Уроки по созданию флэт иллюстраций: бесплатные видео для начинающих
Уроки по созданию флэт иллюстраций: бесплатные видео для начинающих
Современным трендом в сфере веб-дизайна и графики сегодня является флэт дизайн (плоский). Простые формы элементов без эффектов — особенность такого стиля. Кнопки, значки и иллюстрации, веб-страницы становятся двухмерными. Бесплатные уроки помогут прокачать свои умения тем, кто хочет освоить новый подход к этому искусству.

Подборка видео даст представление об направлении flat design и поможет научиться рисовать стильные иллюстрации.
Принципы флэт дизайна
Характерными признаками флэт дизайна можно отметить минимализм, отсутствие градиентов, переходов, эффектов, простоту элементов, красочность, правильное использование шрифтов. В таком стиле создаются графические изображения в векторном формате. Для этого пригодится владение Illustrator или CorelDraw. В видеоуроке показана разработка иконки Like (в виде руки) в CorelDraw в стиле флэт. Рисунок выполняется с помощью простых фигур или инструментов для свободного рисования.
Иконка ракеты
Небольшой графический элемент, который обозначает приложение, файл, окно и т.д. как часть интерфейса — иконка или пиктограмма. В ролике показан пошаговый процесс рисования иконки. Для облегчения работы видео снабжено дополнительными файлами, что очень удобно для неопытных иллюстраторов. Изображения отличаются насыщенными и яркими цветами, обычно контрастных или близких по тону.
Мужской персонаж
Мастер-класс по созданию векторной иллюстрации в Adobe Illustrator. Векторная графика отличается от растровой тем, что она не теряет качество при увеличении до любых размеров. Для тех, кто впервые столкнулся с Illustrator, автор проведет краткий вводный инструктаж по инструментам, которые есть в программе. Рисовать будем мужчину и начнем с формирования фигуры. Сначала рисуется общий контур рисунка, который потом детализируется. Все это проделывается пером. Каждая деталь прорисовывается отдельно. При этом важно изначально поделить объект на составляющие, чтобы четко представлять этапы работы.
Персонажи на фоне
Особенность двухмерной иллюстрации в том, что сложные объекты упрощаются, прорисовывается только силуэт, узнаваемый без дополнительных деталей. В ролике подробно описан процесс создания персонажей на плоском фоне, который может легко повторить даже начинающий. Такие картинки могут в дальнейшем анимироваться. Фигуры людей очень упрощены, но в них можно распознать основные элементы, присущие конкретному объекту. Рисовать людей будем с помощью геометрических фигур, а пером дорабатывать детали.
Рисуем логотип
Модной тенденцией стала разработка логотипов в стиле флэт. Дизайнеры все чаще рисуют графику в плоских формах. Именно созданию логотипа посвящен урок. Упрощенные формы, сочные расцветки в сочетании с правильно подобранным шрифтом составляют гармоничную композицию. Поэтапная работа над деталями изображения в Illustrator будет хорошей практикой для любителей графики. Используются базовые фигуры, из которых составляется картинка. Для выполнения потребуются хотя бы минимально ориентироваться в программе.
Кубок победителя
В уроке из 2-х частей вместе с автором рисуем кубок в стиле флэт. В первой части будет делаться сам кубок, добавляться на него блики и декоративные элементы. Во второй — на кубок наносится надпись, и его размещают на 4 разных узорных фонах. Использоваться будет Illustrator СС. Если работа выполняется в программе другой версии, возможно отсутствие некоторых функций. Как и все плоские изображения, оно состоит из базовых прямоугольников, которые преобразовываются путем скругления краев.
Ночное небо
Видеоурок рисования пейзажной композиции простыми способами подойдет новичкам и практикующим дизайнерам. Сначала создается фон, который заливается необходимым цветом. Далее собирается сама композиция. В пейзаже есть понятие золотого сечения — гармоничность пропорций. Принцип простой: полотно делится на 3 равные части по вертикали и по горизонтали, ключевые моменты располагаются на линиях пересечения (горизонт), или в точках пересечений (объект). Правильно выстроенные предметы на рисунке приятны для глаз и привлекают взор к главным деталям. На рисунок добавляем луну, прорисовываем облака, добавляем звезды, придаем облакам объем, делаем тени.
Новогодняя композиция
Illustrator представляет собой мощный инструмент для работы с векторной графикой. Все его панели могут быть настроены под нужды пользователя. Начиная знакомство с этой программой, не забывайте о наличии горячих кнопок, чтобы облегчить работу в будущем. Есть русскоязычная и англоязычная версии. Этот урок подходит для новичков, которые еще не очень хорошо ориентируются в Illustrator СС на английском языке. Автор очень подробно рассказывает, какие инструменты используются для получения того или иного элемента, как настроить их и т.д. Создавать будем новогодний рисунок, состоящий из чашки-домика с соломинкой, елки, гирлянды, санок, пушистых шапок снега. В нем следует избегать сложных элементов. Поэтому все композиции создаются простыми, но без детализации.
Пейзаж в броских цветах
Видеоурок разработки геометрического пейзажа с горами и рекой, используя только прямые линии и перо в Illustrator. Рассчитан на начальный уровень знаний, поэтому он не сложный. С помощью пера рисуются горы. Далее отделяется участок земли и раскрашивается в зеленый. На этом участке рисуется контур реки и заливается голубым. Добавляем объем и тени, выделяя необходимые места цветом более светлого или темного оттенка. Пририсовываем деревья, чтобы оживить картинку, добавляем эффект воды в реке. Картинка готова!
Десять полезных уроков
Серия роликов по созданию flat иллюстраций станет полезной всем, кто активно занимается графикой. Здесь собран материал по отрисовке различных предметов с фотографии, человеческих фигур с эскиза, иконок, пейзажей, портретных изображений. Профессиональные дизайнеры поделятся секретами своего мастерства, расскажут технологию создания двухмерных изображений и дадут массу советов. Повторяя шаг за шагом можно отработать свои навыки и улучшить технику владения программой, почерпнуть новые идеи и начать создавать свои произведения.
+ БОНУС
Стиль flat — понятие, особенности, основные проблемы и примеры стиля
Различные стили в веб-дизайне дают дизайнерам свободу творчества, делают сайты непохожими друг на друга. Одним из самых популярных на сегодняшний день стилей является плоский дизайн — минималистичная концепция, нацеленная на повышение уровня юзабилити сайта и упрощение оформления страницы в целом. В этой статье мы поговорим об особенностях плоского дизайна и его принципах, приведем примеры и расскажем об основных проблемах стиля flat.
Что такое плоский дизайн
Плоский дизайн или flat дизайн

Плоский дизайн подразумевает минималистичные решения, простой пользовательский интерфейс. Часто используются геометрические формы, без наложения визуальных эффектов. Flat дизайн создает ощущение стильного и современного ресурса, делает контент понятным для восприятия. Рассмотрим основные принципы плоского дизайна и особенности их применения.
Главные принципы плоского дизайна
Принцип 1. Ничего лишнего
Плоским этот стиль называется потому, что все элементы не выглядят объемными. Такого эффекта добиваются отсутствием различных декоративных деталей: теней, текстур, бликов, градиента и так далее. В основе лежат простые формы с двумерными изображениями.

Контуры форм четкие и лаконичные. Акцент делается на простоте интерфейса, контенте, как текстовом, так и графическом. Благодаря таким приемам дизайн становится легким и невесомым.
Минимализм и простота способствовали тому, что плоский дизайн стал использоваться для улучшения юзабилити сайта. Понятные структуры, лаконичные формы делают интерфейс интуитивно понятным, позволяют клиенту быстро найти нужную информацию и совершить целевое действие.
Принцип 2. Двумерная графика
Упрощение коснулось не только форм и кнопок, но и графики. Стиль плоского дизайна — двумерные иллюстрации, которые используются как полноценные изображения в галереях, на слайдерах и других областях сайта.

Иллюстрации подчеркивают простоту элементов, создают единый стиль для всего сайта и придают оригинальность ресурсу. Наравне с двумерной графикой также используются контурные и сплошные иконки.

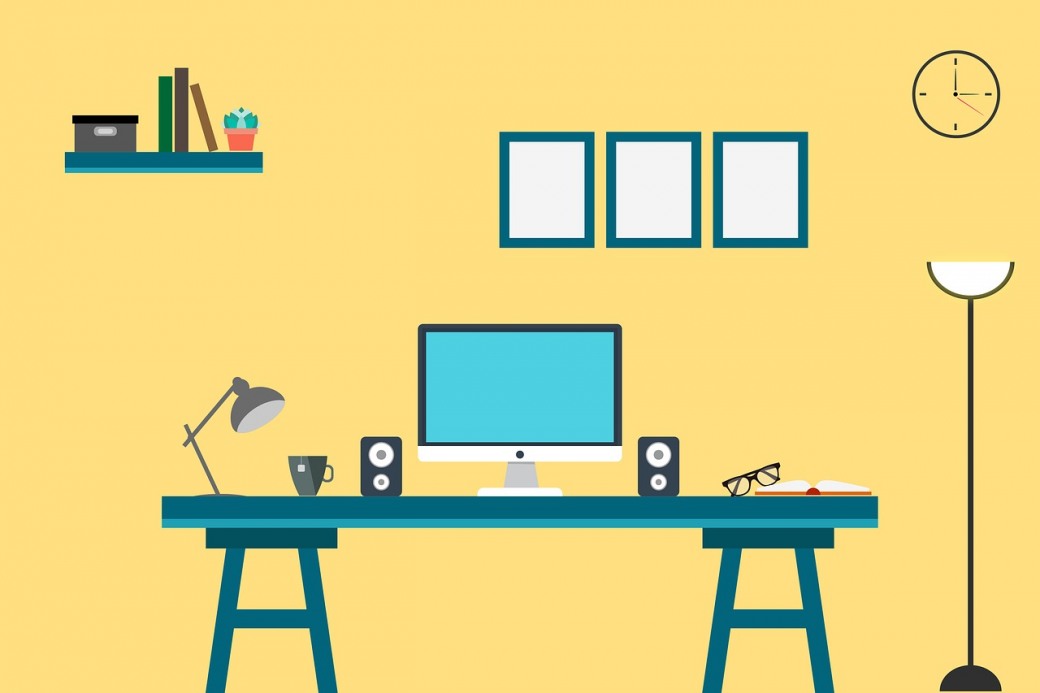
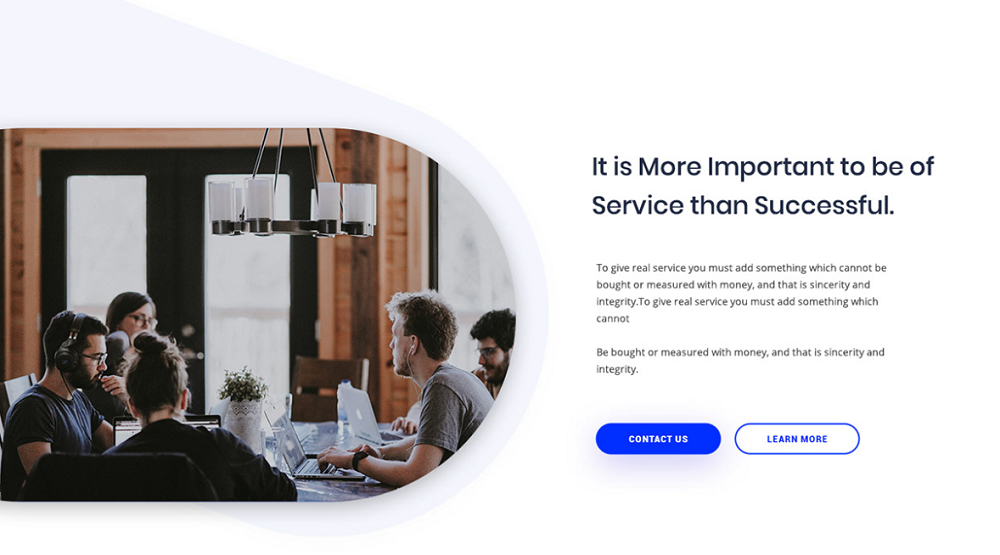
Фотографии и другие картинки также применяют в плоском дизайне и оформляют их как отдельную область на сайте. Например:

Особенность таких изображений — также отсутствие каких-то лишних выделяющихся элементов, оформление в едином стиле.
Принцип 3. Читаемая типографика
Стиль flat убрал все лишнее из дизайна и вывел на первый план контент на сайте. Поэтому для пользователя стало особенно важно, какая типографика используется на ресурсе
.
Отсутствие теней и других декоративных деталей привело к тому, что тексты стали восприниматься по-иному. В основном в плоском дизайне используются шрифты без засечек для лучшего восприятия пользователем. Так тексты стало удобно читать, больше внимание стало уделяться содержанию и расположению на сайте.
Иногда типографика играет роль навигационного элемента. Например, меню на сайте оформляют в минималистичном стиле и оставляют только названия разделов. В этом случае текст должен хорошо читаться и быть заметным для пользователя.
Принцип 4. Цветовые акценты
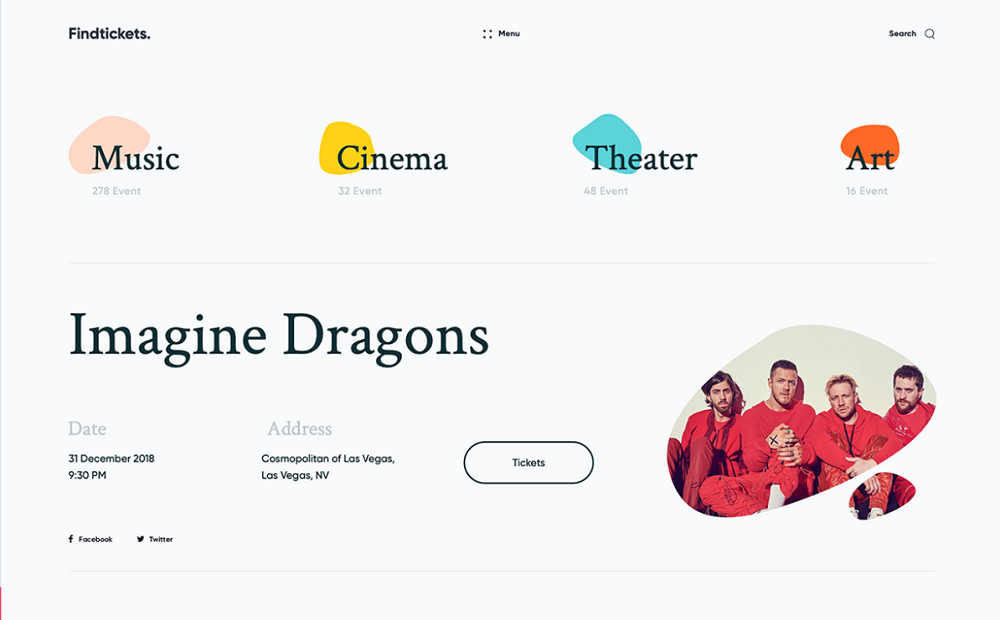
Еще одна особенность flat дизайна — используемая цветовая схема. Преимущественно это белый фон, один главный цвет для элементов (часто приглушенный) и различные цветовые акценты. Очень хорошо эту схему видно на примере:

Иногда используются нестандартные цвета, которые выделяют ресурс среди других сайтов схожей тематики. Обычно в плоском дизайне используют чистые оттенки, что создает ощущение свежести и аккуратности.
Обычно палитра включает в себя 2-3 цвета, также используются нескольких цветовых акцентов для мелких элементов — иконок, деталей в иллюстрациях. Однако, некоторые дизайнеры отходят от общепринятых правил подбора цветовой схемы и используют все цвета их спектра.
Принцип 5. Белое пространство
Чтобы создать ощущение легкости, дизайнеры используют не только чистые цвета, но и правильно распределяют пространство на сайте. Для этого используют принципы, изложенные нами в этой статье.
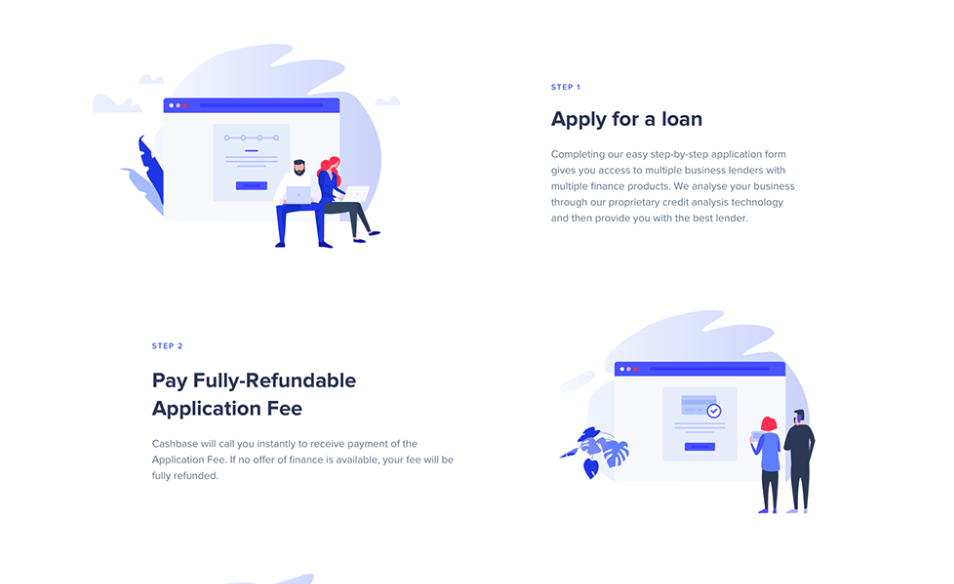
Дизайнер располагает элементы с учетом пробелов и воздуха между ними, как в этом примере:

Также особое внимание уделяется композиции сайта. Как правило, дизайнеры стараются создавать макет, используя модульную сетку для облегчения верстки и улучшения восприятия макета пользователем.
Необходимо тщательно следить за использованием пространства на сайте и не переусердствовать. Иногда дизайнеры добавляют слишком много воздуха между элементами и пользователь теряется на странице, не понимает, как осуществляется навигация на сайте. Страница превращается в бесконечный набор элементов без визуальной мотивации скроллить дальше, и пользователь уходит с сайта.
Юзабилити для плоского дизайна
Flat дизайн — сильный инструмент для создания эстетически привлекательного дизайна. С помощью плоского дизайна:
- улучшается читабельность текста — пользователи легче воспринимают текстовую информацию благодаря четким шрифтам и контрастному фону;
- контент становится на первый план — в плоском дизайне отсутствуют лишние элементы, которые отвлекают пользователя и мешают восприятию;
- уменьшается время загрузки сайта — страницу не грузят «тяжелые» элементы и вы не рискуете из-за длительного ожидания потерять клиентов;
- улучшается навигационная структура сайта — четкая визуальная иерархия структурирует контент, поэтому пользователю легче ориентироваться на сайте;
- легко адаптировать макет под любые устройства — простой интерфейс и расположение блоков с помощью сетки помогает разработчикам адаптировать дизайн под мобильные телефоны, планшеты и другие устройства;
- можно сделать сайт оригинальным, и привлечь внимание пользователя — плоский дизайн это стильное решение для тех, кто хочет выделиться среди конкурентов и учесть пользовательский опыт.
Однако, несмотря на все преимущества стиля flat есть несколько проблем, которые разработчик должен учитывать, создавая дизайн сайта.
Проблемы flat дизайна
Несмотря на все преимущества пользователи периодически сталкиваются с проблемами в использовании интерфейса, основанном на плоском дизайне. Некоторые дизайнеры зацикливаются на простоте и эстетически привлекательном виде и забывают о юзабилити. Разберем некоторые проблемы во взаимодействии с пользователем и способы их устранения.
1. Интерактивность элементов
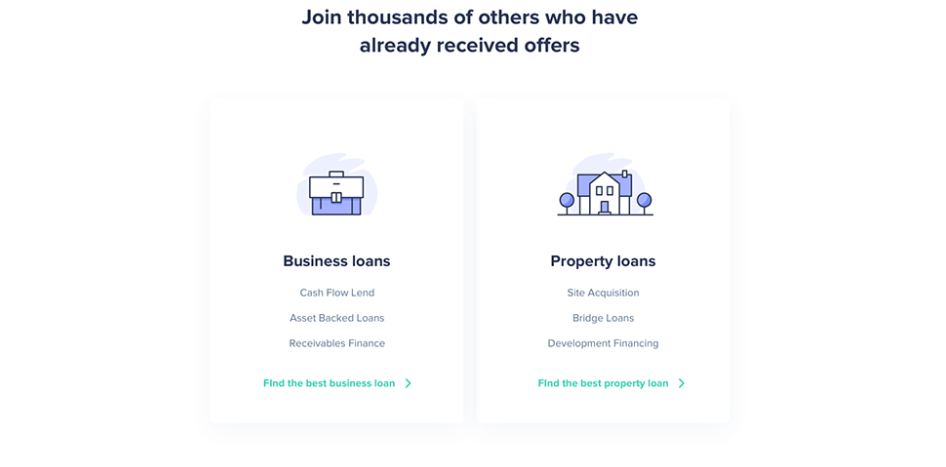
Плоские элементы (кнопки, формы, иллюстрации и иконки) оформлены так, что с первого взгляда пользователь может не понять, какой из них является активным, а какой использован дизайнером для декоративной цели. Особенно это заметно на сайтах, где применяется блочная структура:

Непонятно, на какой из этих элементов можно кликнуть. В результате пользователь начинает проверять все элементы подряд.
Решение: показывать пользователю активные элементы. Это можно сделать с помощью изменения состояния при наведении мышкой, увеличении мелких деталей при клике, использовании легко узнаваемых иконок (например, лупу — для поиска). Также лучше отказаться от кнопок, которые оформлены с помощью обводки (контур — текст).
2. Индивидуальность
С помощью плоского дизайна можно как выделить свой сайт среди конкурентов, так и наоборот, потерять индивидуальность. Простые геометрические фигуры, стандартное расположение блоков, типовые шрифты могут стать причиной схожести с другими сайтами с плоским дизайном. Такие элементы хоть и являются стильным решением, ограничивают дизайнера в его творческом самовыражении.
Решение: использовать яркие цвета, нестандартную композицию, уникальные иллюстрации и текстовый контент. Так совпадения с другими веб-страницами сведутся к минимуму и ресурс будет уникальным по сравнению с конкурирующими сайтами.

3. Шрифты
Несмотря на то, что в плоском дизайне делается акцент на типографику, в моду пришли тонкие и светлые шрифты, которые значительно снижают читабельность текста и вместе с ней — уровень конверсии. Текст является одним из главных элементов в построении стратегии продаж, поэтому текстовым контентом пренебрегать не стоит.
Решение: использовать читабельные шрифты, делать тексты интересными и полезными для пользователя.
4. Навигация
Некоторые дизайнеры до того упрощают элементы навигации, что пользователю становится непонятно, как перейти в следующий раздел, как найти нужную информацию и что делать дальше. Например, рисуют иконки настолько упрощенными, что непонятно, какой значок что обозначает. Такой подход мешает пользователю ориентироваться на сайте, снижает уровень юзабилити в целом.
Отдельно нужно сказать про ссылки на сайте. Дизайнеры часто пренебрегают их оформлением и клиенту становится непонятно, какой элемент ведет на следующую страницу. Например, блоки оформляют таким образом, что кликабельным становится только иконка, а не весь элемент в целом.
Решение: продумать оформление навигационных элементов и сделать их заметными для пользователя с помощью цветовых акцентов, придания глубины с помощью длинных теней. Осторожно использовать белое пространство.
Если пользователь не может определить, какие элементы на странице активные, не может прочитать текст и не знает, как совершить целевое действие, он уйдет с сайта несмотря на эстетически привлекательный «легкий» дизайн. Поэтому при разработке дизайна нужно в первую очередь учитывать удобство пользователя.
Кому подойдет плоский дизайн
В связи с особенностями плоского дизайна, такой стиль подойдет далеко не всем. Есть несколько параметров, с помощью которых можно определить, нужно ли делать сайт в данном стиле:
- нужны небольшие тексты и простая структура. В данном случае плоский дизайн будет уместен и с легкостью будет воспринят пользователем. Если же компания планирует писать лонгриды и создавать многостраничный ресурс, данная концепция не подойдет;
- целевая аудитория — молодые современные люди. Такие группы всегда приветствуют современный подход в дизайне и с легкостью разбираются в навигации;
- низкая степень интерактивности. Сложные ресурсы с большим количеством вложений очень трудно разработать с помощью плоского дизайна, где главный параметр — простота в использовании.
В остальных случаях необходим индивидуальный подход при выборе дизайна. Нужно учитывать сложность ресурса, качество и количество контента, целевую аудиторию сайта и множество других факторов.
С развитием технологий развиваются и дизайн-системы. Плоский дизайн также претерпевает изменения и сейчас в тренде «полу-плоский» дизайн — концепция, в которой элементам придается объем для лучшего взаимодействия интерфейса и пользователя.
Такой эффект глубины позволяет уйти от множества проблем с юзабилити и в то же время оставаться современным и модным решением в дизайне.
5 примеров плоского дизайна для вдохновения
Некоторым дизайнерам для творческого порыва нужно смотреть на природу, а другим — на работы других дизайнеров. Больше о поиске идей можно почитать в этой статье, а мы приведем несколько примеров плоского дизайна для вдохновения.
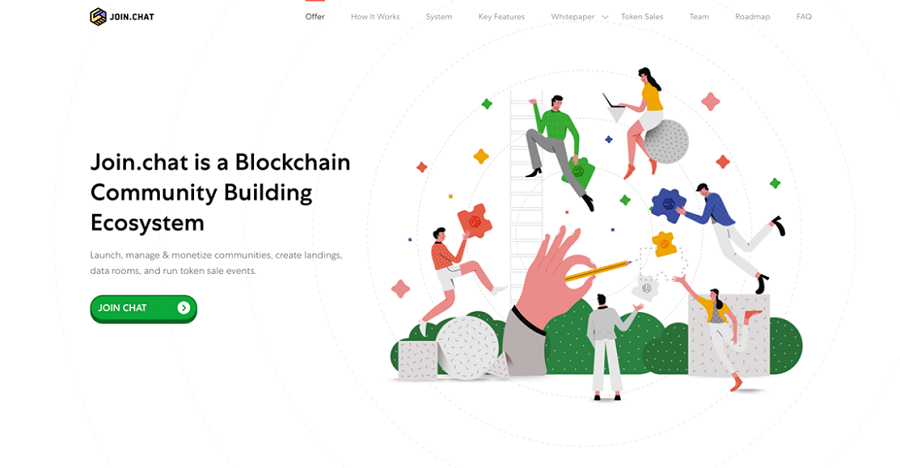
1. Уникальные иллюстрации

Дизайнеры сами становятся иллюстраторами и создают целые произведения для главных экранов.
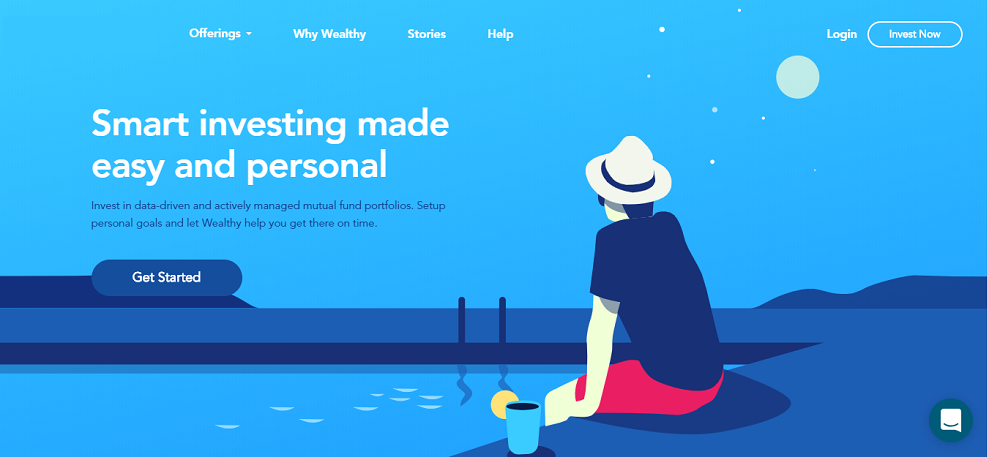
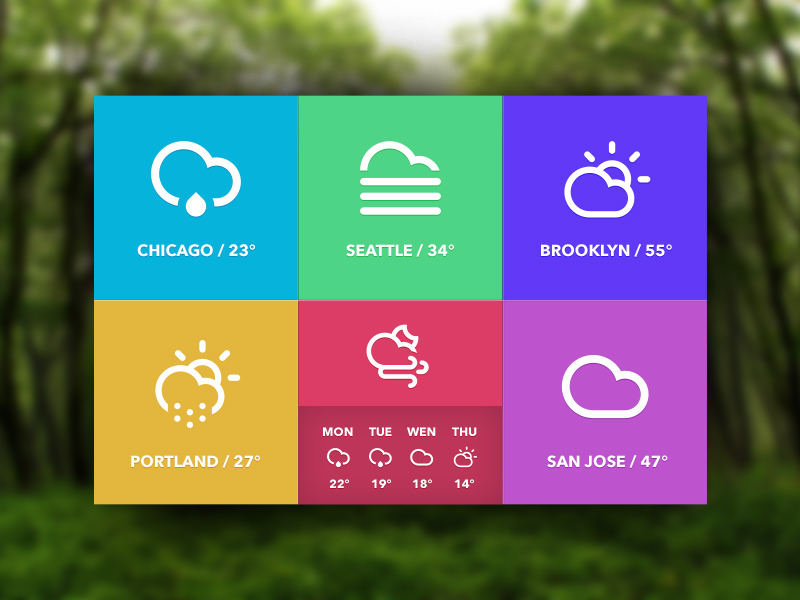
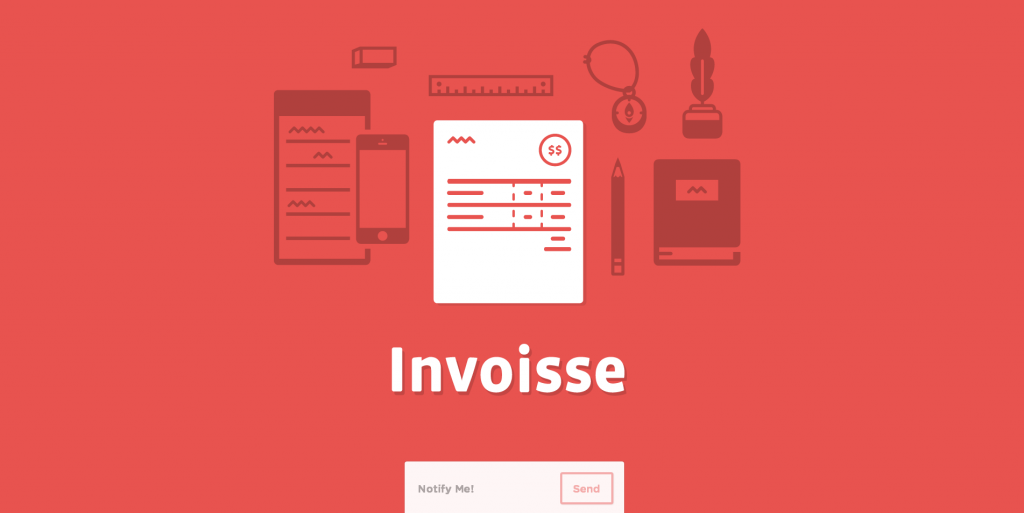
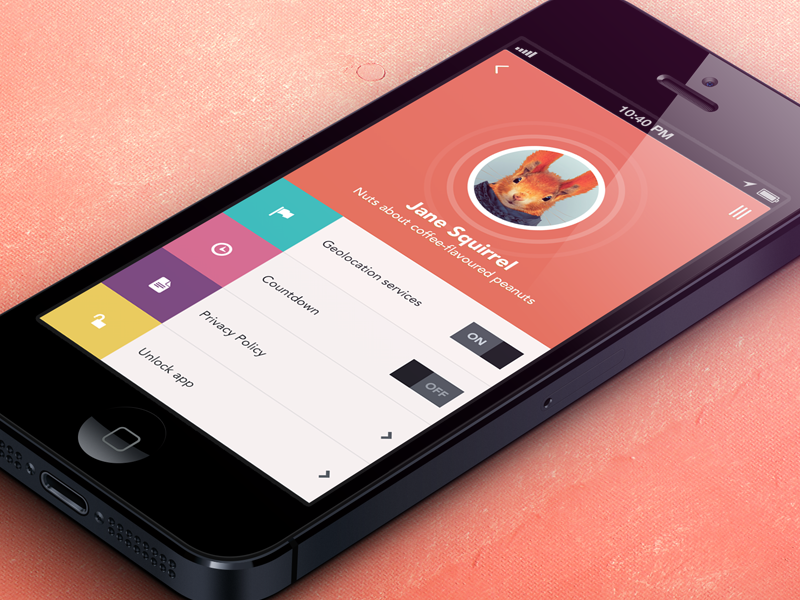
2. Цветовые решения
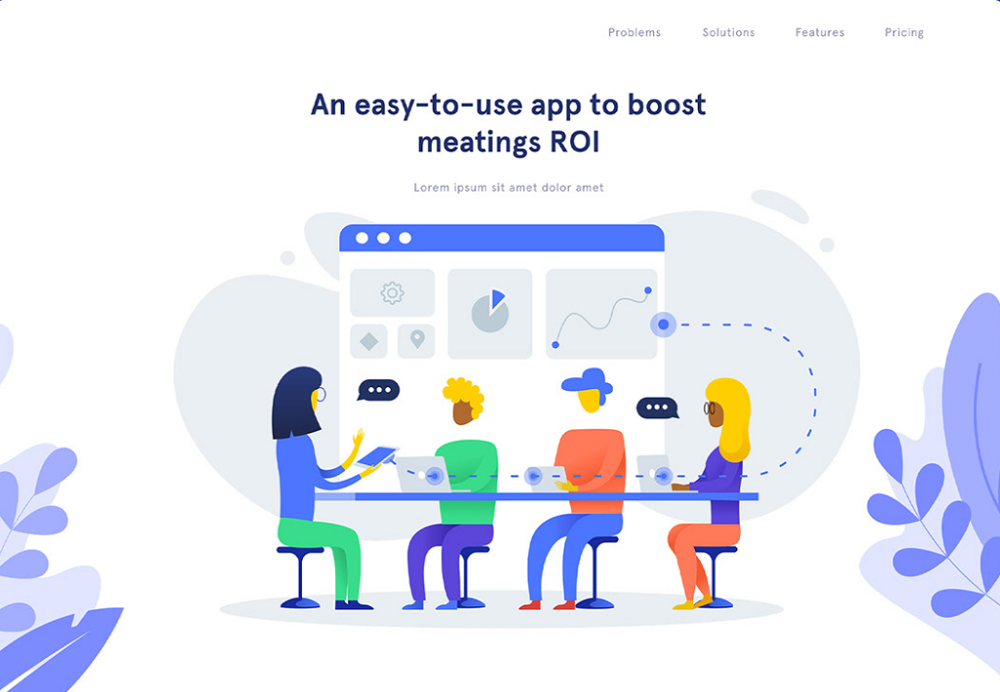
Другие любят работать с цветом и выбирают яркие и сочные оттенки для создания атмосферы на сайте.

Все оттенки синего используются для главного экрана и в дальнейшем при разработке форм и призывов к действию. С помощью малиновых оттенков автор расставляет цветовые акценты и привлекает внимание к кнопкам:

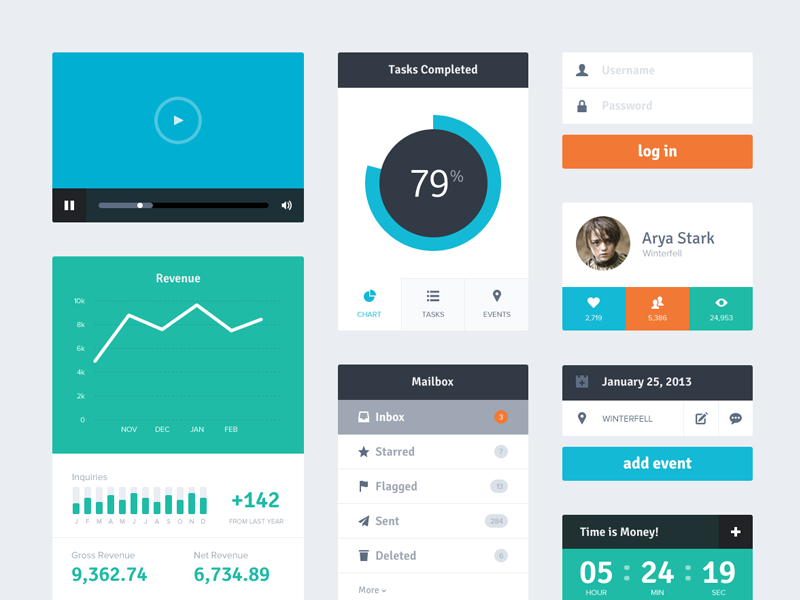
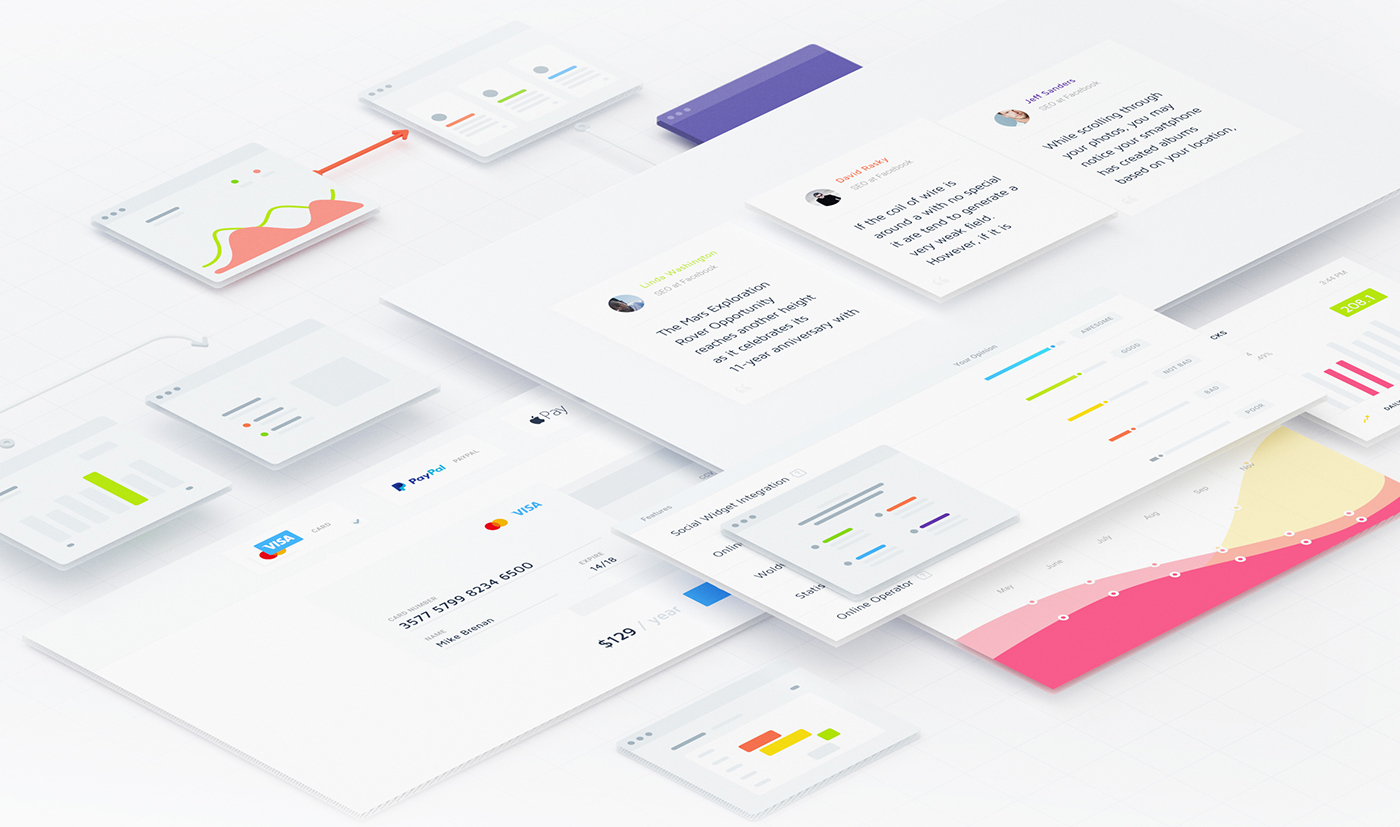
3. Функциональность
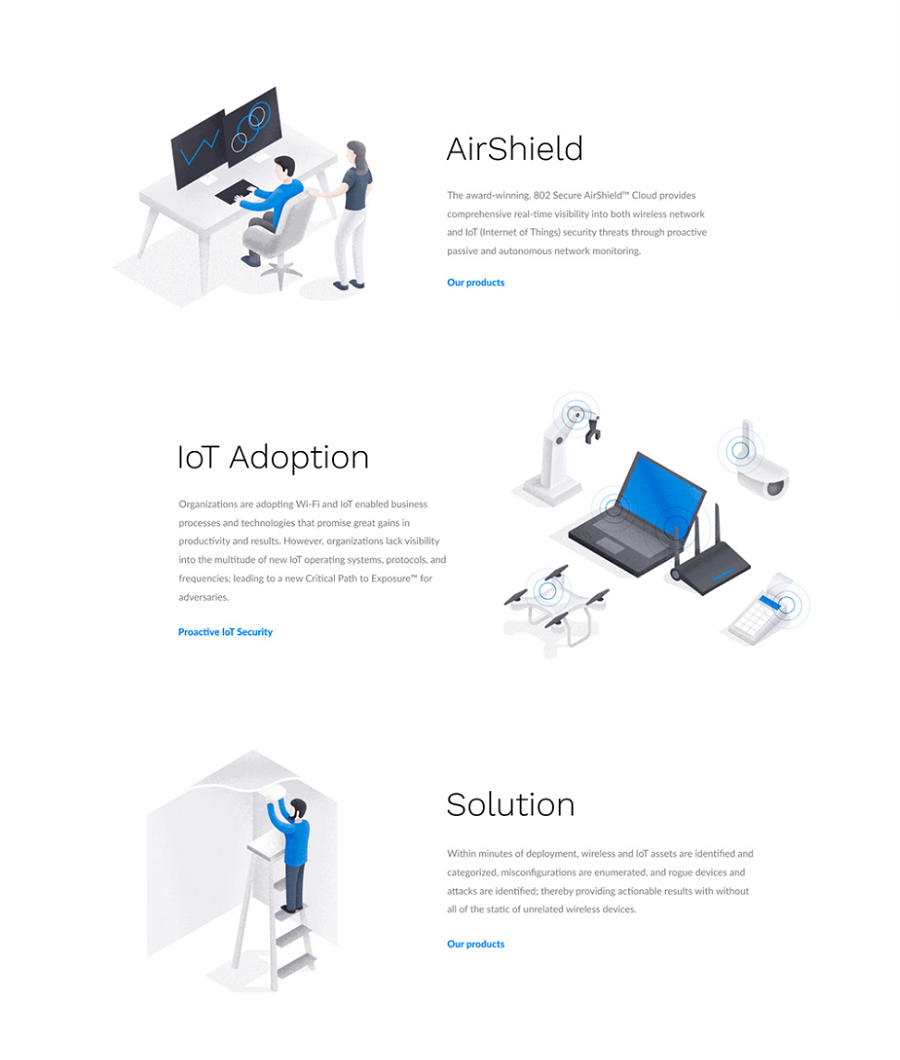
Еще один подход — отойти от иллюстраций и создать минималистичный дизайн, делая упор на цвет и формы:

4. Фотографии
Некоторые дизайнеры больше любят фотографии. Они создают дизайн с помощью изображений, которые не отличишь от настоящих иллюстраций:

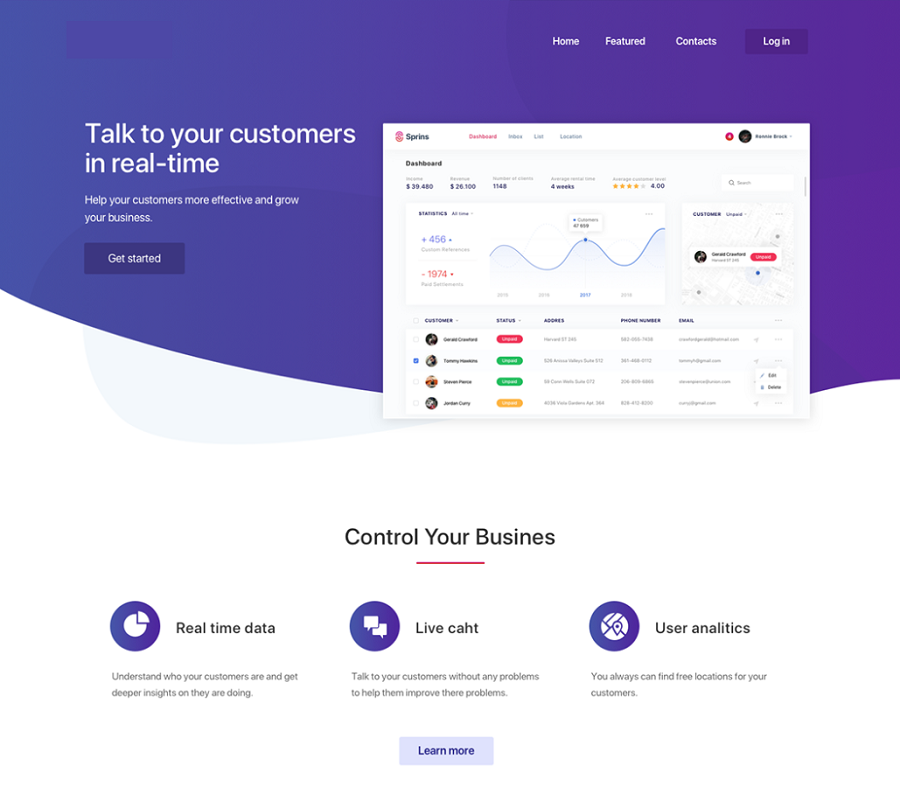
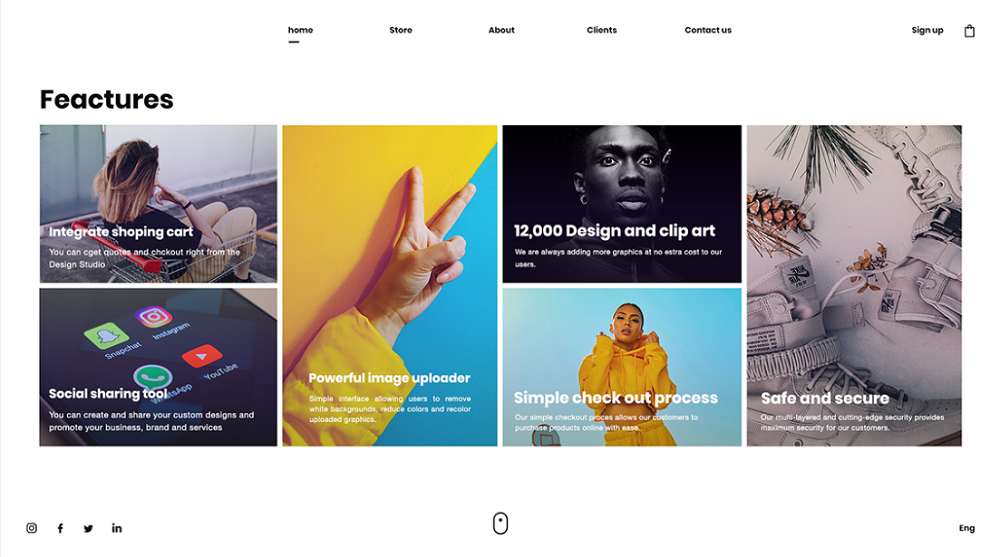
5. Структура
Блочная структура тоже может быть интересной. Яркие акценты и типографика — с помощью двух элементов можно привлечь внимание пользователя и удержать на страницах сайта.

Студия дизайна IDBI использует в своих работах как принципы плоского дизайна, так и другие стили. Мы следим за тенденциями в веб-разработке и работаем как с классическими интерфейсами, так и применяя различные подходы других дизайн-систем. Больше о наших проектах можно узнать в разделе «Портфолио».
5 основных принципов / Все о дизайне / Pollskill
Flat дизайн —это ключевое направление в дизайне на ближайшие годы, поэтому предлагаем познакомиться с ним ближе и узнать 5 основополагающих принципов, легших в его основу.

Home
Знакомство с flat дизайном
На русском языке flat design переводится как «плоский дизайн», а стал он абсолютным фаворитом после презентации Apple ОС iOS. Во главу угла встал минималистичный подход к дизайну для юзабилити. Ставка сделана на комфорт пользователя. Это ярко выраженный протест против «сквеформизма» (визуализация объектов, как в реальности). Выбор пал на более упрощенные и при этом простые в эстетическом плане решения. Пользователи, уставшие от реалистичных визуализаций, с восторгом встретили это направление, и все больше web-проектов переходят именно к этому формату.

https://dribbble.com/rikitanone
Хочется отметить, что «плоско» — не значит «скучно». Решения flat дизайна могут быть красивыми, они более утонченные, чистые, избавленные от избыточности чего-либо, трансформируясь в «островок спокойствия». Они, наконец, делают контент понятным. Осталось узнать основные принципы, чтобы применять их на практике.
Принцип №1: долой ненужные эффекты«Плоский» дизайн не стремится передавать объемы, поэтому в основе лежит двумерная визуализация. Это значит, что вы не увидите ни теней, ни рефлексов, ни бликов с текстурами (исключение составляют длинные тени). Только передача контуров, и ничего более.

https://dribbble.com/dylanopet
Принцип №2: чем проще, тем лучшеРекомендуется использование односложных фигур в дизайне, как и следить за четкостью контуров, что призвано подчеркнуть легкость и невесомость. Кроме того, такие лаконичные элементы хорошо имитируют сенсор, порождая желание к взаимодействию с объектом (призыв к нажатию, прикосновению). Впрочем, простота элементов не равна простоте дизайна в целом — это относится только к очертаниям. В результате, все, что видит пользователь, ему понятно, и он может с легкостью этим пользоваться.
 Принцип №3: типографика и ее важность
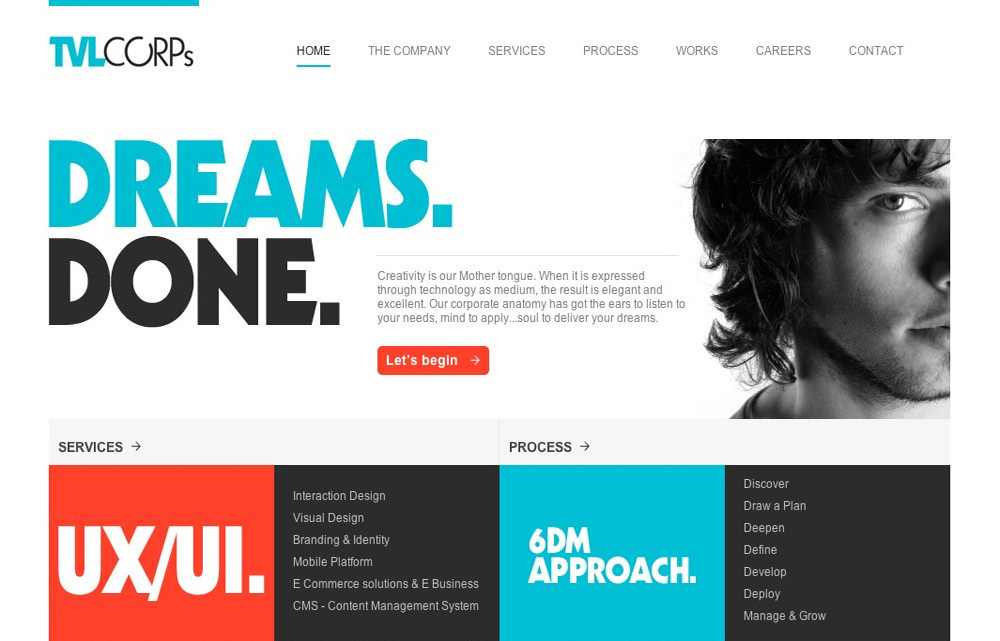
Принцип №3: типографика и ее важностьФлэт дизайн призывает крайне осторожно работать со шрифтами. То есть их характер обязан дополнять дизайн-схему, не противореча ей. Более того, во флэт дизайне шрифт — это еще и ключевой навигационный элемент.

http://www.tvlcorp.com/
Принцип №4: цветовые акцентыНе только шрифт, но и цвет —существенная часть в «плоском» дизайне. В подавляющем большинстве палитры базируются на 2-3 цветах, хотя, конечно, есть и исключения. Обычно выбираются сочные и яркие, но при этом чистые цвета. Как было отмечено, нет никаких градиентов и излишних переходов.

https://dribbble.com/fffabs
Принцип №5: выбор в пользу минимализмаFlat дизайн — это яркий пример такого всемирного тренда, как минимализм. Дизайнеры отказываются от излишних «наворотов», уходят от сложных и неявных подходов к визуализации, что дает свои плоды в виде пользовательской активности.

http://www.flatvsrealism.com/
Плоский или почти плоский? Ищем компромисс!
В завершение хочется отметить, что сегодня имеет место быть синергия между плоским и неплоским дизайном. Речь идет о «почти плоском» дизайне. Это наиболее распространенное применение описанного концепта, когда вместе с простыми и лаконичными элементами и двумерным пространством дизайнеры применяют 1-2 приема для глубины и перспективы.
Также трендом 2017 года стал Semi Flat Design — полуплоский дизайн. Под влиянием Material Design, он стал немного более пространственным. Появляются легкие тени, которые делают дизайн полуплоским. Флэт-дизайн актуален и сегодня, за счет теней он стал глубже и сложнее, но основная концепция не нарушается.

Flat Design — от истоков до наших дней
Flat Design или плоский дизайн стал активно развиваться и внедряться в 2010 году и пришел на смену детальному и осязаемому скевоморфизму с его тенями, бликами и текстурами.
Плоский дизайн выступал против методов «реальной» визуализации объектов в пользу более упрощенных и эстетически простых решений.
Скевоморфизм — объект или элемент его дизайна, выполненный как имитация другого объекта или материала. Данное направление в дизайне стремиться воплотить реальный внешний вид объектов с помощью реалистичных текстур, теней, градиентов.
Вот парочка примеров скевоморфизма, активно развиваемого в свое время Apple.
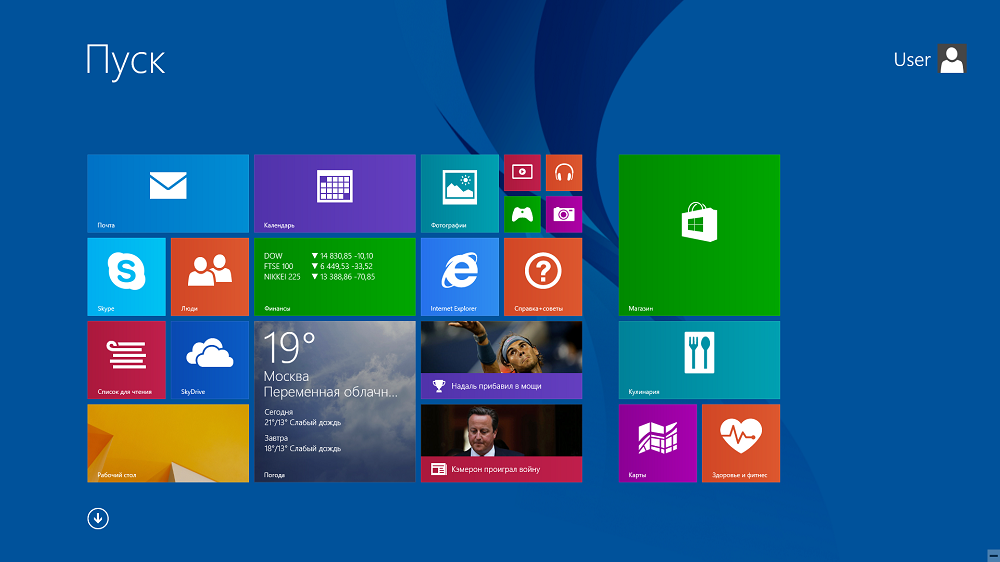
Прообразом для плоского дизайна стали три направления в искусстве: минимализм, баухауз и Международный типографический стиль(также известный, как швейцарский стиль). А первым ярким продуктом в стиле плоского дизайна был интерфейс Metro от Windows.
Там была и контрастная типографика, и плоские элементы, и яркие цвета. Спустя немного времени, плоский дизайн проник в иллюстрацию и сейчас уже является большим мощным направлением, в том числе на стоках.
На самом деле рисовать и дизайнить в стиле флэт не так легко, как кажется, и важную роль здесь играют несколько главных принципов.
- Никаких лишних эффектов. Тени, блики, текстуры — всего это нет в плоском дизайне. Он описывает лишь контуры реального предмета и использует двумерную визуализацию объектов.
- Простота элементов. Использование простых фигур и четких контуров подчеркивает легкость дизайна. Элементы должны стимулировать желание взаимодействовать с объектом: нажать, прикоснуться, потрогать. Простота элементов не означает простоту их дизайна, только простоту форм и очертаний. Простые формы интуитивно понятны пользователю и улучшают удобство использования.
- Аккуратная работа с шрифтами. Они должны быть контрастными и дополнять существующий дизайн. Шрифты могут быть сложными и необычными, но понятными пользователю.
- Яркие цвета. Цвет также как и шрифт является значимой частью плоского дизайна. Большинство цветовых палитр плоского дизайна основаны на 2-3 основных цветах, но встречаются и более разнообразные по цвету примеры. В плоском дизайне используются чистые яркие цвета, без лишних переходов и градиентов.
- Минимализм. В плоском дизайне следует избегать излишних «наворотов», сложных подходов к визуализации элементов.
Со временем стало понятно, что обойтись только контурами и цветами не всегда возможно и флэт слегка изменился, добавились тени, подсветки и блики. Вот хороший пример из серии «было-стало».
Вместо революции произошла эволюция и сейчас флэт в этом эволюционировавшем стиле набирает обороты. Вот несколько удачных примеров сегодняшнего флэта.
Лично мне стиль флэт нравится своей минималистичностью и тем, что дает возможность сконцентрироваться на качестве, не прикрываясь бликами и свечениями, как фантиком. Для веб-дизайна флэт хорош своей гибкостью и возможностью более глубокой проработки взаимодействий. Для иллюстраций — относительной простотой и свежестью.
20 уроков по созданию флэт иллюстраций в Adobe Illustrator
Подборка из 20 уроков по рисованию плоских иллюстраций в Adobe Illustrator.
Уроки будут полезны всем, кто интересуеться иллюстрацией или хочет узнать технику использования флэт дизайна.
Фото на обложке: ShutterStock
Flat Images, Stock Photos & Vectors
You’re currently using an older browser and your experience may not be optimal. Please consider upgrading. Learn more. Images- Images home
- Curated collections
- Photos
- Vectors
- Offset Images
- Categories
- Abstract
- Animals/Wildlife
- The Arts
- Backgrounds/Textures
- Beauty/Fashion
- Buildings/Landmarks
- Business/Finance
- Celebrities
- Editorial
- Education
- Food and Drink
- Healthcare/Medical
- Holidays
- Illustrations/Clip-Art
- Industrial
- Interiors
- Miscellaneous
- Nature
- Objects
- Parks/Outdoor
- People
- Religion
- Science
- Signs/Symbols
- Sports/Recreation
- Technology
- Transportation
- Vectors
- Vintage
- All categories
- Footage home
- Curated collections
- Shutterstock Select
- Categories
- Animals/Wildlife
- Buildings/Landmarks
- Backgrounds/Textures
- Business/Finance
- Education
- Food and Drink
- Health Care
- Holidays
- Objects
- Industrial
- Art
- Nature
- People
- Religion
- Science
- Technology
- Signs/Symbols
- Sports/Recreation
- Transportation
- Editorial
- All categories
- Editorial home
- Entertainment
- News
- Royalty
- Sports
- Music home
- PremiumBeat
- Shutterstock Editor
- Mobile apps
- Plugins
- Image resizer
- File converter
- Collage maker
- Color schemes
- Blog home
- Design
- Video
- Contributor
- News
- PremiumBeat blog
English
- Čeština
- Dansk
- Deutsch
- English
- Español
- Français
- Italiano
- Magyar
- Nederlands
- Norsk
- Polski
- Português
- Suomi
- Svenska
- Türkçe
- Русский
- ไทย
- 한국어
- 日本語
- 简体中文
- 繁體中文
Log in
Sign up
Menu
FiltersAll images- All images
- Photos
- Vectors
- Illustrations
- Editorial
- Footage
- Music
- Search by image
flat
Search by image
- Sort by
Most relevant
Fresh content
- Image type
All images
Photos
Vectors
Illustrations
- Orientation
All orientations
Horizontal
Vertical
- Color
- People
With people
Without people
- Ethnicity
African
African American
20+ вдохновляющих сайтов с плоскими иллюстрациями в дизайне
Красивые иллюстрации не только делают дизайн интересным, но и вдохновляет пользователей на взаимодействие с сайтом. В продающих дизайнах применяют иллюстрированную графику, чтобы не дать потенциальному клиенту пройти мимо. Красочные плоские иллюстрации – это то что надо, да и сам флэт-стиль сегодня остается актуальным. Однако, в 2018 году нельзя не заметить, что дизайнеры все чаще отступают от канонов абсолютно плоского интерфейса. Технологии предоставляют крутые возможности и новые сайты с Flat-графикой совершенно не похожи на проекты, представившие когда-то плоский дизайн.
Интерес к флэту у публики не пропал, плоская графика остается востребованной и коллекции награжденных за лучший веб-дизайн, регулярно пополняются примерами новаторства в котором уже нет места примитивизму, характерному ранним двухмерным сайтам.
Для вашего вдохновения – свежая подборка плоских сайтов с богато иллюстрированной графикой, впечатляющих эффектной новизной и уникальностью дизайнерских решений.
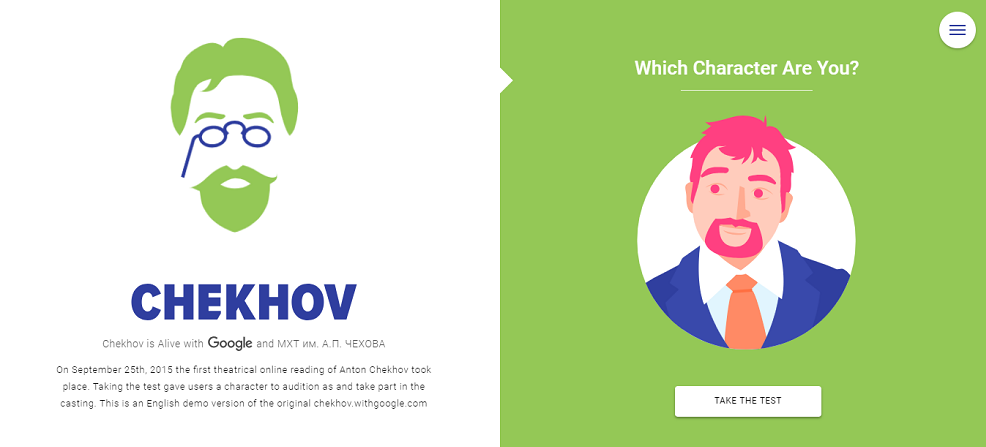
1. Creddy
Сайт онлайн-кредитования — лучший пример из рунета с анимированными flat-иллюстрациями. Эффектно оформлены переходы, вертикальный визуальный элемент на главной странице и призывы к действию.
2. Modus Leadership
Сайт австралийской консалтинговой компании впечатляет красиво иллюстрированным плоским дизайном. Синие оттенки психологически настраивают на серьезное обучение (цвет постоянства и совершенства). Нижняя часть сайта с контактной формой, задает ощущение пространства и особое чувство «доверительного спокойствия».
3. Pitch Tents
Запоминающийся сайт лондонский фирмы по прокату кемпинговых палаток. Кнопки призывов к действию оформлены в едином стиле с забавными иллюстрациями.
4. Minergie
Юбилейный сайт швейцарской строительной компании использует плоский дизайн, CSS3/HTML5 и анимированные векторные иллюстрации на компактной главной странице.
5. Психология и бизнес
Новый дизайн для сайта компании «Психология и бизнес» от веб-студии ReConcept. Разработчик уверяет, что на подбор стиля для иллюстраций ушло 90% времени. В результате решено было иллюстрировать сайт в спокойной палитре цветов.
6. ABC Dental
Красиво проиллюстрированный сайт стоматологической клиники из Техаса. Светлые легкие текстуры фона и забавные CSS-анимации уже с главного экрана настраивают на позитив.
7. Debiopharm Group
Промо-сайт биофармацевтической группы компаний на поддомене. Плоский дизайн идеально подходит для представления бизнеса: это способ красиво совместить иллюстрации и анимации с ярким разграничением промо-задач.
8. Insurance Experiments
Английские страховщики создали этот оригинальный промо-сайт для продвижения услуг с помощью плоского видео.
9. 911 LEGAL TEAM
Сайт калифорнийской правовой компании из 40 юристов. Название юр.фирмы и доменное имя символизируют 911-помощь (в рунете есть адвокат-911.рф, www.9111.ru). Тут, для лаконичного представления услуг подходит компактный дизайн с понятным интерфейсом, интерактивом и флэт-иллюстрациями.
10. Inside the Head
Необычный сайт публикует случайные стихотворения, раскрывая тему подростков и молодежи. Фантастические, анимироанные иллюстрации по главам символизируют заблуждения, иллюзии и растерянность молодых людей.
11. Kasra Design
Оригинально оформлен WP-сайт студии моушн дизайна, мультипликации и создания обучающих видео. Красиво выглядит совмещение флэт-графики с фотографиями и parallax элементами.
12. Reech
Стремясь к заметности, французская компания инновационного маркетинга использует плоские иллюстрации, чтобы представить бизнес максимально ярко.
13. Studio Pigeon
Польская студия специализируется на разработке персонажей. Сайт наполнен плоскими иллюстрациями и flat-видео.
14. HEADSPACE
Приветливым flat-дизайном с забавными персонажами, зацикленной / скролл анимацией, веб-ресурс добивается клиентской лояльности. Свободное пространство с мягкими контрастами пастельных оттенков, довершая образ удобного e-mail сервиса, позволяют укрупнить кнопки с призывами им воспользоваться.
15. Ruya
Сайт дубайского бренд-маркетингового агентства добавляет градиентную тень, делая векторные иллюстрации «мягкими». Главный экран и разделы, оформленные в оригинальном стилистике с эффектом осветления выглядят чистенькими и аккуратными. WordPress сайт использует Css3/Html5, Jquery,WebGL.
16. Etch Design Studio
Вдохновляющий пример плоского веб-дизайна с красивой иллюстрацией на главной. Сайт дизайнерской студии не был бы таким компактным и удобным без применения flat-графики.
17. Malika Favre
Впечатляюще оформлен плитками персональный сайт-портфолио иллюстраторши Малики Фавр, которая выросла во Франции, в семье хиппи. Потомственная художница стала замечательным иллюстратором и графическим дизайнером, а бунтарский дух движения проявился в творчестве (См. eCommerce проект 18+ Малики The Kamasutra). Смелое совмещение стилей Поп-Арт и Optical Art оценили престижные клиенты: издания The New Yorker, Vogue, BAFTA, агентство Sephora and Penguin. Портфолио на главной странице представлено сплошным коллажем иллюстраций с красиво анимированными GIF.
И напоследок
Сайты известных иллюстраторов, интересно и оригинально использующих в своем творчестве стиль Flat:
