«Echo.js» в Apple Podcasts
Выпусков: 10
关于编程与开发的播客节目,a.k.a. 两名前端精英二级(迫真)干员的带主题吹水录音手记。
Episode 8: 禅与浏览器开发艺术 feat. 螺丝 @ 「没有主题的闲聊」
Episode 8: 禅与浏览器开发艺术 feat. 螺丝 @ 「没有主题的闲聊」
就 Arc 浏览器「横空出世」一事,我们继续与友台「没有主题的闲聊」主播螺丝一起探讨Arc 宣称「想要改变」(事实上也非常混乱不堪)的互联网(原本)究竟应该是什么样子的。
节目章节
00:00:00 小福利:我们会在 官网本期节目页面 评论区送出 Arc 浏览器邀请码
00:00:24 开场跑火车
00:20:08 Web app 之风是谁刮起来的?
00:41:54 大家都讨厌 Electron,大家都用 Electron
01:07:54 操作系统的终点是浏览器?
01:18:08 批判 Arc 浏览器:它是一个「功能服务于设计」的灾难
01:47:22 尾声相关链接
The Browser Company 官网,The Browser Company 即 Arc Browser 开发团队
《弧光未照明路,新衣难解旧愁——评 Arc 浏览器》:少数派发布的关于 Arc 浏览器的测评文章
musikcube:使用 SQL 语句筛选音乐播放列表(00:13:09)
1999 年的 amazon.com 的网页存档(00:26:31)
Pixel Art in Web Design(00:35:08)
Pepsi in 1996:Pixel Art in Web Design 收录的百事在 1996 年的营销网站(00:36:01)
Dart 编程语言(01:11:39)
Vivaldi 浏览器(01:30:40)
recative-system:统一浏览器自动播放行为的前端框架(01:47:22)关于 Echo.
 js & 联系我们
js & 联系我们Echo.js 是一档关于编程与开发的播客节目。官网地址是 www.echojspodcast.com 。我们推荐使用支持 RSS 方式订阅(即「泛用型」)的播客客户端收听。
有话想说?你可以:
发到官网评论区
来小宇宙 app 订阅 Echo.js 并给节目发评论
加入听众反馈 QQ 群 或 Discord 群组
发邮件至 hello(a)astrianzheng.com关注我们的:Telegram 频道
Special Guest: 螺丝.Episode 7: 交互视频、Flash 和万人唾弃的 Safari feat. 螺丝 @「没有主题的闲聊」
Episode 7: 交互视频、Flash 和万人唾弃的 Safari feat. 螺丝 @「没有主题的闲聊」
本期是一期串台节目。Astrian 和白羊与友台「没有主题的闲聊」主播螺丝一起,从螺丝供职的基本操作团队开始,聊聊有关交互视频开发秘辛、前端与跨平台 app 的未来。另外,还有对「烂苹果」的各种吐槽。
由于本期节目的原始音频是通过 Zoom 云录制功能录制的,因此音质可能不会很好,敬请谅解。
章节
00:00:00 开场、串台主播介绍,以及何为「基本操作」
00:11:03 「交互视频」遇到了一万种技术问题
00:24:05 Apple 开发吐槽大会:Safari 是用于正确渲染 apple.com 的浏览器
01:09:24 现在看来,Flash 去世是很可惜的
02:11:32 尾声相关链接
基本操作官网
螺丝在其个人博客撰写的、有关交互视频开发过程相关的 技术博客文章
用 Flash 的方式来做 HTML 5 动画的软件 Hype (00:09:50)
Animate. js(00:10:00)
js(00:10:00)
螺丝的 Telegram 频道「螺莉莉的黑板报」(00:13:33)
螺丝在 Safari 调试时遇到的 0.18 ZB bug(00:36:08)
针对 Safari 内存泄露问题,Telegram WebK 团队在其官方频道撰写的 契文(00:38:04)关于 Echo.js & 联系我们
Echo.js 是一档关于编程与开发的播客节目。官网地址是 www.echojspodcast.com 。我们推荐使用支持 RSS 方式订阅(即「泛用型」)的播客客户端收听。
有话想说?你可以:
发到官网评论区
来小宇宙 app 订阅 Echo.js 并给节目发评论
加入听众反馈 QQ 群(白羊说进群可以教学编程,包教包会)
发邮件至 hello(a)astrianzheng.com关注我们的:Telegram 频道
Special Guest: 螺丝.
Links:
基本操作官网幕后故事:交互视频播放器的技术发展历史 — 螺丝在其个人博客撰写的、有关交互视频开发过程相关的技术博客文章
Hype — 用 Flash 的方式来做 HTML 5 动画的软件 Hype。Animate.js
螺莉莉的黑板报 — 螺丝的 Telegram 频道
针对 Safari 内存泄露问题,Telegram WebK 团队在其官方频道撰写的契文 — 针对 Safari 内存泄露问题,Telegram WebK 团队在其官方频道撰写的契文。「技术播客月」先导预告
「技术播客月」先导预告
Echo.js 将会参加 2022 年「技术播客月」活动。在 2022 年 7 月,我们将会有一个串台节目,形式、话题暂且先保密!感兴趣的朋友们可以关注「技术播客月」,也欢迎大家持续关注 Echo.
 js!
js!Episode 6: 函数式编程,从入门到…… 算了,爱到哪到哪
Episode 6: 函数式编程,从入门到…… 算了,爱到哪到哪
大哥大嫂新年好!时隔九个多月,我们终于复播了(老父亲的眼泪)。
复播第一期的话题有些 hardcore:函数式编程。也许你偶尔会在各种场合听到这个词,那它究竟与传统的过程式、对象式编程有什么区别?这里的「函数」又与我们常见的函数有什么关系?它为什么又被许多人奉为全新且优秀的编程范式?
当然,本期话题可以聊的东西实在是太多,本期节目姑且也是抛砖引玉。如果大家还希望我们来聊聊相关内容的话,欢迎留言告诉我们。
章节
00:00 开场寒暄
02:16 何为函数式编程?
16:35 与函数式编程有关的语言
29:05 深入了解更多概念
36:44 吟唱魔法
40:53 尾声相关链接
MesoTroniK(为 Echo.js 制作新的 intro / outro)的 SoundCloud 主页 和 Patreon 主页。
Haskell:函数式编程范式的「元汤化元食」之语言。
Ramda:在 JavaScript 中使用的函数式编程框架。
Fantasy Land Specification:在 JavaScript 中实现函数式编程的规范。
PureScript 与 Elm:JavaScript 的超类,编写后可直接编译为 JavaScript 的语言。
白羊写的介绍 ADT 的文章。关于 Echo.js & 联系我们
Echo.js 是一档关于编程与开发的播客节目。官网地址是 www.echojspodcast.com 。我们推荐使用支持 RSS 方式订阅(即「泛用型」)的播客客户端收听。
有话想说?你可以:
发到官网评论区
来小宇宙 app 订阅 Echo. js 并给节目发评论
js 并给节目发评论
加入听众反馈 QQ 群(白羊说进群可以教学编程,包教包会)
发邮件至 hello(a)astrianzheng.com关注我们的:Telegram 频道
获取本期节目转写文稿 (PDF 格式)
Episode 5: 少年,你掉的是这个空格缩进,还是这个 Tab 缩进?
Episode 5: 少年,你掉的是这个空格缩进,还是这个 Tab 缩进?
时隔两个月的更新,我们迎来新的 官网、新的 会员计划 和新的话题。从这期开始,我们拥有新的固定栏目:开源项目与文章摘要(暂定);之后我们将大家写代码时的习惯、工具等等都拿了出来,看看究竟哪种最好用。
节目索引
00:00 开场
00:22 厚脸皮地来说说这两个月里的公告
03:20 新固定栏目:开源项目与文章摘要
15:53 大乱斗话题的由来
18:01 代码习惯大比拼
35:57 有 Lint,当然少不了 Linter
41:31 说脚到手架,两位 JS 程序员可就不困了
49:05 终于开始聊编辑器
01:01:16 最后来聊聊 GitHub Copilot相关链接
06:07 — WeKan 开源看板工具
41:37 — Vue CLI
07:42 — draw.io
08:50 — 数据绘 开源绘图工具
12:25 — How to win on CORS:CORS 跨域限制机制是怎么来的,到底该怎么解决?
19:05 — 维基百科中对「制表键」的定义:键盘上俗称的 Tab 键正式名称叫「制表键」(tabulator key),它可以提供最大 4 长度(有些是 8 或是其他长度)的可变长度空格,在需要跨行进行列对齐(制表等场景)时非常好用而得名。白羊说「Tab 键本身就是做这种事的」是这个原因。
25:55 — JavaScript Map, Reduce, and Filter — JS Array Functions Explained with Code Examples:JavaScript 中操作数组常用的 map、reduce 和 filter 三个函数的解释。
29:26 — PureScript
30:17 — 中文编程了解一下:我台以「在编程中使用中文」为话题的一期节目。
36:22 — EditorConfig
41:50 — Create React App:两位主播都忘记叫什么名字的 React 脚手架。
44:07 — WebPack
44:12 — Next. js(React)和 Nuxt.js(Vue.js)
js(React)和 Nuxt.js(Vue.js)
47:16 — Parcel
01:01:16 — GitHub Copilot
01:02:37 — What does Copilot Mean for Open Source:开源组织在 GitHub Copilot 推出之后针对 AI 补全代码的合法性发文。关于 Echo.js & 联系我们
Echo.js 是一档关于编程与开发的播客节目。官网地址是 www.echojspodcast.com 。我们推荐使用支持 RSS 方式订阅(即「泛用型」)的播客客户端收听。
有话想说?你可以:
发到官网评论区
来小宇宙 app 订阅 Echo.js 并给节目发评论
加入听众反馈 QQ 群(白羊说进群可以教学编程,包教包会)
发邮件至 hello(a)astrianzheng.com关注我们的:Telegram 频道、Twitter
COPYRIGHT DISCLIMER
开场/尾声音乐:
Track: TOKYO MACHINE & Guy Arthur — GET UP [NCS Release]
Music provided by NoCopyrightSounds.
Watch: https://youtu.be/HV7mLcsUp5U
Free Download / Stream: http://ncs.io/GetUpPlay the Flappy Duck game: http://ncs.io/GetUp
奏间音乐:
来自北京干燥文化传媒有限公司。
Episode 4: 说是要聊「可视化编程」,结果聊了大半天的快捷指令和游戏编程
Episode 4: 说是要聊「可视化编程」,结果聊了大半天的快捷指令和游戏编程
各位 Echo.
 js 的听众朋友们,我们鸽了一年,终于回来了! 🙇
js 的听众朋友们,我们鸽了一年,终于回来了! 🙇本期,我们从越来越火热的可视化编程概念开始,探讨这个只需要拖拖拽拽就能「写代码」的方式到底对我们生活有什么样的影响。省流小助手:对于普通人做做自动化、或是刚刚开始接触编程来说,帮助还是很大的;但它目前对程序员来说,还是不太友好。
➤ 节目索引
00:00:00 开场
00:00:53 道歉大会、近况介绍和一些公告
00:04:26 什么是可视化编程?
00:12:42 程序员编程时候并不会用它(大概吧)
00:19:20 可视化编程与自动化
00:27:03 用可视化编程做游戏
00:35:53 吐槽一些公司内部使用的「可视化工具」有多难用
00:44:06 说是总结,又不小心聊了一大堆东西
00:50:54 尾声➤ STAFF主播:Astrian、白羊剪辑:Astrian
➤ 相关链接
我台主播 Astrian 做的「第一次的游戏程序设计」攻略(对,这玩意甚至可以有攻略)
编程猫:在节目中提到的有关青少年编程教育的创业公司之一
Google Blockly 和 MIT Scratch
H5 魔塔 官网 和 关卡编辑器
通过组合函数块完成流逻辑编辑的 node-red
Apple 设备上的 快捷指令 app
《附带导航!一做就上手 第一次的游戏程序设计》在美国任天堂的 官方主页➤ 关于 Echo.js & 联系我们Echo.js 是一档关于编程与开发的播客节目。官网地址是 podcast.astrianzheng.com。我们推荐使用支持 RSS 方式订阅(即「泛用型」)的播客客户端收听。
有话想说?你可以:
发到官网评论区
来小宇宙 app 订阅 Echo.js 并给节目发评论
加入听众反馈 QQ 群:639587959(白羊说进群可以教学编程,包教包会)
发邮件至 podcast(a)astrianzheng.com关注我们的:Telegram 频道、Twitter
➤ COPYRIGHT DISCLIMER开场/尾声音乐:
Track: TOKYO MACHINE & Guy Arthur — GET UP [NCS Release]Music provided by NoCopyrightSounds.
 Watch: https://youtu.be/HV7mLcsUp5UFree Download / Stream: http://ncs.io/GetUp
Watch: https://youtu.be/HV7mLcsUp5UFree Download / Stream: http://ncs.io/GetUpPlay the Flappy Duck game: http://ncs.io/GetUp
奏间音乐:
来自北京干燥文化传媒有限公司。
Топ подкастов в категории «Технологии»
Console dialog
Chat up studio
Запуск завтра
libo/libo
Lex Fridman
Радио-Т
Umputun, Bobuk, Gray, Ksenks, Alek.sys
Podlodka Podcast
Егор Толстой, Стас Цыганов, Екатерина Петрова и Евгений Кателла
Data Therapy
X5 Group
Вам может также понравиться
Учебник по JavaScript — EchoEcho.Com
| | | |
| |
| | | |
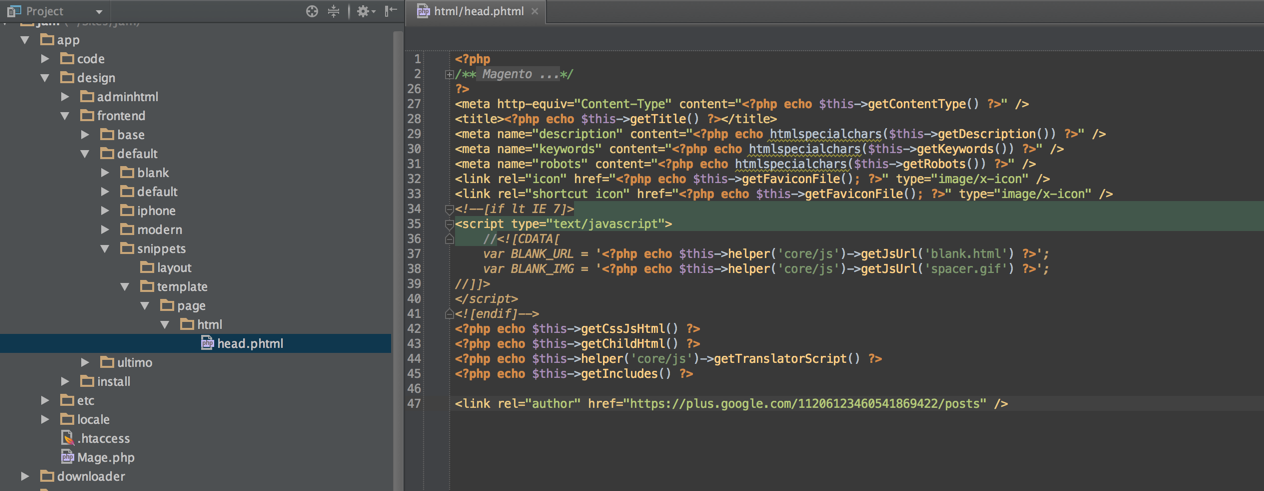
javascript. Является ли хорошей практикой повторение PHP-кода во встроенном JS? Является ли хорошей практикой повторение PHP-кода во встроенном JS?Нет, обычно это плохая практика. ПроблемаКаждый раз, когда вы повторяете что-то из PHP в JavaScript, происходит то, что вам пытается сгенерировать действительный код JavaScript. Нет общей гарантии, что вы создадите синтаксически и семантически корректный код JavaScript, который также будет делать то, что вы хотите. Может быть проще догадаться, будут ли работать отдельные экземпляры кода, но это определенно не гарантия. Возьмем, к примеру, следующий код var someVariable = ''; Вроде должно работать. И действительно будет, если Раннее завершение строкового литерала приводит к недопустимому коду после него: var someVariable = 'O' Брайан'; Недопустимая многострочная строка: var someVariable = 'Привет Мир'; Просмотр кода и определение правильности кода прямо сейчас и останется правильным, станет очень сложным. В общем, проблема в том, что у вас нет полного исходного кода JavaScript. Исходный код завершен только тогда, когда пользователь посещает страницу, и серверная часть создает его для них. До тех пор он находится в подвешенном состоянии, и неизвестно, будет ли он работать. Затрудненный анализ кодаМало того, что людям трудно определить, как будет вести себя код, но автоматизированные инструменты, которые помогут вам, также могут пострадать. Некоторые примеры
Трудно тестируемый код Автоматическое тестирование также страдает при смешивании двух языков. Вы можете протестировать код, но вам нужно сначала загрузить среду PHP с достаточным количеством данных, чтобы сгенерировать код JavaScript и , затем запустить тесты кода JavaScript. Это полный интеграционный тест с множеством пограничных случаев и ситуаций, которые необходимо учитывать. Модульный тест, ориентированный только на JavaScript и только на PHP, был бы намного проще, и вы можете сначала убедиться, что каждый из них выполняет свою часть контракта, прежде чем проверять, как они работают вместе. Трудно отлаживать Все вышесказанное означает, что когда происходит что-то, что ломает JavaScript, вы вряд ли об этом узнаете или даже подозреваете. Это только сломается для некоторых пользователей только время от времени. Сколько сообщит об этом и насколько точными будут отчеты, будет варьироваться, но по моему опыту — не ожидайте многого. Итак, если вы бы знали, что что-то не работает, с самого начала сомнительно. Более того, даже если вы обнаружите, что это не работает, вам теперь придется отследить, какая это смешанная строка JavaScript+PHP. Если нет ни одного, вам нужно будет потратить ненулевое время на расследование, чтобы найти, где что-то идет не так. И еще ненулевое количество времени, чтобы найти , почему . Все это, скорее всего, произойдет после того, как вы разработаете приложение. Может неделю, может год. В лучшем случае был вами, кто написал код, поэтому, хотя это все еще будет довольно сложно, у вас может быть некоторое представление о том, с чего начать. |

 js & 联系我们
js & 联系我们 js(00:10:00)
js(00:10:00) js!
js! js 并给节目发评论
js 并给节目发评论 js(React)和 Nuxt.js(Vue.js)
js(React)和 Nuxt.js(Vue.js)  js 的听众朋友们,我们鸽了一年,终于回来了! 🙇
js 的听众朋友们,我们鸽了一年,终于回来了! 🙇 Watch: https://youtu.be/HV7mLcsUp5UFree Download / Stream: http://ncs.io/GetUp
Watch: https://youtu.be/HV7mLcsUp5UFree Download / Stream: http://ncs.io/GetUp Com :
Com : 0005
0005 Что, если формат данных, которые вы повторяете, изменится? Что, если вы получите данные, которых не ожидали?
Что, если формат данных, которые вы повторяете, изменится? Что, если вы получите данные, которых не ожидали? js, не смогут анализировать код, которого там нет.
js, не смогут анализировать код, которого там нет. 
