Emmet и его использование в VSCode / Хабр
Emmet — это утилита для текстовых редакторов, которая упрощает и повышают скорость написания кода. Первоначально слово «Emmet» означало муравей — маленькое насекомое, которое может нести в 50 раз больше своего веса. Чтобы использовать Emmet, нужно скачать и установить плагин для используемого текстового редактора. Список всех плагинов доступен на официальном сайте. Если вы используете Visual Studio Code, то устанавливать плагин не нужно, он уже встроен.
Аббревиатуры
Аббревиатуры — это специальные выражения, которые преобразуются в структурированный блок кода. Во многих редакторах также создаются метки табуляции, по которым вы можете быстро перемещаться между важными местами сгенерированного кода с помощью клавиши Tab.
У Emmet нет предопределенного набора имен тегов, вы можете написать любое слово и преобразовать его в тег: div → <div></div>, foo → <foo></foo> и так далее. Преобразование происходит по нажатию клавиши. Обычно это клавиша Tab. В VSCode, чтобы выполнять преобразование по нажатию клавиши Tab, добавьте следующую настройку:
Преобразование происходит по нажатию клавиши. Обычно это клавиша Tab. В VSCode, чтобы выполнять преобразование по нажатию клавиши Tab, добавьте следующую настройку:
{
"emmet.triggerExpansionOnTab": true
}Создание базовой структуры html
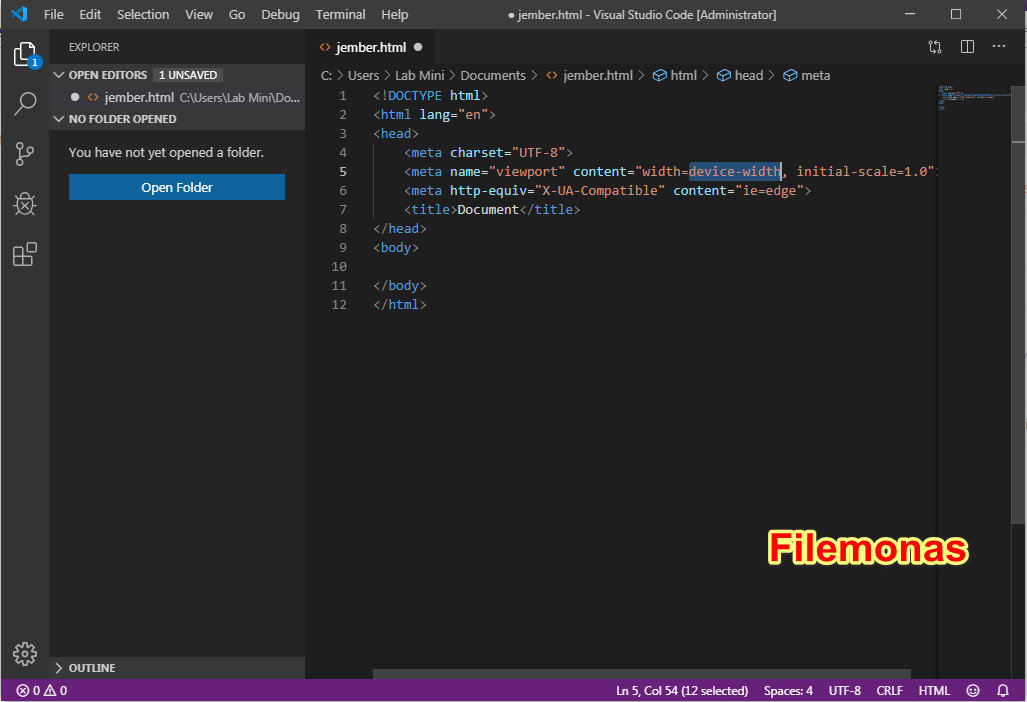
Для создания базовой структуры html напишите символ ! и нажмите клавишу Tab. В результате файл заполнится следующим содержимым:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body></body>
</html>Операторы вложенности
Операторы вложенности используются для позиционирования элементов внутри сгенерированного дерева.
Дочерний элемент
Оператор > позволяет вкладывать один элемент в другой:
div>ul>li→
<div>
<ul>
<li></li>
</ul>
</div>Соседний элемент
Оператор + позволяет разместить элементы рядом друг с другом на одном уровне:
div+p+bq→
<div></div> <p></p> <blockquote></blockquote>
Повторение
Оператор * позволяет определить, сколько раз должен выводиться элемент:
ul>li*3→
<ul> <li></li> <li></li> <li></li> </ul>
Группировка
Круглые скобки позволяют выделить в аббревиатуре отдельные поддеревья:
div>(header>ul>li*2>a)+footer>p→
<div>
<header>
<ul>
<li><a href=""></a></li>
<li><a href=""></a></li>
</ul>
</header>
<footer>
<p></p>
</footer>
</div>Вы можете вкладывать группы друг в друга и повторять их с помощью оператора умножения:
(div>dl>(dt+dd)*3)+footer>p→
<div>
<dl>
<dt></dt>
<dd></dd>
<dt></dt>
<dd></dd>
<dt></dt>
<dd></dd>
</dl>
</div>
<footer>
<p></p>
</footer>Атрибуты операторов
Вы можете указать атрибуты для выводимых элементов.
Указание класса и id
Оператор . позволяет указать класс. Оператор # предназначен для указания id:
div#header+div.page+div#footer.class1.class2.class3→
<div></div> <div></div> <div></div>
Произвольные атрибуты
Квадратные скобки позволяют задавать элементу произвольные атрибуты:
td[title="Hello world!" colspan=3]→
<td title="Hello world!" colspan="3"></td>
Произвольные атрибуты имеют следующие особенности:
Для разделения атрибутов используется пробел.
Если не указано значение атрибута, то его значением станет пустая строка с меткой для табуляции (если ваш редактор поддерживает метки табуляции).
Можно использовать одинарные и двойные кавычки для указания значений атрибутов.
Если значение атрибута не содержит пробелов, то его не обязательно заключать в кавычки.
Нумерация
Оператор $ позволяет создавать нумерацию. Для этого поместите данный оператор после имени элемента, имени атрибута или значения атрибута:
Для этого поместите данный оператор после имени элемента, имени атрибута или значения атрибута:
ul>li.item$*3→
<ul> <li></li> <li></li> <li></li> </ul>
Оператор $ можно поместить в любом месте имени:
ul>li.ite$m*2→
<ul> <li></li> <li></li> </ul>
Вы можете использовать несколько операторов $ подряд, чтобы дополнить номер нулями:
ul>li.item$$$*3→
<ul> <li></li> <li></li> <li></li> </ul>
Начальное значение и направление нумерации
Модификатор @ позволяет изменить начальное значение и направление нумерации (по возрастанию или убыванию). Чтобы изменить направление нумерации, добавьте модификатор @- после оператора $:
ul>li.item$@-*3→
<ul> <li></li> <li></li> <li></li> </ul>
Чтобы изменить начальное значение счетчика, добавьте модификатор @N к оператору $:
ul>li.→ item$@3*5
item$@3*5
<ul> <li></li> <li></li> <li></li> <li></li> <li></li> </ul>
Вы можете изменить начальное значение счетчика и направление нумерации одновременно:
ul>li.item$@-3*5→
<ul> <li></li> <li></li> <li></li> <li></li> <li></li> </ul>
Добавление текста
Фигурные скобки позволяют добавить текст в элемент:
a{Перейти}→
<a href="">Перейти</a>
Неявные имена тегов
Во многих случаях можно не писать имя тега. Например, вместо div.content вы можете написать .content, что преобразуется в <div></div>. Emmet смотрит на родительский тег каждый раз, когда вы расширяете аббревиатуру без имени тега. Если родительcкий элемент является блочным, то будет выбрать тег div, в противном случае — span. При этом есть несколько исключений:
При этом есть несколько исключений:
liдляulиol.trдляtable,tbody,theadиtfoot.tdдляtr.optionдляselectиoptgroup.
Генератор «Lorem Ipsum»
Аббревиатуры «lorem» и «lipsum» генерируют случайный текст. Каждый раз, когда вы выполняете преобразование данных аббревиатур, генерируется текст из 30 слов, разбитый на несколько предложений.
lorem→
Lorem ipsum dolor sit amet consectetur adipisicing elit. Et hic incidunt repellat, quos veritatis a tenetur deserunt accusantium ab ad adipisci ex rerum distinctio corrupti omnis asperiores, numquam exercitationem sapiente.
Вы можете указать количество генерируемых слов. Например, lorem10 сгенерирует текст из 10 слов. Также, вы можете использовать оператор повторения *, чтобы создать несколько элементов со случайным текстом:
ul>li*3>lorem10→
<ul> <li>Lorem ipsum dolor sit amet consectetur adipisicing elit.Ad, temporibus.</li> <li>Earum totam eius repudiandae sit optio, consectetur ipsum officiis enim?</li> <li>Ex, molestias. Minima ducimus quaerat et earum commodi natus autem?</li> </ul>
Добавление аббревиатур и фрагментов
Некоторые аббревиатуры преобразуются в элементы с предустановленными атрибутами. Список таких аббревиатур для различных языков вы можете посмотреть в официальном репозитории в каталоге snippets. Например, аббревиатуры для html находятся в файле html.json.
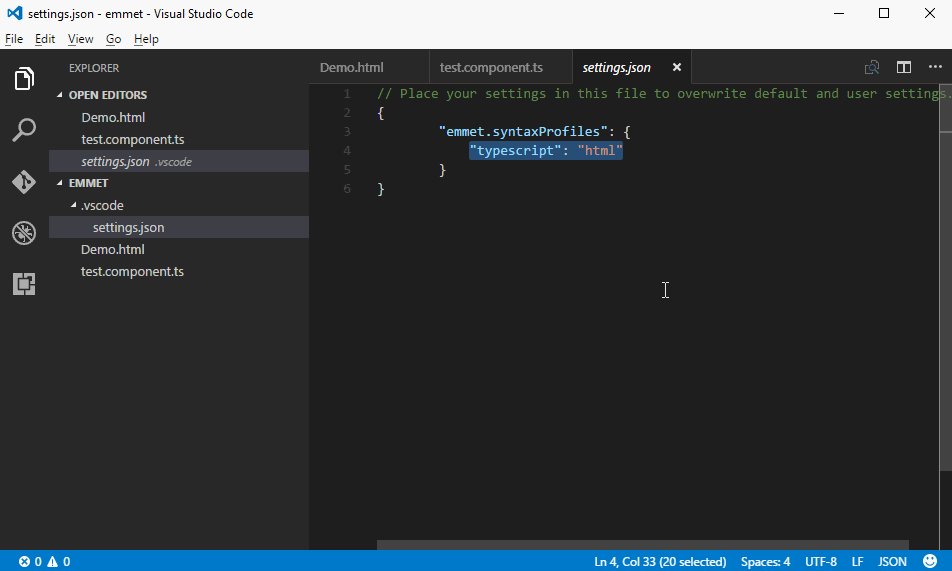
Способ добавления аббревиатур вы можете узнать в документации плагина, который используете в текстовом редакторе. Если используется Visual Studio Code, то вам нужно создать файл snippets.json. Таких файлов может быть несколько, например, один с глобальными настройками, а другой с локальными на уровне проекта. Затем, в файле настроек VSCode, добавьте параметр emmet.extensionsPath, содержащий массив путей к каталогам, содержащим файл snippets.. Рассмотрим на примере: создайте каталог 
.vscode в текущем проекте. В каталоге .vscode создайте файлы settings.json и snippets.json. Вот как это сделать через терминал:
mkdir .vscode && cd .vscodetouch settings.json && touch snippets.json
В файл settings.json добавьте следующую настройку:
{
"emmet.extensionsPath": ["./.vscode"]
}В файле snippets.json для каждого языка записываются его псевдонимы и фрагменты. На данный момент в VSCode используется Emmet 2.0. В данной версии аббревиатуры и фрагменты задаются через один параметр snippets. Создадим несколько аббревиатур для html и css:
{
"html": {
"snippets": {
"abbr1": "ul>li*3",
"abbr2": "ol>li*3"
}
},
"css": {
"snippets": {
"clw": "color: white",
"clb": "color: black"
}
}
} Подробности создания аббревиатур и фрагментов в VSCode можно найти в официальной документации.
Emmet больше не работает в Visual Studio Code? Так можно решить проблему!
- Главная
- Блог
4 months ago | 14.7K
Emmet — это плагин для популярного редактора кода Visual Studio Code (VS Code). С помощью Emmet можно быстро генерировать HTML-разметку страницы и HTML-блоки.
Расширение Emmet поставляется в Visual Studio Code по умолчанию, но после обновления Visual Studio Code, настройки Emmet могут сбиться и Emmet перестанет работать. В этой статье я покажу, что нужно сделать, для того чтобы Emmet вновь заработал.
Как настроить Emmet в Visual Studio Code, чтобы он заработал
- Откройте редактор Visual Studio Code и перейдите в настройки. Для этого нажмите иконку «шестеренки» слева снизу
- Затем выберите Settings
- В поиске «Search settings» введите Emmet
- Пролистайте ниже, найдите пункт Emmet: Trigger Expansion On Tab и отметьте чекбокс в этом пункте
- Попробуйте сгенерировать базовую HTML-разметку.
 Для этого введите ! и нажмите на клавишу Tab. Если базовая HTML-разметка создалась, значит Emmet вновь работает
Для этого введите ! и нажмите на клавишу Tab. Если базовая HTML-разметка создалась, значит Emmet вновь работает
Заключение
Как вы можете видеть, исправить работу Emmet в Visual Studio Code очень просто!
Я показываю как пользоваться Emmet и редактором кода Visual Studio Code в своем курсе современной верстки веб-сайтов HTML/CSS Advanced. С вами был Sergei Nikonov, надеюсь эта информация помогла вам настроить Emmet в Visual Studio Code.
Поделитесь в социальных сетях
Читайте также
24 февраля в 5 часа утра Россия вторглась в Украину. Вот уже больше месяца в этой бессмысленной войн…
15.7K
Новый курс верстки веб-сайтов HTML/CSS Advanced доступен на сайте FructCode. В этом курсе вы научите…
15.9K
В этой статье я расскажу про маркированные html-списки(Unordered Lists) и нумерованные html-списки (. ..
..
6.7K
В этой статье я расскажу про псевдоклассы (pseudo classes) и псевдоэлементы (pseudo elements): ::bef…
11.5K
В этой статье я покажу способы как задавать CSS-стили для HTML-элементов с помощью CSS-селекторов
19.5KВ этой статье вы узнаете как эффективнее с помощью горячих клавиш пользоваться видеоплеером
10.2K
Курс HTML/CSS Advanced подходит как для новичков, так и для опытных верстальщиков
17.5K
В этом видео я расскажу новости о FructCode, обновлениях и о планах на 2021 год.
11.6K
Как с нуля изучить программирование и успешно трудоустроиться? Как учиться быстро и эффективно? В…
21.2K
В этом уроке я покажу как можно из стандартных ссылок Yii2 сделать Friendly URL (человекопонятные сс…
11.1K
В этом видео для начинающих, я покажу как за 10 секунд можно подключить шрифт для вашего сайта.
48.7K
В этой статье вы узнаете о важном свойстве VueJS — Computed Properties.
15.2K
В этом видео я расскажу о плюсах и минусах операционных систем Windows, MacOS и Linux.
42.7K
В этом уроке вы узнаете: — Что такое MVC — Как создать страницу в фреймворке Yii2 — Что такое кон…
17.7K
Вы узнаете: — Что такое директива V-FOR в фреймворке VueJS — Как использовать директиву V-FOR с ма…
9.8K
В этом видео я расскажу про альтернативу редактору кода Sublime Text 3
20.6K
В этой статье я расскажу о том, что такое Webpack и как его используют в своих проектах frontend-раз…
11.8K
На современном Javascript можно разрабатывать не только Frontend часть сайта, но и Backend и в этой. ..
..
16.4K
Доступны для изучения новые уроки по профессиональному редактору кода PHPStorm в курсе Linux/GIT. Уз…
9.1K
Доступна новая обновленная и дополненная версия уроков курса Linux и GIT
5.6K
В этой статье вы узнаете как установить и настроить XAMPP-VM (Apache, PHP, MySQL) для операционной с…
25.0K
Обучайтесь эффективнее на онлайн платформе FructCode с новыми интерактивными заданиями и новыми возм…
19.6K
Языки программирования развиваются и Javascript не стал исключением. В этой статье вы узнаете о том,…
В этой статье вы узнаете о том,…
12.7K
Первый язык программирования выбрать очень сложно. В этой статье вы узнаете, какой язык программиров…
110.1K
Фреймворки — это один из важных инструментов программиста. Узнать обо всех особенностях фреймворков,…
158.3K
Joomla является интересным решением для быстрого создания интернет-магазина или сайтов другой направ…
12.2K
Для хорошего программиста просто необходимо знание языка Javascript и умение работать с массивами. К…
16.7K
Мечты начинающего вебмастера направлены на попадание сайта в первую десятку выдачи поисковых систем. …
…
15.5K
У языка Javascript достаточно непривычный для программистов синтаксис, особенно, если раньше они пис…
16.1K
В своей работе, программисты пользуются разными редакторами кода, для разработки можно использовать…
45.5K
Каждый кандидат, который хочет получить должность программиста в крупной компании, должен ответить н…
11.9K
Все профессиональные веб-разработчики в процессе своей работы пользуются большим количеством различн…
14.1K
Всплывающее окно на сайте — является инструментом привлечения внимания пользователя. Такие модальные…
Такие модальные…
15.1K
Настройка веб-сервера для локального веб-сайта в Ubuntu является не простой задачей, но как это дела…
69.4K
Хостинг — это специализированный компьютер (сервер), который предоставляет пользователям возможности…
5.0K
Современная командная работа в среде программирования невозможна без системы управления версиями код…
16.7K
В программированию, очень часто встречается задача, когда нужно обратиться к другому сайту через HTT…
51.0K
Для продвижения сайта в интернет, через поисковые системы, необходимы производить оптимизации. При с…
При с…
31.7K
В этой статье вы узнаете, что такое файл index.php, чем его можно открыть. Мы рассмотрим самый прост…
89.6K
При разработке сайтов бывает, что у нас возникает необходимость отправить данные html-формы без пере…
205.2K
Эммет в визуальной студии код
Улучшить статью
Сохранить статью
Emmet в коде Visual Studio: Emmet — это встроенная функция в Visual Studio Code. Вам не нужно устанавливать какие-либо расширения для поддержки emmet. Emmet не позволяет вам писать весь код самостоятельно, предоставляя аббревиатуру Emmet. Emmet включен по умолчанию в файлах html, haml, pug, slim, jsx, xml, xsl, css, scss, sass, less и stylus, а также в языках, которые унаследованы от любого из вышеперечисленных, таких как handlebars и PHP.
Emmet включен по умолчанию в файлах html, haml, pug, slim, jsx, xml, xsl, css, scss, sass, less и stylus, а также в языках, которые унаследованы от любого из вышеперечисленных, таких как handlebars и PHP.
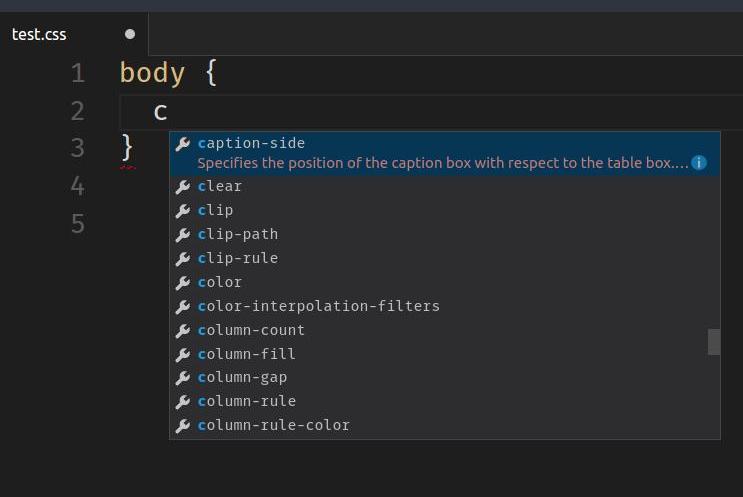
Когда вы начнете вводить аббревиатуру Emmet, вы увидите аббревиатуру, отображаемую в списке предложений в виде раскрывающегося списка. Если вы наберете короткую форму (например, имя элемента), вы увидите предварительный просмотр расширения.
Emmet для HTML:
1. Создание элемента по его имени: В HTML, когда вы вводите имя тега HTML, вы получите список предложений, выберите элемент, который вы хотите вставить, из списка предложений. Например, если вы наберете h2 и нажмете Enter, чтобы получить
. Вы можете сделать это и для всех тегов HTML. https://media. geeksforgeeks.org/wp-content/uploads/20200810003330/GeeksForGeeks.html—GeeksForGeeks—Visual-Studio-Code-2020-08-10-00-29-26.mp4
geeksforgeeks.org/wp-content/uploads/20200810003330/GeeksForGeeks.html—GeeksForGeeks—Visual-Studio-Code-2020-08-10-00-29-26.mp4
2. Создание элемента по имени класса: В HTML, если вы хотите создать элемент с определенным именем класса, сначала введите имя элемента и ‘ . и имя класса, который вы хотите присвоить элементу, и нажмите Enter. Элемент будет создан с указанным вами именем класса.
3. Создание элемента по его идентификатору: В HTML, если вы хотите создать элемент с определенным идентификатором, сначала введите имя элемента и ‘ # ‘ и идентификатор, который вы хотите присвоить элементу, и нажмите Enter. Элемент будет создан с указанным вами идентификатором.
https://media.geeksforgeeks.org/wp-content/uploads/20200813110811/GeeksForGeeks. html—GeeksForGeeks—Visual-Studio-Code-2020-08-13-11-04-47.mp4
html—GeeksForGeeks—Visual-Studio-Code-2020-08-13-11-04-47.mp4
4. Создание нескольких элементов: Если вы хотите создать несколько элементов с помощью emmet, укажите имя элемента и « * », укажите, сколько элементов этого типа вы хотите, и нажмите Enter.
5. Создание вложенных элементов: Вы можете создавать вложенные элементы, используя « > », введите имя внешнего элемента и введите « > », введите внутренние элементы и нажмите Enter, чтобы получить желаемый результат.
Эммет в CSS: В CSS, когда вы начинаете печатать, Эммет начинает предлагать вам, где вы можете выбрать и нажать Enter. В CSS вы можете получить как имя свойства, так и значение в предложениях.
В CSS вы можете получить как имя свойства, так и значение в предложениях.
Emmet также поддерживает многие другие языки.
VS Code Emmet Аббревиатуры и фрагменты облегчают вашу жизнь | от Неверрест | Неверрест
Я использую VS Code уже много лет и всегда нахожу новые способы повысить продуктивность работы с этим редактором. Я нашел несколько советов и приемов, которые помогают мне писать код быстрее, таких как сочетание клавиш, аббревиатура Emmet, фрагмент кода и так далее. Итак, приступим.
Аббревиатура Emmet является встроенной функцией VS Code, установка расширения не требуется. Вы можете увидеть аббревиатуру, отображаемую в списке предложений, когда вы вводите какой-либо код. Значок гаечного ключа появится в начале Эммета.
1. Создайте исходный код в формате html, используя ! + TAB
2. Создать класс и идентификатор, используя
Создать класс и идентификатор, используя .className и #idName
3. Создать дочерний элемент, используя >childElement
4. Создать родственный элемент, используя +siblingName
5. Создайте несколько строк кода, используя *
6. Создать нумерацию элементов с помощью $
7. Создать текст между тегами html с помощью {}
Кроме того, есть шпаргалка, которую я нашел во время моего исследовательская работа. Было бы полезно, если бы вы хотели узнать другого Эммета, о котором я не упоминаю — Cheat Sheet (emmet.io).
Фрагменты кода — это шаблоны, облегчающие ввод повторяющихся шаблонов кода. Это очень удобно, когда приходится каждый раз вводить один и тот же код. Фрагменты отображаются в IntelliSense вперемешку с другими предложениями, а перед фрагментами отображается квадратный блок, указывающий на то, что это фрагмент.
Я уверен, что все вы уже давно используете сниппет, но было бы лучше, если бы вы могли создать свой собственный сниппет и использовать его для своих проектов.
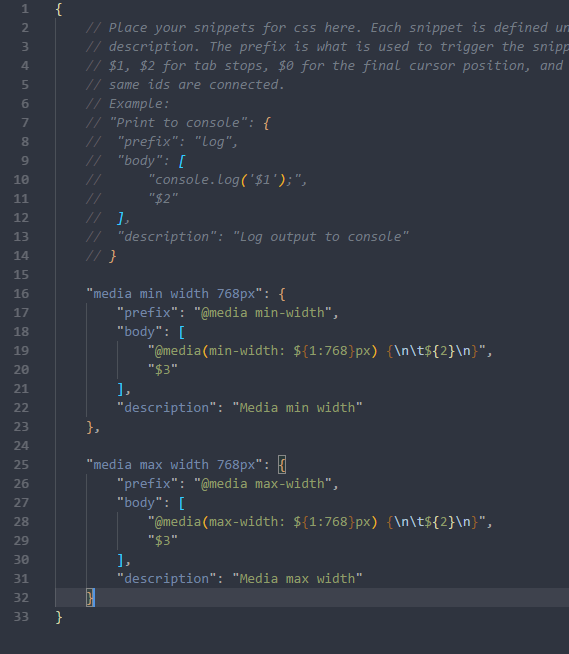
Вы можете создать свои собственные фрагменты, выполнив следующие действия.
- Щелкните значок шестеренки в левом нижнем углу
- Нажмите «Пользовательские фрагменты»
- Выберите язык компьютера, который вы предпочитаете
- Появится файл JSON на выбранном языке
- Там будет пример фрагмента для вас
Таким образом, вы можете начать создавать свой собственный фрагмент, глядя на пример. Есть 4 компонента, которые вы должны определить.
4 компонента во фрагменте- Название фрагмента — отображается с помощью IntelliSense в конце предложений. Префикс
- — определяет одно или несколько триггерных слов, которые отображают фрагмент в IntelliSense, благодаря чему VS Code узнает, что это фрагмент.
- body — одна или несколько строк содержимого, которые будут сгенерированы при использовании фрагмента, и $ определено, чтобы сообщить VS Code, где будет находиться ваш курсор, когда вы нажмете клавишу Tab.


 Ad, temporibus.</li>
<li>Earum totam eius repudiandae sit optio, consectetur ipsum officiis enim?</li>
<li>Ex, molestias. Minima ducimus quaerat et earum commodi natus autem?</li>
</ul>
Ad, temporibus.</li>
<li>Earum totam eius repudiandae sit optio, consectetur ipsum officiis enim?</li>
<li>Ex, molestias. Minima ducimus quaerat et earum commodi natus autem?</li>
</ul> Для этого введите ! и нажмите на клавишу Tab. Если базовая HTML-разметка создалась, значит Emmet вновь работает
Для этого введите ! и нажмите на клавишу Tab. Если базовая HTML-разметка создалась, значит Emmet вновь работает