⚡️ HTML и CSS с примерами кода
Тег <embed> (от англ. embed — встраивать) используется для загрузки и отображения объектов (например, видеофайлов, флэш-роликов, некоторых звуковых файлов и т. д.), которые исходно браузер не понимает.
Как правило, такие объекты требуют подключения к браузеру специального модуля, который называется плагин, или запуска вспомогательной программы. Вид внедрённого объекта зависит от установленных в браузере плагинов, типа загружаемого файла, а также от атрибутов элемента <embed>.
- area
- audio
- img
- figcaption
- figure
- map
- track
- video
- embed
- iframe
- object
- param
- picture
- source
Синтаксис
<embed></embed>
Закрывающий тег не требуется.
Атрибуты
height- Высота объекта.

hidden- Указывает, скрыть объект на странице или нет.
pluginspage- Адрес страницы в Интернете, откуда можно скачать и установить плагин к браузеру.
src- Путь к файлу.
type- MIME-тип объекта.
width- Ширина объекта.
height
Атрибут height устанавливает высоту объекта. В заданные размеры входит не только само изображение, например в случае воспроизведения видеофайла, но и панель управления им, включая кнопки проигрывания, паузы, остановки и т. д. По этой причине на размер отображаемого объекта влияет тип файла и применяемый плагин.
Если используется процентная запись, то размеры объекта вычисляются относительно родительского элемента — контейнера, где располагается элемент <embed>. В случае отсутствия родительского контейнера, в его качестве выступает окно браузера. Иными словами, height="100%" означает, что объект будет занимать всю доступную высоту веб-страницы.
Синтаксис
<embed>
...
</embed>
Значения
Любое целое положительное число в пикселях или процентах.
Значение по умолчанию
Нет.
Атрибут hidden представляет собой выключатель, который определяет, отображать объект в окне браузера или нет. Это особенно удобно для скрытия панели управления при воспроизведении фоновой музыки. Если этот атрибут указан, то значения атрибутов width и height игнорируются.
Синтаксис
<embed hidden="true | false">...</embed>
Значения
true- Скрывает объект.
false- Отображает объект на странице.
Значение по умолчанию
false
pluginspage
Если браузер не поддерживает указанный тип файлов заданный атрибутом src, то pluginspage используется для того, чтобы перейти по указанному адресу, откуда можно скачать и установить необходимый плагин. Браузер сообщает пользователю, что требуемого плагина для отображения файла нет, и запрашивает, загружать его или нет.
Браузер сообщает пользователю, что требуемого плагина для отображения файла нет, и запрашивает, загружать его или нет.
Синтаксис
<embed pluginspage="адрес">...</embed>
Значения
Любой корректный адрес, ведущий на веб-страницу с плагином.
Значение по умолчанию
Нет.
src
Атрибут src указывает путь к файлу, который необходимо загрузить в окно браузера. Браузер анализирует расширение файла и решает по нему, какой плагин или внешняя программа требуется для отображения файла.
Синтаксис
<embed src="<адрес>">...</embed>
Значения
В качестве значения принимается полный или относительный путь к файлу.
Значение по умолчанию
Нет.
type
Не всегда браузер может распознать тип файла по его расширению. В таких случаях лучше указывать его тип с помощью атрибута type, который устанавливает MIME-тип для данных.
Синтаксис
<embed type="<MIME-тип>">...</embed>
Значения
Имя MIME-типа в любом регистре. Допускается устанавливать сразу несколько значений, разделяя их запятыми.
Значение по умолчанию
Нет.
width
Атрибут width устанавливает ширину объекта. В заданные размеры входит не только само изображение, например в случае воспроизведения видеофайла, но и панель управления им, включая кнопки проигрывания, паузы, остановки и т. д. По этой причине на размер отображаемого объекта влияет тип файла и применяемый плагин.
Если используется процентная запись, то размеры объекта вычисляются относительно родительского элемента — контейнера, где находится элемент <embed>. В случае отсутствия родительского контейнера, в его качестве выступает окно браузера. Иными словами, width="100%" означает, что объект будет занимать всю доступную ширину веб-страницы.
Синтаксис
<embed>
...
</embed>
Значения
Любое целое положительное число в пикселях или процентах.
Значение по умолчанию
Нет.
Спецификации
- WHATWG HTML Living Standard
- HTML 5
Описание и примеры
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>EMBED</title>
</head>
<body>
<embed
src="flash/mouse.swf"
type="application/x-shockwave-flash"
pluginspage="https://get.adobe.com/flashplayer"
/>
</body>
</html>
Ссылки
- Тег
<embed>MDN (рус.)
Как встроить мультимедийный контент в страницу сайта. Embed и Iframe – sdelano.media
Embed позволяет встраивать мультимедийные элементы из различных веб-сервисов в ваш сайт или блог. В зависимости от особенностей контента веб-сервис может предложить вам либо код Iframe, либо embed.
В зависимости от особенностей контента веб-сервис может предложить вам либо код Iframe, либо embed.
Современные мультимедийные СМИ все активнее пользуются возможностями, которые предоставляют интернет-сервисы для работы с контентом. Ведь далеко не всегда проще и быстрее создавать материалы в популярных и эффектных форматах только на основе «движка» вашего сайта.
Поэтому порой страницы информационных ресурсов оказываются собраны из множества встроенных в них элементов веб-сервисов. Возможным существование такого «конструктора» делают функции embed и iframe, которые можно назвать основой современного мультимедийного сторителлинга.
Что такое EmbedЭто способ заимствовать и задействововать возможности другого веб-ресурса на вашей странице. Благодаря embed, вы встраиваете в свой сайт нужный контент и итоге получаете совершенно полнофункциональный элемент, с которым можно взаимодействовать ровно так же, как и на сайте, откуда он был взят.
Функция Embed сервиса Storymap от Knight LabEmbed — основа популярности любого современного веб-сервиса, поэтому такая возможность есть по умолчанию всегда — примерно рядом с кнопкой «share» или «поделиться».
Благодаря embed, вы можете разместить у себя на странице:
- видео с видеохостингов: наиболее очевидный плюс такого подхода — отсутствие необходимости хранить объемные файлы на своем сервере. Кроме того, сама площадка видеосервиса становится дополнительным каналом распространения вашего контента;
- интерактивные карты, аннотированные иллюстрации: крайне редкие CMS и самостоятельные «движки» сайтов позволяют создавать сегодня их без обращения к сторонним сервисам;
- тесты и инфографику: всё, что касается взаимодействия с пользователем;
- и многое другое.
Если не вдаваться в технические подробности, для пользователя разницы между Iframe и embed нет. Она исключительно формальная: при помощи Iframe размещается html-конент (например, содержание другой веб-страницы), а embed встраивает внешнее веб-приложение. Поэтому в зависимости от особенностей контента для размещения веб-сервис может предложить вам код либо Iframe, либо embed. Слово embed стало нарицательным для любого встраиваемого контента — неважно, идет ли речь об embed, iframe, либо о других способах.
Поэтому в зависимости от особенностей контента для размещения веб-сервис может предложить вам код либо Iframe, либо embed. Слово embed стало нарицательным для любого встраиваемого контента — неважно, идет ли речь об embed, iframe, либо о других способах.
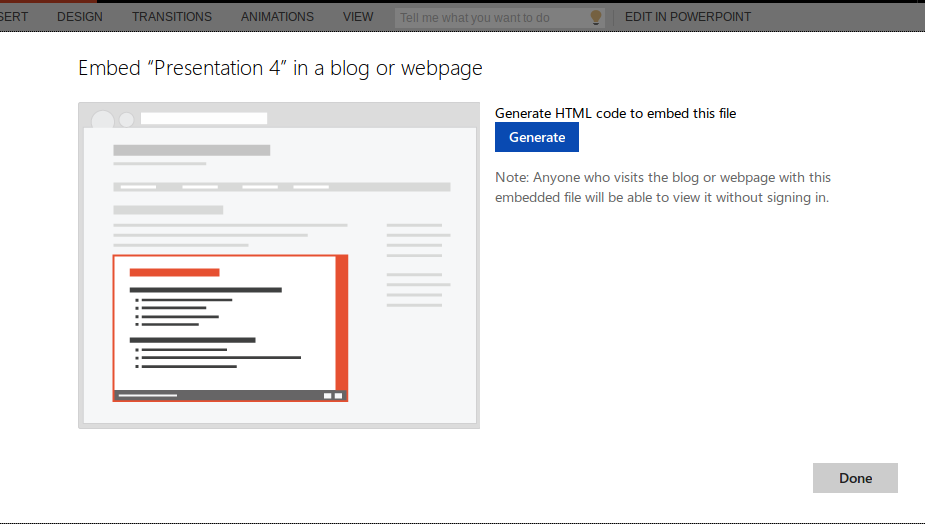
Подавляющее большинство систем управления контентом или «движков» сайтов имеют два режима редактора создания постов (страниц) — визуальный и html (иногда называемый «источником» или Source). Первый из них, как вы знаете, предназначен для работы с текстом, код же для вставки нужно размещать, переключившись на второй. Для этого достаточно его просто скопировать из соответствующего поля веб-сервиса и вставить в нужное место страницы.
Переключение между режимами создания сообщений в популярных CMSМногие ресурсы также предлагают дополнительные настройки внешнего вида встраиваемого контента — как правило, в них можно задать его размеры и оформление. Впрочем, иногда это можно сделать и просто поменяв соответствующие цифры в строчке кода — например, в полях width и height.
Некоторые современные блоговые площадки вроде Medium уже не имеют html режима создания и редактирования материалов. В этом случае иногда для преобразования контента во встроенный достаточно просто нажать на кнопку с символом кода и вставить в появившееся поле прямую ссылку из адресной строки браузера.
Свои особенности использования embed-контента есть и у самого популярного блогового движка WordPress: на нем работают далеко не все коды. Поэтому целый ряд сервисов для WordPress предлагает их специально оптимизированные варианты. Если же их нет, а типовой код не работает, скорее всего, можно найти специальный плагин, который сделан специально для этой цели сторонними разработчиками.
Наконец, есть сервисы — например, wiki-модули некоторых CMS, которые не предусматривают использование embed в принципе. Понять это можно по отсутствию переключения на html и соответствующих кнопок в панели визуального редактора.
Визуальный редактор wiki-страниц CMS Humhub. Символ кода здесь обозначает просто вставку программного кода — когда нужно поделиться его текстом, это не функция embedEmbed и копирайтКак правило, пользовательские соглашения популярных социальных сетей и хостингов содержат пункты о том, что они имеют права на использование размещенного контента. Это очень важный момент.
Это очень важный момент.
Представим себе, что вы хотите проиллюстрировать свою публикацию о событии фотографиями о нем, которые есть в Twitter, Instagram* или в других социальных сетях. Если вы просто скопируете их и загрузите на страницу своего сайта, тем самым вы возьмёте авторский контент без разрешения.
Если же вы вместо этого воспользуетесь embed-кодом, то это будет просто технической возможностью площадки, которая предусмотрена ею изначально. Кроме того, встроенный в страницу элемент будет обладать всеми ее функциями. Например, через ссылки в сообщении Twitter можно подписаться на автора, сделать ретвит и так далее. То же относится и к другим популярным сервисам.
Окно для встраивания поста из FacebookТаким образом, знание о том, что такое embed, очень важно для любого журналиста или блогера, потому как существенно расширяет его возможности.
Недостатки EmbedПри использовании заимствованных объектов на страницах своих сайтов стоит помнить о некоторых связанных с этим ограничениях и неудобствах.
Во-первых, встроенный контент как правило увеличивает время открытия веб-страницы, так как подгружается с внешних ресурсов. Особенно это важно, когда мы имеем дело с «тяжелыми» мультимедийными форматами. Скорость загрузки, в свою очередь, является очень важным показателем для сайта. Если страница открывается очень долго, вы можете просто потерять немалый процент аудитории. Не любят это и поисковые машины, которые в ответ понижают ресурс за неоптимизированное содержимое в результатах поиска.
Во-вторых, embed с некоторых сайтов может быть недоступен для пользователя по причине недоступности для него самого сервиса, где вы разместили информацию. Причин того может быть множество — например, настройки доступа к сайтам, сделанные сетевым администратором корпоративной сети учреждения.
В-третьих, встроенный контент может быть заблокирован и на уровне пользовательского устройства — например, на отображении некоторых элементов сказывается использование в браузере плагинов Ad Block или выключенные Flash Player или Java Script. Не всегда гармонично смотрятся некоторые embed-элементы также на экранах мобильных устройств.
Не всегда гармонично смотрятся некоторые embed-элементы также на экранах мобильных устройств.
Для наиболее популярных площадок многие сервисы в поле «Поделиться» предлагают отдельные кнопки. По клику по ним (если вы авторизованы в браузере на этих площадках) вы напрямую встроите нужный контент в их страницы без необходимости в дополнительных операциях. И даже, может быть, сможете настроить и внешний вид встраиваемого контента.
Видео на вашем веб-сайте: как разместить код для встраивания Book Buy On Amazon
Все услуги хостинга предоставляют коды для встраивания, которые позволяют вставлять маркетинговые видеоролики на веб-страницы. Код для встраивания — это просто небольшой фрагмент компьютерного кода, который активирует видеоплеер и отображает его в контексте вашей веб-страницы.
Код для встраивания может быть таким же простым, как этот фрагмент кода YouTube:
com/embed/SWguMqANFZ0" frameborder="0" allowfullscreen>
Коды встраивания от профессиональных служб видеохостинга, как правило, длиннее, поскольку они часто предоставляют более сложные функции.
Чтобы вставить код для встраивания, просто скопируйте его в буфер обмена вашего компьютера (выбрав «Правка» → «Копировать»), перейдите в систему управления контентом вашего веб-сайта, а затем вставьте код (выбрав «Правка» → «Вставить») в нужное место на вашей веб-странице. .
Однако о вставке кода для встраивания часто легче сказать, чем сделать, потому что вам приходится иметь дело с некоторыми техническими деталями на вашем веб-сайте. Вы вставляете коды для встраивания (фрагменты HTML-кода) в соответствующее представление в вашей системе управления контентом, чтобы заставить их работать.
Поскольку у вас есть много разных способов создания веб-сайта, обратитесь к документации системы управления контентом вашего сайта, чтобы выяснить, как именно это сделать.
Чтобы разместить код для встраивания из службы видеохостинга (например, Wistia) на страницу в системе управления контентом (например, Drupal), выполните следующие действия:
В веб-браузере войдите в службу видеохостинга.
Найдите видео, которое хотите встроить, и щелкните его название.
Нажмите ссылку «Вставить» под проигрывателем.
На следующем экране выберите следующие параметры:
Скопируйте код для встраивания вверху, выбрав команду [email protected]→Копировать в меню вашего браузера.
В веб-браузере перейдите на свой веб-сайт и войдите в систему как пользователь с правами редактирования.
Посетите страницу, на которую вы хотите добавить видео.
Щелкните ссылку Изменить под заголовком страницы.
Прокрутите страницу до раздела «Тело» и нажмите кнопку «Источник» (чтобы вставить HTML-код).

На этом этапе отображается HTML-версия вашей страницы.
Найдите место, где вы хотите разместить видео.
Если вы не знакомы с HTML, просто посмотрите на текст страницы, чтобы найти место.
Выберите «Правка» → «Вставить», чтобы вставить код для встраивания.
Прокрутите вниз и нажмите Сохранить.
Теперь вы должны увидеть видео на своей странице. Если видео не появилось сразу, перезагрузите страницу.
Эту статью можно найти в категории:
- Маркетинг ,
Как встроить коды видео из любого источника
Код для встраивания видео представляет собой строку кода, содержащую данные видео: его URL, размер и имя. , среди прочих переменных. Эти коды позволяют отображать видеоконтент в вашем блоге и на целевых страницах. И вам определенно нужен видеоконтент в вашем блоге и на целевых страницах — исследование Wistia показало, что видео увеличивает время сеанса в 2,6 раза.
Вам необходимо научиться настраивать и вставлять видеокоды из любого источника, чтобы обеспечить плавное воспроизведение видео. Незнание того, как правильно встроить код, может привести к размещению невосприимчивого видео, которое зрители не смогут посмотреть или поделиться. Эти три шага выходят за рамки обычных советов «скопировать и вставить» и научат вас, как вставлять видео, которые выделяются в ваши статьи.
1. Выберите, где вы будете размещать видео.
Каждая служба видеохостинга имеет уникальные функции и ограничения. Некоторые хостинг-провайдеры предлагают только базовые инструменты. Это позволит вам размещать видео и выбирать их место размещения, чего достаточно, если все, что вам нужно, — это распространять видео на своем веб-сайте. Но для других компаний этих инструментов может быть недостаточно для всех ваших нужд. Например, базового хостинга недостаточно, если вы хотите отредактировать воспроизведение видео и отслеживать его производительность.
Дешевые хостинг-провайдеры доступны по цене, но у них больше времени простоя, чем у надежных. Читатель, который не может посмотреть видео, обещающее решить важную проблему, будет искать ответ в другом месте. Неважно, встраиваете ли вы видео со своего ноутбука или с потокового сайта — вам нужно выбрать надежного хостинг-провайдера с инструментами, которые помогут вам достичь ваших целей.
Выбор хостинга зависит от ваших целей. Если вы хотите повысить узнаваемость своего бренда, используйте YouTube. Видео, которое вы загружаете на YouTube, а затем встраиваете на свой веб-сайт, будет ранжироваться в поиске YouTube и Google, поэтому вы охватите самую широкую аудиторию.
Для компании, ориентированной на лиды с высокими намерениями, а не на широкий охват, Wistia является лучшим вариантом благодаря встроенному в видео инструменту генерации лидов. Он позволяет добавлять CTA и формы для создания списка потенциальных клиентов прямо из видеоплеера.
2. Найдите код встраивания видео
Некоторые CMS позволяют встраивать видео без их кода встраивания. Все, что вам нужно сделать, это вставить URL-адрес видео, и CMS вставит его на ваш сайт. Хотя это удобно, лучше поискать видео и его код для встраивания вручную. Доступ к коду позволяет вам представить свое видео так, как вы хотите.
Все, что вам нужно сделать, это вставить URL-адрес видео, и CMS вставит его на ваш сайт. Хотя это удобно, лучше поискать видео и его код для встраивания вручную. Доступ к коду позволяет вам представить свое видео так, как вы хотите.
Полный контроль над кодом для встраивания позволяет обеспечить приятное впечатление от просмотра на разных устройствах. Упрощение просмотра видео очень важно для повышения рейтинга вашей страницы в Google. Их Web Vitals измеряет, насколько легко просматривать вашу страницу. Когда зрители не могут играть или нажимать кнопку из-за ее местоположения, Google может понизить ваши статьи.
Большинство хостинговых служб хранят коды для встраивания в разделе «Поделиться» видеопроигрывателя. Хотя информация о коде различается в зависимости от хоста, обычно вы видите данные о размере, продолжительности и названии видео. Вы можете отредактировать эту информацию, когда будете готовы встроить видео.
3. Настройте внешний вид и воспроизведение вашего видео
Вы можете повысить вероятность того, что кто-то посмотрит ваше видео, отредактировав его внешний вид и воспроизведение. Неотредактированные встроенные коды могут воспроизводить видео, которые теряются в статье или занимают слишком много времени, чтобы добраться до сути, не набирая просмотров. Вы можете максимизировать количество просмотров вашего видео с помощью нескольких настроек.
Неотредактированные встроенные коды могут воспроизводить видео, которые теряются в статье или занимают слишком много времени, чтобы добраться до сути, не набирая просмотров. Вы можете максимизировать количество просмотров вашего видео с помощью нескольких настроек.
Внешний вид
Размер, цвет и расположение вашего видеоплеера влияют на просмотр вашего видео. Зрители могут пропустить ваше видео, если его проигрыватель слишком мал или едва заметен. Чтобы убедить читателей прекратить прокрутку, выберите для видеопроигрывателя цвет, контрастирующий с остальной частью страницы.
Допустим, на вашей странице используется белый фон, а в вашем видеопроигрывателе миниатюра и кнопка воспроизведения окрашены в светлый цвет. В этом случае читатель, просматривающий вашу статью, может ее не увидеть. В качестве альтернативы представьте, что вы редактируете код для встраивания, чтобы кнопка воспроизведения стала ярко-красной, а видео занимало 80 % страницы. Из-за этих правок зрителям будет сложно пропустить ваше видео.
Вы можете изменить размер видео и цвета проигрывателя, отредактировав код. Чтобы изменить размер, перейдите к коду встраивания и найдите «width=» и «height=». Выберите размер, который покрывает большую часть экрана вашего сайта, чтобы сделать его видимым. В большинстве случаев достаточно ширины 1280 пикселей и высоты 720 пикселей.
Встроенный код стиля может настроить цвет вашего видеоплеера и его границы. Измените эти элементы, предварительно найдя в коде слово «iframe». Этот текст представляет собой строку кода, которая встраивает другой документ в файл HTML. Затем вставьте style=”border: 5px solid #AAA; сразу после него. Число перед «px» указывает ширину границы, а три буквы после состояния # определяют цвет границы в цветовых кодах HTML.
Настройки проигрывателя
Встроенные видео воспроизводятся по-разному в зависимости от параметров вашего кода, также известных как атрибуты. Отредактируйте код, чтобы сделать ваши видео более полезными для зрителей.
Иногда вы хотите, чтобы зритель пропустил начало видео. Возможно, вступление не поможет решить их проблему, и вы хотите, чтобы они сразу перешли к важной информации. Или, возможно, он нацелен на другую аудиторию, но содержит информацию, которая может оказаться полезной для всех. Какой бы ни была причина, вы можете изменить код, чтобы ваше видео запускалось в любое время.
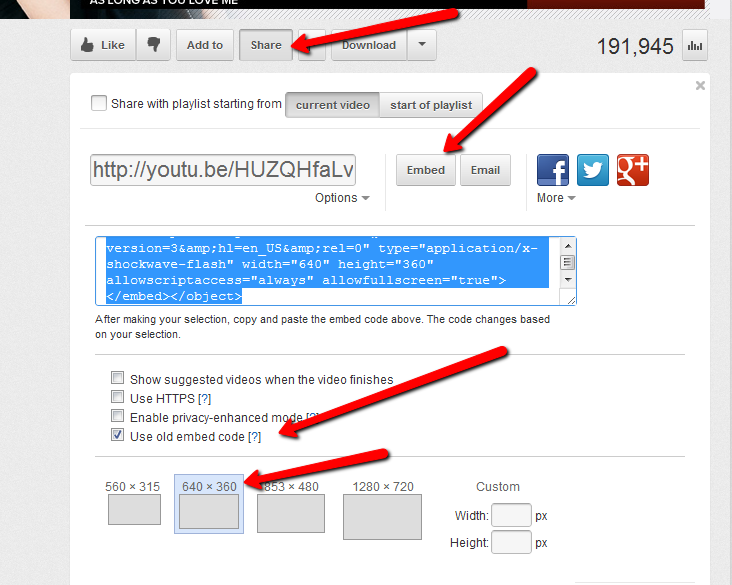
Параметры встраивания YouTube позволяют редактировать начальную минуту видео без необходимости писать строки кода. Перейдите в «Поделиться», «Встроить», установите флажок «Начать с» и напишите время, когда должно начаться ваше видео. Люди за пределами YouTube обычно могут установить время начала в параметрах встраивания.
Другим полезным атрибутом является параметр Loop, который позволяет вам повторять видео после его завершения. Это полезно для зрителей, изучающих навык с помощью обучающего видео. Это преимущество возникает из-за того, что мозг лучше вспоминает и сохраняет информацию, которую он видит или слышит более одного раза.
Вы можете зациклить свое видео на большинстве хостингов, установив соответствующий флажок в параметрах встраивания. Если вы размещаете видео на YouTube, найдите веб-адрес после «src=» в коде для встраивания — эта строка кода является исходным URL-адресом.
Затем найдите идентификатор видео — буквенно-цифровые буквы после «/embed/». Напишите «?playlist=[ID видео] &loop=1» рядом с последней цифрой вашего идентификатора видео, и с этого момента ваше встроенное видео будет зацикливаться.
Встраивание видеороликов, сделанных Vyond, на ваш веб-сайт
Vyond — это интуитивно понятное программное обеспечение для анимации, которое сотрудники отдела маркетинга, управления персоналом, а также группы обучения и разработки могут использовать для создания привлекательных видеороликов. Эти видеоролики сокращают время регистрации на 67 %, повышают конверсию на тот же процент и увеличивают количество просмотров видео на 375 %. С шаблонами Vyond любой, независимо от опыта работы с видео-анимацией, может получить огромную выгоду от использования видео.