Webpack. Начало работы · Bootstrap v5.3.0-alpha3
Хотите перейти к концу? Загрузите исходный код и рабочую демонстрацию для этого руководства из репозитория twbs/examples. Вы также можете открыть пример в StackBlitz для редактирования в реальном времени.
Установка
Мы создаем проект Webpack с Bootstrap с нуля, поэтому есть некоторые предварительные условия и предварительные шаги, прежде чем мы действительно сможем начать. Это руководство требует, чтобы у вас был установлен Node.js и вы немного знакомы с терминалом.
-
Создайте папку проекта и установите npm. Мы создадим папку
my-projectи инициализируем npm с аргументом-y, чтобы он не задавал нам все интерактивные вопросы.mkdir my-project && cd my-project npm init -y
-
Установите Webpack. Далее нам нужно установить наши зависимости для разработки Webpack:
webpackдля ядра Webpack,webpack-dev-serverчтобы мы могли запустить локальный сервер разработки. Кроме того, мы установим
Кроме того, мы установим html-webpack-plugin, чтобы иметь возможность хранить нашindex.htmlв каталогеsrcвместо каталогаdistпо умолчанию. Мы используем--save-dev, чтобы указать, что эти зависимости предназначены только для использования в разработке, а не для производства.npm i --save-dev webpack webpack-cli webpack-dev-server html-webpack-plugin
-
Установите Bootstrap. Теперь мы можем установить Bootstrap. Мы также установим Popper, так как наши раскрывающиеся списки, всплывающие окна и всплывающие подсказки зависят от его позиционирования. Если вы не планируете использовать эти компоненты, вы можете опустить здесь Popper.
npm i --save bootstrap @popperjs/core
-
Установите дополнительные зависимости. В дополнение к Webpack и Bootstrap нам нужно еще несколько зависимостей, чтобы правильно импортировать и связывать CSS и JS Bootstrap с Webpack.
 К ним относятся Sass, некоторые загрузчики и Autoprefixer.
К ним относятся Sass, некоторые загрузчики и Autoprefixer.npm i --save-dev autoprefixer css-loader postcss-loader sass sass-loader style-loader
Теперь, когда у нас установлены все необходимые зависимости, мы можем приступить к созданию файлов проекта и импорту Bootstrap.
Структура проекта
Мы уже создали папку my-project и инициализировали npm. Теперь мы также создадим наши папки src и dist, чтобы завершить структуру проекта. Запустите следующее из my-project или вручную создайте структуру папок и файлов, показанную ниже.
mkdir {src,src/js,src/scss}
touch src/index.html src/js/main.js src/scss/styles.scss webpack.config.js
Когда вы закончите, ваш полный проект должен выглядеть так:
my-project/ ├── src/ │ ├── js/ │ │ └── main.js │ ├── scss/ │ │ └── styles.scss │ └── index.html ├── package-lock.json ├── package.json └── webpack.config.js
На данный момент все в порядке, но Webpack не будет работать, потому что мы еще не заполнили наш webpack.config.js.
Кофигурация Webpack
С установленными зависимостями и готовой папкой проекта для начала написания кода мы теперь можем настроить Webpack и запустить наш проект локально.
-
Откройте
Поскольку он пуст, нам нужно добавить в него шаблонную конфигурацию, чтобы мы могли запустить наш сервер. Эта часть конфигурации сообщает Webpack, что нужно искать JavaScript нашего проекта, куда выводить скомпилированный код (webpack.config.jsв вашем редакторе.dist) и как должен вести себя сервер разработки (извлечение из папкиdistс горячей перезагрузкой).'use strict' const path = require('path') const HtmlWebpackPlugin = require('html-webpack-plugin') module. exports = {
mode: 'development',
entry: './src/js/main.js',
output: {
filename: 'main.js',
path: path.resolve(__dirname, 'dist')
},
devServer: {
static: path.resolve(__dirname, 'dist'),
port: 8080,
hot: true
},
plugins: [
new HtmlWebpackPlugin({ template: './src/index.html' })
]
}
exports = {
mode: 'development',
entry: './src/js/main.js',
output: {
filename: 'main.js',
path: path.resolve(__dirname, 'dist')
},
devServer: {
static: path.resolve(__dirname, 'dist'),
port: 8080,
hot: true
},
plugins: [
new HtmlWebpackPlugin({ template: './src/index.html' })
]
}
-
Далее мы заполняем наш
dist/index.html. Это HTML-страница, которую Webpack загрузит в браузер, чтобы использовать связанные CSS и JS, которые мы добавим к ней на последующих этапах. Прежде чем мы сможем это сделать, мы должны дать ему что-то для рендеринга и включитьoutputJS из предыдущего шага.<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bootstrap w/ Webpack</title> </head> <body> <div> <h2>Hello, Bootstrap and Webpack!</h2> <button>Primary button</button> </div> </body> </html>Мы добавили сюда немного стилей Bootstrap с помощью
иdiv<button>, чтобы мы видели, когда CSS Bootstrap загружается Webpack.
-
Теперь нам нужен скрипт npm для запуска Webpack. Откройте
package.jsonи добавьте сценарийstart, показанный ниже (у вас уже должен быть тестовый сценарий). Мы будем использовать этот скрипт для запуска нашего локального сервера разработки Webpack. Вы также можете добавить скриптbuild, показанный ниже, для сборки вашего проекта.{ // ... "scripts": { "start": "webpack serve", "build": "webpack build --mode=production", "test": "echo \"Error: no test specified\" && exit 1" }, // ... } -
И, наконец, мы можем запустить Webpack.
my-projectв вашем терминале запустите только что добавленный скрипт npm:npm start
В следующем и последнем разделе этого руководства мы настроим загрузчики Webpack и импортируем весь CSS и JavaScript Bootstrap.
Импорт Bootstrap
Для импорта Bootstrap в Webpack требуются загрузчики, которые мы установили в первом разделе. Мы установили их с помощью npm, но теперь необходимо настроить Webpack для их использования.
-
Настройте загрузчики в
webpack.config.js. Ваш файл конфигурации готов и должен соответствовать приведенному ниже фрагменту. Единственная новая часть здесь — разделmodule.'use strict' const path = require('path') const autoprefixer = require('autoprefixer') const HtmlWebpackPlugin = require('html-webpack-plugin') module.exports = { mode: 'development', entry: './src/js/main.js', output: { filename: 'main.js', path: path.resolve(__dirname, 'dist') }, devServer: { static: path.resolve(__dirname, 'dist'), port: 8080, hot: true }, plugins: [ new HtmlWebpackPlugin({ template: '. /src/index.html' })
],
module: {
rules: [
{
test: /\.(scss)$/,
use: [
{
// Adds CSS to the DOM by injecting a `<style>` tag
loader: 'style-loader'
},
{
// Interprets `@import` and `url()` like `import/require()` and will resolve them
loader: 'css-loader'
},
{
// Loader for webpack to process CSS with PostCSS
loader: 'postcss-loader',
options: {
postcssOptions: {
plugins: () => [
autoprefixer
]
}
}
},
{
// Loads a SASS/SCSS file and compiles it to CSS
loader: 'sass-loader'
}
]
}
]
}
}
/src/index.html' })
],
module: {
rules: [
{
test: /\.(scss)$/,
use: [
{
// Adds CSS to the DOM by injecting a `<style>` tag
loader: 'style-loader'
},
{
// Interprets `@import` and `url()` like `import/require()` and will resolve them
loader: 'css-loader'
},
{
// Loader for webpack to process CSS with PostCSS
loader: 'postcss-loader',
options: {
postcssOptions: {
plugins: () => [
autoprefixer
]
}
}
},
{
// Loads a SASS/SCSS file and compiles it to CSS
loader: 'sass-loader'
}
]
}
]
}
}
Вот краткий обзор того, зачем нам нужны все эти загрузчики.

style-loaderвставляет CSS в элемент<style>в<head>HTML-страницы,css-loaderпомогает использовать@importиurl(),postcss-loaderтребуется для Autoprefixer, аsass-loaderпозволяет нам использовать Sass. -
Теперь давайте импортируем Bootstrap CSS. Добавьте следующее в
src/scss/styles.scss, чтобы импортировать весь исходный код Bootstrap Sass.// Import all of Bootstrap's CSS @import "bootstrap/scss/bootstrap";
Вы также можете импортировать наши таблицы стилей по отдельности, если хотите. Прочитайте нашу документацию по импорту Sass для подробностей.
-
Далее мы загружаем CSS и импортируем JavaScript из Bootstrap. Добавьте следующее в
src/js/main.js, чтобы загрузить CSS и импортировать все JS из Bootstrap. Поппер будет автоматически импортирован через Bootstrap.
Поппер будет автоматически импортирован через Bootstrap.// Импортируйте наш пользовательский CSS import '../scss/styles.scss' // Импортируйте весь JS Bootstrap import * as bootstrap from 'bootstrap'
Вы также можете импортировать плагины JavaScript по отдельности, если это необходимо, чтобы уменьшить размеры пакетов:
import Alert from 'bootstrap/js/dist/alert' // или укажите, какие плагины вам нужны: import { Tooltip, Toast, Popover } from 'bootstrap'Прочитайте нашу документацию по JavaScript для получения дополнительной информации о том, как использовать плагины Bootstrap.
-
И готово! 🎉 С полностью загруженным исходным кодом Bootstrap Sass и JS ваш локальный сервер разработки теперь должен выглядеть так.
Теперь вы можете начать добавлять любые компоненты Bootstrap, которые хотите использовать.
 Обязательно ознакомьтесь с полным примером проекта Webpack, чтобы узнать, как включить дополнительный пользовательский Sass и оптимизировать сборку, импортируя только части CSS Bootstrap. и JS, которые вам нужны.
Обязательно ознакомьтесь с полным примером проекта Webpack, чтобы узнать, как включить дополнительный пользовательский Sass и оптимизировать сборку, импортируя только части CSS Bootstrap. и JS, которые вам нужны.
Оптимизация продакшена
В зависимости от вашей настройки вы можете захотеть реализовать некоторые дополнительные оптимизации безопасности и скорости, полезные для запуска проекта в производственной среде. Обратите внимание, что эти оптимизации не применяются к примеру проекта Webpack и их реализация зависит от вас.
style-loader, который мы настроили выше, удобно передает CSS в пакет, так что вручную загружать файл CSS в dist/index.html не нужно. Однако этот подход может не работать со строгой политикой безопасности контента и может стать узким местом в вашем приложении из-за большого размера пакета.
Чтобы отделить CSS, чтобы мы могли загрузить его непосредственно из dist/index.html, используйте подключаемый модуль Webpack mini-css-extract-loader.
Сначала установите плагин:
npm install --save-dev mini-css-extract-plugin
Затем создайте и используйте плагин в конфигурации Webpack:
--- a/webpack.config.js
+++ b/webpack.config.js
@@ -3,6 +3,7 @@
const path = require('path')
const autoprefixer = require('autoprefixer')
const HtmlWebpackPlugin = require('html-webpack-plugin')
+const miniCssExtractPlugin = require('mini-css-extract-plugin')
module.exports = {
mode: 'development',
@@ -17,7 +18,8 @@ module.exports = {
hot: true
},
plugins: [
- new HtmlWebpackPlugin({ template: './src/index.html' })
+ new HtmlWebpackPlugin({ template: './src/index.html' }),
+ new miniCssExtractPlugin()
],
module: {
rules: [
@@ -25,8 +27,8 @@ module.exports = {
test: /\.(scss)$/,
use: [
{
- // Adds CSS to the DOM by injecting a `<style>` tag
- loader: 'style-loader'
+ // Extracts CSS for each JS file that includes CSS
+ loader: miniCssExtractPlugin. loader
},
{
loader
},
{
После повторного запуска npm run build появится новый файл dist/main.css, который будет содержать весь CSS, импортированный src/js/main.js. Если вы сейчас просмотрите dist/index.html в своем браузере, стиль будет отсутствовать, так как теперь он находится в dist/main.css. Вы можете включить сгенерированный CSS в dist/index.html следующим образом:
--- a/dist/index.html
+++ b/dist/index.html
@@ -3,6 +3,7 @@
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
+ <link rel="stylesheet" href="./main.css">
<title>Bootstrap w/ Webpack</title>
</head>
<body>
Bootstrap CSS включает несколько ссылок на файлы SVG через встроенные URI data:. Если вы определите политику безопасности контента для своего проекта, которая блокирует URI data: для изображений, то эти файлы SVG не будут загружаться. Вы можете обойти эту проблему, извлекая встроенные файлы SVG с помощью функции модулей ресурсов Webpack.
Вы можете обойти эту проблему, извлекая встроенные файлы SVG с помощью функции модулей ресурсов Webpack.
Настройте Webpack для извлечения встроенных файлов SVG следующим образом:
--- a/webpack.config.js
+++ b/webpack.config.js
@@ -23,6 +23,14 @@ module.exports = {
},
module: {
rules: [
+ {
+ mimetype: 'image/svg+xml',
+ scheme: 'data',
+ type: 'asset/resource',
+ generator: {
+ filename: 'icons/[hash].svg'
+ }
+ },
{
test: /\.(scss)$/,
use: [
После повторного запуска npm run build вы обнаружите, что файлы SVG извлечены в dist/icons и правильно указаны в CSS.
Видите здесь что-то неправильное или устаревшее? Пожалуйста, откройте вопрос на GitHub. Нужна помощь в устранении неполадок? Выполните поиск или начните обсуждение на GitHub.
Примеры.
 Документация · Bootstrap v5.3.0-alpha3
Документация · Bootstrap v5.3.0-alpha3Стартовые наборы
Функциональные примеры использования Bootstrap в распространенных средах JS, таких как Webpack, Parcel, Vite и других, которые вы можете редактировать на StackBlitz.
Стартер CDN
Мгновенно включайте скомпилированные CSS и JavaScript Bootstrap через CDN jsDelivr.
Редактировать на StackBlitz
Sass и JS
Используйте npm для импорта и компиляции Bootstrap Sass с Autoprefixer и Stylelint, а также наш встроенный JavaScript.
Редактировать на StackBlitz
Sass и ESM JS
Импортируйте и скомпилируйте Sass Bootstrap с помощью Autoprefixer и Stylelint, а также скомпилируйте исходный код JavaScript с прокладкой ESM.
Редактировать на StackBlitz
Webpack
Импорт и объединение исходного кода Bootstrap Sass и JavaScript с помощью Webpack.
Редактировать на StackBlitz
Parcel
Импорт и объединение исходного кода Bootstrap Sass и JavaScript с помощью Parcel.
Редактировать на StackBlitz
Vite
Импорт и объединение исходного кода Bootstrap Sass и JavaScript с помощью Vite.
Редактировать на StackBlitz
Bootstrap Иконки
Импортируйте и скомпилируйте Sass Bootstrap с помощью Stylelint, PurgeCSS и веб-шрифта Bootstrap Icons.
Редактировать на StackBlitz
Фрагменты
Общие шаблоны для создания сайтов и приложений, основанных на существующих компонентах и утилитах с настраиваемым CSS и т.д.
Заголовки
Отобразите свой брендинг, навигацию, поиск и многое другое с помощью этих компонентов заголовка.
Герои
Создайте сцену на своей домашней странице с помощью героев с четкими призывами к действию.
Функции
Объясните особенности, преимущества или другие детали Вашего маркетингового контента.
Боковые панели
Общие шаблоны навигации идеально подходят для макетов вне холста или нескольких столбцов.
Футеры
Завершите каждую страницу потрясающим нижним колонтитулом, большим или маленьким.
Выпадающие списки
Расширьте свои раскрывающиеся списки с помощью фильтров, иконок, настраиваемых стилей и многого другого.
Список групп
Расширяйте группы списков с помощью утилит и настраиваемых стилей для любого контента.
Модальные окна
Преобразуйте модальные окна для любых целей, от обзоров функций до диалогов.
Значки
Заставьте значки работать с пользовательским внутренним HTML и новым внешним видом.
Хлебные крошки
Интегрируйте пользовательские иконки и создавайте степперные компоненты.
Кнопки
Создавайте настраиваемые кнопки практически для любого варианта использования с помощью утилит.
Джамботроны
Создавайте модернизированные версии классического компонента Bootstrap.
Пользовательские компоненты
Совершенно новые компоненты и шаблоны, которые помогут людям быстро начать работу с Bootstrap и продемонстрируют передовой опыт добавления в платформу.
Альбом
Простой одностраничный шаблон для фотогалереи, портфолио и т.д.
Плайс-лист
Пример страницы с ценами, созданной с помощью карточек, с настраиваемым верхним и нижним колонтитулами.
Оформление заказа
Пользовательская форма оформления заказа, показывающая наши компоненты формы и их функции проверки.
Продукт
Экономичная маркетинговая страница, ориентированная на продукт, с обширной сеткой и изображениями.
Обложка
Одностраничный шаблон для создания простых и красивых домашних страниц.
Карусель
Настройте панель навигации и карусель, а затем добавьте новые компоненты.
Блог
Журнал как шаблон блога с заголовком, навигацией, избранным контентом.
Панель
Базовая оболочка панели администратора с фиксированной боковой панелью и навигационной панелью.
Форма входа
Индивидуальный макет и дизайн формы для простой формы входа.
Закрепленный футер
Прикрепленный нижний колонтитул к нижней части области просмотра, когда содержимое страницы мало.
Закрепленный футер и панель навигации
Прикрепленный нижний колонтитул к нижней части области просмотра с помощью фиксированной верхней панели навигации.
Джамботрон
Используйте утилиты для воссоздания и улучшения jumbotron Bootstrap 4.
Фреймворк
Примеры, которые сосредоточены на реализации использования встроенных компонентов, предоставляемых Bootstrap.
Стартовый шаблон
Ничего, кроме простоты: скомпилированный CSS и JavaScript.
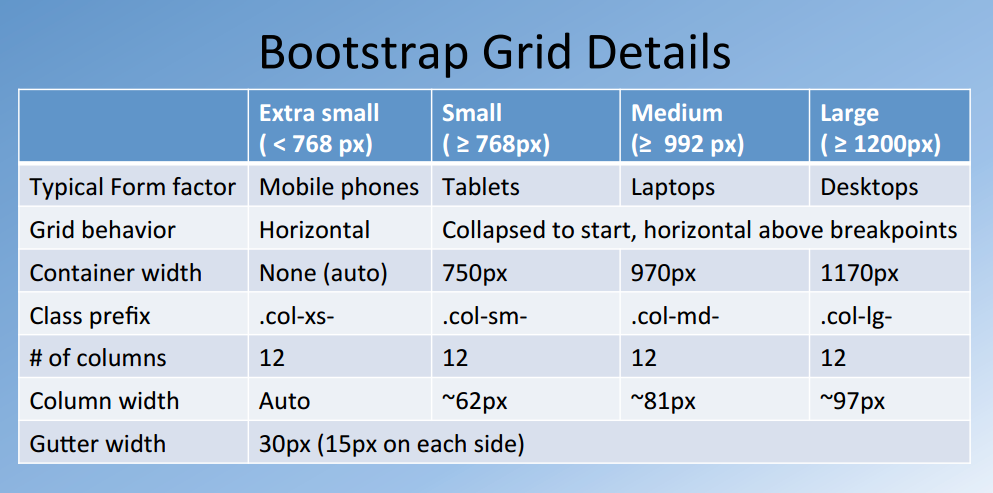
Сетка
Несколько примеров макетов сетки со всеми четырьмя уровнями, вложенностью и т. д.
д.
Шпаргалка
Шпаргалка Bootstrap компонентов.
Шпаргалка RTL
Шпаргалка Bootstrap компонентов, RTL.
Панели навигации
Взять компонент панели навигации по умолчанию и показать, как его можно перемещать, размещать и расширять.
Панели навигации
Демонстрация всех адаптивных и контейнерных опций для навигационной панели.
Панели навигации с offcanvas
То же, что и в примере с панелями навигации, но с нашим компонентом offcanvas.
Статичная панель навигации
Пример статической верхней панели навигации с одним дополнительным контентом.
Фиксированная панель навигации
Пример единой панели навигации с фиксированной верхней панелью навигации и некоторым дополнительным контентом.
Нижняя панель навигации
Пример единой панели навигации с нижней панелью навигации и дополнительным контентом.
Панель навигации вне холста
Превратите расширяемую панель навигации в скользящее меню вне холста (не использует наш компонент вне холста).
RTL
Посмотрите, как работает RTL-версия Bootstrap с этими модифицированными примерами пользовательских компонентов.
RTL все еще находится в экспериментальной стадии и будет развиваться с учетом обратной связи. Заметили что-то или хотите предложить улучшение?
Пожалуйста, откройте issue.
Альбом RTL
Простой одностраничный шаблон для фотогалерей, портфолио и т.д.
Оформление заказа RTL
Пользовательская форма оформления заказа, показывающая наши компоненты формы и их функции проверки.
Карусель RTL
Настройте панель навигации и карусель, а затем добавьте новые компоненты.
Блог RTL
Журнал как шаблон блога с заголовком, навигацией, избранным контентом.
Панель RTL
Базовая оболочка панели администратора с фиксированной боковой панелью и навигационной панелью.
Интеграции
Интеграции с внешними библиотеками.
Masonry
Объедините возможности сетки Bootstrap и макета Masonry.
Please enable JavaScript to view the comments powered by Disqus.
Twitter Bootstrap Документация на русском языке продается на IndieMaker
Twitter Bootstrap CSS фреймворк в русскоязычном сегменте.
Побочный проект 1 466 просмотров
Вы упускаете важную информацию об этом объявлении.
Войдите в свою учетную запись, чтобы просмотреть все показатели.
Войти
Подробности о листинге
Документация по Twitter Bootstrap на русском языке — это один из самых больших ресурсов, посвященных фронтенд-разработке с использованием CSS-фреймворка Twitter Bootstrap в русскоязычном сегменте.
Это хорошо переведенная документация для версий с 2.0.3 по 2.3.2. Она действительно устарела, но по сей день многие разработчики интерфейсов поддерживают и разрабатывают интерфейсы, используя эту версию. Версия 3.0 частично переведена и не связана, но будет поставляться как часть этого предложения.
Что включено:
- Перевод версии 2.3.2
- Перевод версии 2.2.3
- Перевод версии 2.2.1
- Перевод версии 2.1.1
- Перевод v2.0.4
- Перевод v2.0.3
- Незаконченный перевод v3.0.0
- Незаконченный перевод v3.0.3
- Домен bootstrap-ru.
 com
com - Google Analytics 9 0026 Google
- Яндекс Вебмастер
- Обсуждать плагин на каждой странице
Статистика сайта:
- 2,000+ Ежедневно повторяющихся пользователей
- 30,000+ Ежемесячно повторяющихся пользователей
- 100,0 00+ просмотров страниц в месяц
- 36 000+ Уникальных пользователей в месяц
- № ~1 400 000 в мировом рейтинге Alexa
- Яндекс 140 ИКС
- Сильное сообщество русскоязычных разработчиков интерфейса
Бизнес-приложение:
- Публикация объявлений / Рекламная сеть
- Рекламируйте и привлекайте трафик для своего бизнеса/услуги/проекта
- Переводите современные версии платформы Bootstrap для увеличения трафика
- Добавьте «блог», связанный с разработкой внешнего интерфейса и использованием Twitter Bootstrap
- Добавить «форум», чтобы объединить и создать еще более сильное сообщество разработчиков интерфейса
- Начать/продвигать информационный бюллетень, связанный с разработкой интерфейса
Как покупатель может развивать этот проект?
После покупки я:
- Передача доменного имени в собственность
- Выслать архив с исходным кодом
- Помощь в загрузке и настройке сайта на выбранный вами хостинг
- Передача в собственность Google Analytics
- Передача права собственности на Google Webmasters и Search Console
- Передача права собственности на Yandex Webmaster
- Передача права собственности на плагин чата/комментариев Discus
Дальнейшее развитие бизнеса и идеи:
- Публикация рекламы / рекламная сеть
- Реклама и увеличить трафик для вашего бизнеса/услуги/проекта
- Перевести современные версии платформы Bootstrap для увеличения трафика
- Добавить «блог», связанный с разработкой внешнего интерфейса и использованием Twitter Bootstrap
- Добавить «форум», чтобы объединить и создать еще более сильное сообщество разработчиков интерфейсов
- Начать/продвигать информационный бюллетень, связанный с разработкой интерфейсов
Инструменты и технологии
Bootstrap, CSS, HTML, PHPКатегории
Контент, Дизайн, Образовательный, Открытый исходный кодПричина продажи
У меня есть другие проекты или предприятия, на которых я хотел бы сосредоточиться$44 800,00
Сделать предложение Сообщение Продавец
Включено в продажу
- Включает веб-сайт
- Включает домен
- Включает исходный код
Другая информация
Последние предложения
Для этого списка пока нет открытых предложений.
Введение · Начальная загрузка
Начните с Bootstrap, самого популярного в мире фреймворка для создания адаптивных мобильных сайтов, с jsDelivr и стартовой страницей шаблона.
Быстрый старт
Хотите быстро добавить Bootstrap в свой проект? Используйте jsDelivr, бесплатно предоставляемый ребятами из jsDelivr. Используете менеджер пакетов или вам нужно загрузить исходные файлы? Перейдите на страницу загрузок.
УСБ
Скопируйте и вставьте таблицу стилей в ваш перед всеми остальными таблицами стилей, чтобы загрузить наш CSS.
JS
Для работы многих наших компонентов требуется использование JavaScript. В частности, для них требуются jQuery, Popper. js и наши собственные плагины JavaScript. Поместите следующие
js и наши собственные плагины JavaScript. Поместите следующие , чтобы включить их. Первым должен быть jQuery, затем Popper.js, а затем наши плагины JavaScript.
Мы используем тонкую сборку jQuery, но полная версия также поддерживается.

 Кроме того, мы установим
Кроме того, мы установим  К ним относятся Sass, некоторые загрузчики и Autoprefixer.
К ним относятся Sass, некоторые загрузчики и Autoprefixer. html
├── package-lock.json
├── package.json
└── webpack.config.js
html
├── package-lock.json
├── package.json
└── webpack.config.js
 exports = {
mode: 'development',
entry: './src/js/main.js',
output: {
filename: 'main.js',
path: path.resolve(__dirname, 'dist')
},
devServer: {
static: path.resolve(__dirname, 'dist'),
port: 8080,
hot: true
},
plugins: [
new HtmlWebpackPlugin({ template: './src/index.html' })
]
}
exports = {
mode: 'development',
entry: './src/js/main.js',
output: {
filename: 'main.js',
path: path.resolve(__dirname, 'dist')
},
devServer: {
static: path.resolve(__dirname, 'dist'),
port: 8080,
hot: true
},
plugins: [
new HtmlWebpackPlugin({ template: './src/index.html' })
]
}

 /src/index.html' })
],
module: {
rules: [
{
test: /\.(scss)$/,
use: [
{
// Adds CSS to the DOM by injecting a `<style>` tag
loader: 'style-loader'
},
{
// Interprets `@import` and `url()` like `import/require()` and will resolve them
loader: 'css-loader'
},
{
// Loader for webpack to process CSS with PostCSS
loader: 'postcss-loader',
options: {
postcssOptions: {
plugins: () => [
autoprefixer
]
}
}
},
{
// Loads a SASS/SCSS file and compiles it to CSS
loader: 'sass-loader'
}
]
}
]
}
}
/src/index.html' })
],
module: {
rules: [
{
test: /\.(scss)$/,
use: [
{
// Adds CSS to the DOM by injecting a `<style>` tag
loader: 'style-loader'
},
{
// Interprets `@import` and `url()` like `import/require()` and will resolve them
loader: 'css-loader'
},
{
// Loader for webpack to process CSS with PostCSS
loader: 'postcss-loader',
options: {
postcssOptions: {
plugins: () => [
autoprefixer
]
}
}
},
{
// Loads a SASS/SCSS file and compiles it to CSS
loader: 'sass-loader'
}
]
}
]
}
}

 Поппер будет автоматически импортирован через Bootstrap.
Поппер будет автоматически импортирован через Bootstrap. Обязательно ознакомьтесь с полным примером проекта Webpack, чтобы узнать, как включить дополнительный пользовательский Sass и оптимизировать сборку, импортируя только части CSS Bootstrap. и JS, которые вам нужны.
Обязательно ознакомьтесь с полным примером проекта Webpack, чтобы узнать, как включить дополнительный пользовательский Sass и оптимизировать сборку, импортируя только части CSS Bootstrap. и JS, которые вам нужны. loader
},
{
loader
},
{
 com
com