Что такое UX/UI дизайн на самом деле? / Habr
Очень много недопонимания в среде дизайнеров и разработчиков. Также много глупых вопросов, связанных с UX и UI у новичков. Часто просто из-за того, что люди не знают сути понятия UX/UI и, не зная о чем говорят, называют вещи не своими именами.Я хочу раз и навсегда поставить точку и простым понятным языком объяснить, что значит «UX/UI дизайн».
Разные типы интерфейсов для заточки лезвий.
Нажимаете ли вы кнопки на арифмометре, крутите рукоятку точильного камня или делаете свайп по экрану смартфона — все это интерфейсы, с помощью которых вы взаимодействуете с механизмами. При этом интерфейс совсем не обязательно должен быть цифровым. Просто само слово «интерфейс» было заимствовано из английского совсем недавно и докатилось до нас в только цифровую эпоху.
Цель UI/UX дизайнера — довести пользователя до какой-то логической точки в интерфейсе. Сделать так, чтобы пользователь достиг своей цели.
Что такое UX/UI, прямым текстом
(в этом разделе будут банальные фразы)UX — это User Experience (дословно: «опыт пользователя»). То есть это то, какой опыт/впечатление получает пользователь от работы с вашим интерфейсом. Удается ли ему достичь цели и на сколько просто или сложно это сделать.
А UI — это User Interface (дословно «пользовательский интерфейс») — то, как выглядит интерфейс и то, какие физические характеристики приобретает. Определяет, какого цвета будет ваше «изделие», удобно ли будет человеку попадать пальцем в кнопочки, читабельным ли будет текст и тому подобное…
UX/UI дизайн — это проектирование любых пользовательских интерфейсов в которых удобство использования так же важно как и внешний вид.
Что такое UX и UI дизайн, другими словами
Прямая обязанность UX/UI дизайнера — это, например, «продать» товар или услугу через интерфейс. Именно на основе работы UX/UI дизайнера пользователь принимает решение: «Быть или не быть?» Нравится или не нравится. Купить или не купить.
На самом деле цели дизайнера могут быть разными. Не обязательно что-то «продавать». Но я специально не хочу использовать слишком абстрактные фразы, чтобы этот текст был понятен новичкам; чтобы стиль изложения не превратился в хрестоматию по языку программирования образца 90х годов.
UX/UI дизайн не относится только к смартфонам и веб-сайтам. Более того, профессия UX/UI дизайнера существовала с незапамятных времен. Просто раньше она так не называлась. Точнее, раньше она вообще никак не называлась, а была частью других профессий.
Вот первый пример: когда Вильгельм Шиккард в 1623 году изобретал арифмометр, он уже был UX/UI дизайнером.
Потому что именно он придумывал, какие тумблеры и в какой последовательности должен крутить человек, чтобы получить результат вычислений. И он же придумывал, в каком логическом порядке они будут располагаться. Да и вообще придумывал, как все эти ручки будут выглядеть. Он создал интерфейс для взаимодействия с машиной.
Ещё один более древний и примитивный пример — точильный камень (колесо). Уже даже в раннем средневековье было много разновидностей и механизмов такого колеса:
- его можно было крутить рукояткой вручную
- колесо мог крутить другой человек
- или его можно было раскручивать даже без рук, нажимая педаль ногой
- и другие…
Всё это были разные типы интерфейсов.
Так вот, когда изобретатель очередного точильного камня думал:
- будет ли он сидеть и сам нажимать педаль
- или он упростит механизм, но приставит раба который будет раскручивать колесо рукой,
то в тот момент он был UX дизайнером.
А тот человек, который думал, какой величины будет камень, какого цвета выбрать дерево для подставки и чем скрепить деревянные жерди (гвоздями или кожаными жгутами?) и какой длины будет ручка, был
И тот способ, каким бы вы затачивали меч — назывался бы интерфейс.
Разница между UX и UI в том, что UX дизайнер планирует то, как вы будете взаимодействовать с интерфейсом и какие шаги вам нужно предпринять, чтобы сделать что-то. А UI дизайнер придумывает, как каждый из этих шагов будет выглядеть. Как видите из примеров выше, UX и UI так тесно связаны, что иногда грань между понятиями смывается. Поэтому и UX, и UI обычно занимается один дизайнер и его профессия пишется через /.
В последнее время популяризация профессии UX/UI дизайнера связана скорее с развитием цифровых технологий. А вот именно тот «бум» (когда мы стали видеть термин «UX/UI» в каждом втором объявлении о работе) связан с самим названием, которое кто-то придумал совсем недавно.
UI/UX дизайн — это сейчас одна из самых востребованных профессий в цифровой индустрии. Сколько времени она будет востребована зависит от развития этой отрасли. И, судя по всему, она только набирает обороты. UX и UI — это не тренды. Технологи развиваются. Спрос на сайты растёт. Цифровые приложения появляются как грибы. А инструменты дизайна и разработки упрощаются настолько, что уже практически любой человек без знания программирования может «на коленке» сделать сайт-визитку. Вот только этот сайт должен как-то выглядеть. И не просто как абстрактный каркас из текста и кнопок. Тут программистам и нужна помощь UX/UI дизайнера.
Разделение на веб-дизайнеров и UX/UI дизайнеров появилось с развитием интернета. Со временем понадобились более узкие специалисты, которые делали бы интерфейсы именно для веб-сайтов.
Да, UI/UX дизайн — это более широкое и емкое понятие чем веб-дизайн.
P.S. Некоторые люди пишут UI/UX, но я предпочитаю писать UX/UI. И это только потому, что в рабочем процессе сначала делается UX, а потом UI. Но это не важно — пишите как хотите. Главное не путать этот порядок во время самого рабочего процесса. Потому что многие начинающие дизайнеры начинают сначала придумывать какие классные кнопки и фишки будут в их интерфейсе. Но не думают о том, как вообще пользователь будет переходить от одного шага к другому.
Всё что вам следует знать о UX дизайне

User Experience (опыт взаимодействия) или UX — это популярный в настоящее время термин в технологических и дизайнерских индустриях. Так как UX продолжает развиваться и определяться, многие люди все еще не уверены, что означает UX, и как правильно использовать этот термин.
Наверное, вы часто слышите о UX когда речь идет об интерфейсах сайтов или мобильных приложений. Отчасти это правильно, но более глубокий взгляд на UX необходим для полного понимания того, почему опыт взаимодействия настолько важен, и почему так важно о нем знать.
Содержание статьи:
- Что такое User Experience (UX)?
- Что такое UX дизайн?
- Роль UX дизайнера
- Примеры отличного UX дизайна
- Почему стоит позаботиться о UX?
Что такое User Experience (UX)?
UX расшифровывается как “user experience (опыт взаимодействия)”. Опыт взаимодействия – это то, как люди взаимодействуют с продуктом.
Вы сталкиваетесь с UX везде. По идее, все с чем вы контактируете, начиная с программного обеспечения и заканчивая кнопкой включения/выключения и ее формой, является примером элементов, создающих UX. Сумма ваших взаимодействий с продуктом становится опытом, который вы получаете используя этот продукт.

Все объекты вокруг нас имеют опыт взаимодействия – от тач-скрин киосков в метро до элитных кофе-машин, которые позволяют налить себе чашечку кофе для гурманов. Возможность использовать мобильный телефон или любой другой девайс на ходу улучшает UX, также как взаимодействие с автомобилем с помощью тач-скрина и голосовых команд делает управление автомобилем проще и удобнее.
Успех продукта основывается на том, как пользователи его воспримут. Используя продукт, люди обычно оценивают свой опыт взаимодействия следующим образом:
- Получил ли я пользу от этого продукта?
- Легко ли его использовать?
- Приятно ли его использовать?
То, станут ли люди постоянными и верными пользователями продукта напрямую зависит от ответа на эти вопросы.
Элементы UX
Дон Норман (Don Norman), соучредитель Nielsen Norman Group, был первым, кто ввел понятие “user experience” в 90-ые годы, сказав “Опыт взаимодействия охватывает все аспекты взаимодействия пользователя с компанией, ее услугами и продуктами”.
“Я придумал этот термин, потому что считал, что человеческие интерфейсы и юзабилити – слишком узкие понятия. Я хотел захватить все аспекты человеческого опыта взаимодействия с системой, включая индустриальный дизайн, графику, интерфейсы и физическое взаимодействие.”
В этом видео Дон Норман делится своим мнением об истоках термина UX.
Подводя итог, UX – это практически все, что влияет на взаимодействие пользователя с продуктом.
- Опыт взаимодействия основывается на ощущениях. Он выходит за рамки обычного человек-компьютер взаимодействия (human-computer interaction (HCI)) и уделяет особое внимание человеческой стороне. Люди оценивают взаимодействие как личный момент.
- UX зависит от контекста, в котором используется продукт. Условия, при которых используется продукт, постоянно меняются. UX предполагает понимание более широкого контекста, в котором работают пользователи, и определение того, какую роль продукт играет в их жизни.
- Опыт взаимодействия эволюционирует со временем. Опыт взаимодействия с вашим продуктом динамичен. Например, когда новый продукт попадает на рынок, или когда пользователь впервые испытывает продукт, он может быть дезориентирован и иметь смешанные чувства, потому что не знает, чего ему ожидать. Позже, когда пользователи станут знакомы с вашим продуктом и определят его пользу, их опыт взаимодействия будет позитивно расти и вызывать эмоциональную привязанность.
С технической точки зрения UX включает практические, эмпирические, аффективные, значимые и ценные аспекты взаимодействия. Соты Питера Морвилла (Peter Morville) – это инструмент, который поможет вам найти правильный баланс между различными областями эффективного UX.

- Usable: Продукт должен быть простым и легким в использовании. Он должен быть разработан так, чтобы быть знакомым и понятным.
- Useful: Продукт должен удовлетворять потребности. Если он этого не делает, что у пользователя нет причин его использовать.
- Desirable: Визуальная эстетика продукта должна быть привлекательна. Элементы дизайна могут вызывать позитивные эмоции и симпатию.
- Findable: Если у пользователя возникли проблемы с продуктом, то они должны быть в состоянии быстро найти решение.
- Accessible: Дизайн продукта должен быть таким, чтобы даже физически неполноценные люди могли иметь такой же опыт как и все остальные.
- Credible: Компания и ее продукты должны вызывать доверие.
Когда дизайн продукта сочетает в себе эти 6 элементов, тогда он будет ценен для пользователей, а максимизация ценности – основная цель UX.
Что такое UX дизайн?
UX практически всегда сопровождается словом “дизайн”. Люди, работающие в этой области – UX дизайнеры.
Простыми словами, User Experience Design (UXD или UED) – это процесс создания физического или электронного продукта, который полезен, легок в использовании и приятен для взаимодействия. Но на самом деле все значительно сложнее:
01. UX дизайн больше чем юзабилити
Существует заблуждение, что UX дизайн – это то же самое, что и юзабилити. И это заблуждение понятно: юзабилити предполагает, что продукт полезен и легок в использовании.
Юзабилити – это качественный атрибут пользовательского интерфейса, который устанавливает, легок ли продукт в изучении, насколько он эффективен, и так далее.
Да, юзабилити – это один из наиболее важных факторов в эффективном UX, но если UX ограничится только этим элементом, то ваш продукт будет на шаг позади.
02. UX дизайн не является визуальным или UI дизайном
UX дизайн часто ошибочно относят к Визуальному/UI дизайну, потому что для многих людей слово “дизайн” сразу же ассоциируется с цветами и графикой. Но UX дизайн другой.
Пользовательский интерфейс (UI) определяется как средство связи между человеком и системой. С увеличением популярности персональных компьютеров и мобильных девайсов этот термин обычно приравнивают к “графическому пользовательскому интерфейсу (graphical user interface (GUI))” – внешний вид и ощущение, презентация и интерактивность продукта.
Несмотря на то, что пользовательский интерфейс является очевидно-важной частью опыта взаимодействия, UX дизайнеры не создают вещи, сравнимые по ощущениям с визуальным интерфейсом дизайнера. UX дизайнеры создают функции, которые стоят за визуальной составляющей: процесс, который делает так, чтобы продукт работал хорошо для людей, которые им пользуются. UX соединяет разрыв между тем как что-то выглядит и как оно работает и чувствуется.
На графике ниже показано, что UX собирает воедино все аспекты дизайна продукта и его использования, а UI в основном ограничивается визуальной частью дизайна.

03. UX дизайн – это люди
UX – это подход к дизайну, который учитывает все аспекты взаимодействия человека с продуктом или услугой. Он крепко связан с пониманием поведения пользователя, его нуждами, целями, мотивацией и контекстом, в котором будет использовать продукт. Конечной целью является такое решение, которое удовлетворит эти области опыта взаимодействия. UX дизайн – это искусство служить и создавать ценность для людей.
Опыт взаимодействия не учитывает каждую ситуацию для каждого пользователя, потому что все люди разные. То, что работает для одного пользователя, может иметь противоположный эффект на другого. UX дизайн – это достижение лучшего и надежного решения для вашей целевой аудитории.
Таким образом, чтобы создать отличный опыт взаимодействия, дизайнеру нужно сопереживать людям, которые будут использовать продукт.
04. UX дизайн имеет разные размеры
От умных часов до широчайших TV-экранов, контент должен хорошо просматриваться на всех устройствах. Но разработка под разные экраны – это не просто изменение размера контента, а куда более сложный процесс: дизайнеру нужно максимизировать опыт взаимодействия для каждого устройства так, чтобы пользователь понял, что приложение действительно разработано под их девайс, вместо того, чтобы просто растягиваться по ширине экрана.
05. UX дизайн – это постоянно продолжающийся процесс
UX дизайн продукта постоянно развивается со временем с появлением новых технологий и получаемых отзывов. Продукт эволюционирует и меняется, и UX должен двигаться попутно с ним.
Роль UX дизайнера
Роль UX дизайнера крайне сложна. Обязанности UX дизайнера могут отличаться в разных компаниях, но эффективная команда дизайнеров всегда фокусируется на создании опыта взаимодействия через информационную архитектуру, интеракционный дизайн, информационный дизайн и визуальный дизайн.

Чем занимаются UX дизайнеры?
Когда UX дизайнер разрабатывает новый продукт, то первым делом он изучает аудиторию. Целевая аудитория является самой важной и важно знать, какие у нее цели и нужды.
Затем дизайнер пытается удовлетворить эти нужды фокусируясь на следующих областях:
- Визуальный дизайн. Создание эффективной визуальной иерархии для UI.
- Информационная архитектура. Удовлетворение целей пользователей путем анализа ключевых задач и поведения пользователей.
- Интерактивный дизайн. Оптимизация взаимодействия людей и интерфейсами.
- Юзабилити. Анализ того, как люди используют продукт.
- Контент стратегия. Согласование контента с общей стратегией продукта.
UX дизайнеры также проводят много времени общаясь друг с другом. Дизайн – это командный спорт, и очень важно эффективно обсуждать решения с командой от начала работы над проектом до его финальной стадии. Способность сопереживать и понимать мотивацию разработчиков, продукт-менеджеров, маркетологов и других дизайнеров крайне важна для UX дизайнера. Их работа покрывает множество областей, и они должны эффективно взаимодействовать со многими отделами, чтобы создать успешный продукт. К примеру, исследование поведения пользователей, подготовленное UX дизайнером, может содержать много полезной информации для команды маркетологов, чтобы они смогли разработать свою контент-стратегию.
Если вы хотите узнать больше об обязанностях UX дизайнера, то почитайте статью Кто такой UX Дизайнер, и чем он на самом занимается?
Наконец, UX дизайнеры проводят много времени над созданием прототипов. Прототипирование – это важенейшая часть рабочего процесса UX дизайнера, во время которой создаются пробные продукты, которые могут быть протестированы перед запуском финального варианты. Прототип может быть чем угодно: от наброска до пиксель-перфект интерактивного интерфейса. Суть прототипа в том, чтобы тестировать продукт и идеи прежде чем создать финальное решение. Прототипы помогают исправлять ошибки юзабилити и открывают области, нуждающиеся в доработке. Создавать быстрые прототипы можно, например, с помощью Adobe XD.

Естественно, UX нацелен не только на удовлетворение нужд пользователей, но и на удовлетворение потребностей бизнеса. Нет смысла созда
TOP-10 UX навыков, чтобы начать работать UX дизайнером
Вы читаете перевод статьи “How to Get Started with UX”. Над переводом работали: Ольга Жолудова и Ринат Шайхутдинов.
В этой статье я постараюсь ответить на следующие вопросы:
- Что такое UX?
- Как научиться проектировать UX?
- И что представляет собой работа UX-дизайнера?
Кстати, не каждый дизайнер сходу ответит на эти вопросы. А ведь на UX-дизайн есть гигантский спрос. Поэтому давайте все-таки разберемся с тем, что это за штука такая?
UX
UX — часто переводят как «Пользовательский опыт» (User Experience). Если копать дальше, то за двумя трендовыми буквами можно найти гигантскую отрасль, в которой работают «Дизайнеры взаимодействия» (Interaction Designer).
А еще, UX-дизайн – это больше чем просто кнопки:
Прежде чем погружаться в UX, нужно понимать, что приложение – это только часть чего-то большего. Когда вы работает UX-дизайнером, вы создаете не только приложение, вы организуете и то, что его окружает.
Как утверждает стратег Facebook, Майк Атертон:
Вы должны создавать лучшее, а не просто «улучшать».
UX дизайн существует уже давно. Его предки были выходцами из промышленного дизайна (industrial design), дизайна ориентированного на пользователя (user centered design) и человеко-машинного взаимодействия (human-computer interaction, HCI).
UX дизайн — это не какая-то диковинка или научпоп — люди уже давно глубоко и серьезно занимаются этим вопросом.
Интересуетесь свежими статьями по дизайну? Вступайте в группу на Facebook.
К примеру: многие из уроков, извлеченных при проектировании и тестировании автомата для продажи билетов, с успехом применяют при разработке аналога, но с сенсорным экраном. Поэтому, если вы ранее уже разрабатывали макеты для системы библиотечных карточек, то вы у вас уже есть опыт для разработки аналогичного приложения.
UX дизайн — это не просто «функция» под капотом визуальной «оболочки». Он включает весь опыт, который получает пользователь — все взаимодействия с вашим продуктом или сервисом, а также поиск путей сделать этот опыт лучше.
Это звучит как «дизайн мышление!»

Дизайн-мышление – это тоже трендовое словцо, как и «UX». «Дизайн мышление» — это такая точка обзора, с которой новички быстро схватывают, что дизайн — это не просто создание красивых вещей.
Ключевое отличие в том, что UX чаще про цифровые продукты, а дизайн мышление применяют практически ко всему — структуре компании, проекту доставки лекарств в развивающиеся страны или к службе доставки пиццы беспилотниками. UX – это не революция. Это все тот же, все знакомый, дизайн для людей.
Так в чем же отличие между дизайном интерфейсов (UI) и UX дизайном?

Дизайн пользовательского интерфейса (UI) — это близкий родственник графического дизайна — это искусство организации интерактивных элементов, текста, картинок и других элементов на экране. UI-дизайн включает в себя комплекс действий направленных на то, чтобы создать интерфейс, с которым люди могут взаимодействовать. Однако интерфейс – это еще не решение. Конечно, интерфейс — это большая часть от UX, но это еще не «UX».
Тут меня часто спрашивают: «Как насчет всех UX / UI дизайнеров, которые говорят, что они специалисты в обеих отраслях?» Часто это не соответствует действительности. Дизайнеры пользовательского интерфейса, графические дизайнеры, визуальные дизайнеры не обязательно являются UX дизайнерами, но они используют «UX» в своих резюме и названиях должностей, потому что это популярное и модное словцо.
«Но люди взаимодействуют (Interact) с тем, что создают дизайнеры интерфейсов, а значит они получают некий опыт (Experience). Поэтому они все-таки UX-дизайнеры, не так ли?»
Нет! Не так!
Ладно, уточню: в узком смысле они все-таки UX-дизайнеры.
UI-дизайн и анимация интерфейсов на популярном сайте Dribbble, а также новомодные свайпы — это всего лишь один очень маленький аспект UX. К примеру, маляр сделает отличный внешний вид квартиры, но это совсем не значит, что он разбирается в архитектуре здания. Вот и в приложениях точно также.
Общая картина (BIG PICTURE)

Дон Норман пытается втиснуть свой новый Macintosh в машину
Давайте разбираться, что же действительно означает UX. Давайте нырнем в историю возникновения термина и найдем там легендарного UX-дизайнера по имени Дон Норман. Он разработал концепцию UX в начале 90-х, работая в Apple:
«Пользовательский опыт» охватывает все аспекты взаимодействия потребителя с компанией, ее услугами и ее продуктами».
Т.е мы говорим не только о приложении. Мы говорим о полном опыте, который получает потребитель от бренда или продукта.
Норман уже тогда думал о таких вещах, как размер коробки, в которой находился оригинальный Apple Macintosh, чтобы новый владелец мог поместить его в свою машину.
Т.е UX – это процесс проектирования, который должен включать все аспекты продукта.

Slack vs. IRC
Пока мало компаний понимают это, и еще меньше могут добиться качественного UX.
Когда цифровая технология становится универсальной и проникает везде, война функций заканчивается. И наступает момент, когда компании могут обеспечить себе превосходство только с помощью лучшего UX.
К сожалению, большинство digital-компаний на рынке: это просто хлам, который еще предстоит разобрать.
10 ключевых UX навыков

Фронт UX действительно огромен, поэтому UX-дизайнер может быть полезен на множестве участков. Давайте попробуем выделить ключевые навыки, которые будут полезны этому спецу широкого профиля. Главное, не пугайтесь — никто не может быть экспертом во всех этих областях сразу. Я работал с блестящими UX дизайнерами, которые были специалистами только по одному или двум ключевым моментам.
Поэтому, если вы начнете всего с одного навыка и примените его на практике, вы уже сможете значительно улучшить свой продукт.
Навык 1. Общение и коммуникация
Технические моменты в UX-дизайне освоить просто. А вот освоить «soft-skills», такие как: обсуждение, переговоры и совместная работа с целым спектром людей, среди которых другие дизайнеры, клиенты, кодеры, продакт-менеджеры и руководители – в разы сложнее.
Ветеран отрасли Раскин прекрасно подытожил:
«Ваша главная задача в качестве UX специалиста (Main Job) — развивать культуру, где хороший дизайн имеет ключевое значение. Если вы не можете нормально общаться, договариваться организовывать совместную работу, вы потерпите неудачу. Если вы не можете убедить, вы потерпите неудачу. Если вы не можете слушать, вы потерпите неудачу».
Как утверждает основатель Mule Design Майк Монтейро в своей отличной книге «Дизайн — это работа», дизайнер должен быть «специалистом по коммуникации».
Недостаточно делать просто отличную работу. Вы должны быть в состоянии объяснить, убедить и продать эту работу, или она никогда не увидит свет.
Вы должны ладить со своими коллегами, заниматься сложными проблемами, сотрудничать, выступать посредником, слушать больше, чем говорить, и быть как чуткими, так и дипломатичными.
Без этих навыков, ваши идеи не приживутся, даже если они «технически» превосходны:
- К делу: спросите себя, где ваши сильные и слабые стороны в общении;
- Еще лучше, спросите друзей, родственников или коллег. Если вы хотите улучшить свои навыки в этой области, вам нужна честная оценка от тех, кто знает вас лучше всего;
- Прочтите книгу Майка Монтейро «Дизайн — это работа» это превосходная книга, которая включает в себя множество замечательных советов по улучшению вашего умения договариваться. Монтейро — это легенда дизайна — посмотрите еще его видео.
Навык 2. Исследование пользователей

Фундамент UX дизайна – это люди, для которых мы проектируем. Если вы не знаете пользователей, вы не сможете создать для них отличный продукт. Общение с пользователями — по телефону или лично — является самым прямым и мощным способом получить качественную оценку существующего продукта, функции или идеи.
После простого общения мы можем уже начать сегментировать потенциальных пользователей и классифицировать их на разные типы персонажей («personas») и на то, чего они пытаются достичь («user stories»). Этот исследовательский процесс — ваш двигатель в UX дизайне — без него, вашим единственным компасом, могут быть только ваши предположения, которые зачастую ошибочны!
- К делу: Перед стартом следующего проекта, спросите себя: «Кому это нужно и зачем?» — Что именно им нужно и как мы можем помочь?
- Еще лучше — опросите некоторых потенциальных пользователей и составьте список их потребностей и проблем, с которыми они сталкиваются в той области, которую вы решили улучшить. Используйте этот список, чтобы создать «Персон» (Personas), описать Job Story и задать вектор для направления своей работы;
- Прочтите книгу Джеффа Готельфа Lean UX. Она конечно немного техническая, но на самом деле, в ней вы найдете «все, что вы когда-либо хотели знать о разработке цифровых продуктов, но очень боялись спросить». Она обязательна к прочтению начинающим дизайнерам.
Навык 3. Информационная архитектура

Вам кажется что информационная архитектура «создает ощущение беспорядка»? На самом деле, есть мнение, что жизнь беспорядочна, а проекты запутанны и даже UX запутан. Все почему? Потому что, вон видите, как много всяких элементов, за которыми нужно следить, и в которые нужно вникать.
На самом деле, информационная архитектура — это набор инструментов, которые ПОМОГУТ ВАМ УБРАТЬ ЭТОТ БЕСПОРЯДОК. И как только это случится, все встанет на свои места. И у вас будет эскиз того, где вы находитесь, и куда вы хотите пойти.
Не заставляйте меня писать, как она важна. Как консультант, я уже собаку съел на одной и той же ошибке: когда ребята не создавали информационную архитектуру системы.
Ваша задача на старте всегда — вернуться к началу и выяснить, «что у нас есть», «куда мы хотим идти» и «как туда добраться». Будьте готовы ответить на такие вопросы, как:
- Как будет организована иерархия меню?
- У каких пунктов выше приоритет?
- Какие фильтры понадобятся к результатам поиска?
- И даже, какие слова мы должны использовать для элементов интерфейса?
Если вы не структурируете свою работу, у вас даже и не возникнет подобных вопросов. А вот ваших пользователей ждут бесконечные вопросы и попытки разобраться с вашим продуктом или услугой. Хотя у них всегда есть выбор – без колебаний уйти к вашим конкурентам.
- К делу: на первый взгляд, информационная архитектура кажется сложной темой, но на самом деле все просто. Пример: спросите пользователей, какой язык они предпочитают использовать для описания действий, которые они хотят выполнить, а затем попробуйте применить сортировку карточек для сборки навигации;
- Примените объектно-ориентированный подход к UX в вашем приложении. И это сделает вашу жизнь проще, а добавление новых функций невероятно легким занятием;
- Для получения дополнительной информации на эту тему полистайте книгу Эбби Коверта «Как навести порядок в любом бардаке». Это блестящая вводная в информационную архитектуру и даже в управление любым дизайн-проектом.
Навык 4. Воркшопы и совместная работа

Вернемся к навыкам общения. Именно здесь они понадобятся в полной мере.
- Можете ли вы ясно изложить свою идею на бумаге?
- Можете ли вы помочь каждому в команде выразить свои идеи так, чтобы другие поняли?
Больше идей – больше пространства для выбора. Если вы можете посредством разговора включить в процесс проектирования технарей, стажеров и генерального директора, то ваш продукт почти гарантированно станет лучше.
А еще, есть дополнительный бонус — так как ваша команда напрямую участвует в процессе проектирования, они больше вовлечены в совместную работу над продуктом и смогут вникать и участвовать в развитии.
- К делу: Прочитайте книгу Джейка Наппа «Спринт».
- Google Ventures используют 5-дневные «Дизайн-спринты», чтобы помочь стартапам понять свою суть и проверить новые идеи.
Навык 5. Сборка макетов (Wireframe) и сценариев взаимодействия (User-Flow)

У вас наверняка множество идей в которых легко потеряться. Сначала вы их обдумываете, затем оттачиваете и только потом уже даете людям то, что им действительно нужно, а не то, что они якобы хотят.
Как сказал Форд:
Если бы я спросил людей, чего они хотят, они бы попросили более быструю лошадь.
Итак. Макет (Wireframe) — это каркас интерфейса. Он собирается с помощью черно-белых линий, прямоугольников и фигур. Wireframe – это простой способ рассказать о своей идее. А «сценарий взаимодействия» (User-Flow) представляет собой последовательность макетов, которые проходит пользователь, пока не дойдет до цели.
- К делу: в следующий раз, когда вы будете создавать дизайн, сначала зарисуйте свои идеи на бумаге! Неважно, насколько грубоваты ваши рисунки — просто попробуйте сделать это с парой идей;
- А еще лучше, попробуйте полдюжины идей и выберите любимую. Не садитесь за комп, пока не получите что-то достойное. То, чем вы уже можете гордиться;
- Компьютеры идеально подходят для проработки проектов, но на старте – они тормозят вас и ваши идеи.
Навык 6. Копирайтинг

Вы не увидите копирайтинг во многих вакансиях на позиции UX, но на самом деле он там должен быть. В конце концов, основная часть среднестатистического интерфейса — это текст.
Если вы можете писать ясно, и на языке потребителя, вы уже на полпути к успеху. Пошаговые руководства, учебные пособия, диалоги, подписи иконок и кнопок, страницы о продукте — все это требует хорошего письма, чтобы работать лучше.
Навык 7. Визуальный дизайн

Без понимания основ графического дизайна, дизайна интерфейса и теории цвета, как вы можете оттачивать UX? Даже прототип требует визуальной иерархии и хорошей типографики!
Брендинг, использование цвета и типографики – это значительная часть «пользовательского опыта» (User Experience). И если они плохие, то и продукт будет на ощупь так себе. И помните, талантливый UI-дизайнер может не оказаться рядом.
- К делу: визуальный дизайн лучше всего изучается на практику, поэтому попробуйте один из этих онлайн-курсов: Alison, Udemy, Canva или Skillshare;
- А еще, попробуйте онлайн-курс с преподавателем, например, Design Lab. (Признаюсь, я здесь преподавал!)
Навык 8. Прототипирование

Умные UX дизайнеры не вкладываются в разработку продукта до того, как протестируют свои идеи. Вместо этого они прототипируют — используют быстрый и простой способ сделать то, что похоже настоящий продукт.
Запрототипируйте, протестируйте и повторите круг снова — это быстрый путь к созданию удивительных вещей. Он, кстати, займет времени меньше, чем программист настроит среду разработки.
- К делу: Создайте бесплатную учетную запись на Marvel и поиграйтесь! Попробуйте примеры прототипов и попробуйте собрать свой;
- Очень просто создать что-то, если есть дизайн, или хотя бы фото эскизов, сделанное на телефон.
Навык 9. Тестирование продукта

После того как вы собрали свой прототип, пришло время проверить ваши идеи.
Тестирование — это само по себе искусство. Сделаете неправильно, и вы ничего не узнаете, или услышите только то, что хотите. Сделаете правильно, и вы сможете получить невероятные, неожиданные идеи, которые изменят все направление развития продукта.
Главное здесь — не задавать «наводящие» вопросы. Например: «Как вы думаете, иконки социальных сетей достаточно легко найти?» Или «Этот новый дизайн понятнее предыдущего?»
Наводящие вопросы исключают возможность услышать искренний ответ.
Тестирование продукта — это процесс демонстрации продукта, который включает постановку задач пользователям (в идеале задач, которые важны пользователям), выслушивание, наблюдение и выяснение причин их действий, и вникание в то, что у них на уме.
- К делу: Проверьте свою работу! Над каким бы дизайном вы ни работали, покажите его друзьям или коллегами. Дайте им задачу, но не направляйте их, наблюдайте и попросите их «думать вслух»;
- Прочтите книгу Стива Круга «Не заставляйте меня думать». Это, наверное, моя самая любимая книга о UX — и он даже не упоминает в ней это «модное словечко». В книге истории о юзабилити-тестировании и полировке цифровых продуктов.
Навык 10. Аналитика

Аналитика появляется, когда вам нужно знать, как пользователи используют ваш продукт. Будь-то веб или мобильное приложение, вы можете многое узнать из данных, о том, как они работают с вашим продуктом.
Кто-нибудь нажимает на эту кнопку? Нет? Ну, может быть, вам следует избавиться от нее.
Хороший дизайн должен основываться на данных, и, если вы научитесь правильно использовать их, вы значительно улучшите свою работу.
- К делу: добавьте Hotjar, Mixpanel, UXcam, или Appsee в свои сайты или мобильные приложения. И вы начнете получать полезную информацию о том, как люди взаимодействуют с вашим продуктом. Это даже забавно, увидеть действия пользователей! Вы можете очень многому научиться, подсматривая за ними через системы аналитики.
Последнее примечание
Это далеко не полный список! Чтобы статья не была слишком длинной и сложной, я не писал про программирование, хотя это чрезвычайно полезный навык для UX дизайнера, но я не считаю его основным, как скажем, информационная архитектура. Я уверен, что могут быть и другие — сообщите мне, если думаете, что я упустил что-то важное.
Начало работы с UX

Теперь у вас есть общее представление о навыках, пришло время применить их на практике. Не волнуйтесь, UX не только для дизайнеров! Любой, кто хочет создать лучший цифровой продукт, может и должен больше узнать о UX дизайне.
И это реально, даже без системной подготовки. Многие UX дизайнеры не имеют никакого образования. Они учились на работе, через годы испытаний и ошибок.
Кроме того, я встречал UX дизайнеров с самым разным образованием и опытом работы. У меня есть опыт работы с блестящими дизайнерами, которые пришли из таких областей, как психология, промышленный дизайн, инженерия, юриспруденция, финансы и преподавание.
Единственное, что их объединяет — увлечение UX и энтузиазм к обучению.
Для тех из вас, кто ищет с чего начать, вот несколько идей:
Поговорите с товарищами по команде
Если вам посчастливилось работать с UX дизайнерами, пообщайтесь с ними. Спросите их, что они делают. Постарайтесь как можно больше участвовать в их рабочих совещаниях и других мероприятиях. Спросите их, как они научились.
Обратитесь к друзьям
Знаете UX дизайнера? Зайдите к нему в офис. Понаблюдайте за их работой. Возможно, они не смогут показать вам всю свою работу из-за соглашения о неразглашении, но, по крайней мере, вы можете задать им вопросы об их рабочем процессе. Может быть, вы даже сможете пройти у них стажировку.
Посещайте митапы
Встречи очень важны. Дизайнерское сообщество открыто для всех. Возможно, что рядом с вами проходят замечательные (и часто бесплатные) мероприятия, где вы сможете послушать про дизайн, встретиться с докладчиками и научиться чему-то новому.
Я очень рекомендую мероприятия Ассоциации по дизайну взаимодействия(IxDA). Также заслуживает внимания Ассоциация пользовательского опыта(UXPA). А еще я слышал положительные отзывы о UXCrunch в Лондоне.
Запишитесь на курсы
Если вы живете в большом городе или рядом с ним, у вас есть выбор различных курсов.
Такие компании, как General Assembly и Webcredible предлагают действительно сильные курсы, которые помогут вам поменять профессию и найти работу. [Признаюсь, я учился и преподавал в General Assembly].
Эти курсы не являются «чудодейственным средством», но они могут заложить хороший фундамент и дать связи, которые помогут начать карьеру в UX.
Учитесь онлайн
Для большинства людей, этот метод займет больше времени. Все-таки, многие навыки, которые нужны UX-дизайнерам, связаны с людьми.
Тем не менее, если вы живете далеко от большого города или просто хотите учиться в свободное время, онлайн-курсы тоже хороший вариант.
Найдите курсы с практикующими наставниками, которые будут беседовать с вами еженедельно. DesignLab, Interaction Design Foundation, General Assembly, Springboard и Udemy заслуживают вашего внимания.
Посмотрите видео Диего Мендеса для получения дополнительной информации о том, как попасть в UX. Ссылка в сносках.
Вывод
UX — это большая отрасль, и действительно эти симпатичные маленькие анимации — всего лишь крошечная его часть. UX активно развивается.
Это захватывающая индустрия. Более того, это целый мир возможностей, поскольку «цифровая» реальность активно входит в нашу жизнь. Технологии меняются с невероятной скоростью, а человеческая психология и опыт все еще остаются бесконечно увлекательными.
Хотя, время от времени, работа может быть сложной, она остается веселой и привлекательной, потому что всегда есть чему поучиться.
Ресурсы по UX дизайну
Видео [en]
- Время стать UX дизайнером — на сцене дизайнер и отчасти стендап комик. Замечательное выступление ветерана индустрии — Джареда Спула, который действительно понимает всю пользу UX;
- Майк Монтейро — 13 способов дизайнеру накосячить на презентации перед клиентом. Как видите, мне нравятся забавные ораторы. Майк говорит, все как есть. Это выступление не очень сфокусировано на «UX», но замечательно погружает в жизнь дизайнера и общение с клиентами.
Короткие статьи [en]
Книги, которые вам понравятся [en]
Краткое описание книг, упомянутых выше:
- Не заставляйте меня думать Стива Круга. Забавно, коротко и по делу. Все, что вам нужно, чтобы начать думать о людях, которые могут использовать ваш продукт;
- Как навести порядок в любом бардаке Эбби Коверта. Отличный обзор принципов информационной архитектуры, а также важная политика любой дизайнерской работы. Все изложено на понятном языке специалистом в этой области;
- Спринт, Джейк Напп и сотоварищи. Куча полезных методик UX, изложенных простым, структурированным способом;
- Дизайн — это работа Майка Монтейро. Весело и лаконично — все, что вы можете захотеть знать о фрилансе и клиентах;
- Экономный UX Джеффа Готелфа. Немного более техническая, но поучительная книга на тему стратегии продукта и анализа бизнеса со стороны UX, с особым упором на стартапы.
Наконец, пара книг Дона Нормана, ставших классическими:
Если у вас есть на примете какая-нибудь классная статья по UX и не только — скиньте нам ссылку, и мы будем рады над ней поработать.
Нас можно найти в Facebook: Ольга Жолудова и Ринат Шайхутдинов.
Все что нужно знать о UX и UI дизайне
Разработка пользовательских интерфейсов при грамотном подходе строится таким образом, чтобы создать его максимально привлекательным и удобным для оптимизации его взаимодействия с пользователем.
Перед разработчиками веб-интерфейсов в любом проекте ставится задача создания именно дружественного по отношению к пользователю интерфейса. Однако это не всегда такая простая задача, как может показаться на первый взгляд, и порой требует не малого опыта проектирования. Главные требования здесь – удобство, практичность и интуитивная понятность. Именно в этот момент вступают в игру такие понятия как UX и UI дизайн, которые зачастую путаются. Рассмотрим каждое из них по отдельности и определим их ключевые моменты.
UX дизайн (UX design)
User Experience Design в переводе означает «опыт взаимодействия» и включает в себя различные UX-компоненты: информационную архитектуру, проектирование взаимодействия, графический дизайн и контент.

В целом, UX дизайн подразумевает комплексный подход к взаимодействию пользователя с интерфейсом, будь-то веб-сайт, мобильное приложение или любая другая программа. Человек, который занимается этой работой – UX-дизайнер (в последнее время все чаще можно услышать названия UX-архитектора, UX-инженера или стратега, так как слово «дизайн» в данном контексте скорее нарицательное, чем то, что мы на самом деле привыкли понимать под значением этого слова) – при разработке интерфейса должен по возможности максимально учесть все мелочи, начиная от среды пользователя и типа электронного устройства и заканчивая способами ввода и отображения информации.
Простой пример: допустим, вы вложили внушительную сумму денег, чтобы продвинуть ваш ресурс на первые строчки поисковых систем, однако его удобство оставляет желать лучшего. В таком случае внушительное количество пользователей просто уйдет с сайта и эффект от этого будет минимальным. Именно поэтому необходимо проводить постоянный анализ действий посетителей ресурса, совершенствовать свой сайт и следить за современными тенденциями.
Основные вопросы, решаемые UX дизайном:
- Постановка целей и задач – чего в итоге нам необходимо достичь?
- Подбор подходящих UX инструментов для реализации целей
- Разработка продукта, максимально удобного и легкого в восприятии целевой аудиторией
- Анализ конечного результата – соответствует ли продукт ожиданиям заказчика и насколько высок уровень удовлетворенности пользователей.

Именно грамотная продуманность всех деталей на этих этапах позволит создать армию поклонников вашего продукта. Ярким примером здесь является компания Apple, которая пошла по такому пути и завоевала сердца тысяч и миллионов.
UI дизайн (UI design)
User Interface Design или пользовательский интерфейс – это более узкое понятие, включающее в себя определенный набор графически оформленных технических элементов (кнопки, чекбоксы, селекторы и другие поля). Его задача – помочь пользователю организовать взаимодействие с программой/сайтом. На сегодняшний момент существуют некоторые правила UI дизайна:
- Организованность элементов интерфейса. Это означает, что они должны быть логически структурированы и взаимосвязаны.
- Группировка элементов интерфейса. Подразумевает объединение в группы логически связанных элементов (меню, формы).
- Выравнивание элементов интерфейса. Сложно представить, что плохо выровненный интерфейс может быть для кого-то удобным!
- Единый стиль элементов интерфейса. Стилевое оформление играет не последнюю роль, ведь именно оно сохраняется в памяти пользователя.
- Наличие свободного пространства. Это позволяет разграничивать информационные блоки, сосредотачивая внимание на чем-то одном.
Разработанный по все правилам пользовательский интерфейс значительно повышает эффективность ресурса и дает ему конкурентные преимущества.
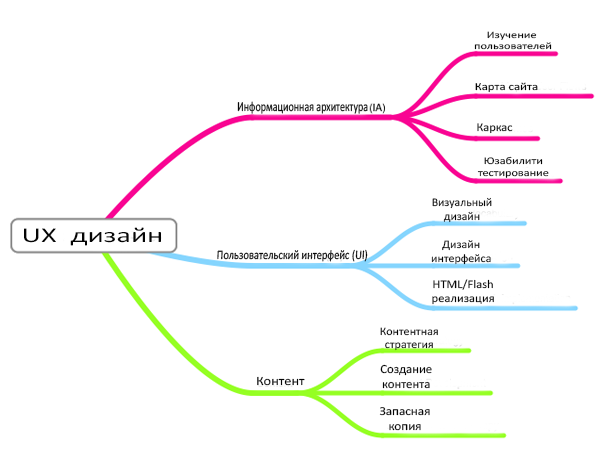
Информационная архитектура (ИА)
Отдельно хотелось бы сказать пару слов об Information Architecture (IA). Ее деятельность сфокусирована на организации данных, то есть насколько информация является структурированной с точки зрения пользователя, а не технических или системных правил. Она определяет размещение элементов на странице, связь самих страниц. Компетенция ИА – это скорее меню и навигация и их грамотное внедрение.
Подводя итог, хотелось бы заметить, что в разных источниках под UX дизайном понимаются разные вещи, но в целом все они подразумевают описанную в статье работу над продуктом. А что для вас означает UX?
Вернуться назадСтатьи по теме:
User Experience: основы, полезные книги, примеры
Веб-сайты и веб-приложения становятся более сложными. То, что раньше было односторонней статической средой, развилось в очень богатый и интерактивный опыт.
Но независимо от того, сколько изменилось в производственном процессе, успех веб-сайта все еще зависит всего от одной вещи – того, как пользователи чувствуют его. “Полезен ли этот сайт для меня? Действительно ли он легок в использовании? Приятно ли его использовать?”
Это вопросы мелькают в умах посетителей, поскольку они взаимодействуют с нашими продуктами и формируют мнение о сайте, исходя из увиденного.
User Experience дизайн направлен на то, чтобы получить “Да” на все эти вопросы.
Что такое User Experience?
User Experience (сокращенно UX) рассказывает о том, что и как человек чувствует и воспринимает, взаимодействуя с системой. Система может быть веб-сайтом, веб-приложением или программным обеспечением, установленном на компьютере или мобильном устройстве.
Обычно обозначается некоторой формой взаимодействия человека с компьютером. Те, кто работает с UX (их также называют UX дизайнерами) изучают и оценивают, как пользователи взаимодействуют с системой, смотря на такие вещи как: непринужденность использования, восприятие главных качеств системы, уровень пользы, эффективности и так далее. UX дизайнеры также смотрят на подсистемы и процессы в пределах системы.
Например, они могли бы изучить процесс контроля веб-сайта электронной коммерции, чтобы увидеть, считают ли пользователи процесс покупки продуктов на вашем веб-сайте легким и приятным. Они могут копнуть поглубже, изучая компоненты подсистемы: как пользователь видит ваш сайт и насколько он его считает эффективным и приятным. К примеру, чем является для пользователей процесс заполнения вашей формы.
Термин “User Experience” был введен доктором Дональдом Норманом, исследователем когнитивистики, который был также первым, кто описал важность ориентированного на пользователя дизайна (понятие, что проектные решения должны быть основаны на потребностях и желаниях пользователей).
Почему так важен UX?
Мы могли просто сказать: “Это важно, потому что это то, с чем наш пользователь взаимодействует непринужденно”. И все, вероятно, будут довольны этим.
Однако, те из нас, кто работал в среде веб-дизайна до создания ориентированного на пользователя дизайна, удобства использования и веб-доступности, будут знать, что мы раньше делали веб-сайты по-другому. Прежде, чем наши клиенты (и мы) поняли ценность ориентированного на пользователя дизайна, мы сделали проектные решения основанными всего на двух вещах: то, что, как мы полагали, было удивительным, и то, что клиент хотел видеть.
Но это десятилетие засвидетельствовало преобразование Сети. Веб-сайты стали столь сложными и многофункциональными, что чтобы быть востребованными, в них должно быть вложено достаточно дизайнерского опыта. Кроме того, пользователи получают доступ к веб-сайтам разными способами: мобильные устройства, разнообразные браузеры, различные типы подключений к Интернету.
Со всеми этими изменениями, веб-сайты, которые выделялись, были теми, с которыми было приятно работать. Ведущий фактор того, как мы строим веб-сайты, стал опытом, который мы хотим дать пользователям.
Ну и напоследок, хотелось бы посоветовать вам подборку книг для прочтения, если вы собрались углубиться в эту область дизайна, а также неплохо было бы привести примеры сайтов с отличным UX.
Design Interactions

Эту книгу делает уникальной то, что она содержит в себе мысли 40 блестящих умов о UX дизайне.
About Face 3: The Essentials of Interaction Design

Как подзаголовок говорит, в этой книге есть основы interaction design. Книга обязательна к прочтению для всех, кто работает в этой области.
Microinteractions: Designing with Details

Дэн Сэффер объясняет и иллюстрирует правила и структуру микровзаимодействий в этой легкой для чтения книге.
Designing Interfaces: Patterns for Effective Interaction Design

К обязательному прочтению для тех, кто ищет справочник, чтобы освежить основные понятия и принципы.
Seductive Interaction Design: Creating Playful, Fun, and Effective User Experiences

Понимание стадий “соблазнения” является ключевым ресурсом, который поможет улучшить знания о пользователях, исследуя пользовательскую мотивацию во взаимодействии с вашим интерфейсом.
Search Patterns: Design for Discovery

Поиск – хорошее взаимодействие, когда это хорошо сделано. Но это не легко. Книга объясняет подробно опыт поиска и подходы дизайна к нему таким образом, что вы сможете найти с ее помощью огромное количество решений.

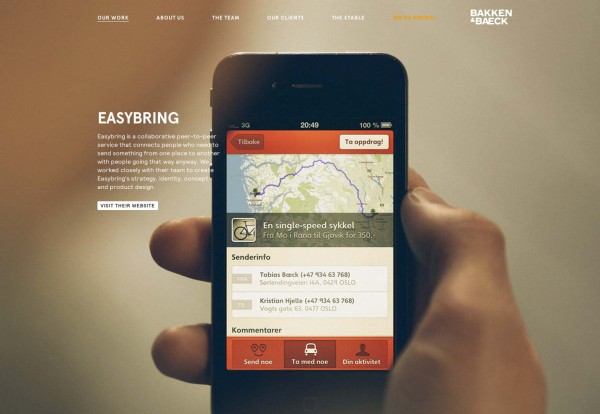
Andrew – внештатный дизайнер, проживающий в Лондоне. Его сайт-портфолио безупречен. По его навигации продвигаешься исключительно от навигационных ключей на клавиатуре. Вы можете двинуться от проекта к проекту или в пределах различных частей. Кроме того, место не загромождено, и вы знаете точно, куда вы можете попасть.
Bakken & Baeck – небольшое агентство, базируемое в Норвегии, которое утверждает, что превратило хорошие идеи в большие продукты. Вы можете просмотреть страницы и портфолио при помощи навигационных ключей на клавиатуре. Они также сосредотачивают вас в на том, что вы должны видеть, и это помогает вам понять, где именно вы находитесь на этом веб-сайте.

David – дизайнер из Чили. Мы должны подметить использование сетки и плоского цветного пользовательского интерфейса для его дизайна портфолио. Это так чисто и легко, что, листая его, кажется, что что-то отсутствует. С первого взгляда может показаться, что нет никакой страницы, чтобы пролистать навигацию, однако, David был чрезвычайно умен, создав меню слева.
Читайте также:
4 способа заставить свой сайт работать на глобальную аудиторию
Подборка бесплатных новинок для дизайнеров и не только
25 бесплатных ресурсов для дизайнеров за январь 2016
Введение в Adobe XD — Создаем UI с помощью Adobe Experience Design
В этой статье мы поговорим о разработке и проектировании пользовательского интерфейса для вашего приложения.
Хороший дизайн
Каждый начинающий разработчик рано или поздно начинает задумываться о дизайне своего приложения. Хорошо, когда есть знакомый дизайнер интерфейсов, готовый вам помогать безвозмездно или за символическую плату, но современные реалии таковы, что даже если вам посчастливилось встретить представителя этой редкой и высоко востребованной профессии, скорее всего он уже и без того будет завален работой. Как правило независимые разработчики на начальных этапах не могут позволить себе отдать дизайн на аутсорс какой-нибудь крупной студии, а работа фрилансеров в СНГ практически всегда оставляет желать лучшего.
Вот и выходит, что начинающему, независимому разработчику практически жизненно необходимо понимание азов UI дизайна, для создания хоть сколько-нибудь конкурентоспособного коммерческого продукта, предназначенного для b2c рынка. Обычно, дизайн разработанный программистами, не сулит пользователю ничего хорошего, однако анализируя опыт предыдущих проектов и соблюдая базовые правила работы с UI можно достичь вполне достойных результатов.
Жизненный цикл разработки дизайна
Понимая, как построен рабочий процесс у дизайнеров, можно быстро прийти к структурированному и четкому пониманию действий, которые должны привести вас к чистому и логичному дизайну, а так же позволить избежать типичных ошибок.
Бриф
Это небольшой документ, который содержит базовые положения проекта. Этот документ особенно важен если вы работаете в команде, так как он позволяет еще «на берегу» договориться о критичных аспектах проекта. По содержанию бриф можно охарактеризовать, как документ аккумулирующий ожидания от будущего дизайна.
Техническое задание
Это подробнейший документ, определяющий сроки проекта, используемые технологии, технические аспекты и многие другие вещи. Все, что можно хоть как-то детализировать на столь раннем этапе, как правило находит свое отражение в ТЗ.
Карта разделов
Обычно это mind map связывающая экраны и функционал проекта между собой. Мы не будем сейчас останавливаться на этом пункте, так как мы подробно рассмотрим его позже в статье.
Контент
Контент не определяет дизайн, однако является важной его частью. Перед тем как приступать к созданию прототипа необходимо заранее заготовить подходящий контент.
Прототип
Под прототипом понимается связанный набор wireframe’ов(структурных схем страниц), эти страницы регламентируют положение той или иной информации, а так же необходимые для ее обработки элементы управления.
Дизайн
И вот только теперь, пройдя все круги этого дизайнерского ада, можно наконец-то поиграться со шрифтами приступить отрисовке UI элементов. В текущий момент на рынке представлено несколько популярных решений, которые позволяют упростить эту задачу, о них мы сейчас и поговорим.
Инструменты UI/UX дизайнера
Я бы выделил три интересных решения существующих на рынке в данный момент:
- Sketch
- Figma
- Adobe Experience Design
Мы не будем сейчас подробно останавливаться на особенностях каждого инструмента, это тема отдельной статьи, сейчас вам достаточно просто знать, какие существуют альтернативы с примерно похожим функционалом. А поговорим мы сегодня про Adobe XD.
Adobe Experience Design
Adobe XD — это кроссплатформенное решение от Adobe, предназначенное для создания прототипов мобильных приложений и веб-сайтов. Лично мне XD приглянулся своей простотой и возможностью создавать интерактивные прототипы проектов, которыми можно легко поделиться с членами своей команды. Пока что проект находится в бета тестировании, поэтому для того, чтобы им воспользоваться достаточно просто скачать его с сайта Adobe, по выходу из беты XD скорее всего будет доступен по подписке в 20$ за месяц.
Adobe XD в работе
Давайте рассмотрим работу с данным пакетом на примере отрисовки экрана пользовательского профиля. Повторять весь жизненный цикл разработки дизайна мы не будем, однако построим карту разделов для определения возможных переходов и функционала нашего экрана:
вот такая структура у меня получилась, осталось лишь отразить ее в графике, давайте запустим XD, указав размеры экрана соответствующие iPhone 6/7:
Воспользуемся инструментом Line (L) для отрисовки navigation bar’а и площадки для пользовательской информации. В панели Appearance установим соответствующую заливку и тень для получившихся фигур:
Отлично, давайте займемся navigation bar’ом, первое что нам необходимо сделать — открыть iOS UI Kit (File > Open UI Kit > Apple iOS) скопировать черный status bar и вставить его на наш макет:
Теперь установим на наш navigation bar иконки кнопок Settings и Back, а так же с помощью инструмента Text (T) дадим нашему navBar’у заголовок:
Мы закончили с navigation bar’ом, теперь можно браться за пользовательский контент, с помощью понравившихся иконок и уже знакомого вам инструмента Text (T) отобразим социальные метрики нашего пользователя:
Отобразим аватар нашего пользователя, для этого с помощью инструмента Ellipse (E) нарисуем круг (зажимаем shift), а после этого перетащим картинку с аватаром на получившийся графический примитив. Отобразим location, description а так же пользовательское имя с помощью инструмента Text (T):
С помощью инструмента Rectangle (R) и инструмента Text (T) нарисуем кнопку для добавления пользователя:
Остался последний штрих, с помощью инструмента Rectangle (R) создадим прямоугольник на который перетащим наш Cover image и с помощью комбинации клавиш Cmd + { установим получившееся изображение за верхними слоями:
Отлично! Давайте взглянем на результат:
Вместо заключения
Сегодня мы познакомились с чудесным инструментом для проектирования и разработки пользовательских интерфейсов и даже отрисовали один экран приложения. Мне безумно интересна тема дизайна и UX в частности, поэтому вы не раз еще увидите статьи посвященные дизайну на страницах нашего ресурса.
Автор снимка: @alesnesetril
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Что нужно знать о Ux Ui IxD дизайнерах. Различия и требования к ним.
Современный дизайн в мире новых технологий еще относительно молодая отрасль. Дизайн взаимодействия только начал появляться в 90-х годах. Сейчас мы наблюдаем своего рода становления на ноги этой профессии. Каждый год появляются все новые и новые тренды в дизайне, новые технологии, новые подходы и новые инструменты. Мир очень быстро меняется, а вместе с ним меняется и наша индустрия.
Поэтому это захватывающее время, чтобы стать дизайнером в области технологий. Мы находимся в разгаре огромных изменений, и я не могу дождаться, чтобы увидеть, что будет происходить через 5–10 лет. Если посмотреть в будущее, и взять на заметку некоторые уроки из более устоявшихся смежных профессий, таких как промышленный дизайн, графический дизайн и моду, вот мои предсказания на ближайшие 5–10 лет и соответственно будет понятно какой вектор держать, чтобы быть в тренде и не отставать от индустрии:
- Дизайнеры будут использовать совершенно другой набор инструментов в последующих 10 лет; мы увидим ренессанс приложений, которые сделают процесс проектирования и строительства более мощным и эффективным. Как вы заметили, сейчас идет настоящая гонка со стороны производителей профессионального софта по захвату рынка и склонению дизайнерского сообщества к тому или иному продукту. Но всем известно, что нынешние программы все еще имеют множества неудобств и багов. Поэтому необходимо следить за рынком новинок с инструментами для дизайна, пробовать новые программы и тем самым улучшать и упрощать свою жизнь.
2. Сейчас все больше набирают мощь такие вещи как блоггинг, продвижение себя как специалиста в сообществе и создание собственного бренда. В подтверждение этому приведу гениальную цитату из очень популярного сейчас американского сериала “Карточный домик”:
“В эти дни, когда вы разговариваете с одним человеком, вы разговариваете с тысячей.”
Эта фраза очень хорошо раскрывает то, о чем я хочу вам сказать сейчас. В будущем компании, студии будут нанимать не просто очередного дизайнера, а человека влияющего на определенную свою аудиторию.
На собеседовании соискатель будет предлагать не только свои непосредственные навыки работы, но и свой бренд, марку качества. Многие люди будут обращать свое внимание на продукт именно благодаря собственному бренду дизайнера. Поэтому чем популярнее, заметнее в дизайнерских сообществах, креативнее вы будете, тем будет лучше для вашего роста. Нужно стремиться быть не просто последователем, а лидером, диджитал инфлюенсером.
3. VR и AR наконец подоспели или нет? Любой список тенденций должен, вероятно, включать VR и AR. Как говорит Марк Цукерберг:
Я делаю долгосрочную ставку на то, что виртуальная и дополненная реальность станут частью повседневной жизни людей.
За последние пару лет в этом направлении было много объявлений, и также стало совершенно ясно, что старые шаблоны дизайна не могут применяться к новым средам VR и AR. Является ли это визуализацией, методом ввода, лексикой или примерами использования, когда дело доходит до VR, практически все является новым и другим?
Итак, как дизайнер, должны ли вы уже идти изучать шаблоны проектирования VR и начинать собирать на Oculus Rift? Я думаю, еще слишком рано говорить.
В то время как VR, безусловно, становится все более популярным, еще предстоит выяснить, будет ли он распространяться. До тех пор, пока вы действительно не заинтересованы в этой области, ваше время может быть лучше потрачено на совершенствование ваших текущих дизайнерских навыков и поглядывание в новостную ленту.
4. Криптовалюта и блокчейн. Последние два года было много шума вокруг криптовалют и блокчейна. Кто-то называет эту новую технологию деньгами будущего, кто-то уверен, что это очередной “мыльный пузырь” не стоящий внимания и усилий людей. Очевидно, что в мире назревает что-то грандиозное, способное покачнуть фундаментальные принципы нынешней несовершенной денежной системы. Мне на самом деле очень нравится сама идея криптовалют и запах свободы витающий в воздухе, но опять же очень рано говорить, что пора все бросать и уходить в эту отрасль с головой. Но, нужно быть в курсе всех новшеств и трендов, появляются все больше вакансий на позиции дизайнера в крипто компаниях. Чтобы делать дизайн для таких компаний нужно как минимум примерно понимать, что из себя представляет данная технология, какие у нее есть ограничения на данный момент времени и какие перспективы она открывает как для дизайнера, так и для всего человечества. В общем пища вам на размышление.
5. Искусственный интеллект (AI). Недавно Google продемонстрировал будущую функцию своего помощника голоса (Google Assistant) — программа имеет возможность записаться на прием по телефону для вас.
Искусственный интеллект приходит в нашу жизнь: в будущем нужны будут дизайнеры для разработки голосового интерфейса, пользовательского интерфейса для безпилотных машин и летающих персональных устройств, для дронов, личных ассистентов и так далее. Как бы фантастично это сейчас не звучало на самом деле такие проекты уже активно разрабатываются и вскоре мы будем слышать о таких технологиях все чаще и чаще!