Bootstrap · Самая популярная библиотека HTML, CSS и JS в мире. Перевод официальной документации Bootstrap. Bootstrap на русском.
BootstrapБыстро создавайте и настраивайте адаптивные сайты, ориентированные на мобильные устройства, с помощью Bootstrap, самого популярного в мире инструментария с открытым исходным кодом для интерфейса пользователя, включающего Sass переменные и миксины, адаптивную сеточную систему, обширные готовые компоненты и мощные плагины JavaScript.
Начало работы Скачать
В данный момент v5.1.3 · v4.5.x документация · Все релизы
Установка
Установите исходные файлы Sass и JavaScript Bootstrap через npm, Composer или Meteor.
Установка пакетным менеджером, не включают документацию или наши полные скрипты сборки. Вы также можете использовать репозиторий шаблонов npm, чтобы быстро создать проект Bootstrap через npm.
Читать документацию по установке
npm install bootstrap
gem install bootstrap -v 5.1.3
jsDelivr
Когда Вам нужно только включить скомпилированный CSS или JS Bootstrap, Вы можете использовать jsDelivr.
Посмотрите, как это работает, с помощью нашего простого стартового шаблона, или просмотрите примеры, чтобы начать свой следующий проект. Вы также можете включить Popper и наш JS отдельно.
Исследовать документы
<!-- Только CSS --> <link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<!-- Пакет JavaScript с Popper --> <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"crossorigin="anonymous"></script> %!(EXTRA template.HTMLAttr=sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p)
Иконки Bootstrap
Впервые в истории Bootstrap есть собственная библиотека значков SVG с открытым исходным кодом, предназначенная для наилучшей работы с нашими компонентами и документацией.
Иконки Bootstrap лучше всего работают с компонентами Bootstrap, но они будут работать в любом проекте. Это SVG-файлы, поэтому они легко и быстро масштабируются, могут быть реализованы несколькими способами и стилизованы с помощью CSS.
Получить Bootstrap Icons
Официальные темы
Поднимите Bootstrap на новый уровень с премиальными темами из официальной торговой площадки Bootstrap Themes.
Темы созданы на Bootstrap как собственные расширенные фреймворки, богатые новыми компонентами и плагинами, документацией и мощными инструментами сборки.
Обзор тем
Начало работы – React
Эта страница представляет собой обзор документации по React и связанных с ней ресурсов.
React — это библиотека JavaScript для создания пользовательских интерфейсов. Узнайте, что такое React на нашей домашней странице или в учебнике.
- Попробовать React
- Изучить React
- Находясь в курсе событий
- Версионная документация
- Что-то пропущено?
Попробовать React
React разработан с самого начала для постепенного внедрения, так что вы можете использовать React понемногу или столько, сколько необходимо. Хотите ли вы получить представление об React, добавить интерактивность к простой HTML-странице или начать разработку сложного приложения, работающего на React, ссылки в этом разделе помогут вам начать работу.
Интерактивные онлайн-площадки
Если вам нравится “играться” с React, вы можете использовать онлайн-площадку для кода. Попробуйте шаблон Hello World на CodePen или CodeSandbox.
Попробуйте шаблон Hello World на CodePen или CodeSandbox.
Если вы предпочитаете использовать свой собственный текстовый редактор, вы также можете загрузить этот HTML-файл, отредактируйте его и откройте его из локальной файловой системы в браузере. Он выполняет медленное преобразование кода во время выполнения, поэтому мы рекомендуем использовать его только для простых демонстраций.
Добавление React на сайт
You can add React to an HTML page in one minute. You can then either gradually expand its presence, or keep it contained to a few dynamic widgets.
Создание нового React-приложения
При начале нового проекта React простая HTML-страница с тегами скрипта всё же может быть лучшим вариантом. Это займет всего минуту!
Однако по мере роста вашего приложения вам может потребоваться более интегрированная настройка. Существует несколько нескольких инструментов для JavaScript, которые мы рекомендуем для более крупных приложений. Каждый из них может работать практически без конфигурации и позволяет вам в полной мере использовать богатую экосистему React.
Изучение React
Люди приходят в React с разным опытом и с разными стилями обучения. Если вы предпочитаете более теоретический или практический подход, мы надеемся, что вы найдёте этот раздел полезным.
- Если вы предпочитаете подход учиться через практику (learn by doing), начните с нашего практического руководства.
- Если вы предпочитаете изучать концепции шаг за шагом, начните с нашего руководства по основным концепциям.
Как и любая незнакомая технология, у React есть кривая обучения. Немного практики и терпения — и вы научитесь.
Первые примеры
На главной странице React содержится несколько небольших примеров React с реально работающим редактором. Даже если вы ещё ничего не знаете про React, попробуйте изменить код примеров и посмотрите, что будет в результате.
React для начинающих
Если вам кажется, что на данный момент документация React трудна для понимания, прочитайте данный обзор React от Тани Раша. В статей представлены наиболее важные концепции React в подробном и удобном для начинающих виде. После того, как вы изучите этот материал, попытайтесь попробовать прочитать документацию ещё раз!
В статей представлены наиболее важные концепции React в подробном и удобном для начинающих виде. После того, как вы изучите этот материал, попытайтесь попробовать прочитать документацию ещё раз!
React для дизайнеров
Если у вас опыт дизайнера, то данные ресурсы станут отличной отправной точкой для начала работы.
Ресурсы JavaScript
Документация React предполагает некоторое знакомство с программированием на языке JavaScript. Вам не обязательно нужно быть экспертом, но одновременно сложнее изучать как React, так и JavaScript.
Мы рекомендуем просмотреть на этот общий обзор JavaScript для проверки своего уровня знаний. Это займет от 30 минут до часа, но вы почувствуете себя более увереннее при изучении React.
Совет
Всякий раз, когда вы запутываетесь чем-то в JavaScript, MDN и javascript.info — отличные сайты для самопроверки. Существуют также форумы поддержки сообщества, где вы можете обратиться за помощью.
Практическое руководство
Если вы предпочитаете учиться в процессе, ознакомьтесь с нашим практическим руководством. В этом уроке мы создаем игру в крестики-нолики на React. У вас может возникнуть соблазн пропустить его, потому что вы не любитель создавать игры, но дайте ему шанс. Методы, которые вы узнаете в этом обучающем руководстве, имеют основополагающее значение для создания любых React-приложений, и овладение ими даст вам гораздо более глубокое понимание.
В этом уроке мы создаем игру в крестики-нолики на React. У вас может возникнуть соблазн пропустить его, потому что вы не любитель создавать игры, но дайте ему шанс. Методы, которые вы узнаете в этом обучающем руководстве, имеют основополагающее значение для создания любых React-приложений, и овладение ими даст вам гораздо более глубокое понимание.
Пошаговое руководство
Если вы предпочитаете изучать концепции шаг за шагом, наше руководство по основным концепциями — лучшее место для начала. Каждая следующая глава в нём основывается на знаниях, представленных в предыдущих главах, поэтому вы ничего не пропустите, когда изучаете его по порядку.
Мышление в React
Многие пользователи приписывают чтению Мышление в React в качестве момента при изучении React, когда у них, наконец, что-то “щёлкнуло”. Это, вероятно, старейшее пошаговое руководство, но оно по-прежнему ещё актуально.
Рекомендуемые курсы
Иногда люди находят различные книги и видеокурсы более полезными, чем официальная документация. Мы поддерживаем список рекомендуемых ресурсов, некоторые из которых являются бесплатными.
Мы поддерживаем список рекомендуемых ресурсов, некоторые из которых являются бесплатными.
Продвинутые концепции
Как только вы усвоите основные концепции и немного поиграете с React, вас может быть заинтересуют более сложные темы. В этом разделе вы познакомитесь с мощными, но менее часто используемыми возможностями React, такими как context и refs.
Справочник API
Этот раздел документации полезен, когда вы хотите узнать больше о конкретном API React. Например, Справочник по API React.Component предоставляет подробную информацию о том, как работает функция setState(), и как различные методы жизненного цикла могут быть полезны.
Глоссарий и часто задаваемые вопросы (FAQ)
В глоссарии содержится обзор наиболее распространенных терминов, которые вы увидите в документации React. Существует также раздел часто задаваемых вопросов, посвященный коротким вопросам и ответам по распространённым темам, включая создание AJAX-запросов, состояние компонента и файловая структура.
Находясь в курсе событий
Блог React blog — официальный источник обновлений от команды React. Всё, что важно, включая заметки о выпуске или уведомления об устаревшних возможностях, будет опубликовано там первым.
Вы также можете следить за аккаунтом в Twitter @reactjs, но вы не пропустите ничего существенного, если только читаете блог.
Не каждый релиз React заслуживает своего собственного сообщения в блоге, поэтому вы можете найти подробный журнал изменений для каждой версии в файле CHANGELOG.md в репозитории React, а также на странице Releases.
Версионная документация
Эта документация всегда отражает последнюю стабильную версию React. Начиная с React 16, вы можете найти более старые версии документации на отдельной странице (на английском — прим. пер.). Обратите внимание, что документация для прошлых версий фиксируется в том виде, в котором она есть во время нового релиза и больше не обновляется.
Что-то пропущено?
Если что-то отсутствует в документации или если вы обнаружили какую-либо запутанную часть, пожалуйста, создайте ишью в репозитории документации с вашими предложениями по улучшению, или отправьте твит в аккаунт @reactjs. Мы обожаем получать от вас обратную связь!
Мы обожаем получать от вас обратную связь!
Документ! X для разработчиков Javascript
Документ! X для разработчиков Javascript — документ Innovasys! X для разработчиков Javascript
Автоматизированный инструмент документирования Javascript + WYSIWYG Authoring Environment
Документ! X обеспечивает лучшее из обоих миров, плавно сочетая автоматическую документацию файлов Javascript (обычный Javascript или плагины / виджеты jQuery) с полной средой разработки WYSIWYG. Сгенерированный контент представляет собой точный и полный набор документации для вашей библиотеки JavaScript, охватывающий классы, структуры, интерфейсы, перечисления, конструкторы, методы, свойства, события и поля.
Документ! X использует уникальный подход к анализу вашего javascript, который обеспечивает точный набор документации независимо от выбранного вами фреймворка или шаблона наследования.
Документ! X будет использовать любые существующие комментарии к исходному коду в формате Jsdoc или XML, и вы можете расширить исходные описания, используя богатую среду разработки, предоставляемую Document! Редактор файлов содержимого X.
Загрузите бесплатную пробную версию
Примеры выходных данных
Эти примеры выходных данных показывают, как много может быть сгенерировано Document! X прямо из коробки. Весь документ! Шаблоны X полностью настраиваются и могут быть легко адаптированы или расширены в соответствии с вашими конкретными требованиями.
Lightbox
Lightbox
Lightbox
Lightbox
Lightbox
Live Samples
Content Authoring Options
X может использовать их автоматически; вы можете просматривать содержимое исходных комментариев во время редактирования, чтобы легко определить области, которые нуждаются в расширении, и избежать дублирования.
Вы можете создавать содержимое в исходных комментариях в формате Jsdoc или XML и/или использовать богатую среду разработки Document! Редактор файлов содержимого X. Такая гибкость позволяет включать базовую описательную документацию в исходный код и использовать многофункциональный документ Document! Редактор файлов содержимого X для создания расширенного содержимого.
Такая гибкость позволяет включать базовую описательную документацию в исходный код и использовать многофункциональный документ Document! Редактор файлов содержимого X для создания расширенного содержимого.
Lightbox
Lightbox
Lightbox
Lightbox
Lightbox
Автор Контент в формате Jsdoc или XML Источник Комментарии
Документ! X будет использовать любые исходные комментарии в формате JsDoc или XML, которые существуют в документируемом вами Javascript, поэтому вы можете использовать любые существующие усилия по документированию. Добавление информации о типе в ваши исходные комментарии повысит уровень документации Document! X может производить для ваших участников.
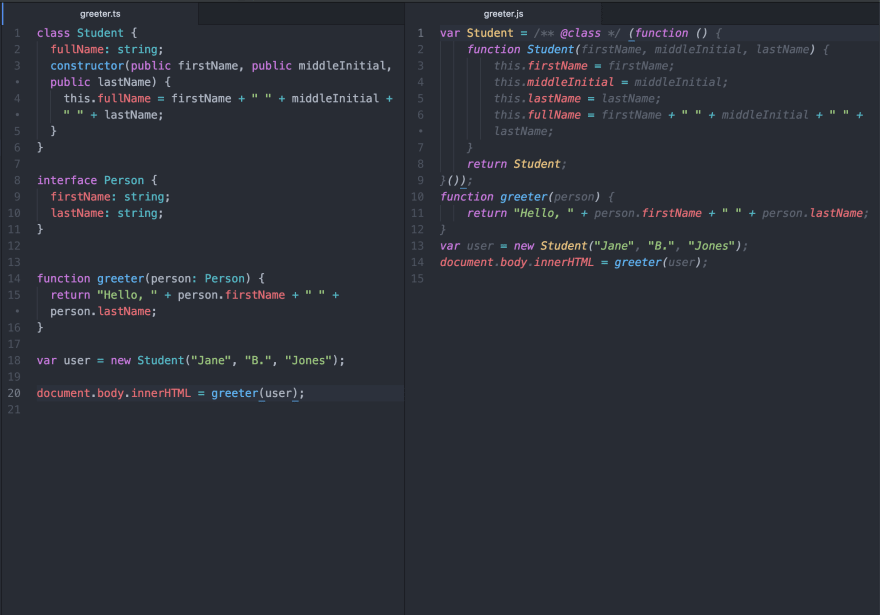
Пример исходных комментариев формата JsDoc
/**
* создает новый объект myType
* @конструктор
* @param {string} p1 p1 сводка
* @param {номер} p2 p2 сводка
*/
функция myType(p1, p2) {
}
/** сводка по полю */
myType.
prototype.field = 0;
/**
* резюме метода
* @param {string} p1 p1 сводка
* Метод @returns {число} возвращает
*/
myType.prototype.method = функция (p1) {
}
Пример исходных комментариев в формате XML
функция myType(p1, p2) {
///создает новый объект myType
///сводка p1
///сводка p2
}
///резюме поля
myType.prototype.field = 0;
///резюме метода
///сводка p1
///метод возвращает
myType.prototype.method = функция (p1) {
}
Диаграммы объектной модели
Документ! X автоматически генерирует диаграммы отношений объектов для ваших классов. Конкретные отношения могут быть проигнорированы, если это необходимо (например, отношение обратно к родительскому объекту).
Сборка и публикация из одного источника
Ваши проекты документации Javascript могут быть созданы для справки браузера или CHM (Html Help 1. x). Конкретные требования для различных выходных форматов обрабатываются автоматически, и вы можете создавать все выходные данные из одного проекта. Автоматическая публикация позволяет быстро и просто развернуть сгенерированный вывод на вашем веб-сайте, ftp-сервере или в сети.
x). Конкретные требования для различных выходных форматов обрабатываются автоматически, и вы можете создавать все выходные данные из одного проекта. Автоматическая публикация позволяет быстро и просто развернуть сгенерированный вывод на вашем веб-сайте, ftp-сервере или в сети.
Лайтбокс
Лайтбокс
Лайтбокс
Лайтбокс
Лайтбокс
Настройка
Конфигурация, основанная на шаблоне этого документа! X основан на упрощении:
- Создание новых типов комментариев для использования в комментариях к исходному коду;
- Адаптируйте существующие шаблоны в соответствии с существующим корпоративным стилем и цветовой гаммой;
- Настройка определений оглавления в соответствии с вашими требованиями;
- Тонкая настройка стандартных фраз и терминологии, используемых Document! X, чтобы соответствовать вашим стандартам.

Создание примеров
Простой в использовании конструктор кода примеров, включенный в редакторы контента, упрощает добавление многоязычных примеров. Можно создавать встроенные или связанные примеры, а код примера автоматически раскрашивается в сгенерированном выводе.
Локализация
Документ! X поддерживает несколько разных языков (английский, французский, немецкий, голландский, итальянский и русский) для фраз, используемых в генерируемом выводе. Все фразы и терминологию в сгенерированном выводе можно настроить в соответствии с предпочтениями.
Документ! X позволяет создавать контент для нескольких языков в рамках одного проекта, показывая вам встроенный совет для контента для основной локали, когда вы создаете в редакторе файлов контента для дополнительной локали. Если вы используете документ! X и HelpStudio позволяют экспортировать и импортировать локализованный контент в формате XLIFF; отраслевой стандарт для отправки и получения содержимого перевода от поставщиков услуг перевода.
Загрузить бесплатную пробную версию
JavaScript в HTML-документе — Видеоурок по JavaScript
Из курса: JavaScript Essential Training
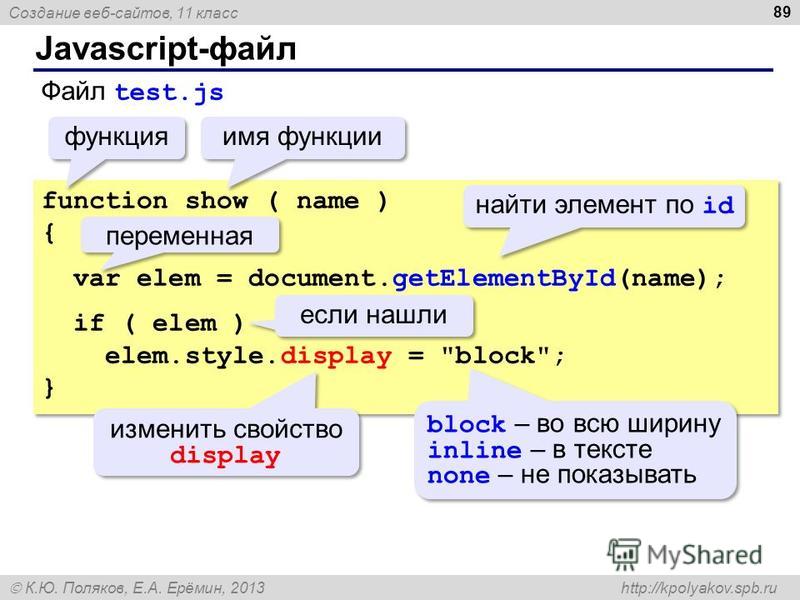
JavaScript в HTML-документе
“
— [Рассказчик] Давайте начнем с самого начала с вопроса, где живет JavaScript? Где вы на самом деле пишете код JavaScript? Существует несколько разных подходов к хранению и обслуживанию JavaScript в HTML-документе, наиболее заметным из которых является встроенный, что означает, что сам JavaScript буквально встроен в документ и как внешний файл. В файлах упражнений для этого фильма 02_01 вы найдете индексную точку HTML, и это полностью автономный документ HTML, в котором есть как стили, так и встроенный JavaScript.
 Он отображает его по мере чтения, а затем каждый раз, когда он сталкивается с JavaScript, все останавливается, потому что JavaScript может вносить изменения в документ. Поэтому, когда браузер встречает тег скрипта, он говорит: «Остановить рендеринг, мне нужно посмотреть, что здесь происходит». А затем читает весь JavaScript, отображает JavaScript, а затем возвращается к рендерингу всей страницы. Это важно, потому что, если JavaScript пытается что-то сделать с чем-то еще, что отображается на странице, он должен быть вызван после того, как вещь была визуализирована, и в приведенном здесь примере именно это и происходит. Этот фрагмент кода ищет любой экземпляр элемента кода, и вы можете видеть здесь некоторые элементы кода в HTML, но если мы хотим, чтобы браузер находил элементы кода, браузер должен сначала отобразить элементы кода, а затем это означает, что JavaScript должен располагаться после элементов кода, поэтому тег сценария находится внизу документа. Уладив это, то, что вы видите здесь, является анти-шаблоном.
Он отображает его по мере чтения, а затем каждый раз, когда он сталкивается с JavaScript, все останавливается, потому что JavaScript может вносить изменения в документ. Поэтому, когда браузер встречает тег скрипта, он говорит: «Остановить рендеринг, мне нужно посмотреть, что здесь происходит». А затем читает весь JavaScript, отображает JavaScript, а затем возвращается к рендерингу всей страницы. Это важно, потому что, если JavaScript пытается что-то сделать с чем-то еще, что отображается на странице, он должен быть вызван после того, как вещь была визуализирована, и в приведенном здесь примере именно это и происходит. Этот фрагмент кода ищет любой экземпляр элемента кода, и вы можете видеть здесь некоторые элементы кода в HTML, но если мы хотим, чтобы браузер находил элементы кода, браузер должен сначала отобразить элементы кода, а затем это означает, что JavaScript должен располагаться после элементов кода, поэтому тег сценария находится внизу документа. Уладив это, то, что вы видите здесь, является анти-шаблоном.

 bundle.min.js"crossorigin="anonymous"></script>
%!(EXTRA template.HTMLAttr=sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p)
bundle.min.js"crossorigin="anonymous"></script>
%!(EXTRA template.HTMLAttr=sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p)