Стиль слоя Drop Shadow в Фотошоп • ARTshelter
Стиль слоя Drop Shadow (Тень) – один из базовых инструментов Photoshop, позволяющий существенно улучшить дизайн. И в этом уроке я подробно расскажу о его настройках и как с ними работать.
Для чего использовать Drop Shadow?
Создание глубины на основе 2D-объектов – одна из самых сложных задач в дизайне. И для получения реалистичного эффекта нужна постоянная практика. Однако, в Фотошоп есть готовый инструмент, позволяющий максимально быстро добиться качественного результата.
Настройки стиля слоя Тень
Открываем Photoshop и создаем новый документ. Размер выбираем любой. Затем добавляем фигуру, например, прямоугольник. Для этого используем инструмент Rectangle (U). Или можно создать текстовый слой с помощью инструмента Type (T).
Чтобы открыть настройки стиля слоя Тень, в верхнем меню переходим Layer – Layer Style – Drop Shadow (Слой – Стиль слоя – Тень). Также можно дважды кликнуть левой кнопкой мышки по слою, к которому хотите применить тень. Откроется окно
Также можно дважды кликнуть левой кнопкой мышки по слою, к которому хотите применить тень. Откроется окно
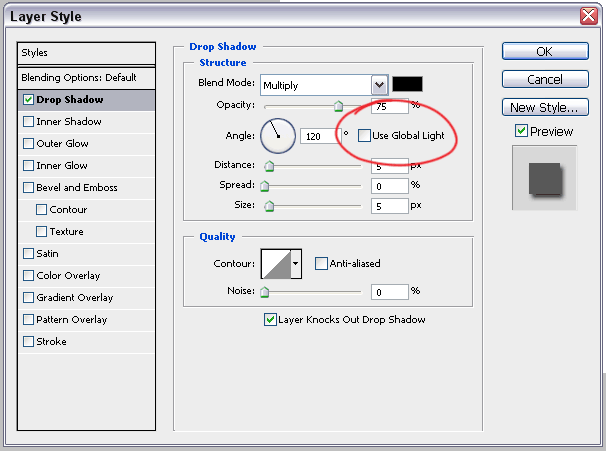
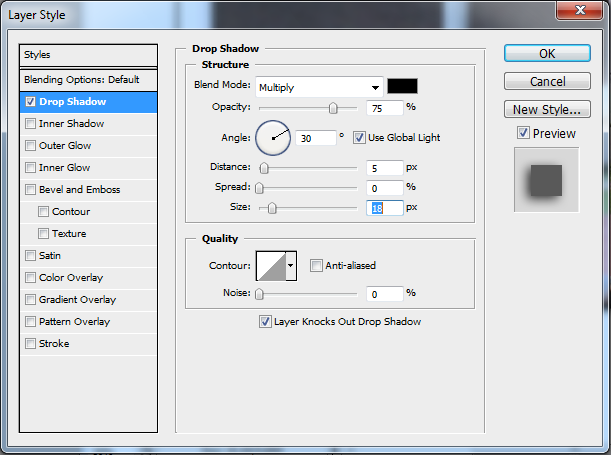
Слева в меню мы выбираем Drop Shadow (Тень) и обязательно ставим галочку напротив. Справа появятся настройки стиля слоя.
Blend Mode (Режим наложения)Этот параметр отвечает за то, как тень смешивается с фоном. По умолчанию выбран Multiply (Умножение) и в большинстве случаев он лучше всего подходит для данного эффекта.
Тень не всегда бывает черной, поэтому мы можем изменить ее цвет. Для этого справа от режима наложения кликаем по цветовому полю и в открывшемся окне Color Picker (Выбор цвета) выбираем нужный цвет. На примере ниже слева использована стандартная черная тень, а справа – красная.
Opacity (Непрозрачность) Непрозрачность отвечает за видимость тени. Чем выше значение, тем темнее и насыщеннее тень. Уменьшение непрозрачности делает тень менее заметной и контрастной.
Уменьшение непрозрачности делает тень менее заметной и контрастной.
С помощью угла можно указать положение источника света и направление падения тени. Ниже на скриншоте слева свет находится снизу под текстом и тень падает вверх. Справа, наоборот, источник света расположен сверху и тень падает вниз. В более новых версиях Adobe Photoshop можно мышкой вручную подвигать тень и выбрать наиболее удачное расположение.
Global Light (Глобальное освещение) – направление тени, которое действует на весь документ. Пока активна эта опция, будет использоваться одно и то же значение угла. Снимите галочку, если хотите использовать разный угол для каждого объекта.
Distance (Смещение) С помощью Distance (Смещение) можно отдалить или приблизить тень от объекта. В более поздних версиях Adobe Photoshop это также можно делать вручную, если потянуть за тень левой кнопкой мышки.
На примере ниже текст слева практически лежит на поверхности, а на примере справа, благодаря смещению, создается иллюзия, что текст парит над фоном.
Spread (Размах)Этот параметр отвечает за то, насколько далеко тень распространяется вокруг объекта. С помощью Размаха можно сделать более густую тень. Обычно, эту настройку используют в связке с Размером, чтобы получился более естественный результат.
Size (Размер)С помощью Размера можно смягчить или, наоборот, сделать резкими края тени. От этого параметра во многом зависит реалистичность эффекта. У текста слева размера установлен на 0. В результате создается иллюзия, что источник света расположен вплотную к тексту. Справа – установлен на 12 и тень выглядит гораздо мягче.
Contour (Контур) Контур отвечает за форму тени. По умолчанию, выбран обычный линейный контур. Остальные варианты могут быть полезны при работе с материалами с отражающими поверхностями.
Ниже справа я установила конусообразный контур и уменьшила Distance (Смещение) до 0. В результате получилась тень с дополнительным свечением по краю.
С помощью Anti-aliased (Сглаживание) можно сгладить границы тени. Лучше всего держать его активным, но учтите, что разница может быть минимальной.
Noise (Шум)Шум отвечает за качество тени. Можно создать гладкую тень или добавить потертости и гранж-эффект. Функция полезна, если вы добавляете тень на зернистых и текстурных поверхностях.
Layer Knock Out Drop Shadow (Слой выбивает тень)
Если вы применяете тень к прозрачному объекту, этот параметр позволит включить/отключить видимость тени через этот объект.
Попробуйте на панели слоев уменьшить Fill (Заливка), добавьте тень и включите/выключите опцию Слой выбивает тень. Ниже на скриншоте я установила Заливку обоих слоев на 0%.
Выбираем текстовый слой справа. Открываем стили слоя и применяем Drop Shadow (Тень). Снимаем галочку с Layer Knock Out Drop Shadow (Слой выбивает тень) и жмем ОК. В результате тень просвечивается через текст, как будто его совсем нет.
Сохранение и загрузка настроек
Если вы хотите сохранить ваши настройки Drop Shadow (Тень), в нижней части окна нажмите на кнопку Make Default (Использовать по умолчанию). В результате текущие параметры станут настройками по умолчанию.
Нажмите кнопку Reset to Default (Восстановить значения по умолчанию), чтобы вернуться к предыдущим параметрам. Это позволит вам экспериментировать с настройками стиля и при необходимости восстанавливать стандартные значения, чтобы начать все заново.
Копируем стиль слоя Drop Shadow
Если у вас Photoshop не ниже версии СС, то вы можете копировать стили в рамках одного слоя. Это очень удобно при создании сложных эффектов, для которых нужно много стилей слоя.
Это очень удобно при создании сложных эффектов, для которых нужно много стилей слоя.
В окне Layer Style (Стиль слоя) справа напротив названия стиля есть кнопка плюс (+). Нажмите на нее и появится точная копия Тени. Так, на одном слое можно создавать до 10 дубликатов.
На примере выше я добавила эффект длинной тени. Для этого я создала 10 копий стиля слоя Drop Shadow (Тень) и увеличивала Distance (Смещение) каждой следующей копии на 1 пиксель.
Поздравляю, теперь вы знаете, что такое стиль слоя Drop Shadow (Тень) и умеете его настраивать. Приятного творчества!
Drop Shadow Boxes — Плагин для WordPress
- Детали
- Отзывы
- Установка
- Разработка
Поддержка
Drop Shadow Boxes highlight important content on your posts, pages and widget areas. Personalise the box with drop shadow effects like raised, lifted and perspective and choose whether the box has an inside shadow, outside shadow and rounded corners. The plugin includes a widget and shortcode builder with a preview so you can test your box before adding it. The shadows will display correctly on most browsers — some older versions of Internet Explorer may not display the shadows — but they will display the box with the content so nothing will be missing on the page.
The plugin includes a widget and shortcode builder with a preview so you can test your box before adding it. The shadows will display correctly on most browsers — some older versions of Internet Explorer may not display the shadows — but they will display the box with the content so nothing will be missing on the page.
See the examples of drop shadow boxes to see how the plugin performs on your browser:
I’m offering this plugin free of charge. If you use it and like it please consider giving it a rating.
Stay in touch by following me on facebook: Steven Henty
Instructions
The plugin itself doesn’t require any configuration. There isn’t a setting page.
You can access the widget from the Widgets dashboard page — drag, drop and configure as you would any other widget.
Look for the Drop Shadow Box block in the new block editor (Gutenberg).
The shortcode builder in the classic editor allows you to add Drop Shadow Boxes to posts and pages. You can access it from the media toolbar while you’re editing the post/page by clicking on the box icon next to the upload/insert media button.
Shortcode Reference
If you prefer not to use the shortcode builder, or if you’d like to modify an existing drop shadow box here’s the shortcode reference guide.
Example usage:
[dropshadowbox]your content[/dropshadowbox]
[dropshadowbox align=»left»]your content[/dropshadowbox]
[dropshadowbox effect=»raised»]your content[/dropshadowbox]
[dropshadowbox effect=»horizontal-curve-bottom» rounded_corners=»false»]your content[/dropshadowbox]
Shortcode Attributes:
align = [left/right/center/none] default: «none»
width = [width plus units e.g. «250px» or «50%»] default: not set
height = [width plus units e.g. «250px»] default: «auto»
background_color = [colour code or name e.g. «#A8A8A8» or «blue»] default:»#ffffff»
border_width = [width in pixels] default «2»
border_color = [colour code or name e.g. «#A8A8A8» or «blue»] default:»#dddddd»
rounded_corners = [true/false] default: «true»
inside_shadow = [true/false] default: «true»
outside_shadow = [true/false] default: «true»
effect_shadow_color = [red/green/blue/yellow/white] default: gray (known issue: this color option will not worrk for the effect «raised»)
effect = [name of the effect] default: «lifted-both»
Possible values for the effect attribute:
* none
* lifted-left
* lifted-right
* lifted-both
* curled
* perspective-left
* perspective-right
* raised
* vertical-curve-left
* vertical-curve-both
* horizontal-curve-bottom
* horizontal-curve-both
inline_styles = [true/false] default: «false» (only for use inside third party widgets and only works when allow_url_fopen is enabled in php. ini)
ini)
padding = [width plus units e.g. «250px» or «50%»] Defines the space between the box border and the box content. e.g. 20px. Default:10px;
margin = [width plus units e.g. «250px» or «50%»] Defines the space around the box. e.g. 20px. Default:not set;
max_width = [width plus units e.g. «250px» or «50%»] Defines the maximum width for the box e.g. 300px
min_width = [width plus units e.g. «250px» or «50%»] Defines the minimum width of the box e.g. 200px
Language Versions
Drop Shadow Boxes is currently available in English, Spanish (es_ES), German and Serbian.
Many thanks to Fabio Vogt for the translation into German.
http://www.fabiolous.de
And to Ogi Djuraskovic, First Site Guide for the Serbian translation
http://firstsiteguide.com
The shortcode builder will automatically switch to the language configured in wp-config.php.
If you’d like to contribute other languages please get in touch with me here:
http://www. stevenhenty.com/contact/
stevenhenty.com/contact/
You’ll find the .po file in the plugin root. I’d be happy to link to your website but requests with spammy links will be ignored.
Поддержка
If you find any that needs fixing, or if you have any ideas for improvements, please get in touch:
http://www.stevenhenty.com/contact/
Please also get in touch if you’re using the latest version of your browser but the shadows are not displaying.
- The block for the new editor (Gutenberg)
- Shortcode builder (Classic Editor)
- Widget options
- Example boxes
Этот плагин предоставляет 1 блок.
- Drop Shadow Box
- Download the zipped file.
- Extract and upload the contents of the folder to /wp-contents/plugins/ folder
- Go to the Plugin management page of WordPress admin section and enable the ‘Drop Shadow Boxes’ plugin
Is the plugin compatible with the new editor (Gutenberg)?
Yes, look for the drop shadow box block in the list of available blocks.

Can I convert the shortcode to a block?
No, not at this time.
How do I make the boxes ‘responsive’
A true responsive design ought to be handled more at the page level but you’ll probably find what you’re looking for if you change the width attribute to «auto».
Will the shadows work in all browser?
It will work on the latest versions of all browsers. Some older browsers may not display the shadows — but they will display the box with the content. Please see the following page for examples to see how it performs on your browser:
http://www.stevenhenty.com/products/wordpress-plugins/drop-shadow-boxes/examples/How do I open the shortcode builder?
While you’re editing a post or page you can open the shortcode builder by clicking on the box icon next to the upload media button above the toolbar.
How do I add links and other formatting inside the box?
Once you’ve added the shortcode to the page/post you can edit the contents just like any other content.

How do I get two or more boxes lined up side by side?
Try experimenting with the alignment of the boxes. To get a few boxes lined up in a row you’ll probably need to align all the boxes left.
Will it work on a dark background?
Yes, you’ll just need to set the effect_shadow_color shortcode attribute to «white».
Can I edit the shadow effect?
The shortcode offers quite a few options. If you need further customisation you’ll need to override the css classes in your theme (usually style.css).
Will the css file be loaded on all pages or only when it’s needed?
The css file will only be loaded when it’s needed — when there’s a [dropshadowbox] shortcode on the page or post.
Are images used to display the shadows?
No. It uses CSS3 only.
How do I get the drop shadow effects to work in widgets?
Please try to use the dedicated Drop Shadow Box widget.

e.g.
[dropshadowbox inline_styles=»true»]your content[/dropshadowbox]Can I get my content to fill the entire box?
Yes, set the padding attribute to 0. i.e. padding=»0″
How do I add space around the box?
Set the margin attribute e.g. 20px
This is just an outstanding little plugin that I found today! My thanks to the author creating it as it is now serving a good purpose for me. Easy to install and use…what more could you ask for? Very much what I was looking for and highly recommended!
Using this thing for years on a site. Still works!
Still works!
fuktioniert wunderbar
Dosent properly work with wordpress 5.5.3.There is alignment issues happening.please fix,and I will updade my review.
Excellent Plugin! Thanks for hard work
This sounds good but what I am more interested to know , can we add a hyperlink inside the buttons? I want to add 5 button in single row, then another 5 buttons in another row and so own. Please let me if it is possible or not
Посмотреть все 77 отзывов
«Drop Shadow Boxes» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники
- Steve Henty
«Drop Shadow Boxes» переведён на 4 языка. Благодарим переводчиков за их работу.
Перевести «Drop Shadow Boxes» на ваш язык.
Заинтересованы в разработке?
Посмотрите код, проверьте SVN репозиторий, или подпишитесь на журнал разработки по RSS.
1.7.10
- Added security enhancements.
1.7.9
- Added security enhancements.
1.7.8
- Added security enhancements.
1.7.7
- Fixed an issue with the add box button in the classic editor.
1.7.6
- Added security enhancements.
1.7.5
- Bumped the tested up to version
- Updated the Freemius API.
1.7.4
- Fixed deprecation notice in the block editor
- Bumped the tested up to version
- Updated the Freemius API.
1.7.3
- Fixed an issue where the height of the box doesn’t stretch to accommodate images that are left aligned inside the box.
- Updated the Freemius API.
1.7.2
- Fixed security issue.
1.7.1
- Fixed missing colour settings in the new WordPress editor.
1.7
- Fixed support for the new editor.
1.6
- Added support for Gutenberg, the new editor.

1.5.8
- Fixed an issue where a top level menu item may appear.
1.5.7
- Added opt-in feedback system.
- Updated version WordPress «Tested up to» and copyright notice.
1.5.6
- Fixed a JavaScript error in the customizer.
1.5.5
- Updated version WordPress «Tested up to».
- Fixed some coding standards.
1.5.4
- Updated text domain
- Updated default width to auto
1.5.3
- Added the Serbian translation
1.5.2
- Added support for WordPress 4.3
1.5
- Added the margin, max_width and min_width attributes
- Added «none» as an option for the «effect» attribute
- Updated the default width option to not set
1.4.9
- Added the padding attribute
1.4.8
- Fixed more strict notices in PHP 5.4+
1.4.7
- Fixed strict notices in PHP 5.
 4+
4+
1.4.6
- added inline_styles shortcode attribute
- added German language translation
1.4.4
- fixed PHP warning messages
1.4.3
- fixed media button compatibility with other plugins
- fixed localisation
1.4.2
- changed icon for the new WordPress UI
- fixed issue with multisite WordPress where icon wasn’t appearing
1.4
- added shortcode attribute effect_shadow_color
- fixed alignment to allow boxes to sit side by side
- fixed plugin URI to point directly to the plugin page
1.3
- added compatibility with the Ultimatum theme
- fixed the rendering of the perspective-left effect
- fixed the colour picker on the widget which failed to open on page load
1.2.3
Fixed an issue that affected the display of the widget in some themes
1.2.2
Fixed an issue that affected the creation of new pages and posts
1.
 2.1
2.1Fixed an issue that affected the editing of pages and posts
1.2
- added height attribute and options in the widget and shortcode builder
- added background color attribute and options in the widget and shortcode builder
- added color pickers
1.1
added height attibute
1.0
Version 1.0 release
0.3
Added a widget
0.2
- A couple of new effects, some fixes and now also available in Spanish.
0.1
- Initial beta release.
Мета
- Версия: 1.7.10
- Обновление: 12 месяцев назад
- Активных установок: 6 000+
- Версия WordPress: 3.0 или выше
- Совместим вплоть до: 5.9.5
- Языки:
English (US), German, Spanish (Spain), Spanish (Venezuela) и Swedish.

Перевести на ваш язык
- Метки:
blockdrop shadowgutenberg
- Дополнительно
Оценки
Посмотреть все
- 5 звёзд 75
- 4 звезды 1
- 3 звезды 1
- 2 звезды 0
- 1 звезда 0
Войдите, чтобы оставить отзыв.
Участники
- Steve Henty
Поддержка
Решено проблем за последние 2 месяца:
1 из 1
Перейти в форум поддержки
Пожертвование
Would you like to support the advancement of this plugin?
Пожертвовать на развитие плагина
Drop Shadow: Подробное руководство по Illustrator
Наша серия Adobe Illustrator предназначена для того, чтобы помочь вам научиться создавать различные эффекты в программах для векторного дизайна. Мы здесь, чтобы помочь упростить процесс проектирования для всех, от начинающих дизайнеров до ветеранов! Сегодня мы сосредоточимся на том, как создавать тени.
Мы здесь, чтобы помочь упростить процесс проектирования для всех, от начинающих дизайнеров до ветеранов! Сегодня мы сосредоточимся на том, как создавать тени.
Не секрет, что для освоения Adobe Illustrator требуется некоторое время. Это многофункциональная программа для проектирования, которая может быть сложной и несколько сложной. Сообщество поддержки Adobe делает хорошую работу, предлагая рекомендации и поддержку пользователям Adobe, и это может быть полезным местом для устранения неполадок и обучения.
Нам нравится поддерживать связь с нашим сообществом дизайнеров, предлагая советы и учебные пособия, поэтому мы подумали, что было бы полезно дать вам пошаговое руководство по созданию тени в Illustrator.
В этой статье мы подробно расскажем о том, как создать векторную тень в Illustrator, а также научим вас применять этот эффект в Vectornator, на тот случай, если вам может пригодиться альтернатива.
Многие дизайнеры критикуют эффект тени, так как он может испортить дизайн, если переусердствовать. Но при умеренном использовании, например, в красивом векторном дизайне логотипа, тени могут улучшить дизайн и придать ему четкость.
Но при умеренном использовании, например, в красивом векторном дизайне логотипа, тени могут улучшить дизайн и придать ему четкость.
Если вы все еще изучаете основы своих инструментов дизайна и экспериментируете с эффектами, добавьте этот пост в закладки, чтобы вы могли вернуться к нему в любое время.
Что такое тень?
В графическом дизайне тень — это эффект, придающий объекту вид тени. Тени улучшают изображение и придают ему объем и глубину.
Падающая тень и отбрасываемая тень
В Illustrator можно создавать как падающие, так и отбрасываемые тени. Так какая разница?
Тени обычно являются декоративными и служат для улучшения внешнего вида изображений, в то время как отбрасываемые тени действительно добавляют глубину и реалистичность внешнего вида, потому что они выглядят так, как будто тень может падать (или быть «отброшена») в реальной жизни.
Тени делают объект парящим, поэтому этот эффект чаще всего используется для текста и кнопок.
Отбрасываемые тени, с другой стороны, используются для объектов, которые могут стоять — подумайте, как отбрасывается тень, когда человек стоит на земле.
Источник изображения: PixabayКогда использовать тень
Как мы уже говорили, тени создают иллюзию парящего объекта и лучше всего подходят для кнопок и текста. Если ваш актив параллелен фону, вы будете использовать тень. Это создает иллюзию того, что объект парит над фоном.
Тени отлично подходят для выделения текста или объектов на фоне. По сути, это выделяет актив на фоне. Вы также можете использовать тень, чтобы придать объекту эффект свечения. Если вы выберете более светлый цвет, а не более темную цветовую палитру, это даст эффект свечения, а не тени.
Как добавить тень в Illustrator
Для начала вам потребуется открыть документ Illustrator и подготовить ресурс, к которому вы хотите добавить тень. Этот ресурс может быть изображением, текстом или чем угодно. Вы можете включить несколько ресурсов и добавить тени ко всем из них одновременно.
Вы можете включить несколько ресурсов и добавить тени ко всем из них одновременно.
Возможно, у вас есть ресурс, составленный из нескольких объектов. Вы можете выбрать все объекты вместе и применить эффект тени сразу ко всем объектам, если хотите.
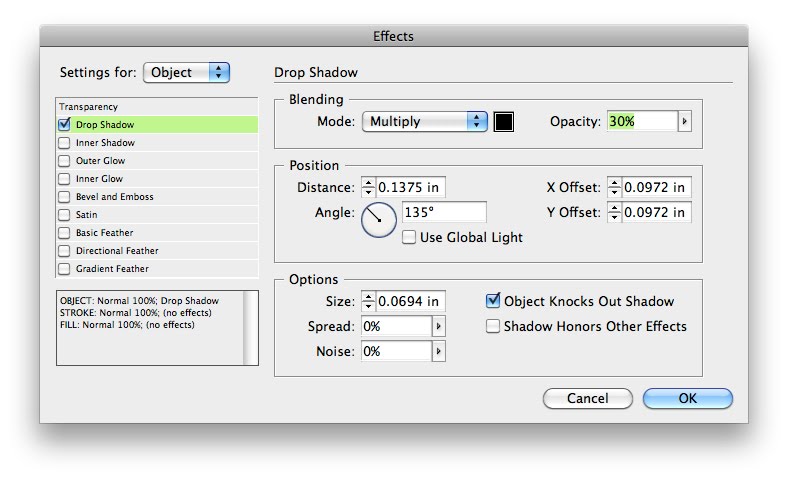
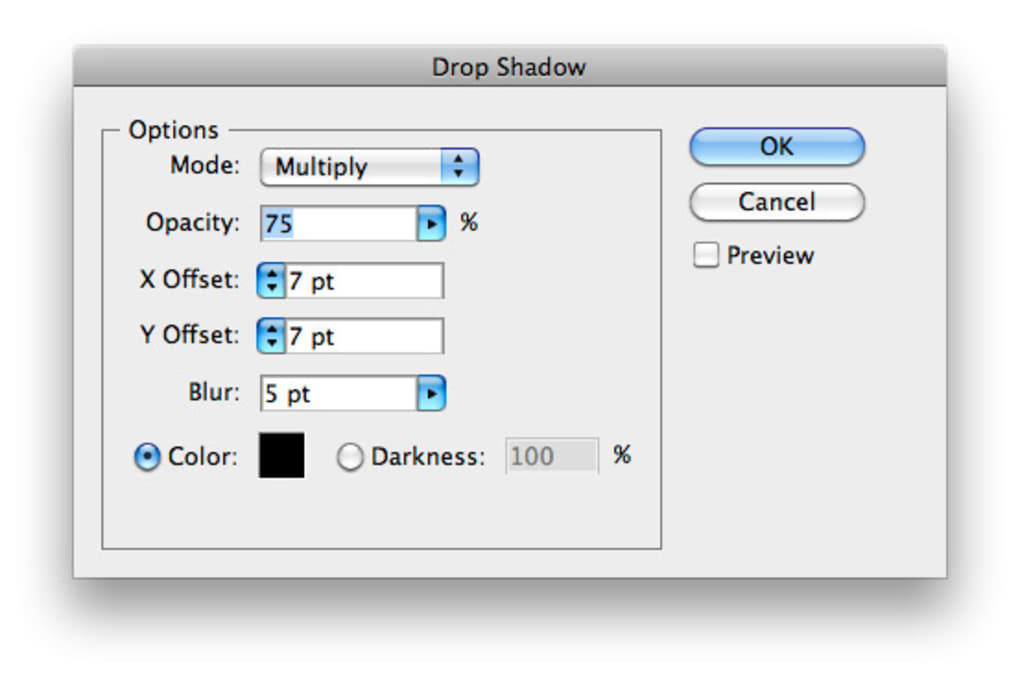
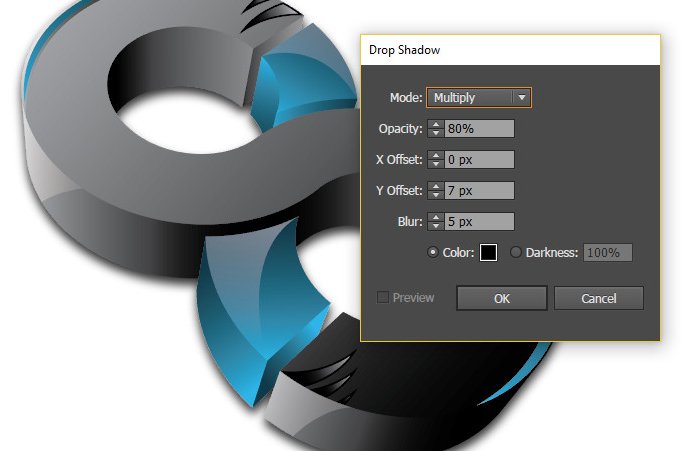
После того, как вы выбрали ресурсы, перейдите в меню «Эффекты» и выберите следующие пункты: Эффект -> Стилизация -> Тень.
Вуаля! Диалоговое окно вашей тени теперь появится на экране вместе с тенью, которая была добавлена к вашему активу. Этот блок содержит следующие настраиваемые функции, которые мы вскоре объясним по отдельности:
- Режим
- Непрозрачность
- Смещение по X
- Смещение по Y
- Размытие
- Цвет
- Плотность
Тень, на которую вы сейчас смотрите, будет применена только после того, как вы нажмете «ОК». на коробке. Если вы нажмете «отменить», он исчезнет. Если вы довольны тем, как выглядит тень, вы можете нажать «ОК». В противном случае вы можете настроить его по своему усмотрению, используя свойства, описанные ниже.
В противном случае вы можете настроить его по своему усмотрению, используя свойства, описанные ниже.
Настройка тени в Illustrator
Существует множество способов настроить тень в Illustrator. Вы можете отредактировать, где он падает, насколько он темный или светлый, цвет и размытие, чтобы получить максимальную отдачу от вашего изображения и добиться именно того вида, к которому вы стремитесь.
Здесь вы создаете или разрушаете свой дизайн с помощью тени. Регулируя настройку, вы можете получить именно то количество, которое нужно для определения актива, или, если вы не будете осторожны, вы можете переусердствовать и создать беспорядок. Заставьте настройки работать на вас. Каждый из приведенных ниже заголовков относится к разным предустановкам в диалоговом окне тени.
Mode
Эта предустановка позволяет настроить режим наложения тени.
«Режимы наложения позволяют изменять способы смешения цветов объектов с цветами лежащих под ними объектов».
— Служба поддержки Adobe
Режим наложения по умолчанию обычно устанавливается на «умножение». Вы заметите, что в этом разделе есть раскрывающееся меню, которое дает вам все параметры режима наложения при нажатии. К ним относятся:
- Обычный
- Затемнение
- Умножение
- Выжигание цвета
- Светлее
- Экран
- Осветление цвета
- Наложение
- Мягкий свет
- Жесткий свет
- Отличие
- Исключение
- Оттенок
- Насыщенность
- Цвет
- Яркость
Вы можете найти подробное описание каждого из этих режимов наложения и того, что они делают здесь.
Непрозрачность
Определяет, где находится тень относительно объекта. Регулируя смещение, вы можете изменить, насколько близко тень находится к объекту. Меньшие значения сделают тень ближе к объекту, а большие значения сделают ее дальше, в результате чего тень будет выглядеть больше.
Большие значения смещения могут привести к тому, что тень будет выглядеть неряшливо по мере ее увеличения. Меньшие значения смещения хорошо работают, чтобы дать определение и размер объекта.
У вас есть два варианта настройки смещения: по оси X и по оси Y.
Смещение оси X сдвигает стрелку слева направо. Смещение Y сдвигает его вверх или вниз. Вы можете поиграть со значениями, пока не определитесь с правильным положением и размером вашей тени.
Размытие
Этот параметр регулирует размер и четкость тени.
Увеличение размытия увеличивает размер тени. Если вы уменьшите размытие, тень станет меньше, но более четкой.
Цвет
Как вы могли предположить, настройка цвета позволяет изменить цвет тени. Если вы выберете это, откроется палитра цветов. Также есть кнопка для «образцов цвета», так что вы можете выбрать сохраненный образец цвета, если хотите.
По умолчанию установлено создание черной тени, которая используется чаще всего. Если вы выберете альтернативный цвет, убедитесь, что он будет сочетаться с фоновым цветом.
Если вы выберете альтернативный цвет, убедитесь, что он будет сочетаться с фоновым цветом.
Если вы выберете более светлый цвет, например белый, для тени на темном фоне, вы можете создать эффект свечения.
Плотность
Этот параметр позволяет настроить оттенок тени на основе выбранного цвета. С помощью этой настройки вы можете добавить больше или меньше процента черного к тени.
Дальнейшее редактирование
Вы можете снова отредактировать тень после первого раунда редактирования. Если начальное диалоговое окно исчезло после применения эффекта, просто перейдите к: Окно -> Внешний вид.
Появится меню внешнего вида или панель внешнего вида, и здесь вы найдете эффект «тени»: Внешний вид -> Тень .
При выборе эффекта в меню внешнего вида снова появится диалоговое окно тени.
Удалить
Если вы хотите удалить тень, вы можете выбрать объект и снова перейти к: Окно -> Внешний вид .
Выберите слой, содержащий тень, а затем нажмите значок корзины, чтобы удалить его.
Попробуйте альтернативу Illustrator
Возможно, вы ищете альтернативу Adobe. В этом случае вы можете попробовать Vectornator. Интерфейс прост и очень удобен для пользователя, так что вы быстро станете профессионалом в проектировании.
Ниже мы добавили простой туториал по созданию тени в Vectornator.
Как создать тень в Vectornator
Начните с выбора вашего объекта. Как и в Illustrator, вы можете выбрать несколько объектов одновременно, если хотите.
После того, как вы выбрали объект, к которому хотите добавить тень, откройте инспектор стилей. Вы можете добиться этого либо с помощью сочетания клавиш ⌥⌘2 на Mac, либо, если вы используете iPad, перейдя на панель инспектора и выбрав вкладку «Стиль», как показано значком кисти.
В нижней части Инспектора стилей вы найдете эффект под названием «Тень». Рядом со словом находится тумблер включения-выключения, который по умолчанию будет выключен. Нажмите на переключатель, чтобы включить эффект тени.
Нажмите на переключатель, чтобы включить эффект тени.
Цвет и непрозрачность
Вы увидите палитру цветов в верхней части меню теней. Здесь вы можете настроить цвет тени, а также непрозрачность. Внутри диалогового окна выбора цвета вы найдете два ползунка.
Первая полоса (A) — это ползунок цвета, а вторая полоса (B) прямо под ней регулирует непрозрачность.
Перетаскивание переключателя вокруг ползунка цвета позволяет легко перейти к нужному цвету.
Перетаскивание переключателя влево на ползунке непрозрачности делает тень более прозрачной, а перетаскивание вправо делает ее менее прозрачной.
Размытие
Вернувшись в Mac Style Inspector, вы найдете переключатель размытия. Как и в Illustrator, усиление размытия сделает вашу тень больше, а уменьшение размытия сделает ее меньше. Вы можете перетащить переключатель, чтобы настроить тень по своему усмотрению, или вы можете ввести цифры справа для настройки.
Смещение
Под размытием находится еще один ползунок для смещения. Скольжение вправо приводит к смещению вправо; сдвинув его влево, ваша тень переместится в левую часть актива.
Скольжение вправо приводит к смещению вправо; сдвинув его влево, ваша тень переместится в левую часть актива.
Удалить
Если вы хотите удалить тень, просто снова выберите актив и выключите переключатель «тень».
Примеры
Ниже мы собрали несколько примеров, чтобы вы могли научиться и вдохновиться сравнением теней, чтобы получить представление о том, как использовать этот эффект.
Растушеванная тень
Вы можете создать эффект растушевки тени в Illustrator, добавив эффект растушевки к созданной тени. Пример ниже — это отбрасываемая тень. Вы можете применить растушевку либо к падающей тени, либо к отбрасываемым теням, чтобы смягчить края.
Источник изображения: ВикимедиаДлинная тень
Вы можете создать этот соблазнительный вид длинной тени с помощью функции тени в Adobe или Vectornator, дублируя тень снова и снова в несколько слоев, пока не добьетесь нужной длины. доволен. Подробно о том, как это сделать, узнайте здесь.
Определенный текст
Тени чаще всего применяются для придания четкости тексту, как вы можете видеть в примере ниже.
Вдохновленный?
Вы чувствуете вдохновение, чтобы начать игру с тенью? Надеюсь, эта статья помогла вам научиться создавать тени и, возможно, придумать интересные идеи для дизайна.
Если вы экспериментируете с тенями в Vectornator, не забудьте поделиться с нами своей работой, если вы хотите, чтобы она потенциально была представлена в наших социальных сетях или блоге. Совместное использование работы и создание сообщества — очень важная часть развития индустрии дизайна, и нам нравится взаимодействовать с нашими пользователями таким образом!
Если вы хотите узнать больше о том, как творить с помощью программного обеспечения для графического дизайна, посетите наш Учебный центр и задайте свои вопросы об Adobe Illustrator в наших личных сообщениях — мы всегда готовы помочь!
Загрузите Vectornator для начала работы
Поднимите свои проекты на новый уровень.
Как добавить тень в Photoshop: 2 практических способа для вас
Добавление естественной тени к изображению или содержимому может сделать его более реалистичным. Кроме того, продукты на торговых платформах часто добавляют тень, чтобы улучшить ощущение подлинности пользователя.
Итак, вы задавались вопросом, что такое тени или как добавить тени в Photoshop?
В этом уроке я научу вас, как добавить тень в Photoshop, я покажу вам все, что вам нужно знать о падающей тени, чтобы помочь вам получить лучшее изображение с эффектом падающей тени.
Что такое тень?
Тень создает впечатление, что слой в вашем проекте Photoshop зависает и отбрасывает тень на фоновый слой под ним.Традиционное использование теней — имитация глубины 3D в 2D-изображении. Это достигается за счет создания смещенной тени позади объекта, чтобы показать, что объект парит над фоном в трехмерном пространстве.
Вы можете применить тени к любому типу слоя Photoshop, чтобы создать впечатление, что ваше изображение существует в трех измерениях.
Зачем использовать тень?
Если вы добавляете новый элемент к существующей фотографии, вы можете добавить тень, чтобы она выглядела естественно. Создайте убедительную фотокомпозицию.Добавление теней к тексту поможет выделить его на фоне, упростить чтение и сделать макет более четким.
При точной настройке освещения на фотографиях попробуйте настроить параметры теней так, чтобы все тени совпадали, чтобы добавить реалистичное освещение. Создаете изображение товара для продажи? Добавьте тень, чтобы она выглядела более реалистично
Как добавить тень в Photoshop?
Есть много способов добавить тени в Photoshop. Этот простой метод позволяет применять тени к изображениям или тексту в Photoshop. Вот как это сделать:
Прежде чем вы сможете создать тень, вам нужно понять, к какому слою применить тень. Нажав на свой текст или изображение, чтобы выделить его, вы будете точно знать, где вы хотите применить тень.
1. Выберите «Эффекты слоя» > «Тени». Самый простой способ добавить эффекты слоя в Photoshop — использовать значок FX в нижней части панели «Слои».
Самый простой способ добавить эффекты слоя в Photoshop — использовать значок FX в нижней части панели «Слои».
Нажав на этот значок, вы увидите различные творческие настройки слоя, которые вы можете применить. Поскольку вы хотите создать тень, нажмите «Тень» в списке параметров.
Тень будет применена к слою текста или изображения по вашему выбору, но есть еще некоторые дополнительные настройки для настройки
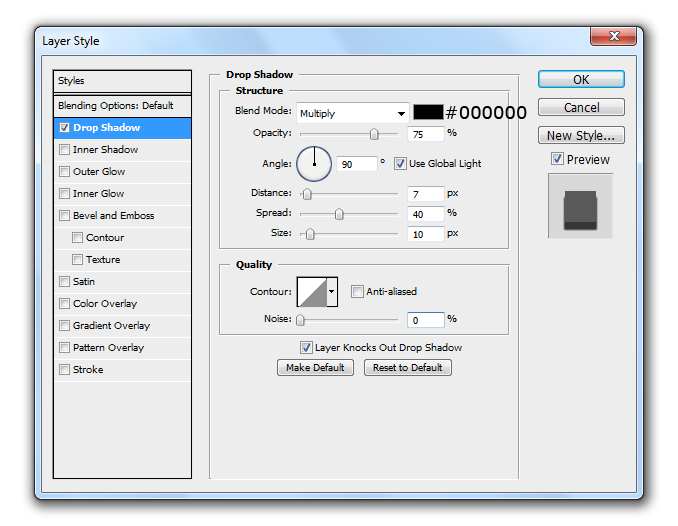
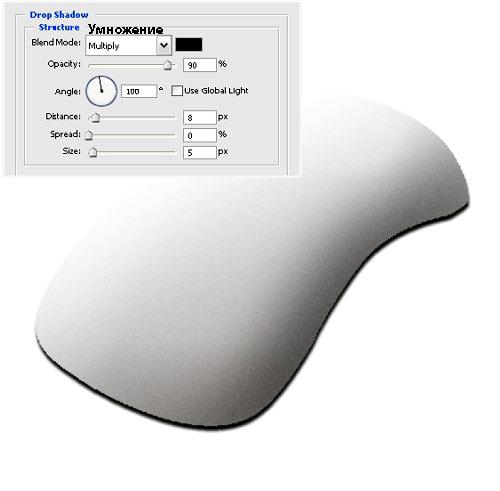
2. Отрегулируйте положение тени. После выбора параметра «Тень» откроется диалоговое окно «Стиль слоя», в котором будут показаны настройки тени. Первое, что нужно сделать, это отрегулировать положение тени. Это легко сделать с помощью регулировки угла наклона.
3. Существует два способа регулировки угла/положения тени. Самый простой способ — просто щелкнуть в любом месте настройки источника света. Этот параметр изменяет направление источника «света» и, следовательно, размещает тень на другой стороне источника света.
4. Доработка внешнего вида ваших теней. Теперь, когда тени достигли нужного угла; пришло время настроить внешний вид ваших теней. Под регулировкой угла есть три ползунка: «Расстояние», «Диффузия» и «Размер»; давайте разберем, что делает каждый из них.
Теперь, когда тени достигли нужного угла; пришло время настроить внешний вид ваших теней. Под регулировкой угла есть три ползунка: «Расстояние», «Диффузия» и «Размер»; давайте разберем, что делает каждый из них.
- Расстояние: эта настройка определяет, насколько далеко ваша тень находится от текста или изображения. Чем больше ваше расстояние, тем более разрозненными станут отбрасываемая тень и слой.
- Распространение: определяет, насколько широка ваша тень по отношению к слою. В случае тени текстового слоя, например, больший разброс сделает тень каждой буквы более толстой.
- Размер.: настройка размера работает так же, как настройка растушевки инструмента «Кисть». При больших размерах края ваших теней будут становиться все мягче и мягче.
Не существует правильного или неправильного способа настроить эти ползунки, поэтому просто экспериментируйте с каждым из них, пока не будете довольны видом своих теней.
5. После того, как вы сделали свою работу. Просто нажмите «ОК» в диалоговом окне «Стиль слоя», чтобы выйти из настроек и вернуться на панель «Слои».
Просто нажмите «ОК» в диалоговом окне «Стиль слоя», чтобы выйти из настроек и вернуться на панель «Слои».
Как изменить цвет тени в Photoshop?
После двойного щелчка по миниатюре слоя или значку стиля слоя выберите параметр «Тени» в левой части диалогового окна. Здесь, в верхней части настроек тени, рядом с параметром «Режим наложения» есть цветное поле. Щелкните это цветное поле, чтобы открыть палитру и выбрать новый цвет тени.
Что касается непрозрачности, вы можете изменить прозрачность тени, повернув ее вверх или вниз. При непрозрачности 0% тень от капли воды будет полностью невидимой, а при непрозрачности 100% она будет полностью видна. Если вы хотите сделать тонкую тень, попробуйте уменьшить непрозрачность, чтобы быстро смягчить интенсивность тени.
Как добавить тень с помощью онлайн-редактора фотографий?
Описанные выше методы добавления тени в Photoshop являются традиционными методами.





 4+
4+