что это простыми словами, где применяется в CSS
Содержание
👉 В этом разделе мы на примерах разбираем сложные айтишные термины. Если вы хотите почитать вдохновляющие и честные истории о карьере в IT, переходите в другие разделы.
Flexbox (или просто flex) — это способ позиционирования элементов в CSS. С помощью этой функции можно быстро и легко описывать, как будет располагаться тот или иной блок на веб-странице. Элементы выстраиваются по заданной оси и автоматически распределяются согласно настройкам.
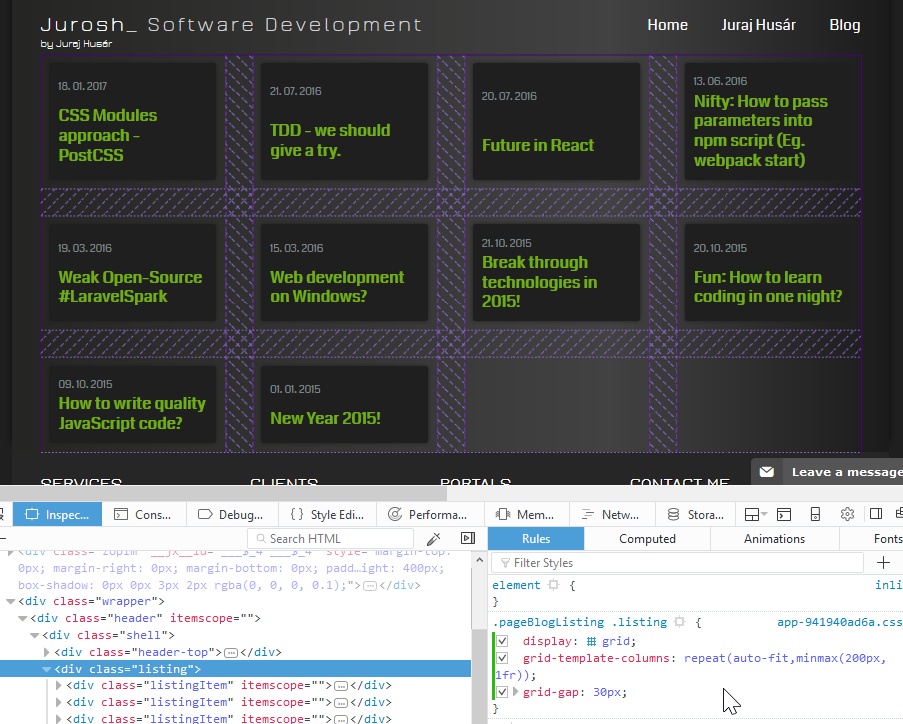
Логотип FlexboxВ верстке есть такое понятие, как сетка, или лэйаут (layout). Это то, как блоки — крупные и мелкие — расположены на странице. Списки, наборы ссылок, виджеты и статьи — все это распределено по веб-странице не хаотично, а по определенной структуре. Эта структура и есть сетка. Flex — один из способов ее задать.
Flexbox появился в CSS 3.0. До него для построения сеток использовали таблицы и float’ы — команды для смещения элементов в сторону.
Flexbox расшифровывается как Flexible Box — гибкий ящик или блок. Гибкость — основная идея этого способа. Читается как «флексбокс» или просто «флекс».
Курс Frontend- разработчик PRO Получите перспективную творческую профессию и знания уровня middle. Вы изучите JavaScript и TypeScript. За время обучения вы выполните 5 проектов на JavaScript и получите 13 проектов в портфолио.Подробнее
Кто пользуется Flexbox- Верстальщики — позиционирование элементов с помощью языка стилей CSS относится к верстке, и в некоторых компаниях этим занимаются отдельные сотрудники.
- Фронтенд-разработчики — другой подход в коммерческой разработке подразумевает, что версткой занимаются фронтендеры и они же «оживляют» интерфейсы с помощью JavaScript.

- Фуллстак-разработчики — им тоже следует понимать, как работает верстка, хотя сталкиваются они с ней реже, чем предыдущие два специалиста.
- Другие сотрудники — эпизодические задачи по верстке могут появляться у специалистов техподдержки, контент-менеджеров и прочих специалистов. Но они сталкиваются с такой необходимостью редко.
Flexbox — один из двух современных методов построения сеток страницы. Сетка — своеобразный каркас, который описывает, как расположены элементы. Благодаря ей веб-страницы выглядят понятно и аккуратно, а блоки не «плывут» вразнобой. Флексы используют для построения больших и малых сеток.
- Большие, основные сетки — это те, которые описывают положение крупных блоков. Например, это заголовки, текстовые блоки, боковые блоки со ссылками и виджетами и так далее.
- Малые, микросетки — это сетки внутри крупных блоков. Они описывают, как в них располагаются более маленькие элементы: ссылки, тексты, картинки и так далее.

Еще флексбокс применяется для других задач: выравнивания элементов, расположения их в списке, мелких дизайнерских исправлений и так далее.
Как работает FlexboxПринцип работы флексбокса — выстраивание элементов внутри какого-то крупного блока по прямой оси. Распределение и поведение этих элементов описывает верстальщик.
Создание контейнера. Крупный блок, внутри которого расположены элементы, называется флекс-контейнером. Чтобы превратить блок во флекс-контейнер, нужно задать для него CSS-свойство:
display: flex;
Эту команду можно прочитать как «способ отображения: флексбокс». После этого все, что находится внутри контейнера, будет подчиняться правилам флекса — превратится во флекс-элементы. Но это касается только прямых потомков — блоков непосредственно в контейнере. Если внутри них тоже вложены какие-то элементы, на них правила не распространятся.
Например, есть список из карточек, внутри каждой из них — текст и картинка. Если список превратить во флекс-контейнер, сами карточки — элементы списка — станут флекс-элементами и автоматически распределятся по оси. Но текст и картинка внутри каждой карточки не станут флекс-элементами — для этого пришлось бы превращать во флекс-контейнер саму карточку.
Если список превратить во флекс-контейнер, сами карточки — элементы списка — станут флекс-элементами и автоматически распределятся по оси. Но текст и картинка внутри каждой карточки не станут флекс-элементами — для этого пришлось бы превращать во флекс-контейнер саму карточку.
Распределение по оси. Когда блок превращается во флекс-контейнер, его содержимое автоматически выстроится вдоль прямой оси. По умолчанию она горизонтальная и «смотрит» слева направо, но это поведение можно изменить с помощью CSS.
Ось можно представить как линию графика, а элементы — как точки на ней. Это упрощает понимание.
Можно изменять расположение элементов на оси, но привязка к ней все равно останется. Это ключевая особенность флексбокса.
Отсутствие строгих параметров. Еще одно важное свойство флекса — чтобы определить положение элементов, не обязательно строго задавать их координаты. Флексбокс автоматически заполняет все возможное пространство внутри флекс-контейнера: для этого он может сжимать или расширять элементы, изменять отступы между ними. Главное — чтобы соблюдались правила, которые задал человек.
Главное — чтобы соблюдались правила, которые задал человек.
Например, можно указать, чтобы крайние элементы в ряду прижимались к краям контейнера, а элементы между ними распределялись равномерно. Это свойство justify-content: space-between. В таком случае, каким бы ни был размер экрана пользователя, элементы будут расположены одинаково. Просто на маленьком экране пространство между ними будет меньше, а на крупном — больше. А если экран будет совсем маленьким, элементы сожмутся или перенесутся на другую строку в зависимости от того, какое поведение задал верстальщик.
Это удобно для создания «резиновой» верстки — такой, которая хорошо смотрится на экранах разных размеров. Не нужно прописывать все до пикселя для каждого возможного разрешения: многое делается автоматически. Это и есть гибкость — способность адаптироваться к разным условиям.
Изменение параметров. Для каждого параметра — особенностей отображения и поведения элементов, изменения оси и так далее — есть свое CSS-свойство. Нужно применить его к требуемому флекс-контейнеру или флекс-элементу — прописать это свойство с нужными значениями.
Нужно применить его к требуемому флекс-контейнеру или флекс-элементу — прописать это свойство с нужными значениями.
CSS дает возможность изменять свойства в зависимости от условий. Стилевой язык работает по каскаду: то, что написано ниже в коде, «перекрывает» написанное раньше. Поэтому в нижней части файла стилей можно задать другое поведение, скажем, для крупных экранов — тогда, если расширение экрана пользователя окажется большим, элементы будут вести себя иначе.
Можно, например, изменить направление оси, выравнивание элементов по ней и другие особенности. Можно и вовсе удалить флекс-контейнер: применить свойство display с другим значением, не flex. Тогда все правила, связанные с флексом, автоматически перестанут работать.
Какие возможности дает FlexboxМы уже говорили, что поведением элементов на оси можно гибко управлять. Это причина, по которой флекс так удобен: достаточно задать набор правил, и флекс-элементы будут автоматически выстраиваться в соответствии с ним.
Изменять ось. С помощью команды flex-direction можно изменить направление оси. У команды есть четыре значения:
- row — ряд, горизонтальная линия слева направо;
- reverse-row — ряд справа налево;
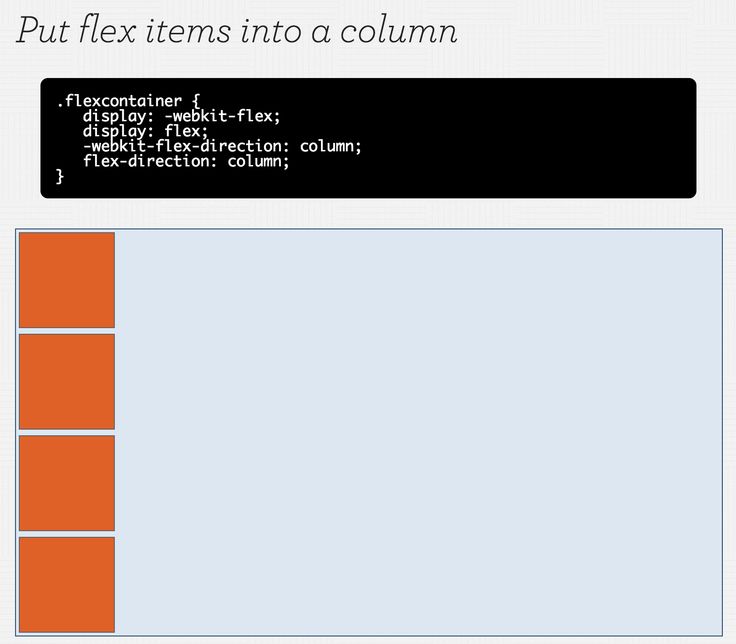
- column — колонка, вертикальная линия сверху вниз;
- reverse-column — колонка снизу вверх.
Чаще всего пользуются значениями row и column. Row хорошо подходит для горизонтальных меню, списков и так далее — элементов, которые расположены «в строку». А column — для наборов элементов, расположенных вертикально, «в столбик».
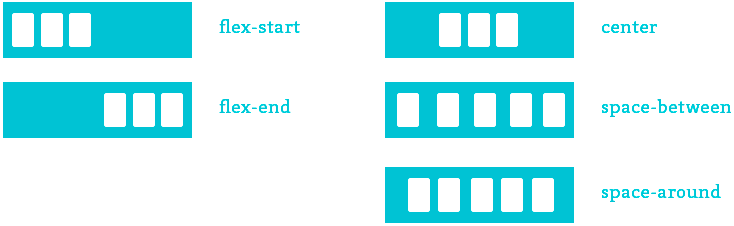
Выстраивать элементы по оси. Когда нужное направление оси указано, элементы автоматически выстроятся вдоль него. По умолчанию они прижаты к левому или верхнему краю оси в зависимости от ее направления — горизонтального или вертикального. Но способ построения можно изменить с помощью свойства justify-content, выровнять контент.
У него есть такие значения:
- flex-start или просто start — выравнивать по «начальной точке» оси, то есть по левому краю для row или по верхнему для column;
- flex-end или end — выстраивать по «конечной точке», правой или нижней;
- center — концентрировать элементы в центре;
- space-between — прижимать крайние элементы к левому и правому краям, а элементы между ними распределять равномерно;
- space-around — то же самое, но с отступами от левого и правого края для крайних элементов.
 Каждый отступ от края в два раза меньше, чем отступы между элементами;
Каждый отступ от края в два раза меньше, чем отступы между элементами; - space-evenly — то же самое, но отступы от краев такие же, как между элементами.
На практике чаще всего используют значения start, center и space-between. Последнее удобно, например, для создания горизонтальных меню — они должны тянуться по всей ширине страницы. Но тут есть нюанс, о котором мы поговорим позже.
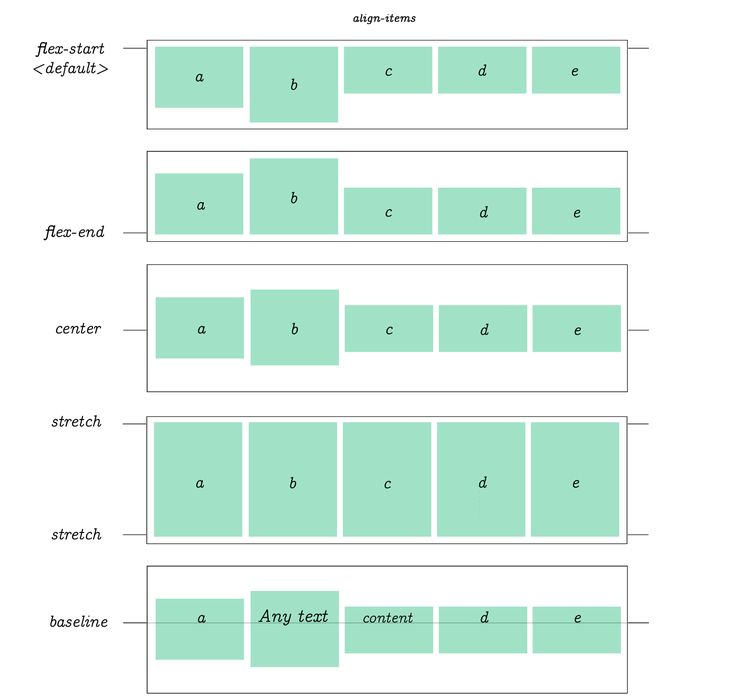
Выравнивать элементы. Можно выстроить элементы не только вдоль оси, но и «поперек» нее: для row — по вертикали, для column — по горизонтали. Поведение описывается свойством align-items.
Его значения похожи на justify-content, но все же отличаются:
- stretch — элементы растягиваются поперек оси и заполняют все свободное пространство по обе стороны от нее;
- start — элементы сохраняют свой размер и выравниваются по верхнему или левому краю;
- center — элементы группируются по центру. Можно сказать, что их центральная часть «закреплена» на оси;
- end — элементы выравниваются по нижнему или правому краю;
- baseline — выравнивание происходит по «базовой линии» контента.

Помните, что в этом случае речь идет не об основном, а о вспомогательном направлении. То есть, если ось идет горизонтально (row), то свойство align-items будет распределять элементы в ряду по вертикали, и наоборот — для column.
Изменять поведение контента и элемента. Кроме align-items, также есть похожие свойства, но управляющие немного другими сущностями:
- order определяет порядок расположения — где будет находиться конкретный элемент;
- align-content похоже на align-items, работает только для многострочных контейнеров — там, где элементы переносятся на другую строку. Это свойство определяет расположение строк относительно контейнера. Значения у него такие же, как у justify-content;
- align-self — это align-items для отдельного элемента. Свойство задается не контейнеру, а одному из элементов внутри него. Оно «переписывает» значение align-items для конкретного элемента. Например, все остальные могут быть растянуты по stretch, а один, измененный с помощью align-self, — располагаться по центру (center).

Напрашивается идея с justify-self, но во флексбоксе такое свойство не работает — расположение каждого из элементов на оси слишком зависит от других. Зато оно есть в других способах распределения.
Управлять переносом элементов. Что, если элементов станет слишком много и они не поместятся на оси? В таком случае есть два варианта поведения:
- элементы автоматически сожмутся, чтобы все уместились в одном ряду или колонке;
- элементы не будут сжиматься, а излишки перенесутся на другую строку / в другую колонку.
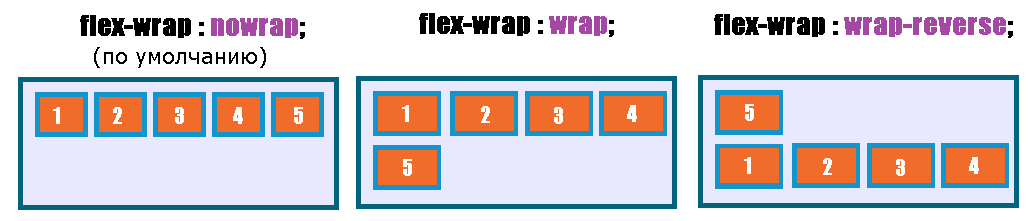
Этим поведением управляет свойство flex-wrap. По умолчанию его значение — nowrap, то есть не переносить, а сжимать. Если указать значение wrap, элементы будут переноситься на другую строку, а wrap-reverse — будут переноситься, но в противоположном направлении. То есть новая строка возникнет не снизу, а сверху.
Какое поведение выбрать — зависит от ситуации. Иногда элементы просто не могут достаточно сжаться, и тогда при nowrap они «сломаются» и «выпадут» за пределы сетки.
Управлять сжатием и расширением. Выше мы сказали, что элементы внутри флекс-контейнера могут изменять размер: сжиматься и расширяться в зависимости от параметров. Это удобно, но иногда бывает нужно изменить сжатие и расширение по умолчанию. Тут тоже есть специальные свойства:
- flex-grow — управляет расширением отдельного элемента. Значение задается как целое положительное число, по умолчанию оно 1 для каждого элемента. Если увеличить это значение, элемент начнет «требовать» себе больше места на оси, чем другие;
- flex-shrink — управляет сжатием отдельного элемента. По умолчанию значение для всех элементов — 1. Если поставить его как 0, элемент вообще не будет сжиматься, а если увеличить до 2, 3 и так далее — будет сжиматься сильнее других;
- flex-basis — устанавливает «базовый» размер элемента, относительно которого он будет расширяться и сжиматься.

Эти свойства нужны, когда важно сделать какой-то элемент больше или меньше других.
Для каких элементов обычно используют FlexboxЧаще всего флексы применяют там, где нужна «одномерная» сетка, то есть надо управлять расположением элементов только в одном направлении. Обычно это микросетки, мелкие элементы внутри какого-то большого блока. Для разметки крупных блоков на странице целиком флекс используют редко — это зачастую не очень удобно.
Кроме флексов, есть еще два способа располагать элементы. Первый — обычный блочный метод, когда блоки просто следуют друг за другом по вертикали: отступы между ними прописываются вручную, ничего не сжимается и не расширяется. Второй способ — грид-контейнеры, еще одна возможность CSS 3.0. С их помощью можно создавать двумерные сетки и по-разному располагать элементы внутри: например, вверху один широкий блок, а внизу два или три маленьких.
Обычно для каждого блока верстальщик сам определяет, флексом он будет описываться или гридом. Ни один из этих способов не лучше — они просто предназначены для разных случаев.
Ни один из этих способов не лучше — они просто предназначены для разных случаев.
Гибкость. Возможность гибко управлять положением элементов — одно из главных преимуществ флекса. Благодаря ей он намного удобнее предыдущих способов построения сеток и позволяет не задумываться о размерах элементов вплоть до пикселя. С помощью Flexbox можно настроить автоматическое выравнивание и распределение по оси, а не задавать все эти параметры вручную.
Адаптивность. Flex отлично подходит для создания «резиновой» верстки, когда размеры элементов меняются в зависимости от параметров экрана. Такая верстка — хорошая практика по сравнению со статической, потому что лучше выглядит на разных устройствах. У нее ниже риск «развалиться» и стать нефункциональной.
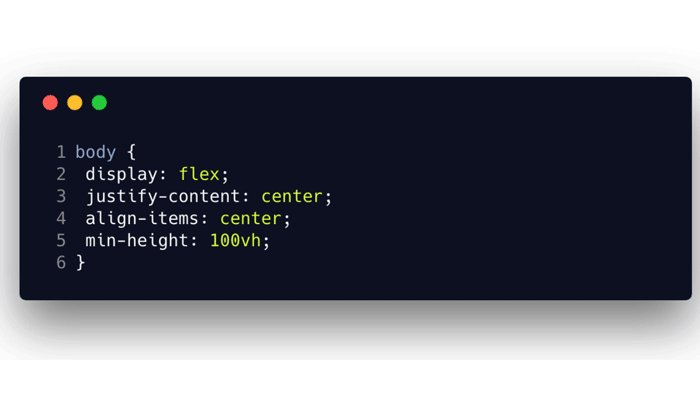
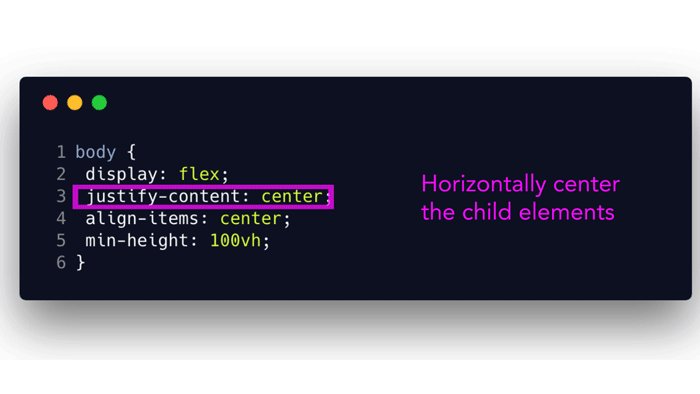
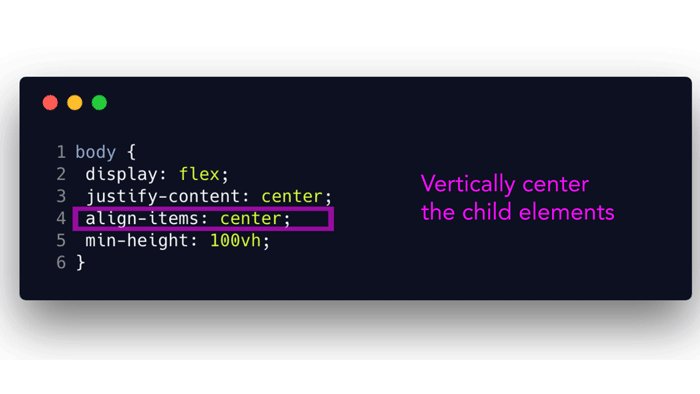
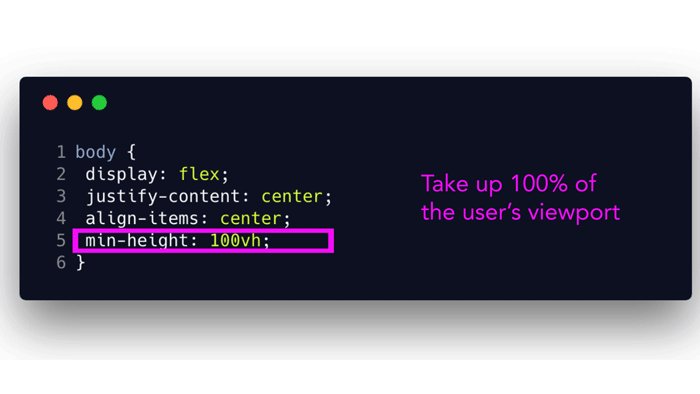
Удобное выравнивание. Выравнивание во флексбоксе — мощный и очень удобный инструмент. С его помощью можно в пару строк реализовать вещи, которые без флекса отняли бы куда больше усилий. Поэтому иногда флексбокс используют даже не по назначению — например, для точного центрирования контента внутри блока.
Поэтому иногда флексбокс используют даже не по назначению — например, для точного центрирования контента внутри блока.
Хорошая поддержка в браузерах. Flexbox появился довольно давно, и сейчас его поддерживают все современные браузеры. Поддержка отсутствует только в очень старых версиях интернет-обозревателей, которыми сейчас мало кто пользуется. В большинстве компаний считается, что поддерживать настолько старые браузеры уже не стоит.
Адаптация под разные языки. Выше мы рассказывали про значения reverse-row, reverse-column и reverse-wrap и говорили, что они используются редко. Но это справедливо только для латиницы и кириллицы. Во многих языках практикуется чтение справа налево — эти свойства отлично подходят для адаптации веб-страниц под такие языки. Особенно удобно, если страница существует на разных языках с разными способами чтения: например, на английском и фарси.
Риск «выпадания». Флекс не универсален. Большинство его минусов связано с позиционированием элементов. Из-за того, что оно автоматическое, возможны ситуации, когда что-то ломается или выпадает. Если такое случится, верстка станет непригодной к использованию.
Из-за того, что оно автоматическое, возможны ситуации, когда что-то ломается или выпадает. Если такое случится, верстка станет непригодной к использованию.
Пример — тот же nowrap. Если перенос отключен, элементы автоматически сжимаются, и до определенного предела это выглядит красиво и удобно. Но если они слишком маленькие, пользователю становится неудобно. А если их много, а сжать уже не получается, невлезшие элементы «вывалятся» за пределы контейнера. Они могут даже уйти за пределы экрана, и тогда ими нельзя будет пользоваться.
Таких ситуаций можно избегать — заранее предусматривать в верстке защиту от переполнения. Например, сразу прописывать возможность переноса и его параметры.
Риск «расползания верстки». Есть и еще одна ситуация — явление, когда при определенных условиях элементы начинают располагаться некрасиво. Выше мы рассказывали, что свойство space-between хорошо подходит для «растягивания» элементов в горизонтальном меню и что тут есть деталь. Это один из примеров такого поведения.
Это один из примеров такого поведения.
Горизонтальное меню со space-between смотрится отлично, пока его пунктов не становится много. Включается защита от переполнения, и лишние пункты переносятся на другую строку. И тут space-between играет плохую службу: если лишних пунктов два, они «приклеиваются» к краям контейнера, а по центру остается пустая область. А изменить расположение элементов только по одной строке нельзя.
Поэтому стоит заранее думать о возможных изменениях в верстке и предусматривать такие моменты, чтобы флекс-контейнеры нормально смотрелись при любых разрешениях и условиях.
Сложности с двумерными сетками. С помощью флексбокса сложно создать функциональную и красивую двумерную сетку — такую, в которой элементы расположены не вдоль линии, а как бы на плоскости. Но для этого есть грид, поэтому в таких ситуациях предпочтительнее использовать его.
Как начать пользоваться FlexboxСетки и флексы — это та часть верстки, к которой стоит переходить уже после ознакомления с основами HTML и CSS. Без знания базовых принципов разобраться в особенностях флексбокса может быть сложно. Но основ достаточно, чтобы начать тренироваться: есть иллюстрации, демотренажеры и даже игра для лучшего понимания флекса.
Без знания базовых принципов разобраться в особенностях флексбокса может быть сложно. Но основ достаточно, чтобы начать тренироваться: есть иллюстрации, демотренажеры и даже игра для лучшего понимания флекса.
Узнать больше про верстку и фронтенд вы можете на наших курсах. Получите новую интересную профессию — станьте востребованным специалистом!
Подробнее
Другие термины на букву «F»
Flask
FTP
FYI
← Все термины
Когда использовать Flexbox, а когда использовать CSS Grid
Flexbox был представлен в 2009 году как новая технология для облегчения создания адаптивных веб-страниц и более удобной организации элементов на них, и с тех пор он получает все большее и большее распространение. В данный момент он используется как основной инструмент вёрстки для современных веб-страниц.
В данный момент он используется как основной инструмент вёрстки для современных веб-страниц.
Flexbox — это одномерная система вёрстки, которую мы можем использовать для установления элементов по оси строки или столбца, что упрощает нашу жизнь при проектировании и создании адаптивных веб-страниц без использования хитрых приемов и множества свойств float и position в наших стилях CSS.
Чтобы начать использовать Flexbox, все, что вам нужно сделать, это создать «гибкий» контейнер с помощью свойства display: flex. После этого каждый элемент, который у вас есть внутри этого гибкого контейнера, превращается в гибкий элемент.
Основное направление, которое наши Flex элементы принимают в контейнере — это строка.
Мы можем легко изменить направление наших Flex элементов в контейнере из строки на столбец, передав свойство: flex-direction: column
У Flexbox есть множество других свойств, которые мы можем использовать для такой работы с элементами, которая с предыдущими технологиями была недоступна или переусложнена — мы можем упорядочить элементы так, как мы хотим, можем изменить порядок элементов, можем определить, должны ли наши элементы увеличиваться или уменьшаться, и т. д.
д.
Например, представим, что у нас есть div элемент, а внутри у div есть три элемента с одинаковой шириной и высотой:
<div> <div>1</div> <div>2</div> <div>3</div> </div>
В нашем CSS мы используем Flexbox для упорядочивания и выравнивания наших элементов:
#container
{
display: flex;
flex-direction: row;
align-items: center;
justify-content: space-evenly;
padding: 10px;
}
#one,
#two,
#three
{
width: 200px;
height: 100%;
background: red;
}
Мы можем легко изменить порядок элементов, используя свойство order. Если бы мы хотели изменить порядок элементов с помощью id #two, мы бы сделали это:
#two
{
order: 3;
}
Теперь наш элемент является последним в Flex контейнере. Это некоторые из функций, которые нам предоставил Flexbox, и они очень полезны для стилизации и выравнивания элементов.
Теперь, когда мы знаем, что Flexbox — это система одномерной вёрстки, давайте вкратце разберемся, как работает CSS-Grid и различия между этими системами вёрстки.
CSS Grid
Если Flexbox является мощной системой вёрстки, но она одномерна (это означает, что мы можем работать со строками или столбцами), то CSS Grid на данный момент считается наиболее мощной доступной системой верстки.
CSS Grid — это двумерная система компоновки — мы можем работать со строками и столбцами вместе, а это значит, что она открывает множество различных возможностей для создания более сложного и организованного проектирования веб-страниц, не прибегая к некоторым “банальным способам”, которые мы использовали в прошлом.
Чтобы определить «сетчатый» контейнер, все, что вам нужно сделать, это передать свойство вашему “display: grid” элементу блока. Теперь у вас есть сетка, поэтому вы должны определить, сколько строк и столбцов вы хотите.
Для создания строк вы используете свойство “grid-template-rows” и задаёте их столько раз, сколько хотите, вот так:
grid-template-rows: 200px 200px;
Для создания столбцов — это почти то же самое — мы используем свойство grid-template-columns:
grid-template-columns: 200px 200px;
Но если вы уже знаете, как использовать обе эти системы компоновки, возможно, вам было бы интересно какую из них и в какой ситуации предпочтительнее использовать? Мы рассмотрим это далее.
Теперь, когда мы увидели, как они работают, мы подчеркнем различия и лучшие варианты использования каждого из них.
CSS Grid предназначена для компоновки, Flexbox — для выравнивания.
Еще в то время, когда был выпущен Flexbox, мы думали, что это может быть лучшая система верстки для создания наших веб-страниц, но это было не так.
Flexbox помог разработчикам начать создавать более отзывчивые и удобные в обслуживании веб-приложения, но основная идея одномерной системы компоновки не имеет смысла, когда вам нужно создать вёрстку с более сложным дизайном.
CSS Grid дала нам возможность создавать более сложную вёрстку, используя двумерный способ, используя как строки, так и столбцы. Мы должны стремиться использовать их оба вместе, но для разных целей. Для формирования структуры веб-страницы используйте CSS Grid, для выравнивания элементов используйте Flexbox.
Вы должны рассмотреть возможность использования Flexbox, когда:
- У вас небольшой проект — Flexbox идеально подходит, когда у вас небольшой дизайн вёрстки для реализации, с несколькими строками или несколькими столбцами;
- Вам нужно выровнять элементы — Flexbox идеально подходит для этого, единственное, что мы должны сделать, это создать гибкий контейнер, используя display: flex а затем задать направление дочерних элементов, которое мы хотим;
- Вы создаёте страницу по черновому дизайну — Flexbox — это идеальная система компоновки для создания веб-страниц, если вы точно не знаете, как будет выглядеть ваш контент, поэтому, если вы хотите, чтобы всё просто соответствовало, Flexbox идеально подходит для этого.

Конечно, вы можете создать все свое приложение, используя только Flexbox, и получить тот же результат, как если бы вы создавали с помощью CSS grid, это совершенно нормально. Но для лучшего подхода к CSS, для более краткого, хорошо написанного и удобного в обслуживании приложения в долгосрочной перспективе, для идеального создания и подгонки вашего макета идеальным методом является использование CSS Grid.
CSS Grid лучше, когда:
- У вас сложный проект — когда у нас есть сложные проекты для реализации, тогда и проявляется магия CSS grid. Система двумерной компоновки здесь идеально подходит для создания вёрстки со сложным дизайном, мы можем использовать ее в наших интересах для создания более сложных и удобных в обслуживании веб-страниц;
- Вам нужно иметь зазор между элементами блока — еще одна вещь, которая очень полезна в CSS Grid, которой у нас нет во Flexbox, — это свойство gap. Мы можем легко определить разрыв между нашими строками или столбцами, не используя свойство margin, которое может вызвать некоторые побочные эффекты, особенно если мы работаем со многими точками останова;
- Вам нужно перекрывать элементы — перекрывать элементы с помощью CSS Grid очень просто, вам просто нужно использовать свойства grid-column и grid-row, и вы можете очень легко создавать перекрывающиеся элементы.
 С другой стороны, с Flexbox нам все еще нужно использовать некоторые хаки, такие как поля, преобразования или абсолютное позиционирование;
С другой стороны, с Flexbox нам все еще нужно использовать некоторые хаки, такие как поля, преобразования или абсолютное позиционирование; - Вы верстаете по дизайну впервые — когда у вас уже есть структура и дизайн будущей вёрстки, её проще создавать с помощью CSS Grid, и система двумерного макета очень помогает нам, когда мы можем использовать строки и столбцы вместе и располагать элементы так, как мы хотим;
Прежде чем вы решите, какой из них вам следует использовать, не забудьте:
CSS Grid предназначена для верстки, Flexbox — для выравнивания
Вот пример правильного использования CSS Grid, давайте представим, что мы собираемся создать простое приложение, и основные элементы наших приложений будут выглядеть следующим образом:
У нас есть верхний колонтитул, боковое меню, содержимое основного блока и нижний колонтитул. Чтобы создать этот макет с помощью CSS Grid, нам просто нужно создать наши элементы:
<div> <header>Header</header> <aside>Aside</aside> <main>Main</main> <footer>Footer</footer> </div>
А теперь создадим наш сеточный контейнер, используя display: grid, а затем создадим несколько строк и столбцов, например:
#container {
width: 100%;
height: 100vh;
background: yellow;
display: grid;
grid-template-rows: 80px 600px 80px;
grid-template-columns: 0. 5fr 1fr;
}
header {
grid-column: 1 / 3;
grid-row: 1 / 2;
background: blue;
}
aside {
grid-column: 1 / 2;
grid-row: 2 / 3;
background: green;
}
main {
grid-row: 2 / 3;
grid-column: 2 / 3;
background: pink;
}
footer {
grid-column: 1 / 3;
grid-row: 3
/ 4;
background: yellow;
}
5fr 1fr;
}
header {
grid-column: 1 / 3;
grid-row: 1 / 2;
background: blue;
}
aside {
grid-column: 1 / 2;
grid-row: 2 / 3;
background: green;
}
main {
grid-row: 2 / 3;
grid-column: 2 / 3;
background: pink;
}
footer {
grid-column: 1 / 3;
grid-row: 3
/ 4;
background: yellow;
}
Вот и все. Используя только 30 строк CSS, мы создаём наш дизайн очень просто, без необходимости использовать такие хаки, как float или позиционирование наших элементов и без необходимости создавать много гибких контейнеров.
Лучшее решение, которое вы можете принять для своего приложения, чтобы создать очень приличный и хорошо построенный веб-макет для вашего приложения, — это использовать их вместе.
Давайте возьмём наш пример и используем как CSS Grid, так и Flexbox, чтобы показать мощь обеих систем компоновки вместе. Внутри нашего header, мы собираемся создать три div элемента, и мы собираемся выровнять их в ряд.
Для этого всё, что нам нужно сделать, это объявить наш header гибким контейнером с помощью свойства display: flex, указать направление оси как строки (flex-direction: row) и выровнять элементы.
header {
column: 1 ;
row: 1 ;
background: blue;
display:;
-direction: row;
alignitems: center;
justifycontent:-;
padding: ;
}
Мощная веб-страница, использующая CSS Grid для верстки и Flexbox для выравнивания.
Для основного стиля макета вы можете использовать CSS Grid, поскольку это двумерная система компоновки, вы можете очень легко работать как со строками, так и со столбцами. А для более простого стиля компоновки вы можете использовать Flexbox, одномерную систему, очень полезную при работе со строками.
Вывод
В этой статье мы узнали о различиях между Flexbox и CSS Grid, о том, как они работают в современных браузерах и как мы можем использовать каждый из них в нашем CSS для достижения различных результатов.
Поделиться:
CSS Layout — Flexbox
Flexbox позволяет создавать гибкие макеты!
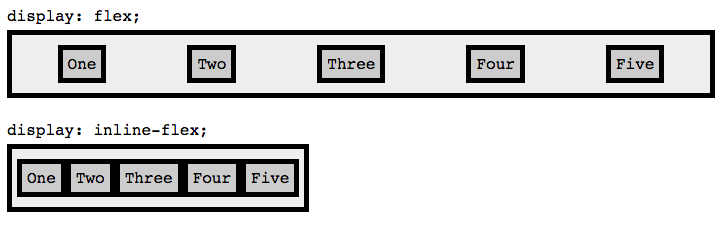
Flex-box
По умолчанию flexbox размещает элементы в одной строке. Обратите внимание, что все элементы div в строке распределены одинаково и имеют одинаковую ширину.
.flexbox-контейнер{
дисплей: гибкий;
}
.коробка{
ширина: 200 пикселей;
высота: 200 пикселей;
поле: 10 пикселей;
}
<дел>
<дел>1
<дел>2
<дел>3
<дел>4
<дел>5
Обтекание Flex-box
Вы можете указать поведение обтекания элементов внутри контейнера flexbox, то есть, как элементы должны распределяться, когда в обычном ситуации, они не поместились бы в пределах одного ряда.
Вы используете CSS-правило flex-wrap и задаете для него значение:
- nowrap для отсутствия переноса (одна строка)
- wrap для поведения переноса, как показано ниже
- wrap-reverse для переноса в обратном направлении (справа налево)
.flexbox-container{
дисплей: гибкий;
}
.flexbox-контейнер.wrap{
flex-wrap: обернуть;
}
.коробка{
ширина: 200 пикселей;
высота: 200 пикселей;
поле: 10 пикселей;
}
<дел>
<дел>1
<дел>2
<дел>3
<дел>4
<дел>5



 Каждый отступ от края в два раза меньше, чем отступы между элементами;
Каждый отступ от края в два раза меньше, чем отступы между элементами;




 Это заставляет элементы flexbox перемещаться сверху вниз в столбцах, а не в строках. Так как мы установили ширину родительского элемента на 500 и flex-wrap, чтобы обернуть элементы, которые теперь подходят, перейти к следующему столбцу.
Это заставляет элементы flexbox перемещаться сверху вниз в столбцах, а не в строках. Так как мы установили ширину родительского элемента на 500 и flex-wrap, чтобы обернуть элементы, которые теперь подходят, перейти к следующему столбцу. Например, если у вас есть два элемента и вы установили flex: 2; для первого и flex: 1; для второго первый элемент займет вдвое больше места (ширина или высота в зависимости от того, является ли направление flexbox строкой или столбцом).
Например, если у вас есть два элемента и вы установили flex: 2; для первого и flex: 1; для второго первый элемент займет вдвое больше места (ширина или высота в зависимости от того, является ли направление flexbox строкой или столбцом). влево/вправо), в направлении, перпендикулярном движению элементов (т.е. строка — вверх/вниз), а также настроить, как несколько строк/столбцов flexbox должны выравниваться относительно друг друга
влево/вправо), в направлении, перпендикулярном движению элементов (т.е. строка — вверх/вниз), а также настроить, как несколько строк/столбцов flexbox должны выравниваться относительно друг друга В этом случае направление потока — ряд, поэтому они отображаются по центру по горизонтали. Различные элементы выравниваются по направлению к концу направления потока с элементом выравнивания в качестве конца. В этом случае направление потока — рядное (поток слева направо), и поэтому они кажутся выровненными по правому краю.
В этом случае направление потока — ряд, поэтому они отображаются по центру по горизонтали. Различные элементы выравниваются по направлению к концу направления потока с элементом выравнивания в качестве конца. В этом случае направление потока — рядное (поток слева направо), и поэтому они кажутся выровненными по правому краю. коробка{
ширина: 200 пикселей;
высота: 200 пикселей;
поле: 10 пикселей;
}
коробка{
ширина: 200 пикселей;
высота: 200 пикселей;
поле: 10 пикселей;
}  коробка{
ширина: 200 пикселей;
высота: 200 пикселей;
поле: 10 пикселей;
}
.box.меньше{
ширина: 100 пикселей;
высота: 100 пикселей;
}
коробка{
ширина: 200 пикселей;
высота: 200 пикселей;
поле: 10 пикселей;
}
.box.меньше{
ширина: 100 пикселей;
высота: 100 пикселей;
}
 .
. Также известна как гибкая компоновка коробки. Это улучшенная версия традиционной блочной модели. Flexbox — это чисто css-макет, что означает, что весь макет управляется и контролируется на уровне css, нет необходимости играть с разметкой.
Также известна как гибкая компоновка коробки. Это улучшенная версия традиционной блочной модели. Flexbox — это чисто css-макет, что означает, что весь макет управляется и контролируется на уровне css, нет необходимости играть с разметкой. Контейнерный элемент flexbox называется flex-container , другими словами, это родительский или самый внешний элемент, который содержит все дочерние элементы, а его дочерний элемент, содержащий элемент содержимого, называется 9.0113 flex-item, или можно сказать, что он содержит текст или контент. Если текст или контент помещаются непосредственно в flex-контейнер, то он анонимно обертывается flex-элементом. Как уже говорилось, макет flexbox не зависит от направления, поэтому элементы контента или flex-элементы могут располагаться вертикально или горизонтально в зависимости от требований. Ось вместе с размещенными гибкими элементами называется основной осью , а ось перпендикулярна главная ось называется поперечная ось. Как и на изображении выше, гибких элементов расположены в ряд, поэтому горизонтальная ось вместе с гибкими элементами называется главной осью.
Контейнерный элемент flexbox называется flex-container , другими словами, это родительский или самый внешний элемент, который содержит все дочерние элементы, а его дочерний элемент, содержащий элемент содержимого, называется 9.0113 flex-item, или можно сказать, что он содержит текст или контент. Если текст или контент помещаются непосредственно в flex-контейнер, то он анонимно обертывается flex-элементом. Как уже говорилось, макет flexbox не зависит от направления, поэтому элементы контента или flex-элементы могут располагаться вертикально или горизонтально в зависимости от требований. Ось вместе с размещенными гибкими элементами называется основной осью , а ось перпендикулярна главная ось называется поперечная ось. Как и на изображении выше, гибких элементов расположены в ряд, поэтому горизонтальная ось вместе с гибкими элементами называется главной осью.
 flex-container {
flex-container {  flex-container {
flex-container {