссылка будет открываться не в отдельном окне , а в текущем, тем самым выбросив вас с текущего сайта и отправив на другой сайт по другому адресу.
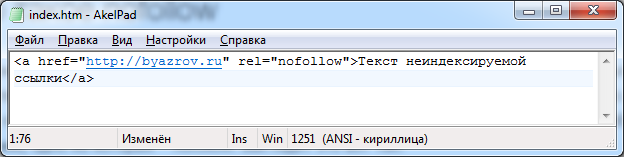
Неиндексируемая ссылка.
Если вы хотите сделать ссылку, которую не нужно индексировать поисковой системе, то код такой ссылки приведен ниже. Параметр «nofollow» сообщает поисковой системе что данную ссылку индексировать не нужно. Это применяется в том случае, если по каким-либо причинам вы не хотите светить ссылку поисковым системам. Также это применяется для того, чтобы на ссылки, размещенные на вашем сайте не передавался поисковый вес вашего сайта, это влияет на SEO.

Если вы работаете с вашим сайтом через некую систему управления CMS, то ,как правило, во всех хороших CMS имеется готовая функция добавления гиперссылки. Нужно только воспользоваться ей ввести адрес ссылки вида http://byazrov.ru и указать необходимые параметры.Но для расширенных возможностей, указания различных параметров все же необходимо использовать чистый HTML код.
Ссылка в виде изображения

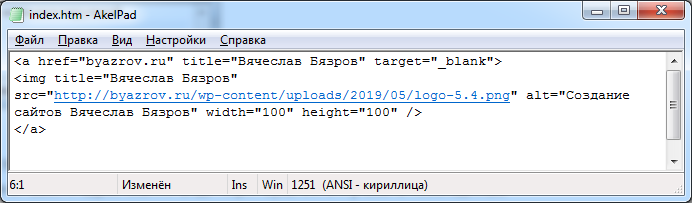
Код данной ссылки-изображения выглядит следующим образом:

Параметр «title» содержит в себе название изображения со ссылкой, которое всплывает при наведении курсора.
«Target=»_blank «указывает, что ссылка будет открываться в отельном окне браузера.
Параметр alt содержит в себе поисковый тег, который прописывается к изображению. При индексации поисковой системы тег «alt» учитывается как ключевые слова данного изображения.
Параметр «width», «height» указывают размеры изображения, его длину и ширину в пикселях.
Как вставить ссылку на youtube.

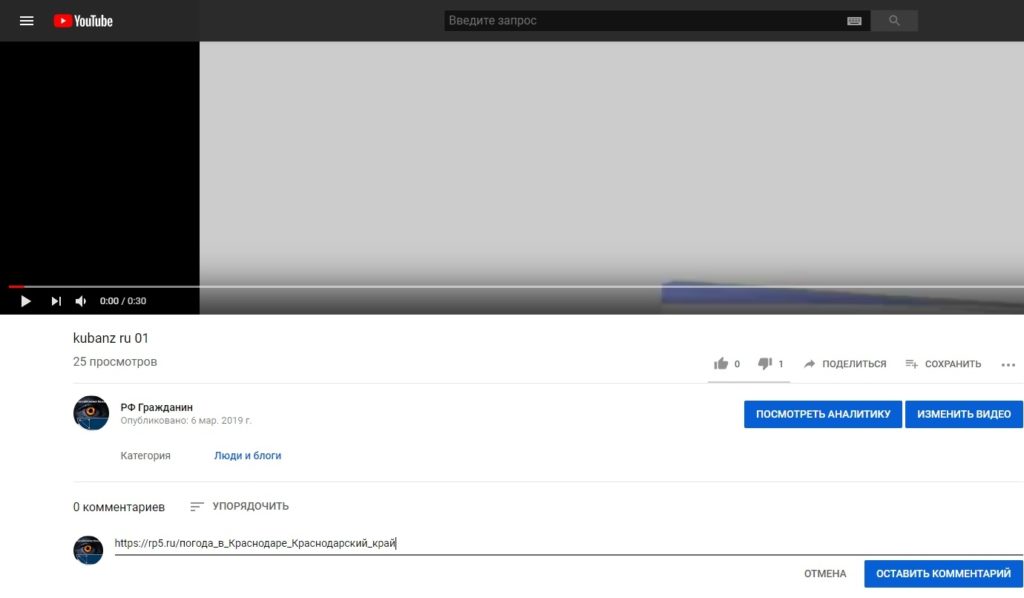
Затем нужно в поле ввода в комментарии youtube сделать вставку через контексное меню.

После создания сайта SharePoint Online на основе шаблона, поддерживающего специальные возможности, используйте правильное форматирование, стили и описания, чтобы с сайтом было удобно работать людям с ограниченными возможностями.
Примечание: Для работы в SharePoint Online советуем использовать в качестве браузера Internet Explorer.
В этом разделе
-
Добавление и форматирование текста
-
Добавление заголовков, позволяющих быстро понимать содержимое
-
Добавление доступных таблиц
-
Вставка доступных гиперссылок
Добавление и форматирование текста
Ваш сайт SharePoint Online уже содержит некоторые основные элементы, такие как строка поиска и область «Документы». Вы можете легко добавить содержимое на сайт SharePoint Online.
-
Чтобы открыть ленту Изменение и перейти в режим правки, щелкните ссылку Изменить на странице, которую вы хотите изменить.

-
Чтобы добавить текст в существующую веб-часть, переместите фокус на нее, а затем на ленте Изменение вырежьте, скопируйте, вставьте или отформатируйте текст, как в Веб-приложение Word.
-
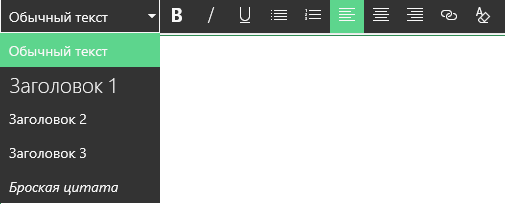
Чтобы выбрать формат для текста, откройте группу Стили.

Выберите стиль, который вы хотите использовать, поместите фокус на область редактирования и начните вводить текст.

-
По завершении нажмите кнопку Сохранить.

Примечания о доступности
Используйте простые шрифты, а также не более двух или трех начертаний шрифта.
-
Не устанавливайте фиксированный размер шрифта. Шрифт фиксированного размера может создавать помехи для других элементов на экране, особенно если пользователь увеличивает или уменьшает экран. Например, на макете экрана могут появиться такие проблемы, как наложение строк текста на столбцы или исчезновение текста.
-
Если возможно, постарайтесь не использовать полужирный, курсивный или подчеркнутый варианты шрифтов. Вместо этого выберите вариант из группы Стиль. Варианты из группы Стиль включают информацию о внешнем виде шрифта и его значении. Например, выделение отображается курсивом, а средство чтения с экрана произносит «выделение» для людей, которые не могут видеть курсив.
-
Используйте прописные буквы в соответствии с правилами. Длинные сегменты, написанные прописными буквами, трудно читать. Кроме того, средства чтения с экрана не выделяют прописные буквы при чтении, поэтому слушатель не поймет, что вы имели в виду.
Добавляйте заголовки, чтобы ваш контент можно было легко бегло просмотреть.
Заголовки важны для понимания документов. Пользователи, как правило, бегло просматривают веб-контент и читают внимательно только особенно интересные части. Кроме того, средства чтения с экрана озвучивают заголовки, чтобы помочь людям найти нужную информацию. Без них пользователи со слабым зрением или его отсутствием будут вынуждены прослушать всю веб-страницу.
-
Чтобы открыть ленту Изменение и перейти в режим правки, щелкните ссылку Изменить на странице, которую вы хотите изменить.
-
-
Откройте группу Стили и выберите необходимый уровень заголовка.
Совет: Заголовки имеют иерархическую структуру. Стиль Заголовок 1 является самым важным и обычно применяется к заголовку верхнего уровня. Стиль Заголовок 2 обозначает вложенные заголовки. Стиль Заголовок 3 обычно применяется к подзаголовкам, и в документе ему обычно предшествует как минимум один заголовок уровня Заголовок 2.
-
По завершении нажмите кнопку Сохранить.
Примечание: Создайте с помощью заголовков оглавление, которое пользователи средств чтения с экрана смогут использовать для быстрого поиска информации.
Добавление доступных для чтения таблиц
Таблицы — очень удобный способ структурировать информацию на страницах. Убедитесь в том, что они содержат важный контекст для средств чтения с экрана, например заголовки столбцов или подписи таблиц.
-
Чтобы открыть ленту Изменение и перейти в режим правки, щелкните ссылку Изменить.
-
Поместите фокус в то место, где вы хотите разместить таблицу.
-
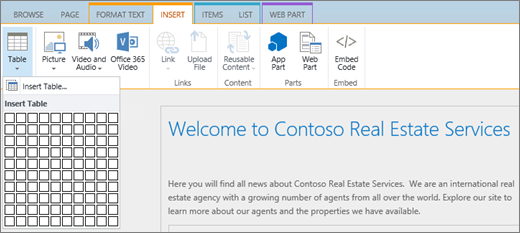
На вкладке Вставка откройте группу Таблица и выберите количество строк и столбцов, которые вы хотите добавить в таблицу. После нажатия последнего поля на странице появится таблица заданного размера.

-
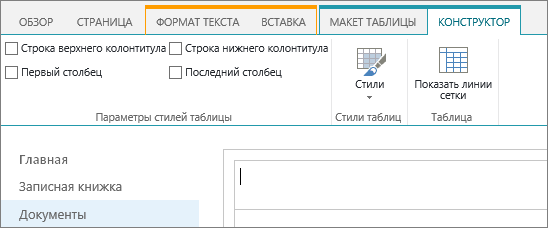
Поместите фокус в левую верхнюю строку новой таблицы и откройте вкладку Конструктор.

Примечание: Вкладка Конструктор отображается только тогда, когда курсор находится в элементе, формат которого можно изменить, например в таблице.
-
Установите флажок Строка заголовка.
Примечание: Чтобы облегчить чтение таблицы, используйте цветные строки или линии сетки. Эти параметры доступны на вкладке Конструктор.
-
По завершении нажмите кнопку Сохранить.
Примечания о доступности, касающиеся таблиц
-
Всегда назначайте строку заголовков и добавляйте метки к каждому столбцу. Если необходимо, можно также назначить Первый столбец.
-
Заголовки таблиц не должны быть пустыми.
-
Добавьте краткое описание таблицы в ее подпись.
-
Как и для шрифтов, используйте для ширины столбцов и высоты строк пропорциональные размеры (в процентах) вместо абсолютных. Не указывайте значения в точках или пикселях. . При просмотре сайта на мобильном устройстве или увеличении масштаба размер элемента, заданный в точках или пикселях, не изменится.
Вставка доступных гиперссылок
-
Чтобы открыть ленту Изменение и перейти в режим правки, щелкните ссылку Изменить.
-
Поместите фокус в то место, где вы хотите разместить гиперссылку.
-
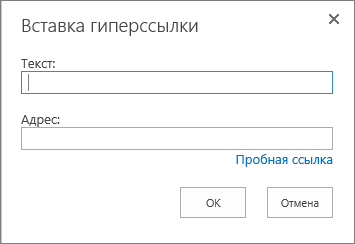
Чтобы открыть окно Вставка гиперссылки, на вкладке Вставка нажмите кнопку Ссылка, а затем щелкните Из Интернета (или нажмите клавиши CTRL+K).

-
В поле Текст введите место назначения гиперссылки.
Совет: В качестве текста ссылки часто используется название страницы или веб-сайта. Отображаемый текст ссылки должен быть понятным в любом контексте и не должен быть фразой типа «Щелкните здесь».
-
В поле Адрес введите или вставьте URL-адрес.
Совет: Чтобы убедиться, что ссылка работает так, как надо, нажмите кнопку Пробная ссылка.
-
Завершив редактирование, нажмите кнопку ОК.
Дополнительные сведения
Ресурсы по созданию сайтов, доступных для лиц с ограниченными возможностями, в SharePoint Online
Сочетания клавиш в SharePoint Online
После создания сайта SharePoint с помощью специальных возможностей используйте правильное форматирование, стили и альтернативные описания, чтобы с сайтом было удобно работать людям с ограниченными возможностями.
Примечание: Для работы в SharePoint рекомендуется использовать браузер Microsoft Edge.
В этой статье
Добавление и форматирование текста
Ваш сайт SharePoint уже содержит некоторые основные элементы, такие как строка поискаи область «Документы». Вы можете легко добавить содержимое на сайт SharePoint.
-
Чтобы перейти в режим правки, щелкните ссылку Изменить на странице, которую вы хотите изменить.

-
Чтобы добавить текст в существующую веб-часть, переместите на нее фокус и нажмите кнопку Изменить веб-часть.

-
Чтобы выбрать формат для текста, откройте редактор форматированного текста.

-
Выберите стиль, который вы хотите использовать, поместите фокус на область редактирования и начните вводить текст.

Примечания о доступности
-
Используйте простые шрифты, а также не более двух или трех начертаний шрифта.
-
Не устанавливайте фиксированный размер шрифта. Шрифт фиксированного размера может создавать помехи для других элементов на экране, особенно если пользователь увеличивает или уменьшает экран. Например, на макете экрана могут появиться такие проблемы, как наложение строк текста на столбцы или исчезновение текста.
-
Если возможно, постарайтесь не использовать полужирный, курсивный или подчеркнутый варианты шрифтов. Вместо этого выберите вариант из группы Стили. Варианты из группы Стили включают информацию о внешнем виде шрифта и его значении.
-
Используйте прописные буквы в соответствии с правилами. Длинные сегменты, написанные прописными буквами, трудно читать. Кроме того, средства чтения с экрана не выделяют прописные буквы при чтении, поэтому слушатель не поймет, что вы имели в виду.
Добавляйте заголовки, чтобы ваш контент можно было легко бегло просмотреть.
Заголовки важны для понимания документов. Пользователи, как правило, бегло просматривают веб-контент и читают внимательно только особенно интересные части. Кроме того, средства чтения с экрана озвучивают заголовки, чтобы помочь людям найти нужную информацию. Без них пользователи средств чтения с экрана будут вынуждены прослушать всю веб-страницу.
-
Щелкните ссылку Изменить на странице, которую вы хотите изменить.
-
Выделите текст, который хотите использовать в качестве заголовка.
-
Откройте меню Стили и выберите необходимый уровень заголовка.

Совет: Заголовки имеют иерархическую структуру. Стиль Заголовок 1 является самым важным и обычно применяется к заголовку верхнего уровня. Стиль Заголовок 2 обозначает вложенные заголовки. Стиль Заголовок 3 обычно применяется к подзаголовкам, и в документе ему обычно предшествует как минимум один заголовок уровня Заголовок 2.
Примечание: Создайте с помощью заголовков оглавление, которое пользователи средств чтения с экрана смогут использовать для быстрого поиска информации.
Добавление доступных разделов макета
Разделы макета — очень удобный способ структурировать данные на страницах. Для быстрого доступа текстовым разделам необходимо назначить заголовки, а изображениям и другим файлам мультимедиа — подписи.
-
Чтобы добавить раздела макета, щелкните ссылку Изменить.
-
Поместите фокус в то место, где вы хотите добавить таблицу.
-
Щелкните ссылку Добавить раздел или веб-часть.

-
Выберите макет раздела, который вы хотите использовать.

-
Добавьте контент в каждый раздел с помощью ссылки Добавить веб-часть.

Вставка доступных гиперссылок
-
Щелкните ссылку Изменить для раздела, в который вы хотите добавить гиперссылку.
-
Щелкните ссылку Добавить веб-часть.

-
В меню Веб-часть выберите элемент Ссылка.

-
Вставьте веб-адрес конечной ссылки.

-
В поле Адрес введите или вставьте URL-адрес.
Совет: Проверьте ссылку в режиме предварительного просмотра, чтобы убедиться в том, что работа с сайтом не вызовет затруднений у пользователей средств чтения с экрана.
Статьи по теме
Ресурсы по созданию сайтов, доступных для лиц с ограниченными возможностями, в SharePoint
Сочетания клавиш в SharePoint
Как добавлять ссылки Nofollow в WordPress
В этой статье мы расскажем, что такое ссылки nofollow. А также как их добавлять в посты, страницы и навигационные меню WordPress.

Nofollow – это ссылка, которая не учитывается поисковиками при анализе сайта. Для этого нужно добавить к ссылке атрибут
.Входящие ссылки являются важным фактором ранжирования. Когда вы ссылаетесь на сайт, поисковые системы передают небольшую часть авторитета страницы вашего сайта другому ресурсу.
Все ссылки nofollow содержат HTML-атрибут
. Например:<a href="https://example.com" rel="nofollow">Google</a>
Чтобы проверить, добавлен ли атрибут nofollow к ссылке, просмотрит исходный код веб-страницы в браузере.
Рекомендуется добавлять атрибут nofollow к ссылкам на все внешние сайты, которым вы не доверяете.
В ссылках, указывающих на авторитетные сайты, не нужно использовать nofollow. Поскольку качественная ссылочная масса повышает доверие к вашему сайту.
Ссылки, в которые следует добавлять атрибут nofollow:
Партнерские ссылки – это отслеживаемые ссылки на продукты и услуги, за переходы по которым вы получает реферальное вознаграждение. В такие ссылки всегда следует добавлять nofollow.
Еще один популярный способ заработка блогеров – рекламные ссылки. Вы всегда должны добавлять nofollow к рекламным ссылкам, иначе можно получить бан от поисковика за размещение платной ссылочной массы.
В ссылке, указывающей на источник информации, используйте nofollow. Но только, если она не ведет на авторитетный сайт.
Некоторые добавляют список внешних или партнерских ссылок в боковую панель своего WordPress- блога. Они могут вести на авторитетные сайты.
Но проблема заключается в том, что новый экземпляр партнерской ссылки создается каждый раз, когда вы добавляете очередную страницу. Поэтому в боковых блоках лучше использовать nofollow.
В настоящее время единственный способ добавить ссылки nofollow через редактор Gutenberg – сделать это вручную. Для этого в административной панели WordPress перейдите в раздел Записи >Добавить новую. В окно редактора добавьте текст, который вы хотите сделать ссылкой, а затем нажмите на иконку ссылки.

Это действие откроет текстовое поле, в которое нужно вставить URL ссылки. Если хотите, чтобы ссылка открывалась в новой вкладке, то нажмите на значок со стрелкой вниз. После этого откроется меню, в котором активируйте параметр «Открывать в новой вкладке».

Чтобы добавить атрибут nofollow к ссылке, выберите блок, а затем нажмите на значок с тремя вертикальными точками, расположенный на верхней панели.

После этого откроется меню, в котором нужно нажать на кнопку «Редактировать как HTML». Добавьте атрибут
к элементу ссылки.
Добавьте пробел после значения noreferrer и вставьте nofollow после него.
Теперь кликните по значку с тремя точками и выбрать параметр «Редактировать визуально», чтобы вернуться визуальный редактор.

В классическом редакторе вы можете легко добавлять ссылки nofollow с помощью специального плагина. Для этого установите и активируйте плагин Title and Nofollow For Links.
После этого перейдите в раздел Запись > Добавить новую. В окне редактора введите текст и нажмите значок ссылки на панели инструментов.

Затем кликните по значку шестеренки, чтобы задать параметры ссылки. Это действие откроет окно. Установите флажок «Add to link», а затем нажмите кнопку «Обновить».

Если в публикации много внешних и партнерских ссылок, то следует перейти в редактор кода, чтобы добавлять атрибуты nofollow намного быстрее.

Для этого нажмите на значок с тремя вертикальными точками, расположенный в правом верхнем углу страницы и выберите Code Editor. В HTML-коде страницы найдите нужные ссылки и добавьте в них атрибут nofollow.

После этого вернитесь в визуальный редактор.
Если вы используете классический редактор WordPress, то придется использовать специальный плагин для добавления ссылок nofollow. Но также можно добавлять атрибут nofollow вручную.
Для этого перейдите на вкладку «Текст» и добавьте
к любой ссылке.
Рассмотрим, как добавлять атрибут nofollow в ссылки меню навигации WordPress. Для этого перейдите в раздел Внешний вид > Меню. Затем в списке выберите нужное меню.

После этого нажмите на вкладку «Произвольные ссылки»Введите текст ссылки и URL-адрес. Затем нажмите на кнопку «Добавить в меню».

В результате чего внешняя ссылка появится в структуре меню.
Затем нажмите кнопку «Настройки экрана», размещенную в правом верхнем углу экрана и активируйте параметры «Цель ссылки» и «Отношение к ссылке» (XFN).

Теперь эти настройки станут доступны в параметрах созданного пункта меню.

Чтобы добавить атрибут nofollow, введите его в текстовое поле «Отношение к ссылке (XFN)».

Нажмите кнопку «Сохранить меню».
Большинство решений для автоматического добавления к ссылкам атрибута nofollow реализованы с помощью JavaScript, который не работает для Google. Поэтому лучше это делать вручную.
Не стоит беспокоиться о спаме в комментариях. WordPress по умолчанию добавляет атрибут nofollow ко всем ссылкам, опубликованным в комментариях. В качестве автоматического решения рекомендуем использовать плагин External Links. Он добавляет атрибут
ко всем внешним ссылкам в постах, на страницах, в меню навигации и боковой панели.После установки и активации плагина перейдите на страницу Настройки > Постоянные ссылки.

Установите флажок возле параметра «Add No Follow».
Плагин External Links также позволяет добавить список доменов и поддоменов, для которых не нужно добавлять атрибут nofollow. Для этого перечислите их в текстовом поле «Domains to Exclude».

Мы надеемся, что эта статья помогла вам узнать, как добавлять ссылки nofollow на WordPress-сайте.
Данная публикация представляет собой перевод статьи «How to Add Nofollow Links in WordPress (Simple Guide for Beginners)» , подготовленной дружной командой проекта Интернет-технологии.ру
Как добавить ссылки на сайт
Что такое ссылка
Напомним, что ссылка либо ссылка представляет собой связь между элементом странички — текстом либо рисунком — и неким объектом либо адресом, на который показывает ссылка. В большинстве случаев ссылка показывает на другую страничку этого же WEB сайта, но также она может указывать на другую область той же странички, на страничку другого WEB сайта в Интернет, на адресок электрической почты, на файл либо программку. При активизации ссылки (обычно щелчком мыши на ней) происходит загрузка связанной со ссылкой странички, открытие файла либо пуск программки.
Ссылка содержит внутри себя адресок либо путь к объекту, записанный в определенном формате. Таковой адресок нередко обозначается аббревиатурой URL (Uniform Resource Locator — Стандартный указатель ресурса). Адресок может содержать заглавие протокола передачи данных, имя WEB cepвepa либо компьютера, имя домена, каталог и название файла. При проектировании WEB сайта в программке FrontPage почти всегда не требуется вручную записывать адресок ссылки, довольно только указать страничку, файл либо объект, и FrontPage сам создаст подходящую ссылку. Если вы переименовываете файл либо перемещаете его в другую папку, FrontPage автоматом обновит связанные с файлом ссылки.
Как сделать ссылку
Поглядим, как, к примеру, можно сделать ссылку с одной странички WEB сайта на другую.
Перейдите в режим просмотра папок и файлов WEB сайта, выбрав команду меню Вид — Папки (View — Folders), и два раза щелкните мышью на имени news.htm в перечне файлов. Страничка news.htm будет открыта в режиме редактирования Конструктор (Design).
Установите текстовый курсор в начало странички и наберите последующий текст:
На нашем WEB сайте появилась информация про Грецию. Enter
Сейчас выделите в набранном тексте слово Грецию при помощи мыши либо клавиатуры и изберите команду меню Вставка — Ссылка (Insert — Hyperlink). На дисплее появится диалог Добавление Гиперссылки (Create Hyperlink).
В перечне файлов в центральной области диалога изберите файл tour2 и нажмите кнопку ОК. На страничку будет вставлена текстовая ссылка на обозначенную страничку, а выделенное слово будет выделено цветом и подчеркиванием.
Проверить, как работает ссылка, можно, переключившись в режим просмотра странички.
Вы сможете сделать ссылку на набросок из папки WEB сайта, указав в диалоге Добавление гиперссылки (Create Hyperlink) подходящий файл с изображением GIF либо JPEG.
Ссылка может указывать на файл, расположенный на локальном диске либо на одном из компов в локальной сети. Для сотворения таковой ссылки необходимо щелкнуть мышью на кнопке в виде открывающейся папки в диалоге Добавление гиперссылки (Create Hyperlink) и избрать требуемый файл. При всем этом FrontPage сформирует соответственный адресок ссылки. Файл, на который показывает ссылка, должен быть доступен по этому адресу, когда WEB сайт будет помещен на WEB cepвep.
Если необходимо, чтобы ссылка указывала на страничку либо файл на другом WEB сайте в Интернет, вы сможете указать адресок WEB сайта и путь к страничке в поле Адресок (Address) диалога Добавление гиперссылки (Create Hyperlink) либо отыскать страничку при помощи браузера.
Не считая перехода на другую страничку, показа рисунки либо открытия файла, активизация ссылки может также вызывать создание электрического письма, адресованного определенному абоненту. Для прибавления таковой ссылки на страничку необходимо надавить кнопку электрической почтой (E-mail Address) в перечне Связать с (Link to) в левой части диалога Добавление гиперссылки (Create Hyperlink) и потом ввести адресок электрической почты и тему сообщения в надлежащие поля.
Вы сможете сделать ссылку, указывающую на документ, сделанный в программах Word, Excel либо PowerPoint. Когда гость WEB сайта щелкает мышью на таковой ссылке, браузер загружает одно из приложений Microsoft Office либо программку просмотра и открывает в ней документ. Некие браузеры могут сами показывать документы, сделанные в программах Word и Excel, используя технологию интегрированных объектов (OLE).
Если требуется поменять адресок ссылки, щелкните на ней правой кнопкой мыши и в показавшемся контекстном меню изберите команду Характеристики гиперссылки (Hyperlink Properties). На дисплее при всем этом появится диалог Изменение гиперссылки (Edit Hyperlink), в каком нужно указать новый объект либо ввести новый адресок.
Как сделать ссылку набросок
Не считая текстовой ссылки, на страничку можно поместить ссылку-рисунок. Это может быть, к примеру, маркетинговый баннер либо логотип компании, щелчок на котором вызывает переход к WEB сайту компании. Сделать ссылку-рисунок так же просто, как и текстовую ссылку.
Щелкните мышью на ярлычке tour2.htm, чтобы перейти в режим редактирования странички на этой вкладке.
Если вкладки tour2.htm нет, то перейдите в режим просмотра папок и файлов WEB сайта и два раза щелкните мышью на имени tour2.htm в перечне файлов. Страничка tour2.htm будет открыта в режиме редактирования Конструктор (Design).
Установите текстовый курсор в конец ранее набранного текста и отступите несколько строк нажатием кнопки Enter.
Изберите команду меню Вставка — Набросок — Из файла (Insert — Picture — From File) либо нажмите кнопку в виде рисунка на панели инструментов Стандартная (Standard). На дисплее появится диалог Набросок (Picture).
В перечне файлов WEB сайта изберите файл рисунка и нажмите кнопку ОК. На страничку будет помещен избранный набросок.
Щелкните правой кнопкой мыши на рисунке и в показавшемся контекстном меню изберите команду Ссылка (Hyperlink). На дисплее появится диалог Добавление гиперссылки (Create Hyperlink).
Укажите страничку WEB сайта, файл либо введите адресок, так же, как вы делали это для текстовой ссылки, и нажмите кнопку ОК. К рисунку будет привязана ссылка с обозначенным адресом.
Если надавить кнопку в виде незапятнанного листа в диалоге Набросок (Picture), то будет сотворена новенькая страничка, на которую будет указывать ссылка. Проверить, как работает рисунок-ссылка, можно, переключившись в режим просмотра странички.
Как создавать карты навигации [image map]
Может быть, для вас пригодится более непростой вариант, когда для различных частей рисунка определяются разные ссылки. К примеру, можно поместить на страничку карту, назначив каждой области на карте ссылку на страничку с ее описанием. Набор ссылок для разных областей одного рисунка именуется картой навигации (image map). Такие активные области (hotspot) на рисунке могут иметь форму прямоугольника, круга либо случайного многоугольника.
Сделаем на рисунке активную область прямоугольной формы.
Выделите набросок, щелкнув на нем мышью и изберите команду меню Вид — Панели инструментов — Картинки (New — Toolbars — Pictures). На дисплее появится панель инструментов Картинки (Pictures) для работы с изображением.
Изберите инструмент для сотворения прямоугольной активной области, щелкнув на кнопке в виде незапятнанного листа на панели инструментов Картинки (Pictures), и наведите указатель мыши на набросок. Указатель воспримет вид карандаша.
Установите указатель мыши на рисунке в месте, где будет находиться один из углов прямоугольной области, нажмите левую кнопку мыши и, не отпуская ее, переместите указатель в обратный угол. Активная область на рисунке будет выделена рамкой.
Отпустите кнопку мыши. На дисплее появится диалог Добавление гиперссылки (Create Hyperlink).
Укажите страничку WEB сайта, файл либо введите адресок ссылки и нажмите кнопку ОК. С выделенной областью на рисунке будет связана ссылка с обозначенным адресом.
Таким же образом можно отметить на рисунке активные области в форме эллипса либо случайного многоугольника. При построении многоугольника любая верхушка отмечается одинарным щелчком мыши, а чтобы замкнуть линию, необходимо два раза щелкнуть мышью в позиции последней верхушки. Активные области на рисунке можно перемещать при помощи мыши и изменять их размер, перетаскивая мышью края рамки. Для конфигурации ссылки необходимо два раза щелкнуть мышью на активной области. Для удаления активной области с рисунка необходимо выделить ее и надавить кнопку Delete.
Текст на поверхности рисунка также может употребляться как активная область. Для этого необходимо два раза щелкнуть на текстовой строке, помещенной на набросок, и указать ссылку в открывшемся диалоге Добавление гиперссылки (Create Hyperlink).
Если вы назначили ссылку для всего рисунка, а потом расположили на него активные области со своими ссылками, то основная ссылка будет действовать для свободных областей изображения.
Как делать ссылки для страничек с огромным объемом текста
Когда страничка содержит длиннющий текст либо статью, комфортно поместить сначала странички несколько ссылок, позволяющих стремительно перейти к одному из разделов статьи Чтобы сделать такие ссылки, нужно поначалу отметить в тексте места переходов. Это делается при помощи закладок.
Установите текстовый курсор в конце странички, отступите несколько строк нажатием кнопки Enter и введите последующий текст:
Климат Греции. Греция заходит в Средиземноморскую климатическую зону: летом тут практически нет дождиков, зато зимой бывают сильные ливни. Лето в Греции жаркое. Любителям отдыха при умеренной жаре мы советуем такие месяцы как: май, июнь, начало июля, конец августа, сентябрь.
Сейчас выделите несколько слов сначала абзаца, к примеру Климат Греции, и изберите в меню команду Вставка — Закладка (Insert — Bookmark). На дисплее появится диалог Закладка (Bookmark).
В поле ввода Имя закладки (Bookmark Name) укажите заглавие для закладки. По умолчанию предлагается заглавие, взятое из выделенного куска текста.
Нажмите кнопку ОК. Место закладки будет отмечено в тексте в виде подчеркивания пунктирной линией.
Перейдите в начало странички, введите текст для ссылки, к примеру, О климате Греции, выделите текст при помощи мыши либо клавиатуры и нажмите кнопку добавление гиперссылки на панели инструментов Стандартная (Standard). На дисплее появится диалог Добавление гиперссылки (Create Hyperlink).
Нажмите кнопку местом в документе (Place in The Document) в перечне Связать с (Link to) в левой части диалога Добавление гиперссылки (Create Hyperlink) и в перечне закладок изберите ранее сделанную закладку Климат Греции.
Нажмите кнопку ОК, чтобы закрыть диалог Добавление гиперссылки (Create Hyperlink). Текст ссылки будет выделен цветом и подчеркиванием.
Проверьте, как работает ссылка, переключившись в режим подготовительного просмотра странички. Щелчок мышью на ссылке должен вызвать прокрутку текста до места, отмеченного закладкой.
Как поменять отображение текстовых ссылок
Обычно текстовые ссылки выделяются на страничке цветом и подчеркиванием. Вы сможете поменять цвет отображения ссылок на страничке. Надлежащие опции размещены на вкладке Форматирование (Formatting) диалога Характеристики странички (Page Properties), который можно вызвать командой Формат — Фон (Format — Background) из головного меню программки. Вы сможете установить цвет для непросмотренных гиперссылок (Hyperlink), для просмотренных ссылок (Visited hyperlink) и для текущей избранной ссылки (Active hyperlink). Браузер определяет, была ли ссылка просмотрена, согласно определенному временному периоду. К примеру, Internet Explorer употребляет для этого время хранения истории посещаемых страничек.
Если удалить страничку WEB сайта, на которую показывает ссылка, то происходит разрыв связи и ссылка перестает работать. Щелкнув мышью на таковой ссылке в браузере, гость WEB сайта получит сообщение об ошибке. Чтобы избежать таких ситуаций, нужно заблаговременно исправлять либо удалять все «разорванные» ссылки. Выявить такие ссылки можно при помощи отчетов.