32 User interface элементов для UI дизайнеров — bool.dev
User interface (UI) элементы — это части, которые дизайнеры используют для создания приложений или веб-сайтов. Они добавляют интерактивность в пользовательский интерфейс, предоставляя пользователю точки соприкосновения при навигации по ним. Кнопки, полосы прокрутки, пункты меню и чекбоксы.
Как дизайнер пользовательского интерфейса (UI), вы будете использовать UI элементы для создания визуального языка и обеспечения согласованности вашего продукта, что делает его удобным для пользователя и простым в навигации без особых усилий со стороны юзера.
В этом руководстве мы рассмотрим некоторые из наиболее распространенных элементов пользовательского интерфейса, когда и почему вы можете их использовать.
UI элементы:
UI элементы обычно делятся на одну из следующих четырех категорий:
- Input Controls
- Navigation Components
- Informational Components
- Containers
Input Controls
Input Controls позволяют пользователям вводить информацию в систему. Если вы хотите, чтобы ваши пользователи указывали, например, в какой стране они находятся, вы будете использовать элемент управления вводом, чтобы позволить им сделать это.
Если вы хотите, чтобы ваши пользователи указывали, например, в какой стране они находятся, вы будете использовать элемент управления вводом, чтобы позволить им сделать это.
Navigation Components помогают пользователям перемещаться по продукту или веб-сайту. Общие навигационные компоненты включают панели вкладок на устройстве iOS и меню гамбургеров на Android.
Informational Components
Informational Components делятся информацией с пользователями.
Containers
Containers содержат связанный контент вместе.
Словарь UI элементов:
Аккордеоны (Accordion)
Аккордеоны позволяют пользователям расширять и сворачивать разделы контента. Они помогают пользователям быстро перемещаться по материалам и позволяют дизайнеру пользовательского интерфейса включать большие объемы информации в ограниченном пространстве.
Bento Menu, Döner Menu, Hamburger Menu, Kebab Menu, Alt-burger, meatball
Типы иконок меню, которые названы в честь блюд. Используются очень часто в качестве отображения меню.
Используются очень часто в качестве отображения меню.
Хлебные крошки (Breadcrumb)
Хлебные крошки (навигационная цепочка, англ. Breadcrumbs) – это элемент навигации по сайту, который представляет собой путь от корня сайта, до текущей страницы, на которой в настоящий момент находится пользователь. Хлебные крошки обычно представляют собой полосу в верхней части страницы, обычно под шапкой сайта.
Кнопка (Button)
Кнопки позволяют пользователю взаимодействовать с формами на сайте.
Карточка (Card)
Карточки на данный момент довольно популярны среди UI/UX. Карточки – это небольшие прямоугольные или квадратные модули, которые содержат различную информацию — в виде кнопок, текста, мультимедиа и т.д. Карточки — отличный выбор дизайна пользовательского интерфейса, если вы хотите разумно использовать доступное пространство и предоставить пользователю несколько вариантов содержимого, не заставляя их прокручивать традиционный список.
Карусель (Carousel)
Карусели позволяют пользователям просматривать наборы контента, такие как изображения или открытки, часто гиперссылки на большее количество контента или источников. Самым большим преимуществом использования каруселей в дизайне UI является то, что они позволяют нескольким фрагментам контента занимать одну и ту же область пространства на странице или экране.
Самым большим преимуществом использования каруселей в дизайне UI является то, что они позволяют нескольким фрагментам контента занимать одну и ту же область пространства на странице или экране.
Checkbox
Комментарий думаю в этом случае не нужен. Чекбокс это флаг который позволяет выбрать учитывать этот элемент или нет (например при выборе параметров товара).
Комментарий (Comment)
Dropdown
Лента (Feed)
Сложно представить соц сети такие как Facebook, twitter и т.п без ленты. Содержание ленты варьируется от простого текста до изображений и видео.
Форма (Form)
Иконки (Icon)
Поле ввода (Input Field)
Loader
Loader’ы могут принимать самые разные формы. Дизайнеры любят с ними экспериментировать. Loader’ы предназначены для отображения индикатора загрузки, пока на фоне отрабатывает какой-то экшн.
Модальное окно (popup)
Модальное окно — это блок, содержащий контент или сообщение, которое требует от вас взаимодействия с ним, прежде чем вы сможете закрыть его и вернуться к основному контенту.
Уведомления
Нотификации дают юзеру понять, что есть что-то новое, например, сообщение или какое-то системное уведомление.
Пагинация (Pagination)
Обычно находящийся в нижней части страницы. Пагинация помогает легко «браузить» страницы сайта находя нужную вам страницу.
Picker
Преимущество использования пикеров над полями ввода (input field) заключается в том, что все пользователи выбырают данные и они в нужном формате сохраняются в базе данных, что делает информацию управляемой и легкой для доступа. В инпуте ж нужно писать парсеры и распознаватели разных типов введенных данных.
Progress Bar
Progress Bar помогает визуализировать, на каком шаге находится пользователь. Обычно вы найдете их на оформлении заказов, отмечая различные этапы, которые пользователь должен выполнить для завершения покупки, такие как выставление счетов и отгрузка.
Radio Buttons
Radio Buttons похожи на чекбоксы, но отличаются тем, что можно 1 из нескольких вариантов.
Поле поиска (Search Field)
Боковая панель (Sidebar)
Sidebar нужен для отображения дополнительного контента, который не предназначен для основного блока
Ползунок (Slider Controls)
Slider это общий элемент пользовательского интерфейса, используемый для выбора значения или диапазона значений. Перетаскивая ползунок пальцем или мышью, пользователь может постепенно и точно регулировать значение — например, объем, яркость или желаемый диапазон цен при совершении покупок.
Stepper
Stepper — это элементы управления, которые позволяют пользователям регулировать значение. Однако, в отличие от ползунков, они позволяют пользователям изменять значение только в заранее определенных диапазонах, с заранее установленым шагом.
Тэг (Tag)
В дизайне пользовательского интерфейса теги — это, по сути, метки, которые помогают маркировать и классифицировать контент. Обычно они состоят из релевантных ключевых слов, которые облегчают поиск и просмотр соответствующего фрагмента контента. Тэги часто используются на социальных сайтах и в блогах.
Тэги часто используются на социальных сайтах и в блогах.
Tab Bar
Панели вкладок отображаются в нижней части мобильного приложения и позволяют пользователям быстро перемещаться между основными разделами приложения.
Tooltip
Tooltip — это небольшие подсказки, которые помогают пользователям понять часть или процесс в интерфейсе.
Toggle
Toggle это флаг который позволяет выбрать между Да или Нет.
Барабан
Популярный UI элемент барабан, который на iOS используется для выбора даты. Так же барабан можно использовать для чего угодно где нужно упросить ввод данных.
Источник: https://careerfoundry.com/en/blog/ui-design/ui-element-glossary/
Основные блоки и элементы сайта — для чего нужны и как правильно оформить
Вы решили создать свой сайт. Прежде чем планировать его дизайн, стоит подумать о типе сайта и расположении функциональных блоков: меню, контактов, условий доставки и остальных.
Если вы еще сомневаетесь, какой именно сайт вам нужен — сайт-визитка, корпоративный или лендинг, то сперва загляните в статью «Как понять, какой сайт вам нужен» или посмотрите видео на эту тему на нашем канале в «Ютубе».
Узнать подробнее о структуре сайта можно в этой статье: от иерархии страниц зависит успешное SEO-продвижение, удобство для посетителей и продажи.
Для тех, кто уже определился с типом сайта и его структурой, в этой статье мы расскажем про функциональные блоки и элементы сайта: как их обычно используют и на что обратить внимание, когда будете собирать контент для них.
Создать полноценный сайт без знания кода можно с помощью «Конструктора сайтов RU-CENTER». Конструктор поддерживает готовые шаблоны, темы и шрифты — останется только придумать текст и подобрать фотографии.
Первый экран
Главная страница — это первое, что видит посетитель сайта. За несколько секунд он решает: остаться или уйти. Задача этого блока — сделать так, чтобы клиент остался и посмотрел, что еще есть на сайте, или сразу же перешел к целевому действию.
Основные элементы
Заголовок. Часто это название того, что продается на сайте, слоган или вдохновляющая цитата.
Что продается — одежда, бренд — «О, май». Источник: ohmy.ru
Фоновое изображение: фотография, видео, иллюстрация, цвет или градиент. Картинка может иллюстрировать то, что человек в итоге получит, или задавать атмосферу. Если у вас нет собственных фотографий, можно прочитать нашу статью «Как законно использовать чужие изображения на вашем сайте».
Кнопка. Можно добавить целевое действие сразу на обложку: те, кто искал именно вас или уже заходил к вам, смогут сразу оформить заказ или перейти к новинкам и акциям.
На что обратить внимание
Не обязательно использовать все и сразу: фоновое изображение, заголовок и кнопку. Часто на главном экране — только картинка.
Пример первого экрана: меню (о нем дальше будет отдельный блок), изображение кольца из последней коллекции, слоган в виде закольцованной бегущей строки и кнопка. Источник: jewelry-in-august.com
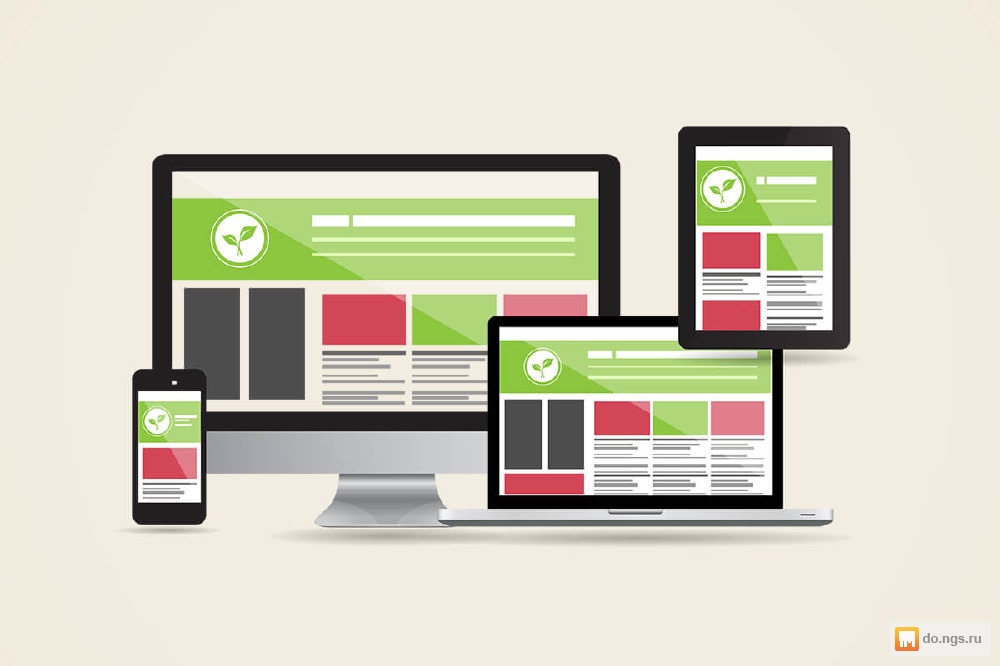
Как выглядит сайт на разных устройствах. Во многих конструкторах сайтов можно посмотреть, что увидят посетители, если зайдут с ноутбука, смартфона или компьютера с большим экраном. Либо можно воспользоваться для этого расширением Window Resizer. Фрилансеры и дизайн-студии обычно проверяют этот момент, но лучше прописать его в ТЗ.
Во многих конструкторах сайтов можно посмотреть, что увидят посетители, если зайдут с ноутбука, смартфона или компьютера с большим экраном. Либо можно воспользоваться для этого расширением Window Resizer. Фрилансеры и дизайн-студии обычно проверяют этот момент, но лучше прописать его в ТЗ.
Меню и навигация
Понятные меню и навигация помогут посетителю сайта легко найти нужную информацию.
Основные элементы
Кликабельный логотип. Нажав на него, посетитель перейдет в начало главной страницы. Блок «Главная» можно удалить из меню.
Хедер (шапка сайта). Можно добавить меню, контакты, поле для поиска, выбора языка или города. Стоит выносить сюда то, что важно для вашего бизнеса: например, разделы «Доставка» и «Возврат».
Пример хедера. Источник: moscow.petrovich.ru
Активный пункт показывает посетителю, в каком разделе сайта он находится. Можно менять цвет активного пункта, подчеркивать или зачеркивать его, делать насыщеннее или прозрачнее — в общем, отличным от других.
Подчеркнутый раздел «Книги» подсказывает посетителю, где он находится. Источник: popcornbooks.me
Кнопка «Наверх» помогает быстро попасть в начало страницы, а не пролистывать ее вручную. Может быть в виде слова, стрелки вверх или другого элемента.
Пример кнопки «Вверх» в виде стрелки — появляется при скролле. Источник: travki.co/tea
Фильтры и сортировка. Возможность фильтровать и сортировать товары в интернет-магазине облегчает посетителю поиск того, что ему нужно.
Примеры фильтров и сортировки. Источник: ru.puma.com
Хлебные крошки. Это путь к разделу, в котором сейчас находится посетитель. Обычно выглядит так: главная страница — раздел — подраздел — страница. Стоит использовать их, если у вашего сайта сложная структура и большое количество разделов с подразделами.
HOME / ЖЕНЩИНЫ / ДЖИНСЫ И ДЕНИМ — это и есть хлебные крошки. Источник: cosstores.com/ru_ru
Перелинковка. Можно добавить на страницу товара блок с подборкой «Вам может понравиться» и предложить перейти на другие страницы сайта.
Пример перелинковки «Вам также понравится». Источник: 365detox.ru
Навигация в виде плитки. Можно показать сперва список товаров или услуг с картинками и ссылками. Нажав на то, что заинтересовало, посетитель перейдет в карточку товара или нужный раздел.
Каталог в виде плитки: сперва видишь все категории, что есть — и выбираешь нужную. Источник: periodica.press
На что обратить внимание
Значимые разделы. Меню должно содержать все основные разделы сайта, которые могут пригодиться посетителю. Оно располагается вверху страницы, в левой части экрана или в футере и должно быть доступно на главной странице: это важно для поисковой оптимизации.
Фиксированное меню. Можно зафиксировать меню (слева или сверху): посетитель в любой момент при скролле найдет нужный раздел.
Фиксированное меню при просмотре сайта всегда остается слева. Источник: studio-29.ru
Лаконичность. Лучше сделать не более 4−5 пунктов меню, а их названия — из одного короткого слова.
О компании
В этом блоке можно рассказать, как вы производите свой продукт и доставляете, зачем создали компанию, кто у вас работает. Открытость и прозрачность в работе компании вызывают доверие, а личные истории — чувство сопричастности.
Основные элементы
О проекте, бренде или компании. Кто вы такие, чем интересны и полезны для клиента, ваша миссия, как все начиналось, с какой идеи. Можно добавить сюда ленту из «Инстаграма» или видео и показать процесс создания продукта.
Это не просто картинки о производстве украшений, а гифки. Источник: jewelry-in-august.com/about/
Преимущества — все, что делает вас, ваш продукт или услугу классными. В этом разделе чаще всего используются короткие тексты с иконками, иллюстрациями или фотографиями. Здесь стоит рассказать, чем вы отличаетесь от конкурентов, почему продукт нужно купить именно у вас — с фактами, доказательствами и примерами.
Возможности — это тоже о преимуществах. Источник: e-kontur.ru/possibilities
Источник: e-kontur.ru/possibilities
Сценарии использования и польза. Рассказать с примерами, как пользоваться вашим товаром или услугой: с картинками, видео, схемами, постами клиентов из соцсетей. Здесь акцент на выгоде и пользе для клиента: не почему продукт или услуга хороши, а как они помогут человеку.
Покажите, как клиент будет пользоваться услугой: например, гифками. Источник: geekbrains.ru
Факты с цифрами. Цифры легко воспринимаются и привлекают внимание. Оптимально использовать 3–5 факта в цифрах и краткое пояснение к ним. Главное — чтобы они были понятными и классными не для вас, а для посетителей. «В прошлом году мы продали 3 000 смартфонов» — непонятно, много это или мало. А вот цифры у издательства МИФ звучат убедительно: «Мы издали 3 145 книг за 15 лет. Если посчитать, то это — книга за 2 дня».
Факты с цифрами можно подавать нестандартно. Источник: skyeng.ru
Кейсы и портфолио. Собрать истории компаний или клиентов, которые добились успеха с помощью вашего продукта. Рассказать, как вы помогли разным клиентам, какие были задачи, или показать фотографии «до и после».
Рассказать, как вы помогли разным клиентам, какие были задачи, или показать фотографии «до и после».
Пример кейсов. Источник: plantsforfriends.ru/projects
Партнеры, клиенты, спикеры. Можно собрать логотипы тех, кто с вами работает или у вас покупает, и показать их в отдельном блоке. Посетителю бывает проще довериться тому, с кем уже работают другие.
На что обратить внимание
Не ставьте иконки ради иконок. Первые попавшиеся в стоках иконки могут смазать впечатление.
Для иконок можно использовать эмодзи, если это выглядит органично. Источник: ru.bookmate.com
Заголовок и изображение должны цеплять. При быстром просмотре нужно подать все так, чтобы на заголовках, иконках или изображениях посетитель задерживал взгляд.
На этом сайте каждый блок визуально отличается от другого: например, раздел «Курсы» выполнен на черном фоне, а раздел «Микрорубрики» — на белом. Источник: arzamas.academy
Продукты и услуги
Для интернет-магазина описывать продукты или услуги — понятная история. Но даже если у вас офлайн-бизнес, этот блок поможет сделать так, чтобы люди захотели прийти к вам.
Но даже если у вас офлайн-бизнес, этот блок поможет сделать так, чтобы люди захотели прийти к вам.
Основные элементы
Описание проекта, продукта или услуги. Как продукт или услуга помогает решить проблему человека, какую несет пользу, чем интересен или как и зачем создавался: с картинками, видео и доказательствами. В интернет-магазинах это карточки товаров.
Способ приготовления и что во вкусе: информация для любителей спешелти-кофе. Источник: chernyi.coffee
Товарные сетки. Как расположить товары в интернет-магазине, зависит от количества категорий и самих товаров. Например, платья можно расположить в виде плитки товаров: при нажатии на понравившееся откроется поп-ап с карточкой товара.
Пример плитки товаров в категории «Платья». Источник: my812.ru
Пример поп-апа с карточкой товара. Источник: my812.ru
Доставка. Условия, куда доставляете, сколько стоит и куда обращаться за поддержкой.
Возврат. Условия, как сделать и что заполнить. Можно сразу прикрепить формы заявлений.
Условия, как сделать и что заполнить. Можно сразу прикрепить формы заявлений.
Все документы по возврату — в одном месте. Источник: chernyi.coffee
Ваш товар у реальных клиентов. Этот блок можно сделать, добавив фото из инстаграма. Клиенты публикуют, например, образы в вашей одежде и ставят специальный хештег.
Источник: stories.com/ru_ru/
На что обратить внимание
Четко дать понять, что предлагается на сайте. Посетитель впервые сталкивается с вашим продуктом, услугой и проектом: пусть за короткое время он максимально полно поймет, что вы предлагаете.
Объяснять понятно для клиента, а не себя. Чем проще и понятнее описание продукта, тем легче будет клиенту принять решение о покупке.
Отзывы
Блок сформирует доверие к вам и покажет, что вы — компания, которая реально существует. Отзывы помогают принять решение: часто они сопровождаются реальными фото товаров в домашней обстановке.
В интернете много отзывов, которые написаны на заказ. Из-за этого к ним настороженное отношение. Лучше добавить ссылки на профили клиентов в соцсетях, реальные фотографии и публиковать только настоящие отзывы, которые могут быть и в формате видео.
Из-за этого к ним настороженное отношение. Лучше добавить ссылки на профили клиентов в соцсетях, реальные фотографии и публиковать только настоящие отзывы, которые могут быть и в формате видео.
Пример отзывов в карточке товара. Источник: divan.ru
Форма для заявок, бронирования и записи
Форма для сбора данных нужна, чтобы собирать лиды. Лид — это любой человек или компания, которые заинтересовались вашим продуктом или услугой.
Форма может быть развернутой, как на скрине, или открываться, когда посетитель нажмет на кнопку (CTA). Источник: excusemyfrench.ru
Блок обычно состоит из заголовка, подзаголовка и формы, или только из заголовка и кнопки. Иногда нужно объяснить, зачем, например, подписываться на вашу рассылку. И стоит настроить страницу благодарности или сообщение, которые будут появляться после подписки: «Спасибо, что подписались на рассылку».
На сайте можно разместить простую форму подписки на рассылку и настроить поп-ап, где уже будут объяснения, зачем стоит подписаться. Источник: vetermagazine.ru
Источник: vetermagazine.ru
Вопросы и ответы
Этот блок работает со страхами и сомнениями клиентов, которые собираются что-то купить. Можно собрать частые вопросы и развернуто ответить на них.
Посетитель может открыть ответ на вопрос, который его интересует. Источник: postpartum.ru
Блог и новости
Раздел добавляет экспертности и доверия к компании, продуктам или услугам. А еще показывает, что вы растете, меняетесь и не боитесь делиться опытом.
Можно публиковать свежие интервью со ссылками. Источник: lucyzharikova.com/about
Основные элементы
Блог. Публикуя интересные и полезные статьи по своей тематике, можно показать компанию как эксперта в области и привлечь внимание целевой аудитории.
В блоге можно подробнее рассказать о преимуществах продукта, о том, как его выбирать и ухаживать за ним. Источник: linentexture.com/blog
Новости. Так можно показать аудитории жизнь компании: ее активность, процессы, интересные события. Главное, чтобы последняя публикация была не за прошлый год.
Главное, чтобы последняя публикация была не за прошлый год.
Источник: detali.net/news
Полезные материалы. Можно предложить посетителю что-то, что он сможет использовать прямо сейчас: обучающее видео, статью или файл с инструкцией. Люди больше доверяют тем, кто не боится делиться своими опытом и знаниями. Если к материалам добавить кнопки соцсетей для шеринга, о вас узнает больше людей.
Можно поделиться фрагментом лекции, чтобы получить контакт посетителя. Источник: authentic.academy
Публикации. Они выступают как социальное доказательство: о вас пишут, значит, вы существуете. Иногда достаточно добавить логотипы СМИ: даже не читая текст, посетитель может заметить их.
Вариант с логотипами, которые говорят сами за себя. Источник: heisplant.ru
Контакты
Как с вами связаться: адрес, email, телефон или карта с инструкцией, как добраться. Сюда можно добавить форму обратной связи.
Источник: arzamas.academy
Футер
Блок отделяет текст от нижнего края экрана. Здесь собраны все значимые разделы сайта — это важно для поисковой оптимизации. Тут можно разместить контакты, ссылки на соцсети или кнопки шеринга, юридическую информацию и публичную оферту. Часто в футере можно подписаться на рассылку.
Здесь собраны все значимые разделы сайта — это важно для поисковой оптимизации. Тут можно разместить контакты, ссылки на соцсети или кнопки шеринга, юридическую информацию и публичную оферту. Часто в футере можно подписаться на рассылку.
Источник: monochrome.ru
Вдохновляйтесь примерами и делайте то, что лучше для ваших клиентов и бизнеса.
Перейти ко всем материалам блога
10 важнейших элементов дизайна любого веб-сайта — Top Digital Agency
Понравились эти советы по дизайну? Вам больше понравятся наши фронтенд-разработчики.
Узнайте больше о наших услугах по разработке внешнего интерфейса.
Хотя у каждого дизайнера может быть свой план создания веб-сайта, у них есть общий контрольный список. Независимо от того, как вы пытаетесь избежать этого, есть несколько элементов, которые каждый веб-сайт должен (и обычно делает!) включать.
От большого количества пробелов и отличных изображений до функций поиска и четких призывов к действию — эти общие элементы — это то, чего ожидают пользователи, когда дело доходит до удобного использования сайта. Сегодня мы рассмотрим десять элементов, которым вы должны отдать приоритет на своем веб-сайте, идеально разработанные примеры каждого из них и советы о том, как использовать каждый из них в вашем следующем проекте дизайна веб-сайта. Как говорится, «дьявол кроется в деталях».
Сегодня мы рассмотрим десять элементов, которым вы должны отдать приоритет на своем веб-сайте, идеально разработанные примеры каждого из них и советы о том, как использовать каждый из них в вашем следующем проекте дизайна веб-сайта. Как говорится, «дьявол кроется в деталях».
1. Пространство
Пространство — один из самых важных инструментов дизайна, поскольку оно определяет все — от потока до удобочитаемости. Дизайнеры начинают использовать пространство так, как мы не видели в Интернете десять лет назад. Другие дизайны сайтов включают в себя обширные пространства, увеличенный интервал между строками текста и общее использование открытого пространства.
Ключевые пространственные отношения включают согласованность интервалов. Подобные элементы должны иметь одинаковый интервал. Расстояние между строками в абзаце должно быть таким же, как и количество обтекания изображений.
Пространство также важно, когда речь идет о создании фокуса для пользователей. Изображение или фрагмент текста, окруженный пустым пространством, будет казаться больше и важнее, чем тот, который втиснут в меньшее или более узкое место в дизайне.
Также важно отметить, что пространство не всегда белое. Это относится к отсутствию элементов и в равной степени может быть цветом фона или текстурой.
Как использовать: Начните с ключевых элементов, таких как, например, меню навигации. Убедитесь, что элементы организованы таким образом, что расстояние между элементами задано. Это сделает каждую кнопку или слово более четким.
2. Простая навигация
Навигация не должна быть сложной. Он должен быть легко идентифицируемым и простым в использовании. Также важно свести количество навигационных меню к минимуму, чтобы не перегружать пользователей. В зависимости от типа сайта, от пяти до десяти элементов навигации в меню — это верхняя граница того, к чему вы должны стремиться.
Навигация также включает инструменты, помогающие пользователям перемещаться по сайту. Например, сайты с параллаксной прокруткой часто содержат стрелки направления, чтобы сделать сайт более удобным для пользователя. Чем проще людям пользоваться вашим сайтом и перемещаться по нему, тем дольше они будут с ним взаимодействовать.
Чем проще людям пользоваться вашим сайтом и перемещаться по нему, тем дольше они будут с ним взаимодействовать.
В приведенных выше примерах показаны два очень разных типа навигации: Zola, которая включает в себя простое меню и навигацию по прогрессу с интерактивным текстом в виде кнопок, и Anet Design, который отображает более причудливый и креативный стиль кнопок. Что общего у обоих сайтов, так это то, что основная навигация никогда не перемещается и не меняется, создавая согласованность и плавность на каждом сайте.
Как это использовать: Используйте простую навигацию в качестве основы для создания вашего веб-сайта. Помните, что пользователи хотят получить от навигации несколько ключевых вещей: знание того, где они находятся на сайте, способ вернуться назад (или домой) и направления (если ваш сайт имеет необычный или более сложный интерфейс).
3. О нас
Владельцу малого бизнеса или сайта особенно важно сообщать пользователям, кто они такие. (Это не так важно для крупных компаний с именами нарицательными, хотя по-прежнему является обычной практикой.)
(Это не так важно для крупных компаний с именами нарицательными, хотя по-прежнему является обычной практикой.)
Страница «О нас» должна сообщать пользователям, кто вы и чем занимаетесь. Он может обрисовывать в общих чертах философию или цели компании или то, как появился сайт. Эта страница также может быть местом для отзывов клиентов или пользователей и историй успеха. Этот тип страницы также может служить в качестве шлюза для связанных страниц или даже профилей в социальных сетях.
Единственная проблема, которая часто возникает со страницами «О нас», заключается в том, что они становятся длинными и многословными. Держите страницу простой; дайте пользователям ровно столько информации, чтобы они были заинтересованы, но не скучали. И не забывайте, что дизайн должен быть интересным.
Как использовать: Используйте страницу «О нас», чтобы придать своему бренду немного индивидуальности. Рассмотрите возможность включения фотографий вашей команды и краткой биографии компании.
4. Контактная информация
Контактная информация обычно отображается одним из двух способов — в заголовке / основной навигации или в виде страницы «Контакты» с формой или расширенной информацией. Любой вариант может работать хорошо, в зависимости от дизайна вашего сайта.
Ключ делает его очень заметным. Наличие контактной информации, такой как номер телефона, физический адрес или форма для связи с владельцем веб-сайта, повышает легитимность вашего сайта и бизнеса. Пользователям может быть неприятно, если они захотят найти вас, а информация не будет четко указана на сайте.
Как это использовать: Добавьте контактную информацию во все статические верхние и/или нижние колонтитулы. Если у вас есть физический служебный адрес, укажите информацию о местоположении. Подумайте о контактной форме, чтобы пользователи могли отправлять электронные письма прямо с веб-сайта.
5. Призыв к действию (или зарегистрироваться)
В большинстве случаев веб-сайт является воротами к действию – совершить продажу, предоставить информацию, собрать контактную информацию. Чтобы обеспечить это действие, призывы к действию должны быть очевидными и убедительными.
Чтобы обеспечить это действие, призывы к действию должны быть очевидными и убедительными.
Во-первых, определите, что должен делать ваш сайт. Затем спроектируйте его так, чтобы действие было очевидным, и приведите пользователей к нему. Такие приемы, как цвет, контраст и пространство, могут помочь пользователям найти «правильные» кнопки. Например, Connect Mania хочет, чтобы пользователи загружали приложение. Единственное кликабельное место вокруг прокрутки на целевой странице ведет в App Store.
Еще одним популярным призывом к действию является форма регистрации. Если это ваша цель, поместите форму в лучшем месте и размер ее на видном месте. Сделайте форму простой и быстрой для заполнения. (Если вам нужно больше двух или трех частей информации, рассмотрите возможность отправки электронного письма, а не сложной формы регистрации.)
Как это использовать: Сделайте призывы к действию очевидными. Размещение должно быть в хорошо заметной части страницы и рядом с элементом, к которому оно относится. Кнопки должны быть контрастного цвета и точно говорить, что вам нужно делать: Купить сейчас, Присоединиться, Скачать, Зарегистрироваться бесплатно.
Кнопки должны быть контрастного цвета и точно говорить, что вам нужно делать: Купить сейчас, Присоединиться, Скачать, Зарегистрироваться бесплатно.
6. Поиск
Сколько раз вы хотели найти более старую информацию или что-то, что вы помните, видели на любимом веб-сайте? Вот тут и приходит на помощь поиск. Инструмент жизненно важен для постоянных пользователей. Создайте коробку таким образом, чтобы она была ненавязчивой, но простой в использовании. Убедитесь, что поле достаточно большое для ввода терминов с вашего веб-сайта. Если вы используете иконку для поиска, не нужно придумывать что-то новое; используйте стандартное увеличительное стекло.
Как это использовать: Создайте простое окно, которое будет отображаться в верхней части вашего веб-сайта для поиска. Верхний правый угол — самое популярное место, использование этого пространства ожидается и его легко найти пользователям.
7. Информационный нижний колонтитул
Нижний колонтитул — это то, как вы можете связаться со своей аудиторией с большим количеством информации, не мешая дизайну. Поскольку нижний колонтитул находится внизу страницы, это логичное место для небольшой карты сайта, информации о компании или контактной информации, ссылок и контекста вашего сайта.
Поскольку нижний колонтитул находится внизу страницы, это логичное место для небольшой карты сайта, информации о компании или контактной информации, ссылок и контекста вашего сайта.
Сделайте нижний колонтитул удобным и простым. Независимо от того, выберете ли вы пару кнопок или дизайн в стиле ссылок, нижний колонтитул должен быть разработан в соответствии с вашим сайтом, но может иметь гораздо более минималистичный вид. Сделайте его простым в использовании.
Как это использовать: Некоторые из лучших нижних колонтитулов сочетают в себе многие из вышеперечисленных элементов. Нижний колонтитул часто является повторением элементов, найденных в другом месте (например, добавление поиска вверху страницы в основной навигации и снова в нижнем колонтитуле). Он также может вводить некоторые из вышеперечисленных элементов и размещать их, если нет другого логического места в схеме проектирования.
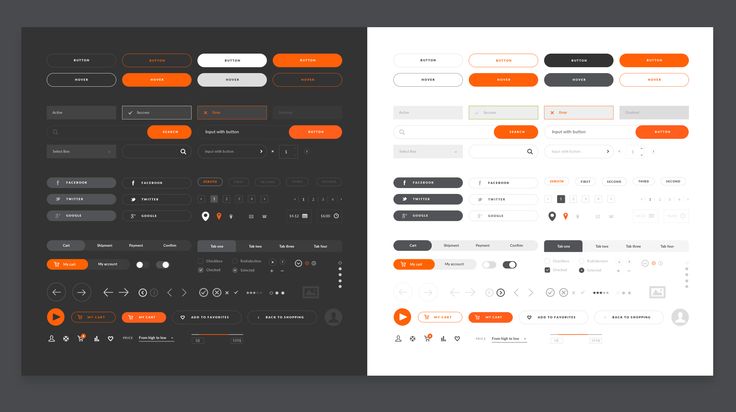
8. Стиль кнопок
Каждая кнопка на сайте должна быть узнаваема как кнопка. Они должны иметь одинаковую форму, дизайнерские эффекты и ощущение вне зависимости от назначения или местоположения. Создание отдельного набора кнопок может оказаться непростой задачей для сайтов с большим количеством интерактивных элементов. Рассмотрите возможность использования конструктора для создания согласованного набора элементов.
Они должны иметь одинаковую форму, дизайнерские эффекты и ощущение вне зависимости от назначения или местоположения. Создание отдельного набора кнопок может оказаться непростой задачей для сайтов с большим количеством интерактивных элементов. Рассмотрите возможность использования конструктора для создания согласованного набора элементов.
Как использовать: Разработайте набор кнопок, уникальный для вашего сайта. Создайте единую цветовую тему — каждая кнопка имеет один оттенок — или общий стиль, например форму или текстуру.
9. Великолепные изображения
Людям нравится видеть вещи в действии. Создавайте потрясающие визуальные эффекты, чтобы привлечь пользователей на ваш сайт. Отличные изображения или иллюстрации — один из простых способов сделать это. Имея относительно небольшой набор отличных фотографий, вы можете показывать товары, людей и все, что угодно, чтобы привлечь пользователей на свой сайт.
Оба вышеперечисленных сайта отлично справляются с изображениями, демонстрирующими их продукт и стиль. Этот тип пользовательских изображений важен. Будьте осторожны с использованием слишком большого количества стоковых изображений, потому что ваш сайт может выглядеть как что-то другое.
Этот тип пользовательских изображений важен. Будьте осторожны с использованием слишком большого количества стоковых изображений, потому что ваш сайт может выглядеть как что-то другое.
Как использовать: Наймите фотографа или иллюстратора, чтобы разработать и создать отличный набор изображений для вашего сайта. Положитесь на пользовательские изображения, а не на стоковые изображения, чтобы получить уникальный визуальный опыт.
10. Веб-шрифты
Когда-то Интернет был заполнен несколькими шрифтами — на ум приходят Arial и Courier — потому что они были читаемы большинством компьютеров и браузеров. Это больше не является ограничением для дизайнеров. Но веб-шрифты по-прежнему важны по двум ключевым причинам — совместимость и лицензирование. При использовании службы веб-шрифтов шрифт становится шрифтом в Интернете, что важно для поисковой оптимизации, и дизайнерам не нужно создавать изображения из своего шрифта, чтобы поддерживать определенный вид.
Как его использовать: Начните с бесплатной службы, такой как Google Web Fonts, чтобы внедрить набор красивых и интересных шрифтов в дизайн вашего сайта, не тратя целое состояние на лицензирование или беспокоясь о проблемах совместимости. .
.
Заключение
Несмотря на то, что эффективный дизайн веб-сайта состоит из множества важных компонентов, эти десять ключевых элементов могут сыграть решающую роль. Позаботьтесь о дизайне с пространством, простой навигацией, информацией о нас, контактной информацией, призывами к действию, поиском, информацией в нижнем колонтитуле, кнопками, изображениями и веб-шрифтами. Эти часто упускаемые из виду детали могут создать или разрушить весь дизайн вашего сайта.
Источники изображений: Tagxedo.com, The Tea Factory, Fixate Web & Design, Zola’s, Anet Design, bagaball, Andrew Reifman, Eight Hour Day, Spokes Pedicabs, Denise Chandler, iGivings, Karlyn/a>, Connect Mania, Tastebook , Tennessee Vacation, The Noun Project, Rdio, Housing Works, Campaign Monitor, Dropbox, Karma Wi-Fi, Pure Fix Cycles, Rook и The Status Bureau.
Ключевые элементы хорошо структурированного веб-сайта (+ контрольный список)
Хорошо выполненная работа — это когда посетители заходят на ваш веб-сайт и находят именно то, что ищут, а вы поддерживаете их интерес и ведете к желаемой цели. .
.
Вы можете добиться этого, стратегически выбирая каждый элемент вашего веб-сайта. Прежде чем перейти к созданию веб-сайта , подумайте о том, какие действия вы хотите, чтобы посетитель выполнял, и соответствующим образом структурируйте каждый элемент на странице.
В этой статье мы поговорим о том, какие элементы веб-сайта помогут вам обеспечить первоклассный опыт для каждого посетителя. Получите удовольствие, чтобы узнать, как создать хороший веб-сайт, который достигает ваших целей!
Подготовка: определение цели страницы
Знаете ли вы, сколько времени в среднем люди проводят на веб-странице?
Меньше минуты. Точнее, 54 секунды . Итак, вы хотите привлечь внимание людей, как только они придут, и использовать эффективные элементы веб-сайта, чтобы удерживать их внимание.
Решение о том, какие элементы нужны странице, зависит от цели. Каждая страница имеет свою цель. Чтобы дать вам представление, вот примеры общих целей веб-страницы:
Привлечение потенциальных клиентов (например, «заказать демонстрацию» или контактные страницы)
Повышение конверсии (например, страницы продаж, продуктов или функций)
Повышение осведомленности (например, информационные страницы или страницы запуска продукта)
Привлечение посетителей (например, оптимизированные страницы блога) (например, оптимизированные страницы блога)
0 90 Коллекционеры например, обзор блога или страницы лид-магнита)Повышение удовлетворенности клиентов (например, контактная информация или страница часто задаваемых вопросов)
Прежде чем структурировать страницу, определите ее цель. Затем набросайте содержание.
Затем набросайте содержание.
Напишите: Черновик, который говорит с людьми
Погуглите «Как написать эффективный веб-текст», и вы найдете 333 000 000 результатов. 😱
Хотя есть много стратегий, которые вы можете реализовать, самый важный вопрос, который следует задать себе: «Что самое убедительное, что я могу сказать читателю, чтобы достичь своей цели?»
Если вашей целью является увеличение количества регистраций, вы хотите сосредоточить внимание на том, как ваш продукт или услуга приносит пользу читателю. Этого можно добиться, четко объясняя функции и их ценность, а также активно общаясь с читателем напрямую, используя, например, «вы».
Напишите первый черновик, сделайте перерыв, а затем отредактируйте текст свежим взглядом — сделайте это столько раз, сколько потребуется. Инструменты проверки орфографии, такие как Grammarly , помогают писать на идеальном английском языке, а онлайн-редакторы, такие как Readable или Hemmingway , проверяют читабельность вашего текста и дают предложения по улучшению.
Совет: Помните, что опубликовать версию — это хорошо: copyfinalfinalfinalreallyfinal.docx . Написание хорошего маркетингового текста требует времени!
Сборка: Элементы веб-сайта для структурирования страниц
Великолепная функциональность веб-сайта выходит за рамки современных передовых методов веб-дизайна . В то время как эстетика имеет значение, такие вещи, как стратегические призывы к действию, изображения, рассказывающие историю, и тщательно подобранные панели навигации не менее важны.
Давайте рассмотрим 11 ключевых элементов веб-сайта, которые необходимо учитывать при создании нового веб-сайта.
1. Специально подобранное меню навигации
Начнем сверху! Панель навигации — это важнейший элемент, который направляет людей по вашему сайту и помогает им легко находить нужные элементы. Поэтому ухаживать за ним следует с осторожностью.
Как создать эффективную панель навигации:
Используйте простые заголовки
Чем меньше, тем лучше: 5-10 пунктов меню — оптимальный диапазон меню навигации единообразно на всем веб-сайте
Сделайте элементы четкими (используйте сплошной фон, если меню фиксировано и прокручивается)
Добавьте тень, чтобы создать глубину и выделить панель навигации
Выделение страницы, на которой кто-то в данный момент находится (подчеркивание, жирный шрифт, цветной текст или фон)
Выделение важных ссылок, таких как кнопка регистрации
Дополнительно: использование значков
90 Когда вы потерялись в меню предметов, это помогает нарисовать древовидную структуру.Пишите короткие абзацы и предложения
Используйте легко читаемую типографику и размеры шрифта
Выделение слов, выделение слов жирным шрифтом, курсивом или подчеркивание
Структурный текст с заголовками
Разделение абзацев шрифтом разного размера
Посмотрите, какой текст можно также передать с помощью изображений
Добавьте пустое пространство, чтобы дать тексту «дышать»
Внимательно выбирайте пункты меню навигации.
Имейте четкую практическую цель для каждой веб-страницы.
Сделайте копию приятной для чтения полностью и легко сканируемой.
Выберите визуальные элементы, которые дополняют контент.
Используйте цвета, чтобы показать читателям, на каком элементе следует сосредоточиться.
Адаптируйте страницы к разным размерам экрана, используя адаптивный дизайн.
Увеличьте вовлеченность с помощью интерактивных элементов.
Создайте доверие и подлинность на странице «О нас».

 Запишите все свои страницы, затем посмотрите, как они соотносятся и могут быть лучше всего классифицированы.
Запишите все свои страницы, затем посмотрите, как они соотносятся и могут быть лучше всего классифицированы.Мы сделали это при изменении дизайна меню веб-сайта MailerLite (скоро, ниже небольшой краткий обзор) . Мы сгруппировали функции, чтобы людям было проще ориентироваться и находить то, что им нужно.
Например, меню «Продукты» разделено на цели, которые поможет вам достичь наше программное обеспечение. Посетители могут легко выбрать свою цель (создание веб-сайтов) и узнать о функциях ( конструктор веб-сайтов MailerLite ) .
2. Четкий призыв к действию
Дизайн каждой целевой страницы должен содержать один четкий призыв к действию (CTA).
Где и сколько элементов CTA вы добавляете на страницу, зависит от цели. Контактная форма имеет одно действие: отправить запрос на контакт. На странице продаж может быть несколько кнопок регистрации или покупки, чтобы людям было проще совершать действия при прокрутке страницы вниз.
Узнайте, как писать, оформлять и размещать призывы к действию на своем веб-сайте, из приведенного ниже руководства.
Как создать призыв к действию (CTA), который работает
Помимо простых кнопок или форм CTA, всплывающие окна также являются отличным способом побудить людей к действию. Они могут генерировать потенциальных клиентов, собирать подписчиков и повышать конверсию — все это хорошо.
Просто нужно уметь правильно пользоваться всплывающими окнами. Прочтите наш блог, чтобы узнать о лучших практиках и увидеть вдохновляющие примеры всплывающих окон.
3. Сканируемая типографика
При создании новых веб-страниц обратите внимание на объем написанного вами текста и решите, как лучше всего представить все. Некоторые люди заинтересованы в том, чтобы прочитать все, в то время как другие хотят быстро просмотреть содержимое: ваша работа — предоставить обеим аудиториям отличный пользовательский интерфейс.
Как сделать веб-тексты приятными для чтения:
4.
 Целенаправленные визуальные эффекты
Целенаправленные визуальные эффектыИзображения должны быть функциональными, иметь цель и рассказывать свою историю. Просто взглянув на изображения, читатель должен понять, о чем страница. Все дело в первом впечатлении!
Mindvalley — отличный пример. В качестве главного образа они используют видео — отличный выбор, поскольку их продукт — видеокурсы. Большие изображения смешиваются с небольшими фотографиями высокого качества, чтобы создать веб-дизайн, который кажется живым и интерактивным, как и их бренд.
Если бы вы не читали текст на главной странице и смотрели только на изображения, вы бы все равно поняли, что их продукт — это люди, видео, курсы, наставники и рост.
При выборе изображений вы можете использовать свои собственные (как мы делаем в MailerLite) или стоковые фотографии. Убедитесь, что ваша целевая аудитория может найти отклик у моделей, которые вы показываете, и заставить всех чувствовать себя вовлеченными, например, просмотрев галереи, такие как ColorJoy Stock , TONL и Коллекция Gender Spectrum .
Не забудьте добавить текст ALT для каждого изображения. Это помогает людям с нарушениями зрения, использующим программы для чтения с экрана, и посетителям с нестабильным или плохим интернет-соединением. Кроме того, это может помочь вам лучше ранжироваться в поисковых системах. Опишите, что можно увидеть на изображении в альтернативном тексте. Начинайте с заглавной и заканчивайте точкой.
Совет: В конструкторе сайтов MailerLite вы можете легко добавлять тексты ALT. Выберите любое изображение, нажмите кнопку ALT и начните писать.
Что касается размещения изображения, давайте передадим микрофон нашему таланту графического дизайна Коди:
«При добавлении изображения текстовое содержание определяет все. Я сосредотачиваюсь на том, добавляет ли изображение ценность контенту, и размещаю его только там, где это имеет наибольший смысл. Я также использую изображения, чтобы разбить текст или в начале, чтобы привлечь внимание читателя».
5.
 Стратегическая цветовая схема
Стратегическая цветовая схемаТеория цвета, которую часто упускают из виду, вполне реальна и может помочь вашему маркетинговому сообщению . Использование правильной цветовой схемы на вашем сайте имеет значение.
Большинство успешных веб-сайтов придерживаются монохроматической цветовой палитры, используя 2-3 версии одного цвета. Это можно комбинировать с контрастным цветом.
При использовании минимального количества цветов вы можете оформить кнопки CTA в цвете, который сразу бросается в глаза и привлекает внимание читателя.
Совет: Хотите узнать больше о цветовых схемах? Наш редактор видео и анимационного дизайна Эш рекомендует это 13-минутное видео: « Как применить цветовую палитру к вашему дизайну ».
Веб-сайт Эрики Баду — пример минимализма в сочетании с контрастными цветами. Обилие белого цвета успокаивает глаза, а высококонтрастные красно-черные цвета выделяют важные элементы сайта. Результат — отличное удобство использования.
6. Адаптивный веб-дизайн
В адаптивном дизайне веб-сайта части веб-сайта накладываются друг на друга, когда экран становится меньше. Это гарантирует, что люди смогут правильно воспринимать веб-сайт на любом устройстве.
Перед публикацией страницы посмотрите, как выглядит макет сайта на разных экранах. Убедитесь, что текст и изображения хорошо сочетаются друг с другом, даже если их порядок разный. На ноутбуке текстовый элемент может располагаться рядом с изображением, а на мобильном устройстве текст отображается под изображением.
Ниже вы можете увидеть, как компоненты веб-сайта приложения журнала благодарности Happyfeed меняются в зависимости от устройства. На мобильных устройствах три столбца изображений и текста автоматически располагаются друг под другом.
Совет: При использовании конструктора веб-сайтов MailerLite ваш дизайн автоматически адаптируется. Вам не нужно ничего делать (это особенно удобно для новичков)! В редакторе веб-сайта нажмите «Предварительный просмотр» и посмотрите, как макет вашего веб-сайта выглядит на компьютере и мобильном устройстве.
Создайте бесплатный веб-сайт с помощью перетаскивания
Используйте конструктор веб-сайтов MailerLite для добавления и оформления всех компонентов веб-сайта. Вы можете запустить в тот же день — веб-хостинг за нас! Зарегистрируйте бесплатную учетную запись, чтобы начать строительство.
Зарегистрируйтесь бесплатно
7. Интерактивные элементы
Что общего между викторинами, настольными играми и сессиями вопросов и ответов?
Помолвка! Когда люди могут участвовать, они более вовлечены.
Интерактивные элементы веб-сайта могут превратить пассивных читателей в активных посетителей. Попробуйте провести опрос или викторину (забавный факт: вы можете сделать это с помощью конструктора сайтов MailerLite!). Когда вы просите людей зарегистрироваться, чтобы получать результаты на свой почтовый ящик, вы одновременно собираете новые лиды.
Хорошим примером является Викторина по уходу за кожей от Buttah . С таким разнообразием продуктов люди могут не знать, что лучше для их кожи. Викторина является ценной и интерактивной.
С таким разнообразием продуктов люди могут не знать, что лучше для их кожи. Викторина является ценной и интерактивной.
8. Подлинная информационная страница
Ваша домашняя страница, характеристики, цены и страницы регистрации, вероятно, привлекут гораздо больше посетителей, чем информационная страница, но это не значит, что эта часть веб-сайта не важна.
Ваша страница о нас показывает читателям, кто вы есть. Здесь вы устанавливаете доверие и подлинность. Расскажите читателям, как возник ваш бизнес, поделитесь реальными фотографиями команды и добавьте отзывы довольных клиентов.
Нам нравится страница Наша история компании, занимающейся электронной торговлей средствами для ухода за волосами Briogeo . В соответствии с их брендом, страница «О компании» веселая и интерактивная. Вы можете посмотреть видеоинтервью, послушать подкасты и узнать о происхождении названия бренда и истории его основателя. Они стратегически переплели продукты, но таким образом, чтобы они выглядели органично.
9. Доступная страница контактов
Как и страница «О нас», страница контактов также является важным компонентом веб-сайта. Сделайте так, чтобы людям было легко связаться с вами, будь то через форму контактной информации, электронную почту, номер телефона или в социальных сетях.
Если ваш бренд позволяет это, вы можете легко оживить эту простую страницу, добавив яркую фоновую анимацию. Нам нравится этот творческий подход из набора Bread Beauty Supply (нажмите на ссылку, чтобы увидеть видеофон в действии).
Если нет специальной службы поддержки, которая могла бы ответить на все вопросы, тем не менее рекомендуется поделиться своими контактными данными. Отсутствие адреса электронной почты или номера телефона может вызвать подозрение, что подорвет доверие к вам.
Берите пример с автора «Диапазон» Дэвид Эпштейн . Он заранее уведомляет читателей о том, что его почтовый ящик переполнен, и предлагает инструкции о том, как выполнять срочные запросы.
Кроме того, вы можете создать рабочий процесс автоматизации электронной почты , который отправляет сообщение автоответчика, объясняющее более длительное время ответа.
Страница часто задаваемых вопросов с ответами на наиболее распространенные вопросы также может снизить количество входящих запросов клиентов. Этот расширяемый веб-элемент помогает аккуратно организовать эту информацию.
И знаете что? Этот веб-элемент также можно найти в конструкторе веб-сайтов MailerLite с функцией перетаскивания!
Если у вас большое сообщество, вы даже можете создать отдельный центр поддержки, где объясняются темы и люди могут просматривать вопросы. Ниже вы видите, как эксперт по манифестации Лейси Филлипс делает это на странице часто задаваемых вопросов своего сообщества .
10. Элементы SEO
Теперь, когда вы приложили все усилия для создания веб-сайта с использованием основных элементов веб-дизайна, нам нужно поговорить о поисковой оптимизации. Это практика органического ранжирования вашего сайта в поисковых системах, таких как Google. Так люди найдут ваш сайт.
Это практика органического ранжирования вашего сайта в поисковых системах, таких как Google. Так люди найдут ваш сайт.
Короче говоря, изучите ключевые слова, описывающие содержание вашего веб-сайта. Затем напишите тексты на эти темы, которые повысят ценность для потенциальных клиентов.
Чтобы получить более подробное объяснение, перейдите к нашему руководству по базовому SEO для развития вашего веб-сайта , где мы углубимся и объясним SEO и действия понятным языком, понятным каждому.
11. Аналитика веб-сайта
Как только ваш веб-сайт начнет набирать обороты, полезно проверить свою аналитику и посмотреть, как работает каждая страница веб-сайта. Это дает вам представление о том, что привлекает людей и какие элементы веб-сайта можно улучшить.
Мы считаем Google Analytics самой доступной и всеобъемлющей аналитической платформой. С помощью простых инструкций вы можете настроить его для любого веб-сайта. Затем вы можете отслеживать широкий спектр показателей эффективности, таких как (новые) посетители веб-сайта, клики, показы, среднее время на сайте и коэффициенты конверсии.
В удобном конструкторе веб-сайтов MailerLite вы найдете всю ключевую аналитику прямо на панели инструментов. Кроме того, вы можете подключиться к Google Analytics и Facebook, чтобы увидеть, как люди ведут себя на вашем веб-сайте после нажатия на платную рекламу Facebook.

